Как создать градиентные текстовые эффекты в Illustrator
01 из 07
Заполнение текста градиентом
Если вы когда-либо пытались заполнить текст градиентом, вы знаете, что он не работает. По крайней мере, это не сработает, если вы не сделаете еще один шаг перед применением градиентной заливки.
- Создайте свой текст в Illustrator. Этот шрифт — Бахаус 93.
- Идти к Объект> Развернуть , затем нажмите «ОК», чтобы развернуть текст.
Это превращает текст в объект. Теперь вы можете заполнить его градиентом, нажав на образец градиента в палитре «Образцы». Вы можете изменить угол градиента, используя инструмент градиента в окне инструмента. Просто нажмите и перетащите инструмент в том направлении, в котором вы хотите, чтобы градиент протекал, или введите угол в палитре градиента.
Конечно, вы можете настроить цвета в градиенте так же, как вы могли, с любым заполненным объектом. Переместите раздаточные алмазы в верхней части окна предварительного просмотра градиентной рампы или отрегулируйте ограничители градиента в нижней части окна предварительного просмотра рампы градиента.
Вы также можете использовать метод Create Outlines. После ввода текста нажмите инструмент выделения, чтобы получить рамку в тексте, затем перейдите к Тип> Создать контуры и заполнить текст градиентом, как указано выше.
Если вы хотите использовать разные буквы в письмах, вам сначала нужно разгруппировать текст. Идти к Объект> Разгруппировать , или выберите их отдельно с помощью инструмента прямого выбора.
Продолжить чтение ниже
02 из 07
Добавление градиентного штриха к тексту
Возможно, вы попытались добавить градиентный штрих к тексту только для того, чтобы обнаружить, что даже если кнопка хода активна, градиент применяется к заполнению. Вы можете добавить градиент к штриху, но есть трюк.
Введите текст и задайте цвет заливки по своему усмотрению. Вы можете использовать любой цвет хода, потому что это изменится при добавлении градиента. Это Mail Ray Stuff, бесплатный шрифт из шрифтов Larabie для Windows или Mac OS X. Инсульт — 3-точечный пурпурный. Сначала решите цвет заполнения текста, потому что позже вы не сможете его изменить.
Инсульт — 3-точечный пурпурный. Сначала решите цвет заполнения текста, потому что позже вы не сможете его изменить.
Продолжить чтение ниже
03 из 07
Преобразование штриха в объект
Преобразуйте штрих в объект, используя один из этих двух методов.
- Идти к Объект> Развернуть , Нажмите «ОК». Затем перейдите к Объект> Путь> Обводной ход , Инсульт больше не удар. Теперь это объект, и он может быть заполнен как любой объект. Щелкните градиентный образец в палитре «Образцы», чтобы заполнить расширенный штрих градиентом. Это градиент радуги в палитре образцов RGB по умолчанию.
Или же
- Идти к Тип> Создать контуры , затем Object> Path> Outline Stroke. Нажмите образец градиента в палитре «Образцы», чтобы применить его. Если «Создать контуры» выделены серым цветом, нажмите стрелку выбора в окне инструмента и повторите попытку.
Результаты будут одинаковыми независимо от того, какой метод вы используете.
04 из 07
Как изменить градиент
Используйте инструмент прямого выбора, чтобы выбрать только текст, если вы хотите изменить градиент. Нажмите еще один градиент в палитре. Вам нужно будет выбрать центральный штрих отдельно от внешнего в буквах, таких как «B» и «O», которые имеют центр, но вы можете выбрать несколько штрихов, если удерживаете клавишу shift.
Продолжить чтение ниже
05 из 07
Как заполнить ход с помощью шаблона вместо градиента
Расширенный штрих также может быть заполнен шаблонами из палитры «Образцы». Этот шаблон Starry Sky находится из файла шаблона Nature_Environments, найденного в Пресеты> Шаблоны> Природа папка.
06 из 07
Заполнение текста шаблоном
Возможно, вы не знаете, что в Illustrator есть образцы шаблонов. Те же самые шаги применяются при заполнении текста одним из этих бесшовных шаблонов, как при заполнении градиентом.
