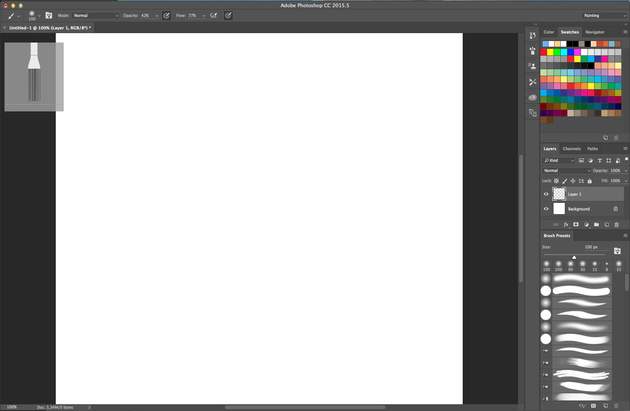
Как в фотошопе создать фигуру заданного размера
Главная » Разное » Как в фотошопе создать фигуру заданного размера
Создание фигур
В программе Photoshop Elements фигуры представляют собой векторные графические объекты, контуры линий и кривых которых задаются их геометрическими характеристиками, а не пикселями. Векторные графические объекты не зависят от разрешения, т.е их можно масштабировать до любого размера и выводить на печать при любом разрешении без потери четкости и деталей. Векторные объекты можно перемещать и редактировать, допускается менять их размеры без ухудшения качества изображения. Поскольку мониторы компьютеров отображают изображения на пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Фигуры создаются и располагаются на слоях типа «фигура». Слой типа «фигура» может содержать одну или несколько фигур, в зависимости от указанных параметров наложения фигур. По желанию на одном слое можно располагать сразу несколько фигур.
Цвет фигуры можно изменить путем редактирования слоя заливки или применения к ней стиля слоя. Инструменты рисования фигур помогают легко создавать кнопки, навигационные панели и другие объекты, используемые на веб-страницах.
Инструменты векторных форм: Прямоугольник (Rectangle Tool)
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
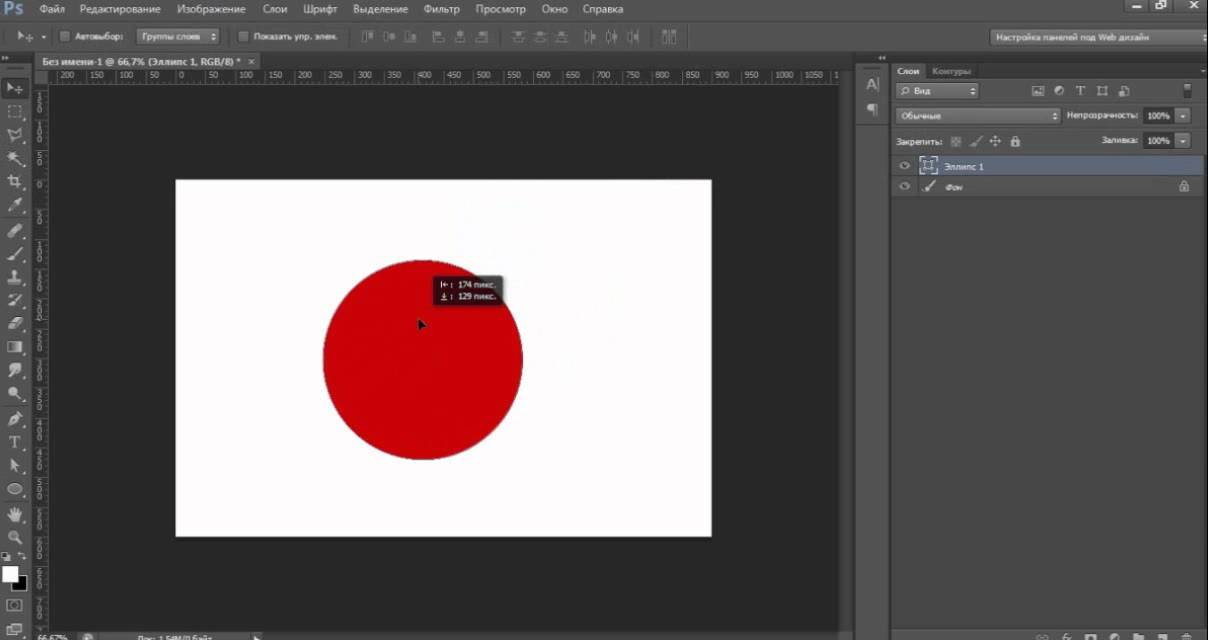
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. — W) и «Высота» (В, в англ. — H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
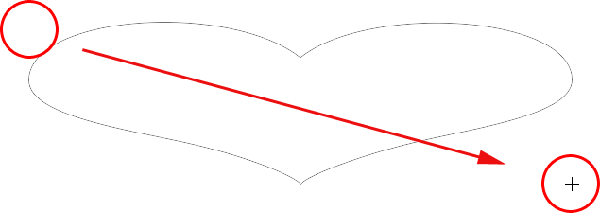
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т. е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Как нарисовать фигуры в Фотошопе
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).Урок: Рисуем прямоугольники в Фотошопе
- Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.Радиус скругления предварительно настраивается на панели параметров.
- Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.Урок: Как нарисовать круг в Фотошопе
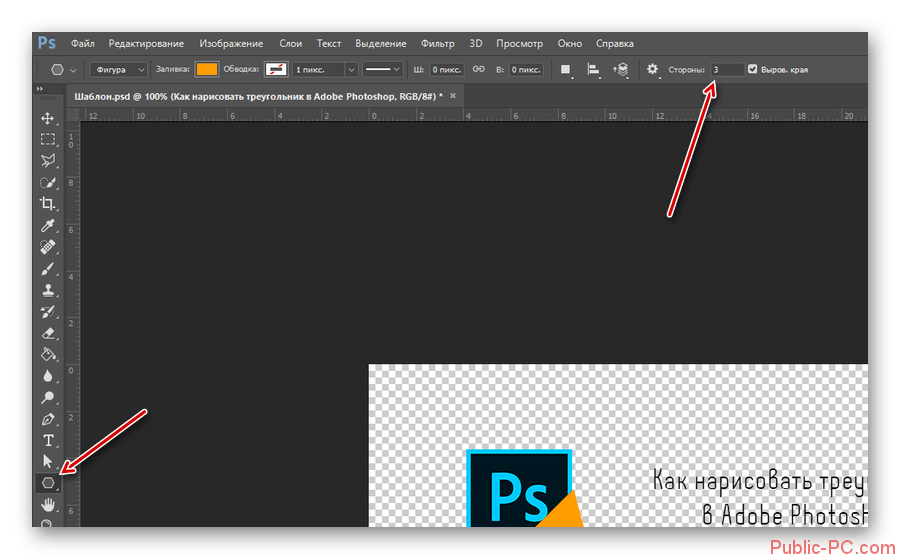
- Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
- Линия.

С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
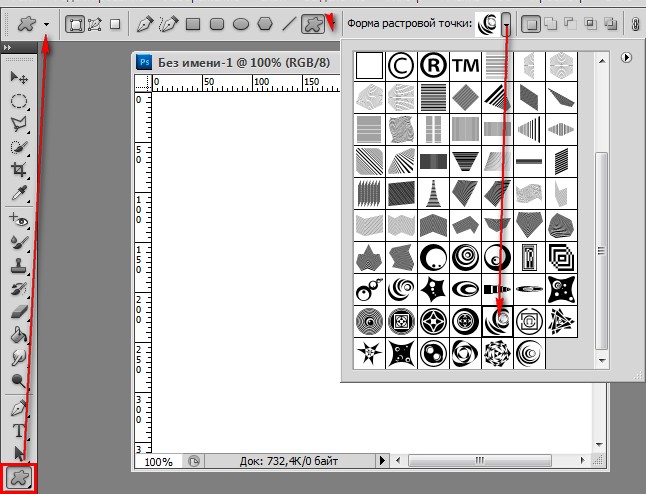
- Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности.
 Заливка в данном случае не будет являться векторным элементом.
Заливка в данном случае не будет являться векторным элементом. - Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
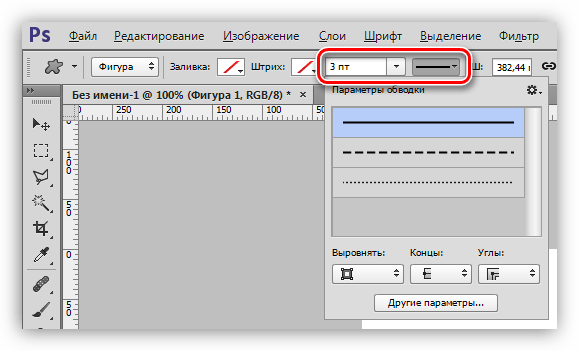
- Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое. - Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Создание произвольных фигур в Photoshop / Creativo.one
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
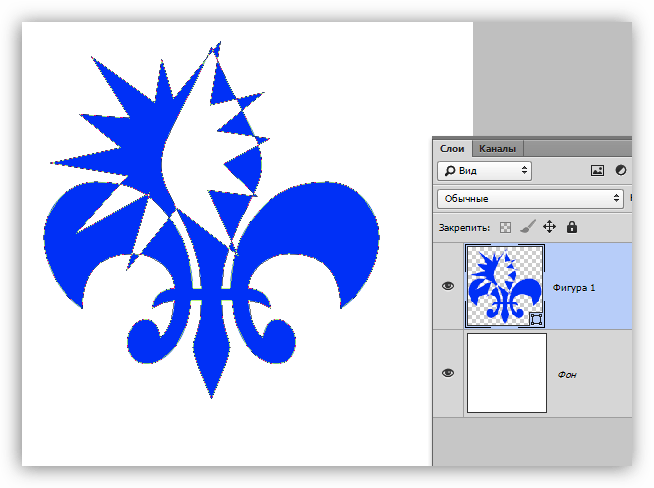
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
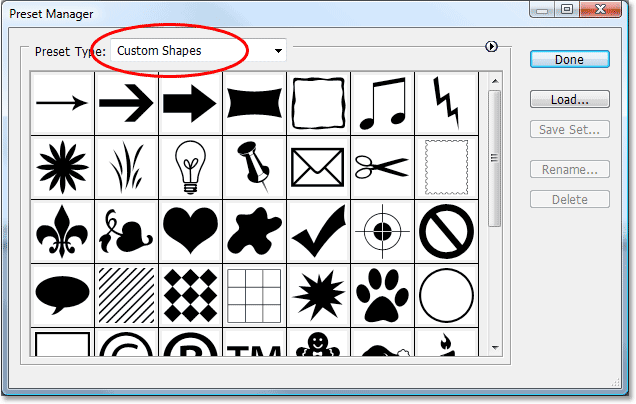
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
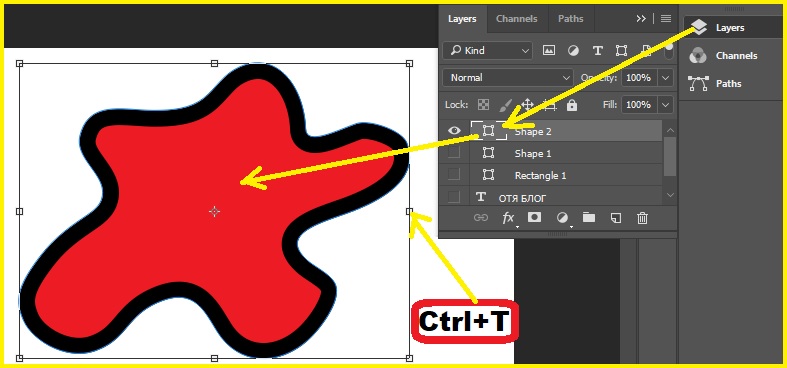
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Как в фотошопе задать размер фигуры в мм — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе задать размер фигуры в мм»:
Фигуры.
