Как наложить этот эффект в фотошопе?
Ребят, есть такое дело. Мне надо наложить в определённую область PSD файла в фотошопе другую фотографию (будь то PNG или JPG), но я не знаю как это сделать. Фотошоп adobe photoshop CS6Guest
Открой картинку во второй вкладке а потом перетащи ее на первую мышкой
Гость4
Всего 1 ответ.
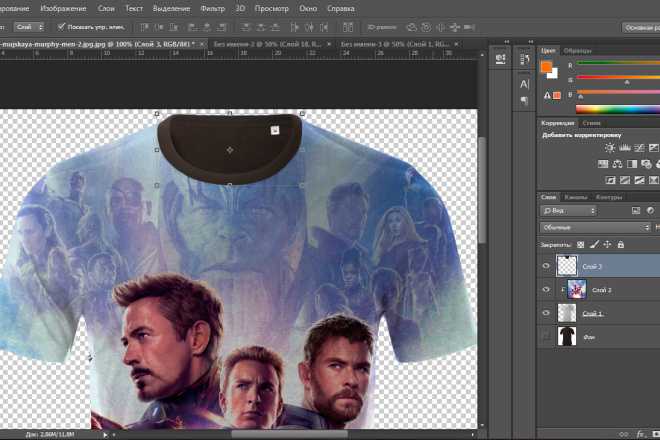
Как добиться подобного эффекта с тканью в фотошопе (см.)?
alisalas1
я бы попробовала инструменты осветлитель, затемнитель и размытие пальцем.
vfhbyf211019841
Всего 2 ответа.
Как выложить GIF в Instagram?
Анонимный пользователь16Источник: photoshop-orange.org
GIF — это формат анимированных изображений. На заре развития компьютерной техники именно файлы в формате GIF заменяли привычные ныне видеоролики. Сегодня формат GIF снова популярен, и произошло это из-за бурного развития социальных сетей. Например, в Facebook, например, вы можете не только опубликовать или отправить GIF-файл своему другу, но и даже выбрать подходящий видеоряд из целой интернет-библиотеки, встроенной в интерфейс соцсети.
Сегодня формат GIF снова популярен, и произошло это из-за бурного развития социальных сетей. Например, в Facebook, например, вы можете не только опубликовать или отправить GIF-файл своему другу, но и даже выбрать подходящий видеоряд из целой интернет-библиотеки, встроенной в интерфейс соцсети.
В случае с Instagram дела обстоят несколько иначе. Вы, как владелец аккаунта, можете опубликовать в этой социальной сети фотографию или видеоролик. Однако опубликовать файл в формате GIF у вас просто так не получится — нет, конечно, вы можете выбрать GIF-файл в галерее, но в вашу ленту в Instagram он попадет лишь как статичное изображение. Что же делать? Выход есть! Мы предлагаем вам несколько сценариев, которые позволят вам решить эту задачу. В любом случае, вам нужно преобразовать GIF-файл в формат видеоролика, понимаемого мобильным устройством (форматы MOV, MP4).
Сценарий 1. Когда вы точно знаете, какая «гифка» вам нужна.
Если вы где-то когда-то видели какой-то прикольный ролик в формате GIF, и помните его содержание, то вы сможете найти его по ключевым словам. Сервис Giphy является одной из наиболее мощных библиотек GIF-файлов в интернете, здесь можно найти практически любые мемы и забавные картинки. Сервис позволяет автоматически преобразовать нужный вам GIF-файл в видеоряд MP4. Для этого:
- Зайдите на www.giphy.com
- С помощью поисковой строки найдите нужный вам GIF-файл, указав в поле поиска нужные вам ключевые слова. Например, funny dog.
- Нажмите на кнопку социальной сети Instagram, и в открывшемся окне укажите свой адрес электронной почты
- Проверьте почту — вам придет письмо от сервиса, во вложении к которому будет находиться файл с роликом в формате MP4.
- Поместите полученное вложение в галерею снимков вашего смартфона или планшета, и оттуда опубликуйте видеоролик при помощи стандартного приложения Instagram.

Сценарий 2. У вас в смартфоне есть GIF-файл, которого нет на Giphy.com.
Предположим, вы владеете каким-либо видеорядом в формате GIF, который физически находится на вашем мобильном устройстве, и вы хотели бы опубликовать его в Instagram. Самый простой путь — это установить специальное приложение, которое произведет конвертацию. В магазинах приложений Apple AppStore и Google PlayMarket таких приложений довольно много, и все они выполняют одну и ту же функцию — трансформируют GIF-файл в формат MP4. В зависимости от сложности приложения вам могут быть предложены какие-то дополнительные настройки, например, ускорение или замедление видеоряда, запуск в прямой или обратной последовательности, длительность видеоролика и многое другое. Например, довольно хорошей функциональностью обладает приложение GIF Maker for Instagram (iOS). Пользоваться такими приложениями не сложно: нужно лишь загрузить GIF-файл из галереи изображений, указать параметры трансформации и нажать кнопку «Сохранить и опубликовать в Instagram».
Сценарий 3. Вы хотите снять короткий видеоролик и из него сделать смешной GIF.
Для этой цели нужны совсем другие приложения, и строго говоря, получившийся результат будет не совсем уж GIF-файлом в привычном смысле. Например, есть фирменное приложение Boomerang (iOS, Android), которое позволяет записывать смешные ролики: вам нужно лишь с его помощью снять ваше видео, и потом, буквально в пару кликов придать ему различные свойства: зациклить и воспроизводить последовательно в одну и другую сторону. Сохраненный результат может быть опубликован сразу в Instagram прямо из этого приложения.
Сценарий 4. Хочу сделать круто!
Для этой цели вам потребуется компьютер и программа для видеомонтажа. Например, Adobe Premiere, Pinnacle Studio, Sony Vegas Pro или любая другая подобная программа. Загрузите в нее исходный файл, например, имеющийся у вас GIF-файл или отснятый видеоряд. Выберите в настройках последовательности на монтажном столе нужные параметры: соотношение сторон 1:1, максимально возможное разрешение и нужную вам длительность видеоряда. Отмечу, что длинные ролики в Instagram вряд ли кто-то досмотрит до конца, и для забавного видео вполне хватит и 10-15 секунд. Переместите нужный вам видеоряд на монтажный стол, наложите подходящую музыку на аудиодорожку и сделайте экспорт в видеофайл. Обращаю ваше внимание, что из таких программ лучше всего экспортировать в наиболее совместимые видеоформаты. Так для смартфонов Apple необходимо использовать формат MOV, кодирование в который будет возможно после установки дополнительных видеокодеков, входящих в набор Apple QuickTime Pro. Этот набор кодеков распространяется на платной основе. Для смартфонов на базе Android подойдут и другие форматы, например, MP4, при условии, что видеофайл будет закодирован стандартным кодеком вроде H.264. Получившийся после экспорта файл необходимо перенести в галерею изображений, и оттуда загрузить в Instagram привычным вам способом.
