Как совместить две анимации. — В стране Фотошопа
Как в фотошопе совместить две анимации с разным количеством слоев и с разным временем на кадрах? Это не очень сложно. Конечно, чтобы получить такой эффект, нужно потратить немного больше времени, чем при перемещении анимации на простую картинку.
Откроем две картинки с готовой анимацией. Я нашла в интернете две забавные анимации.
1-Файл-открыть. Откроем картинку с котенком.
На этой анимации 5 слоев
и время на кадрах 0,4 сек.
2-Теперь откроем еще одну картинку.
Здесь 12 слоев
и время на кадрах 0,2 сек.
Изображение летучей мыши будем вставлять на картинку с котенком.
Но как совместить эти две анимации? Нужно сделать так, чтобы обе картинки имели одинаковое количество слоев и время на кадрах.
3-Можно убрать несколько кадров у летучей мыши или добавить кадры в анимацию с котенком. Я добавлю кадр картинке с котенком. Кликнуть по четвертому кадру ( можно копировать и последний кадр, но с четвертым анимация интересней)
и нажать на значок копирования. Получиться 6 кадров со временем 0,4 сек.
4-Захватить мышкой полученный кадр и поставить его последним.
5-Поставим время каждому кадру 0,2 сек. Для этого нужно выделить все кадры ( кликнуть по первому кадру и, нажав и удерживая Shift, кликнуть по последнему кадру). Затем на одном кадре поменять время на 0,2 сек и время поменяется на всех кадрах.
6-Продублируем каждый кадр, чтобы количество кадров на этой картинке совпадало с количеством кадров на картинки с летучей мышью. Кликнуть по первому кадру и нажать на значок копирования. Получится так.
7-Теперь кликнуть по третьему кадру и копировать его.
Получиться 8 кадров.
8-Затем копируем пятый кадр, седьмой, девятый и одиннадцатый.
В итоге получается 12 кадров со временем 0,2 сек.
9-Затем нужно подготовить картинку с летучей мышью: удалить на ней фон. Удаляем фон на каждом слое «волшебным ластиком». Подробнее смотрите, как убрать фон на картинке с анимацией. Картинка должна выглядеть так.
10-Теперь можно переместить анимацию с мышью на картинку с котенком. Как это сделать смотрите подробно в уроке, как вставить анимацию в другую анимацию. Напомню кратко.
Кликнуть по изображению с мышью и в окне слоев выделить все слои. На панели инструментов выбрать инструмент «перемещение» и перетащить изображение мыши на картинку с котенком. В окне слоев переместить выделенные слои наверх. (Пока слои выделены, можно уменьшить изображение мыши до нужного размера.)
Осталось собрать анимацию.
11-В окне анимации кликнуть по первому кадру,
а в окне слоев должны быть включены глазки на первом слое и на шестом.
12-В окне анимации кликнуть по второму кадру,
а в окне слоев включить глазок на седьмом слое и выключить на шестом.
13-В окне анимации кликнуть по третьему кадру, а в окне слоев включить глазок на втором и восьмом слое и выключить на седьмом.
14-В окне анимации кликнуть по четвертому кадру, а в окне слоев включить глазок на девятом слое и выключить на восьмом.
15-В окне анимации кликнуть по пятому кадру, а в окне слоев включить глазки на третьем слое и десятом и выключить на девятом. И дальше:
16-Окно анимации-шестой кадр, окно слоев-одиннадцатый слой.
17-Окно анимации-седьмой кадр, окно слоев-четвертый и двенадцатый слой.
18-Окно анимации-восьмой кадр, окно слоев-тринадцатый слой.
19-Окно анимации-девятый кадр, окно слоев-пятый и четырнадцатый слой.
20-Окно анимации-десятый кадр, окно слоев-пятнадцатый слой.
21-Окно анимации-одиннадцатый кадр, окно слоев-четвертый (это не ошибка) и шестнадцатый слой.
