НОУ ИНТУИТ | Лекция | Выделения
< Лекция 18 || Лекция 14: 123456789101112
Аннотация: В этой лекции мы рассмотрим инструменты Photoshop для работы с выделениями, каналами и масками, расскажем, как ими пользоваться с наибольшей эффективностью, а также будет продемонстрирована техника одноэтапного создания простых и сложных выделений с применением всех доступных средств.
Ключевые слова: альфа-канал, маска, прямоугольник, контур, reselect, графический планшет, point sample, фильтр Gaussian Blur, программа, атрибут, режим быстрой маски, feathering, RGB, CMYK, bitmap, command-line option, luminosity, меню, contract, median, маска слоя, макетная группа, печать, обтравка, quarkxpress, solid color, reveal, clipping path, embossing, drop shadow, DCS, knockout, chroma
Контуры, маски и каналы
Мы уже говорили о слоях, инструментах рисования и ретуши в Photoshop и даже о вариантах сохранения файлов, а вот термины «альфа-канал» или «маска» до сих пор остаются загадкой. Вы не первый, кого при словах «отредактируйте выделение в режиме быстрой маски и вычтите его из восьмого альфа-канала» охватывает неподдельный ужас.
Вы не первый, кого при словах «отредактируйте выделение в режиме быстрой маски и вычтите его из восьмого альфа-канала» охватывает неподдельный ужас.
Не надо отчаиваться. В действительности в масках, каналах и выделениях нет ничего сложного. Они часто применяются при создании силуэтов и построении композиций.
В первой части этой лекции мы рассмотрим инструменты Photoshop для работы с выделениями, каналами и масками, расскажем, как ими пользоваться с наибольшей эффективностью, а в завершение продемонстрируем технику поэтапного создания простых и сложных выделений с применением всех доступных средств.
Выделения и защитная пленка
Работая с выделениями, масками или каналами, Photoshop делает одно и то же. Любую выделенную область – вычерченный инструментом «область» прямоугольник, обведенный «лассо» контур или захваченные «волшебной палочкой» цвета он воспринимает как каналы в градациях серого (см. рис. 14.1).
рис. 14.1).
Если вам доводилось красить окна у себя дома, вы, вероятно, наклеивали на стекло ленту, чтобы защитить (маскировать) его от попадания краски. Выделения, маски и каналы являются электронными аналогами защитной ленты или пленки.
В Photoshop защитная пленка представлена черным цветом. Когда, например, инструментом «эллиптическая область» вы выделяете круг, Photoshop создает для него канал в градациях серого. Выделенные области (не закрытые пленкой) белые, а невыделенные (маскированные защитной пленкой) – черные.
Выделение и связанный с ним канал
Это выделение…
Рис. 14.1. ..то же самое, что эта маска/канал
Преимущества цифровой пленки
Как обычно, между двумя крайностями простирается спектр оттенков серого. В реальности сделать защитную пленку частично проницаемой невозможно – стекло либо защищено и краска на него не попадает, либо открыто, и тогда вся краска окажется на нем. К счастью, мы имеем дело не с реальностью, а с компьютером, а он способен предложить нечто более интересное, чем простая пленка.
В реальности сделать защитную пленку частично проницаемой невозможно – стекло либо защищено и краска на него не попадает, либо открыто, и тогда вся краска окажется на нем. К счастью, мы имеем дело не с реальностью, а с компьютером, а он способен предложить нечто более интересное, чем простая пленка.
Внимательно рассмотрев края круга, вы обнаружите, что на стыке между черным и белым присутствует узкая серая полоска.
Серые области канала маскирования показывают полупрозрачные, или частично выделенные, участки. Это означает, что область, например, 25-процентного серого выделена на 75 процентов. Запомните: чем светлее серый, тем непрозрачнее выделение.
Полупрозрачные выделения
Серые области в выделенном нами круге образовались потому, что инструменту «эллиптическая область» был задан режим сглаживания (см. рис. 14.2I). Если параметр Anti-aliased (Сглаживание) на панели Marquee Options (Опции выделения) отключить, выделение не будет иметь серых, частично выделенных пикселов.
Сглаживание краев
Маска с несглаженными краями получается ступенчатой
Сглаженная маска образует более ровные границы
увеличить изображение
увеличить изображение
Рис.
14.2. Векторные маски (подобные обтравочным контурам) создают математически гладкие края, но часто выглядят неестественно из-за излишней резкости
Плавные переходы между выделенными (белыми) и невыделенными (черными) областями чрезвычайно важны для любых видов работ в Photoshop, включая создание композиций, рисование и редактирование.