Отмечу, что длинные ролики в Instagram вряд ли кто-то досмотрит до конца, и для забавного видео вполне хватит и 10-15 секунд. Переместите нужный вам видеоряд на монтажный стол, наложите подходящую музыку на аудиодорожку и сделайте экспорт в видеофайл. Обращаю ваше внимание, что из таких программ лучше всего экспортировать в наиболее совместимые видеоформаты. Так для смартфонов Apple необходимо использовать формат MOV, кодирование в который будет возможно после установки дополнительных видеокодеков, входящих в набор Apple QuickTime Pro. Этот набор кодеков распространяется на платной основе. Для смартфонов на базе Android подойдут и другие форматы, например, MP4, при условии, что видеофайл будет закодирован стандартным кодеком вроде H.264. Получившийся после экспорта файл необходимо перенести в галерею изображений, и оттуда загрузить в Instagram привычным вам способом.
Надеюсь, я ответил на ваш вопрос. Если будут дополнительные вопросы — задавайте на TheQuestion!
Николай Левский22
Всего 5 ответов.
Как наложить этот эффект в фотошопе?
Здравствуйте, на картинках, представленных ниже, наложен какой-то эффект рефлённости, ну или просто чередующиеся полоски. Как наложить такой эффект на изображение или это какой-нибудь экшен? Сразу хочу сказать, что я не увлекаюсь фотошопом и захожу туда редко, я не профессионал и версия пиратская. Не стоит выкидывать колкости по типу: “о господи, какой же ты…” и так далее. Думаю мы поняли друг друга, спасибо за ответы.Иван Литвинов4
Вот шаблон с полосками, накладывай сверху картинки, можешь повернуть, прозрачность уменьшить, увеличить размер, что хочешь в общем.
Евгений Жуков1
Всего 3 ответа.
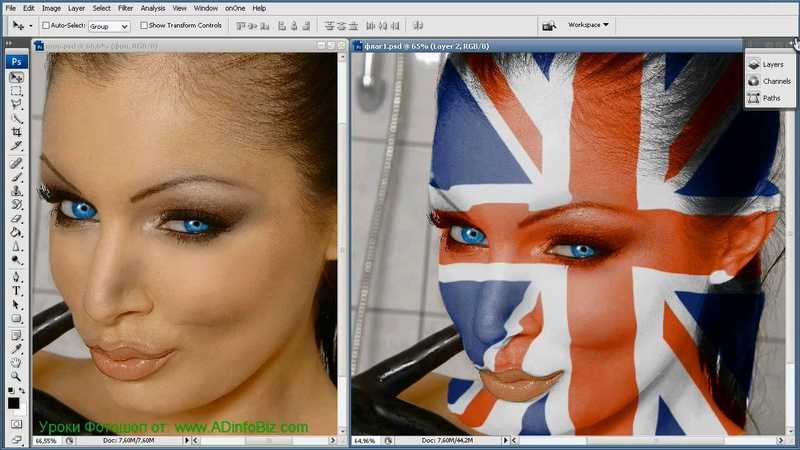
Как сделать вставленный объект в фотошопе более реалистичным, а не так как будто его прилепили?
Вадим К.3Этот эффект возникает из-за несовпадающего освещения на 2 изображениях и резкого контура. Соответственно, нужно смягчить контур и произвести цветокоррекцию, подрисовать тени где нужно.
К. Артём3
Главное это смягчить контуры изображения, а также провести коррекцию цвета и ретушь в соответствии с общей картинкой.Mk R.6
Всего 2 ответа.
Как сделать прозрачный фон в Фотошопе или Paint, сделать изображение прозрачным и сохранить картинку без фона
Прикладное ПО Цифровая фотография 1 коммент.Задать вопросНаписать пост
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка» или «magic wand». Далее дана пошаговая инструкция:
Далее дана пошаговая инструкция:
- Открыть изображение. Легче всего работать с изображениями, где задний план имеет однотонный цвет, для других придется использовать иные средства. Перед началом работы с картинкой
- Далее необходим инструмент «волшебная палочка», в англоязычной версии «magic wand tool». Кликаем с помощью него на область иллюстрации, которую хотим удалить, автоматически выделится область с одинаковым цветовым тоном.
- После этого надо нажать Delete и выделенное изображение удалится, а фон станет прозрачным.
- Далее можно наложить любую картинку или картинку позади изображения, просто перетащив ее и поменяв местами нужные слои.
Ластик
Инструмент «волшебный ластик» удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный.
- Открыть изображение. После открытия картинки снимать блокировку не обязательно, инструмент «волшебный ластик» сам снимает блокировку и изменяет тип изображения с фонового на обычное.
- Найдите на панели инструмент «ластик» и, нажав правой кнопкой мыши на открывшейся панели, выберите инструмент «волшебный ластик».
- Далее нужно настроить параметры. Они по умолчанию должны быть такими: допуск — 32, сглаживание — активно, смеженные пиксели — активно, образец со всех слоев — неактивно, непрозрачность — 100%. Если параметры не такие, то нужно изменить их для более комфортной работы и лучшего результата. Параметр «допуск» задает чувствительность. Параметр «
 Функция «смежные пиксели» нужна для того, чтобы при выделении объекта не выделялись другие части изображения того же тона, но в иных местах.
Функция «смежные пиксели» нужна для того, чтобы при выделении объекта не выделялись другие части изображения того же тона, но в иных местах. - Нужно провести волшебным ластиком по заднему плану вокруг объекта. Заметим, что после использования инструмента блокировка снялась, и изображение из фонового стало стандартным.
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
- Открыть картинку и снять блокировку.
- На рабочей панели выбрать «быстрое выделение » и настроить его размер. Размер можно регулировать клавишами с фигурными скобками на клавиатуре, левая клавиша уменьшает, а правая увеличивает размер кисти.
- После этого просто проводим инструментом по ненужному изображению, и оно автоматически выделяется.
