Написание кода JavaScript в Visual Studio без решения или проекта
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Начиная с Visual Studio 2017 вы можете разрабатывать код без проектов и решений. Вы можете открыть папку кода и сразу же приступить к работе в полнофункциональном редакторе, используя IntelliSense, поиск, рефакторинг, отладку и многое другое. Помимо этих функций, в инструменты Node.js для Visual Studio добавлена поддержка сборки файлов TypeScript, управления пакетами npm и выполнения сценариев npm.
Вы можете открыть папку кода и сразу же приступить к работе в полнофункциональном редакторе, используя IntelliSense, поиск, рефакторинг, отладку и многое другое. Помимо этих функций, в инструменты Node.js для Visual Studio добавлена поддержка сборки файлов TypeScript, управления пакетами npm и выполнения сценариев npm.
Чтобы приступить к работе, выберите Файл>Открыть>Папку на панели инструментов. Обозреватель решений отображает все файлы в папке, и можно открыть любой из файлов, чтобы начать редактирование. В фоновом режиме Visual Studio индексирует файлы, предоставляя функции npm, сборки и отладки.
Важно!
Многие функции, описанные в этой статье, включая интеграцию npm, требуют Visual Studio 2017 версии 15.8 или более поздней. Должна быть установлена рабочая нагрузка Visual Studio Разработка Node.js.
Интеграция npm
Если открытая папка содержит файл package.json, щелкните правой кнопкой мыши package. json, чтобы открыть контекстное меню для npm.
json, чтобы открыть контекстное меню для npm.
В контекстном меню вы можете управлять пакетами, установленными npm, так же, как вы управляете пакетами npm при использовании файла проекта.
Кроме того, в меню можно выполнять сценарии, определенные в элементе scripts в package.json. Эти скрипты будут использовать версию Node.js, доступную в переменной среды PATH. Скрипты выполняются в новом окне. Это отличный способ сборки и выполнения скриптов.
Сборка и отладка
package.json
Если package.json в папке указывает элемент main, команда отладки будет доступна в контекстном меню для package.json.
При нажатии этой кнопки запускается node.exe с указанным скриптом в качестве аргумента.
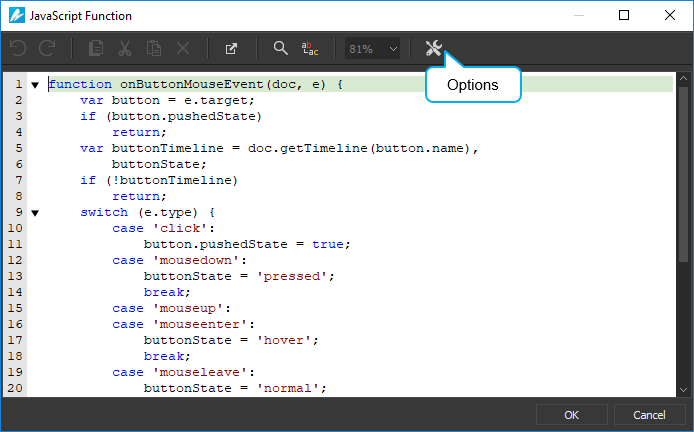
Файлы JavaScript
Вы можете отлаживать файлы JavaScript, щелкнув файл правой кнопкой мыши и выбрав Отладка в контекстном меню. Запустится node.exe с этим файлом JavaScript в качестве аргумента.
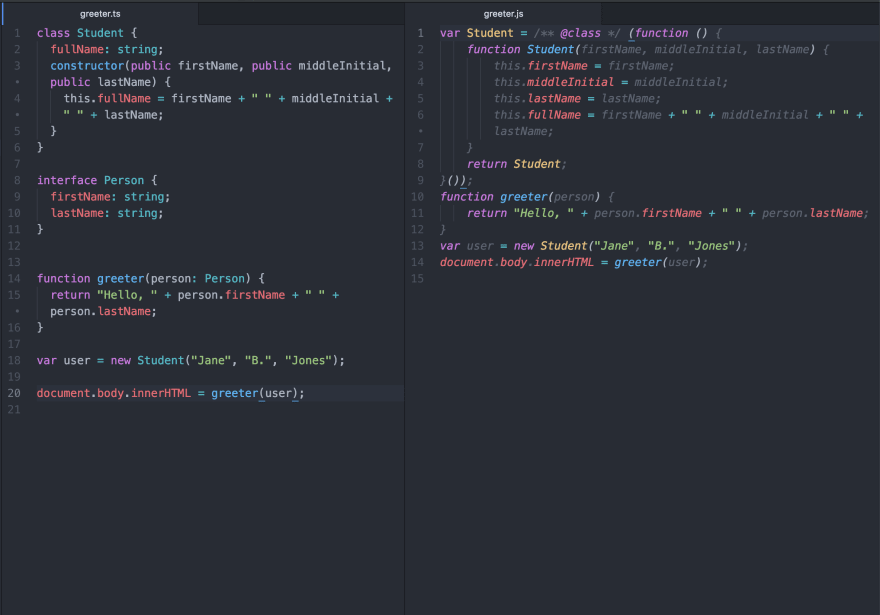
Файлы TypeScript и tsconfig.json
Если в папке нет файла tsconfig.json, щелкните правой кнопкой мыши файл TypeScript, чтобы открыть команды контекстного меню и скомпилировать и отладить этот файл. При использовании этих команд сборка и отладка выполняются с помощью tsc.exe с параметрами по умолчанию. (Вам нужно создать файл до отладки.)
Примечание
При создании кода TypeScript мы используем последнюю версию, установленную в C:\Program Files (x86)\Microsoft SDKs\TypeScript.
Если в папке есть файл tsconfig.json, щелкните правой кнопкой мыши файл TypeScript, чтобы открыть команду меню для отладки этого файла TypeScript. Этот параметр отображается только в том случае, если в tsconfig.json не указан outFile. Если outFile указан, для отладки этого файла щелкните правой кнопкой мыши tsconfig.json и выберите нужный параметр. Файл tsconfig.json также предоставляет параметр сборки для указания параметров компилятора.
Примечание
Дополнительные сведения о файле tsconfig.json см. на странице руководства по tsconfig.json в TypeScript.
Модульные тесты
Вы можете включить интеграцию модульных тестов в Visual Studio, указав тестовый корень в файле package.json:
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
Средство запуска тестов перечисляет локально установленные пакеты, чтобы определить, какие платформы тестирования использовать. Если ни одна из поддерживаемых платформ не распознается, выбирается средство выполнения тестов по умолчанию ExportRunner. Другие поддерживаемые платформы:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
После открытия обозревателя тестов (выберите Тест>Windows>Обозреватель тестов) Visual Studio обнаруживает и отображает тесты.
Примечание
Средство выполнения тестов перечисляет только файлы JavaScript в тестовом корне. Если ваше приложение написано в TypeScript, вам нужно сначала создать их.
В каком редакторе (программе) удобно писать код на JavaScript ?
В каком редакторе (программе) удобно писать код на JavaScript ?последнее обновление: 23 июля 2020
JavaScript программу можно писать используя текстовый редактор: NotePad, Far и т.д.
Недостатки: Текстовый редактор не имеет подсказки и нет отладки.
Решение: Visual Studio Code
JavaScript программу удобно писать используя Visual Studio Code
Visual Studio Code содержит опции:
• текст разного цвета (переменные, функции разного цвета и т.д.)
• всплывающие подсказки (пишем пару букв названия функции и видим выбор вариантов)
• отладка html и js кода (debugger)
Создаем новое приложение с JavaScript в текстовом редакторе
Ваши Отзывы . .. 1комментарий
.. 1комментарий
гость
13 декабря 2020 9:04
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)

База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Создания 2D графики для игры
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Где писать код javascript
Javascript-код может быть размещен как на самой странице, так и во внешнем файле.
