Как в фотошопе сделать линию волнистую
Главная » Разное » Как в фотошопе сделать линию волнистую
Создание волнистой линии в Photoshop
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим – для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно – каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок – построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Как нарисовать волнистые линии в «Фотошопе»?
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
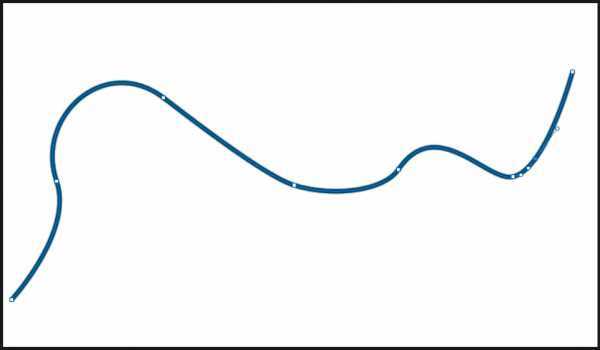
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь – подгон нужных параметров.
Для применения функции «Волна» необходимо проделать следующие шаги:

Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.
Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.

Вот так можно создавать волнистые линии в «Фотошопе».
Источник
Как нарисовать волнистую линию в фотошопе? | Любители фотошопа
В данном небольшом уроке я расскажу как быстро и легко нарисовать волнистую линию в фотошопе! Процесс создания очень простой и вы сможете его запомнить без особых усилий. Единственное с чем придется столкнутся — научиться подбирать нужный изгиб и длину волны в линии.
1. Начнем с создания области на которой будет волнистая линия
2. Выделяем нужный участок области, по краю которого будет проходить волнистая линия
3. После выделения в режиме «Быстрая маска» (Quick Mask, Q) искажаете выделенную область эффектом Волна (Wave). Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
Путь в меню: Фильтр → Искажение → Волна (Filter → Distort → Wave):
4. Потом возвращаемся из режима «Быстрая маска» (Quick Mask, Q) и получаем подходящую область выделения:
5. Обрезаем выделенную область:
Вот и все, вы нарисовали волнистую линию или волнистый край у блока. Данный прием иногда используют в дизайне лендингов, поэтому он вам обязательно пригодится! Как я уже говорил основная проблема тут в высоте и ширине шага волны, выделите время и потренируйтесь, чтобы понять какая волна получается при том или ином изменении настроек.
Как рисуют волнистые линии?
Я не уверен, что мой способ оптимальный, но я делаю следующее. Сначала выделяю нужный кусок картинки: Потом в режиме Quick Mask искажаю выделенную область эффектом Wave (Filter → Distort → Wave): |
Теперь возвращаюсь из режима Quick Mask и получаю подходящую область выделения: Делаю из неё маску слою, добавляю Drop Shadow по вкусу: |
Как нарисовать линию в фотошопе
Безусловно, одним из самых простых и наиболее часто применяемых элементов в рисовании является линия. Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Одним из преимуществ программы фотошоп является взаимозаменяемость действий. Добиться одного и того же результата вы можете множеством разных способов. Сейчас мы изучим несколько вариантов последовательностей команд, при помощи которых мы сможем сделать линию в фотошопе.
Начнем с создания нового документа. Нам вполне подойдет документ размером 1000 на 1000 пикселей. Подробное описание создания нового документа в фотошоп вы найдете здесь.
Начнем с инструмента «линия». Его мы найдем на баковой панели.
Теперь зададим характеристики нашей будущей линии.
Давайте зададим толщину линии. Я решила, что мне подойдет толщина в 4 пикселя. При желании, вы можете выбрать ее стиль. Я же обойдусь самым простым.
Определимся с цветом. Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Ну а теперь все! Рисуем. Делаем клик по рабочей области и протягиваем мышкой линию.
Сейчас наша линия является smart объектом. Превратить ее в обычный слой можно в окне слоев при помощи команды «растрировать слой».
Линия готова. Как видите, нарисовать ровную прямую линию в фотошопе очень просто. Мы разобрали элементарный метод, который, несмотря на свое удобство, имеет ряд ограничений. Давайте разберем второй и проведем линию с помощью инструмента «перо».
Следует заметить, что в данном случае заблаговременно стоит изменить настройки кисти или карандаша на подходящие, ибо ваша линия повторит эти очертания. Потому, давайте настроим инструмент «карандаш» вместе. Выбираем его на боковой панели. И кликаем мышкой по рабочей области.
Устанавливаем следующие настройки карандаша. Как выбрать цвет упомянуто выше.
На боковой панели ищем инструмент «перо».
Делаем два клика по рабочей области. Следует заметить, если вы хотите сделать линию ровной и строго горизонтальной или вертикальной, зажмите клавишу shift, делая клики.
Сделайте клик по линии левой клавишей. В выпадающем списке выбираем команду «выполнить обводку контура».
Обводим контур и снова делаем клик левой клавишей мыши. Выбираем команду «удалить контур».
Итак, линия готова! Буквально за пять минут мы изучили два способа, как нарисовать ровную линию в фотошопе.
Как нарисовать прямую линию в программе Photoshop. Как нарисовать пунктирную линию в фотошопе Как сделать пунктирную обводку в фотошопе
3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
В этом материале, как понятно по заголовку, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок. Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
Создание рамок из точек
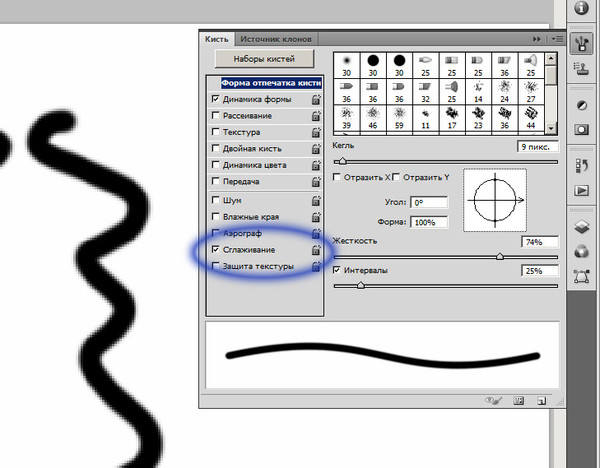
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть, а затем кликнуть по соответствующей кнопке в панели праметров.
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path). Откроется новое окно, где нам предложат выбрать инструмент обводки. В данном случае нам подойдёт кисть или карандаш (Pencil). Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально. Вот пример скрина, полученного с помощью вышеописанных операций:
Вот пример скрина, полученного с помощью вышеописанных операций:
Были применены следующие настройки кисти: Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180% Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205% Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем. Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести
Вот простой путь создания пунктирных линий. Большим плюсом этой техники является преимущество перед некоторыми простыми способами – то, что вы пользуетесь встроенными установками для кистей, что открывает кучу возможностей. Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Большим плюсом этой техники является преимущество перед некоторыми простыми способами – то, что вы пользуетесь встроенными установками для кистей, что открывает кучу возможностей. Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Это результат простой формы. Начнем. Откроем новый документ любого размера с небольшой шириной, допустим 200 ширина и любая высота.
Первое, выберите инструмент Карандаш, убедитесь, что установки применены для всех кистей. Перед тем, как сделать что-то другое, убедитесь, что сохранили ваши кисти, если у вас уже есть причудливый набор фигурных кистей. Вы можете поиграть с установками и всегда сможете загрузить ваш предыдущий набор.
Два раза нажмите на второй маленькой кисточке в окне палитры. Ваша палитра должна выглядеть грубо, когда работаете с инструментом карандаш. Версии кистей с размытыми краями мы рассмотрим позже…
Теперь вы видите настройки кистей. Важное изменение, чтобы сделать эффект пунктирной линии. Для простой пунктирной линии, которую я создал выше, просто изменил Spacing, выбрав 250% . Вы можете изменять это любым образом до 999.
Для простой пунктирной линии, которую я создал выше, просто изменил Spacing, выбрав 250% . Вы можете изменять это любым образом до 999.
Теперь просто рисуйте с помощью вашего карандаша и у вас будет своя пунктирная линия! Чтобы ваша линия точно была прямой, удерживайте Shift нажатым, когда будете чертить линию. Другой способ – кликнуть в начальной точке и затем, удерживая Shift , кликните на конечной точке; PhotoShop сделает пунктирную линию между двумя точками!
Для тренировки попробуйте поиграть с настройками размера кисти и расстоянием между точками. Также вы можете загрузить квадратные кисти по адресу Adobe Photoshop>Goodies>Brushes & Patterns>Square Brushes, это даст вам квадратные точки, используйте те же настройки. Возьмите Кисть (Paintbrush ) и увидите, какой эффект это даст, тоже самое, только с размазанными точками. Все те же настройки также примените к инструменту Распыления (Airbrush tool ).
Вместе с размером и расстоянием между точками, если вам нужно делать точечные линии продолговатой формы, которые находятся на линии под углом, просто измените угол кисти. Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop !
Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop !
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Нарисованные рябь на воде, волна и лес
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим — для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно — каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок — построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Одним необходимо это в процессе обучения, другим — для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно — каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок — построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
линии в «Фотошопе»?
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь — подгон нужных параметров.
Для применения функции «Волна» необходимо проделать следующие шаги:
- Определиться и создать область, которая будет обрезана «волной».
- С помощью инструмента «Прямоугольная область» нужно выделить участок, который будет иметь волнистую каемку.
- Затем в шапке программы находим раздел «Фильтр», затем категорию «Искажение» и пункт «Волна».
- настроек, в котором можно выбрать вид волны (синусоида, треугольники и квадраты), определится с длиной волны и амплитудой, выбрать масштаб.

