Прецизионный поворот растрового изображения на произвольный угол / Хабр
Поворот растрового изображения на углы, кратные 90°, относительно геометрического центра изображения – задача тривиальная и решается без потери качества простым преобразованием координат каждого пикселя.
Для поворота растрового изображения на произвольный угол разработаны быстрые но не оптимальные алгоритмы, дающие приемлемую для практических целей аппроксимацию с потерей качества (например, этот).
Довольно давно, из чисто спортивного интереса, меня заинтересовала задача максимально точного поворота растрового изображения на произвольный угол. К сожалению, мне нигде не удалось найти готовый алгоритм, поэтому пришлось делать его собственноручно. Даже если в итоге я «изобрёл велосипед», результат, как мне кажется, получился достаточно интересным, чтобы им можно было поделиться.
Ниже мы рассмотрим алгоритм прецизионного поворота растрового изображения на произвольный угол относительно произвольного центра с минимальными потерями.
Выражаю благодарность Харченко Владиславу Владимировичу за оказанную помощь.
Алгоритм
Из вышеприведённого рисунка видно, что после поворота растрового изображения, цвет каждого пикселя итогового изображения определяется сложением цветов нескольких «осколков» нескольких пикселей исходного изображения, пропорционально площадям соответствующих «осколков». Поэтому в общем виде решение нашей задачи будет состоять в том, чтобы найти площади всех «осколков» для каждого пикселя исходного изображения и собрать цвет каждого пикселя итогового изображения из цветов соответствующих «осколков».
В качестве модели пикселя исходного изображения мы будем использовать квадрат со стороной = 1, с такими обозначениями углов:
i1 — самый правый угол;
i2 — самый нижний угол;
i3 — самый левый угол;
i4 — самый верхний угол.
Моделью итогового изображения будет сетка из параллельных горизонтальных и вертикальных линий с расстоянием между линиями = 1.
Координаты центра поворота растрового изображения, в таком представлении, могут быть выражены парой произвольных вещественных чисел. То есть центр поворота в нашей задаче может лежать не в геометрическом центре пикселя и не в точке пересечения линий сетки, а в произвольной точке декартовых координат.
Поскольку при повороте растрового изображения квадрат каждого пикселя поворачивается на один и тот же угол (относительно центра этого пикселя) мы будем решать задачу для одного пикселя, а потом применим полученное решение для каждого пикселя исходного изображения.
Поворот растрового изображения можно разделить на две части:
1. Поворот квадрата каждого пикселя исходного изображения относительно центра этого квадрата на заданный угол.
2. Смещение центра квадрата пикселя в соответствии с углом поворота изображения относительно центра поворота изображения таким образом, чтобы квадрат занял своё итоговое положение на сетке итогового изображения.

Чтобы систематизировать разнообразие получающихся вариантов мне пришлось составить таксономию всевозможных пересечений квадрата пикселя исходного изображения с сеткой итогового изображения. Существенно разных вариантов оказалось всего 23:
Условные обозначения здесь следующие:
— цифры в ячейках обозначают номера углов квадрата пикселя, которые попали в данную ячейку сетки итогового изображения после поворота изображения;
— зелёным цветом обозначены ячейки, в которые попали участки пикселя и гарантированно оставили там по «осколку»;
— жёлтым цветом обозначены ячейки, в которые, в зависимости от условий, могут попасть (а могут и не попасть) «осколки» квадрата пикселя, образованные не углами квадрата, а сторонами квадрата.
Для наглядности приведу одну из возможных вариаций варианта №3:
Как видим, верхняя правая ячейка не содержит в себе «осколка» пикселя, хотя при других условиях поворота могла бы содержать.
Чтобы не нагружать читателя детальными геометрическими выкладками, скажу сразу, что во всех этих 23-х вариантах пиксель исходного изображения рассекается на «осколки», площадь которых легко вычисляется комбинированием 4-х формул. Ниже приведены эти формулы с иллюстрациями. Красным цветом обозначены линии сетки итогового изображения, которые рассекают квадрат пикселя. Жёлтым цветом закрашена область, площадь которой вычисляется формулой.
Формула 1
Эта формула не используется для расчёта окончательной площади «осколка», но её удобно использовать для быстрого расчёта вспомогательных промежуточных площадей, поскольку нам заведомо известно, что площадь всего пикселя = 1.

Формула 2
Данная формула используется только в вариантах 1 и 2.
Формула 3
Часто используемая формула — очень хорошо, что она быстро вычисляется. Поскольку угол поворота одинаков для каждого пикселя — все тригонометрические функции можно посчитать один раз, перед обработкой всех пикселей, и далее использовать эти значения в цикле как константы.
Формула 4
Эта формула вычисляется в два этапа. Сначала вычисляется выражение в скобках. Если оно принимает положительное значение, то вычисляется площадь. Если значение отрицательное, значит от пикселя не отсекается «осколок», образованный углом сетки и стороной квадрата и дальнейшие вычисления производить не имеет смысла.
С учётом всего вышесказанного, в общем виде алгоритм будет выглядеть так:
1. Загружаем в память ЭВМ исходное изображение.
2. Рассчитываем размеры итогового изображения в пикселях.
3. Создаём промежуточный двумерный массив, каждый элемент которого содержит 3 составляющие цвета RGB в формате числа с плавающей запятой. Размеры массива равны размерам итогового изображения.
4. Последовательно перебираем все пиксели исходного изображения; поворачиваем каждый из них на заданный угол и располагаем на сетке итогового изображения, рассчитав 4 координаты углов квадрата пикселя; классифицируем пиксель по 23 вариантам и считаем площади «осколков»; добавляем в соответствующие элементы промежуточного массива цвета полученных «осколков» пропорционально площади этих «осколков».
