Интернет Служба World Wide Web. Способы поиска информации в Интернете
Планирование уроков на учебный год
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 8 классы | Планирование уроков на учебный год | Интернет Служба World Wide Web
Содержание урока
Интернет Служба World Wide Web. Интернет — мировое содружество сетей
Интернет Служба World Wide Web. Гиперструктура WWW
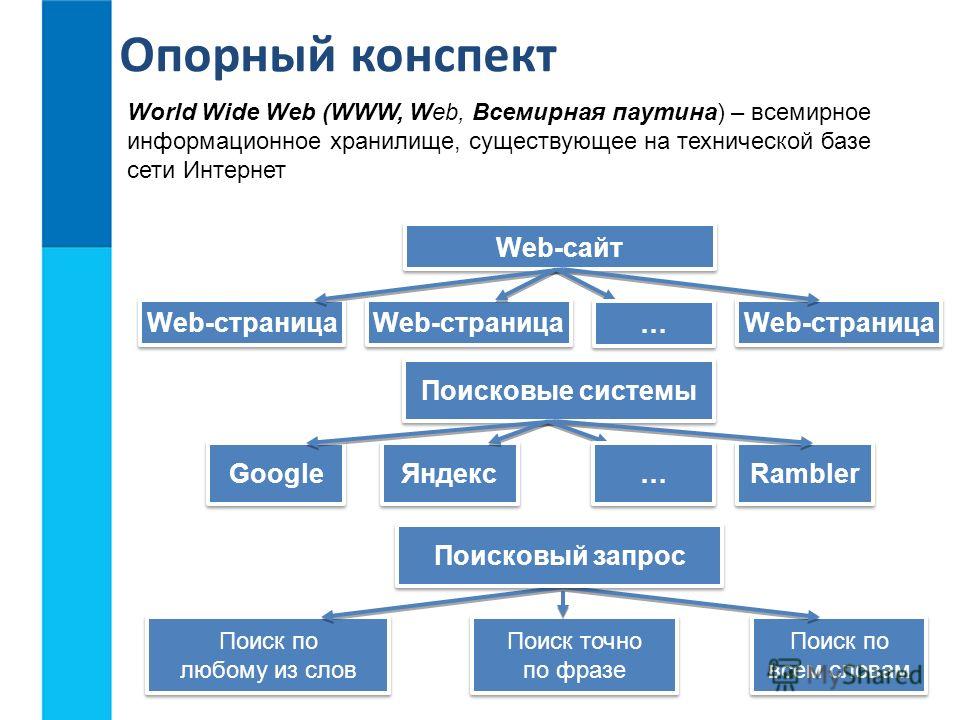
Способы поиска информации в Интернете. Три способа поиска в Интернете
Способы поиска информации в Интернете. Язык запросов поисковой системы
Коллекция цифровых образовательных ресурсов
Интернет Служба World Wide Web
Гиперструктура WWW
Гиперструктура WWW
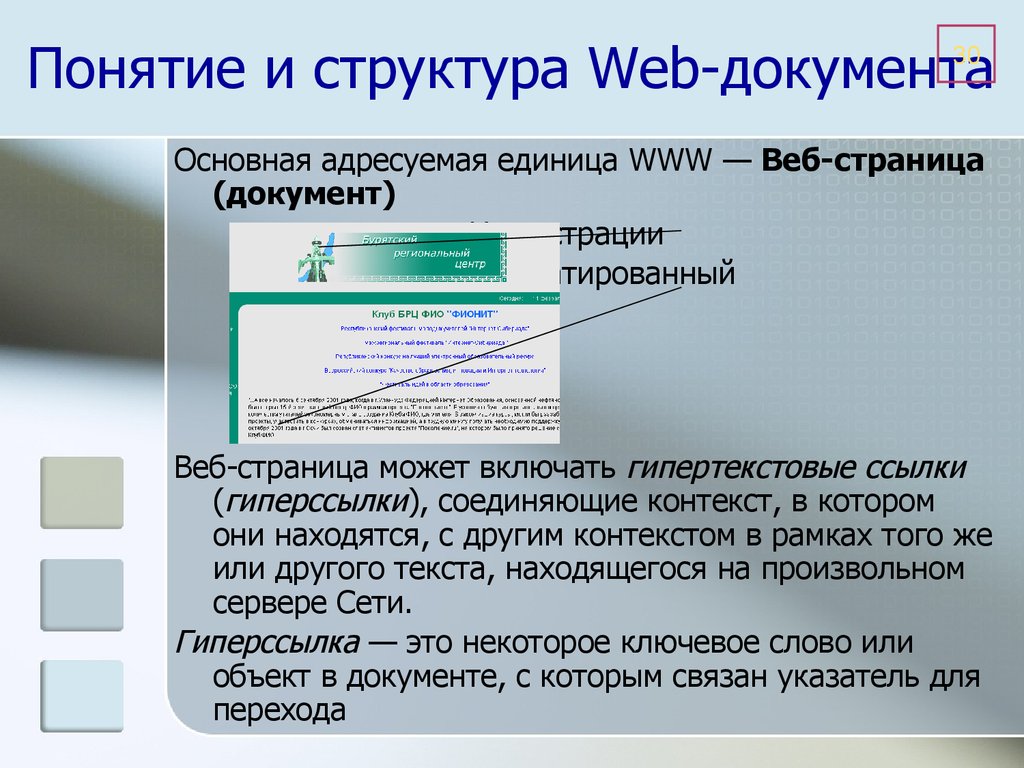
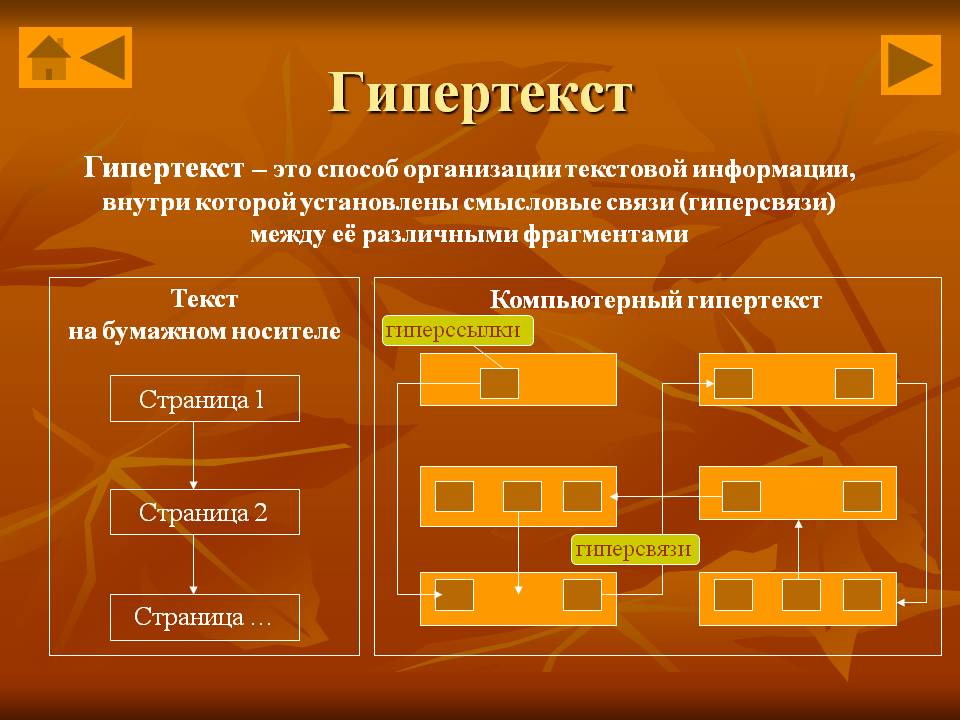
Однако совсем не обязательно просматривать web-страницы подряд, перелистывая их, как в книге. Важнейшим свойством WWW является гипертекстовая организация связей между web-страница- ми. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
Важнейшим свойством WWW является гипертекстовая организация связей между web-страница- ми. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
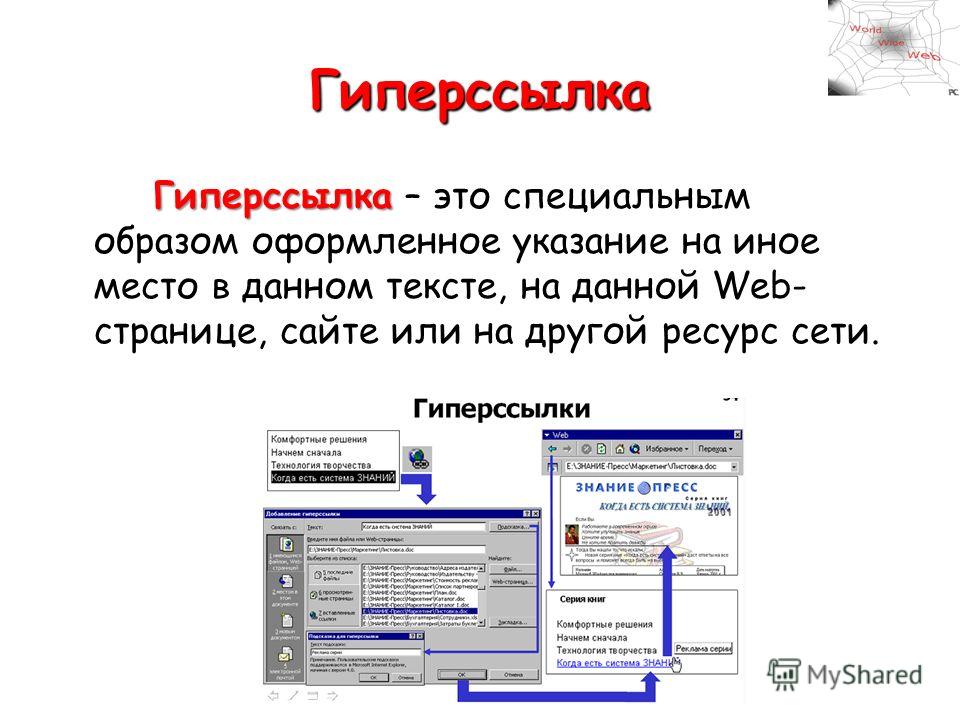
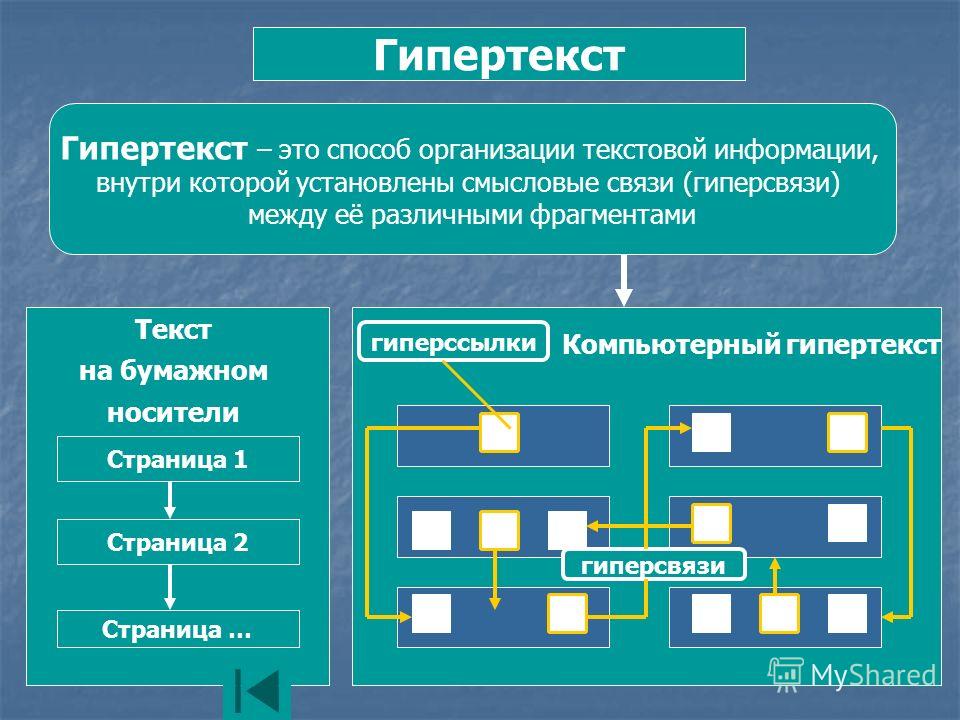
Обычно ключевые слова, от которых идут гиперсвязи, выделяются на web-странице цветом или подчеркиванием. Щелкнув мышью на таком слове, вы по скрытой ссылке перейдете к просмотру другого документа. Этот документ может находиться на другом сервере, в другой стране, на другом континенте. Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Роль ключа для связи может выполнять не только текст, но и рисунок, фотография, указатель на звуковой документ. В таком случае вместо термина «гипертекст» употребляется термин «гипермедиа».
На одну и ту же web-страницу можно выйти самыми разными путями. Аналогия со страницами книги здесь уже не работает.
Обобщая сказанное, можно дать следующее определение:
WWW — сетевой сервис, поддерживающий гипертекстовое пространство Интернета (Всемирную паутину).
Браузер — клиент-программа WWW.
Проблема поиска информации в Интернете
Перемещаться по «паутине» пользователю помогает специальное программное обеспечение, которое называется web-браузером, от английского слова browse — осматривать, изучать. С помощью браузера нужную информацию можно найти разными способами. Самый короткий путь — с помощью адреса web-страницы. Вы набираете на клавиатуре этот адрес, нажимаете клавишу ввода и попадаете сразу на место.
Другой путь — поиск. Вы можете начать движение со своей домашней страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем, браузер позволяет вернуться назад на любое количество шагов и продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
Вы можете начать движение со своей домашней страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем, браузер позволяет вернуться назад на любое количество шагов и продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
Хорошими помощниками в навигации по WWW являются специальные поисковые программы. Они «знают» всё или почти всё о WWW. Такой программе достаточно указать набор ключевых слов по интересующей вас теме, и она выдаст список ссылок на подходящие web-документы. Если список окажется слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Пользователь Интернета во время сеансов работы в сети оказывается погруженным в информационное пространство с неограниченными ресурсами. В последнее время стал распространенным термин киберпространство, под которым понимается вся совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Система WWW очень быстро развивается. Уже сейчас все ее ресурсы плохо поддаются обзору. Выпускаются толстые справочники, каталоги, которые устаревают быстрее, чем телефонные книги. Поэтому одновременно с увеличением объема информации совершенствуется система поиска в World Wide Web.
Коротко о главном
Интернет — всемирная глобальная компьютерная сеть.
World Wide Web (WWW) — Всемирная паутина: сетевой сервис, поддерживающий гипертекстовое пространство Интернета.
Web-страница — отдельный документ WWW.
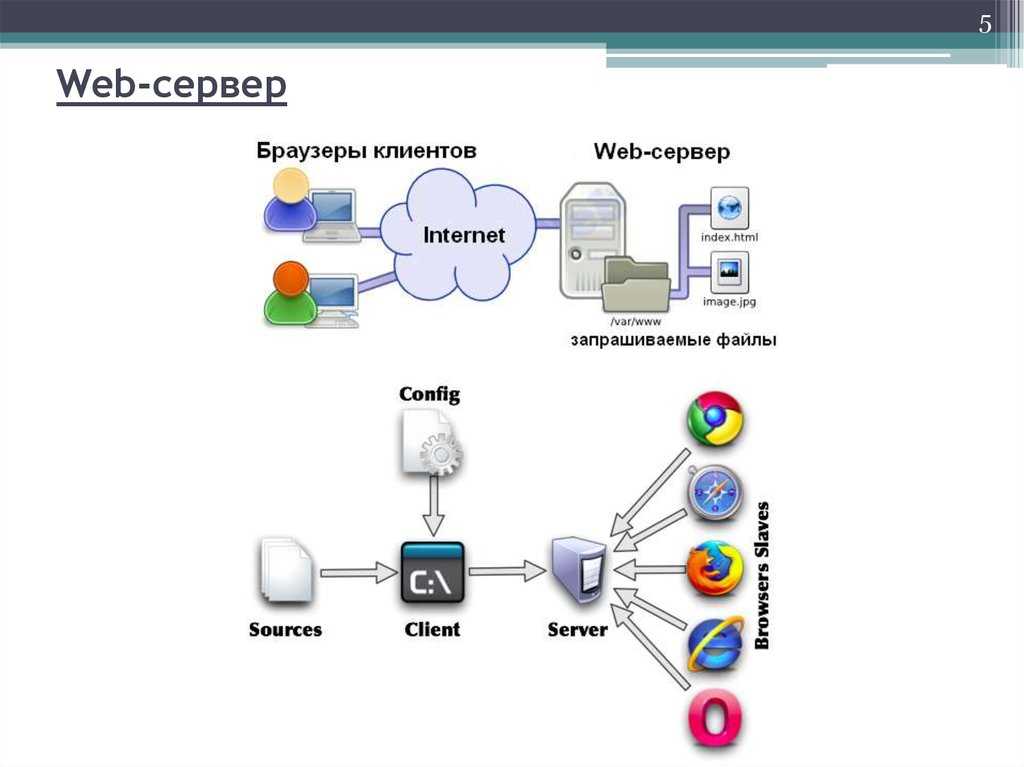
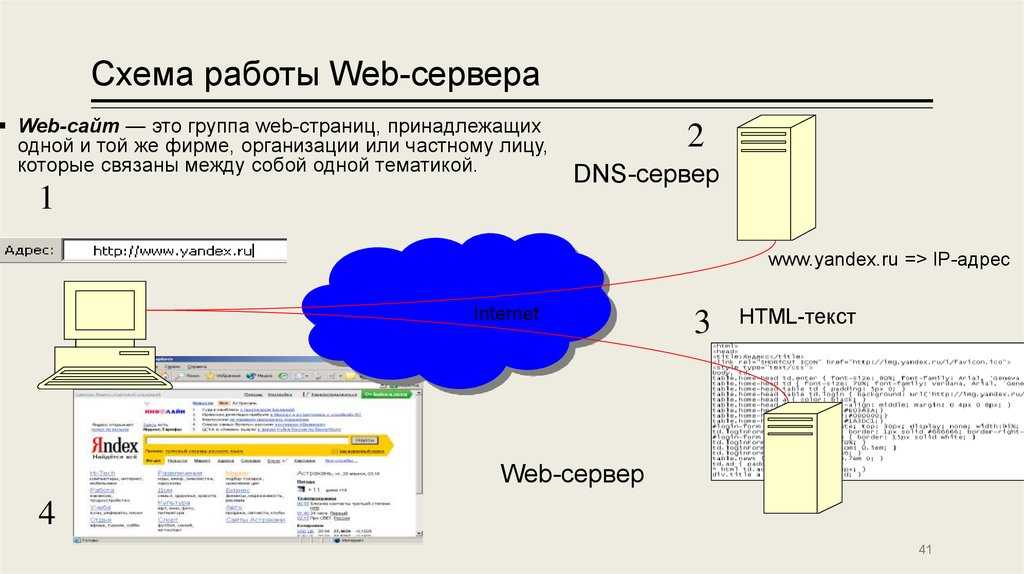
Web-сервер — компьютер в сети Интернет, хранящий web-страницы и соответствующее программное обеспечение для работы с ними.
Web-сайт — совокупность тематически связанных web-страниц.
Гипермедиа — система гиперсвязей между мультимедиадокументами.
Web-браузер — клиент-программа для работы пользователя с WWW.
Поиск нужного документа в WWW может происходить: путем указания его адреса; путем перемещения по «паутине» гиперсвязей; путем использования поисковых программ.
Киберпространство — совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Вопросы и задания
1. Что такое Интернет?
2. Как переводится словосочетание «World Wide Web»?
3. Что такое WWW?
4. Какую информацию можно извлечь из WWW?
5. Как организована связь между web-страницами?
6. В чем аналогия между WWW и паутиной?
7. Что такое гипермедиа? Приведите примеры, подготовьте сообщение.
8. Что такое web-сервер?
9. Какими методами в WWW можно найти нужную страницу?
ЕК ЦОР: Часть 2, глава 1, § 4. ЦОР №2,10,11.
Следующая страница Способы поиска информации в Интернете. Три способа поиска в Интернете
Информатика, интернет и всемирная паутина
Похожие презентации:
Интернет и Всемирная паутина
Всемирная сеть Интернет
Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернета и её ресурсы
Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет
Глобальная сеть Internet
Интернет и всемирная паутина. (Лекция 3)
(Лекция 3)
Интернет и Всемирная паутина
1. Информатика Интернет и Всемирная паутина
Камолова2. Основные темы параграфа
Интернет – мировое содружество сетей;Что такое World Wide Web;
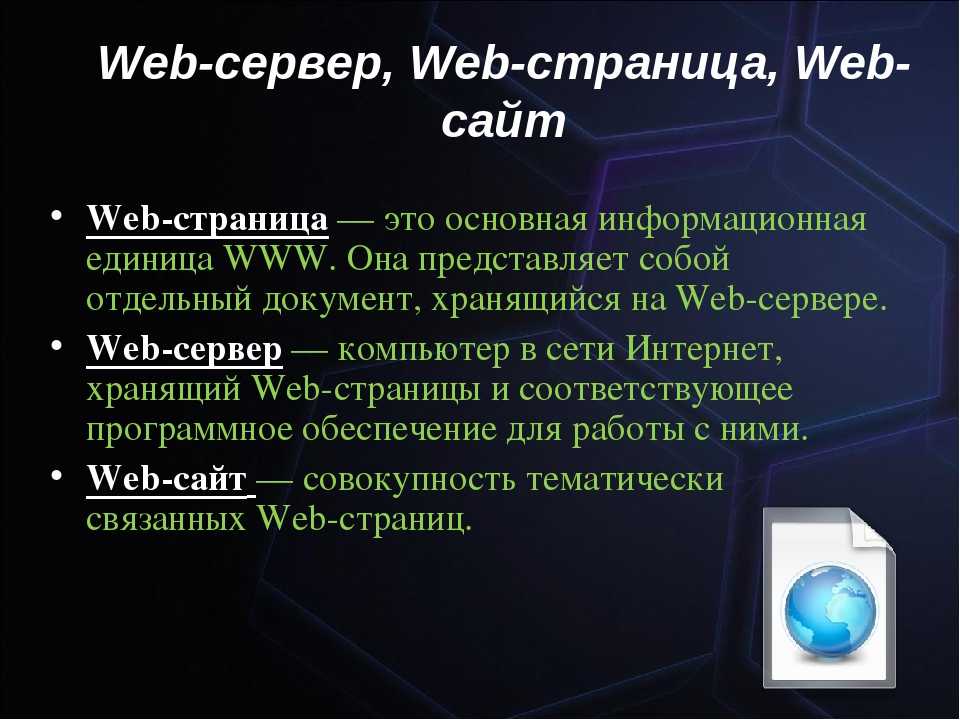
Web-сервер, Web-страница, Web-сайт
Гиперструктура WWW;
Браузер – клиент-программа WWW; проблема
поиска информации в Интернете;
3. Интернет – мировое содружество сетей
Хотелось бы вам посетить Лувр — крупнейшийхудожественный музей мира, или узнать, какая погода в
Антарктиде, или получить сведения о спектаклях, идущих
сегодня вечером в московских театрах? Всего этого и
многого другого можно достичь, не выходя из-за стола, на
котором установлен персональный компьютер,
подключенный к мировой сети Интернет.
Интернет объединяет в себе тысячи локальных,
отраслевых, региональных компьютерных сетей всего
мира.
Все перечисленные выше услуги компьютерных сетей
(электронная почта, телеконференции, файловые архивы и
прочие) работают и в Интернете.
 При этом могут возникать
При этом могут возникатьлишь проблемы языка общения. Языком международного
общения в мировой сети является английский.
4. Что такое World Wide Web
Самой интересной услугой, предоставляемойпользователям Интернета начиная с 1993 года, стала
возможность работы с информационной системой World
Wide Web (сокращенно — WWW). Это словосочетание
можно перевести как «всемирная паутина». Именно
работа с WWW имелась в виду, когда в начале этого
параграфа вам предлагались всякие информационные
чудеса.
Очень трудно дать точное определение, что такое WWW.
Эту систему можно сравнить с огромной энциклопедией,
страницы которой разбросаны по компьютерам-серверам,
объединенным сетью Интернет. Чтобы получить
нужную информацию, пользователь должен добраться до
соответствующей страницы энциклопедии. Быть может,
имея в виду такую аналогию, создатели WWW ввели
понятие Web-страницы.
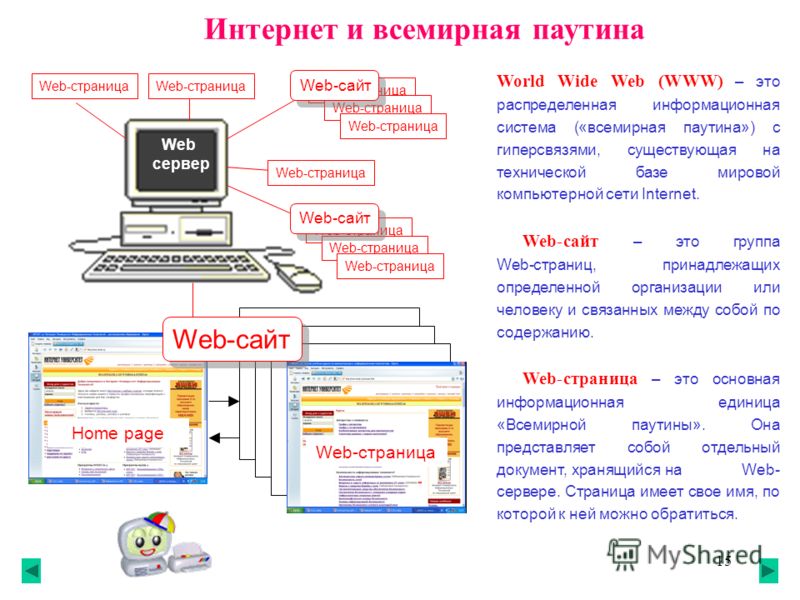
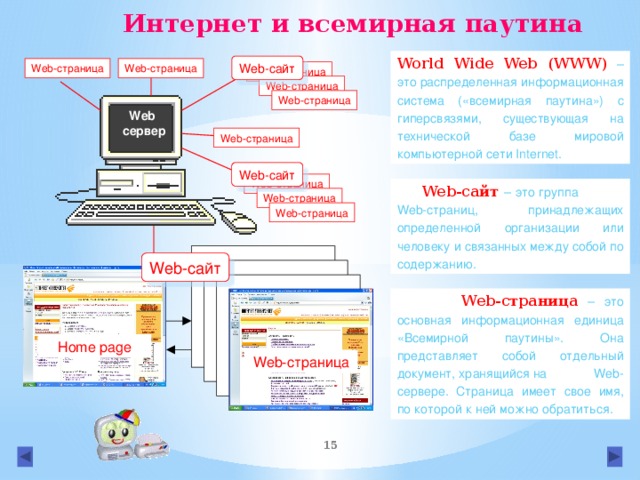
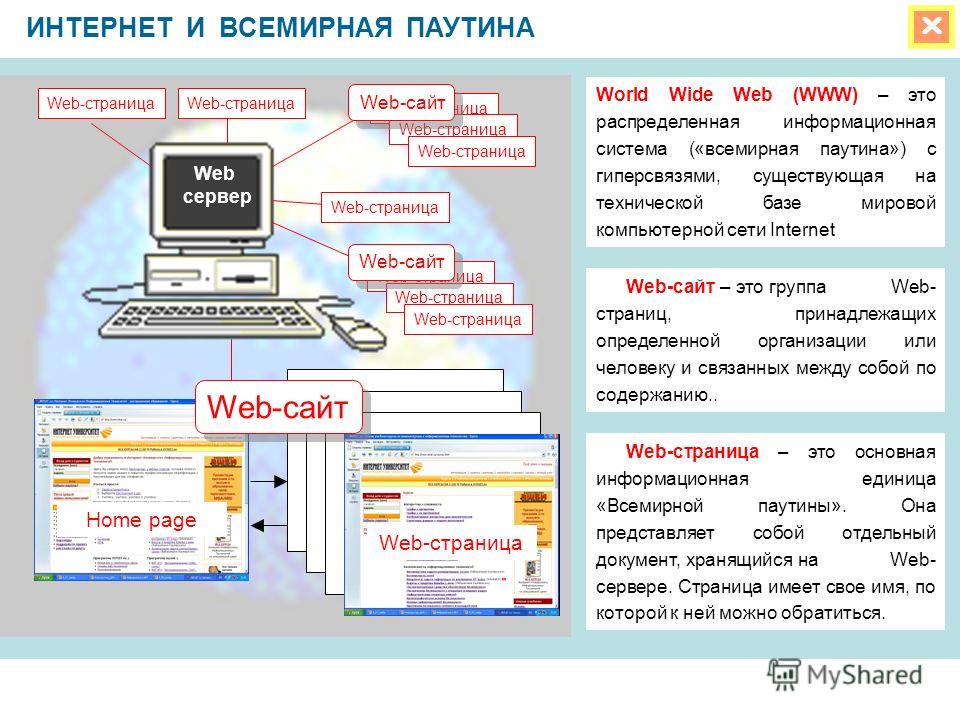
5. Web-сервер, Web-страница, Web-сайт
Web-страница — это основная информационная единица WWW.
Она представляет собой отдельный документ, хранящийся на
Web-сервере. Страница имеет свое имя (подобно номеру
страницы в энциклопедии), по которому к ней можно
обратиться.
Информация на Web-странице может быть самой разной: текст,
рисунок, фотография, мультимедиа. Проще сказать: на Webстраницах есть «всё».
Некоторое количество Web-страниц могут быть связаны
тематически и образовывать Web-сайт. У каждого сайта есть
главная страница, которая называется домашней (Ноmе раgе).
Это своеобразный титульный лист, начиная с которого можно
просматривать документы, хранящиеся на сервере. Обычно
домашняя страница содержит оглавление — названия разделов.
Чтобы обратиться к нужному разделу, достаточно подвести
указатель мыши к названию раздела и щелкнуть кнопкой мыши.
6. Гиперструктура WWW
Просматривать Web-страницы совсем не обязательно подряд, перелистываяих, как в книге. Важнейшим свойством WWW является гипертекстовая
организация связей между Web-страницами.
 Причем эти связи действуют не
Причем эти связи действуют нетолько между страницами на одном сервере, но и между разными серверами
WWW.
Обычно ключевые слова, от которых идут гиперсвязи, выделяются на Webстранице цветом или подчеркиванием. Щелкнув мышью на таком слове, вы по
скрытой ссылке перейдете к просмотру другого документа. Этот документ
может находиться на другом сервере, на другом континенте. Чаще всего
пользователь Интернета понятия не имеет, где находится сервер, с которым
пользуется. Образно говоря, за один сеанс работы можно несколько раз
«облететь» вокруг земного шара.