 Выделение работает по принципу нахождения схожих по цветовой гамме пикселей смеженных с пикселями в зоне кисти.
Выделение работает по принципу нахождения схожих по цветовой гамме пикселей смеженных с пикселями в зоне кисти. - Чтобы убрать фон наиболее качественным способом следует использовать функцию уточнить край. Для этого нужно выбрать любой инструмент выделения и нажать на кнопку в правой верхней четверти экрана «уточнить край», однако если перед этим выделялась фоновая картинка, то используйте сочетание клавиш shift+ctrl+I, произойдет инверсия и будет выделено уже изображение, края которого и надо уточнить. После этого откроется панель, на которой можно будет
- Затем можно нажать клавишу delete и всё выделенное удалится.
 Выделенную часть можно удалить и при помощи обычного ластика просто начав проводить им по выделенной области (стираться будет только фоновая картинку).
Выделенную часть можно удалить и при помощи обычного ластика просто начав проводить им по выделенной области (стираться будет только фоновая картинку). - Также можно не только стирать задний план, но и скопировать его и вставить в другой редактор фото или текста, для этого нужно выделенный фон скопировать и вставить в другой программе, возможно и скопировать иллюстрацию, использовав инверсию и нажав ctrl+c.
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG. Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Прозрачный фон в Paint
Бесцветный фон можно сделать и в редакторе Paint. Существует единственное условие — однотонный задний план. Чтобы это сделать нужно:
- Открыть изображение в Paint.
- Выбрать функцию «волшебная палочка».
- Настроить чувствительность на 18 процентов.
- Кликнуть по белому фону.
- Использовать функцию обрезать (ножницы).
- Сохранить в формате PNG.
На главную
Reader Interactions
Как наложить прозрачный фон на картинку
Содержание
- 1 Создаем прозрачный фон для картинки онлайн
- 1.1 Способ 1: LunaPic
- 1.2 Способ 2: PhotoScissors
- 1.3 Способ 3: Remove.bg
- 2 Использование волшебной палочки
- 3 Ластик
- 4 Замена фона
- 5 Как сохранить картинку без фона в Фотошопе
- 6 Прозрачный фон в Paint
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
4) Обрезка ( 0) по краям — «-70»;
5) Инвертировать — отключено (галка не стоит).
Для создания второго примера, с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере, с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Иногда пользователю может понадобиться изображение в формате PNG с прозрачным фоном. Однако не всегда необходимый файл соответствует требуемым параметрам. В таком случае его нужно самостоятельно изменять или подбирать новый. Что касается создания прозрачного фона, осуществить эту задачу помогут специальные онлайн-сервисы.
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона.
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка» или «magic wand». Далее дана пошаговая инструкция:
Далее дана пошаговая инструкция:
- Открыть изображение. Легче всего работать с изображениями, где задний план имеет однотонный цвет, для других придется использовать иные средства. Перед началом работы с картинкой следует ее разблокировать, для этого 2 раза кликните по замочку в правом нижнем углу экрана и он исчезнет.
- Далее необходим инструмент «волшебная палочка», в англоязычной версии «magicwandtool». Кликаем с помощью него на область иллюстрации, которую хотим удалить, автоматически выделится область с одинаковым цветовым тоном.
- После этого надо нажать Delete и выделенное изображение удалится, а фон станет прозрачным.
- Далее можно наложить любую картинку или картинку позади изображения, просто перетащив ее и поменяв местами нужные слои.
Ластик
Инструмент «волшебный ластик» удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Открыть изображение. После открытия картинки снимать блокировку не обязательно, инструмент «волшебный ластик» сам снимает блокировку и изменяет тип изображения с фонового на обычное.
- Найдите на панели инструмент «ластик» и, нажав правой кнопкой мыши на открывшейся панели, выберите инструмент «волшебный ластик».
- Далее нужно настроить параметры. Они по умолчанию должны быть такими: допуск — 32, сглаживание — активно, смеженные пиксели — активно, образец со всех слоев — неактивно, непрозрачность — 100%. Если параметры не такие, то нужно изменить их для более комфортной работы и лучшего результата. Параметр «допуск» задает чувствительность. Параметр «сглаживание» нужен для того, чтобы контуры объекта зрительно были ровными.
 Функция «смежные пиксели» нужна для того, чтобы при выделении объекта не выделялись другие части изображения того же тона, но в иных местах.
Функция «смежные пиксели» нужна для того, чтобы при выделении объекта не выделялись другие части изображения того же тона, но в иных местах. - Нужно провести волшебным ластиком по заднему плану вокруг объекта. Заметим, что после использования инструмента блокировка снялась, и изображение из фонового стало стандартным.
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
- Открыть картинку и снять блокировку.
- На рабочей панели выбрать «быстрое выделение» и настроить его размер. Размер можно регулировать клавишами с фигурными скобками на клавиатуре, левая клавиша уменьшает, а правая увеличивает размер кисти.
- После этого просто проводим инструментом по ненужному изображению, и оно автоматически выделяется.
 Выделение работает по принципу нахождения схожих по цветовой гамме пикселей смеженных с пикселями в зоне кисти.
Выделение работает по принципу нахождения схожих по цветовой гамме пикселей смеженных с пикселями в зоне кисти. - Чтобы убрать фон наиболее качественным способом следует использовать функцию уточнить край. Для этого нужно выбрать любой инструмент выделения и нажать на кнопку в правой верхней четверти экрана «уточнить край», однако если перед этим выделялась фоновая картинка, то используйте сочетание клавиш shift+ctrl+I, произойдет инверсия и будет выделено уже изображение, края которого и надо уточнить. После этого откроется панель, на которой можно будет выбрать контрастный фон и настроить сглаживание, растушевку, контрастность и положение края. Чаще всего используется функция сглаживания, которая визуально сделает все переходы между пикселями более плавными.
- Затем можно нажать клавишу delete и всё выделенное удалится.
 Выделенную часть можно удалить и при помощи обычного ластика просто начав проводить им по выделенной области (стираться будет только фоновая картинку).
Выделенную часть можно удалить и при помощи обычного ластика просто начав проводить им по выделенной области (стираться будет только фоновая картинку). - Также можно не только стирать задний план, но и скопировать его и вставить в другой редактор фото или текста, для этого нужно выделенный фон скопировать и вставить в другой программе, возможно и скопировать иллюстрацию, использовав инверсию и нажав ctrl+c.