Javascript-код на странице
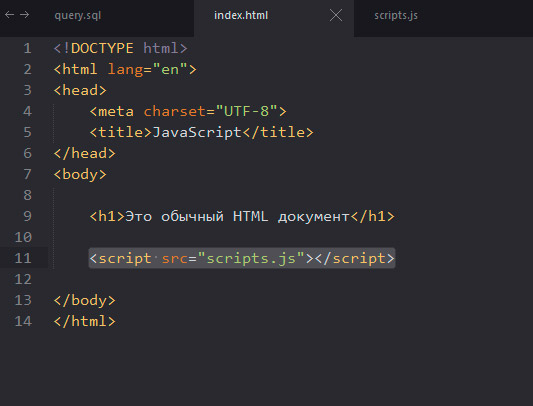
Сценарии, написанные на языке javascript, могут располагаться на самой html-странице между тегами <script></script>, которые в свою очередь обычно находятся в тегах <head></head>. У тега <script> должен быть указан параметр language, который и указывает язык написания скрипта:
Теоретически теги <script></script> могут располагаться и в теле документа (в тегах <body></body>). Выполняться такой сценарий будет тогда, когда браузер «дочитает» страницу до этого места (до тегов <script></script>). Использовать такой способ сейчас не принято.
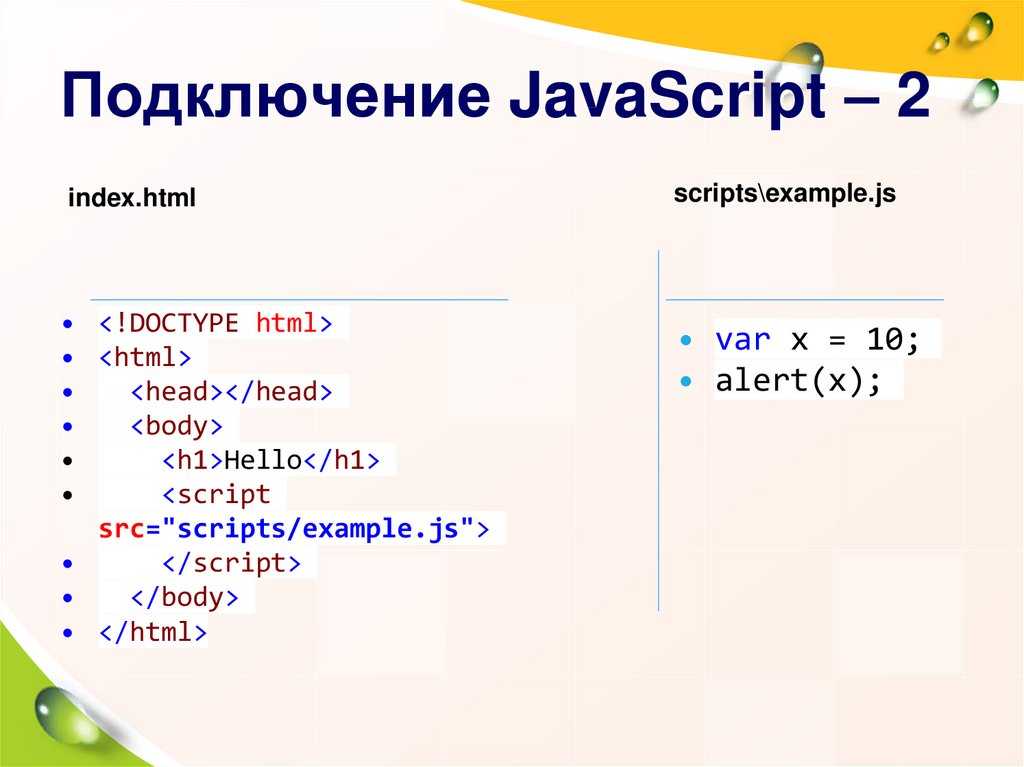
Javascript-код во внешнем файле
Создайте в блокноте страницу (пока пустую) и сохраните ее как «script.js» в ту же папку, где лежит html-страница:
Это будет наша страница с javascript-кодом. Теперь нам надо подключить страницу script.js к html-странице. Для этого, в html существует тег <script>, который и отвечает за подключение внешних файлов скриптов. Добавим этот тег в html-страницу:
Добавим этот тег в html-страницу:
В дальнейшем мы будем пользоваться именно этим способом, как самым удобным.
Код Javascript может быть размещён как внутри страницы, так и в отдельном файле. Внутри страницы, как правило, принято размещать небольшие части кода, а в отдельных файлах — крупные фрагменты JavaScript кода, так как просматривать документ, внутри которого есть большие вставки JS становится неудобно.
JavaScript код на странице
Сценарии JavaScript могут располагаться внутри html-страницы. Для обозначения JS сценариев существуют <script> </script>. Как правило, они располагаются в тегах <head> </head>, реже в body страницы. При использовании тега script следует указывать параметр language, в котором указывает как язык Вы используете для данного сценария. Рассмотрим пример.
Код HTML
Чаще всего script располагается в головной части документа (<head>). Если вставить JavaScript в body документа, то он и выполнится только тогда, когда страница будет загружена до того места, где скрипт написан. Так делать не принято, несмотря на то, что скрипт всё-таки будет проработан.
Если вставить JavaScript в body документа, то он и выполнится только тогда, когда страница будет загружена до того места, где скрипт написан. Так делать не принято, несмотря на то, что скрипт всё-таки будет проработан.
Подключение JavaScript из другого файла
Для начала создадим файл js. Открываем любой текстовой редактор, например, Блокнот (однако рекомендую использовать специализированный — Notepad++ ). Создаём в Блокноте новый файл (пустой) и сохраняем его как script.js в той же папке, что и html файл.
Как Вы видите, мы сохраняем файл в кодировке UTF-8. Рекомендую в дальнейшем использовать именно её.
| В строке с подключением в файле также советую всегда указывать кодировку. в которой написан файл. |
Итак, страниц JS готова. Для подключения нам сойдёт и пустая, заполнять её ничем не надо. Теперь переходим к самому подключению. Для встроенных языков программирования, как например, JavaScript, есть тег script. В нём есть атрибут src, который отвечает за подключение (указание пути) файла. Добавляем его перед закрывающим тегом head.
В нём есть атрибут src, который отвечает за подключение (указание пути) файла. Добавляем его перед закрывающим тегом head.
Код HTML
От себя хочу сказать, что последний способ самый удобный и часто применяемый, поэтому привыкайте работать с JavaScript именно так.
Это и есть искусство программирования – взять сложную задачу и написать такой код для её решения, который и правильно работает, и легко читается, понятен для людей. Для этого нужен хороший стиль написания кода. В этой главе мы рассмотрим составляющие такого стиля.
Синтаксис
Шпаргалка с правилами синтаксиса (подробнее смотрите ниже по тексту):
Не всё здесь однозначно, так что разберём эти правила подробнее.
Здесь нет железных правил. Это стилевые предпочтения, а не религиозные догмы.
Фигурные скобки
В большинстве JavaScript проектов фигурные скобки пишутся в так называемом «египетском» стиле с открывающей скобкой на той же строке, что и соответствующее ключевое слово – не на новой строке. Перед открывающей скобкой должен быть пробел, как здесь:
Перед открывающей скобкой должен быть пробел, как здесь:
А что если у нас однострочная запись, типа if (condition) doSomething() , должны ли мы использовать фигурные скобки?
Вот различные варианты расстановки скобок с комментариями, посмотрите сами, какой вам кажется самым читаемым:
- 😠 Такое иногда бывает в коде начинающих. Плохо, фигурные скобки не нужны:
Для очень короткого кода допустима одна строка. Например: if (cond) return null . Но блок кода (последний вариант) обычно всё равно читается лучше.