22-Окно анимации-двенадцатый кадр, окно слоев-семнадцатый слой.
23-Жмем на значок пуска в окне анимации и вот, что получилось.
24-Сохранить для Web и устройств в Gif.
Tags: анимация уроки фотошоп
2.2. Окно изображения
2.2. Окно изображения
GIMP user interface is available in two modes: single-window mode (default), and multi-windows mode that you can get unchecking the Windows → Single-Window Mode option.
Если запустить GIMP без открытых изображений, то в однооконном режиме окно изображения кажется отсутствующим, а в многооконном режиме окно изображения присутствует, даже если нет открытых изображений.
Мы начнём с описания элементов, присутствующих по умолчанию в обычном окне изображения. Некоторые из этих компонентов можно убрать с помощью команд в меню Вид.
Рисунок 3.5. Окно изображения в многооконном режиме
Рисунок 3. 6. Область изображения в однооконном режиме
6. Область изображения в однооконном режиме
Для обозначения «области изображения» в однооконном режиме мы точно также будем употреблять словосочетание «окно изображения». |
Панель заголовка: в окне изображения без открытого изображения на панели заголовков выводится надпись «GNU Image Manipulating Program». В окне с открытым изображением на панели показывается название изображения и его спецификации, что настраивается в диалоге параметров. Панель заголовков является часть операционной системы, а не GIMP, поэтому её внешний вид с корей всего будет меняться в зависимости от операционной системы, оконного менеджера и/или темы оформления.
Если было открыто изображение не в формате xcf, оно «импортируется» в виде файла .
xcf, а его исходное название показывается в троке состояния в нижней части окна изображения.
When an image is modified, an asterisk appears in front of its title.
Меню изображения: непосредственно под панелью заголовка располагается панель меню (если только она не была скрыта). меню изображения предлагает доступ почти к любому действию, которое можно выполнить с изображением. Также можно выполнить щелчок ПКМ для открытия всплывающего (контекстного) меню изображения, [1], или же нажать ЛКМ на маленький значок «острия стрелки» в верхнем левом углу, который называется Доступ к меню изображенияи описывается ниже. Ко многим командам меню привязаны сочетания клавиш что показывается в меню. Для действий меню можно настроить свои собственные сочетания клавиш, если включить параметр Использовать динамические комбинации клавиш в диалоге параметров.
Menu Button: Click the Menu Button to display the Image Menu in a column, (essential in full screen mode).
 If you like to use keyboard shortcuts, use Shift+F10 to open the menu.
If you like to use keyboard shortcuts, use Shift+F10 to open the menu.Линейка: В схеме по умолчанию линейки показаны сверху и слева от изображения, отображая координаты внутри изображения. Если желаете, вы можете выбрать, в каких единицах измерения отображаются координаты. По умолчанию используются пикселы, но вы можете изменить их на другие единицы измерения с помощью настроек, описанных ниже.
Одно из самых важных назначений линеек — создание направляющих. Чтобы создать направляющую, нажмите на линейку и тащите её на изображение. Направляющие — это линии, помогающие точно расположить элементы или же проверить, насколько горизонтальной или вертикальной является та или иная линия. С помощью инструмента «Перемещение» можно нажать и перетащить направляющие. Для удаления направляющей, нажмите и тащите её за пределы изображения.
Можно использовать несколько направляющих одновременно.
В области линейки позиция курсора отображена маленькими указателями, направленными вертикально и горизонтально.
QuickMask Toggle: The small button in the lower left corner of the image toggles the Quick Mask on and off. When the Quick Mask is on, the button is outlined in red. See QuickMask for more details on this highly useful tool.
Координаты указателя: В левом нижнем углу окна расположена прямоугольная область, используемая для отображения текущих координат указателя (положение мыши, если вы используете мышь), когда указатель расположен в пределах границ изображения. Используются те же единицы измерения, что и для линеек.
Меню единиц: По умолчанию, единицы измерения, используемые для линеек и других целей — точки.
