Фильтры в Photoshop. Работа с геометрией и искажениями. Фильтр «Пластика» («Liquify»)
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Обычные фотолюбители очень часто делают снимки «на ходу».
К примеру, во время какой-то экскурсии или прогулки.
В результате, на снимках, могут появиться различного рода искажения: от оптических до геометрических.
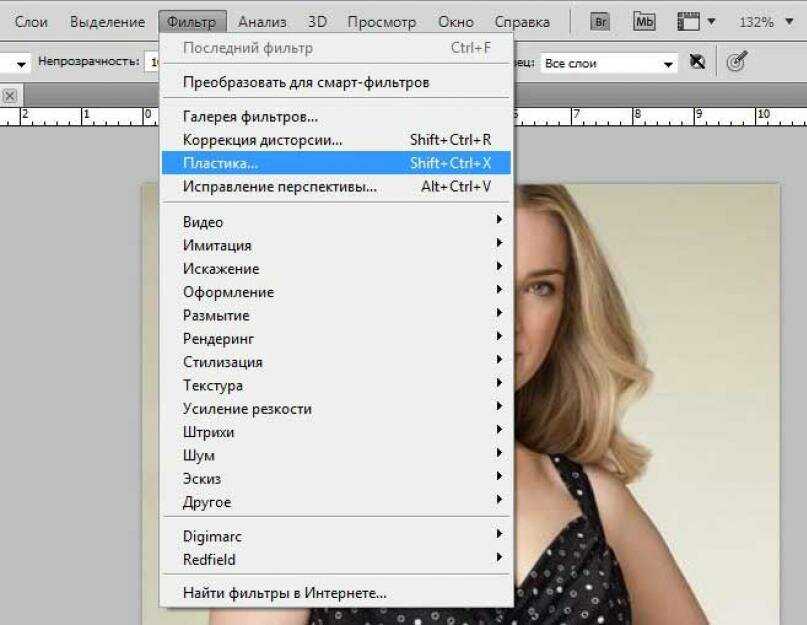
В фотошопе есть целых пять фильтров, которые предназначены для удаления подобных искажений.
Это такие плагины, как:
- адаптивный широкий угол
- фильтр Camera Raw
- коррекция дисторсии
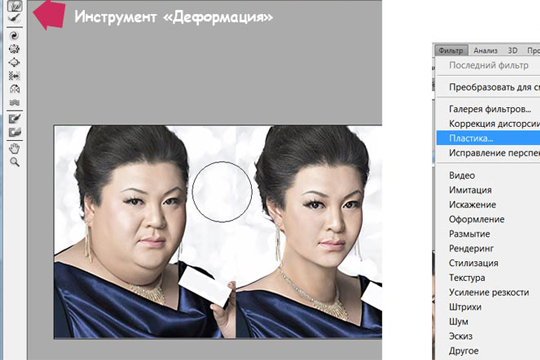
- пластика
- исправление перспективы
Каждый из этих фильтров имеет свой собственный большой интерфейс с огромным количеством настроек.
Эти все плагины выделены в отдельную группу в меню «Фильтр» программы Photoshop.
Я хотел создать курс и рассказать о работе этих фильтров.
Но, потом понял, что получится очень большой курс.
Поэтому разделил этот курс на несколько частей.
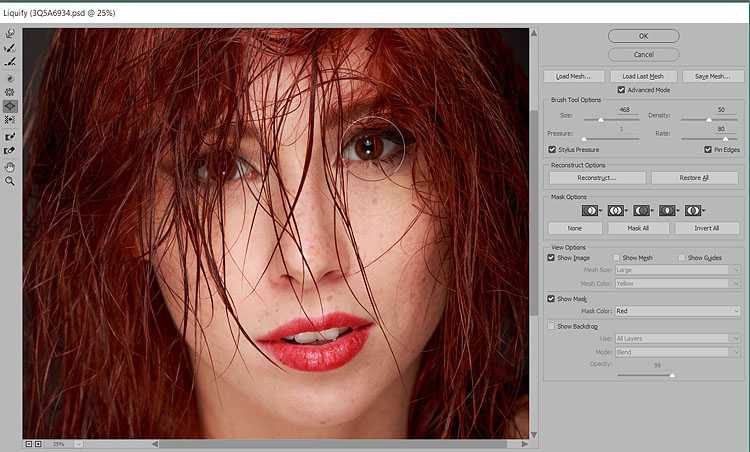
Рад Вам представить первый мини-курс: «Фильтр «Пластика».