При закрашивании выделенной области (без черной маскирующей пленки) пикселам присваивается тот или иной 100-процентный цвет.
То же самое касается удаления, размазывания, применение фильтра и любых других операций над пикселами в Photoshop. Чем плотнее выделение, тем интенсивнее эффект (см. рис. 14.3).
Маски образуют выделения разной плотности: крайний левый овал выделен полностью, крайний правый выделен с помощью градиентной маски
увеличить изображение
Рис.
14.3. Частично выделенные пикселы
Подсказка. Перемещение границы выделения. Очень часто возникает необходимость переместить контур выделенной области без ее содержимого. Допустим, вы начертили прямоугольное выделение, но не совсем там, где надо.
Для смещения выделения на один пиксел пользуйтесь клавишами-стрелками. Если удерживать при этом (Shift), то с каждым нажатием клавиши-стрелки граница выделения смещается на 10 пикселов.
Подсказка. Перемещение выделения в процессе вычерчивания. Одной из самых замечательных (и наименее известных) особенностей Photoshop является возможность перемещения границы выделения в процессе его вычерчивания. Не отпуская кнопку мыши, нажмите клавишу «пробел». Это относится только к выделениям, создаваемым инструментом «область».
Дальше >>
< Лекция 18 || Лекция 14: 123456789101112
Как удалить фон в Фотошопе: 3 лучших способа
Обычно к удалению задника прибегают, когда фон выглядит нелицеприятно: мешают детали, люди, или общий план попросту некрасивый. Актуально это и для тех, кто занимается Интернет-продажами. Ведь, чтобы фон не отвлекал от товара, его принято делать однотонным. Какие бы задачи перед вами не стояли, потребуется специальный софт.
Ведь, чтобы фон не отвлекал от товара, его принято делать однотонным. Какие бы задачи перед вами не стояли, потребуется специальный софт.
В этой статье мы расскажем о трех простых способах как удалить фон в Фотошопе и сделать его прозрачным. Ищете способы более быстрые и подходящие под любой уровень владения программой? Тогда читайте другую нашу статью, где собраны все методы удаления фона в Фотошопе и подробная инструкция как вставить новый фон в программе.
Метод 1: «Ластик»
Новички, которые еще не освоили инструменты выделения, часто прибегают к экстракции фона ластиком. Это объясняется тем, что метод предельно прост: ненужные области просто стираются. Рассмотрим детально, как убрать фон с картинки в Фотошопе с помощью ластика.
1. Откройте снимок в программе и разблокируйте фоновый слой двойным щелчком по нему.
2. С правой стороны на панели найдите «Ластик» и с помощью ПКМ вызовите контекстное меню. Нам понадобится разновидность этого инструмента, называемая «Фоновый ластик».
3. Установите комфортный для работы размер кисти, вызвав меню настроек той же ПКМ, и приступайте к стиранию заднего плана.
4. Если случайно удалили нужный участок, отмените действие комбинацией клавиш «Ctrl+Z».
5. При однотонном фоне работать еще легче. Вместо фонового, выберите «Волшебный ластик» и кликните по заднику. Фон будет удален моментально. Данный инструмент хорошо использовать, если есть зазоры между частями тела, в которые проглядывает задний план.
Опытные пользователи предпочитают пользоваться «Пером» или инструментом «Быстрое выделение», поскольку они создают максимально точную обводку. Вообще функционал программы невероятно обширен, и именно это делает Фотошоп таким сложным и непонятным для самостоятельного освоения. Подробные уроки, простые инструкции, лайфхаки от экспертов — все это собрано на сайте https://free-photoshop-rus.ru. Познакомьтесь со всеми возможностями Adobe Photoshop, чтобы создавать по-настоящему крутые работы!
Метод 2: «Волшебная палочка»
Довольно сложный инструмент, чей результат бывает непредсказуем без должных навыков обращения с ним. Но с его помощью можно быстро отделить объект от однородного фона, будь то фото или рисунок. Давайте посмотрим, как удалить фон с картинки в Фотошопе посредством этого инструмента.
Но с его помощью можно быстро отделить объект от однородного фона, будь то фото или рисунок. Давайте посмотрим, как удалить фон с картинки в Фотошопе посредством этого инструмента.
