Как рисовать в Adobe Photoshop: изучаем основы
Пошагово рисуем светотень, цвет и материалы на примере «пайплайна» курса «Основы CG рисунка». Информацию из статьи можно использовать вне курса.
Автор — Артем Пряхин.
Что такое «пайплайн» и зачем он в CG?
Любое рисование в CG строится на пайплайне. Это слово обозначает последовательность этапов создания работы. Существуют разные комбинации таких этапов, например:
- лайн (рисунок без покраса и теней, «контур»), цвет и освещение;
- лайн, освещение, цвет и рендер;
- плоское пятно без лайна, светотень, дополнительный рендер.
Этапы: лайн, придание объема за счет светотени, цвет, финальный рендер. Автор Людмила Шестакова.
Зачем нужен пайплайн?
Когда разбиваешь задачу на части, сложнее допустить ошибки. Например, начинающие могут путаться в рисовании теней, так как надо помнить сразу о многом: о падающих тенях, собственных, большом и малом «оклюжене» (о нем ниже) и т. д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
д. Если разделить эту задачу на этапы, и в одном заходе нарисовать только оклюжен, в следующем — только падающие тени, а потом только собственные, уменьшается шанс допустить ошибку.
Разделение задачи на подзадачи — стандартный подход в индустрии. Он же применяется на курсе «Основы CG рисунка». Этот пайплайн — не единственный «правильный» способ рисования. Он гибок: можно менять местами некоторые этапы, подстраивать шаги под себя. Мы предлагаем варианты, но только вам решать, как именно ими воспользоваться.
Шаг нулевой. Подготовка
Освоение любого пайплайна упирается в то, насколько вы знакомы с инструментом. Принятый в индустрии стандарт — это Adobe Photoshop. Для старта достаточно разбираться в наборе базовых инструментов: научиться настраивать кисть, работать со слоями и некоторыми режимами наложения.
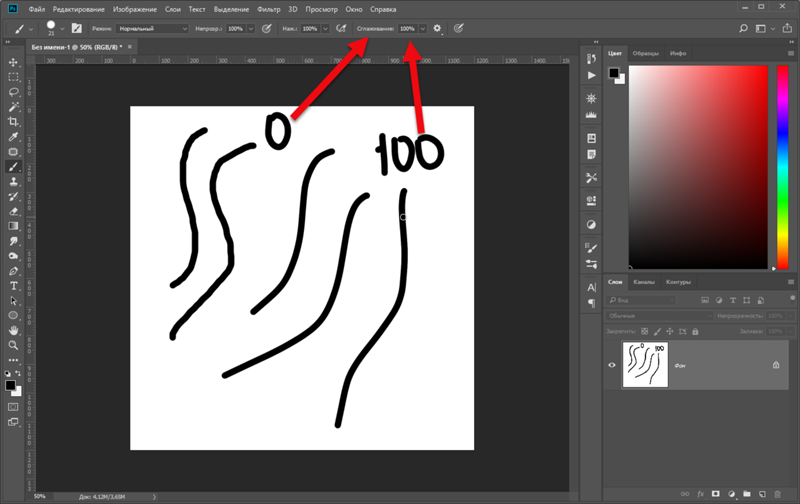
В работе с кистью важно освоить хотя бы параметры «размер» и «прозрачность». Прозрачность удобно контролировать нажимом пера, а размер — клавишами квадратных скобок на клавиатуре ([ и ]).
«Мы рекомендуем студентам перед обучением хотя бы пару раз зайти в программу и попробовать в ней что-нибудь сделать — нарисовать. Это поможет избежать «культурного шока» и фрустрации».
Иван Смирнов, основатель Smirnov School.
Чтобы понять, как работают слои и режимы наложения, можно потренироваться на простой задаче, например, нарисовать шарик. На нем легче понять работу света — параметр, от которого напрямую зависит качество изображения.
Прим: если вы уже более опытный пользователь, вы можете пропустить шаг подготовки и перейти непосредственно к пайплайну и созданию предмета («Шаг Первый. Проработка идеи и отрисовка лайна»).
Практикуемся на сфере
Свой самый первый шарик лучше рисовать условно-абстрактным: думать не о материале, а о передаче формы, распределении светотени, работе с мазками.
Шаг первый
Кистью рисуем черно-белый шарик, раскладываем его на пятна, придавая ему объем. Обратите внимание, самая темная часть шарика окажется примерно посередине: отвернутая от источника света часть будет немного освещаться светом, отраженным от поверхности условного стола.
Стрелочкой обозначено направление света.
Шаг второй
Смягчаем переходы и делаем шарик цветным. Чтобы добавить цвет, нужно создать новый слой, выбрать для него режим наложения на панели слоёв, и красить уже на этом слое. Здесь, например, использовались режим Multiply для базовой покраски (2-я картинка) и Overlay (3-я), чтобы лучше передать работу света.
Не забудьте, что шарик и поверхность, на которой он стоит, будут взаимно немного окрашивать друг друга.
Шаг третий
Добавляем рефлексы, детализируем и накладываем эффекты постобработки: настраиваем яркость, насыщенность и контрастность. Лучше всего это делать с помощью корректирующих слоев — так вы всегда сможете что-то поправить в работе, не затрагивая нарисованную базу. Прочитать о них можно тут, а посмотреть тут.
Например, если нужно повысить контрастность сферы, можно скопировать ее и наложить на себя же в режиме Soft light. После применяем фильтры для добавления резкости.
После применяем фильтры для добавления резкости.
Если сложно понять, какого цвета будет свет, тень и рефлексы — прочитайте эту статью.
Практикуем материалы
На следующем этапе можно потренироваться передавать конкретные материалы — тоже на примере сферы. Подберите референсы с разными материалами, проанализируйте их и постарайтесь воспроизвести максимально точно в виде шариков.
Задание повышенной сложности с курса «Основы CG рисунка». Автор работы — Кристина Кузьминова.
Рисуя сферы и другие предметы, можно уделить внимание эффекту Френеля. Он заключается в следующем: чем меньше угол между линией взгляда и плоскостью, тем больше света будет отражаться от поверхности. И, соответственно, тем больше отражений мы будем на этой поверхности видеть.
Знание этого принципа спасает работу от «эффекта коллажа» и помогает вписать объект в окружение.
Наглядный пример этого явления:
Важно помнить, что эффект Френеля зависит от окружающих условий. Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Если сзади этих столбиков будет черная стена, такого яркого эффекта Френеля не будет.
Распространенные риски и как их исправить
Риск 1. Недостаточный анализ референсов
Легко забыть, что:
- на референсы нужно смотреть постоянно;
- каждый материал взаимодействует со средой;
- предмет должен вписываться в окружение.
Вариант решения
Можно составить чек-лист анализа референсов и своей работы. Например, для референсов:
- Материал шершавый или гладкий? Это металл или неметалл? Это влияет на четкость отражений и форму блика: чем более гладкий материал, тем более четкие контуры отражений и бликов.
- Как цвет предмета изменяется под воздействием освещения и в тени?
- Насколько предмет прозрачный? Как он преломляет свет?
- Насколько сильно выражен эффект Френеля?