- можно подогнать необходимые значения параметров для достижения желаемых результатов.
- Наблюдаем, что область имеет волнистые стороны. Необходимо обрезать область с помощью вызова диалогового окна нажатием правой кнопки мыши.
Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.
Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.
- Сначала необходимо выбрать данный инструмент на главной рабочей панели.
- Ставим первую опорную точку.
- Следом зажимаем левую кнопку мыши и растягиваем образовавшуюся дугу на нужное расстояние, регулируя процесс мышкой. Отпускаем — получилась дуга.
- Следующим этапом делаем то же самое, что и в пункте 3, только инвертируя дугу в противоположенном направлении.
- Продолжаем повторять пункт 3 и 4 до нужной длины волнистой линии.
- Затем замыкаем линию через самую первую опорную точку.

- Выделяем область с помощью ПКМ и обрезаем ее.
Вот так можно создавать волнистые линии в «Фотошопе».
Реалистичная капля воды
Рисуем воду фильтрами
Отражение в воде с помощью карты смещения
Эффект отражения
Отражение объектов на водной глади
Создание волн в фотошопе
Круги на воде
Рябь на воде
Водопад
Создание сетки для анимации волн
Анимация воды с помощью маски
Фотомонтаж коллаж Водная нимфа
Анимация воды
Несколько способов анимации воды в ФШ
ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Несколько способов анимации воды в ФШ
Откройте в ФШ любую картинку с водой. Снимите со слоя замочек, просто мышкой перенесите его в корзинку.
Сделайте два дубликата слоя, нажав два раза Ctrl + J
Откройте окно анимации, нажав сверху Окно — Анимация
Сразу выставьте время задержки анимации 0,1 сек и постоянную анимация, нажав на соответствующие черные треугольники
Теперь стоим на верхнем слое и выделим воду любым инструментом выделения. Я воспользовалась пером.
Я воспользовалась пером.
Образовалось выделение воды.
А теперь будем ее анимировать разными фильтрами.
1. Анимация воды фильтром ШТРИХИ — РАЗБРЫЗГИВАНИЕ.
2. Анимация воды фильтром ШУМ — ДОБАВИТЬ ШУМ
Делаем с картинкой все тоже самое, что и в первом случае. Сделали три слоя, выделили воду, встали на верхний слой. В последующих способах анимации воды — все так же. Я больше не буду об этом повторять..))
Применяем фильтр
Настройки подбирайте сами, я взяла такие:
Дальше, все точно так же, как и в первом случае. Создаем второй кадр, делаем активным второй слой (глазок открыт и слой синий) и применяем к нему тот же фильтр Ctrl + F
Добавили третий кадр анимации, активный нижний слой — глазок открыт на нем, он синий.
Применили фильтр — Ctrl + F
Сохранили для Веб-устройств и любуемся анимацией:
3. Анимация воды фильтром ИСКАЖЕНИЕ — ОКЕАНСКИЕ ВОЛНЫ
У нас три слоя с картинкой и сделано выделение воды. Активный — верхний слой.
Активный — верхний слой.
Идем в фильтр.
Ко все слоям применим этот фильтр Ctrl + F , сохраняем и получаем следующую анимацию:
(мне она нравится больше всего, ну а выбирать, конечно, вам)
4. Анимация фильтром ИСКАЖЕНИЕ _ РАССЕЯННОЕ СВЕЧЕНИЕ
Не забыли? Сделали две копии картинки и выделили воду. Применили к каждому слою фильтр с такими настройками:
А вот и наша анимация.
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background , но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0 , для Saturation / Насыщенности значение в -71 , и для Lightness / Свет значение 0 .
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
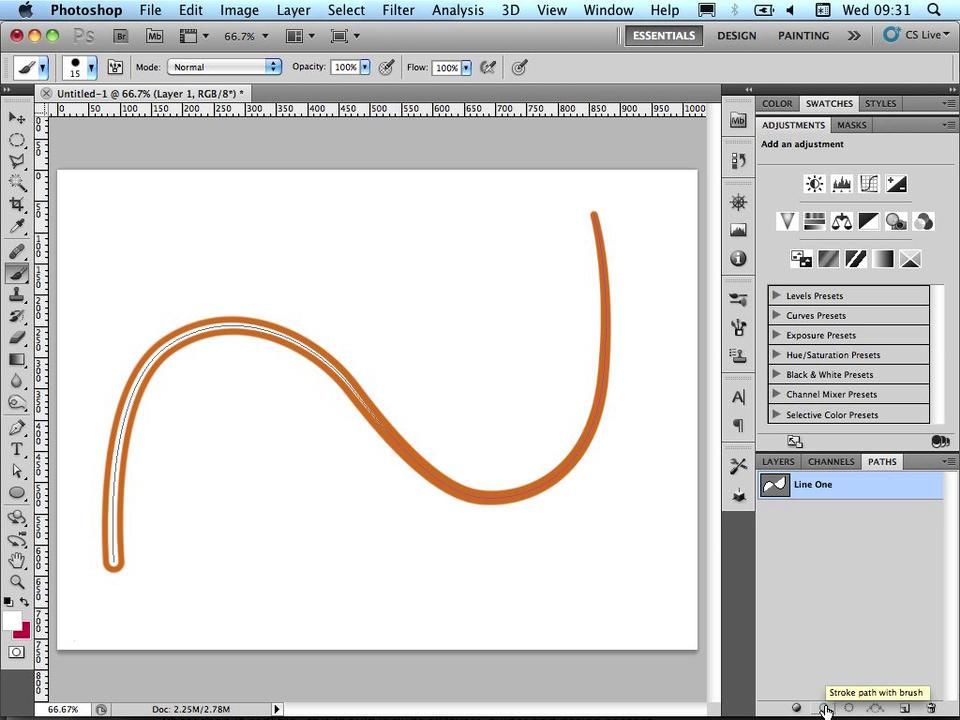
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение . Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу . Укажите радиус в 3 px . Также после этого можете применить Tilt-Shift blur, чтобы размыть края. ..
..
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие . Вот и всё!
Перевод — Дежурка
Давайте разберем, возможно ли создать ткань в фотошопе? Нарисовать ткань можно, и, кстати говоря, очень просто и познавательно. Во время урока вы узнаете: как сделать градиент, научитесь работать с осветлителем и затемнителем и познакомитесь с одним из фильтров фотошопа.
Давайте нарисуем кусочек синей ткани и придадим ему некоторый объем. Я попытаюсь воссоздать отрез шелка глубокого синего цвета.
Создаем новый документ размеров 1000 на 1000 пикселей и находим инструмент градиент, который располагается на панели инструментов.
Настройки градиента следующие:
Я выбрала цвета: #0132d3 #042db4 #001491 #010c2e .Вы можете воспользоваться своими настройками. Но помните, что максимально реалистичного эффекта вы добьетесь, делая переход от светлого к темному.
Работать на отдельных слоях совсем не обязательно. Чтобы создать ткань в фотошопе в первую очередь нам следует позаботиться о ее текстуре. Для этого нам не потребуются какие-то загруженные текстуры. Достаточно воспользоваться стандартным фильтром текстуризатором.
Я пытаюсь воссоздать текстуру шелка. Если вам требуется другой, более грубый материал, поиграйте с настройками.
Как видите, структура ткани у нас-таки получилась. Давайте же добавим чуть-чуть складок. Для этого на боковой панели инструментов найдите затемнитель. И установите настройки: экспонирование – 37, диапазон – подстветка. Советую использовать мягкую кисть размером около 60 пикселей. Но тут уж как вам удобно. Я планирую создать крупные складки. Если вы хотите сделать их больше и меньше, кисть, соответственно, уменьшайте.
Теперь воспользуйтесь осветлителем. Настройки не меняем. Размеры кисти тоже.
Теперь, уменьшаем размеры кисти и экспонирование. Я уменьшаю до 26%.
Как вы можете заметить, на двух складках разные величины экспонирования. Меняйте настройки на складках. Линию следует провести быстрым и точным движением. Ваша рука не должна дрожать.
У нас получился синий шелк.
Чаще всего подобные элементы используются в дизайне сайтов, дабы не приходилось фотографировать и обрабатывать каждый отрез ткани. Итого, на то, чтобы сделать кусок ткани в фотошопе нам потребовалось несколько минут.
Спирографические волны и фракталы выглядят сложными и запутанными, хотя на самом деле их очень легко создать — единственное, у вас займёт немного времени на экспериментирование. Созданные фракталы могут быть использованы, как отдельные картины или могут быть использованы в качестве элементов фотоманипуляций, заднего фона, графического дизайна, связанного с художественной работой.
Итоговый результат
Шаг 1
Вначале создайте новый документ размерами 2000×2000 px, цвет заднего фона чёрный. Вы можете использовать любые размеры, которые наилучшим образом подойдут для вашей работы. Создайте новый слой, а затем нарисуйте любую фигуру, которая вам нравится. Чтобы вам было проще, выберите инструмент Эллипс (Ellipse Tool). Установите режим Фигура (Shape), отключите Заливку (fill), Обводка (Stroke) — белого цвета.
Примечание переводчика: в настройках инструмента Эллипс (Ellipse Tool), установите опцию Контур (Paths). Не забудьте создать новый слой поверх слоя с задним фоном. Создайте контур эллипса, далее, щёлкните правой кнопкой мыши по документу и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path), установив предварительно жёсткую кисть белого цвета, размер кисти примерно 1-2 px.
Нарисуйте фигуру в центре нашего рабочего документа.
Шаг 2
Переключитесь на инструмент Перемещение (Move tool (V), а затем активируйте инструмент Свободная трансформация (Free Transform tool (Ctrl+T) или идём Редактирование — Свободная трансформация (Edit > Free Transform). Поверните контур эллипса. Вы можете удерживать клавишу (shift) при повороте, тогда поворот будет осуществляться с интервалом 15º. Нажмите клавишу (Enter), чтобы применить трансформацию.
Поверните контур эллипса. Вы можете удерживать клавишу (shift) при повороте, тогда поворот будет осуществляться с интервалом 15º. Нажмите клавишу (Enter), чтобы применить трансформацию.
Шаг 3
На данном этапе вы наверно уже догадались, каким образом мы создадим спирографические волны — продублируйте контур эллипса с последующим поворотом дубликата и так несколько раз, пока вы не пройдёте полностью по кругу. У вас займёт очень мало времени, если вы воспользуетесь горячими клавишами. Переключитесь на инструмент Перемещение (Move tool (V), а затем нажмите несколько раз комбинацию клавиш (Ctrl+Shift+Alt+T), пока вы не создадите окружность.
Примечание переводчика: как только вы создали эллипс, нажмите клавиши (Сtrl+J), чтобы продублировать оригинальный эллипс. Перейдите на инструмент Перемещение (Move tool (V). Далее, поверните дубликат эллипса. А затем, просто нажимайте комбинацию клавиш (Ctrl+Shift+Alt+T), пока вы не получите желаемый узор.
Итак, мы создали простую спирографию. Попробуйте поэкспериментировать, используя различные настройки инструмента трансформации. На скриншотах ниже, указаны дополнительные настройки, с которыми вы можете поиграть:
Меняя положение центра преобразования (reference point location):
Меняем ширину (width) и высоту (height):
Меняем угол поворота (rotation) и искажения (skew):
Шаг 5
Итак, мы поэкспериментировали с различными настройками, теперь пришло время переходить на следующий уровень. В следующих шагах, вы узнаете, как создать спирографию с помощью Операций (Actions), что даст нам дополнительные возможности. Используя Операции (Actions), вы сможете изменить цвет, непрозрачность и многие другие настройки в дополнение к настройкам трансформации, которые вы использовали ранее.
Вначале создайте любой контур, используя любой инструмент. Не забудьте растрировать слой, если вы нарисовали фигуру с помощью какого-нибудь векторного инструмента. Для этого, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer). Я нарисовал обычный красный контур овала.
Для этого, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Растрировать слой (Rasterize Layer). Я нарисовал обычный красный контур овала.
Шаг 6
Далее, создайте новую операцию через панель настроек Операций (Actions), идём Окно — Операции (Window > Actions). Чтобы создать новую операцию, вначале нажмите кнопку Создать новый набор (Create New Set) в нижней панели инструментов Операции (Actions). Дайте любое название данной операции на своё усмотрение — я назвал данную операцию Спирография (Spirograph). Далее, нажмите кнопку Создать новую операцию (Create New Action). Вы можете по-любому назвать данную операцию, но необходимо указать горячую клавишу в поле Функциональная клавиша (Function Key). Я выбрал клавишу (F12). Нажмите кнопку Записать (Record)
Шаг 7
Итак, ваша операция начинает записывать все ваши действия. Выполните следующие шаги, чтобы записать ваши действия.
1. Нажмите клавиши (Ctrl+J), чтобы продублировать текущий слой.
2. Нажмите клавиши (Ctrl+T), чтобы активировать инструмент Свободная Трансформация (Free Transform tool). Примените любые действия с трансформацией, которые вам нравятся. Например, я повернул свой эллипс на 15º, а затем деформировал по вертикали на 15º.
3. Нажмите клавиши (Ctrl+U), для активации инструмента Цветовой тон / Насыщенность (Hue/Saturation tool). Проведите любую цветовую коррекцию на свой вкус. Например, я просто установил значение Цветового тона (hue) на 8.
Как только вы закончили, нажмите кнопку Стоп (Stop) в нижней панели инструментов. Теперь у вас есть новая операция, с которой вы можете работать, просто нажав функциональную клавишу (function key), которую вы назначили ранее (в качестве функциональной клавиши я установил F12).
Примечание переводчика: опцию Операции (Actions), вы можете применять к любым контурам, т. к. все действия вы уже записали. Кроме инструмента Цветовой тон / Насыщенность (Hue/ Saturation tool), при записи / создании операции вы можете использовать другие инструменты цветовой коррекции, просто экспериментируйте.
к. все действия вы уже записали. Кроме инструмента Цветовой тон / Насыщенность (Hue/ Saturation tool), при записи / создании операции вы можете использовать другие инструменты цветовой коррекции, просто экспериментируйте.
Шаг 8
Нажимайте функциональную клавишу, которую вы задали (у меня эта клавиша F12), пока вы не построите свою спирографическую волну. Результат моей спирографии вы можете увидеть на скриншоте ниже. Фигура не выглядит такой потрясающей, но мы можем всегда попробовать изменить настройки.
Чтобы изменить настройки, просто дважды щёлкните по любому из действий внутри вашей Операции (action).
Рисование кривой или окружности
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Еще. ..Меньше
..Меньше
В этой статье рассмотрены кривые рисунки, круги и овалы. Сведения о рисовании линий см. в этой ссылке. Сведения о фигурах с бесплатной формой и их редактировании см. в этой статьи.
Рисование кривой
-
На вкладке Вставка нажмите кнопку Фигуры.
-
В разделе Линии щелкните элемент Кривая.
-
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.