5. После обработки всех пикселей исходного изображения округляем значения RGB в промежуточном массиве до целого значения для каждого элемента и создаём на базе этих целых значений итоговое изображение в формате BMP.
Программа
На основании приведённого алгоритма была написана программа для Windows. Исходные коды на Object Pascal и скомпилированный исполняемый файл можно скачать здесь.
Интерфейс программы.
По нажатию на кнопку «Open…» открывается диалог выбора BMP-файла. Поддерживаются битмапы только с 24-битной палитрой. Открытое изображение отображается в окне. В заголовке окна выводится полный путь к файлу и размеры изображения.
В поле «Angle» задаётся угол поворота в градусах – любое положительное число.
В качестве десятичного разделителя при вводе дробных чисел может быть использована как точка, так и запятая.
Радиокнопками «CW» и «CCW» задаётся направление вращения: «по часовой стрелке» и «против часовой стрелки», соответственно.
В блоке «Background color» можно задать цвет фона, с которым будут смешиваться граничные пиксели изображения. По умолчанию цвет фона – чёрный.
В полях «Centre X» и «Centre Y» задаются координаты центра поворота. При этом следует учитывать, что начало координат находится в левом верхнем углу изображения и Y увеличивается вниз. По умолчанию центр поворота устанавливается в геометрическом центре загруженного изображения.
По нажатию на кнопку «Rotate» либо по нажатию на клавишу Enter изображение поворачивается на заданный угол относительно заданного центра поворота и отображается в окне. Поворот изображения на углы, кратные 90°, реализован по упрощённой схеме, путём простого преобразования координат пикселей исходного изображения, при этом значения «Centre X» и «Centre Y» игнорируются.
Время работы алгоритма в секундах отображается под кнопкой «Rotate».
Через кнопку «Save…» повёрнутое изображение можно сохранить в BMP-файл.
Если итоговое изображение не помещается в окне – оно подгоняется к границам окна API-функцией StretchBlt – поэтому оценить реальное качество больших картинок можно только по сохранённому BMP-файлу.
Для поворота изображения на другой угол его не нужно загружать повторно — поворачивается изображение из выбранного файла, а не отображённое в данный момент в окне.
Изображение с размерами 1024 х 768 на машине с четырёхядерным процессором 2,67 ГГц поворачивается данной программой на произвольный угол, в среднем, приблизительно, за 0,5 секунды. Изображение с размерами 4000 х 4000 — примерно за 10 секунд. Время работы алгоритма для разных углов может отличаться в связи с тем, что изображение при разных углах дробится на разное количество «осколков», на вычисление площадей которых суммарно тратится, соответственно, разное время.
Изображение с размерами 4000 х 4000 — примерно за 10 секунд. Время работы алгоритма для разных углов может отличаться в связи с тем, что изображение при разных углах дробится на разное количество «осколков», на вычисление площадей которых суммарно тратится, соответственно, разное время.
Промежуточный массив, содержащий информацию о цвете пикселей итогового изображения в формате числа с плавающей запятой, реализован на типе extended (10 байт), поэтому обработка больших изображений (примерно более 5000 х 5000 пикселей) может вызвать ошибку переполнения памяти. Улучшить ситуацию возможно, применив менее точный тип данных и сохраняя целую часть числа сразу в итоговый битмап, оставляя во вспомогательном массиве только дробную часть.
Результаты
Проведём сравнительный анализ работы прецизионного алгоритма и алгоритма поворота изображений, реализованного в программе Photoshop.
Тест 1
Для первого теста я взял очень простое изображение — горизонтальную линию чёрного цвета толщиной 1 пиксель и длиной 10 пикселей, смещённую относительно центра белого квадрата с размерами 100 х 100 пикселей:
После чего я повернул данное изображение относительно точки с координатами (0, 0) на 3° по часовой стрелке. Точка (0, 0) выбрана потому, что, судя по моим экспериментам, Photoshop поворачивает изображение относительно именно этой точки. Вот сравнительный результат (увеличено в 24 раза):
Точка (0, 0) выбрана потому, что, судя по моим экспериментам, Photoshop поворачивает изображение относительно именно этой точки. Вот сравнительный результат (увеличено в 24 раза):
Прецизионный алгоритм
Photoshop 7.0.1
Photoshop CS6 (64 Bit)
Алгоритм Photoshop даёт более контрастную картинку, прецизионный алгоритм несколько «размывает» изображение. Но в целом, при визуальной оценке, результат получается почти одинаковым. Попутно отметим, что алгоритм поворота, реализованный в Photoshop, не претерпел за 10 лет существенных изменений.
Тест 2
Для второго теста я выбрал тюльпан из стандартного дистрибутива Win7:
После поворота данного изображения на 5° по часовой стрелке относительно геометрического центра я суммировал цвет всех пикселей в разрезе каналов RGB. Вот результат для прецизионного алгоритма и алгоритма Photoshop:
Оригинал |
Прецизионный поворот(до округления) |
Прецизионный поворот(после округления) |
Photoshop CS6 |
| R = 33381406 G = 27933900 B = 11239213 |
R = 33381406,0000004 (~0) G = 27933899,9999997 (~0) B = 11239212,9999999 (~0) |
R = 33382786 (1380) G = 27933920 (20) B = 11238086 (-1127) |
R = 33387726 (6320) G = 27950823 (16923) B = 11245937 (6724) |
Числа в скобках показывают абсолютное отклонение данного показателя от оригинала.