Проанализировав референсы, стоит проверить свой рисунок согласно этим же параметрам.
Совет: подбирайте референсы, на которых видно, как ведет себя материал под разными углами. Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Плоской текстуры недостаточно для понимания материала в объеме: не стоит брать как референс фотографию деревянного забора, чтобы нарисовать деревянный шарик.
Риск 2. Использование абсолютного белого и черного цветов
- Одно из самых частых заблуждений: свет — белый, тень — черная. Такой подход легко может привести вас к грязным цветам в работе. Если при попытке осветить объект мы его «выбелим», то он будет выглядеть не столько освещенным, сколько выгоревшим на солнце.
Вариант решения
- Попробуйте разнообразить свою палитру при рисовании светотени. Например, при теплом освещении для тени можно использовать глубокий насыщенный синий как самую темную точку, а не черный.
- Не стоит во всех 100% случаев делать блик чисто-белым, можно подмешать в него оттенки поинтереснее.
- Помните, что освещенный материал не просто становится светлее, он становится ярче: это подразумевает изменение и в светлоте, и в насыщенности.
В этих работах практически нет чистых белого и черного.
Шаг первый. Проработка идеи и отрисовка лайна
Познакомившись с Adobe Photoshop, можно подумать о дизайне и начать скетчить. Сам по себе пайплайн как непосредственный процесс рисования начинается как раз на скетче.
На этом этапе нужно выбрать что-то более комплексное, чем простой шарик, но все еще не перегибать со сложностью.
«Прежде, чем научиться бегать, нужно начать ходить. Если взять на этом этапе сложный космический корабль, у неопытного человека может сместиться фокус. Он уже не про процесс думает, а про то, что у него не получается нарисовать корабль».
Иван Смирнов.
Хороший вариант — кубическая форма. Например, можно нарисовать книжку, сундук, телевизор или что-то аналогичное.
Откуда брать идею?
Подумайте, что вас вдохновляет. Вам предстоит провести над этой задачей не один час. Вам будет проще, если задумка будет вас радовать.
«Начните с любимого произведения: книги, фильма, мультфильма. Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы».
Четко сформулируйте, о ком или о чем ваш предмет рассказывает зрителю? Кому он принадлежит? Из какого он времени, жанра, сеттинга? И, наконец, собирайте референсы».
Виталий Буянов, ментор курса.
Например, вот такую книгу по мотивам «Алладина» нарисовала Ирина Гуслицкова:
Арабская ноооооочь!..
Начало пайплайна. Скетчинг
На этом этапе создаем скетч предмета. Важно, чтобы при работе с дизайном вы смогли задать гармоничное сочетание крупных, средних и малых форм.
«Художники часто называют этот принцип «слоёным пирогом» или «снеговиком». Суть его в том, чтобы использовать в дизайне формы разных размеров, управляя с их помощью вниманием зрителя и делая силуэт интереснее».
Анжела Жигановская.
Пример схемы «снеговик». Подробнее в уроке от художника Mitch Leeuwe.
Если вам сложно рисовать предметы в пространстве, то стоит ознакомиться с основами перспективы.
Вариант перспективной сетки с двумя точками сходами.
Определившись с дизайном и ракурсом на черновиках, создайте новый слой и сделайте чистовой лайн.
Например, так может выглядеть книга некроманта:
Вы сами выбираете, насколько сложным делать дизайн.
Распространенные риски и как их исправить
Риск 1. Отсутствие средних форм и перенасыщение мелкими деталями
- Скудные формы делают дизайн скучным и однородным.
- Излишняя детальность делает дизайн нечитаемым.
«Есть опасность, что если вы сконцентрируетесь на большом количестве деталей, все будет «шуметь». На расстоянии рассмотреть их практически невозможно».
Анжела Жигановская.
Вариант решения
- Если непонятно, как включить в дизайн в средние формы, попробуйте найти решение на референсах. Сначала можно попробовать сделать несколько вариантов, в части из них утрировать формы до предела, а потом выбрать оптимальный.

- Помните об иерархии элементов в дизайне: один главный и несколько соподчиненных.
- Без сожаления отказывайтесь от лишних деталей: иногда простые дизайны выглядят намного выигрышнее, чем сложные и передетализированные.
Подсказка по работе с формами. Автор Елена Курлыкова
Риск 2. Неаккуратный лайн
- Небрежный и «рваный» лайн допустим на черновых вариантах во время поиска, но не в итоговом рисунке. Итоговый лайн не должен быть идеальным, но должен быть аккуратным, понятным и читаемым.
Вариант решения
- Не пытайтесь чистить скетч — просто создайте новый слой и нарисуйте чистый лайн поверх.
- Для красивой линии вам подойдет каллиграфическая кисть, которая меняет размер в зависимости от нажима.
- Художник Николас Коул дает несколько простых советов по работе с лайном: длинные линии рисуйте от локтя; не бойтесь постоянно пользоваться отменой с помощью ctrl+z — Нику обычно нужно около шести попыток, чтобы провести линию как надо; рисуйте быстро — медленные движения сделают ваш лайн более неровным.

Шаг второй. Рисуем свет и цвет
Следующий этап пайплайна — придание объема объекту. Это решается добавлением общих и мягких теней, которые называются «Ambient occlusion». АО — это мягкая рассеянная тень, ее легко увидеть в стыках и впадинах.
На картинке нет падающих и собственных теней. Весь объем достигается за счет рассеянного затенения от ambient occlusion. Пример из документации Unity.
В реальности падающие тени, оклюжен, рефлексы и блики — один физический эффект, все это работает в совокупности. Часто в рисовании и 3D-графике эти понятия разделяют на составляющие для удобства восприятия.
Как рисовать «оклюжен»:
Простой урок от Ивана Смирнова.
На примере выше оклюжен изучают изолированно. Его рисуют мягкой круглой кистью и лассо, плюс разделяют на несколько слоев, чтобы держать процесс под контролем.
Принцип построения собственной и падающей теней вытекает из перспективы. Определите направление источника света и от него стройте падающую тень.
Определите направление источника света и от него стройте падающую тень.
После отрисовки светотени можно перейти к подборку цветовой композиции и собственно накладыванию цветов. В принципе, от перестановки этих этапов ничего кардинально не поменяется, идите по тому пути, который вам удобнее.
Цветовая композиция состоит из цвета предмета, фона, освещения, среды, — всего в совокупности. Следите, чтобы предмет не сливался с фоном.
В рамках этой задачи студенты «Основ CG» знакомятся с принципом «БНА» — база, нюанс, акцент. БНА — это по сути роли оттенков, на которые мы разбиваем наш предмет.
- Базовые цвета — те, через которые мы воспринимаем весь предмет (напр., книжка красная или зеленая). Они часто занимают больше половины работы.
- К нюансам относятся дополняющие базу цвета. Они не пытаются быть заметными, не имеют значимого контраста по отношению к базе. Их задача — обогатить работу, не ломая композицию.
- Акценты — это самые уникальные оттенки.
 Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Не бойтесь на этапе подбора цвета обращаться за помощью и вдохновением к референсам, если вам сложно. Когда отберете их, проанализируйте референсы в соответствии с принципом БНА.