-
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
-
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
-
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
-
Нарисуйте овал или круг
- org/ListItem»>
На вкладке Вставка нажмите кнопку Фигуры.
-
В разделе Основные фигуры щелкните Овал.
-
Щелкните в том месте, где должен начинаться овал, и перетащите его, чтобы нарисовать фигуру.
-
Чтобы нарисовать круг, при перетаскиваниях нажмите shift.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливу или эффект фигуры илиизменив границу.

-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
-
Круги и овалы заполняются автоматически. Если вы не хотите, чтобы фигура скрывает что-то под ней, например текст или ячейки, выйдите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры ивыберите нет заливки.
-
Рисование кривой
- org/ItemList»>
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры.
-
В области Линиищелкните Кривая .
-
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
-
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
- org/ListItem»>
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
-
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Примечание: К замкнутой фигуре по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
- org/ListItem»>
К началу страницы
Нарисуйте овал или круг
- org/ItemList»>
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
В области Основные фигурыщелкните Овал .
-
Щелкните в том месте, откуда следует начать круг. Чтобы получить круг, удерживайте нажатой клавишу SHIFT при перетаскивании указателя.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект либо настроив границы.

-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
-
К кругу или овалу по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
-
К началу страницы
Пунктирная рамка в фотошопе.
 Создание пунктирной линии в Adobe Photoshop
Создание пунктирной линии в Adobe Photoshop3 голоса
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Дизайн сайта состоит из множества элементов. И заключается в мелочах. Потому, приходиться постоянно пополнять багаж своих знаний. Порой, для достижения двух разных целей вам приходится применять одинаковый набор операций. Но так будет не всегда. Даже если вы продвинутый дизайнер, иногда вам приходится поломать голову или воспользоваться какой либо обучающей литературой. Сейчас мы изучим вещь, которая будет полезна не только новичкам, но и тем, кто уже давно крутиться в сфере веб дизайна.
Как нарисовать пунктирную линию в фотошопе… Ответов на этот вопрос может быть несколько. Все зависит от того, каково ее назначение. Допустим, вы хотите обыграть ссылку, подчеркнув текст. Самый просто способ – инструмент текст. Да, это несколько банально, но, тем не менее работает. Просто «пишем» так сказать символ «_». Пробел можете поставить один. Или несколько. На ваше усмотрение.
Линию можно растрировать. В окне слоев найдите слой с линией, щелкните по нему правой клавишей мыши и выберите команду «растрировать текст».
А теперь второй способ. Давайте попробуем создать пунктирную линию в фотошопе с помощью кисти. Для этого создадим новый документ крошечного размера. Пусть будет, например, 7 на 3 пикселя. И зальем его цветом. И приступим, непосредственно, к созданию кисти. Во вкладке редактирования найдем операцию «определить кисть».
Давайте дадим кисти имя.
Теперь на боковой панели инструментов выбираем «кисть» и переходим к ее настройкам.
Из перечня кистей выбираем созданную нами и устанавливаем настройку «интервалы» на 300%.
Все! Смотрим, что получилось.
Давайте изучим третий способ. Здесь нам опять придется воспользоваться кистью. Выбираем круглую жесткую кисть размером 4 пикселя. И вновь устанавливаем настройку интервалы величиной в 300%.
Теперь обратимся к инструменту «перо». Вы найдете его на боковой панели. Нам нужно начертить линию между двумя точками.
Создаем новый слой. Возвращаемся к инструменту «перо» и кликаем по нему правой клавишей мыши. Нас интересует команда «выполнить обводку контура». Вот, что у нас получилось.
Теперь снова выбираем инструмент «перо» и удаляем контур, сделав клик правой клавишей и выбрав соответствующую команду.
Как видите, сделать пунктирную линию в фотошопе оказалось довольно просто.
Вот простой путь создания пунктирных линий. Большим плюсом этой техники является преимущество перед некоторыми простыми способами – то, что вы пользуетесь встроенными установками для кистей, что открывает кучу возможностей. Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Это результат простой формы. Начнем. Откроем новый документ любого размера с небольшой шириной, допустим 200 ширина и любая высота.
Первое, выберите инструмент Карандаш, убедитесь, что установки применены для всех кистей. Перед тем, как сделать что-то другое, убедитесь, что сохранили ваши кисти, если у вас уже есть причудливый набор фигурных кистей. Вы можете поиграть с установками и всегда сможете загрузить ваш предыдущий набор.
Два раза нажмите на второй маленькой кисточке в окне палитры. Ваша палитра должна выглядеть грубо, когда работаете с инструментом карандаш. Версии кистей с размытыми краями мы рассмотрим позже…
Теперь вы видите настройки кистей. Важное изменение, чтобы сделать эффект пунктирной линии. Для простой пунктирной линии, которую я создал выше, просто изменил Spacing, выбрав 250% . Вы можете изменять это любым образом до 999.
Теперь просто рисуйте с помощью вашего карандаша и у вас будет своя пунктирная линия! Чтобы ваша линия точно была прямой, удерживайте Shift нажатым, когда будете чертить линию. Другой способ – кликнуть в начальной точке и затем, удерживая Shift , кликните на конечной точке; PhotoShop сделает пунктирную линию между двумя точками!
Для тренировки попробуйте поиграть с настройками размера кисти и расстоянием между точками. Также вы можете загрузить квадратные кисти по адресу Adobe Photoshop>Goodies>Brushes & Patterns>Square Brushes, это даст вам квадратные точки, используйте те же настройки. Возьмите Кисть (Paintbrush ) и увидите, какой эффект это даст, тоже самое, только с размазанными точками. Все те же настройки также примените к инструменту Распыления (Airbrush tool ).
Вместе с размером и расстоянием между точками, если вам нужно делать точечные линии продолговатой формы, которые находятся на линии под углом, просто измените угол кисти. Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop !
Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop !
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Создание пунктирной кривой линии в Photoshop
Этот метод применяется при создании более сложных криволинейных траекторий. Он отличается от метода, описанного выше, только формой контура. В первом случае мы рисовали «Пером» прямую линию, а для создания пунктирной кривой надо нарисовать контур в виде нужной кривой, настроить кисть, как рассказано выше, и сделать обводку контура:
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.д.:
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается .
Как провести прямую линию в Фотошопе: быстро и просто
Содержание:
- Инструмент «Линия»
- Инструмент «Кисть»
- Как сделать волну
- Инструмент «Перо»
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Итак, с этим инструментом разобрались. Если он вам понравился и заинтересовал, можете прочитать еще и статью о том, как несколькими способами нарисовать стрелку.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Волны получились большими и возможно вам пригодится моя статья о том, как уменьшить изображение в Photoshop.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, как вырезать изображение и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, с чего начать карьеру веб-дизайнера или самые популярные книги по веб-дизайну для начинающих. Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
Рисование пером в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Photoshop предоставляет несколько инструментов «Перо» в соответствии с вашими вариантами использования и творческим стилем:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые сегменты.