- Создайте свой текст.
- Разверните текст с помощью Объект> Развернуть или используйте команду «Создать контуры» в текстовом меню.
- Загрузите файл шаблона в палитры «Образцы». Нажмите меню опций палитры палитр и выберите Открытая библиотека Swatch затем Другая библиотека в нижней части меню. Вы найдете много отличных шаблонов в Пресеты> Шаблоны папку вашей папки Illustrator CS.
- Щелкните шаблон, который вы хотите применить. Если вы хотите применить разные шаблоны к отдельным буквам, перейдите к Объект> Разгруппировать разгруппировать текст или используйте стрелку прямого выбора, чтобы выбрать одну букву за раз и применить шаблон. Эти заливки взяты из файла шаблона Nature_Animal Skins в Пресеты> Шаблоны> Природа папка. Был применен двухпиксельный черный ход.
Продолжить чтение ниже
07 из 07
Использование штрихов на типе
Это легко, и вы получаете отличные эффекты практически без усилий.
- Начните с создания типа, который вы хотите погладить кистью. Задайте цвета заливки и хода и убедитесь, что чип хода активен в панели инструментов. Нажмите инструмент выбора на панели инструментов и перейдите к Тип> Создать контуры чтобы сделать текст в группу отдельных объектов. Текст не будет редактироваться с помощью текстового инструмента.
Я решил заполнить этот текст шаблоном ягуара из шаблона Nature_Animal Skins.
- Откройте палитру кистей и выберите кисть, чтобы опустить тип. Это одна из кистей из наборов кистей Artistic_Paintbrush в Пресеты> Бруше s. Он был слишком широким, поэтому я изменил ширину хода до 0,50 в палитре «Обводка». Шрифт — Купер Блэк.
Как в Иллюстраторе сделать градиент
Статьи Уроки
0 Comment Дмитрий Веровски
В этом обзоре я расскажу вам все что знаю о градиентах в Иллюстраторе. Мы научимся создавать градиент, сохранять градиент, добавлять градиент в палитру красок и многое другое. Иллюстратор не самая простая из программ. Мои первые попытки работы с ним вызывали шквал негодования, настолько все иначе устроено местами. Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator.
Gradient Tool
Как и в Фотошопе за градиент отвечает старый добрый Gradient Tool. Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.
Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.
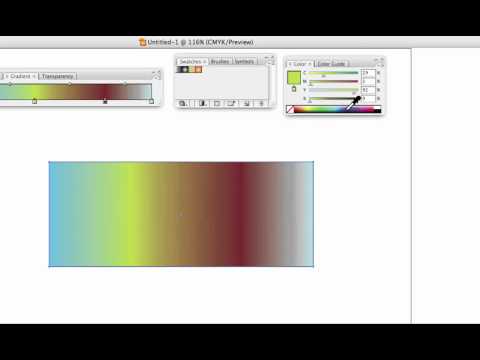
Как только вы сделали клик, объект залит градиентом. На рабочей области изображена его полоска, где по умолчанию на одном конце значение белого цвета, а на другом конце значение черного цвета. Между ними маленький пунктир, который обозначает центральную часть между переходом цвета. Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.
Правый хвостик полоски градиента позволяет вращать и изменять длину полоски. Левый хвостик, как и вся остальная поверхность, позволяет перемещать градиент в пространстве.
Как изменить цвет градиента в Иллюстраторе?
Когда я открыл Иллюстратор в первый раз и попытался задать объекту градиент я не смог это сделать самостоятельно. Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
Сделайте двойной клик по якорю с цветом на полоске градиента. В выпадающем меню выбирайте любой цвет.
В выпадающей панели 2 вкладки: Color и Swatches. Во вкладке Color мы мешаем цвет на основе цветовой модели в которой работаем на данный момент. Во вкладке Swatches выбираем цвет из сохраненных палитр.
Если на панели Color перед вами лишь черно белая полоска, то это потому что в панели работает цветовая модель Grayscale. Чтобы изменить её на другую, кликните по верхней правой иконке панели, и из меню выберите другую цветовую модель, CMYK, RGB или HSB
Как добавить цвета в градиент?
