Трансформация слоев в Adobe Photoshop
- Перемещение слоя в редакторе Adobe Photoshop
Для перемещения слоя целиком или его фрагмента используется инструмент Move с Панели инструментов.
Итак, для перемещения слоя необходимо выполнить следующие действия:
- Шаг 1. Если необходимо переместить не весь слой целиком, а только какой-то его фрагмент, то воспользоваться любым инструментов выделения и выделить фрагмент слоя.
- Шаг 2. Выбрать на Панели инструментов инструмент Move.
- Шаг 3. Подвести курсов внутрь выделения для перемещения фрагмента или в любую точку на слое для перемещения слоя целиком.
- Шаг 4. Выполнить перетаскивание. Для этого нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, переместить курсор мыши.
- Преобразование слоя в редакторе Adobe Photoshop
Для преобразования слоя или его выделенного фрагмента можно воспользоваться одной из команд во вложенном меню

К ним относятся следующие команды: Scale, Rotate, Skew, Distort, Perspective, Rotate 180°, Rotate 90° CW, Rotate 90° CCW, Flip Horizontal, Flip Vertical.
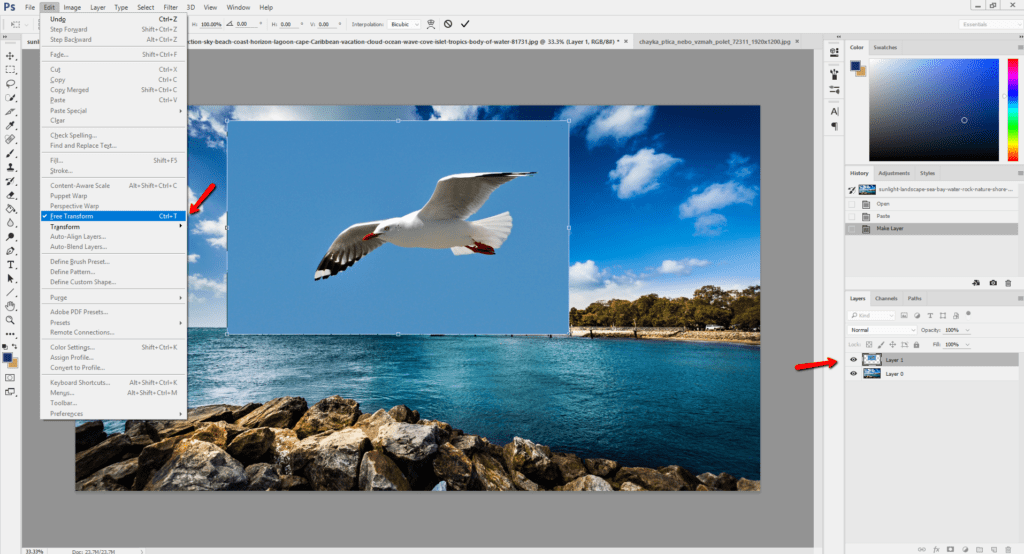
Или же можно воспользоваться командой Free Transform в меню Edit, которая позволит выполнить все эти преобразования в рамках одной операции. После выбора команды Edit — Free Transform слой или выделенный фрагмент слоя будет окружен границей с восемью маркерами, а на панели Options будет отображен целый ряд параметров, значения которых можно задавать непосредственно на панели Options.
Scale — чтобы отмасштабировать изображение внутри области необходимо перетащить один из восьми квадратных маркеров. Для выполнения пропорционального масштабирования необходимо перетащить угловой маркер с нажатой клавишей Shift
. Или же можно непосредственно на панели Options задать значения для параметров W и H в процентах от исходного размера. Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
Flip — чтобы перевернуть изображение необходимо переместить один из маркеров за противоположный ему маркер. Если, например, левый маркер перетащить правее правого маркера, то изображение повернется по горизонтали. Хотя если необходимо выполнить только переворот изображения проще воспользоваться командами Flip Horizontal и Flip Vertical из меню Edit — Transform.