Длина строки
Никто не любит читать длинные горизонтальные строки кода. Лучше всего разбивать их, например:
Максимальную длину строки согласовывают в команде. Обычно это 80 или 120 символов.
Отступы
Существует два типа отступов:
Горизонтальные отступы: два или четыре пробела.
Горизонтальный отступ выполняется с помощью 2 или 4 пробелов, или символа табуляции (клавиша Tab ). Какой из них выбрать – это уже на ваше усмотрение. Пробелы больше распространены.
Пробелы больше распространены.
Одно из преимуществ пробелов над табуляцией заключается в том, что пробелы допускают более гибкие конфигурации отступов, чем символ табуляции.
Например, мы можем выровнять аргументы относительно открывающей скобки:
Вертикальные отступы: пустые строки для разбивки кода на «логические блоки».
Даже одну функцию часто можно разделить на логические блоки. В примере ниже разделены инициализация переменных, основной цикл и возвращаемый результат:
Вставляйте дополнительный перевод строки туда, где это сделает код более читаемым. Не должно быть более 9 строк кода подряд без вертикального отступа.
Точка с запятой
Точки с запятой должны присутствовать после каждого выражения, даже если их, казалось бы, можно пропустить.
Есть языки, в которых точка с запятой необязательна и редко используется. Однако в JavaScript бывают случаи, когда перенос строки не интерпретируется, как точка с запятой, что может привести к ошибкам. Подробнее об этом – в главе о структуре кода.
Подробнее об этом – в главе о структуре кода.
Если вы – опытный разработчик на JavaScript, то можно выбрать стиль кода без точек с запятой, например StandardJS. В ином случае, лучше будет использовать точки с запятой, чтобы избежать подводных камней. Большинство разработчиков их ставят.
Уровни вложенности
Уровней вложенности должно быть немного.
Например, в цикле бывает полезно использовать директиву continue , чтобы избежать лишней вложенности.
Например, вместо добавления вложенного условия if , как здесь:
Мы можем написать:
Аналогичная ситуация – с if/else и return .
Например, две нижеследующие конструкции идентичны.
Второй вариант является более читабельным, потому что «особый случай» n обрабатывается на ранней стадии. После проверки можно переходить к «основному» потоку кода без необходимости увеличения вложенности.
Размещение функций
Если вы пишете несколько вспомогательных функций, а затем используемый ими код, то существует три способа организации функций.
Объявить функции перед кодом, который их вызовет:
Сначала код, затем функции
Смешанный стиль: функция объявляется там, где она используется впервые.
В большинстве случаев второй вариант является предпочтительным.
Это потому, что при чтении кода мы сначала хотим знать, что он делает. Если сначала идёт код, то это тут же становится понятно. И тогда, может быть, нам вообще не нужно будет читать функции, особенно если их имена хорошо подобраны.
Руководства по стилю кода
Руководство по стилю содержит общие правила о том, как писать код, например: какие кавычки использовать, сколько пробелов отступать, максимальную длину строки и так далее – в общем, множество мелочей.
Когда все участники команды используют одно и то же руководство по стилю, код выглядит одинаково, независимо от того, кто из команды его написал.
Конечно, команда всегда может написать собственное руководство по стилю, но обычно в этом нет необходимости. Существует множество уже готовых.
Существует множество уже готовых.
Некоторые популярные руководства:
Если вы – начинающий разработчик, то начните со шпаргалки в начале этой главы. Как только вы освоитесь, просмотрите другие руководства, чтобы выбрать общие принципы и решить, какое вам больше подходит.
Автоматизированные средства проверки (линтеры)
Автоматизированные средства проверки, так называемые «линтеры» – это инструменты, которые могут автоматически проверять стиль вашего кода и вносить предложения по его улучшению.
Самое замечательное в них то, что проверка стиля может также найти программные ошибки, такие как опечатки в именах переменных или функций. Из-за этой особенности использовать линтер рекомендуется, даже если вы не хотите придерживаться какого-то конкретного «стиля кода».
Вот некоторые известные инструменты для проверки:
- JSLint – проверяет код на соответствие стилю JSLint, в онлайн-интерфейсе вверху можно ввести код, а внизу – различные настройки проверки, чтобы попробовать её в действии.

- JSHint – больше проверок, чем в JSLint.
- ESLint – пожалуй, самый современный линтер.
Все они, в общем-то, работают. Автор пользуется ESLint.
Большинство линтеров интегрированы со многими популярными редакторами: просто включите плагин в редакторе и настройте стиль.
Например, для ESLint вы должны выполнить следующее:
- Установите Node.JS.
- Установите ESLint с помощью команды npm install -g eslint (npm – установщик пакетов JavaScript).
- Создайте файл конфигурации с именем .eslintrc в корне вашего JavaScript-проекта (в папке, содержащей все ваши файлы).
- Установите/включите плагин для вашего редактора, который интегрируется с ESLint. У большинства редакторов он есть.
Вот пример файла .eslintrc :
Здесь директива «extends» означает, что конфигурация основана на наборе настроек «eslint:recommended». После этого мы уточняем наши собственные.
Кроме того, возможно загрузить наборы правил стиля из сети и расширить их. Смотрите https://eslint.org/docs/user-guide/getting-started для получения более подробной информации об установке.
Смотрите https://eslint.org/docs/user-guide/getting-started для получения более подробной информации об установке.
Также некоторые среды разработки имеют встроенные линтеры, возможно, удобные, но не такие гибкие в настройке, как ESLint.
Итого
Все правила синтаксиса, описанные в этой главе (и в ссылках на руководства по стилю), направлены на повышение читаемости вашего кода. О любых можно поспорить.
Когда мы думаем о написании «лучшего» кода, мы должны задать себе вопросы: «Что сделает код более читаемым и лёгким для понимания?» и «Что может помочь избегать ошибок?». Это – основные моменты, о которых следует помнить при выборе и обсуждении стилей кода.
Чтение популярных руководств по стилю позволит вам быть в курсе лучших практик и последних идей и тенденций в стилях написания кода.
После долгих раздумий вы решили, что хотите связать свою работу с творчеством, а работаете программистом(или хотите стать). В этой ситуации лучше всего подойдет такой язык как Javascript. Во первых потому, что это самый распространенный язык в веб-программировании и поддерживаете всеми браузерами. Во вторых потому, что frontend — это чистой воды творчество с использованием этого языка!
Во первых потому, что это самый распространенный язык в веб-программировании и поддерживаете всеми браузерами. Во вторых потому, что frontend — это чистой воды творчество с использованием этого языка!
Выбор языка программирования — это больная тема и с этом никто не станет спорить. Однако выбирать приходится и если ваш выбор пал на Javascript, то мы с вам похожи и я надеюсь помочь вам в этой статье. Для начала было бы полезно прочитать общеобразовательную статью про Javascript, чтобы, так сказать, ответить на возможные вопросы.
Вам нужны все два инструмента:
- Редактор(блокнот или специальный редактор кода)
- Браузер
Это одно из тех преимуществ, за которые мне нравится веб-программирование. Писать в блокноте не советую, не удобно и не приносит удовольствия(вариант с блокнотом можно рассматривать в тот момент, когда совсем нечего использовать и нет доступа в интернет, чтобы скачать нормальный редактор).
Существует огромное количество редакторов, но я выделю несколько:
Это лучшие из существующих на рынке редакторов в которых вы можете писать на огромном количестве языков. Это основной инструмент для веб-разработчика(лично я использую ST, потому что он доступен на все ОС, в отличии от Notepad++).
Это основной инструмент для веб-разработчика(лично я использую ST, потому что он доступен на все ОС, в отличии от Notepad++).
