Скрытие слоев с помощью масок в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:35:03 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
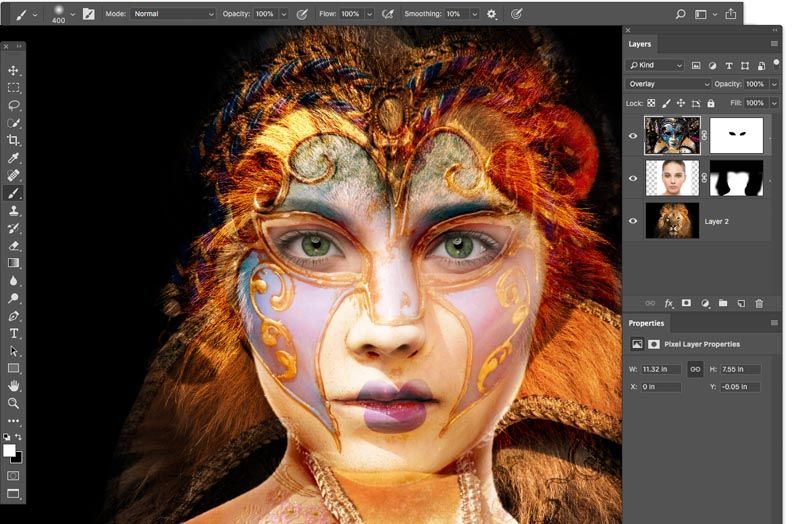
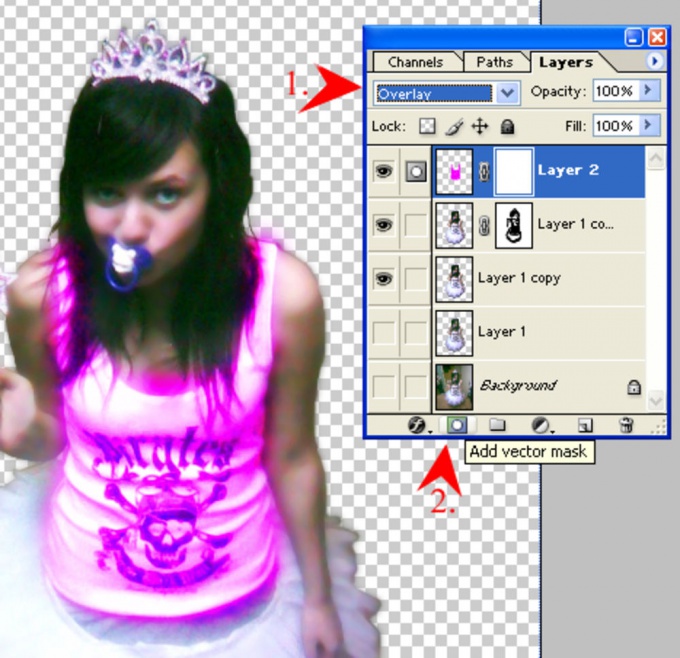
Узнайте, как маскировать слои, чтобы скрывать или отображать части композиции
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев служит для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маскирование слоев служит для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Существует два типа масок.
- Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
- Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
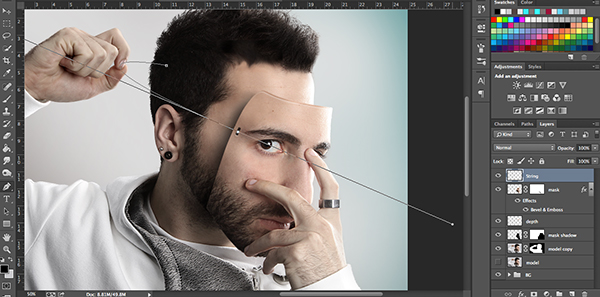
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются. Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в оттенках серого. Области, закрашенные черным, скрыты; закрашенные белым — видимы; градации серого соответствуют различным уровням прозрачности.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
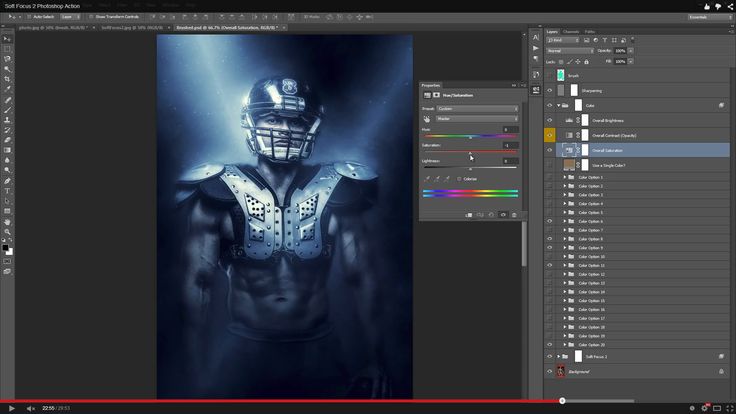
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
При добавлении слоя-маски можно скрыть или
отобразить весь слой либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного
слоя и открытые области нижележащих слоев.
После этого с помощью инструментов рисования в маске точно определяются скрытые области данного
слоя и открытые области нижележащих слоев.
Добавление маски, скрывающей или отображающей весь слой
Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
Выберите необходимый слой или группу на панели «Слои».
Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Win) или «Option» (Mac), или выберите «Слой» > «Слой-маска» > «Скрыть все».
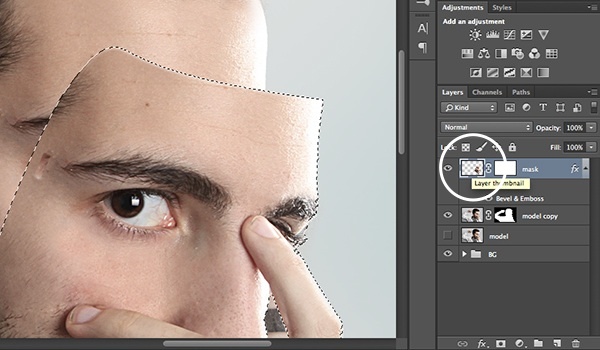
Добавление слоя-маски, скрывающей часть слоя
Выберите необходимый слой или группу на панели «Слои».

Выделите область изображения и выполните одно из следующих действий.
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу Alt (Win) или Option (Mac), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
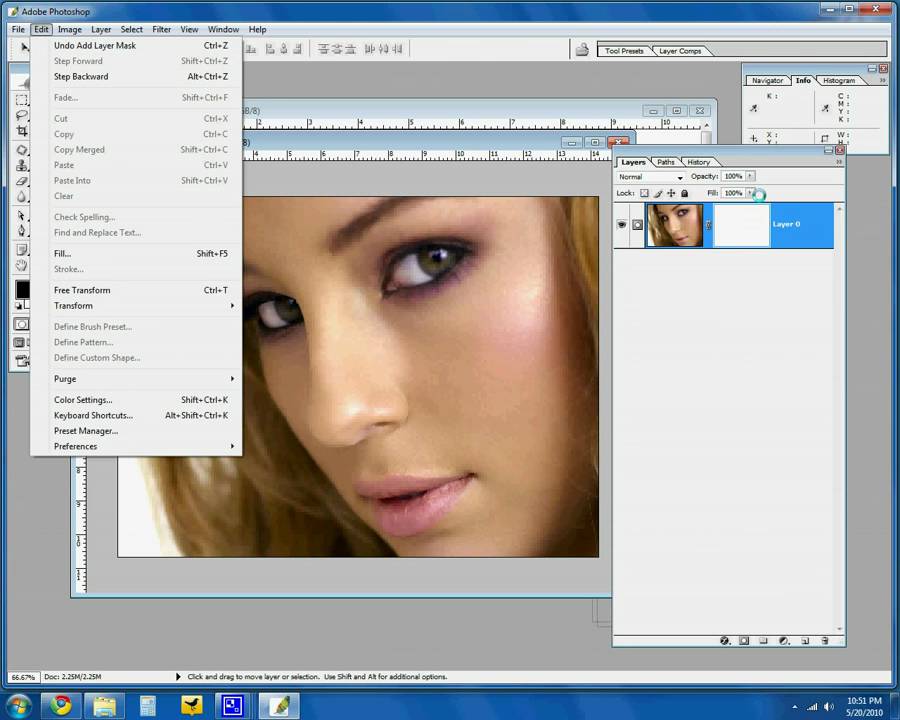
Для непосредственного редактирования прозрачности слоя необходимо выполнить следующие действия и создать маску.
На панели «Слои» выберите слой.
Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою. Этот метод удобен при работе с видео и 3D-объектами.
Этот метод удобен при работе с видео и 3D-объектами.
Применение слоя-маски другого слоя
Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Win) или «Option» (Mac).
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».

Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить»/«Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без эффектов маскирования.
Слой-маску можно применить для окончательного удаления скрытых частей слоя [*]. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
[*] Когда применяются слои-маски с несмежными участками, пикселы скрываются, но не удаляются.
На панели «Слои» выберите слой, содержащий слой-маску.
Выполните одно из следующих действий.
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
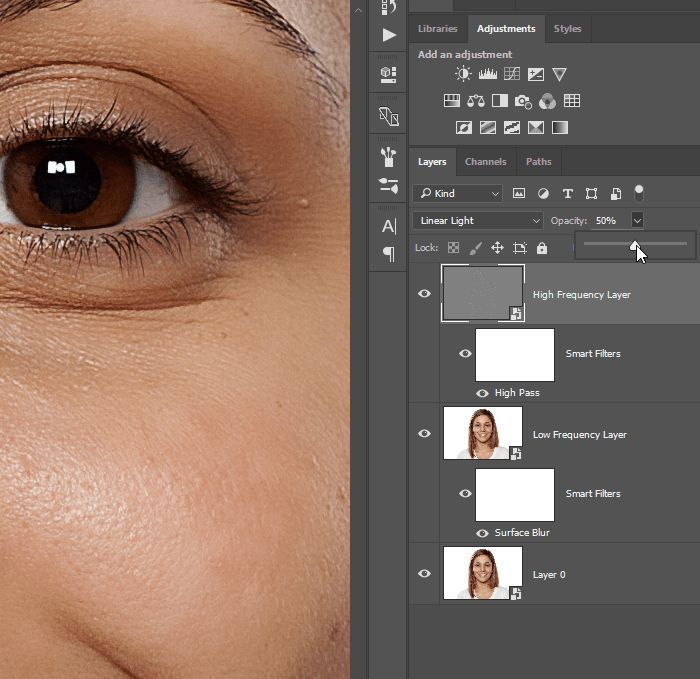
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
В палитре «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Win) или «Option» (Mac). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option».
 Также можно щелкнуть значок в виде глаза на панели «Свойства».
Также можно щелкнуть значок в виде глаза на панели «Свойства».
- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» + «Shift» (Win) или «Option» + «Shift» (Mac). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» + «Shift» или «Option» + «Shift».
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Win) или «Option» (Mac). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option».
Дважды щелкните канал слоя-маски на панели «Каналы».
Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
Для изменения степени непрозрачности введите значение от 0 до 100 %.
Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Нажмите кнопку ОК.

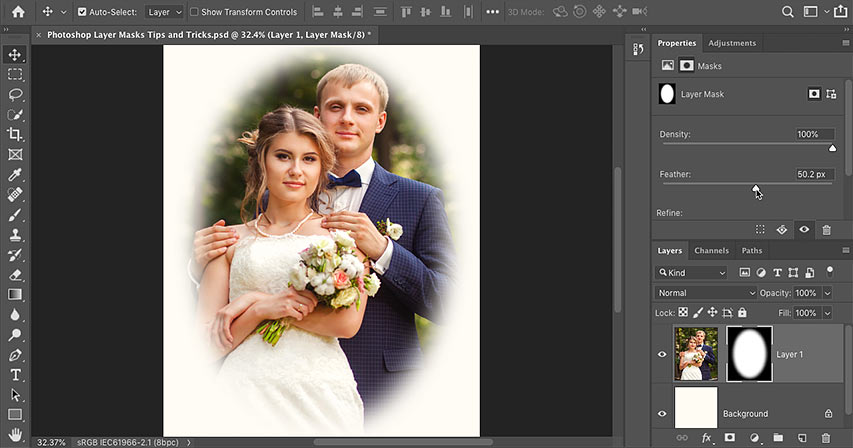
Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Другие параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
Изменение плотности маски
На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится непрозрачной, закрывая нижележащую область слоя.
 При понижении плотности область под маской становится более видимой.
При понижении плотности область под маской становится более видимой.
Растушевка краев маски
На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.
Детализация краев маски
На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Щелкните Выделение и маска на панели «Параметры». С помощью параметров рабочей среды Выделение и маска можно корректировать края маски и просматривать маску на различных фонах.

Нажмите кнопку «OК» в рабочей среде «Выделение и маска», чтобы применить изменения к слою-маске.
Похожие темы
- Сведения о масках и альфа-каналах
- Объединение и склеивание слоев
- Объединение нескольких фрагментов в одно изображение
- Загрузка выделенных областей на основе границ слоя или слоя-маски
Вход в учетную запись
Войти
Управление учетной записью
Основы Photoshop — работа с масками
Обработка фотографий
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т. д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
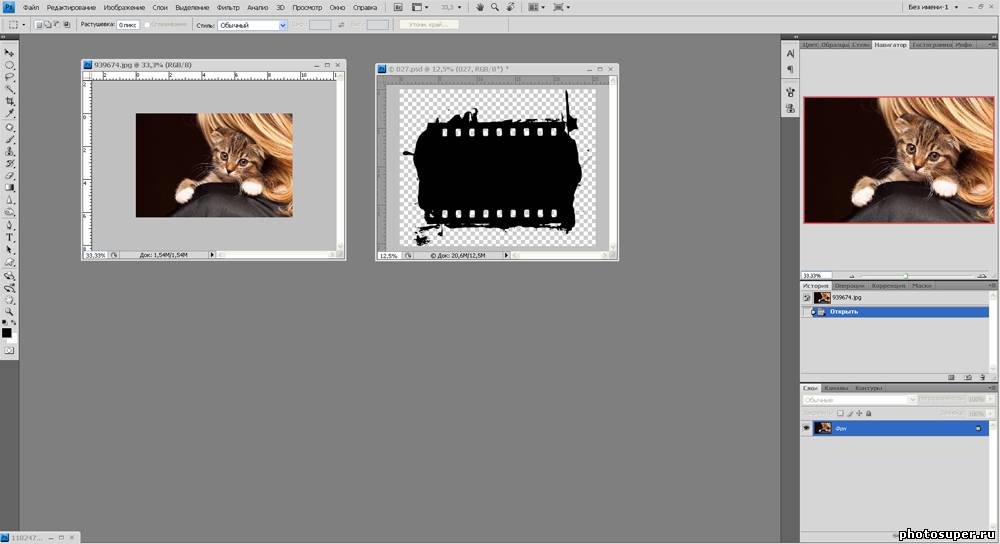
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
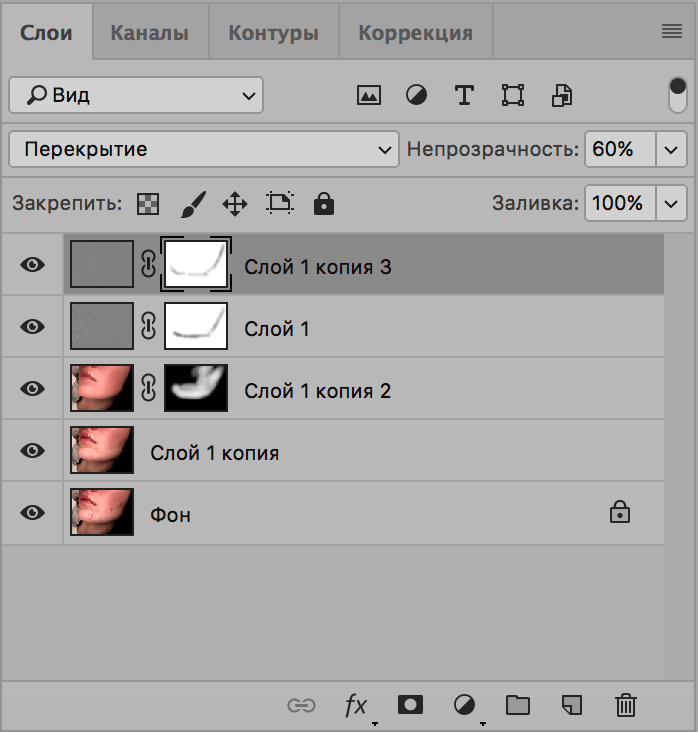
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
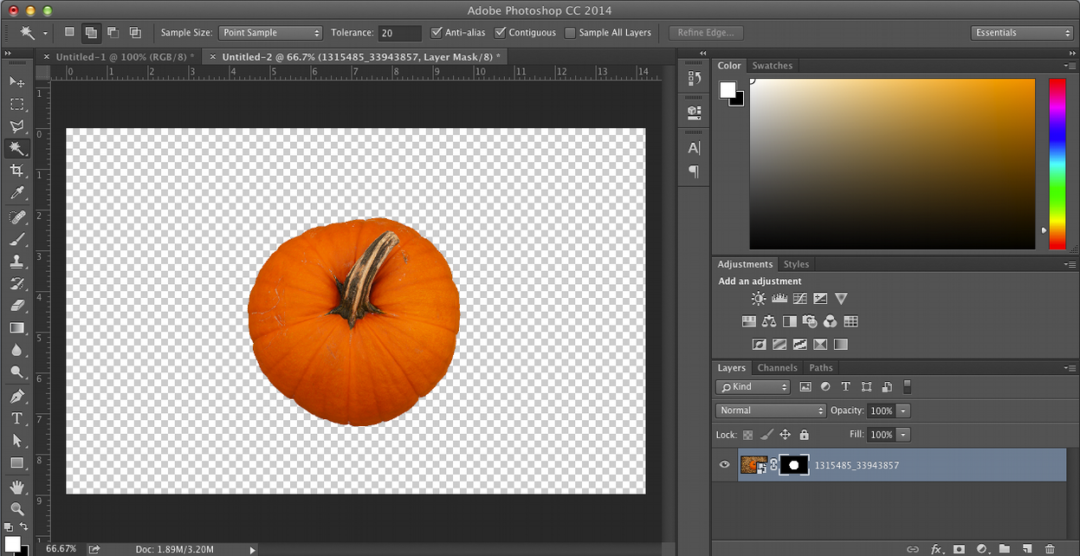
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Маски фотошоп и как с ними работать?
- LIFESTYLE
- РЕСТОРАНЫ
- МОДА
- ВИЗУАЛ
- МУЗЫКА
- СЪЕМКИ
- О ФОТОГРАФИИ
- О РЕТУШИ
марта 16, 2020
базовые знания о масках фотошоп для начинающего ретушера
Привет! Сегодня я поделюсь основами работы с очень интересным инструментом фотошопа, необходимым для ретушера — масками.
В чем суть масок?
Какие действия можно делать с масками?
В каких случаях маски помогают ретушеру?
Эти три вопроса я подробно разберу ниже.
Если вы работаете в фотошопе недавно, советую также познакомиться с другими статьями об основных инструментах фотошопа, нужных ретушеру:
Статья о кистях Photoshop
Статья о слоях Photoshop
И если вы изучаете фотошоп, чтобы научиться делать актуальную, аккуратную ретушь, избежать период проб и ошибок, советую познакомиться с моим курсом «ПРОФЕССИОНАЛЬНЫЙ РЕТУШЕР».
Что такое маска photoshop
Чтобы понять суть работы масок, представьте, что вы положили друг на друга две фотографии. Тогда вы увидите только верхнюю фотографию, а под ней будет спрятана нижняя.
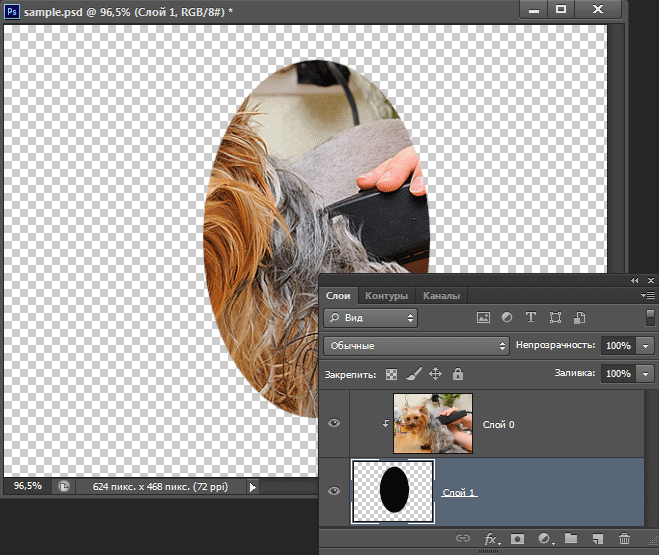
Но, если вы вырежете ножницами круг ( или любую другую фигуру ) посередине верхней фотографии, то, сложив их снова, внутри круга вы увидите часть второй фотографии.
Вот такая простая суть работы масок, но как много вариантов применений!
Например, вы решили увеличить резкость и контрастность фотографии, но не на всей фотографии, а только на глазах. Пару движений на слое с маской, и все готово.