 Работа с фигурами в Adobe Photoshop.
Работа с фигурами в Adobe Photoshop.Как поменять единицы измерения в фотошопе
Как изменить размер в Фотошопе + Ответ на вопрос подпищеков
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.

- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете. Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота.
Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере.
 Это изменит количество дюймов в полях ширины и высоты.
Это изменит количество дюймов в полях ширины и высоты. - Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование.
Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение.
На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр.
Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое.
Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал.
По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения.
Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как .
Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как . ..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
..», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как рисовать формы в Photoshop с помощью инструмента Shape Tool
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества
- 000300030003 SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- Crystal Reports
- FICO
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- Web
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 000
- SQL 000
- SQL 000 0003 SQL 000
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- 9000 Дизайн 9000 Эталон
- 900 Эталон
- 9000 Проектирование 900 Ethical
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
- Назад
- Prep
900 04
Большие данные
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOps Back
- DevOps Back
- HBase
- HBase2
- MongoDB
- NiFi
.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически переключался на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
Инструмент произвольная фигура. Как нарисовать геометрические фигуры в Photoshop четырьмя способами
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике к этому инструменту редко обращаются, но он все равно обладает рядом интересных особенностей. В этом уроке вы познакомитесь с произвольными фигурами, а также узнаете как самостоятельно добавлять свои наборы таких фигур в фотошоп.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U ). Туда входят: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окошечко, где можно выбрать фигуру из числа стандартных. Для этого нужно нажать на маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная фигура?Она представляет из себя векторное изображение, а значит не имеет ограничений по размерам. Поэтому ее можно растягивать сколько угодно без потери качества.
У фигуры нет своего цвета (кроме того, какой мы выберем перед созданием), объема, теней, обводки границ или чего-либо еще. В этом она напоминает кисть, где цвет вы задаете сами, все остальное уже придется дорисовывать самостоятельно.
Как использовать?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем кликните левой кнопкой мыши в вашем открытом документе и ведите мышку в сторону. Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Вы увидите, что появился контур будущей фигуры. Двигая мышь в разных углах и направлениях, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забывайте сперва выбрать нужный цвет, а потом уже рисовать.
Зажмите клавишу Shift , чтобы рисовать фигуру идеально ровной, без искажений в какую-либо сторону.
Как установить свои фигуры в фотошоп?
Вы можете самостоятельно установить набор фигур себе в программу. Здесь работают те же принципы, что и, например, с или . Чтобы их установить, во-первых, скачайте себе на компьютер набор с фигурами. Такие наборы имеют расширение csh .
После этого, откройте меню фигур. Вы увидите такие 4 команды:
Выбрав «Загрузить…» , откроется диалоговое окно, в котором нужно указать путь до файла с расширением csh, например, так:
Этот набор автоматически добавится в конец списка всех фигур. Допустим, у вас был в списке набор с животными, а вы загрузили стрелочки. В итоге получится список, состоящий из животных и стрелочек.
Выбрав «Заменить…» , будет все тоже самое, за исключением того, что новые фигурки появятся не в конце списка, а полностью заменят собой те, что уже есть. Например, у вас изначально были в списке подгружены наборы с животными и стрелочками, а вы решили открыть с заменой набор орнаментов. В итоге, в списке будут только орнаменты.
А если вы загрузили несколько наборов, удалили какие-либо отдельные фигуры, использовав команду «Удалить…» , вообщем, сделали набор под себя, то можете его сохранить командой
Последняя команда «Восстановить произвольные…» позволяет все вернуть по умолчанию.
Обратите внимание, что в этом же меню есть огромный список: Животные, Стрелки, Природа, Объекты и т.д. Это стандартные наборы, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигуры еще можно установить непосредственно в системные файлы фотошопа.
Сделать это немного сложнее, но главный плюс такого способа в том, что ваш набор появится в списке, что я описал выше (Животные, Стрелки, Природа, Объекты и т.д.). В случае, если вы намерены часто пользоваться этим инструментом, то такой способ установки сократит время, и вы сможете выбрать нужный набор в два клика.
Для этого необходимо скопировать файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1 голос
Здравствуйте, уважаемые читатели моего блога. Чем легче задача, тем сложнее ее решить в фотошопе. Найдется тысяча статьей про или создание эффекта черных глаз, а вот как нарисовать круг, квадрат или ромб – пойди разберись! Сегодня буду решать эту несправедливость.
Вас ждет исчерпывающая статья про геометрические фигуры для фотошопа – как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Рисуем сами
В Adobe Photoshop есть несколько инструментов, которые позволяют нарисовать фигуры. Вот только некоторые из них таят кое-какие секреты. Сейчас я вам о них поведаю. Итак, я Если хотите научиться делать как у меня на рисунке, то рекомендую статью , нет ничего проще, чем сделать такой же.
Итак, в панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно вы не видите дополнительных инструментов, но нашли один из них, просто на долю секунды зажмите левую клавишу мыши или один раз кликните по правой кнопке мыши. Меню с дополнительными фигурами тут же появится.
Для начала я выберу прямоугольник. Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь можно выбрать размер по ширине и высоте, если вам необходимо соблюсти точные размеры. Чуть ниже располагается меню с заливкой самой фигуры – вы можете выбрать без заливки, однотонный цвет, градиент или узор.
Чуть правее располагается меню обводки – вам нужно определить ее ширину и будет ли она присутствовать вообще, захотите и сделайте однотонной, залейте градиентом или, опять же, узором.
Чтобы превратить прямоугольник в квадрат вам нужно зажать кнопку Shift во время рисования фигуры.
Эллипс зажатая кнопка Shift превращает в круг.
Также в списке есть такая фигура как многоугольник. Вы сами определяете число сторон. Вписывать можно любое значение – 3, чтобы вышел треугольник, 7, 10 и так далее.
Линии я не буду уделять особого внимания, с этой штукой не трудно разобраться самостоятельно. Единственное, стоит предупредить, что зажатый Shift делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас осталась произвольная фигура. Что это такое?
В самой правой части верхнего меню вы можете увидеть готовые фигуры. Разнообразные стрелки, квадраты, молнии и так далее.
Чтобы используйте сочетание клавиш Ctrl+T.
Как добавить новые
Добавить новые фигуры не составит труда. Очень много бесплатных фигур можно скачать с сайта photoshop-master.ru . Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Здесь около 400 наборов с фигурами – люди, узоры, пауки, абстракция, машины, стулья, огонь, цветы и многое другое.
Покажу как их устанавливать на примере «Медиа», они мне пригодятся в будущем. Итак, скачиваю файл.
Достаточно подождать 15 секунд. Никакой предварительной регистрации не требуется.
Теперь откройте архив и киньте файл в формате CSH туда, где его можно будет легко отыскать.
Теперь откройте фигуры в программе фотошоп и нажмите на гайку в правой части. В открывшемся списке выберите «Загрузить фигуры».
Теперь отыщите файл, который не так давно разархивировали. Кстати, после того как вы закончите, файл можно будет удалить с компьютера. Он вам больше не понадобится. Все скопировалось в нужную папку.
Вы можете пользоваться фигурами. Не забывайте про заливку, благодаря которой можно менять цвет фигурам, а также обводку.
Помимо фигур, вам могут пригодиться еще и кисти. Их также можно скачать на сайте Photoshop-master .
Загрузить необходимый набор можно точно также, как и при работе с фигурами. Открываете кисти.
Нажимаете на гайку и выбираете «Загрузить».
Поработайте с ними самостоятельно. Здесь нет ничего сложного. Они немного отличаются от фигур.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться чужими трудами. Вам понадобится Google и его раздел «Картинки». Почему именно он вы узнаете совсем скоро. Чтобы у фигуры был прозрачный фон, и она вписалась в вашу композицию гармонично, требуется . Так и нужно искать: треугольник png, круг, овал и так далее.
Если вы делаете работу для себя, то в принципе, можно было бы пользоваться и Яндексом, но если проект создается в коммерческих целях, то Google очень пригодится. Откройте «Инструменты», далее «Права на использование» и выберете нужный тип – использование или использование и изменение.
Далее открываете картинку, после того как отыскали что-то подходящее. Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Это важное условие. Рисунок должен располагаться на таком вот квадратно-шашечном фоне. Если он просто белый, то это не png. Разницу вы поймете, когда скачаете. В принципе, нет ничего страшного, чтобы учиться на своих ошибках.
Вот так будет выглядеть PNG. Шашечка заполнилась моим фоном.
Если вы хотите узнать побольше о программе, могу посоветовать вам курс « Photoshop с нуля в видеоформате » . Он подойдет для совсем начинающих. Здесь много полезной информации об инструментах и в каких случаях каждый из них подходит.
В интернете полно уроков, по которым можно учиться, но одно дело слепо повторять за автором и совсем другое осмысленно достигать цели, зная чем для этого придется воспользоваться. Это совершенно другой уровень.
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота.
 Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.![]()
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Как создать произвольные фигуры или формы в Photoshop. Как добавить фигуры в фотошоп, как ими пользоваться и рисовать с их помощью
Этот урок поможет вам установить новые фигуры для версии программы Photoshop СS6. Для других версий алгоритм будет тот же.
Для других версий алгоритм будет тот же.
Для начала скачайте из Интернета файл с новыми фигурами и распакуйте его, если он заархивирован.
Далее, откройте программу Photoshop СS6 и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка под буквой А (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка под буквой Б показывает разновидности дополнения.
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Заказные фигуры (Custom Shapes):
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений.![]() В моем случае, файл находится в папке «Стили» на рабочем столе:
В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры:
Примечание : если фигур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые фигуры
Вот и все, программа Photoshop скопировала указанный файл с фигурами в свой набор. Можете пользоваться!
Нарисован спортсмен с использованием фигуры из набора «Экстремальный спорт»
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо угольник) — создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия) — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура) — позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое.
 Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои». - Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- Слой-фигура . Фигура создается в отдельном слое.
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура . Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles .
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Например:
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура —
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
В прошлом уроке мы научились работать с фигурами и слоями фигур в программе Photoshop. Мы рассмотрели, как с помощью пяти инструментов группы «Фигуры» («Прямоугольник», «Прямоугольник со скругленными краями», «Эллипс», «Многоугольник» и «Линия») добавлять в документ простые прямоугольники и эллипсы, а также рисовать звезды, линии и направляющие стрелки.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что если нам понадобится изобразить фигуру более сложной формы? Что, если предположим, нам надо добавить сердце на свадебный снимок или приглашение, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображения на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка копирайта?
В действительности, программа Photoshop работает со всеми этими и другими фигурами и позволяет нам добавлять их на изображение с той же легкостью, с какой мы добавляли круги и квадраты. В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
Инструмент «Произвольная фигура»
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Выбор формы произвольной фигуры
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Выбор параметра «Слой-фигура»
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Изменение цвета заливки нарисованной фигуры
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Загрузка дополнительных наборов фигур
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем. И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И вот мы закончили! Мы рассмотрели, как с помощью инструмента «Произвольная фигура» можно добавить в документ фигуру сложной формы. В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
Перевод: Ксения Руденко
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру) .
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее )
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT , то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT , то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки» . Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура»
, а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура»
, а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift , чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox
. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox
. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно»
— «Свойства»
. После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно»
— «Свойства»
. После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT .
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы . Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры» . Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры» , как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами» , но на сей раз выбираем «Вычесть переднюю фигуру» . Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры» .
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение»
, иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине» . В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами»
и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла»
и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.

- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T , чтобы активировать «Свободное трансформирование»
, после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла»
и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL , а затем берем инструмент «Перемещение»
и в свойствах под главным меню ставим «Выравнивание центров по горизонтали»
.

Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна . Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки
. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Инструмент прямоугольник в фотошопе
Самой простой геометрической фигурой является прямоугольник (квадрат). Из прямоугольников могут состоять различные элементы сайтов, баннеров и других композиций. Фотошоп дает нам возможность изобразить прямоугольник несколькими способами.
Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.
Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.
Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».
При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.
«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.
Также можно воспользоваться инструментом «Заливка».
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).
Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.
На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
В пилотном материале о векторных фигурах Photoshop я рассказал, как в этой программе выбирать различные векторные инструменты формы на панели инструментов, как выбрать нужный тип заливки и обводки и назначить им цвет.
Теперь давайте узнаем, как создавать сами векторные фигуры. Мы начнем с первого инструмента в списке, это «Прямоугольник» (Rectangle Tool). Выберем его на панели инструментов:
Выбор инструмента «Прямоугольник» (Rectangle Tool)
Инструмент «Прямоугольник» позволяет нам создавать простые четырехсторонние прямоугольные фигуры.
Рисование прямоугольника следует начинать с установки в документе начальной точки фигуры посредством нажатия левой клавишей мыши в определённой точке документа. Клавишу не отпускать! Далее, удерживая клавишу мыши нажатой, перетащите курсор по диагонали, чтобы нарисовать фигуру. Как только вы начнёте перетаскивать курсор, вы увидите только тонкий контур, и, пока клавиша не отпущена, фигура будет выглядеть так:
Клавишу не отпускать! Далее, удерживая клавишу мыши нажатой, перетащите курсор по диагонали, чтобы нарисовать фигуру. Как только вы начнёте перетаскивать курсор, вы увидите только тонкий контур, и, пока клавиша не отпущена, фигура будет выглядеть так:
Фигура «Прямоугольник» в процессе создания. При перетаскивании курсора отображается только контур фигуры. Крестик в нижнем правом углу контура – это курсор мыши.
Как только вы отпустите клавишу мыши, Photoshop заполнит форму цветом или другим типом заливки, выбранным в панели параметров:
Сразу по отпусканию левой клавиши мыши Photoshop заполняет форму цветом или другой заранее установленной заливкой.
Изменение размера фигуры уже после того, как вы её нарисовали
После того, как вы нарисовали свою первоначальную фигуру (в нашем случае, прямоугольник), её нынешние размеры появятся в полях ввода «Ширина» (Ш, в англ. – W) и «Высота» (В, в англ. – H) в панели параметров.
Здесь мы видим, что мой прямоугольник имеет 464 пикселя в ширину и 257 в высоту:
Высота и ширина фигуры показана в соответствующих полях ввода панели параметров.
Если вам необходимо изменить размер готовой фигуры Photoshop (и это работает для всех инструментов векторных фигур, а не только для «Прямоугольника»), просто введите нужный размер в поля «Ширина» и/или «Высота». Например, предположим, что мне вдруг стало необходимо изменить ширину прямоугольника до 500 пикселей. Все что мне нужно сделать, это ввести значение в 500 пикселей в поле «Ширина» в панели параметров. При необходимости таким же образом можно изменить и высоту.
Если же вы хотите изменить ширину или высоту, но при этом сохранить исходное соотношение сторон фигуры, сначала нажмите на маленькую иконку в виде цепи, расположенную между полями ввода значений ширины и высоты:
Нажмите этот значок в случае, если вы хотите, чтобы при изменении длины или ширины фигуры сохранилось соотношение сторон.
Как заранее задать размер фигуры, перед тем, как её нарисовать
Если вы заранее знаете точную ширину и высоту своей создаваемой фигуры, в Photoshop имеется опция для построения фигуры с заданными размерами.
Для начала, выберите нужный инструмент построения векторных фигур. Затем просто нажмите левой клавишей мыши в любом месте внутри окна документа, поле чего откроется диалоговое окно, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует нужную вам фигуру:
Диалоговое окно для построения фигуры с заранее заданными размерами.
Рисование фигур из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если нажать и удерживать клавишу Alt и начать протаскивать курсор для создания фигуры, вы будете начинать рисовать её из центра, а не от угла. Это правило работает с любым из инструментов формы Photoshop, а не только с «Прямоугольником». Но при построении фигуры из центра, следует учитывать один важный момент. Клавишу Alt следует зажать после того, как вы приступите к созданию фигуры, т.е. после того, как вы нажмёте левую клавишу мыши и начнёте протаскивать курсор. Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Отпускать Alt следует также после того, как вы отпустите левую клавишу мыши, т.е. после того, как закончите построение фигуры:
Нажмите и удерживайте клавишу Alt, чтобы построение фигуры начиналось из её центра. Кружком показана точка начала построения фигуры.
Рисование квадратов
Чтобы нарисовать правильный квадрат с помощью инструмента «Прямоугольник», нажмите мышкой внутри документа, чтобы установить начальную точку и начните перетаскивание курсора, как обычно. После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift. Это заставит прямоугольник превратиться в квадрат. Опять таки, отпускайте Shift только после того, как отпустите клавишу мыши. Вы также можете комбинировать клавиши Shift и Alt, чтобы построить правильный квадрат от центра:
Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы нарисовать квадрат.
Опять таки, в процессе создания фигуры, вы увидите только пустой контур, и, как только вы отпустите клавишу мыши (т. е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
е. закончите создания фигуры), Photoshop зальёт готовый контур цветом.
Фигуры в фотошопе: как нарисовать или вставить
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.

- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
В прошлом уроке мы научились работать с фигурами и слоями фигур в программе Photoshop. Мы рассмотрели, как с помощью пяти инструментов группы «Фигуры» («Прямоугольник», «Прямоугольник со скругленными краями», «Эллипс», «Многоугольник» и «Линия») добавлять в документ простые прямоугольники и эллипсы, а также рисовать звезды, линии и направляющие стрелки.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что если нам понадобится изобразить фигуру более сложной формы? Что, если предположим, нам надо добавить сердце на свадебный снимок или приглашение, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображения на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка копирайта?
В действительности, программа Photoshop работает со всеми этими и другими фигурами и позволяет нам добавлять их на изображение с той же легкостью, с какой мы добавляли круги и квадраты. В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
В программе все эти фигуры более сложной формы называются произвольными фигурами, и мы можем их нарисовать, используя инструмент «Произвольная фигура» (Custom Shape Tool), с которым мы познакомимся в этом уроке.
Инструмент «Произвольная фигура»
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
Выбор формы произвольной фигуры
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Выбор параметра «Слой-фигура»
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Рисование фигуры с правильными пропорциями
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Изменение цвета заливки нарисованной фигуры
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры. Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
Загрузка дополнительных наборов фигур
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем. И в таком случае программа Photoshop окажется для нас незаменимым помощником, потому что она позволяет нам самим создавать любую фигуру. Чтобы узнать, как создать собственную коллекцию произвольных фигур, сохранить и в дальнейшем использовать ее, изучите наш урок «Создание собственных произвольных фигур»!
И вот мы закончили! Мы рассмотрели, как с помощью инструмента «Произвольная фигура» можно добавить в документ фигуру сложной формы. В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
В следующем уроке мы изучим, чем отличаются векторные фигуры, контуры и пиксельные формы!
Перевод: Ксения Руденко
Из этого урока вы узнаете обо всех тонкостях, что касается создания произвольных фигур в Фотошоп. Так как материала много, то мы разделим его на 2 части. В первой части вы узнаете, как создается фигура, как превратить её в произвольную фигуру, как вывести её на экран и использовать в нужных целях. Во второй части мы рассмотрим объединение разнообразных фигур в отдельные наборы и их сохранение.
Идея создания урока пришла ко мне в процессе просмотра журнала по скрапбукингу, на страницах которого были готовые шаблоны простых форм. Все эти фигуры были разделены по разным темам и стоили они довольно дорого. Тогда я предположил: «А ведь их можно создать самим в программе Фотошоп и совершенно бесплатно»! Ко всему прочему, вам не обязательно увлекаться скрапбукингом для того, чтобы извлечь пользу из создания собственных произвольных фигур.
Во-первых, создавая фигуры, можно немного повеселиться. А если, создав множество различных фигур, вам удастся их ещё и объединить в отдельный набор, это будет вообще здорово.
А если, создав множество различных фигур, вам удастся их ещё и объединить в отдельный набор, это будет вообще здорово.
Во-вторых, произвольные фигуры можно использовать как элемент декора, оформляя рисунки или для дизайнерского дела.
В-третьих, можно совмещать их с маской, чтобы в итоге получить какую-нибудь забавную фоторамку. Но прежде чем применять, необходимо научиться их создавать. Давайте приступим!
Прежде чем мы начнем, я хочу сделать еще одно отступление. Произвольная фигура создается при помощи инструмента Перо (P), так же их можно создавать, используя инструменты из группы Фигура, например «Эллипс» или «Прямоугольник». Но если вам требуется создать фигуру определенной формы, к примеру, ящики или шины от велосипеда, в этом случае следует использовать Перо (P).
Из этого урока вы узнаете, как создать произвольную фигуру, предварительно обведя предмет на фотографии. Если у вас имеется талант красиво рисовать, это очень хорошо, тогда вы сможете без особого труда нарисовать любую фигуру от руки, не прибегая к обводке предмета. Что же касается меня, то я предпочитаю обводить поскольку таким даром не обладаю.
Что же касается меня, то я предпочитаю обводить поскольку таким даром не обладаю.
Произвольная фигура у нас будет в виде милого Пряничного человечка.
1. Выбираем инструмент Перо (P)
Как я уже говорил ранее, произвольные фигуры создаются при помощи инструментов Эллипс или Прямоугольник, но если этими инструментами обвести пряничного человечка, то в лучшем случае он останется без головы. Лучше всего использовать Перо, поэтому выберите его в панели инструментов.
Выбрать его также можно нажатием клавиши P на клавиатуре.
2. Параметр «Слой-фигура» в панели настроек
После выбора инструмента, взгляните на верхнюю панель настроек. В левой части расположена группа из трех значков.
Они показывают, что можно сделать при помощи пера. Значок, расположенный справа, на данный момент окрашен серым цветом. Это говорит о том, что он доступен только тогда, когда мы работаем с инструментами группы «Фигуры» (у пера и инструментов, относящихся к группе «Фигуры», схожи параметры на панели настроек). Иконка, расположенная в середине, необходима для рисования контуров, но в данном случае нам это не нужно. Для рисования фигуры выберите значок слева, отвечающий за параметр Shape Layers (Слой-фигура).
Иконка, расположенная в середине, необходима для рисования контуров, но в данном случае нам это не нужно. Для рисования фигуры выберите значок слева, отвечающий за параметр Shape Layers (Слой-фигура).
При выборе инструмента Перо опция Слой-фигура в Фотошоп всегда выбрана по умолчанию, поэтому вам не нужно будет её выбирать, но на всякий случай проверьте.
Следует отметить, что нет никакой разницы между рисованием фигур и контуров с помощью пера. И в работе имеются сходства: создание опорных точек, перемещение направляющих линий для создания прямых или изогнутых линий. Независимо от того, что вы создаете контур или фигуру – вначале вы всё равно рисуете контуры. Разница лишь в том, что создавая фигуру, Фотошоп автоматически заполняет контур выбранным цветом в процессе рисования, это позволяет видеть создаваемую фигуру.
