от простого к сложному. Часть 60. Растровая графика
12 — 2002
1 Здание
2 Создание автомобиля
3 Создание чудища
В этот раз мы рассмотрим ключевые элементы, применяемые при
создании пиксельных иллюстраций. Мы расскажем о способах построения объектов,
таких как дома и автомобили, где много прямых линий и острых углов, а также
о том, как рисовать живые объекты, например людей или такого монстра, как на
этой картинке.
Подготовка больших иллюстраций для печати — дело весьма трудоемкое, поскольку
изображение строится из отдельных пикселов, подобно мозаике LEGO. Однако Photoshop
существенно облегчает нам работу, предлагая каналы, слои, функции выделения,
контраста и т. д. Графический планшет с пером делает рисование особенно удобным.
Растровые картинки хорошо подходят для стиля ретро, возвращая нас к временам
ранней компьютерной графики. Они идеально приспособлены и для Web, где минимальное
количество цветов позволяет сохранять малый размер файла.
1 Здание
В левом углу иллюстрации вы видите небольшое здание. Давайте построим его…
- Откроем новый документ в двух окнах: одно для нормальной работы, а другое будет служить для увеличения и проработки деталей. Второе окно документа открывается командой View > New View (Просмотр > Новый вид). Измените размер окна и разместите его рядом с основным окном документа.
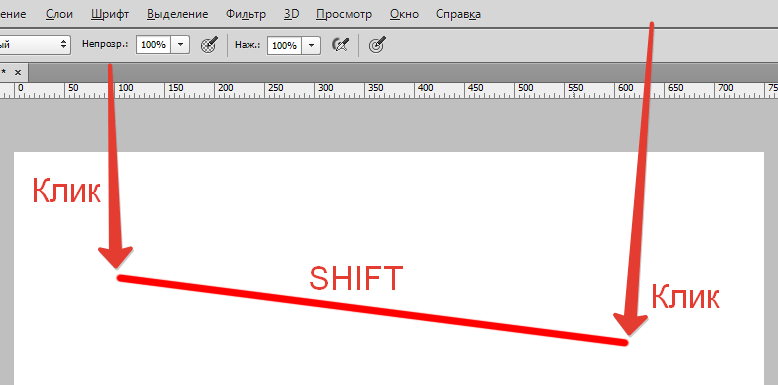
- Создавая такой объект, как дом, можно сперва вычертить его контуры, а затем залить внутреннее пространство цветом. Увеличьте документ до 1600%, выберите инструмент «прямоугольная область» и задайте ему фиксированный размер в 1 пиксел. Удерживая клавишу Shift, постройте из квадратных выделений нужный контур и залейте выделения черным.
- С помощью инструмента «прямоугольная область» строить вертикальные и горизонтальные
линии довольно просто, а вот с диагональными линиями для крыши придется помучиться.
 Вы можете сэкономить время, если для часто используемых элементов создадите
альфа-каналы, чтобы потом можно было просто загружать нужные выделения.
Вы можете сэкономить время, если для часто используемых элементов создадите
альфа-каналы, чтобы потом можно было просто загружать нужные выделения. - Теперь закрасим объект. Установите основным цветом кремовый, выберите инструмент «заливка», отключите на палитре его параметров маркер Anti-aliased (Сглаживание), для Tolerance (Допуск) задайте 1 и залейте стены выбранным цветом. Активизируйте инструмент «волшебная палочка», отключив при этом Anti-aliased и задав для Tolerance единицу, выделите стену, которая будет в тени, и выберите команду Image > Levels (Изображение > Уровни). Сместите белый регулятор на шкале выходных значений, сделав стену темнее. Осветление областей производится аналогичным образом, только там сдвигается черный регулятор.
- Перейдем к созданию гофрированной крыши. Выберите инструмент «линия», отключите
параметр Anti-aliased, а в поле Weight (Ширина) укажите 1 пиксел.
 На новом
слое начертите темно-красную линию (RGB 97, 34, 02) по ширине крыши. Чтобы
линия шла под углом 45 градусов, удерживайте нажатой клавишу Shift. Вплотную
к ней начертите еще одну линию. Повторяйте процесс, пока не получится секция
шириной 17 пикселов. По ходу дела изменяйте цвет, следуя контуру гофра — впадины
темнее, выступы светлее).