Как сделать градиент сложнее? Это просто. Выберите инструмент Gradient Tool. Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
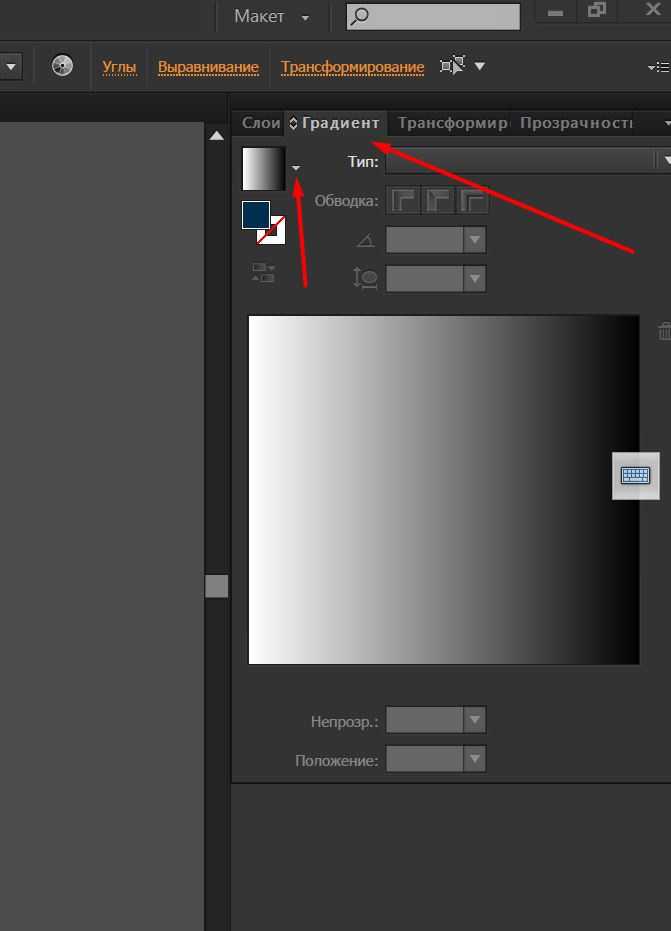
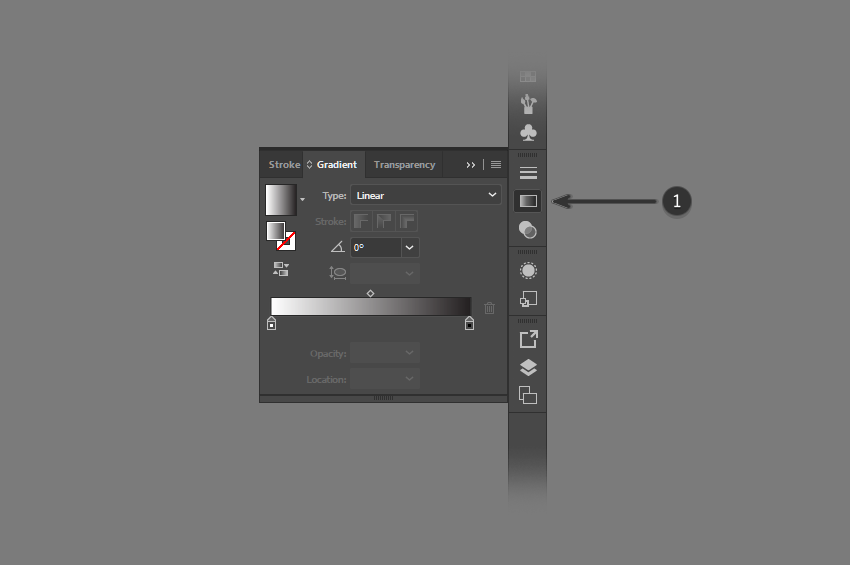
Панель градиента Gradient
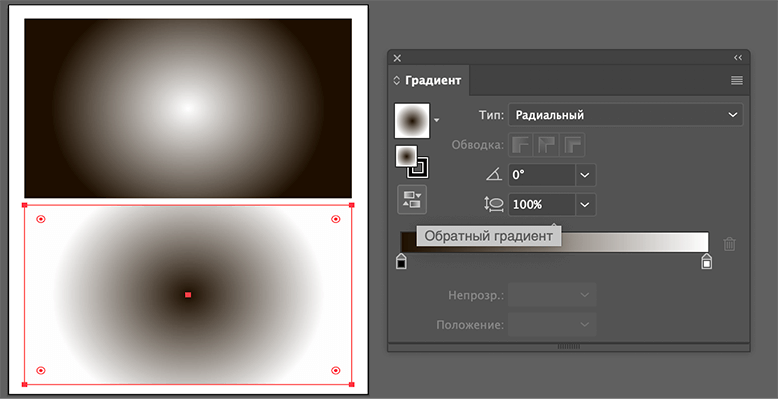
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient. В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)
Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
Превью можно перетащить и на панель Swatches. В этом случае градиент будет сохранен в панели Swatches.