Цвет изображения после прецизионного поворота и до округления практически не поменялся — чего и следовало ожидать.
Самое большое отклонение, в данном конкретном случае, мы обнаруживаем по каналу G для алгоритма Photoshop. В процентном отношении это отклонение составляет всего 0,06%, поэтому «на глаз» оно не заметно, но из соображений перфекционизма результат у Photoshop получается хуже, чем у прецизионного алгоритма.
Важно отметить, что округление цвета каждого пикселя в прецизионном алгоритме до целочисленного значения, необходимого для формата BMP, необратимо уничтожает часть информации о цвете.
Для визуального сравнения двух алгоритмов приведу увеличенный фрагмент изображения,
повёрнутого на 5° по часовой стрелке, соответственно, Photoshop’ом:
и прецизионным алгоритмом:
Сравнительный анализ показывает, что Photoshop лучше сохраняет контрастные элементы изображения, но при этом создаёт «ореолы» искажённого цвета. Прецизионный алгоритм не искажает цвет но при этом несколько «размывает» изображение.
Выводы
1. Прецизионный и при этом сравнительно быстрый поворот растрового изображения на произвольный угол — возможен. Для меня остаётся загадкой вопрос, почему в профессиональных графических редакторах нет опции, позволяющей пользователю повернуть изображение предельно точно за чуть большее время.
2. Несмотря на предельную точность рассмотренного алгоритма, обратное преобразование изображения, т.е. поворот на противоположный угол без потери качества — невозможен, потому что округление точного значения цвета (в формате числа с плавающей запятой) необратимо уничтожает часть информации о цвете.
3. С точки зрения визуального восприятия контрастных деталей лучший результат даёт подоптимальный алгоритм Photoshop. Прецизионный же алгоритм имеет смысл применять в тех случаях, когда важно сохранить максимум информации о цвете изображения.
UPD: Для практического использования написал программу, реализующую упрощённый алгоритм, в котором для каждого пикселя итогового изображения все необходимые кусочки пикселей исходного изображения рассчитываются последовательно и округление цвета происходит немедленно. Только после этого рассчитывается следующий пиксель итогового изображения. При этом к отдельному пикселю исходного изображения программа обращается несколько раз. Время расчётов, таким образом, увеличилось, в среднем, в 1,7 раз, но память в этой версии алгоритма расходуется только на хранение битмапов, что позволяет работать с изображениями больших размеров. Скачать программу и исходники можно здесь.
Только после этого рассчитывается следующий пиксель итогового изображения. При этом к отдельному пикселю исходного изображения программа обращается несколько раз. Время расчётов, таким образом, увеличилось, в среднем, в 1,7 раз, но память в этой версии алгоритма расходуется только на хранение битмапов, что позволяет работать с изображениями больших размеров. Скачать программу и исходники можно здесь.
Как в фотошопе поворачивать изображение. Как легко повернуть картинку в фотошопе зеркально, на несколько градусов или в другую сторону. Изменяем масштаб изображения
Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фотошопе.
Первый и самый быстрый способ – функция свободного трансформирования. Вызывается нажатием сочетания клавиш CTRL+T на клавиатуре.
Вокруг объекта на активном слое появляется специальная рамка, которая позволяет вращать выделенный элемент.
Для вращения нужно подвести курсор к одному из углов рамки. Курсор примет форму дуговой стрелки, что означает готовность к вращению.
Зажатая клавиша SHIFT позволяет поворачивать объект с шагом в 15 градусов, то есть, 15, 30, 45, 60, 90 и т.д.
Следующий способ это инструмент «Рамка» .
В отличие от свободного трансформирования «Рамка» поворачивает холст целиком.
Принцип действия такой же – подводим курсор к углу холста и, после того, как он (курсор) примет вид двойной дуговой стрелки, вращаем в нужную сторону.
Клавиша SHIFT в этом случае работает так же, но вначале необходимо начать вращение, а только потом ее зажимать.
Третий способ – воспользоваться функцией «Вращение изображения» , которая находится в меню «Изображение» .
Здесь можно повернуть целиком все изображение на 90 градусов по- или против часовой стрелки, либо на 180 градусов. Также можно задать произвольное значение.
В этом же меню существует возможность отразить весь холст по горизонтали или по вертикали.
Зеркально повернуть изображение в Фотошопе можно и во время свободного трансформирования. Для этого, после нажатия горячих клавиш CTRL+T , нужно кликнуть внутри рамки правой кнопкой мыши и выбрать один из пунктов.
Потренируйтесь, и выберите для себя один из данных способов вращения изображения, который покажется Вам наиболее удобным.
Приветствую!
Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале.
Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop с версии CS5 Extended (CS6 Extended и всех последующих) позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы.
Как развернуть картинку в Photoshop в 3D пространстве
Откройте в Photoshop картинку, которую необходимо повернуть. В верхнем меню нажмите по пункту 3D и в открывшемся подменю проследуйте Новая сетка из слоя -> Почтовая открытка .
Adobe Photoshop при этом перейдёт в 3D режим редактирования изображения, в котором можете мышкой поворачивать изображение в любом направлении – произвести боковое отображение картинки, снизу, сверху и т.д.
Развернув объект, необходимо закрепить полученный результат и выйти из режима 3D.
Делается это просто – кликните правой клавишей мышки по редактируемому слою и выберите пункт Растрировать 3D .
Интересный эффект, не правда ли!?
C помощью этого инструмента вы сможете делать, к примеру, интересные коллажи из нескольких изображений, оформлять открытки и т.д.