Роль ключа может выполнять не только текст, но и рисунок, фотография,
указатель на звуковой документ. В таком случае вместо термина «гипертекст»
употребляется термин «гипермедиа».
Аналогия со страницами книги здесь уже не работает. В книге страницы имеют
определенную последовательность, какую Web-страницы не имеют. Переход
от одной к другой происходит по гиперсвязям, образующим сеть, которая
напоминает паутину.

World Wide Web — это распределенная по всему миру информационная
система с гиперсвязями, существующая на технической базе всемирной
сети Интернет.
7. Браузер — клиент-программа WWW Проблема поиска информации в Интернете
Перемещаться по «паутине» пользователю помогает специальноепрограммное обеспечение, которое называется Web-браузером от
английского «browse» — «осматривать, изучать». С помощью браузера
нужную информацию можно найти разными способами. Самый короткий путь
— с помощью адреса Web-страницы. Вы набираете на клавиатуре адрес,
нажимаете клавишу ввода и попадаете на место.
Другой путь — поиск. Вы можете начать движение со своей домашней
страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в
«паутине». Впрочем браузер позволяет вернуться назад на любое количество
шагов, продолжить поиск по другому маршруту.
Помощниками в навигации по WWW являются специальные поисковые
программы. Они «знают» всё или почти всё о WWW.
 Такой программе
Такой программедостаточно указать набор ключевых слов по интересующей вас теме, и она
выдаст список ссылок на подходящие Web-документы. Если список окажется
слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Система WWW очень быстро развивается. Уже сейчас все ее ресурсы плохо
поддаются обзору. Выпускаются толстые справочники, каталоги, которые
устаревают быстрее, чем телефонные книги. Поэтому одновременно с
увеличение объема информации совершенствуется система поиска в World
Wide Web.
8. Опасности в Интернете
Интернет — технологии стали неотъемлемой частью жизни современногочеловека, особенно популярны они среди детей и молодежи. Однако
виртуальное пространство полно опасностей. Угрозы, хулиганство,
вымогательство, неэтичное и агрессивное поведение – все это нередко можно
встретить.
Еще одна опасность подстерегает любителей чатов. Виртуальное общение не
может заменить живой связи между людьми. Человек, погрузившийся в
вымышленный мир под чужой маской, постепенно теряет свое лицо, теряет и
реальных друзей, обрекая себя на одиночество.
 Так же как и в обычной жизни,
Так же как и в обычной жизни,в Интернете появились свои хулиганы, которые осложняют жизнь другим
пользователям Интернета. По сути, они те же дворовые хулиганы, которые
получают удовольствие, хамя и грубя окружающим.
Большую опасность для наших компьютеров представляют вредоносные
программы. К вредоносным программам относятся вирусы, черви и
“троянские кони” – это компьютерные программы, которые могут нанести
вред вашему компьютеру и хранящимся на нем данным. Они также могут
снижать скорость обмена данными с Интернетом и даже использовать ваш
компьютер для распространения своих копий на компьютеры ваших друзей,
родственников, коллег и по всей остальной глобальной Cети.
9. Коротко о главном
Интернет — всемирная глобальная компьютерная сеть.World Wide Web — Всемирная паутина: распределенная по всему миру
информационная система с гиперсвязями, существующая на технической базе
мировой сети Интернет.
Web-страница — отдельный документ WWW.

Web-сервер — компьютер в сети Интернет, хранящий Web-страницы и
соответствующее программное обеспечение, для работы с ними.
Web-сайт — совокупность тематически связанных страниц.
Гипермедиа — система гиперсвязей между мультимедиа документами.
Web-браузер — клиент-программа для работы пользователя с WWW.
Поиск нужного документа в WWW может происходить: путем указания его
адреса; путем перемещения по «паутине» гиперсвязей; путем использования
поисковых программ.
Киберпространство — совокупность мировых систем телекоммуникаций и
циркулирующей в них информации.
10. Вопросы и задания
1. Что такое Интернет?2. Как переводится словосочетание «World Wide Web»?
3. Что такое WWW?
4. Какую информацию можно извлечь из WWW?
5. Как организована связь между Web-страницами?
6. В чем аналогия между WWW и паутиной?
7. Что такое гипермедиа?
8. Что такое Web-сервер?
9. Какими методами в WWW можно найти нужную
страницу?
English Русский Правила
Основные информационные ресурсы интернет.
 Всемирная паутина
Всемирная паутинаМировое содружество сетей;
♦ что такое World Wide Web;
♦ Web-сервер, Web-страница, Web-сайт;
♦ гиперструктура WWW;
♦ браузер — клиент-программа WWW; проблема поиска информации в Интернете.
Интернет — мировое содружество сетей
Хотелось бы вам заглянуть в резиденцию президента США — Белый дом, или посетить Лувр — крупнейший художественный музей мира, или узнать, какая погода в Антарктиде, или получить сведения о спектаклях, идущих сегодня вечером в московских театрах? Всего этого и многого другого можно достичь, не выходя из-за стола, на котором установлен персональный компьютер, подключенный к мировой
Интернет объединяет в себе тысячи локальных, отраслевых, региональных компьютерных сетей всего мира. Отдельный пользователь, который не является абонентом какой-то из перечисленных сетей, также может подключиться к Интернету через ближайший узловой центр.
Все перечисленные выше услуги компьютерных сетей (электронная почта , телеконференции, файловые архивы и пр. ) работают и в Интернете. При этом могут возникать лишь проблемы языка общения. Языком международного общения в мировой сети является английский. Вот вам еще один стимул старательно изучать английский язык !
) работают и в Интернете. При этом могут возникать лишь проблемы языка общения. Языком международного общения в мировой сети является английский. Вот вам еще один стимул старательно изучать английский язык !
Что такое World Wide Web
Самой интересной услугой, предоставляемой пользователям Интернета начиная с 1993 года, стала возможность работы с информационной системой World Wide Web (сокращенно — WWW). Это словосочетание можно перевести как «всемирная паутина». Именно работа с WWW имелась в виду, когда в начале этого параграфа вам предлагались всякие информационные чудеса.
Очень трудно дать точное определение, что такое WWW. Эту систему можно сравнить с огромной энциклопедией, страницы которой разбросаны по компьютерам-серверам, объединенным сетью Интернет. Чтобы получить нужную информацию , пользователь должен добраться до соответствующей страницы энциклопедии. Быть может, имея в виду такую аналогию, создатели WWW ввели понятие Web-страницы.
Web-сервер, Web-страница, Web-сайт
Web-страница — это основная информационная единица WWW.
Информация на Web-странице может быть самой разной: текст, рисунок, фотография, мультимедиа . На Web-страницах помещают также рекламу, справочную информацию, научные статьи, последние новости, иллюстрированные издания, художественные каталоги, прогноз погоды и многое, многое другое. Проще сказать: на Web-страницах есть «всё».
Некоторое количество Web-страниц могут быть связаны тематически и образовывать Web-сайт. У каждого сайта есть главная страница, которая называется домашней (Ноmе раgе). Это своеобразный титульный лист, начиная с которого можно просматривать документы, хранящиеся на сервере. Обычно домашняя страница содержит оглавление — названия разделов. Чтобы обратиться к нужному разделу, достаточно подвести указатель мыши к названию раздела и щелкнуть кнопкой мыши .
Гиперструктура WWW
Однако просматривать Web-страницы совсем не обязательно подряд, перелистывая их, как в книге. Важнейшим свойством WWW является гипертекстовая организация связей между Web-страницами. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
Важнейшим свойством WWW является гипертекстовая организация связей между Web-страницами. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
Обычно ключевые слова, от которых идут гиперсвязи, выделяются на Web-странице цветом или подчеркиванием. Щелкнув мышью на таком слове, вы по скрытой ссылке перейдете к просмотру другого документа. Причем этот документ может находиться на другом сервере, в другой стране, на другом континенте. Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Роль ключа для связи может выполнять не только текст, но и рисунок, фотография, указатель на звуковой документ. В таком случае вместо термина «гипертекст» употребляется термин «гипермедиа».
На одну и ту же Web-страницу можно выйти самыми разными путями. Аналогия со страницами книги здесь уже не работает. В книге страницы имеют определенную последовательность. Web-страницы такой последовательности не имеют. Переход от одной страницы к другой происходит по гиперсвязям, образующим сеть, которая напоминает паутину. Отсюда и происходит название системы.
В книге страницы имеют определенную последовательность. Web-страницы такой последовательности не имеют. Переход от одной страницы к другой происходит по гиперсвязям, образующим сеть, которая напоминает паутину. Отсюда и происходит название системы.
Обобщая сказанное, можно дать следующее определение:
World Wide Web — это распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе всемирной сети Интернет.
Браузер — клиент-программа WWW. Проблема поиска информации в Интернете
Перемещаться по «паутине» пользователю помогает специальное программное обеспечение, которое называется Web-браузером от английского «browse» — «осматривать, изучать». С помощью браузера нужную информацию можно найти разными способами. Самый короткий путь — с помощью адреса Web-страницы. Вы набираете на клавиатуре этот адрес, нажимаете клавишу ввода и попадаете сразу на место.
Другой путь — поиск. Вы можете начать движение со своей домашней страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем браузер позволяет вернуться назад на любое количество шагов, продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем браузер позволяет вернуться назад на любое количество шагов, продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
Хорошими помощниками в навигации по WWW являются специальные поисковые программы. Они «знают» всё или почти всё о WWW. Такой программе достаточно указать набор ключевых слов по интересующей вас теме, и она выдаст список ссылок на подходящие Web-документы. Если список окажется слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Пользователь Интернета во время сеансов работы в сети сказывается погруженным в информационное пространство с неограниченными ресурсами. В последнее время стал распространенным термин «киберпространство» о под которым понимается вся совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Система WWW очень быстро развивается. Уже сейчас все ее ресурсы плохо поддаются обзору. Выпускаются толстые справочники, каталоги, которые устаревают быстрее, чем телефонные книги. Поэтому одновременно с увеличение объема информации совершенствуется система поиска в World Wide Web.
Выпускаются толстые справочники, каталоги, которые устаревают быстрее, чем телефонные книги. Поэтому одновременно с увеличение объема информации совершенствуется система поиска в World Wide Web.
Коротко о главном
Интернет — всемирная глобальная компьютерная сеть.
World Wide Web — Всемирная паутина: распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе мировой сети Интернет.
Web-страница — отдельный документ WWW.
Web-сервер — компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение, для работы с ними.
Web-сайт — совокупность тематически связанных страниц.
Гипермедиа — система гиперсвязей между мультимедиа документами.
Web-браузер — клиент-программа для работы пользователя с WWW.
Поиск нужного документа в WWW может происходить: путем указания его адреса; путем перемещения по «паутине» гиперсвязей; путем использования поисковых программ.
Киберпространство — совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Вопросы и задания
1. Что такое Интернет?
2. Как переводится словосочетание «World Wide Web»?
3. Что такое WWW?
4. Какую информацию можно извлечь из WWW?
5. Как организована связь между Web-страницами?
6. В чем аналогия между WWW и паутиной?
7. Что такое гипермедиа?
8. Что такое Web-сервер?
9. Какими методами в WWW можно найти нужную страницу?
И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 9 класс
Отослано читателями из интернет-сайтов
Вся информатика онлайн, список тем по предметам, сборник конспектов по информатике, домашняя работа , вопросы и ответы, рефераты по информатике 9 класс , планы уроков
Содержание урока конспект урока опорный каркас презентация урока акселеративные методы интерактивные технологии Практика задачи и упражнения самопроверка практикумы, тренинги, кейсы, квесты домашние задания дискуссионные вопросы риторические вопросы от учеников Иллюстрации аудио-, видеоклипы и мультимедиа фотографии, картинки графики, таблицы, схемы юмор, анекдоты, приколы, комиксы притчи, поговорки, кроссворды, цитаты Дополнения рефераты статьи фишки для любознательных шпаргалки учебники основные и дополнительные словарь терминов прочие
Совершенствование учебников и уроковисправление ошибок в учебнике обновление фрагмента в учебнике элементы новаторства на уроке замена устаревших знаний новыми Только для учителей идеальные уроки календарный план на год
Отправить свою хорошую работу в базу знаний просто.
 Используйте форму, расположенную ниже
Используйте форму, расположенную нижеСтуденты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Подобные документы
Теоретические основы Интернет-технологий и основных служб сети Интернет. Ознакомление с возможностями подключения к сети Интернет. Основные службы сети. Принципы поиска информации в WWW. Обзор современных Интернет браузеров. Программы для общения в сети.
курсовая работа , добавлен 18.06.2010
Что такое Internet? Internet, как средство массовой информации. Службы Internet. Сетевая пресса. Структура Полит.Ру. Статистика. Рейтинг. Из чего состоит Internet? ICQ – новая возможность общения. Административное устройство Internet.
реферат , добавлен 10.05.2003
Интернет — глобальная информационная сеть, его устройство, основные службы, история возникновения. Доступ к информации. Сервер, провайдер, маршрутизаторы. Понятие о протоколах Интернета. Язык форматирования HTML. Программы браузеры. Протоколы URL-адресов.
Программы браузеры. Протоколы URL-адресов.
реферат , добавлен 23.10.2011
Характеристика и значение интернет-технологий в современном образовании. Позитивная возможность современных Internet–технологий. Основные преимущества электронного обучения, анализ обучающих программ, характеристика телекоммуникационных технологий.
дипломная работа , добавлен 23.06.2012
Роль и значение Интернета в жизни общества. Тенденции развития Интернета в России: проблемы и перспективы, характеристика структуры рынка. Сферы обслуживания, реализующие услуги через Интернет. Использование Интернет-технологий в социокультурной сфере.
курсовая работа , добавлен 04.02.2011
Понятие «информация». Интерактивность. Информационный поиск. Интернет как основное средство интерактивного поиска информации. История создания Интернета. Доступ в Интернет. Поисковые ресурсы. Типы поисковых систем. Электронная почта.
курсовая работа , добавлен 15.02.2007
Основные факты из истории появления интернета, ключевые принципы и перспективы дальнейшего развития. Языковые сферы Интернета, русскоязычная среда всемирной сети (Рунет). Виды браузеров для просмотра интернет-страниц. Спектры сервисов и услуг Интернета.
Языковые сферы Интернета, русскоязычная среда всемирной сети (Рунет). Виды браузеров для просмотра интернет-страниц. Спектры сервисов и услуг Интернета.
контрольная работа , добавлен 25.02.2012
>>Информатика: Интернет и Всемирная паутина
§ 4. Интернет и Всемирная паутина
Основные темы параграфа:
Что такое World Wide Web
Самой интересной услугой, предоставляемой пользователям Интернета начиная с 1993 года, стала возможность работы с информационной системой World Wide Web (сокращенно — WWW). Это словосочетание можно перевести как «всемирная паутина». Именно работа с WWW имелась в виду, когда в начале этого параграфа вам предлагались всякие информационные чудеса.
Уголовный кодекс Бразилии уже пострадал от отсутствия более современных определений и отсутствия решений новых проблем, возникших благодаря новым технологиям. Как действовать, например, когда вирус отправляется и не наносит ущерба машине, но искажает файлы фотографий с эмоциональной ценностью? Как классифицировать важные, но просто виртуальные данные?
Технологическая эволюция отвечала за то, чтобы мир эволюционировал от аналогового мира к цифровому миру, это изменение можно увидеть в новых методах обучения. До того, как общество было переведено в цифровую форму, класс состоял из учителя, написавшего на доске, все поиски были сделаны в печатных книгах и зависели от множества книг в библиотеке, ноты в классе должны быть сделаны в блокнотах, используя карандаши или ручки. В настоящее время мы используем цифровые классы в классе, опросы могут проводиться в Интернете, где вы можете найти мгновенные результаты в почти неограниченном количестве источников, а заметки могут быть сделаны на компьютерах или других электронных устройствах.
До того, как общество было переведено в цифровую форму, класс состоял из учителя, написавшего на доске, все поиски были сделаны в печатных книгах и зависели от множества книг в библиотеке, ноты в классе должны быть сделаны в блокнотах, используя карандаши или ручки. В настоящее время мы используем цифровые классы в классе, опросы могут проводиться в Интернете, где вы можете найти мгновенные результаты в почти неограниченном количестве источников, а заметки могут быть сделаны на компьютерах или других электронных устройствах.
Очень трудно дать точное определение, что такое WWW. Эту систему можно сравнить с огромной энциклопедией, страницы которой разбросаны по компьютерам-серверам, объединенным сетью Интернет. Чтобы получить нужную информацию , пользователь должен добраться до соответствующей страницы энциклопедии. Быть может, имея в виду такую аналогию, создатели WWW ввели понятие Web-страницы.
Огромное изменение, которое можно заметить, заключается в том, что традиционная педагогическая деятельность была модифицирована путем оцифровки мира, аналогичные методы, такие как написание на фотографиях или документах и исследования в печатных книгах, заменяются цифровыми методами, которые быстрее выполняют свои функции и эффективны.
Понятно, что многим частям мира по-прежнему приходится адаптироваться к цифровому образованию, но изменения, вызванные им, уже могут быть замечены и уже меняют динамику преподавания, в будущем обучение может быть дополнительно изменено ими как новые технологии и как мы можем адаптироваться к его внедрению.
Web-сервер, Web-страница, Web-сайт
Web-страница — это основная информационная единица WWW. Она представляет собой отдельный документ, хранящийся на Web-сервере. Страница имеет свое имя (подобно номеру страницы в энциклопедии), по которому к ней можно обратиться.
Информация на Web-странице может быть самой разной: текст, рисунок, фотография, мультимедиа . На Web-страницах помещают также рекламу, справочную информацию, научные статьи, последние новости, иллюстрированные издания, художественные каталоги, прогноз погоды и многое, многое другое. Проще сказать: на Web-страницах есть «всё».
Сегодня невозможно не заметить, как Интернет и новые технологии влияют на нашу повседневную жизнь . Этот новый цифровой мир находится под влиянием работы, отдыха, спорта, увлечений и часто даже эмоций и чувств. Понятно, что цифровой мир привел нас к большему развитию, поскольку расстояния были сокращены, информация почти такая же, как известие о взрыве во время бостонского марафона. Кроме того, работа была изменена и их отношения также. Лучше всего? многие говорят «да», но другие говорят «нет», но, конечно же, удобства и удобства цифрового мира.
Этот новый цифровой мир находится под влиянием работы, отдыха, спорта, увлечений и часто даже эмоций и чувств. Понятно, что цифровой мир привел нас к большему развитию, поскольку расстояния были сокращены, информация почти такая же, как известие о взрыве во время бостонского марафона. Кроме того, работа была изменена и их отношения также. Лучше всего? многие говорят «да», но другие говорят «нет», но, конечно же, удобства и удобства цифрового мира.
Некоторое количество Web-страниц могут быть связаны тематически и образовывать Web-сайт. У каждого сайта есть главная страница, которая называется домашней (Ноmе раgе). Это своеобразный титульный лист, начиная с которого можно просматривать документы, хранящиеся на сервере. Обычно домашняя страница содержит оглавление — названия разделов. Чтобы обратиться к нужному разделу, достаточно подвести указатель мыши к названию раздела и щелкнуть кнопкой мыши .
Но чтобы воспользоваться этим миром, он принес нам навязывание всегда обновляемого, великого никогда не бывает достаточно, и наиболее квалифицированным является тот, кто всегда должен быть очень хорошо информирован. С другой стороны, аналоговый мир, который был заменен цифровым, не должен быть исключен. Конечно, конечно, его заменяют, но информационные базы этого «мира» все еще используются миром новых технологий. Преступления и другие виды актов, которые в настоящее время существуют в цифровом мире, до тех пор не были известны в аналоговом мире.
С другой стороны, аналоговый мир, который был заменен цифровым, не должен быть исключен. Конечно, конечно, его заменяют, но информационные базы этого «мира» все еще используются миром новых технологий. Преступления и другие виды актов, которые в настоящее время существуют в цифровом мире, до тех пор не были известны в аналоговом мире.
Гиперструктура WWW
Однако просматривать Web-страницы совсем не обязательно подряд, перелистывая их, как в книге. Важнейшим свойством WWW является гипертекстовая организация связей между Web-страницами. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
Обычно ключевые слова, от которых идут гиперсвязи, выделяются на Web-странице цветом или подчеркиванием. Щелкнув мышью на таком слове, вы по скрытой ссылке перейдете к просмотру другого документа. Причем этот документ может находиться на другом сервере, в другой стране, на другом континенте. Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Большой страх заключается в том, будет ли он готов справиться с этим изменением. Цифровой мир приносит нам великолепные вещи и будет гораздо более привлекательным и динамичным, если бы эта цифровая революция была более демократичной и лучше рекомендована. Аналоговая система все еще присутствует сегодня, но цифровая система все больше в моде.
Обязанности должны все чаще распределяться между государственной властью и частной властью, что делает мир цифрового доступа доступным для всех, тем самым способствуя обществу. В настоящее время, когда речь идет о развитии или открытии, просто невозможно не связать этот факт с технологией, потому что все связано с ним. Технология перемещает мир, производящий развитие, но уничтожает, если использовать его без осторожности, как будет видно ниже.
Роль ключа для связи может выполнять не только текст, но и рисунок, фотография, указатель на звуковой документ. В таком случае вместо термина «гипертекст» употребляется термин «гипермедиа».
В таком случае вместо термина «гипертекст» употребляется термин «гипермедиа».
На одну и ту же Web-страницу можно выйти самыми разными путями. Аналогия со страницами книги здесь уже не работает. В книге страницы имеют определенную последовательность. Web-страницы такой последовательности не имеют. Переход от одной страницы к другой происходит по гиперсвязям, образующим сеть, которая напоминает паутину. Отсюда и происходит название системы.
Технология была лучшим изобретением всего времени, поскольку через нее возникло много других, что позволило исследователям получить великолепные открытия, которые спасли поколения, благодаря которым увеличилось число рабочих мест. Страны, которые в настоящее время являются экономическими державами, также внесли вклад в развитие технологий.
Отмечено, что Интернет является важным инструментом, который быстро растет с годами, поэтому сегодня практически необходимо знать, как обращаться с технологическими средствами, которые должны присутствовать в рабочем сценарии. Профессионал этого столетия должен понимать, что он должен овладеть другими областями, кроме своих. Технологическая эволюция сделала рынок труда более жестким. Повышение профессионализма в разных областях.
Профессионал этого столетия должен понимать, что он должен овладеть другими областями, кроме своих. Технологическая эволюция сделала рынок труда более жестким. Повышение профессионализма в разных областях.
Обобщая сказанное, можно дать следующее определение:
World Wide Web — это распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе всемирной сети Интернет.
Браузер — клиент-программа WWW. Проблема поиска информации в Интернете
Перемещаться по «паутине» пользователю помогает специальное программное обеспечение, которое называется Web-браузером от английского «browse» — «осматривать, изучать». С помощью браузера нужную информацию можно найти разными способами . Самый короткий путь — с помощью адреса Web-страницы. Вы набираете на клавиатуре этот адрес, нажимаете клавишу ввода и попадаете сразу на место.
У него хорошая и плохая сторона. Но помнят только добро, а плохая сторона всегда забыта, возможно, из-за незнания информации о том, что небрежность имеет не очень хорошие последствия. Технология была создана в разгар войны, которая будет использоваться в качестве оружия в военных лагерях. Сегодня это оружие в руках преступников, которые используют СМИ для удара, кого-то убили и педофилов, которые используют это средство для уничтожения детской мечты. Средства массовой информации требуют осторожности при их использовании для собственной безопасности.
Технология была создана в разгар войны, которая будет использоваться в качестве оружия в военных лагерях. Сегодня это оружие в руках преступников, которые используют СМИ для удара, кого-то убили и педофилов, которые используют это средство для уничтожения детской мечты. Средства массовой информации требуют осторожности при их использовании для собственной безопасности.
Другой путь — поиск. Вы можете начать движение со своей домашней страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем браузер позволяет вернуться назад на любое количество шагов, продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
В наши дни эволюция технологий является незащищенностью даже для студентов, которые страдают от сомнений в том, какую профессию следует придерживаться, потому что есть список профессий будущего, а другой, о котором они говорят, исчезнут. Рабочие также немного боятся представить, что в один прекрасный день он заменит людей машинами, что приведет к массовой безработице во всем мире.
В это время осознается, что единственный способ всегда быть открытым для получения новых знаний. Удивительно, как в последние годы Интернет добился высокой глобальной значимости, даже если сравнивать с многими фантастическими изобретениями, которые мы сейчас видим. Можно сказать, что технологическая эволюция этой прекрасной сети заключается в том, что она вызвала такое распространение и использование, однако это не только то, что делает Интернет тем, чем он является сегодня. Этот успех объясняется центральной идеей Интернета, которая представлена в ее первоначальной концепции: это не новое изобретение, а сбор различных человеческих потребностей, таких как общение и распространение знаний. организованной и, прежде всего, доступной и быстрой.
Школа информатики и вычислительной техники
«Реферат»
На тему: Всемирная паутина.
Работу выполняла ученица 190(1)
Григорьева Анастасия
Работу проверяет учитель Исаева И.А.
Таллинн 2010
Введение 3
История Всемирной паутины 5
Поэтому неудивительно, что эта сеть стала частью нашей жизни больше, чем любое другое изобретение современности. Но некоторые социальные реакции на Интернет неизбежно вызывают интересные вопросы: как укоренилась свобода в Интернете для людей? Это лишь некоторые из текущих проблем, которые поднял Интернет и которые, по-видимому, будут оставаться открытыми в течение длительного времени.
Но некоторые социальные реакции на Интернет неизбежно вызывают интересные вопросы: как укоренилась свобода в Интернете для людей? Это лишь некоторые из текущих проблем, которые поднял Интернет и которые, по-видимому, будут оставаться открытыми в течение длительного времени.
Хорошим примером этих проблем зависимости и свободы является то, что правительства и государства пытаются остановить или контролировать поток какой-либо информации в Интернете. Восстание населения мгновенно, как будто мы перешли в частное владение каждого из населения, но владение, которое в то же время является общинным: в истории человечества есть что-то, что покрывало столько всего человеческого населения, это похоже на суперсообщество: стран и связывая всех нас.
