урок для начинающих — ABC IMPORT
Содержание статьи:
- Общие положения
- Как создать слой
- Как выделить слой в фотошопе
- Как удалить слой
- Как изменить слой в фотошопе
- Порядок расположения слоев
- Виды слоев в фотошопе
- Стиль слоя
- Прозрачность слоя
- Видимость слоя
- Группировка слоев
- Объединение слоев
Без работы со слоями в фотошопе невозможно представить себе эффективное использование популярного графического редактора. Самое простое и понятное сравнение — представить каждый слой прозрачной пленкой, на которой изображен фрагмент рисунка. Стопка пленок, наложенных друг на друга, дает цельную картинку.
Общие положения
Слои были разработаны в версии Photoshop 3.0 в 1994 году и присутствовали во всех последующих версиях, постепенно совершенствуясь и обрастая новыми возможностями. Хотя слои в фотошопе CS6 в начальных версиях и в современном фотошопе CC (2017) значительно отличаются, принципы их применения остаются постоянными и, изучив их, можно свободно работать в любой версии фотошопа.
Вам будет интересно:HTML-выравнивание по ширине страницы: советы и рекомендации
Новичкам в фотошопе рекомендуем начать с русскоязычной версии, поэтому здесь мы приводим русские названия команд, элементов и пунктов меню. В данной статье будет рассмотрена работа со слоями в фотошопе «для чайников», начинающих освоение мощного графического редактора с самых азов. Мы научимся создавать, редактировать, копировать, удалять, группировать и разгруппировать, отображать и скрывать, объединять слои, применять эффекты, добавлять стили и т.д.
Как создать слой
Вам будет интересно:Как установить «Яндекс. Дзен» на компьютер и телефон
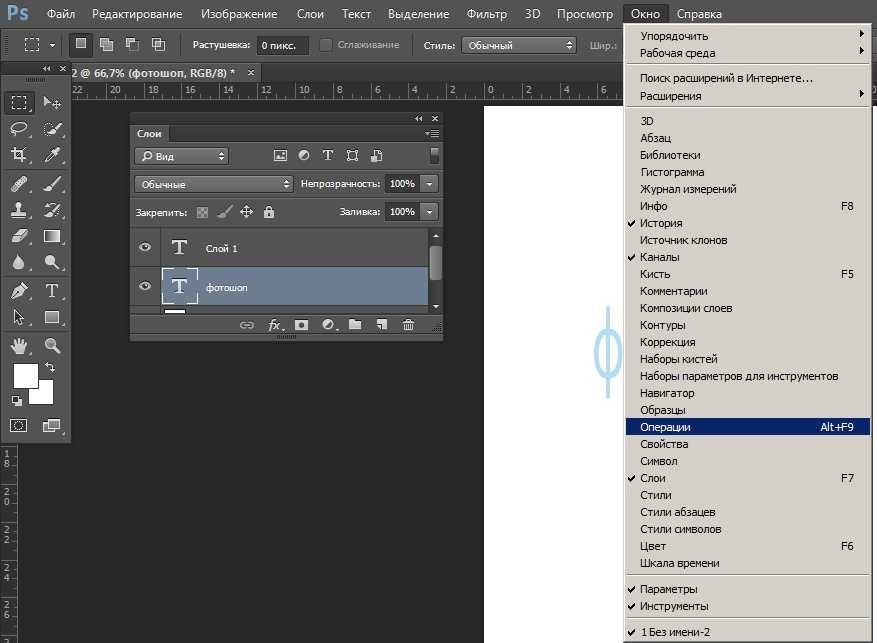
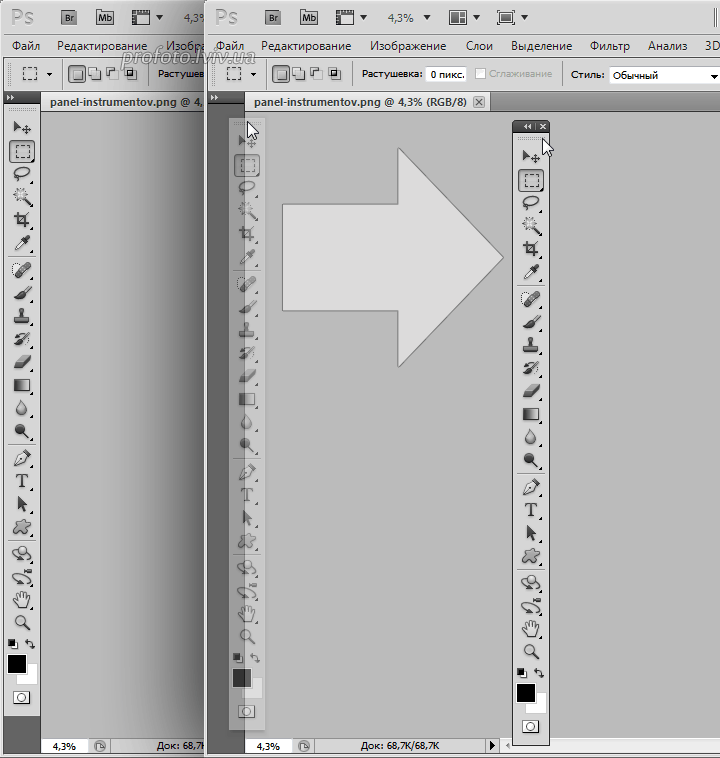
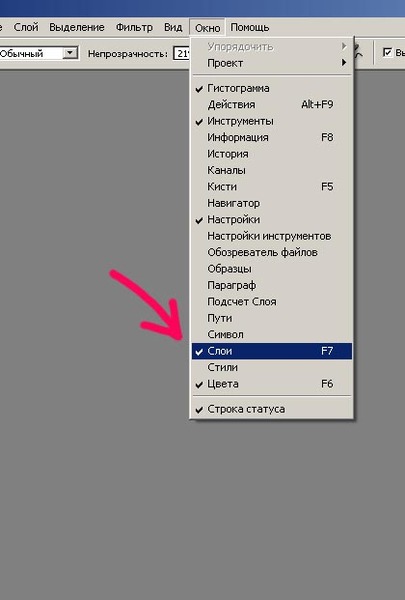
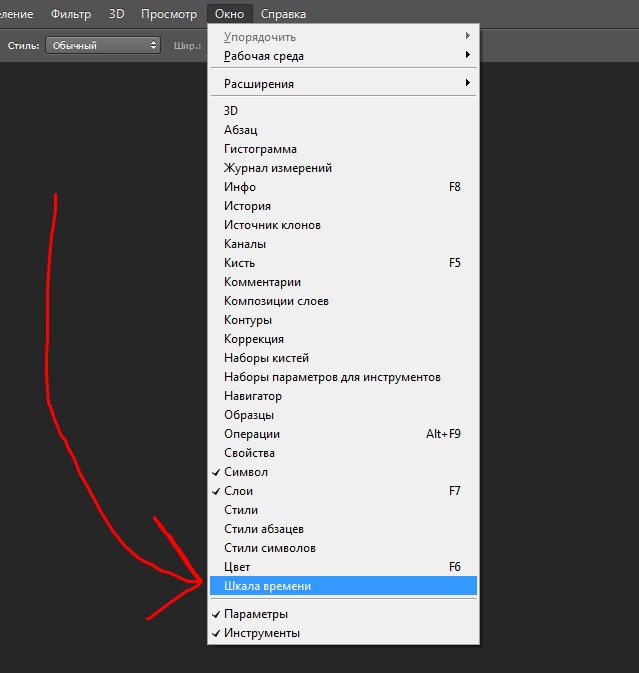
Для полноценной работы со слоями в фотошопе первое, с чего надо начать изучение, — это панель слоев (в дальнейшем — панель). Чтобы открыть ее на экране, используйте меню «Окно — Слои» или клавишу F7.