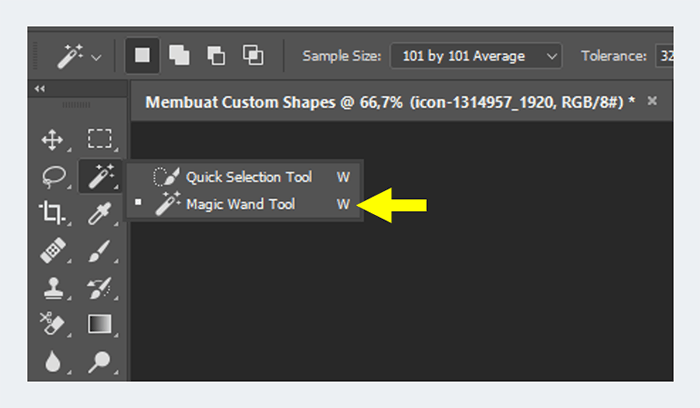
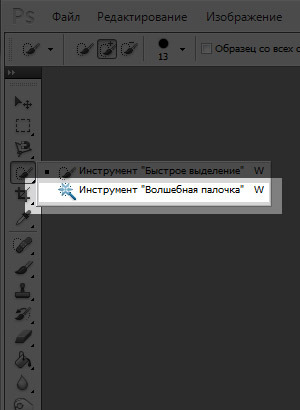
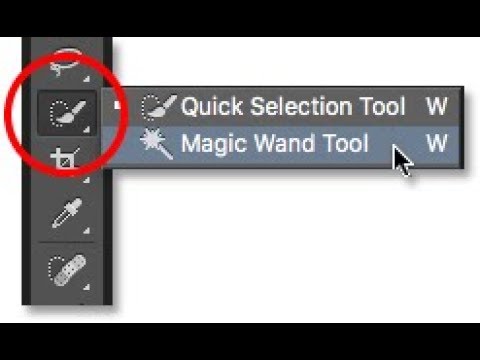
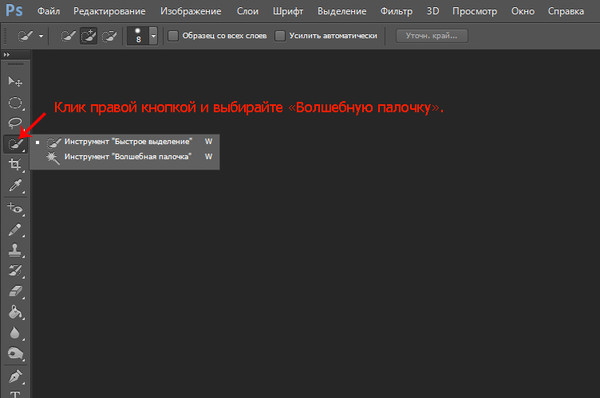
1. «Волшебная палочка» находится на правосторонней панели на самом верху. Если она скрыта от взора, то найдите инструмент «Выделение объектов», вызовите посредством ПКМ выпадающий список и отыщите в нем нужный нам инструмент.
2. На разблокированном слое щелкните «Волшебной палочкой» по участку с фоном. Когда создастся выделение, нажмите клавишу «Delete». Чтобы полностью очистить объект от заднего плана, скорее всего, потребуется провести процедуру несколько раз.
3. Теперь модель отделена от фона, но по контуру осталась цветная кайма. Чтобы избавиться от нее, зажмите клавишу Ctrl и щелкните мышкой по слою. Вокруг объекта появится обводка.
4. Теперь пройдите в одноименный раздел («Выделение») и выберите опцию «Выделение и маска». Подвиньте ползунок на шкале «Сместить край» в левую сторону. Это поможет уточнить границы обводки и избавиться от остатков фона. Также можно попробовать изменить параметры «Сглаживания» и «Растушевки». Они способствуют смягчению границ. Далее нажмите «ОК» и снимите выделение комбинацией клавиш «Ctrl+D».
Это поможет уточнить границы обводки и избавиться от остатков фона. Также можно попробовать изменить параметры «Сглаживания» и «Растушевки». Они способствуют смягчению границ. Далее нажмите «ОК» и снимите выделение комбинацией клавиш «Ctrl+D».
Метод 3: «Лассо»
Если хотите знать, как убрать фон на фото в Фотошопе, представляющий собой неоднородную заливку, тренируйте навыки обращения с «Лассо». У этого инструмента есть несколько разновидностей, каждая из которых отличается принципом действия.
1. Для нашего случая больше всего подойдет «Прямолинейное лассо». Его можно найти в выпадающем списке, если щелкнуть ПКМ по пиктограмме инструмента.
2. Далее превратите фоновый слой в обычный, активируйте инструмент и начните создавать выделение. Для этого нужно щелкнуть мышкой на границе объекта и фона, затем провести линию в нужном направлении и закрепить ее очередным щелчком мыши. Если бы мы воспользовались обычным «Лассо», нам бы пришлось вести линию неотрывно. А это очень неудобно, если идет речь об экстракции сложных объектов.
А это очень неудобно, если идет речь об экстракции сложных объектов.