На новом
слое начертите темно-красную линию (RGB 97, 34, 02) по ширине крыши. Чтобы
линия шла под углом 45 градусов, удерживайте нажатой клавишу Shift. Вплотную
к ней начертите еще одну линию. Повторяйте процесс, пока не получится секция
шириной 17 пикселов. По ходу дела изменяйте цвет, следуя контуру гофра — впадины
темнее, выступы светлее). - Закончив одну секцию, дублируйте слой. Далее действуйте клавишами-стрелками при активном инструменте «перемещение» — дважды нажмите «влево» и один раз «вверх». Перемещайте секцию до тех пор пока она не станет впритык к первой. Совместите оба слоя и повторите процесс, пока не сделаете всю крышу.
- Займемся надписью «3D refreshments». Начинайте создавать буквы на новом
слое, назвав его ‘Refresh-сзади’. Пользуйтесь инструментом «прямоугольная
область» и клавишей Shift. Создав выделение, образующее букву, заливайте его
черным и переходите к следующей букве.
 Для дублирования букв протягивайте
их при нажатых клавишах Ctrl-Alt/Command-Option.
Для дублирования букв протягивайте
их при нажатых клавишах Ctrl-Alt/Command-Option. - Закончив надпись, залейте ее темно-красным цветом (RGB 112, 0, 18). Дублируйте слой, назвав его копию ‘Refresh-спереди’, и залейте буквы ярко-красным (RGB 213, 0, 0). Поместите этот слой под слой ‘Refresh-сзади’ и соедините углы букв обеих надписей, чтобы каждая буква выглядела как единое целое.
- Инструментом «прямоугольная область» начинайте выделять правые грани каждой буквы и затемнять их с помощью средств диалогового окна Levels, чтобы буквы выглядели трехмерными. Обведите каждую букву черной линией шириной в 1 пиксел. Доведите до ума остальные детали здания.
2 Создание автомобиля
Эскиз автомобиля вам придется найти в библиотеках изображений или нарисовать самим…
- Поначалу автомобиль выглядит как штриховой рисунок, который нам предстоит
закрасить и дополнить деталями.

- Активизируйте инструмент «заливка», отключив маркер Anti-aliased (Сглаживание) на палитре его параметров, и установите основным цветом красный (RGB 217, 37, 33). Залейте этим цветом корпус и сидения. Бампер и другие части из светлого металла сделайте светло-серыми, а шины темно-серыми.
- Для создания бликов на боковой панели выделите полосу, которая должна отражать солнечный свет и выглядеть белой, и залейте ее белым цветом. Ниже выделите полосу пошире и залейте ее более светлым оттенком красного (RGB 237, 154, 152). Перемещая и заливая выделение светлыми оттенками красного, добейтесь того, чтобы переходы стали плавными.
- На задней части багажника есть хромированная отделка, выделяющаяся на фоне более темного металла. Сделайте так, чтобы один ее край стал темнее, а другой — светлее.
- Нарисуем круглые задние огни. Активизируйте инструмент «карандаш», задав
толщину штриха 1 пиксел.
 Нарисуйте белое пятно формой и размером с фонарь,
затем в его центре нарисуйте красное пятно. Выделите области, которые должны
находиться в тени, и затемните их средствами диалогового окна Levels. Таким
же способом обработайте и света.
Нарисуйте белое пятно формой и размером с фонарь,
затем в его центре нарисуйте красное пятно. Выделите области, которые должны
находиться в тени, и затемните их средствами диалогового окна Levels. Таким
же способом обработайте и света. - Ветровое стекло состоит из двух слоев темно-синего цвета с разной степенью прозрачности: один слой для переднего стекла, другой — для боковых. Заднее сиденье представляет собой копию переднего.
- Выделите на боковой панели корпуса участки, которые должны быть темнее. Откройте диалоговое окно Levels и передвиньте белый регулятор на шкале выходных значений до отметки 190. Аналогичным образом можно обработать и света.
- Выделите на двери область в форме ручки и залейте ее светло-серым. Обведите
ручку черной линией, а тень от нее на двери сделайте темно-красной, как показано
на картинке. С помощью средств диалогового окна Levels отрегулируйте света
и тени.

- Чтобы рисованные объекты выглядели натуральнее, их выступающие поверхности обычно осветляют, а остальные затемняют, как это сделано при закраске крыши автомобиля.
3 Создание чудища
Рисование живых существ требует иной техники — отличной от той, что мы использовали при построении здания и автомобиля…
- Такое существо следует создавать не с помощью выделений, а рисовать «карандашом» на графическом планшете. Если у вас нет планшета, работайте мышью. Активизируйте инструмент «карандаш» с толщиной штриха в 1 пиксел и нарисуйте нечто вроде этого.