На самом деле данная функция немного затрудняет работу. Мы рассмотрим это ниже.
3. Рисуем фигуру
Теперь, когда у нас выбран необходимый инструмент и установлены параметры, мы можем начать обводить Пряничного человечка. Начнем с головы, для этого кликните три раза мышкой, чтобы установить опорные точки вокруг головы. Затем начинайте перетаскивать направляющие линии, чтобы их изогнуть по форме головы.
Начнем с головы, для этого кликните три раза мышкой, чтобы установить опорные точки вокруг головы. Затем начинайте перетаскивать направляющие линии, чтобы их изогнуть по форме головы.
На скриншоте ниже видно, где я установил опорные точки и как изогнул линии. Как вы видите, у нас возникла проблема, Фотошоп автоматически залил контуры фигуры цветом фона (в данном случае это черный), не позволяя видеть голову Пряничного человечка.
В следующем шаге мы решим эту проблему.
4. Уменьшение непрозрачности
Чтобы Фотошоп не закрашивал изображение в процессе обводки, просто перейдите на панель слоев и уменьшите значение непрозрачности для слоя с создаваемой фигурой. Обратите внимание на панели расположено два слоя: нижний фоновый, на нем расположено исходное изображение человечка, и верхний с создаваемой нами фигурой.
В данный момент выбран слой с фигурой, так как он выделен синим цветом. Просто уменьшите для него непрозрачность примерно до 50%.
Снизив непрозрачность, голова человечка стала видна, в результате можно продолжить работу.
5. Продолжаем выделять объект
Теперь, когда человечек виден через заливку продолжайте работу, пока не вернетесь к начальной опорной точке.
Обратите внимание на маску слоя с фигурой, на ней появилась четкая фигурка.
В обведенный силуэт мы добавим рот, глазки, две пуговицы, галстук в виде бабочки. Здесь возникает вопрос — как добавить дополнительные детали в обведенный силуэт?
6. Выбор инструмента «Эллипс»
Работать начнем с глаз. По идее их можно было бы выделить пером, но так как они круглые, то мы выберем более легкий способ – использование эллипса. Выберите его на панели инструментов, по умолчанию он скрыт за прямоугольником, просто удержите кнопку мыши на прямоугольнике несколько секунд, в итоге появится всплывающее меню, где вы сможете выбрать этот инструмент.
7. Параметр «Вычесть из области фигуры»
После выбора эллипса, посмотрите на панель настроек. Слева расположена группа значков в виде маленьких квадратиков. Они позволяют совершать с фигурами различные действия: добавить к области фигуры, пересечение областей нескольких фигур и вычесть из области. Нас интересует третий значок Subtract from shape area (Вычесть из области фигуры).
Они позволяют совершать с фигурами различные действия: добавить к области фигуры, пересечение областей нескольких фигур и вычесть из области. Нас интересует третий значок Subtract from shape area (Вычесть из области фигуры).
8. Извлечение фигур из обведенного силуэта
После выбора опции Вычесть из области фигуры вы можете начать добавлять к человечку мелкие детали с помощью удаления некоторых областей. Начнем мы с создания овала вокруг левого глаза.
Когда вы отпустите кнопку мыши, овальная область вокруг левого глаза вычтется из фигуры, получится отверстие, из которого будет виден глаз
Пряничного человечка, расположенный на нижнем слое.
Повторите те же действия для правого глаза. Для начала нарисуйте овал вокруг правого глаза.
После того, как вы отпустите кнопочку мыши, появится второе отверстие, в котором будет виден глаз исходного изображения.
Пуговицы у Пряничного человечка круглой формы, поэтому для их вырезания я так же буду использовать Эллипс. Для начала нарисуйте овал вокруг первой (верхней) пуговицы.
Для начала нарисуйте овал вокруг первой (верхней) пуговицы.
В результате область возле пуговицы вычтется, появится отверстие, из которого будет видна пуговичка исходного изображения.
То же самое проделайте со второй пуговицей. Эллипсом обведите область вокруг неё.
Отпустите кнопку мыши, и в отверстии появится вторая пуговица.
Обратите внимание на панель слоев. На маске слоя Shape 1 появились по два отверстия для глаз и пуговиц, которые были вырезаны из обведенной формы.
9. Вырезаем оставшиеся детали при помощи пера
Снова переключитесь на Перо, потому что нам осталось добавить к силуэту некоторые детали, которые невозможно выделить при помощи Прямоугольника или Эллипса, в частности это рот и галстук в виде бабочки.
Так как мы выбираем инструмент Перо повторно, то опция Вычесть из области фигуры уже выбрана. Приступаем к обводке, чтобы вырезать их из обведенной фигуры человечка. На скриншоте ниже видны контуры обводки и вырезанные элементы.
Мы подходим к завершению рисования фигурки Пряничного человечка. Нам осталось вырезать волнистые формы сахарной пудры на его руках и ногах. Здесь я так же буду использовать инструмент Перо. Для начала вырежьте волнистую форму на левой руке.
После этого перейдите к трем оставшимся волнистым формам и вырежьте их из силуэта.
Обратите внимание на маску слоя Shape 1, здесь показаны вырезанные формы: галстук в виде бабочки, рот, 4 волнистых формы сахарной пудры.
Фигурка Пряничного человечка готова! При помощи пера мы обвели фигуру человечка, затем, используя опцию Вычесть из области фигуры и инструменты Эллипс и Перо, мы добавили на фигурку дополнительные детали.
10. Увеличение непрозрачности фигуры до 100%
Теперь, когда мы закончили делать обводку отдельных фигур, нет необходимости видеть исходное изображение под обведенным силуэтом. Верните значение непрозрачности до 100%.
Временно скройте исходное изображение (слой Background), кликнув по значку глазка слева от миниатюры слоя. В результате мы будем видеть только обведенную нами фигурку на прозрачном фоне.
В результате мы будем видеть только обведенную нами фигурку на прозрачном фоне.
Вот, как должна выглядеть фигура Пряничного человечка:
Фигурка готова, но это не конец! Теперь её нам необходимо превратить в произвольную фигуру, чем мы и займемся далее.
11. Определяем форму человечка в произвольную фигуру
Для начала убедитесь, что на панели слоев выбран слой с нашей фигурой, а именно миниатюрка маски. Если она выбрана, то вокруг неё появится белая рамка, в документе вокруг фигуры появится контур. Если ничего этого вы не замечаете, просто выберите эту миниатюрку.
Примечание: если вам нужно скрыть конур самой фигуры, то кликните по миниатюрке ещё раз, чтобы убрать контур.
После того, как выбран нужный слой, зайдите в меню Edit > Define Custom Shape (Редактирование – Определить произвольную фигуру).
В результате откроется окно, в котором будет запрашиваться «имя» для фигуры. Назовем её Gingerbread Man (Пряничный человечек).
После нажатия OK, вы можете использовать произвольную фигуру человечка. Теперь документ, в котором мы создавали нашу фигурку, нам не нужен, можно его закрыть. Далее рассмотрим, где её найти и как применить.
12. Создание нового документа
Создайте новый документ в Фотошоп с параметрами, указанными ниже на скриншоте.
13. Выбор инструмента «Произвольная фигура»
Выберите инструмент Произвольная фигура. По умолчанию всегда отображается инструмент Прямоугольник. Поэтому нажмите и удерживайте на нем кнопку мышки, пока не откроется всплывающее меню. Из списка инструментов выберите Custom Shape Tool (U) (Произвольная фигура).
14. Выбираем нашу фигуру
После выбора инструмента Произвольная фигура, в верней панели настроек кликните по маленькому треугольнику, чтобы раскрыть палитру произвольных фигур. В итоге появится окно, где вы сможете выбрать любую понравившуюся вам произвольную фигуру. Наша фигурка располагается последней. Для её выбора, просто кликните по её миниатюрке.
Для её выбора, просто кликните по её миниатюрке.
15. Рисуем фигуру
После того, как вы её выбрали, кликните мышкой в созданном документе, и удерживая кнопку зажатой, переместите мышку в противоположную сторону, чтобы создать фигуру.
Для сохранения пропорций, при создании зажимайте Shift. Если при создании вы зажмете Alt, то фигура будет создаваться от центра. Для изменения её местоположения в процессе создания, зажмите пробел, затем переместите фигуру в нужное место, отпустите клавишу пробела и продолжайте творить. В процессе создания будет виден лишь тонкий контур будущей фигурки человечка.
Когда вы отпустите кнопку мыши, Фотошоп сразу же закрасит фигуру фоновым цветом, в данном случае черным.
В двух оставшихся шагах вы узнаете, как изменить размер и цвет фигур, а так же, как развернуть её в нужном направлении.
16. Изменяем цвет
Не беспокойтесь о цвете фигурки в процессе её создания. Фотошоп автоматически закрасит её фоновым цветом. В случае, если вас не устраивает этот цвет, дважды кликните мышью по миниатюре слоя. Именно по миниатюре слоя, а не по миниатюре маски.
В случае, если вас не устраивает этот цвет, дважды кликните мышью по миниатюре слоя. Именно по миниатюре слоя, а не по миниатюре маски.
В результате это приведет к открытию палитры цветов, где вы можете выбрать любой цвет. Моя фигура окрашена в коричневый.
После нажатия OK, фигура сразу же окрасится в выбранный вами цвет.
Изменять цвет вы можете, сколько захотите и когда захотите.
17. Изменение размера и местоположения фигуры
Работая с фигурами, вы можете не только изменить цвет. При создании фигур используются не пиксели, а векторы, их преимущество в том,что вы спокойно можете изменять её размер, не теряя качество самого изображения.
Если вы решили изменить размер фигуры, просто выберите на панели слоёв слой с фигурой и нажмите Ctrl + T. Этими действиями откроется рамка трансформации где вы, потянув за любой угловой маркер, сможете изменить размер. Для сохранения пропорций при изменении размера зажимайте Shift. При зажатой клавише Alt размер фигуры будет изменяться от центра.
Если вам нужно повернуть фигуру, сделайте клик за границами рамки свободной трансформации и переместите курсор в любом направлении.
Если вы довольны результатом нажмите Enter, чтобы применить все проделанные изменения.
Вы можете добавить столько копий созданной вами произвольной фигуры, сколько захотите, каждый раз корректируя размер, цвет и местоположение фигур. Каждая созданная копия будет размещаться на отдельном слое. Я добавил несколько фигур человечка разного цвета, размера и наклона. Но независимо от размера у всех фигур сохранились четкие границы и углы.
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) — белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) — заливка сплошным цветом
- Градиент (Gradient) — заливка градиентом
- Узор (Pattern) — залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим — это основной контур формы, который так и называется — «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны .
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options) на панели параметров:
Кнопка окна выбора дополнительных свойств — выбор штриха обводки — сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры…» (More Options…) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха — отрезок и точка.