Когда вы создаете файл либо открываете фотографию, в панели присутствует только один базовый слой «Фон». Он помечен специальной иконкой «замочек». Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Это означает, что возможности работы с ним ограничены: его нельзя удалять, использовать эффекты, изменять прозрачность.
Чтобы изменить особый статус фонового слоя, следует сделать двойной щелчок по нему и нажать ОК. Получился обыкновенный пиксельный слой без ограничений, который чаще всего используется в работе.
Вам будет интересно:Полезные apk-приложения для «Андроида»: обзор лучших программ
Далее мы ознакомимся с другими методами создания слоев. Их следует выбирать для каждого конкретного случая. В нижней строке панели размещена иконка «Новый слой». Нажатие на нее дает нам пустой слой, который помещен выше исходного. Если кликнуть, нажав Ctrl, то новый слой расположится ниже исходного. Можно использовать пункты основного меню «Слои — Новый — Слой».
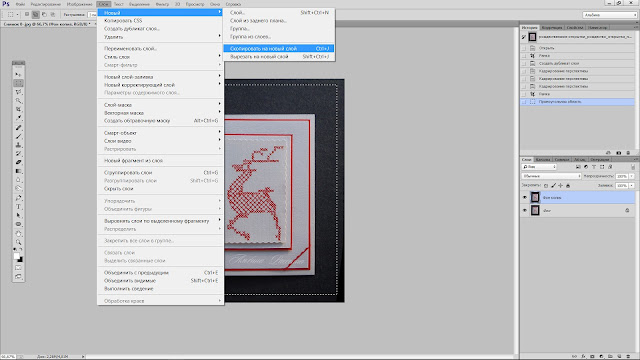
Для дублирования существующего слоя можно применить такой прием, как «скопировать слой в фотошопе». Максимально быстрый способ — нажать Alt и переместить мышью слой на строку выше. Другой вариант: пиктограмму выбранного слоя перетянуть на уже рассмотренную нами иконку «Новый слой». Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Кроме того, для дублирования слоя предусмотрены клавиши Ctrl+J. При вставке элемента из буфера обмена фотошоп помещает его в новый слой.
Как выделить слой в фотошопе
Кликнув мышью по пиктограмме нужного слоя, вы легко получите выделенный слой. Если требуется выделить диапазон слоев, удерживая Shift, щелкните мышью на первом, а затем — на последнем слое диапазона. Чтобы выделить отдельные слои, следует выбрать их мышью с клавишей Ctrl.
Как удалить слой
Приведем пять наиболее распространенных способов. Первый из них — просто нажать Delete на удаляемом слое. Второй — при помощи меню «Слои — Удалить».
Третий вариант — правой кнопкой мыши отобразить контекстное меню и выбрать позицию «Удалить слой». Четвертый способ — воспользоваться значком корзины в нижней строке панели слоев (перенести на нее слой). И наконец, пятый — при выделенном слое нажмите на значок корзины.
Как изменить слой в фотошопе
Наиболее частые операции редактирования слоя: изменение размера содержимого, параметров цветности, яркости, контрастности, применение разных фильтров и т. п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
п. Размер содержимого несложно изменять через меню «Редактирование — Трансформирование» либо комбинацией клавиш CTRL+T. После этого вокруг слоя отобразится прямоугольник со специальными метками на границах. Потянув за них, можно масштабировать слой, вращать его и даже изменять форму.
Порядок расположения слоев
Вам будет интересно:Оптическое распознавание символов (optical character recognition, OCR). Программы для оптического распознавания символов: ABBYY FineReader, CuneiForm
Иногда бывает нужно перенести какие-то слои вперед, а какие-то — убрать назад. Для изменения порядка расположения слоев существует меню «Слои — Упорядочить». Однако гораздо проще и нагляднее это делается в панели слоев путем перетаскивания пиктограмм и выстраивания их в нужном порядке. Также для операций упорядочивания широко применяют горячие клавиши слоев в фотошопе:
- Перенести вверх Ctrl+].
- Поверх остальных Ctrl+Shift+].
- Перенести вниз Ctrl+[.
- Ниже остальных Ctrl+Shift+[.

