Работа с текстом в программе Adobe Photoshop
Вопросы занятия:
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя: Я в википедии прочитал, что визитная карточка (визитка) – это традиционный носитель контактной информации о человеке или организации. Она изготавливается на компьютере, а затем распечатывается на бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной почты).
Правильно,
значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для
этого можно найти красивую картинку в Интернете подходящей тематики, лучше не
очень яркую.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.
Витя: а как добавлять надписи в Photoshop?
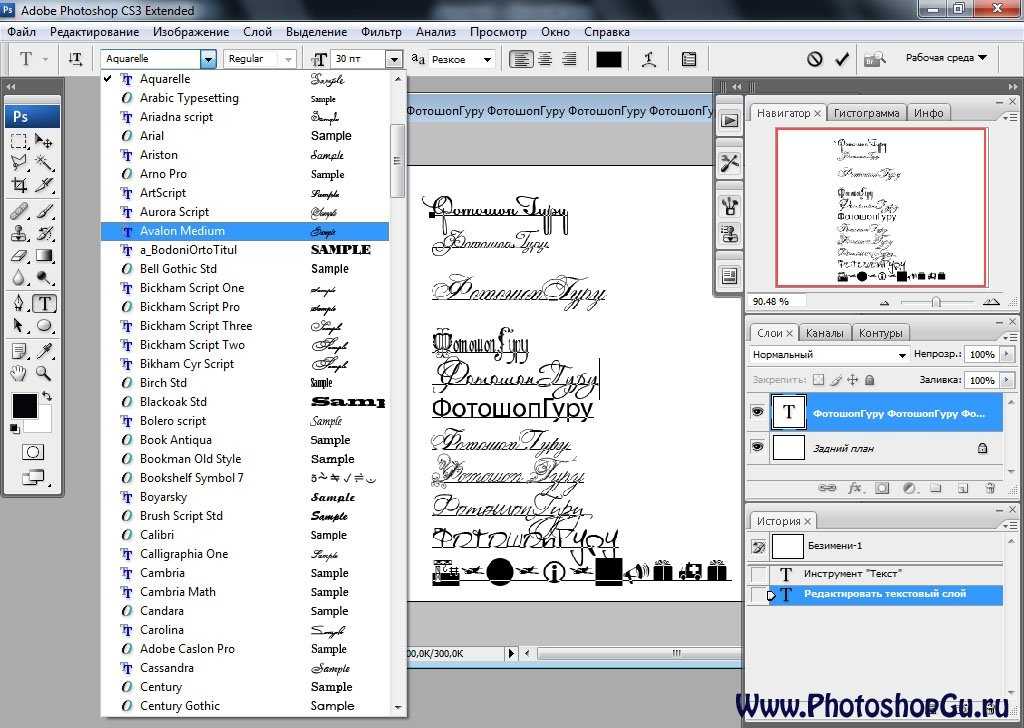
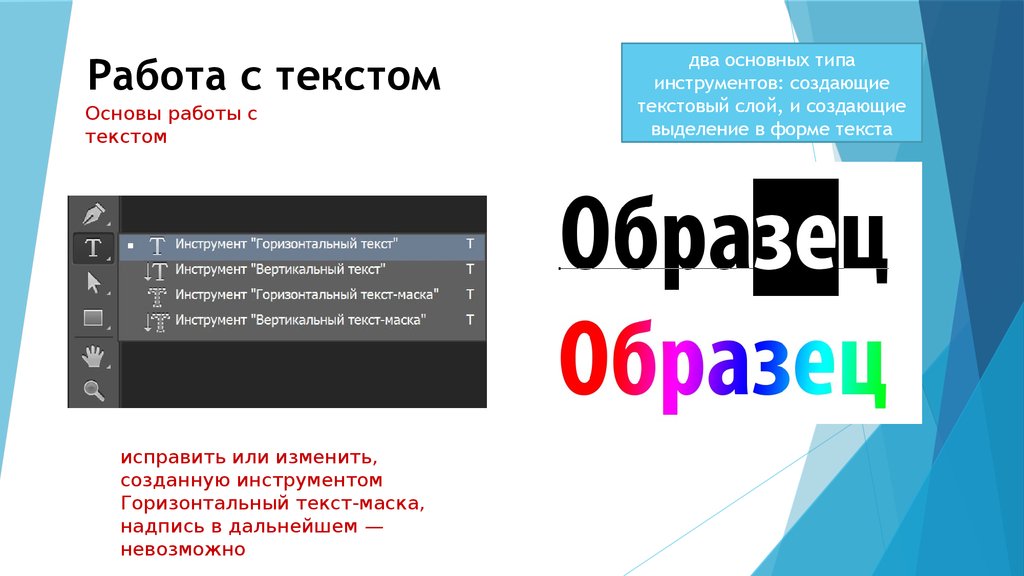
Чтобы создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на палитре Инструменты. Существует четыре разновидности этого инструмента (они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска
.После
выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву
Витя: с надписями понятно, а если нужно отформатировать символы, или изменить отступы в абзацах. Как тут быть?