Rotate — для поворота изображения необходимо подвести курсор мыши к угловому маркеру, так чтоб курсор мыши принял форму закругленной двухсторонней стрелки, нажать левую кнопку мыши и, продолжая удерживать кнопку нажатой, перетащить курсор. На панели Options можно задать угол поворота при помощи параметра Rotate.
Skew — чтобы скосить изображение необходимо перетащить боковой, верхний или нижний маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh.
 На панели Options скос задается при помощи параметров H и V.
На панели Options скос задается при помощи параметров H и V.
Distort — изображение можно исказить, перетащив угловой маркер с нажатой клавишей Ctrl в Windows или Command на Macintosh.
Perspective — для создания перспективы необходимо перетащить угловой маркер с нажатыми клавишами Ctrl+Shift в Windows или Command+Shift на Macintosh. Если требуется перемещать две точки синхронно, то перетаскивать угловой маркер следует с нажатыми клавишами Ctrl, Alt и Shift в Windows или Command, Option и Shift на Macintosh.
Чтобы принять преобразование необходимо нажать клавишу Enter в Windows (Return на Macintosh) или дважды щелкнуть левой кнопкой мыши внутри области.
Также можно нажать на кнопку на панели Options.Чтобы отменить преобразование необходимо нажать клавишу Esc или нажать на кнопку на панели Options.

Как вставить фото в рисунок в фотошопе — Dudom
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами SHIFT+ALT, по диагонали вниз вправо.