Виды слоев в фотошопе
Мы рассмотрели два вида слоев: фоновый (1) и обыкновенный пиксельный (2). В рамках статьи о работе со слоями в фотошопе для чайников мы не будем подробно останавливаться на всех видах слоев, просто перечислим их основные свойства:
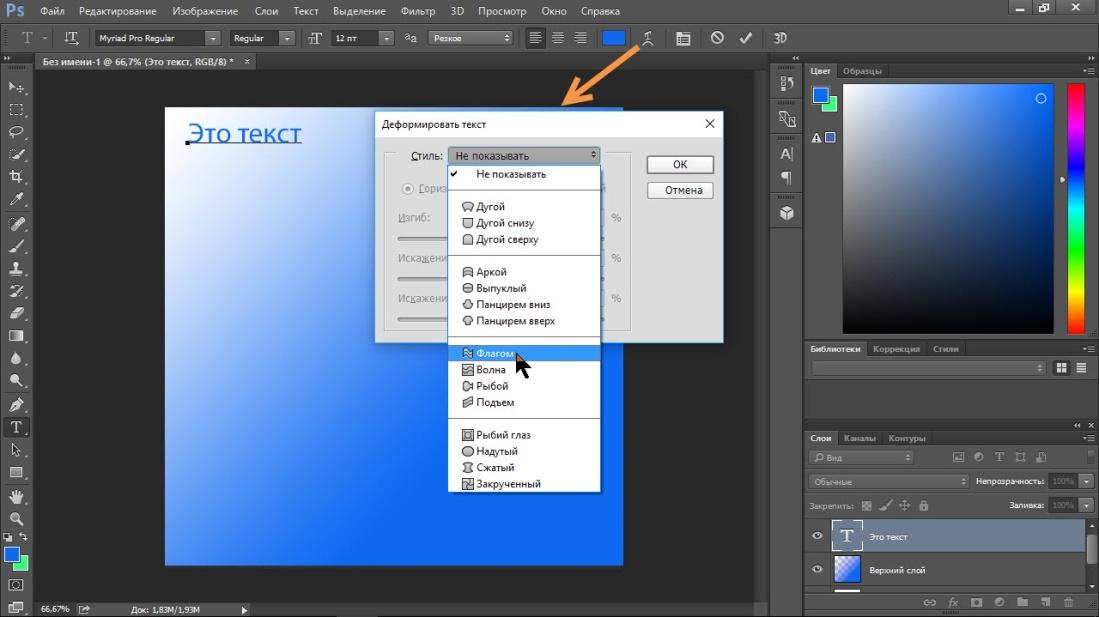
- Текстовый слой создается при любом вводе текстовой информации с использованием инструмента «Текст». Текстовый слой является векторным и позволяет масштабировать текстовые элемента без потери качества. Выбор кегля, начертания и всех текстовых атрибутов производится так же, как в обычном текстовом редакторе. Если нужно к тексту применять растровые эффекты и обрабатывать, как обычную картинку, следует использовать команду «Растрировать».
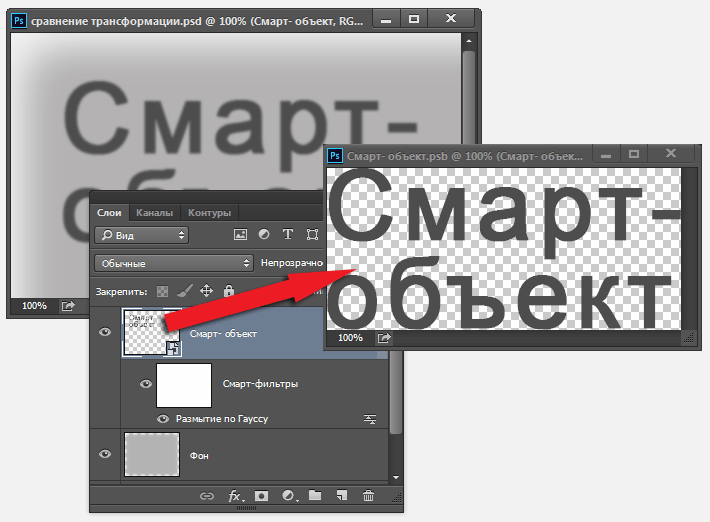
- Смарт-объекты отличается от остальных видов слоев. Проще всего его представить как некий контейнер, в котором хранится первоначальное изображение. Вы можете трансформировать контейнер, не изменяя исходные данные в нем: это сохраняет возможность восстановления. Создать «умный объект» можно, если кликнуть по целевому слою правой кнопкой мыши, а затем выбрать из выпадающего меню позицию «Преобразовать в смарт-объект».
 Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу. - Корректирующий слой. Для его создания используется соответствующая иконка внизу палитры. Этот инструмент имеет широкий функционал и влияет на слои, которые находятся в панели ниже. С его помощью можно регулировать яркость, контрастность, экспозицию, сочность, насыщенность, цветность и т.д. Для каждого корректирующего слоя имеется ряд настроек в своей отдельной палитре.
- Слой заливки создается при помощи той же иконки, что и в предыдущем случае. При нажатии открывается список, в котором три верхние позиции — это тип заливки: однородный цвет, градиентная окраска или узор.
- Слой-фигура содержит геометрические фигуры, нарисованные с использованием инструмента «Произвольные фигуры».
С помощью представленного ниже рисунка вы можете представить себе все семь видов слоев.
Стиль слоя
Для присвоения стилю определенных графических свойств при работе со слоями в фотошопе существует меню «Стиль слоя». Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
Попасть в него можно, щелкнув по соответствующей иконке внизу панели или сделав двойной щелчок по пиктограмме слоя. Применив к слою эффекты тени, свечения, рельефа или обводки с различными параметрами, вы получите множество вариантов графического оформления. Например, с помощью обводки в комбинации с другими эффектами можно создавать самые разные рамки для фотошопа на прозрачном фоне.
Прозрачность слоя
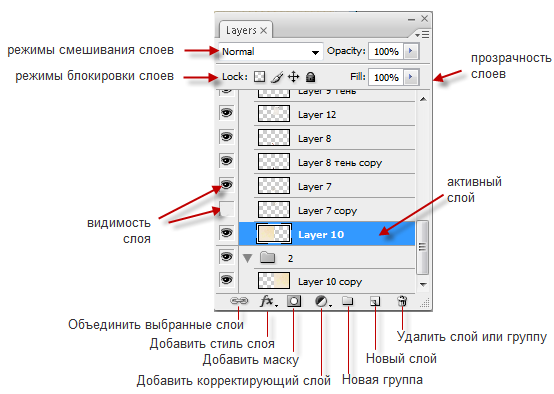
Для регулировки прозрачности слоя в верхней части палитры есть соответствующие текстовые окошки: «Заливка» и «Непрозрачность». Передвигая ползунок, можно увеличивать либо уменьшать эти параметры, заданные в процентах: 100 % — слой непрозрачен, 0 % — слой полностью прозрачен. Отличие этих двух настроек в следующем: «Заливка» отвечает за видимость заливочного содержания слоя, «Непрозрачность» регулирует видимость всего слоя.
Например, если вы хотите уменьшить видимость слоя, но сохранить видимыми эффекты, следует использовать «Непрозрачность». Если требуется уменьшить видимость слоя со всеми атрибутами, пригодится настройка «Заливка»
Видимость слоя
Если вышестоящий слой мешает работать с нижним, можно его скрыть, то есть изменить его видимость. Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Для этого достаточно щелкнуть по значку «Глаз» слева от пиктограммы слоя. Повторный щелчок возвращает видимость. Этот прием удобен, если в разных слоях одного файла пользователь размещает варианты дизайна и, скрывая/отображая слои в различных комбинациях, подбирает наилучший.