КОГДА ВЫ ПОСМОТРИТЕ УРОКИ КУРСА (А ИХ ВСЕГО ТРИНАДЦАТЬ), ВЫ:
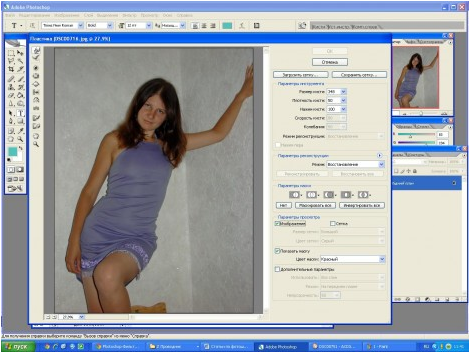
поймете, как деформировать объект и при этом не затрагивать фон
досконально разберетесь с настройками кисти, что позволит Вам качественно использовать этот инструмент на разных участках объекта
изучите все инструменты фильтра и поймете, какие из них лишние, а какие надо использовать «на всю катушку»
научитесь создавать маску в фотошопе, а потом загружать ее в фильтр, чтобы обработать объект с учетом качественно созданной маски
будете уверенно сочетать маску, созданную в фотошопе с маской, созданной в фильтре
овладеете приёмом сохранения созданной деформации, а потом одним махом сможете применять ее к снимкам, сделанным в одних и тех же условиях
изучите способ применения фильтра на слабых компьютерах
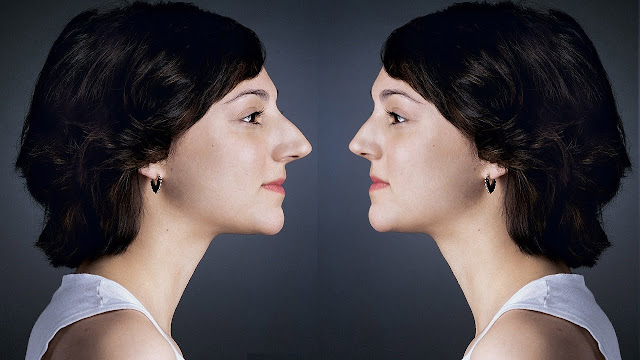
поймете, как надо аккуратно работать с пластикой лица
узнаете несколько приемов ослабления созданной деформации
ЧТО БУДЕТ В КУРСЕ:
1.
Что такое фильтры и их установка в фотошоп.
В уроке дано определение фильтров, дано их предназначение, показаны 2 пути их установки в фотошоп, рассмотрен способ, как их лучше применять и настроены горячие клавиши для работы с фильтрами.
2. Фильтры, предназначенные для работы с искажениями.
В уроке рассказано о пяти фильтрах, имеющих большие возможности по удалению с фотографии различного вида искажений: перспективных, оптических, геометрических и т.п., дано назначение каждого фильтра и показано какие вспомогательные данные использует фотошоп для коррекции искажений.
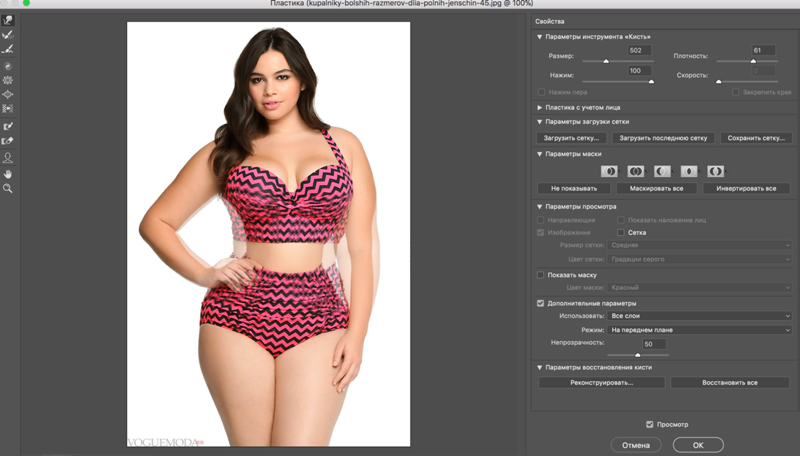
3. Интерфейс фильтра «Пластика». Раздел «Параметры инструмента Кисть».
В уроке рассмотрен общий интерфейс фильтра «Пластика», рассмотрено назначение всех его элементов.
Подробно рассмотрены самые важные настройки кисти, такие, как «Плотность», «Нажим» и «Скорость».
Показано, как решить проблему работы горячих клавиш в русской версии фотошопа и какие горячие клавиши удобно использовать при работе в фильтре «Пластика».
Рассказано о трех способах изменения размера кисти.
4. Инструмент «Смещение пикселов».
В уроке показано, как работает инструмент «Смещение пикселов» и что происходит с картинкой при его использовании, показано, как можно быстро и удобно менять направление смещения пикселов.
5. Инструменты: «Скручивание по часовой стрелке», «Сморщивание» и «Вздутие».
В уроке показано, как работают эти инструменты, для чего применяются и показано использование этих инструментов с клавишами модификаторами.
6. Инструменты «Реконструировать» и «Сглаживание». Раздел настроек «Параметры восстановления кисти».
В уроке рассказано об инструментах, которые помогают постепенно отменять деформацию картинки, которую мы сделали другими инструментами.
Показано отличие инструмента «Реконструировать» от инструмента «Сглаживание», разобраны особенности их работы.
Рассказано и показано, как можно применять настройки фильтра «Пластика», которые называются «Параметры восстановления кисти».
7. Инструменты «Заморозить» и «Разморозить». Кнопки для работы с маской.
В уроке показано, как работать этими инструментами, какие есть особенности их применения и рассмотрено, ка их лучше применять.
Показано, как можно менять цвет маски и делать маску невидимой, рассмотрена работа с кнопками, которые позволяют удалять маску, замораживать все изображение и инвертировать созданную маску.
8. Создание маски в фотошопе и ее загрузка в фильтр «Пластика».
В уроке создано выделение объекта в фотошопе, которое сохранено в виде альфа-канала.
Показано, как можно загрузить такую маску (альфа-канал) в фильтр «Пластика» с учетом совмещения с разными вариантами масок, уже ранее созданными в этом фильтре.
9. Инструменты «Масштаб», «Рука» и «Лицо».
Раздел настроек «Параметры просмотра».
В уроке рассказано о том, как работают инструменты «Масштаб» и «Рука», названы горячие клавиши для работы с ними.
Показано, как работает инструмент «Лицо», как сделать видимыми подсказки о том, с какой областью лица Вы работаете и сделан вывод о том, что целесообразнее, вместо этого инструмента, использовать раздел настроек «Пластика с учетом лица».
