Админка Joomla — полный мануал по всем настройкам административной панели Джумлы в деталях и картинках
11 января 2021
- Вход и беглый осмотр админпанели Joomla
- Группы пользователей
- Медиа менеджер в админке Джумлы
- Глобальные настройки Joomla в административной панели
- Настройка мета-данных
- Настройка ЧПУ, регистрации пользователей, кеша и почты
- Работа с меню и статьями в админке Joomla
- Работа с расширениями через админпанель Джумлы
- Массовая рассылка, сброс блокировок и очистка кэша
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Примечательно и замечательно то, что после первоначальной настройки Joomla уже практически не будет требовать администрирования, за исключением регулярного добавления информационного наполнения (написание статей, добавление фото и видео материалов и т.п.).
Эта система управления содержимым CMS работает довольно стабильно и вам не нужно будет постоянно отслеживать возникающие неисправности как в ней, так и у ее расширений (компонентов, модулей, плагинов, шаблонов).
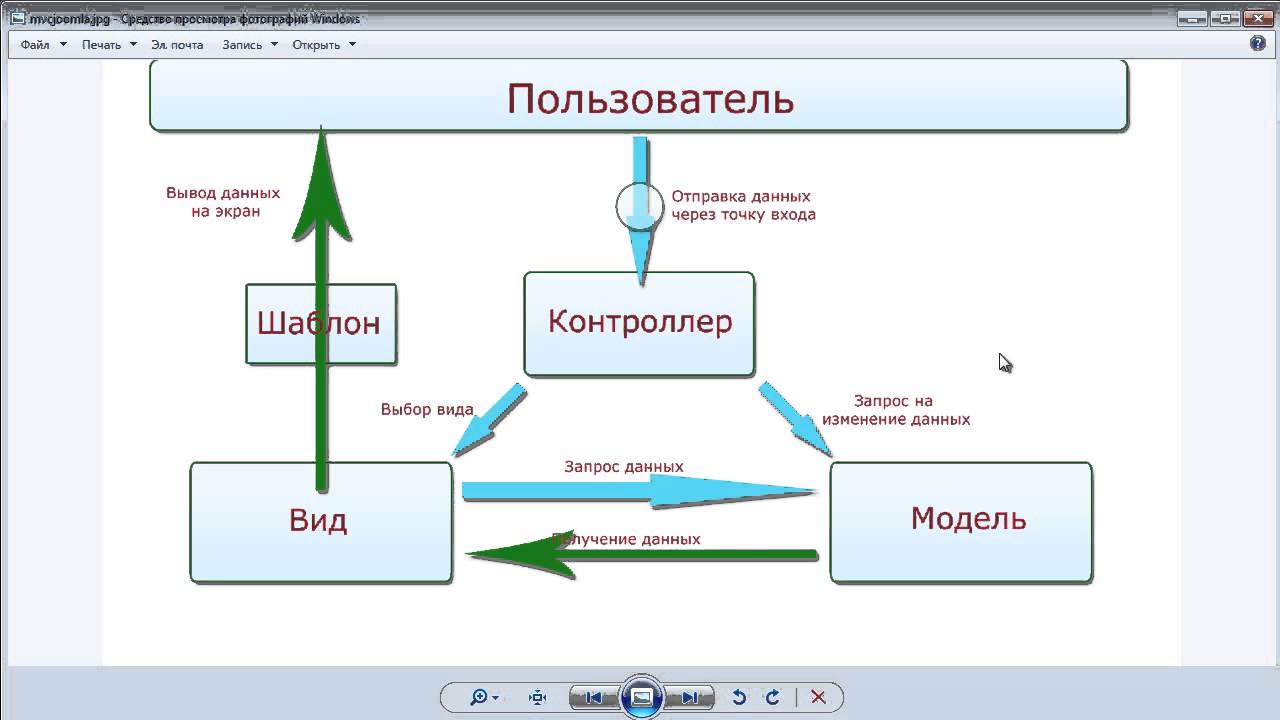
Как уже упоминал в статье, посвященной принципам работы, приведенной тут, проект на ее основе фактически включает в себя два сайта. Один из них общедоступен для всех посетителей как зарегистрированных, так и не зарегистрированных. Это то, что видят все набравшие в адресной строке браузера его урл. Но так же имеется еще и черный хот, который зачастую называют административной панелью или же попросту — админкой.
Вход и беглый осмотр админпанели Joomla
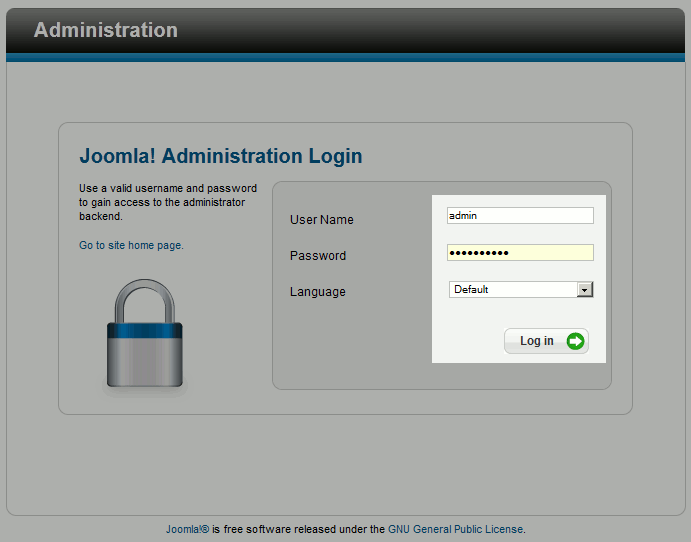
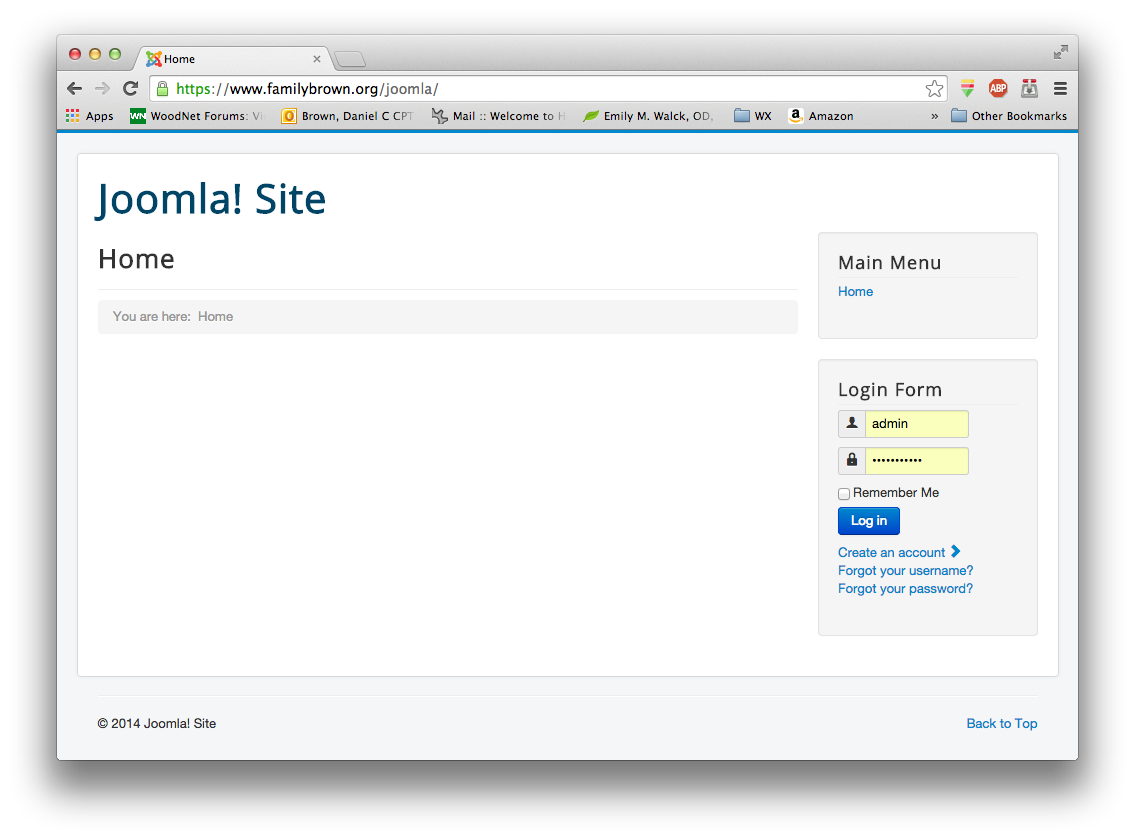
Именно про работу с ней и пойдет речь в сегодняшней статье. Ну, во-первых, напомню вам, что для того, чтобы войти в админку Джумлы, вам нужно в адресной строке браузера дописать к URL вашего проекта через слеш слово ADMINISTRATOR. Это могло бы выглядеть так:
https://ktonanovenkogo.ru/administrator
В результате откроется окно, где вам будет предложено ввести логин и пароль для входа:
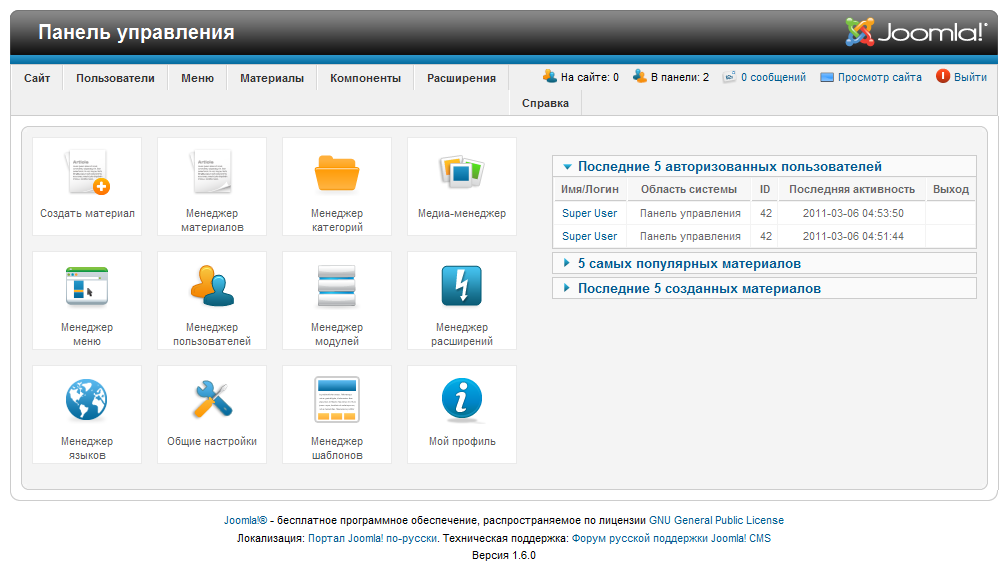
После успешной авторизации вы попадете в так называемую административную панель Joomla. Тут сосредоточены все имеющиеся у этого движка инструменты для управления и настройки:
Внешний вид и наличие тех или иных пунктов меню в админке зависит от того, какими правами наделен тот пользователь, под логином и паролем которого вы вошли. Если вы вошли как супер администратор, то вам будет доступно все по максимуму.
Если вы вошли как супер администратор, то вам будет доступно все по максимуму.
Если вы войдете под логином менеджера, то сразу же увидите разницу и недосчитаетесь некоторых инструментов, позволяющих осуществлять важные настройки, не относящиеся к повседневному информационному наполнению проекта новым материалами. И это правильно, ведь именно работа с материалами и является основной обязанностью менеджера, а глобальные настройки ему трогать не положено по рангу.
В верхней части окна админки находится меню, в котором и сосредоточены все возможные инструменты и которое обеспечит вам доступ ко всем рычагам, позволяющим производить полноценное администрирование.
Справа от меню в верхней части окна расположена кнопка «Просмотр» (для перехода к просмотру общедоступного сайта в новом окне браузера), а так же кнопка просмотра личных сообщений и информер, отображающий количество посетителей, находящихся сейчас онлайн. Там же имеется кнопка для выхода.
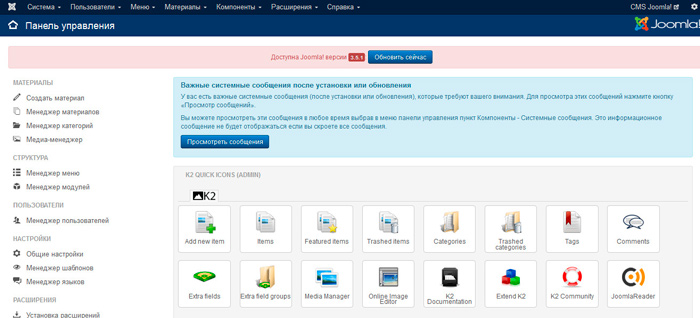
Под меню расположена рабочая область, в которой будут открываться окна с различными настройками различных элементов Joomla. Сразу после входа под меню, вы увидите так называемую панель управления, в левой части которой расположены иконки, позволяющие получить быстрый доступ к наиболее часто используемым функциям движка, а в правой части расположено несколько списков, раскрывающихся при щелчке по ним мышью.
Сразу после входа под меню, вы увидите так называемую панель управления, в левой части которой расположены иконки, позволяющие получить быстрый доступ к наиболее часто используемым функциям движка, а в правой части расположено несколько списков, раскрывающихся при щелчке по ним мышью.
Для того, чтобы попасть в панель управления из любого другого окна административного раздела, вам достаточно выбрать из верхнего меню пункты «Сайт» — «Панель управления».
Группы пользователей
Еще раз обращу ваше внимание на то, что содержимое панели управления и меню зависит от учетной записи, под которой вы входите. Всего в Джумле восемь групп пользователей, которые различаются по предоставляемым привилегиям. Доступ в админку имеют всего три группы: менеджер, администратор и супер администратор. Остальным (гость, зарегистрированный пользователь, автор, издатель, редактор) доступ в нее закрыт.
Причем, из тех трех групп, которым доступ открыт, только пользователь из группы «Супер администратор» имеет самые полные права. Менеджер, например, имеет доступ только к статьям, к меню, к медиа данным, менеджеру главной страницы и компонентов.
Менеджер, например, имеет доступ только к статьям, к меню, к медиа данным, менеджеру главной страницы и компонентов.
Пользователь с правами «Администратор» получит еще дополнительно возможность управления пользователями, сможет устанавливать и удалять расширения, а также получит доступ к модулям и плагинам. Он так же сможет сбросить блокировки, но о том, что это такое, мы поговорим чуть позже.
Супер администратор получит дополнительный доступ в глобальные настройки, менеджер языков и шаблонов, а так же во все остальные настройки, которые только могут быть. Назначить нужные привилегии пользователю (отнести его к той или иной группе) можно в соответствующем окне, попасть в которое можно, выбрав из верхнего меню пункты «Сайт» — «Пользователи».
В результате откроется окно менеджера пользователей, где отобразиться таблица со списком, содержащим имена людей, которые прошли регистрацию на вашем проекте:
Для редактирования их данных достаточно будет щелкнуть по имени. В открывшемся окне у вас будет возможность назначить привилегии этому пользователю, выбрав ту или иную группу в одноименном поле:
Кроме этого можете изменить и другие данные, например, задать ему новый пароль, выбрать другой визуальный редактор по умолчанию, выбрать язык т. д. Подробнее про группы пользователей в Joomla читайте в этом обзоре.
д. Подробнее про группы пользователей в Joomla читайте в этом обзоре.
Давайте дальше пробежимся по меню админки, для того, чтобы составить представление о предназначении тех или иных его пунктов. Раз уж мы начали с пункта «Сайт», то давайте рассмотрим все остальные его подпункты. Итак, «Медиа менеджер» — закачка, удаление и управление изображениями, видеоматериалами и другими видами медиа информации.