Группировка слоев
Если слоев в вашем макете много и их желательно скомпоновать по какому-то признаку, удобно выполнить группировку. Для этого к выделенным слоям примените комбинацию клавиш CTRL+G. Теперь сгруппированные слои перенесены в папку с названием группы.
Можете воспользоваться другим способом: кликнуть по значку с изображением пустой папки в нижней строке панели. В появившуюся новую папку перетяните слои, которые хотите сгруппировать. Разгруппировать слои позволяет комбинация Ctrl+Shift+G. Эти же операции предусмотрены в меню «Слои». К группам можно применять эффекты, маски и другие атрибуты. Программой также предусмотрена вложенная группировка слоев, то есть создание групп внутри других групп.
Объединение слоев
Зачастую в процессе работы требуется объединить два или большее количество слоев. Для слияния нескольких слоев проще всего выделить их и воспользоваться комбинацией клавиш Ctrl+E. Для слияния всех видимых слоев требуется нажать Ctrl+Shift+E. После окончания работы над проектом часто требуется свести изображение к единственному слою. Для этого используется меню «Слои — Выполнить сведение». Фотошоп по умолчанию использует свой собственный формат PSD для послойных файлов. Если вам нужно записать файл в другом формате, например, JPG, потребуется предварительно выполнить сведение слоев.
Внимание! Разделить обратно объединенные слои получится только в том случае, если процедура выполнена недавно и файл не закрыт с помощью Ctrl+Z или палитры «История операций». В противном случае останется единый слой. Будьте внимательны при выполнении этой операции.
В настоящей обзорной статье мы рассмотрели далеко не все аспекты работы со слоями в фотошопе. Мы рекомендуем начинающим пользователям освоить описанные приемы, а затем уже приступать к более сложным процедурам (например, к использованию масок, режимов наложения и т. д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
д.) изучения безграничной по своим возможностям программы Adobe Photoshop.
Источник
Советы и секреты по работе в Photoshop
Совет по фотоэффектам — восстановление отсутствующих фильтров в Photoshop CS6
Adobe внесла некоторые значительные изменения в интерфейс Photoshop с CS6. Новый более темный цвет может быть наиболее очевидным изменением, но это не единственный. В частности, другое большое изменение может вызвать некоторую путаницу при создании фотоэффектов, особенно если вы используете Smart Filters.
Если вы использовали более ранние версии Photoshop и обновились до CS6, вы, возможно, заметили, что меню «Фильтр» в строке меню в верхней части экрана было отфильтровано. Некоторые из групп фильтров из Photoshop CS5 и более ранних версий — Artistic, Brush Strokes, Sketch и Texture — полностью отсутствуют в меню «Фильтры» в CS6, в то время как в других группах фильтры были удалены. Хорошей новостью является то, что отсутствующие фильтры и группы на самом деле не исчезли. Adobe просто удалила их из меню «Фильтр», чтобы упростить интерфейс, а в Photoshop CS6 они теперь находятся исключительно в главной галерее фильтров.
Adobe просто удалила их из меню «Фильтр», чтобы упростить интерфейс, а в Photoshop CS6 они теперь находятся исключительно в главной галерее фильтров.
Это может быть хорошо для некоторых людей, но что, если вы не один из этих «некоторых людей»? Что если вы предпочитаете иметь доступ ко всем фильтрам Photoshop непосредственно из меню «Фильтры», как это было раньше? Как мы увидим, это не просто личные предпочтения. Принудительный выбор фильтров из галереи фильтров может на самом деле сделать смарт-фильтры немного менее полезными, чем они были раньше. Давайте посмотрим на проблему, а затем узнаем, как ее легко исправить.
Читать далее →Как управлять изображениями и упорядочивать их с помощью Adobe Bridge
Узнайте все о Adobe Bridge и о том, как использовать Bridge для поиска, упорядочивания и предварительного просмотра изображений. Темы включают интерфейс и панели Bridge, предварительный просмотр в полноэкранном режиме, режим просмотра, применение оценок звезд, добавление ключевых слов и информации об авторских правах, фильтрация изображений и многое другое!
Читать далее →
Основы панели Photoshop Layers
Во второй части нашего Руководства по обучению слоям проведите краткий обзор панели «Слои» в Photoshop и изучите основные навыки, которые вам необходимы, чтобы воспользоваться всеми этими слоями!
В предыдущем уроке ( Понимание слоев ) мы кратко рассмотрели, что такое слои и как они значительно облегчают работу в Photoshop. Но прежде чем мы сможем воспользоваться всеми преимуществами, предлагаемыми слоями, нам нужно сначала изучить некоторые важные навыки работы с слоями в Photoshop Command Central —
Но прежде чем мы сможем воспользоваться всеми преимуществами, предлагаемыми слоями, нам нужно сначала изучить некоторые важные навыки работы с слоями в Photoshop Command Central —
В этом уроке мы проведем краткий обзор панели «Слои» и изучим все, что нам нужно, чтобы быстро приступить к работе. Я буду использовать Photoshop CS6, но все, что мы рассмотрим, полностью совместимо с Photoshop CC . Если вы используете Photoshop CS5 или более раннюю версию , вы можете следовать здесь или ознакомиться с оригинальной версией нашего руководства по панели слоев.
На панели «Слои» мы выполняем все задачи, связанные со слоями: от добавления и удаления слоев до добавления масок слоев и корректирующих слоев, изменения режимов наложения слоев, включения и выключения слоев в документе, переименования слоев, группировки слоев и т. Д. остальное, что имеет отношение к слоям. Поскольку это одна из наиболее часто используемых панелей во всем Photoshop, Adobe настроила так, чтобы панель «Слои» автоматически открывалась для нас при каждом запуске программы.
Это руководство является частью 2 нашего Руководства по обучению слоям Photoshop .
Читать далее →Несколько текстовых штрихов со смарт-объектами в фотошопе: поясняем по порядку
В предыдущем уроке мы узнали, как добавить несколько обводок вокруг текста в Photoshop, просто сделав несколько копий нашего слоя «Тип» и добавив эффект слоя «Обводка» к каждой копии, причем каждый обводка имеет свой размер. В этом уроке мы узнаем более интересный способ создания аналогичного многострочного текстового эффекта, на этот раз с использованием возможностей смарт-объектов Photoshop ! Adobe впервые представила Smart Objects еще в Photoshop CS2, а это значит, что вам нужен CS2 или выше, чтобы следовать за ним. Я буду использовать Photoshop CS5 здесь, но подойдет любая версия от CS2.