- Стандартный инструмент «Перо» позволяет рисовать прямые сегменты и кривые с высокой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры, как если бы вы рисовали карандашом на листе бумаги.
- Параметры магнитного пера позволяют рисовать путь, который привязывается к краям определенных областей изображения.
- Инструмент Content-Aware Tracing позволяет автоматизировать процесс трассировки изображений. (Предварительный просмотр технологии)
Используйте комбинацию клавиш Shift+P для переключения между инструментами в группе «Перо».
Перебирайте инструменты пера с помощью комбинации клавиш Shift+P. Вы можете использовать инструменты пера в сочетании с инструментами формы для создания сложных фигур. Дополнительные сведения о режимах, в которых можно рисовать с помощью инструментов «Перо», см. в разделе Режимы рисования .
Прежде чем рисовать с помощью инструмента «Перо», вы можете создать
новый путь на панели «Пути» для автоматического сохранения рабочего пути
как именованный путь.
Content-Aware Tracing Tool представлен в виде предварительной версии технологии в выпуске Photoshop за октябрь 2020 г. и позволяет создавать векторные контуры и выделения, просто наводя курсор на края изображения и щелкая.
Вы можете включить Content-Aware Tracing Tool в меню «Настройки» > «Предварительный просмотр технологии», а затем перезапустить Photoshop.
Попробуйте Content-Aware Tracing Tool, выполнив следующие пять простых шагов:
В группе инструментов Pen выберите Content-Aware Tracing Tool.
Content-Aware Tracing ToolНаведите курсор на край объекта, чтобы выделить его.
Выделение краев изображенияРазличные уровни масштабирования влияют на то, как Photoshop видит ваше изображение и, следовательно, на то, как инструмент определяет края.
Например, если вы работаете с изображением с более низким разрешением, уменьшение масштаба может помочь Photoshop легче идентифицировать края.
Увеличение (100% или более) приведет к тому, что инструмент будет использовать разрешение 1–1 пиксель по умолчанию для определения краев.
Нажмите на выделенный раздел, чтобы создать путь.
Щелкните выделенные ребра, чтобы создать путьЧтобы добавить к пути, наведите указатель мыши на соседний край, чтобы выделить новый раздел, и, удерживая клавишу Shift , щелкните, чтобы расширить путь. Появившаяся розовая линия указывает на то, что вы добавляете новый раздел к существующему пути.
Удерживайте Shift и нажмите, чтобы расширить путьЧтобы удалить область с пути, нажмите и удерживайте кнопку 9Клавиша 0844 Alt (Windows) или Option (Mac) во время нажатия. Вы также можете щелкнуть и перетащить в направлении, чтобы удалить большие разделы.
Используйте Alt или Option, щелкнув, чтобы удалить часть пути
Детали
При регулировке ползунка Детали Photoshop отображает предварительный просмотр краев, которые видит Photoshop. Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Перемещение ползунка вправо увеличивает количество краев, которые Photoshop обнаруживает, а перемещение влево уменьшает количество обнаруженных краев.
Трассировка
Режимы трассировки (Подробный, Обычный и Упрощенный) регулируют детализацию или текстуру изображения перед обработкой трассировки.
Режимы трассировки Используйте трассировку вместе с ползунком «Детали», чтобы получить желаемые края.
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
В группе инструментов «Перо» выберите инструмент «Перо кривизны».
Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.

Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Первый сегмент пути всегда отображается на холсте как прямая линия. В зависимости от того, рисуете ли вы затем изогнутый или прямой сегмент, Photoshop корректирует его позже. Если следующий сегмент, который вы рисуете, искривлен, Photoshop плавно изгибает первый сегмент по отношению к следующему сегменту.
(Изогнутый путь) С помощью мыши или на сенсорном устройстве перетащите указатель, чтобы нарисовать следующий сегмент пути. Пока кнопка мыши нажата, оптимизируйте кривую сегмента. Предыдущий сегмент автоматически корректируется, чтобы кривая оставалась гладкой.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши.(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить опорную точку и завершить второй сегмент.

Нарисуйте дополнительные сегменты и завершите путь.
Когда вы закончите рисовать, нажмите клавишу Esc.
Советы по работе с инструментом «Перо кривизны»
- При размещении опорной точки нажмите один раз, если хотите, чтобы следующий сегмент пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Photoshop создает гладкие или угловые точки соответственно.
- Чтобы преобразовать гладкую опорную точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить точку привязки, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete. Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Рисование сегментов прямой линии
Простейший путь, который можно нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где вы хотите получить прямой сегмент чтобы начать, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы нарисуете, не будет виден до тех пор, пока вы не щелкнете вторую опорную точку. (Выберите резину Опция полосы в Photoshop для предварительного просмотра сегментов пути.) Кроме того, если направление появляются линии, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить», и нажмите еще раз.
Щелкните еще раз в том месте, где должен заканчиваться сегмент (удерживая чтобы ограничить угол сегмента кратным 45°).
Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямые сегменты.
Последняя добавленная опорная точка всегда отображается как сплошная квадрат, означающий, что он выбран.
 Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.
Ранее определенный якорь
точки становятся пустыми и снимаются с выбора, когда вы добавляете дополнительные опорные точки.Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, нажмите, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Чтобы оставить путь открытым, вы также можете выбрать другой инструмент.
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку где кривая меняет направление, и перетаскивание линий направления которые формируют кривую. Длина и наклон направляющих линий определить форму кривой.
Кривые легче редактировать
и ваша система может отображать и печатать их быстрее, если вы их нарисуете
используя как можно меньше опорных точек. Использование слишком большого количества точек также может
ввести нежелательные неровности на кривой. Вместо этого рисуйте широко расставленные
опорные точки и тренируйтесь формировать кривые, регулируя длину
и углы направляющих линий.
Выберите инструмент «Перо».
Расположите инструмент «Перо» там, где должна начинаться кривая. и удерживая кнопку мыши.
Появляется первая опорная точка, и указатель инструмента «Перо» меняется на наконечник стрелки. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.)
Перетащите, чтобы установить наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
Обычно удлиняйте линию направления примерно на одну треть расстояние до следующей опорной точки, которую вы планируете рисовать. (Вы можете отрегулируйте одну или обе стороны линии направления позже.)
Удерживать нажмите и удерживайте клавишу Shift, чтобы ограничить угол инструмента кратным 45°.
Рисование первой точки на кривойA. Инструмент «Перо позиционирования» B. Запуск перетащить (нажата кнопка мыши) C. Перетаскивание продлевать линии направления
Расположите инструмент «Перо» там, где вы хотите создать сегмент кривой.
Рисование второй точки на кривой Рисование S-образной кривой до конца и выполните одно из следующих действий:
до конца и выполните одно из следующих действий:Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
Продолжайте перетаскивать инструмент «Перо» из разных мест. для создания серии плавных кривых. Обратите внимание, что вы размещаете якорь точки в начале и конце каждой кривой, а не на ее конце. Кривая.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) линии направления, чтобы разбить линии направления точки привязки.
Завершите путь, выполнив одно из следующих действий:
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.

- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Рисование прямых линий с последующими кривыми
С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 1)A. Прямой сегмент завершен B. Позиционирование Инструмент «Перо» над конечной точкой C. Перетаскивание точки направления
Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить Кривая.
Рисование прямого сегмента, за которым следует изогнутый сегмент (деталь 2)A.
 Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Инструмент «Перо позиционирования» B. Перетаскивание
линия направления C. Новый сегмент кривой завершен
Нарисуйте кривые, за которыми следуют прямые линии
С помощью инструмента «Перо» перетащите, чтобы создать первую гладкую точку криволинейного сегмента и отпустите кнопку мыши кнопка.
Переместите инструмент «Перо» туда, где вы хотите изогнутый сегмент чтобы закончить, перетащите, чтобы завершить кривую, и отпустите кнопку мыши.
Выберите инструмент Convert Point из набора инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловая точка.
Нажмите Alt (Windows) или Option (Mac OS) чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
Выберите инструмент «Перо» из набора инструментов, поместите перо инструмент, где вы хотите, чтобы прямой сегмент заканчивался, и нажмите, чтобы завершить прямой сегмент.