- Лишние штрихи стирайте «ластиком» (в режиме «карандаш», 1 пиксел). Толщина
штриха везде должна быть только 1 пиксел. Закончив эскиз, залейте его зеленым
цветом. Далее для теней и светов на теле чудища мы будем использовать темные
и светлые оттенки зеленого.

- Инструментом «волшебная палочка» щелкните на черном контуре, затем обратитесь к команде Select > Similar (Выделение > Подобные оттенки), потом к Select > Inverse (Выделение > Инверсия), после чего выберите команду View > Hide Edges (Просмотр > Спрятать границы). В результате этих манипуляций черные штрихи станут защищенными от закрашивания. Темно-зеленым карандашом закрасьте области, которые должны быть теневыми.
- Выберите промежуточный зеленый оттенок и постарайтесь сгладить резкие переходы от теней к основному цвету.
- Перейдем к созданию светов. Выберите светло-зеленый и закрасьте выступающие области тела, такие как бугры мускулов, кожа между складками.
- Тени на нашей картинке выглядят недостаточно темными. Выберите оттенок зеленого потемнее и закрасьте им теневые участки.
- Теперь на очереди рот и глаза.
 Выделите «волшебной палочкой» глаза и губы.
Затем закрасьте края глаз и внутреннюю часть губ темно-красным.
Выделите «волшебной палочкой» глаза и губы.
Затем закрасьте края глаз и внутреннюю часть губ темно-красным. - Выберите более светлый оттенок красного и сгладьте резкие переходы от теневого цвета к основному. (Здесь мы использовали пять оттенков красного.)
- Чудище почти готово — осталось лишь наложить дополнительные света на верхнюю часть губ и добавить в глаза светлые точки.
КомпьюАрт 12’2002
Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
На сегодняшнем уроке нам предстоит нарисовать в Adobe Illustrator модный плоский логотип в виде чашки чая. Мы будем использовать и видоизменять обычные геометрические фигуры, работать с палитрой Align (выравнивание) и Pathfinder (обработка контуров), а также научимся нескольким простым, но полезным трюкам.
Как нарисовать плоский логотип с чашкой чая в Иллюстраторе
Шаг 1
Начнем рисовать чашку с круга. При помощи инструмента Ellipse Tool (L) / Эллипс создайте круг с размерами 275×275 пикселей.
При помощи инструмента Ellipse Tool (L) / Эллипс создайте круг с размерами 275×275 пикселей.
Возьмите инструмент Eraser Tool (Shift-E) / Ластик, удерживая кнопку Alt сотрите верхнюю половинку круга. Проделайте то же самое с нижней частью, но удалите контур не полностью, а как на картинке внизу, чтобы получилось основание чашки.
Вытяните фигуру, чтобы чашка стала чуть выше.
Шаг 2
Возьмите инструмент Rounded Rectangle Tool / Прямоугольник со скругленными углами и нарисуйте фигуру с размерами 175×20 пикселей. Это будет блюдце. Используйте ластик, чтобы удалить верхнюю часть блюдца, и прикрепите получившуюся фигуру к чашке снизу.
Задайте блюдцу чуть более темный цвет, чем чашке.
Шаг 3
Теперь мы добавим ушко. Нарисуйте с помощью инструмента Rectangle Tool (M) / Прямогольник фигуру размерами 130×80 пикс. Выделите чашку и этот прямоугольник и потом снова чашку, чтобы сделать ее ключевой фигурой. Зайдите в палитру Align / Выравнивание и кликните на Vertical Align Top / Вертикальное Выравнивание Вверх, чтобы выравнять обе фигуры по верху чашки.
Зайдите в палитру Align / Выравнивание и кликните на Vertical Align Top / Вертикальное Выравнивание Вверх, чтобы выравнять обе фигуры по верху чашки.
Теперь можно применить инструмент Direct Selection Tool (A) / Прямое Выделение и функцию Live Corners / Живые Углы, чтобы скруглить ручку чашки, вытянув маркеры.
Шаг 4
Выделите ушко чашки и примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур, установив Offset / Смещение на -20 пикселей, чтобы создать маленькую фигурку.
Выделите обе фигуры и примените функцию Minus Front / Минус Верхний из палитры Pathfinder / Обработка Контуров. Так мы удалим внутреннюю фигуру.
Наконец, поместите ушко чашки за саму чашку при помощи комбинации клавиш Shift-Control-[.
Шаг 5
Давайте теперь добавим нашей плоской чашке полупрозрачную тень. Выделите все элементы чашки и при помощи Control-C > Control-F сделайте дубликат. Держите копии выделенными и примените Unite / Объединение из палитры Pathfinder / Обработка Контуров. Теперь они стали одной фигурой.