Вот окончательный результат, к которому я буду стремиться. Конечно, цвета и размеры обводки, которые вам понадобятся для вашего дизайна, могут быть совершенно разными, но шаги для создания эффекта будут такими же:
Читать далее →
Добавить Sparkle Trail к фото с фотошопом (видео)
Прежде чем мы начнем … Эта версия нашего учебника Sparkle Trail была написана для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, вам нужно следовать нашему обновленному и расширенному учебнику по эффекту следа кисти и движения в Photoshop .
Если вы используете Photoshop CC или CS6, вам нужно следовать нашему обновленному и расширенному учебнику по эффекту следа кисти и движения в Photoshop .
В этом уроке «Эффекты Photoshop» мы узнаем, как добавить след блеска к фотографии с помощью настраиваемой кисти блеска Photoshop, которую мы создадим. Идея этого урока пришла мне в голову после того, как я увидел плакат к фильму «Чудо-Эмпориум мистера Магориума», но, конечно же, со времен Питера Пэна и Тинкербелла были искрящиеся следы, и я уверен, что даже задолго до этого. К счастью, Photoshop делает их чрезвычайно простыми для создания благодаря мощным средствам управления кистями, которые были представлены в Photoshop 7, которые до сих пор так же мощны и полезны сегодня!
Вот изображение, с которого я начну:
Читать далее →
Добавить фото монтирует на фото с фотошопом: часть 1
В этом учебном пособии по эффектам Photoshop мы узнаем, как создавать и добавлять простые фото-монтировки к изображению, приятный штрих для отображения фотографий свадьбы или помолвки, семейных портретов, фотографий из путешествий и многого другого! Поскольку в нем достаточно много шагов (все они просты), и большинство из них нужно будет выполнить только один раз, я разделил учебник на две части.
В этой первой части мы создадим собственно саму фотографию и сохраним ее. Затем, во второй части , мы добавим несколько копий фото-монтирования в наше изображение! После того, как вы закончили эту первую часть руководства, вы можете сразу перейти ко второй части в любое время, когда вам понадобится обновить информацию о том, как добавить фото-монтирования к вашим фотографиям. В этом уроке я буду использовать Photoshop CS5, но подойдет любая последняя версия.
Вот окончательный результат, к которому мы будем стремиться. Крепления для фотографий отображаются в каждом углу изображения:
Читать далее →
Превратить фотографию в коллаж из поляроидов с фотошопом
В этом уроке «Эффекты Photoshop» мы узнаем, как сделать одну фотографию и превратить ее в коллаж из поляроидов, где каждый поляроид содержит небольшой фрагмент общего изображения.
Вы можете использовать этот эффект с множеством различных типов изображений, будь то фотография одного человека или нескольких человек. Это отлично подходит для фотографий семьи или друзей, отпускных фотографий или даже как творческий эффект для свадебной фотографии. Это очень простой эффект создания фотоколлажа, и, как мы увидим позже в этом уроке, большая часть работы просто повторяет одни и те же несколько шагов снова и снова, пока вы не будете довольны результатами.
Это отлично подходит для фотографий семьи или друзей, отпускных фотографий или даже как творческий эффект для свадебной фотографии. Это очень простой эффект создания фотоколлажа, и, как мы увидим позже в этом уроке, большая часть работы просто повторяет одни и те же несколько шагов снова и снова, пока вы не будете довольны результатами.
Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят следовать нашему полностью обновленному учебнику Collage Of Polaroids .
Вот изображение, с которым я буду работать в этом уроке по Photoshop:
Читать далее →
Фото на цветной карандашный набросок с помощью Photoshop CC: освещаем суть
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем узнайте три отличных способа раскрасить эскиз! Включает в себя как видео, так и письменные версии учебника.
В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскраски, сначала используя оригинальные цвета фотографии, затем одним цветом, а затем с градиентом!
Мы также узнаем, как сделать карандашный набросок гибким и редактируемым, что позволит нам вернуться к нужным точным настройкам, используя интеллектуальные фильтры Photoshop, слои заливки и настройки, а также режимы наложения слоев.
Я буду использовать Photoshop CC здесь, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, так что вы можете легко следовать независимо от того, какую версию вы используете. Пользователи Photoshop CS6 могут захотеть проверить предыдущий учебник « Фото на карандаш» с помощью Photoshop CS6 , в то время как пользователи Photoshop CS5 и более ранних версий могут следовать нашему первоначальному учебнику « Портретное фото в цветной эскиз» . Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии учебника.
Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии учебника.
Вот изображение, которое я буду использовать ( стильное красивое портретное фото от Shutterstock):
Читать далее →
Эллиптический шатер в фотошопе: читайте во всех подробностях
Прежде чем мы начнем … Это руководство было изначально написано для Photoshop CS4, но полностью совместимо с более новыми версиями, включая Photoshop CS6 и CC.
В предыдущем уроке мы узнали, как инструмент «Прямоугольная область» в Photoshop позволяет быстро и легко выбирать объекты или области на фотографии, используя простые прямоугольные или квадратные формы. Elliptical Marquee Tool , который является то , что мы будем смотреть здесь, является еще одним из основных инструментов выделения Photoshop. Он почти идентичен Rectangular Marquee Tool и работает практически так же.
Фактически, единственное реальное отличие состоит в том, что инструмент Elliptical Marquee Tool позволяет нам рисовать овальные или круглые выделения! Если вы уже знаете, как использовать инструмент Rectangular Marquee Tool, подумайте о том, что Elliptical Marquee Tool — это то же самое, только с чрезвычайно закругленными углами.
По умолчанию инструмент Elliptical Marquee Tool скрывается за инструментом Rectangular Marquee Tool на панели «Инструменты». Чтобы получить к нему доступ, просто нажмите Rectangular Marquee Tool, затем удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, показывающее другие инструменты, которые вложены за ним. Нажмите на Elliptical Marquee Tool в выпадающем меню, чтобы выбрать его:Читать далее →
Как объединить режимы наложения слоев в Photoshop
Если вы некоторое время использовали Photoshop, вы, вероятно, использовали преимущества режимов наложения слоев , которые представляют собой простой и эффективный способ изменить способ наложения двух или более слоев или взаимодействия друг с другом.
Режимы наложения можно использовать для создания творческих эффектов, но они также имеют практическое применение для ретуширования изображений, например, использование режима наложения «Экран» для увеличения яркости недодержанного изображения , режим «Умножение наложения» для затемнения переэкспонированных изображений или режим наложения «Наложение» для мгновенного повышения контрастности. изображение, которое нуждается в большем «поп».