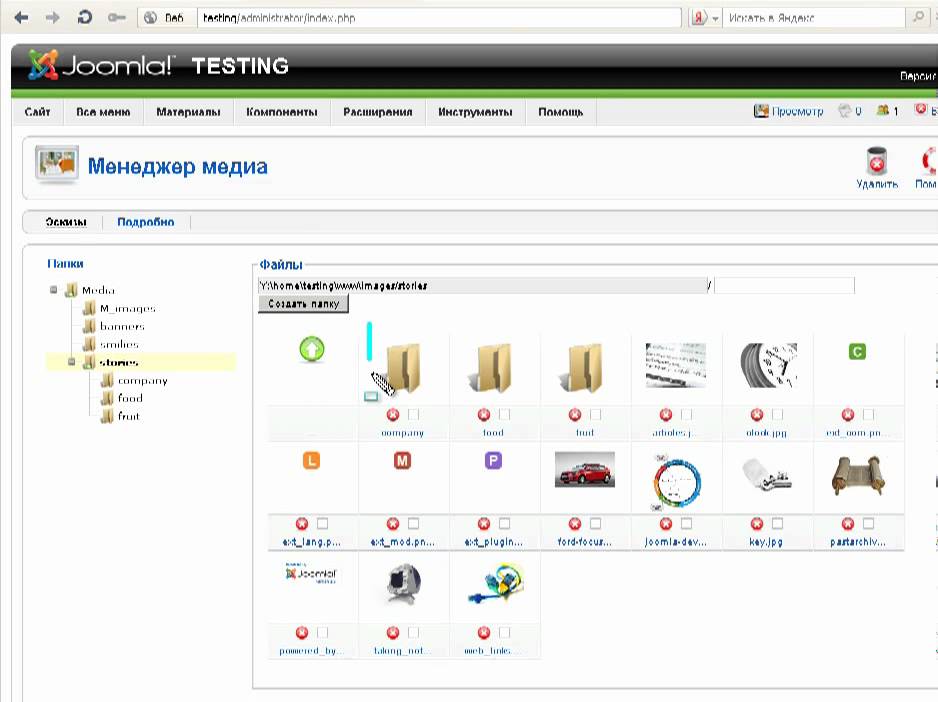
Медиа менеджер в админке Джумлы
Он предоставляет вам возможность управлять файлами, находящимися в папке IMAGES на сервере вашего хостинга. Она находится в корневом каталоге (чаще всего будет называться либо PUBLIC_HTML, либо HTDOCS).
IMAGES определена в Джумле, как папка по умолчанию для загрузки и хранения в ней всех используемых у вас на проекте изображений, видеоматериалов, флеш и прочих медийных файлов.
С помощью медиа менеджера вы сможете создавать, удалять и редактировать уже имеющиеся папки (но только внутри IMAGES, которая для них является как бы корневой), а так же производить удаление и загрузку в эти каталоги медиа данных (изображений, видео и т. д.) с вашего компьютера. Там можно будет создавать свою иерархию каталогов внутри IMAGES для упорядочивания, облегчая дальнейшую навигацию по ним.
д.) с вашего компьютера. Там можно будет создавать свою иерархию каталогов внутри IMAGES для упорядочивания, облегчая дальнейшую навигацию по ним.
Фактически медиа менеджер заменяет доступ по FTP к папке IMAGES, позволяя начинающим вебмастерам в удобном и наглядном виде загружать и удалять файлы, не используя при этом подключение к серверу хостинга по неведомому им протоколу ФТП.
Думаю, что кому-то такая возможность покажется удобной, хотя лично я предпочитаю использовать для этой цели описанную здесь FileZilla. Так будет гораздо быстрее, а после приобретения некоторого опыта работы и удобнее, чем в административной панели. Но, как говорится, на вкус и цвет — товарищей нет.
Глобальные настройки Joomla в административной панели
Продолжаем перемещаться по пунктам меню административной панели и переходим к глобальным настройкам Joomla (пункты «Сайт» — «Общие настройки»). В открывшемся окне на трех вкладках сосредоточены самые важные галочки, которые напрямую влияют на работоспособность сайта. Именно поэтому доступ к ним имеют только Супер администраторы и никто более.
Именно поэтому доступ к ним имеют только Супер администраторы и никто более.
Давайте немного пройдемся по возможностям, которые сосредоточены на трех вкладках. В предыдущих статьях из рубрики я уже касался большинства из них, поэтому по ходу описания буду давать ссылки на те материалы, где они подробно рассмотрены.
Перейдем на первую вкладку «Сайт». В области «Установки» вы сможете изменить название своего проекта в поле «Имя», выбрать в поле «Визуальный редактор по умолчанию» наиболее удобный по вашему мнению редактор из тех, которые установлены на данный момент. Про выбор наиболее удобного визуального редактора вы можете прочитать в этом материале.
Два верхних поля в области «Установки сайта» позволяют на время запретить посетителям доступ на ваш ресурс (например, при проведении модернизации) и задать текст сообщения, которое они будут видеть при этом.
Графа «Длина списка» позволяет задать длину в строках для всех списков, которые вы будете использовать как в общедоступном сайте (например, при выводе списка категорий при помощи соответствующего пункта меню или же при отображении списка товаров интернет-магазина VirtueMart, так и в самой админке.
В поле «Длина RSS ленты» можно задать количество материалов, которое будет отдаваться в нее, например, из блога, построенного на основе этого движка. Узнать больше про настройку RSS ленты в Joomla можете из этой статьи.
Настройка мета-данных (DESCRIPTION, KEYWORDS, TITLE и ROBOTS)
В области «Настройки метаданных» можете задать мета теги DESCRIPTION и KEYWORDS:
Почитать подробнее про назначение и значимость мета тегов TITLE, DESCRIPTION и KEYWORDS для любого вебпроекта вы можете в этой статье. Галочка в поле «Использовать заголовок материала в мета-теге» должна стоять обязательно, если вы, конечно же, не будете для каждой статьи Joomla задавать содержимое TITLE вручную. При установленной галочке в Тайтл будет автоматически добавляться заголовок статьи.
Имейте в виду, что текст, заключенный Тайтле (который так же называют заголовком страницы), имеет очень большое значение для поисковиков при ранжировании страниц вашего проекта по какому-либо поисковому запросу. У меня есть довольно развернутая статья про внутреннюю поисковую оптимизацию, с которой я советую вам ознакомиться здесь.
У меня есть довольно развернутая статья про внутреннюю поисковую оптимизацию, с которой я советую вам ознакомиться здесь.
Еще немного помучаю вас мета тегом TITLE, ибо его значение очень трудно переоценить. Дело в том, что в Джумле он формируется не совсем правильно и с этим можно и нужно бороться. О том, как это делать вы можете прочитать здесь и здесь.
Но у вас, при написании материала в админке, всегда будет возможность задать уникальные тексты для этих мета-тегов именно для той статьи, с которой вы в данный момент работаете. Для этого, когда вы его пишете или же открыли для редактирования, вам нужно будет выбрать из правой колонки вкладку «Мета-данные» и заполнить соответствующие поля:
Рекомендуется создавать индивидуальные DESCRIPTION для каждой публикации (ибо у некоторых поисковиков на основе него может формироваться сниппет, который по большому счету является бесплатной рекламой вашего ресурса), а вот KEYWORD на данный момент не учитывается и при неудачном его заполнении можно только навредить поисковому продвижению своего проекта.
А что такое мета тег Robots читайте тут, ибо он завсегда может пригодиться.
Ну, а как же вручную задать TITLE в Joomla? — спросите вы. Отвечаю. Для этого вам нужно будет зайти в настройки того пункта меню, с помощью которого создается нужная нам страница. Зашли? Теперь в правой колонке откройте вкладку «Параметры — Система».
В самом ее верху вы увидите поле «Заголовок страницы» — то, что вы впишите в это поле и будет занесено в Тайтл для той страницы, которая откроется при переходе по этому пункту меню:
Настройка ЧПУ, регистрации пользователей, кеша и отправки почты
Переходим в область «Установки SEO». Здесь вы сможете настроить формирование Урлов в удобочитаемом для пользователей виде (ЧПУ или же человекопонятные урлы). Я уже довольно подробно писал об этом, поэтому сославшись на те материалы позволю себе не углубляться в этой статье в тему настройки SEF ссылок. Вообще это очень важная тема, поэтому все же ознакомьтесь (хотя бы по диагонали) с материалами:
- Настройка ЧПУ встроенными средствами Джумлы
- Автоматическое создание ЧПУ с помощью ARTIO JoomSEF
Переходим на вкладку «Система» глобальных настроек. В области «Настройки пользователя» вы сможете определиться с регистрацией пользователей:
В области «Настройки пользователя» вы сможете определиться с регистрацией пользователей:
Во-первых, вы можете разрешить или запретить регистрацию, во-вторых, можете задать привилегии, которые получит вновь зарегистрировавшийся (выбрать группу пользователей, к которой он будет автоматически отнесен). По умолчанию это будет группа обычных зарегистрированных посетителей (задается в поле «Права нового пользователя»).
Так же можете установить правило, что вновь зарегистрировавшийся пользователь должен будет обязательно пройти процесс активации, который заключается в переходе по ссылке из пришедшего на указанный при регистрации E-mail адрес (поставить галочку в позицию «Да» поля «Активация нового пользователя»). Чуть подробнее о настройках регистрации пользователей в Joomla вы можете прочитать здесь.
Перейдем теперь в область «Установки кэша», где вы сможете активировать кэширование встроенными средствами движка. Его можно так же осуществлять и с помощью сторонних расширений, но в большинстве случаев встроенных возможностей будет достаточно. Более подробно почитать о том, что такое кэширование и для чего его нужно использовать, вы можете здесь:
Более подробно почитать о том, что такое кэширование и для чего его нужно использовать, вы можете здесь:
- Как включить кэширование в Joomla и для чего это нужно
- Настройка кэширования
На этапе настройки сайта кэширование можно будет временно отключить, для того, чтобы не возникало проблем с просмотром изменений, которые не сможете заметить без сброса кэша (из верхнего меню админки выбрать пункты «Инструменты» — «Очистить кэш»).
Теперь давайте перейдем на вкладку «Сервер» общих настроек и посмотрим, что здесь нас может заинтересовать. Пожалуй, что это только область «Установки почты», где в случае, если ваш хостинг не будет поддерживать отправку электронной почты посредством PHP скрипта, вам нужно будет выбрать и настроить другой способ — здесь читайте подробнее про настройку почты в Джумле.
Работа с меню и статьями в админке Joomla
Давайте перейдем в следующий раздел. Меню, это не только и не столько средство для облегчения навигации, они так же полностью определяют, что именно будет отображаться на странице после открытия его пункта (как формируются страницы сайта читайте тут).
Я уже успел написать довольно подробную статью о сути и назначении меню в Joomla, которую можно посмотреть здесь (и о том, как создать новое меню и разместить его в модуле в нужной позиции шаблона).
В выпадающем списке «Все меню» админки вы увидите пункты «Меню», «Корзина» и список уже имеющихся на вашем проекте элементов навигации. Выбрав первый пункт попадете в менеджер, где будет приведена таблица с уже имеющимися меню:
Щелкнув в этой таблице по любому из них вы сможете изменить его параметры, а щелкнув по значку в столбце «Пункты» напротив нужного вам, сможете просмотреть все имеющиеся в этом меню пункты. Статья о пунктах меню в Joomla находится тут.
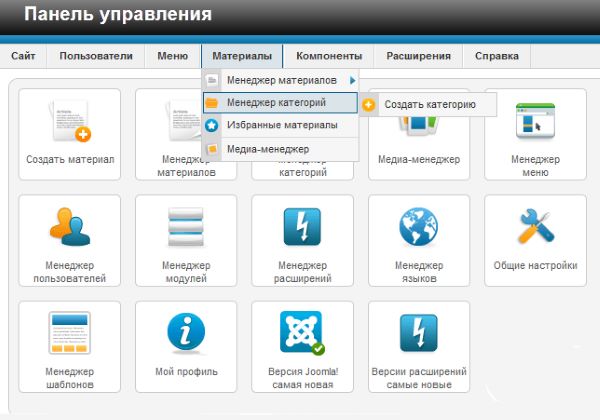
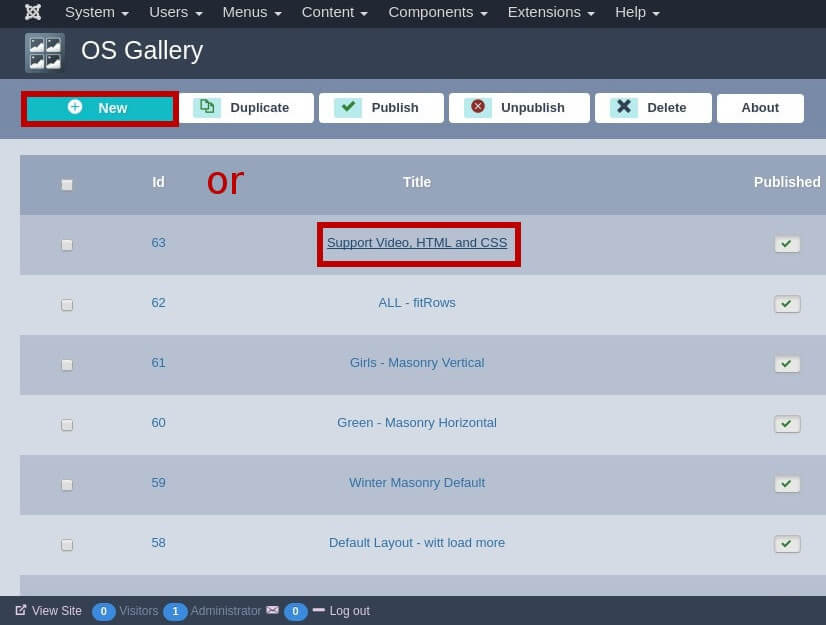
Переходим к следующему разделу админки под названием «Материалы». Здесь сосредоточены инструменты, позволяющие организовать материалы (статьи) в Джумле. «Менеджер материалов» позволяет просмотреть все статьи уже созданные в вашем проекте и, при желании, вы можете добавить новую (написать ее), нажав на кнопку «Создать», расположенную вверху окна.
Все материалы вашего сайта будут сведены в одну таблицу, но благодаря развернутой системе фильтров найти нужный не составит никакого труда. Нажав на заголовки столбцов сможете отсортировать статьи по этому параметру.
Пункты «Менеджер разделов» и «Менеджер категорий» позволяют просмотреть таблицы со всеми имеющимися у вас разделами и категориями, а при необходимости и создать новые. Если вы еще не до конца понимаете a href=»https://ktonanovenkogo.ru/joomla/joomla-1-5/joomla-sozdanie-razdelov-kategorij-materiala-stati-ssylka-podrobnee-punktov-menyu.html»>структуру организации материалов в Joomla, то смотрите здесь (по блоги на Джумле, про ссылку “Подробнее” и создание пунктов меню).
«Менеджер главной страницы» позволяет управлять порядком отображения материалов, помеченных для вывода на главной (в списке статей у таких стоит галочка в столбце «На главной»). «Корзина» служит для хранения удаленных статей. Отсюда при необходимости их можно будет восстановить.
Работа с расширениями через админпанель Джумлы
Переходим к следующему разделу административной панели – «Компоненты». Так называют самые большие и сложные расширения для этого движка. Именно по этой причине компоненты выведены в отдельном разделе. Для этого движка существуют еще и такие расширения, как модули и плагины, управление которыми осуществляется из соседнего раздела админки. Подробнее о разнице между компонентами, модулями и плагинами можете узнать из этой подробной статьи.