Держите копии выделенными и примените Unite / Объединение из палитры Pathfinder / Обработка Контуров. Теперь они стали одной фигурой.
Удерживая кнопку Alt, воспользуйтесь инструментом Eraser Tool (Shift-E) / Ластик, чтобы удалить левую половину объединенной фигуры. Переключите Blending Mode / Режим Наложения оставшейся части чашки на Multiply / Умножение. Скорректируйте цвет, затемнив правую часть чашки.
Шаг 6
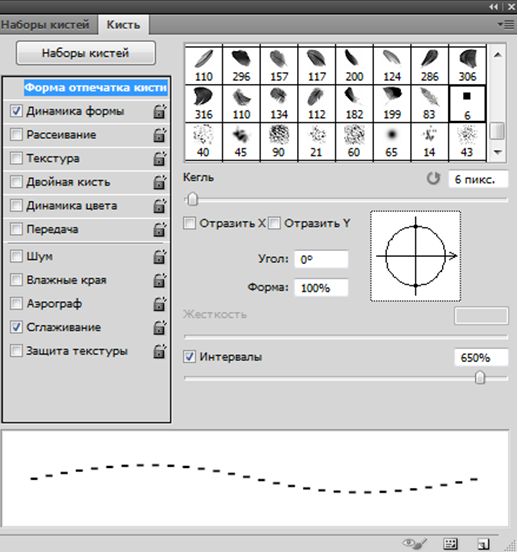
Теперь давайте сделаем стилизованный пар, поднимающийся от чашки вверх. Используем инструмент Line Segment Tool (\) / Отрезок Линии и, удерживая кнопку Shift, нарисуем три вертикальные линии. Зададим обводку толщиной 6 pt, а в полях Cap и Corner устанавим положение по центру, как н акартинке внизу.
Теперь делаем Effect > Distort & Transform > Zig Zag / Эффект > Искажение и преобразование > Зигзаг. Задайте параметры, как на скриншоте.
Шаг 7
Сейчас нам нужен простой зеленый чайный листик.![]() Воспользуемся инструментом Ellipse Tool (L) / Эллипс и нарисуем круг с размерами 90×90. Выделите его верхнюю точку с помощью Direct Selection Tool (A) / Прямое Выделение и примените Convert selected anchor point to corner / Преобразовать Опорную Точку в Угол.
Воспользуемся инструментом Ellipse Tool (L) / Эллипс и нарисуем круг с размерами 90×90. Выделите его верхнюю точку с помощью Direct Selection Tool (A) / Прямое Выделение и примените Convert selected anchor point to corner / Преобразовать Опорную Точку в Угол.
Потяните немного вверх эту точку, сделав фигуру длиннее, и воспользуйтесь инструментом Line Segment Tool (\) / Отрезок Линии, чтобы нарисовать вертикальный отрезок по центру листика.
Шаг 8
Таким же способом добавьте немного прожилок. Выделите их, двойным щелчком нажмите на инструмент Reflect Tool (O) / Зеркальное Отражение и выберите там Vertical Axis / Вертикальная Ось.
Кликните Copy / Копировать, чтобы отразить объект горизонтально и сделать прожилки на противоположной стороне.
Шаг 9
Нарисуйте еще один листик, но темнее и проще, чем предыдущий, и поместите оба элемента позади чашки так, чтобы они соответствовали композиции.
Шаг 10
Давайте завершим наш дизайн логотипа, добавив текст.
При помощи инструмента Artboard Tool (Shift-O) / Область Кадрирования сделайте холст квадратным, задав размеры 600×600. Поместите чашку в центр монтажной области и добавьте какую-то фразу, используя инструмент Type Tool (T) / Текст.
Финальный результат
Автор — Yulia Sokolova
Ссылка на источник
path — Как нарисовать точный угол с помощью инструмента «Перо» в Photoshop?
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 32к раз
Можно ли нарисовать точный угол с помощью инструмента «Перо» в Adobe Photoshop CS6?
С помощью клавиши Shift легко рисовать 45° или 90°, но мне нужно, например, 37,45°.