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG. Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Прозрачный фон в Paint
Бесцветный фон можно сделать и в редакторе Paint. Существует единственное условие — однотонный задний план. Чтобы это сделать нужно:
Существует единственное условие — однотонный задний план. Чтобы это сделать нужно:
- Открыть изображение в Paint.
- Выбрать функцию «волшебная палочка».
- Настроить чувствительность на 18 процентов.
- Кликнуть по белому фону.
- Использовать функцию обрезать (ножницы).
- Сохранить в формате PNG.
Размещение изображения внутри другого с помощью Photoshop CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить одно изображение внутрь другого, чтобы создать интересные композиционные эффекты, используя простую, но мощную команду Photoshop «Вставить в ». С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
Здесь я буду использовать Photoshop CS6 , но этот урок также полностью совместим как с Photoshop CS5 , так и с Photoshop CC (Creative Cloud). Для CS4 и более ранних версий или для другого примера того, как можно использовать «Вставить в», вы можете ознакомиться с нашим оригинальным руководством «Размещение изображения внутри другого».
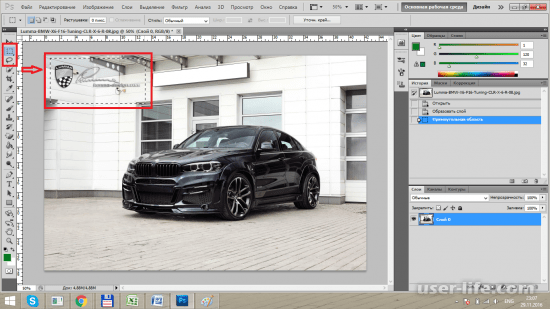
Для создания этого эффекта вам понадобятся два изображения. Вот мой первый (изображение, содержащее рамку для картины) (осеннее фото в рамке с Shutterstock):
Первое изображение.
Вот мое второе изображение (фото, которое я помещу в рамку) (пара в осеннем парке, фото с Shutterstock):
Второе изображение.
А вот как будет выглядеть окончательный состав:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Давайте начнем!
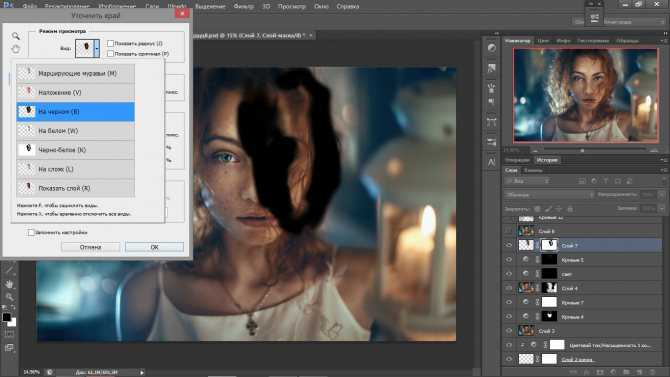
Шаг 1. Выберите область, в которой должно появиться второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить свое второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что инструмент Rectangular Marquee Tool подойдет. Тем не менее, рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop 9.0005 Инструмент «Многоугольное лассо» .
По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы получить к нему доступ, я щелкну и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню:
Затем я выберу Polygonal Lasso Tool из меню:
Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
Посмотреть все наши уроки по инструменту выделения Photoshop
Инструмент «Многоугольное лассо» позволяет нам рисовать прямолинейные многоугольные выделения, просто щелкая в точках, где необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать вокруг выбранной области, добавляя новый сегмент линии с каждым щелчком, пока не сделаем нашу путь назад к началу. Для завершения выделения нам достаточно еще раз нажать на начальную точку.
Выделить область внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Щелчком по углам выберите область фотографии в кадре.
Чтобы завершить выделение, я еще раз щелкну начальную точку в верхнем левом углу, и теперь область внутри рамки выделена, и теперь виден стандартный контур выделения «марширующих муравьев»:
Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: выберите и скопируйте второе изображение
Переключитесь на второе изображение (то, которое вы поместите в выделение), либо открыв его, если оно еще не открыто, либо нажав на его вкладка вверху документа:
Переключение на второе изображение, щелкнув его вкладку документа.
Работа с документами с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно его выбрать, поэтому перейдите к меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl+A (Win) / Command+A (Mac) на клавиатуре:
Чтобы скопировать его, нам сначала нужно его выбрать, поэтому перейдите к меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl+A (Win) / Command+A (Mac) на клавиатуре:
Собираюсь выбрать > Все.
По краям изображения появится контур выделения, сообщающий, что оно выбрано:
Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit в верхней части экрана и выберите Copy или нажмите Ctrl+C (Win) / Command+C (Mac) на клавиатуре:
Перейдите в меню «Правка» > «Копировать».
Шаг 3. Вставьте второе изображение в выделение
Вернитесь к первому изображению, щелкнув его вкладку в верхней части документа:
Щелкните вкладку, чтобы снова просмотреть первое изображение.
Выделение, которое мы только что создали, все еще будет видно. Чтобы вставить второе изображение в выделение, перейдите в меню Edit в верхней части экрана, выберите Paste Special , затем выберите Paste Into :
Чтобы вставить второе изображение в выделение, перейдите в меню Edit в верхней части экрана, выберите Paste Special , затем выберите Paste Into :
Перейдите в Редактирование > Специальная вставка > Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для рамки, но мы сейчас посмотрим, как это исправить:
Эффект после вставки второго изображения в выделение.
Прежде чем мы двинемся дальше, давайте быстро взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:
Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выбранной нами области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения. Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область вокруг нее — это область, в которой изображение скрыто от просмотра:
Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область вокруг нее — это область, в которой изображение скрыто от просмотра:
Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью функции «Свободное преобразование»
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я делаю), перейдите в меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение такое большое, что выходит за пределы экрана, перейдите в меню View в верхней части экрана и выберите Fit on Screen :
Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение такое большое, что выходит за пределы экрана, перейдите в меню View в верхней части экрана и выберите Fit on Screen :
Переход к просмотру > по размеру экрана.
Это мгновенно уменьшит масштаб изображения, чтобы все, включая поле «Свободное преобразование», поместилось на экране:
Поле «Свободное преобразование» окружает реальное изображение, а не только маленькую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля Free Transform. Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Перетаскивание одного из угловых маркеров внутрь при нажатой и удерживаемой клавише Shift.