Если вы еще не устанавливали ни одного компонента, то в выпадающем списке «Компоненты» увидите только те, которые входят в стандартный пакет и ставятся вместе с движком. После установки каких-либо сторонних компонентов в раскрывающемся списке появятся новые пункты, относящиеся к ним.
Подведя курсор мыши к пункту с названием какого-либо компонента (идущего в комплекте или же установленного дополнительно), откроется список подпунктов с его настройками и инструментами. Как правило, их довольно много, в связи с большой сложностью такого вида расширений для Джумлы.
Компоненты выводят информацию в центральной области общедоступного сайта (в области контента). Настройка и работа с ними зачастую похожа на работу с материалами, описанную чуть ранее. И это не спроста, ибо добавление и управление материалами в самом движке осуществляется тоже с помощью компонента содержимого, который входит в состав Joomla по умолчанию.
Настройка и работа с ними зачастую похожа на работу с материалами, описанную чуть ранее. И это не спроста, ибо добавление и управление материалами в самом движке осуществляется тоже с помощью компонента содержимого, который входит в состав Joomla по умолчанию.
Для управления другими установленными расширениями нужно будет перейти к разделу под названием «Расширения». Для каждого расширения существует свой менеджер – плагинов, шаблонов, модулей и языков. Последний позволяет выбрать нужный вам язык для общедоступного и административного раздела сайта, а так же для мастера установки и справочной системы.
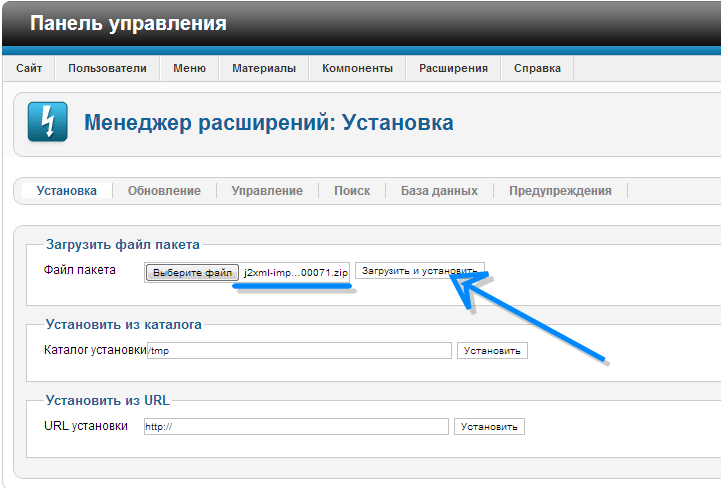
Но начнем, пожалуй, с пункта «Установить/Удалить», который предназначен для манипуляций с расширениями. За этим пунктом скрывается менеджер, который имеет много вкладок, первая из которых «Установить» — предназначена для обозначенной действа.
Данный движок позволяет устанавливать расширения автоматически прямо из архивов ZIP, внутри которых в обязательном порядке должен находиться файл XML (с инструкциями по его распаковке и инсталляции).
Все остальные вкладки предназначены для удаления уже установленных плагинов, компонентов, модулей, шаблонов и языков. Вам нужно будет открыть вкладку с нужным типом, поставить галочку напротив того, которое требуется удалить, и нажать на соответствующую кнопку расположенную вверху окна справа. Подробнее о работе с менеджером расширений читайте по приведенной чуть выше ссылке.
«Менеджер модулей» позволяет при щелчке по названию модуля попасть на страницу его настроек. Модули Joomla, о которых мы говорили тут, похожи по своей сути на компоненты, но их содержимое выводится не в центральной части общедоступного сайта, а вокруг этой области, в специальных местах шаблона называемых позициями.
Тоже самое относится и к «Менеджеру плагинов», служащего для отображения всех установленных плагинов. Они тоже являются расширениями (в версии 1.0 они назывались мамботами), которые призваны вносить на сайт дополнительный функционал. Еще раз обращаю ваше внимание, что подробнее почитать о них можно в статье неоднократно приводимой выше.
Давайте пойдем дальше и рассмотрим «Менеджер шаблонов». Здесь вы увидите окно со списком установленных в вашей Джумле шаблонов. Они позволяют полностью изменить внешний вид проекта, оставляя неизменными материалы и структуру. Это своеобразная шкурка (по аналогии, например, со шкурками для какой-либо программы в Windows), которая натягивается на неизменный каркас, кардинальным образом изменяя его внешний вид.
Поставив галочку напротив другого шаблона и нажав на кнопку «По умолчанию» (расположенную вверху окна) вы измените тем самым тему оформления используемую по умолчанию. Щелкнув по названию шаблона попадете на страницу его настройки, где сможете посмотреть все места, предназначенные в нем для модулей (позиции) и подредактировать при надобности его файлы. Подробнее о работе с шаблонами Joomla читайте в этой статье.
Массовая рассылка, сброс блокировок и очистка кэша
Остался последний из важных разделов – «Инструменты». Он не доступен пользователям из группы «Менеджер», т. к. в нем сосредоточены довольно важные настройки и возможности. Тут есть пункты, позволяющие писать и просматривать личные сообщения, а так же совершать массовую рассылку сообщений всем зарегистрированным пользователям. Правда, лучше это делать с помощью сторонних расширений, ибо вас могут посчитать за спамера.
к. в нем сосредоточены довольно важные настройки и возможности. Тут есть пункты, позволяющие писать и просматривать личные сообщения, а так же совершать массовую рассылку сообщений всем зарегистрированным пользователям. Правда, лучше это делать с помощью сторонних расширений, ибо вас могут посчитать за спамера.
Пункт меню «Сброс блокировок» в админке Joomla позволяет сбросить блокировки, которые устанавливаются автоматически при редактировании пользователями материалов. В этом движке с материалами проекта могут работать сразу много пользователей, но редактировать какую-либо конкретную статью в данный момент времени может только один из них. На время редактирования эта статья блокируется, в результате чего другие не смогут получить к ней доступ и осуществлять ее редактирование.
Но зачастую пользователи, осуществляющие редактирование, забывают закрыть окно браузера или же переходят по кнопке «Назад» в нем. При таком печальном стечении обстоятельств, ряд статей в Джумле может оказаться заблокированной для редактирования. Именно для разрешения такой ситуации и нужен пункт меню «Сброс блокировок». После выбора его откроется окно, в котором будет приведен список разблокированных материалов. Если кто-то из будет заниматься в этом момент редактированием содержимого, то все его действия не сохранятся.
Именно для разрешения такой ситуации и нужен пункт меню «Сброс блокировок». После выбора его откроется окно, в котором будет приведен список разблокированных материалов. Если кто-то из будет заниматься в этом момент редактированием содержимого, то все его действия не сохранятся.
«Очистить кэш» в админке Joomla позволит вам произвести выборочную очистку кэша. Это может понадобиться, если внесенные вами изменения не отображаются на сайте. Достаточно будет сбросить кэш и обновить страницу в браузере:
Вы можете поставить галочки только напротив определенных компонентов, модулей или страниц (page), приведенных в списке и нажать на кнопку «Удалить», расположенную вверху окна. Либо можете поставить галочку в самом верхнем поле и тогда выделятся все закэшированные материалы в Joomla, после чего вы сможете нажать на кнопку «Удалить».
Советую еще посмотреть пару подборок видеоуроков. Они будут воспроизводиться один за другим автоматом, а если хотите, то можете переключаться на следующий урок с помощью соответствующей кнопки на панели плеера или выбрать нужный урок из выпадающего меню в верхнем левом углу окна плеера:
Приятного просмотра!
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Joomla для чайников — создание сайта на Joomla 3.8.1 CMS
Автор: QWNet
Категория: Создание сайтов Создано: 07.12.2016 07:56 Обновлено: 18.10.2017 13:25 Опубликовано: 18.12.2016 11:51Приветствую вас читатели блога QWnet.ru. Сегодня мы с вами поговорим о том, как создать сайт на бесплатном движке Joomla 3.x. Статья будет больше ориентирована на новичков в сайтостроении. Когда-то каждый опытный вебмастер был новичком и проходил все этапы сайтостроения, и кажется что всё понятно, размышляя задним числом. На самом деле для новичков далеко всё не так просто. В ходе работы возникает много вопросов и порой не преодолимых казалось бы преград. Именно для того, чтобы совершить быстрый старт в освоении Joomla движка, я и решил написать подробную статью, которую назвал «Joomla для чайников»
Именно для того, чтобы совершить быстрый старт в освоении Joomla движка, я и решил написать подробную статью, которую назвал «Joomla для чайников»
После того как погрузитесь в админку движка джумлы 3, то вам сразу покажется всё не так сложно как может показаться на первый взгляд. Для того, что вам всё казалось достаточно простым в джумле, конечно нужно потратить будет время для изучения системы управления сайтом Joomla 3.x.
В третьей версии данного движка, разработчики сделали его более юзабильным и современным, и получился качественный продукт, который отвечает всем современным тенденциям веб-технологий HTML5 и CSS3. Админка движка обладает адаптивной вёрсткой за счёт применения Bootstrap. На Joomla 3.x вы сможете создать не только сайт для фирмы, или сайт развлекательного формата, но также сможете без особых проблем совершенно бесплатно создать интернет магазин, сайт-каталог, персональный свой блог, функциональный сайт-галерею.
В данной статье «Joomla 3 для новичков» мы с вами коснёмся ключевых моментов Joomla CMS, рассмотрим основные функции админпанели, рассмотрим каким образом размещаются статьи в джумла движке. Также рассмотрим инструменты по созданию категорий и рассмотрим иерархию категорий. Одним словом, детально познакомимся с данным движком, научимся его настраивать и админить, начав создавать сайты на данном популярном во всём мире движке Joomla 3.x.
Как связана в CMS Joomla 3.x / 2.5 и админка?
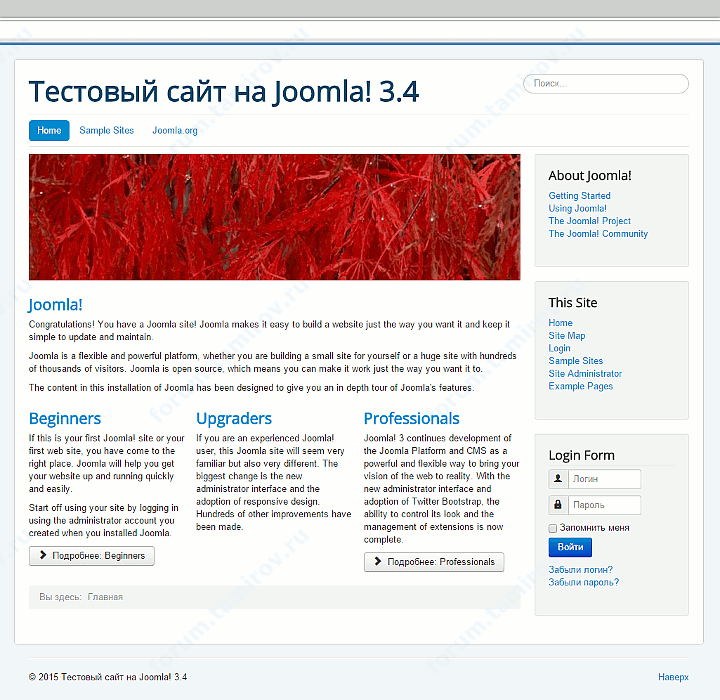
Вот вы установили Joomla 3 на хостинг, далее движок сайта русифицировали. Теперь самое время начать с ним более детально знакомиться. Вы наверное уже в курсе, что при установке движка сайта на хостинг, сайт будет состоять из двух частей (Frontend и Backend части сайта).
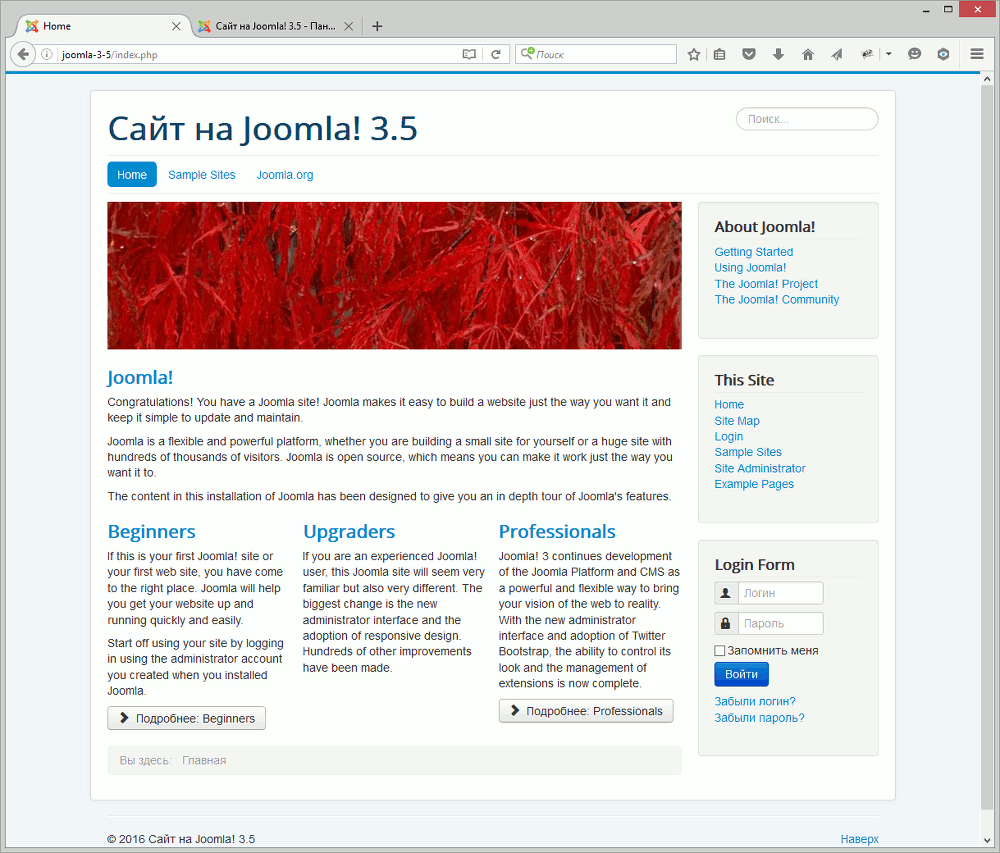
Фронтальная часть — это то что видят посетители сайта когда вводят название вашего сайта в браузере.
Backend часть — это админпанель, куда вы заходите и правите сайт, размещаете новые материалы.
1. Общедоступная часть сайта (Frontend) — это часть сайта, куда абсолютно все пользователи могут попасть. При переходе с поисковых систем, с социальных сетей, по прямому заходу или с закладок браузера. Если более подробно говорить, то всё что вы вводите в браузере в строчке, что начинается с http://, это и есть общедоступная часть сайта. К примеру при вводе http://qwnet.ru, вы попадёте на главную страницу сайта, что и является фронтальной частью сайта. Если вы на начальном этапе не хотите тратить деньги на покупку хостинг аккаунта и доменного имени, то вы можете развернуть сайт на джумла движке на локальном сервере Denwer. Как это сделается мы рассмотрим в следующих статьях. При обращении к сайту, что находится на локальном компьютере, в поисковой строчке надо будет вводить не адрес домена, а локальным адрес вашего локального сервера. Данная статья не о локальном разворачивании сайта на компьютере, поэтому на этом мы тут заострять внимание не будем.
Frontend часть — это то что пользователи будут видеть в браузере. Мы с вами сами устанавливаем движок, сверху вешаем шаблон, выкладываем материалы, выводим модули на страницы сайта. Фронтальная часть сайта будет выглядеть так, как вы этого хотите, поскольку Joomla CMS обладает гибкими настройками по выводу материалов и модулей на страницах сайта.