 Их можно изменить на дюймы, сантиметры и другие единицы при помощи этого меню. При изменении имейте ввиду, что установка режима «Точка за точкой» в меню изображения влияет на то, каким образом отображение масштабируется. За дополнительной информацией обратитесь к главе Точка за точкой.
Их можно изменить на дюймы, сантиметры и другие единицы при помощи этого меню. При изменении имейте ввиду, что установка режима «Точка за точкой» в меню изображения влияет на то, каким образом отображение масштабируется. За дополнительной информацией обратитесь к главе Точка за точкой.- Кнопка масштаба: есть несколько способов увеличить или уменьшить масштаб изображения, но кнопка «Масштаб» предоставляет, пожалуй, самый простой из них. Значение масштаба можно ввести напрямую в тестовом блоке, для точного управления.
Строка состояния: строка состояния находится в нижней части окна изображения. По умолчанию, в строке состояния показывается исходное название файла изображение.xcf и объём системной памяти, используемой изображением. Для настройки информации, показываемой в строке состояния, используйте меню Правка → Параметры → Окно изображения → Заголовок и состояние.
 Во время выполнения долговременных операций в строке состояния временно показывается выполняемая операция и прогресс её выполнения.
Во время выполнения долговременных операций в строке состояния временно показывается выполняемая операция и прогресс её выполнения.Примечание Note that the memory used by the image is very different from the image file size. For instance, a 70 kB .PNG image may occupy 246 kB in RAM when displayed. There are two primary reasons the difference in memory usage. First, a .PNG file is compressed format, and the image is reconstituted in RAM in uncompressed form. Second, GIMP uses extra memory, and copies of the image, for use by the Undo command.
Кнопка отмены: Если вы запустили сложную, занимающую время операцию (обычно дополнение), кнопка «Отмена» временно появится в правом нижнем углу окна.
Нажатие на эту кнопку немедленно отменит операцию.
Примечание Существует несколько плагинов, которые плохо реагируют на отмену, возможно оставляя за собой испорченные части изображения.
Навигация по изображению: это маленькая кнопка в форме крестика в нижнем правом углу окна изображения. Нажмите и не отпускайте кнопку мыши, чтобы увидеть окошко навигации. Окошко имеет вид миниатюры изображения с границей показываемой области. Используйте навигацию для быстрого перехода в другую часть изображения — передвигайте мышь, удерживая кнопку нажатой. Окно навигации часто является наиболее удобным способом быстрого передвижения по большому изображению, если показывается только его часть.

Inactive Padding Area: When the image dimensions are smaller than the image window, this padding area separates the active image display from the rest of the user interface, so you’re able to distinguish between them. You cannot apply any Filters or Operations in general to the inactive area.
Изображение: Наиболее важная часть окна изображения это конечно, само изображение. Оно занимает центральную область окна, окружённое жёлтой пунктирной линией, в отличие от нейтрального серого цвета фона. Вы можете изменять уровень масштабируемости несколькими способами, включая настройки масштабирования, описанные ниже.
При изменении размера окна изменять размер изображения: если эта опция не включена, то при изменении размера окна изображения при помощи мыши, размер и масштаб изображения не меняется.
 Если, например, увеличить окно, то и видимая область изображения увеличится. Но если эта кнопка нажата, то при изменении размера окна будет изменяться и размер изображения, поэтому (в большинстве случаев) и до и после изменения размеров окна изображения будет показываться одна и та же область изображения.
Если, например, увеличить окно, то и видимая область изображения увеличится. Но если эта кнопка нажата, то при изменении размера окна будет изменяться и размер изображения, поэтому (в большинстве случаев) и до и после изменения размеров окна изображения будет показываться одна и та же область изображения.