Чтобы переместить и изменить положение изображения внутри выбранной области, просто щелкните и перетащите в любом месте поля «Свободное преобразование». На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:
Щелкните и перетащите внутри поля «Свободное преобразование», чтобы изменить положение изображения внутри рамки.
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:
Второе изображение было перемещено, изменено в размере и повернуто внутри фрейма.
Шаг 5. Добавьте эффект слоя внутренней тени
Завершив эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она больше выглядела так, как будто она на самом деле находится внутри рамки, а не выглядит так, как будто кто-то только что вставил ее туда (что, конечно же, именно то, что я делал). Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем я выберу Внутренняя тень из появившегося списка:
Выбор внутренней тени из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого установлены параметры «Внутренняя тень» в среднем столбце. Я собираюсь снизить Непрозрачность тени со значения по умолчанию 75% до 40% , чтобы она казалась менее интенсивной. Я поставлю Угол от до 135° , чтобы свет шел сверху слева, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я установлю для Size и Distance значения 10px . Параметр «Размер» определяет, насколько далеко тень простирается от края, а значение «Расстояние» управляет мягкостью края или растушевкой. Значения, которые вам нужны, будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя параметрами:
Параметры внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой окончательный результат после добавления эффекта слоя «Внутренняя тень»:
.Финальный эффект.
Куда идти дальше…
И вот оно! Вот как поместить одно в другое в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
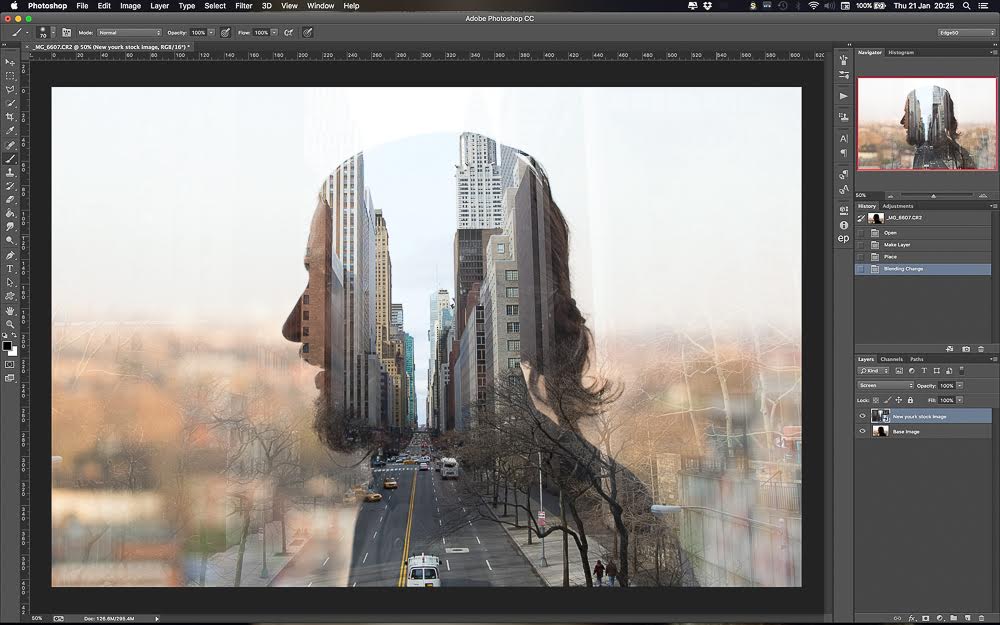
Как использовать наложения Photoshop в композитах
ВАШЕ РУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ НАЛОЖЕНИЙ В PS
Проще говоря, наложения — это один из самых простых и популярных способов добавить к изображениям дополнительные элементы, которых не было во время фотосессии или которые слишком сложно запечатлеть на камеру. Это руководство для начинающих по максимально эффективному использованию наложений Photoshop.
ЧТО ТАКОЕ НАКЛАДКИ ДЛЯ ФОТОШОПА? Наложение – это фотография, обычно в формате JPEG, которую можно добавить к другому изображению в качестве дополнительного слоя. Использование наложений в Adobe Photoshop может создать дополнительную глубину, размер, атмосферу, температуру, текстуру, зернистость, элементы, энергию и настроение существующей фотографии.
Использование наложений в Adobe Photoshop может создать дополнительную глубину, размер, атмосферу, температуру, текстуру, зернистость, элементы, энергию и настроение существующей фотографии.
Как правило, с помощью режимов наложения эти наложения могут легко сливаться с базовым изображением без необходимости трудоемкого маскирования с помощью таких инструментов, как Pen Tool. Это возможно благодаря различным типам режимов наложения, доступных в Photoshop, которые мгновенно дают пользователю различные эффекты из наложений, обычно создаваемых на черном фоне, а затем быстро смешивающихся с изображением.
ПОЧЕМУ ФОТОГРАФЫ ИСПОЛЬЗУЮТ ОВЕРЛЕИ? Проще говоря, лучшие наложения Photoshop могут превратить хорошее изображение в великолепное. Несмотря на то, что в Интернете доступно множество бесплатных наложений Photoshop, важно отметить, что качество и типы наложений важны при создании вашей библиотеки для портретной или композитной ретуши в Adobe Photoshop. Это действительно может помочь людям не останавливать прокрутку, когда они видят работу, в которой действительно хорошо используются оверлеи.
Это действительно может помочь людям не останавливать прокрутку, когда они видят работу, в которой действительно хорошо используются оверлеи.
Некоторые из лучших наложений для портретов тонкие и помогают привлечь внимание к деталям изображения или создать на изображении настроение или атмосферу, которых могло не быть при захвате исходного изображения RAW.
Хотя многие могут не подумать, что добавление нескольких наложений к чему-то простому, например к портрету, не является составным, на самом деле это так. Когда мы говорим о составных наложениях, мы просто имеем в виду, что когда вы добавляете любое наложение к изображению, оно фактически становится составным, потому что вы добавляете к изображению элементы, которых не было в камере.
Это может быть для создания настроения, текстуры, атмосферы, температуры, кинематографических качеств, бликов света, композитной смолы, дождя, снега, мокрого снега, града, падающих листьев, бликов, эффекта боке или элемента, помогающего ориентироваться в пространстве. изображение в какое-то место, которое вы хотите, чтобы ваш зритель посмотрел.
изображение в какое-то место, которое вы хотите, чтобы ваш зритель посмотрел.