В джумла движке есть очень удобный функционал и разновидность шаблонов. О чём я говорю, давайте по порядку. Когда вы скачиваете архив с шаблонов в интернете, как правило в архиве присутствует два вложенных архива. Первый архив является самим шаблоном + весь комплект необходимых модулей с компонентами. Второй шаблон как правило называется «быстрый старт» (Quickstart) с демо-данными. То есть, установив данный Quickstart архив с демо-данными к себе на домен, на выходе получите полноценный сайт, с уже установленным шаблоном и всем комплектом плагинов, модулей и компонентов. У каждого шаблона, который создан известной зарубежной студией, имеется ссылка на демонстрацию шаблона.
Если вы решите ставить всё по отдельности. Сначала движок Joomla, далее через админку шаблон, далее все необходимые модули, то по началу внешний вид может особо не впечатлить, поскольку демо-данных в движке не будет, и всё надо будет наполнять самому, заводить и выводить на фронтальную часть категории, а также устанавливать все необходимые модули с компонентами, настраивать их и выводить на страницы вашего сайта.
Для начинающего вебмастера всё ставить по отдельности может показаться сложным делом, поэтому рекомендую в начале ставить «быстрый старт» шаблонов с демо-данными. Таким образом, проинсталировав движок, вы получите на выходе готовый сайт со всеми выведенными модулями, и таким образом сможете в админке сайта посмотреть что и как устроено.
2. Закулисная панель, которая скрыта от обычных посетителей сайта Backend часть под названием административная панель сайта, или как её проще называют — админка сайта. Внешний вид и общий функционал стандартной комплектации Joomla движка будут для всех вебмастеров одинаковы, кто будет разрабатывать сайт на системе управления джумла.
Давайте разберёмся, зачем нужна админ панель?
Админ панель необходима для комплексного управления сайтом, то есть для того, чтобы выкладывать на сайт новые статьи, при необходимости редактировать уже выложенный статьи на сайте. Админ-панель даёт возможность выкладывать новый контент не сложнее чем работать в Word программе от компании Microsoft, с которой я уверен каждый имел дело. Размещение новых статей не создаст сложностей для начинающих администраторов сайта.
В админке сайта также осуществляются более сложные функции в плане администрирования сайта. Главное понять общую логику работы админки, и тогда станет всё довольно просто и понятно. Работать над сайтом вы и будете в админ панели, где и будете проводить очень много времени.
Работать над сайтом вы и будете в админ панели, где и будете проводить очень много времени.
Вход в админ-панель Joomla 3.x и вопросы безопасности движка
В админку сайта джумлы попасть довольно просто. Необходимо к адресу вашего домена, на который вы поставили систему управления сайтом Joomla, приписать в адресной строке браузера после слэша «administrator» (пример: http://ваш-сайт.ру/administrator). К каждого движка свой адрес к админ панели. Если ваш сайт работает под управлением WordPress, то чтобы войти в админку сайта, необходимо будет приписать в адресной строке браузера после слэша «wp-admin» (пример: http://ваш-сайт.ру/wp-admin).
Вы можете посмотреть как всё устроено изнутри, можно зайти на сайт через программу FTP-клиента, или через диспетчер файлов вашего хостинг аккаунта. В корне домена можно будет найти папку под названием administrator, а в папке находится файл index.php, к которому и идёт обращение при написании в строке браузера адреса вашего сайта с приставкой /administrator/.
Можно в адресной строке браузера прописывать путь к админке и таким образом http://ваш-сайт.ру/administrator/index.php, но так писать совсем не обязательно.
Любой сайт работает под управлением веб-сервера, который установлен на хостинге или у вас на локальном компьютере (популярных веб-сервер apache, который входит в популярную программу локального веб-сервера Denwer). При обращении к какой либо папке через браузер, при условии что запущен веб-сервер, программа веб-сервера ищет в папке автоматически файл index.php или index.html, чтобы его открыть.
При вводе в строке браузера адреса сайта, происходит тот же самый процесс, происходит поиск и вызов файл index.php или index.html, который должен находиться в корне сайта. Тут есть не мало важный нюанс появления зеркал сайта (http://qwnet.ru и http://qwnet.ru/index.php). Что это значит? Это означает, что по нескольким путям вы можем зайти на одну и туже страницу, что является не очень хорошим фактором, который нужно в будущем решить перед началом работ по продвижению сайта в поисковых системах.
В админку после установки движка будете иметь доступ только вы, поскольку при установки движка, система на определенном шаге установки попросила вас задать логин и пароль. Стоит принять во внимание тот факт, что популярные движки в интернете довольно часто взламывают (чтобы вписать вредоносный код на ваш сайт для рассылки спама, или использовать ваш сайт в качестве дорвея). Поэтому надёжный пароль может вас уберечь о взлома хакерами.
Для большей безопасности вашего сайта работающего под управлением джумла движка, можно также установить специализированные плагины, благодаря которым можно спрятать страницу, где вы вводите логин и пароль для доступа в админ панель вашего сайта. То есть при вводе в браузере http://ваш-домен.ру/administrator/, вы не сможете попасть на данную страницу, поскольку плагин, который вы установили для защиты админки, вам предложит свой путь к доступу к админ панели. Плагинов много для защиты админки Joomla сайта, и некоторые плагины перенаправляют посетителя на главную страницу сайта, если он ввёл в браузер http://ваш-домен.
Вы можете воспользоваться для защиты админки плагин «Jsecure», и это один из немногих вариантов из аналогов подобных плагинов для джумла движка.
Обратная сторона сайта на основе Joomla 3
Вы зашли в админ панель сайта Джумла движка. Доступом к админской части владеете только вы и те, кому данную привилегию вы сами предоставите. В админке есть возможность предоставления гибкого доступа, при которых открыта только часть возможностей. Если вы знакомы с прошлыми версиями данного движка, таких как Joomla 1.5, то особых вопросов у вас не возникнет, поскольку в версии 2.5 и 3.x суть не изменилась. Принцип работы в ранних и более поздних версиях остаётся неизменной. В третьей версии джумлы стал более юзабильный интерфейс, некоторые функции стали более удобными, и в целом проработана более детально система безопасности движка. Разница кроется в деталях, о которых мы с вами также поговорим.
Как устроена админ панель в Joomla 3?
Если вы новичок в данной системе управления сайтом, то вам придётся немного привыкнуть к админпанели и немного под напрячься, чтобы понять основную логику работы админки. Это не так и сложно, но для совсем новичка, кто не имел ранее дел с CMS, возможно покажется что система сложная и не понятная. Я сужу по себе, поскольку по началу мне самому было сложно понять логику работы вывода категорий и статей на сайте. Проблема была с пониманием вывода главной страницы помню, на чём я плотно завис, и было не раз когда Joomla движок я отодвигал в сторону только потому, что интуитивного понимания не возникало, и приходилось читать мат. часть по движку.
Это не так и сложно, но для совсем новичка, кто не имел ранее дел с CMS, возможно покажется что система сложная и не понятная. Я сужу по себе, поскольку по началу мне самому было сложно понять логику работы вывода категорий и статей на сайте. Проблема была с пониманием вывода главной страницы помню, на чём я плотно завис, и было не раз когда Joomla движок я отодвигал в сторону только потому, что интуитивного понимания не возникало, и приходилось читать мат. часть по движку.
Давайте посмотрим из каких основных частей состоит админская часть.
Главная страница админ панели Joomla 3 очень похожа на админку прошлых версий джумлы линейки 2.5 и 1.5, которые уже давно не поддерживаются, поскольку ранние версии джумлы имеют на данный момент большие проблемы с безопасностью. Joomla линейки 3.x являются можно так сказать, предварительными. Еще далеко не все расширения вы можете установить на данную версию php-скрипта Joomla 3.x. Еще не так давно популярный компонент онлайн коммерции для интернет-магазина VirtueMart 2 не поддерживался. Сейчас уже существует версия VirtueMart 3, которая полностью поддерживается актуальной версии джумлы 3.x.
Сейчас уже существует версия VirtueMart 3, которая полностью поддерживается актуальной версии джумлы 3.x.
В верхнем меню админки расположены все пункты, которая нам понадобятся для успешного администрирования сайта. В ходе администрирования сайта и расширения функционала, путем установки дополнительных расширений, меню будет расширяться в плане новых пунктов меню и новых возможностей. Основная логика в джумле со времен версии 1.5 осталась по сути неизменной. Именно поэтому, те кто ранее работали в джумле 1.5, с лёгкостью смогут перейти на третью версию без особых проблем.
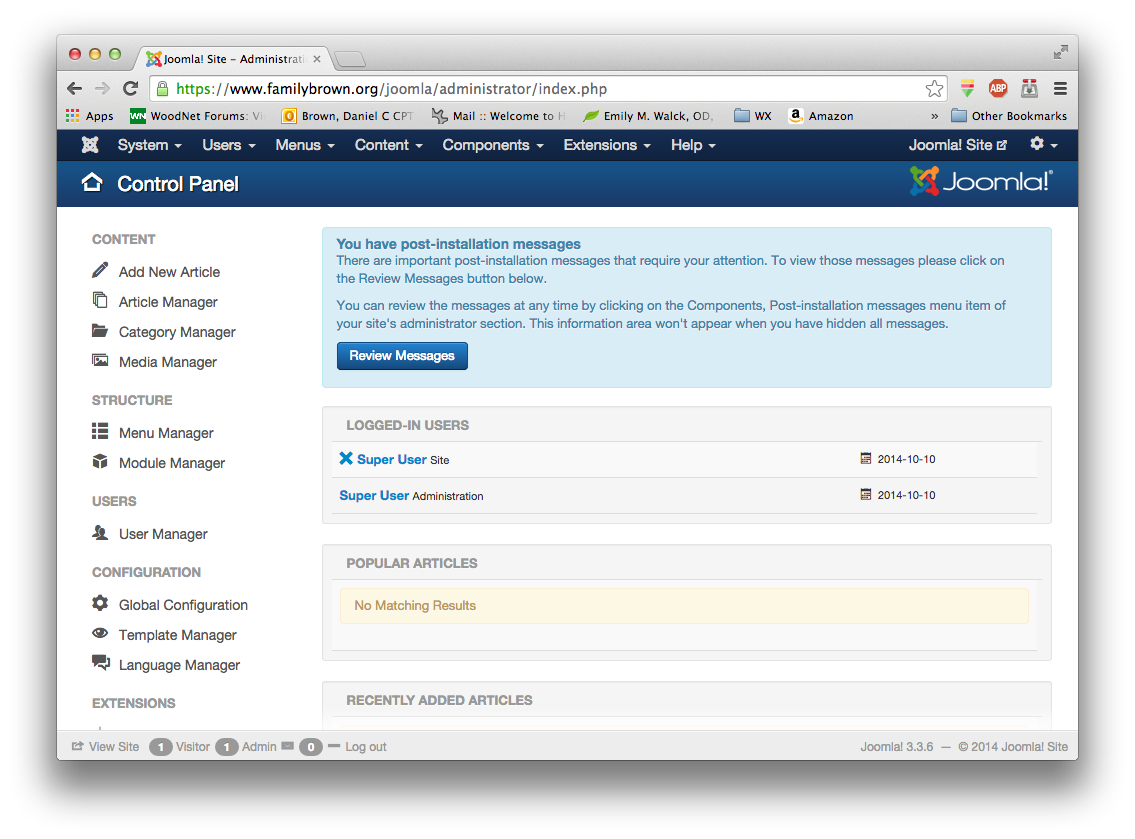
В области центре админки пока что нет особо важно информации, пока у вас сайт не заполнен страницами с контентом. В процессе развития своего сайта, вы сможете в центре алмин панели смотреть и отслеживать полезную информацию. В третье версии джумлы появилась функциональная «панель управления», куда выведены все основные функции, которыми пользуются администраторы сайтов наиболее часто.
Если вы перейдёте по какому либо верхнему пункту меню, то в панели управления слева будут появляться быстрые ссылки того компонента, в которые вы перешли из вернего меню, что довольно удобно и делает работу быстрее в админке на Джумле 3.
Хочется отметить одну очень полезную функцию в линейке третьей версии джумы, которой очень не хватало в 1.5. Данная функция называется — автоматическое обновление Joomla до актуальной версии движка одним нажатием кнопки в админке. В прошлые былые времена обновление происходило только в ручном режиме. То есть, приходилось по средством FTP клиента подключаться в хостинг аккаунту, скачивать файлы с офф сайта, и заливать их к себе на хостинг аккаунт. Сейчас разработчики максимально упростили обновление движка, путём одним нажатием кнопки, что очень удобно.
Поверхостный обзор на этом мы закончим, и теперь начнём погружаться в детали администрирования сайта на Джумле 3.x.
За несколько минут файлы автоматически скачиваются, скаченный архив распаковывается и устанавливается (весь процесс можно наблюдать в реальном времени). Согласитесь, такой функционал намного удобней, чем заниматься обновлением вручную.
На что обратить внимание в первую очередь в админ панели Joomla 3. x? Зайдя в админку, наверное сразу разбегаются глаза и возникает вопрос, с чего начать в первую очередь. Возникает банальный вопрос, как создать в движке первую страницу, сделать на сайте блок меню? На первый вглдяд в админке создание этих необходимых функций не очевидна. Мой опыт был таким, что я создал первую страницу, но с ходу так и не разобрался как ее вывести на сайте.
x? Зайдя в админку, наверное сразу разбегаются глаза и возникает вопрос, с чего начать в первую очередь. Возникает банальный вопрос, как создать в движке первую страницу, сделать на сайте блок меню? На первый вглдяд в админке создание этих необходимых функций не очевидна. Мой опыт был таким, что я создал первую страницу, но с ходу так и не разобрался как ее вывести на сайте.
Давайте начнём с исходной точки админ панели. Вводите http://ваш-домен.ру/administrator/ в строке вашего браузера.
Как видно на скриншоте, в верхнем левом углу находится логотип джумлы, по которому вы сможете в любой момент нажать, чтобы попасть в исходную точку админ панели. Или выбрать в верхнем меню пункт «Система», и в выпадающем окне пункт «Панель управления».
После каких любо изменений в админке сайта, может возникнуть вопрос, каким образом перейти на фронтальную часть сайта, чтобы посмотреть все сделанные изменения в админ панели. Для этого в админке сайта есть в верхнем правом углу ссылка на главную страницу сайта, а также ссылка дублируется внизу в левом углу ссылка «Просмотр сайта».
Если вы установите CMS Joomla 3.x без демо-данных, то изначально выглядеть ваш сайт будет очень «скромно». По мере его наполнения, на сайте будут появляться страницы и пункты меню на категории, то есть сайт будет постепенно преображаться.
Общие настройки в Joomla 3
Для начала работ по наполнению сайта контентом, необходимо сделать несколько изменений в общих настройках Joomla 3. Попасть в общие настройки можно через верхний пунт меню «Система» — «Общие настройки».
При переходе в общие настройки мы попадаем на страницу, где много всего непонятного, и это только на одной из пяти вклядок «Сайт»:
В данном пункте на самом деле нету ничего сложного и нагруженностью настройками бояться не нужно вкладку «Сайт» в общих настройках. Давайте максимально простым языком рассмотрим каждый пункт, чтобы возникло понимание всех опций. Далее, в процессе разработки сайта на джумла движке, сюда заходить придётся довольно часто, и все пункты будете знать наизусть.
Давайте приступим, и рассмотрим обязательные пункты, которые нужно будет с конфигурировать…Первым делом стоит написать название вашего сайта, которое будет выводиться в названии вкладки браузера при открытии сайта. Далее идет пункт «Редактор по умолчанию», где стоит поставить самый удобный визуальный редактор JCE, но по умолчанию после установки Joomla движка, его там не будет. JCE компонент ставится отдельно, поскольку является компонентом. Об этом мы поговорим в отдельной статье о JCE компоненте визуального редактора.