Возможно, вы также воспользовались способностью Photoshop объединять слои . Объединение слоев имеет несколько важных преимуществ, таких как поддержание чистоты и упорядоченности панели «Слои» и уменьшение размера файла документа. Объединение слоев также может быть необходимым шагом перед дальнейшим редактированием изображения.
Тем не менее, несмотря на всю мощь режимов наложения и преимущества объединения слоев в Photoshop, часто происходит нечто странное, когда мы пытаемся объединить несколько слоев вместе, когда эти слои настроены на разные режимы наложения. То, что происходит, это то, что мы обычно получаем изображение, отличное от того, которое мы имели до слияния слоев. Иногда это тонкая разница; иногда это большая разница. Если вы еще не сталкивались с этой проблемой, скорее всего, вы это сделаете в какой-то момент. Итак, в этом уроке мы рассмотрим пример проблемы, объясним, почему это происходит, и научимся легко ее обойти!
То, что происходит, это то, что мы обычно получаем изображение, отличное от того, которое мы имели до слияния слоев. Иногда это тонкая разница; иногда это большая разница. Если вы еще не сталкивались с этой проблемой, скорее всего, вы это сделаете в какой-то момент. Итак, в этом уроке мы рассмотрим пример проблемы, объясним, почему это происходит, и научимся легко ее обойти!
В этом руководстве предполагается, что вы уже знакомы с режимами наложения слоев в Photoshop. Если нет, то обязательно ознакомьтесь с нашим руководством « Пять основных режимов смешивания для редактирования фотографий», где я рассмотрю все, что вам нужно знать.
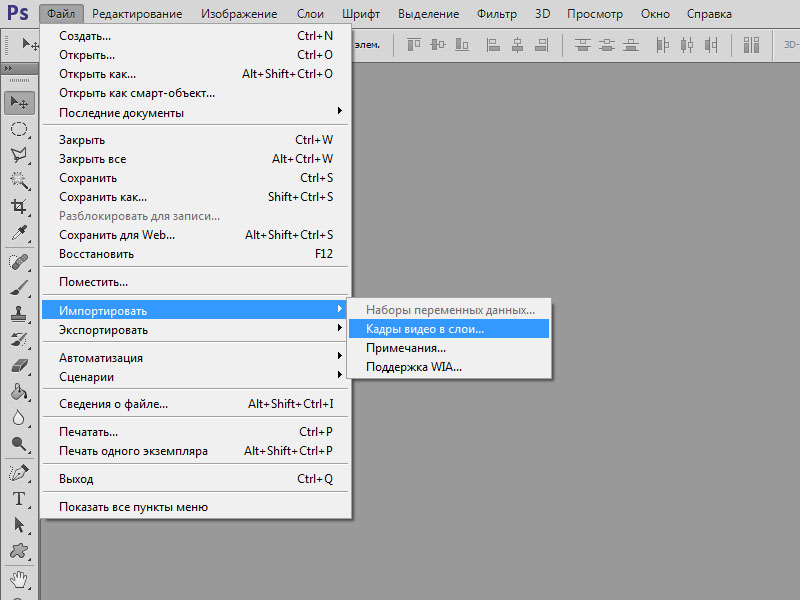
Читать далее →Как открывать изображения как слои в Photoshop CS6.
Photoshop — бесценный инструмент для редактирования фотографий и создания совершенно новых и оригинальных цифровых изображений. Иногда, хотя все немного сложно понять, поскольку варианты кажутся бесконечными. Это небольшое руководство покажет вам несколько простых приемов, позволяющих сделать открытие изображений в виде слоев более удобным для пользователя.
Как снимать в Camera RAW на устройствах Android.
Photoshop существует с 1988 года и превратился из простого редактора растровой графики в самый известный и наиболее используемый в мире инструмент для редактирования и создания изображений. Он стал настолько распространенным, что термин Photoshop даже стал глаголом в английском языке. Существуя так долго, неудивительно, что Photoshop исключителен в том, что он делает. Открытие изображений в Photoshop — простой процесс, однако открытие изображений сверху в виде слоев немного сложнее. Итак, без лишних слов, вот несколько способов открыть элементы в Photoshop CS6.
Добавление изображения в качестве слоя с уже открытой рабочей областью. С уже открытым документом процесс очень прост, если вы знаете, где находится опция. Перейдите к File и прокрутите вниз, пока не увидите опцию Place (в зависимости от вашей версии она также может называться Place Embedded ) Теперь все, что вам нужно сделать, это выбрать файл, который вы хотите открыть, нажмите Поместите , и изображение откроется как новый слой. Как только новый слой будет применен, он уже будет настроен на преобразование с помощью инструмента преобразования, поэтому вы можете расположить его соответствующим образом.
Как только новый слой будет применен, он уже будет настроен на преобразование с помощью инструмента преобразования, поэтому вы можете расположить его соответствующим образом.
Открытие нескольких изображений в виде слоев в рабочей области.
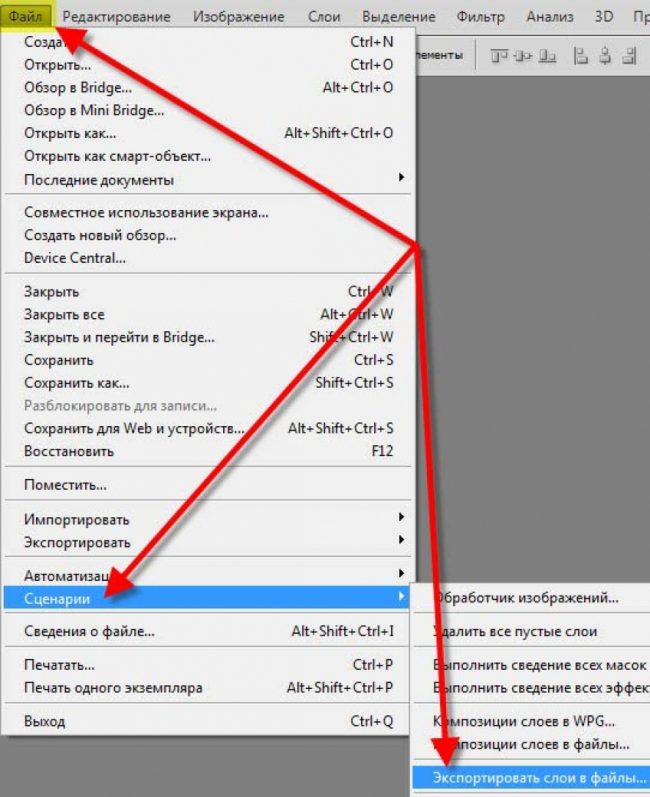
Если вы хотите открыть сразу несколько изображений в одном рабочем пространстве или документе, вам придется использовать альтернативный метод, он столь же прост, просто в другом месте в настройках. Еще раз перейдите к File, , затем прокрутите вниз, пока не увидите Scripts. В разделе «Сценарии» выберите «Загрузить файлы в стек».