Для
этого рассмотрим палитру Символов и абзацев.
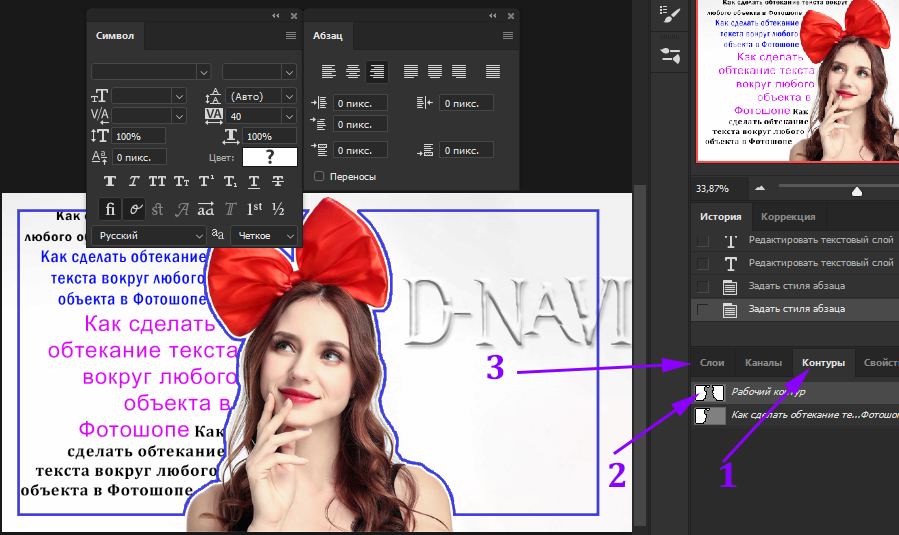
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя:
получается, что в Photoshop можно редактировать текст
в любой момент. А можно ли редактировать текст как изображение?
А можно ли редактировать текст как изображение?
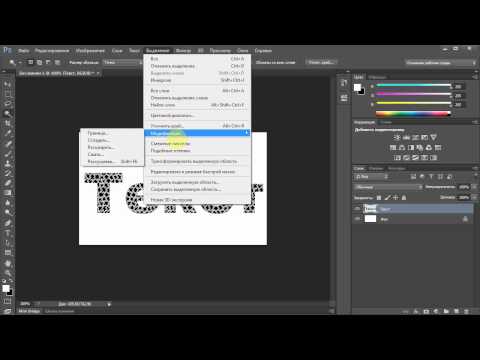
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать
Витя: а можно ли текст сделать с фоном?