- Adobe-Photoshop
- путь
- рисование
- Pen-Tool
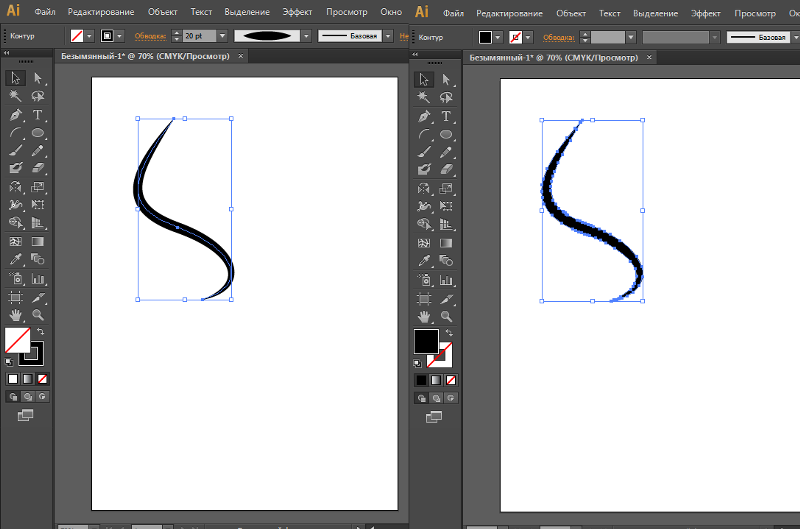
Было бы намного проще рисовать в Illustrator, а затем копировать и вставлять в Photoshop. Подробнее об этом позже.
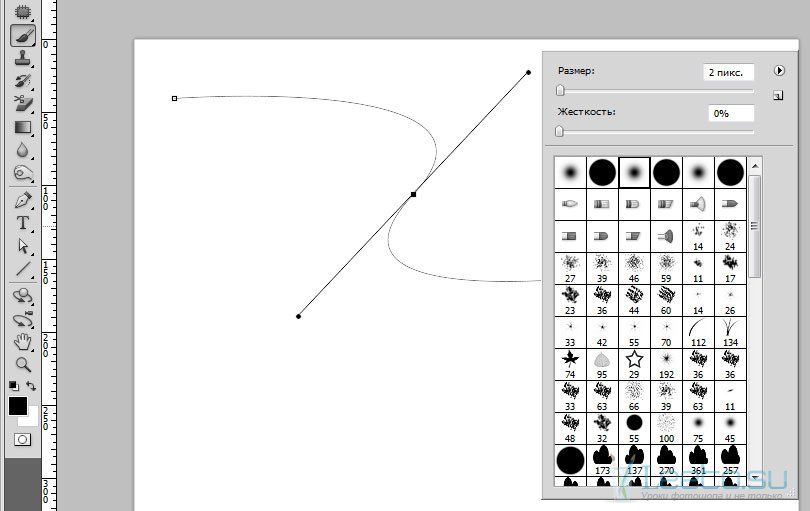
Как это сделать в Photoshop
К сожалению, прямого способа сделать это в Photoshop нет. Не позволяйте этому обескуражить вас, это все еще возможно. Нам просто нужно ловить рыбу немного дальше.
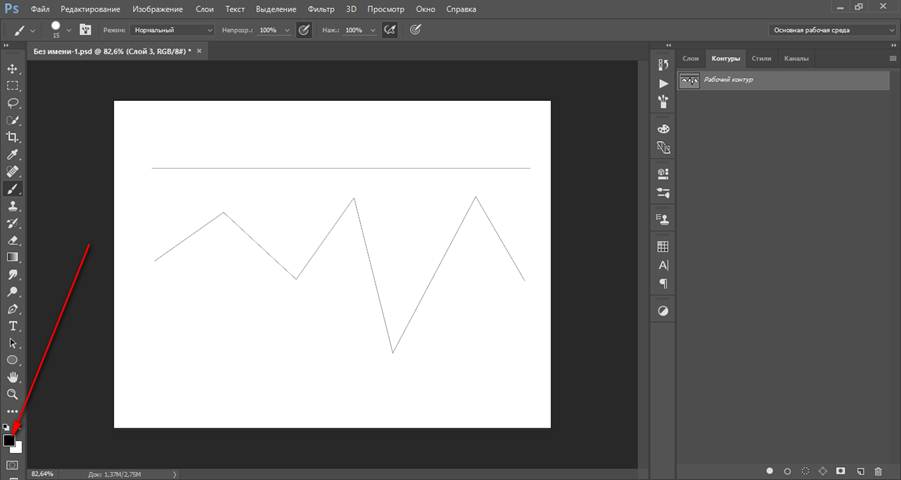
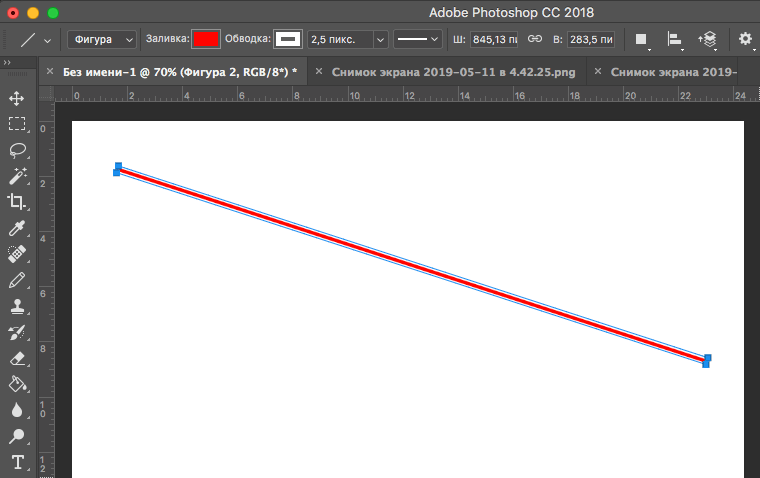
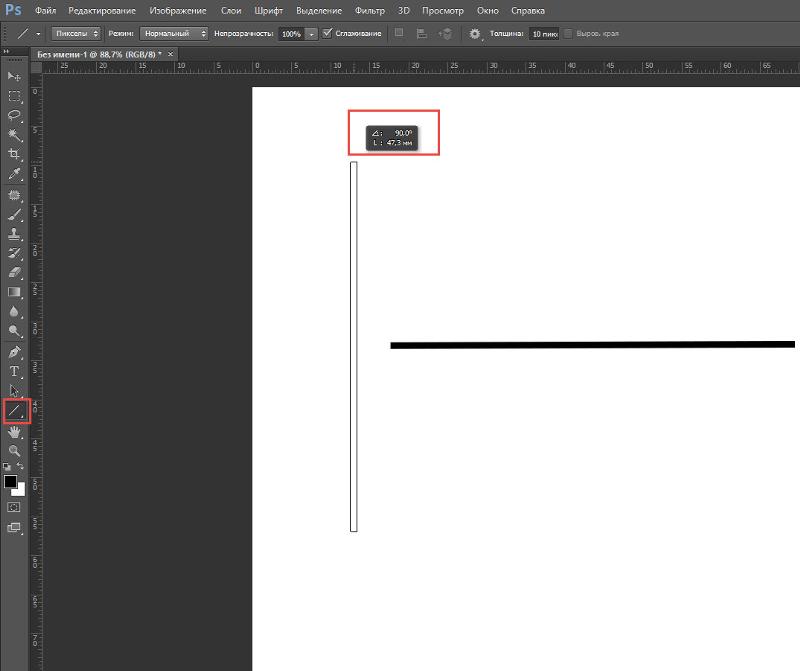
- Нарисуйте линию по горизонтали или по вертикали.
- Выберите линию.
- Введите свободное преобразование для пути и введите угол на верхней панели инструментов.
- Важно : Убедитесь, что вы рисуете закрытый путь, иначе инструмент преобразования не будет работать. Не волнуйтесь, вы можете удалить лишний сегмент позже. Или используйте инструмент линии.
- Готово.
- Совет: для точной работы можно перемещать ручку вращения
Изображение 1 : Как это сделать в PS.
Illustrator
Теперь в Illustrator это очень просто:
- включить инструмент линии.
- Alt щелкните точку, где вы хотите, чтобы линия начиналась
- Введите длину строки и направление
- Готово, теперь скопируйте и вставьте путь к Photoshop.
Можно ли это сделать лучше.
Да, мы могли бы сделать скрипт, который делает примерно то же, что и иллюстратор. У меня сейчас нет времени, но может быть у кого-то есть.
0
Вы можете рассмотреть вариант «Повернуть холст», если не будет найдено реального решения.
- Нарисуйте одну сторону
- Повернуть изображение (не холст, как я изначально написал по ошибке) на нужный угол, Изображение/Поворот изображения/Произвольно
- Нарисуйте другую сторону угла
- Повернуть изображение назад на ту же величину
Это неловко, я знаю, но это единственное, о чем я могу думать.
ОБНОВЛЕНИЕ
Это все время было передо мной! Самый простой и полностью неразрушающий способ работы под любым углом над любым документом PS — это использование команды «Повернуть вид», ярлыком является буква R. Находясь в этом представлении, «вид» можно повернуть на точные углы, введя числовые значения или вращаться от руки с помощью щелчка и перетаскивания. Поскольку вращается только вид, никакого ухудшения изображения нет вообще. Это должно уменьшить опасения, что «поворот изображения» может ухудшить качество.