Рядом с превью небольшая стрелочка.
Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом Gradient Tool, вместо того чтобы менять циферки на панели.
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.
В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели Swatches образец с цветом, выделить конкретный узелок и настроить цвет на панели Color.
Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку. Кроме того остались в силе и старые методы: цвет узелка можно настроить перетянув на него из панели Swatches образец с цветом, выделить конкретный узелок и настроить цвет на панели Color.
- Оpasity — степень невидимости конкретного узелка с цветом.
- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
Овальный градиент
В Иллюстраторе всего две разновидности градиента. Линейный и овальный (Linear, Radial). Овальный градиент настраивается на панели градиента о которой речь шла выше и формально он ни чем не отличается от линейного градиента, не считая, конечно, того что направлен из центра во все стороны.
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.
Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели Gradients как Aspect Ratio. Однако это ещё не все. Наведите курсор на центральную часть градиента пока курсор не превратится в черную стрелку с звездочкой. Теперь перетяните градиент в сторону, смещая его источник света в сторону.
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.
Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.
Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools. Увы но это ни к чему не приведет. Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.
Старые версии Иллюстратора не позволяли присваивать шрифту градиент, что имело определенный смысл. Цели градиента изначально были несколько другими, а применение его на объемных блоках текста в стократ утяжеляли фаил. Прогресс не может стоять на месте, особенно если в конкурирующей программе
Illustrator использует продвинутую панель оформления Appearance. Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели Appearance. Откройте её через Windows > Appearance
Посмотрим что происходит на панели Appearance. Откройте её через Windows > Appearance
Как видите градиент добавлен. Однако он находится под значением Characters. Что это? Любая надпись состоит из двух составляющих.
- Type — грубо говоря вся надпись целиком, как объект.
- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя» Characters, которая залита черным цветом. Чтобы стало ясно что происходит, сделайте двойной клик по Characters и вы все поймете. Решение?
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв.
 Отключите черный цвет.
Отключите черный цвет.
И это все, что вам нужно знать о градиентах в Иллюстраторе.
WRITTEN BY
TAGS
Adobe Illustrator инструменты урокиГрадиент текста в Adobe Illustrator — Полное руководство
Правильно подобранный градиент может добавить уникальный элемент в любой дизайн, а сочетание градиента с любым другим дизайнерским ресурсом может привести к сногсшибательным визуальным эффектам.
Одним из замечательных ресурсов для комбинирования градиента является типографика, но важно устать от того, какой метод вы используете для этого!
В Illustrator есть два способа градиентного шрифта; с использованием деструктивной или недеструктивной заливки. Вот полное руководство по выполнению обоих.
Как сделать градиент текста в Adobe Illustrator с помощью неразрушающей заливки – Краткое руководство Нажмите и перетащите текст, чтобы выделить его.
 «Shift+F6», чтобы открыть окно «Внешний вид», затем нажмите кнопку «Добавить новую заливку». Нажмите «Ctrl (Command) + F9», чтобы открыть окно «Градиент». Наконец, щелкните миниатюру градиента, чтобы применить его к вашему типу.