Распространенные риски и как их исправить
Риск 1. «Одинаковость» цветов по насыщенности или теплохолодности
- Если все цвета вашего предмета будут одинаковой степени насыщенности, он получится слишком ярким, кислотным, зрителю будет сложно понять, какой элемент в дизайне главный.
- Выбор исключительно теплой или исключительно холодной гаммы для вашей цветовой палитры тоже стирает акцентные места на предмете, делая работу менее интересной.
Вариант решения
- Следите, чтобы у акцента насыщенность была не такая, какая у базы и нюансов, «разведите» их по насыщенности.
 Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам. - Температуру акценту подберите противоположную или нейтральную по отношению к остальным цветам.
Совет: Постарайтесь держать в уме такой тонкий момент, как особенности восприятия цветов человеческим глазом.
«Например, желтый и фиолетовый по тону могут быть одинаковыми, однако нам фиолетовый будет казаться темнее, а желтый — светлее, это особенности нашего восприятия. Важно учитывать, как цвет смотрится в контексте рядом находящихся цветов. Будьте осторожнее с фиолетовыми оттенками — это самая темная часть цветового спектра».
Екатерина Караи, ментор на курсе «Основы CG»
Риск 2. Неверное расположение оклюжена и теней, неверная их форма
- Оклюжен легко сделать слишком темным или светлым, или нанести не в том месте;
- Рисуя тени, можно запутаться и не понять, в каком направлении они идут, вообще забыть одну из теней, придать падающей тени неверную форму.

Вариант решения
- Всегда важно проверять стыки плоскостей, так как оклюжен появляется в тех стыках, угол между которыми меньше 180 градусов. Если вы рисуете плоскую поверхность, полностью перпендикулярную источнику света, то его не будет.
- Не забывайте про стыки, которых не видно: за уголками книги или сундука.
- Проводить кистью по стыку двух плоскостей нужно аккуратно и в одном направлении.
- Форма падающей тени хотя бы примерно должна повторять форму самого объекта.
- В построении теней вам поможет это видео:
Совет: используйте только черный цвет: #000000. В будущем вы сможете покрасить черно-белые тени с помощью корректирующего слоя Hue/Saturation -> Colorize. Не пользуйтесь пипеткой, она изменяет цвета, и в дальнейшем это серьезно осложнит работу с тонированием.
Шаг третий. Делаем финальный рендер
Автор Ольга Невечеря.
Теперь можно переходить к отрисовке материалов, передаче их взаимодействия друг с другом и постобработке. Для всех, кто хочет больше узнать о рисовании материалов, на нашем ютуб-канале есть серия стримов:
Как рисовать материалы. Часть 1
И еще одно видео:
Как рисовать материалы. Часть 2
На этом этапе можно подбирать не только фото-референсы, но и работы других художников. Почему? Потому что порой сложно передать материал в 2D только на основе фотографий. Важно иметь перед глазами примеры того, как к изображению материалов подходили профессионалы.
Прим.: на «Основах CG» показывают основные принципы отрисовки материалов. Если хотите углубиться в тему и в физические составляющие, изучить продвинутые техники рендера — этому можно научиться на курсе по рисованию материалов.
Распространенные риски и как их исправить
От редакции: часть подводных камней на этом этапе неизбежно совпадает с проблемами, возникающими при отрисовке шариков материалов. Если вам интересны риски при рендере материалов, загляните туда.
Риск 1. Пренебрежение постобработкой
- Даже в конце картинка может страдать с точки зрения контраста, насыщенности, распределения акцентов. Решают эти проблемы в том числе с помощью методов постобработки.
Вариант решения
- Проведите анализ своей работы, постарайтесь определить слабые места. Проверьте, чтобы работа смотрелась цельно: рефлексы были на своих местах, элементы предмета воздействовали друг с другом, давая отражения и взаимно друг друга подкрашивая.
- Убедитесь, что все контрасты на месте. В случае необходимости сделайте копию картинки и наложите ее поверх основной работы в режиме Overlay или Soft Light, чтобы повысить контрасты. Отрегулируйте прозрачность слоя.
Совет: можно переводить работу в ч/б и проверять распределение тоновых контрастов. Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
Важно помнить, что в первую очередь внимание зрителя будут привлекать красочные и контрастные сочетания.
По совету ментора Виталия Буянова, свет доработали и окрасили в более теплый оттенок. Еще подтянули контраст центрального объекта. Доработали зелень и свиток-закладку, разведя их по цветам, тем самым сделали зелень более живой.
Аналогичными пайплайнами пользуются многие известные художники: Сэм Нильсон, Эван Амундсен, азиатские мастера. Нюансы в них отличаются, этапы могут быть расположены в ином порядке, но основа общая. Такой пайплайн универсален и подходит для отрисовки как очень реалистичных работ, так и мультяшных.
Как закрепить знания?
Банально, но практикой! Нарисовать один предмет, даже на высоком уровне, — недостаточно, чтобы полностью усвоить знания. Мы для этого предлагаем выпускникам пройти челлендж #Ten4Ivan и нарисовать минимум десять предметов по пайплайну курса. Это поможет отработать полученные навыки до автоматизма.
Рисовать 10 предметов — долгое занятие, поэтому советуем придумать себе мотивацию: например, выкладывать работы в социальные сети. Студентов «Основ CG рисунка» мы стараемся мотивировать дополнительными знаниями: за прохождение челленджей, участие в конкурсах и активностях школы мы выдаем бонусные лекции.
Десятка фэнтези-мечей на челлендж от Анны Куммер.
Дополнительные материалы
Всё о кистях для CG-рисунка
Помещаем объект в окружение. Изучаем свет и цвет
Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
Как взять цвет под контроль
Температура цвета меняет перспективу. Правда ли это?
Цвет. Температура и восприятие
Скетчи — лучший способ научиться рисовать что угодно
Несекретные материалы, или как рисовать металлы, органику, камень
Работа со светом и тенью. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
Как научиться рисовать любые материалы?