С браузерами такая же ситуация, лучшими являются:
Еще Opera ничего. Тут скорее кому что больше нравится, но любимый браузер всех веб-разработчиков — это GH. Потому что в него включено огромное количество полезных инструментов, которые облегчают работу веб-разработчика.
Чтобы начать писать приложения на JS, нужно(логично), скачать один из редакторов кода(думаю вы знаете как это сделать), но на всякий случай оставлю эти ссылки:
Браузер, как я понял, у вас уже есть.
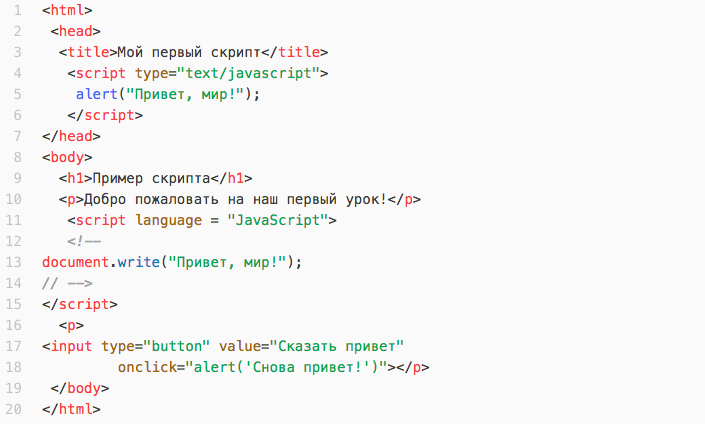
Я буду использовать Sublime Text и браузер Google Chrome, но принцип везде один и тот же. Чтобы начать писать на javascript, вам нужно создать Html разметку страницы(не буду объяснять как это лучше сделать, не об этом статья):
Достаточно криво выглядит, но мы говорим о javascript, поэтому на красоту HTML, пока что, не будем обращать внимание. 🙂 . Теперь нам нужно подключить наш javascript файл, для чего мы введем в области команду:
Теперь нам нужно подключить наш javascript файл, для чего мы введем в области команду:
Только помните, что файл должен находится в той же директории, что и файл с разметкой HTML:
Теперь открываем наша файл с расширением .js и начинаем писать. Для примера выведем в консоль «Hello world», для чего введем команду:
Теперь сохраняем наш javascript файл и файл с HTML разметкой. После этого откроем HTML документ в браузере:
Откроется просто белая страница, но все не так просто как может показаться. Нам нужно открыть панель инструментов браузера(в случае с google chrome это можно сделать нажав правой кнопкой мыши в любое место и кликнуть по «проверить элемент»). Открыв панель инструментов вы увидите вкладку Console, нажав на которую вы сможете насладится работай вашего javascript.
Вот и все. Теперь вы знаете, что вам нужно для программирования на javascript и можете начать писать на нем. Успехов вам. Думаю теперь вам пригодится техническая литература для веб-программиста 🙂
Код Javascript может быть размещён как внутри страницы, так и в отдельном файле. Внутри страницы, как правило, принято размещать небольшие части кода, а в отдельных файлах – крупные фрагменты JavaScript кода, так как просматривать документ, внутри которого есть большие вставки JS становится неудобно.
Внутри страницы, как правило, принято размещать небольшие части кода, а в отдельных файлах – крупные фрагменты JavaScript кода, так как просматривать документ, внутри которого есть большие вставки JS становится неудобно.
JavaScript код на странице
Сценарии JavaScript могут располагаться внутри html-страницы. Для обозначения JS сценариев существуют . Как правило, они располагаются в тегах , реже в body страницы. При использовании тега script следует указывать параметр language, в котором указывает как язык Вы используете для данного сценария. Рассмотрим пример.
Код HTML
Чаще всего script располагается в головной части документа ( ). Если вставить JavaScript в body документа, то он и выполнится только тогда, когда страница будет загружена до того места, где скрипт написан. Так делать не принято, несмотря на то, что скрипт всё-таки будет проработан.
Подключение JavaScript из другого файла
Для начала создадим файл js. Открываем любой текстовой редактор, например, Блокнот (однако рекомендую использовать специализированный – Notepad++ ). Создаём в Блокноте новый файл (пустой) и сохраняем его как script.js в той же папке, что и html файл.
Открываем любой текстовой редактор, например, Блокнот (однако рекомендую использовать специализированный – Notepad++ ). Создаём в Блокноте новый файл (пустой) и сохраняем его как script.js в той же папке, что и html файл.
Как Вы видите, мы сохраняем файл в кодировке UTF-8. Рекомендую в дальнейшем использовать именно её.
| В строке с подключением в файле также советую всегда указывать кодировку. в которой написан файл. |
Итак, страниц JS готова. Для подключения нам сойдёт и пустая, заполнять её ничем не надо. Теперь переходим к самому подключению. Для встроенных языков программирования, как например, JavaScript, есть тег script. В нём есть атрибут src, который отвечает за подключение (указание пути) файла. Добавляем его перед закрывающим тегом head.
Код HTML
От себя хочу сказать, что последний способ самый удобный и часто применяемый, поэтому привыкайте работать с JavaScript именно так.
привет! хотел спросить как и где писать на джаваскрипт, может что качать нужно? или есть специальная oс под этот язык?
Просто вот решил изучать его, а что, где, куда, фиг поймешь! пишешь в гугле выходит тебе википедия, пишешь скачать там скрипты, плагины и ещё не понятные вещи, пишешь как использовать или куда писать, там вообще что попало выходит. Вот и вопрос есть ли специальное программное обеспечение или и ещё другое место где уже можно начать писать на языке?
Заранее огромное спасибо!
З. Ы прошу не смотерть на мой ник, я был ещё маленьким.
После долгих раздумий вы решили, что хотите связать свою работу с творчеством, а работаете программистом(или хотите стать). В этой ситуации лучше всего подойдет такой язык как Javascript. Во первых потому, что это самый распространенный язык в веб-программировании и поддерживаете всеми браузерами. Во вторых потому, что frontend — это чистой воды творчество с использованием этого языка!
Выбор языка программирования — это больная тема и с этом никто не станет спорить. Однако выбирать приходится и если ваш выбор пал на Javascript, то мы с вам похожи и я надеюсь помочь вам в этой статье. Для начала было бы полезно прочитать общеобразовательную статью про Javascript, чтобы, так сказать, ответить на возможные вопросы.
Однако выбирать приходится и если ваш выбор пал на Javascript, то мы с вам похожи и я надеюсь помочь вам в этой статье. Для начала было бы полезно прочитать общеобразовательную статью про Javascript, чтобы, так сказать, ответить на возможные вопросы.
Вам нужны все два инструмента:
- Редактор(блокнот или специальный редактор кода)
- Браузер
Это одно из тех преимуществ, за которые мне нравится веб-программирование. Писать в блокноте не советую, не удобно и не приносит удовольствия(вариант с блокнотом можно рассматривать в тот момент, когда совсем нечего использовать и нет доступа в интернет, чтобы скачать нормальный редактор).
Существует огромное количество редакторов, но я выделю несколько:
Это лучшие из существующих на рынке редакторов в которых вы можете писать на огромном количестве языков. Это основной инструмент для веб-разработчика(лично я использую ST, потому что он доступен на все ОС, в отличии от Notepad++).
С браузерами такая же ситуация, лучшими являются:
Еще Opera ничего. Тут скорее кому что больше нравится, но любимый браузер всех веб-разработчиков — это GH. Потому что в него включено огромное количество полезных инструментов, которые облегчают работу веб-разработчика.
Тут скорее кому что больше нравится, но любимый браузер всех веб-разработчиков — это GH. Потому что в него включено огромное количество полезных инструментов, которые облегчают работу веб-разработчика.