Когда нужный размер будет достигнут — нажмите ENTER.
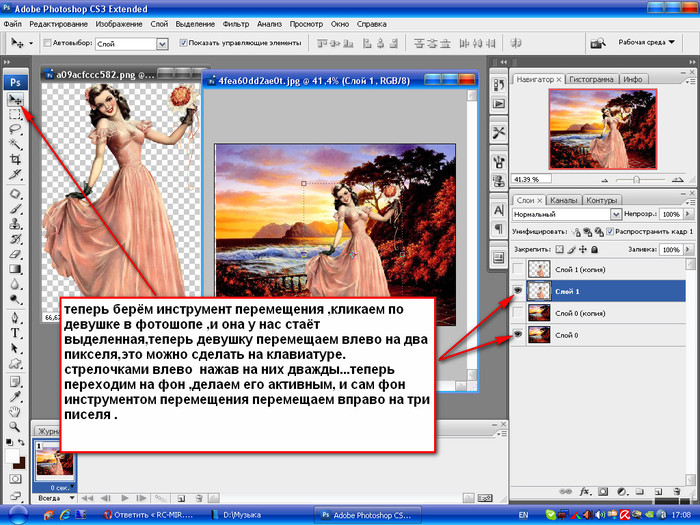
Перейдите на слой с котом и проделайте тоже самое.Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию.
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
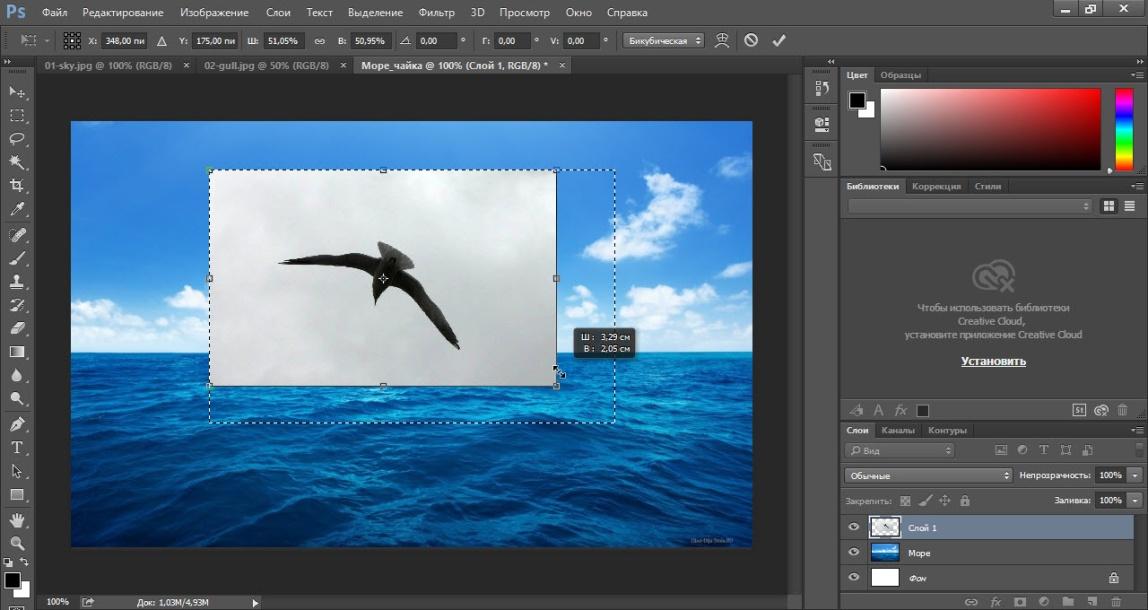
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
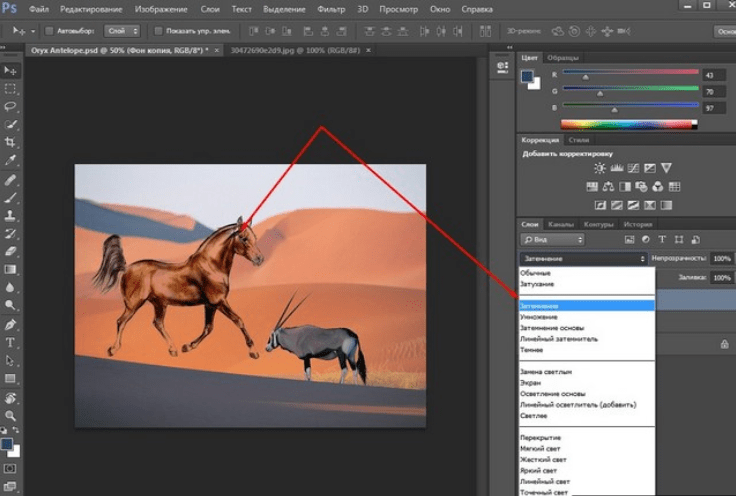
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
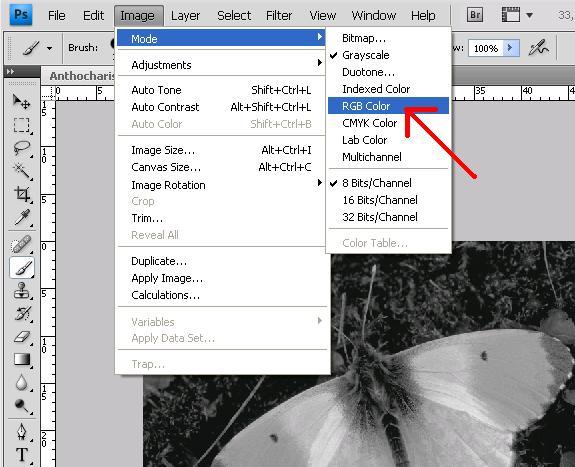
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
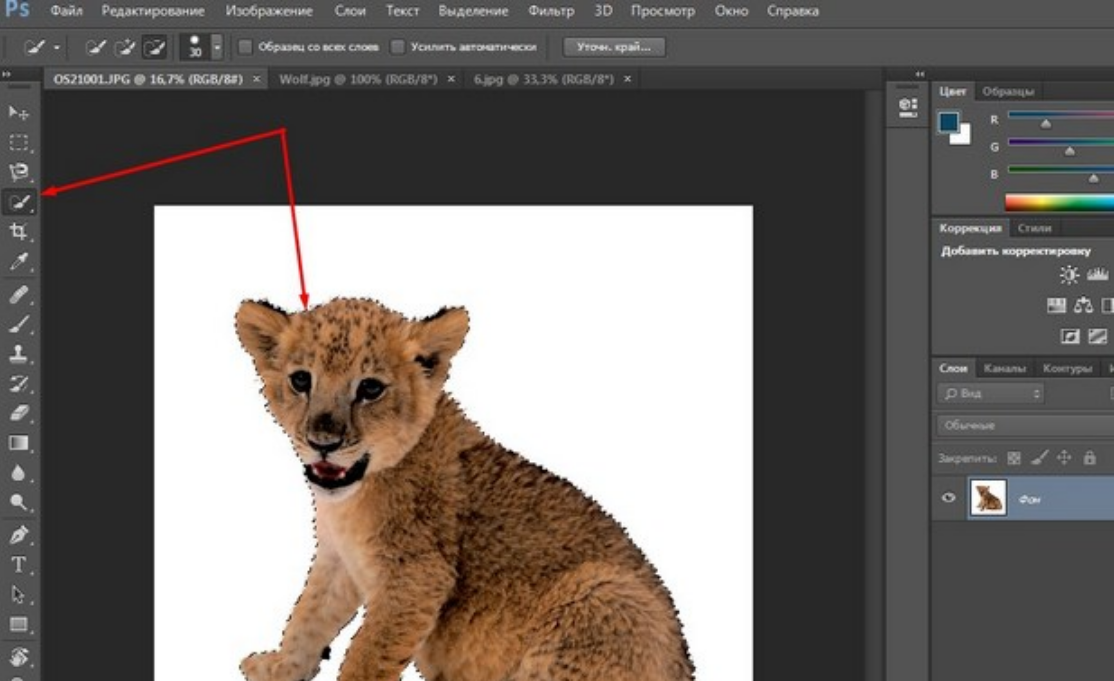
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
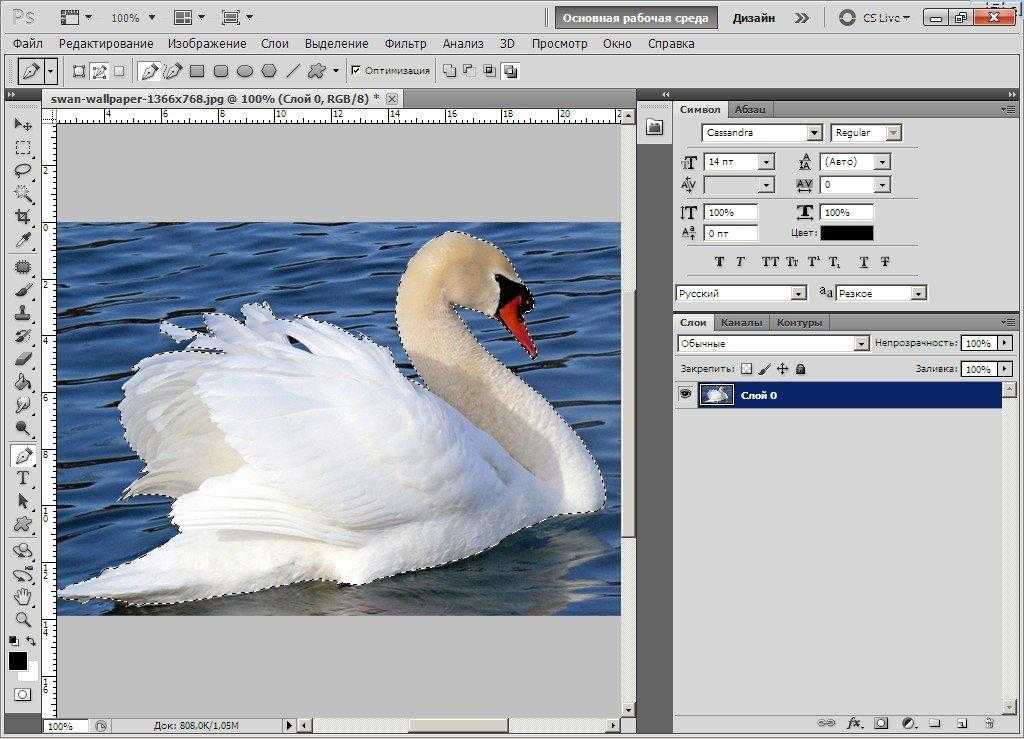
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».
- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
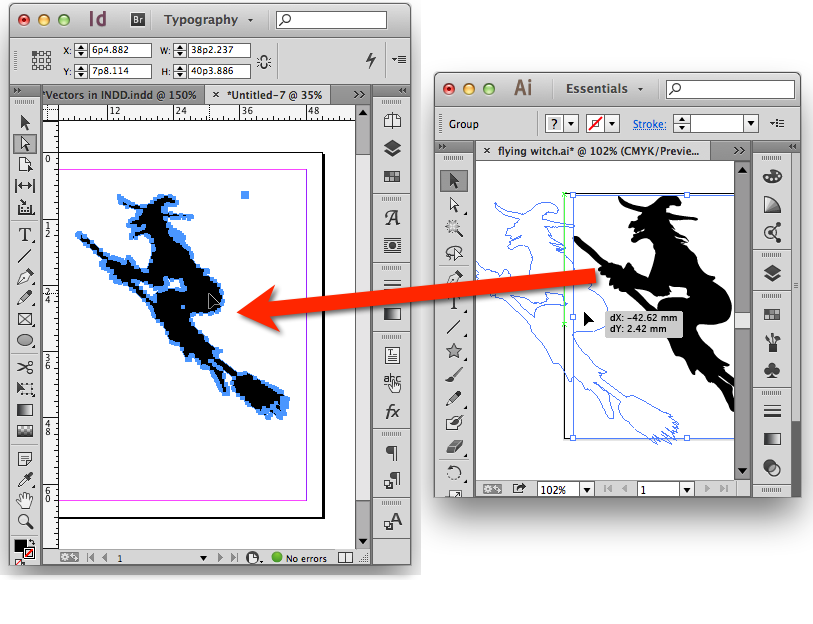
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.
- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.

- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.
После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
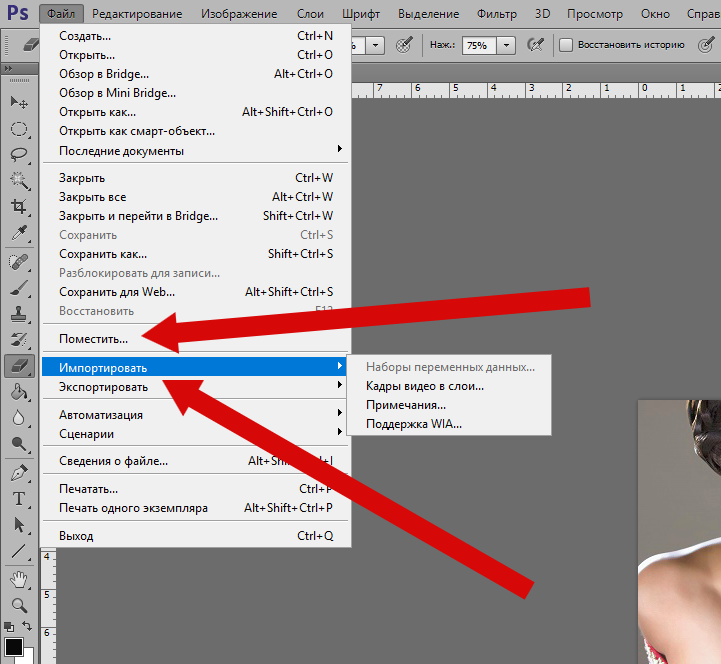
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Photoshop: как переместить изображение в маску
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 2к раз
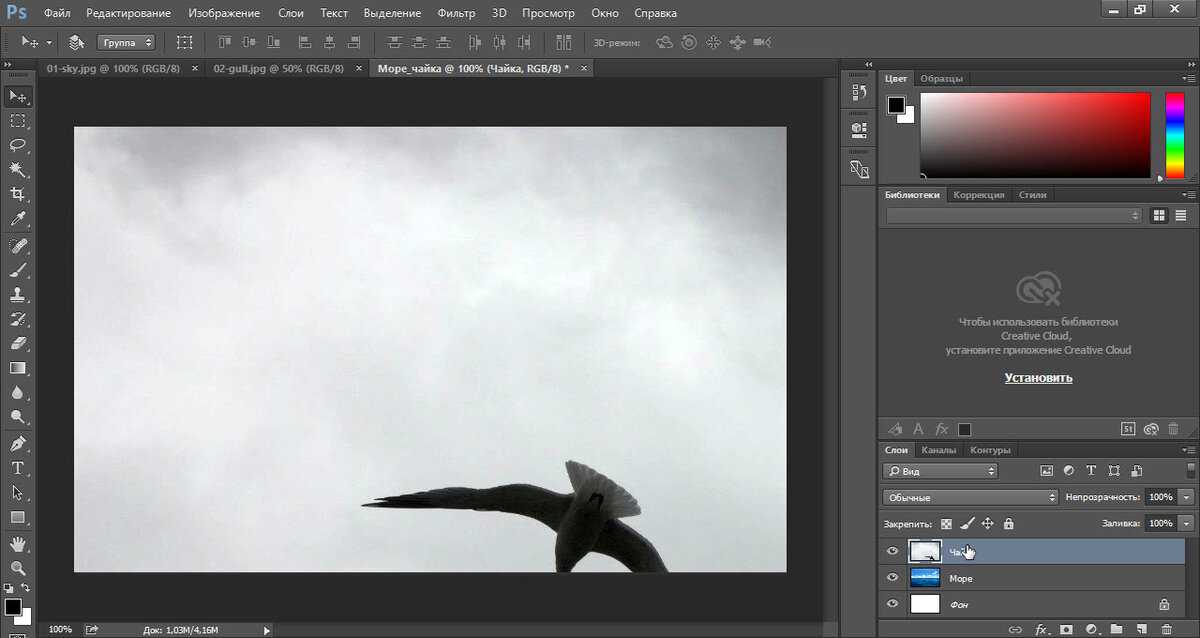
Как переместить черно-белое изображение в маску слоя в Photoshop?
Мое изображение содержит тени, свет и т. д., и я не могу просто выбрать область и вставить ее в маску.
Мне нужно сохранить это в оттенках серого.
- Adobe-Photoshop
- Изображения
- Маска
- GreyScale
Выберите все . ..
..
Копия
Добавить маску Layer
в PANENLENS Высечь Slayer Mask Mask Mask Mask Mask Mask Mask Lyer Mask Mask Mask Mask Layer Mask. другие каналы. (И включить видимость для канала маски)
Вставить.
Затем вы можете снова включить видимость для других каналов, отключить видимость для канала маски, и у вас будет маска слоя вашего изображения в градациях серого.
Вы также можете просто создать Новый альфа-канал , а затем вставить. Таким образом, у вас не будет маски, но у вас будет изображение в оттенках серого на канале, которое вы затем сможете использовать для создания выделения, а затем и маски.
- откройте черно-белое изображение. Если он многослойный, сделайте плоскую копию и перейдите к ней.