Рассмотрены настройки раздела «Параметры просмотра».
10. Параметр «Дополнительные параметры» из раздела «Параметры просмотра».
В уроке показано, как настраивать и использовать дополнительные параметры из раздела «Параметры просмотра» для того, чтобы можно было деформировать объект и при этом не получать деформацию фона вокруг объекта.
11. Параметры загрузки сетки.
В уроке рассказано о сохранении и загрузке сеток, рассмотрено для чего это может понадобиться на практике.
12.
Применение фильтра «Пластика» на слабых компьютерах.
В уроке показан способ работы с сеткой, который позволяет использовать возможности фильтра «Пластика» на стареньких, слабых компьютерах.
13. Работа с лицами.
В уроке рассмотрен самый большой раздел фильтра «Пластика» — «Пластика с учетом лица».
Рассмотрены настройки, которые там имеются, даны рекомендации по их применению.
Рассказано о снимках, на которых лица не определяются.
БОНУС:
32 сочетания «горячих» клавиш для быстрой работы в фильтре «Пластика» (формат: Word и PDF).
ТЕХНИЧЕСКИЕ ДАННЫЕ МИНИ-КУРСА:
- Продолжительность уроков — 2 часа 20 минут
- Количество уроков — 13
- Разрешение видео — 1920х1080 (Full HD)
- Формат видео — MP4
- Размер архива уроков и материалов — 700 Мб
- Версия фотошоп — СС2021 (уроки можно использовать для любой версии фотошопа, начиная с CS3)
ВЫ ПОЛУЧАЕТЕ:
- записи уроков (скачивание на свой компьютер)
- исходные фотографии и PSD файлы промежуточных результатов
- просмотр уроков on-line неограниченное время
Изучать уроки мини-курса можно будет сразу после оплаты курса.
Вы получите письмо, в котором будут все необходимые данные для скачивания и получения доступа к урокам на сайте тренинг-центра.
Предоставляется помощь по возникающим проблемам в комментариях к урокам.
Уроки мини-курса можно смотреть on-line с любого устройства.
СТОИМОСТЬ КУРСА:
1500 р.
ОФОРМЛЕНИЕ ЗАКАЗА:
Заказ мини-курса можно оформить любым из 2-х способов.
1. Заказ удобно оформлять непосредственно на сайте тренинг-центра, где расположен тренинг (не требуется активация курса с помощью пин-кодов).
На этой странице расположены два коротких 3-х минутных ролика, в которых показан весь процесс оформления заказа:
Инструкции по работе на сайте
Оформить заказ на сайте тренинг-центра
2. Так же можно оформить заказ традиционным способом (требуется активация курса с помощью пин-кодов).
Традиционное оформление заказа
ГАРАНТИЯ:
ОТЗЫВЫ:
Небольшая часть отзывов о серии вебинаров по фильтру «Пластика», которые я проводил ранее.
ОТВЕТЫ НА ЧАСТЫЕ ВОПРОСЫ:
Надо ли скачивать курс себе на компьютер, если я это делать не хочу?
Вы вольны делать это или не делать. Если не скачаете курс по ссылке из письма, Вы всегда сможете скачать уроки курса прямо на сайте тренинг-центра.
Смогу ли я освоить материал видеокурса?
Курс рассчитан как для начинающих, так и «продвинутых» пользователей. Изучение идет поэтапно: от простого к сложному. Автор видео курса объясняет каждый сделанный шаг. Поэтому проблем при изучении курса у Вас возникнуть не должно. Если освоить данный курс у Вас не получится, мы вернем деньги.
Безопасно ли оплачивать курс кредитной картой?
Да, это абсолютно безопасно. У нас заключены договоры с проверенными и надежными платежными системами, такими как ROBOKASSA, Яндекс Касса и PayPal, через которые и идет прием Ваших платежей.
Я не из России, могу ли я купить видеокурс?
Да, любым из предложенных способов.
Могу ли я смотреть курс на компьютере Apple с OS X (Mac OS)?
Да. Записи можно смотреть, как в Windows, так и в OS X (Mac OS), так и в любых других системах, где есть веб-браузер и поддержка видеоформата MP4.
Нужно ли активировать курс перед просмотром?
Курс работает сразу, если Вы оформляли заказ на сайте тренинг-центра. Вам понадобится ввести пин-код, если Вы оформили заказ традиционным способом. Вы можете смотреть курс на стольких компьютерах, на скольких хотите.
В какой версии программы записан видеокурс?
CC2021 (русская версия). Курс можно изучать в версиях: CS3, CS4, CS5, CS6, CC, в русской или английской версиях.
Каким образом я получу оплаченный курс?
Сразу после оплаты, Вам на почту придет письмо, в котором будут ссылки на скачивание записей и материалов курса. Так же будет предоставлен доступ на закрытый сайт тренинг-центра, где Вы сможете смотреть уроки on-line с любого устройства.
Что делать, если я не успею скачать записи?
Если Вы не успели это сделать, напишите в службу поддержки, и мы Вам вышлем новые ссылки.
Будет ли возможность докачки записей в случае разрыва Интернет-соединения?
Да, конечно. Наши материалы лежат на быстрых серверах с поддержкой докачки.
Я не нашел ответ на свой вопрос. Как быть?
При возникновении любых трудностей Вы всегда можете обратиться в нашу службу поддержки: https://photoshopsunduchok.support-desk.ru/ Или можете задать вопрос в службе поддержки на нашем сайте PhotoshopSunduchok (необходима регистрация на сайте): https://www.photoshopsunduchok.ru/bilety-tp Так же Вы можете использовать кнопку вверху страницы сайта тренинг-центра «Задать вопрос» (https://www.photoshopsunduchok.info/).