3. При прохождении закругленных участков, где нужно плавно огибать контур, зажмите клавишу «Alt» и просто ведите мышкой, повторяя очертания объекта.
4. Для того, чтобы замкнуть выделение, последнюю точку привязки нужно создать в том же месте, где находится начальная.
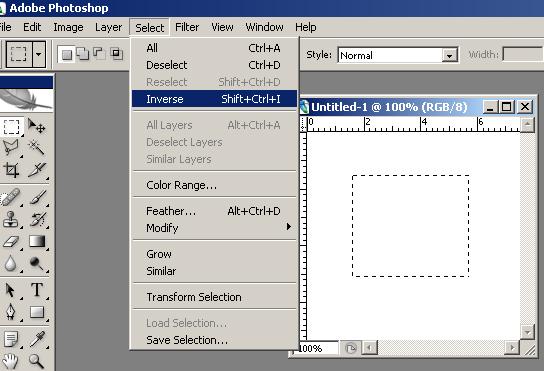
5. Инвертируйте выделение («Shift+Ctrl+I») и удалите задний план с помощью клавиши «Delete».
6. В прошлый раз мы уточняли границы выделения при помощи маски, а теперь прибегнем к опции «Модификация». Пройдите по пути «Выделение» – «Модификация» – «Сжать». В появившимся окне установите примерное значение 2. Площадь выделения сократиться, обводка как бы сожмется, и края с кусочками фона будут отсечены.
7. Для сохранения картинки с прозрачным фоном нажмите «Shift+Ctrl+S» и укажите формат изображения PNG.
Заключение
Теперь вы знаете, как удалить задний фон в Фотошопе разными способами. В сложных случаях комбинируйте разные инструменты и не расстраивайтесь, если на первых порах результат будет не очень.
Источник – сайт сетевого СМИ artmoskovia.ru.
editor
Вы можете оказать поддержку нашему СМИ, пожертвовав произвольную сумму денежных средств по предложенной ссылке или воспользоваться QR-кодом. Оператор пожертвований – сервис CloudTips (от Тинькофф и CloudPayments).
С уважением и благодарностью, главный редактор Ольга Неснова.
Как использовать волшебную палочку в Photoshop: простое руководство
Волшебная палочка — один из первых инструментов выделения, созданных разработчиками Photoshop. В отличие от других подобных опций, которые позволяют выбирать пиксели внутри выбранной формы или по краям, он может выбирать пиксели определенного тона или цвета.
Начинающие ретушеры и дизайнеры часто не знают, как использовать Magic Wand в Photoshop. Может быть сложно контролировать, какие цвета будут выбраны. В этом пошаговом руководстве мы расскажем вам, как должен работать этот инструмент, и объясним, как правильно настроить его параметры.
Метод №1. Работа с фоном
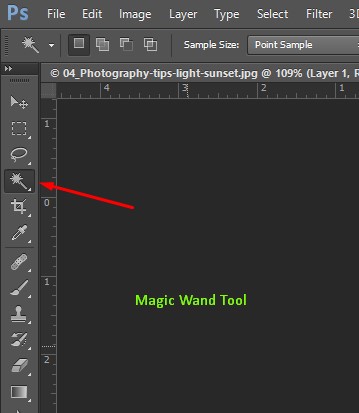
ШАГ 1. Откройте файл
Во-первых, вам нужно запустить Photoshop. Затем импортируйте фотографию, которую хотите отредактировать. Вы можете сделать это, выбрав Открыть на вкладке Файл . Кроме того, вы можете использовать сочетания клавиш Photoshop. Нажав Ctrl + O , вы сможете быстро открыть любой нужный вам файл.
ШАГ 2. Дублируйте слой
Затем вам нужно продублировать фоновый слой. Перейти к Слой > Дублировать слой . Вы также можете нажать комбинацию Ctrl+J/Cmd+J на клавиатуре, чтобы быстро скопировать слой.
ШАГ 3. Назовите слой
Убедитесь, что вы выбрали название для своего слоя, чтобы вы могли легко найти его, когда вам это нужно. Я назову его «Изолированный». Затем вы можете нажать OK , чтобы сохранить переименованный слой.
ШАГ 4. Разблокируйте слой
Сделайте фоновый слой невидимым, щелкнув значок глаза. Затем вам нужно разблокировать слой в Photoshop. Для этого нажмите на значок замка рядом со слоем.
ШАГ 5. Настройте инструмент «Волшебная палочка»
После выбора нового слоя выберите инструмент «Волшебная палочка» (W) в меню «Инструменты». Когда это будет сделано, вы можете изменить его настройки, чтобы контролировать, сколько пикселей вы будете выбирать с его помощью. Вверху вы увидите меню настроек.