Рисование нестандартных фигур в Photoshop | Как Учебник | Разнообразие методов
Рисование нестандартных фигур в Photoshop | Как Учебник | Разнообразие методов | Graphicxtras (youtube)
Пример 1. Ручка
Photoshop можно использовать для создания множества векторных изображений, и существует множество способов создания такого типа дизайна. Кроме того, это зависит от вашего определения неправильной формы. В первом примере используйте инструмент «Перо» на панели инструментов. Перейдите в верхний левый угол и убедитесь, что он находится в режиме слоя. Щелкните документ в разных местах. Удерживайте мышь в определенных точках, чтобы изогнуть сгенерированный путь. Чтобы завершить (или закрыть) путь, просто щелкните начальную точку. Поскольку инструмент «Перо» создает путь, на самом деле ничего не видно, кроме нескольких точек (или столько, сколько вы хотите создать), поэтому перейдите на панель / панель пути и выберите сгенерированный рабочий путь и перейдите в правое боковое меню и залейте текущим цветом переднего плана (установите его на черный с помощью панели инструментов). Когда вы закончите, убедитесь, что он выбран (используйте инструмент прямого выбора, чтобы выбрать все точки), а затем перейдите в меню редактирования и определите команду. https://youtu.be/PZL1TifkXv8
Когда вы закончите, убедитесь, что он выбран (используйте инструмент прямого выбора, чтобы выбрать все точки), а затем перейдите в меню редактирования и определите команду. https://youtu.be/PZL1TifkXv8
Пример 2 — Свободная форма
Вместо инструмента «Перо» используйте следующий инструмент в наборе инструментов: инструмент «Перо произвольной формы». Просто выберите и рисуйте, как обычной ручкой. Лично мне проще использовать художественный блокнот/ручку вместо мыши (пример ниже был нарисован с помощью мыши). Снова завершите создание пути, встретив начальную точку. Перейдите на панель пути и залейте цветом или используйте команду определения пользовательской формы. Вы можете рисовать действительно странные и замечательные векторные рисунки с помощью инструмента произвольной формы. Это не самый элегантный инструмент, но он позволяет создавать необычные и странные произведения искусства. Другой способ превратить дизайн в «форму» — просто нажать кнопку «форма» на верхней панели параметров (это в самых последних версиях). Кнопка преобразует его, но не сохраняет как векторный пресет. Повторите выбор нескольких путей и определите их как пресет через меню редактирования. Выберите инструмент «Перо произвольной формы» на панели инструментов. Рисуйте с помощью инструмента произвольной формы. Отпустите мышь. Измените заливку и обводку. https://youtu.be/MWlLIGfFhMs
Кнопка преобразует его, но не сохраняет как векторный пресет. Повторите выбор нескольких путей и определите их как пресет через меню редактирования. Выберите инструмент «Перо произвольной формы» на панели инструментов. Рисуйте с помощью инструмента произвольной формы. Отпустите мышь. Измените заливку и обводку. https://youtu.be/MWlLIGfFhMs
Пример 3 — магнитная произвольная форма
Очень похоже на описанный выше подход, но вы также можете включить магнитную опцию для произвольной формы, и это создает очень быстрый и простой способ создания необычного изображения, поскольку инструмент имеет тенденцию к случайным скачкам взад-вперед и по завершению, дизайн, вероятно, гораздо более случайный, чем вы могли бы создать, просто набросав.
Пример 4. Инструмент нестандартных форм
Инструмент CSH и другие инструменты, такие как прямоугольник, звезда и т. д., можно использовать в качестве отличного источника для дизайна. Для этого выберите один из инструментов, например инструмент «Прямоугольник», и создайте один прямоугольник. Перейдите к операциям пути (навигатор в Adobe AI) на верхней панели параметров / панели управления и установите параметр «объединить» (или любой другой, если вы хотите вычесть из исходного дизайна), а затем примените другой прямоугольник и так далее. на. Повторите создание прямоугольника, круга, звезды и т. д. несколько раз, после чего каждый путь будет добавлен к исходному дизайну. По завершении перейдите в меню редактирования и определите, как создать окончательный пресет (который затем можно будет использовать несколько раз в приложении) https://youtu.be/36SwnfRpkjI
Перейдите к операциям пути (навигатор в Adobe AI) на верхней панели параметров / панели управления и установите параметр «объединить» (или любой другой, если вы хотите вычесть из исходного дизайна), а затем примените другой прямоугольник и так далее. на. Повторите создание прямоугольника, круга, звезды и т. д. несколько раз, после чего каждый путь будет добавлен к исходному дизайну. По завершении перейдите в меню редактирования и определите, как создать окончательный пресет (который затем можно будет использовать несколько раз в приложении) https://youtu.be/36SwnfRpkjI
Пример 5 — деформация
Строго не используя рисунок, но с помощью меню редактирования и команды преобразования и деформации с выбранным контуром (даже прямоугольником) вы можете создать быстрый дизайн за считанные секунды. Возможно, вам не удастся получить самый необычный вектор одним проходом инструмента деформации, поскольку сетка деформации имеет размер всего 3 x 3. Выберите отдельные точки/узлы сетки деформации и деформируйте путь разными способами. Повторяйте и повторяйте, пока не добьетесь желаемого результата. Графическое изображение можно сохранить как предустановку (через меню редактирования и команду определения) и повторно использовать для создания еще более сложной графики. Выберите инструмент «Прямоугольник» на панели инструментов. Выберите вариант слоя в левом верхнем углу. Создайте прямоугольник. Перейдите в меню редактирования и используйте команду преобразования деформации. Используйте сетку, чтобы выбрать и перетащить точки и исказить прямоугольник, а затем нажмите OK. https://youtu.be/v4louFcA20c
Повторяйте и повторяйте, пока не добьетесь желаемого результата. Графическое изображение можно сохранить как предустановку (через меню редактирования и команду определения) и повторно использовать для создания еще более сложной графики. Выберите инструмент «Прямоугольник» на панели инструментов. Выберите вариант слоя в левом верхнем углу. Создайте прямоугольник. Перейдите в меню редактирования и используйте команду преобразования деформации. Используйте сетку, чтобы выбрать и перетащить точки и исказить прямоугольник, а затем нажмите OK. https://youtu.be/v4louFcA20c
Пример 6 — кисти
Не вектор, но его можно превратить в один. Слой. Новый слой. Выберите инструмент «Кисть» на панели инструментов. Установите черный цвет для переднего плана. Выберите одну из основных кистей по умолчанию (жесткость 100%). Нарисуйте запутанный рисунок из множества мазков кистью. Выберите меню. Загрузить выделение. Прозрачность 1 слоя. Панель путей. Сделать рабочий путь (правое боковое меню). Установите допуск и нажмите OK. Сохраните рабочий путь (панель путей). Перейдите в меню редактирования и используйте команду определения, чтобы сохранить его как пресет для будущего использования. https://youtu.be/V8A_Pib_82Y
Установите допуск и нажмите OK. Сохраните рабочий путь (панель путей). Перейдите в меню редактирования и используйте команду определения, чтобы сохранить его как пресет для будущего использования. https://youtu.be/V8A_Pib_82Y
Пример 7. Инструмент кривизны
Теперь вы можете использовать инструмент кривизны, который можно использовать для создания всевозможных странных, волнистых и криволинейных рисунков. Выберите инструмент, щелкните документ, а затем щелкните в другом месте, продолжайте и перемещайте инструмент вверх и вниз, влево и вправо, чтобы создать кривую. Кривые можно редактировать позже, используя инструмент прямого выбора, а также инструмент кривизны. https://youtu.be/DUN2oHk54C8
Дополнительные идеи
Вы также можете Illustrator создать необычный вектор, поскольку инструменты пера, фильтры и функции можно использовать для создания действительно экстремальных произведений искусства. Или используйте инструменты кисти, а затем скопируйте его в Illustrator или другое приложение с помощью инструмента векторной трассировки (трассировка Corel и т. д.) и используйте его для захвата необычной векторной формы, которую можно скопировать обратно в приложение и снова определить как вектор для будущего использования. .
д.) и используйте его для захвата необычной векторной формы, которую можно скопировать обратно в приложение и снова определить как вектор для будущего использования. .
Учебное пособие по инструменту «Перо» – Path
Инструмент «Перо» в Photoshop может стать вашим незаменимым инструментом каждый раз, когда вам нужно изолировать часть изображения от его окружения.
Инструмент «Перо» в Photoshop — отличный способ удалить товар с фона или выбрать часть изображения товара, чтобы изменить его цвет. И вы можете изменять, сохранять и повторно использовать контуры, созданные с помощью инструмента «Перо», так часто, как захотите.
Что такое Pen Tool в Photoshop?
Инструмент «Перо» в Photoshop создает контуры и фигуры, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов. В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на изображении, инструмент «Перо» при использовании всегда создает векторный контур.
Вы можете создать несколько путей внутри изображения, а также вы можете создать несколько сегментов пути внутри пути. Эти пути отображаются либо как рабочие пути, либо как пути формы на панели путей.
Контуры фигур и рабочие контуры в Photoshop
Контуры фигур, созданные с помощью инструмента «Перо», позволяют создавать на изображении пользовательские формы, которые можно использовать для выделения определенных частей изображения. В отличие от фигур, созданных с помощью стандартных инструментов для фигур (таких как инструмент «Прямоугольник» или «Эллипс»), фигурами, созданными с помощью инструмента «Перо», можно манипулировать любым удобным для вас способом.
Рабочие контуры, с другой стороны, — это способ Photoshop хранить информацию о контуре без применения какого-либо цвета к контуру. Как только эти рабочие пути будут сохранены на панели «Пути», их можно будет выделить, изменить и повторно использовать столько раз, сколько вам нужно.
Где находится Pen Tool в Photoshop?
По умолчанию инструмент «Перо» расположен в нижней части панели инструментов. Если щелкнуть и удерживать инструмент «Перо» на панели инструментов, вы увидите шесть отдельных параметров инструмента «Перо» в Photoshop CC 2022 (если вы используете более старую версию Photoshop, вы можете увидеть только пять параметров инструмента «Перо»).
Если щелкнуть и удерживать инструмент «Перо» на панели инструментов, вы увидите шесть отдельных параметров инструмента «Перо» в Photoshop CC 2022 (если вы используете более старую версию Photoshop, вы можете увидеть только пять параметров инструмента «Перо»).
Если вы не работаете в рабочем пространстве по умолчанию, может потребоваться доступ к некоторым из этих параметров инструмента «Перо», щелкнув три точки в нижней части панели инструментов и добавив дополнительные параметры инструмента «Перо» на панель инструментов.
Инструменты Photoshop: руководство для начинающих по волшебной палочке, лассо и другим функциям
Подробнее
Вы также можете получить доступ к инструменту «Перо», набрав «P» на клавиатуре.
Где находится панель контуров в Photoshop?
Инструмент «Перо» и панель «Контуры» идут рука об руку, поэтому вам нужно, чтобы панель «Контуры» была видна, когда вы начнете использовать инструмент «Перо».
В рабочей области Essentials (по умолчанию) пути доступны, если щелкнуть вкладку «Пути», отображаемую на панели «Слои». Если вы не видите панель путей в своей рабочей области, вы можете получить доступ к путям, щелкнув раскрывающееся меню Windows и выбрав пути.
Если вы не видите панель путей в своей рабочей области, вы можете получить доступ к путям, щелкнув раскрывающееся меню Windows и выбрав пути.
Типы инструментов «Перо» в Photoshop
В Photoshop CC 2022 есть четыре различных инструмента «Перо», которые можно использовать для создания нового контура:
- Стандартный инструмент «Перо»
- Инструмент «Перо кривизны»
- Инструмент «Перо произвольной формы»
- Инструмент «Магнитное перо» (виден только при изменении настроек инструмента «Перо произвольной формы»)
Другие параметры Pen Tool используются для изменения существующего пути. Вот эти инструменты:
- Инструмент «Добавить опорную точку»
- Инструмент «Удалить опорную точку»
- Инструмент преобразования точек
Стандартный инструмент «Перо»
Мы будем использовать стандартный инструмент «Перо» для контуров, которые будем создавать в этом упражнении. Это оригинальный инструмент «Перо», очень похожий на инструмент «Перо» в Adobe Illustrator. С помощью этого инструмента вы можете создать практически любой путь.