Если же вам нужен классический разворот изображения, то в Adobe Photoshop это делается в верхнем меню Изображение -> Вращение изображения .
Также в Adobe Photoshop имеется клавиатурная комбинация Ctrl + T – выделите необходимый элемент или область и нажмите данное сочетание. В результате чего вы сможете, в том числе и развернуть редактируемую область или всё изображение сразу.
Краткий итог
Теперь вы знаете, как повернуть и развернуть графический файл в Adobe Photoshop быстро и без особых усилий. Псевдо 3D эффект, как вы можете видеть, реализовывается достаточно легко с использованием этого мощного инструмента.
Если у вас остались вопросы, вы можете задать их в комментариях.
Трансформирование, вращение, масштабирование и искажение изображений – основа основ в работе с редактором Фотошоп. Сегодня поговорим о том, как перевернуть картинку в Фотошопе.
Как всегда, программа предоставляет несколько способов поворота изображений. Мы разберем два наиболее удобных. В первом случаем можно выставить любое значение угла с точностью до сотых долей, а во втором все делается «на глаз», руками.
Способ 1: Настройка через меню
В меню программы «Изображение» имеется пункт «Вращение изображения» .
Здесь можно вращать картинку на заранее установленное значение угла (90 или 180 градусов) либо задать свой угол поворота. Для установки значения нажимаем на пункт меню «Произвольно» и вводим нужное значение.
Все действия, произведенные этим способом, отразятся на всем документе.
Способ 2: Ручное вращение
Данный способ подразумевает использование инструмента «Поворот» , который находится в меню «Редактирование – Трансформирование – Поворот» . Эту функцию также можно вызвать сочетанием клавиш CTRL+T .
На изображение будет наложена специальная рамка, при помощи которой можно перевернуть фото в Фотошопе.
При зажатой клавише SHIFT изображение будет поворачиваться с шагом в 15 градусов (15-30-45-60-90…). В этом же меню можно так же, как и в предыдущем, повернуть или отразить изображение, но в данном случае изменения коснутся только того слоя, который выделен в палитре слоев.
Вот так легко и просто можно перевернуть любой объект в программе Фотошоп.
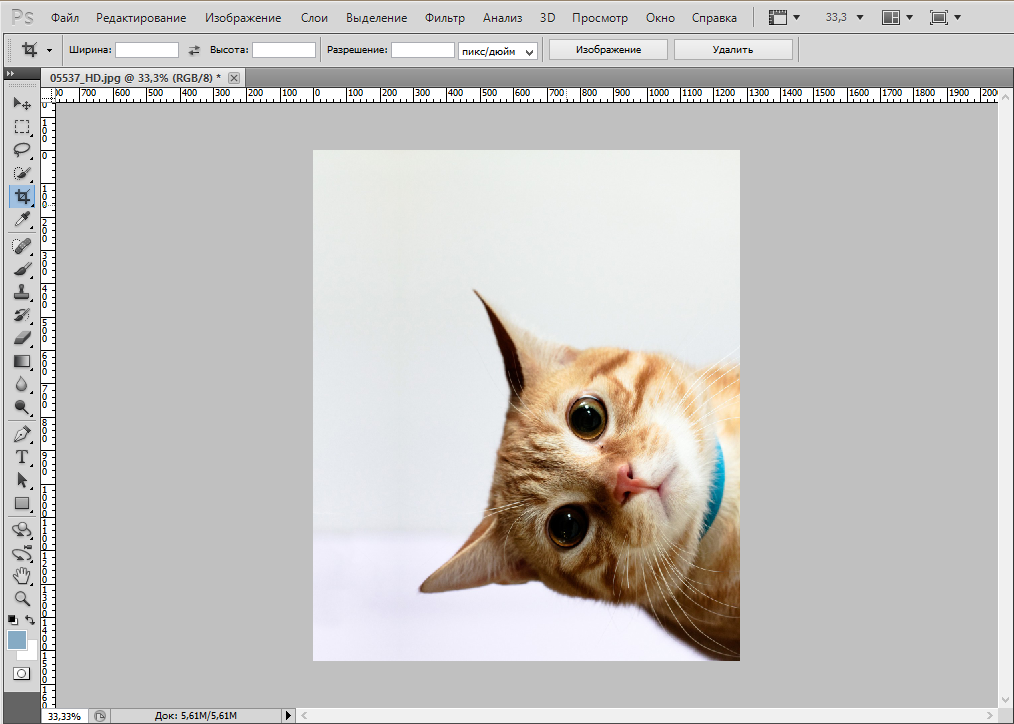
Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift
, чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Печать изображений в Photoshop Elements — Инструкции
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / Среда, 02 февраля 2022 г. /
Опубликовано в
Последняя версия Photoshop Elements
/
Опубликовано в
Последняя версия Photoshop Elements
Обзор способов печати изображений в Photoshop Elements:
В этом уроке показано, как печатать изображения в Photoshop Elements. Чтобы распечатать изображения в Photoshop Elements на принтере по умолчанию, выберите «Файл | Печать…» из строки меню. Вы можете выбрать эту команду в окне «Фоторедактор» или «Органайзер». После этого откроется диалоговое окно «Печать». Здесь вы можете выбрать принтер и установить параметры печати. В зависимости от версии Elements, которую вы используете, ваше диалоговое окно может выглядеть немного иначе. Однако у вас есть те же возможности для печати изображений в Photoshop Elements.