Прелесть всего этого заключается в абсолютном контроле над эффектом наложения и возможности добавлять такие элементы, как наложение боке, наложение света, наложение неба, наложение света или множество наложений, которые можно найти в нашем наложении. пакет.
Эффекты для ваших фотографий из фотоналожений просто потрясающие, если все сделано правильно, и их можно легко сочетать с выбранным вами экшеном Photoshop.
КАК ОРГАНИЗОВАТЬ И ПРОСМОТРЕТЬ БИБЛИОТЕКУ НАЛОЖЕНИЙ Прежде чем мы обсудим применение наложений, давайте поговорим о том, как лучше организовать и просмотреть их для ваших проектов. Дастин использует Adobe Bridge для предварительного просмотра своей библиотеки наложений. Bridge позволяет упорядочивать библиотеки наложений, предварительно просматривать их и просто перетаскивать ресурсы в Photoshop для использования в композитинге с помощью простых инструментов в меню файлов для организации.
Возможность оценивать ваши оверлеи и помечать графические активы — отличная функция, поскольку вы начинаете находить свои любимые активы для различных сценариев. Adobe Bridge играет ключевую роль в рабочем процессе Дастина для компоновки фотографий.
КАК ПРИМЕНЯЮТСЯ НАЛОЖЕНИЯ К ФОТО?
Применение наложений в Photoshop по своей сути довольно простой процесс, просто перетащите наложение в Photoshop и используйте режим наложения. Знание того, какие режимы наложения использовать и альтернативные способы управления вашими наложениями, иногда может быть немного сложнее. Не волнуйтесь, у нас будет несколько подходов, объясненных с использованием изображения джедая в нашем примере ниже.
Как правило, при создании быстрых композиций Дастин любит отделять свой объект от фона. Это значительно упрощает быстрое разделение переднего плана, середины и фона. Во многих случаях это быстро и грязно, используя такие инструменты, как «выбрать тему» и «удалить фон» в Photoshop. Эти результаты могут быть уточнены на более поздних этапах вашего композита.
Эти результаты могут быть уточнены на более поздних этапах вашего композита.
ИСПОЛЬЗОВАНИЕ ПРАВИЛЬНОГО РЕЖИМА СМЕШИВАНИЯ
Использование наложений — это, без сомнения, один из самых быстрых способов создать ощущение драмы и кинематографичности в вашем изображении. Дым и огонь/светоизлучающие наложения, такие как эффекты линз, световые мечи и тлеющие угли, как правило, лучше всего работают при использовании Экран или Добавить режимы наложения .
Эти режимы наложения позволяют накладывать наложения друг на друга, создавая глубину и детализацию композитов, сохраняя при этом свойства «света». Всего за несколько мгновений вы можете создать хорошую основу атмосферы вокруг вашего объекта.
РЕШЕНИЕ ПРОБЛЕМ С ЖЕСТКИМИ ЛИНИЯМИ В PHOTOSHOP
Работа с жесткими линиями при использовании наложений является обычным явлением, и с этим довольно легко справиться. Просто создайте маску слоя на проблемном слое (слоях) и используйте черную кисть, чтобы нарисовать резкие линии. Бум, это почти как волшебство!
Бум, это почти как волшебство!
КАК ИСПОЛЬЗОВАТЬ РАСШИРЕННЫЕ РЕЖИМЫ НАМЕШИВАНИЯ
Использование режимов наложения Screen и Add отлично подходит для многих приложений, в которых вам нужна полупрозрачная или светоизлучающая атмосфера, однако бывают случаи, когда вам нужен более непрозрачный дым. или желаемый эффект. Этого можно добиться, используя «Параметры наложения слоев» в стиле слоя s вместо «Режимы наложения».
В этом случае мы продолжим с дымом. Двойной щелчок по слою наложения дыма откроет окно «Стили слоя». Мы будем использовать параметры «Смешать, если» на ползунке «Этот слой», чтобы удалить самые темные части нашего наложения дыма.
«Наложения придали моим изображениям дополнительные 5% привлекательности, позволив мне с помощью элемента управления помещать именно то, что я хотел, туда, где я хотел. Это идеальный способ закончить почти любое изображение и придать ему дополнительную пикантность.
»
— ДАСТИН ВАЛКЕМА
ПОСМОТРЕТЬ ВСЕ НАКЛАДКИ
Перетаскивая черную точку (левый маркер) на ползунке «Этот слой» вправо, вы начнете удалять самые темные части наложения, обнажая композитный фон. Поначалу это может показаться немного неуклюжим, однако, нажав ALT или OPTION при перетаскивании ручки ползунка, вы разделите ручку на две части, что позволит растушевать результат.
Теперь вы на пути к потрясающим результатам с непрозрачным дымом! См. изображение ниже для методов Screen vs Blend If. Хотя обе версии выглядят хорошо, обратите внимание на более непрозрачную природу, используя только технику смешивания.
- Примечание. Вы можете использовать режимы «Наложение, если» и «Режимы наложения» вместе, не бойтесь экспериментировать с этим. Маски слоя также хорошо работают, помогая смешивать любые эффекты. Это твоя игровая площадка!
КАК РЕГУЛИРОВАТЬ ЦВЕТ ЭФФЕКТОВ НАЛОЖЕНИЯ
Изменение цвета наложения точно такое же, как и для любого изображения, которое вы можете настроить в Photoshop. Вы можете просто использовать настройки слоя, такие как оттенок и насыщенность, чтобы настроить или раскрасить наложенное изображение, как показано ниже. Он отлично работает со смарт-объектами, так как эти эффекты применяются как смарт-фильтры, позволяя вносить коррективы постфактум.
Вы можете просто использовать настройки слоя, такие как оттенок и насыщенность, чтобы настроить или раскрасить наложенное изображение, как показано ниже. Он отлично работает со смарт-объектами, так как эти эффекты применяются как смарт-фильтры, позволяя вносить коррективы постфактум.
Хотя это отличный способ получить контроль над каждым слоем по отдельности, он может быть довольно громоздким, когда нужно работать быстро, особенно при работе с атмосферной сценой. Вы могли бы пожелать, чтобы был способ настроить несколько слоев одновременно, не разрушая структуру слоев. Есть конечно!
Дастин любит это делать, группируя слои по режимам наложения. Например, все фоновые слои дыма, использующие режим наложения «экран», будут сгруппированы. Это позволяет использовать классную магию режима наложения! Просто установите для всей группы дыма BG режим наложения «экран».