С помощью этого инструмента вы можете создать практически любой путь.
Инструмент «Перо произвольной формы»
Инструмент «Перо произвольной формы» позволяет рисовать с помощью инструмента «Перо» так же, как вы рисуете с помощью инструмента «Кисть», создавая контур по мере рисования.
Инструмент «Магнитное перо»
Выбрав инструмент «Перо произвольной формы», вы можете проверить параметр «Магнит» в верхней части окна приложения и получить доступ к инструменту «Магнитное перо».
Инструмент «Магнитное перо» работает так же, как инструмент «Магнитное лассо», позволяя вам обводить фигуру снаружи на изображении. Однако он не идеален, поэтому мы рекомендуем вам по возможности работать с инструментом «Стандартное перо».
Инструмент «Перо кривизны»
Инструмент «Перо кривизны» автоматически создает кривые между точками по мере того, как вы рисуете траекторию. Это отличный инструмент, который можно использовать, если путь или фигура, которую вы хотите создать, имеют изогнутые края. Вы всегда можете настроить кривые после создания пути, используя инструменты выделения и инструменты изменения, описанные ниже.
Вы всегда можете настроить кривые после создания пути, используя инструменты выделения и инструменты изменения, описанные ниже.
Инструмент «Добавить опорную точку»
Инструмент «Добавить опорную точку» позволяет добавлять дополнительные точки на созданный путь. Наведите инструмент «Добавить опорную точку» на ту часть контура, где вы хотите добавить новую точку, и щелкните мышью, чтобы создать точку.
Инструмент «Удалить опорную точку»
Инструмент «Удалить опорную точку» удаляет точки с вашего пути после завершения пути. Наведите курсор на точку, которую хотите удалить, и щелкните мышью, чтобы удалить точку с пути.
Инструмент преобразования точек
Инструмент преобразования точек чрезвычайно полезен. Если у вас есть точка, образующая острый угол на вашем пути, и вы хотите преобразовать этот угол в кривую, щелкните инструмент «Преобразовать точку», чтобы это произошло. И наоборот, инструмент «Преобразовать точку» удалит кривую из точки и преобразует точку в угол.
Контуры и фигуры в Photoshop
При доступе к стандартному инструменту «Перо», инструменту «Перо кривизны» или инструменту «Перо произвольной формы» вы можете установить для инструмента «Перо» значение «Путь» или «Форма» на панели параметров в верхней части окна. окно приложения.
Рисование с помощью инструмента «Перо» при выборе контура создает новый рабочий контур, который появляется на панели контуров. Рисование с помощью инструмента «Перо», когда выбрана форма, создает новый контур фигуры, который отображается как на панели «Контуры», так и на панели «Слои».
Когда вы выбираете «Форма», вы также можете изменить несколько различных параметров, включая цвет обводки, толщину и цвет заливки формы. Мы рассмотрим особенности создания фигуры с помощью Pen Tool в конце этой статьи.
Когда вы выбираете «Путь», вы увидите значок, который выглядит как два маленьких перекрывающихся квадрата (этот значок также доступен при выборе «Форма», когда вы уже начали рисовать свой путь). Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Если вы создаете начальный путь, который станет выделением, установите для этого параметра значение «Объединить фигуры».
На панели параметров вы увидите несколько других значков, но для целей этого руководства вам следует оставить для них значения по умолчанию.
Как использовать инструмент «Перо» в Photoshop
Как использовать инструмент «Перо» в Photoshop для создания контура
Стандартный инструмент «Перо» позволяет создавать прямые и изогнутые контуры с удивительной точностью, но для овладения им требуется некоторая практика. Не расстраивайтесь, если поначалу будет сложно. Вы всегда можете изменить путь после его создания.
Чтобы создать контур, который затем можно использовать в качестве выделения, выберите стандартный инструмент «Перо», а затем выберите «Путь» в раскрывающемся меню панели параметров в верхней части окна приложения.
Как использовать инструмент «Перо» в Photoshop для создания нового пути
Чтобы начать свой путь, щелкните изображение мышью в том месте, где вы хотите начать свой путь. Для простоты выберите начальную точку на краю прямой линии, например край верхней части носка на изображении ниже.
Для простоты выберите начальную точку на краю прямой линии, например край верхней части носка на изображении ниже.
Щелкните еще раз по краю вашего объекта с помощью Pen Tool, чтобы нарисовать первый сегмент вашего пути. Теперь вы должны увидеть прямую линию.
Также обратите внимание, что рабочий контур появляется на панели «Контуры», как только вы размещаете вторую точку.
Создайте изогнутый сегмент пути с помощью инструмента «Перо»
Чтобы создать кривую с помощью стандартного инструмента «Перо» (например, кривые на щиколотке носка), нажмите, чтобы создать следующую точку, и перетащите с помощью инструмента «Перо», прежде чем отпустить кнопка мыши. Вы увидите линии, называемые ручками.
Эти ручки касательны кривой, образованной путем. Перемещение мыши отрегулирует ручки, которые затем отрегулируют кривизну линии. Как только вы будете удовлетворены формой кривой, отпустите кнопку мыши.
Обратите внимание, что маркеры, образованные изогнутой линией, появляются до и после точки. Поэтому следующая часть пути, которую вы рисуете после создания изогнутой линии, будет следовать траектории ручки от последней точки.
Поэтому следующая часть пути, которую вы рисуете после создания изогнутой линии, будет следовать траектории ручки от последней точки.
Когда вы щелкнете по следующей точке, перетащите мышь, чтобы создать новые маркеры и изменить кривую, которая появится с вашей новой точкой.
Создание прямого сегмента пути после изогнутого сегмента пути с помощью инструмента «Перо»
Если вы хотите, чтобы следующий сегмент вашего пути не изгибался вдоль маркера вашей последней точки, вы можете «согнуть» точку, щелкнув значок наведите указатель мыши, набрав ALT ( OPTION на Mac). Вторая ручка исчезнет.
На следующую заданную точку не будет влиять предыдущая кривая.
Закрытие пути с помощью инструмента «Перо»
: Как только ваш путь будет завершен, закройте его, наведя Pen Tool на самую первую точку, которую вы установили. Когда вы увидите, что справа от Pen Tool появился маленький кружок, нажмите на точку.
Теперь ваш путь закрыт.
Как настроить контур, созданный с помощью инструмента «Перо» в Photoshop
Как сохранить контур
На данном этапе чрезвычайно важно сохранить контур. Без сохранения вы можете случайно перезаписать свою тяжелую работу при создании другого пути.
Чтобы сохранить свой путь, перейдите на панель путей и найдите новый рабочий путь. Дважды щелкните Рабочий путь, чтобы назвать свой путь и сохранить его.
Как изменить существующий контур с помощью инструмента «Перо»
Создав контур, вы можете изменить любые области, требующие настройки. Полезно увеличивать различные области вашего пути, чтобы убедиться, что путь точно следует за объектом.
Если вы не видите свой путь на изображении, щелкните имя пути на панели путей.
Путь появится на вашем изображении, и вы сможете настроить его по мере необходимости, используя любой из методов, указанных ниже.
Как добавить дополнительные пути к существующему пути с помощью инструмента «Перо»
В нашем примере с желтым носком есть путь вокруг носка снаружи. Но что, если бы мы захотели вырезать фигуру внутри носка в демонстрационных или художественных целях? Мы можем сделать это, добавив дополнительный путь к нашему существующему пути. Этот метод также хорошо подходит для удаления внутренних форм с определенных изображений продуктов, таких как внутренняя часть ручки кружки или петля в серьге.
Но что, если бы мы захотели вырезать фигуру внутри носка в демонстрационных или художественных целях? Мы можем сделать это, добавив дополнительный путь к нашему существующему пути. Этот метод также хорошо подходит для удаления внутренних форм с определенных изображений продуктов, таких как внутренняя часть ручки кружки или петля в серьге.
Выделив путь на панели «Контуры», выберите инструмент «Перо» на панели инструментов. На панели параметров в верхней части экрана щелкните значок, который выглядит как два маленьких перекрывающихся квадрата, и выберите «Исключить перекрывающиеся фигуры».
Пока текущий контур все еще виден, начните рисовать область, которую вы хотите исключить из выделения, с помощью инструмента «Перо». Закройте путь, когда закончите.
Когда мы позже сделаем выделение из нашего пути, область, созданная с помощью этого нового пути, будет вырезана из остальной части выделения.
Как изменить существующие точки и кривые вдоль пути
Чтобы изменить существующую точку или маркер на пути, найдите инструменты выбора пути на панели инструментов. Каждый из этих инструментов выглядит как стрелка и по умолчанию расположен под инструментом «Текст» на панели инструментов.
Каждый из этих инструментов выглядит как стрелка и по умолчанию расположен под инструментом «Текст» на панели инструментов.
Когда вы нажмете на видимый инструмент выбора пути, вы увидите параметры. Выберите инструмент «Прямое выделение», который выглядит как белая стрелка.
Щелчок непосредственно по сегменту пути с помощью инструмента «Прямое выделение» покажет все точки в виде белых прямоугольников вместе с маркерами выбранного сегмента. Вы можете использовать инструмент «Прямое выделение», чтобы перетаскивать видимые маркеры для настройки кривых сегментов или перемещения существующих точек.
Как добавить новые точки на траекторию
Инструмент «Добавить опорную точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо» на панели инструментов, добавит дополнительные точки вдоль траектории.
Выбрав инструмент «Добавить опорную точку», наведите указатель мыши на путь и щелкните, чтобы создать новую точку.
После того, как вы установили новую точку, вы можете использовать инструмент «Прямое выделение», чтобы изменить местоположение точки или ее маркеры.
Как удалить точки с пути
Инструмент «Удалить опорную точку», доступный также при нажатии и удержании инструмента «Перо» на панели инструментов, удаляет существующие точки с пути.
Выбрав инструмент «Удалить опорную точку», наведите указатель мыши на существующую точку, пока инструмент не станет видимым, и щелкните. Точка исчезнет, а окружающие сегменты пути соединятся в один сегмент. Имейте в виду, что это может привести к неожиданным результатам, если ручки на окружающих точках будут особенно длинными.
Как использовать инструмент «Преобразовать точку»
Инструмент «Преобразовать точку», доступ к которому можно получить, нажав и удерживая инструмент «Перо», позволяет вам манипулировать маркерами существующих точек так же, как вы манипулируете маркерами с помощью инструмента «Прямое выделение».
Однако, в отличие от инструмента «Прямое выделение», инструмент «Преобразовать точку» не позволяет перемещать существующие опорные точки, потому что при нажатии на точку с помощью инструмента «Преобразовать точку» сегменты контура, прилегающие к точке, преобразуются из прямых линий в изогнутые. линии и наоборот.
линии и наоборот.
Если щелкнуть по точке с маркерами с помощью инструмента «Преобразовать точку», маркеры исчезнут, а точка привязки станет углом. Если окружающие опорные точки имеют маркеры, эти маркеры по-прежнему будут влиять на кривую соседних сегментов пути.
Как использовать путь для удаления объекта с его фона
Теперь, когда ваш путь создан, вы можете использовать его снова и снова для создания выделений и использовать это выделение для удаления объекта с фона.
Как создать выделение из пути
На панели «Пути» выберите свой путь. Затем щелкните значок в нижней части панели, который выглядит как круг с пунктирным контуром. На изображении появится выделение в форме вашего пути.
Вы также можете создать выделение с помощью Pen Tool. Выбрав путь и выбрав инструмент «Перо», нажмите кнопку «Выделение» рядом с «Создать:» на панели параметров.