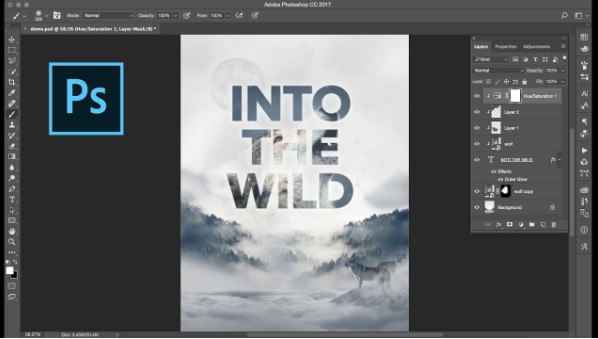
Или вам нужно изменить цвет определенного предмета, а не всей фотографии.
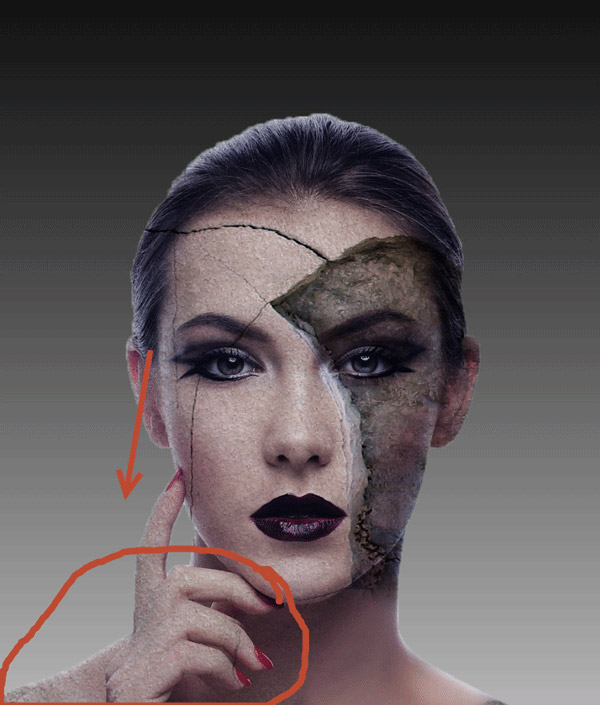
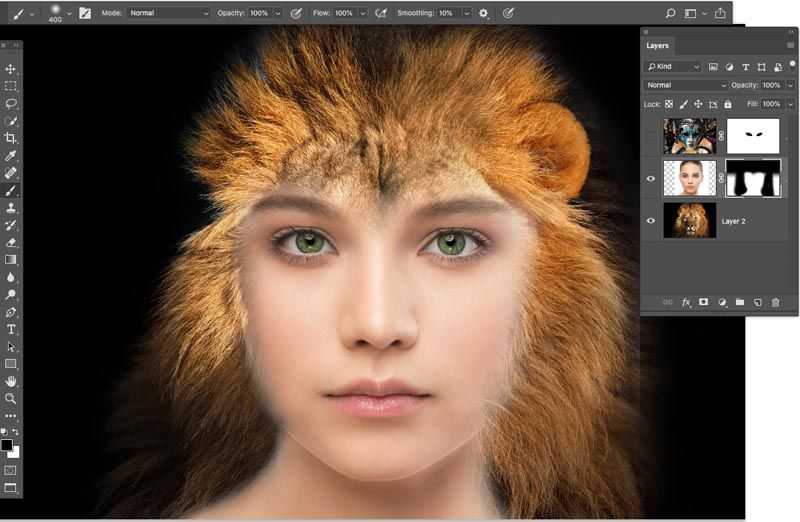
Или создать красивый эффект портрета с двойной экспозицией, когда фоновую картинку нужно проявить не на всей фотографии, а только на лице.
Все это делается с помощью масок.
Работа на маске осуществляется с помощью кисти:
— белого цвета, если нужно проявить часть слоя
— черного цвета там, где часть слоя нужно скрыть
— полупрозрачной кистью, если нужно что-то скрыть/проявить, но не на 100%.
Пример фото с двойной экспозицией. Источник фото: Pinterest
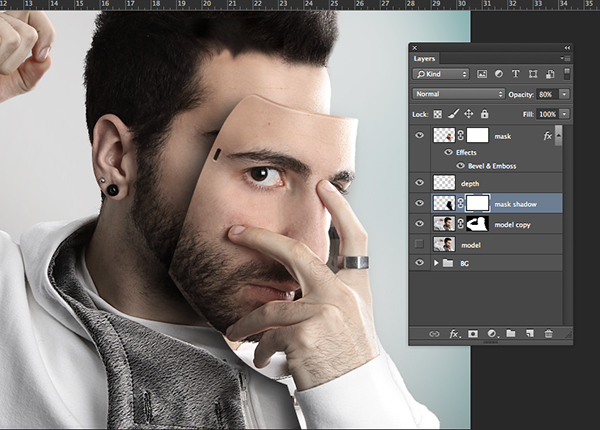
Работу с масками я покажу на этих двух фотографиях:
Изображение с принтом будет на верхнем слое, и мы будем применять его к нижнему слою с моделью, а именно к тренчу.
Основные действия с масками Photoshop
1. Создание маски
Маски можно создать для:
— слоя с изображением;
— корректирующего слоя;
— группы слоев.
Для этого нужно выделить слой и нажать значок с кружком в прямоугольнике, внизу справа:
Вы увидите, что справа от миниатюры изображения появился белый прямоугольник. Это и есть наша маска.
При создании она белая, а значит виден весь слой.
! Обратите внимание, что для работы с маской, она должна быть выделена.
Не слой с изображением, а именно сама маска. На фото ниже видно, что маска выделена. Вокруг нее есть белая обводка.
2. Спрятать весь слой.
Спрятав верхний слой, как показано на скриншоте ниже, вы будете видеть только нижний слой.
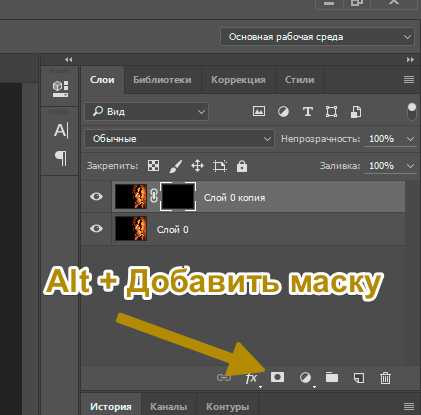
Для этого нужно сделать черную заливку маски.
Если она до этого была полностью белой, с помощью быстрых клавиш CMND (CTRL) + I вы сделаете «инверсию» цветов, и она станет черной.
3. Удаление маски
Для этого нужно выделить маску и нажать значок корзины внизу справа.
4. Проявить только нужную часть слоя/ спрятать ненужную часть.
Для этого нужно залить маску слоя черным цветом, выбрать белую кисть и рисовать ей в тех местах, где нужно проявить слой.
По тому же принципу, вы можете спрятать ненужные части слоя, закрасив их на белой маске черным цветом.
5. Просмотреть маску.
Для этого нужно нажать ALT и кликнуть по маске. Тогда вы увидите черно-белый рисунок, как на фото ниже.
На нем можно отследить, не осталось ли незакрашенных участков, не применена ли маска там, где не надо.
Чтобы вернуться к обычному изображению, нужно снова нажать ALT и кликнуть по маске.
Еще один вариант просмотра маски, с помощью нажатия клавиши «Ё» в английской раскладке, слева от клавиши «Enter».
6. Проявлять части изображения в разной степени непрозрачности.
Если вам нужно, чтобы часть изображения исчезла/проявилась не полностью, а в определенной степени, это можно сделать с помощью полупрозрачной белой или черной кисти.
7. Инверсия маски с помощью клавиш CMND (CTRL) + I
Тогда все черные и белые участки поменяются местами.
Как видно на фото ниже, картинка с верхнего слоя проявилась не на пальто, а на все остальное изображение.
Применение масок photoshop в ретуши
Применять маски можно в огромном количестве ситуаций:
— соединять части разных изображений в одно;
— менять цвет определенных участков изображения;
— применять настройки корректирующих слоев к определенным участкам,
— если вместе с пластикой фигуры «поплыл» фон, маски помогут вернуть его первоначальный вид;
— если вы, например, перестараетесь с ретушью определенного участка кожи, и захотите ослабить эффект только в определенном месте а не на всей фотографии;
— изменить цвет кожи, не затрагивая остальную часть изображения;
— проявлять текстуру одежды;
— создавать фото с двойной экспозицией.
И еще много других вариантов применения. Главное понять суть работы, тогда вы сможете точечно применять маски в нужных именно вам ситуациях.
Главное понять суть работы, тогда вы сможете точечно применять маски в нужных именно вам ситуациях.
На фотография ниже вы можете увидеть пример, когда синий оттенок нужно применить не на все фото, а только на глаза.
А тут я добавила цвета губам:
В общем, маски — очень интересный, многогранный и простой в использовании инструмент, если понять принцип работы.
ПОХОЖИЕ СТАТЬИ
Использование масок для скрытия слоев в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как маскировать слои, чтобы скрыть и показать части композиции
Вы можете добавить маску к слою и использовать маску, чтобы скрыть части слоя и показать слои ниже. Маскирующие слои полезны для объединения нескольких фотографий в одно изображение или для удаления человека или объекта с фотографии.
Маскирующие слои полезны для объединения нескольких фотографий в одно изображение или для удаления человека или объекта с фотографии.
Можно создать два типа масок:
- Маски слоя — это растровые изображения, зависящие от разрешения, которые редактируются с помощью инструментов рисования или выделения.
- Векторные маски не зависят от разрешения и создаются с помощью инструмента «Перо» или «Фигура».
Маски слоя и вектора неразрушающие, что означает, что вы можете вернуться и повторно отредактировать маски позже, не теряя пиксели, которые они скрывают. На панели «Слои» как слой, так и векторная маска отображаются в виде дополнительной миниатюры справа от миниатюры слоя. Для маски слоя эта миниатюра представляет канал в градациях серого, который создается при добавлении маски слоя. Миниатюра векторной маски представляет собой путь, вырезающий содержимое слоя.
Чтобы создать слой или векторную маску поверх фонового слоя, сначала преобразуйте его в обычный слой (Слой > Создать > Слой из фона).
Вы можете отредактировать маску слоя, чтобы добавить или вычесть из маскируемой области. Маска слоя представляет собой изображение в градациях серого. Области, закрашенные черным цветом, скрыты, области, закрашенные белым, видны, а области, закрашенные оттенками серого, отображаются с различными уровнями прозрачности.
Векторная маска создает форму с острыми краями на слое и полезна в любое время, когда вы хотите добавить элемент дизайна с четкими и определенными краями. После создания слоя с векторной маской вы можете применить к нему один или несколько стилей слоя, отредактировать их при необходимости и сразу же получить пригодную для использования кнопку, панель или другой элемент веб-дизайна.