© Все права защищены
ИП Накрошаев Олег Николаевич
ОГРН 312057227000015
Телефон: 8 963 400 7 996
E-mail: Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript.
Skype: luga1962
Понравилось? Поделитесь:
Добавить комментарий
топ бесплатных приложений для обработки фото и видео
Кадр из сериала «Элита»Эти мобильные фоторедакторы точно заменят тебе Photoshop! Приятный бонус – установить их можно бесплатно. Рассказываем о лучших приложениях для обработки фото, которые срочно нужно установить на телефон.
VSCO
Десятки фильтров на любой вкус (учти – некоторые из них доступны только по платной подписке) и стандартный набор инструментов для обработки. Из особенного, может, только настройка выцветания и классный эффект зернистости, который поможет сделать кожу на фото бархатнее.
Snapseed
Кроме базового набора настроек (резкость, яркость, насыщенность и другие инструменты), здесь можно с точностью до миллиметра удалить лишние детали или произвести выборочную коррекцию, то есть настроить экспозицию, контраст и другие параметры только на выбранной части изображения.
Facetune
Второй «Фотошоп»! Поможет разгладить кожу, отбелить зубы, похудеть (главное, чтобы стены на заднем плане не поплыли) и даже сделать твой мейк выразительнее. Основное правило – не переборщи.
AppForType: Story Templates
С такими надписями твои посты в ленте Instagram точно не потеряются! Большая бесплатная библиотека шрифтов, работающая как для английской, так и для русской клавиатур.
Prequel
Одна из лучших библиотек эффектов и фильтров! На выбор и пленочные фильтры, и рамки, и ретро, и добавление блесток. Работает, кстати, даже на видео.
Background Eraser
Если нужно удалить крупные детали с фото или Snapseed не справился, то без этого приложения никуда. Можно настроить резкость краев и ширину «ластика»!
VCUS
Одно из любимых приложений пользователей TikTok. Программа сама монтирует несколько видео в одно с очень крутыми переходами!
Lomotif: Edit Video. Add Music
Если ты искал программу, которая без каких-либо покупок и подписок могла бы наложить любимую песню на видео, то это твоя остановка. В библиотеке сотни композиций (как русских, так и зарубежных), а на само видео можно добавить текст, эффекты и изменить формат.
В библиотеке сотни композиций (как русских, так и зарубежных), а на само видео можно добавить текст, эффекты и изменить формат.
Adobe Lightroom
Программа для продвинутых. Можно настроить цветокоррекцию, свет, работать с кривыми, создавать собственные стили и многое другое! А еще здесь, кстати, доступен профессиональный режим съемки, который позволяет сделать фото гораздо качественнее.
PicsArt
Эту программу рекламировала в своем Instagram даже Ким Кардашьян. Главная фишка – крутые визуальные эффекты: с их помощью можно добавить гирлянду из фонариков, неоновые фигурки, облака и многое другое. А еще здесь есть инструменты для коррекции лица, размытия фона, монтажа видео (музыка, кстати, тоже доступна) и больше 60 000 000 стикеров.
Photoshop Express Photo Editor
Можешь выбрать из готового списка фильтров или создать свой, скорректировать перспективу, устранить недостатки кожи или сделать крутую надпись!
InShot — Видео и фоторедактор
Незаменимая вещь для монтажа и добавления рамок на фото и видео. Из крутого: возможность добавлять закадровый голос, переходы, анимационные наклейки, эффекты и текст!
Из крутого: возможность добавлять закадровый голос, переходы, анимационные наклейки, эффекты и текст!
Videoleap Video Editor & Maker
Профессиональная склейка двух видео в одном приложении. Пригодится, если понадобится наложить один ролик поверх другого, добавить художественные эффекты или даже настроить зеленый экран (как в голливудских фильмах)!
Photofox — Photo Editor
Для тех, кто хочет сделать из своей ленты произведение искусства. Можно комбинировать разные фото (видел те крутые снимки, где прямо на человеческом силуэте изображен какой-нибудь пейзаж?), добавлять необычные эффекты и фоны, миксовать слои и многое другое.
Canva: дизайн и видеоколлаж
Десятки классных шаблонов для создания стильных историй и постов в Instagram. На выбор рамки, наклейки, возможность добавлять текст, создавать логотипы, открытки и даже плакаты!
Pixaloop
Та самая программа, которая заставит небо, воду, облака, дым, листья и далее по списку двигаться. А еще можно добавить эффект 3D, если анимации покажется недостаточно.
А еще можно добавить эффект 3D, если анимации покажется недостаточно.
Как сделать прозрачную PNG-текстуру из любого изображения в пластиковой пленке декоративный элемент на конструкциях. В большинстве случаев текстуру полиэтиленовой пленки можно использовать как есть, просто изменив режим наложения слоя на «экран» и отрегулировав непрозрачность по своему вкусу. Но что, если вы хотите, чтобы блестящие части пластика были на прозрачном фоне, чтобы впоследствии можно было изменить цвет пластика? Сегодня я покажу вам, как быстро вы можете сделать любую текстуру полиэтиленовой пленки прозрачной, чтобы позже вы могли использовать ее поверх любого из ваших изображений.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, пожалуйста, загрузите следующий пакет текстур Plastic Wrap от WeGraphics: Download.
Шаг 1
Откройте изображение пластиковой упаковки в Photoshop. В этом случае я буду использовать текстуру «10» из пакета Plastic Wrap Textures, доступного на WeGraphics.