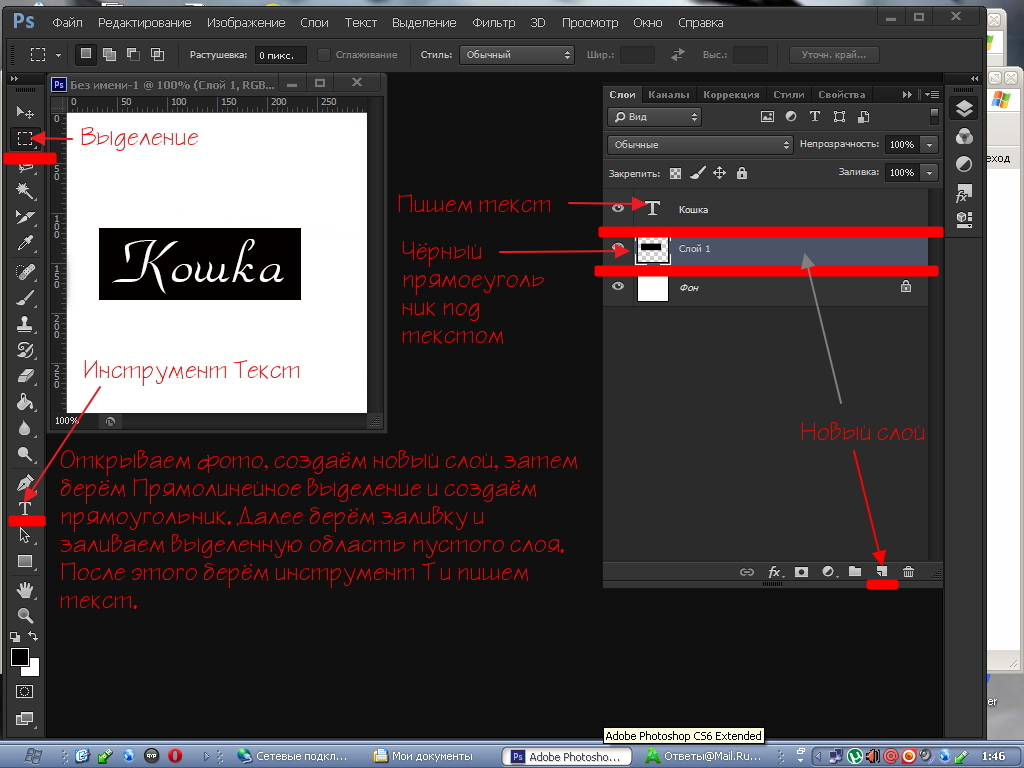
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь определим цвет области под текст. Для этого выберем инструмент Пипетка и щёлкнем им в области за планшетом.
Создадим
новый слой и сделаем его активным. Теперь на новом слое выполним заливку
выбранным цветом инструментом Заливка.
Теперь на новом слое выполним заливку
выбранным цветом инструментом Заливка.
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные — Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В
фотошоп есть огромное количество возможностей.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
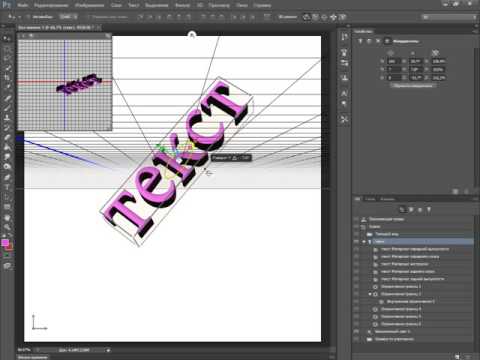
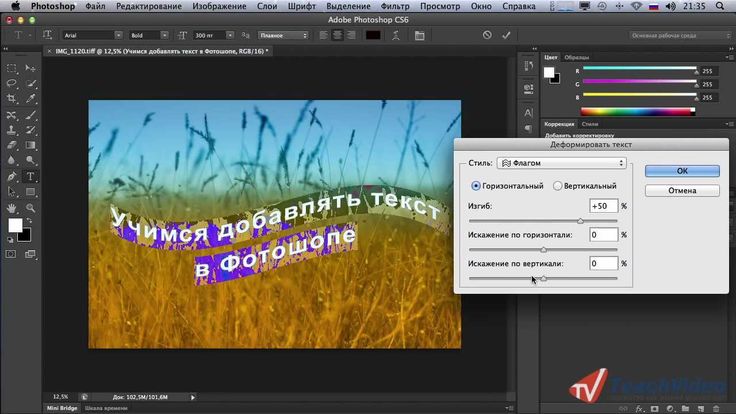
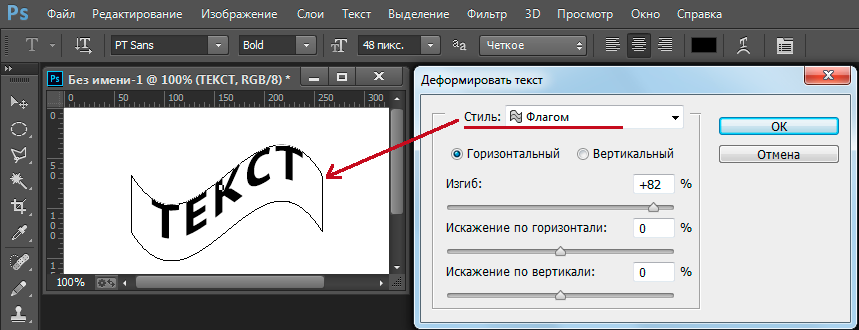
Деформируем
наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем
файл Природа. Создадим копию текущего слоя. Для этого из меню команд
палитры Слои, выберем команду Создать
дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид квадрата со стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
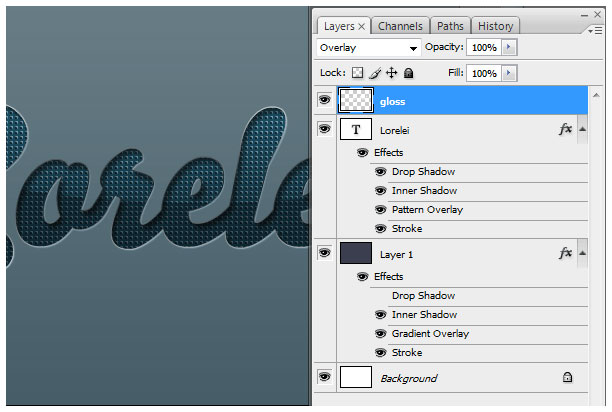
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя:
вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно
уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя:
такую картинку можно подарить Оле. Она будет очень рада