Поместите корректирующий слой Hue/Saturation (или любой другой) в качестве верхнего слоя внутри группы и настройте цвет по своему вкусу.
Это настраивает все наложения внутри группы, не затрагивая пиксели под ними, если только серые или белые значения наложения не находятся поверх изображения, как мы видим в этом примере поверх джедая.
Примечание. В этом примере Дастин поместил черный слой «цветная заливка» под свою группу фоновой дымовой завесы, чтобы заблокировать исходное изображение.
Этот метод не только позволяет немного сэкономить общий размер файла, но и делает ваши корректировки более управляемыми, чем корректировки для каждого слоя. Все дело в том, чтобы работать умнее, а не больше.
ПОЛУЧИТЬ БЕСПЛАТНЫЕ НАКЛАДКИ | СКАЧАТЬ ПАКЕТ ОБРАЗЦОВ
Изображения обрезки в Photoshop CS6
171
Shares
ShareTweetPinterESTERESTERSINEREST
. Одной из замечательных новых функций в Photoshop CS6 является улучшенный инструмент Crop Tool . Если вы использовали более ранние версии Photoshop для обрезки фотографий, вы найдете довольно много изменений в CS6, и все они предназначены для того, чтобы сделать обрезку и выпрямление изображений проще и гибче, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Если вы использовали более ранние версии Photoshop для обрезки фотографий, вы найдете довольно много изменений в CS6, и все они предназначены для того, чтобы сделать обрезку и выпрямление изображений проще и гибче, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Выбор инструмента кадрирования
Как и в предыдущих версиях Photoshop, чтобы обрезать изображение, мы начинаем с выбора инструмента кадрирования , либо щелкнув его значок на панели инструментов в левой части экрана, либо нажав кнопку буква C на клавиатуре. Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Ручки обрезки
Если вы использовали более ранние версии Photoshop, первое отличие, которое вы заметите в CS6, заключается в том, что как только вы выбираете инструмент обрезки, Photoshop автоматически размещает 9Поле кадрирования 0005 и обрабатывает вокруг вашего изображения. Вы найдете маркер обрезки в каждом из четырех углов, а также сверху, снизу, слева и справа. Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Photoshop CS6 автоматически размещает рамку кадрирования и обрабатывает изображение.
Мы можем щелкнуть любой из маркеров и, удерживая нажатой кнопку мыши, перетащить их, чтобы изменить размер и форму рамки обрезки. Область внутри рамки обрезки — это часть изображения, которую вы сохраните. Все, что выходит за рамки, будет обрезано. Photoshop затемняет область за пределами рамки обрезки, чтобы нам было легче увидеть, какую часть изображения мы сохраняем:
Нажмите и перетащите маркеры, чтобы изменить размер рамки обрезки.
Прежде чем продолжить, следует отметить, что вам не обязательно использовать начальные маркеры кадрирования, которые Photoshop CS6 размещает вокруг изображения. Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете щелкнуть в любом месте изображения с помощью инструмента «Обрезка» и, удерживая нажатой кнопку мыши, перетащить свою собственную рамку обрезки, размер и форму которой затем можно изменить, перетащив любой из маркеров. Выбор за вами.
Выбор за вами.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет нам свободно перетаскивать маркеры в любом направлении, чтобы мы могли изменить форму рамки обрезки до любого нужного нам размера. Но чаще всего мы хотим обрезать фотографию до стандартного размера кадра, например 4×6 или 8×10. Если вы посмотрите вверх в крайнем левом углу панели параметров в верхней части экрана, вы найдете параметр Aspect Ratio , который по умолчанию установлен на Unconstrained . Если вы нажмете на слово «Без ограничений», вы откроете меню с различными соотношениями сторон, которые мы можем выбрать. В качестве примера я выберу соотношение 2×3 (4×6):
Вы можете выбрать любое из предустановленных соотношений сторон.
Photoshop мгновенно привязывает рамку обрезки к выбранному нами соотношению сторон. Затем мы можем изменить размер блока, перетаскивая маркеры, зная, что наше соотношение сторон надежно зафиксировано:
Граница обрезки привязана к соотношению сторон 4×3.
Если вам нужно обрезать изображение до менее распространенного соотношения сторон, которого нет в списке, вы можете легко создать свое собственное соотношение сторон, введя нужные значения в поля ширины и высоты непосредственно справа от список:
При необходимости введите свои собственные значения соотношения сторон.
Книжная или альбомная ориентация
Чтобы быстро повернуть рамку кадрирования из альбомной (горизонтальной) в портретную (вертикальную) ориентацию и наоборот, щелкните значок Rotate на панели параметров:
Нажмите кнопку Rotate для переключения между портретной и Ландшафтный режим.
Я щелкну значок, и теперь моя рамка кадрирования переключилась с альбомной на портретную ориентацию. Чтобы вернуться в ландшафтный режим, я могу просто снова щелкнуть значок «Повернуть». Также есть сочетание клавиш для переключения между портретным и ландшафтным режимами. Нажми букву X на клавиатуре для перехода между ними:
Граница обрезки была повернута из альбомной в портретную ориентацию.
Перемещение изображения внутри поля кадрирования
Чтобы переместить и изменить положение изображения внутри поля кадрирования, щелкните в любом месте внутри поля и, удерживая нажатой кнопку мыши, перетащите изображение на место. Если вы использовали более раннюю версию Photoshop, вы заметите большое изменение здесь с CS6. В предыдущих версиях перетаскивание мышью перемещало рамку обрезки перед изображением, в то время как само изображение оставалось на месте. С CS6 мы получаем полную противоположность. Поле обрезки теперь остается на месте, пока изображение перемещается внутри него! На статичном снимке экрана это сложно увидеть, но моя рамка кадрирования на самом деле не сдвинулась. Это сама фотография движется, когда я перетаскиваю ее мышью:
Нажмите и перетащите фотографию внутри рамки обрезки, чтобы изменить ее положение.
Наложение
Возможно, вы заметили на снимках экрана, что внутри поля кадрирования появилось наложение сетки. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей , которое гласит, что при обрезке изображения вы должны поместить основной объект фотографии в одно из мест, где пересекаются горизонтальные и вертикальные линии сетки. Конечно, это всего лишь общие рекомендации, которые могут подходить или не подходить к вашему конкретному изображению.
Конечно, это всего лишь общие рекомендации, которые могут подходить или не подходить к вашему конкретному изображению.