На левой панели вы можете добавлять или удалять фотографии из задания на печать. Для этого нажмите кнопки «Добавить» и «Удалить» в левом нижнем углу экрана. Если вы нажмете «Добавить», вы сможете добавить фотографии, находящиеся в данный момент в браузере, добавить весь каталог, добавить альбом или добавить фотографии по людям, местам, событиям или ключевым словам, выбрав вариант в диалоговом окне «Добавить фотографии», который открывается. При необходимости используйте соседние раскрывающиеся списки, чтобы сделать выбор.
При необходимости используйте соседние раскрывающиеся списки, чтобы сделать выбор.
Варианты отображаются справа. Щелкните любой вариант, чтобы выбрать его. Вы также можете использовать кнопки «Выбрать все» и «Отменить выбор» под вариантами выбора, чтобы сделать выбор. Сделав свой выбор, нажмите кнопку «Готово». Либо нажмите кнопку «Отмена», чтобы не добавлять фотографии в задание на печать. В этот момент вы вернетесь в диалоговое окно «Печать». Если у вас несколько фотографий, вы можете выбрать фотографию из списка в левой части экрана. Чтобы удалить выбранную фотографию из задания на печать, нажмите кнопку «Удалить» в нижней части левой панели.
Печать изображений в Photoshop Elements. Инструкции: Изображение диалогового окна «Добавить фотографии» в Photoshop Elements.
Если у вас выбрано несколько фотографий, вы можете использовать кнопки «Перейти на страницу вперед» и «Назад на страницу», которые выглядят как маленькие синие стрелки на средней панели диалогового окна, чтобы выбрать страницу распечатки. работа по настройке. В средней панели диалогового окна «Печать» вы можете повернуть выбранную страницу, нажав две кнопки «Повернуть». Чтобы повернуть изображение в заполнителе изображения, установите соседний флажок «Только изображение», прежде чем нажимать кнопки «Повернуть». Чтобы масштабировать изображение в заполнителе изображения на странице, используйте ползунок справа от кнопок поворота или нажмите кнопку, показанную на любом конце ползунка, чтобы установить минимальное или максимальное возможное масштабирование.
работа по настройке. В средней панели диалогового окна «Печать» вы можете повернуть выбранную страницу, нажав две кнопки «Повернуть». Чтобы повернуть изображение в заполнителе изображения, установите соседний флажок «Только изображение», прежде чем нажимать кнопки «Повернуть». Чтобы масштабировать изображение в заполнителе изображения на странице, используйте ползунок справа от кнопок поворота или нажмите кнопку, показанную на любом конце ползунка, чтобы установить минимальное или максимальное возможное масштабирование.
В разделе «Положение» на средней панели диалогового окна вы также можете выбрать, как расположить изображение на странице при печати изображений в Photoshop Elements. Чтобы центрировать изображение на странице при печати изображений в Photoshop Elements, установите флажок «Центрировать изображение». Чтобы указать собственное положение, снимите флажок «Центр изображения». Затем введите определенные значения в поля «Сверху» и «Слева». Затем используйте раскрывающийся список «Единицы», чтобы указать единицы измерения для введенных значений.
На правой панели выберите параметры печати для печати изображений в Photoshop Elements. Выберите принтер, который будет использоваться для печати изображений в Photoshop Elements, в раскрывающемся списке в разделе «Выбор принтера». В разделе «Настройки принтера» показаны текущие настройки принтера. Вы можете нажать кнопку «Изменить настройки…», чтобы внести дополнительные изменения в выбранный принтер в появившемся диалоговом окне «Изменить настройки». Если вы откроете диалоговое окно «Изменить настройки», используйте раскрывающиеся списки, чтобы сделать выбор, и нажмите кнопку «ОК», чтобы применить его.
Печать изображений в Photoshop Elements. Инструкции: Изображение диалогового окна «Печать» в Photoshop Elements.
В разделе «Выбор размера бумаги» выберите размер бумаги для печати изображений в Photoshop Elements с помощью раскрывающегося списка. В разделе «Выберите тип печати» выберите тип печати из раскрывающегося списка. Здесь отображаются варианты «Отдельные отпечатки», «Пакет изображений» или «Контактный лист». В разделе «Выберите размер печати» выберите размер печати из раскрывающегося списка. Чтобы обрезать фотографию для заполнения выбранного размера отпечатка, установите флажок «Обрезать по размеру». Выберите количество копий для печати, введя значение в поле «Печать (количество) копий». Или щелкните соседние стрелки вверх и вниз в числовом поле, чтобы изменить его значение.
В разделе «Выберите размер печати» выберите размер печати из раскрывающегося списка. Чтобы обрезать фотографию для заполнения выбранного размера отпечатка, установите флажок «Обрезать по размеру». Выберите количество копий для печати, введя значение в поле «Печать (количество) копий». Или щелкните соседние стрелки вверх и вниз в числовом поле, чтобы изменить его значение.
Чтобы изменить параметры настройки страницы для выбранного принтера, нажмите кнопку «Параметры страницы…». После этого откроется диалоговое окно для конкретного принтера, в котором можно настроить эти параметры, если они доступны. Внесите любые изменения, которые вы хотите, а затем нажмите кнопку «ОК» в этом диалоговом окне. Это применит настройки и вернет вас в диалоговое окно «Печать». Чтобы установить дополнительные параметры печати, если вы с ними знакомы, нажмите кнопку «Дополнительные параметры…» в нижней части экрана. Откроется диалоговое окно «Дополнительные параметры». При необходимости отрегулируйте настройки. Затем нажмите кнопку «ОК», чтобы применить их и вернуться в диалоговое окно «Печать».
Затем нажмите кнопку «ОК», чтобы применить их и вернуться в диалоговое окно «Печать».