Она будет очень рада
Создание надписи и работа с текстом в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Урок о создании надписи в Photoshop. Рассмотрим инструменты программы для работы с текстом. Научимся форматировать текст или его фрагменты и перемещать надпись в заданное место.
Откроем нужное изображение и приступим к работе:
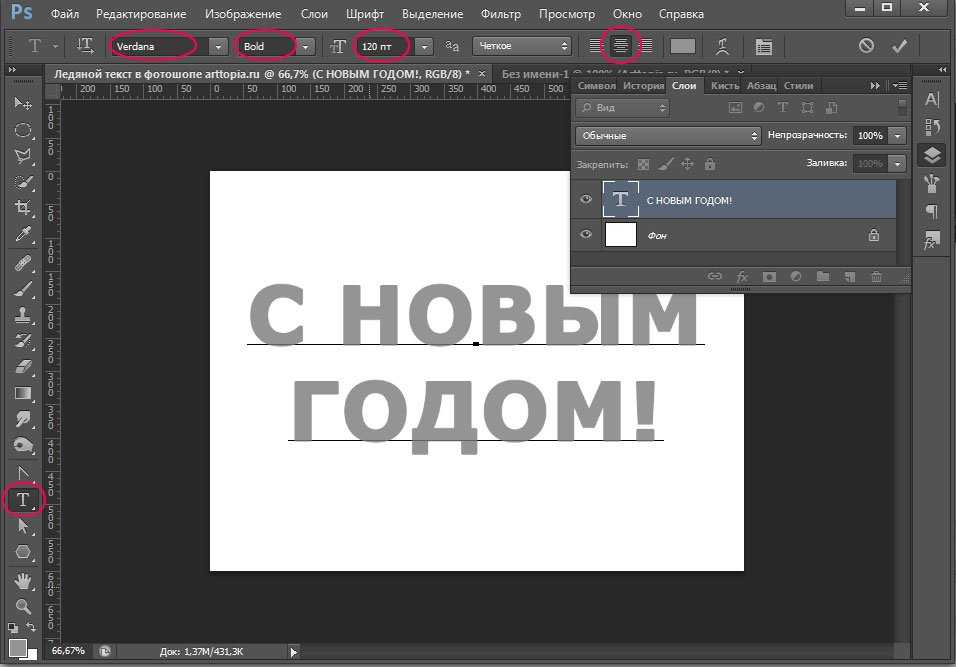
Для этого выбираем инструмент «Горизонтальный текст» (1): произвольно кликаем на изображении и вводим текст, не заботясь о точном его расположении. Готовую надпись мы в дальнейшем сместим инструментом «Перемещение» (2):
Для разрыва текста и создания следующей строки используем клавишу Enter, а для её центрирования делаем несколько кликов по клавише Пробел. Для инструмента «Текст» (1) в «Панели управления» становятся доступны выбор шрифта, его толщина и размер:
Для инструмента «Текст» (1) в «Панели управления» становятся доступны выбор шрифта, его толщина и размер:
Кроме того, можно задать резкость, выравнивание, цвет и фигурный изгиб надписи. Перечёркнутый кружок (4) отменяет проделанные действия, а галочка сохраняет результат:
Эти параметры можно задать заранее для всей надписи целиком, а можно выделять фрагменты готового текста и работать с ними по отдельности.