Чтобы начать писать приложения на JS, нужно(логично), скачать один из редакторов кода(думаю вы знаете как это сделать), но на всякий случай оставлю эти ссылки:
Браузер, как я понял, у вас уже есть.
Я буду использовать Sublime Text и браузер Google Chrome, но принцип везде один и тот же. Чтобы начать писать на javascript, вам нужно создать Html разметку страницы(не буду объяснять как это лучше сделать, не об этом статья):
Достаточно криво выглядит, но мы говорим о javascript, поэтому на красоту HTML, пока что, не будем обращать внимание. 🙂 . Теперь нам нужно подключить наш javascript файл, для чего мы введем в области команду:
Только помните, что файл должен находится в той же директории, что и файл с разметкой HTML:
Теперь открываем наша файл с расширением . js и начинаем писать. Для примера выведем в консоль «Hello world», для чего введем команду:
js и начинаем писать. Для примера выведем в консоль «Hello world», для чего введем команду:
Теперь сохраняем наш javascript файл и файл с HTML разметкой. После этого откроем HTML документ в браузере:
Откроется просто белая страница, но все не так просто как может показаться. Нам нужно открыть панель инструментов браузера(в случае с google chrome это можно сделать нажав правой кнопкой мыши в любое место и кликнуть по «проверить элемент»). Открыв панель инструментов вы увидите вкладку Console, нажав на которую вы сможете насладится работай вашего javascript.
Вот и все. Теперь вы знаете, что вам нужно для программирования на javascript и можете начать писать на нем. Успехов вам. Думаю теперь вам пригодится техническая литература для веб-программиста 🙂
Как написать JavaScript с 6 символами | Liam Hanafee-Areces
Я открыл для себя JSF**k (JSF) из статьи в Википедии, которую я читал об API JavaScript. Увидев имя, я должен был нажать на него. В статье говорилось, что JSF — это эзотерическое подмножество Javascript, в котором используются только символы «[», «]», «(», «)», «+» и «!». Любой код, который можно написать на обычном JavaScript, можно написать и на JSF. Серьезно, что угодно. Всего 6 символов.
Любой код, который можно написать на обычном JavaScript, можно написать и на JSF. Серьезно, что угодно. Всего 6 символов.
Я думаю, что его лучшее применение — научить новичков, таких как я, нескольким вещам о том, как JavaScript оценивает код. Он широко использовался в атаке на eBay, которая обманом заставляла пользователей приложения eBay загружать вредоносное ПО на свои устройства. JSF сделал это возможным, позволив злоумышленникам запускать несанкционированный скрипт, когда приложение eBay было открыто. eBay обычно защищал себя от подобных атак, ища любые теги сценария и не позволяя запускать какой-либо сценарий, кроме своего собственного.
К сожалению для них и нескольких их пользователей, не было никакой защиты от JSF. Хакеры смогли запустить свой скрипт, потому что eBay не искал простых скобок и круглых скобок. Помимо атаки на eBay, мне не удалось найти каких-либо заметных примеров злонамеренного использования JSF. Судя по всему, от такого типа атак относительно легко защититься, и eBay просто промахнулась. Хотя JSF может быть не самым передовым инструментом для взлома, он отлично подходит для изучения JavaScript. Если вы хотите попробовать это, существует множество сайтов, где вы можете мгновенно преобразовать свой обычный JavaScript в JSF.
Хотя JSF может быть не самым передовым инструментом для взлома, он отлично подходит для изучения JavaScript. Если вы хотите попробовать это, существует множество сайтов, где вы можете мгновенно преобразовать свой обычный JavaScript в JSF.
Ниже вы найдете пошаговые инструкции о том, как мы можем получить любого персонажа, который нам нужен, всего из шести, с которых мы начали, а также несколько скриншотов из моей консоли инструментов разработчика. Обратите внимание, что по мере того, как мы получаем доступ к символам, я иногда буду писать их в обычном режиме, а не в JSF. Это было сделано в интересах времени и для того, чтобы было легче проиллюстрировать происходящее. Большинство символов и особенно выражений имеют тенденцию быть очень длинными в JSF. Согласно Википедии, «alert(«Hello World!»)» — это 229.Длина 48 символов при написании в JSF. Надеюсь, вы простите меня за то, что я хотел, чтобы эти скриншоты были немного меньше.
Мы начинаем с [ ], {, }, ! и +. Одним из ключей к получению доступа к остальным персонажам является оператор взрыва. Как вы можете видеть ниже, `![]` ложно, потому что оператор взрыва вызывается для пустого массива, что верно. И наоборот, `!![]` верно, потому что это не неверно. Это будет очень полезно для нас в данный момент.
Как вы можете видеть ниже, `![]` ложно, потому что оператор взрыва вызывается для пустого массива, что верно. И наоборот, `!![]` верно, потому что это не неверно. Это будет очень полезно для нас в данный момент.
К счастью для нас, «+» можно использовать несколькими способами. Тот, который мы чаще всего используем в JavaScript, предназначен для сложения чисел и объединения строк. Однако есть и другой способ использования «+», известный как унарный плюс. Унарный плюс пытается превратить все, что следует за ним, в число. Если мы запустим те же самые вещи в нашей консоли, что и выше, со знаком «+» перед ними, мы увидим, что унарный плюс оценивает false как 0, а true как 1. Теперь у нас есть доступ к нашим первым двум числам. !
Наличие доступа к числу 1 и «+» означает, что теперь мы можем получить любое целое число, которое захотим, поскольку мы также можем использовать «+» так, как мы делали это с детства.
Теперь, когда у нас есть доступ к любому номеру, имеет смысл попытаться найти способ использовать буквы. К счастью, то, как JavaScript обрабатывает строки, помогает нам в этом. В JavaScript строки считаются массивами, как объекты. Это означает, что мы можем получить доступ к разным буквам в строке аналогично тому, как мы получили бы доступ к значениям в разных индексах массива.
К счастью, то, как JavaScript обрабатывает строки, помогает нам в этом. В JavaScript строки считаются массивами, как объекты. Это означает, что мы можем получить доступ к разным буквам в строке аналогично тому, как мы получили бы доступ к значениям в разных индексах массива.
Теперь все, что нам нужно сделать, это найти способ создать строку без использования кавычек. В настоящее время мы можем печатать true, false и undefined в консоли, но они еще не являются строками. Еще раз, сила «+» — наш лучший друг. Если у нас есть ‘![]’, что неверно, мы можем добавить к нему пустой массив. Javascript попытается выполнить здесь некоторую конкатенацию строк и преобразует false в строку и ничего не добавит (поскольку массив пуст). Отсюда, если мы хотим получить доступ к определенным буквам, мы не можем просто добавить [0] в конец, как обычно. Это связано с тем, что javascript будет путаться в порядке операций, поскольку все находится в скобках. Здесь впервые в игру вступают скобки. Оборачивая нашу строку false в круглые скобки, мы проясняем порядок операций.
Итак, у нас есть доступ ко всем булевым значениям, числам и некоторым буквам. Благодаря этим буквам у нас теперь есть способ вызывать методы наших массивов. Поскольку у нас нет доступа к точке, мы можем реализовать менее часто используемый синтаксис для вызова наших методов массива. Ниже я покажу, как мы можем вызвать .fill для пустого массива. Как только он вернет нативный код для метода заполнения, мы сможем получить оттуда определенные символы так же, как и раньше.
Теперь у нас достаточно символов для вызова метода конструктора. Это позволит нам вернуть нативный код для Boolean, Number, String и Array, что даст нам еще больше символов. Самое главное, теперь мы можем использовать заглавную букву «S». Это позволит нам вызвать метод toString и в конечном итоге разблокировать оставшиеся буквы алфавита.