Чтобы распечатать изображения в Photoshop Elements после настройки параметров печати, нажмите кнопку «Печать…» в правом нижнем углу диалогового окна «Печать».
Инструкции по печати изображений в Photoshop Elements:
- Для печати изображений в Photoshop Elements в окне «Фоторедактор» или «Органайзер» выберите «Файл | Печать…» из строки меню, чтобы открыть диалоговое окно «Печать».
- На левой панели можно добавлять или удалять фотографии из задания на печать, нажимая кнопки «Добавить» и «Удалить» в нижнем левом углу экрана.
- Если вы нажмете «Добавить», вы сможете добавить фотографии, находящиеся в данный момент в браузере, добавить весь каталог, добавить альбом или добавить фотографии по людям, местам, событиям или ключевым словам, выбрав вариант в диалоговом окне «Добавить фотографии». коробка, которая открывается.

- При необходимости используйте расположенные рядом раскрывающиеся списки для выбора.
- Затем справа появляются варианты выбора.
- Щелкните любые варианты, чтобы добавить их, чтобы выбрать их.
- Вы также можете использовать кнопки «Выбрать все» и «Отменить выбор всех» под вариантами, чтобы облегчить выбор.
- Сделав выбор, нажмите кнопку «Готово».
- В качестве альтернативы нажмите кнопку «Отмена», если вы решите не добавлять фотографии к заданию на печать.
- В этот момент вы вернетесь в диалоговое окно «Печать».
- Если у вас есть несколько фотографий , вы можете выбрать фотографию из списка в левой части экрана.
- Чтобы удалить выбранную фотографию из задания на печать , нажмите кнопку «Удалить» в нижней части левой панели.
- Если у вас выбрано несколько фотографий , вы можете использовать кнопки «Перейти на страницу вперед» и «Вернуться на страницу назад», которые выглядят как маленькие синие стрелки в средней панели диалогового окна, чтобы выбрать страницу задание на печать для настройки.

- Средняя панель диалогового окна «Печать» позволяет поворачивать выбранную страницу, нажимая две кнопки «Повернуть».
- Чтобы повернуть изображение в заполнителе изображения , установите флажок рядом с «Только изображение», прежде чем нажимать кнопки «Повернуть».
- Чтобы масштабировать изображение в заполнителе изображения на странице , используйте ползунок справа от кнопок поворота или нажмите кнопку на любом конце ползунка, чтобы установить минимальное или максимальное возможное масштабирование.
- В разделе «Положение» в средней части диалогового окна вы также можете выбрать, как расположить изображение на странице.
- Чтобы центрировать изображение на странице , установите флажок «Центрировать изображение».
- Указать свою позицию снимите флажок «Центр изображения».
- Затем введите определенные значения в поля «Сверху» и «Слева» и используйте раскрывающийся список «Единицы», чтобы указать единицы измерения для значений.

- На правой панели выберите параметры печати.
- Выберите принтер для использования из раскрывающегося списка в разделе «Выбор принтера».
- В разделе «Настройки принтера» можно сохранить текущие настройки принтера или нажать кнопку «Изменить настройки…», чтобы внести дополнительные изменения в выбранный принтер в появившемся диалоговом окне «Изменить настройки».
- Если вы откроете диалоговое окно «Изменить настройки», используйте раскрывающиеся списки, чтобы сделать свой выбор, а затем нажмите кнопку «ОК», чтобы применить его.
- В разделе «Выберите размер бумаги» выберите размер бумаги в раскрывающемся списке.
- В разделе «Выбор типа печати» выберите тип печати из раскрывающегося списка. Вы можете выбрать «Индивидуальные распечатки», «Пакет изображений» или «Контактный лист».
- В разделе «Выбор размера печати» выберите размер печати из раскрывающегося списка.
- Чтобы обрезать фотографию для заполнения выбранного размера печати , установите флажок «Обрезать по размеру».

- Выберите количество копий для печати, введя значение в поле «Печать (количество) копий» или щелкнув расположенные рядом стрелки вверх и вниз в числовом поле, чтобы изменить его значение.
- Чтобы изменить параметры настройки страницы для выбранного принтера , нажмите кнопку «Параметры страницы…» в нижней части диалогового окна.
- После этого откроется диалоговое окно для конкретного принтера, в котором можно настроить эти параметры, если они доступны.
- Внесите здесь любые необходимые изменения, а затем нажмите кнопку «ОК» в диалоговом окне, чтобы применить их и вернуться в диалоговое окно «Печать».
- Чтобы установить дополнительные параметры печати, если вы с ними знакомы , нажмите кнопку «Дополнительные параметры…» в нижней части экрана, чтобы открыть диалоговое окно «Дополнительные параметры».
- При необходимости настройте параметры, а затем нажмите кнопку «ОК», чтобы применить их и вернуться в диалоговое окно «Печать».

- Печать изображений в Photoshop Elements после применения настроек , нажмите кнопку «Печать…» в правом нижнем углу диалогового окна «Печать».
Видеоурок о том, как печатать изображения в Photoshop Elements:
В следующем видеоуроке под названием «Печать изображений» показано, как печатать изображения в Photoshop Elements. Этот видеоурок о том, как печатать изображения в Photoshop Elements, взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: курс, помощь, как печатать из элементов фотошопа, как печатать в элементах фотошопа, как сделать, изображение, изображения, инструкции, учить, урок, варианты, обзор, фотографии, фотографии, элементы фотошопа, элементы фотошопа 2018, элементы фотошопа 2019, photoshop elements 2020, photoshop elements 2021, photoshop elements 2022, photoshop elements print settings, картинка, картинки, распечатать, Печать изображений в Photoshop Elements, печать в photoshop elements, настройки печати в photoshop elements, принтер, печать, pse, настройки, учить , обучение, учебник, видео
org/Person»> О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! $29Полный доступ 7 Дней 14 Часы 3 Минуты 46 Секунды $199 $29 Вся библиотека!