Появится диалоговое окно, позволяющее изменить выбор. Если вы создаете выделение, чтобы изолировать объект от его фона, вы должны оставить радиус растушевки равным 0 и включить сглаживание. Если это первый выбор, который вы создаете, будет выбран переключатель рядом с «Новый выбор».
Если это первый выбор, который вы создаете, будет выбран переключатель рядом с «Новый выбор».
После того, как вы создали свой выбор, вы можете использовать его, чтобы изменить цвет объекта или удалить объект с фона.
Как вырезать объект из фона
После того, как вы создали выделение на пути, вы можете удалить часть изображения с фона, либо скопировав его в другой слой, либо создав маску слоя. Чтобы использовать любой из следующих методов, вы должны находиться на слое, содержащем изображение, которое вы хотите изолировать.
Удаление фона путем копирования выделения
Вы можете скопировать выделение, набрав CTRL + C ( COMMAND + C на Mac), а затем вставив выделение, набрав CTRL 09 +9
9
( КОМАНДА + V на Mac). Ваш выбор автоматически появится в новом слое. Вы можете сделать исходный слой невидимым на панели слоев, чтобы увидеть изолированный объект.
Обратите внимание, что небольшая часть носка носка также была удалена. Это был бы полезный эффект, если бы мы хотели показать, как пальцы ног выглядят внутри носка. Однако, если мы хотим удалить этот вырез, просто вернитесь к исходному пути и исходному слою, щелкните внутренний путь в носке с помощью инструмента прямого выделения и введите 9.0169 BACKSPACE ( УДАЛИТЬ на Mac).
Удаление фона путем создания маски слоя
Чтобы создать маску слоя, создайте выделение на своем пути, используя метод, описанный выше. Затем найдите значок маски слоя. Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кружком внутри.
Щелкните значок, чтобы автоматически создать маску слоя.
Как создать фигуру с помощью Pen Tool
Вы можете обозначить контур как путь формы, прежде чем создавать путь, выбрав Форма в меню на панели параметров инструмента «Перо».
Мы упоминали об этом ранее: рядом с параметром «Форма» вы можете изменить цвет фигуры, дважды щелкнув цветной прямоугольник рядом с «Заливка». Появится меню цвета — верхняя полоса меню цвета позволяет вам изменить цвет, выбрав отсутствие заливки (прозрачный), сплошной цвет, градиентный цвет, узор или пользовательский цвет. В нижней части меню показаны доступные образцы.
Вы также можете изменить цвет контура фигуры, дважды щелкнув цветной прямоугольник рядом с Обводкой. А чтобы настроить ширину обводки, измените ширину в раскрывающемся меню справа от цвета обводки.
После того, как вы правильно настроите контур формы, вы можете нарисовать фигуру с помощью инструмента «Перо» так же, как вы рисуете обычный контур.
Когда вы создаете фигуру с помощью инструмента «Перо», вы автоматически создаете новый слой, содержащий эту фигуру, а также контур фигуры на панели «Контуры».
Как преобразовать или масштабировать контур фигуры
Выбрав контур фигуры на панели «Контуры», щелкните раскрывающееся меню «Правка» в верхней части экрана и выберите «Путь преобразования», чтобы получить доступ к любой из функций преобразования. Вы также можете выбрать Free Transform Path в раскрывающемся меню Edit или ввести CTRL + T ( COMMAND + T на Mac), чтобы масштабировать или повернуть ваш путь.
Вы также можете выбрать Free Transform Path в раскрывающемся меню Edit или ввести CTRL + T ( COMMAND + T на Mac), чтобы масштабировать или повернуть ваш путь.
Нужно запомнить много информации. Чувствуете себя подавленным? Вы всегда можете поручить удаление фона и другие задачи по редактированию изображений. Наши цены начинаются всего от 39¢/изображение.
Хотите передать это профессионалу? Удивитесь, вы можете 🙂
Узнать больше
Часто задаваемые вопросы об инструменте «Перо»
Что делает инструмент «Перо» в Photoshop?
Инструмент «Перо» создает контуры, которые затем можно преобразовать в выделение или маску слоя. Инструмент «Перо» также может создавать собственные формы в Photoshop.
Какие существуют типы Pen Tool?
- Стандартный инструмент «Перо»
- Инструмент «Перо кривизны»
- Инструмент «Перо произвольной формы»
- Магнитная ручка
- Инструмент «Добавить опорную точку»
- Инструмент «Удалить опорную точку»
- Инструмент преобразования точек
Как часто можно использовать инструмент «Перо»?
Обычное использование инструмента «Перо», включая выделение продуктов из фона, выбор части продукта для изменения его цвета, создание нескольких контуров на изображении, создание нескольких сегментов контура внутри контура и создание пользовательских фигур на изображении.
Можно ли использовать стилус в Photoshop и инструменте «Перо»
Да, можно использовать стилус в Photoshop и инструменте «Перо». С помощью стилуса вы нажимаете, чтобы сформировать точки, и нажимаете и перетаскиваете, чтобы создавать точки с кривыми ручками, вместо того, чтобы щелкать и перетаскивать, как с помощью мыши.
Можно ли использовать другие инструменты Photoshop Pen?
Да, вы можете использовать любой из шести инструментов Photoshop Pen, перечисленных в этом посте.
Рисование фигур | Библия Photoshop CS2
Photoshop предоставляет шесть инструменты формы , которые позволяют рисовать геометрические и предопределенные формы. По умолчанию фигуры разделены на 90 361 независимых слоев формы, 90 362 из которых представляют собой смесь объектов и пикселей. Векторные контуры фигур печатаются с максимальным разрешением вашего принтера, но внутренняя часть может состоять из сплошных цветов, градиентов или пиксельных узоров и изображений.
Плюсы и минусы форм
Что хорошего в объектно-ориентированных формах внутри Photoshop?
Формы доступны для редактирования. В отличие от пикселей, вы можете изменить форму, перемещая точки и маркеры управления. Точно так же вы можете масштабировать, вращать, наклонять или искажать фигуры или даже преобразовывать определенные точки и сегменты внутри фигур. Ничто никогда не высечено в камне.
Формы помогают скрыть изображения с низким разрешением. Четко очерченные края могут повысить четкость напечатанного изображения. Если вы берете изображение, напечатанное с разрешением 75 пикселей на дюйм, и включаете в себя как размытое, так и четкое содержимое, низкое разрешение прекрасно подходит для размытых частей, но там, где нужна четкость, математические контуры помогут «компенсировать потенциальную потерю качества». четкость, присущая изображениям с низким разрешением.
Вы можете раскрасить фигуру с помощью стиля слоя.
 Как будет показано далее в этой главе, такие эффекты слоев, как тени и скошенные края, в равной степени применимы к слоям фигур и стандартным слоям изображений.
Как будет показано далее в этой главе, такие эффекты слоев, как тени и скошенные края, в равной степени применимы к слоям фигур и стандартным слоям изображений.Использование фигур приводит к уменьшению размера файлов. Как правило, объект занимает на диске меньше места, чем изображение. Выраженный в коде PostScript, типичный контур пути занимает 8 байтов на точку привязки по сравнению с 3 байтами для одного пикселя RGB. Но хотя форма может содержать всего 4 точки в случае прямоугольника или эллипса, изображение обычно содержит сотни тысяч пикселей.
Вы можете просмотреть обтравочные контуры прямо в Photoshop. До появления объектно-ориентированных фигур вы никогда не были уверены, правильно ли вы проследили изображение с помощью обтравочного контура, пока не импортировали его в InDesign, QuarkXPress или какое-либо другое приложение. Теперь вы можете предварительно просмотреть, как будет выглядеть ваш обтравочный контур, прямо в Photoshop.

Фигуры расширяются вместе с изображением. При работе с прямыми пикселями я не рекомендую использовать размер изображения для повторной выборки изображения вверх на том основании, что при этом добавляются пиксели без добавления значимых деталей; но вы можете увеличивать фигуры настолько, насколько хотите. Поскольку форма определяется математически, она остается кристально чистой независимо от того, насколько большой или маленькой вы ее сделаете. Стили слоев также могут изменять размер в соответствии с новым размером изображения.
Если векторы так хороши, почему бы не отказаться от пикселей и вместо этого полностью начать рисовать слоями-фигурами? Хотя фигура может обрезать фотографию с непрерывными тонами, она не может заменить ее. Были проведены всевозможные эксперименты с использованием объектов и фракталов, но пиксели по-прежнему являются наиболее подходящей средой для представления цифровых фотографий. Поскольку основной работой Photoshop является редактирование фотографий, пиксели (в обозримом будущем) являются основным продуктом программы.
| Осторожно | Недостатком слоев формы является совместимость. Photoshop расширяет форматы TIFF и PDF, чтобы вместить любой тип слоя, включая слои формы, но другие программы могут не знать, что делает Photoshop. Из всех форматов PDF, скорее всего, будет работать с другими программами. Обязательно распечатайте и проверьте документ перед тем, как отдать его в коммерческое типографское учреждение. С объектами Photoshop вы работаете на переднем крае, поэтому будьте готовы к последствиям. |
Инструменты формы
Щелчок по инструменту прямоугольника отображает всплывающее меню из шести инструментов формы, изображенных на рис. 7-1. Вы также можете нажать U, чтобы выбрать инструмент «Прямоугольник», а затем нажать Shift+U, чтобы переключиться с одного инструмента формы на другой. Шесть инструментов формы работают следующим образом:
Рисунок 7-1: Щелкните инструмент прямоугольника, чтобы отобразить всплывающее меню инструмента формы, или нажмите U и Shift+U для переключения между инструментами.
Инструмент «Прямоугольник»: Раньше считалось, что самое сложное в Photoshop — нарисовать простой прямоугольник. Вы должны были нарисовать прямоугольную область выделения, а затем заполнить ее. На самом деле не сложно, я полагаю, но какой человек за стенами санатория додумается подойти к этому таким образом? Но шутка мертва » в наши дни рисовать прямоугольник легко. Перетащите, чтобы нарисовать прямоугольник из одного угла в другой, перетащите, удерживая нажатой клавишу Shift, чтобы нарисовать квадрат, перетащите, удерживая клавишу «Alt» (перетаскивание, удерживая Option на Mac), чтобы нарисовать фигуру наружу от центра.
Подсказка При рисовании прямоугольника или любой другой фигуры нажмите клавишу пробела, чтобы изменить положение фигуры. Затем отпустите клавишу пробела и продолжайте перетаскивать, чтобы изменить размер фигуры, как обычно.
Инструмент «Прямоугольник со скругленными углами»: При выборе инструмента «Прямоугольник со скругленными углами» на панели параметров становится доступным значение «Радиус».
 Если вы думаете о каждом закругленном углу как о четверти круга, значение радиуса равно радиусу (половина диаметра) этого круга. Большие значения приводят к большей округлости.
Если вы думаете о каждом закругленном углу как о четверти круга, значение радиуса равно радиусу (половина диаметра) этого круга. Большие значения приводят к большей округлости.Совет Чтобы уменьшить или увеличить значение радиуса с шагом в 1 пиксель, нажимайте клавиши со скобками, [ и ]. Нажмите Shift+[ или ], чтобы уменьшить или увеличить значение с шагом в 10 пикселей.
Инструмент «Эллипс»: Инструмент «Эллипс» рисует эллипсы. Многие называют эллипс овалом, и технически это неверно, но вы поняли идею. Shift-перетаскивание для кругов; Удерживая нажатой клавишу Alt (Option-drag), нарисуйте овал наружу от центра.