Панель свойств содержит дополнительные элементы управления для настройки маски. Вы можете изменить непрозрачность маски, чтобы просвечивать больше или меньше содержимого маски, инвертировать маску или уточнить границы маски, как в случае с выделенной областью.
Когда вы добавляете маску слоя, вы можете скрыть или
показать весь слой или создать маску на основе выделения или прозрачности. Позже вы будете рисовать на маске, чтобы точно скрыть части изображения.
слой, открывая слои под ним.
Позже вы будете рисовать на маске, чтобы точно скрыть части изображения.
слой, открывая слои под ним.
Добавить маску, которая показывает или скрывает весь слой
Марка Убедитесь, что никакая часть вашего изображения не выбрана. Выберите Выбрать > Отменить выбор.
На панели «Слои» выберите слой или группу.
Делать один из следующих:
- Чтобы создать маску, открывающую весь слой, нажмите кнопку «Добавить маску слоя» на панели «Слои» или выберите «Слой» > «Маска слоя» > «Показать все».
- Чтобы создать маску, скрывающую весь слой, щелкните, удерживая клавишу «Alt» (Win) или «Option» (Mac), кнопку «Добавить маску слоя» или выберите «Слой» > «Маска слоя» > «Скрыть все».
Добавьте маску слоя, скрывающую часть слоя
В на панели «Слои» выберите слой или группу.
Выберите область на изображении и выполните одно из следующих действий:
- Нажмите кнопку «Новая маска слоя» на панели «Слои», чтобы создать маску, раскрывающую выделение.

- Щелкните, удерживая клавишу «Alt» (Win) или «Option» (Mac), кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску, скрывающую выделение.
- Выберите «Слой» > «Слой-маска» > Показать выделение или скрыть выделение.
- Нажмите кнопку «Новая маска слоя» на панели «Слои», чтобы создать маску, раскрывающую выделение.
Чтобы напрямую изменить прозрачность слоя, выполните следующие действия и создайте маску:
На панели «Слои» выберите слой.
Выберите «Слой» > «Слой-маска» > «От». Прозрачность.
Photoshop преобразует прозрачность в непрозрачный цвет, скрытый вновь созданной маской. Непрозрачный цвет сильно различается в зависимости от фильтров и других методов обработки, ранее примененных к слою. Этот метод полезен для видео и 3D рабочих процессов.
Примените маску слоя из другого слой
Выполните одно из следующих действий:
- Чтобы переместить маску на другой слой, перетащите маску на другой слой.

- Чтобы дублировать маску, перетащите маску, удерживая нажатой клавишу «Alt» (Win) или «Option» (Mac), на другой слой.
По умолчанию слой или группа связаны к его маске слоя или векторной маске, на что указывает значок связи между миниатюры на панели «Слои». Слой и его маска двигаться вместе на изображении, когда вы перемещаете любой из них с помощью инструмента «Перемещение». Отключение их позволяет вам перемещать их независимо и сдвигать границы маски отдельно от слоя.
Чтобы отменить связь слоя с его маской, щелкните значок ссылки на панели Слои.
Чтобы восстановить связь между слоем и его маской, нажмите между миниатюрами пути слоя и маски на панели «Слои».
Выполните одно из следующих действий:
- Выберите слой, содержащий маску слоя, которую вы хотите отключить или включить, и нажмите кнопку «Отключить/Включить маску» на панели «Свойства».
- Удерживая нажатой клавишу Shift, щелкните миниатюру маски слоя на панели «Слои».

- Выберите слой, содержащий маску слоя, которую вы хотите отключить или включить, и выберите «Слой» > «Маска слоя» > «Отключить/Включить».
Красный крестик появляется над миниатюрой маски на панели «Слои», когда маска отключена, а содержимое слоя отображается без эффектов маскирования.
Вы можете применить маску слоя, чтобы навсегда удалить скрытые части слоя [ * ]. Маски слоя хранятся в виде альфа-каналов, поэтому применение и удаление масок слоя может помочь уменьшить размер файла. Вы также можете удалить маску слоя без применения изменений.
[ * ] Пиксели скрыты, а не удаляются при применении масок слоя с несмежными областями.
На панели «Слои» выберите слой, содержащий маска слоя.
Выполните одно из следующих действий:
- Чтобы удалить маску слоя после ее постоянного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».

- Чтобы удалить маску слоя, не применяя ее к слою, нажмите кнопку «Удалить» в нижней части панели «Свойства», а затем нажмите «Удалить».
Вы также можете применять или удалять маски слоя с помощью меню «Слой».
Вы не можете применить маску слоя навсегда к слою смарт-объекта при удалении маски слоя.
- Чтобы удалить маску слоя после ее постоянного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
Для более удобного редактирования маски слоя вы можете отображать маску в градациях серого отдельно или в виде наложения рубилита на слой.
На панели «Слои» выполните одно из следующих действий:
- Щелкните, удерживая клавишу «Alt» (Win) или «Option» (Mac), миниатюру маски слоя, чтобы просмотреть только маску в градациях серого. Чтобы снова отобразить слои, щелкните миниатюру маски слоя, удерживая нажатой клавишу «Alt» или «Option». Либо нажмите значок глаза на панели свойств.
- Удерживая нажатыми клавиши Alt+Shift (Win) или Option+Shift (Mac), щелкните миниатюру маски слоя, чтобы просмотреть маску поверх слоя в маскирующем цвете Rubylith.
 Удерживая нажатыми клавиши Alt+Shift или Option+Shift, снова щелкните миниатюру, чтобы отключить отображение цвета.
Удерживая нажатыми клавиши Alt+Shift или Option+Shift, снова щелкните миниатюру, чтобы отключить отображение цвета.
Дважды щелкните канал маски слоя на панели «Каналы».
Чтобы выбрать новый цвет маски, в окне Layer Mask Display В диалоговом окне «Параметры» щелкните образец цвета и выберите новый цвет.
Чтобы изменить прозрачность, введите значение от 0 % до 100%.
Параметры цвета и непрозрачности влияют только на внешний вид маски и не влияют на то, как защищены нижележащие области. Например, вы можете изменить эти настройки, чтобы маска более заметна на фоне цветов изображения.
Нажмите OK.
Используйте панель «Свойства», чтобы настроить непрозрачность выбранного слоя или векторной маски. Ползунок «Плотность» управляет непрозрачностью маски. Растушевка позволяет смягчить края маски.
Другие параметры относятся к маскам слоев. Параметр «Инвертировать» меняет местами маскированные и немаскированные области. Параметр «Край маски» предоставляет различные элементы управления для изменения краев маски, такие как «Сглаживание» и «Сжатие/расширение». Сведения о параметре «Цветовой диапазон» см. в разделе «Создание и ограничение корректирующих слоев и слоев-заливок».
Параметр «Инвертировать» меняет местами маскированные и немаскированные области. Параметр «Край маски» предоставляет различные элементы управления для изменения краев маски, такие как «Сглаживание» и «Сжатие/расширение». Сведения о параметре «Цветовой диапазон» см. в разделе «Создание и ограничение корректирующих слоев и слоев-заливок».
Изменить плотность маски
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.
На панели «Слои» щелкните миниатюру «Маска». Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы настроить непрозрачность маски.
При плотности 100 % маска становится непрозрачной и блокирует любую нижележащую область слоя. Чем ниже плотность, тем больше становится видимой область под маской.
Края перьевой маски
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.

На панели «Слои» щелкните миниатюру «Маска». Вокруг миниатюры появится рамка.
Перетащите ползунок «Растушевка», чтобы применить растушевку к маске. края.
Растушевка размывает края маски для создания более мягкий переход между замаскированными и незамаскированными областями. Оперение наносится от краев маски наружу, в пределах диапазона пикселей, которые вы установили с помощью ползунка.
Уточнение краев маски
На панели «Слои» выберите слой содержащий маску, которую вы хотите отредактировать.
На панели «Слои» щелкните миниатюру «Маска». Вокруг миниатюры появится рамка.
Нажмите «Выбор и маска» на панели параметров. Вы можете изменять края маски с помощью параметров в рабочей области «Выбор и маска» и просматривать маску на разных фонах.
Нажмите «ОК» в рабочей области «Выделение и маска», чтобы применить изменения к маске слоя.

Еще нравится
- О масках и альфа-каналах
- Объединение и штамповка слоев
- Объединение нескольких изображений в групповой портрет
- Загрузка выделенных фрагментов из границ слоя или маски слоя
Купите Adobe Photoshop или начните бесплатную пробную версию .
3 счет
Войти
Управление учетной записью
Основы Photoshop Layer Mask для начинающих
Изучите основы масок слоя в Photoshop и как использовать маску слоя, чтобы скрыть или показать различные части слоя! Для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как использовать маски слоя в Photoshop. Если вы новичок в Photoshop, маски слоя могут показаться сложной темой. Но маски слоя просты в использовании. На самом деле маска слоя такая же простая, как черно-белая! Существует так много практических и творческих применений масок слоя, что охватить их все сразу было бы невозможно. Итак, в этом первом уроке из этой серии мы более подробно рассмотрим маски слоя, охватив только основы их работы, чтобы вы могли сразу начать их использовать! Мы также сравним маски слоя с аналогичными функциями в Photoshop, такими как параметр «Непрозрачность» на панели «Слои» и инструмент «Ластик» в Photoshop, чтобы лучше понять, насколько мощными на самом деле являются маски слоя.
На самом деле маска слоя такая же простая, как черно-белая! Существует так много практических и творческих применений масок слоя, что охватить их все сразу было бы невозможно. Итак, в этом первом уроке из этой серии мы более подробно рассмотрим маски слоя, охватив только основы их работы, чтобы вы могли сразу начать их использовать! Мы также сравним маски слоя с аналогичными функциями в Photoshop, такими как параметр «Непрозрачность» на панели «Слои» и инструмент «Ластик» в Photoshop, чтобы лучше понять, насколько мощными на самом деле являются маски слоя.
Я буду использовать Photoshop CC, но этот урок также полностью совместим с Photoshop CS6 . На самом деле основы масок слоя не изменились с тех пор, как они были впервые представлены в Photoshop 3.0. Однако интерфейс Photoshop сильно изменился в последних версиях. Поэтому, если вы используете Photoshop CS5 или более раннюю версию, вы можете вместо этого следовать нашему оригинальному руководству «Понимание масок слоя».
Прежде чем мы продолжим, в этом руководстве предполагается, что у вас есть хотя бы базовое понимание слоев (не слой маски , а сами слои). Если вы еще не знакомы со слоями, я настоятельно рекомендую ознакомиться с нашими учебными пособиями по слоям в Photoshop, начиная с первого в серии «Понимание слоев в Photoshop». Если вы уже умеете работать со слоями и готовы узнать все о масках слоев, тогда давайте начнем!