Видео: Что такое АО
Видео: Понимание цвета теней
Как сделать покрас без обводки в Photoshop? — Mary Swift
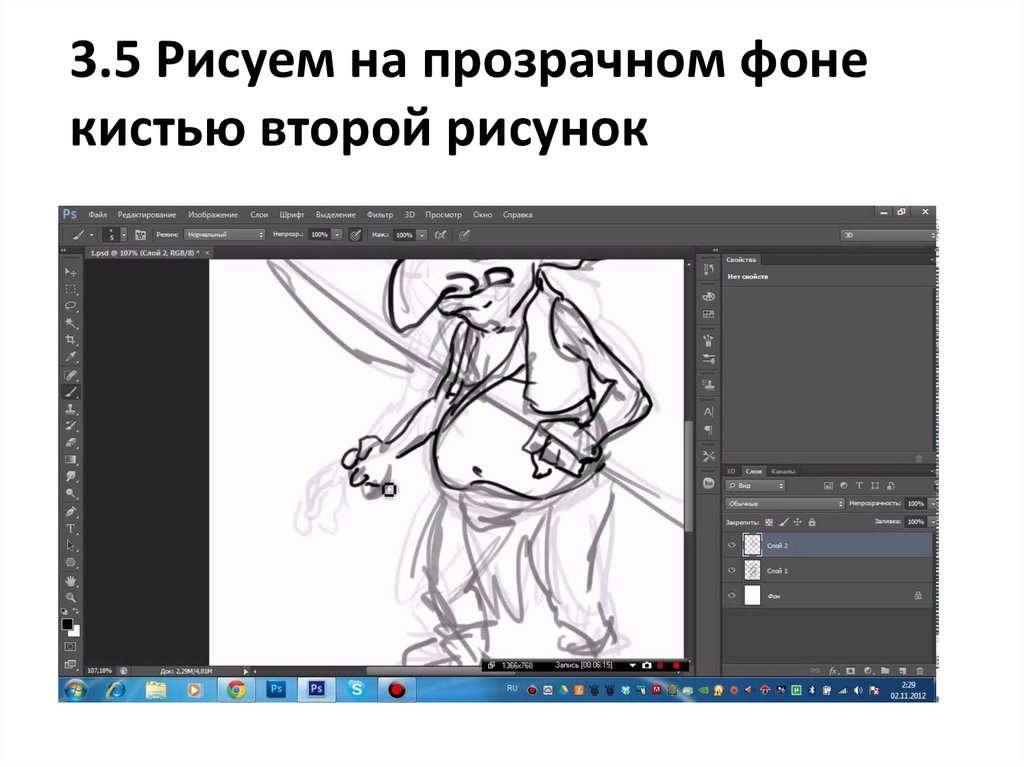
Здесь я покажу, как нарисовать вот такую картинку с нуля в Фотошопе, поэтапно и со всеми объяснениями!
Я хочу сделать статью абсолютно понятной от начала и до конца, поэтому тут описано всё, включая то, куда тыкать чтобы отсканировать эскиз 😉
1) Подготовка к покрасу
🔧 Фото
🔧 Сканер
Вначале я делаю довольно подробный эскиз на листе бумаги (просто так привыкла), поэтому, чтобы начать работать, мне нужно загрузить изображение из скетчбука в компьютер.
Сделать это можно как минимум тремя способами:
А. Сфотографировать на телефон/фотоаппарат -> подключить его к компьютеру с помощью USB провода -> скинуть файл -> открыть файл в Фотошопе, просто перетащив на пустое рабочее поле или с помощью «Файл -> открыть»
(т.к. я не использую фото набросков как часть рисунка, их качество совсем не важно, поэтому фотографировать можно хоть на тапок. Удобно!)
===
Б. Сфотографировать на телефон и отправить самому себе письмо с этим фото в ВК или на почту, и открыть его с компьютера.
===
В. Если у вас есть сканер, для начала, не забудьте его включить, нажав на кнопку)
1. Откройте его и положите эскиз рисунком вниз
2. Открываем Фотошоп и выбираем «Файл -> Импортировать -> Поддержка WIA…»
3. В следующем окне щёлкаем «Начало»
4. В следующем мы выбираем устройство (имя сканера) и жмём «ОК»
5. В новом окне жмём «особые параметры», потом «Настроить качество сканируемого изображения» и проверяем, чтобы Разрешение (DPI) было 300.
В новом окне жмём «особые параметры», потом «Настроить качество сканируемого изображения» и проверяем, чтобы Разрешение (DPI) было 300.
(Это достаточно высокое разрешение, хватает на 99% случаев. Чем больше разрешение, тем больше картинка и выше качество, и дольше сканирует сканер)
6. «Сканировать»
(У меня сканер есть, так что воспользуюсь им)
===
СРАЗУ СОХРАНЯЕМ файл в нужную нам папочку. Потом регулярно нажимаем Ctrl+S
===
Мой набросок.
2) Подготовка изображения
🔧 Рамка
🔧 Уровни
Отсканированное/отфотанное изображение обрезаем, как нужно, с помощью инструмента «Рамка».
Если нужно отредактировать контрастность, идём в «Изображение -> Коррекция -> Уровни» и дергаем за три стрелочки.
Чёрная, двигаясь к центру, затемняет наиболее темные места
Белая, двигаясь к центру, высвечивает наиболее светлые места.
Серая посередине, двигаясь к чёрной, делает все средние тона темнее, двигаясь к белой — светлее.
Это может понадобиться, если снимок получился плохой или если вы сканируете готовую работу, и она, как всегда, засвечена сканером.
Мне для эскиза достаточно просто сканера.
Нравится? Нажимаем окей 🙂
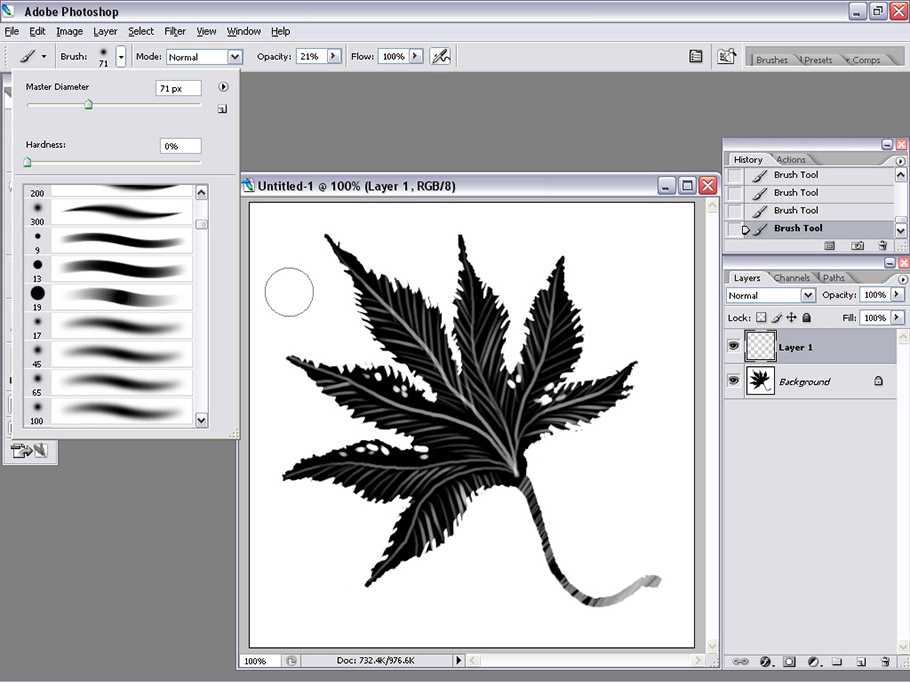
3) Кисти
🖌️ Обычная круглая
🖌️ Сухая
🔧 Динамика формы
🔧 Передача
Кисти, которыми я пользуюсь, это обычная круглая и сухая, которую можно найти в разделе«сухие кисти».
Жмём на шестерёнку, выбираем«Сухие кисти»и жмём«добавить» (набор сухих кистей прибавится к базовому).
Моя кисть называется «Мягкая масляная пастель»и рисует она вот так.
Настройки кистей находятся вот тут.