Путешествие по всемирной паутине 7
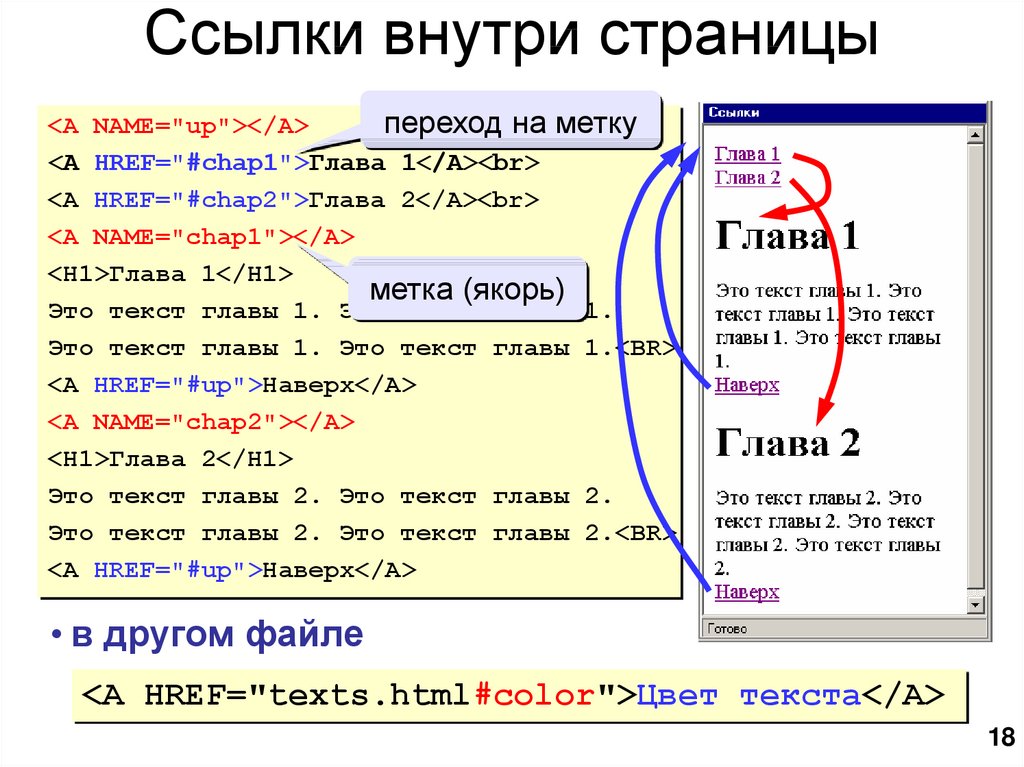
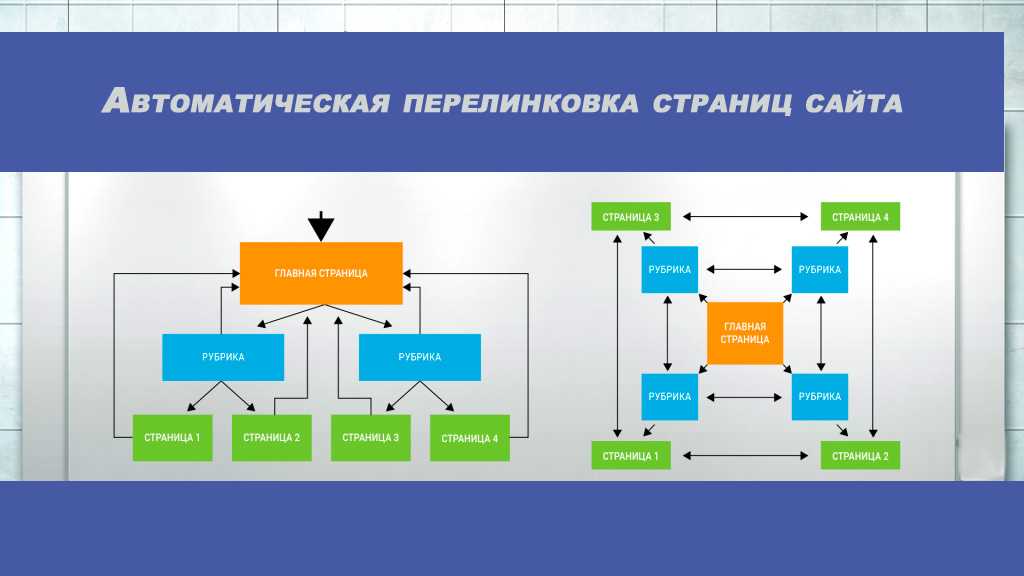
Связь страниц гипертекста 8
Перспективы развития Всемирной паутины 9
Рис.1.1
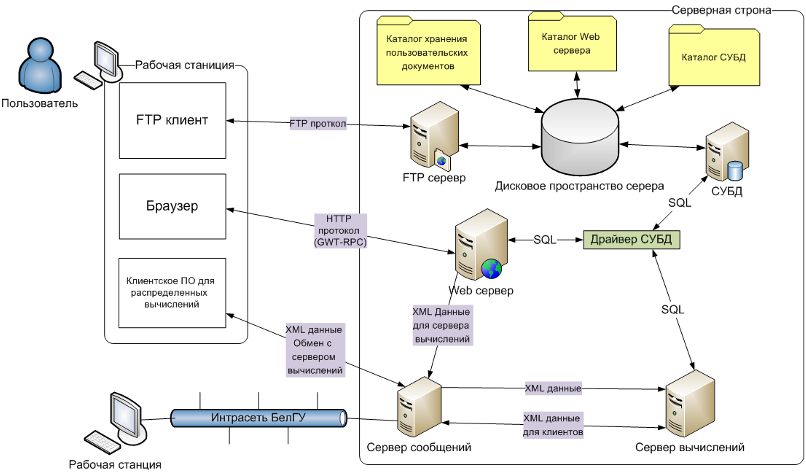
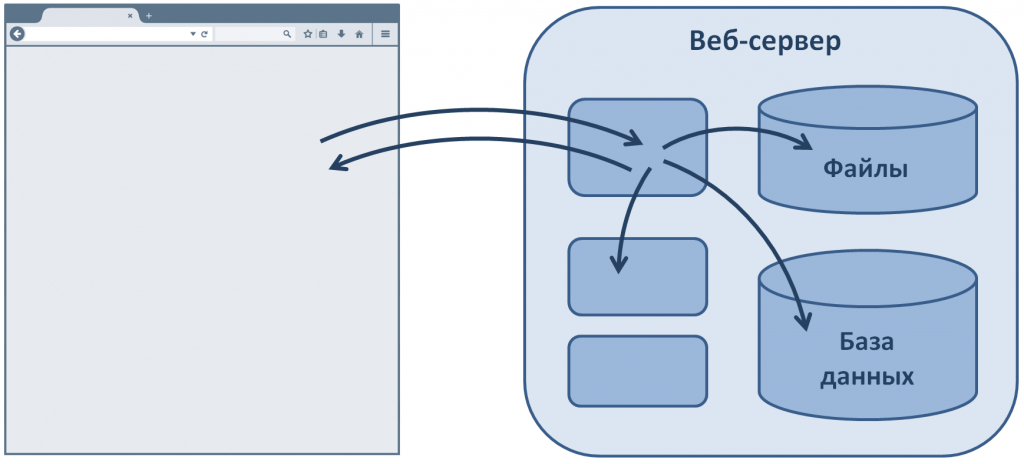
Структура и принципы Всемирной паутины
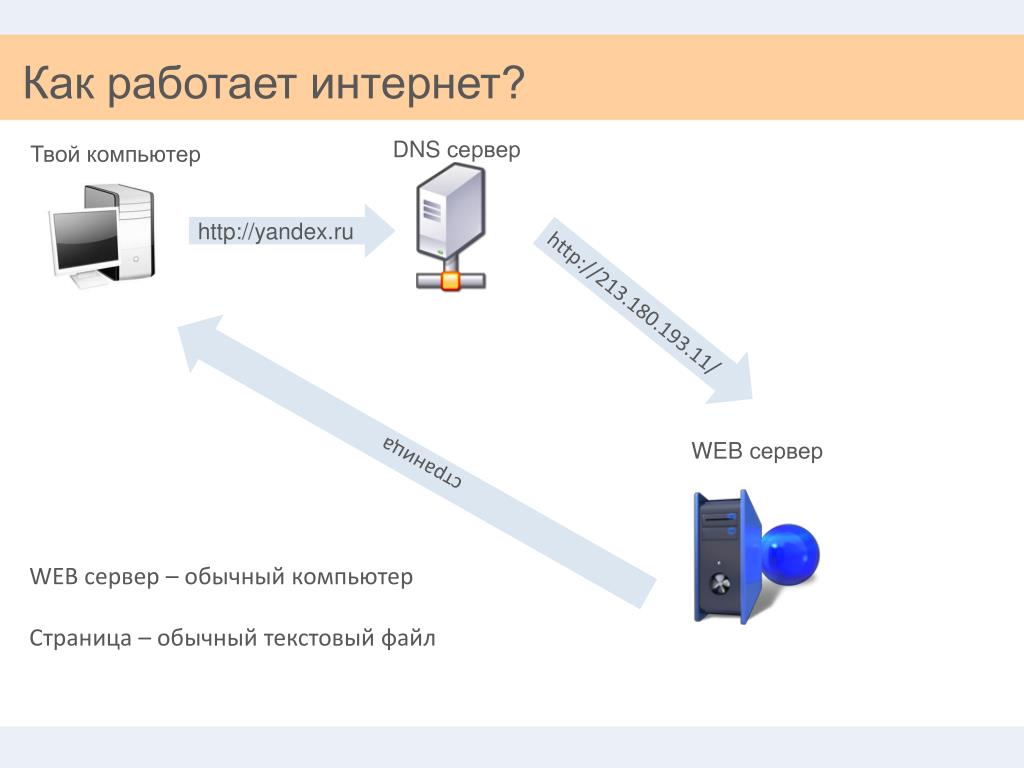
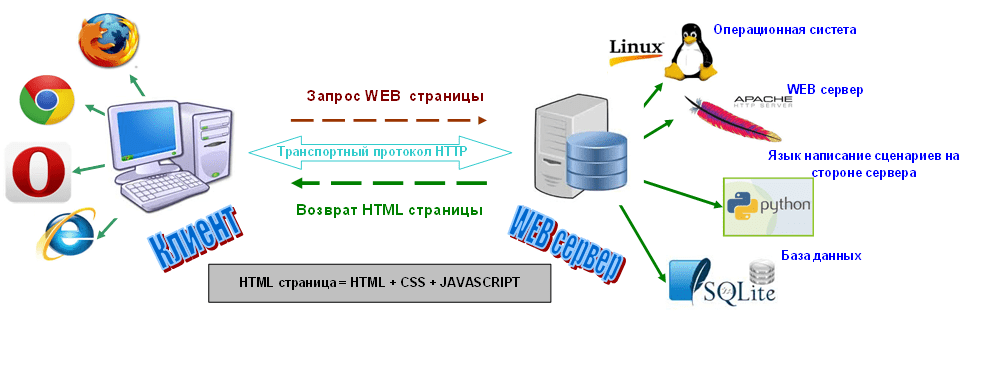
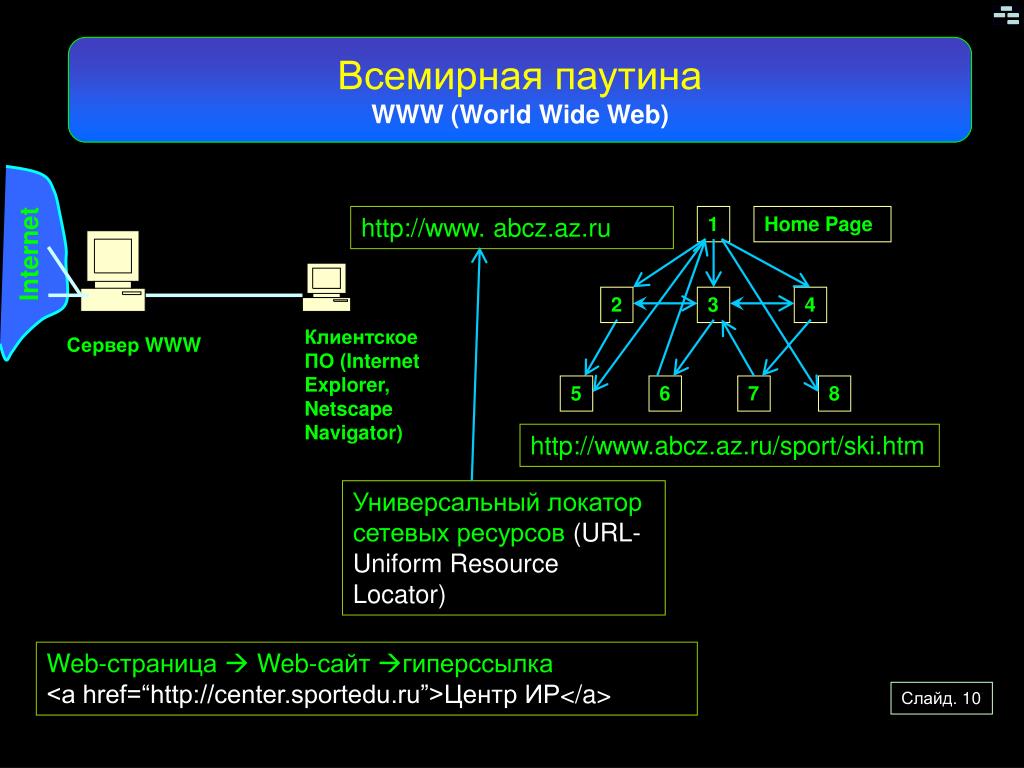
Всемирную паутину образуют миллионы веб-серверов сети Интернет, расположенных по всему миру. Веб-сервер является программой, запускаемой на подключённом к сети компьютере и использующей протокол HTTP для передачи данных. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически распределять ресурсы в ответ на HTTP-запрос. Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов URI (англ. Uniform Resource Identifier ). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator ). Такие URL-локаторы сочетают в себе технологию идентификации URI и систему доменных имён DNS (англ. Domain Name System ) — доменное имя (или непосредственно IP-адрес в числовой записи) входит в состав URL для обозначения компьютера (точнее — одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
Веб-сервер является программой, запускаемой на подключённом к сети компьютере и использующей протокол HTTP для передачи данных. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически распределять ресурсы в ответ на HTTP-запрос. Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов URI (англ. Uniform Resource Identifier ). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator ). Такие URL-локаторы сочетают в себе технологию идентификации URI и систему доменных имён DNS (англ. Domain Name System ) — доменное имя (или непосредственно IP-адрес в числовой записи) входит в состав URL для обозначения компьютера (точнее — одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
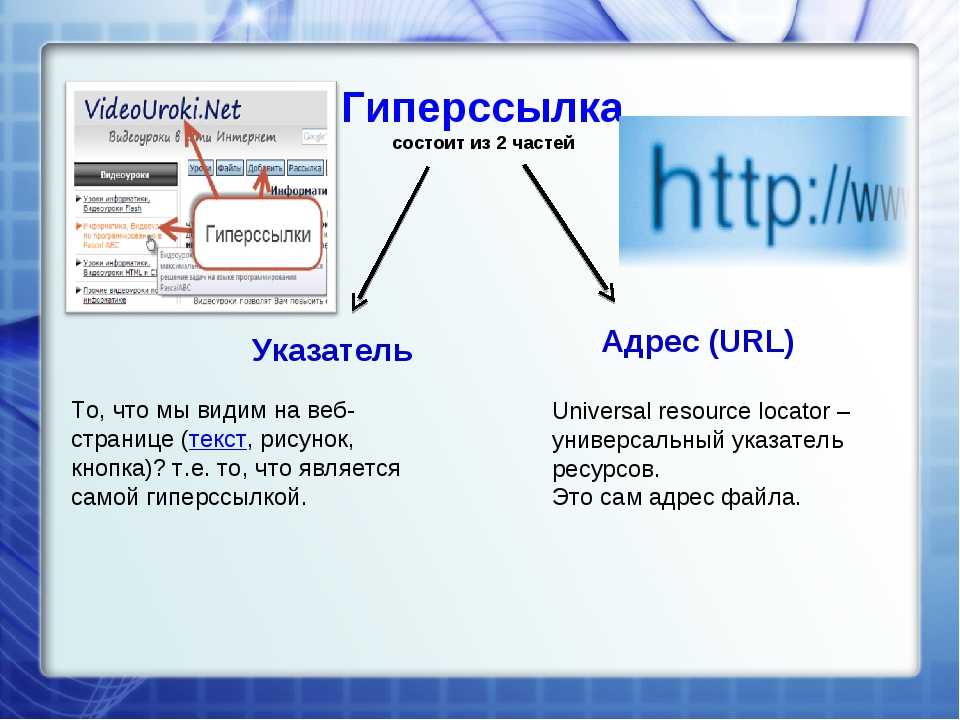
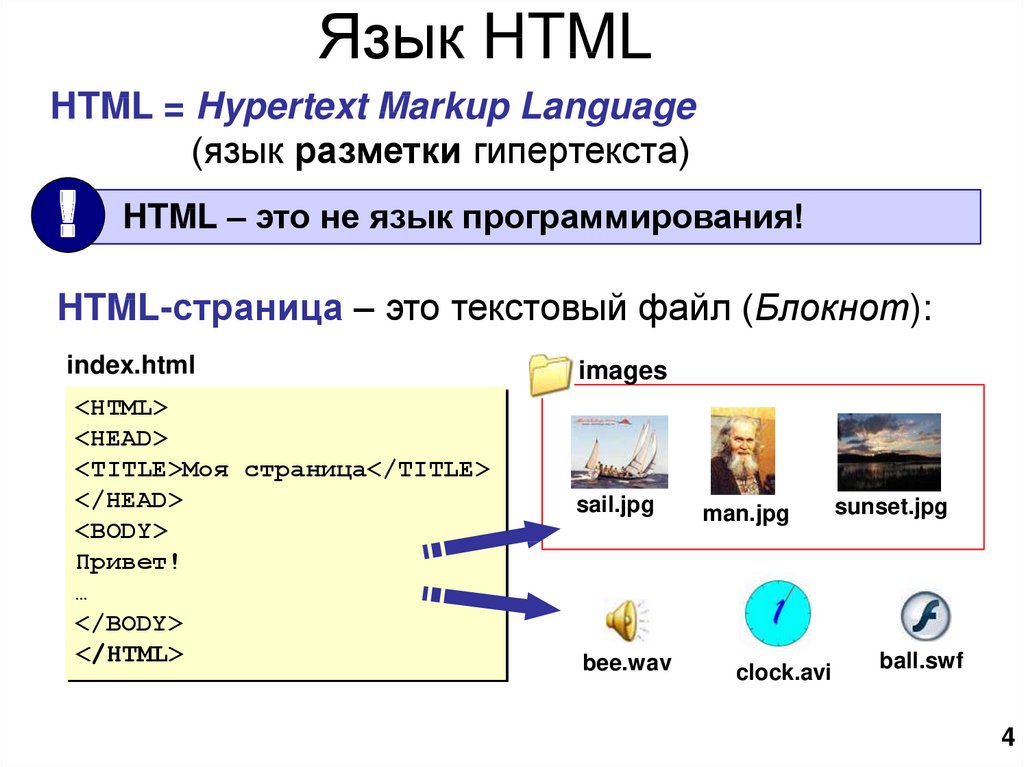
Для обзора информации, полученной от веб-сервера, на клиентском компьютере применяется специальная программа — веб-браузер. Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссы́лки. Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML (англ. HyperText Markup Language ), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, ма́стера по разметке называют веб-мастером или вебмастером (без дефиса). После HTML-разметки получившийся гипертекст помещается в файл, такой HTML-файл является самым распространённым ресурсом Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт. В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Гиперссылки веба основаны на технологии URL. (2 ссылка)
Гиперссылки веба основаны на технологии URL. (2 ссылка)
Для неясности, помимо контроля над потрясениями, возникающими из «истины», выбирается, как люди будут думать и вести себя. Несмотря на недавнюю открытость и принятую экономическую модель, Китай остается в одном шаге в своем недавнем прошлом. Однако, подобно самому обществу, Интернет требует норм и контроля. Ложное понятие анонимности заставляет многих людей принимать преступные действия, которые должны быть свернуты с той же энергией и напряженной работой «реального мира ». Мы потратили так много времени на то, что немыслимо не превращать Интернет в качестве главного героя в нашей жизни.
История Всемирной паутины
Изобретателями всемирной паутины считаются Тим Бернерс-Ли и в меньшей степени, Роберт Кайо. Тим Бернерс-Ли является автором технологий HTTP, URI/URL и HTML. В 1980 году он работал в Европейском совете по ядерным исследованиям (фр. Conseil Européen pour la Recherche Nucléaire, CERN ) консультантом по программному обеспечению. Именно там, в Женеве (Швейцария), он для собственных нужд написал программу «Энквайр» (англ. « Enquire » , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
Именно там, в Женеве (Швейцария), он для собственных нужд написал программу «Энквайр» (англ. « Enquire » , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
Многие юридические активы связаны с виртуальным миром, и их защита необходима для адекватного сосуществования для всех. Для этого должен быть разумный контроль со стороны правительства. Сначала создать безопасность в виртуальном мире, во-вторых, обеспечить свободу выражения и бесплатную информацию о движении — до тех пор, пока это не оскорбительно.
с. 1
Школа информатики и вычислительной техники
«Реферат»
На тему: Всемирная паутина.
Работу выполняла ученица 190(1)
Григорьева Анастасия
Работу проверяет учитель Исаева И.А.
Таллинн 2010
Введение 3
Структура и принципы Всемирной паутины 4
История Всемирной паутины 5
Путешествие по всемирной паутине 7
Связь страниц гипертекста 8
Перспективы развития Всемирной паутины 9
Рис.
 1.1
1.1Структура и принципы Всемирной паутины
Всемирную паутину образуют миллионы веб-серверов сети Интернет, расположенных по всему миру. Веб-сервер является программой, запускаемой на подключённом к сети компьютере и использующей протокол HTTP для передачи данных. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически распределять ресурсы в ответ на HTTP-запрос. Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов URI (англ. Uniform Resource Identifier ). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator ). Такие URL-локаторы сочетают в себе технологию идентификации URI и систему доменных имён DNS (англ. Domain Name System ) — доменное имя (или непосредственно IP-адрес в числовой записи) входит в состав URL для обозначения компьютера (точнее — одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
Domain Name System ) — доменное имя (или непосредственно IP-адрес в числовой записи) входит в состав URL для обозначения компьютера (точнее — одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
Для обзора информации, полученной от веб-сервера, на клиентском компьютере применяется специальная программа — веб-браузер. Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссы́лки. Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML (англ. HyperText Markup Language ), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, ма́стера по разметке называют веб-мастером или вебмастером (без дефиса). После HTML-разметки получившийся гипертекст помещается в файл, такой HTML-файл является самым распространённым ресурсом Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт. В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Гиперссылки веба основаны на технологии URL. (2 ссылка)
После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт. В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Гиперссылки веба основаны на технологии URL. (2 ссылка)
История Всемирной паутины
Изобретателями всемирной паутины считаются Тим Бернерс-Ли и в меньшей степени , Роберт Кайо. Тим Бернерс-Ли является автором технологий HTTP, URI/URL и HTML. В 1980 году он работал в Европейском совете по ядерным исследованиям (фр. Conseil Européen pour la Recherche Nucléaire, CERN ) консультантом по программному обеспечению. Именно там, в Женеве (Швейцария), он для собственных нужд написал программу «Энквайр» (англ. « Enquire » , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
В 1989 году, работая в CERN над внутренней сетью организации, Тим Бернерс-Ли предложил глобальный гипертекстовый проект, теперь известный как Всемирная паутина. Проект подразумевал публикацию гипертекстовых документов, связанных между собой гиперссылками, что облегчило бы поиск и консолидацию информации для учёных CERN. Для осуществления проекта Тимом Бернерсом-Ли (совместно с его помощниками) были изобретены идентификаторы URI, протокол HTTP и язык HTML. Это технологии , без которых уже нельзя себе представить современный Интернет. В период с 1991 по 1993 год Бернерс-Ли усовершенствовал, технические спецификации этих стандартов и опубликовал их. Но, всё же, официально годом рождения Всемирной паутины нужно считать 1989 год.
В рамках проекта Бернерс-Ли написал первый в мире веб-сервер «httpd» и первый в мире гипертекстовый веб-браузер, называвшийся «WorldWideWeb». Этот браузер был одновременно и WYSIWYG-редактором (сокр. от англ. What You See Is What You Get — что видишь, то и получишь), его разработка была начата в октябре 1990 года, а закончена в декабре того же года. Программа работала в среде «NeXTStep» и начала распространяться по Интернету летом 1991 года. (2)
Программа работала в среде «NeXTStep» и начала распространяться по Интернету летом 1991 года. (2)
Первый в мире веб-сайт
П
ервый в мире веб-сайт Бернерс-Ли создал по адресу http://info.cern.ch/, теперь сайт хранится в архиве. Этот сайт появился он-лайн в Интернете 6 августа 1991 года. На этом сайте описывалось, что такое Всемирная паутина, как установить веб-сервер, как использовать браузер и т. п. Этот сайт также являлся первым в мире интернет-каталогом , потому что позже Тим Бернерс-Ли разместил и поддерживал там список ссылок на другие сайты.
а первой фотографии во Всемирной паутине была изображена пародийная филк-группа Les Horribles Cernettes. Тим Бернес-Ли попросил их отсканированные снимки у лидера группы после CERN Hardronic Festival. (2)
Путешествие по всемирной паутине
Самое простое путешествие по
Всемирной паутине начинается с ввода какого-либо электронного адреса в строку
Location (местоположение) и после нажатия кнопки Enter система переносит вас в
виртуальный мир. Технологически при этом браузер устанавливает соединение с
Технологически при этом браузер устанавливает соединение с
уровней страниц – то есть одна основная, с нее – ссылки на несколько
промежуточных или страниц второго уровня, а с них – на страницы следующего
уровня. Линейная организация предполагает наличие страниц одного уровня,
несколько других страниц. И паутина представляет собой множество
Рис.8.1
Перспективы развития Всемирной паутины
В настоящее время наметились две тенденции в развитии Всемирной паутины : семантическая паутина и социальная паутина.
Семантическая паутина предполагает улучшение связности и релевантности информации во Всемирной паутине через введение новых форматов метаданных.
Социальная паутина полагается на работу по упорядочиванию имеющейся в Паутине информации, выполняемую самими пользователями Паутины. В рамках второго направления наработки, являющиеся частью семантической паутины, активно используются в качестве инструментов (RSS и другие форматы веб-каналов, OPML, микроформаты XHTML). Частично семантизированные участки Дерева категорий Википедии помогают пользователям осознано перемещаться в информационном пространстве, однако, очень мягкие требования к подкатегриям не дают основания надеется на расширение таких участков. В связи с этим интерес могут представлять попытки составления атласов Знания.
Частично семантизированные участки Дерева категорий Википедии помогают пользователям осознано перемещаться в информационном пространстве, однако, очень мягкие требования к подкатегриям не дают основания надеется на расширение таких участков. В связи с этим интерес могут представлять попытки составления атласов Знания.
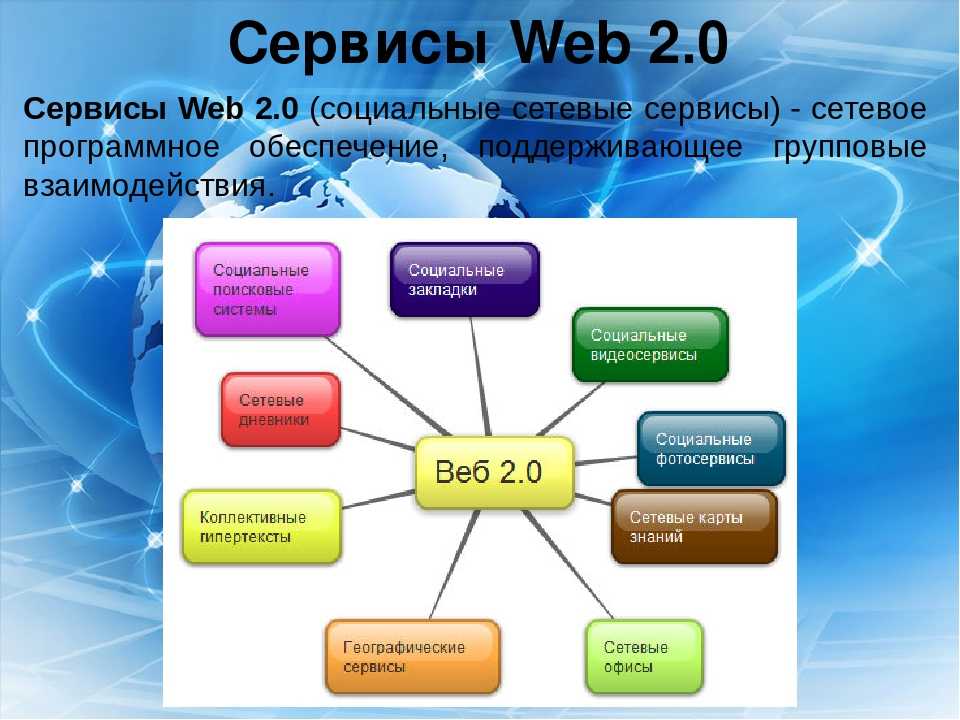
Существует также популярное понятие Web 2.0, обобщающее сразу несколько направлений развития Всемирной паутины. (2)
Рис.9.1
Способы активного отображения информации во Всемирной паутине
Информация в вебе может отображаться как пассивно (то есть пользователь может только считывать её), так и активно — тогда пользователь может добавлять информацию и редактировать её. К способам активного отображения информации во Всемирной паутине относятся:
гостевые книги,
форумы,
чаты,
блоги,
wiki-проекты,
социальные сети,
системы управления контентом. (2)
(2)
Рис.10.1
Заключение
За счет выгод от применения гипертекста World Wide Web создал неведомый ранее информационный простор и комфорт для пользователей. Ныне практически все крупные и средние, и большинство мелких компаний, университеты, правительственные учреждения, общественные объединения и просто граждане по всему свету имеют собственные web-страницы, на которых размещают информацию о своей деятельности , предоставляют с их помощью сотни услуг. Развитие WWW уже привело к появлению новой профессии web-мастера, в задачу которого входит создание web-страниц с использованием огромного количества графических, видео и аудио эффектов.
Таким образом, всемирная паутина или WWW-безусловно, самая яркая, удобная и популярная часть интернета. Сегодня через «странички» WWW мы можем читать электронную почту, получать доступ к файловым архивам, работать с группами новостей и получать множество новой информации. Для этого нам нужно ввести только нужный адрес сайта в строку поиска и нажать Enter.
Список используемой литературы
Леонтьев В.П. Компьютерная энциклопедия школьника, ОЛМА-ПРЕСС Образование, 2005
http://www.wikipedia.org
http://www.cssblok.ru/istori/index2.html
с. 1
Все большее место в нашей жизни занимает Интернет. Еще ни одна технология, созданная человеком, не приобрела такой широкой популярности. Интернет — Всемирная паутина, которая охватывает весь земной шар, окутывая его сетью из телевышек. Свою популярность он начал приобретать еще в относительно далекие 1990-е годы. В статье мы и обсудим, откуда он взялся и по какой причине стал столь популярен.
Интернет как Всемирная паутина
Второе название подобного плана привелось неспроста. Дело в том, что Интернет объединяет множество пользователей по всему миру. Подобно сети паука, он окутывает весь земной шар своими нитками. И это не обычная метафора, так и есть на самом деле. Интернет представляет собой провода и беспроводные сети, вторые из которых нам не видны.
Интернет представляет собой провода и беспроводные сети, вторые из которых нам не видны.
Но это лирическое отступление, на самом деле Интернет связан со Всемирной паутиной (www, или Word Wide Web). Она охватывает все компьютеры, подключенные к Сети. На удаленных серверах пользователи хранят нужную информацию, а также могут общаться в Сети. Нередко под этим названием понимают Всемирную или Глобальную сети.
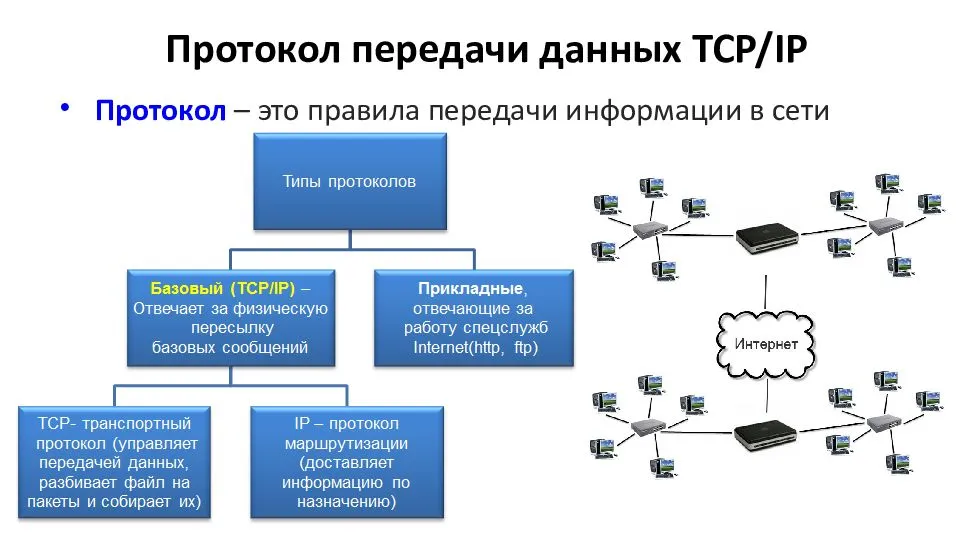
Она базируется на нескольких особо важных протоколах, по-типу TCP/IP. Благодаря Интернету Всемирная паутина, или по другому Word Wide Web (WWW) осуществляет свою деятельность, то есть передает и получает данные.
Количество пользователей
В конце 2015 года было проведено исследование, на основании которого получены следующие данные. Количество пользователей Интернета по всему миру составляет 3,3 миллиарда человек. А это почти 50 % от всего населения нашей планеты.
Столь высокие показатели были достигнуты благодаря распространению сотовых сетей 3G и высокоскоростной 4G. Немаловажную роль сыграли провайдеры, благодаря массовости внедрения интернет-технологий, уменьшились затраты на содержание серверов и изготовление оптоволоконных кабелей. В большинстве стран Европы скорость интернета выше, чем в странах Африки. Это объясняет техническим отставанием последней и неширокой востребованностью услуги.
Немаловажную роль сыграли провайдеры, благодаря массовости внедрения интернет-технологий, уменьшились затраты на содержание серверов и изготовление оптоволоконных кабелей. В большинстве стран Европы скорость интернета выше, чем в странах Африки. Это объясняет техническим отставанием последней и неширокой востребованностью услуги.
Почему Интернет называют Всемирной паутиной?
Как это не парадоксально, но многие юзеры уверены, что вышеуказанный термин и Интернет — это одно и тоже. Это глубокое заблуждение, витающее в головах многих пользователей, вызвано схожестью понятий. Сейчас мы разберемся, что к чему.