См. Сделку
Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
Заливка фоновым цветом — В то время как вы можете выбрать Фон и выбрать «Выделить»> «Все», а затем «Редактировать»> «Свободно». Преобразование, если вы преобразуете содержимое меньше размера документа, окружающие области будут заполнены фоновым цветом. Чтобы создать прозрачность в окружающей области, сначала преобразуйте Фон в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка» > «Свободное преобразование».
Чтобы создать прозрачность в окружающей области, сначала преобразуйте Фон в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка» > «Свободное преобразование».
Показать элементы управления преобразованием — Чтобы постоянно отображать маркеры преобразования, выберите инструмент «Перемещение» и включите «Показать элементы управления преобразованием» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранных слоев. Это не только показывает, какие слои выбраны, но также может быть использовано для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания опорных точек на ограничительной рамке). Если «Показать элементы управления преобразованием» слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы быстро отобразить ограничивающую рамку свободного преобразования (или выберите «Правка» > «Свободное преобразование»).
Ограничение соотношения сторон — В режиме свободного преобразования нажатие значка ссылки (на панели параметров) включает или выключает параметр «ограничить соотношение сторон».
Состояние значка «липкое» — после того, как оно установлено, оно останется таким до тех пор, пока по нему снова не щелкнут. Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. д.) преобразование будет вести себя последовательно. Удерживание клавиши Shift во время трансформации временно изменит поведение на противоположное. Примечание. Если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои настройки вперед, обязательно отключите настройку, чтобы воспользоваться преимуществами нового поведения. Это видео (Как выполнять бесплатные преобразования с помощью Photoshop) демонстрирует это поведение.
Ярлыки для свободного преобразования — При использовании свободного преобразования:
- Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку Free Transform.
- Поместите курсор за пределы маркеров трансформации (курсор станет двунаправленной стрелкой) и перетащите его, чтобы повернуть.
 Добавьте клавишу Shift для привязки с шагом 15 градусов.
Добавьте клавишу Shift для привязки с шагом 15 градусов. - Опция — перетаскивание (Mac) | Alt – перетащите (Win) опорную точку, чтобы преобразовать ее из центра.
- Команда (Mac) | Control (Win) – перетащите угловую опорную точку, чтобы свободно исказить изображение.
- Command + Shift (Mac) | Control + Shift (Win) – перетащите центральную опорную точку, чтобы наклонить изображение.
- Command + Option + Shift (Mac) | Control + Alt + Shift (Win) — перетащите угловую опорную точку, чтобы изменить перспективу изображения.
- Или вместо того, чтобы запоминать каждый отдельный ярлык, щелкните, удерживая нажатой клавишу Control (Mac) | Щелкните правой кнопкой мыши (Win) в ограничивающей рамке преобразования и выберите параметр преобразования в контекстно-зависимом меню.
- Command + Z или Control + Z отменяет последнее преобразование.
- Чтобы применить преобразование, нажмите «Возврат» (Mac) | Введите клавишу (Win), нажмите в области предварительного просмотра за пределами маркеров преобразования или выберите другой инструмент.
 Чтобы отменить трансформацию, коснитесь клавиши Escape.
Чтобы отменить трансформацию, коснитесь клавиши Escape. - При использовании «Свободного преобразования» можно изменить «Опорную точку», чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
- Чтобы отобразить опорную точку (во время свободного преобразования), установите флажок слева от значка опорной точки на панели параметров (или выберите «Правка» > «Установки» > «Инструменты» > «Показать опорную точку при использовании преобразования»).
- Чтобы изменить положение опорной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одно из девяти положений опорной точки на панели параметров или задайте положение в числовом виде (также с помощью панели параметров).
Повторное преобразование — Command + Shift + T (Mac) | Control + Shift + T (Win) снова преобразует слои, применяя последние использованные настройки преобразования.
- Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки трансформации.
- Command + Shift + T (Mac) | Control + Плюс трансформация > Преобразование > Снова). Примечание: этот ярлык не работает, если выбрано несколько слоев.
Панель свойств — В зависимости от содержимого слоя на панели свойств могут отображаться параметры преобразования изображений (поворот, отражение, сброс и т. д.).
Масштабирование при преобразовании — Command (Mac) / Control (Win) «+» (плюс) для увеличения масштаба, Command (Mac) / Control (Win) «-» (минус) для уменьшения масштаба при использовании Free Transform. Или вы можете быстро приблизиться к определенной точке с помощью панели навигатора.
Маркеры преобразования — При применении функции «Свободное преобразование» к слоям, содержащим информацию, выходящую за пределы холста, маркеры преобразования могут быть невидимы в зависимости от уровня масштабирования. Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» маркеры преобразования на экране.
Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» маркеры преобразования на экране.
Параметры слоя при преобразовании — Используйте параметры на панели «Слои», чтобы изменить непрозрачность слоя, заливку и режимы наложения в режиме «Свободное преобразование».
Преобразование слоев с помощью масок — По умолчанию Photoshop преобразует слои и их маски. Чтобы преобразовать слой без преобразования его маски слоя, отсоедините их на панели «Слои».