Нарисуйте два изогнутых сегмента, соединенных углом
Использование инструмент «Перо» перетащите, чтобы создать первую гладкую точку изогнутой сегмент.
Переместите инструмент «Перо» и перетащите его, чтобы создать кривую с вторая гладкая точка; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите линию направления к противоположной end, чтобы задать наклон следующей кривой. Отпустите ключ и кнопка мыши.
Этот процесс преобразует гладкую точку в угловую. путем разделения линий направления.
Переместите инструмент «Перо» туда, где вы хотите, чтобы вторая кривая сегмент, чтобы закончить, и перетащите новую точку сглаживания, чтобы завершить второй криволинейный сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие
Alt/Option для разделения линий направления при перетаскивании и раскачивании
линия направления вверх C. Результат после изменения положения
и перетаскивание в третий раз
Результат после изменения положения
и перетаскивание в третий раз
Завершить рисование пути
Завершите путь в одном из следующих способы:
- Чтобы оставить путь открытым, нажмите, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавлять точку привязки при щелчке сегмента линии или удалите точку привязки, когда вы щелкнете по ней.
- Rubber Band, которая позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент Freeform Pen позволяет рисовать как
если бы вы рисовали карандашом на бумаге. Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Добавлены опорные точки
автоматически, когда вы рисуете. Вы не определяете, где точки
расположены, но вы можете настроить их после завершения пути.
Чтобы рисовать с большей точностью, используйте инструмент «Перо».
Выберите инструмент «Перо произвольной формы».
Для управления чувствительностью конечного пути к движению мыши или пера, щелкните перевернутую стрелку рядом с фигурой на панели параметров и введите значение от 0,5 до 10,0. пикселей для Curve Fit. Более высокое значение создает более простой путь с меньше опорных точек.
Перетащите указатель по изображению. Когда вы перетаскиваете путь, следы за указателем. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
Чтобы продолжить существующий контур от руки, поместите перо указатель на конечную точку пути и перетащите.
Чтобы завершить путь, отпустите кнопку мыши. Для создания закрытого пути перетащите линию в начальную точку пути (появится кружок рядом с указателем, когда он выровнен).

Магнитное перо — это опция инструмента «Перо произвольной формы», позволяющая нарисуйте путь, который привязывается к краям определенных областей вашего изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность полученного пути. Магнитная ручка и инструменты Magnetic Lasso имеют много одинаковых опций.
Преобразование инструмента «Свободное перо» в «Магнитное перо» Инструмент «Перо» , выберите Magnetic на панели параметров или щелкните перевернутую стрелку рядом с кнопки формы на панели параметров, выберите «Магнитный» и установите следующий:
В поле Ширина введите значение в пикселях между 1 и 256. Магнитная ручка обнаруживает края только в пределах указанного расстояние от указателя.
Для контраста введите процентное значение от 1 и 100, чтобы указать требуемый контраст между пикселями для этого участок, который следует считать краем.
 Используйте более высокое значение для низкой контрастности
картинки.
Используйте более высокое значение для низкой контрастности
картинки.В поле «Частота» введите значение от 0 до 100, чтобы укажите скорость, с которой перо устанавливает опорные точки. Более высокое значение закрепляет путь на месте быстрее.
Если вы работаете со стилусом, выберите или снимите флажок «Нажим пера». При выборе этого параметра увеличивается давление пера приводит к уменьшению ширины.
Щелкните изображение, чтобы задать первую точку крепления.
Чтобы нарисовать сегмент от руки, переместите указатель или перетащите вдоль края, который вы хотите проследить.
Последний сегмент границы остается активным. В качестве вы перемещаете указатель, активный сегмент привязывается к самому сильному край на изображении, соединяющий указатель с последним креплением точка. Периодически магнитная ручка добавляет точки крепления к граница для закрепления предыдущих разделов.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
Если граница не привязывается к нужному краю, нажмите один раз, чтобы добавить точку крепления вручную и не допустить, чтобы граница движущийся. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы ошиблись, нажмите Удалить, чтобы удалить последнее крепление. точка.
Для динамического изменения свойств магнитного Перо, выполните одно из следующих действий:
, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). чтобы нарисовать путь от руки.
Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS) рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([), чтобы уменьшить ширина Магнитного пера на 1 пиксель; нажмите закрывающую квадратную скобку клавишу (]), чтобы увеличить ширину пера на 1 пиксель.
Введите путь:
Нажмите Enter (Windows) или Return (Mac OS). чтобы закончить открытый путь.

Дважды щелкните, чтобы закрыть путь магнитным сегментом.
Удерживая клавишу Alt (Windows) или Option (Mac OS), и дважды щелкните, чтобы замкнуть путь прямым сегментом.
больше, как это
- О рисунке
- Draw Formes
- Создайте новый рабочий путь
- СЕГМИЯ, компоненты и точки
Buy Adobe Photoshop или запуск Free. Войдите в свою учетную запись
Войти
Управление аккаунтом
Как сделать волнистую линию в фотошопе?
Часто задаваемые вопросы
Щелкните правой кнопкой мыши рабочий контур в палитре контуров и выберите контур обводки. Установите инструмент на «Кисть», затем нажмите «ОК». Выберите «Фильтр» > «Искажение» > «Волна». Переместите ползунки «Длина волны» и «Амплитуда», чтобы сделать прямые края волнистыми.
Вы спрашивали, как сделать волнистую фигуру в Photoshop?
Соответственно, как в фотошопе сделать плавную волнистую линию? Выберите инструмент «Перо кривизны». Выберите значок «Перо», напоминающий перо перьевой ручки, на левой панели инструментов, затем нажмите «Инструмент «Перо кривизны»» в появившемся всплывающем меню. Инструмент «Перо кривизны» позволяет рисовать кривую, просто последовательно щелкая разные точки.
Также знаете, как создать узор волнистой линии?
Как потом сделать водную волну в фотошопе? Перейдите в Фильтр > Искажение > Зигзаг. Выберите параметр «Стиль», который лучше всего подходит для выбранной области изображения. Измените внешний вид водной ряби с помощью ползунков «Количество» и «Хребты». Первоначальный эффект водной ряби.
Содержание
- 1 Как нарисовать кривую линию?
- 2 Как изменить форму линии в Photoshop?
- 3 Как создать инструмент «Перо кривизны» в Photoshop?
- 4 Как создать рябь в Illustrator?
- 5 Как создать волновой эффект?
- 6 Как добавить рябь?
- 7 Что вызывает волновой эффект?
- 8 Как сделать волнистую линию на Desmos?
- 9 Как сделать зигзагообразную линию в Illustrator?
- 10 Какой инструмент вы будете использовать для рисования кривой линии?
- 11 Как сделать изогнутую стрелку в Photoshop?
- 12 Как называется кривая линия?
- 13 Как нарисовать изогнутую линию в Photoshop 2021?
- 14 Как сделать четкую линию в Photoshop?
- 15 Как сделать линию свойств в Photoshop?
- 16 Как сделать кривые в Photoshop?
- 17 Как вы набираете волны?
- 18 Пример волнового эффекта?
- 19Как оживить водную рябь?
- 20 Как сделать пруд в Photoshop?
Как нарисовать кривую линию?
Как изменить форму линии в Photoshop?
На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы отобразить различные варианты инструментов формы. Выберите инструмент «Линия». Режим формы: вес линии формы можно настроить с помощью параметров «Обводка» и «Толщина» на панели параметров.
Как создать инструмент «Перо кривизны» в Photoshop?
- Шаг 1: Откройте диалоговое окно «Настройка панели инструментов».
- Шаг 2. Перетащите инструмент «Перо кривизны» на панель инструментов.
- Шаг 3. Выберите инструмент «Перо кривизны» на панели инструментов.
Как создать рябь в Illustrator?
Как создать волновой эффект?
- Будьте преднамеренными. Признайте, что малейшее действие создает волну.
- Отношение решает все. Представьте, что вы сидите за своим столом и работаете над срочным вопросом, и к вам подходит сотрудник или коллега с вопросом.