Шаг 2
На панели слоев щелкните значок замка, чтобы разблокировать фоновый слой.
Этап 3
Выберите «Выделить» > «Все».
Шаг 4
Выберите «Правка» > «Копировать», а затем выберите «Выделение» > «Отменить выбор».
Шаг 5
Выберите «Слой» > «Слой-маска» > «Показать все».
Шаг 6
Удерживая клавишу Alt на клавиатуре, щелкните маску слоя на панели слоев.
Шаг 7
Выберите «Правка» > «Вставить», а затем «Выделение» > «Отменить выбор».
Шаг 8
Щелкните миниатюру изображения слоя, чтобы выйти из режима редактирования маски слоя.
Шаг 9
Перейдите в Layer > New Fill Layer > Solid Color и выберите любой желаемый цвет в окне Color Picker. В этом случае я буду использовать #da3f3f.
Шаг 10
Выберите «Слой» > «Упорядочить» > «Отправить на задний план».
Шаг 11
Выберите слой изображения и перейдите в Layer > New Adjustment Layer > Levels.
Шаг 12
На панели «Свойства» щелкните значок «Обтравочная маска» и настройте уровни по своему вкусу. В данном случае я установил значение Highlights на 55, чтобы избавиться от черных полутонов и добавить немного яркости текстуре.
Шаг 13
Удерживая клавишу Shift на клавиатуре, выберите слои Image и Levels и перейдите в Layer > New > Group from Layers.
Шаг 14
Наконец, чтобы сохранить наше изображение PNG с прозрачным фоном, щелкните правой кнопкой мыши группу слоев и в раскрывающемся меню выберите «Быстрый экспорт как PNG» и сохраните файл в любом месте на своем компьютере.
Последнее примечание:
Сохранение изображения в формате PNG с прозрачным фоном не только позволяет быстро поместить его поверх изображений без изменения режима наложения, но также позволяет легко раскрасить текстуру с помощью простого инструмента Color. Стиль слоя наложения (или слой-заливка сплошным цветом с обтравочной маской).
Adobe Photoshop: Как создать ПЛАСТИКОВЫЙ текстовый эффект менее чем за 10 минут | Алек Станоевич
Получите неограниченный доступ ко всем курсам
Преподают лидеры отрасли и работающие профессионалы
Темы включают иллюстрацию, дизайн, фотографию и многое другое
Дорогой друг,
Меня зовут Алек, и я приветствую вас на 4-м курсе из серии текстовых эффектов Photoshop !
В первом вы узнали, как создать текстовый эффект CHROME.
Второй курс был посвящен текстовому эффекту FIRE, а третий посвящен добавлению эффекта NEON LIGHT к любому тексту, который вы хотите!
В этом уроке вы узнаете, как создать ПЛАСТИКОВЫЙ текстовый эффект в Photoshop , как этот красный ниже:
Лучше всего то, что весь процесс займет не более 10 минут!
Если вы не смотрели предыдущие курсы, вы можете пройти по ссылкам ниже, чтобы записаться:
Текстовый эффект Photoshop №1 — ХРОМ
Текстовый эффект Photoshop №2 — ОГОНЬ
Текстовый эффект Photoshop №3 — НЕОНОВЫЙ СВЕТ
Если вы это сделали и готовы изучить этот новый текстовый эффект Photoshop, нажмите синюю кнопку ЗАПИСАТЬСЯ кнопка под видео.
Жду тебя внутри!
Алек Станоевич
.
СТУДЕНТЫ, КТО ПРОСМОТРЕЛ ЭТОТ КУРС, ТАКЖЕ ПРОСМОТРЕЛИ:
1. Как создать текстовый эффект CHROME в Adobe Photoshop
2. Как создать текстовый эффект FIRE в Adobe Photoshop
Как создать текстовый эффект FIRE в Adobe Photoshop
3. Как создать текстовый эффект NEON LIGHT в Adobe Photoshop
Познакомьтесь со своим учителем
Алек Станоевич
Каждый день — это новый шанс освоить новый навык!
Учитель
Я люблю учить людей и делать это правильно. Все классы и уроки, которые я преподаю, преследуют одну главную цель: попытаться сделать их как можно более простыми, чтобы учащиеся могли приобрести навык с наименьшими усилиями.
Если вы один из них, мне бы очень хотелось знать, на правильном ли я пути.
До встречи на занятиях!
Посмотреть полный профиль
Практический классный проект
Классный проект для этого курса очень прост!
После того, как вы закончите урок, создайте скриншот вашего ПЛАСТИКОВОГО текстового эффекта и загрузите его по ссылке Your Project .
Я с нетерпением жду вашего скриншота!
Самые популярные
Ожидания оправдались?
- Превышено!
- 0% Да
- 0% Немного
- 0% Не совсем
- 0%
Загрузить еще отзывы
Архив отзывов
В октябре 2018 года мы обновили нашу систему отзывов, чтобы улучшить способ сбора отзывов. Ниже приведены отзывы, написанные до этого обновления.
Загрузить еще отзывы
Пройдите отмеченные наградами классы Skillshare Original
В каждом классе есть короткие уроки, практические проекты
Ваша подписка поддерживает учителей Skillshare
Учитесь где угодно
Занимайтесь на ходу с помощью приложения Skillshare . Транслируйте или загружайте, чтобы смотреть в самолете, метро или в любом другом месте, где вы лучше всего учитесь.
Транслируйте или загружайте, чтобы смотреть в самолете, метро или в любом другом месте, где вы лучше всего учитесь.