Одиночный выбор : Вам нужно будет использовать его, когда вы начнете выбирать свои первые объекты.
Добавить и вычесть из выделения : С помощью этой опции вы можете добавлять и удалять пиксели из выделенной области, не создавая нового выделения.
Пересечение с выделением : Это позволяет создать новое выделение с пикселями из предыдущего выделения.
Размер образца : По умолчанию вы можете использовать этот инструмент для выбора одного цвета. Однако вы можете увеличить размер выборки, чтобы цвета соседних пикселей также были выбраны. На скриншоте видно, что мы установили Sample Size на Point Sample.
Допуск : Регулируя этот параметр, вы можете использовать волшебную палочку для выбора большей области. В большинстве случаев вам нужно будет установить его где-то между 15 и 30. При редактировании моего изображения я установил его на 30.
ШАГ 6. Начните делать выбор
Если вы хотите выбрать тему фотографии, вы можете выбрать фон или тему. Первый вариант больше подходит для изображений товаров, которые часто имеют одноцветный фон. Однако, если вам нужно отредактировать фотографию со сложным фоном, может быть проще выбрать объект, а затем инвертировать выделение в Photoshop.
Я использовал изображение с одноцветным фоном, поэтому мне нужно было просто щелкнуть по нему, чтобы выбрать его.
ШАГ 7. Уточните выделение
Нажмите Shift и удерживайте, чтобы сделать выделение более точным. Вам нужно нажать на области, которые не были выбраны автоматически, и включить их в выделение. Когда я редактировал изображение, мне нужно было выделить отражение яблока.
ШАГ 8. Удалить фон
Нажмите кнопку Del и удалите фон.
ШАГ 9. Очистить фон
Теперь вы можете очистить фон, если вам не удалось его полностью удалить. Для этого я использую Polygonal Lasso (L) , выделяю области, которые нужно очистить и нажимаю Delete .
ШАГ 10. Готово
Таким образом, вы можете быстро выбрать и удалить любой простой фон. Если вам нужно удалить фон с портретов, вы можете прочитать другие руководства по Photoshop , чтобы узнать, как удалить лишние волосы в Photoshop и исправить другие проблемы, чтобы ваши фотографии выглядели более профессионально.
Если вы никогда раньше не пытались удалить фон и не хотите тратить на это слишком много времени, вы можете поручить эту задачу профессиональным ретушерам. Обязательно обращайтесь в сервис с быстрыми сроками выполнения и доступными ценами.
Фоторедакторы быстро отредактируют фотографии ваших товаров и отправят вам изображения, отвечающие всем требованиям популярных платформ электронной коммерции.
ЗАКАЗАТЬ РЕТУШИ ИЗДЕЛИЯ
Способ №2. Изменение цвета фона
Инструмент «Волшебная палочка» — отличный вариант для тех, кто хочет представить свой продукт в различных условиях, используя различные фоны для фотографий продуктов. Ниже я объясню вам, как выбрать новый цвет фона.
ШАГ 1. Перейдите в раздел «Выделение и маска»
. Откройте изображение и выберите объект с помощью инструмента «Волшебная палочка». Затем нажмите Select and Mask .
ШАГ 2.
 Выберите Режим просмотра
Выберите Режим просмотраВ новом окне в верхней части экрана справа вам нужно нажать на кнопку Просмотр под вкладкой Свойства. Обязательно щелкните по нему, когда выбрана опция On Layers (Y) . Это позволит вам увидеть объект без фона.
ШАГ 3. Уточнение краев
Вы можете использовать множество параметров на панели «Настройки», чтобы улучшить изображение. Что касается меня, я предпочитаю функцию «Сглаживание» и инструмент Photoshop «Уточнить края», чтобы сделать края выделения более точными.
Вам просто нужно переместить ползунок Smooth вправо, чтобы смягчить края выделения. Затем вы можете использовать инструмент Refine Edge Brush Tool (R) , чтобы сделать края более гладкими. Найдите эту опцию на панели инструментов справа и закрасьте области изображения, требующие дальнейшего улучшения.
ШАГ 4. Укажите Настройки вывода
Когда все готово, нажмите Настройки вывода в правом нижнем углу экрана, выберите Вывод в: Маска слоя и нажмите ОК .
ШАГ 5. Подтвердите изменения
Если вы все сделали правильно, ваш объект теперь должен быть изолирован от фона благодаря маске слоя.
ШАГ 6. Создайте корректирующий слой сплошного цвета
Теперь вам нужно добавить новый фон. Найдите параметр Создать новый слой-заливку или корректирующий слой в меню Слои и выберите Сплошной цвет .