Из настроек я использую:
«Динамика формы -> Колебание размера -> нажим пера»
«Передача -> Колебание непрозрачности -> нажим пера»
Увидеть эти изменения можно будет только если у вас есть графический планшет.
Когда мы настроили кисти, далее можно будет просто ставить\убирать галочки напротив «Динамика формы» и «передача»
Теперь когда у нас всё подготовлено, можно начинать!
(На самом деле это долго только в первый раз. Всё, что я вам рассказала, у меня уже настроено, поэтому я сканирую и сразу приступаю к работе! Главное – настроить всё удобно под себя)
4) Базовый покрас
🖌️ Сухая кисть с динамикой формы без передачи
🔧 Коррекция цвета
🔧 Прозрачность
🔧 Заливка
Создаём новый слой! (не нарисуйте случайно на слое с эскизом!)
Если что-то не получилось, откатить назад можно в «Истории».
Если такого окошка нет, его (и другие окошки, которых не найдёте у себя) можно достать из «Окно -> История»
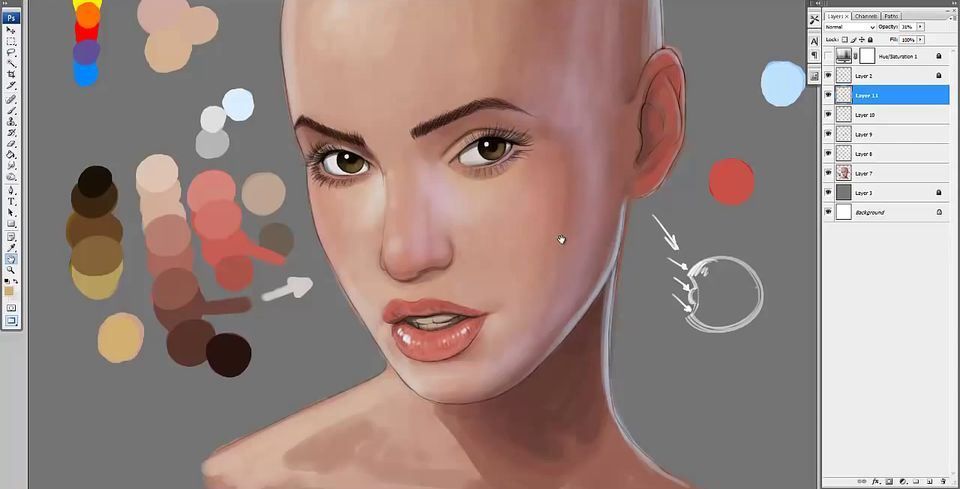
На этом этапе я решаю цветовую гамму, и закрашиваю всё разными цветовыми пятнами, без света и тени.
Работаю Сухой кистью с динамикой формы без передачи, стираю такой же.
Каждый цвет — отдельный слой. (Хвост я тоже рисую на отдельном слое, так как уже знаю – так проще будет рисовать тени потом)
Будьте внимательны! Не оставляйте дырочки внутри цветных плашек!
Чтобы проверить их наличие, временно сделайте фон цветом, который сильно отличается от того, которым вы красите! 😉
Так же на самом нижнем слое я сразу делаю фон (Инструментом «Заливка», вызывается клавишей G) чтобы создать атмосферу.
(Фон лучше не делать очень темным, иначе когда вы поменяете его на белый, обнаружите, что ваша картинка очень темная).
(!) Изредка поднимаем глаза на вкладку «Слои», чтобы убедиться, что мы рисуем на нужном слое.
(!) Если какой-то слой мешает, можно временно отключить его видимость, нажав на глаз рядом с ним.
(!) Размер кисти удобно менять кнопками [ и ] на клавиатуре
Если вам нужно видеть рисунок под слоем, вы можете сделать слой, на котором рисуете, немного прозрачным.
Или переставить рисунок вверх и сделать прозрачным его, но мне так не удобно, предпочитаю первый вариант)
Получается набор цветовых плашек, которые легко редактировать с помощью Изображение -> Коррекция -> Цветовой тон\насыщенность.
На этом этапе вы можете закрасить базу каким угодно цветом, а потом поменять абсолютно на любой 😉
(P.s. Если вы не уверены, каким цветом будет ваша деталь, лучше не делать ее чёрной или белой. Чисто чёрный через «Цветовой тон\насыщенность» не меняется, сначала нужно выполнить «коррекция -> выборочный коррекция цвета», там выбрать чёрный, подёрuать за флажки, чтобы он поменялся на другой, и тогда уже редактировать. Белый не редактируется никак)
Белый не редактируется никак)
На этом этапе крайне важно добиться того, чтобы ВСЕ цвета смотрелись хорошо друг с другом и в целом!
И по цвету и по тону.
(Решите, что у вас темнее а что светлее. Если все будет одинакового тона, ваш рисунок превратится в мыльное пятно).
Я очень внимательно оцениваю базовые цвета, так как если они смотрятся хорошо, то и в конце, после всех светов и теней, рисунок будет выглядеть хорошо. Если цвета не смотрятся — что бы вы дальше ни делали, рисунок будет выглядеть не очень.
(Поправить базовые цвета можно на любом этапе, что я частенько и делаю, но чем дальше — тем труднее, потому что относительно нового цвета придётся так же менять цвета всех светов и теней на этой цветовой плашке, а их может оказаться целая куча)
Цвет фона я обычно оставляю на последний момент.
Нос, кончики ушек, пупок, усы и дырочки от них можно нарисовать на одном слое вместе, так как я уверена, что не буду менять их цвет.
Вот, что получилось:
4) Лицо
🖌️Сухая кисть с динамикой формы без передачи
🔧Обтравочная маска
РОТ
А теперь важная функция, которую мы будем постоянно использовать для теней, света и деталей!
Она может выглядеть запутано, но нужно только понять логику:
1. Нам нужно нарисовать во рту зубы, но нам бы не хотелось, чтобы они выходили за край рта, верно?
Нам нужно нарисовать во рту зубы, но нам бы не хотелось, чтобы они выходили за край рта, верно?
Конечно, можно потом лишнее стереть вручную, но есть и более простой способ!
2. Создаём новый слой над слоем со ртом. Щелкаем на новый слой (сейчас мы находимся на новом слое)
3. Зажимаем Ctrl и щелкам на слое со ртом. Если все правильно, по краю рта должны поползти муравейчики выделения (а новый слой вверху всё ещё выделен!).
4. Находим внизу вот такую кнопку. Это обтравочная маска. Щелкаем.
5. Рядом с нашим пустым слоем должна появиться такой вот чёрно-белый слой. Это и есть маска.
Белое — это как бы дырка, через которую будет видно всё, что мы будем рисовать. А там, где чёрное — ничего видно не будет.
Теперь мы можем спокойно на этом слое нарисовать белые зубы и вообще все что угодно — оно будет строго внутри рта.
Удобно! ✨
Только убедитесь, что вы рисуете по цветному, а не по черно-белому слою.