- выделить все или часть, скопировать в буфер обмена
- перейдите к своей фотографии (создайте маску слоя, если ее еще нет)
- в панели слоев одновременно Alt + щелкните левой кнопкой мыши значок маски слоя
- паста
- переместите появившийся новый кусок маски, если это необходимо.
 Теперь его можно перемещать без раздражающих следов*
Теперь его можно перемещать без раздражающих следов* - щелкните значок фотографии на панели слоев, чтобы увидеть эффект
*Примечание. Лучше подготовить черно-белое изображение таким образом, чтобы оно точно помещалось в маску без движения. Например, вы можете сначала вставить его как обычный слой и поместить туда. Вы можете видеть сквозь него, уменьшив непрозрачность слоя. Когда ваш новый кандидат-маска будет готов, скопируйте его в маску (= вставьте на место) и отключите или удалите временный слой.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Инструмент «Свободное преобразование» в Photoshop
«Свободное преобразование» — уникальный и универсальный инструмент в Photoshop, который очень удобен, особенно при работе с фотографиями. Это одна маленькая функция, которая может сделать несколько вещей с вашими изображениями и вырезками.
Активация свободного преобразования
Свободное преобразование работает со слоями индивидуально. Чтобы активировать свободное преобразование, выберите слой на панели слоев и нажмите ctrl+t на клавиатуре.
Вы увидите, что на вашем слое появилась рамка. Щелкните изображение правой кнопкой мыши, и вы увидите несколько вариантов.