Причина, по которой toString так важна, хотя мы уже можем создавать строки, заключается в параметре системы счисления. Этот параметр позволяет нам изменить базу вывода на 32, что вернет буквы!
Теперь, когда у нас есть доступ ко всем этим символам и числам, последним препятствием является получение возможности оценивать то, что мы записываем в код. Прямо сейчас мы, по сути, просто записываем все в консоль. По сути, нам нужно создать функцию из строк, к которым у нас есть доступ, чтобы наш код действительно что-то делал. К счастью, люди более осведомленные, чем я, поняли, что мы можем использовать конструктор объекта функции для создания новых функций. Мы можем получить доступ к конструктору для функции заполнения и использовать этот конструктор для создания собственных функций, а затем вызывать их.
Прямо сейчас мы, по сути, просто записываем все в консоль. По сути, нам нужно создать функцию из строк, к которым у нас есть доступ, чтобы наш код действительно что-то делал. К счастью, люди более осведомленные, чем я, поняли, что мы можем использовать конструктор объекта функции для создания новых функций. Мы можем получить доступ к конструктору для функции заполнения и использовать этот конструктор для создания собственных функций, а затем вызывать их.
Вот и все! То, что началось с чтения, кликающего по забавной ссылке в Википедии, закончилось чем-то, что я нашел увлекательным и мне очень понравилось писать. Я также узнал некоторые действительно полезные вещи о том, как JavaScript работает под капотом. Надеюсь, вам понравится играть с JSF!
Ресурсы, которые оказались полезными при написании этой статьи:
- Статья в Википедии JSF
- Конвертер для JSF
Как писать JavaScript, если не знаешь, с чего начать
12 августа 2019 г.
Поделись этим:
JavaScriptНачинающий
Вы когда-нибудь пробовали программировать, но в итоге смотрели в пустой редактор? Может быть, вы пытались написать простую функцию, но даже не знали, с чего начать?
Это разочарование .
В конце концов, вы потратили месяца на то, чтобы понять основы JavaScript. Вы узнали все, что нужно знать о переменных, массивах и функциях… но когда дело доходит до самостоятельного программирования, вам сложно написать хоть одну строчку.
Дело не в том, что вы не знаете JavaScript — вы вполне способны читать код . Просто когда приходит время браться за перо, чего-то не хватает.
Как выйти из пустого редактора?
Во-первых, важно не впадать в уныние. Начать еще один курс — это не выход. Что вам нужно, так это метод разбивки ваших идей, чтобы вы знали, какой код писать.
Что вам нужно, так это метод разбивки ваших идей, чтобы вы знали, какой код писать.
Я разобрал систему, которую использую для решения проблем с программированием, и предоставил пошаговое руководство о том, как перейти от идеи к коду. Я проведу вас через пример, используя последовательность Фибоначчи, чтобы показать, как она работает в действии.
Как решать проблемы
(Примечание Я часто говорю здесь об «английском», но вы должны использовать тот язык, который вам наиболее удобен)
Недостаток подхода новичков к программированию заключается в том, что они пытаются решить проблему на JavaScript . Это кажется глупым утверждением, поэтому скажу по-другому: сначала нужно решить задачу на английском языке.
Когда мы обучаем JavaScript, мы показываем вам строительные блоки языка. Чего мы не делаем, так это объясняем, как выражать идеи в JavaScript.
Сначала вам нужно выразить свои идеи на английском языке, а затем перевести на JavaScript. Это делается в следующие четыре шага:
Это делается в следующие четыре шага:
- Определить проблему на английском языке
- Определить решение на английском языке
- Написать свое решение в псевдокоде
- все же может быть не очень легко в первый раз, когда вы делаете это — это может занять некоторое время, чтобы привыкнуть. Разговорные языки не заставляют вас разъяснять свои идеи на уровне, необходимом для программирования.
По мере того, как вы будете делать это больше, вы поймете, что можно и чего нельзя делать с помощью кода, и обретете врожденное чувство того, как выражать свои идеи так, чтобы их можно было легко перевести.
Написание псевдокода
Псевдокод представляет собой сочетание кода и английского языка. Не существует правильного способа написания псевдокода — вы придумываете его по ходу дела. Пока это немного похоже на код, у вас все хорошо.
Причина, по которой мы пишем псевдокод, заключается в том, что он позволяет нам писать независимо от языка.
 Мы используем его, чтобы пропустить ненужные детали таким образом, чтобы мы могли легко преобразовать в код .
Мы используем его, чтобы пропустить ненужные детали таким образом, чтобы мы могли легко преобразовать в код .Преимущество псевдокода над простым написанием JavaScript в том, что мы можем выбрать любой уровень детализации, который нам нравится. Мы можем использовать «магические» операторы для наброска наших идей, не беспокоясь о деталях реализации. Если это будет полезно, мы можем даже написать псевдокод полными предложениями.
//Обе эти функции являются вполне допустимым псевдокодом printSortedArray (массив): сортировать массив распечатать каждый элемент в массиве printSortedArray (массив): // Пузырьковая сортировка пока массив не отсортирован: для каждого элемента массива: если item+1 меньше, чем item поменять местами предмет и предмет+1 для каждого элемента массива: распечатать пунктПример: последовательность Фибоначчи
Я собираюсь рассмотреть пример разбора проблемы и написания псевдокода.
 Мы собираемся создать функцию, которая возвращает n-е значение последовательности Фибоначчи.
Мы собираемся создать функцию, которая возвращает n-е значение последовательности Фибоначчи.Во время этого процесса необходимо отметить две вещи:
- Это очень личное. То, что я придумал, может отличаться от вашего.
- Это занимает больше времени, чем кажется. Это сообщение в блоге — вы сразу переходите к конечному результату. Вы не можете увидеть время, потраченное на размышления о проблеме.
Простой английский
Наша главная цель на этом шаге прояснить все . Чем конкретнее и конкретнее мы сможем быть, тем лучше. Вначале рекомендуется просто дать определение всему, а затем начать излагать факты о ваших определениях.
Если мы определим задачу последовательности Фибоначчи:
- Последовательность Фибоначчи — это последовательность
1, 1, 2, 3, 5, 8и т. д. - Чтобы вычислить любое значение последовательности Фибоначчи, я должен знать два предыдущих значения в ряду.
- Если я хочу узнать конкретное значение в последовательности, мне нужно знать все предыдущие значения в цепочке.

Это может показаться немного, но этого достаточно, чтобы определить простое решение:
- Чтобы получить значение для
n, мне нужно сгенерировать всю последовательность Фибоначчи доn.
Если есть возможность (и проблема это позволяет), можно придумать несколько решений и выбрать одно . Если это не сработает, хорошо иметь возможность вернуться и попробовать другой путь.
Псевдокод
Хорошо. Теперь у нас есть особый способ получить
n-е значение ряда Фибоначчи: создать все числа до n. На данном этапе мы хотим в общих чертах подумать о том, как мы собираемся кодировать это.Как я уже говорил, прелесть псевдокода в том, что он позволяет решать задачу на разных уровнях детализации. Часто бывает полезно решить проблему с помощью «волшебства» в первый раз и добавить детали по мере необходимости.
Вот как я придумал бы «волшебное» решение:
Фибоначчи (сущ): петля между 0 и n суммировать два предыдущих числа Фибоначчи когда n, возвращаемое значениеОн недостаточно детализирован, чтобы превратить его непосредственно в код из-за волшебства «два предыдущих числа Фибоначчи», но базовый подход надежен.
 Мы могли бы использовать это как план для начала кодирования, заполняя пробелы по мере продвижения.
Мы могли бы использовать это как план для начала кодирования, заполняя пробелы по мере продвижения.Так как это демонстрация, мы собираемся сделать еще один раунд псевдокода, чтобы добавить некоторые детали.