Параметры повторной выборки — Чтобы команда «Свободное преобразование» автоматически выбирала наилучший метод повторной выборки на основе выполненного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая». Если масштаб слоя (слоев) больше, Photoshop будет использовать бикубическое сглаживание, если масштаб слоя (слоев) меньше, он будет использовать бикубическую резкость. Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Установки» > «Основные» > «Интерполяция изображения».
Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Установки» > «Основные» > «Интерполяция изображения».
Показать значения преобразования — При перетаскивании маркеров преобразования значения преобразования отображаются в правом верхнем углу курсора. Этим отображением можно управлять с помощью «Настройки» > «Инструменты» > «Показать значения преобразования» (Никогда, Вверху слева, Вверху справа, Внизу слева, Внизу справа).
Неразрушающие преобразования — Чтобы сделать преобразования более гибкими (неразрушающими), перед преобразованием преобразуйте слои в смарт-объекты. Смарт-объекты позволяют вычислять несколько преобразований слоя (слоев) одновременно, а не по мере выполнения каждого преобразования (так что, если вы преобразуете слой меньшего размера, а затем преобразуете его большего размера, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (пиксельный) слой, который будет отбрасывать информацию при преобразовании в меньший размер, а затем восполнять информацию при преобразовании в больший размер).
Параметры деформации преобразования — В этом видеоролике (Новые возможности преобразования в инструменте деформации Photoshop) показано, как использовать параметры деформации в программе «Свободное преобразование» для деформации изображений. Примечание. Некоторые сочетания клавиш, которые я использовал в видео, были обновлены в выпуске Photoshop от августа 2021 г. и имеют следующий вид: следует за :
- . нажмите (Mac) | Щелкните, удерживая клавишу Control (Win), в любом месте сетки деформации, чтобы разделить деформацию поперек в этом месте, или нажмите, удерживая клавишу Command (Mac) | Нажмите, удерживая клавишу Control (Win), рядом с краем существующей горизонтальной или вертикальной линии сетки и нажмите, чтобы разделить деформацию по вертикали или горизонтали в этом месте.
- . В раскрывающемся меню «Сетка» выберите предварительно определенную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).

- Удерживая нажатой клавишу Shift, щелкните, чтобы выбрать несколько узловых точек (или перетащите, удерживая клавишу Shift, чтобы выбрать несколько точек). Shift-щелкните активную опорную точку, чтобы отменить выбор.
- Если выбрано несколько опорных точек, нажмите и перетащите:
- Рядом с углами прямоугольника равномерно масштабируются выбранные привязки.
- За пределами углов прямоугольника вращаются якоря.
- Рядом с центральными краями прямоугольника якоря масштабируются в одном направлении.
- Внутри прямоугольника перемещает якоря.
- Command + Z (Mac) | Нажмите Control + Z (Win), чтобы отменить отдельные шаги редактирования деформации или преобразования.
- Контрольные точки Безье теперь можно перемещать независимо друг от друга. Опция -щелчок (Mac) | Удерживая нажатой клавишу «Alt» (Win) для переключения между движением в унисон или независимым движением (или щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, щелкните Mac) на точке привязки и выберите «Преобразовать опорную точку деформации» в контекстно-зависимом меню).
 Удерживая клавишу Shift, щелкните, чтобы выбрать несколько опорных точек и изменить состояние для всех выбранных точек. Примечание: значок контрольной точки Безье представляет собой кружок, когда все ручки двигаются синхронно, и квадрат, когда они двигаются независимо друг от друга. По умолчанию:
Удерживая клавишу Shift, щелкните, чтобы выбрать несколько опорных точек и изменить состояние для всех выбранных точек. Примечание: значок контрольной точки Безье представляет собой кружок, когда все ручки двигаются синхронно, и квадрат, когда они двигаются независимо друг от друга. По умолчанию:- Угловые точки настроены на независимое перемещение.
- Точки привязки краев настроены на синхронное движение пары вертикальных/горизонтальных.
- Внутренние/внутренние опорные точки настроены на синхронное движение для каждой ручки.
- Чтобы быстро добавить дополнительные разделительные линии в деформацию, не возвращаясь в строку меню:
- Command-щелчок (Mac) | Удерживая клавишу Control, щелкните (Win) в любом месте сетки деформации, чтобы разделить ее поперек в этом месте.
- Command-щелчок (Mac) | Нажмите, удерживая клавишу Control (Win), рядом с краем существующей горизонтальной или вертикальной линии сетки и нажмите, чтобы разделить деформацию по вертикали или горизонтали в этом месте.

- Щелкните значок шестеренки на панели параметров, чтобы настроить цвет и непрозрачность направляющих деформации, чтобы маркеры деформации и линии было легче увидеть на фоне цвета изображения. Вы также можете настроить другие параметры, например, когда (авто/всегда/никогда) и сколько (плотность) направляющих деформации отображать.
- Если выбрана линия разделения, нажатие Delete удаляет линию разделения. Примечание. Если выбрана опорная точка и вы нажмете кнопку «Удалить», горизонтальные и вертикальные линии, проходящие через опорную точку, будут удалены.
- Если в режиме «Свободное преобразование» вы хотите переключиться в режим «Деформация», вам нужно щелкнуть значок «Деформация» на панели параметров. Однако в режиме деформации Command +T (Mac) | Control + T (Win) переключает из режима деформации в режим свободного преобразования.
- Чтобы деформировать несколько слоев, как если бы они «слились вместе», сначала преобразуйте их в смарт-объект, а затем выберите «Правка» > «Трансформировать», чтобы деформировать смарт-объект.