Всемирная паутина зачастую путается с похожим словосочетанием «Всемирная сеть». Она представляет собой определенный информационный объем, базирующийся на основе технологии интернета.
История World Wide Web
К концу 90-х годов в мире окончательно утверждается доминация NSFNet над технологией ARPANET. Как ни странно, но их разработкой занимался один научный центр. По заказу военного министерства США была разработана ARPNET. Да-да, первыми, кто воспользовался Интернетом, были военные. А технология NSFNet разрабатывалась независимо от государственных служб, практически на чистом энтузиазме.
По заказу военного министерства США была разработана ARPNET. Да-да, первыми, кто воспользовался Интернетом, были военные. А технология NSFNet разрабатывалась независимо от государственных служб, практически на чистом энтузиазме.
Именно конкуренция между двумя разработками стала почвой для их дальнейшего развития и массового внедрения в мир. Всемирная паутина сети Интернет стала доступна широким массам в 1991 году. Она должна была как-то работать, и разработкой системы для Интернета занялся Бернерс Ли. За два года успешной работы он создал гипертекст, или HTTP, знаменитый электронный язык HTML и URL. Нам не надо вдаваться в подробности, ведь сейчас мы их видим как обычные ссылки для адресов сайтов.
Информационное пространство
В первую очередь, это информационное пространство, доступ к которому осуществляется за счет Интернета. Она позволяет пользователю иметь доступ к данным, которые находятся на серверах. Если использовать наглядно-образный способ, то Интернет — это объемный цилиндр, а Всемирная паутина — это то, что его заполняет.
Посредством программы, называемой «браузер», пользователь получает доступ в Интернет для серфа по Паутине. Она состоит из неисчисляемого множества сайтов, которые базируются на серверах. Они подключены к компьютерам и отвечают за сохранность, загрузку, просмотр данных.
Паучьи сети и современный человек
В настоящее время Homo sapiens в развитых странах практически полностью интегрировались со Всемирной сетью. Речь не идет про наших дедушек с бабушками или об отдаленных селах, где и знать не знают про какой-то Интернет.
Раньше человек в поисках информации отправлялся прямиком в библиотеку. И часто случалось, что нужной ему книги не находилось, тогда приходилось ехать в другие заведения с архивами. Сейчас же надобность в подобных манипуляциях отпала.
В биологии все названия видов состоят из трех слов, так например наше полное название Homo sapiens neanderthalensis. Сейчас же можно смело прибавить четвертое слово internetiys.
Интернет захватывает умы человечества
Согласитесь, мы черпаем практически всю информацию из Интернета. В наших руках находятся тонны информации. Расскажи про такое нашему предку, он бы жадно уткнулся в экран монитора и просидел бы там все свое свободное время в поисках информации.
В наших руках находятся тонны информации. Расскажи про такое нашему предку, он бы жадно уткнулся в экран монитора и просидел бы там все свое свободное время в поисках информации.
Именно Интернет вывел человечество на принципиально новый уровень, он способствует созданию новой культуры — смешанной или мульти. Представители разных народов мимикрируют и приспосабливаются, словно сливая свои обычаи в один котел. Откуда затем выходит итоговый продукт.
Особенно он полезен для научных деятелей, больше нет надобности собираться на консилиумах в стране, которая находится за 1000 км от вашей. Вы можете обменяться опытом и без личной встречи, например, через мессенджеры или социальные сети. А если важный вопрос надо обсудить, то можно сделать это через Skype.
Вывод
Всемирная паутина — это составляющая Интернета. Ее работа обеспечена благодаря серверам-хранилищам, которые и предоставляют информацию пользователю по его запросу. Сама Сеть была разработана благодаря ученым из США и их энтузиазму.
Что такое всемирная паутина кратко. История Всемирной паутины
Структура и принципы Всемирной паутины
Графическое изображение информации во Всемирной паутине
Всемирную паутину образуют миллионы веб-серверов сети Интернет , расположенных по всему миру. Веб-сервер является программой , запускаемой на подключённом к сети компьютере и использующей протокол жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически распределять ресурсы в ответ на HTTP-запрос. Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов англ. Uniform Resource Identifier ). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов англ. Uniform Resource Locator ). Такие URL-локаторы сочетают в себе технологию идентификации URI и систему доменных имён англ. Domain Name System ) — доменное имя (или непосредственно . Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссы́лки . Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык англ. HyperText Markup Language ), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, ма́стера по разметке называют веб-мастером или вебмастером (без дефиса). После HTML-разметки получившийся гипертекст помещается в файл , такой HTML-файл является самым распространённым ресурсом Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт . В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере.
Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссы́лки . Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык англ. HyperText Markup Language ), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, ма́стера по разметке называют веб-мастером или вебмастером (без дефиса). После HTML-разметки получившийся гипертекст помещается в файл , такой HTML-файл является самым распространённым ресурсом Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт . В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Гиперссылки веба основаны на технологии URL.
Гиперссылки веба основаны на технологии URL.
Технологии Всемирной паутины
В целом можно заключить, что Всемирная паутина стоит на «трёх китах»: HTTP, HTML и URL. Хотя в последнее время HTML начал несколько сдавать свои позиции и уступать их более современным технологиям разметки: XML. XML (англ. eXtensible Markup Language ) позиционируется как фундамент для других языков разметки. Для улучшения визуального восприятия веба стала широко применяться технология CSS , которая позволяет задавать единые стили оформления для множества веб-страниц. Ещё одно нововведение, на которое стоит обратить внимание, — система обозначения ресурсов англ. Uniform Resource Name ).
Популярная концепция развития Всемирной паутины — создание семантической паутины . Семантическая паутина — это надстройка над существующей Всемирной паутиной, которая призвана сделать размещённую в сети информацию более понятной для компьютеров. Семантическая паутина — это концепция сети, в которой каждый ресурс на человеческом языке был бы снабжён описанием, понятным компьютеру . Семантическая паутина открывает доступ к чётко структурированной информации для любых приложений, независимо от платформы и независимо от языков программирования . Программы смогут сами находить нужные ресурсы, обрабатывать информацию, классифицировать данные, выявлять логические связи, делать выводы и даже принимать решения на основе этих выводов. При широком распространении и грамотном внедрении семантическая паутина может вызвать революцию в Интернете. Для создания понятного компьютеру описания ресурса, в семантической паутине используется формат RDF (англ. Resource Description Framework ), который основан на синтаксисе англ. RDF Schema ) и англ. Protocol And RDF Query Language ) (произносится как «спа́ркл» ), новый язык запросов для быстрого доступа к данным RDF.
Семантическая паутина открывает доступ к чётко структурированной информации для любых приложений, независимо от платформы и независимо от языков программирования . Программы смогут сами находить нужные ресурсы, обрабатывать информацию, классифицировать данные, выявлять логические связи, делать выводы и даже принимать решения на основе этих выводов. При широком распространении и грамотном внедрении семантическая паутина может вызвать революцию в Интернете. Для создания понятного компьютеру описания ресурса, в семантической паутине используется формат RDF (англ. Resource Description Framework ), который основан на синтаксисе англ. RDF Schema ) и англ. Protocol And RDF Query Language ) (произносится как «спа́ркл» ), новый язык запросов для быстрого доступа к данным RDF.
История Всемирной паутины
Изобретателями всемирной паутины считаются Тим Бернерс-Ли в меньшей степени, Роберт Кайо . Тим Бернерс-Ли является автором технологий HTTP, URI/URL и HTML. В году он работал в фр. Conseil Européen pour la Recherche Nucléaire, Женеве (Швейцария), он для собственных нужд написал программу «Энквайр» (англ. «Enquire» , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
В году он работал в фр. Conseil Européen pour la Recherche Nucléaire, Женеве (Швейцария), он для собственных нужд написал программу «Энквайр» (англ. «Enquire» , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
Существует также популярное понятие Web 2.0 , обобщающее сразу несколько направлений развития Всемирной паутины.
Способы активного отображения информации во Всемирной паутине
Информация в вебе может отображаться как пассивно (то есть пользователь может только считывать её), так и активно — тогда пользователь может добавлять информацию и редактировать её. К способам активного отображения информации во Всемирной паутине относятся:
Следует отметить, что это деление весьма условно. Так, скажем, блог или гостевую книгу можно рассматривать как частный случай форума, который, в свою очередь, является частным случаем системы управления контентом. Обычно разница проявляется в назначении, подходе и позиционировании того или иного продукта.
Обычно разница проявляется в назначении, подходе и позиционировании того или иного продукта.
Отчасти информация с сайтов может также быть доступна через речь. В Индии уже началось тестирование системы, делающей текстовое содержимое страниц доступным даже для людей, не умеющих читать и писать.
Организации, занимающиеся развитием Всемирной паутины и Интернета в целом
Ссылки
- Знаменитая книга Бернерса-Ли «Плетя паутину: истоки и будущее Всемирной паутины» он-лайн на английском языке
Литература
- Филдинг, Р.; Геттис, Дж.; Могул, Дж.; Фристик, Г.; Мазинтер, Л.; Лич, П.; Бернерс-Ли, Т. (Июнь 1999). «Hypertext Transfer Protocol — http://1.1 «. Request For Comments 2616. Information Sciences Institute.
- Бернерс-Ли, Тим; Брэй, Тим; Конноли, Дэн; Коттон, Пол; Филдинг, Рой; Джекл, Марио; Лилли, Крис; Мендельсон, Ной; Оркард, Дэвид; Уолш, Норман; Уиллиамс, Стюарт (Декабрь 15, 2004). «Architecture of the World Wide Web, Volume One «.
 Version 20041215. W3C.
Version 20041215. W3C. - Поло, Лучано World Wide Web Technology Architecture: A Conceptual Analysis . New Devices (2003). Проверено Июль 31 2005.
Примечания
Wikimedia Foundation . 2010 .
Смотреть что такое «World Wide Web» в других словарях:
World-Wide Web
World wide web — Ne doit pas être confondu avec Internet. Le World Wide Web, littéralement la « toile (d’araignée) mondiale », communément appelé le Web, parfois la Toile ou le WWW, est un système hypertexte public fonctionnant sur Internet et qui … Wikipédia en Français
World Wide Web — ˌWorld ˌWide ˈWeb written abbreviation WWW noun the World Wide Web COMPUTING a system that allows computer users to easily find information that is available on the Internet, by providing links from one document to other documents, and to files… … Financial and business terms
«Всемирная паутина» (WWW — World Wide Web) — самый популярный и интересный сервис Интернета, популярное и удобное средство работы с информацией. Самое распространенное имя для компьютера в Интернете сегодня — www, больше половины потока данных Интернета приходится на долю WWW. Количество серверов WWW сегодня нельзя оценить точно, но по некоторым оценкам их более 30 млн. Скорость роста WWW даже выше, чем у самой сети Интернет.
Самое распространенное имя для компьютера в Интернете сегодня — www, больше половины потока данных Интернета приходится на долю WWW. Количество серверов WWW сегодня нельзя оценить точно, но по некоторым оценкам их более 30 млн. Скорость роста WWW даже выше, чем у самой сети Интернет.
WWW — это всемирное хранилище информации, в котором информационные объекты связаны структурой гипертекста. Гипертекст — это прежде всего система документов с перекрестными ссылками, способ представления информации при помощи связей между документами. Поскольку система WWW позволяет включить в эти документы не только тексты, но и графику, звук и видео, гипертекстовый документ превратился в гипермедиа-документ.
Немного истории WWW. «Всемирная паутина» (WWW) — одна из важных составных частей всемирной сети. И у нее — своя история.
Это интересно. В Швейцарии находится Европейская лаборатория по изучению физических частиц (CERN), В 1980 г. человек по имени Тим Бернес-Ли, работавший в то время в Церне, начал разработку проекта глобальной компьютерной сети, которая обеспечивала бы физикам всего мира доступ к различной информации. На это ушло девять лет. В I989 г, после многолетних технических экспериментов мистер Тим предложил конкретный вариант, который и явился началом World Wide Web, или сокращенно WWW.
На это ушло девять лет. В I989 г, после многолетних технических экспериментов мистер Тим предложил конкретный вариант, который и явился началом World Wide Web, или сокращенно WWW.
Со временем многие поняли, что такими услугами смогут пользоваться разные люди, не только физики. WWW стала быстро расти. Многие люди помогали ей в этом: одни разрабатывали аппаратные средства, другие создавали программное обеспечение, развивающее WWW, третьи улучшали линии связи. Все это позволило ей стать тем, чем она сейчас является — «всемирной паутиной».
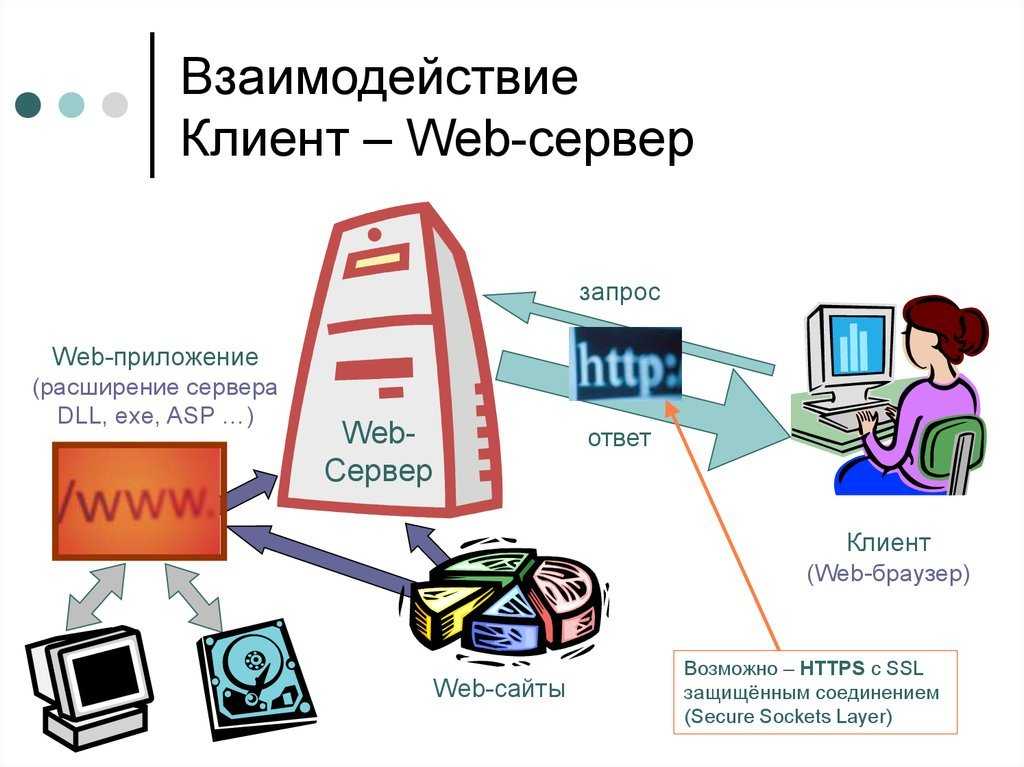
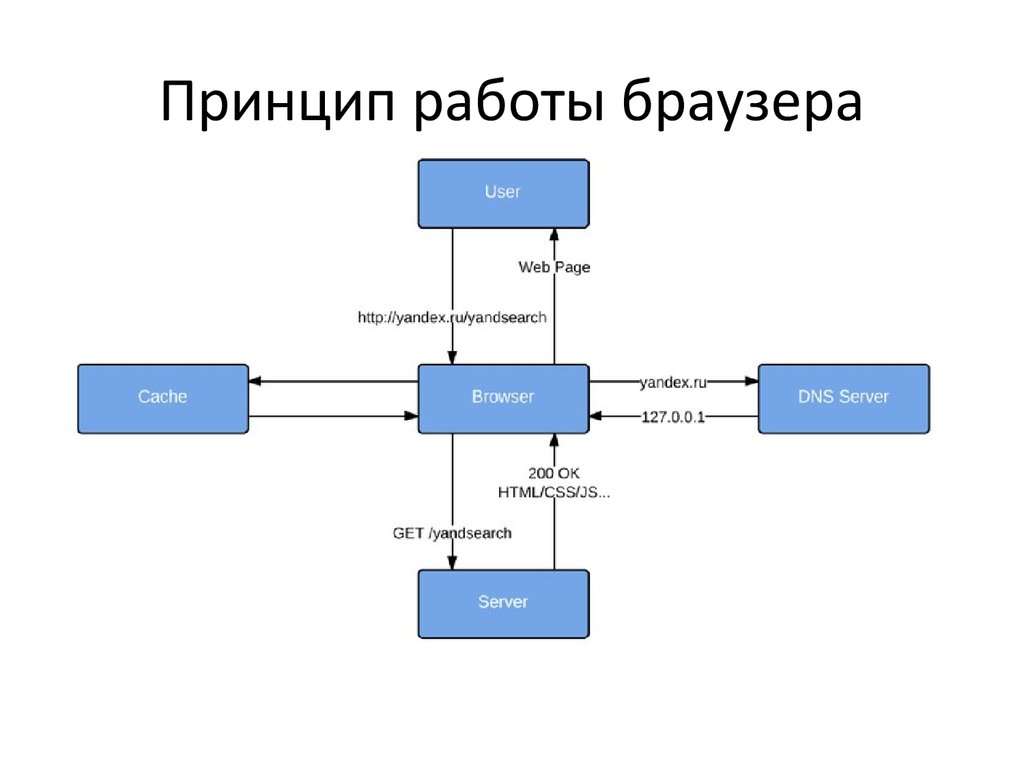
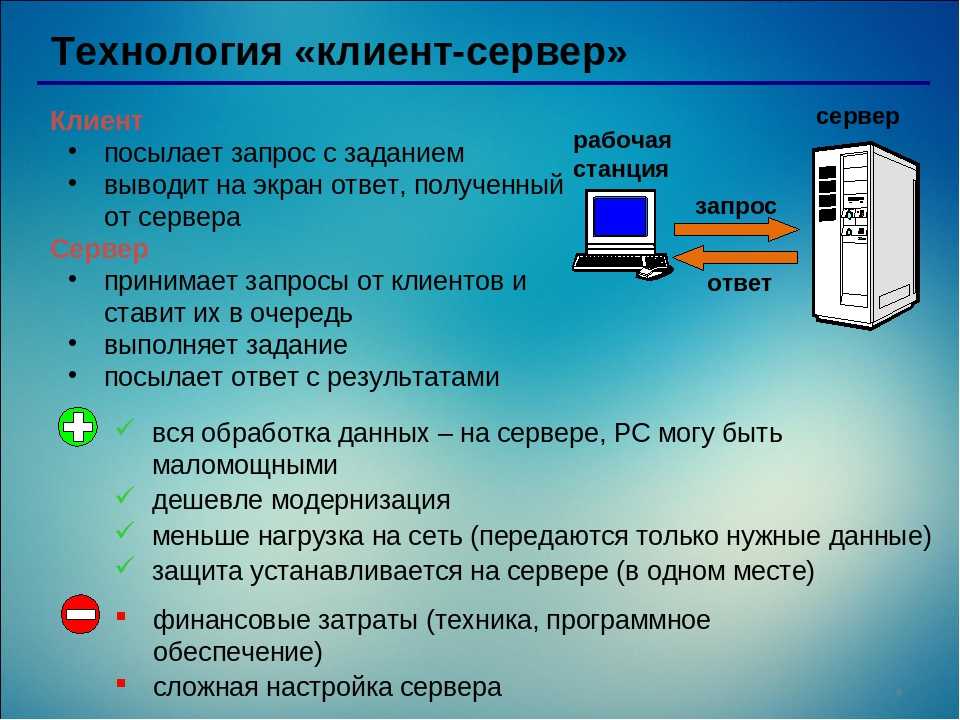
Принципы работы клиента и сервера. WWW работает по принципу клиент-сервер, точнее, клиент-серверы: существует множество серверов, которые по запросу клиента возвращают ему гипермедийный документ — документ, состоящий из частей с разнообразным представлением информации (текст, звук, графика, трехмерные объекты и т.д.), в котором каждый элемент может являться ссылкой на другой документ или его часть. Ссылки в документах WWW организованы таким образом, что каждый информационный ресурс в глобальной сети Интернет однозначно адресуется, и документ, который вы читаете в данный момент, способен ссылаться как на другие документы на этом же сервере, так и на документы (и вообще на ресурсы Интернета) на других компьютерах Интернета. Причем пользователь не замечает этого и работает со всем информационным пространством Интернета как с единым целым.
Причем пользователь не замечает этого и работает со всем информационным пространством Интернета как с единым целым.
Ссылки WWW указывают не только на документы, специфичные для самой WWW, но и на прочие сервисы и информационные ресурсы Интернета. Более того, большинство программ-клиентов WWW (браузеры, навигаторы) не просто понимают такие ссылки, но и являются программами-клиентами соответствующих сервисов: FTP, gopher, сетевых новостей Usenet, электронной почты и т.д. Таким образом, программные средства WWW являются универсальными для различных сервисов Интернета, а сама информационная система WWW играет интегрирующую роль.
Перечислим некоторые термины, использующиеся в WWW.
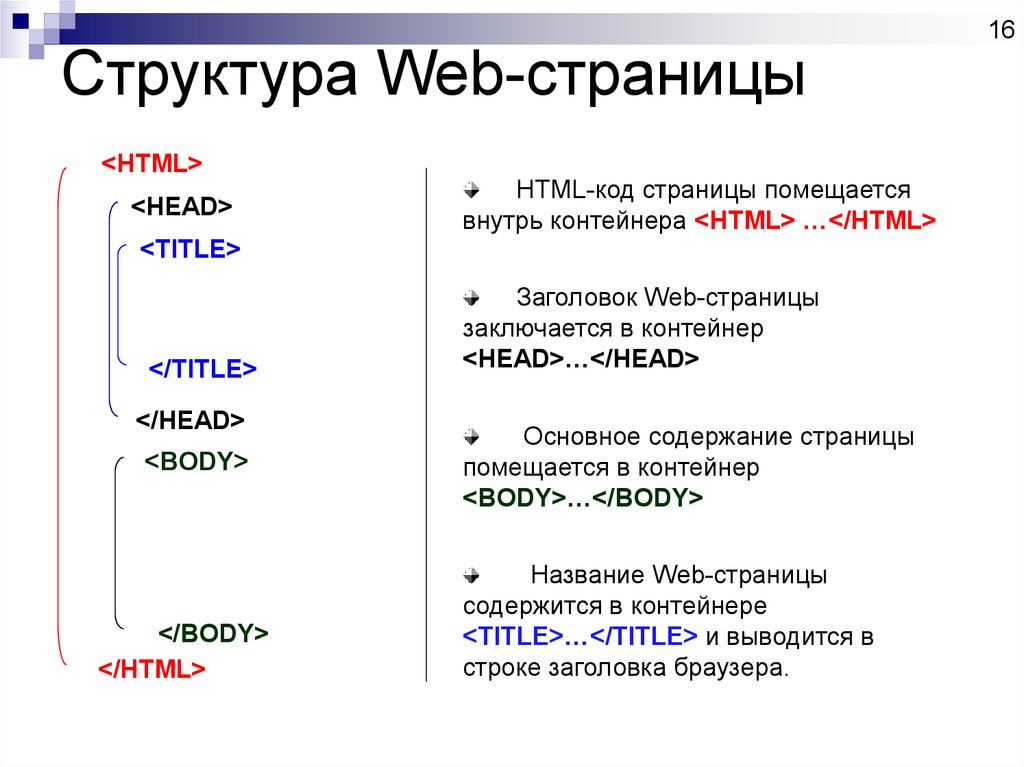
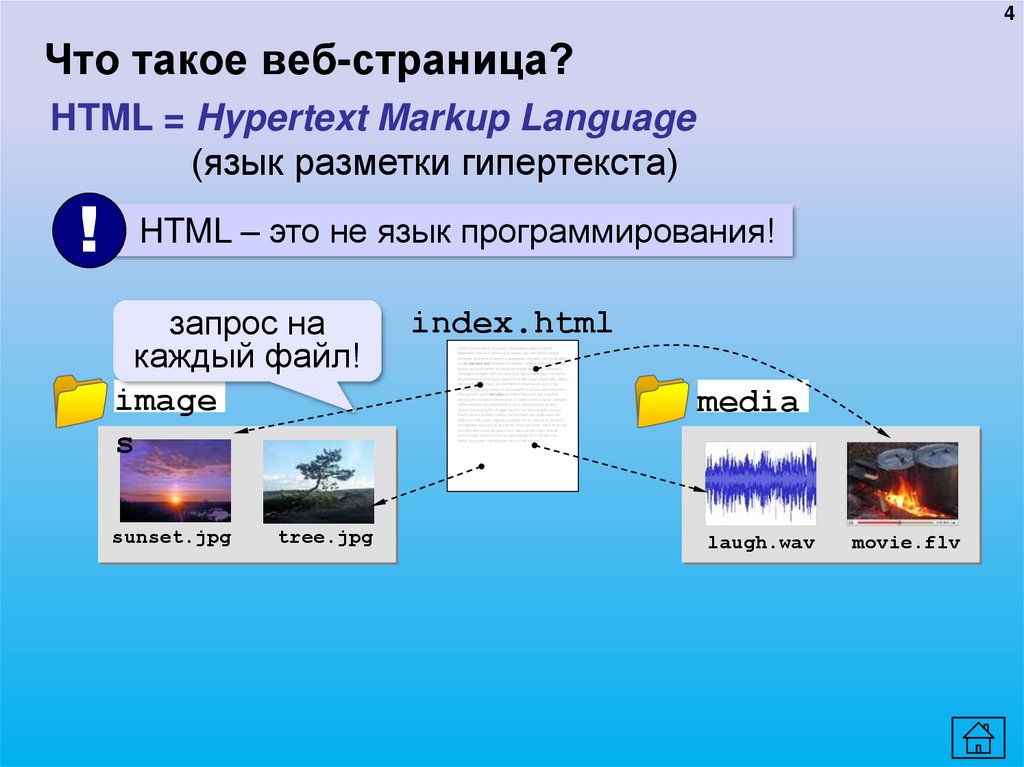
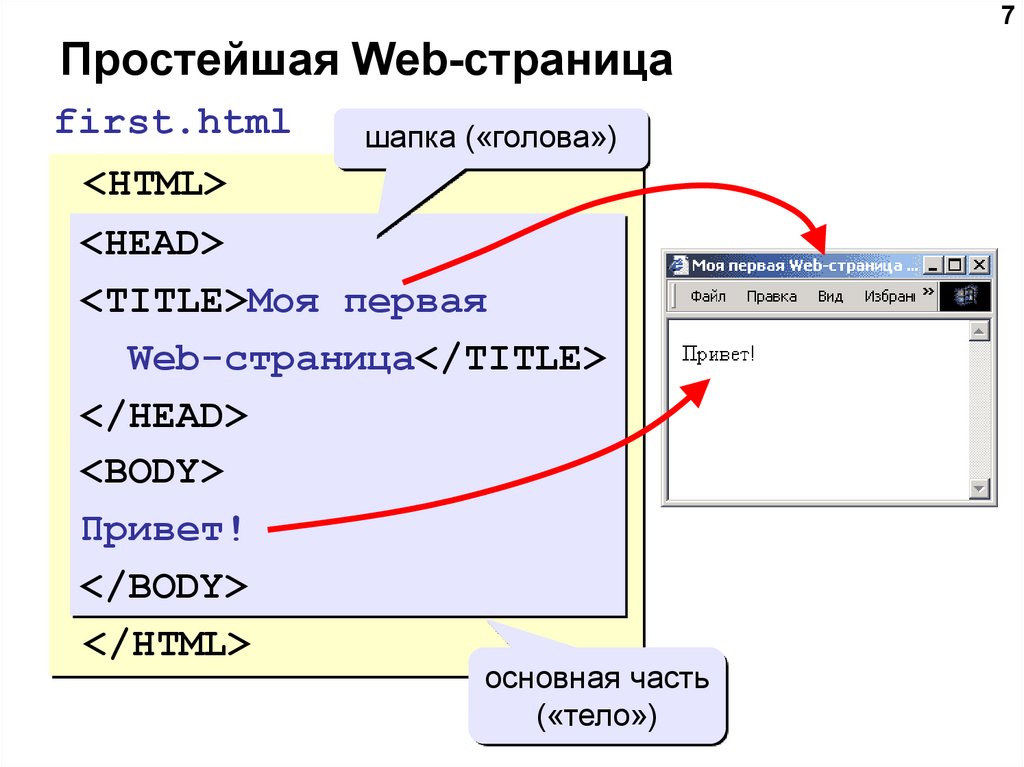
Первый термин — html — это набор управляющих последовательностей команд, содержащихся в html-документе и определяющих те действия, которые программа просмотра (браузер) должна выполнить при загрузке этого документа. Это означает, что каждая страница является обычным текстовым файлом, содержащим текст, который виден всем, и некоторые инструкции для программы, невидимые для людей в виде ссылки на другие страницы, изображения, серверы. Таким образом, заполняются анкеты, регистрационные карты, проводятся социологические опросы.
Таким образом, заполняются анкеты, регистрационные карты, проводятся социологические опросы.
Второй термин — URL (uniform resource locator — универсальный указатель на ресурс). Так называются те самые ссылки на информационные ресурсы Интернета.
Еще один термин — http (hypertext transfer protocol — протокол передачи гипертекста). Это название протокола, по которому взаимодействуют клиент и сервер WWW.
WWW — сервис прямого доступа, требующий полноценного подключения к Интернету и, более того, часто требующий быстрых линий связи в случае, если документы, которые вы читаете, содержат много графики или другой нетекстовой информации.
Бурное развитие сети Интернет, которое началось с начала 90-х годов, во многом обусловлено появлением новой технологии WWW. В основу этой технологии положена технология гипертекста, распространенная на все компьютеры, подключенные к сети Интернет.
При использовании технологии гипертекста текст структурируется и в нем выделяются слова-ссылки. При активизации ссылки (например, с помощью мыши) происходит переход на заданный в ссылке фрагмент текста или на другой документ. Так, мы могли бы наш текст преобразовать в гипертекст, выделив слова «технология гипертекста» в первом абзаце и зафиксировав, что при активизации этой ссылки произойдет переход на начало второго абзаца.
При активизации ссылки (например, с помощью мыши) происходит переход на заданный в ссылке фрагмент текста или на другой документ. Так, мы могли бы наш текст преобразовать в гипертекст, выделив слова «технология гипертекста» в первом абзаце и зафиксировав, что при активизации этой ссылки произойдет переход на начало второго абзаца.