На данный момент можете выбрать визуальный редактор TinyMCE, из тех которые есть в выборе — «Редактор — TinyMCE». Редактор отвечает за оформление и форматирвоание текста при создание материалов на сайте. Редактор TinyMCE в Joomla 3 обладает большим функционалом, и им можно также пользоваться полноценно при размещении статей на сайте.
Думаю о настройках мета-данных особо много не стоит мне писать, поскольку тут более менее и так всё понятно.
Meta-Description отвечате за краткое описание главной страницы вашего сайта.
Meta-Keywords отвечает за ключевые слова, под которые оптимизирована будет главная страница сайта. Поисковые системы данный пункт уже можно сказать не учитывают, поэтому по сути его можно оставить пустым.
Meta-Robots отвечает за разрешение / запрет индексации поисковыми системами (Гуглом и Яндексом) вашего сайта. На стадии создания сайта, вы можете поставить полный запрет индексации сайта, выбрав из выпадающего меню «no index, no follow». После того как вы в будущем закончите работу над сайтом, необходимо будет открыть сайт для индексации поисквыми системами, поменяв в пункте Meta-Robots в выпадающем меню на «index, follow».
Index — это правило которое считывает поисковый бот от поисковой системы Яндекс, и получает разрешение на индексацию сайта. Noindex — это соответственно правило которое считывает поисковый бот от поисковой системы Яндекс, и получает запрет на индексацию сайта. С тегом Nofollow ситуация один в один также самая. Данные теги Follow и Nofollow учитывает Google, и вы соответственно их также ставите как вам необходимо. Nofollow — запрет индексации сайта Гуглом. Follow — разрешение индексации сайта Гуглом.
Данные теги Follow и Nofollow учитывает Google, и вы соответственно их также ставите как вам необходимо. Nofollow — запрет индексации сайта Гуглом. Follow — разрешение индексации сайта Гуглом.
Давайте перейдём во вкладку «Система» в общих настройках.
Обратите внимание на блок «Настройки сессии», а точнее на цифру что написана в строке «Время жизни сессии».
По умолчанию установлено там 15, а я поставил 90. Это имеется ввиду 90 минут будет жить сессия. Тут имеется ввиду тот момент, что вы когда залогинились в админ панели, и в течение 15-и минут не совершаете никаких действий, то сессия сбрасывается. У меня постоянно случалась такая ситуация, когда я писал статью в админке, и после 30-50 минут работы, нажимал на кнопку «сохранить», и меня выкидывало на страницу авторизации в админ панели. Соответственно, всё что я написал, весь труд уходил в не бытьё, что не редко очень сильно раздражало и появлялось ощущение потерянного времени. Приходилось заново писать статью, а всё почему? Потому что время жизни сессии стояло по умолчания 15 минут. Именно поэтому я и поставил время сесии 90 минут, чтобы мог долго сидеть в админке и сессия не сбрасывалась. В ходе работы над сайтом думаю вы меня поймёте как никогда, если оставите значение по умолчанию 15 в пункте «время жизни сессии».
Приходилось заново писать статью, а всё почему? Потому что время жизни сессии стояло по умолчания 15 минут. Именно поэтому я и поставил время сесии 90 минут, чтобы мог долго сидеть в админке и сессия не сбрасывалась. В ходе работы над сайтом думаю вы меня поймёте как никогда, если оставите значение по умолчанию 15 в пункте «время жизни сессии».
Значение в пункте «Время жизни сессии» по умолчанию имеет не большое время в виде 15 минут для обеспечения безопасности, но для полноценной работы в админке сайта 15-и минут реально мало. Поэтому рекомендую поставить не менее 60 минут, особенно на начальных этапах освоения админ панели.
Категории и материалы в Joomla 3
В джумла движке всё крутится вокруг контента, то есть материалов выложенных на сайте. Любой успешный сайт — это в первую очередь большое количество полезного и уникального контента, который представлен в удобной форме на сайте для большинства людей. Без уникального контента вы не сможете продвинуть свой сайт в поисковых системах, и соотвественно не сможете получать ежесуточный поисковый трафик на страницы своего сайта. Если сайт будет не особо информативным, о пользователи что попали на ваш интернет проект, просто увидят что не могут получить всю необходимую информацию и быстро уйдут, ухудшив вам поведенческий фактор сайта.
Если сайт будет не особо информативным, о пользователи что попали на ваш интернет проект, просто увидят что не могут получить всю необходимую информацию и быстро уйдут, ухудшив вам поведенческий фактор сайта.
Если текста на страницах вашего сайта будет мало, то поисковым системам будет нечего взять в результаты поиска в формировани заголовка, краткого описания ссылки в поиске (так называемого «сниппета»). Поисковые системы как известно, ранжируют в результатах поиска только текст, а все остальные визуальные составляющие на сайте — это сокрей всего больше для удобства пользования сайтом для посетителей. В коммерческих высоко конкурентных тематиках дизайн и поведенческая составляющая является значимым фактором при ранжирвоании сайта в поисковых системах.
Чтобы разместить материал на сайте под управлением системы управления сайтом джумла, вам необходимо перейти в верхнем меню в пункт «Материалы» — «Менеджер материалов». Но это мы немного забежали вперёд, поскольку перед выкладыванием материала, необходимо еще сделать предварительно несколько телодвижений в плане подготовки перед выкладыванием материала. В версии Joomla 1.5 раньше была возможность создавать большие разделы, а в них категории, и уже там создавать материалы. То есть, если говорить простым язком, можно было создавать ящики, в ящиках папочки, а в папках уже сами материалы. В Joomla CMS есть необходимый функционал для вывода в разной форме материалы на страницы вашего интернет проекта (это может быть просто материал, может быть блог категорий, может быть список ссылок на материалы). Каждый заведенный пункт меню на сайте вы сможете сделать разным, то есть один пункт меню может выводить блог категории, другой пункт меню будет вести сразу на материал. Возможности довольно богаты у джумлы 3 по выводу вывода в разнообразном виде материалов на сайте.
В версии Joomla 1.5 раньше была возможность создавать большие разделы, а в них категории, и уже там создавать материалы. То есть, если говорить простым язком, можно было создавать ящики, в ящиках папочки, а в папках уже сами материалы. В Joomla CMS есть необходимый функционал для вывода в разной форме материалы на страницы вашего интернет проекта (это может быть просто материал, может быть блог категорий, может быть список ссылок на материалы). Каждый заведенный пункт меню на сайте вы сможете сделать разным, то есть один пункт меню может выводить блог категории, другой пункт меню будет вести сразу на материал. Возможности довольно богаты у джумлы 3 по выводу вывода в разнообразном виде материалов на сайте.
Многим вебмастерам и пользователям джумлы, не хватало возможностей движка в плане управления материалов, и в следующих версиях после джумлы 1.5, и так получилось, что от «разделов» в движке разработчики отказались, но зато стало возможным совершать сложения категорий одну в другую, практически на любую глубину вложенности. То есть скажем вы создали категория 1, в нее вложили категорию 2, в а нее вложили категорию 3. В итоге у вас получилась трёх уровневая вложенность категорий. Это очень удобно оказалось на практике! Я лично пользовался не более третьей вложенностью на сайте, и могу сказать что данная возможность вложенностей очень удобна в организации материалов на сайте.
То есть скажем вы создали категория 1, в нее вложили категорию 2, в а нее вложили категорию 3. В итоге у вас получилась трёх уровневая вложенность категорий. Это очень удобно оказалось на практике! Я лично пользовался не более третьей вложенностью на сайте, и могу сказать что данная возможность вложенностей очень удобна в организации материалов на сайте.
Заходим в «Материалы» — «Менеджер категорий» — «Создать» и начинаем создавать первую категорию на сайте. Заведение категорий является началом некой структуры на вашем сайте. В категории мы будем определя
Основы работы с Joomla — Joomla
Многие пользователи Joomla! сталкивают с необходимостью вставить в материал ссылку на другой материал. Одним из вариантов выхода из данной ситуации является копирование необходимой ссылки с FrontEnd’a сайта. В случае, когда материал, на который нужно сослаться, еще не опубликован, данное решение не поможет. Второй вариант решения — использовать плагин Advanced Link для визуального редактора JCE.
Второй вариант решения — использовать плагин Advanced Link для визуального редактора JCE.
Прошло 2.5 года с момента публикации материала Добавление материалов пользователями, многое изменилось, вышла Joomla 1.5 и руководство слегка устарело. Поэтому я решил написать вторую статью на эту же тему, но уже непосредственно применительно к Joomla 1.5. Данная статья описывает вопрос предоставления пользователям прав на добавление и публикацию материалов в Joomla 1.5. Т.е. чтобы сразу после регистрации на сайте пользователь автоматически получал возможность добавлять материалы на сайт.
В версии 1.0.10, разработчики добавили возможность вызова мамботов для содержимого пользовательских модулей Joomla. С одной стороны, это было очень удобно, потому, что позволяло использовать всю мощь мамботов для модификации содержимого пользовательских модулей, которые обычно используются для публикации блоков статичной информации. Однако, невозможность отключения этого функционала создавало ряд проблем. Например, мамботы компонентов комментариев, будучи вызваны из пользовательских модулей, добавляли в модуль ссылку на комментарии. Поэтому, в версии 1.0.11, разработчики добавили возможность управления вызовом мамботов для каждого экземпляра пользовательского модуля.
Однако, невозможность отключения этого функционала создавало ряд проблем. Например, мамботы компонентов комментариев, будучи вызваны из пользовательских модулей, добавляли в модуль ссылку на комментарии. Поэтому, в версии 1.0.11, разработчики добавили возможность управления вызовом мамботов для каждого экземпляра пользовательского модуля.
Система меню в Joomla! довольно простая в использовании и не имеет в стандартной сборке возможности гибкой настройки. Но это легко поправимо использованием дополнительных компонентов, которые позволяют, например, создавать меню с многоуровневой системой элементов меню (подменю) представленных в виде дерева, динамические меню (всевозможные плавные и не очень «выпадания», «всплывания», «появления», «пропадания» и тому подобное) и т.д.. В этой статье я хочу описать, как создать простое меню.
Часто мы видим, как одни сайты публикуют новости с других сайтов. Обычно это осуществляется с помощью RSS-лент. Как же организовать импорт новостей к себе на сайт, созданный на Joomla?
Обычно это осуществляется с помощью RSS-лент. Как же организовать импорт новостей к себе на сайт, созданный на Joomla?
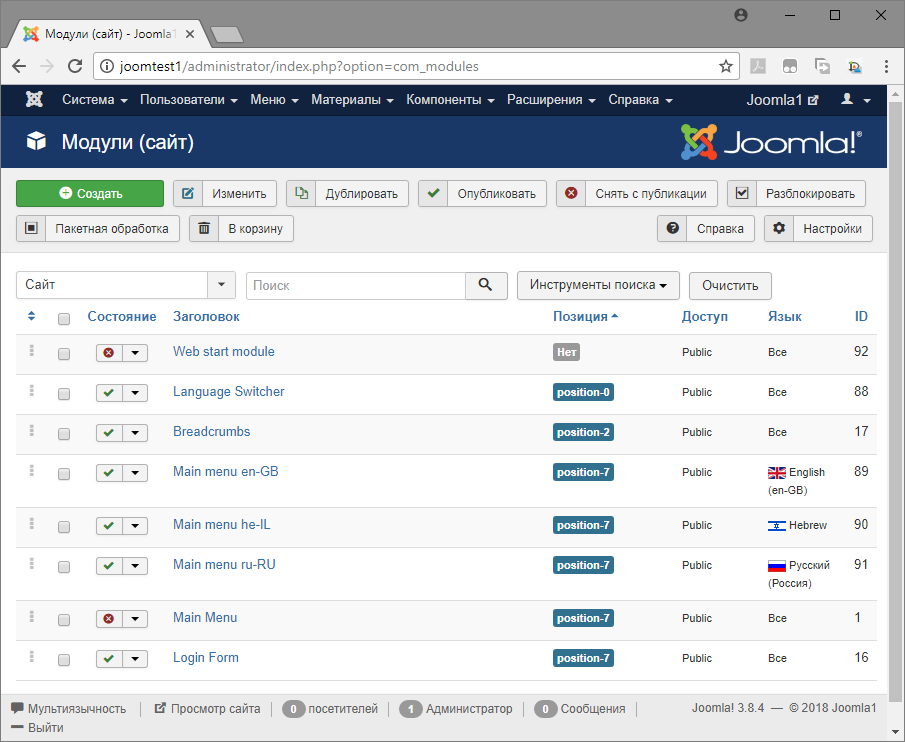
Административная панель Joomla предоставляет богатые возможности для управления модулями. Менеджер меню (пункт меню «Модули->Модули сайта») позволяет опубликовать, деактивировать, скопировать, удалить, редактировать или создать новый пользовательский модуль.
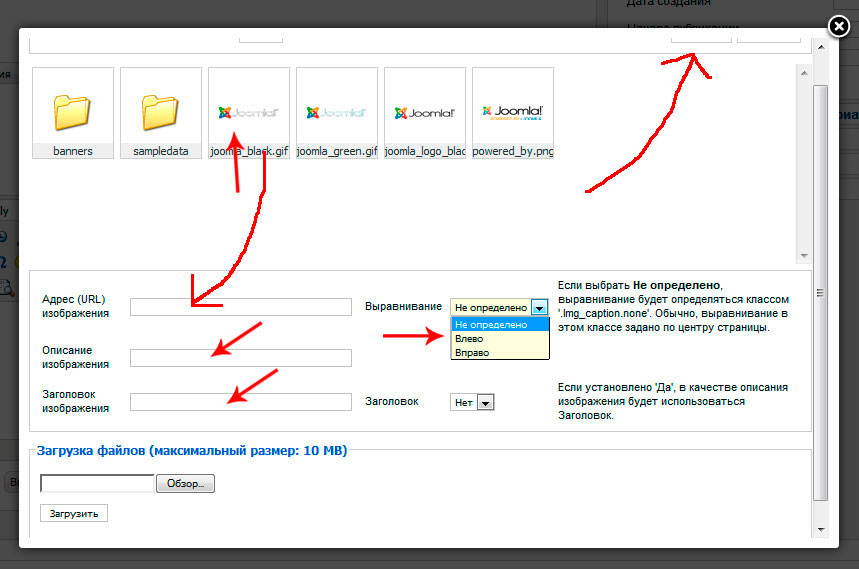
В Joomla существует два способа вставки изображений в материалы. Особой популярностью пользуется вставка изображений из визуального редактора. Этот метод особенно прост для начинающих пользователей: нажатием одной кнопки вы вызываете окно, в котором можно выбрать картинку с сервера или закачать новую. Если же вы не пользуетесь редактором или, по какой-либо причине, не хотите вставлять изображения таким способом, можно воспользоваться стандартными средствами Joomla.
Основным средством расширения функциональных возможностей Joomla являются компоненты. В настоящее время существует множество компонентов предназначенных для решения различных задач. Установка и удаление компонентов производится в административной панели Joomla.
В настоящее время существует множество компонентов предназначенных для решения различных задач. Установка и удаление компонентов производится в административной панели Joomla.
Как известно в Joomla после регистрации пользователю присваивается группа Registered. Однако пользователи этой группы не имеют прав на добавление материалов, поэтому чтобы дать пользователю возможность добавлять материалы необходимо его перевести в группу Author. А если пользователей много? Можно ли сделать так, чтобы после регистрации пользователь автоматически получал возможность добавлять материалы на сайт?
Начинающие пользователи Joomla! часто сталкиваются с тем, что не могут отредактировать свои статьи в административной панели, потому что на них стоит иконка с замочком. Пугаться этого не стоит, потому что это вполне нормальное явление.