ШАГ 7. Переместите слой вниз
Щелкните новый слой и перетащите его под другие слои.
ШАГ 8. Выберите новый цвет фона
Когда вы увидите окно Color Picker , выберите цвет, который вы хотите использовать, а затем нажмите ОК . Вы всегда можете снова изменить цвет фона, если он вам не нравится.
ШАГ 9. Добавьте тень
Чтобы сделать изображение еще более реалистичным, вы можете добавить тень в Photoshop. Когда ваш слой выбран, нажмите и удерживайте кнопку Добавить стиль слоя , которую вы можете найти в нижней части меню Слои . Затем выберите Drop Shadow из выпадающего меню.
Когда ваш слой выбран, нажмите и удерживайте кнопку Добавить стиль слоя , которую вы можете найти в нижней части меню Слои . Затем выберите Drop Shadow из выпадающего меню.
В новом окне нужно отрегулировать настройку так, как я это сделал на скриншоте и нажать ОК .
ШАГ 10. Готово
Бонусные инструменты
СКАЧАТЬ
Если вы не хотите тратить много времени на редактирование, вы можете решить эту задачу быстрее, используя эти удобные действия. С их помощью вы можете сделать свои фотографии более профессиональными за несколько минут, улучшив цвета, исправив проблемы со светом и повысив резкость.
Лассо и волшебная палочка в Photoshop – ЦИФРОВОЙ процесс
Введение В предыдущем уроке вам были показаны методы выделения частей изображения с помощью инструментов выделения. Большинство техник, которые вы использовали на этом уровне, будут применяться и здесь, но с большим разнообразием. Инструменты «Лассо» и «Волшебная палочка» обеспечивают более точное выделение, и все 3 метода можно использовать в сочетании друг с другом. Чтобы быть эффективным пользователем Photoshop, вам действительно нужно освоить эти инструменты. В конце также есть видео, которое поможет вам ознакомиться с концепциями.
Инструменты «Лассо» и «Волшебная палочка» обеспечивают более точное выделение, и все 3 метода можно использовать в сочетании друг с другом. Чтобы быть эффективным пользователем Photoshop, вам действительно нужно освоить эти инструменты. В конце также есть видео, которое поможет вам ознакомиться с концепциями.
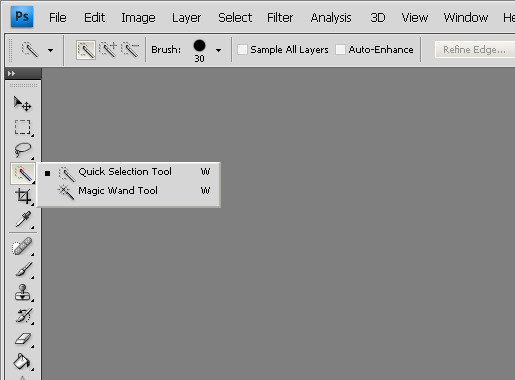
Выделение с помощью инструментов выделения выполняется быстро и легко, но оно ограничено определенными формами. Что делать, если вы хотите выбрать что-то другое, кроме прямоугольника или круга? Например, если у вас есть фотография руки и вы хотите выбрать один из пальцев, чтобы удалить или продублировать его, вам потребуется больше точности в инструментах выделения. Вот где такие инструменты, как волшебная палочка в Photoshop , вступают в игру. Взгляните на изображения ниже, чтобы увидеть всплывающие окна, задействованные в этом руководстве.
On the left Lasso flyout, you will see that there are three options: Quick Key command “ L ” (Lasso)
| Option | Result |
| Lasso | Creates a произвольная форма для выделения |
| Многоугольник | Создает ряд прямых линий, ограничивающих область выделения |
| Магнитный | Создает произвольные формы, но распознает границы между цветами |
On the right Wand flyout, you’ll see two options: Quick Key command “ W “(Wand)
| Option | Result |
| Quick Selection | Создает выделение на основе параметров для определения цвета |
| Волшебная палочка | Аналогично быстрому выделению, но позволяет более точную настройку |
Волшебная палочка в фотошопе.
Инструменты лассо в Photoshop
Инструмент «Лассо» позволяет рисовать произвольную форму для создания выделения. Просто выберите инструмент, а затем щелкните левой кнопкой мыши по изображению и перемещайте мышь. Вы увидите, что можете быть как детальными, так и грубыми, как вам нравится. Если вы пытаетесь выбрать форму птичьего пера, вы можете увеличить масштаб и обвести его вокруг пера — это требует времени и терпения, но выполнимо. Другим примером может быть выделение текста без сложного фона. В этом случае вам не нужно быть таким подробным.