Я хотел добавить это, чтобы закрыть цикл и представить очень эффективный способ работы над любым изображением под любым углом, который мы хотим по разным причинам. Для работы режима вращения вам может потребоваться включить графическое ускорение в настройках.
Попробуй!
15
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как изменить детали линии в Photoshop | Малый бизнес
Элизабет Мотт
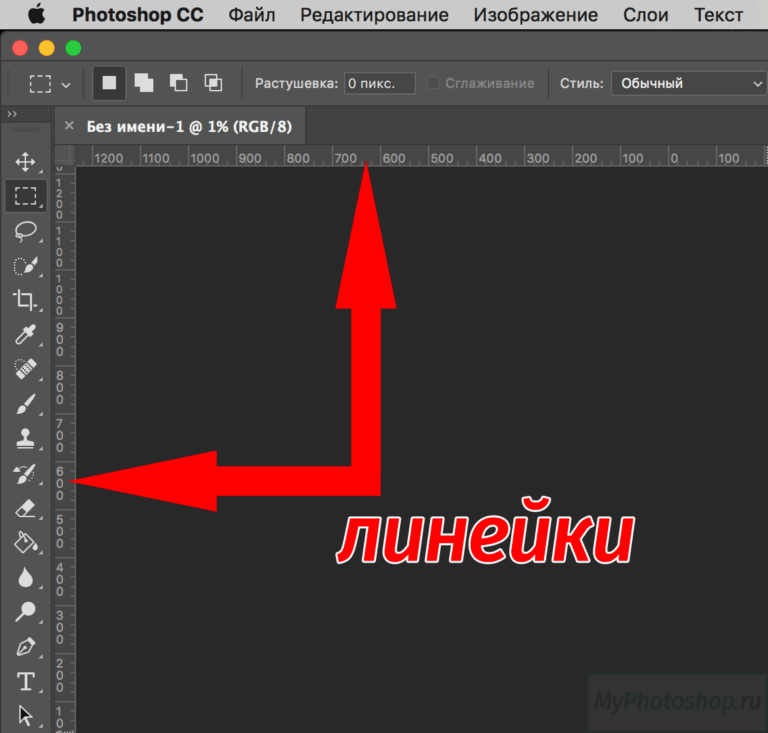
Если графика и изображения являются частью вашего профессионального рабочего процесса, Adobe Photoshop, вероятно, является одним из ваших основных программных ресурсов. Когда вы используете инструменты формы Photoshop, вы создаете векторную графику в середине приложения для редактирования растровых изображений. Инструмент «Линия» в Photoshop рисует отдельные сегменты линий со стилистическими параметрами. Не путайте его вывод с выводом инструмента «Перо», который вы используете для создания контуров, не содержащих ни цвета заливки, ни контурных штрихов. Создав фигуры с помощью инструмента «Линия», вы можете редактировать их внешний вид на той же панели Photoshop, которую вы используете для установки параметров перед рисованием.
Переключитесь на инструмент Adobe Photoshop Line, вложенный в прямоугольник и другие инструменты формы.
 На панели параметров убедитесь, что в раскрывающемся меню селектора режима инструмента в качестве текущей настройки указано «Форма», а не «Путь» или «Пиксели». Чтобы изменить настройки существующей линии, нажмите на рисунок с помощью инструмента «Выбор пути».
На панели параметров убедитесь, что в раскрывающемся меню селектора режима инструмента в качестве текущей настройки указано «Форма», а не «Путь» или «Пиксели». Чтобы изменить настройки существующей линии, нажмите на рисунок с помощью инструмента «Выбор пути».Нажмите кнопку «Заполнить» на панели параметров, чтобы открыть панель выбора цвета. Используйте четыре кнопки в верхней части панели, чтобы сделать линию прозрачной или применить сплошную, градиентную или узорчатую заливку. Выберите недавно использованный цвет из полосы образцов или из более широкого диапазона предустановок, представляющих содержимое панели «Образцы». Нажмите на кнопку с радугой, чтобы открыть палитру цветов, или нажмите на кнопку в виде шестеренки, чтобы выбрать из готовых библиотек цветов, подходящих для различных задач вывода, включая печать с плашечными и триадными цветами.
Нажмите кнопку «Обводка» на панели параметров, чтобы открыть другую панель выбора цвета, на этот раз для дополнительной обводки, которую вы можете применить к внешнему краю вашей линии.