- Осознайте свое влияние.
Как добавить рябь?
Что вызывает волновой эффект?
Волновой эффект возникает, когда первоначальное возмущение в системе распространяется наружу, воздействуя на все большую часть системы, подобно ряби, распространяющейся по воде, когда в нее падает предмет.
Как сделать волнистую линию на Десмосе?
Нажмите и удерживайте «волнистую линию» рядом с созданным вами графиком. Это позволит вам изменить цвет или сделать график пунктирным вместо сплошного. Сходить с ума!
Как сделать зигзагообразную линию в Illustrator?
В верхней строке меню выберите «Эффект» > «Исказить и преобразовать» > «Зигзаг». Установите флажок Предварительный просмотр, чтобы увидеть изменения в режиме реального времени и получить желаемый эффект. Размер влияет на высоту строки. Хребты на сегмент дадут нам больше или меньше пиков.
Какой инструмент вы будете использовать для рисования изогнутой линии?
20) Инструмент «Кривая» используется для рисования изогнутой линии.
Как сделать изогнутую стрелку в Photoshop?
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец». Теперь щелкните и перетащите, чтобы создать стрелку, нажмите Command/Control + T, щелкните правой кнопкой мыши и выберите «Деформация». Наконец, установите предустановку деформации на дугу, чтобы изогнуть стрелку.
Как называется кривая линия?
В математике кривая (также называемая изогнутой линией в старых текстах) — это объект, похожий на линию, но не обязательно прямой.
Как нарисовать кривую линию в Photoshop 2021?
Нарисовав прямую линию, нажмите клавишу ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону. Нажмите на другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Как сделать четкую линию в Photoshop?
Используйте кисть на новом пустом слое и используйте щелчок и Shift, чтобы обвести линии точно так же, как на рисунке, или используйте кисть на новом пустом слое и используйте щелчок и Shift, чтобы обвести линии шире и чище, чем рисунок. В Photoshop нет автоматической трассировки, как у AI.
В Photoshop нет автоматической трассировки, как у AI.
Как сделать линию собственности в Photoshop?
Еще быстрее и проще использовать инструмент «Карандаш» для прямых линий (а границы большинства участков — прямые линии). Я использую инструмент лассо и удерживаю нажатой клавишу выбора, он будет рисовать прямые линии, и везде, где вы отпускаете клавишу выбора, он будет соединяться по прямой линии с исходной точкой.
Как сделать кривые в Photoshop?
Существует два способа использования кривых в Photoshop. Один из способов сделать это — перейти в меню Image->Adjustments->Curves. Второй и самый эффективный способ — использовать кривые в качестве корректирующего слоя.
Как вы набираете волны?
Пример волнового эффекта?
Если какое-либо событие или действие имеет волновой эффект, оно приводит к тому, что несколько других событий происходят одно за другим. Суда могут быть перенаправлены в другие порты, и это окажет серьезное влияние на местную экономику.![]()
Как оживить водную рябь?
Как сделать пруд в Photoshop?
Выберите «Фильтр» > «Искажение» > «Зигзаг». Установите количество на 40, гребни на 10, стиль на рябь пруда и нажмите OK. Примечание: в зависимости от размера вашего изображения и сделанного вами выбора вам может понадобиться немного изменить эти значения.
Как рисовать изогнутые линии в Photoshop (3 простых шага)
Несмотря на то, что Photoshop не задумывался как приложение для рисования, он предлагает впечатляющий набор доступных инструментов для рисования и иллюстраций, от неизменно популярного инструмента «Кисть» до Смешайте кисть с инструментом «Перо».
Если вам неудобно работать с рисованием от руки или у вас нет графического планшета, чтобы сделать действие более естественным, вы можете использовать инструмент «Перо» для рисования векторных фигур и линий. Вот как это работает!
Обратите внимание: все скриншоты из этого руководства взяты из версии Adobe Illustrator для Mac. Версия Windows может выглядеть по-разному.
Версия Windows может выглядеть по-разному.
Содержание
- Краткое руководство по изогнутым линиям в Photoshop
- Подробное руководство по изогнутым линиям в Photoshop
- Шаг 1. Инструмент «Перо»
- Шаг 2. Создание изогнутой линии
- Ваша изогнутая линия
- Бонусная техника: мазки кистью вдоль контуров
- Заключительное слово
Краткое руководство по созданию изогнутых линий в Photoshop
Если вы уже знакомы с принципами векторного рисования, но никогда раньше не использовали их для рисования изогнутых линий в Photoshop, это поможет вам начать работу.
- Шаг 1: Переключитесь на инструмент Pen и установите тип Path на Shape.
- Шаг 2: Щелкните в документе, чтобы разместить первую опорную точку.
- Шаг 3: Нажмите и перетащите, чтобы разместить конечную точку вашей кривой.