Joomla! Шпаргалка для чайников
- Веб-дизайн и разработка
- Разработка сайтов
- Joomla! Шпаргалка для чайников
Шеймус Беллами, Стив Хольцнер
Joomla! позволяет создавать интерактивные веб-страницы без использования кода, избавляя от гипер-тегов HTML. С Joomla! модулей, вы можете создавать статьи и пункты меню, устанавливать расширения и создавать привлекательные веб-страницы без написания кода.
Common Joomla! Задачи
Понимание того, как перемещаться по Joomla 1.6, упрощает создание привлекательного интерактивного веб-сайта. Поддерживайте интерес зрителей, используя следующие советы при разработке веб-сайтов с помощью Joomla !:
Для перехода в панель управления администратора:
Если Joomla установлена локально (на вашем компьютере), перейдите по адресу http: // yoursite / administrator (это http: // localhost / administrator или http: // localhost / xxxx / administrator, если вы установили Joomla в каталог xxxx.
 ).
).Если Joomla установлена удаленно (на хост-сервере), перейдите по адресу www.yoursite.com/administrator.
Чтобы получить предварительный просмотр внешнего интерфейса при входе в серверную часть: Щелкните ссылку «Просмотр сайта» в правом верхнем углу любой внутренней страницы.
Чтобы перевести сайт в автономный режим: На любой внутренней странице выберите «Сайт» → «Глобальная конфигурация», чтобы открыть страницу «Глобальная конфигурация». На панели «Параметры сайта» установите переключатель «Да» в строке «Сайт отключен».
Чтобы снова запустить сайт: На любой внутренней странице выберите «Сайт» → «Глобальная конфигурация», чтобы открыть страницу «Глобальная конфигурация». На панели «Параметры сайта» выберите переключатель Нет в строке, помеченной как «Сайт не в сети».
Чтобы переключить шаблоны: На любой внутренней странице выберите «Расширения» → «Диспетчер шаблонов».
 Выберите переключатель для шаблона, который хотите использовать. Теперь нажмите кнопку Сделать по умолчанию.
Выберите переключатель для шаблона, который хотите использовать. Теперь нажмите кнопку Сделать по умолчанию.
Как получить доступ к Joomla! Менеджеры в 1.6
В процессе создания и поддержки веб-сайта с помощью Joomla! 1.6, вы можете регулярно работать с различными менеджерами. Это краткое справочное руководство иллюстрирует быстрый и простой способ открыть менеджеров, с которыми вы чаще всего взаимодействуете в серверной части вашего сайта Joomla:
| Чтобы открыть этот менеджер. . . | . . . Выберите эту команду |
|---|---|
| Статья-менеджер | Контент → Менеджер статей |
| Категория Менеджер | Контент → Менеджер категорий |
| Языковой менеджер | Расширения → Менеджер языков |
| Менеджер меню | Меню → Диспетчер меню |
| Менеджер модуля | Расширения → Менеджер модулей |
| Менеджер подключаемых модулей | Расширения → Менеджер плагинов |
| Медиа-менеджер | Контент → Медиа-менеджер |
| Менеджер шаблонов | Расширения → Менеджер шаблонов |
| Менеджер пользователей | Сайт → Менеджер пользователей |
Как создать новую статью с Joomla! 1. 6
6
Joomla! 1.6 упрощает создание и публикацию содержимого вашего веб-сайта без необходимости использования сложного кода. Чтобы опубликовать новую статью Опубликовать в Joomla! 1.6, просто выполните следующие простые шаги:
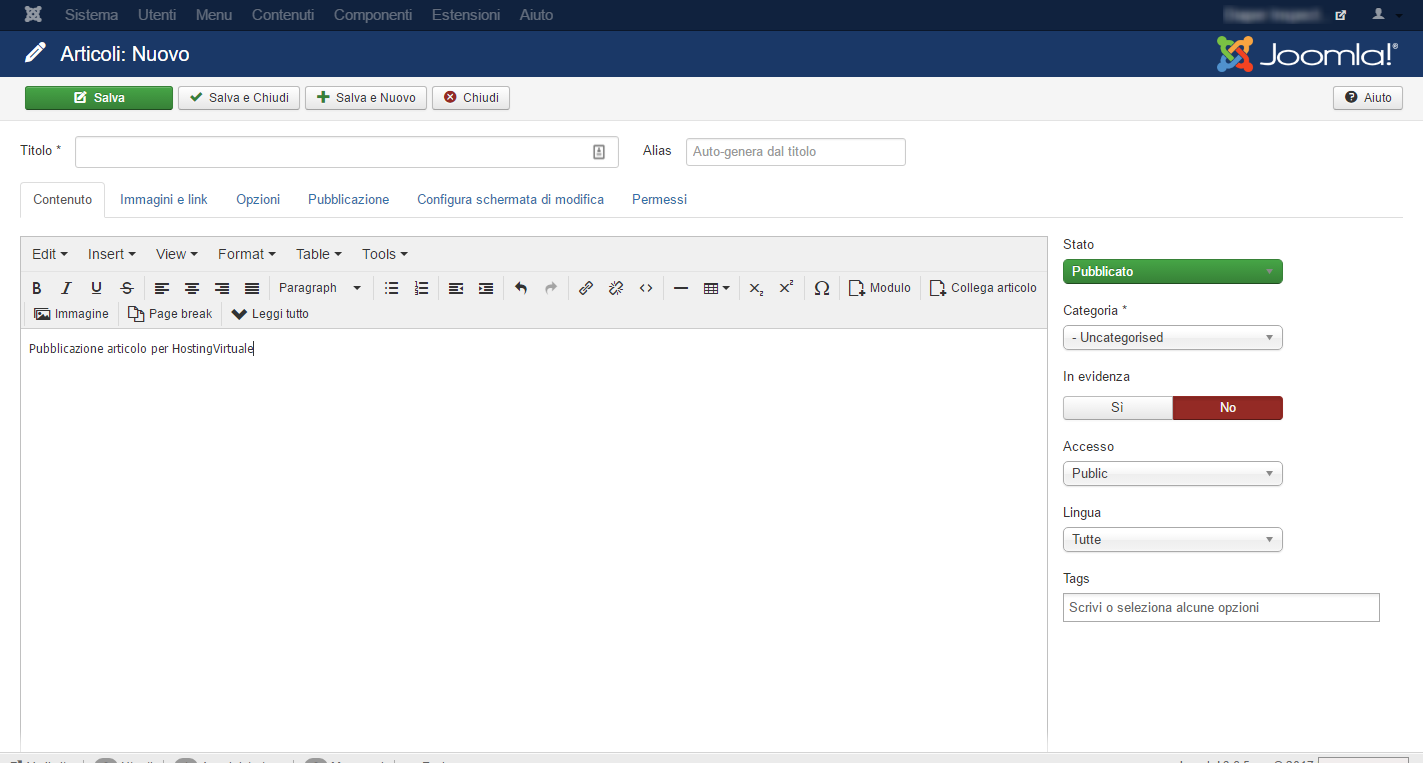
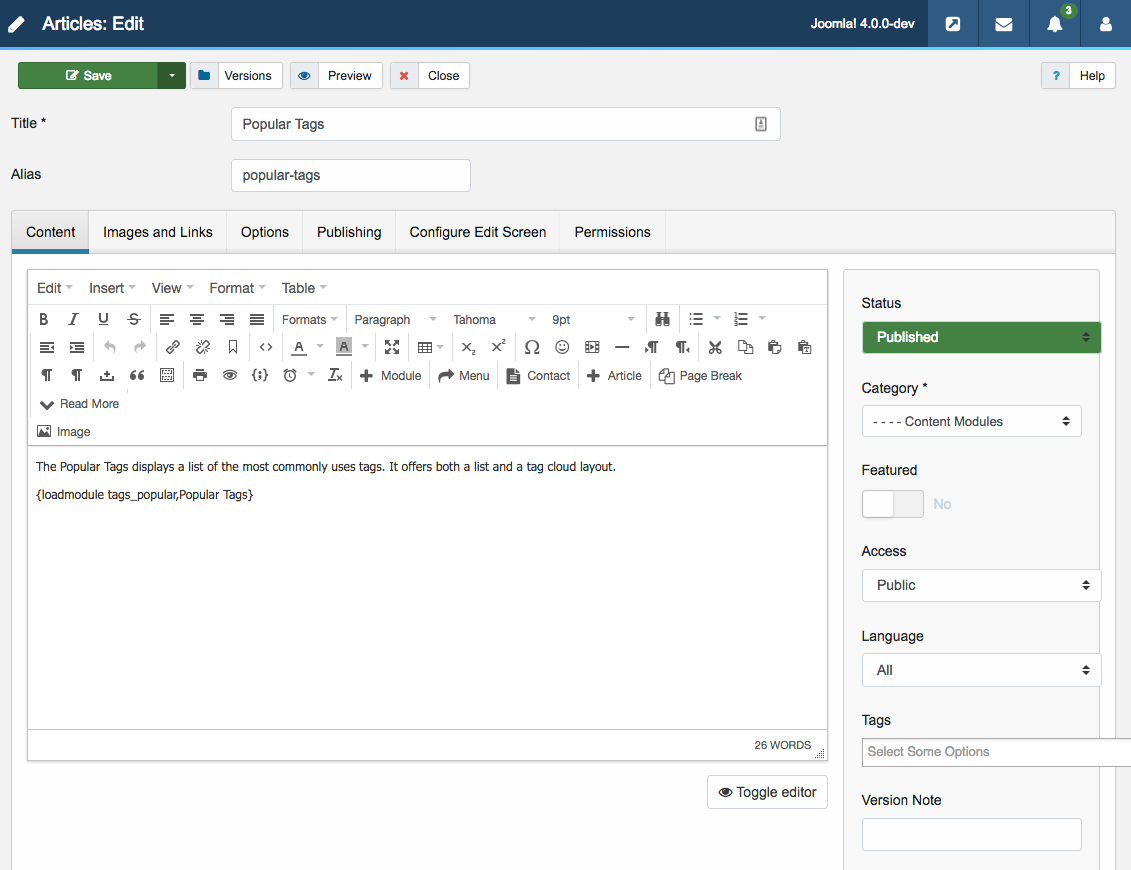
Перейдите в административную панель управления вашего сайта и щелкните значок «Добавить новую статью» или выберите «Контент» → «Диспетчер статей» → «Добавить новую».
Введите заголовок, выберите категорию, в которую будет помещена ваша новая статья, и напишите содержание статьи в окне текста статьи.
Нажмите «Сохранить», чтобы опубликовать новую статью, или «Сохранить и закрыть», чтобы опубликовать новую статью и закрыть редактор статей.
Как создать новый элемент меню с Joomla! 1.6
Не беспокойтесь, если вам нужно создать пункт меню на интерактивной веб-странице — это легко при использовании Joomla! Менеджер меню. Чтобы добавить пункты меню на существующий сайт, просто выполните следующие действия:
Выберите «Меню» → «Диспетчер меню», чтобы открыть диспетчер меню.

Щелкните имя меню, в которое вы хотите добавить новый пункт меню. Откроется Диспетчер пунктов меню.
Нажмите кнопку «Создать», чтобы открыть страницу «Диспетчер меню: новый элемент меню».
Выберите тип элемента меню и введите заголовок меню.
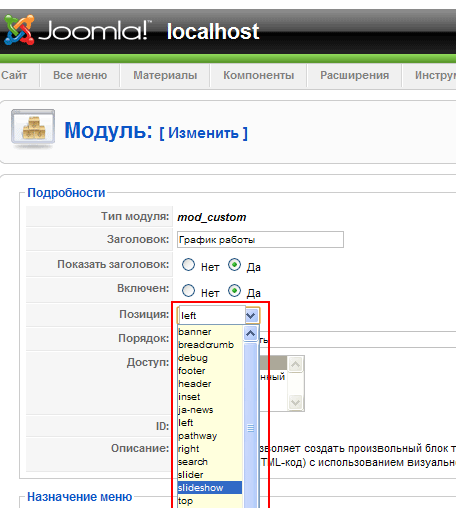
Выберите меню, в котором должен отображаться новый пункт меню, в раскрывающемся списке «Расположение меню».
Нажмите «Сохранить», чтобы опубликовать элемент меню, или «Сохранить и закрыть», чтобы опубликовать элемент меню и закрыть страницу «Диспетчер меню: новый элемент меню».
Как установить расширение с Joomla! 1.6
Спасибо постоянно растущему сообществу Joomla! пользователи и разработчики, существуют буквально тысячи расширений, которые вы можете загрузить и установить, чтобы расширить функциональность вашей Joomla! сайт. С Joomla! 1.6, установка новых расширений никогда не была такой простой:
Найдите и загрузите расширение из любого надежного источника в Интернете.

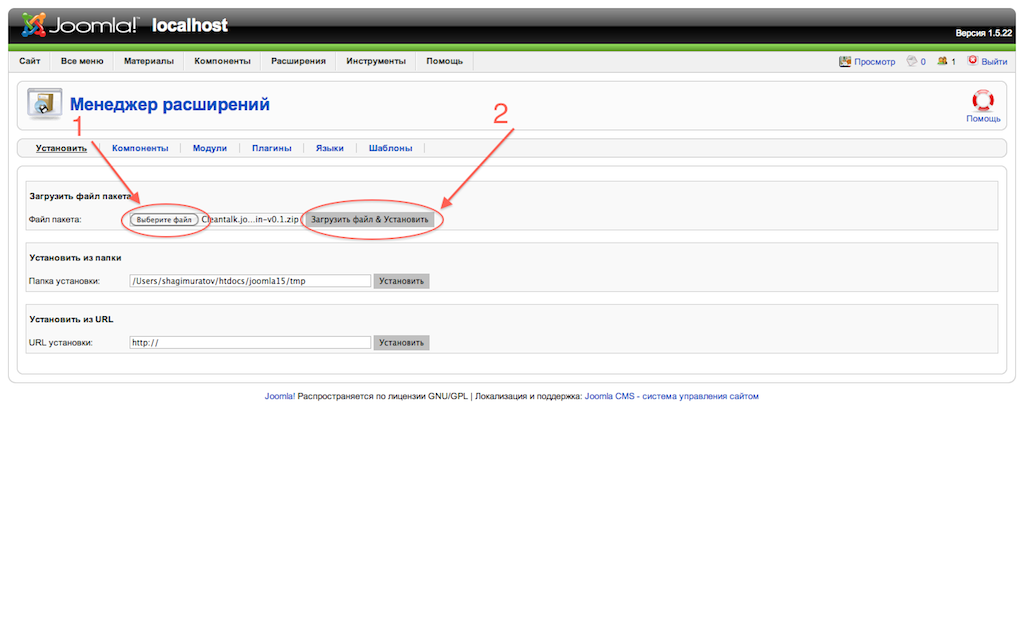
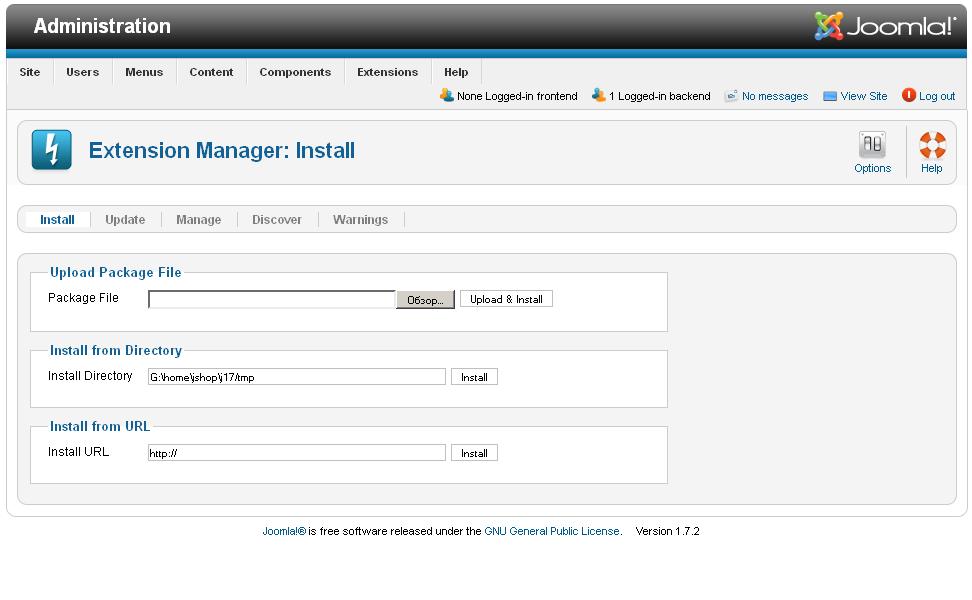
Выберите «Расширения» → «Менеджер расширений» на любой внутренней странице.Откроется Extension Manager.