ГЛАЗА
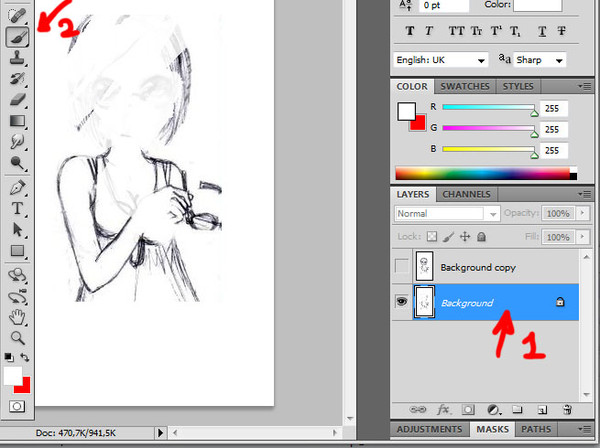
1. Создаём новый слой
2. Скрываем видимость слоя с телом и фоном, чтобы видеть контуры лица
3. На новом слое каким-нибудь темным цветом рисуем контуры глаз и зрачок.
4. На другом слое под контурами глаз я рисую радужку.
5. На новом слое я рисую тени на радужке, на ещё одном — тени на белке, используя обтравочную маску и там и там.
Мне не понравилось, как выглядят очки, когда нарисовала их, поэтому я скрыла слои с ними.
5) Базовые тени и свет
🖌️ Сухая кисть без динамики формы с передачей
🔧 Обтравочная маска
🔧 Папки
Теперь можно приступать к теням и свету. Тут я уже работаю больше от куска — сначала полностью прорабатываю одну плашку, потом вторую, и так по порядку. Так как мы нашли основные цветовые сочетания на первом этапе, мы можем не бояться ошибиться, даже если уткнемся в какое-то одно место и не будем смотреть на целое.
Так как мы нашли основные цветовые сочетания на первом этапе, мы можем не бояться ошибиться, даже если уткнемся в какое-то одно место и не будем смотреть на целое.
Начинаю я обычно с волос. Но их тут нет 😀
Поэтому с тела.
Чтобы не запутаться, на этом этапе я начинаю «паковать» свои слои по папкам.
Например, в первой папке «Тело» будут все тени и света на теле.
Я создаю новый слой и создаю на нем обтравочную маску для тела, как я объяснила ранее.
После этого я рисую тени
(🖌️Сухая кисть с динамикой формы без передачи)
Здесь — только знания теории освещения и немного практики, чтобы получалось с первого раза! 😉
Если мне не нравятся тени по цвету или я хочу посмотреть варианты, то я лезу в Изображение -> Коррекция -> Цветовой тон/Насыщенность
Точно так же я делаю свет.
5) Мягкие тени и свет
🖌️Сухая кисточка без динамики формы с передачей
❌Передача+Динамика формы❌
В принципе, можно обойтись только базовыми, если у вас совсем простенький мультяшный рисунок или такой стиль, но если ваш стиль требует более мягкого перехода, то читаем дальше 😉
Я делаю мягкие тени на новом слое ПОД базовыми тенями.
Сухая кисточка без динамики формы с передачей такого же цвета, что и базовая тень.
Ближе к теням нажимаю сильнее — получается темнее. Жму слабее в сторону света.
То же самое я делаю со светом.
И так все детали (с обтравочной маской):
1. базовая тень
2. базовый свет
3. мягкая тень
4. мягкий свет
На каждую деталь таким образом приходится 4 слоя с масками. Совсем не страшно)
Конечно, могут быть и исключения:
Иногда я могу обойтись только одним мягким светом (шарф)
Или одной базовой тенью (живот)
Или даже добавить ещё одну тень (перчатки)
Всё это делается по ощущению. Если кажется, что что-то лишнее — смело убираем. Чего-то не хватает? Добавляем!
Иногда я забываю что-нибудь сразу покрасить (например, восклицательный знак). Тогда я просто возвращаюсь на нужные слои, и дорисовываю 😀
6) Детали
🖌️Сухая кисточка с динамикой формы без передачи
Самый интересный этап!
В конце работы я создаю слой, на котором я добавляю всякие детали — в данном случае пару пушинок на белке (?) и её шарфе, белые кошачьи бровки, чёрные полоски и пряжки на обуви, и вообще всё, чего, по вашему мнению, на работе не хватает!
(Полоски на обуви, конечно, лучше сделать с помощью обтравочной маски)
Потом я решила добавить тени на пряжках и свет на хвосте с помощью масок
7) Фон
В конце я смотрю, не кажется ли фон скучным\грязным\вырвиглазным и т. д. Меняю его цвет, если нужно, добавляю мазочки, кляксы, тени и прочее, что сделает фон интереснее.
д. Меняю его цвет, если нужно, добавляю мазочки, кляксы, тени и прочее, что сделает фон интереснее.
1. Я поменяла цвет фона
2. Добавила мазков потемнее в нижнем правом углу, и мазков посветлее в верхнем левом. Добавила жёлтый свет на шарфике и пряжках (просто пару мазков поверх)
3. Тень от ног, немного зелёного поверх левой щеки, чтобы она не сильно выскакивала.
4. Выделив все слои кроме слоёв фона, подвинула всю композицию. Поставила подпись. Сделала перчатки темнее.
Для того, чтобы изменить белые перчатки, я:
1. Создаю новый слой.
2. Меняю основной цвет (квадратик внизу слева) на любой, кроме белого и чёрного.
3. Ctrl + кликаю на слой с перчатками и жму Редактировать->Выполнить заливку (или Shift+F5) там выбираю «основной цвет» и нажимаю ОК. Перчатка должна перекраситься в цвет, который вы выбрали ранее. Слой с белой перчаткой можно скрыть.
Слой с белой перчаткой можно скрыть.
4. Изображение -> Коррекция -> Цветовой тон\насыщенность (меняю цвет на бледно-фиолетовый, почти белый)
5. Если тень при этом стали слишком светлые, меняю их с помощью Цветовой тон\насыщенность отдельно.
После нескольких экспериментов ставим подпись на отдельном слое, можно менять ей цвет и двигать по листу — чтобы и была видна, и не мешала смотреть, и готово! ✨
Как создавать изображения с нуля в Photoshop Elements 12
BY: Барбара Обермайер и Тед Падова и
Обновлены: 03-26-2016
Photoshop Elements 2020 Для Dummies
Excloge Book Buy на Amazon
9202. Вы можете начать с нуля, создав новый документ в Photoshop Elements. Новые пустые страницы можно использовать по-разному. Вы можете смешивать и объединять изображения в новом документе, создавать холст, на котором можно рисовать и рисовать, или использовать диалоговое окно «Создать», чтобы узнать размер, размеры и разрешение файла.
Вы можете смешивать и объединять изображения в новом документе, создавать холст, на котором можно рисовать и рисовать, или использовать диалоговое окно «Создать», чтобы узнать размер, размеры и разрешение файла.
Выполните следующие действия, чтобы создать новый документ при работе в любом режиме редактирования:
Откройте Elements и выберите режим редактирования.
На экране приветствия нажмите кнопку «Фоторедактор».
Выберите File→New→Blank File в любой рабочей области или нажмите Ctrl+N (Cmd+N на Mac).
Кроме того, вы можете щелкнуть раскрывающееся меню «Открыть» в редакторе фотографий и выбрать «Новый пустой файл».