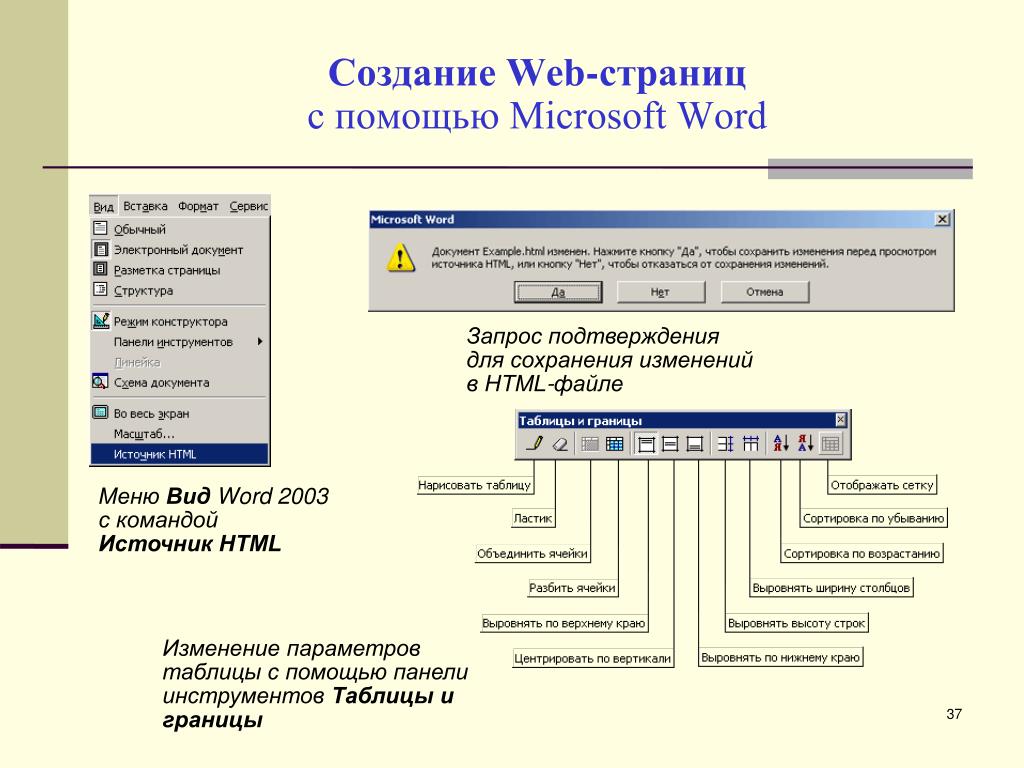
Технология WWW позволяет осуществлять переходы не только внутри исходного документа, но и на любой документ, находящийся на данном компьютере и, что самое главное, на любой документ любого компьютера, подключенного в данный момент к Интернету. Документы, реализованные по технологии WWW, называются Web-страницами.
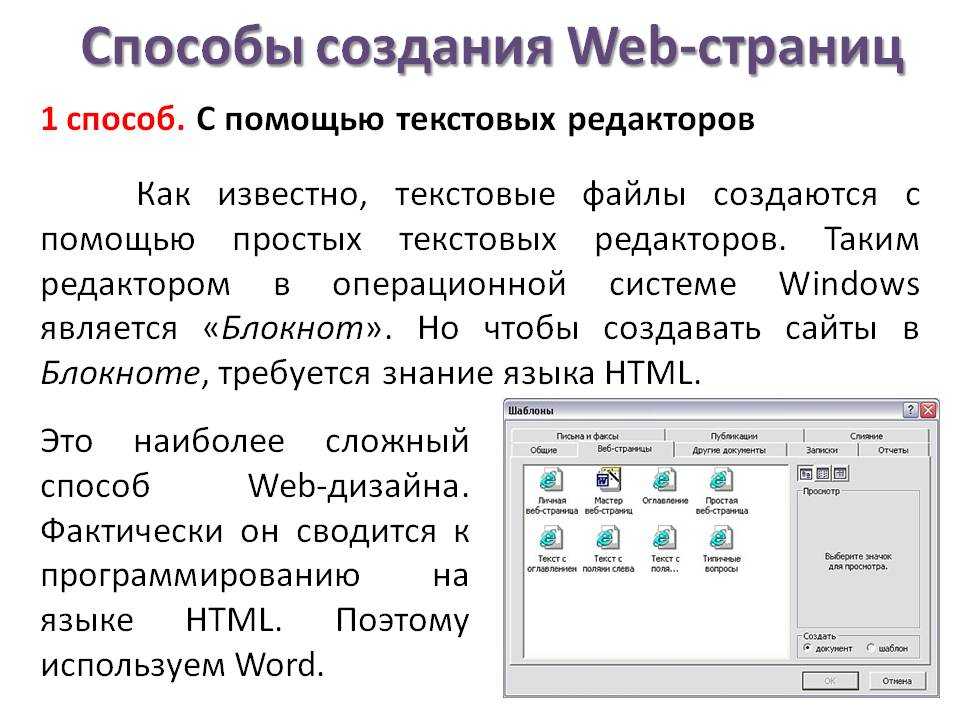
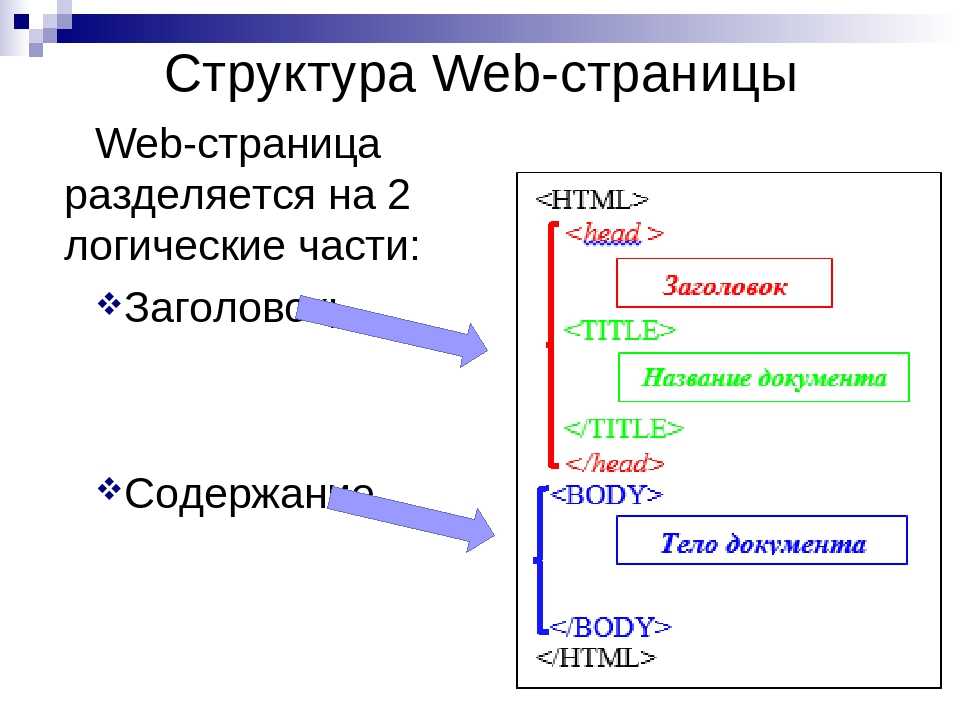
Структурирование документов и создание Web-страниц осуществляется с помощью языка HTML (Hyper Text Markup Language). Текстовый редактор Word позволяет сохранять документы в формате Web-страниц. Просмотр Web-страниц осуществляется с помощью специальных программ просмотра браузеров. В настоящее время наиболее распространенными браузерами являются Internet Explorer, Netscape Navigator, Opera.
Если компьютер подключен к Интернет, то можно загрузить один из браузеров и отправиться в путешествие по «Всемирной паутине». Вначале необходимо загрузить Web-страницу с одного из серверов Интернет, затем найти ссылку и активизировать ее. В результате будет загружена Web-страница с другого сервера Интернет, который при этом может находиться в другой части света. В свою очередь можно активизировать ссылку на данной Web-странице, загрузится следующая Web-страница и т.д.
Сеть Интернет растет очень быстрыми темпами, и найти нужную информацию среди десятков миллионов документов становится все сложнее. Для поиска информации используются специальные поисковые серверы, которые содержат точную и постоянно обновляемую информацию о содержимом десятков миллионов Web-страниц.
Всемирная паутина (англ. World Wide Web ) — распределенная система, предоставляющая доступ к
связанным
между собой документам, расположенным на различных компьютерах,
подключенных к Интернету. Всемирную паутину образуют миллионы
web-серверов. Большинство ресурсов всемирной паутины представляет собой
гипертекст. Гипертекстовые документы, размещаемые во всемирной паутине,
называются web-страницами.
Несколько web-страниц, объединенных общей темой, дизайном, а также
связанных между собой ссылками и обычно находящихся на одном и том же
web-сервере, называются web-сайтом. Для загрузки и просмотра web-страниц
используются специальные программы — браузеры. Всемирная паутина
вызвала настоящую революцию в информационных технологиях и бум в
развитии Интернета.
Часто, говоря об Интернете, имеют в виду именно Всемирную паутину,
однако важно понимать, что это не одно и то же. Для обозначения
Всемирной паутины также используют слово веб (англ. web ) и аббревиатуру WWW .
Всемирную паутину образуют миллионы
web-серверов. Большинство ресурсов всемирной паутины представляет собой
гипертекст. Гипертекстовые документы, размещаемые во всемирной паутине,
называются web-страницами.
Несколько web-страниц, объединенных общей темой, дизайном, а также
связанных между собой ссылками и обычно находящихся на одном и том же
web-сервере, называются web-сайтом. Для загрузки и просмотра web-страниц
используются специальные программы — браузеры. Всемирная паутина
вызвала настоящую революцию в информационных технологиях и бум в
развитии Интернета.
Часто, говоря об Интернете, имеют в виду именно Всемирную паутину,
однако важно понимать, что это не одно и то же. Для обозначения
Всемирной паутины также используют слово веб (англ. web ) и аббревиатуру WWW .
Мировое содружество сетей;
♦ что такое World Wide Web;
♦ Web-сервер, Web-страница, Web-сайт;
♦ гиперструктура WWW;
♦ браузер — клиент-программа WWW; проблема поиска информации в Интернете.
Интернет — мировое содружество сетей
Хотелось бы вам заглянуть в резиденцию президента США — Белый дом, или посетить Лувр — крупнейший художественный музей мира, или узнать, какая погода в Антарктиде, или получить сведения о спектаклях, идущих сегодня вечером в московских театрах? Всего этого и многого другого можно достичь, не выходя из-за стола, на котором установлен персональный компьютер, подключенный к мировой сети Интернет.
Интернет объединяет в себе тысячи локальных, отраслевых, региональных компьютерных сетей всего мира. Отдельный пользователь, который не является абонентом какой-то из перечисленных сетей, также может подключиться к Интернету через ближайший узловой центр.
Все перечисленные выше услуги компьютерных сетей (электронная почта , телеконференции, файловые архивы и пр.) работают и в Интернете. При этом могут возникать лишь проблемы языка общения. Языком международного общения в мировой сети является английский. Вот вам еще один стимул старательно изучать английский язык !
Что такое World Wide Web
Самой интересной услугой, предоставляемой пользователям Интернета начиная с 1993 года, стала возможность работы с информационной системой World Wide Web (сокращенно — WWW). Это словосочетание можно перевести как «всемирная паутина». Именно работа с WWW имелась в виду, когда в начале этого параграфа вам предлагались всякие информационные чудеса.
Это словосочетание можно перевести как «всемирная паутина». Именно работа с WWW имелась в виду, когда в начале этого параграфа вам предлагались всякие информационные чудеса.
Очень трудно дать точное определение, что такое WWW. Эту систему можно сравнить с огромной энциклопедией, страницы которой разбросаны по компьютерам-серверам, объединенным сетью Интернет. Чтобы получить нужную информацию , пользователь должен добраться до соответствующей страницы энциклопедии. Быть может, имея в виду такую аналогию, создатели WWW ввели понятие Web-страницы.
Web-сервер, Web-страница, Web-сайт
Web-страница — это основная информационная единица WWW. Она представляет собой отдельный документ, хранящийся на Web-сервере. Страница имеет свое имя (подобно номеру страницы в энциклопедии), по которому к ней можно обратиться.
Информация на Web-странице может быть самой разной: текст, рисунок, фотография, мультимедиа . На Web-страницах помещают также рекламу, справочную информацию, научные статьи, последние новости, иллюстрированные издания, художественные каталоги, прогноз погоды и многое, многое другое. Проще сказать: на Web-страницах есть «всё».
Проще сказать: на Web-страницах есть «всё».
Некоторое количество Web-страниц могут быть связаны тематически и образовывать Web-сайт. У каждого сайта есть главная страница, которая называется домашней (Ноmе раgе). Это своеобразный титульный лист, начиная с которого можно просматривать документы, хранящиеся на сервере. Обычно домашняя страница содержит оглавление — названия разделов. Чтобы обратиться к нужному разделу, достаточно подвести указатель мыши к названию раздела и щелкнуть кнопкой мыши .
Гиперструктура WWW
Однако просматривать Web-страницы совсем не обязательно подряд, перелистывая их, как в книге. Важнейшим свойством WWW является гипертекстовая организация связей между Web-страницами. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
Обычно ключевые слова, от которых идут гиперсвязи, выделяются на Web-странице цветом или подчеркиванием. Щелкнув мышью на таком слове, вы по скрытой ссылке перейдете к просмотру другого документа. Причем этот документ может находиться на другом сервере, в другой стране, на другом континенте. Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Причем этот документ может находиться на другом сервере, в другой стране, на другом континенте. Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Роль ключа для связи может выполнять не только текст, но и рисунок, фотография, указатель на звуковой документ. В таком случае вместо термина «гипертекст» употребляется термин «гипермедиа».
На одну и ту же Web-страницу можно выйти самыми разными путями. Аналогия со страницами книги здесь уже не работает. В книге страницы имеют определенную последовательность. Web-страницы такой последовательности не имеют. Переход от одной страницы к другой происходит по гиперсвязям, образующим сеть, которая напоминает паутину. Отсюда и происходит название системы.
Обобщая сказанное, можно дать следующее определение:
World Wide Web — это распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе всемирной сети Интернет.
Браузер — клиент-программа WWW. Проблема поиска информации в Интернете
Перемещаться по «паутине» пользователю помогает специальное программное обеспечение, которое называется Web-браузером от английского «browse» — «осматривать, изучать». С помощью браузера нужную информацию можно найти разными способами. Самый короткий путь — с помощью адреса Web-страницы. Вы набираете на клавиатуре этот адрес, нажимаете клавишу ввода и попадаете сразу на место.
Другой путь — поиск. Вы можете начать движение со своей домашней страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем браузер позволяет вернуться назад на любое количество шагов, продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
Хорошими помощниками в навигации по WWW являются специальные поисковые программы. Они «знают» всё или почти всё о WWW. Такой программе достаточно указать набор ключевых слов по интересующей вас теме, и она выдаст список ссылок на подходящие Web-документы. Если список окажется слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Если список окажется слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Пользователь Интернета во время сеансов работы в сети сказывается погруженным в информационное пространство с неограниченными ресурсами. В последнее время стал распространенным термин «киберпространство» о под которым понимается вся совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Система WWW очень быстро развивается. Уже сейчас все ее ресурсы плохо поддаются обзору. Выпускаются толстые справочники, каталоги, которые устаревают быстрее, чем телефонные книги. Поэтому одновременно с увеличение объема информации совершенствуется система поиска в World Wide Web.
Коротко о главном
Интернет — всемирная глобальная компьютерная сеть.
World Wide Web — Всемирная паутина: распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе мировой сети Интернет.
Web-страница — отдельный документ WWW.
Web-сервер — компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение, для работы с ними.
Web-сайт — совокупность тематически связанных страниц.
Гипермедиа — система гиперсвязей между мультимедиа документами.
Web-браузер — клиент-программа для работы пользователя с WWW.
Поиск нужного документа в WWW может происходить: путем указания его адреса; путем перемещения по «паутине» гиперсвязей; путем использования поисковых программ.
Киберпространство — совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Вопросы и задания
1. Что такое Интернет?
2. Как переводится словосочетание «World Wide Web»?
3. Что такое WWW?
4. Какую информацию можно извлечь из WWW?
5. Как организована связь между Web-страницами?
6. В чем аналогия между WWW и паутиной?
7. Что такое гипермедиа?
8. Что такое Web-сервер?
9. Какими методами в WWW можно найти нужную страницу?
И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 9 класс
Отослано читателями из интернет-сайтов
Вся информатика онлайн, список тем по предметам, сборник конспектов по информатике, домашняя работа , вопросы и ответы, рефераты по информатике 9 класс , планы уроков
Содержание урока конспект урока опорный каркас презентация урока акселеративные методы интерактивные технологии Практика задачи и упражнения самопроверка практикумы, тренинги, кейсы, квесты домашние задания дискуссионные вопросы риторические вопросы от учеников Иллюстрации аудио-, видеоклипы и мультимедиа фотографии, картинки графики, таблицы, схемы юмор, анекдоты, приколы, комиксы притчи, поговорки, кроссворды, цитаты Дополнения рефераты статьи фишки для любознательных шпаргалки учебники основные и дополнительные словарь терминов прочие
Совершенствование учебников и уроковисправление ошибок в учебнике обновление фрагмента в учебнике элементы новаторства на уроке замена устаревших знаний новыми Только для учителей идеальные уроки календарный план на год
Научно-технический прогресс не стоит на месте, а пребывает в постоянном развитии, поиске, совершенствовании. Пожалуй, самое полезное изобретение человеческого гения – Интернет, было придумано сравнительно не так давно, по меркам развития цивилизации. По своей сути он представляет собой уникальный инструмент обмена данными.
Пожалуй, самое полезное изобретение человеческого гения – Интернет, было придумано сравнительно не так давно, по меркам развития цивилизации. По своей сути он представляет собой уникальный инструмент обмена данными.
Интернет (Сеть, Internet) – виртуальная среда, гарантирующая доступ к информационным ресурсам, элементами которой выступают персональные компьютеры. Они объединены в единую схему и наделены неповторимыми признаками адресации, использующие высокоскоростные линии связи с главными компьютерами.
Интернет – это огромная сеть, объединяющая бесчисленное количество устройств. Она служит для обмена информацией, которая существует в этой сети в различных формах. В наше время уже не только компьютеры могут подключаться к интернету. Мобильные телефоны, планшеты, игровые консоли, прочие гаджеты и даже телевизоры могут без труда выходить в сеть в любой момент.
Значимость данного информационного пространства бесспорна и по причине потрясающих возможностей коммуникации, между пользователями всех устройств, подключенных к Сети.
В техническом плане, онлайн пространство сформировано за счет бесчисленного множества компьютерных устройств соединенных друг с другом. Миллиарды пользователей ПК, проживающие в разных странах, ежедневно общаются между собой, передают и принимают полезную информацию, скачивают массивы цифровых данных в виде приложений, программ, утилит; смотрят видео, слушают музыку.
Онлайн среда обладает еще одним важным свойством – безграничными возможностями хранения информации. Через Internet передается личный опыт, кроме того, это – уникальная площадка информирования масс для современных СМИ и колоссальное хранилище мировых знаний.
Что представляет собой Интернет?
Для того, чтобы владельцы ПК, проживающие на разных континентах, могли свободно пользоваться услугами поиска сетевых ресурсов – на дне океана проложены магистральные кабели по которым круглосуточно перекачивается полезная информация.
Персональный компьютер управляется специальными протоколами. Это своеобразная инструкция, позволяющая устанавливать правила общения между устройствами. Единый критерий построения программного протокола – IP-адрес. Благодаря такой структуре любой участник получает собственный цифровой адрес, с помощью которого происходит поиск и идентификация.
Единый критерий построения программного протокола – IP-адрес. Благодаря такой структуре любой участник получает собственный цифровой адрес, с помощью которого происходит поиск и идентификация.
К примеру, после ввода в строку браузера имени “novichkam.info” через считанные мгновения клиент оказывается на веб-площадке, предлагающей помощь новичкам. В техническом плане, программный робот просто находит код IP-адреса, который присвоен конкретному сайту.
Машинный алгоритм, включает следующие операции:
- запрос фиксируется главным сервером, где хранится имя нужного тематического массива данных;
- происходит нахождение в памяти имени данного ресурса, т.е. обнаружение необходимого IP-адреса;
- клиент попадает на web-сайт.
Существуют и другие протоколы, например HTTP. Запросы в иной способ осуществляются с добавлением префикса http://
Что такое всемирная паутина (WWW)
Для большинства представителей целевой аудитории большой интерес представляет определение сервиса Интернета в качестве Всемирной паутины (World Wide Web) в сокращении (WWW или просто WEB). Под ее определением понимается совокупность взаимосвязанных веб страниц, доступ к которым предоставляют ограниченное количество ПК, подключенных к Сети.
Под ее определением понимается совокупность взаимосвязанных веб страниц, доступ к которым предоставляют ограниченное количество ПК, подключенных к Сети.
Набор текстовых файлов, размеченных на языке HTML с переходами по ссылкам, размещенный на электронной площадке, получил название web-сайта. Ознакомиться с контентом того или иного веб-сайта можно, активизировав работу браузера по поиску адресного имени.
Веб — сегодня позиционируется в качестве наиболее востребованного и популярного сервиса онлайн пространства, т.е. интернета. Важным элементом WEB выступают гипертекстовые ссылки. Кликнув на ссылку нужного документа или запросив в браузере уникальный URL (именной код, путь), человек может просматривать нужный массив текста.
Система адресации
При введении в поисковую строку неверного адресного имени или переходу по битой ссылке браузер оперативно просигнализирует об ошибке (подтвердит отсутствие нужной страницы). Нередко по запросу человек получает доступ к рекламному (мошенническому сайту).
В этой ситуации, следует исправить неточность в поле запросной строки, не пытаясь исследовать рекламный web-сайт из соображений безопасности. Дело в том, что данные площадки могут быть заражены вирусом. Если же ресурс создан с целью мошенничества, то нелишним будет ознакомиться с нашим разделом , где отлично расписаны самые популярные способы обмана в сети.
В адресе любого сайта главное – домен, который служит для простоты запоминания. Домен, как правило, отображает адрес главной страницы. Вместе с тем, следует понимать, что для технического скачивания страницы, компьютерное устройство использует IP с протоколом “12.123.45.5” . Согласитесь, эту комбинацию намного сложнее запомнить, чем доменное имя нашего сайта .
Важно знать, что ввод “http://” или префикса “WWW” в поисковой строке вовсе НЕ обязателен. Лучше воспользоваться услугами поисковой системы, где допущенная ошибка будет немедленно подкорректирована, а ввод домена возможен без зоны, вызывающей путаницу.
Что нам дает интернет?
- неограниченного общения и коммуникации
Многие ищут здесь единомышленников, общаясь на популярных социальных проектах и форумах. Другим нравится уникальный сервис личного общения при помощи ICQ или Skype. Посетители website знакомств рассчитывают найти здесь свою вторую половину;
- безграничные возможности развлечений и организации личного досуга
Здесь можно бесплатно слушать популярные музыкальные треки, наслаждаться новинками фильмографии киностудий, играть в различные игры, включая азартные, знакомиться с произведениями современных авторов и классиков литературного жанра, проходить опросы, тесты и т.д.
- самообразование
В среде массовой коммуникации можно не только читать полезные статьи, но и участвовать в тренингах, мастер-классах, просматривать видео-уроки;
- творческое развитие личности
Здесь можно повстречаться с редкими людьми, посещать их профессиональные проекты для творческого и личностного совершенствования;
- покупка товаров и услуг
Клиенты виртуальных супермаркетов, могут купить товар, не выходя из дома. В режиме онлайн можно приобрести акции промышленных компаний, заказать билеты, забронировать номер гостиницы и пр.;
В режиме онлайн можно приобрести акции промышленных компаний, заказать билеты, забронировать номер гостиницы и пр.;
- новые способы заработка
В Internet существует больше видов заработка. К примеру, можно открыть интернет-магазин, создав собственный блог (website). Тем, кто только пробует свои силы на этом поприще, проще начать с фриланса: писать статьи под заказ, продавать фото, предлагать услуги создания и продвижения разных проектов, заниматься веб-дизайном и программированием.
- многое другое. Информация на нашем сайте поможет вам узнать не просто все возможности этой глобальной сети, но и отлично , находясь в ней.
Категория:
Сообщение о всемирной паутине кратко. Интернет и Всемирная паутина — Гипермаркет знаний
Уже сегодня количество пользователей Интернета достигает 3,5 миллиарда человек, а это почти половина населения Земли. И, конечно же, всем известно, что Всемирная паутина окончательно окутала нашу планету . Но до сих пор далеко не все могут сказать, есть ли различие между понятиями Интернет и Всемирная паутина. Как ни странно, многие абсолютно уверенны, что это синонимы, но прошаренные ребята могут привести доводы, которые эту уверенность поубавят.
Но до сих пор далеко не все могут сказать, есть ли различие между понятиями Интернет и Всемирная паутина. Как ни странно, многие абсолютно уверенны, что это синонимы, но прошаренные ребята могут привести доводы, которые эту уверенность поубавят.
Не вдаваясь в сложные технические подробности, можно сказать, что Интернет – это система, которая объединяет компьютерные сети по всему миру . Компьютеры подразделяются на две группы – клиенты и серверы.
Клиентами называют обычные пользовательские устройства, куда входят и персональные компьютеры, и ноутбуки, и планшеты, и, конечно же, смартфоны. Они отправляют запрос, получают и отображают информацию.
Всю информацию хранят сервера, которые могут классифицироваться по разным назначениям:
- веб-сервера,
- почтовые,
- чаты,
- системы трансляции радио и телевидения,
- обмен файлами.
Серверами являются мощные компьютеры, работающие непрерывно. Кроме хранения информации они получают запросы от клиентов и отправляют необходимый ответ. При этом обрабатывают они сотни таких запросов.
Кроме хранения информации они получают запросы от клиентов и отправляют необходимый ответ. При этом обрабатывают они сотни таких запросов.
Ещё в нашем кратком ликбезе необходимо упомянуть стоит упомянуть интернет-провайдеров , которые обеспечивают связь клиента и сервера. Провайдер – это такая организация со своим интернет-сервером, к которому подключены все её клиенты. Провайдеры обеспечивают связь по телефонному кабелю, выделенному каналу или беспроводной сети.
Вот таким образом вы попадаете в Интернет
Можно ли обойтись без провайдера и напрямую подключиться к сети Интернет? Теоретически можно! Вам придётся стать самому себе провайдером и потратить за огромную сумму денег, чтобы добраться к центральным серверам. Так что не ругайте сильно своего поставщика интернета за высокие тарифы – этим ребятам тоже нужно оплачивать многие вещи и тратиться на обслуживание оборудования.
Всемирная паутина опутала весь мирWorld Wide Web или просто web – «паутина». Фактически она представлена огромным количеством страниц, которые связанны между собой. Эта связь обеспечивается ссылками, посредством которых можно переходить из одной страницы на другую, даже если она расположена другом компьютере, подключённом к .
Фактически она представлена огромным количеством страниц, которые связанны между собой. Эта связь обеспечивается ссылками, посредством которых можно переходить из одной страницы на другую, даже если она расположена другом компьютере, подключённом к .
Всемирная паутина – самая популярная и большая служба Интернета
Всемирная паутина для своей работы использует специальные веб-серверы. На них хранятся веб-страницы (одну из них вы видите сейчас). Страницы, связанные ссылками, имеющие с общую тематику, внешний вид, и обычно расположенные на одном сервере называются веб-сайтом.
Для просмотра страниц и документов паутины используются специальные программы – браузеры.
Именно Всемирная паутина включает в себя форумы, блоги и социальные сети. А вот непосредственно её работу и существование обеспечивает сеть Интернет…
Велико ли различие?
На самом деле разница между Интернетом и Всемирной паутиной достаточно большая. Если Интернет – это огромная сеть, связующая миллионы компьютеров по всей планете для совместного использовании информации, то Всемирная паутина лишь один из способов обмена этой информацией. Кроме обеспечения работы World Wide Web, Интернет позволяет использовать электронную почту и различные мессенджеры, а также передавать файлы по по FTP-протоколу,
Если Интернет – это огромная сеть, связующая миллионы компьютеров по всей планете для совместного использовании информации, то Всемирная паутина лишь один из способов обмена этой информацией. Кроме обеспечения работы World Wide Web, Интернет позволяет использовать электронную почту и различные мессенджеры, а также передавать файлы по по FTP-протоколу,
Интернет – это то, что связывает многочисленные компьютерные сети.
Всемирная паутина – это все страницы, которые хранятся на специальных серверах Интернета.
Заключение
Теперь вы знаете, что Всемирная сеть Интернет и Всемирная паутина – вещи разные. А самое главное, вы сможете блеснуть умом и объяснить друзьям в чём заключается эта разница.
Структура и принципы Всемирной паутины
Всемирная паутина вокруг Википедии
Всемирную паутину образуют миллионы веб-серверов сети Интернет , расположенных по всему миру. Веб-сервер является программой , запускаемой на подключённом к сети компьютере и использующей протокол HTTP для передачи данных. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически распределять ресурсы в ответ на HTTP-запрос. Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов URI (англ. Uniform Resource Identifier ). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator ). Такие URL-локаторы сочетают в себе технологию идентификации URI и систему доменных имён DNS (англ. Domain Name System ) — доменное имя (или непосредственно -адрес в числовой записи) входит в состав URL для обозначения компьютера (точнее — одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически распределять ресурсы в ответ на HTTP-запрос. Для идентификации ресурсов (зачастую файлов или их частей) во Всемирной паутине используются единообразные идентификаторы ресурсов URI (англ. Uniform Resource Identifier ). Для определения местонахождения ресурсов в сети используются единообразные локаторы ресурсов URL (англ. Uniform Resource Locator ). Такие URL-локаторы сочетают в себе технологию идентификации URI и систему доменных имён DNS (англ. Domain Name System ) — доменное имя (или непосредственно -адрес в числовой записи) входит в состав URL для обозначения компьютера (точнее — одного из его сетевых интерфейсов), который исполняет код нужного веб-сервера.
Для обзора информации, полученной от веб-сервера, на клиентском компьютере применяется специальная программа — веб-браузер . Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссы́лки . Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML (англ. HyperText Markup Language ), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, ма́стера по разметке называют веб-мастером или вебмастером (без дефиса). После HTML-разметки получившийся гипертекст помещается в файл , такой HTML-файл является основным ресурсом Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт . В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере.