Ещё больше возможностей для работы с текстом в Photoshop предоставляет панель «Символ», вызывается кликом по пиктограмме (3):
Блок (A) позволит сузить-расширить расстояние между строками и между символами по горизонтали. В блоке (B) уменьшение-увеличение высоты или ширины символов в процентах и изменение цвета, а (C) — перечёркнутый и подчёркнутый текст, толщина, наклон.
Используя эту панель, редактируем нашу надпись как угодно. Если её часть увеличивается и выходит за рамки изображения, то это не страшно. Завершив все действия по форматированию надписи, жмём галочку (4). После этого выбираем инструмент «Перемещение» (2) и сдвигаем надпись в любое место на картинке:
Если её часть увеличивается и выходит за рамки изображения, то это не страшно. Завершив все действия по форматированию надписи, жмём галочку (4). После этого выбираем инструмент «Перемещение» (2) и сдвигаем надпись в любое место на картинке:
Для наглядности посмотрите на несколько вариантов одной и той же надписи, где использовался только шрифт Tahoma. А ведь одних стандартных шрифтов на любом компьютере несколько десятков. Для создания первых двух надписей применялись только инструменты форматирования из панели «Символ»:
Для двух других применялись стандартные стили Photoshop. Действуйте по той же схеме: выделите надпись и откройте: «Окно — Стили». Смелее экспериментируйте, а для отмены неудачных действий используйте меню: «Редактирование — Шаг назад» (Alt+Ctrl+Z).
Если вы хорошо освоите инструменты для создания надписи и работы с текстом в Photoshop, то без труда сможете создать анимированный баннер и украсить сайт качественными иллюстрациями.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Курсы по программированию
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Почта для домена
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по анимации и 3D-графике
- Публикация сайта
- Скорость загрузки сайта
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
3D-текст в Photoshop | Создание эффектного 3D-текста в Photoshop
Photoshop — замечательная программа для проектирования, и играть с 3D-текстом в Photoshop тоже очень весело. 3D-текст придает вашему тексту трехмерный вид и реалистичность. В учебном пособии по 3D-тексту вы узнаете о различных формах, формировании, корректировке и выравнивании 3D-текста. Здесь вы вместе со мной познакомитесь с «Как создать 3D-текст в Photoshop» очень простым и увлекательным способом. Для этого упражнения у вас будет минимальная версия Photoshop CS6, и вы получите наилучший результат с версией CC.
3D-текст придает вашему тексту трехмерный вид и реалистичность. В учебном пособии по 3D-тексту вы узнаете о различных формах, формировании, корректировке и выравнивании 3D-текста. Здесь вы вместе со мной познакомитесь с «Как создать 3D-текст в Photoshop» очень простым и увлекательным способом. Для этого упражнения у вас будет минимальная версия Photoshop CS6, и вы получите наилучший результат с версией CC.
Шаги по созданию 3D-текста в Photoshop
Давайте начнем с хладнокровия и получим удовольствие от нашей работы.
Шаг 1: Перейдите к опции «Файл» и нажмите «Создать».
Выполнив описанный выше шаг, мы откроем диалоговое окно в нашей рабочей области. Я установлю ширину страницы 1200 пикселей и высоту 700 пикселей и разрешение 200 пикселей/нишу для наилучшего результата в этом диалоговом окне. Я возьму белый цвет для фона моего документа; вы можете взять любой цвет в соответствии с вашим текстом.
Здесь вы также можете установить цветовой режим, т. е. RGB или CMYK, для различных целей. Нажмите кнопку «Создать» в диалоговом окне для настройки этих измерений.
е. RGB или CMYK, для различных целей. Нажмите кнопку «Создать» в диалоговом окне для настройки этих измерений.
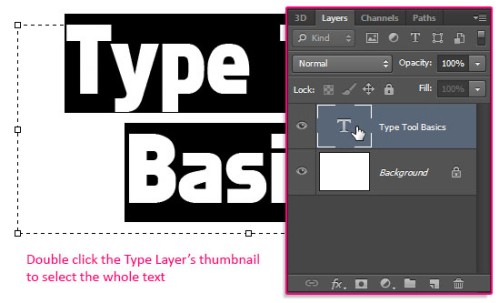
Шаг 2: Перейдите на панель инструментов, и здесь мы возьмем текстовый инструмент из панели инструментов.