Давайте разберемся, для чего предназначены эти опции.
Масштаб
Активируется по умолчанию, когда вы нажимаете ctrl+t на клавиатуре. Нажмите и перетащите крошечные квадраты, чтобы изменить размеры слоя в соответствии с вашими пожеланиями, независимо от сохранения соотношения сторон (отношение высоты к ширине). Если вы хотите увеличить или уменьшить размеры слоя, не нарушая соотношения сторон, удерживайте нажатой клавишу Ctrl на клавиатуре, а затем щелкните и перетащите крошечные квадраты. Это изменит размеры, но сохранит соотношение сторон.
Если вы хотите увеличить или уменьшить размеры слоя, не нарушая соотношения сторон, удерживайте нажатой клавишу Ctrl на клавиатуре, а затем щелкните и перетащите крошечные квадраты. Это изменит размеры, но сохранит соотношение сторон.
Повернуть
Это поможет вам повернуть только этот конкретный слой, не нарушая другие слои, как вы считаете нужным. Нажмите и перетащите углы рамки, чтобы повернуть изображение. Поворот также активируется по умолчанию вместе с масштабированием, когда вы активируете свободное преобразование. Во время масштабирования щелкните и перетащите в любое место за пределами рамки, чтобы повернуть изображение.
Перекос
Перетаскивание углов после активации изменит кадр только в соответствии с этой конкретной точкой. Слой изменит себя соответственно, чтобы заполнить рамку, из-за чего изображение в слое будет перекошено. Это поможет вам растянуть слой в любом конкретном направлении, придав ему перекошенную форму.
Искажение
Искажение работает аналогично перекосу, самая большая разница в том, что перетаскивание краев в наклоне только сдвигает край слоя вверх и вниз. Но в искажении. можно даже растягивать и сжимать.
Но в искажении. можно даже растягивать и сжимать.
Перспектива
Не путать с перекосом. Перспектива работает немного иначе, чем наклон и искажение. Когда вы перетаскиваете углы изображения после выбора перспективы, противоположный угол перемещается в противоположном направлении, преобразовывая слой так, как он виден с другой точки зрения.
Перетаскивание углов изменит расстояние точки схождения точки зрения. Он может заставить его двигаться дальше или приближаться. Перетаскивание краев кадра будет перемещать точку схождения точки зрения слева направо, если вы перемещаете верхний или нижний край, и вверх или вниз, если вы перемещаете левый или правый край.
Это может показаться немного сложным, но попробуйте сами. Вы освоитесь.
Деформация
Вам понравится инструмент деформации. Он может изменить слой, как вы хотите. Когда вы выберете деформацию, вы увидите, что вместо рамки теперь есть сетка.
Вы можете щелкнуть и перетащить любую точку сетки, чтобы изменить слой.
Поворот на 180/90 по часовой стрелке/90 против часовой стрелки
Поворот на 180 повернет слой на 180 градусов, не затрагивая другие слои. Поворот на 90 градусов по часовой стрелке повернет изображение на 90 градусов по часовой стрелке.
Поворот на 90 градусов по часовой стрелке повернет изображение на 90 градусов против часовой стрелки.
Перевернуть
Это как пользоваться зеркалом. Отразить по горизонтали создаст зеркальное отражение. Если изображение в вашем слое выглядит как модель слева, после горизонтального отражения оно теперь будет смотреть вправо.
Отразить по вертикали изменит слой на его зеркальное отражение, как если бы зеркало было размещено над слоем. Это заставит ваш слой перевернуться.
Используйте свободную трансформацию
Все функции, которые предлагает свободная трансформация, могут быть очень творчески использованы во многих процессах редактирования фотографий, ретуши и обработки фотографий. В наших будущих постах мы будем использовать свободное преобразование для большего количества способов, которые вы можете себе представить.

 Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
Для того чтобы размеры менялись пропорционально необходимо щелкнуть на значке связи, который расположен между значениями параметров W и H.
 На панели Options скос задается при помощи параметров H и V.
На панели Options скос задается при помощи параметров H и V.


 Теперь его можно перемещать без раздражающих следов*
Теперь его можно перемещать без раздражающих следов*