Это основной принцип, но Photoshop может сделать гораздо больше, чем просто изогнутую линию. Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
Подробное руководство по изогнутым линиям в Photoshop
Рисование с помощью векторных контуров — гораздо более простой способ создания точно изогнутых линий, чем рисование от руки. В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
Шаг 1. Инструмент «Перо»
Чтобы начать рисовать изогнутые линии, переключитесь на инструмент «Перо» с помощью значка панели инструментов или сочетания клавиш P .
На панели параметров в верхней части главного окна документа убедитесь, что в раскрывающемся меню типа установлено значение Shape , а не Path (см. ниже).
ниже).
Убедитесь, что для образца цвета Заливка установлено значение Нет (представленный белым фоном с красной диагональной линией поперек него), иначе вы создадите фигуру, а не просто линию.
Вы можете установить Stroke любой цвет для своей линии, отрегулировать толщину изогнутой линии в точках и даже превратить ее в пунктирную или пунктирную линию, если хотите. Все эти параметры также можно изменить после того, как вы закончите рисовать линию, так что не стесняйтесь экспериментировать.
Шаг 2. Создание изогнутой линии
После настройки инструмента «Перо» пришло время собственно нарисовать линию. При активном инструменте «Перо» щелкните в любом месте документа, чтобы установить первую опорную точку линии. Нажмите еще раз, чтобы установить вторую опорную точку, но на этот раз перетащите ее, пока вы щелкаете, чтобы увидеть, как прямая линия мгновенно изгибается.
Повторяйте столько раз, сколько необходимо, пока ваша изогнутая линия не будет завершена. Помните, что, поскольку вы создаете векторную фигуру, вы можете отредактировать ее позже, если захотите изменить расположение или угол кривых.
Помните, что, поскольку вы создаете векторную фигуру, вы можете отредактировать ее позже, если захотите изменить расположение или угол кривых.
Шаг 3: редактирование кривой линии
Хотя некоторые люди могут быть одарены способностью идеально размещать опорные точки с первого раза, я предпочитаю перемещать свою и регулировать ручки, чтобы все было именно так, как я хочу. .
Вы можете использовать инструмент «Частичное выделение» для изменения опорных точек и регулировки маркеров, но переключение между инструментами может нарушить ход вашего рисунка, даже если вы используете сочетания клавиш.
Вместо этого, когда инструмент «Перо» все еще активен, нажмите и удерживайте клавишу Command (используйте клавишу Ctrl , если вы работаете на ПК), и вы увидите, как ваш курсор переключится на белую стрелку инструмент «Прямой выбор». К сожалению, я не могу сделать скриншот смены курсора, так что вам придется увидеть это своими глазами.![]()
Вы также можете удерживать нажатой клавишу Option (используйте Alt для ПК) при наведении указателя мыши на опорную точку, и вы увидите контурную стрелку инструмента Convert Point, который позволяет вам быстро переключать существующую точку между кривой и точкой острого угла.
Дополнительный прием: мазки кистью вдоль контуров
Если вас не устраивает векторная фигура в качестве линии, можно также использовать контур в качестве ориентира для штриха с помощью любого из инструментов Photoshop на основе кисти.
При работе с инструментом «Перо» установите тип «Путь» вместо «Форма», а затем нарисуйте линию как обычно. Вместо автоматического добавления обводки к контуру вы создадите невидимую направляющую.
Как только вы будете довольны формой своей изогнутой линии, откройте панель «Контуры». Если вы не знакомы с ним, он находится в той же группе вкладок, что и панель «Слои», в правом нижнем углу интерфейса.
На панели «Пути» вы должны увидеть свой активный путь, возможно, с именем по умолчанию Рабочий путь . Щелкните его правой кнопкой мыши и выберите Stroke Path во всплывающем меню.
Photoshop откроет диалоговое окно Stroke Path , в котором можно выбрать из впечатляющего списка инструментов на основе кисти, а также попросить имитировать эффекты чувствительного к давлению планшета для рисования.
Список всех инструментов, которыми можно обвести кривую линию в Photoshop
Выберите инструмент, который хотите использовать, и нажмите OK . Photoshop будет использовать настройки, которые в последний раз использовались с выбранным инструментом «Кисть», или ваш текущий цвет переднего плана, в зависимости от того, что применимо.
Вы только что нарисовали идеально изогнутую линию с помощью кисти без помощи рук!
Заключительное слово
Это почти все, что вам нужно знать, чтобы рисовать изогнутые линии в Photoshop, плюс еще немного.
Хотя рисовать в Photoshop приятно, помните, что на самом деле это не приложение для рисования. Существует множество других программ с лучшими функциями для рисования и черчения, и есть даже несколько отличных бесплатных вариантов, таких как Krita, Autodesk Sketchbook и MyPaint.
Приятного рисования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как рисовать изогнутые линии в Photoshop
Содержание
Линия, которая меняет свое направление, является изогнутой линией. С другой стороны, линия, идущая в том же направлении, называется прямой линией. В работе по редактированию фотографий и графическому дизайну нам приходится иметь дело как с прямыми, так и с изогнутыми линиями. Но большинству людей сложно рисовать изогнутые линии в Photoshop.
Но большинству людей сложно рисовать изогнутые линии в Photoshop.
Ты тоже один из них? Я могу помочь вам с этим. В этой статье я покажу вам, как рисовать изогнутые линии в Photoshop. Прочтите эту статью, и вы получите решение любых проблем, связанных с рисованием линий и выделением в Photoshop. Не теряя времени, давайте прыгнем на него.
Рисование изогнутых линий в Photoshop
Шаг 1. Возьмите инструмент «Перо»
Инструмент «Перо» — один из самых превосходных инструментов, доступных в Photoshop. Я собираюсь использовать этот инструмент для рисования линий в Photoshop cc. С помощью этого инструмента можно создавать как прямые, так и изогнутые линии. Давайте выберем инструмент из этого варианта.
ПОЛУЧИТЕ ТОЧНЫЙ ОБЗОР СВОЕЙ ПРОДУКЦИИ С
Служба множественного обтравочного контура
Шаг 2: Нарисуйте прямую линию
Прежде чем мы начнем создавать изогнутые линии, нам нужно научиться создавать прямые линии в Photoshop. Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Хотите переместить линию? Нажмите и удерживайте клавишу Shift, чтобы переместить линию вокруг нее на основе 45 градусов.
Однако давайте начнем рисовать изогнутую линию в Photoshop.
Узнайте больше: как легко добавлять шрифты в Photoshop CC | Как обвести изображение в Photoshop
Шаг 3: Рисование изогнутой линии
После рисования прямой линии нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону.
Щелкните другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Узнайте больше Идеи абстрактной фотографии для начинающих | Как заменить цвет в фотошопе
Следуя той же технике, вы сможете продолжать рисовать кривую линию столько, сколько захотите.
Вы хотите получить изогнутую линию в том же направлении? Ладно, продолжай следить за мной. Нарисовав первую кривую, переместите направление в верхнюю сторону.
Таким образом, вы можете получить изогнутые линии в похожем направлении, как здесь.Узнать больше: Сделайте изображение прозрачным фоном в Photoshop
Готово.
Не слишком ли это легко для кого-то? Я думаю так. Теперь я хочу показать вам, как вы можете заполнить изогнутые линии цветом. Если вы хотите нарисовать дизайн в Photoshop, этот трюк будет вам полезен.
Заливка изогнутой линии цветом
После выбора инструмента «Перо» вы заметите параметры контура, заливки и обводки. Выберите «Форма» из этой опции, чтобы заполнить созданную линию цветом. Справа будет опция выбора цвета. Параметр «Обводка» определяет типы и цвета линии. Взгляните на образец изображения.
Хотите выбрать эту изогнутую линию? Просто щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем изогнутая область превратится в выделение.
Затем изогнутая область превратится в выделение.
А сейчас позвольте мне затронуть еще одну интересную тему рисования линий в Photoshop.
УКРАШИТЕ СВОЙ ИНТЕРНЕТ-МАГАЗИН ПРИВЛЕКАТЕЛЬНЫМИ ИЗОБРАЖЕНИЯМИ
Получить смету на редактирование
Инструмент «Линия» в Photoshop
Многие спрашивают меня, где в Photoshop находится инструмент «Линия»? У вас тоже такой же вопрос? У меня есть простой ответ. Ну вот.
Вы можете найти этот параметр здесь в любой версии Photoshop CC. Но этот инструмент позволяет создавать только прямые линии. Вы не можете создать кривую линию с помощью этого инструмента. Щелкните левой кнопкой мыши и перетащите ее, чтобы создать линии с помощью этого инструмента. Вверху вы найдете три параметра: «Форма», «Путь» и «Пиксели».
При выборе Shape будет создана линия в виде фигуры. Если вы выберете путь, созданная линия появится как путь. Позвольте мне создать некоторые с помощью этого инструмента.
Разрешите познакомить вас с таким прекрасным инструментом.
Инструмент пользовательской формы
Вы найдете этот инструмент прямо в инструменте под строкой.
С помощью этого инструмента вы можете рисовать множество пользовательских фигур, таких как стрелка инструмента линии Photoshop, форма сердца, музыка, начало и многое другое.
Мы почти в конце этой статьи. К этому моменту у вас должно быть четкое представление о том, как рисовать изогнутые линии в Photoshop.
НАЗНАЧЕНИЕ СПЕЦИАЛИСТОВ ПО ВЫРЕЗКЕ ДЛЯ РАБОТЫ НАД ВАШИМИ ФОТОГРАФИЯМИ
Попробуйте несколько обтравочных контуров
Надеюсь, теперь вы сможете рисовать любые линии и формы в любой версии Photoshop. Оставайтесь с нами, чтобы узнавать еще много интересного о Photoshop. Спасибо за то, что вы здесь.
Как Нарисовать Изогнутую Стрелку В Фотошопе (2 Простых Способа)
Я искал способ нарисовать изогнутую стрелку в Фотошопе, но казалось, что нет четкого ответа. Было много сложных шагов, и на первый взгляд это определенно не было удобным для новичков процессом. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за считанные секунды и сохранить ее как предустановку формы для использования в будущем!
Было много сложных шагов, и на первый взгляд это определенно не было удобным для новичков процессом. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за считанные секунды и сохранить ее как предустановку формы для использования в будущем!
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец». Теперь щелкните и перетащите, чтобы создать стрелку, нажмите Command/Control + T, щелкните правой кнопкой мыши и выберите «Деформация». Наконец, установите предустановку деформации на дугу, чтобы изогнуть стрелку.
Это может показаться долгим процессом, но я обещаю, что он будет быстрым и безболезненным. Кроме того, в конце этого урока вы узнаете, как сохранить эти фигуры в качестве пользовательских пресетов фигур, чтобы вам больше никогда не приходилось выполнять эту работу снова!
Начнем.
Как нарисовать изогнутую стрелку в Photoshop
Шаг 1. Создайте новый документ
Откройте Photoshop и создайте новый холст. Перейдите к опции «Файл» в верхнем левом углу экрана, затем нажмите «Создать».
Шаг 2: Создайте новый слой
После того, как вы создали новый проект, мы собираемся создать новый слой для работы. Для этого перейдите в правый нижний угол экрана и щелкните значок нового слоя (квадрат со знаком плюс внутри).
Шаг 3. Получите доступ к инструменту Elliptical Marquee Tool
После того, как вы создали новый слой, вы собираетесь создать круг, который будет использоваться в качестве тела изогнутой стрелки. Здесь пригодится инструмент эллиптического выделения.
Выберите инструмент эллиптического выделения в меню «Инструменты» в левой части экрана или нажмите M на клавиатуре. Если вы его не видите, нажмите и удерживайте прямоугольный инструмент выделения, а затем выберите эллиптический вариант.
Шаг 4.
 Создание эллиптической области выделения
Создание эллиптической области выделенияВыбрав инструмент эллиптического выделения, нарисуйте круг на новом слое. Вы можете сделать его настолько большим, насколько хотите, чтобы ваша стрела была.
Шаг 5. Добавьте обводку к активному выделению
Круг окружает то, что известно как марширующие муравьи. Они обозначают выделение на изображении. После того, как вы нарисовали круг до нужного размера, нажмите кнопку «Изменить» в верхнем левом углу экрана, затем прокрутите вниз и выберите «Обводка».
После того, как вы нажмете обводку, вы увидите всплывающее меню, в котором вы можете выбрать детали обводки. Сделайте ширину 25 пикселей, выберите черный цвет, расположение по центру, а затем нажмите «ОК».
Когда вы закончите наносить обводку, ваш круг будет выглядеть так:
Шаг 6: Добавьте маску слоя
Теперь, когда вы нарисовали круг, пришло время сделать из него замечательную изогнутую стрелку. Всегда лучше делать как можно больше неразрушающих работ, поэтому мы собираемся использовать маску слоя, чтобы разрезать этот круг пополам.
Вернитесь в левый нижний угол экрана и выберите значок маски слоя (прямоугольник с кружком внутри), чтобы активировать маску слоя.
Шаг 7. Получите доступ к инструменту «Кисть» и установите черный цвет переднего плана
После того, как вы добавили маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана, чтобы замаскировать часть круга.
Шаг 8. Выберите маску слоя
Теперь, когда вы выбрали кисть и установили цвет переднего плана на черный. Нажмите на маску слоя, чтобы вы могли замаскировать свой круг, а не работать с самим слоем.
Шаг 9. Закрасьте половину круга, чтобы замаскировать его
Теперь вы готовы разрезать круг пополам, чтобы придать ему вид изогнутой стрелки. Начните маскировать часть вашего круга, как показано ниже. Чтобы замаскировать свое изображение, просто закрасьте области вашего круга, от которых вы хотите избавиться.
Шаг 10. Доступ к инструменту «Перо»
Теперь, когда у вас есть кривая стрелки, пришло время сделать ее наконечник. Здесь на помощь приходит инструмент «Перо». Откройте инструмент «Перо», щелкнув его на панели инструментов или нажав P на клавиатуре.
Здесь на помощь приходит инструмент «Перо». Откройте инструмент «Перо», щелкнув его на панели инструментов или нажав P на клавиатуре.
Шаг 11. Используйте инструмент «Перо», чтобы нарисовать наконечник стрелки
После того, как вы нажали на инструмент «Перо», создайте новый слой и начните рисовать треугольник на первом конце изогнутой линии. Если у вас не получилось с первой попытки, не переживайте, нажмите кнопку «Command» или «Control» и выберите опорную точку, чтобы настроить ее по своему вкусу.
Подробнее об использовании инструмента «Перо» и работе с опорными точками можно узнать здесь.
Шаг 12. Заливка стрелки
Теперь, когда вы нарисовали стрелку с помощью пера, вам нужно ее заполнить. Щелкните правой кнопкой мыши путь и выберите «заполнить путь», чтобы покрасить стрелку в черный цвет.
Теперь вы сделали изогнутую стрелу!
Вот и все, вы сделали изогнутую стрелку, используя инструмент эллиптического выделения и треугольный контур пера!
Как сделать изогнутую стрелку с помощью инструмента «Линия»
В последнем методе вы научились создавать стрелку в виде полукруга, но что, если вы хотите более тонкую кривую? С помощью инструмента «Линия» вы можете быстро создать тонкий изгиб стрелы, не затрагивая никаких контуров! Вот как это сделать.
Шаг 1. Доступ к инструменту «Линия»
Выберите инструмент линии на панели инструментов или нажмите U на клавиатуре, чтобы получить доступ к инструментам формы.
Шаг 2. Настройка толщины линии
После выбора инструмента линии перейдите на панель инструментов в верхней части окна и настройте толщину линии. Это определит толщину линии. Как видите, я выбрал 10 пикселей, но вы можете сделать линию такой толщины, какой хотите.
Шаг 3. Добавьте наконечник стрелки
После определения толщины линии пришло время решить, где вы собираетесь добавить наконечник стрелки. Photoshop позволяет добавить стрелку в начало или конец строки. Выберите значок шестеренки рядом с параметром веса, затем выберите «Начало» или «Конец» в раскрывающемся меню, чтобы решить, куда поместить наконечник стрелки. Я решил поставить стрелку в конце моей строки.
Шаг 4. Выберите заливку цветом для стрелки
Перед тем, как нарисовать стрелку, осталось выбрать последний элемент — цвет. Поскольку вы будете использовать инструмент формы, вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку. Параметр «Заливка» окрашивает всю стрелку, а параметр «Обводка» добавляет контур.
Поскольку вы будете использовать инструмент формы, вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку. Параметр «Заливка» окрашивает всю стрелку, а параметр «Обводка» добавляет контур.
Нажмите кнопку «Заливка» на верхней панели инструментов и выберите цвет стрелки. Повторите этот шаг и для варианта обводки.
Шаг 5. Нарисуйте стрелку
Теперь пришло время нарисовать стрелку на холсте. Инструмент формы создает новый слой формы каждый раз, когда вы рисуете на холсте, поэтому, если вам не нравится ваша стрелка, вы можете легко удалить слой и перезапустить его. Постарайтесь не слишком беспокоиться о прямолинейности линии, так как вы достаточно скоро будете изгибать ее. Вот как выглядит моя линия:
Шаг 6. Активируйте инструмент Free Transform Tool
После того, как вы нарисовали стрелку, которая вас устраивает, пришло время использовать инструмент Free Transform, чтобы изогнуть ее. Нажмите кнопку «Редактировать» в верхней части окна и выберите «Свободный путь преобразования» в раскрывающемся меню. Вы также можете получить доступ к инструменту свободного преобразования, используя сочетание клавиш Command или Control + T.
Вы также можете получить доступ к инструменту свободного преобразования, используя сочетание клавиш Command или Control + T.
Шаг 7. Активируйте инструмент «Деформация»
После того, как вы активировали инструмент «Свободное преобразование», щелкните правой кнопкой мыши стрелку и выберите «Деформация» в раскрывающемся меню.
Шаг 8. Изгиб стрелки
Инструмент деформации позволяет вам искривлять изображения всевозможными способами, однако для этого урока нам нужно только придать стрелке небольшой изгиб, и предустановки будет достаточно.
Перейдите на панель инструментов в верхней части Photoshop и в разделе «Деформация» нажмите «Пользовательский», чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Дуга». Это применит предустановленную деформацию к вашей стрелке, чтобы добавить небольшой изгиб ко всей форме.
Теперь у тебя есть еще одна изогнутая стрела!
Теперь вы успешно сделали еще одну изогнутую стрелку. Вот как получилось у меня:
Как сохранить изогнутые стрелки в виде пользовательской формы
Теперь, когда вы создали свою изогнутую стрелку, пришло время сохранить ее как пользовательскую форму, чтобы вы могли использовать ее повторно, когда захотите.
Шаг 0. Сведение слоев
Этот метод можно использовать для создания произвольной формы из изогнутых стрелок, полученных как первым, так и вторым способами. Однако, поскольку для создания изогнутой стрелки в первом методе использовалось несколько слоев, вам нужно будет объединить слои, прежде чем придать ей нестандартную форму.
Удерживая Command или Control, нажмите на слои, используемые для создания изогнутой стрелки (это не включает фоновый слой). Затем щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Объединить слои» в раскрывающемся меню. Теперь слои едины, и вы можете сделать их произвольной формы.
Шаг 1. Создайте выделение вокруг фигуры
Удерживая Command или Control, щелкните миниатюру слоя со стрелкой на панели слоев. Это превратит вашу фигуру в активное выделение (она будет окружена марширующими муравьями).
Шаг 2. Выберите «Правка» > «Определить пользовательскую форму»
Затем нажмите «Правка» в строке меню и выберите «Определить пользовательскую форму» в раскрывающемся меню.
Шаг 3. Назовите свою пользовательскую форму
После того, как вы нажмете «Определить пользовательскую форму», вы увидите всплывающее меню, в котором вас попросят назвать вашу форму. Введите любое имя, которое вам подходит.
Шаг 4. Доступ к инструменту Custom Shape Tool
Теперь, когда вы создали пользовательскую форму с помощью изогнутой стрелки, пришло время протестировать ее. Активируйте инструмент пользовательской формы, щелкнув правой кнопкой мыши инструмент линии и выбрав «Инструмент пользовательской формы» во всплывающем меню.
Шаг 5. Найдите свою пользовательскую форму
После того, как вы выбрали инструмент пользовательской формы, перейдите на панель инструментов и щелкните параметр «Форма» рядом со значком шестеренки. Прокрутите вниз раскрывающееся меню, пока не увидите пользовательскую форму изогнутой стрелки, и щелкните ее, чтобы активировать.
Шаг 6. Нарисуйте изогнутую стрелку с помощью инструмента «Пользовательская фигура»
Теперь, когда вы выбрали нестандартную фигуру, проверьте ее, нарисовав на холсте. Нажав и перетащив на холсте, вы создадите точную копию стрелки, которую вы сделали ранее. На этот раз без каких-либо ручных действий, так как есть готовая форма для использования!
Нажав и перетащив на холсте, вы создадите точную копию стрелки, которую вы сделали ранее. На этот раз без каких-либо ручных действий, так как есть готовая форма для использования!
Итак, теперь вы знаете, как создать два разных типа изогнутых стрелок в Photoshop. Хотите ли вы круговую кривую или небольшой изгиб, эти две техники помогут вам. Если вы планируете использовать эти формы чаще в будущем, я настоятельно рекомендую сохранить их как пользовательские пресеты форм, чтобы использовать их в будущем!
После того, как вы закончите редактирование стрелки, вы можете изменить ее цвет. Чтобы помочь вам узнать, как это сделать, ознакомьтесь со следующим уроком по изменению цвета фигур в Photoshop!
Удачного редактирования!
3 простых способа сделать волнистую линию в Adobe Illustrator
Это еще один урок рисования? Не можете нарисовать идеальную волнистую линию с помощью инструмента «Перо» или карандаша? Я чувствую тебя. Не волнуйтесь, они вам не понадобятся, и вы получите гарантированно идеальную волнистую линию. Все, что вам нужно сделать, это нарисовать прямую линию и применить эффект.
Все, что вам нужно сделать, это нарисовать прямую линию и применить эффект.
В этом уроке вы узнаете, как сделать три разных типа волнистых линий в Adobe Illustrator, в том числе, как сделать волнистую линию из прямой. Если вы хотите создать крутые эффекты волнистых линий, оставайтесь со мной до конца.
Покоряем волны!
СОДЕРЖАНИЕ
- 3 Способность сделать волнистую линию в Adobe Illustrator
- Метод 1: ИСКЛЮЧЕНИЕ И ТРАНСПОРТАНИЕ
- Метод 2: Инструмент Curvature
- Метод 3: Оверта. Способы создания волнистой линии в Adobe Illustrator
Самый простой способ создать классическую волнистую линию — использовать эффект «Зигзаг», который можно найти в разделе «Исказить и преобразовать». Если вы хотите проявить творческий подход и создать различные типы волнистых линий, вы можете использовать инструмент Curvature Tool или Envelope Distort, чтобы сделать что-то веселое.
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2021 для Mac.
 Windows или другие версии могут отличаться. Пользователи Windows меняют клавишу Command на Ctrl .
Windows или другие версии могут отличаться. Пользователи Windows меняют клавишу Command на Ctrl . Способ 1: исказить и преобразовать
Шаг 1: Используйте инструмент «Отрезок линии» (\) , чтобы нарисовать прямую линию.
Шаг 2: Перейдите в верхнее меню и выберите Эффект > Исказить и преобразовать > Зигзаг .
Вы увидите это поле, а эффект зигзага по умолчанию (параметр Points ) — Corner .
Шаг 3: Измените параметр Точки на Сглаживание . Вы можете соответствующим образом изменить размер и выступы для каждого сегмента. Размер определяет, насколько далеко будет волна от центральной линии, а гребней на сегмент задает количество волн. Посмотрите на сравнение ниже.