И я наберу «3D ТЕКСТ» в качестве текста для 3D-эффекта и нажму «ОК» в правом верхнем углу, как показано на изображении выше. Для придания вашему тексту наилучшего 3D-эффекта лучше взять верхний регистр текста, как я взял. Вы можете изменить размер текста по своему усмотрению в разделе «Свойство текста текста», т. е. с помощью параметра «Переключить панели символов и абзацев» в правом верхнем углу рабочей области.
После выбора этой опции появится диалоговое окно; теперь я изменю размер текста и уберу пробелы между текстом, чтобы он лучше смотрелся; вы можете установить его по своему усмотрению и взять его в центре, удерживая правую кнопку мыши и перетащив его в центр.
Я добавлю подчеркивание под своим текстом с помощью инструмента «Прямоугольник», чтобы сделать мой текст эффективным, и напишу другой текст, т. Е. «ЭФФЕКТ», и управляю его размером и пробелами в тексте в соответствии с моим предыдущим текстом, выполняя те же шаги, что и предыдущий текст .
Е. «ЭФФЕКТ», и управляю его размером и пробелами в тексте в соответствии с моим предыдущим текстом, выполняя те же шаги, что и предыдущий текст .
Шаг 3: Теперь мы будем работать со слоями.
Здесь у нас есть четыре слоя в нашей текущей рабочей области, то есть слой 3D TEXT, слой Rectangle 1, слой EFFECT и фоновый слой.
Мы выровняем все три слоя текста по центру, используя инструмент перемещения на панели инструментов с фоном.
Результаты слоя.
Шаг 4: Преобразование в форму и объединение слоев.
Чтобы преобразовать наш текст в форму, щелкните правой кнопкой мыши «3D-текстовый слой» и выберите параметр «Преобразовать в форму». Мы сделаем то же самое со слоем EFFECT.
Теперь я объединим все три вышеперечисленных слоя, выделив их. Для выделения кликните по одному слою и удерживайте клавишу Ctrl, затем поочередно кликните по другому двухслойному и затем Ctrl+E для слияния.
Теперь у нас будет новый объединенный слой.
Щелкните правой кнопкой мыши на этом слое и выберите параметр «Новое 3D-вытягивание из выбранного слоя».
После этого шага мы обнаружим, что наш текст преобразуется в 3D и будет иметь 3D рабочую форму в нашей рабочей области.
Шаг 5: Преобразование фона в открытку.
Перейдите к фоновому слою, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему.
Выберите фоновый слой и слой 3D-текста, удерживая клавишу Ctrl, щелкая их один за другим, и нажмите Ctrl+E, чтобы объединить их.
Шаг 6: Установите параметры 3D-текста.
Здесь у нас есть три опции в нашей рабочей области в правом нижнем углу, то есть 3D, Слои и Каналы. Мы можем перейти к любому из вариантов, просто нажав на них, чтобы установить их параметры.
Теперь нажмите на опцию 3D из этих опций для настройки параметров 3D-текста, нажмите на опцию эффектов и снова нажмите на «Эффект переднего материала инфляции».
Здесь вы можете установить различные параметры 3D-текста один за другим, чтобы придать ему эффектный вид. В опции 3D есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
В правом верхнем углу появится диалоговое окно с заголовком «Свойства». Теперь я установлю некоторое значение 3D-текста, чтобы придать нашему 3D-тексту лучший эффект.
Здесь я настрою блеск и рефлекс по своему усмотрению; вы можете установить, как вам нравится. Вы также можете изменить цвет текста, щелкнув здесь параметр «Рассеивание», независимо от того, что вы хотите в своем 3D-тексте.
Теперь вот ваш окончательный эффект 3D-текста.
Вы можете шаг за шагом использовать дополнительные эффекты в своем 3D-тексте, чтобы придать ему реалистичный вид.
Шаг 7: Включите визуализацию вашего 3D-текста.
Для рендеринга просто нажмите на параметр 3D и выберите «Визуализировать 3D-слой», чтобы придать эффект рендеринга вашему 3D-тексту.
Здесь вы можете увидеть эффект рендеринга в моем 3D тексте, выглядит очень круто. Вы также можете сделать этот эффект в своем собственном 3D-тексте.