Чтобы открыть изображение в окне или во вкладке, перетащите изображение из менеджера файлов на панель инструментов. Если перетащить изображение в диалог «Слои», то это изображение будет добавлено как новый слой. |
Размер изображения и размер окна изображения могут отличаться. С помощью следующих комбинаций клавиш можно заставить изображение изменить масштаб для полного отображения в окне, и наоборот:
Ctrl+F: эта команда указывает сохранять уровень масштаба; она сокращает окно по размеру изображения.
 Команда «Сократить окно по изображению» выполняет то же самое.
Команда «Сократить окно по изображению» выполняет то же самое.Ctrl+Shift+J: эта команда изменяет масштаб изображения так, чтобы оно полностью занимало всё окно изображения.
[1] Пользователи Apple Macintosh и однокнопочных мышей могут вместо этого использовать сочетание Ctrl+Кнопка мыши.
Применение действий к нескольким изображениям Пакетная команда Photoshop Новости, обзоры и обзоры цифровой фотографии Майкла Фуртмана
Применение действий к нескольким Изображения Photoshop Пакетная команда
Майкл Фуртман
Как только вы написали кучу
действия для ускорения рабочего процесса в Photoshop, вы можете решить,
нравится применять действие к группе изображений, а не открывать
их по одному и применяя его.
Это называется пакетированием и это может освободить вас для других дел (например, пойти вздремнуть!) в то время как компьютер применяет действия. Действия и пакетная обработка могут быть применяется практически ко всем типам файлов, кроме файлов RAW.
Шаги действительно просты. Сначала перейдите в «Редактировать», прокрутите вниз до «Автоматизировать» и выберите «Пакетная обработка». Вы делаете для этого не нужно открывать какие-либо изображения.
В верхней части окна вы увидеть, что вас просят указать набор, в котором содержится действие, а затем под ним название действия. Найдите заточку немного действий, которые мы писали в другом уроке.
Далее выберите источник
изображений. Как правило, это будет папка, в которую вы поместили
изображения, которые вы хотите повысить резкость. Тем не менее, вы можете закрыть сейчас, идти
назад и откройте какое-нибудь изображение в Photoshop, а затем вернитесь и
выберите «Открытые файлы». Там есть и другие варианты источника, но
ну пропусти их пока.
Тем не менее, вы можете закрыть сейчас, идти
назад и откройте какое-нибудь изображение в Photoshop, а затем вернитесь и
выберите «Открытые файлы». Там есть и другие варианты источника, но
ну пропусти их пока.
Ниже исходного кода вы увидите кнопка с надписью «Выбрать». Нажмите на это и перейдите к папке в которые вы разместили КОПИИ оригинальных изображений, которые вы хотите применить действие повышения резкости. Использование копий позволяет вам бросать их если вам не нравится результат, и используйте оригиналы в качестве негативы, к которым нужно вернуться.
Оставьте следующие четыре поля
не проверено пока. Возможно, они вам не понадобятся, но в будущем
вам может понадобиться проверить один или два, обычно Suppress Color
Предупреждения профиля, если на вашем компьютере есть файлы, которые
aRGB, некоторые sRGB, и цветовое пространство Photoshop не установлено
к одному из этих. Хорошо покройте цветовые пространства в другом учебнике.
Хорошо покройте цветовые пространства в другом учебнике.
Затем нажмите «Места назначения». выпадающее меню и выберите то, что вы хотели бы сделать. Если ты работаешь на копиях ваших оригиналов вы можете просто выбрать «Сохранить и закрыть». Если вы работаете с оригиналами из папки, выберите Папка, а затем Выберите и поместите их в другую папку, чтобы не перезаписывать ваши оригиналы. Если вы работаете с файлами, открытыми в Photoshop, вы можете выбрать «Нет», а затем сохранить и закрыть эти файлы по отдельности позже.
Вот и все. Нажмите ОК, идите выпейте чашку кофе и позвольте Фотошопу сделать свою работу. Пакетные команды отличный способ еще больше автоматизировать рабочий процесс!