Основная функция веб-браузера — отображение гипертекста. Всемирная паутина неразрывно связана с понятиями гипертекста и гиперссы́лки . Большая часть информации в Вебе представляет собой именно гипертекст. Для облегчения создания, хранения и отображения гипертекста во Всемирной паутине традиционно используется язык HTML (англ. HyperText Markup Language ), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, ма́стера по разметке называют веб-мастером или вебмастером (без дефиса). После HTML-разметки получившийся гипертекст помещается в файл , такой HTML-файл является основным ресурсом Всемирной паутины. После того, как HTML-файл становится доступен веб-серверу, его начинают называть «веб-страницей». Набор веб-страниц образует веб-сайт . В гипертекст веб-страниц добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся ресурсы на локальном компьютере или на удалённом сервере. Гиперссылки веба основаны на технологии URL.
Гиперссылки веба основаны на технологии URL.
Технологии Всемирной паутины
Для улучшения визуального восприятия веба стала широко применяться технология CSS , которая позволяет задавать единые стили оформления для множества веб-страниц. Ещё одно нововведение, на которое стоит обратить внимание, — система обозначения ресурсов URN (англ. Uniform Resource Name ).
Популярная концепция развития Всемирной паутины — создание семантической паутины . Семантическая паутина — это надстройка над существующей Всемирной паутиной, которая призвана сделать размещённую в сети информацию более понятной для компьютеров. Семантическая паутина — это концепция сети, в которой каждый ресурс на человеческом языке был бы снабжён описанием, понятным компьютеру. Семантическая паутина открывает доступ к чётко структурированной информации для любых приложений, независимо от платформы и независимо от языков программирования . Программы смогут сами находить нужные ресурсы, обрабатывать информацию, классифицировать данные, выявлять логические связи, делать выводы и даже принимать решения на основе этих выводов. При широком распространении и грамотном внедрении семантическая паутина может вызвать революцию в Интернете. Для создания понятного компьютеру описания ресурса, в семантической паутине используется формат RDF (англ. Resource Description Framework ), который основан на синтаксисе XML и использует идентификаторы URI для обозначения ресурсов. Новинки в этой области — это RDFS (англ.)
русск.
(англ. RDF Schema ) и SPARQL (англ. Protocol And RDF Query Language ) (произносится как «спа́ркл»), новый язык запросов для быстрого доступа к данным RDF.
При широком распространении и грамотном внедрении семантическая паутина может вызвать революцию в Интернете. Для создания понятного компьютеру описания ресурса, в семантической паутине используется формат RDF (англ. Resource Description Framework ), который основан на синтаксисе XML и использует идентификаторы URI для обозначения ресурсов. Новинки в этой области — это RDFS (англ.)
русск.
(англ. RDF Schema ) и SPARQL (англ. Protocol And RDF Query Language ) (произносится как «спа́ркл»), новый язык запросов для быстрого доступа к данным RDF.
История Всемирной паутины
Изобретателями всемирной паутины считаются Тим Бернерс-Ли и в меньшей степени, Роберт Кайо . Тим Бернерс-Ли является автором технологий HTTP, URI/URL и HTML. В 1980 году он работал в Европейском совете по ядерным исследованиям (фр. Conseil Européen pour la Recherche Nucléaire, CERN ) консультантом по программному обеспечению. Именно там, в Женеве (Швейцария), он для собственных нужд написал программу «Энквайр» (англ. Enquire , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
Enquire , можно вольно перевести как «Дознаватель»), которая использовала случайные ассоциации для хранения данных и заложила концептуальную основу для Всемирной паутины.
Первый в мире веб-сайт был размещён Бернерсом-Ли 6 августа 1991 года на первом веб-сервере доступном по адресу http://info.cern.ch/, (). Ресурс определял понятие Всемирной паутины , содержал инструкции по установке веб-сервера, использования браузера и т. п. Этот сайт также являлся первым в мире интернет-каталогом, потому что позже Тим Бернерс-Ли разместил и поддерживал там список ссылок на другие сайты.
На первой фотографии во Всемирной паутине была изображена пародийная филк -группа Les Horribles Cernettes . Тим Бернес-Ли попросил их отсканированные снимки у лидера группы после CERN Hardronic Festival.
И всё же теоретические основы веба были заложены гораздо раньше Бернерса-Ли. Ещё в 1945 году Ванна́вер Буш разработал концепцию Memex (англ.)
русск.
— вспомогательных механических средств «расширения человеческой памяти ». Memex — это устройство, в котором человек хранит все свои книги и записи (а в идеале — и все свои знания, поддающиеся формальному описанию) и которое выдаёт нужную информацию с достаточной скоростью и гибкостью. Оно является расширением и дополнением памяти человека. Бушем было также предсказано всеобъемлющее индексирование текстов и мультимедийных ресурсов с возможностью быстрого поиска необходимой информации. Следующим значительным шагом на пути ко Всемирной паутине было создание гипертекста (термин введён Тедом Нельсоном в 1965 году).
Memex — это устройство, в котором человек хранит все свои книги и записи (а в идеале — и все свои знания, поддающиеся формальному описанию) и которое выдаёт нужную информацию с достаточной скоростью и гибкостью. Оно является расширением и дополнением памяти человека. Бушем было также предсказано всеобъемлющее индексирование текстов и мультимедийных ресурсов с возможностью быстрого поиска необходимой информации. Следующим значительным шагом на пути ко Всемирной паутине было создание гипертекста (термин введён Тедом Нельсоном в 1965 году).
- Семантическая паутина предполагает улучшение связности и релевантности информации во Всемирной паутине через введение новых форматов метаданных .
- Социальная паутина полагается на работу по упорядочиванию имеющейся в Паутине информации, выполняемую самими пользователями Паутины. В рамках второго направления наработки, являющиеся частью семантической паутины, активно используются в качестве инструментов (RSS и другие форматы веб-каналов , OPML , микроформаты XHTML).
 Частично семантизированные участки Дерева категорий «Википедии» помогают пользователям осознанно перемещаться в информационном пространстве, однако, очень мягкие требования к подкатегориям не дают основания надеяться на расширение таких участков. В связи с этим интерес могут представлять попытки составления атласов Знания.
Частично семантизированные участки Дерева категорий «Википедии» помогают пользователям осознанно перемещаться в информационном пространстве, однако, очень мягкие требования к подкатегориям не дают основания надеяться на расширение таких участков. В связи с этим интерес могут представлять попытки составления атласов Знания.
Существует также популярное понятие Web 2.0 , обобщающее сразу несколько направлений развития Всемирной паутины.
Способы активного отображения информации во Всемирной паутине
Информация в вебе может отображаться как пассивно (то есть пользователь может только считывать её), так и активно — тогда пользователь может добавлять информацию и редактировать её. К способам активного отображения информации во Всемирной паутине относятся:
Следует отметить, что это деление весьма условно. Так, скажем, блог или гостевую книгу можно рассматривать как частный случай форума, который, в свою очередь, является частным случаем системы управления контентом. Обычно разница проявляется в назначении, подходе и позиционировании того или иного продукта.
Обычно разница проявляется в назначении, подходе и позиционировании того или иного продукта.
Отчасти информация с сайтов может также быть доступна через речь. В Индии уже началось тестирование системы, делающей текстовое содержимое страниц доступным даже для людей, не умеющих читать и писать.
World Wide Web иногда иронично называют Wild Wild Web (дикий, дикий Web) — по аналогии с названием одноименного фильма Wild Wild West (Дикий, дикий Запад) .
См. также
Примечания
Литература
- Филдинг, Р.; Геттис, Дж.; Могул, Дж.; Фристик, Г.; Мазинтер, Л.; Лич, П.; Бернерс-Ли, Т. (Июнь 1999). «Hypertext Transfer Protocol — http://1.1 » (Information Sciences Institute).
- Бернерс-Ли, Тим; Брэй, Тим; Конноли, Дэн; Коттон, Пол; Филдинг, Рой; Джекл, Марио; Лилли, Крис; Мендельсон, Ной; Оркард, Дэвид; Уолш, Норман; Уиллиамс, Стюарт (Декабрь 15, 2004). «Architecture of the World Wide Web, Volume One » (W3C).
- Поло, Лучано World Wide Web Technology Architecture: A Conceptual Analysis .
 New Devices (2003). Архивировано из первоисточника 24 августа 2011. Проверено Июль 31 2005.
New Devices (2003). Архивировано из первоисточника 24 августа 2011. Проверено Июль 31 2005.
Ссылки
- Официальный сайт Консорциума Всемирной паутины (World Wide Web Consortium (W3C)) (англ.)
- Tim Berners-Lee, Mark Fischetti. Плетя паутину: истоки и будущее Всемирной паутины = Weaving the Web: The Original Design and Ultimate Destiny of the World Wide Web. — New York: HarperCollins Publishers (англ.) русск. . — 256 p. — ISBN 0-06-251587-X , ISBN 978-0-06-251587-2 (англ.)
Другие организации, занимающиеся развитием Всемирной паутины и Интернета в целом
Мировое содружество сетей;
♦ что такое World Wide Web;
♦ Web-сервер, Web-страница, Web-сайт;
♦ гиперструктура WWW;
♦ браузер — клиент-программа WWW; проблема поиска информации в Интернете.
Интернет — мировое содружество сетей
Хотелось бы вам заглянуть в резиденцию президента США — Белый дом, или посетить Лувр — крупнейший художественный музей мира, или узнать, какая погода в Антарктиде, или получить сведения о спектаклях, идущих сегодня вечером в московских театрах? Всего этого и многого другого можно достичь, не выходя из-за стола, на котором установлен персональный компьютер, подключенный к мировой сети Интернет.
Интернет объединяет в себе тысячи локальных, отраслевых, региональных компьютерных сетей всего мира. Отдельный пользователь, который не является абонентом какой-то из перечисленных сетей, также может подключиться к Интернету через ближайший узловой центр.
Все перечисленные выше услуги компьютерных сетей (электронная почта , телеконференции, файловые архивы и пр.) работают и в Интернете. При этом могут возникать лишь проблемы языка общения. Языком международного общения в мировой сети является английский. Вот вам еще один стимул старательно изучать английский язык !
Что такое World Wide Web
Самой интересной услугой, предоставляемой пользователям Интернета начиная с 1993 года, стала возможность работы с информационной системой World Wide Web (сокращенно — WWW). Это словосочетание можно перевести как «всемирная паутина». Именно работа с WWW имелась в виду, когда в начале этого параграфа вам предлагались всякие информационные чудеса.
Очень трудно дать точное определение, что такое WWW. Эту систему можно сравнить с огромной энциклопедией, страницы которой разбросаны по компьютерам-серверам, объединенным сетью Интернет. Чтобы получить нужную информацию , пользователь должен добраться до соответствующей страницы энциклопедии. Быть может, имея в виду такую аналогию, создатели WWW ввели понятие Web-страницы.
Эту систему можно сравнить с огромной энциклопедией, страницы которой разбросаны по компьютерам-серверам, объединенным сетью Интернет. Чтобы получить нужную информацию , пользователь должен добраться до соответствующей страницы энциклопедии. Быть может, имея в виду такую аналогию, создатели WWW ввели понятие Web-страницы.
Web-сервер, Web-страница, Web-сайт
Web-страница — это основная информационная единица WWW. Она представляет собой отдельный документ, хранящийся на Web-сервере. Страница имеет свое имя (подобно номеру страницы в энциклопедии), по которому к ней можно обратиться.
Информация на Web-странице может быть самой разной: текст, рисунок, фотография, мультимедиа . На Web-страницах помещают также рекламу, справочную информацию, научные статьи, последние новости, иллюстрированные издания, художественные каталоги, прогноз погоды и многое, многое другое. Проще сказать: на Web-страницах есть «всё».
Некоторое количество Web-страниц могут быть связаны тематически и образовывать Web-сайт. У каждого сайта есть главная страница, которая называется домашней (Ноmе раgе). Это своеобразный титульный лист, начиная с которого можно просматривать документы, хранящиеся на сервере. Обычно домашняя страница содержит оглавление — названия разделов. Чтобы обратиться к нужному разделу, достаточно подвести указатель мыши к названию раздела и щелкнуть кнопкой мыши .
У каждого сайта есть главная страница, которая называется домашней (Ноmе раgе). Это своеобразный титульный лист, начиная с которого можно просматривать документы, хранящиеся на сервере. Обычно домашняя страница содержит оглавление — названия разделов. Чтобы обратиться к нужному разделу, достаточно подвести указатель мыши к названию раздела и щелкнуть кнопкой мыши .
Гиперструктура WWW
Однако просматривать Web-страницы совсем не обязательно подряд, перелистывая их, как в книге. Важнейшим свойством WWW является гипертекстовая организация связей между Web-страницами. Причем эти связи действуют не только между страницами на одном сервере, но и между разными серверами WWW.
Обычно ключевые слова, от которых идут гиперсвязи, выделяются на Web-странице цветом или подчеркиванием. Щелкнув мышью на таком слове, вы по скрытой ссылке перейдете к просмотру другого документа. Причем этот документ может находиться на другом сервере, в другой стране, на другом континенте. Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Чаще всего пользователь Интернета понятия не имеет, где находится сервер, с которым он в данный момент общается. Образно говоря, за один сеанс работы можно несколько раз «облететь» вокруг земного шара.
Роль ключа для связи может выполнять не только текст, но и рисунок, фотография, указатель на звуковой документ. В таком случае вместо термина «гипертекст» употребляется термин «гипермедиа».
На одну и ту же Web-страницу можно выйти самыми разными путями. Аналогия со страницами книги здесь уже не работает. В книге страницы имеют определенную последовательность. Web-страницы такой последовательности не имеют. Переход от одной страницы к другой происходит по гиперсвязям, образующим сеть, которая напоминает паутину. Отсюда и происходит название системы.
Обобщая сказанное, можно дать следующее определение:
World Wide Web — это распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе всемирной сети Интернет.
Браузер — клиент-программа WWW. Проблема поиска информации в Интернете
Проблема поиска информации в Интернете
Перемещаться по «паутине» пользователю помогает специальное программное обеспечение, которое называется Web-браузером от английского «browse» — «осматривать, изучать». С помощью браузера нужную информацию можно найти разными способами. Самый короткий путь — с помощью адреса Web-страницы. Вы набираете на клавиатуре этот адрес, нажимаете клавишу ввода и попадаете сразу на место.
Другой путь — поиск. Вы можете начать движение со своей домашней страницы по гиперсвязям. При этом есть опасность не туда уйти, запутаться в «паутине», попасть в тупик. Впрочем браузер позволяет вернуться назад на любое количество шагов, продолжить поиск по другому маршруту. Такой поиск подобен блужданию в незнакомом лесу (правда, менее опасен).
Хорошими помощниками в навигации по WWW являются специальные поисковые программы. Они «знают» всё или почти всё о WWW. Такой программе достаточно указать набор ключевых слов по интересующей вас теме, и она выдаст список ссылок на подходящие Web-документы. Если список окажется слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Если список окажется слишком длинным, нужно добавить еще какие-нибудь уточняющие термины.
Пользователь Интернета во время сеансов работы в сети сказывается погруженным в информационное пространство с неограниченными ресурсами. В последнее время стал распространенным термин «киберпространство» о под которым понимается вся совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Система WWW очень быстро развивается. Уже сейчас все ее ресурсы плохо поддаются обзору. Выпускаются толстые справочники, каталоги, которые устаревают быстрее, чем телефонные книги. Поэтому одновременно с увеличение объема информации совершенствуется система поиска в World Wide Web.
Коротко о главном
Интернет — всемирная глобальная компьютерная сеть.
World Wide Web — Всемирная паутина: распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе мировой сети Интернет.
Web-страница — отдельный документ WWW.
Web-сервер — компьютер в сети Интернет, хранящий Web-страницы и соответствующее программное обеспечение, для работы с ними.
Web-сайт — совокупность тематически связанных страниц.
Гипермедиа — система гиперсвязей между мультимедиа документами.
Web-браузер — клиент-программа для работы пользователя с WWW.
Поиск нужного документа в WWW может происходить: путем указания его адреса; путем перемещения по «паутине» гиперсвязей; путем использования поисковых программ.
Киберпространство — совокупность мировых систем телекоммуникаций и циркулирующей в них информации.
Вопросы и задания
1. Что такое Интернет?
2. Как переводится словосочетание «World Wide Web»?
3. Что такое WWW?
4. Какую информацию можно извлечь из WWW?
5. Как организована связь между Web-страницами?
6. В чем аналогия между WWW и паутиной?
7. Что такое гипермедиа?
8. Что такое Web-сервер?
9. Какими методами в WWW можно найти нужную страницу?
И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 9 класс
Отослано читателями из интернет-сайтов
Вся информатика онлайн, список тем по предметам, сборник конспектов по информатике, домашняя работа , вопросы и ответы, рефераты по информатике 9 класс , планы уроков
Содержание урока конспект урока опорный каркас презентация урока акселеративные методы интерактивные технологии Практика задачи и упражнения самопроверка практикумы, тренинги, кейсы, квесты домашние задания дискуссионные вопросы риторические вопросы от учеников Иллюстрации аудио-, видеоклипы и мультимедиа фотографии, картинки графики, таблицы, схемы юмор, анекдоты, приколы, комиксы притчи, поговорки, кроссворды, цитаты Дополнения рефераты статьи фишки для любознательных шпаргалки учебники основные и дополнительные словарь терминов прочие
Совершенствование учебников и уроковисправление ошибок в учебнике обновление фрагмента в учебнике элементы новаторства на уроке замена устаревших знаний новыми Только для учителей идеальные уроки календарный план на год
Всемирная паутина (англ. World Wide Web ) — распределенная система, предоставляющая доступ к
World Wide Web ) — распределенная система, предоставляющая доступ к
связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету. Всемирную паутину образуют миллионы web-серверов. Большинство ресурсов всемирной паутины представляет собой гипертекст. Гипертекстовые документы, размещаемые во всемирной паутине, называются web-страницами. Несколько web-страниц, объединенных общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же web-сервере, называются web-сайтом. Для загрузки и просмотра web-страниц используются специальные программы — браузеры. Всемирная паутина вызвала настоящую революцию в информационных технологиях и бум в развитии Интернета. Часто, говоря об Интернете, имеют в виду именно Всемирную паутину, однако важно понимать, что это не одно и то же. Для обозначения Всемирной паутины также используют слово веб (англ. web ) и аббревиатуру WWW .
Изначально интернет представлял собой компьютерную сеть для передачи информации, разработанную по инициативе Министерства обороны США. Повод дал запущенный Советским Союзом в 1957 году первый искусственный спутник Земли. Американские военные решили, что в таком случае им необходима сверхнадежная система связи. ARPANET недолго была тайной и вскоре стала активно использоваться различными отраслями науки.
Повод дал запущенный Советским Союзом в 1957 году первый искусственный спутник Земли. Американские военные решили, что в таком случае им необходима сверхнадежная система связи. ARPANET недолго была тайной и вскоре стала активно использоваться различными отраслями науки.
Первый удачный сеанс удаленной связи был проведен в 1969 году из Лос-Анджелеса в Стэнфорд. В 1971 году была разработана мгновенно обретшая популярность программа для отправки электронной почты по сети. Первыми иностранными организациями, подключившимися к сети, находились в Великобритании и Норвегии. С проведением трансатлантического телефонного кабеля в эти страны ARPANET стала международной сетью.
ARPANET была, возможно, более совершенной, но не единственной системой связи. И только к 1983 году, когда американская сеть наполнилась первыми новостными группами, досками объявлений и перешла на использование TCP/IP протокола, позволившего интегрироваться в другие компьютерные сети, ARPANET стал Интернетом. Буквально через год это звание стало постепенно переходить к NSFNet — межуниверситетской сети, имевшей большую пропускную способностью и набравшей в годовой период 10 тыс. подключенных компьютеров. В 1988 появился первый интернет-чат, а в 1989 Тим Бернерс-Ли предложил концепцию всемирной паутины.
подключенных компьютеров. В 1988 появился первый интернет-чат, а в 1989 Тим Бернерс-Ли предложил концепцию всемирной паутины.
World Wide Web
В 1990 году ARPANET окончательно проиграла NSFNet. Стоит заметить, что обе они разрабатывались одними и теми же научными организациями, только первая — по заказу оборонных служб США, а вторая — по собственной инициативе. однако эта конкурентная пара повлекла за собой научные разработки и открытия, сделавшие реальностью всемирную паутину, которая в 1991 году стала общедоступна. Предложивший ее концепцию Бернерс Ли в течение следующих двух лет разработал протокол HTTP (гипертекст), язык HTML и идентификаторы URL, которые более знакомы обычным пользователям как интернет-адреса, сайты и страницы.
Всемирная паутина — это система, предоставляющая доступ к файлам компьютера-сервера, подключенного к интернету. Отчасти поэтому сегодня понятия паутины и интернета часто подменяют друг друга. На самом же деле, интернет является технологией связи, неким информационным пространством, а всемирная паутина наполняет его. Состоит эта паучья сеть из многих миллионов веб-серверов — компьютеров и их систем, отвечающих за работу веб-сайтов и страниц. Для доступов к ресурсам паутины (загрузки, просмотра) с обычного компьютера используется программа браузер. Веб, WWW — синонимы Всемирной паутины. Пользователи WWW исчисляются миллиардами.
Состоит эта паучья сеть из многих миллионов веб-серверов — компьютеров и их систем, отвечающих за работу веб-сайтов и страниц. Для доступов к ресурсам паутины (загрузки, просмотра) с обычного компьютера используется программа браузер. Веб, WWW — синонимы Всемирной паутины. Пользователи WWW исчисляются миллиардами.
тема исследования — Стрюкова_Екатерина_21
СИСТЕМА ПОИСКА ИНФОРМАЦИИ ВО ВСЕМИРНОЙ ПАУТИНЕ Всемирная паутина — это мощнейшее информационное хранилище; содержащийся в ней объём информации не поддаётся точному измерению. WWW содержит информацию самого разного характера; там можно найти: 1)самые свежие новости — политические, экономические, культурные, спортивные; 2)научную, техническую, образовательную и справочную информацию абсолютно любого рода; 3)рекламу разнообразных товаров и услуг; 4)ресурсы для досуга и развлечений — книги, музыку, фильмы, игры и многое другое.
WWW, или Всемирная паутина: 1)представляет собой множество информационных ресурсов, организованных в единое целое; 2)объединяет многочисленные ресурсы, размещённые в компьютерах по всему миру; 3) организована так, что в ней информационные ресурсы представлены не в линейной последовательности, а снабжены ссылками (гиперссылками), явно указывающими возможные переходы, связи между ресурсами. Информация в WWW организована в виде страниц (web-страниц). В свою очередь, страницы могут объединяться в более крупные составляющие — сайты (англ. site — место, участок). imageWeb-сайт — это несколько web-страниц, связанных между собой по содержанию. Сайты есть у государственных структур, общественных организаций, предприятий, фирм и компаний, музеев и библиотек, газет, образовательных учреждений, в том числе у многих школ. Каждый сайт
и каждая страница имеют свой адрес, по которому к ним можно обратиться. Web-сайты
сильно отличаются друг от друга по оформлению, но чаще всего они имеют похожую
структуру. Существует множество поисковых систем. Несмотря на общий принцип работы, поисковые системы различаются по языкам запроса, зонам поиска, глубине поиска внутри документа, методам упорядочивания информации и другим характеристикам. Самой популярной в мире поисковой системой является Google. Крупнейшие отечественные поисковые системы — Яндекс, Rambler. Поисковые запросы Приступая к
поиску, пользователь вводит одно или несколько ключевых слов и выбирает тип
поиска. 1) поиск по любому из слов — результатом поиска является огромный список всех страниц, содержащих хотя бы одно из ключевых слов; может быть использован, когда пользователь не уверен в ключевых словах; 2) поиск по всем словам — в этом режиме поиска формируется список всех страниц, содержащий все ключевые слова в любом порядке; 3) поиск точно по фразе — в результате поиска составляется список всех страниц, содержащих фразу, точно совпадающую с ключевой (знаки препинания игнорируются). Если найдено слишком много страниц, то можно добавить ещё одно ключевое слово и повторить поиск. Для этого во многих поисковых системах есть функция поиска среди найденного. Также можно вводить поисковые запросы с использованием, логических связок, аналогичных по смыслу союзам «и», «или» и частице «не» русского языка.
Смысл
логических связок становится более понятным, если проиллюстрировать их с
помощью графической схемы — кругов Эйлера. На первый взгляд Всемирную паутину можно представить как библиотеку, книги в которой расположены без видимого порядка: нет ни единой системы каталогов, ни библиотекарей. При этом посетители «библиотеки» по собственному усмотрению добавляют новые тома или безвозвратно их забирают. Для того чтобы извлечь полезную информацию из Всемирной паутины, нужно знать, где и как вести поиск, нужен опыт поисковой работы.
Поиск нужного документа в WWW происходит с помощью браузера разными способами: • путём указания адреса документа; • путём перемещения по паутине гиперсвязей; • путём использования поисковых систем.
САМОЕ ГЛАВНОЕ Свободный
доступ к информации, невзирая на границы и расстояния, стал возможен благодаря
World Wide Web — всемирному информационному хранилищу, существующему на
технической базе сети Интернет. Перемещаться пользователю по «паутине» помогают специальные программы, которые называются браузерами. Поиск нужного документа в WWW может происходить: путём указания адреса документа; путём перемещения по паутине гиперсвязей; путём использования поисковых систем. Существует множество поисковых систем. В большинстве из них есть три основных типа поиска: по любому из слов; по всем словам; точно по фразе. |
Структура сайта | Руководство по веб-стилю 3
Столкнувшись с новой и сложной информационной системой, пользователи строят ментальные модели. Они используют эти модели, чтобы оценить отношения между темами и угадать, где найти вещи, которых они раньше не видели. Успех организации вашего веб-сайта во многом будет определяться тем, насколько хорошо информационная архитектура вашего сайта соответствует ожиданиям ваших пользователей. Логичная, последовательно названная организация сайта позволяет пользователям делать успешные прогнозы о том, где найти что-то. Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания со знакомых страниц на незнакомые. Если вы вводите пользователей в заблуждение своей структурой, которая не является ни логичной, ни предсказуемой, или постоянно используете разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями при работе и понимании того, что вы предлагаете. Вы не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Последовательные методы организации и отображения информации позволяют пользователям расширять свои знания со знакомых страниц на незнакомые. Если вы вводите пользователей в заблуждение своей структурой, которая не является ни логичной, ни предсказуемой, или постоянно используете разные или двусмысленные термины для описания функций сайта, пользователи будут разочарованы трудностями при работе и понимании того, что вы предлагаете. Вы не хотите, чтобы ментальная модель вашего веб-сайта выглядела так, как показано на рисунке 3.1.
Рисунок 3.1 — Не создавайте запутанную паутину ссылок. Дизайнеры не единственные, кто делает модели сайтов. Пользователи также пытаются представить себе структуру сайта, а удачная информационная архитектура поможет пользователю построить твердую и предсказуемую ментальную модель вашего сайта.
Функциональность просмотра вашего сайта
После того, как вы создали свой сайт в виде схемы, проанализируйте его способность поддерживать просмотр, протестировав его в интерактивном режиме как в группе разработчиков сайта, так и с небольшими группами реальных пользователей. Эффективный дизайн веб-сайта в значительной степени зависит от соотношения основного меню или домашних страниц с отдельными страницами контента. Цель состоит в том, чтобы построить иерархию меню и страниц контента, которая будет казаться пользователям естественной, не будет вводить их в заблуждение и не будет мешать им пользоваться сайтом.
Эффективный дизайн веб-сайта в значительной степени зависит от соотношения основного меню или домашних страниц с отдельными страницами контента. Цель состоит в том, чтобы построить иерархию меню и страниц контента, которая будет казаться пользователям естественной, не будет вводить их в заблуждение и не будет мешать им пользоваться сайтом.
Веб-сайты со слишком неглубокой информационной иерархией зависят от огромных страниц меню, которые могут превратиться в запутанный список несвязанной информации. Схемы меню также могут быть слишком глубокими, скрывая информацию под слишком большим количеством слоев меню. Необходимость перемещаться по слоям вложенных меню, прежде чем добраться до реального содержимого, вызывает разочарование (рис. 3.2).
Рисунок 3.2 — Примеры «проблемы Златовласки» при создании структуры сайта «в самый раз». Слишком мелкая структура (слева) приводит к тому, что меню становятся слишком длинными. Слишком глубокая структура (справа), и пользователи разочаровываются, копаясь во многих слоях меню.
Если ваш веб-сайт активно растет, правильный баланс между меню и страницами с контентом является движущейся целью. Отзывы пользователей (и анализ вашего собственного использования сайта) могут помочь вам решить, изжила ли ваша схема меню свою полезность или есть слабые места. Сложные структуры документов требуют более глубокой иерархии меню, но пользователей никогда не следует заставлять переходить страницу за страницей меню, если возможен прямой доступ. Благодаря хорошо сбалансированной функциональной иерархии вы можете предлагать пользователям меню, которые обеспечивают быстрый доступ к информации и отражают организацию вашего сайта.
Поиск по сайту как навигация
Если на вашем сайте более нескольких десятков страниц, ваши пользователи будут ожидать, что параметры веб-поиска найдут контент на сайте. На более крупном сайте, содержащем, возможно, сотни или тысячи страниц контента, веб-поиск является единственным эффективным средством поиска определенных страниц контента или всех страниц, на которых упоминается ключевое слово или поисковая фраза. Интерфейсы просмотра, состоящие из основных ориентиров сайта и контента, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предложить то, что он или она ищет, он переступает порог специфичности, с которым может помочь только поисковая система:
Интерфейсы просмотра, состоящие из основных ориентиров сайта и контента, необходимы на начальных этапах посещения пользователем вашего сайта. Однако, как только пользователь решил, что ваш сайт может предложить то, что он или она ищет, он переступает порог специфичности, с которым может помочь только поисковая система:
- Никакой интерфейс просмотра ссылок не может гарантировать пользователю, что он или она нашли все экземпляры данного ключевого слова или поисковой фразы.
- Поиск — это наиболее эффективное средство для доступа к конкретному контенту, особенно если этот контент редко посещается другими пользователями и поэтому вряд ли будет отображаться в виде ссылки на основной странице навигации.
Как и в случае с популярными книгами в библиотеке или хитами в iTunes, использование контента на крупных веб-сайтах — это классический феномен «длинного хвоста»: несколько элементов привлекают 80% внимания, а остальные получают значительно меньше трафика. По мере того, как потребности пользователя становятся более конкретными, чем может обработать интерфейс браузера, поисковые системы становятся средством поиска контента там, где в противном случае он мог бы остаться ненайденным (рис. 3.3).
По мере того, как потребности пользователя становятся более конкретными, чем может обработать интерфейс браузера, поисковые системы становятся средством поиска контента там, где в противном случае он мог бы остаться ненайденным (рис. 3.3).