«Shift+F6», чтобы открыть окно «Внешний вид», затем нажмите кнопку «Добавить новую заливку». Нажмите «Ctrl (Command) + F9», чтобы открыть окно «Градиент». Наконец, щелкните миниатюру градиента, чтобы применить его к вашему типу. «Неразрушающая заливка» означает, что после того, как вы применили свой градиент к своему шрифту, его по-прежнему можно будет редактировать. Этот метод лучше всего использовать, если вы работаете с более длинными формами текста и/или текстом, который может потребоваться отредактировать позже.
Как создать градиент текста в Adobe Illustrator с помощью неразрушающей заливки — пошаговое руководство При работе в Illustrator чаще всего приходится работать с инструментом «Выделение». Вам нужно будет использовать инструмент «Выделение», чтобы выделить текст перед применением градиента. Чтобы экипировать инструмент, найдите и выберите его на панели инструментов в левой части экрана или нажмите клавишу «V».
Шаг 2:
Выберите текст. Нажмите на текстовое поле, чтобы выбрать текст. Вокруг вашего шрифта должна появиться выделенная рамка.
Нажмите на текстовое поле, чтобы выбрать текст. Вокруг вашего шрифта должна появиться выделенная рамка.
Шаг 3:
Откройте окно Внешний вид. Перейдите в «Окно», затем нажмите «Внешний вид» или используйте сочетание клавиш «Shift+F6», чтобы открыть окно «Внешний вид».
Шаг 4:
Добавьте новую заливку. Найдите и нажмите кнопку «Добавить новую заливку» в окне «Внешний вид», убедившись, что новая панель «Заливка» выбрана после ее открытия.
Шаг 5:
Откройте окно «Градиент». Откройте окно градиента, перейдя в «Окно» и нажав «Градиент». Вы также можете использовать сочетание клавиш «Ctrl (Command)+F9».
Шаг 6:
Примените к тексту градиент. Щелкните миниатюру или ползунок «Градиент», чтобы применить градиент к тексту.
Шаг 7:
Отредактируйте градиент или текст. После того, как вы применили градиент к своему тексту, вы можете отредактировать его в окне «Градиент» («Ctrl (Cmd)+F9») или отредактировать свой тип через меню «Символ» или «Абзац» (доступно через панель инструментов справа от ваш экран).
Градиентный шрифт в Adobe Illustrator с использованием деструктивной заливки
Нажмите «T», чтобы активировать инструмент «Текст». Нажмите и перетащите, чтобы выбрать тип. Нажмите «Shift+Ctrl (Cmd)+O», чтобы создать контуры». Нажмите «Shift+Ctrl (Cmd)+F9», чтобы открыть окно Pathfinder, и нажмите кнопку «Объединить». Нажмите «Ctrl (Cmd)+8» для составного контура, затем «Ctrl (Cmd)+F9», чтобы открыть окно «Градиент». Щелкните миниатюру градиента, чтобы применить его.
«Деструктивная заливка» означает, что после того, как вы применили свой градиент к своему шрифту, его больше нельзя будет редактировать. Этот метод лучше всего использовать, если вы работаете с более короткими формами текста, такими как заголовки или отдельные слова.
Градиентный шрифт в Adobe Illustrator с использованием деструктивной заливки — пошаговое руководство Чтобы использовать инструмент «Выделение», найдите и выберите его на панели инструментов в левой части экрана или используйте сочетание клавиш «V».

Шаг 2:
Выберите текст. Выберите текст, щелкнув текстовое поле. Вокруг него должна появиться выделенная рамка.
Шаг 3:
Обведите текст. На панели инструментов в верхней части экрана перейдите к «Тип», затем нажмите «Создать контуры». Это преобразует ваш редактируемый текст в серию отдельных объектов. Вы также можете нажать «Shift+Ctrl (Cmd)+O».