В появившемся новом окне нажмите Просмотрите и еще раз выберите файлы, которые вы хотите открыть в новом документе.
Примечание: При выборе изображений по одному они будут добавлены в стопку в том порядке, в котором вы хотите отображать слои. Если вы выберете более одного изображения за раз, они будут автоматически отсортированы по порядку, а не по порядку, который вы выбрали.
Если вы выберете более одного изображения за раз, они будут автоматически отсортированы по порядку, а не по порядку, который вы выбрали.
Когда у вас есть все изображения, которые вы хотите открыть, в стеке, нажмите Ok. Открытие изображений может занять немного больше времени, чем обычно, в зависимости от мощности вашего компьютера. Так что не переживайте слишком сильно, если это займет некоторое время.
Как переместить изображение в другое открытое рабочее пространство.Если у вас открыто более одного документа и вы хотите переместить изображение между ними, можно использовать другой метод. Перейдите к Window, прокрутите вниз до Arrange и выберите 2-up Vertical или 2-up Horizontal.
Это закроет ваше окно и позволит вам перетаскивать файлы между документами, просто убедитесь, что у вас выбран инструмент перемещения, иначе вы не сможете перемещать файлы.
Чтобы вернуть окна в нормальное состояние, перейдите к Окно, , затем Упорядочить и выберите Объединить все во вкладки. Теперь вы можете продолжать как обычно.
Введение в использование слоев в Photoshop Elements 15. Часть 1
Home > Adobe Photoshop > Введение в использование слоев в Photoshop Elements 15. Часть 1 слоев. Мы рассмотрим панель слоев и покажем вам, как создавать слои.
Нравится то, что вы видите? Получите наш полный обучающий видеокурс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
Еще раз здравствуйте и добро пожаловать на наш курс по PSE 15.
Пришло время рассмотреть слои. Если вы использовали слои раньше в относительно недавней версии PSE, вы, вероятно, можете пропустить этот и следующие несколько разделов, хотя один раздел, раздел о группировке слоев и цветовом кодировании, включает некоторые новые функции, которые были представлены в PSE 15. , Так что вы можете проверить этот раздел в частности.
, Так что вы можете проверить этот раздел в частности.
Несколько раз я упомянул слои. На самом деле мы использовали их один или два раза. Я упомянул, что использовал их один или два раза. Мы использовали их, возможно, без вашего ведома.
Изучение слоев и способов их использования может значительно расширить ваши возможности в PSE. И если в конечном итоге вы собираетесь стать пользователем полноценного Photoshop, изучение слоев является действительно важной частью освоения Photoshop и возможности использовать все его возможности.
В этом и нескольких следующих разделах я расскажу об основах слоев. Есть чему поучиться. А затем мы рассмотрим некоторые более специализированные функции в нескольких разделах после этого. В последующих разделах курса в Редакторе предстоит сделать гораздо больше, и многие из этих вещей будут использовать слои. Так что этот и следующие несколько разделов действительно важны.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Щелкните здесь
Первое, что нужно сделать, это взглянуть на панель слоев. Итак, я собираюсь щелкнуть «Слои», и появится панель «Слои».
Итак, я собираюсь щелкнуть «Слои», и появится панель «Слои».
Здесь каждый слой будет одним типом плитки справа. И на данный момент у меня есть один слой. Его имя Фон. Вообще говоря, у каждого изображения есть фоновый слой. И для фотографического изображения это начинается с самой фотографии. В этом случае я открыл JPG, и то, что в этом JPG, в основном то, что находится в моем фоновом слое.
Когда вы работаете с изображением в PSE, особенно когда вы работаете в экспертном режиме, но и в других ситуациях, как правило, вы создаете слои. И когда вы смотрите на изображение, вы как бы смотрите вниз с вершины кучи слоев. На данный момент у него только один слой, поэтому мы смотрим на фоновый слой. И фоновый слой виден. Там есть маленький символ глаза, который указывает, что этот слой виден.
Теперь, когда я начинаю работать с изображением, и особенно если я делаю что-то, что требует использования слоев, первое, что я обычно делаю, это делаю надежную копию фонового слоя, чтобы я мог случайно повредить его. Я всегда могу вернуться к оригиналу. Позвольте мне щелкнуть правой кнопкой мыши фоновый слой, и один из вариантов — «Дублировать слой». Когда я это делаю, я получаю по умолчанию слой под названием «Фоновая копия». Я собираюсь нажать «ОК», и мой фоновый слой теперь является частью моего изображения. Мое изображение теперь состоит из двух слоев.
Я всегда могу вернуться к оригиналу. Позвольте мне щелкнуть правой кнопкой мыши фоновый слой, и один из вариантов — «Дублировать слой». Когда я это делаю, я получаю по умолчанию слой под названием «Фоновая копия». Я собираюсь нажать «ОК», и мой фоновый слой теперь является частью моего изображения. Мое изображение теперь состоит из двух слоев.
Когда я смотрю на это изображение, я смотрю на него сверху вниз через слои. И на данный момент я вижу слой Background Copy. В настоящее время он на 100% непрозрачен. Если бы я сделал его непрозрачным менее чем на 100%, я бы до некоторой степени видел сквозь него. Но, видя сквозь него, я видел бы только фон.
Так что это не имело бы видимой разницы с тем, что я мог видеть. Однако, если я сделаю фон невидимым, щелкнув там значок «Видимость слоя», а теперь перейду к слою «Копия фона» и уменьшу непрозрачность, я начну делать этот слой полупрозрачным. На самом деле сейчас вы едва можете увидеть пони в этом слое. Таким образом, непрозрачность — очень важное свойство слоя, и видимость — тоже очень важное свойство слоя.
Сейчас я собираюсь добавить дополнительный слой, но я собираюсь сделать это, как вы могли бы назвать, непрямым способом, потому что я собираюсь поместить текст на изображение. Итак, я собираюсь перейти к набору инструментов и выбрать инструмент «Горизонтальный текст». Я собираюсь выбрать жирный шрифт и размер 100 пунктов, приятный темный цвет. Я нажму на небо и наберу текст, который появится на моем изображении. Я собираюсь зафиксировать этот текст, а затем переместить текстовое поле в нужное положение.