Стенограммы
1. Пластиковый текстовый эффект — Введение: Привет. Меня зовут Алексей и я приветствую вас на четвертом курсе от фотомагазина Text Effect Serious. В первой части мы узнали, как создать эффект хромированного текста. Второй курс был посвящен эффекту огненного текста, а третий был посвящен добавлению простого светового эффекта к любому тексту. В этом курсе вы узнаете, как создать пластиковый текст. Дело в том, что в фотошопе, подобно этому красному, который вы сейчас видите у себя на экране, лучше всего то, что весь процесс займет не более 10 минут. И если вы не смотрели предыдущие курсы, вы можете найти ссылку на роль в разделе об этом курсе под этим видео. Если вы это сделали и готовы изучить этот новый текстовый эффект для фотомагазина, нажмите синюю кнопку регистрации под этим видео, и они перейдут на сирийскую сторону. 2. Как создать ПЛАСТИКОВЫЙ текстовый эффект в Adobe Photoshop: Здравствуйте и добро пожаловать. Большое спасибо за то, что записались на курс и посмотрели это видео, где вы узнаете, как использовать фотошоп, пальцы, сделать текст, выглядеть так, как будто он сделан из пластика. То, что вы видите на экране прямо сейчас, является окончательным результатом. Итак, приступим. Первый шаг — открыть новый отфотошопленный документ. Самый простой способ сделать это — использовать клавиши управления и и сочетания клавиш. Откроется ли в вашем окне документа ввод 960 с 540 по высоте и разрешением до 150 пикселей. Следующим шагом по-прежнему остается ощущение нашего фона с помощью президентской буквы D черного цвета на клавиатуре, чтобы сбросить цвета переднего плана и фона, чтобы черный стал вашим цветом переднего плана, а широкий стал вашим фоном. Затем используйте сочетание клавиш «вне» и «назад», чтобы почувствовать свой новый документальный фильм, черный цвет переднего плана, чтобы добавить свой налог к указанному документу, например, инструмент ввода из маркеров инструментов слева или президентская буква T, чтобы быстро получить к нему доступ с помощью сочетания клавиш.
2. Как создать ПЛАСТИКОВЫЙ текстовый эффект в Adobe Photoshop: Здравствуйте и добро пожаловать. Большое спасибо за то, что записались на курс и посмотрели это видео, где вы узнаете, как использовать фотошоп, пальцы, сделать текст, выглядеть так, как будто он сделан из пластика. То, что вы видите на экране прямо сейчас, является окончательным результатом. Итак, приступим. Первый шаг — открыть новый отфотошопленный документ. Самый простой способ сделать это — использовать клавиши управления и и сочетания клавиш. Откроется ли в вашем окне документа ввод 960 с 540 по высоте и разрешением до 150 пикселей. Следующим шагом по-прежнему остается ощущение нашего фона с помощью президентской буквы D черного цвета на клавиатуре, чтобы сбросить цвета переднего плана и фона, чтобы черный стал вашим цветом переднего плана, а широкий стал вашим фоном. Затем используйте сочетание клавиш «вне» и «назад», чтобы почувствовать свой новый документальный фильм, черный цвет переднего плана, чтобы добавить свой налог к указанному документу, например, инструмент ввода из маркеров инструментов слева или президентская буква T, чтобы быстро получить к нему доступ с помощью сочетания клавиш. , затем перейдите на панель параметров в верхней части экрана, чтобы выбрать свои телефоны. В этом примере я буду использовать полужирный омофон размером 180 пунктов из цветового поля справа, я выберу цвет текста Toby Whites. После того, как вы посмотрите это видео и более подробно ознакомитесь со всем процессом, вы сможете выбрать, какую эпоху для своей жизни из тех, что вы можете установить на свой компьютер. Теперь щелкните внутри документа и добавьте свои тексты. Я найду слова убитыми, так как это новый навык фотошопа, который вы приобретете, следуя этому классу в своем тексте по вертикали и горизонтали, скажем, как нажатие на кнопку перемещения пальца и на клавиатуре, чтобы выбрать все элементы ваш документ и с помощью маленьких значков вверху выровняйте его по вертикали и горизонтали, а затем действительно нажмите Control, чтобы отменить выбор. Следующим шагом будет создание нашего пластикового эффекта, и первое, что мы собираемся сделать, это выбрать для него цвет. Мы выбрали текстовый слой, щелкнув цикл стилей слоя в нижней части раздела слоев и выбрав наложение цвета с наименьшим.
, затем перейдите на панель параметров в верхней части экрана, чтобы выбрать свои телефоны. В этом примере я буду использовать полужирный омофон размером 180 пунктов из цветового поля справа, я выберу цвет текста Toby Whites. После того, как вы посмотрите это видео и более подробно ознакомитесь со всем процессом, вы сможете выбрать, какую эпоху для своей жизни из тех, что вы можете установить на свой компьютер. Теперь щелкните внутри документа и добавьте свои тексты. Я найду слова убитыми, так как это новый навык фотошопа, который вы приобретете, следуя этому классу в своем тексте по вертикали и горизонтали, скажем, как нажатие на кнопку перемещения пальца и на клавиатуре, чтобы выбрать все элементы ваш документ и с помощью маленьких значков вверху выровняйте его по вертикали и горизонтали, а затем действительно нажмите Control, чтобы отменить выбор. Следующим шагом будет создание нашего пластикового эффекта, и первое, что мы собираемся сделать, это выбрать для него цвет. Мы выбрали текстовый слой, щелкнув цикл стилей слоя в нижней части раздела слоев и выбрав наложение цвета с наименьшим. Когда откроется окно стиля слоя, оно будет отправлено в цвет поверх последних опций. В среднем столбце щелкните поле цвета, чтобы выбрать новый цвет для текста. Когда откроется окно выбора цвета, я выберу светло-красный цвет текста. Если вы хотите использовать тот же цвет, вы можете ввести F F 7777 в поле кода цвета и нажать OK, чтобы закрыть окно выбора цвета. Далее мы хотим придать нашему тексту трехмерный вид, добавив внутреннюю тень. Несмотря на то, что есть стиль слоя с внутренней тенью, мы не будем его использовать, потому что его параметры ограничены. Вместо этого мы создадим собственный стиль слоя с внутренним сараем, преобразовав стиль внутреннего свечения в тень. Так что сделай это. Нажмите на стиль внутреннего свечения слева и убедитесь, что вы чистите прямо на словах. Затем измените режим наложения в верхней части экрана на умножение. Хорошо, цвет по умолчанию не подходит для запроса, а тени от щелчка по цветовому полю. Выберите более темную версию цвета, который вы выбрали для текста.