Примечание: Мы можем рассказать об этом сейчас. Если вы хотите увеличить часть изображения, щелкните значок увеличительного стекла в правом нижнем углу панели инструментов (или просто нажмите Z). Вы можете выбрать область или просто щелкнуть изображение, чтобы увеличить его. Удерживая нажатой клавишу Alt, щелкните, чтобы уменьшить масштаб. Если дважды щелкнуть инструмент «Масштаб», изображение появится в размере 100% (полном).
Найдите флажок Scrubby Zoom на панели параметров. Снимите флажок для более точного масштабирования.
Ниже приведено изображение, показывающее 3 типа выделения лассо:
В левом верхнем углу вы можете увидеть форму, созданную лассо произвольной формы, щелкнув левой кнопкой мыши и перетащив мышь вокруг того, что вы хотите выбрать. Когда вы отпустите кнопку мыши, фигура завершится сама, или вы можете удерживать клавишу CTRL, чтобы завершить фигуру (вы увидите маленький кружок на курсоре, что означает «закрыть»). Ниже многоугольник имеет свои характерные прямые края. Начните с щелчка, переместите курсор, снова щелкните и т. д. Каждый раз, когда вы нажимаете, линия будет соединяться от одной к другой. Либо удерживайте нажатой клавишу CTRL, либо дважды щелкните, чтобы завершить выбор. Я использовал магнитный инструмент, чтобы обвести птицу. Поскольку птица находится на простом фоне, инструмент хорошо справился с задачей, просто используя настройки по умолчанию. Вы сможете манипулировать им так же, как и стандартной рамкой
Я предполагаю, что вы можете самостоятельно разобраться с инструментами произвольной формы и полигонального лассо. Поиграйте с ними и используйте некоторые модификаторы (добавьте или вычтите из выделения), которые вы узнали в предыдущем уроке.
Поиграйте с ними и используйте некоторые модификаторы (добавьте или вычтите из выделения), которые вы узнали в предыдущем уроке.
Волшебная палочка в Photoshop
Я уверен, вы все видели, как человек по телевизору выбирает кого-то на фотографии, щелкает один раз и удаляет их? Обычно это свекровь. Теоретически это можно сделать с помощью инструмента «Волшебная палочка». Инструмент «Волшебная палочка» ищет различия в цвете и контрасте (различия в пикселях) в зависимости от различных установленных вами параметров. Ниже показано, как выглядит панель параметров, когда у вас активна волшебная палочка.
Начиная слева направо, я объясню, что они делают. У первого значка есть всплывающее окно, позволяющее выбрать из списка предопределенных настроек инструмента (но не обязательно для текущего инструмента). Если вы обнаружите, что есть параметр, который вы часто используете, вы можете сохранить его, щелкнув параметр, показанный ниже. Установите параметр выбора, уровень допуска и т. д., затем сохраните его, нажав кнопку «Новый набор параметров инструмента», чтобы присвоить ему имя и сохранить его.
д., затем сохраните его, нажав кнопку «Новый набор параметров инструмента», чтобы присвоить ему имя и сохранить его.
Запомните это на потом, когда вы усердно работали, чтобы получить «просто» правильную настройку и подумали, что когда-нибудь захотите использовать ее в другом изображении.
Рядом со списком предустановок находятся значки, которые отображаются, если вы добавляете, вычитаете или пересекаете свой выбор. Это зависит от того, нажимаете ли вы клавиши Shift (добавить к выделению) или Alt (вычесть из выделения) Shift+Alt (пересечение). (см. предыдущий урок)
В следующем разделе вы можете выбрать величину отклонения в пикселях или допуск. Ползунок колеблется от 0 до 100. Чем меньше число, тем меньшую вариацию цветового диапазона вы сможете выбрать. Более высокое число позволит вам выбрать большую дисперсию. Ниже приведены 2 изображения, показывающие, как выглядит допуск 5 (слева) при выборе по сравнению с 80. В обоих примерах я выбрал одно и то же место в верхнем левом углу.
| Установка допуска = 5 | Установка допуска = 80 |
. Возможно, вам придется сделать несколько проб и ошибок, чтобы получить наилучшую комбинацию. Поиграйте с настройками, и вы узнаете, что он может и чего не может делать. В последующих руководствах инструмент «волшебная палочка» будет использоваться в упражнениях, а пока просто привыкните к работе с ним, и на него влияет уровень допуска.
Установка флажка Anti-alias сделает выделение более плавным. Этот флажок установлен по умолчанию, и рекомендуется оставить его включенным.