В разделе «Загрузить файл пакета» нажмите кнопку «Выбрать файл», чтобы найти и выбрать расширение, которое вы хотите установить на Joomla! сайт.
Нажмите кнопку «Загрузить файл и установить».
Об авторе книги
Симус Беллами — писатель и веб-дизайнер. Он также работал в разведывательном сообществе и частном секторе безопасности.
Десять способов получить помощь по Joomla
Joomla может быть довольно сложным зверем. К счастью, доступно множество ресурсов, которые помогут вам в создании и поддержке вашего сайта Joomla. Взгляните на эти сайты и онлайн-документы. Их обзор — отличный способ познакомиться с большим и приветливым сообществом Joomla.
Справочный сайт Joomla: Официальный справочный сайт Joomla — это доступный для поиска сайт, предоставляющий помощь по большинству тем Joomla, предоставляющий форум пользователей, требования по установке, руководства по установке и миграции и глоссарий.
Вики-сайт официальной документации Joomla: Этот вики-сайт, который постоянно обновляется новой информацией, является официальным сайтом документации Joomla. Сайт доступен для поиска и является отличным ресурсом. Если вы новичок, ознакомьтесь с Руководством по Joomla для начинающих.
Для более опытных пользователей сайт предлагает ссылки на информацию, относящуюся к трем различным группам пользователей: администраторы, веб-дизайнеры и разработчики. Используя эти ссылки в качестве отправной точки, вам будет намного проще перейти к теме справки или совету, который вы ищете.
Форумы Joomla: Если вам нужен ответ, который вы не можете найти на справочном сайте Joomla, вы можете задать свой вопрос на форумах Joomla. На форумах полно других пользователей Joomla с любым уровнем знаний. Некоторые пользователи приходят на форум в поисках помощи, другие — чтобы предложить ее.
Это одна из лучших особенностей Joomla — чувство общности, которое вам нравится, когда вы общаетесь с другими пользователями Joomla. Однако, прежде чем вы сможете задать или ответить на какие-либо вопросы, вам необходимо зарегистрироваться в качестве участника форума.После этого вы можете просмотреть любое количество тем форума, таких как расширения, безопасность сайта и установка.
Однако, прежде чем вы сможете задать или ответить на какие-либо вопросы, вам необходимо зарегистрироваться в качестве участника форума.После этого вы можете просмотреть любое количество тем форума, таких как расширения, безопасность сайта и установка.
Если вы не натолкнулись на искомую тему, вы даже можете создать собственную тему, чтобы решить возникшую у вас проблему. В кратчайшие сроки у вас может быть больше ответов на этот вопрос, чем вы когда-либо могли себе представить.
Портал сообщества Joomla: Портал сообщества Joomla дает людям Joomla, особенно разработчикам, место для встреч.Здесь вы можете найти списки событий Joomla, узнать, как внести свой вклад в Joomla, и многое другое.
Вы можете прочитать журнал сообщества Joomla на этом сайте и проверить JoomlaConnect, который собирает новости Joomla со всего мира. Кроме того, вы можете найти блоги членов команды Joomla, в которых рассказывается, куда движется Joomla.
групп пользователей Joomla: Десятки групп пользователей Joomla действуют по всему миру. Чтобы найти группу рядом с вами, посетите этот сайт, где есть ссылки на группы пользователей повсюду.
Чтобы найти группу рядом с вами, посетите этот сайт, где есть ссылки на группы пользователей повсюду.
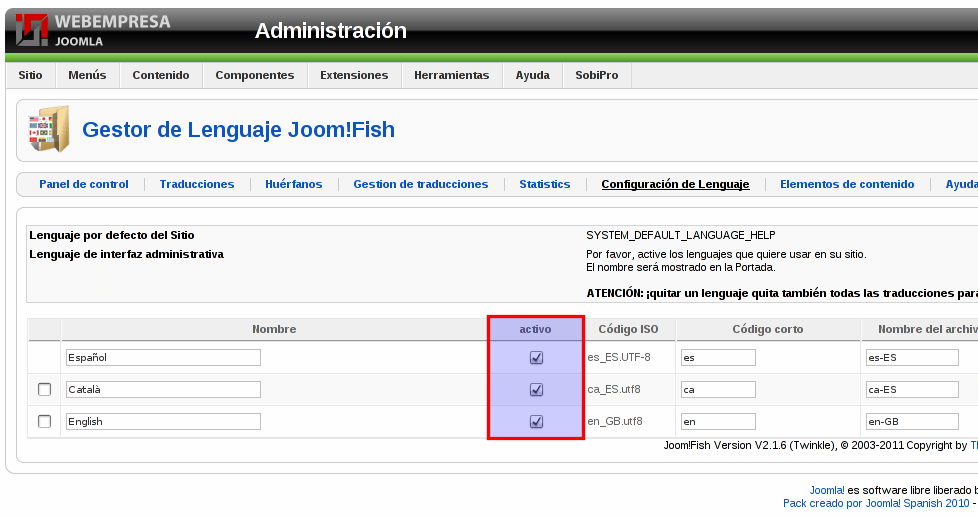
Команды переводчиков Joomla: Joomla установлена пользователями по всему миру — и на многих языках. Этот сайт предоставляет ссылки на различные команды по всему миру, которые отвечают за версии Joomla, от каталонской до турецкой, а также множество загружаемых языковых пакетов, которые помогут вам локализовать вашу установку Joomla.
Joomla Quick Start Guides: Независимо от того, какую версию Joomla вы в конечном итоге используете, вы можете найти хорошее краткое руководство для Joomla по этому URL-адресу.Традиционно краткие руководства были отличным ресурсом для новичков. Они включают материалы по установке (включая установку с помощью XAMPP) и обсуждают такие темы, как меню, шаблоны и модули.
Joomla Quick Start Videos: Как и руководства по быстрому запуску, видео очень популярны, особенно среди новых пользователей. Если вы больше изучаете и делаете, а не читаете и делаете, видео для вас.
Joomla Tutorials: Joomla Tutorials — отличный сайт для советов, приемов и информации по установке и обслуживанию Joomla.Основанный соучредителем Joomla Брэдом Бейкером, на сайте есть множество информативного видеоконтента, который поможет вам в кратчайшие сроки преодолеть любые препятствия, с которыми вы можете столкнуться.
Joomla Beginners: Еще одна официальная вики-документация Joomla, Joomla Beginners, представляет собой сайт документации, ориентированный, ну, ну, ну, ну, в общем, для начинающих Joomla. Сайт для начинающих пользователей Joomla призван стать важным ресурсом для сообщества Joomla.
Руководство для начинающих по Joomla
Это руководство доступно для скачивания в виде бесплатного PDF-файла.Загрузите этот файл сейчас. Не стесняйтесь копировать и делиться этим со своими друзьями и семьей.Вы когда-нибудь хотели создать свой собственный веб-сайт, но не уверены, что у вас есть навыки, чтобы создать его самостоятельно?
MakeUseOf с гордостью представляет «Полное руководство по Joomla для начинающих», которое теперь доступно для бесплатной загрузки.
Благодаря этому руководству из 40+ страниц вы можете легко создать свой собственный профессиональный веб-сайт за считанные минуты.Это руководство научит вас использовать Joomla CMS и создавать собственные профессиональные веб-сайты.
Это руководство проведет вас через все, от того, почему выбрать Joomla и как установить ее на свой веб-сервер, до того, как спроектировать и настроить свой сайт по своему вкусу.
Когда вы закончите работу с руководством, вы будете знать достаточно, чтобы иметь возможность запустить и запустить свой собственный веб-сайт.
Содержание
§1. Введение
Введение
§2 — Установка Joomla
§3 – Настройки конфигурации
§4 – Как публиковать контент
§5 – Как разработать и настроить свой сайт
§6. Заключение
Заключение
1.Введение
Joomla — отличная система управления контентом с большой гибкостью и с простым в использовании пользовательским интерфейсом, который пугает многих людей, когда они понимают, сколько опций и конфигураций доступно. Это руководство предназначено для использования в качестве руководства по основным функциям Joomla и поможет вам установить и запустить свой первый веб-сайт Joomla.
Это руководство предназначено для использования в качестве руководства по основным функциям Joomla и поможет вам установить и запустить свой первый веб-сайт Joomla.
Все мы в какой-то момент были начинающими пользователями, поэтому я надеюсь, что это руководство поможет ответить на некоторые из ваших вопросов.
1.1 Что такое CMS (система управления контентом)?
Система управления контентом — это серия программных страниц, подключенных к базе данных, которая позволяет извлекать информацию из этой базы данных в форме контента. Звучит сложно? Вы использовали один чаще, чем думаете.
Звучит сложно? Вы использовали один чаще, чем думаете.
Вы когда-нибудь обновляли свою страницу в Facebook или создавали блог? Вы когда-нибудь покупали книгу на Amazon?com или сделать ставку на eBay? Вы когда-нибудь читали The New York Times Online или проверяли что-то в Википедии? Все эти сайты работают с системой управления контентом.
Мы сосредоточимся на тех, которые позволяют вам управлять своим собственным веб-сайтом с помощью простого интерфейса, до создания собственных страниц и меню без необходимости знать, как программировать себя.
1.2 О Joomla
Joomla — это платформа на основе PHP и MySQL, созданная в 2005 году командой разработчиков с открытым исходным кодом. В настоящее время его сообщество насчитывает 200 000 пользователей и участников. Joomla бесплатна для всех, кто хочет загрузить ее и использовать для создания веб-сайтов. Он также открыт для всех, кто хочет создавать расширения и шаблоны.
В настоящее время его сообщество насчитывает 200 000 пользователей и участников. Joomla бесплатна для всех, кто хочет загрузить ее и использовать для создания веб-сайтов. Он также открыт для всех, кто хочет создавать расширения и шаблоны.
Самую последнюю версию Joomla можно скачать здесь.
1. 3 Почему именно Joomla?
3 Почему именно Joomla?
Сегодня доступны три основных бесплатных CMS и множество других, менее популярных.Наиболее популярные системы управления контентом: Joomla, Drupal и WordPress.
Различия между ними довольно значительны, хотя в основном они предназначены для одного и того же — помочь вам создать свой веб-сайт и управлять им. Между пользователями Joomla и Drupal было много жарких споров о том, какой из них лучше. Как человек, который использовал их оба, я считаю, что у каждого из них есть свои плюсы и минусы.
Между пользователями Joomla и Drupal было много жарких споров о том, какой из них лучше. Как человек, который использовал их оба, я считаю, что у каждого из них есть свои плюсы и минусы.
Joomla
Плюсы:
• Joomla, как правило, легче установить и запустить, и она требует более быстрого обучения.
• Joomla обычно имеет более привлекательные шаблоны и более дружелюбное сообщество даже по отношению к начинающим пользователям.
Минусы:
• Код Joomla временами может быть беспорядочным, и из-за этого время загрузки обычно увеличивается.
• Его архитектура ограничивает количество уровней подкатегорий, которые можно создать.
Друпал
Плюсы:
• Drupal имеет более гибкую инфраструктуру, позволяющую создавать несколько подкатегорий и с более продвинутыми пользовательскими функциями.
• Быстрая загрузка и достаточно чистый код.
Минусы:
• Более длительная кривая обучения и обычно более длительное время установки до запуска.
• Хотя сообщество благосклонно, оно менее терпимо к новым пользователям и людям, задающим очень простые вопросы.
По сути, это обе отличные CMS, и то, какую из них вы выберете, должно зависеть от ваших конкретных потребностей и желания работать с отдельными проблемами каждой CMS.
Также обратите внимание на то, какие модули и темы есть в каждой CMS, поскольку вам может потребоваться модуль, которого нет на обеих платформах.Лучше всего взвесить плюсы и минусы каждой CMS, прежде чем приступить к созданию своего веб-сайта.
WordPress во многом отличается. WordPress действительно создан, чтобы служить прежде всего платформой для ведения блогов. У него также есть большое сообщество и гибкость, позволяющая развиваться за пределы простого блога, но он лучше всего работает как средство доставки для постоянного изменения материала в точности так, как должны быть блоги. При этом вы можете создавать хорошие веб-сайты с помощью WordPress, которые не являются блогами.
WordPress действительно создан, чтобы служить прежде всего платформой для ведения блогов. У него также есть большое сообщество и гибкость, позволяющая развиваться за пределы простого блога, но он лучше всего работает как средство доставки для постоянного изменения материала в точности так, как должны быть блоги. При этом вы можете создавать хорошие веб-сайты с помощью WordPress, которые не являются блогами.
2. Установка Joomla
Установка Joomla
2.1 Основные требования
Установить Joomla можно двумя способами. Вручную и с использованием установочного программного обеспечения, такого как Fantastico или C-panel, которые устанавливаются на хост-сервере и предлагают удобный интерфейс для управления сайтом и установки программного обеспечения, но требования для обоих очень схожи.
Вручную и с использованием установочного программного обеспечения, такого как Fantastico или C-panel, которые устанавливаются на хост-сервере и предлагают удобный интерфейс для управления сайтом и установки программного обеспечения, но требования для обоих очень схожи.
Поскольку Joomla — это система, управляемая базой данных, для ее работы требуется база данных SQL.Здесь он установит свои таблицы и сохранит добавленную вами информацию. Joomla также лучше работает на относительно быстром сервере, поэтому, если вы пробыли на одном сервере дольше, чем можете вспомнить, обратитесь к своему хосту и проверьте, был ли он обновлен, а если это не так, попросите перенести на новый сервер .
Joomla также лучше работает на относительно быстром сервере, поэтому, если вы пробыли на одном сервере дольше, чем можете вспомнить, обратитесь к своему хосту и проверьте, был ли он обновлен, а если это не так, попросите перенести на новый сервер .
Joomla использует много ресурсов, и ваш сайт будет загружаться быстрее, если сервер может обрабатывать множество процессов одновременно.Также существует вероятность, что технология на старых серверах не будет поддерживать новейшие версии Joomla. Вы можете просмотреть список самых актуальных требований на этой странице.
Если вы используете Fantastico или C-Panel, проверьте версию установщика.Если возможно, вам нужна самая новая версия Joomla и, по крайней мере, одна версия позади. Новые версии обычно содержат обновления безопасности, а также исправления ошибок, и при работе с динамическим сайтом эти исправления могут иметь большое значение.
Чтобы определить последнюю версию Joomla, посетите веб-сайт Joomla.
2. 2 Установка с C-Panel
2 Установка с C-Panel
Итак, вы проверили все требования, что теперь? Что ж, если на вашем сервере установлена C-Panel, у вас будет много работы.
Перейдите в C-Panel, найдите Fantastico и загляните в раздел управления контентом. Проверьте доступную версию Joomla. Вам нужна как минимум версия 1.5. Если это последняя версия, нажмите «Новая установка» (в некоторых версиях Fantastico также есть возможность обновить установку, если она у вас уже есть).