Шаг 4:
Откройте окно Навигатора. Вам нужно будет использовать окно Pathfinder, чтобы сгруппировать ваш тип вместе. Чтобы открыть окно Pathfinder, просто перейдите в «Окно» на панели инструментов в верхней части экрана, затем выберите «Pathfinder». В качестве ярлыка вы также можете нажать «Shift + Ctrl (Cmd) + F9», чтобы открыть это окно.
Шаг 5:
Нажмите кнопку «Объединить». Найдите и нажмите кнопку «Объединить» в разделе «Режимы формы» в окне Навигатора. Ваши объекты будут сгруппированы вместе.
Шаг 6:
Создайте составной путь. На верхней панели инструментов перейдите в «Объект», затем «Составной путь», затем «Создать» или нажмите «Ctrl (Cmd)+8». Это превратит ваши отдельные объекты в один единственный объект.
Шаг 7:
Откройте окно градиента. Откройте окно градиента, перейдя в «Окно» и нажав «Градиент». Вы также можете использовать сочетание клавиш «Ctrl (Cmd)+F9».
Шаг 8:
Примените градиент. Щелкните ползунок или миниатюру «Градиент», чтобы применить к тексту градиент.
Шаг 9:
Отредактируйте градиент. Наконец, используйте настройки, доступные в окне «Градиент», чтобы изменить градиент по своему вкусу.
Часто задаваемые вопросы об использовании инструмента «Многоугольник» в Illustrator
Как применить неразрушающий градиентный контур вокруг моего текста?
Просто нажмите и перетащите, чтобы выбрать нужный тип с помощью инструмента «Текст» (T). Нажмите «Shift + F6», чтобы открыть окно «Внешний вид», затем нажмите кнопку «Добавить новую обводку». Нажмите «Ctrl (Cmd) + F9», чтобы открыть окно градиента. Наконец, щелкните миниатюру градиента, чтобы применить его к границе.
Нажмите «Shift + F6», чтобы открыть окно «Внешний вид», затем нажмите кнопку «Добавить новую обводку». Нажмите «Ctrl (Cmd) + F9», чтобы открыть окно градиента. Наконец, щелкните миниатюру градиента, чтобы применить его к границе.
Как применить деструктивный градиентный контур вокруг текста?
После того, как вы успешно применили градиент к своему шрифту, вы можете просто нажать «Ctrl (Cmd) + X», чтобы поменять местами цвета заливки и обводки.
Марсель
Привет, ребята! Это я, Марсель, он же Маски. На MaschiTuts все дело в обучающих программах! Независимо от темы статьи, цель всегда остается одной и той же: предоставить вам, ребята, самые подробные и полезные уроки!
Градиенты текста в Adobe Illustrator
Три метода
В этом уроке я покажу вам три способа создания градиентов текста в Adobe Illustrator. Мы используем одно и то же слово для каждого метода, чтобы вы могли легко сравнивать результаты. Градиенты — хороший способ улучшить типографику и добавить визуальный интерес.
1. Градиенты текста с помощью панели «Внешний вид»
Первым методом поделился студент на моем курсе «Основы цифрового дизайна». За это он получает большой крик: Спасибо, Брайант! Я подумал, что техника Брайанта очень крутая, и захотел поделиться ею со всем миром. Его метод использует панель Appearance.
- С помощью инструмента Selection выберите текст.
- Откройте панель внешнего вида .
- Нажмите на гамбургер-меню (в правом верхнем углу панели), затем нажмите на Добавить новую заливку . Это позволяет нам заполнить текст цветом или градиентом.
ПРИМЕЧАНИЕ. Если под словом « Введите » уже есть Заполнение, вы можете просто отредактировать его на следующем шаге. - Нажмите на квадрат рядом со словом «Заполнить:».
- Вы можете выбрать любой из параметров на панели Образцы . Среди этих вариантов есть цвета и градиенты.
- Выберите градиент.

2. Градиенты текста с использованием «Текст» > «Контуры» > «Составной контур»
- С помощью инструмента Selection выберите текст.
- Перейдите в меню «Тип» (в верхней части экрана приложения) и выберите «Создать контуры».