Рисунок 3.3 — «Длинный хвост» веб-поиска. Большие сайты слишком велики, чтобы полагаться исключительно на просмотр. Интенсивно используемые страницы, скорее всего, появятся на страницах меню просмотра, но малоизвестные страницы в глубине сайта будут найдены и прочитаны только с помощью технологий веб-поиска.
Структурные темы сайта
Веб-сайты строятся вокруг основных структурных тем, которые одновременно формируют и укрепляют ментальную модель пользователя о том, как вы организовали свой контент. Эти фундаментальные архитектуры управляют навигационным интерфейсом веб-сайта и формируют ментальные модели пользователя о том, как организована информация. Для создания веб-сайта можно использовать три основные структуры: последовательности, иерархии и сети.
Последовательности
Самый простой и привычный способ упорядочить информацию — поместить ее в последовательность. Это структура книг, журналов и всех других печатных материалов. Последовательный порядок может быть хронологическим, логической серией тем, продвигающихся от общего к частному, или алфавитным, как в указателях, энциклопедиях и глоссариях. Прямые последовательности являются наиболее подходящей организацией для обучающих или образовательных сайтов, например, в которых предполагается, что пользователь продвигается по фиксированному набору материалов, а единственными ссылками являются те, которые поддерживают линейный путь навигации (рис. 3.4, вверху).
Более сложные веб-сайты могут по-прежнему быть организованы в виде логической последовательности, но каждая страница в последовательности может иметь ссылки на одну или несколько страниц с отступлениями, вводной информацией или информацией о других веб-сайтах (рис. 3.4, внизу).
Рисунок 3.4. Некоторые веб-сайты, такие как учебный сайт, показанный выше (вверху), предназначены для чтения в линейной последовательности. Логика программирования может предлагать индивидуальный контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Логика программирования может предлагать индивидуальный контент для определенной аудитории и допускать отклонения от основной последовательности страниц (нижняя диаграмма).
Иерархии
Информационные иерархии — лучший способ организовать самые сложные объемы информации. Поскольку веб-сайты обычно организованы вокруг одной домашней страницы, которая затем ссылается на страницы меню подтем, иерархическая архитектура особенно подходит для организации веб-сайта. Иерархические диаграммы хорошо знакомы в корпоративной и институциональной жизни, поэтому большинству пользователей эта структура кажется простой для понимания. Иерархическая организация также накладывает полезную дисциплину на ваш собственный аналитический подход к вашему контенту, потому что иерархия практична только с хорошо организованным материалом.
Простейшей формой иерархической структуры сайта является набор страниц в виде звезды или ступицы, выстроенных в ряд от центральной домашней страницы. Сайт по сути представляет собой одноуровневую иерархию. Навигация, как правило, представляет собой простой список подстраниц плюс ссылку на домашнюю страницу (рис. 3.5а).
Навигация, как правило, представляет собой простой список подстраниц плюс ссылку на домашнюю страницу (рис. 3.5а).
Большинство веб-сайтов используют ту или иную форму многоуровневой иерархической или древовидной архитектуры. Такое расположение основных категорий и подкатегорий имеет большое преимущество для организации сложных сайтов, поскольку большинство людей знакомы с иерархической организацией и могут легко формировать мысленные модели структуры сайта (рис. 3.5b).
Рисунок 3.5 — Иерархии просты и неизбежны в веб-дизайне. Большая часть контента хорошо работает в иерархических структурах, и пользователи находят их простыми для понимания.
Обратите внимание, что, хотя иерархические сайты организуют свое содержимое и страницы в виде дерева меню сайта и подменю за пределами главной страницы, эта иерархия подразделений контента не должна становиться навигационной смирительной рубашкой для пользователя, который хочет перейти из одной области сайта в другую. еще один. Большинство интерфейсов навигации по сайту предоставляют глобальные навигационные ссылки, которые позволяют пользователям переходить из одной основной области сайта в другую без необходимости резервного копирования на центральную домашнюю страницу или в подменю. На рис. 3.6 вкладки в заголовке позволяют пользователю перемещаться от одной основной области содержимого к другой, левое навигационное меню предоставляет локальные тематические категории, а окно поиска позволяет пользователю выйти из категориальной навигации и найти страницы на основе веб-страниц. поисковый движок.
Большинство интерфейсов навигации по сайту предоставляют глобальные навигационные ссылки, которые позволяют пользователям переходить из одной основной области сайта в другую без необходимости резервного копирования на центральную домашнюю страницу или в подменю. На рис. 3.6 вкладки в заголовке позволяют пользователю перемещаться от одной основной области содержимого к другой, левое навигационное меню предоставляет локальные тематические категории, а окно поиска позволяет пользователю выйти из категориальной навигации и найти страницы на основе веб-страниц. поисковый движок.
Рисунок 3.6 — Локальная (левая колонка) и глобальная (вкладки под заголовком) навигационные системы обеспечивают гибкую и простую для понимания навигационную систему.
Веб-сайты
Организационные структуры, подобные веб-сайтам, налагают несколько ограничений на модели использования информации. В этой структуре цель часто состоит в том, чтобы имитировать ассоциативное мышление и свободный поток идей, позволяя пользователям следовать своим интересам в уникальной, эвристической, идиосинкразической схеме. Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета по связям и ассоциациям, веб-подобные структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются самой непрактичной структурой для веб-сайтов, потому что их очень трудно понять и предсказать пользователю. Интернет лучше всего подходит для небольших сайтов, на которых преобладают списки ссылок, а также для сайтов, предназначенных для высокообразованных или опытных пользователей, стремящихся к дальнейшему обучению или обогащению, а не к базовому пониманию темы (рис. 3.7).
Эта организационная модель развивается с плотными ссылками как на информацию в другом месте сайта, так и на информацию на других сайтах. Хотя цель этой организации состоит в том, чтобы в полной мере использовать возможности Интернета по связям и ассоциациям, веб-подобные структуры могут так же легко распространять путаницу. По иронии судьбы, ассоциативные организационные схемы часто являются самой непрактичной структурой для веб-сайтов, потому что их очень трудно понять и предсказать пользователю. Интернет лучше всего подходит для небольших сайтов, на которых преобладают списки ссылок, а также для сайтов, предназначенных для высокообразованных или опытных пользователей, стремящихся к дальнейшему обучению или обогащению, а не к базовому пониманию темы (рис. 3.7).
Рисунок 3.7 — Простая сеть связанных страниц.
Резюме
Большинство сложных веб-сайтов имеют общие аспекты всех трех типов информационных структур. Иерархия сайта создается в основном с помощью стандартных навигационных ссылок внутри сайта, но тематические ссылки, встроенные в контент, создают сетку ассоциативных ссылок, которая выходит за рамки обычной навигации и структуры сайта. За исключением сайтов, которые строго соблюдают последовательность страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в Интернете, перескакивая через области информационной архитектуры, точно так же, как они пропускают главы в справочнике. По иронии судьбы, чем четче и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
За исключением сайтов, которые строго соблюдают последовательность страниц, пользователи, скорее всего, будут перемещаться по вашему сайту в свободной форме, как в Интернете, перескакивая через области информационной архитектуры, точно так же, как они пропускают главы в справочнике. По иронии судьбы, чем четче и конкретнее организация вашего сайта, тем легче пользователям свободно прыгать с места на место, не чувствуя себя потерянным (рис. 3.8).
Рисунок 3.8 — Мы структурируем сайты как иерархии, но пользователи редко используют их таким образом. Четкая информационная структура позволяет пользователю свободно и уверенно перемещаться по вашему сайту.
Нелинейные шаблоны использования, типичные для веб-пользователей, не освобождают вас от необходимости организовывать свое мышление и представлять его в рамках четкой, последовательной структуры, которая дополняет ваши общие цели дизайна. На рис. 3.9 представлены три основных шаблона организации в сравнении с линейностью повествования и сложностью содержания.
Рисунок 3.9 — Выберите правильную структуру сайта для вашей аудитории и контента.
Организация вашей информации | Руководство по веб-стилю 3
Наша повседневная профессиональная и социальная жизнь редко требует от нас создания подробных архитектур того, что мы знаем, и того, как эти информационные структуры связаны между собой. Тем не менее, без прочной и логичной организационной основы ваш веб-сайт не будет работать должным образом, даже если основное содержание будет точным, привлекательным и хорошо написанным.
Существует пять основных этапов организации вашей информации:
- Инвентаризируйте свой контент: что у вас уже есть? Что вам нужно?
- Установите иерархическую схему вашего контента и создайте контролируемый словарь, чтобы основное содержимое, структура сайта и элементы навигации всегда идентифицировались последовательно;
- Разбиение на части: разделите содержимое на логические блоки с последовательной модульной структурой;
- Нарисуйте диаграммы, показывающие структуру сайта и приблизительные очертания страниц со списком основных навигационных ссылок; и
- Проанализируйте свою систему, проверив организацию в интерактивном режиме с реальными пользователями; пересматривайте по мере необходимости.

Инвентаризация контента
Инвентаризация контента — это подробный список основной информации обо всем контенте, существующем на сайте, дизайн которого необходимо изменить, или, в некоторых случаях, на сайте, который необходимо создать заново из существующих ресурсов контента. Хотя инвентаризация контента часто утомительна и требует много времени для создания, она является важным компонентом любого рационального планирования объема веб-проекта. Инвентаризация содержимого наиболее полезна на начальных этапах планирования проекта и информационной архитектуры, но подробная инвентаризация контента будет полезна на протяжении всего проекта как для планирования, так и для создания сайта. Работа по перемещению по существующему сайту и записи информации на каждой странице подробно описана, но ее также легко разделить между членами команды, которые работают с разными подразделами или каталогами сайта. Члены команды, проводящие инвентаризацию сайта, должны иметь доступ к страницам сайта в веб-браузере и иметь возможность просматривать файловую структуру сайта на сервере, чтобы обеспечить инвентаризацию всех разделов контента.
Инвентаризация веб-контента существующих сайтов обычно принимает форму файла электронной таблицы с несколькими рабочими листами, содержащими длинные списки каждой страницы сайта, наряду с такими важными характеристиками, как заголовок страницы, URL-адрес, лица, ответственные за контент, и т. д. на. Каждая страница обычно получает строку в электронной таблице со столбцами, в которых указана такая основная информация, как:
- Уникальный идентификационный номер для целей проекта
- Название страницы
- Шаблон страницы или тип
- адрес
- Общий тип контента
- Лицо, ответственное за содержание
- Сохранить/пересмотреть/отменить решения
- Создать новый контент?
- Статус просмотра
Иерархии и таксономии
Иерархическая организация является виртуальной необходимостью в Интернете. Большинство сайтов зависят от иерархии, двигаясь от самого общего обзора сайта (домашняя страница) вниз через все более конкретные подменю и страницы с содержанием. В информационной архитектуре вы создаете категории для своей информации и ранжируете важность каждой части информации в зависимости от того, насколько общей или конкретной является эта часть по отношению к целому. Общие категории становятся высокоранговыми элементами иерархии информации; определенные порции информации располагаются ниже в иерархии. Блоки информации ранжируются по важности и упорядочены по релевантности одной из основных категорий. Как только вы определили логический набор приоритетов и отношений в своих схемах содержания, вы можете построить иерархию от наиболее важных или общих понятий до наиболее конкретных или подробных тем.
В информационной архитектуре вы создаете категории для своей информации и ранжируете важность каждой части информации в зависимости от того, насколько общей или конкретной является эта часть по отношению к целому. Общие категории становятся высокоранговыми элементами иерархии информации; определенные порции информации располагаются ниже в иерархии. Блоки информации ранжируются по важности и упорядочены по релевантности одной из основных категорий. Как только вы определили логический набор приоритетов и отношений в своих схемах содержания, вы можете построить иерархию от наиболее важных или общих понятий до наиболее конкретных или подробных тем.
Таксономии и контролируемые словари
Таксономия – это наука и практика классификации. В информационной архитектуре таксономия представляет собой иерархическую организацию категорий контента с использованием определенного, тщательно разработанного набора описательных терминов. Как скажет вам любой опытный редактор или библиотекарь, одной из самых больших проблем при организации больших объемов информации является разработка системы, позволяющей всегда обращаться к одним и тем же вещам одним и тем же образом: контролируемый словарь, говоря языком библиотечного дела. Таким образом, одной из наиболее важных задач информационного архитектора является создание согласованного набора имен и терминов для описания основных категорий контента сайта, ключевых навигационных ссылок сайта и основных терминов для описания интерактивных функций сайта. Этот контролируемый словарь становится основополагающим элементом организации контента, пользовательского интерфейса, стандартных навигационных ссылок на каждой странице сайта, а также структуры файлов и каталогов самого сайта.
Таким образом, одной из наиболее важных задач информационного архитектора является создание согласованного набора имен и терминов для описания основных категорий контента сайта, ключевых навигационных ссылок сайта и основных терминов для описания интерактивных функций сайта. Этот контролируемый словарь становится основополагающим элементом организации контента, пользовательского интерфейса, стандартных навигационных ссылок на каждой странице сайта, а также структуры файлов и каталогов самого сайта.
Пять вешалок для шляп: Темы для организации информации
В Information Anxiety (1989) Ричард Сол Вурман утверждает, что существует пять основных способов организации информации: «пять вешалок для шляп», на которые вы можете повесить информацию.
Категория
Организация по сходству характеристик или родству предметов. Это особенно полезный подход, когда все организуемые вещи имеют одинаковую или непредсказуемую важность. Примеры включают темы книг в книжном магазине или библиотеке и предметы в отделе или продуктовом магазине.
Время
Организация по временной шкале или истории, где элементы представлены последовательно, шаг за шагом. Такой подход часто используется в обучении. Другие примеры включают телепередачи, историю конкретных событий и измерение времени отклика различных систем.
Расположение
Организация по пространственному или географическому положению, чаще всего используемая для ориентации и направления. Эта самая наглядная из категорий, очевидно, подходит для карт, но также широко используется в обучении, ремонте, иллюстрациях в руководствах пользователя и других случаях, когда информация привязана к месту.
Алфавитный
Организация на основе начальной буквы названия предметов. Очевидными примерами являются телефонные и другие ориентированные на имена справочники, словари и тезаурусы, где пользователи знают слово или имя, которое они ищут. Алфавитные системы просты для понимания и привычны в повседневной жизни. Этот метод организации менее эффективен для коротких списков несвязанных вещей, но эффективен для длинных списков.
Континуум
Организация по количеству измеряемой переменной в диапазоне, таком как цена, оценка, размер или вес. Континуальная организация наиболее эффективна при организации многих вещей, которые измеряются или оцениваются одинаково. Примеры включают рейтинги и обзоры всех видов, такие как U.S. News and World Report рейтинг колледжей и университетов, лучшие фильмы в данном году, самые мрачные или самые светлые предметы и другие случаи, когда каждому элементу может быть присвоен четкий вес или ценность.
Мозговой штурм
При разработке нового веб-сайта или капитальном пересмотре существующего может быть полезно отступить от деталей инвентаризации контента и по-новому взглянуть как на то, как организована ваша информация, так и на основополагающие парадигмы, которые движут беседы о содержании и организации сайта.
Некоторые общие базовые парадигмы для организации сайтов:
- Сайты идентичности: преобладают предполагаемая идентичность и маркетинг
- Навигационные сайты: преобладают навигация и ссылки
- Новые сайты: преобладают новости и «что нового»
- Сайт организационной диаграммы: создан для организации предприятия
- Сервисные сайты: организованы по категориям услуг, контента или продуктов
- Яркие сайты: используйте интерактивность и визуальное оформление, чтобы привлечь аудиторию
- Сайты, ориентированные на инструменты: организованы на основе новейших технологий, таких как xml, Ajax или «Web 2.
 0»
0»
Некоторые парадигмы или мировоззрения явно лучше других: редко бывает разумно влюбляться в конкретную технологию, пока у вас нет четкого обоснования ее использования или проецирования вашей личности до такой степени, что вы игнорируете мотивы и интересы своего потенциала читатели и пользователи. Однако хорошие сайты — это баланс между удовлетворением потребностей ваших пользователей и донесением вашего сообщения до всего мира. Не существует формулы для поиска правильной организационной парадигмы, но на раннем этапе планирования вы всегда должны исследовать свои укоренившиеся предубеждения и четко их обосновывать. Почему лучше организовать навигацию по бизнес-подразделениям? Насколько это соответствует потребностям и проблемам ваших пользователей? Неуклюжие «сайты с организационными схемами» — популярная шутка среди веб-дизайнеров, но иногда пользователи действительно хотят знать, как вы организованы, и им будет легче находить услуги и контент с помощью навигации, основанной на бизнес-подразделениях. Если вы видите, что эти основные установки стимулируют или искажают ранние обсуждения организации сайта, выложите их на стол для обсуждения и мозгового штурма. У всех есть парадигмы: просто убедитесь, что вы изучили и выбрали свою как лучшее решение для вашего сайта.
Если вы видите, что эти основные установки стимулируют или искажают ранние обсуждения организации сайта, выложите их на стол для обсуждения и мозгового штурма. У всех есть парадигмы: просто убедитесь, что вы изучили и выбрали свою как лучшее решение для вашего сайта.
Сортировка карточек и сеансы интерактивной доски
Даже если основные категории организации вашего контента понятны команде дизайнеров, все равно может быть трудно разобраться, к чему принадлежит каждый фрагмент контента, или какая схема организации покажется вам интуитивной и предсказуемой. пользователи.
Сортировка карточек — распространенный метод как для создания, так и для оценки организации контента и структуры веб-сайта. В классических методах сортировки карточек каталожные карточки помечаются названиями основных и второстепенных категорий контента, а затем отдельных членов команды или потенциальных пользователей сайта просят отсортировать карточки и упорядочить их таким образом, который кажется интуитивно понятным и логичным. Пользователей также могут попросить предложить новые или лучшие названия для категорий. Результирующий план контента от каждого участника записывается, как правило, в электронную таблицу, и все отдельные схемы контента сравниваются на наличие общих черт и областей серьезных разногласий. Наилучшие данные для сортировки карточек поступают из индивидуальных сеансов с репрезентативными текущими или потенциальными пользователями вашего сайта. Если у вас достаточно участников, объединение результатов каждого сеанса сортировки карточек дает мощную «мудрость толпы» множество индивидуальных суждений о том, какая организация контента имеет смысл.
Пользователей также могут попросить предложить новые или лучшие названия для категорий. Результирующий план контента от каждого участника записывается, как правило, в электронную таблицу, и все отдельные схемы контента сравниваются на наличие общих черт и областей серьезных разногласий. Наилучшие данные для сортировки карточек поступают из индивидуальных сеансов с репрезентативными текущими или потенциальными пользователями вашего сайта. Если у вас достаточно участников, объединение результатов каждого сеанса сортировки карточек дает мощную «мудрость толпы» множество индивидуальных суждений о том, какая организация контента имеет смысл.
Для небольших или менее формальных проектов сайта вы можете проводить групповые сеансы интерактивной доски с методами, аналогичными сортировке карточек. Участников просят рассортировать карточки или стикеры, помеченные названиями основных элементов контента, которые затем размещаются на доске и сортируются группой до тех пор, пока не будет достигнут консенсус относительно того, какая общая организация имеет наибольший смысл. В большинстве случаев вы быстро достигнете консенсуса по основным категориям контента и навигации, а организация интерактивной доски станет полезным первым взглядом на организационную схему сайта, которая может помочь группе решить более проблемные вопросы о том, какой контент относится к какой категории.
В большинстве случаев вы быстро достигнете консенсуса по основным категориям контента и навигации, а организация интерактивной доски станет полезным первым взглядом на организационную схему сайта, которая может помочь группе решить более проблемные вопросы о том, какой контент относится к какой категории.
Для успешного проведения сеансов организации контента убедитесь, что вы:
- Назовите основные категории как можно четче, без дублирования или избыточности в терминологии
- Иметь полный перечень всех основных категорий и подкатегорий контента
- Подготовьте подробные инструкции для индивидуальных сеансов сортировки карточек
- Воздержитесь от подсказок или обучения отдельных участников
- Воздержитесь от обескураживающих идей и позвольте свободному мозговому штурму
- Иметь много расходных материалов для новых категорий и улучшенной терминологии
- Принесите цифровую камеру, чтобы записать предлагаемые организации и макеты доски
Индивидуальная сортировка карточек и групповые сеансы интерактивной доски — это быстрые и недорогие способы создания и оценки предлагаемой вами организации содержимого сайта. Эти методы используются уже много лет, и если вы привлекаете реальных или потенциальных пользователей вашего сайта, они предлагают «реальную» проверку идей ваших спонсоров, заинтересованных сторон и членов команды.
Эти методы используются уже много лет, и если вы привлекаете реальных или потенциальных пользователей вашего сайта, они предлагают «реальную» проверку идей ваших спонсоров, заинтересованных сторон и членов команды.
Разделение информации по частям
Большая часть информации во Всемирной паутине собрана в коротких справочных документах, которые предназначены для непоследовательного чтения. Это особенно верно для сайтов, содержание которых в основном представляет собой техническую или административную документацию. Задолго до изобретения Интернета технические писатели обнаружили, что читатели ценят короткие фрагменты информации, которые можно найти и просмотреть. Этот метод представления информации хорошо переносится в Интернет по нескольким причинам:
- Немногие пользователи Интернета читают длинные фрагменты текста на экране. Большинство пользователей сохраняют длинные документы на диск или распечатывают их для более удобного чтения.
- Отдельные фрагменты информации используются для веб-ссылок.
 Пользователь веб-ссылки обычно ожидает найти конкретную единицу релевантной информации, а не объем книги общего содержания.
Пользователь веб-ссылки обычно ожидает найти конкретную единицу релевантной информации, а не объем книги общего содержания. - Разделение на фрагменты может помочь организовать и представить информацию в виде модульной схемы, единообразной на всем сайте. Это позволяет пользователям не только применять прошлый опыт работы с сайтом для будущих поисков и исследований, но и предсказывать, как будет организован незнакомый раздел веб-сайта.
- Краткие фрагменты информации лучше подходят для экрана компьютера, который обеспечивает ограниченный просмотр длинных документов. Длинные веб-страницы, как правило, дезориентируют читателей; они требуют от пользователей прокрутки на большие расстояния и запоминания того, что прокручивалось за пределами экрана.
Концепция порции информации должна быть гибкой и соответствовать здравому смыслу, логической организации и удобству. Пусть природа содержания подскажет, как его следует разделить и организовать. Хотя короткие веб-документы обычно предпочтительнее, бессмысленно произвольно делить длинный документ, особенно если вы хотите, чтобы пользователи могли легко распечатать или сохранить документ за один шаг.
Как использовать якорные ссылки для организации длинных веб-страниц — AudioTheme
В некоторых случаях имеет смысл разместить несколько элементов на одной странице вашего веб-сайта. Например, если вы создаете EPK для своей группы, вы можете включить фотографии, музыку, видео и многое другое на одной странице. Это позволит посетителю получить достаточно полное представление о вашей группе с одного места. Недостатком этого, конечно, является то, что добавление всего этого контента может сделать страницу довольно длинной. Если пользователи не знают, что ниже по странице скрыт контент, они могут никогда его не найти. В этом посте мы покажем вам, как организовать более длинные страницы с помощью якорных ссылок.
Шаг 1: Создайте страницу и добавьте содержимое.
Я буду использовать нашу тему Ovation для создания EPK для этой демонстрации. Вы можете увидеть конечный продукт этого урока здесь. Я начну с создания новой страницы под названием EPK и добавления нужного контента. Я включу:
Я включу:
- Краткая биография
- Загрузка одного листа
- Фотографии высокого качества
- Плейлист с концертными записями
- Видео живых выступлений
- Отзывы агентов по бронированию
- Контактная форма
Как вы понимаете, добавление всего этого содержимого сделает страницу EPK длинной. Настолько длинный, что кто-то, заходящий на него, может даже не знать точно, что всего включено на странице. Добавление якорных ссылок на страницу и навигацию поможет с организацией страницы и удобством ее использования.
Шаг 2. Создайте якорные ссылки для каждого раздела
В демонстрации я использовал разделительный блок и блок-разделитель, чтобы разбить разделы.
После того, как вы создали разделы своей страницы в редакторе Гутенберга, вы можете добавить якоря к каждому из них.
Якорная ссылка позволяет вам сделать гиперссылку непосредственно на этот раздел страницы. Вы создаете якорную ссылку на любой элемент с атрибутом
Вы создаете якорную ссылку на любой элемент с атрибутом id . Обычно вы добавляете атрибут id к заголовку h3 . Если вы добавите заголовок в Гутенберге, то загляните в панель «Дополнительно» в боковую панель Block Settings , вы увидите там поле для добавления «HTML Anchor». Там также есть ссылка с некоторой полезной информацией, которую стоит изучить.
Имейте в виду, что анкорный текст и ссылки имеют некоторое влияние на SEO. Moz рекомендует, чтобы анкорный текст был кратким, релевантным, не общим и не перегруженным ключевыми словами.
Для нашей демонстрации я добавлю привязку HTML к заголовку раздела «Биография группы».
биоДобавьте свой якорь в расширенные настройки блока заголовка.
Вы можете сделать то же самое для каждого из других разделов вашей страницы EPK.
Пусть ваши имена будут короткими и простыми. Повторяйте этот процесс до тех пор, пока вы не добавите якоря HTML в каждый из разделов вашей страницы.
Шаг 3. Создайте ссылки для HTML-якорей в верхней части страницы
Теперь, когда вы создали якоря, пришло время настроить ссылки на них. Лучший способ упорядочить ссылки — создать список в верхней части страницы.
Сначала мы создадим новый заголовок «Перейти к разделу». Ниже мы перечислим каждый раздел страницы, помня о факторах SEO, о которых я упоминал ранее. Я расположил свои ссылки по центру и добавил символ вертикальной черты, чтобы разделить каждый из разделов. Вы можете стилизовать свои ссылки так, как вам нравится.
Используя блок абзаца, добавьте названия разделов вашей страницы. Вы можете разделить их с помощью символа трубы, как здесь.Далее мы добавим ссылки в каждый из наших разделов. Для ссылки на раздел на странице необходимо добавить символ решетки, за которым следует якорь раздела. Например, ссылка на раздел контактов на странице EPK будет выглядеть так:
#contact Свяжите каждый из разделов вашей страницы с соответствующими якорями, которые вы добавили на предыдущем шаге.
Конечным результатом на внешнем интерфейсе является меню ссылок, которые позволяют пользователю перейти к определенному разделу страницы.
Список ссылок будет действовать как меню для вашей страницы, позволяя пользователям переходить к определенным разделам.Шаг 4: Дополнительные обновления
Ссылка «Вверх»
Если ваша страница очень длинная, вы можете рассмотреть возможность добавления ссылок «Вверх». Все современные браузеры понимают, где находится верхняя часть страницы, поэтому для этого нет необходимости добавлять привязку HTML. Вам просто нужно добавить ссылку. В конце каждого раздела вы можете создать ссылку «наверх» и использовать для ссылки следующее:
В начало
Добавьте якорные ссылки в свое меню
Если вы отправляете EPK в рекламных целях, вы можете не размещать ссылку на него в своем меню. Однако, если вы хотите, чтобы посетители находили его самостоятельно, вы можете добавить его в главное меню сайта. Вы также можете добавить свои якорные ссылки в качестве элементов подменю. Имейте в виду, что когда вы ссылаетесь на якорь с другой страницы, вам необходимо указать полный URL-адрес страницы.
Вы также можете добавить свои якорные ссылки в качестве элементов подменю. Имейте в виду, что когда вы ссылаетесь на якорь с другой страницы, вам необходимо указать полный URL-адрес страницы.
В нашем примере URL нашей страницы равен https://demo.audiotheme.com/ovation/epk/ , поэтому ссылка на раздел контактов будет выглядеть так:
https://demo.audiotheme.com/ovation/epk/#contact
Вы можете добавить эти элементы в основную навигацию вашего сайта, добавив настраиваемые ссылки.
Добавьте ссылки на свои якоря, используя опцию «Пользовательские ссылки» на экране меню редактирования WordPress.После того, как вы добавили все свои настраиваемые ссылки, просто перетащите их под главную страницу, как и любой другой элемент подменю.
Просто перетащите ссылки на разделы вашей страницы под главную страницу, чтобы сделать их элементами подменю.Это приведет к тому, что пункты меню будут напрямую ссылаться на названные вами разделы.
Конечным результатом является пункт меню с якорными ссылками на определенные разделы страницы, которые мы создали.
Конечный продукт
Наш конечный результат — универсальный магазин для всего, что важно для EPK. Эта настройка позволяет нам объединить релевантную информацию на одной странице, сохраняя при этом ее организованность. Это также позволяет нам отправлять ссылки непосредственно на определенные разделы на странице.
Посмотрите конечный результат в нашей демо-версии Ovation здесь.
Организация контента на веб-сайтах
Суббота, 1 августа 2009 г.
Как многие из вас хорошо знают, разработка веб-сайта может быть очень сложной задачей. Часть этой трудности заключается в создании информационной архитектуры, которая представляет ваш контент, и в маркировке ссылок, чтобы этот контент было легко найти.
Danielson (2003) обнаружил, что воспринимаемая пользователями дезориентация при навигации по веб-сайту связана с количеством изменений в схеме навигации, которые пользователь испытывает при поиске информации. Дэниелсон манипулировал уровнем устойчивых и непротиворечивых категорий в навигации и определил эту манипуляцию как навигационную изменчивость. Он измерил изменчивость навигации, подсчитав количество ссылок, которые изменили свое местоположение с исходной страницы на целевую.
Он измерил изменчивость навигации, подсчитав количество ссылок, которые изменили свое местоположение с исходной страницы на целевую.
Дэниелсон обнаружил, что навигационная изменчивость была положительно связана с оценками дезориентации участников и отрицательно с оценками простоты использования. Другими словами, участники сообщали о том, что чувствовали себя более дезориентированными, когда ссылки переходили с одной страницы на другую, и оценивали сайт как простой в использовании. Он пришел к выводу, что лучше всего сохранять одинаковые навигационные ссылки на разных страницах, чтобы снизить риск того, что пользователи почувствуют себя дезориентированными, и помочь им в поиске информации.
Структура информационной архитектуры
Миллер и Ремингтон (2004) рассмотрели, как информационная архитектура и неоднозначность ярлыков категорий влияют на производительность пользователей. Они манипулировали глубиной и шириной информационной архитектуры, заставляя пользователей взаимодействовать либо с трехуровневой, либо с двухуровневой структурой. Они также манипулировали категоризацией, используя четкие или двусмысленные ярлыки.
Они также манипулировали категоризацией, используя четкие или двусмысленные ярлыки.
Они обнаружили, что пользователи работали лучше на сайтах с глубокой, а не широкой архитектурой, когда сайт имел четкие ярлыки. Участники также быстрее находили элементы с неоднозначными метками в двухуровневой (более широкой архитектуре). Это связано с тем, что у участников больше шансов заблудиться в трехуровневой (более узкой) архитектуре. Исследование подтверждает, что отличная схема организации не помогает пользователям, если метки ссылок неясны.