Это настройка по умолчанию, 4 ребра на сегмент.
Вот как это выглядит, когда я увеличиваю количество гребней на сегмент до 8 и уменьшаю размер на 2 пикселя, чтобы волны были меньше и ближе к центральной линии.
Есть идея? Когда вы уменьшите размер, волнистая линия станет «более плоской».
Способ 2. Инструмент кривизны
Шаг 1: Начните с линии. Используйте Инструмент «Отрезок линии» или Инструмент «Перо», чтобы нарисовать линию. Он может быть изогнутым или прямым, потому что мы все равно собираемся изогнуть его, чтобы получились волны. Я продолжу пример использования прямой линии.
Шаг 2: Выберите инструмент кривизны (Shift + `) .
Шаг 3: Нажмите на прямую линию и перетащите ее вверх или вниз, чтобы получилась кривая. Щелкая, вы добавляете опорные точки к линии. Поэтому я добавил одну опорную точку при первом щелчке и перетащил ее вниз.
Нажмите на линию еще раз и перетащите опорную точку вверх или вниз, чтобы создать волну.
 Например, первую опорную точку я перетащил вниз, теперь я собираюсь перетащить ее вверх.
Например, первую опорную точку я перетащил вниз, теперь я собираюсь перетащить ее вверх.Волна начинает формироваться. Вы можете щелкнуть несколько раз в зависимости от того, насколько волнистой вы хотите сделать линию, и вы можете перемещать опорные точки, чтобы создать эффектные волнистые линии.
Способ 3: искажение огибающей
Давайте повеселимся с этим методом. Давайте воспользуемся инструментом «Прямоугольник», чтобы создать линию.
Шаг 1: Выберите Rectangle Tool (M) на панели инструментов и создайте длинный прямоугольник. Что-то вроде этого, похожее на толстую линию.
Шаг 2: Дублируйте линию (прямоугольник).
Выберите повторяющуюся строку и удерживайте Command + D , чтобы повторить действие и сделать несколько копий строки.
Шаг 3: Выберите все линии, перейдите в верхнее меню и выберите Object > Envelope Distort > Make with Mesh .

Выберите столбцы и строки и нажмите «ОК». Чем больше столбцов вы добавите, тем больше волн вы получите.
Шаг 4: Выберите инструмент Direct Selection Tool (A) на панели инструментов, нажмите и перетащите, чтобы выбрать первые два столбца. Когда столбцы выбраны, вы увидите опорные точки на строках.
Нажмите на точку привязки линии между двумя столбцами и перетащите ее вниз, вы увидите, что все строки будут следовать направлению.
Шаг 5: выберите следующие два столбца и повторите тот же шаг.
Теперь вы знаете, что делать. Вот так! Выберите последние два столбца и повторите тот же шаг.
Вот оно! Теперь, если вы хотите поразвлечься с волнистыми линиями, вы можете нажать на отдельные опорные точки в строках и столбцах, чтобы создать интересные эффекты.
Как насчет этого?
Завершение
Если вы хотите сделать волнистую линию с одинаковыми волнами, лучше всего подойдет эффект «Зигзаг», потому что это легко и быстро.