«Текст» > «Создать контуры» - Перейдите в меню «Объект» (в верхней части экрана приложения) и создайте составной контур:
«Объект» > «Составной контур» > «Создать» - Цвет переднего плана и заливка текста теперь пусты. Но, когда текст все еще выделен, мы можем заполнить его одним из образцов цвета или градиента.
3. Градиенты текста с использованием маски
- С помощью инструмента Rectangle создайте прямоугольник и залейте его градиентом из области Swatches l.
- Оставьте прямоугольник выделенным и отправьте его на задний слой.

Объект > Упорядочить > На задний план - Переместите прямоугольник под текст, затем отмените выбор прямоугольника.
- Затем выберите текст и прямоугольник.
- Перейдите в меню Object и создайте обтравочный контур:
Object > Clipping Mask > Make - Любой цвет или градиент, использованный для заливки прямоугольника, станет заливкой для текста.
Редактирование градиента текста
Панель градиента
- Откройте панель градиента .
- Изменение длины области цвета: Нажмите на один из цветовых маркеров в нижней части ползунка и переместите его влево или вправо.
- Переход от черно-белого градиента к цветовому градиенту:
Дважды щелкните точку цвета, затем нажмите кнопку «Образцы», чтобы открыть панель «Образцы» . Выберите образец цвета или образец градиента. - Изменение цвета: Дважды щелкните точку цвета и выберите новый цвет на панели Образцы .

Нажмите кнопку цвета, чтобы открыть панель Цвет , где вы можете создать свой собственный смешанный цвет. Введите разные проценты каждого цвета и/или используйте в сочетании с ползунком. Вы также можете использовать палитру цветов, чтобы выбрать цвет на изображении или объекте. - Добавить цвет: Щелкните в нижней части ползунка цвета. Когда курсор изменится с черного на белый со знаком плюс «+», щелкните и добавьте цвет.
- Поверните, чтобы изменить угол: В поле Угол щелкните стрелку раскрывающегося списка и выберите предустановленный номер. Или вы можете ввести число.
- Изменение типа градиента . Существует 3 типа градиентов: линейный, радиальный и произвольной формы. Вы можете изменить его, щелкнув один из других вариантов (рядом со словом « Тип «).
- Другой способ редактирования градиента: Нажмите кнопку « Edit Gradient » на панели Gradient или Control Panel .
 Это откроет инструмент Gradient .
Это откроет инструмент Gradient .
Инструмент «Градиент»
Инструмент «Градиент» находится на панели инструментов . Это визуальное представление всего, что вы можете сделать на панели градиента . Поиграйте с ним, и вы увидите, как это весело! Этот инструмент позволяет легко изменить угол градиента, цвета, расстояние между цветами и многое другое. Выделите текст с помощью Инструмент выделения , затем выберите инструмент Градиент и попробуйте следующие модификации:
- Щелкните и перетащите текст — определяет направление цветов и угол градиента. Эксперимент!
— Посмотрите, что происходит, когда вы щелкаете и перетаскиваете слева направо, а не справа налево.
— Нажмите и перетащите по горизонтали или по вертикали.
— Нажмите и перетащите под разными углами.
— удлинить, а затем сократить расстояние перетаскивания.
- Переместите цветовые упоры. После первоначального щелчка и перетаскивания полоса градиента будет располагаться прямо над текстом. Вы увидите, что цвет останавливается на самой полосе, а переход останавливается в верхней части полосы.
- Изменение цвета. Действия те же, что и в панели градиента . Дважды щелкните точку цвета и выберите новый цвет на панели Swatches . Нажмите на кнопку цвета, чтобы открыть панель цветов , где вы можете создать свой собственный смешанный цвет. Введите разные проценты каждого цвета и/или используйте в сочетании с ползунком. Вы также можете использовать палитру цветов, чтобы выбрать цвет на изображении или объекте.
- Чтобы добавить цвет: Щелкните в нижней части ползунка цвета. Когда курсор изменится с черного на белый со знаком плюс «+», щелкните и добавьте цвет.
- Поверните, чтобы изменить угол: Перейдите к самому концу инструмента «Градиент» и наведите указатель мыши на маленький квадрат.