В этом раунде нам нужно немного меньше волшебства: Как нам получить два предыдущих числа Фибоначчи?
функция Фибоначчи(n): // Мы не можем получить n-2 для 0 и 1, поэтому возвращаем их напрямую если n равно 0 или 1, вернуть 1 // Установите их на первые два числа последовательности Фибоначчи пред1 = 1 пред2 = 1 // используем здесь 2, потому что мы уже сделали это, когда n равно 0 и 1 петля от 2 до n: текущий = предыдущий1 + предыдущий2 // Обновляем предыдущие числа, чтобы мы были готовы к следующему циклу пред.2 = пред.1 предыдущий1 = текущий обратный токНа первый взгляд это решение полностью отличается от нашего предыдущего решения, но оно точно такое же. Мы только что пояснили, как будем хранить предыдущие значения Фибоначчи внутри переменных.

Теперь это готовое решение. Хотя есть некоторые мелкие детали, которые мне, возможно, придется добавить при написании кода, они будут переведены в JavaScript почти 1:1.
JavaScript
Этот шаг не требует пояснений. Возьмите имеющийся у вас псевдокод и превратите его в окончательный вариант JavaScript.
Вероятно, вам придется принять некоторые окончательные уточняющие решения (например, решить использовать
<=внутри цикла for), но это должно выглядеть очень похоже на ваш псевдокод.функция Фибоначчи(n) { // Мы не можем получить n-2 для 0 и 1, поэтому возвращаем их напрямую если (n === 0 || n === 1) { return 1; } пусть пред1 = 1; пусть пред2 = 1; пусть ток; // используем здесь 2, потому что мы уже сделали это, когда n равно 0 и 1 for (пусть i = 2; i <= n; i++) { текущий = предыдущий1 + предыдущий2; // Обновляем предыдущие числа, чтобы мы были готовы к следующему циклу пред2 = пред1; пред1 = текущий; } обратный ток; }Это не самое краткое решение последовательности Фибоначчи, но вполне корректное.
 Это обязательно пройдет собеседование по кодированию.
Это обязательно пройдет собеседование по кодированию.Как я уже говорил, вначале это может показаться вам неестественным. Следующий шаг, который вам нужно сделать, это практика. Вы можете зайти на такие сайты, как HackerRank, чтобы попробовать некоторые из их проблем с кодированием, или вы можете начать работать над своими собственными практическими проектами.
Если эта статья оказалась вам полезной, не забудьте подписаться на мою рассылку ниже.
Поделись этим:
12 советов по написанию чистого и масштабируемого JavaScript
JavaScript берет свое начало в ранней сети. Начав с языка сценариев, теперь он превратился в полноценный язык программирования с поддержкой выполнения на стороне сервера.
Современные веб-приложения в значительной степени зависят от JavaScript, особенно одностраничные приложения (SPA).
 С появлением новых фреймворков, таких как React, AngularJS и Vue.js, веб-приложения в основном создаются с помощью JavaScript.
С появлением новых фреймворков, таких как React, AngularJS и Vue.js, веб-приложения в основном создаются с помощью JavaScript.Масштабирование этих приложений — внешней части так же, как и внутренней — может быть довольно сложной задачей. С посредственной настройкой вы в конечном итоге столкнетесь с ограничениями и потеряетесь в море путаницы. Я хочу поделиться парой небольших советов, которые помогут вам писать чистый код эффективным способом.
Эта статья предназначена для разработчиков JavaScript любого уровня подготовки. Однако наибольшую пользу от этих советов принесут разработчики, обладающие хотя бы средним знанием JavaScript.
Самое важное, что я могу порекомендовать для поддержания кодовой базы в чистоте и удобочитаемости, — это отдельные фрагменты логики (обычно функции), разделенные по темам. Если вы пишете функцию, функция по умолчанию должна иметь только одну цель и не должна делать несколько вещей одновременно.
Кроме того, вы должны избегать побочных эффектов, то есть в большинстве случаев вы не должны изменять ничего, что объявлено вне вашей функции.
 Вы получаете данные в функции с параметрами; все остальное не должно быть доступно. Если вы хотите получить что-то от функции, 90 147 возвращает 90 148 новых значений.
Вы получаете данные в функции с параметрами; все остальное не должно быть доступно. Если вы хотите получить что-то от функции, 90 147 возвращает 90 148 новых значений.2. Модуляризация
Конечно, вы можете сгруппировать несколько функций в один модуль (и/или класс, если хотите), если эти функции используются схожим образом или выполняют сходные действия. Например, если вам нужно выполнить много разных вычислений, разбейте их на отдельные шаги (функции), которые можно объединить в цепочку. Однако все эти функции могут быть объявлены в одном файле (модуле). Вот пример в JavaScript:
функция добавить (а, б) { вернуть а + б } функция вычитания (а, б) { вернуть а - б } модуль.экспорт = { добавлять, вычесть } const { добавить, вычесть } = требовать ('./расчеты') console.log (вычесть (5, добавить (3, 2))Если вы пишете интерфейсный JavaScript, обязательно используйте экспорт по умолчанию для наиболее важных элементов и именованный экспорт для второстепенных элементов.

3. Предпочтение нескольких параметров параметрам одного объекта
При объявлении функции всегда следует отдавать предпочтение нескольким параметрам одному параметру, который ожидает объект:
// ХОРОШО функция displayUser (имя, фамилия, возраст) { console.log(`Это ${firstName} ${lastName}. Ей ${age} лет.`) } // ПЛОХО функция displayUser(пользователь) { console.log(`Это ${user.firstName} ${user.lastName}. Ей ${user.age} лет.`) }Причина этого в том, что вы точно знаете, что вам нужно передать функции, когда смотрите на первую строку объявления функции.
Несмотря на то, что функции должны быть ограничены в размере — «выполняя только одну работу», — может случиться так, что функции станут больше в размере. Просмотр тела функции в поисках переменных, которые нужно передать (вложенных в объект), займет у вас больше времени. Иногда может показаться проще просто использовать весь объект и передать его функции, но для масштабирования приложения эта настройка определенно поможет.

Есть определенный момент, когда объявление определенных параметров не имеет смысла. Для меня это выше четырех-пяти функциональных параметров. Если ваша функция становится такой большой, вам следует использовать параметры объекта.
Подробнее →
Основная причина здесь в том, что параметры нужно передавать в определенном порядке. Если у вас есть необязательные параметры, вам нужно , чтобы передать
undefinedилиnull. С параметрами объекта вы можете просто передать весь объект, где порядок иundefinedзначения не имеют значения.4. Деструктуризация
Деструктуризация — хороший инструмент, появившийся в ES6. Он позволяет вам брать определенные поля из объекта и немедленно назначать их переменной. Вы можете использовать это для любого объекта или модуля.
// ПРИМЕР ДЛЯ МОДУЛЕЙ const { add, subtract } = require('./calculations')Имеет смысл импортировать только те функции, которые вам нужно использовать в вашем файле, а не весь модуль, а затем обращаться к определенным функциям из него.
 Точно так же, когда вы решите, что вам определенно нужен объект в качестве параметра функции, также используйте деструктурирование. Это по-прежнему даст вам обзор того, что нужно внутри функции:
Точно так же, когда вы решите, что вам определенно нужен объект в качестве параметра функции, также используйте деструктурирование. Это по-прежнему даст вам обзор того, что нужно внутри функции:function logCountry({имя, код, язык, валюта, население, континент}) { let msg = `Официальный язык ${name} ` if(code) msg += `(${code}) ` msg += `это ${язык}. ${население} жители платят в ${валюте}.` if(contint) msg += `Страна расположена в ${континент}` } logCountry({ название: 'Германия', код: 'DE', язык «немецкий», валюта: «евро», население: «82 миллиона», }) logCountry({ название: 'Китай', язык «мандарин», валюта: «юань», население: «1,4 миллиарда», континент: «Азия», })Как видите, я все еще знаю, что мне нужно передать функции , даже если она обернута в объект. Чтобы решить проблему знания того, что требуется, см. следующий совет!