 Выберите один из вариантов цветов, доступных для заливки. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите толщину в раскрывающемся меню.
Выберите один из вариантов цветов, доступных для заливки. Введите необязательную толщину обводки в поле данных «Ширина обводки» без метки или выберите толщину в раскрывающемся меню.Откройте раскрывающееся меню «Тип обводки» на панели параметров, чтобы выбрать стиль обводки, окружающей вашу линию. Вы можете выбрать пунктирную, пунктирную или более сложную обработку краев, а также указать, как выглядят концы линий и углы. Вы также можете назначить обводку внутри, снаружи или в центре контура, определяющего вашу векторную линию.
Введите ширину и высоту на панели параметров, чтобы создать или изменить размеры линии с помощью чисел. Если вы рисуете линию, щелкнув и перетащив ее в динамическую область документа, или выберете существующую линию, чтобы изменить ее внешний вид, ваши операции определяют значения, отображаемые в этих полях ввода данных.
Откройте немаркированное меню «Операции с контуром» на панели параметров, чтобы определить, что происходит при рисовании линии.
 Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать существующие линии или фигуры. Остальные режимы добавляют новую форму к существующему выбранному векторному слою; удалить часть новой линии, которая перекрывает существующую фигуру; ограничить новую линию той частью, которая пересекается с существующей фигурой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете. Обратите внимание, что каждая линия, которую вы рисуете, создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты фигуры» в меню «Операции с контуром» на панели параметров после рисования нескольких фигур на один векторный слой.
Наряду со значением по умолчанию, которое создает новую линию на новом векторном слое, вы также можете добавлять или вычитать существующие линии или фигуры. Остальные режимы добавляют новую форму к существующему выбранному векторному слою; удалить часть новой линии, которая перекрывает существующую фигуру; ограничить новую линию той частью, которая пересекается с существующей фигурой; или удалите часть существующей линии, которая перекрывает новую линию, которую вы рисуете. Обратите внимание, что каждая линия, которую вы рисуете, создает новый путь на слое, а не продолжает путь, как работает инструмент «Перо», если только вы не выберете параметр «Объединить компоненты фигуры» в меню «Операции с контуром» на панели параметров после рисования нескольких фигур на один векторный слой.Откройте немаркированное меню «Расстановка путей» на панели параметров, чтобы изменить порядок размещения нескольких путей на одном векторном слое. Перемещая фигуру вперед, вы можете изменить внешний вид, созданный комбинацией фигур, нарисованных вместе.

Нажмите немаркированную кнопку «Параметры геометрии» в форме шестеренки на панели параметров, чтобы открыть контекстно-зависимое меню с параметрами, характерными для формы и инструмента «Перо». Если вы создаете новую линию, а не редактируете уже нарисованную, используйте это меню, чтобы выбрать стили стрелок для одного или обоих концов линии.
Введите число в поле «Толщина» на панели параметров, чтобы определить толщину линии без добавления к ней каких-либо штрихов. Если вы используете другой инструмент формы — многоугольник или пользовательскую форму — это поле данных изменяется в зависимости от контекста, чтобы отразить свойства типа фигуры, которую вы рисуете, включая размер стороны многоугольника или готовый дизайн пользовательской формы.
Установите флажок «Выровнять края» на панели параметров, чтобы нарисовать линию, совпадающую с базовой пиксельной сеткой, определяемой разрешением вашего файла. Это помогает сохранять четкость векторных фигур при выводе файла в формате документа, включая JPEG и TIFF, который представляет векторные фигуры в пикселях.

Добавьте к фигуре тень, заливку узором, внешнее свечение или другой элемент стиля слоя. Откройте меню «Слой», найдите его подменю «Стиль слоя» и выберите имя стилистического эффекта, который вы хотите добавить. Вернитесь в это подменю, чтобы добавить дополнительные стили в свою линию. Вы также можете получить доступ к этим эффектам с помощью немаркированной кнопки «Стиль слоя» в нижней части панели «Слои».
Ссылки
- Adobe Systems: Справка и учебные пособия по Adobe Photoshop
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Когда вы вводите толщину обводки для инструмента «Линия», вы можете переопределить текущую единицу измерения, отображаемую линейками Photoshop, введя значение, за которым следует имя единицы измерения. Ввод «1 дюйм» или «1 дюйм» дает тот же результат. Вы также можете использовать сантиметры, миллиметры, точки, пики и пиксели. Вы можете настроить линейки для отображения в процентах размеров файла, но вы не можете использовать эту единицу для ввода толщины штриха.