Как использовать маску слоя в Photoshop
Настройка документа
Чтобы следовать этому руководству, вам понадобятся два изображения. Поскольку наша цель здесь — просто понять, как работают маски слоя, а не создать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фото собаки в ванне из Adobe Stock):
Первое изображение. Фото предоставлено: Adobe Stock.
А вот мое второе изображение (фото котенка с пузырьками из Adobe Stock):
Второе изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Загрузка изображений в Photoshop в виде слоев
Нам нужно поместить оба изображения в один и тот же документ Photoshop, чтобы каждое фото было на отдельном слое. Для этого перейдите в меню File в строке меню в верхней части экрана, выберите Scripts , а затем выберите Загрузить файлы в стек :
Выберите «Файл» > «Сценарии» > «Загрузить файлы в стек».
Откроется диалоговое окно Загрузить слои . Убедитесь, что для параметра Использовать установлено значение Файлы , а затем нажмите кнопку Обзор :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно File Explorer на ПК или окно Finder на Mac (это то, что я использую здесь). Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите OK в окне Проводника или Открыть в окне Finder:
Выбор моих изображений.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных вами изображений. Нажмите OK , чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Нажмите OK, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои», мы увидим каждое изображение на отдельном слое. Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что мои две собаки не согласятся):
Панель «Слои», показывающая каждую фотографию на отдельном слое.
Если мы посмотрим в окно моего документа, вот как отображаются два изображения. Так как фотография кошки находится над фотографией собаки на панели «Слои», она появляется перед фотографией собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть часть фотографии собаки, торчащую справа:
.
Изображения, как они выглядят после загрузки их в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop назвал слои на основе имен файлов изображений. Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось вводить эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Я начну со слоя сверху. Чтобы переименовать его, я дважды щелкну по его текущему имени, чтобы выделить его. Затем я наберу на клавиатуре «Кот» в качестве нового имени. Если на вашей фотографии тоже кошка, вы можете назвать ее по-другому:
Переименование верхнего слоя.
Я нажму клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя слоя под ним:
Нажмите Tab, чтобы выделить имя нижнего слоя.
Затем я наберу «Собака» в качестве нового имени. Я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Кошка» сверху и слоем «Собака» на нижний. Не может быть намного проще, чем это:
Не может быть намного проще, чем это:
Оба слоя были переименованы.
Изменение положения изображений
Последнее, что мне нужно сделать, прежде чем я начну смешивать изображения, — изменить их положение в документе. Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав букву V на клавиатуре:
Выбор инструмента перемещения.
Я нажму на слой «Кот» на панели «Слои», чтобы выбрать его и сделать активным слоем:
Выбор слоя «Кот».
Затем я щелкну изображение в документе и перетащу его вправо. Во время перетаскивания я нажимаю и удерживаю клавишу Shift на клавиатуре. Удержание клавиши Shift ограничивает направление, в котором я могу перемещать слой, упрощая перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетащите слой «Кот» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместлю фотографию собаки влево. Поскольку фотография кошки в настоящее время блокирует большую часть фотографии собаки из поля зрения, я отключу слой «Кот» на данный момент, щелкнув его значок видимости на панели «Слои»:
.Щелчок по значку видимости слоя «Кот».
Когда слой «Кошка» отключен, я нажму на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкну внутри документа с помощью инструмента «Перемещение», нажмите и удерживайте Нажмите клавишу Shift и перетащите изображение собаки влево. Шаблон шахматной доски , который мы сейчас видим в правой части документа, — это то, как Photoshop представляет прозрачность слоя. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», через которые можно было бы увидеть что-либо еще. Это нормально, потому что фотография кота закроет эту пустую область, как только я снова включу ее:
Это нормально, потому что фотография кота закроет эту пустую область, как только я снова включу ее:
Удерживая Shift, перетащите слой «Собака» влево.
Теперь, когда оба изображения перемещены на место, я снова включу слой «Кот», щелкнув еще раз его значок видимости (пустой квадрат, где раньше было глазное яблоко) на панели «Слои»:
Включение слоя «Кошка».
Теперь снова видны оба изображения. Фотография кошки по-прежнему блокирует большую часть фотографии собаки из поля зрения, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать наши два изображения вместе:
Результат после перестановки изображений.
Что такое маска слоя?
Итак, что именно представляет собой маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам управлять прозрачностью этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр Opacity на панели «Слои» — это один из способов настройки прозрачности. Инструмент «Ластик» — еще один распространенный способ добавить прозрачность слою. Так что же делает маски слоя такими особенными?
Параметр Opacity на панели «Слои» — это один из способов настройки прозрачности. Инструмент «Ластик» — еще один распространенный способ добавить прозрачность слою. Так что же делает маски слоя такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам управлять прозрачностью слоя, он ограничен тем фактом, что он может регулировать прозрачность только всего слоя в целом . Уменьшите значение непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой полностью скроется из поля зрения.
В некоторых ситуациях это может подойти. Но что, если вам нужно только часть слоя быть прозрачным? Что если, скажем, вы хотите, чтобы левая сторона слоя была на 100 % прозрачной (полностью скрытой), а правая — на 100 % видимой, с плавным переходом между ними посередине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей нам плавно переходить одно изображение в другое. Но так как нам нужно настроить уровень прозрачности разных областей слоя отдельно , а параметр Непрозрачность может повлиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Но так как нам нужно настроить уровень прозрачности разных областей слоя отдельно , а параметр Непрозрачность может повлиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Параметр непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать наши два изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Нажмите на верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
.Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что слой полностью виден в документе. Снизим до 70% :
Снижение непрозрачности верхнего слоя до 70%.
Здесь мы видим результат. Уменьшение непрозрачности моего слоя «Кот» приводит к тому, что изображение кошки в документе выглядит блеклым, что позволяет частично просвечивать изображение собаки под ним (а также рисунок шахматной доски справа от изображения собаки). Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки кажется блеклым. Я хотел плавный переход от одного изображения к другому, но все, что я получил, это нижний слой, просвечивающий сквозь верхний слой:
Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки кажется блеклым. Я хотел плавный переход от одного изображения к другому, но все, что я получил, это нижний слой, просвечивающий сквозь верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы уменьшим значение непрозрачности до 0% :
Снижение непрозрачности верхнего слоя до 0%.
В итоге мы полностью скрываем верхний слой. Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Нет возможности настроить разные части слоя по отдельности:
Результат после снижения непрозрачности до 0%.
Поскольку параметр «Непрозрачность» не даст нам желаемого результата, давайте установим его обратно на 9.0959 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение в поле зрения и возвращает нас к тому, с чего мы начали:
Оба изображения снова видны.
Непрозрачность слоя и заливка в Photoshop
Инструмент «Ластик»
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли Photoshop Eraser Tool дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» в Photoshop может легко регулировать прозрачность различных частей слоя по отдельности. Это потому, что инструмент «Ластик» — это не что иное, как кисть, и чтобы использовать его, мы просто перетаскиваем кисть по любым областям, которые хотим удалить.
Поскольку инструмент «Ластик» настолько прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это печально, потому что у Eraser Tool есть один серьезный недостаток. Как следует из названия, инструмент «Ластик» работает путем стирания 91 123 (удаления) 91 124 пикселей изображения. И как только эти пиксели исчезнут, их невозможно будет вернуть.
Это известно как деструктивное редактирование в Photoshop, потому что оно вносит необратимое изменение в исходное изображение. Если позже нам понадобится восстановить часть области, которую мы стерли с помощью инструмента «Ластик», простого способа сделать это не существует. Часто нашим единственным вариантом в этот момент было бы повторно открыть исходное изображение (при условии, что оно у вас все еще есть) и начать работу заново.
Сохранение нашей работы
Давайте посмотрим на инструмент «Ластик» в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с инструментом «Ластик», мы сможем легко вернуться к исходному состоянию нашего документа. Чтобы сохранить его, перейдите в меню Файл в верхней части экрана и выберите Сохранить как :
.Перейдите в меню «Файл» > «Сохранить как».
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову свой «Понимание масок слоя» и сохраню его на рабочем столе. Убедитесь, что вы установили Отформатируйте в Photoshop , затем нажмите кнопку Сохранить :
Я назову свой «Понимание масок слоя» и сохраню его на рабочем столе. Убедитесь, что вы установили Отформатируйте в Photoshop , затем нажмите кнопку Сохранить :
Параметры «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент «Ластик» на панели инструментов. Я также мог выбрать его, нажав букву E на клавиатуре:
Выбор инструмента «Ластик».
Выбрав инструмент «Ластик», я Щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть Средство выбора настроек кисти , где я могу настроить Size и Hardness кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягким краем, поэтому я увеличу размер кисти примерно до 490 пикселей и уменьшу твердость до 0% . Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Настройка размера и жесткости инструмента «Ластик».
Затем, когда мой слой «Кот» все еще выбран на панели «Слои», я щелкну и перетащу инструмент «Ластик» по части изображения кошки, чтобы стереть эти области, и начну смешивать его с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с опцией «Непрозрачность». Стираются только те части изображения кота, которые я перетаскиваю. Остальная часть изображения остается полностью видимой:
Стирание части фотографии кошки, чтобы открыть фотографию собаки позади нее.
Я продолжу стирать изображение кошки, чтобы смешать его с изображением собаки, и вот результат. Как мы видим, Eraser Tool упростил смешивание двух фотографий вместе:
Результат использования инструмента Eraser Tool.
Но вот проблема с Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть в документе только изображение моего кота и посмотреть, что произошло. Все области, которые я перетаскивал с помощью Eraser Tool, теперь исчезли. Шахматный узор на их месте говорит нам о том, что эти части изображения теперь пусты. Если позже я пойму, что стер слишком много изображения кошки и мне нужно вернуть часть его обратно, мне не повезет. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент «Ластик» безвозвратно удалил части изображения.
Конечно, в данный момент я, вероятно, мог бы просто отменить мазки кисти, чтобы восстановить области, которые я удалил. Но так будет не всегда. Photoshop дает нам только ограниченное количество отмен, поэтому, если бы я проделал больше работы над документом после стирания пикселей, я не смог бы вернуться достаточно далеко в истории моего документа, чтобы отменить его. Кроме того, как только мы закрываем документ, мы теряем историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет иметь записей о наших предыдущих шагах и не сможет их отменить.
Восстановление образа
К счастью, в этом случае мы спланировали заранее и сохранили наш документ, прежде чем использовать Eraser Tool. Чтобы вернуть документ к тому состоянию, в котором он выглядел до того, как мы удалили все пиксели, все, что нам нужно сделать, это перейти в меню Файл в верхней части экрана и выбрать Восстановить :
.Перейдите в меню «Файл» > «Восстановить».