Заключение
Теперь взгляните на себя; Выполнив эти 5 простых шагов, вы сможете легко и весело создать 3D-текстовый эффект в Photoshop. Вы обнаружите, что создание 3D-текста в Photoshop не является тяжелой работой; на самом деле это похоже на игру с текстом на рабочем месте.
Рекомендуемые статьи
Это руководство по 3D-тексту в Photoshop. Здесь мы обсудим базовый обзор и шаги по созданию текста в фотошопе с иллюстрациями. Вы также можете просмотреть наши статьи, чтобы узнать больше —
- 3D-эффекты в Illustrator
- Программное обеспечение для 3D-анимации
- Программное обеспечение для 3D-моделирования
- 3D-эффекты в After Effects
Как исправить неработающий текстовый инструмент в Photoshop.
Если вы используете Photoshop и только что перестал работать текстовый инструмент, и теперь он показывает текст только в меню слоев, а не в проекте. Эта статья покажет вам два разных способа устранения неполадок, связанных с текстовым инструментом, который не работает в Photoshop. Этот метод будет работать для Photoshop CS6 и CC.
Эта статья покажет вам два разных способа устранения неполадок, связанных с текстовым инструментом, который не работает в Photoshop. Этот метод будет работать для Photoshop CS6 и CC.
Связанный: Как увеличить историю Photoshop Undo Tools
Photoshop долгое время был главным программным обеспечением для редактирования фотографий и обычно считается стабильной рабочей лошадкой в отрасли. Однако по большей части это правда, но многие люди, ежедневно использующие Photoshop, вероятно, расскажут вам другую историю. Фотошоп работает фантастически, пока не перестанет, есть много случайных событий и иногда случайных нажатий клавиш, которые могут изменить то, как работают инструменты и работают ли они вообще.
За прошедшие годы мы видели довольно много разных ошибок Photoshop, но эта уникальна, поскольку у нее есть два потенциальных исправления. Первое исправление немного странное, как вы вскоре увидите, и не всегда работает на каждом устройстве. Второй, однако, работает в 100% случаев, но сбрасывает ваши настройки Photoshop по умолчанию, поэтому он не совсем идеален, если вы настроили много вещей. К счастью, вы можете попробовать один перед другим, поэтому вам не обязательно начинать заново.
Второй, однако, работает в 100% случаев, но сбрасывает ваши настройки Photoshop по умолчанию, поэтому он не совсем идеален, если вы настроили много вещей. К счастью, вы можете попробовать один перед другим, поэтому вам не обязательно начинать заново.
Быстрые шаги, чтобы исправить инструмент «Текст», не отображающий текст в Photoshop:
Номер 1:
- Откройте Photoshop и перейдите к «Правка» > «Установки» > «Основные».
- Перейдите на вкладку Производительность .
- Снимите флажок Использовать графический процессор и Перезапустите Photoshop.
Номер 2:
- Откройте Photoshop и выберите «Редактирование» > «Установки» > «Основные».
- Нажмите Сбросить настройки при выходе.

- Перезапустите Photoshop.
Чтобы приступить к исправлению инструмента «Текст», не работающего в Photoshop, вам необходимо сделать следующее.
- Откройте Photoshop и выберите Edit > Preferences > General.
- В появившемся новом окне перейдите на вкладку Производительность слева, затем снимите галочку с флажка Использовать графический процессор .
- Наконец, нажмите ОК. Затем Перезапустите Photoshop.
После внесения этого изменения текстовый инструмент в Photoshop должен снова работать. Если это так, вы можете вернуться и попробовать снова включить Использовать графический процессор. По какой-то причине быстрый переключатель настроек решит проблему для многих пользователей.
Если это так, вы можете вернуться и попробовать снова включить Использовать графический процессор. По какой-то причине быстрый переключатель настроек решит проблему для многих пользователей.
Если первый вариант не решил проблему с текстовым инструментом в Photoshop, не переживайте, второй вариант имеет 100% шанс на успех, хотя, как мы упоминали выше, все ваши настройки Photoshop будут сброшены. Для начала откройте Photoshop и сделайте следующее.
- Откройте Photoshop и выберите Edit > Preferences > General.
- На этой странице нажмите Сбросить настройки при выходе , затем нажмите Ok и выйдите из Photoshop. Просто имейте в виду, что это сбросит все ваши настройки Photoshop, поэтому вы начнете с чистого листа.
К сожалению, на данный момент не существует лучшего способа восстановить работоспособность инструмента.