Когда откроется окно стиля слоя, оно будет отправлено в цвет поверх последних опций. В среднем столбце щелкните поле цвета, чтобы выбрать новый цвет для текста. Когда откроется окно выбора цвета, я выберу светло-красный цвет текста. Если вы хотите использовать тот же цвет, вы можете ввести F F 7777 в поле кода цвета и нажать OK, чтобы закрыть окно выбора цвета. Далее мы хотим придать нашему тексту трехмерный вид, добавив внутреннюю тень. Несмотря на то, что есть стиль слоя с внутренней тенью, мы не будем его использовать, потому что его параметры ограничены. Вместо этого мы создадим собственный стиль слоя с внутренним сараем, преобразовав стиль внутреннего свечения в тень. Так что сделай это. Нажмите на стиль внутреннего свечения слева и убедитесь, что вы чистите прямо на словах. Затем измените режим наложения в верхней части экрана на умножение. Хорошо, цвет по умолчанию не подходит для запроса, а тени от щелчка по цветовому полю. Выберите более темную версию цвета, который вы выбрали для текста. Если вы хотите использовать тот же цвет, это мой. Вы можете ввести 80 0000 в поле кода цвета и нажать OK, чтобы закрыть окно выбора цвета. Затем уменьшите мощность тени с 75 до примерно 50%. Так что не так интенсивно. Убедитесь, что края выбраны для источника и уменьшите размер тени примерно до 40 пикселей. Теперь ваш текст будет выглядеть примерно так. Затем нажмите на слова «битва», а затем на «босс» в списке стилей слоя слева. В этом стиле эффект к нашему тексту в разделе затенения, нажмите на маленькую стрелку, указывающую вниз, чтобы открыть наименее стеклянные параметры контура. Вместо того, чтобы описывать форму контура, на который следует щелкнуть, щелкните мышью. Этот маленький значок в правом верхнем углу и выберите в основном из вариантов, чтобы вы могли видеть предварительный просмотр эскиза вне контура и его имя. Прокрутите список вниз, пока не дойдете до двойного кольца с именем Ring, и дважды щелкните его, чтобы выбрать. При этом выбранном элементе управления увеличена яркость до 150%, а размер 40 пикселей в секции затенения говорит об угле до 120 градусов.
Если вы хотите использовать тот же цвет, это мой. Вы можете ввести 80 0000 в поле кода цвета и нажать OK, чтобы закрыть окно выбора цвета. Затем уменьшите мощность тени с 75 до примерно 50%. Так что не так интенсивно. Убедитесь, что края выбраны для источника и уменьшите размер тени примерно до 40 пикселей. Теперь ваш текст будет выглядеть примерно так. Затем нажмите на слова «битва», а затем на «босс» в списке стилей слоя слева. В этом стиле эффект к нашему тексту в разделе затенения, нажмите на маленькую стрелку, указывающую вниз, чтобы открыть наименее стеклянные параметры контура. Вместо того, чтобы описывать форму контура, на который следует щелкнуть, щелкните мышью. Этот маленький значок в правом верхнем углу и выберите в основном из вариантов, чтобы вы могли видеть предварительный просмотр эскиза вне контура и его имя. Прокрутите список вниз, пока не дойдете до двойного кольца с именем Ring, и дважды щелкните его, чтобы выбрать. При этом выбранном элементе управления увеличена яркость до 150%, а размер 40 пикселей в секции затенения говорит об угле до 120 градусов. Если он еще не выбран, увеличьте высоту до 60 градусов. Увеличьте мощность до 100 % для выделенной лодки и уменьшите до 0 % для теневой лодки. Это то же самое, что я использовал для своего текста. Возможно, вам придется немного изменить их, в зависимости от используемого телефона и размера вашего текста. Теперь нажмите на контур мира слева от окна стилей слоя. На этот раз прокрутите список вниз, пока не дойдете до тире с названием Rolling Slope, по убыванию, и дважды щелкните по нему, чтобы выбрать его. Чтобы изменить блестящий эффект текста, перетащите ползунок диапазона вправо примерно до 80% и нажмите OK, чтобы закрыть стиль слоя. На данный момент, чтобы продублировать налогоплательщика, перейдите на новый слой и выберите слой с помощью параметра копирования или сжатого элемента управления и J в качестве клавиатуры. Ярлыки. Затем щелкните исходный текстовый слой в разделе слоев, чтобы выбрать его. Нажмите еще раз на стиль слоя. Я перехожу к нижней части раздела слоев и выбираю обводку из списка.