Это возвращает документ к тому состоянию, в котором он выглядел при последнем сохранении, восстанавливая пиксели верхнего изображения:
Верхнее изображение восстановлено.
Все еще прокручиваете? Загрузите этот учебник в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может воздействовать только на целые слои одновременно, а инструмент «Ластик» наносит необратимое повреждение изображению. Давайте посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, а это значит, что нам нужно скрыть часть верхнего слоя, чтобы просвечивать нижний слой. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто щелкаем значок Добавить маску слоя (прямоугольник с кружком посередине) в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
С изображениями в документе ничего не произойдет, но если мы снова посмотрим на панель «Слои», мы увидим, что верхний слой теперь показывает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появляется миниатюра маски слоя.
Проще, чем черно-белый (и серый)
Обратите внимание, что миниатюра маски слоя заполнена белым цветом . Почему белый? Почему не черный, или красный, или синий? Ну, причина, по которой он не заполнен красным или синим, заключается в том, что маски слоя представляют собой изображений в градациях серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные оттенки серого между ними. Он не может отображать другие цвета.
Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные оттенки серого между ними. Он не может отображать другие цвета.
Многие думают, что изображения в градациях серого — это черно-белых изображений. Но на самом деле большинство черно-белых фотографий на самом деле являются фотографиями в градациях серого, а не черно-белыми, поскольку настоящая «черно-белая» фотография будет содержать только чистого черного и чистого белого, без каких-либо других оттенков серого, и это сделает довольно странный образ.
Итак, поскольку маски слоя представляют собой изображения в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. Но почему белый? Почему не черный или серый? Что ж, мы используем маску слоя для управления уровнем прозрачности слоя. Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», который мы рассматривали ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Он делает это, заполняя маску слоя белым цветом. Почему белый? Это потому, что способ работы маски слоя заключается в том, что она использует белый для представления областей слоя, которые должны оставаться 100% видимыми в документе. Он использует черный для представления областей, которые должны быть 100% прозрачными (полностью скрытыми). И он использует различные оттенки .серый между ними для представления частичной прозрачности , при этом области, заполненные более темными оттенками серого, выглядят более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, с масками слоя мы используем белый, чтобы показать содержимое слоя, черный, чтобы скрыть его, и серый, чтобы частично показать или скрыть его. И это действительно все, что нужно!
И это действительно все, что нужно!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области слоя, видимые на 100%, все мое изображение на слое «Кот» полностью видно в документе:
Изображение кошки видно на 100%, маска слоя заполнена белым цветом.
Давайте посмотрим, что произойдет, если мы заполним маску слоя цветом черного цвета . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую бликовую рамку вокруг нее. Это потому, что слой и его маска слоя — это две разные вещи, и граница выделения вокруг миниатюры маски слоя говорит нам, что в данный момент выбрана маска, а не сам слой. Если вы не видите рамку выделения вокруг миниатюры маски слоя, щелкните миниатюру, чтобы выбрать ее:
Граница выделения вокруг миниатюры говорит нам о том, что маска слоя выбрана.
Затем, чтобы заполнить маску слоя черным цветом, перейдите в меню Edit в верхней части экрана и выберите Fill :
.
Переходим к Правка > Заполнить.
Это открывает диалоговое окно заливки Photoshop. Измените параметр Contents вверху на Black , затем нажмите OK :
Изменение «Содержимого» на «Черный» в диалоговом окне «Заливка».
Вернувшись на панель «Слои», мы видим, что миниатюра маски слоя теперь заполнена сплошным черным цветом:
Панель «Слои» с миниатюрой маски, залитой черным цветом.
Поскольку черный цвет на маске слоя представляет области слоя, которые на 100% прозрачны, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кота) полностью скрывается из поля зрения. Это дает нам тот же результат, как если бы мы снизили параметр «Непрозрачность» на панели «Слои» до 0%:
Изображение кошки исчезает после заливки маски слоя черным цветом.
Что, если мы заполним маску слоя серым цветом? Давайте попробуем. Я вернусь в меню Edit и снова выберу Fill :
.
Снова переходим в «Правка» > «Заливка».
Когда снова появится диалоговое окно «Заливка», я изменю параметр Содержание с черного на 50% серый , затем нажму OK :
Изменение «Содержимого» на «50% серого».
Вернувшись на панель «Слои», мы видим, что миниатюра моей маски слоя теперь заполнена серым цветом на 50% (оттенок серого между чисто черным и чисто белым):
Панель «Слои» с миниатюрой маски, залитой серым цветом.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности слоя, и мы специально заполнили маску 50% серым цветом, моя фотография кошки теперь отображается в документе на 50% прозрачной, что дает нам тот же результат, как если бы мы понизили уровень прозрачности. Вариант непрозрачности до 50%:
Результат после заполнения маски слоя 50% серым цветом.
Давайте восстановим видимость изображения до 100%, снова перейдя в меню Edit и выбрав Fill :
Идем в последний раз, чтобы Edit > Fill.
Когда появится диалоговое окно «Заливка», измените параметр Contents на White , затем нажмите OK :
Изменение «Содержимого» на «Белое».
Это заполняет нашу маску слоя белым цветом, как это было изначально:
Маска слоя снова заполнена белым цветом.
И изображение на слое снова видно на 100%:
Результат после заливки маски слоя белым цветом.
Разрушающее и неразрушающее редактирование
До сих пор маски слоя не казались чем-то особенным. Фактически, как мы видели, полное заполнение маски слоя сплошным белым, черным или серым цветом дает нам тот же результат, что и использование параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могут сделать маски слоя, в масках слоя не было бы необходимости, поскольку параметр «Непрозрачность» быстрее и проще в использовании.
Но маски слоев в Photoshop намного мощнее. На самом деле, они имеют больше общего с инструментом «Ластик», чем с опцией «Непрозрачность». Как и инструмент «Ластик», маски слоев позволяют нам легко отображать и скрывать различные области слоя независимо друг от друга.
Как и инструмент «Ластик», маски слоев позволяют нам легко отображать и скрывать различные области слоя независимо друг от друга.
Но вот важное отличие. В то время как инструмент «Ластик» навсегда удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, Eraser Tool делает разрушительными редактирования изображения; маски слоев делают это неразрушающим образом . Давайте посмотрим, как это работает.
Во-первых, давайте еще раз убедимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую рамку выделения вокруг миниатюры маски:
Убедитесь, что выбрана маска, а не слой.
Инструмент «Кисть»
Ранее я упоминал, что Eraser Tool — это кисть. При работе со слоями-масками мы не используем сам инструмент «Ластик», а1123 до используйте кисть. На самом деле, мы используем Photoshop Brush Tool . Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
.
Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, которые мы закрашиваем, и мы знаем, что на маске слоя черный представляет собой скрытые области, нам нужно закрасить черным цветом . Photoshop использует наш текущий цвет переднего плана 9.0960 в качестве цвета кисти. Но по умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в левом верхнем углу) установлен на белый, а цвет фона (образец в правом нижнем углу) — на черный. Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить черный цвет переднего плана, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать букву X на клавиатуре. Это устанавливает цвет переднего плана и цвет кисти на черный:
Это устанавливает цвет переднего плана и цвет кисти на черный:
Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Все, что нам нужно сделать сейчас, это установить размер и твердость нашей кисти. Как и в случае с инструментом Eraser Tool, я буду Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) внутри моего документа, чтобы быстро открыть Средство выбора набора кистей Photoshop . Затем я воспользуюсь ползунком Size вверху, чтобы установить размер моей кисти того же размера, который я использовал с инструментом Eraser Tool (около 490 пикселей), и я перетащу ползунок Hardness до упора. слева (до значения 0%), чтобы придать моей кисти красивые, мягкие края:
Настройка размера и жесткости инструмента «Кисть».
Рисование черным цветом, чтобы скрыть области
Затем, используя черный цвет кисти, я начну закрашивать примерно те же области, что и с помощью инструмента «Ластик». Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти, когда рисуем. Вместо этого, поскольку я рисую черным, а черный скрывает области на маске слоя, области, которые я рисую, скрыты от просмотра:
Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти, когда рисуем. Вместо этого, поскольку я рисую черным, а черный скрывает области на маске слоя, области, которые я рисую, скрыты от просмотра:
Рисование черным цветом на маске слоя, чтобы скрыть части изображения.
Я продолжу скрывать большую часть изображения кошки, закрашивая больше областей черным цветом, пока не получу результат, аналогичный тому, что я получил с помощью инструмента «Ластик»:
Закрашивание большей части верхнего изображения.
На данный момент разница между маской слоя и инструментом «Ластик» не так очевидна. Оба они позволили мне смешать два моих изображения вместе, скрыв части верхнего слоя, и оба дали одинаковые результаты. Однако, как мы видели ранее, инструмент «Ластик» навсегда удалил области, которые я стер. Давайте более внимательно посмотрим, что произошло с маской слоя.
Во-первых, давайте еще раз посмотрим на миниатюру маски слоя на панели «Слои», где мы видим, что она больше не заполнена сплошным белым цветом. Некоторые из них остаются белыми, но мы также можем видеть области, где мы закрасили их черным цветом:
Некоторые из них остаются белыми, но мы также можем видеть области, где мы закрасили их черным цветом:
Миниатюра маски слоя теперь содержит белый и черный .
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра здесь просто для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Чтобы просмотреть реальную маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре и щелкните миниатюру маски слоя :
Удерживая клавишу Alt (Win)/Option (Mac), щелкните миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, что дает нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это место, где моя фотография кошки остается видимой на 100%. Области, которые я закрасил черным цветом, — это области, где мое изображение кошки теперь прозрачно на 100%, что позволяет просвечивать фотографию собаки под слоем.
Области, которые я закрасил черным цветом, — это области, где мое изображение кошки теперь прозрачно на 100%, что позволяет просвечивать фотографию собаки под слоем.
И, поскольку я рисовал кистью с мягким краем, мы видим эффект растушевки вокруг черных областей, создавая узкие градиенты , которые плавно переходят от черного к белому. Поскольку мы знаем, что серый цвет на маске слоя создает частичную прозрачность, а более темные оттенки серого кажутся более прозрачными, чем более светлые, градиенты от темного к светлому между черными (100 % прозрачными) и белыми (100 % видимыми) областями позволяют два изображения для плавного перехода вместе:
Просмотр актуальной маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к своему изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая клавишу Alt (Win)/Option (Mac), снова щелкните миниатюру маски.
И теперь мы снова видим наши изображения:
Маска слоя снова скрыта от просмотра.