Организационная схема и маркировка
Резник и Санчес (2004) рассмотрели, как организационные схемы и маркировка влияют на способность пользователя находить информацию. Они создали шесть фиктивных веб-сайтов магазинов здоровой пищи. Они организовали сайты по схеме, ориентированной на продукт или пользователя. Сайты, ориентированные на продукт, упорядочивали товары по категориям продуктов, тогда как дизайн, ориентированный на пользователя, упорядочивал элементы в соответствии с целью пользователя. Схема маркировки содержала три схемы: метки высокого, среднего и низкого качества. Качество определялось на основе оценок того, насколько хорошо каждый заголовок представлял элементы в этой группе.
Схема маркировки содержала три схемы: метки высокого, среднего и низкого качества. Качество определялось на основе оценок того, насколько хорошо каждый заголовок представлял элементы в этой группе.
Маркировка:
- Результаты показали, что качество меток оказало значительное влияние на количество времени, необходимое для выполнения задачи, и на общую производительность пользователя. Пользователи из группы с этикетками высокого качества совершили меньше ошибок и нашли больше продуктов, чем пользователи из групп с этикетками среднего и низкого качества.
- Результаты показывают, что сайты с плохо разработанными ярлыками заставляли пользователей тратить свое внимание на попытки выяснить, что означают разные ярлыки. Этикетки, классифицированные как высококачественные, были получены от типичных пользователей. Этикетки низкого качества были собраны путем сравнительного анализа существующих этикеток. Метки, которые не соответствуют схеме пользователя, приводят к увеличению времени поиска.
 Важно знать, какую информацию ожидают найти пользователи, и предоставить им четкие ссылки, чтобы они не тратили время на поиск информации.
Важно знать, какую информацию ожидают найти пользователи, и предоставить им четкие ссылки, чтобы они не тратили время на поиск информации.
Организационная схема:
- Организация, основанная на продукте, получила более высокие оценки удовлетворенности, а пользователи совершили меньше ошибок по сравнению с организацией, основанной на задачах. Пользователи работали лучше и были более удовлетворены организацией, основанной на продуктах, особенно в условиях маркировки более низкого качества.
Организация информации и пожилые пользователи
Kurniawan и Zaphiris (2003) рассмотрели организацию информации для пожилых пользователей. Им было интересно изучить сайты с информацией о здоровье и способы создания более качественных информационных архитектур. Они хотели сгруппировать и пометить информацию, чтобы ее было легче понять пожилым людям.
Сначала они попросили старших сделать карточную сортировку всех предметов в одной из основных категорий сайта. Кластерный анализ данных привел к четырем основным категориям, каждая из которых содержала 4 подгруппы.
Кластерный анализ данных привел к четырем основным категориям, каждая из которых содержала 4 подгруппы.
Во втором эксперименте участники взяли списки групповых предметов и присвоили каждой группе ярлыки. В последнем эксперименте исследователи показывали участникам предлагаемые ярлыки и групповые элементы и просили ранжировать названия ярлыков в зависимости от их соответствия группе.
Результаты показали, что новые ярлыки, предоставленные пользователями, были гораздо менее формальными, чем исходный сайт, и их было легче понять. Участники также сгруппировали элементы совсем иначе, чем исходная структура. Первоначальная структура имела 4 ветви, каждая основная ветвь имела две подкатегории, а каждая подкатегория содержала два элемента. Структура, основанная на пользователях, была гораздо менее структурирована с различным количеством элементов и подкатегорий в каждой основной ветви.
Пользователи также группировали элементы по их функциям или предоставляемым услугам, а не по таким факторам, как географическое положение.
Заключение
Эти исследования предлагают несколько важных соображений по проектированию информационной архитектуры веб-сайта. Во-первых, хорошие метки ссылок повышают эффективность работы пользователей, а плохие или неоднозначные метки снижают их производительность. Во-вторых, дополнительные уровни организации могут быть полезны для пользователей (при условии, что они соответствующим образом помечены). Независимо от выбранной схемы организации, лучше сохранять навигационные ссылки постоянными и согласованными по всему сайту. Сопоставление ментальных моделей пользователя с вашим дизайном сделает сайт более полезным.
Ссылки
Danielson, D.R. (2003). Переходная волатильность в веб-навигации. ИТ и общество, 1 (3), 131–158.
Курниаван, С.Х. и Зафирис, П. (2003). Архитектура информации о веб-здоровье для пожилых пользователей. ИТ и общество, 1 (3), 42–63.
Миллер, К.С. и Ремингтон, Р.В. (2004). Моделирование информационной навигации: последствия для информационной архитектуры. Взаимодействие человека и компьютера, 13(3), 225–271.
Взаимодействие человека и компьютера, 13(3), 225–271.
Резник, М.Л. и Санчес, Дж. (2004). Влияние организационной схемы и маркировки на выполнение задач на веб-сайтах розничной торговли, ориентированных на продукт и пользователя. Человеческий фактор, 46(1), 104–118.
Сантини, М. (2008). Ноль, один или несколько? Жанр веб-страниц с точки зрения пользователей. Обработка информации и управление, 44 (2), 702–737.
Дизайн пользовательского интерфейса веб-структуры [+ 7 примеров]
Структура помогает пользователям перемещаться по вашему сайту и находить информацию, которую они ищут. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
Содержание
- Что такое структура сайта?
- Почему структура веб-сайта важна для дизайнеров?
- Как выбрать лучшую структуру для вашего сайта?
- Ключевые элементы хорошей веб-структуры
- 1.
 Веб-структура домашней страницы
Веб-структура домашней страницы - 2. Веб-структура навигации или меню
- 3. Лучшие практики веб-структуры категорий и подкатегорий
- 4. Советы по веб-структуре для отдельных страниц
- Использование навигационных цепочек
- Добавление тегов и категорий
- Контекстные ссылки
- 1.
- Легкое включение структуры веб-сайта в ваши проекты
Разрабатываете новый сайт? Используйте UXPin и создавайте архитектуру сайта, его прототип и дизайн пользовательского интерфейса. Это комплексное решение, которое упрощает процесс проектирования UI и UX вплоть до передачи дизайна, поэтому ваши разработчики могут извлечь готовый код HTML и CSS, чтобы начать разработку веб-сайта. Попробуйте UXPin прямо сейчас.
Что такое структура веб-сайта? Структура вашего сайта — это то, как различные страницы вашего сайта связаны друг с другом с помощью внутренних ссылок и их иерархии. Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Роль дизайнера заключается в создании веб-сайта с отличным UX, обеспечивающим доступность и простоту использования. Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блогах).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
4 типа веб-структур
Существуют различные типы веб-структур, которые вы можете использовать в дизайне UX. Это иерархическая, последовательная, матричная модель и модель базы данных. О чем они?
О чем они?
- Иерархическая структура: Наиболее распространенная структура веб-сайта представляет собой иерархическую структуру, основанную на одной родительской странице (главной странице) и дочерних страницах (категориях и подкатегориях), которые вытекают из главной страницы.
- Последовательная структура: Используется, когда вы хотите, чтобы ваши пользователи выполняли шаги или любую другую последовательность. Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
- Матричная структура: Это структура сайта, обычная для интернет-газет, таких как New York Times. Архитектура сайта хоть и присутствует, но не так понятна, как в иерархической модели.
- Модель базы данных : Эта модель распространена для сайтов с большим количеством пользовательского контента.
Основополагающим принципом отличной структуры веб-сайта является информационная архитектура (IA). IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : Поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут воспринимать ваш сайт или взаимодействовать с ним, а также их ожидания относительно того, как должен работать ваш веб-сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также во многом определяется типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Важно учитывать этот факт, когда вы структурируете свой веб-сайт.

Давайте сосредоточимся на иерархической структуре. Большинство простых веб-сайтов, таких как веб-сайт компании, магазин электронной коммерции, общие блоги и т. д., основаны на.
Давайте рассмотрим каждый из этих элементов и то, как вы можете оптимизировать их в процессе проектирования:
1.
Домашняя страница веб-структураВаша домашняя страница — это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи перемещаются по вашему веб-сайту. Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Вот как создать полезную навигацию/меню для вашего веб-сайта.
Посетители вашего сайта будут использовать навигацию, чтобы понять, как структурирована информация на сайте, и найти то, что они ищут. Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте короткие фразы или даже одно слово для каждого элемента.
- Использовать простой язык , чтобы ваши пользователи могли понять.
- Не загромождайте навигацию дополнительными ссылками.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Если на вашем сайте есть подкатегории, полезные для пользователей, например информация об их учетной записи. Вы можете создать дополнительное вертикальное меню, как у Asos.
Другие полезные категории, такие как служебные страницы (политика конфиденциальности, отказ от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
3.
Категории и подкатегории передовой опыт веб-структуры Используйте категории для группировки страниц веб-сайта с похожим содержанием, что упрощает пользователям доступ к содержимому. Сообщения в блогах могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».
Сообщения в блогах могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте».
Если вы разрабатываете веб-сайт электронной коммерции, вы можете сгруппировать свои продукты в категории, такие как «мужчины» и «женщины». Если ваших категорий слишком много, вы можете дополнительно разделить их на подкатегории. Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
4. Советы по веб-структуре для
отдельных страниц Важно структурировать отдельные страницы веб-сайта или сообщения в блогах таким образом, чтобы пользователям было легко находить то, что они ищут, находить похожий контент и понимать, где они находятся на вашем веб-сайте. Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
Позаботьтесь о заголовках, которые вы размещаете на отдельных страницах. Убедитесь, что они следуют правильному порядку, например, заголовок поста в блоге — h2 и все они имеют метаданные. Метаданные также являются важной частью UX. Вы не хотите сбивать пользователей с толку тем, о чем ваш сайт.
Использовать
навигационных цепочекВы можете добавить на свои страницы или записи навигацию в виде навигационной цепочки. Хлебные крошки состоят из интерактивных дополнительных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуру вашего сайта. Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Добавить теги и категории Теги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Например, блог Grammarly использует категории и теги, такие как «как сделать», «продукт» и «вдохновение», для группировки контента блога.
Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений, помеченных как «как сделать», и ему показываются другие сообщения, которые также помечены как «как» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Тегитакже можно использовать на веб-сайтах электронной коммерции для группировки продуктов по брендам и направления пользователей к похожим продуктам.
Вот рекомендации по созданию тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Разместите теги там, где посетители сайта смогут легко их увидеть, например, на боковой панели или в конце сообщений блога/страниц продукта.

Это ссылки на веб-страницах или сообщениях в блогах, которые указывают на другой соответствующий контент на других веб-страницах. Контекстные ссылки полезны для отображения связанного с пользователями контента. В контексте поста в блоге можно использовать контекстные ссылки, чтобы указать пользователям на другие посты в блоге с похожим содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки также можно использовать на страницах электронной коммерции для ссылки на страницы, на которых есть связанные товары, товары, которые купили другие люди, или продукты, которые часто покупаются вместе.
Веб-структура — это то, как информация организована и взаимосвязана на веб-сайте. Эффективная структура сайта повышает удобство использования и взаимодействие с пользователем, что делает веб-структурирование важным шагом в процессе веб-дизайна. Инструмент дизайна UXPin упрощает разработку, прототипирование и структурирование веб-сайта при сотрудничестве с другими членами команды и дизайнерами.
Как спланировать структуру веб-сайта для улучшения SEO [Пошаговое руководство]
Подпишитесь на наши информационные бюллетени и дайджесты, чтобы получать новости, статьи экспертов и советы по SEO
Введите правильный адрес электронной почты
Спасибо за подписку!
16 минут чтения
19 июля 2021 г.
Interlinking
UX
Структура веб-сайта
Хорошо спланированная структура превращает беспорядочный набор веб-страниц в сайт, любимый пользователями и поисковыми системами. В обоих случаях крайне важно получить четкое представление о том, как организован ваш веб-сайт и как найти на нем соответствующую информацию.
Какие основные правила необходимы для создания надежной структуры веб-сайта? Как он должен выглядеть с самого начала и развиваться дальше? И почему это важно как для SEO, так и для UX?
В этой статье вы узнаете о некоторых простых, но важных действиях, которые вы должны предпринять, чтобы создать хорошую основу для SEO при разработке вашего сайта.
Прежде всего, что такое структура сайта?
Структура веб-сайта — это то, как все страницы веб-сайта организованы и связаны друг с другом, а также как осуществляется переход на разные страницы. Существует три наиболее часто используемых типа структуры, каждая из которых лучше всего подходит для определенного типа веб-сайта:
- Линейная , или последовательная структура . Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки. Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.
- Сеть , или веб-структура . Это редкий тип организации сайта, когда к каждой странице можно получить доступ с любой другой страницы. Это может иметь смысл для веб-сайтов с ограниченным количеством страниц, естественно связанных друг с другом.

- Иерархическая или древовидная структура . Это самый популярный тип структуры, который можно применить к веб-сайту любой спецификации. Он следует иерархии категорий, переходя от общих страниц к более конкретным.
Иерархическая структура веб-сайта обычно предполагает разрозненность. Силосы обозначают семантические объекты, используемые для группировки страниц и улучшения их содержимого, чтобы сделать его более релевантным для пользовательских запросов. Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Для крупномасштабного веб-сайта иерархическая структура является единственным приемлемым вариантом. Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть следующим образом: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Важно помнить, что вам необходимо привлечь SEO-специалистов, дизайнеров UX и специалистов по контенту для работы над эффективной структурой сайта. Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Почему структура важна для SEO и как?
Если у вас есть оптимизированная для SEO структура с умными ссылками, как пользователи, так и Google «поймут» и полюбят ваш сайт. Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
- Поисковые системы заботятся о пользовательском опыте . Рейтинги в поисковой выдаче связаны с простотой использования и навигации по веб-сайту.
 Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика. - Поисковые системы оценивают всю структуру . Несмотря на то, что они обеспечивают ранжирование на основе страниц, они смотрят на то, какое место занимает данная страница в структуре веб-сайта.
- Хорошая структура веб-сайта увеличивает шансы на получение дополнительных ссылок и других функций SERP . Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать комплексную структуру.
- Вы не сможете идти в ногу с техническим SEO без прочной структуры . Многие технические аспекты SEO, отвечающие за сканирование и индексацию страниц, зависят от структуры.

- Правильная структура обеспечивает правильное сканирование страницы . Логика, лежащая в основе структуры сайта и внутренних ссылок, не только упрощает процесс сканирования, но и оптимизирует бюджет сканирования (количество страниц, которые поисковый робот может просмотреть за заданное время). Однако обратите внимание, что краулинговый бюджет также зависит от масштаба сайта.
- Эффективная структура помогает сделать контент более релевантным для целей поиска . Это позволяет лучше распределять контент по веб-страницам в соответствии с различными темами и запросами.
Руководство по созданию прочной структуры
Давайте шаг за шагом рассмотрим процесс создания структуры веб-сайта.
Шаг 1. Посмотрите, что делают ваши конкуренты
Посмотрите на сайты ваших конкурентов. Определите, кто они и как они создали свои веб-сайты. Посмотрите, как они организовали информацию на своем сайте: сколько у них разделов, как они связаны. Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Неплохо проверить структуры нескольких конкурентов, оценив их с точки зрения пользователя. Помимо ручного поиска, вы можете использовать инструменты синтаксического анализа и парсинга веб-страниц.
Также вы можете проверить, какие именно страницы ваших конкурентов показывают наибольшие результаты в поиске, какое место они занимают в структуре сайта и какие ключевые слова используют. Вы можете получить всю эту информацию, используя Competitive Research SE Ranking. Инструмент поможет вам найти своих конкурентов и обнаружить страницы с самым высоким рейтингом в 100 лучших результатов органического и платного поиска Google.
Проведите анализ сайта основного конкурента и перейдите на Страницы в Исследование органического трафика 9раздел 0176. Здесь вы можете увидеть все страницы и поддомены и отфильтровать их по доле трафика и количеству ключевых слов. Экспортируйте результаты в формате .xls или .csv, чтобы изучить структуру по URL-адресам.
Изучите общие разделы и похожие страницы ваших конкурентов и решите, какие из них включить на свой веб-сайт. Competitive Research от SE Ranking позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
Competitive Research от SE Ranking позволяет увидеть семантические совпадения между тремя сайтами: благодаря этому инструменту вы получите список ключевых слов, общих для основных ресурсов в вашей нише.
Шаг 2. Соберите список ключевых слов веб-сайта и разделите его на группы
Вы уже проанализировали, какие ключевые слова работают у ваших конкурентов. Теперь пришло время добавить к этим наблюдениям дополнительные исследования и собрать полный список ключевых слов для вашего веб-сайта.
Инструмент SE Ranking Keyword Research поможет вам собрать все релевантные поисковые запросы: укажите поисковую систему и получите список предложений по каждому ключевому слову со списком доменов с самым высоким рейтингом. Обратите внимание, что для многоязычного сайта вам придется проводить отдельное исследование ключевых слов для каждого языка.
Используйте другие инструменты, такие как Google Keyword Planner и Google Trends, и посетите соответствующие форумы, чтобы расширить список ключевых слов. Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Важно включать запросы с разным объемом поиска, чтобы охватить как общие запросы, так и очень конкретные намерения.
Когда вы собрали огромный список ключевых слов, самое время отфильтровать нерелевантные. Вычеркните все запросы, которые не подходят вашему сайту, а все остальные классифицируйте по наиболее подходящему для вас критерию: намерение, объем поиска, сложность или другое. 9Инструмент 0175 Keyword Grouper поможет вам автоматически группировать запросы на основе их сходства в поисковой выдаче. Просматривая результаты, вы можете сопоставить группы ключевых слов с различными разделами и страницами, которые вы планируете иметь.
Шаг 3. Классифицируйте все страницы
После того, как вы собрали и отфильтровали все нерелевантные ключевые слова, настройте их в соответствии с иерархией вашего веб-сайта. Запишите все основные разделы и визуализируйте структуру, переходя к подразделам и конкретным страницам. Используйте инструменты визуализации, такие как Mindmup и XMind, чтобы получить четкое представление об иерархии: какие страницы представляют общие категории, а какие более конкретные, и, наконец, как они должны быть связаны.
Вы также можете визуализировать структуру веб-сайта с помощью инструментов карты обхода:
Некоторые из наших рекомендаций по процессу категоризации страниц:
- Независимо от сложности вашей структуры, убедитесь, что каждая страница легкодоступна , не более чем в 3 клика из любой точки сайта.
- Не стройте иерархию на основе объема поиска по целевому ключевому слову , так как не всегда самый популярный запрос является вашим главным ключевым словом для данной страницы.
- Определите все технические страницы и продумайте, как они должны быть проиндексированы : например, используйте noindex и nofollow , чтобы ограничить индексирование результатов поиска на веб-сайте, параметры сортировки и нумерацию страниц, но оставить контактные страницы и политики открытыми для гусеницы.
- Если вы планируете использовать параметры фильтрации, подумайте, как эти фильтры будут реализованы , особенно в сочетании друг с другом.

- Убедитесь, что веб-сайт масштабируется и вы сможете добавлять новые категории и подкатегории без полной переделки структуры.
Распространенные ошибки
Вот список того, чего следует избегать при работе над структурой веб-сайта:
- Отсутствие ясности в названиях категорий . И пользователям, и поисковым системам сложно оценить содержание веб-сайта, если названия категорий сбивают с толку или дублируют друг друга.
- Отсутствие классификации . Если подкатегории и фильтры не имеют эффективной и логичной структуры, найти конкретную страницу не составит труда. Обязательно разработайте сбалансированную структуру, включающую все элементы, но не слишком детализированную, в которой сложно ориентироваться или для которой требуется слишком много кликов.
- Дублирование страницы . Дублированный или идентичный контент, размещенный на разных URL-адресах, негативно влияет на ранжирование в поиске.
 Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами.
Иногда проблемы с CMS или кодом могут привести к созданию повторяющихся URL-адресов с динамическими параметрами. - Устаревшая информация . Убедитесь, что все страницы обновлены и не содержат ненужной информации или недоступных продуктов.
Шаг 4. Поддерживайте четкую структуру URL-адресов
Не только ваш контент, но и URL-адрес. После того, как вы создали каркас своего веб-сайта со всеми категориями и страницами, перейдите к простой и удобной структуре URL-адресов, которая соответствует иерархии вашего веб-сайта.
Вот несколько советов, как содержать ваши URL-адреса в чистоте:
- Используйте удобочитаемые слова и сделайте URL как можно короче.
- Используйте релевантные ключевые слова в своих URL-адресах, но избегайте наполнения ключевыми словами (например, www.domain.com/keywords-research лучше, чем www.domain.com/buy-the-best-tool-for-keyword-research-and-keyword- предложения-скидки).
- Используйте дефис (-) вместо подчеркивания (_), потому что поисковые системы воспринимают первый как средство разделения слов, а последний как часть слова (например, www.
 domain.com/keywords-research лучше, чем www. домен.com/keywords_research).
domain.com/keywords-research лучше, чем www. домен.com/keywords_research). - Для многоязычного сайта добавьте к каждому URL-адресу атрибут hreflang с индикатором языка.
Шаг 5. Соедините страницы с помощью внутренних ссылок
Когда у вас есть набор страниц, расставленных по приоритетам и организованных в иерархии вашего веб-сайта, вам необходимо обеспечить четкую связь между ними посредством внутренних ссылок. Это улучшает навигацию по вашему сайту и помогает распространять ссылочный вес по веб-страницам.
Эмпирическое правило заключается в том, что на каждой странице должна быть ссылка, указывающая на нее и исходящая с нее. Поисковые сканеры находят и индексируют веб-сайты, переходя с одной страницы на другую, и они делают это, переходя по ссылкам, если им не указано иное. Умная внутренняя перелинковка поможет поисковым роботам найти весь контент на вашем сайте.
Вы можете работать над внутренними ссылками на основе приоритетов страниц: чем больше ценность страницы для привлечения целевого трафика, тем больше ссылок должно указывать на эту страницу. Кроме того, убедитесь, что на вашем веб-сайте нет бесхозных и тупиковых страниц, на которые нет ссылок на них или с них. Если у вас есть все ваши URL-адреса, записанные или визуализированные, прежде чем вы начнете их классифицировать, у вас, вероятно, все будет под контролем. Для получения более подробной информации о создании прочных связей между вашими страницами ознакомьтесь с нашим руководством по внутренним ссылкам:
Кроме того, убедитесь, что на вашем веб-сайте нет бесхозных и тупиковых страниц, на которые нет ссылок на них или с них. Если у вас есть все ваши URL-адреса, записанные или визуализированные, прежде чем вы начнете их классифицировать, у вас, вероятно, все будет под контролем. Для получения более подробной информации о создании прочных связей между вашими страницами ознакомьтесь с нашим руководством по внутренним ссылкам:
Шаг 6. Создайте простую навигацию
Давайте обсудим необходимые элементы навигации, которые помогут вам соединить ваши страницы и сделать так, чтобы пользователям было удобно пользоваться вашим сайтом.
Меню
Во многих случаях путешествие пользователя по веб-сайту начинается с меню, поэтому оно должно содержать все важные разделы. Меню может располагаться вверху страницы или слева, а также открываться кликом или наведением. В зависимости от архитектуры сайта он может иметь один или несколько видов меню. Важно, чтобы меню было легко доступно как на десктопе, так и на мобильных устройствах.
Хлебные крошки
При навигации по вашему веб-сайту пользователи не всегда понимают, где они находятся и как туда попали. Хлебные крошки помогут им найти дорогу обратно в любой раздел. Этот элемент не только облегчает жизнь пользователям, но и помогает поисковым роботам понять иерархию сайта.
Шапка
Шапка веб-сайта — это блок, размещенный в верхней части страницы, в котором представлены наиболее важные категории или страницы (например, Доставка для электронной коммерции или раздел Тарифные планы для веб-сайтов SaaS). Обычно в шапку также включаются контакты, окно поиска, переключатель языка или региона.
Нижний колонтитул
Нижний колонтитул – это блок, размещенный в нижней части страницы, который может дублировать содержимое главного меню, а также содержать ссылки на Политику конфиденциальности и другую документацию, часто задаваемые вопросы, контакты и т. д.
Фильтрация и сортировка
Если на вашем веб-сайте предлагается множество услуг или продуктов, вам следует разработать систему фильтров и вариантов сортировки, чтобы помочь пользователям найти то, что они ищут. Фильтры могут различаться в зависимости от категории и должны охватывать все возможные характеристики товара.
Фильтры могут различаться в зависимости от категории и должны охватывать все возможные характеристики товара.
Теги
Теги представляют собой еще один отличный способ упорядочить контент и предоставить пользователям определенный набор релевантных страниц.
Блоки ссылок
Рассмотрите возможность создания блоков рекомендаций, таких как «Посмотрите больше по теме», «Вам также может понравиться», «Люди также просматривали». Они укрепят ваши внутренние ссылки и привлекут больше трафика на релевантные страницы.
Шаг 7. Создайте карту сайта
Чтобы упростить навигацию по сайту, не забывайте о поисковых роботах. Файлы Sitemap помогают им отслеживать все страницы, которые появляются на вашем веб-сайте, и быстрее их индексировать. Поисковые системы также могут использовать карту сайта в качестве справочной информации при определении канонических URL-адресов.
Вы можете создать карту сайта XML для целей сканирования, которая будет включать список всех URL-адресов и их иерархию, а также карту сайта HTML для пользователей, которая будет действовать как интерактивный список всех страниц. У каждой поисковой системы есть свои инструкции по созданию и отправке файла карты сайта. Аудит веб-сайта SE Ranking может облегчить вам этот процесс и автоматически создать карту сайта. Для получения дополнительной информации о правильном форматировании ознакомьтесь с нашим руководством по созданию карты сайта:
У каждой поисковой системы есть свои инструкции по созданию и отправке файла карты сайта. Аудит веб-сайта SE Ranking может облегчить вам этот процесс и автоматически создать карту сайта. Для получения дополнительной информации о правильном форматировании ознакомьтесь с нашим руководством по созданию карты сайта:
Шаг 8. Проверьте свой веб-сайт
Поисковые системы совершенствуют свои алгоритмы для удовлетворения потребностей пользователей, поэтому лучший способ оценить структуру вашего веб-сайта — посмотреть на нее с точки зрения пользователя. Прежде чем ваш веб-сайт станет общедоступным, покажите его коллегам и друзьям, чтобы получить представление о том, как структура и контент работают в соответствии с целями поиска и насколько легко перемещаться по различным страницам и взаимодействовать с ними.
После запуска вы можете отслеживать поведение пользователей с помощью различных инструментов. Тепловые карты, такие как Hotjar и Crazy Egg, покажут, как посетители перемещаются по сайту и куда они нажимают, A/B-тесты и юзабилити-тесты помогут определить, какие функции работают хорошо, а какие нет, а отзывы реальных пользователей дадут вам проницательные идеи о том, что нужно. улучшение.
улучшение.
Чтобы проверить свою структуру с технической точки зрения, используйте такие инструменты, как Аудит веб-сайта SE Ranking . Он просканирует все ваши страницы, выявив все проблемы со ссылками, тегами, директивами индексации и так далее. Кроме того, используйте Google Search Console, чтобы отслеживать, как Googlebot видит ваши страницы.
Шаг 9. Проверьте свои дополнительные ссылки
Как мы уже упоминали, хорошая структура часто приводит к получению дополнительных ссылок и выделению в поисковой выдаче.
Поисковые системы автоматически генерируют дополнительные ссылки и рекомендуют следующее:
- Обеспечение логической структуры и навигации. Google утверждает, что генерирует дополнительные ссылки, если они будут полезны для пользователей, выполняющих поиск.
- Отправьте карту сайта в Google Search Console или в службы веб-мастеров других поисковых систем. Убедитесь, что все важные страницы открыты для индексации.
- Создавайте внутренние ссылки с информативными и релевантными анкорными текстами.

- Напишите уникальные теги title для каждой страницы, которые будут описательными и полезными для пользователей, выполняющих поиск.
- Представление структурированных пользовательских данных для организации различных типов контента на веб-сайте.
Обратите внимание: если вы получили дополнительные ссылки, это не значит, что они останутся у вас навсегда. Поисковые боты пересканируют сайты и могут изменить разделы в быстрых ссылках (если на сайте появились новые) или вообще удалить их (если изменилась структура).
Заключение
Создание надежной и простой структуры веб-сайта — это не только разделы и ссылки, но и удобство для пользователей и дизайн. Убедитесь, что вы вложили время и ресурсы в создание SEO-дружественной структуры, прежде чем создавать сам сайт. Изучите структуры своих конкурентов, проведите углубленное исследование ключевых слов и классифицируйте свои веб-страницы на основе полученных результатов. Поддерживайте четкую структуру URL-адресов, соединяйте страницы внутренними ссылками и разрабатывайте элементы навигации, которые позволят пользователям быстро находить все, что им нужно.

 Каждый web-сайт имеет главную страницу, которая аналогична странице
с оглавлением в книге. В текстах, размещённых на страницах сайтов, могут быть
выделены некоторые слова — гиперссылки, от которых идут гиперсвязи. Они
выделяются цветом или подчёркиванием. Щёлкнув мышью на таком слове, мы
переходим к просмотру другого документа, причём этот документ может находиться
на другом компьютере, в другой стране, на другом континенте. В качестве
гиперссылок может использоваться не только текст, но и любое графическое
изображение. Такую организацию информации называют гипертекстом.
Каждый web-сайт имеет главную страницу, которая аналогична странице
с оглавлением в книге. В текстах, размещённых на страницах сайтов, могут быть
выделены некоторые слова — гиперссылки, от которых идут гиперсвязи. Они
выделяются цветом или подчёркиванием. Щёлкнув мышью на таком слове, мы
переходим к просмотру другого документа, причём этот документ может находиться
на другом компьютере, в другой стране, на другом континенте. В качестве
гиперссылок может использоваться не только текст, но и любое графическое
изображение. Такую организацию информации называют гипертекстом. В большинстве поисковых систем есть три основных типа поиска:
В большинстве поисковых систем есть три основных типа поиска:  Представим множества документов, в
которых присутствуют ключевые слова «канарейки», «щеглы», двумя кругами на
плоскости, которые разместим внутри круга, изображающего все документы WWW.
Тогда множества документов, соответствующих нашим запросам (см. рис. 1.4),
будут представлены закрашенными областями на рис. 1.5.
Представим множества документов, в
которых присутствуют ключевые слова «канарейки», «щеглы», двумя кругами на
плоскости, которые разместим внутри круга, изображающего все документы WWW.
Тогда множества документов, соответствующих нашим запросам (см. рис. 1.4),
будут представлены закрашенными областями на рис. 1.5.