В любом случае откроется диалоговое окно New, как показано на рисунке.
Выберите атрибуты для нового файла.
Когда вы выбираете эти атрибуты, среди прочего, вам нужно учитывать, какой вывод вы хотите использовать для изображения: экран или бумага.
 Файлы, созданные для Интернета или для просмотра на экране, измеряются в пикселях, и вам не нужно указывать разрешение. Для печати вы хотите использовать измерение, отличное от пикселей, и вам необходимо указать разрешение.
Файлы, созданные для Интернета или для просмотра на экране, измеряются в пикселях, и вам не нужно указывать разрешение. Для печати вы хотите использовать измерение, отличное от пикселей, и вам необходимо указать разрешение.У вас есть несколько вариантов на выбор:
Имя : Введите имя для вашего файла.
Предустановка : Выберите один из нескольких размеров.
Размер : Вы можете выбрать предустановленный размер из длинного раскрывающегося меню. Этот параметр является необязательным, поскольку вы можете изменить атрибуты файла в других текстовых полях и раскрывающихся меню.
Размеры (Ширина/Высота) : Значения в текстовых полях Ширина и Высота являются независимыми; любое поле можно редактировать, не затрагивая другое. Рядом со значениями в текстовых полях «Ширина» и «Высота» вы найдете раскрывающиеся меню, предлагающие множество вариантов единиц измерения, таких как единицы измерения по умолчанию в пикселях, за которыми следуют дюймы, сантиметры (см), миллиметры (мм), точки, пики и столбцы.

Резолюция : Разрешение здесь аналогично редактированию значения разрешения в диалоговом окне «Размер изображения», когда установлен флажок «Повторная выборка». Разрешение является важным понятием при работе с фотоизображениями.
Цветовой режим : Возможные варианты: Bitmap, Grayscale и RGB Color.
Фоновое содержимое : У вас есть три варианта: Белый, Цвет фона и Прозрачный. Выбор, который вы делаете, приводит к цвету пустого изображения. Если вы выберете «Цвет фона», к фону будет применен текущий цвет фона, назначенный на панели «Инструменты». Если вы выберете Прозрачный, изображение будет создано как слой, а имя слоя изменится на Слой 0.
Размер изображения : Это значение (отображаемое в правом нижнем углу диалогового окна) динамически изменяется при изменении значений ширины, высоты и разрешения.
 Значение «Размер изображения» указывает, сколько места требуется для сохранения несжатого файла.
Значение «Размер изображения» указывает, сколько места требуется для сохранения несжатого файла.
Нажмите OK после настройки атрибутов файла, чтобы создать новый документ.
Иногда может потребоваться скопировать выделенный фрагмент в буфер обмена и преобразовать информацию из буфера обмена в изображение. Убедитесь, что вы скопировали некоторые данные изображения в буфер обмена. В Elements выберите «Файл» → «Создать» → «Изображение из буфера обмена». Данные в буфере обмена появляются в новом окне документа.
Помимо создания новых пустых файлов, диалоговое окно «Создать» может быть полезным источником информации для всей вашей работы в Elements. Предположим, вы хотите знать, сколько изображений вы можете скопировать на USB-накопитель с 256 МБ свободного места или какой размер файлов вашей цифровой камеры можно распечатать с разрешением 150 пикселей на дюйм.
Все, что вам нужно сделать, это нажать Ctrl+N (Cmd+N на Mac), чтобы открыть диалоговое окно «Создать», вставить значения и прочитать номер размера изображения или проверить размеры файла. Если ваши файлы будут преобразованы в оттенки серого, выберите «Оттенки серого» в раскрывающемся меню «Цветовой режим» и проверьте число «Размер изображения», чтобы увидеть, насколько уменьшился размер вашего файла.
Если ваши файлы будут преобразованы в оттенки серого, выберите «Оттенки серого» в раскрывающемся меню «Цветовой режим» и проверьте число «Размер изображения», чтобы увидеть, насколько уменьшился размер вашего файла.
Поскольку размер изображения динамический, он обновляется при каждом изменении, которое вы вносите в атрибуты файла.
Эту статью можно найти в категории:
- Photoshop ,
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
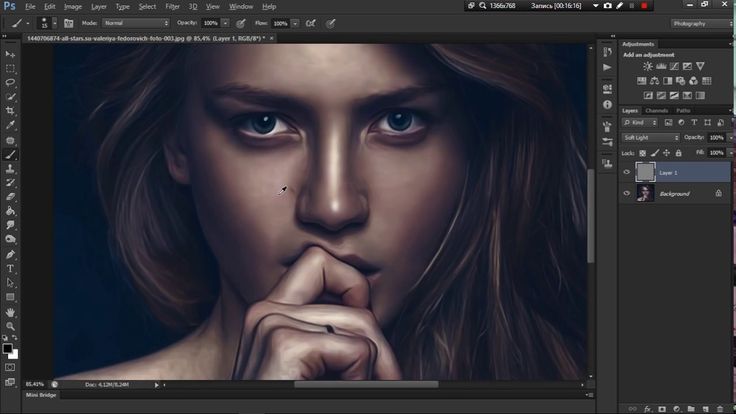
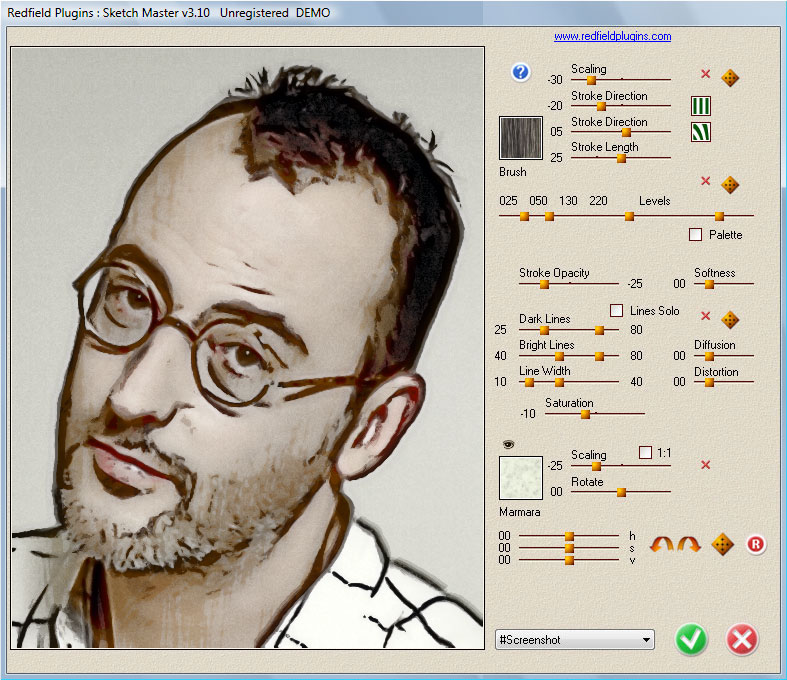
Чтобы рисовать реалистичных персонажей и портреты, нужны определенные навыки, но есть более короткий путь. вы можете сделать, обработав фотографию различными фильтрами в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный. В сегодняшнем уроке я покажу вам коктейль корректировок, которые автоматически имитируют контуры, цвета и штриховку изображения, нарисованного в цифровом виде, без необходимости трассировки, раскрашивания или рисования вручную.