Отключение маски слоя
Мы также можем отключить маску слоя в документе. Чтобы выключить маску, нажмите и удерживайте кнопку Нажмите клавишу Shift на клавиатуре и нажмите на миниатюру маски слоя . На миниатюре появится большой красный значок X , свидетельствующий о том, что маска временно отключена:
Удерживая клавишу Shift, щелкните миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффектов в документе, и именно здесь становится очевидной разница между инструментом «Ластик» и маской слоя. Помните, что инструмент «Ластик» безвозвратно удаляет области изображения. Однако, как мы видим, слой-маска этого не сделала. Все, что делала маска слоя, было скрыть эти области из поля зрения. Когда мы отключаем маску, все изображение на слое возвращает:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте Shift и еще раз щелкните миниатюру маски слоя . Красный X на миниатюре исчезнет, как и области изображения, которые вы закрасили черным:
Включение маски слоя снова скрывает области.
Рисование белым цветом для восстановления скрытых областей
Так как слой-маска просто скрывает, а не удаляет области слоя, а наше исходное изображение все еще там, можно легко вернуть любые области, которые ранее были скрыты. Мы знаем, что белый на маске слоя делает эти области видимыми на 100%, поэтому все, что нам нужно сделать, это закрасить любые области, которые мы хотим восстановить, белым цветом.
Чтобы изменить цвет кисти с черного на белый, нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона на значения по умолчанию. Это устанавливает цвет переднего плана (и цвет кисти) на белый:
.
Нажатие X меняет цвет переднего плана (верхний левый образец) обратно на белый.
Затем, с выбранной маской слоя и белым цветом кисти, просто закрасьте любые области, которые ранее были скрыты, чтобы сделать их видимыми. В моем случае я закрашу лапу собаки внизу по центру, чтобы скрыть ее и показать изображение кошки на ее месте:
Восстанавливаем фото кота внизу по центру, рисуя на маске белым цветом.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти во время рисования. Итак, чтобы лучше увидеть, что я сделал, я просмотрю свою маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и щелкнув миниатюру маски слоя , так же, как мы делали это раньше.
Теперь, когда видна сама маска слоя, мы видим, как легко было восстановить верхнее изображение в этой области. Несмотря на то, что я ранее закрасил его черным, чтобы скрыть фотографию кошки, все, что мне нужно было сделать, чтобы восстановить ее, — это закрасить ту же область белым цветом:
Закрашивание области белым цветом — это все, что потребовалось, чтобы восстановить изображение на верхнем слое.
Куда идти дальше
И вот оно! Как мы видели в этом уроке, маски слоя в Photoshop не являются разрушительными, что дает им огромное преимущество перед инструментом «Ластик». Они позволяют легко отображать и скрывать различные области слоя, просто заполняя эти области черным или белым цветом, или частично отображать или скрывать области, заполняя их серым цветом. И, рисуя с помощью инструмента «Кисть» с помощью кисти с мягким краем, мы можем создавать плавные градиенты между черными и белыми областями, позволяя нашим изображениям плавно смешиваться друг с другом.
Хотя в этом уроке мы рассмотрели инструмент «Кисть», это не единственный инструмент, который мы можем использовать со слоями-масками. В следующем уроке этой серии мы узнаем, как создавать более естественные переходы между изображениями, комбинируя маски слоя с помощью инструмента Photoshop «Градиент»!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Понимание масок слоя в Photoshop
Прежде чем мы начнем. .. Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием Understanding Photoshop Layer Masks.
.. Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием Understanding Photoshop Layer Masks.
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из самых важных функций во всех программах Photoshop — маски слоя . Мы подробно расскажем, что такое маски слоя, как они работают и почему вы хотите их использовать. Если вы воздерживались от использования масок слоев в своей работе в Photoshop, потому что считали, что они каким-то образом выходят за рамки вашего уровня навыков, что ж, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента «Кисть» в Photoshop, у вас уже есть все необходимое. навыки, которые вам нужны!
Один мудрый человек однажды сказал: «Ничего в жизни нельзя делать без масок слоя». По-видимому, мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы. Но хватит о нем. Слой-маски находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них страдает ваша работа, ваше творчество и ваша гибкость. Это так просто. Это хорошо для нас, что маски слоя невероятно просты и понятны!
Но хватит о нем. Слой-маски находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них страдает ваша работа, ваше творчество и ваша гибкость. Это так просто. Это хорошо для нас, что маски слоя невероятно просты и понятны!
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям Photoshop , прежде чем изучать маски слоя.
Так что же такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но… я уже могу контролировать уровень прозрачности с помощью параметра «Непрозрачность», не так ли?» И да, вы, конечно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы уменьшите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только части слоя были прозрачными? Что, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видна, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь в Photoshop, позволяющая переходить от одного изображения к другому. Но вы не можете сделать это с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен управлением прозрачностью всего слоя одновременно. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте рассмотрим пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, будут хорошо сочетаться друг с другом. Вот первый:
Здесь у меня есть пара свадебных фотографий, которые, я думаю, будут хорошо сочетаться друг с другом. Вот первый:
Первое свадебное фото.
А вот и второй:
Второе свадебное фото.
Чтобы смешать их вместе, буду ли я использовать маску слоя или нет, мне нужно иметь обе фотографии в одном и том же документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на моей клавиатуре, чтобы выбрать инструмент «Перемещение», а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:
Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на своем отдельном слое, с фотографией пары, обращенной к камере, вверху и фотографией пара уходит от нас в лес под ним:
Палитра слоев Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Теперь, как мне объединить эти две фотографии вместе? Хорошо, давайте посмотрим, что произойдет, если я просто попытаюсь уменьшить непрозрачность верхнего слоя. Я собираюсь снизить его примерно до 70%, просто чтобы посмотреть, какой эффект я получу:
Понижение непрозрачности верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:
Изображение внизу теперь видно сквозь изображение верхнего слоя.
Хм. После снижения непрозрачности верхнего слоя (который снова содержит изображение пары, обращенной к камере справа), изображение на нижнем слое пары, идущей по лесу, теперь видно сквозь изображение над ним. Этот эффект может сработать, если бы я пытался превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх. изображение полностью видно еще раз. Давайте попробуем что-нибудь еще.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
До сих пор в нашем стремлении объединить наши две фотографии вместе мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делало, это обесцвечивало все изображение. Чего я действительно хочу, так это того, чтобы пара на обоих изображениях оставалась полностью видимой, а смешивание двух изображений происходило в области между невестой, уходящей от нас слева, и ее взглядом на нас справа. Я знаю, почему бы мне просто не использовать Photoshop Eraser Tool! Вот что я сделаю. Я буду использовать Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Чего я действительно хочу, так это того, чтобы пара на обоих изображениях оставалась полностью видимой, а смешивание двух изображений происходило в области между невестой, уходящей от нас слева, и ее взглядом на нас справа. Я знаю, почему бы мне просто не использовать Photoshop Eraser Tool! Вот что я сделаю. Я буду использовать Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент «Ластик». Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь, удерживая нажатой клавишу Shift, несколько раз нажать клавишу левой скобки, чтобы смягчить края. Я также могу увеличивать или уменьшать размер ластика по мере необходимости, используя левую клавишу скобки, чтобы сделать ластик меньше, и правую скобку, чтобы увеличить его (та же самая комбинация клавиш работает с любым из инструментов кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и со сглаженными краями, я сотру части левой стороны верхнего изображения, чтобы оно гармонировало с изображением под ним:
Стирание частей левой стороны верхнего изображения, чтобы оно плавно смешивалось с изображением под ним.
Покончив с ластиком, вот мой результат:
После стирания части верхнего изображения оба изображения теперь хорошо сочетаются друг с другом.
Теперь все выглядит намного лучше, чем когда мы пытались уменьшить непрозрачность верхнего слоя. Пара по-прежнему видна на обоих изображениях с хорошей переходной зоной посередине, чего я и хотел. Инструмент «Ластик» отлично сработал! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент тоже будет доволен этим, поэтому я отправлю копию изображения моему клиенту по электронной почте, сохраню свой документ Photoshop, закрою его, выключу свой компьютер. и иди, наслаждайся остатком дня, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Через пару часов звонит телефон, это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернул часть ее на изображение, после чего они будут рады заплати мне за мою работу. «Нет проблем!», — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ в Photoshop, и все, что мне нужно сделать сейчас, это вернуть немного фаты невесты справа, с помощью…… хм.
«Нет проблем!», — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ в Photoshop, и все, что мне нужно сделать сейчас, это вернуть немного фаты невесты справа, с помощью…… хм.
Угу. Как мне это сделать, когда я пошел и стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без повторения всего этого заново, что было бы моим единственным вариантом в этом случае. Я больше ничего не могу здесь сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре «Слои», то увижу, что фактически стерла эту часть изображения:
.Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я нажму на значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стерла слева от верхнего изображения, теперь полностью исчез:
Временно отключив нижний фоновый слой, легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку там больше ничего нет. Как будто я напортачил, и теперь я должен делать всю работу заново с самого начала. Глупый ластик.
И что теперь? Я попытался уменьшить непрозрачность верхнего слоя, и это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и, хотя сработало с , в итоге я навсегда удалил эту часть изображения, и теперь, если мне нужно вернуть некоторые из них, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или… А как насчет этих слоев-масок, о которых я так много слышу? Будут ли они работать лучше? Давай выясним!
Параметр «Непрозрачность» нас разочаровал. Инструмент «Ластик» сделал свою работу, но также нанес непоправимый ущерб нашему изображению.![]() Было бы здорово, если бы мы могли получить те же результаты, что и с помощью инструмента «Ластик», но без части «необратимого повреждения нашего изображения»? Ну угадайте что? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Было бы здорово, если бы мы могли получить те же результаты, что и с помощью инструмента «Ластик», но без части «необратимого повреждения нашего изображения»? Ну угадайте что? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который управляет общей прозрачностью, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически ты мог бы также использовать их для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не поставляются автоматически с масками слоев. Чтобы добавить маску слоя, сначала нужно убедиться, что слой, к которому вы ее добавляете, выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не к тому слою. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что все готово. Теперь, если вам платят по часам или вы просто наслаждаетесь живописным маршрутом по жизни, вы можете добавить маску слоя, перейдя в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за это не платит, просто щелкните значок «Маска слоя» в нижней части палитры «Слои» (это значок в виде закрашенного прямоугольника с круглым отверстием в его центр):
Чтобы добавить маску слоя, сначала нужно убедиться, что слой, к которому вы ее добавляете, выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не к тому слою. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что все готово. Теперь, если вам платят по часам или вы просто наслаждаетесь живописным маршрутом по жизни, вы можете добавить маску слоя, перейдя в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за это не платит, просто щелкните значок «Маска слоя» в нижней части палитры «Слои» (это значок в виде закрашенного прямоугольника с круглым отверстием в его центр):
Добавьте маску слоя к слою, выбрав слой в палитре «Слои», а затем щелкнув значок «Маска слоя».