Автоматически, когда вы добавляете текст, и я упоминал об этом ранее в курсе, вы получаете дополнительный слой. Это текстовый слой. Обратите внимание, что значок указывает на текстовый слой. И в этом случае мы видим, что сам текст отображается на слое. Итак, у меня теперь три слоя. Exmoor Ponies, фоновая копия и исходный фоновый слой. Сейчас я собираюсь сделать одну вещь — снова сделать исходный фоновый слой невидимым.
Это ничем не отличается от того, что я вижу на изображении, потому что, конечно, слой фоновой копии все еще виден и на 100% непрозрачен. В любой момент панель, над которой я работаю, выделяется на панели «Слои». Итак, на данный момент фоновая копия выделена.
В любой момент панель, над которой я работаю, выделяется на панели «Слои». Итак, на данный момент фоновая копия выделена.
Позвольте мне настроить непрозрачность фоновой копии и посмотреть, что происходит на изображении. Я просто собираюсь сделать его немного менее непрозрачным. И что у вас есть, так это то, что слой Exmoor Ponies по-прежнему непрозрачен на 100%, тогда как изображение с пони на нем на самом деле составляет всего 74%. В то время как, если я верну это значение к 100, затем выберу слой Exmoor Ponies и уменьшу непрозрачность, очевидно, сам текст начнет исчезать, а не пони.
Другим важным моментом, который следует иметь в виду, является то, что мы думаем с точки зрения взгляда сверху вниз через эти слои. Если бы я хотел изменить последовательность слоев, например, я хотел поместить фоновую копию вверху, я мог бы щелкнуть и перетащить ее вверх, и теперь это верхний слой.
Потому что, если вам нравится полное изображение, я больше не вижу текст. Текст в основном находится за изображением и поэтому не виден. В то время как текстовый слой, позвольте мне снова вернуть его наверх, содержит только этот текст, а все остальное в этом слое прозрачно.
В то время как текстовый слой, позвольте мне снова вернуть его наверх, содержит только этот текст, а все остальное в этом слое прозрачно.
Сейчас я собираюсь добавить еще один новый слой. На этот раз я выберу слой «Копия фона», а затем воспользуюсь одной из кнопок в верхней части панели «Слои», не левой кнопкой «Создать новый слой», а кнопкой «Создать новый слой». третий вдоль, Создайте новую заливку или корректирующий слой. Я собираюсь щелкнуть по нему и использовать корректирующий слой Hue Saturation Layer.
Обратите внимание, что он отображается над выбранным слоем. Так что теперь он второй сверху. И что я собираюсь сделать здесь, так это увеличить оттенок. Поэтому я собираюсь сдвинуть оттенок вправо. Посмотрите внимательно, как я это делаю на изображение. Теперь вы заметили, как с этим очень высоким значением оттенка мое изображение значительно изменилось.
Но есть один очень важный момент: слова Exmoor Ponies не затронуты этим изменением. Позвольте мне сдвинуть его в другую сторону. Посмотрите на слова, и вы увидите, что на сами слова никакие изменения не повлияли. Это связано с тем, что корректирующий слой влияет только на слой или слои под ним.
Посмотрите на слова, и вы увидите, что на сами слова никакие изменения не повлияли. Это связано с тем, что корректирующий слой влияет только на слой или слои под ним.
Позвольте мне закрыть это диалоговое окно. Я оставлю этот слой там. Но что я собираюсь сделать, так это переместить этот слой насыщенности оттенка в начало списка слоев. Теперь происходит то, что это влияет как на текстовый слой, так и на слой фоновой копии.
Если я хочу настроить это снова, если я щелкну правой кнопкой мыши один из вариантов, это «Редактировать настройку». И в нижней части этого маленького диалогового окна есть крошечный флажок. Теперь эта маленькая настройка означает, что эта настройка влияет на все нижележащие слои. Если я хочу ограничить его только слоем непосредственно под ним, если я отмечу этот маленький флажок, он теперь повлияет только на текстовый слой. Позвольте мне снова настроить оттенок. Теперь вы должны видеть, как я перемещаю этот параметр оттенка, что текст меняется, а изображение нет.
Теперь процесс выбора слоев, на которые влияет корректирующий слой, и тот инструмент обрезки, который упоминался там, — это тема, к которой мы вернемся чуть позже. Но, как вы можете видеть, с помощью корректирующего слоя вы можете решить, какие слои под ним затронуты корректировкой.
Кроме того, если я не хочу, чтобы эта регулировка вообще влияла, все, что я делаю, это снимаю галочку с ее видимости, и тогда она вообще не влияет ни на какие другие слои. И если я перейду туда, вы увидите, что эта корректировка больше не влияет на текст.
Наконец, в этом разделе я хочу сохранить свою работу таким образом, чтобы я мог продолжить работу над этим изображением позже. Как я упоминал ранее в курсе, если я хочу сохранить отдельные слои в этом изображении, мне нужно сохранить его в формате PSD, формате Photoshop.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Щелкните здесь
Если я сохраню это в одном из стандартных графических форматов, таких как JPG, я смогу сохранить его таким образом, что изображение будет выглядеть точно так же, как оно выглядит сейчас, но у меня больше не будет отдельных слоев. Поэтому, если я сохраню это в формате JPG, у меня все еще будет изображение, выглядящее именно так, но когда я снова открою этот JPG, у меня будет только один слой со всем содержимым и эффектами четырех текущих слоев, объединенных в один слой. и я должен был бы начать с этой точки.
Поэтому, если я сохраню это в формате JPG, у меня все еще будет изображение, выглядящее именно так, но когда я снова открою этот JPG, у меня будет только один слой со всем содержимым и эффектами четырех текущих слоев, объединенных в один слой. и я должен был бы начать с этой точки.
Я не смог бы отделить текст для Exmoor Ponies от всего остального или этот корректирующий слой насыщенности оттенка от всего остального. Если я хочу иметь возможность работать со слоями отдельно, мне нужно сохранить это в формате PSD.
Сейчас я собираюсь сохранить это в папке «Файлы курса» в формате PSD, и я продолжу работу над ним в следующем разделе.
Формат PSD по умолчанию. В настоящее время я не собираюсь включать его в Elements Organizer, но я собираюсь сохранить слои. Я выбрал файлы курса, нажмите «Сохранить». Теперь я могу закрыть изображение обычным способом, и увидимся в следующем разделе.
Саймон Колдер
Крис «Саймон» Колдер работал руководителем проекта в области информационных технологий в одном из самых престижных культурных учреждений Лос-Анджелеса, LACMA.

 Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.
Успешное преобразование будет отмечено на пиктограмме слоя специальным значком в нижнем правом углу.