(Кстати, это также работает для функциональных компонентов React.)
5.
 Используйте значения по умолчанию
Используйте значения по умолчаниюЗначения по умолчанию для деструктуризации или даже основных параметров функций очень полезны. Во-первых, они дают вам пример того, какое значение вы можете передать функции. Во-вторых, вы можете указать, какие значения обязательны, а какие нет. Используя предыдущий пример, полная настройка функции может выглядеть так:
функция logCountry({ имя = 'США', код, язык = 'английский', валюта = 'доллар США', население = «327 миллионов», континент, }) { let msg = `Официальный язык ${name} ` if(code) msg += `(${code}) ` msg += `это ${язык}. ${население} жители платят в ${валюте}.` if(contint) msg += `Страна расположена в ${континент}` } logCountry({ название: 'Германия', код: 'DE', язык «немецкий», валюта: «евро», население: «82 миллиона», }) logCountry({ название: 'Китай', язык «мандарин», валюта: «юань», население: «1,4 миллиарда», континент: «Азия», })Очевидно, что иногда вы можете не захотеть использовать значения по умолчанию и вместо этого выдать ошибку, если не передадите значение.
 Однако часто это удобный трюк.
Однако часто это удобный трюк.6. Дефицит данных
Предыдущие советы подводят нас к одному выводу: не передавайте данные, которые вам не нужны. Здесь, опять же, может потребоваться немного больше работы при настройке ваших функций. Однако в долгосрочной перспективе это определенно даст вам более удобочитаемую кодовую базу. Бесценно точно знать, какие значения используются в конкретном месте.
7. Лимит строк и отступов
Я видел большие файлы — очень большие файлы. Фактически, более 3000 строк кода. Найти фрагменты логики в этих файлах невероятно сложно.
Поэтому размер файла следует ограничить определенным количеством строк. Я стараюсь, чтобы мои файлы содержали менее 100 строк кода. Иногда бывает трудно разбить файлы, и они вырастают до 200–300 строк, а в редких случаях и до 400.
Выше этого порога файл становится слишком загроможденным и его трудно поддерживать. Не стесняйтесь создавать новые модули и папки. Ваш проект должен выглядеть как лес, состоящий из деревьев (разделов модулей) и ветвей (групп модулей и файлов модулей).
 Не пытайтесь имитировать Альпы, накапливая код в ограниченном пространстве.
Не пытайтесь имитировать Альпы, накапливая код в ограниченном пространстве.Ваши настоящие файлы в сравнении должны выглядеть как Шир, с некоторыми холмами (небольшими уровнями отступов) здесь и там, но все относительно плоско. Старайтесь, чтобы уровень отступа был ниже четырех.
Может быть полезно включить eslint-правила для этих советов!
8. Используйте красивее
Работа в команде требует четкого руководства по стилю и форматирования. ESLint предлагает огромный набор правил, которые вы можете настроить под свои нужды. Также есть
eslint --fix, который исправляет некоторые ошибки, но не все.Вместо этого я рекомендую использовать Prettier для форматирования кода. Таким образом, разработчикам не нужно беспокоиться о форматировании кода, а просто писать высококачественный код. Внешний вид будет последовательным, а форматирование автоматическим.
9. Используйте осмысленные имена переменных
В идеале переменная должна называться на основе ее содержимого.
 Вот несколько рекомендаций, которые помогут вам объявить осмысленные имена переменных.
Вот несколько рекомендаций, которые помогут вам объявить осмысленные имена переменных.Функции
Функции обычно выполняют какое-либо действие. Чтобы объяснить это, люди используют глаголы — например, «конвертировать» или «отображать». В начале рекомендуется называть функции глаголом, например 9.0147 convertCurrency или
displayUserName.Массивы
Обычно содержат список элементов; поэтому добавьте
sк имени вашей переменной. Например:const student = ['Эдди', 'Джулия', 'Натан', 'Тереза']
Логические значения
Просто начните с
равноилиимеет, чтобы быть ближе к естественному языку. Вы бы спросили что-то вроде: «Этот человек учитель?» → «Да» или «Нет». Аналогично:const isTeacher = true // ИЛИ false
Функции массива
forEach,map,reduce,filterи т. д. — отличные нативные функции JavaScript для обработки массивов и выполнения некоторых действий. Я вижу, что многие люди просто передают
Я вижу, что многие люди просто передают elилиelementв качестве параметра функциям обратного вызова. Хотя это легко и быстро, вы также должны назвать их в соответствии с их значением. Например:const citys = ['Берлин', 'Сан-Франциско', 'Тель-Авив', 'Сеул'] citys.forEach (функция (город) { ... })Идентификаторы
Часто приходится отслеживать идентификаторы определенных наборов данных и объектов. Когда идентификаторы вложены, просто оставьте их как идентификатор. Здесь мне нравится сопоставлять MongoDB
_idс простымidперед возвратом объекта во внешний интерфейс. При извлечении идентификаторов из объекта добавьте перед ним тип объекта. Например:const studentId = student.id // ИЛИ ЖЕ const { id: studentId } = student // деструктуризация с переименованиемИсключением из этого правила являются ссылки на MongoDB в моделях. Здесь просто назовите поле в честь модели, на которую ссылаются.
 Это позволит сохранять ясность при заполнении справочных документов:
Это позволит сохранять ясность при заполнении справочных документов:const StudentSchema = новая схема({ учитель: { тип: Schema.Types.ObjectId, ссылка: «Учитель», требуется: правда, }, имя: Строка, ... })10. Используйте асинхронность / ожидание там, где это возможно Обещания были хорошим улучшением, но, на мой взгляд, async/await лучше читается. Это очень поможет даже новичкам или людям, говорящим на других языках. Однако убедитесь, что вы понимаете концепцию, стоящую за ним, и не используете его бездумно везде.
11. Порядок импорта модуля
Как мы видели в советах 1 и 2, правильное расположение логики является ключом к удобству сопровождения. Точно так же то, как вы импортируете разные модули, может уменьшить путаницу в ваших файлах. Я придерживаюсь простой структуры при импорте различных модулей:
// сторонние пакеты импортировать React из «реагировать» импортировать стили из 'styled-components' // Магазины импортировать магазин из '~/Store' // повторно используемые компоненты импортировать кнопку из '~/components/Button' // служебные функции импортировать {добавлять, вычитать} из '~/utils/calculate' // подмодули импортировать интро из '. /Intro'
импортировать селектор из './Selector'
/Intro'
импортировать селектор из './Selector'
В качестве примера я использовал компонент React, так как существует больше типов импорта. Вы должны быть в состоянии адаптировать это к вашему конкретному варианту использования.
12. Избавьтесь от консоли
console.log— хороший способ отладки — очень простой, быстрый и выполняет свою работу. Очевидно, что есть более сложные инструменты, но я думаю, что каждый разработчик все еще использует их. Если вы забудете очистить журналы, ваша консоль в конечном итоге превратится в гигантский беспорядок. Затем есть журналы, которые вы действительно хотите сохранить в своей кодовой базе; например, предупреждение и ошибки.Чтобы решить эту проблему, вы по-прежнему можете использовать
console.logдля целей отладки, но для сохранения журналов используйте библиотеку, например loglevel или winston. Кроме того, вы можете предупреждать операторы консоли с помощью ESLint. Таким образом, вы можете легко найтиconsole.