Правило третей — это всего лишь одно из нескольких различных наложений в CS6, которые мы можем выбрать, и мы можем выбрать их в опции View на панели параметров:
Опция View на панели параметров.
Просто нажмите на слова «Правило третей» (или любое другое наложение из списка), чтобы открыть меню, затем выберите другое наложение из списка. Я выберу наложение «Сетка»:
Выбор другого наложения в меню «Вид».
И теперь мы можем видеть более подробную сетку, появляющуюся внутри моего поля обрезки. Вы также можете переключаться между различными наложениями с клавиатуры. Просто нажмите букву O несколько раз для циклического просмотра списка:
Photoshop CS6 предоставляет несколько наложений, помогающих обрезать и позиционировать изображение.
Если вы посмотрите ниже списка наложений в параметре «Просмотр», вы найдете три дополнительных параметра, которые определяют, когда наложение действительно появляется. Если вы хотите, чтобы наложение всегда оставалось на экране, выберите Всегда показывать наложение . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только при изменении размера поля обрезки или перемещении изображения и скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало изображение. экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав Never Show Overlay (Никогда не показывать наложение) :
Если вы хотите, чтобы наложение всегда оставалось на экране, выберите Всегда показывать наложение . Опция Auto Show Overlay , которая является моей любимой, будет отображать наложение только при изменении размера поля обрезки или перемещении изображения и скрывать наложение, пока вы не вносите никаких изменений, чтобы оно не загромождало изображение. экран. Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав Never Show Overlay (Никогда не показывать наложение) :
Photoshop CS6 позволяет вам выбирать, когда и если вы хотите, чтобы наложение отображалось.
Вращение и выпрямление изображения
Photoshop CS6 предлагает несколько различных способов выпрямления изображения с помощью инструмента кадрирования. Первый — просто повернуть изображение вручную. Чтобы повернуть его, переместите курсор мыши в любое место за пределами поля обрезки. Вы увидите, как ваш курсор изменится на изогнутую линию со стрелкой на каждом конце. Затем щелкните за пределами рамки кадрирования и, удерживая кнопку мыши нажатой, перетащите ее, чтобы повернуть изображение. Поле обрезки останется на месте, пока само изображение вращается внутри него. Photoshop автоматически размещает наложенную сетку внутри поля кадрирования, чтобы было легче определить, выглядит ли изображение прямым:
Затем щелкните за пределами рамки кадрирования и, удерживая кнопку мыши нажатой, перетащите ее, чтобы повернуть изображение. Поле обрезки останется на месте, пока само изображение вращается внутри него. Photoshop автоматически размещает наложенную сетку внутри поля кадрирования, чтобы было легче определить, выглядит ли изображение прямым:
Нажмите и перетащите в любое место за пределами рамки обрезки, чтобы повернуть изображение.
Еще один способ выпрямить изображение с помощью инструмента кадрирования — использовать параметр «Выпрямление» на панели параметров. Нажмите на него, чтобы выбрать его:
Нажав на опцию Straighten.
Выбрав параметр «Выровнять», найдите на изображении что-то, что должно быть прямым по горизонтали или по вертикали. Нажмите на один его конец, чтобы установить начальную точку, затем, удерживая кнопку мыши, перетащите ее на другой конец:
Нажмите и перетащите то, что должно быть прямо на фотографии.
Отпустите кнопку мыши, и Photoshop мгновенно выпрямит изображение:
Photoshop выровняет изображение, когда вы отпустите кнопку мыши.
Отменить, сбросить и отменить
Если вы допустили ошибку при настройке поля кадрирования или изображения, вы можете отменить последний шаг с помощью инструмента кадрирования, перейдя в меню Редактировать в меню Бар вдоль верхней части экрана и выбор Отменить или нажав сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac). Или вы можете полностью сбросить все (поле обрезки, соотношение сторон и любой поворот, который вы применили к изображению), нажав кнопку Сброс на панели параметров:
Кнопка «Сброс» сбрасывает рамку обрезки, поворот и соотношение сторон.
Если вы передумали и хотите полностью отменить обрезку, нажмите кнопку Отмена на панели параметров или нажмите кнопку Клавиша Esc на клавиатуре:
Нажмите кнопку «Отмена», чтобы выйти из кадрирования изображения.
Удалить обрезанные пиксели
Последняя и очень важная новая функция Photoshop CS6, на которую нам нужно обратить внимание, — это параметр Удалить обрезанные пиксели , который находится на панели параметров:
Новый параметр Удалить обрезанные пиксели в CS6.
При выборе этого параметра путем установки флажка все пиксели, которые вы обрезаете, будут навсегда удалены. Это может звучать как то, что вы хотели бы, но это известно как деструктивное редактирование, потому что оно вносит постоянное физическое изменение в ваше изображение, чего вы хотите по возможности избегать.
Лучший, более гибкий и неразрушающий способ работы — оставить флажок «Удалить обрезанные пиксели» не отмеченным. Таким образом, Photoshop сохранит обрезанные пиксели и просто скроет их из поля зрения, что позволит вам вернуться и внести изменения в обрезку в любое время! Мы увидим, что я имею в виду через мгновение.
Внесение урожая
Если вы довольны своей культурой, вы можете применить ее, нажав кнопку галочка на панели параметров или нажатие Enter (Win) / Возврат (Mac) на клавиатуре:
Щелкните галочку, чтобы применить обрезку, или нажмите Enter (Win) / Return (Mac).
Однако вы заметите, что даже после того, как вы применили обрезку, рамка обрезки и маркеры остаются вокруг изображения:
Фотография была обрезана, но рамка обрезки и маркеры все еще видны.
Чтобы скрыть их и просмотреть изображение отдельно, все, что нам нужно сделать, это выбрать другой инструмент на панели инструментов. Самый быстрый способ сделать это — нажать букву 9.0005 V на клавиатуре, который переключит вас на инструмент Move Tool , и теперь рамка обрезки и ручки больше не видны.
Выберите другой инструмент, чтобы скрыть рамку обрезки и маркеры.
Редактирование обрезки
Я уже упоминал, что если оставить параметр «Удалить обрезанные пиксели» на панели параметров отключенным (не отмеченным флажком), Photoshop просто скроет обрезанные пиксели, а не удалит их навсегда. Преимущество в том, что вы можете вернуться в любое время и повторно отредактировать свою обрезку! Для этого просто снова выберите инструмент «Кадрирование» на панели «Инструменты».