Флажок Непрерывный позволяет вам решить, хотите ли вы, чтобы выбор цветового диапазона был изолированным (только часть, которую вы выбрали) или в целом. Ниже приведен пример непрерывного включения и выключения.
| Смежные = Вкл. | Смежные = Выкл. |
Левое изображение показывает, что при включенном параметре «Непрерывный» будет выбран только соприкасающийся цветовой диапазон. При выключенном параметре «Смежные» Photoshop просматривает изображение целиком и находит все пиксели в нужном цветовом диапазоне. Убедитесь, что у вас есть правильные настройки при выборе, так как не всегда легко увидеть, что выбрано на большом изображении.
При выключенном параметре «Смежные» Photoshop просматривает изображение целиком и находит все пиксели в нужном цветовом диапазоне. Убедитесь, что у вас есть правильные настройки при выборе, так как не всегда легко увидеть, что выбрано на большом изображении.
Установив флажок Sample All Layers, вы можете настроить Photoshop на поиск цветового диапазона во всех слоях вашего изображения. Мы еще не занимались слоями, но проще говоря, слои позволяют вам комбинировать разные части изображения, чтобы сделать их единым целым. Таким образом, вы можете создать дизайн, используя фоновое изображение на одном слое, немного текста на другом, более крупный текст на другом и изображение переднего плана на другом слое. Итак, на изображении ниже я взял часть фона и скопировал его на другой слой. Второй слой окружен черным ящиком.
Пробовать все слои = выкл. | Пробовать все слои = на |
Вы можете видеть, что изображение справа показывает, что цветовой диапазон в новом слое также выбран. Это дает вам большую гибкость при работе с дизайнами для одновременного изменения цвета всей композиции.
Это дает вам большую гибкость при работе с дизайнами для одновременного изменения цвета всей композиции.
Варианты, показанные выше, дают вам пример того, как использование одного инструмента дает вам множество вариантов. При работе с другими инструментами не забудьте взглянуть на панель параметров и посмотреть, есть ли какие-либо настройки, которые могут вам помочь.
Последний элемент на панели параметров — «Уточнить край». Это позволяет дополнительно уточнять выбор и настраивать его. Опять же, параметры, которые вы выберете здесь, будут зависеть от изображения, над которым вы работаете. Вы увидите свои результаты, так как на вашем изображении будет отображаться только выбор.
Надеюсь, вы видите силу Волшебной палочки. Вам нужно будет знать, как использовать параметры, чтобы использовать его эффективно. Привыкайте к выбору с помощью этого инструмента и знайте, когда его использовать вместо обычных инструментов выбора. Поработайте с этим инструментом над несколькими разными изображениями, чтобы увидеть, как контраст в экспозиции и цвете влияет на них. После некоторой практики вы тоже сможете убрать свою свекровь.
После некоторой практики вы тоже сможете убрать свою свекровь.
Инструмент быстрого выбора
Этот инструмент позволяет (очевидно) быстро выбирать определенные части изображения. Если вы какое-то время работали с инструментом «Волшебная палочка», как я уже говорил, вы сможете увидеть некоторые сходства. Ниже показана панель параметров для инструмента быстрого выбора.
Здесь вы увидите знакомые опции. Слева направо вы увидите раскрывающийся список для предустановок, параметров добавления и вычитания и выборки всех слоев. Вы также увидите несколько новых. Во-первых, это всплывающее окно «Кисть».
Параметры кисти для инструмента быстрого выбора
Кисть является общим параметром для многих инструментов. Вы увидите аналогичные параметры при работе с другими инструментами. Начиная сверху, вы увидите размер или диаметр. Это должно быть самоочевидно — это делает кисть меньше или больше (покрывая меньшую или большую область изображения) в диапазоне от 1 до 2500 пикселей.
Под ползунком размера находится настройка жесткости. Жесткость применяется к жесткости края. Установка 100% дает самый жесткий край. Жесткий край сделает такой же выбор, как и настройка с низким допуском. Думайте о жестком крае на 100% как о бильярдном шаре, а о мягком крае 3% как о тряпке из перьев.
После этого вы увидите опцию Sample All Layers. Здесь вы увидите другие параметры, которые используются не очень часто. Сделайте инструмент активным и откройте изображение. Щелкните и перетащите область, затем отпустите кнопку мыши. Вы увидите, что области выбираются на основе ваших настроек. Теперь вы можете добавить или вычесть выделение. Попробуйте разные настройки и посмотрите, как они повлияют на выбор. Вот изображение, на котором можно попробовать этот инструмент.
Резюме Между этим руководством и предыдущим у вас должно быть хорошее понимание того, как выбирать. По мере использования инструментов в различных ситуациях вы узнаете, когда у каждого инструмента выделения есть свои преимущества и недостатки.