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Подпишитесь на канал Spoon Graphics на YouTube
Этот эффект можно применить к любому изображению, чтобы превратить реальную фотографию в иллюстрированную мультяшную графику. Все используемые фильтры Photoshop играют важную роль в сглаживании деталей, очерчивании краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
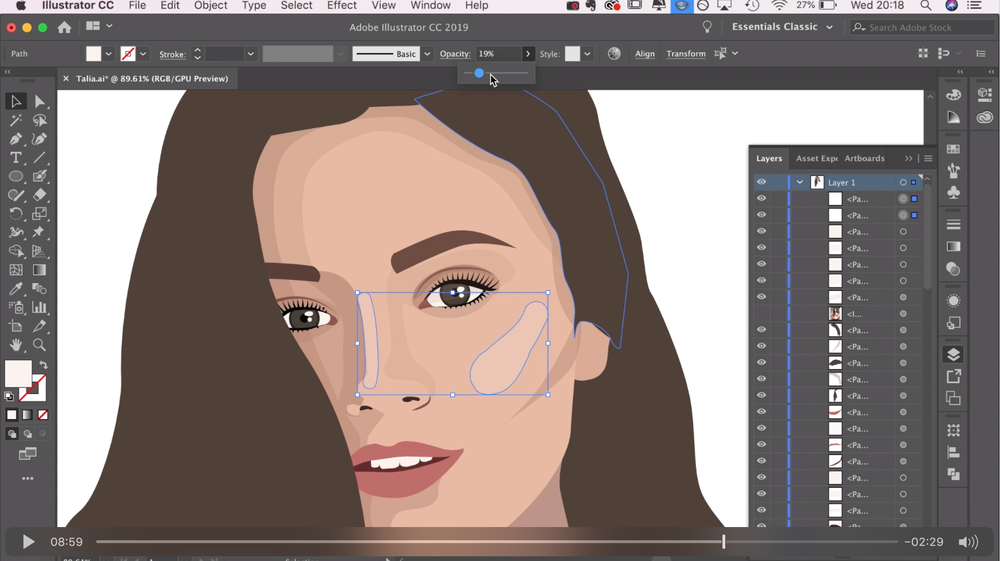
Я буду использовать эту фотографию «Красивая женщина» Дэниела Дэша на Shutterstock в качестве примера для этого урока, но эффект будет работать с любым изображением. Прежде чем вносить какие-либо изменения, преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определили края объекта, его сначала необходимо осветлить. Перейдите в Image > Adjustments > Shadows/Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр «Масляная краска» — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите параметры «Стилизация» 2.0, максимальная «Чистота» — 10, «Масштаб» и «Детализация щетины» — 0, затем без эффектов освещения.
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения «Толщина края 0», «Интенсивность края 1» и «Постеризация 6». Этот фильтр добавляет несколько темных контуров, похожих на линии эскиза.
К сожалению, фильтр «Край плаката» также выявляет некоторые неприятные текстуры в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить это.
Выберите «Фильтр» > «Шум» > «Уменьшить шум». Установите Силу на максимум на 10, со всеми остальными настройками на ноль.
Побочным эффектом шумоподавления является слишком сильное размытие всего изображения. Перейдите в меню «Фильтр» > «Резкость» > «Контурная резкость», чтобы вернуть детали. Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Фильтр > Размытие > Умное размытие со значениями Радиуса 4 пикселя, Порог 25 при низком качестве помогает немного сгладить результат.
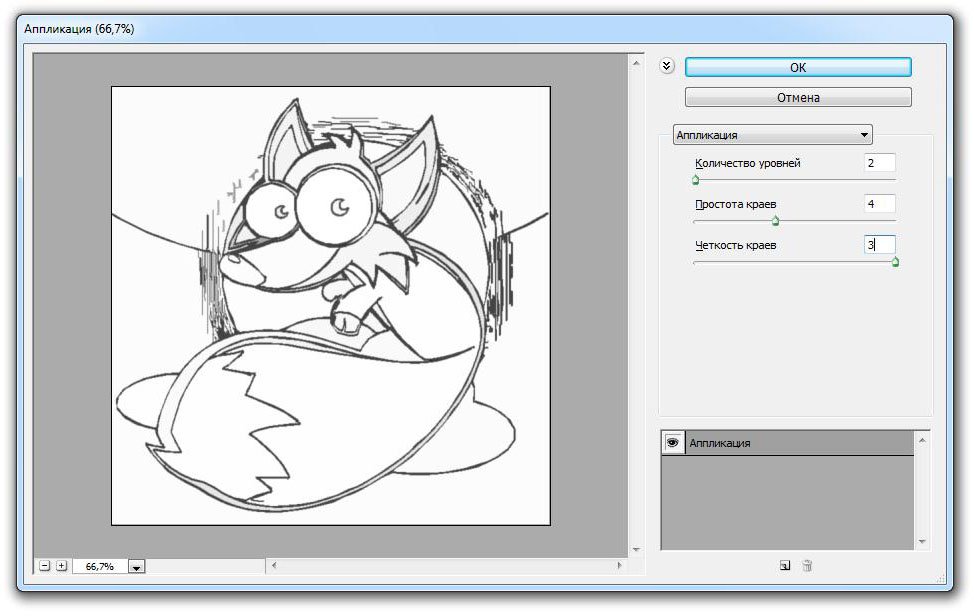
В качестве последнего штриха, чтобы придать эффекту затенения ячеек, как на иллюстрациях комиксов, снова откройте меню «Галерея фильтров». Выберите Cutout, затем установите Edge Simplicity на 4 и Edge Fidelity на 2. Просмотрите параметр Number of Levels, чтобы найти хороший набор форм, которые сформированы из теней изображения. Около 4-5 уровней часто дают наилучшие результаты.
Дважды щелкните маленький значок рядом с этим последним смарт-фильтром Галереи фильтров на панели «Слои», чтобы изменить его параметры наложения.


 Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя.
Акцент не обязательно задавать с помощью одной только насыщенности, он может быть и черным пятном. Но он будет самым контрастным по отношению к остальной цветовой схеме. Акцентов мало и они появляются там, куда необходимо направить внимание зрителя. Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
Как мы уже писали выше, главное свойство акцента — быть контрастным по отношению к остальным цветам.
 Файлы, созданные для Интернета или для просмотра на экране, измеряются в пикселях, и вам не нужно указывать разрешение. Для печати вы хотите использовать измерение, отличное от пикселей, и вам необходимо указать разрешение.
Файлы, созданные для Интернета или для просмотра на экране, измеряются в пикселях, и вам не нужно указывать разрешение. Для печати вы хотите использовать измерение, отличное от пикселей, и вам необходимо указать разрешение.
 Значение «Размер изображения» указывает, сколько места требуется для сохранения несжатого файла.
Значение «Размер изображения» указывает, сколько места требуется для сохранения несжатого файла.