Проверьте доступную версию Joomla. Вам нужна как минимум версия 1.5. Если это последняя версия, нажмите «Новая установка» (в некоторых версиях Fantastico также есть возможность обновить установку, если она у вас уже есть).
Вам будет предложено заполнить следующие поля:
• Какой домен вы хотите использовать.
• Каталог установки (оставьте его пустым, если вы хотите, чтобы он находился в корневой папке вашего сайта, или создайте имя каталога, если вы хотите, чтобы он находился внутри папки на вашем сайте).
• Имя пользователя и пароль администратора, адрес электронной почты и полное имя.
• Название сайта
• Установить данные пользователя (флажок). Эта опция установит страницы, меню и каталоги с информацией Joomla. Если вы хотите увидеть их и изменить, чтобы научиться пользоваться сайтом, оставьте этот вариант. Лично я считаю этот вариант обременительным, поскольку вам придется удалить все страницы Joomla со своего сайта, поэтому я всегда снимаю этот флажок. Затем нажмите «Установить Joomla».
Эта опция установит страницы, меню и каталоги с информацией Joomla. Если вы хотите увидеть их и изменить, чтобы научиться пользоваться сайтом, оставьте этот вариант. Лично я считаю этот вариант обременительным, поскольку вам придется удалить все страницы Joomla со своего сайта, поэтому я всегда снимаю этот флажок. Затем нажмите «Установить Joomla».
Руководство по Joomla! Для начинающих! — DreamHost
Joomla! является второй по популярности системой управления контентом (CMS) на планете, уступая только WordPress. В настоящее время его используют более 3 процентов всех сайтов в Интернете, и он собрал впечатляющее сообщество создателей и разработчиков. Однако что это значит для вас?
В настоящее время его используют более 3 процентов всех сайтов в Интернете, и он собрал впечатляющее сообщество создателей и разработчиков. Однако что это значит для вас?
Используя Joomla !, вы можете создавать феноменальные веб-сайты практически без знания программирования. Это немного более продвинутое решение, чем некоторые из его конкурентов, но при этом оно сохраняет удобный интерфейс. Более того, это бесплатная платформа с открытым исходным кодом.
В этой статье мы углубимся в Joomla! и его история.Мы обсудим плюсы и минусы платформы и поговорим о том, когда вам следует рассматривать ее в качестве основы для своего веб-сайта. Наконец, мы покажем вам, как можно использовать Joomla! для создания нового сайта. Давайте начнем!
Введение в Joomla!
Когда дело доходит до CMS, WordPress имеет тенденцию привлекать все внимание. Это не обязательно удивительно, учитывая, что это самая популярная платформа в своем роде. Но это не единственный жизнеспособный вариант.
Joomla! — вторая по популярности CMS в Интернете.Стоит отметить, что восклицательный знак на самом деле является частью названия платформы, которое само по себе является англизированной версией суахилийского слова «джумла». Это примерно означает «целиком» или «все вместе», что представляет цель платформы как ресурса с открытым исходным кодом.
С момента запуска в 2005 году Joomla! сейчас вырос до такой степени, что его используют более 3 процентов всех веб-сайтов. Он также стал популярной альтернативой для создания сайтов благодаря сочетанию расширенных параметров конфигурации и удобного интерфейса.
В общем, Joomla! это невероятно универсальная и масштабируемая платформа, которая позволяет создавать более сложные сайты, чем многие другие решения CMS. Вы можете увидеть это на ряде веб-сайтов, использующих Joomla !, таких как Linux.com, веб-сайт музея Гуггенхайма и даже Гарвардский университет.
Как Joomla! Работает
Как мы уже упоминали, Joomla! это CMS. Для непосвященных это тип приложений, которые могут использоваться несколькими людьми для создания, хранения, управления и публикации цифрового контента.Чаще всего любая CMS используется для создания веб-сайтов.
Для непосвященных это тип приложений, которые могут использоваться несколькими людьми для создания, хранения, управления и публикации цифрового контента.Чаще всего любая CMS используется для создания веб-сайтов.
В отличие от WordPress, который изначально разрабатывался как платформа для блогов, Joomla! с самого начала создавалась как универсальная CMS, которую можно было использовать практически для любого типа веб-сайтов. Когда дело доходит до фактического создания и обслуживания вашего сайта, Joomla! во многом похож на WordPress и другие популярные варианты CMS. Он позволяет вам публиковать статьи, расширять функциональность вашего сайта с помощью расширений и изменять его внешний вид с помощью шаблонов.
Чтобы использовать Joomla !, вы можете просто скачать ее бесплатно и установить на свой веб-сайт. Однако вы также можете использовать бесплатную Joomla! Запустить сервис для создания сайта с помощью платформы, без необходимости иметь собственный хостинг.
Мы собираемся обсудить все тонкости начала работы с Joomla! подробнее позже. Однако сначала давайте обсудим, почему вы можете выбрать Joomla! на первом месте.
Однако сначала давайте обсудим, почему вы можете выбрать Joomla! на первом месте.
Использование Joomla! для вашего сайта?
Знаете ли вы, что пользователи DreamHost могут установить Joomla! одним щелчком мыши? Мы упрощаем использование вашей любимой CMS.Планы начинаются с 2,59 доллара в месяц.
Когда и почему вам следует использовать Joomla! создать свой сайт
Какие платформы и инструменты вы используете для создания своего веб-сайта, в конечном итоге будет зависеть от того, какой тип сайта вы собираетесь создать, а также от ваших личных навыков и предпочтений. Таким образом, давайте рассмотрим основные преимущества Joomla !, чтобы помочь вам решить, подходит ли вам эта платформа.
Первое и, возможно, самое большое преимущество — это масштабируемость и гибкость Joomla !. Joomla! также несколько сложнее с технической точки зрения, чем WordPress, предлагая более продвинутые параметры конфигурации.Это означает, что Joomla! лучше поддается созданию амбициозных проектов. В конце концов, есть причина, по которой многие университетские и бизнес-сайты выбирают Joomla !.
В конце концов, есть причина, по которой многие университетские и бизнес-сайты выбирают Joomla !.
Очень опытные пользователи также могут воспользоваться Joomla! Framework, который позволяет использовать платформу еще более изощренно. Например, с помощью этой структуры вы можете создавать сложные бизнес-каталоги, системы бронирования, инструменты отчетности по данным и системы управления запасами.
Несмотря на свои расширенные возможности, Joomla! остается удобной платформой, которая по-прежнему проста в использовании, даже если у вас практически нет опыта в программировании или дизайне веб-сайтов.Однако для абсолютного новичка у него будет несколько более крутая кривая обучения, чем у WordPress. К счастью, очень активный Joomla! сообщество всегда готово помочь с документацией и прямой поддержкой.
Если вам интересно узнать о Joomla! или все еще не уверены, подходит ли вам этот вариант, мы рекомендуем вам использовать Joomla! Запустите упомянутую выше службу, чтобы создать бесплатный веб-сайт. Это даст вам возможность протестировать платформу без каких-либо твердых обязательств.
Если вы решите, что вам нравится, как Joomla! работает, вы можете сохранить свой сайт запуска или установить программное обеспечение на собственном веб-сайте.
Хочу еще Joomla! Практические руководства?
Подпишитесь на нашу ежемесячную рассылку новостей, чтобы получить советы и рекомендации по созданию веб-сайта своей мечты!
Как начать работу с Joomla! (В 4 шага)
К настоящему моменту вы должны иметь твердое представление о том, стоит ли Joomla! — лучший вариант для вас и вашего сайта. Теперь давайте посмотрим на практические аспекты платформы.
В следующем руководстве мы покажем вам, как настроить сайт, начать создавать контент и расширять его с помощью расширений и шаблонов.Давайте начнем!
Шаг 1. Установите Joomla!
Прежде чем вы сможете делать что-либо еще, вам необходимо установить Joomla! на вашем сайте. Есть несколько способов сделать это.
Как мы уже упоминали, вы можете использовать Joomla! Запустите, чтобы создать бесплатный сайт за считанные минуты. Однако это имеет ряд ограничений. Например, вам придется вручную обновлять сайт каждые 30 дней, чтобы он оставался в сети. Поэтому мы не рекомендуем использовать эту услугу для постоянного веб-сайта.
Вместо этого вы можете разместить свой собственный веб-сайт одним из двух способов. Более продвинутый вариант — выполнить установку вручную. Это предполагает загрузку Joomla! бесплатно и установив его на сервере вашего веб-хостинга.
Общие шаги для этого включают:
- Создание базы данных SQL для вашего сайта.
- Загрузка Joomla! файлы в корневой каталог вашего сайта.
- Запуск Joomla! мастер настройки, доступ к которому можно получить, перейдя по URL-адресу вашего сайта.
- Настройка вашей базы данных.
- Установка прилагаемых примеров данных и настройка электронной почты.
Этот процесс идеально подходит для разработчиков, которые хотят участвовать на каждом этапе процесса установки. Однако это может быть слишком запутанным, если вы просто хотите разместить веб-сайт в Интернете. К счастью, есть гораздо более простой способ сделать это, а именно использовать вариант установки в один клик.
Некоторые веб-хосты предлагают установку в один клик для наиболее популярных платформ CMS.Например, здесь, в DreamHost, мы позволяем вам устанавливать многие популярные приложения таким образом, а Joomla! не исключение. Поэтому давайте посмотрим, как использовать опцию установки DreamHost одним щелчком мыши, чтобы начать работу с Joomla! быстро.
Во-первых, вам нужно будет войти в панель управления DreamHost.
Затем перейдите к разделу «Домены»> «Установка в один клик» в левом меню. Откроется страница, на которой вы можете увидеть все доступные параметры одним щелчком.
Щелкните Joomla! опция, которая откроет окно с дополнительной информацией о приложении.
В нижней части этого окна вы найдете несколько полей, в которых вы можете настроить свой новый сайт.
Здесь вы можете выбрать, какой из ваших существующих доменов вы хотите использовать, указать подкаталог и выбрать базу данных для использования. Вы можете выбрать существующую базу данных или создать новую для этого сайта.
Когда вы сделали свой выбор, нажмите «Установить для меня сейчас»! чтобы создать свой новый сайт. Приложение будет установлено в течение нескольких минут, после чего вы получите электронное письмо с информацией о том, как войти на свой новый сайт.Затем вы можете завершить работу мастера настройки, о которой мы упоминали ранее.
Шаг 2. Начало создания содержимого
После завершения процесса установки вы сможете получить доступ к Joomla! Веб-сайт. Сначала вам будет предложено войти в систему с учетными данными администратора.
После этого вы попадете в панель управления вашего нового сайта.
Как видите, в этой панели управления есть много опций. В этом руководстве мы всего лишь рассказываем об основах. Если вы хотите узнать больше о возможностях этого интерфейса, рекомендуем вам обратиться к официальной документации.
А пока давайте сосредоточимся на самых важных задачах, начиная с создания нового контента. Если вы знакомы с WordPress или любой другой CMS, этот процесс должен преподнести несколько сюрпризов. Для целей этого примера давайте создадим новый пост, который в Joomla! называется «артикул».
Чтобы начать, нажмите «Новая статья» в меню «Содержимое» в левой части экрана.
Это приведет вас к редактору HTML на основе TinyMCE Joomla!, Который вы можете использовать для написания статей.
Вы можете написать свой контент в главном окне, используя меню параметров прямо над ним, чтобы отформатировать текст или добавить новые элементы. Над ним вы увидите ряд ссылок. Это приведет вас к дополнительным параметрам статьи. Например, вы можете использовать вкладку «Изображения и ссылки», чтобы установить основное изображение для статьи, а также добавить ссылки.
Мы рекомендуем вам изучить различные вкладки здесь и обратиться к Joomla! документация для помощи при необходимости. Вариантов много, но большинство из них не требуют пояснений.После нескольких статей вы, вероятно, обнаружите, что редактор интуитивно понятен.
Когда вы закончите создавать свою первую статью, вы можете сохранить и опубликовать ее. Для этого вернитесь на вкладку «Содержимое» и посмотрите на параметры справа.
Здесь вы можете отнести статью к категории и присвоить ей теги, решить, должна ли она быть избранным, и определить ее видимость. Когда вы это сделаете, нажмите одну из кнопок Сохранить, которые расположены в верхнем левом углу.
Как только статья будет сохранена, вы можете проверить ее на своем сайте.
Это уже выглядит неплохо. Конечно, вы сможете сделать гораздо больше, когда освоитесь с редактором. А пока давайте обратим наше внимание на добавление новых функций на ваш сайт.
Шаг 3. Добавьте расширения для расширения функциональности вашего сайта
Joomla! расширения работают примерно так же, как плагины WordPress. По сути, они представляют собой наборы кода, который вы можете установить на свой сайт и реализуют дополнительные функции.Эта опция позволяет даже новичку или не программисту создавать сайты с расширенной функциональностью.
Для Joomla !, доступны тысячи расширений, как бесплатных, так и платных. Вы можете найти многие из них в официальном каталоге расширений.
Здесь вы можете искать расширения в зависимости от их категории и назначения.
Когда вы найдете расширение, которое хотите использовать, щелкните по нему, чтобы открыть его главную страницу.
Это покажет вам дополнительную информацию о расширении и предоставит ссылки, которые вы можете использовать для его загрузки.
После того, как вы сохранили файл расширения на вашем компьютере, самое время установить его на свой сайт. Для этого вам нужно вернуться в панель управления сайтом и получить доступ к опции «Установить расширения» в главном меню.
Это приведет вас на страницу расширений, где вы можете добавлять расширения и управлять ими.
Установить новое расширение так же просто, как перетащить его ZIP-файл на эту страницу. Кроме того, вы можете нажать кнопку «Или найти файл», чтобы найти его на своем компьютере.В любом случае расширение будет загружено и установлено на вашем сайте.
После завершения процесса вы увидите сообщение об успешном завершении с некоторой информацией о новом добавлении.
На этом этапе ваше расширение готово к работе! Теперь вы можете настроить его или просто начать использовать, в зависимости от рассматриваемого расширения.
Шаг 4. Измените внешний вид вашего сайта с помощью шаблона
Мы все знаем, что важно то, что находится внутри. Однако нельзя сказать, что внешний вид вашего сайта тоже не важен.В конце концов, вы, вероятно, не захотите придерживаться стандартного стандартного дизайна вашего нового сайта. Итак, давайте посмотрим, как изменить ситуацию с помощью Joomla! шаблоны.
Они работают так же, как темы WordPress, в том, что они меняют внешний вид и макет вашего сайта. Как и в случае с расширениями, вы можете добавить на свой сайт множество бесплатных и платных опций. Вы можете найти множество вариантов на таких сайтах, как ThemeForest и RocketThemes.
Чтобы изменить текущий шаблон вашего сайта, вам нужно будет найти и загрузить новый с внешнего сайта.Если вы готовы принять вызов, вы даже можете создать его самостоятельно. Когда у вас есть ZIP-файл, вы снова захотите получить доступ к экрану расширений, как и в предыдущем разделе.
Вы можете установить новый шаблон точно так же, как расширение. Поэтому перетащите ZIP-файл шаблона на этот экран или найдите его на своем компьютере. После установки вы увидите сообщение об успешном добавлении.
Чтобы действительно использовать новый шаблон, вам необходимо назначить его своему сайту.Стоит отметить, что Joomla! позволяет делать довольно много сложных вещей с помощью шаблонов. Например, вы можете использовать более одного шаблона на сайте, чего нельзя сделать в WordPress.
Однако пока остановимся на основах. Вам нужно добавить новый шаблон и назначить его, поэтому для начала нажмите «Шаблоны» в меню панели управления.