После того, как вы щелкнете по значку, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл в том, чтобы показывать и скрывать разные части слоя, а это было бы довольно сложно сделать, если бы сама маска блокировала наш взгляд на изображение. Так как же тогда мы узнаем, что добавили маску слоя, если мы ее не видим? Легкий. Посмотрите в палитре «Слои» справа от миниатюры предварительного просмотра слоя, к которому вы добавили маску, и вы увидите совершенно новую миниатюру. Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
В конце концов, весь их смысл в том, чтобы показывать и скрывать разные части слоя, а это было бы довольно сложно сделать, если бы сама маска блокировала наш взгляд на изображение. Так как же тогда мы узнаем, что добавили маску слоя, если мы ее не видим? Легкий. Посмотрите в палитре «Слои» справа от миниатюры предварительного просмотра слоя, к которому вы добавили маску, и вы увидите совершенно новую миниатюру. Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя заполнена сплошным белым цветом. Это не просто какой-то случайный, бессмысленный цвет, в котором пользователи Photoshop отображают миниатюры масок слоев. Причина, по которой миниатюра заполнена белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра. Если вам нужно доказательство того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу «Alt» (Win)/Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре «Слои»:
Если вам нужно доказательство того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу «Alt» (Win)/Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре «Слои»:
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните миниатюру маски слоя в палитре слоев.
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым цветом:
Маска слоя, заполненная сплошным белым цветом, появляется в окне документа.
Маска слоя теперь блокирует наше изображение из поля зрения, поэтому еще раз, удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее миниатюра в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоя работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает видимость на 100%. Черный в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлым или темным является оттенок серого. 50% серого даст нам 50% прозрачность. Чем светлее оттенок серого, тем ближе он к белому и тем менее прозрачным будет этот участок слоя. Чем темнее оттенок серого, тем ближе он к черному и тем прозрачнее будет эта область.
Белый цвет в маске слоя означает видимость на 100%. Черный в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлым или темным является оттенок серого. 50% серого даст нам 50% прозрачность. Чем светлее оттенок серого, тем ближе он к белому и тем менее прозрачным будет этот участок слоя. Чем темнее оттенок серого, тем ближе он к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоя заполнены белым цветом по умолчанию, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает видимость на 100%. Что если вместо этого вы захотите скрыть все на слое при добавлении маски, чтобы, как только маска будет добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо заполнения новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрыть все на слое при добавлении маски, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это. Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее вниз на значок корзины в нижней части палитры слоев:
Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрыть все на слое при добавлении маски, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это. Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее вниз на значок корзины в нижней части палитры слоев:
Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop выведет всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы сами стерли их с помощью инструмента «Ластик». Таким образом, вы можете удалить маску, не теряя при этом проделанной работы, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому мне нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы ею недовольны и хотите начать все сначала, и в этом случае вам также нужно просто нажать «Удалить»:
В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы ею недовольны и хотите начать все сначала, и в этом случае вам также нужно просто нажать «Удалить»:
В большинстве случаев вы просто захотите удалить маску и начать заново, но бывают случаи, когда вы можете захотеть применить маску к слою перед его удалением, что приведет к удалению всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезли и сама маска, и ее миниатюра в палитре слоев:
При удалении маски слоя ее миниатюра в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, а это значит, что маска должна быть заполнена черным, а не белым. Чтобы добиться этого с почасовой оплатой, нужно перейти в меню «Слой» в верхней части экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»). Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:0003
Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:0003
старый нажмите «Alt» (Win) / «Option» (Mac) и щелкните значок «Маска слоя».
В любом случае Photoshop добавляет новую маску слоя к текущему выделенному слою, как и раньше, но на этот раз заполняет маску черным цветом, а не белым. Мы можем видеть это на миниатюре маски слоя, залитой сплошным черным цветом:
.Миниатюра новой маски слоя заполнена черным цветом.
И, в отличие от первого раза, когда мы добавили маску слоя, где, казалось бы, ничего не произошло с нашим изображением, на этот раз верхний слой (фото пары лицом к камере) полностью скрыт от глаз, оставляя видимым только изображение под ним. :
Фотография в верхнем слое теперь на 100 % прозрачна, и в документе остается видимой только фотография под ней.
Еще раз, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, зажмите Alt (Win) / Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре слоев, что скажите Photoshop показать вам маску в окне документа. На этот раз маска заполнена черным цветом:
На этот раз маска заполнена черным цветом:
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, заполненную сплошным черным цветом.
Удерживая клавишу «Alt/Option», снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда закончите.
Здесь проявляется важное различие между инструментом «Ластик» и масками слоев. Помните, когда мы использовали инструмент «Ластик», чтобы смешать изображения, стерев часть левой стороны верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в этот момент она исчезла навсегда, и если мы посмотрим на миниатюру предварительного просмотра верхнего слоя, мы увидим, что большой кусок изображения отсутствует слева. Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но и все изображение целиком, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Изображение на верхнем слое все еще не повреждено, как показано на миниатюре предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Там, где инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом. Чтобы заполнить слой-маску белым или сделать что-либо с ней, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и чтобы выбрать ее, все, что вам нужно сделать, это щелкнуть прямо по миниатюре маски в палитре слоев:
Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выбором самого слоя и его маски слоя, щелкая соответствующую миниатюру. Вы можете сказать, какой из них выбран в данный момент, по тому, какая миниатюра имеет белую рамку выделения вокруг себя, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы заполнить маску белым цветом, я подхожу к меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» Photoshop. Для содержания я выберу белый:
Для содержания я выберу белый:
Диалоговое окно Photoshop «Заливка».
Выбрав белый цвет в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна, и Photoshop заполнит мою маску слоя белым цветом. Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым цветом:
.Миниатюра маски слоя в палитре слоев теперь заполнена белым цветом.
Теперь, когда маска заполнена сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, доказывая, что, хотя изображение было скрыто из поля зрения мгновение назад, когда мы заполнили маску слоя черным цветом, оно было всегда рядом, нетронутый и невредимый:
После заполнения маски слоя белым цветом фотография верхнего слоя снова становится полностью видимой.
И это основы работы масок слоя в Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя прозрачно на 100% — скрыто от просмотра, но не удалено, как в случае с помощью инструмента «Ластик». Маски слоя физически не изменяют и никак не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы его не видим.
Маски слоя физически не изменяют и никак не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы его не видим.
«Хорошо, — спросите вы, — мы видели, как можно полностью скрыть слой, добавив к нему слой-маску и заполнив его черным цветом, и мы увидели, как можно снова полностью отобразить слой, Просто заполните маску слоя белым цветом. И мы знаем, что независимо от того, видимо содержимое слоя или нет, оно всегда там. Инструмент «Ластик» удаляет части изображения, а маски слоя просто скрывают их. Это все здорово. Но Это все, что мы можем сделать с маской слоя, либо показать весь слой, либо скрыть его? Как мы можем использовать маску слоя, чтобы смешать эти два изображения вместе, как мы сделали с помощью инструмента «Ластик»?»
Отличный вопрос, и ответ очень простой! Мы сделаем это дальше.
Чтобы смешать два изображения вместе с помощью маски слоя, мы не используем инструмент «Ластик». На самом деле, хотя инструмент «Ластик» все еще имеет свое место, вы обнаружите, что используете его все реже и реже, по мере того, как вам становится удобнее работать с масками слоев. Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, которая в настоящее время заполнена белым, что делает весь слой видимым, все, что нам нужно сделать, это нарисовать черным на маске слоя любые области, которые мы хотим скрыть. Это так просто!
На самом деле, хотя инструмент «Ластик» все еще имеет свое место, вы обнаружите, что используете его все реже и реже, по мере того, как вам становится удобнее работать с масками слоев. Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, которая в настоящее время заполнена белым, что делает весь слой видимым, все, что нам нужно сделать, это нарисовать черным на маске слоя любые области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я выберу инструмент «Кисть» из палитры «Инструменты»:
Выбор инструмента «Кисть» в Photoshop на палитре «Инструменты».
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам нужен черный цвет в качестве цвета переднего плана, и по умолчанию, всякий раз, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона. Чтобы поменять их местами, чтобы черный стал цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части моей палитры инструментов, я увижу, что теперь черный цвет — мой цвет переднего плана:
Если я посмотрю на образцы цветов в нижней части моей палитры инструментов, я увижу, что теперь черный цвет — мой цвет переднего плана:
Палитра инструментов Photoshop, показывающая черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер моей кисти до того же общего размера, который я использовал с инструментом «Ластик», еще раз используя клавиши левой и правой квадратных скобок, и я хочу, чтобы у моей кисти были красивые, мягкие края, чтобы я получил плавные переходы между областями. видимого слоя и скрытых областей, и я могу смягчить края кисти, удерживая нажатой клавишу Shift и несколько раз нажимая клавишу левой квадратной скобки. Затем, с выбранной маской слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую выделенную рамку вокруг нее), я собираюсь сделать в основном то же самое, что и с инструментом «Ластик», за исключением того, что на этот раз я рисую. с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
Закрасьте черным цветом области, которые вы хотите скрыть.
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит почти так же, как после использования инструмента «Ластик»:
Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я нарисовал черным, которые теперь являются областями верхнего изображения, которые скрыты от просмотра:
Миниатюра маски слоя теперь показывает области, которые я закрасил черным цветом.
Допустим, я доволен этим, и я думаю, что мой клиент также будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для его утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю мой компьютер. Клиент перезванивает через пару часов и говорит, что ему нравится, но они хотят вернуть часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования инструмента «Ластик», мне не повезло, потому что я удалил это. частью образа, и у него не было выбора, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его видимым!
частью образа, и у него не было выбора, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его видимым!
Сначала я смог скрыть части слоя, закрасив маску слоя черным цветом, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые хочу вернуть в поле зрения, снова убедившись, что выбрана моя маска слоя, а не сам слой, иначе я буду рисовать напрямую на самой фотографии, и я совершенно уверен, что клиент этого не одобрит. Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я буду использовать фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым на маске слоя, скрытые области, которые я закрашиваю, снова становятся видимыми:
между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым на маске слоя, скрытые области, которые я закрашиваю, снова становятся видимыми:
Рисование белым цветом на маске слоя с помощью белого цвета, чтобы вернуть часть изображения, которое я изначально скрыл, рисуя черным цветом.
Если я допустил ошибку во время рисования и случайно показал или скрыл неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить это, а затем поменять местами передний план и фон цвета еще раз с помощью X и продолжить. И вот, после пары минут работы по рисованию вуали и ствола дерева обратно в изображение, мой окончательный результат:
Окончательный результат.
Благодаря маске слоя мне не пришлось переделывать все с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повредив ни одного пикселя. Это не только дает вам гораздо больше гибкости, но и дает вам гораздо больше уверенности при работе в Photoshop, потому что ничто из того, что вы делаете с маской слоя, не является постоянным.