Если он еще не выбран, увеличьте высоту до 60 градусов. Увеличьте мощность до 100 % для выделенной лодки и уменьшите до 0 % для теневой лодки. Это то же самое, что я использовал для своего текста. Возможно, вам придется немного изменить их, в зависимости от используемого телефона и размера вашего текста. Теперь нажмите на контур мира слева от окна стилей слоя. На этот раз прокрутите список вниз, пока не дойдете до тире с названием Rolling Slope, по убыванию, и дважды щелкните по нему, чтобы выбрать его. Чтобы изменить блестящий эффект текста, перетащите ползунок диапазона вправо примерно до 80% и нажмите OK, чтобы закрыть стиль слоя. На данный момент, чтобы продублировать налогоплательщика, перейдите на новый слой и выберите слой с помощью параметра копирования или сжатого элемента управления и J в качестве клавиатуры. Ярлыки. Затем щелкните исходный текстовый слой в разделе слоев, чтобы выбрать его. Нажмите еще раз на стиль слоя. Я перехожу к нижней части раздела слоев и выбираю обводку из списка. Когда откроется окно стиля слоя с параметрами обводки, увеличьте размер обводки примерно до 10 пикселей, затем щелкните поле «Ученая обводка», чтобы выбрать новый воротник для обводки, где открывается окно выбора цвета. Наведите указатель мыши на текст и ваш курсор мыши изменится на пипетку. Я могу щелкнуть рядом с краем одной из букв, чтобы попробовать оттенок цвета, который находится между самым светлым и самым темным воротником в тексте, и нажать «ОК», чтобы закрыть цвет пекорино, переключиться обратно на битву и в обоих вариантах слева для окно стилей слоя. Мы хотим применить лучшую землю в обоих стилях к самому удару. Чтобы сделать это, щелкните раскрывающееся меню и измените стиль с внутренней битвы на удар и шину. Перейдите к опции управления стеклом и щелкните стрелку, указывающую вниз, справа от контура. Предварительный просмотр миниатюры. На этот раз прокрутите список вниз, пока не дойдете до элемента с именем Кольцо, дважды и дважды щелкните его, чтобы выбрать, пока вы здесь, увеличить мощность теневого режима с 0 до 50%.
Когда откроется окно стиля слоя с параметрами обводки, увеличьте размер обводки примерно до 10 пикселей, затем щелкните поле «Ученая обводка», чтобы выбрать новый воротник для обводки, где открывается окно выбора цвета. Наведите указатель мыши на текст и ваш курсор мыши изменится на пипетку. Я могу щелкнуть рядом с краем одной из букв, чтобы попробовать оттенок цвета, который находится между самым светлым и самым темным воротником в тексте, и нажать «ОК», чтобы закрыть цвет пекорино, переключиться обратно на битву и в обоих вариантах слева для окно стилей слоя. Мы хотим применить лучшую землю в обоих стилях к самому удару. Чтобы сделать это, щелкните раскрывающееся меню и измените стиль с внутренней битвы на удар и шину. Перейдите к опции управления стеклом и щелкните стрелку, указывающую вниз, справа от контура. Предварительный просмотр миниатюры. На этот раз прокрутите список вниз, пока не дойдете до элемента с именем Кольцо, дважды и дважды щелкните его, чтобы выбрать, пока вы здесь, увеличить мощность теневого режима с 0 до 50%. Вернитесь к началу и скажите, что значение составляет примерно 50% и уменьшите размер на 15 пикселей. Нажмите OK, чтобы закрыть окно стилей слоя. Вы это сделали. Вот и все. Теперь вы знаете, как добавить пластиковый эффект на палец ноги. Любой текст, который вы хотите сохранить в файле, является ссылкой на файл goto и выберите тот же вариант, что и вариант . Если вы хотите сказать, что это изображение с прозрачным фоном, сначала добавьте фоновый слой и сохраните, есть файл BNG, поэтому сохраните это изображение с белым фоном. Сохранение есть пятерка J. Мне бы очень хотелось увидеть работу и как выглядит ваш текст с эффектом пластики после сохранения, это файл PNG или JPG, загруженный в галерею проекта этого класса, нажав на ссылку вашего проекта под этим видео, я действительно держу это видео вам в помощь. Если да, помогите мне, поставив лайк этому видео и поделившись им с другими учениками. И не забудьте загрузить свою работу в галерею проекта. Если вы не знаете, как это сделать, посмотрите следующее короткое видео, которое покажет вам шаг за шагом.
Вернитесь к началу и скажите, что значение составляет примерно 50% и уменьшите размер на 15 пикселей. Нажмите OK, чтобы закрыть окно стилей слоя. Вы это сделали. Вот и все. Теперь вы знаете, как добавить пластиковый эффект на палец ноги. Любой текст, который вы хотите сохранить в файле, является ссылкой на файл goto и выберите тот же вариант, что и вариант . Если вы хотите сказать, что это изображение с прозрачным фоном, сначала добавьте фоновый слой и сохраните, есть файл BNG, поэтому сохраните это изображение с белым фоном. Сохранение есть пятерка J. Мне бы очень хотелось увидеть работу и как выглядит ваш текст с эффектом пластики после сохранения, это файл PNG или JPG, загруженный в галерею проекта этого класса, нажав на ссылку вашего проекта под этим видео, я действительно держу это видео вам в помощь. Если да, помогите мне, поставив лайк этому видео и поделившись им с другими учениками. И не забудьте загрузить свою работу в галерею проекта. Если вы не знаете, как это сделать, посмотрите следующее короткое видео, которое покажет вам шаг за шагом.