АВТОРСКОЕ ПРАВО
ВНИМАНИЕ: Все фотографии
представленные на этом сайте, являются собственностью Майкла Фуртмана. Эти
фотографии защищены законами об авторском праве США и были
зарегистрирована в Бюро регистрации авторских прав США. Их нельзя скачивать
или воспроизведены любым способом без письменного разрешения. Введя это
сайт вы принимаете эти условия. Эти
фотографии защищены законами об авторском праве США и были
зарегистрирована в Бюро регистрации авторских прав США. Их нельзя скачивать
или воспроизведены любым способом без письменного разрешения. Введя это
сайт вы принимаете эти условия. |
Обрезать несколько изображений, чтобы совместить их в Photoshop?
спросил
Изменено 10 лет, 3 месяца назад
Просмотрено 34к раз
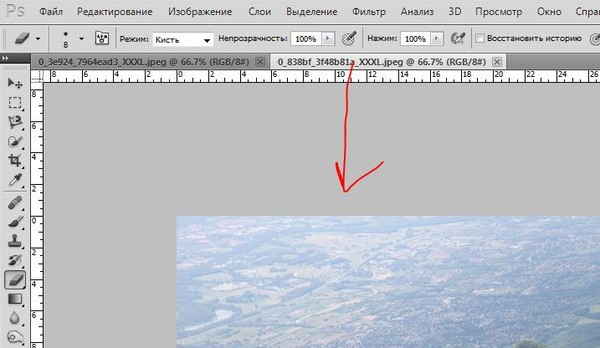
У меня есть несколько частичных снимков экрана одного и того же окна. Но поскольку я создавал каждое из них в разное время и каждый раз вручную выбирал область выбора, изображения не выстраиваются в линию.
Я хочу, например, иметь возможность открывать одно из изображений в любой программе «предварительного просмотра изображений» и прокручивать изображения без «прыжков» влево/вправо/вверх/вниз из-за непоследовательных снимков экрана.
Итак, как быстрее всего совместить изображения?
Подробнее: Все изображения в основном идентичны, лишь несколько частей меняются от изображения к изображению. Мне нужно, чтобы они все совпадали, чтобы, когда я просматриваю их, были очевидны измененные части, и чтобы меня не тошнило от всех этих прыжков.
- Adobe-Photoshop
0
Чтобы загрузить изображения в слои Photoshop, откройте Bridge, выберите нужные изображения и перейдите в «Инструменты»> «Photoshop»> «Загрузить в слои Photoshop».
Выберите «Правка» > «Автоматическое выравнивание слоев» и выберите «Авто» в качестве параметра выравнивания. Если Авто не обеспечивает хорошего совмещения ваших слоев, попробуйте параметр «Переместить».
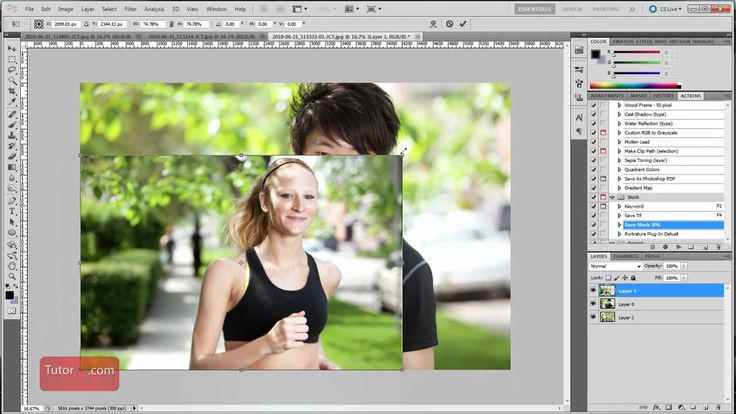
Используйте инструмент обрезки, чтобы обрезать все слои одновременно.
Теперь перейдите в Файл>Сценарии>Экспортировать слои в файлы…
3
Я не уверен, что полностью понимаю рабочий процесс, о котором идет речь, но.