Инструмент «Многоугольник»: Этот инструмент рисует правильные многоугольники, которые представляют собой прямолинейные формы с радиальной симметрией. Примеры включают равнобедренные треугольники (3 стороны), квадраты (4 стороны), пятиугольники (5 сторон), шестиугольники (6 сторон), семиугольники (7 сторон), восьмиугольники (8 сторон), десятиугольники (10 сторон), додекагоны (12 сторон).
 , и так далее. Введите значение сторон на панели параметров, чтобы установить количество сторон в следующем многоугольнике, который вы рисуете.
, и так далее. Введите значение сторон на панели параметров, чтобы установить количество сторон в следующем многоугольнике, который вы рисуете.Наконечник Или, что еще лучше, нажимайте клавиши квадратных скобок [ и ], чтобы уменьшить или увеличить значение Сторон с клавиатуры. Вы также можете рисовать звезды и закругленные фигуры с помощью инструмента «Многоугольник», нажав кнопку «Параметры геометрии», как описано в шаге 4 следующего раздела.
Инструмент «Линия»: Не столько линия, сколько очень узкий прямоугольник, вы вводите значение веса на панели параметров, чтобы определить толщину так называемой линии, а затем перетаскиваете окно изображения. Как показано ниже, это делает редактирование линии чрезвычайно сложным, и называть этот инструмент «инструментом линии» несколько неправильно.
Подсказка Итак, инструмент «Линия» странный.
 Но вы можете изменять значение Веса с шагом в один пиксель, нажимая клавиши [ и ]. Вы также можете добавить стрелку к линии с помощью кнопки «Параметры геометрии», описанной в шаге 4 следующего раздела.
Но вы можете изменять значение Веса с шагом в один пиксель, нажимая клавиши [ и ]. Вы также можете добавить стрелку к линии с помощью кнопки «Параметры геометрии», описанной в шаге 4 следующего раздела.Пользовательский инструмент формы: Если вы знакомы с Adobe Illustrator, инструменты формы Photoshop могут иногда разочаровывать. Вы не можете изменить округлость существующего прямоугольника или добавить стороны к многоугольнику во время его рисования. И самое приятное, что можно сказать об инструменте «Линия», это то, что он нетрадиционный. К счастью, инструмент «Пользовательская форма» компенсирует упущения и нарушения своих предшественников. Выберите предустановленную форму из параметра «Форма» на панели параметров, а затем нарисуйте ее в окне изображения. Это библиотека символов мгновенных изображений, улучшенная тем, что вы также можете создавать свои собственные формы и добавлять их в предустановки.
Процесс рисования фигуры
Процесс рисования фигуры может быть таким же простым, как перетаскивание с помощью инструмента. Однако то, как проявляется эта форма, в первую очередь зависит от того, какую из первых трех кнопок, обозначенных на панели параметров на рис. 7-2, вы нажмете. Первый вариант (Слой-фигура) создает новый слой-фигуру, когда вы рисуете с помощью инструмента фигуры; второй вариант (Пути) создает обычный путь, доступный для просмотра в палитре Пути; и последний вариант (Заполнить пиксели) создает фигуру на основе пикселей. В этом последнем случае Photoshop не добавляет новый слой: он просто перекрашивает пиксели на активном слое, обычно в пределах выделения. Фактически, до того, как в Photoshop был добавлен инструмент «Форма», именно так создавались прямоугольники и эллипсы с помощью инструмента «Область» и команды «Заливка» или «Заливка».
Однако то, как проявляется эта форма, в первую очередь зависит от того, какую из первых трех кнопок, обозначенных на панели параметров на рис. 7-2, вы нажмете. Первый вариант (Слой-фигура) создает новый слой-фигуру, когда вы рисуете с помощью инструмента фигуры; второй вариант (Пути) создает обычный путь, доступный для просмотра в палитре Пути; и последний вариант (Заполнить пиксели) создает фигуру на основе пикселей. В этом последнем случае Photoshop не добавляет новый слой: он просто перекрашивает пиксели на активном слое, обычно в пределах выделения. Фактически, до того, как в Photoshop был добавлен инструмент «Форма», именно так создавались прямоугольники и эллипсы с помощью инструмента «Область» и команды «Заливка» или «Заливка».
Рисунок 7-2: Используйте параметры на панели параметров, чтобы указать тип фигуры, которую вы хотите нарисовать.
И это только начало. Photoshop предлагает начинающим художникам по фигурам множество дополнительных элементов управления. Просто для справки, вот подробный способ приблизиться к процессу рисования слоя формы.
Просто для справки, вот подробный способ приблизиться к процессу рисования слоя формы.
ШАГИ: Создание нового слоя формы
Выберите инструмент формы, который хотите использовать. Помните, U — это сочетание клавиш для инструментов формы.
Укажите цвет. Выберите цвет фигуры из цветовой палитры. Кроме того, вы можете щелкнуть значок цвета переднего плана на панели инструментов или образец цвета на панели параметров, а затем выбрать цвет в палитре цветов. Если вы хотите заполнить фигуру градиентом, узором или изображением, вы можете сделать это после того, как закончите рисовать фигуру, как описано в следующем разделе «Редактирование содержимого внутри фигуры».
Укажите, как вы хотите нарисовать фигуру. На рис. 7-2 первые три кнопки на панели параметров определяют, что рисует инструмент формы. Поскольку мы создаем слой формы, убедитесь, что выбрана первая кнопка.
Измените параметры геометрии.
 Щелкните стрелку, указывающую вниз, справа от кнопок инструментов на панели параметров (обозначенной «Параметры настраиваемых фигур» на рис. 7-2), чтобы увидеть всплывающую палитру параметров, предназначенных для выбранного инструмента формы. Они позволяют ограничивать прямоугольники, эллипсы и пользовательские формы; сделайте отступ сторон многоугольника, чтобы создать звезду; закруглите углы многоугольника или звезды; и добавьте стрелки к концам линии.
Щелкните стрелку, указывающую вниз, справа от кнопок инструментов на панели параметров (обозначенной «Параметры настраиваемых фигур» на рис. 7-2), чтобы увидеть всплывающую палитру параметров, предназначенных для выбранного инструмента формы. Они позволяют ограничивать прямоугольники, эллипсы и пользовательские формы; сделайте отступ сторон многоугольника, чтобы создать звезду; закруглите углы многоугольника или звезды; и добавьте стрелки к концам линии.Большинство опций геометрии самоочевидны, но некоторые сложны. При использовании инструмента «Многоугольник» включите параметр «Звезда», чтобы нарисовать звезду, а затем используйте «Отступ сторон», чтобы определить угол шипов. Более высокие проценты означают более острые всплески. Вы также можете закруглить внешние углы звезды или многоугольника или внутренние углы звезды.
При добавлении стрелок к линии значения ширины и высоты измеряются относительно веса линии. Положительное значение Вогнутости сгибает основание стрелки внутрь; отрицательное значение изгибает его.

Совет Самый необычный параметр — «Привязать к пикселям», связанный с двумя инструментами «прямоугольник». Объектно-ориентированные фигуры не имеют разрешения, поэтому их стороны и углы могут попасть в середину пикселей. Чтобы предотвратить возможное сглаживание прямоугольников, установите флажок «Привязать к пикселям», чтобы точно совместить их с пикселями изображения.
Изменение других настроек инструмента. В зависимости от инструмента справа от стрелки параметров геометрии могут отображаться параметры. Инструмент «Многоугольник» предлагает параметр «Стороны»; инструмент «Линия» предлагает параметр «Вес». Вы можете редактировать любой из них, нажимая клавиши квадратных скобок, [ и ].
При рисовании пользовательской формы нажмите кнопку справа от слова «Форма», чтобы отобразить всплывающую палитру предустановок, как показано на рис.
 7-2. Нажмите квадратные скобки ( [ или ] ), чтобы перейти от одной предустановленной формы к другой. Вы можете загрузить больше фигур, выбрав команду «Загрузить фигуры» или выбрав одну из библиотек форм «Животные, стрелки, баннеры и т. д.», перечисленных в нижней половине меню.
7-2. Нажмите квадратные скобки ( [ или ] ), чтобы перейти от одной предустановленной формы к другой. Вы можете загрузить больше фигур, выбрав команду «Загрузить фигуры» или выбрав одну из библиотек форм «Животные, стрелки, баннеры и т. д.», перечисленных в нижней половине меню.Совет Чтобы загрузить все пользовательские фигуры, поставляемые с Photoshop, выберите команду «Все». Когда Photoshop спросит, хотите ли вы заменить текущие фигуры новыми, нажмите «ОК».
Примените стиль и цвет. В отличие от других параметров, обсуждавшихся до сих пор, вы можете назначить стиль слоя или цвет фигуре либо до ее рисования, либо после нее. Ключом является значок «Ссылка», помеченный как «Изменить активный слой» на рис. 7-2. При включении параметры стиля и цвета влияют на активный слой формы; когда они выключены, они влияют на следующую фигуру, которую вы рисуете.

Совет Всплывающая палитра «Стиль» предлагает те же наборы настроек, что и на палитре «Стили», которые описаны в разделе «Сохранение эффектов как стилей» в конце этой главы. Чтобы перейти от одного пресета к другому, нажмите клавишу запятой (,) или точки (.) «первый выбирает предыдущий стиль, а последний выбирает следующий. Shift+запятая выбирает первый стиль; Shift+точка выбирает последний стиль.
Нарисуйте фигуру. Поскольку на шаге 3 вы установили инструмент для рисования слоя-фигуры, Photoshop автоматически создает новый слой. Как показано на рис. 7-3, палитра «Слои» показывает цветную заливку (обозначенную на рисунке «Содержимое слоя») с обтравочным контуром (или векторной маской , на языке Photoshop) справа от нее, маскирующей заливку. Если вы назначили стиль слоя, вы увидите значок флорина (курсив f) на слое, и если вы щелкните крошечный треугольник справа от него (сделав треугольник направленным вверх, а не вниз), список стилей отображается под слоем.

Рис. 7-3. Слой-фигура на самом деле является векторной маской, которая маскирует цвет, градиент, узор или другую заливку непосредственно в Photoshop.Меняйте инструменты и рисуйте больше фигур. По умолчанию Photoshop создает новый слой формы для каждой новой нарисованной фигуры. Если вы предпочитаете продолжать добавлять пути к активному слою фигуры, чтобы все фигуры имели одинаковую заливку, нажмите кнопку «Добавить в область фигуры» на панели параметров. (Он помечен на рис. 7-4.) Затем нарисуйте новую фигуру.
Рисунок 7-4: Пять кнопок составных путей управляют взаимодействием составных путей. Последние четыре доступны только при редактировании или добавлении к существующему слою формы.Совет Если вы нажмете клавишу Enter, Return или Escape, текущий слой формы деактивируется, и вы больше не сможете добавлять фигуры в этот слой.
 Это изменение видно в палитре слоев; обратите внимание, что вокруг миниатюры векторной маски больше нет рамки выделения. Чтобы повторно активировать слой, просто щелкните миниатюру.
Это изменение видно в палитре слоев; обратите внимание, что вокруг миниатюры векторной маски больше нет рамки выделения. Чтобы повторно активировать слой, просто щелкните миниатюру.
Вот и все. Теперь у вас есть один или несколько слоев-фигур, которые вы можете использовать по своему усмотрению. С этого момента необходимо отредактировать форму, как описано в следующих разделах.
Объединение и редактирование фигур
Если у вас все еще кружится голова после обсуждения в главе 3 палитры History и ее почти парадоксальных перемещений во времени, держитесь за свои шляпы. Слои формы одинаково податливы.
Когда Photoshop говорит «формирующий слой», подразумевайте «вечно редактируемую векторную маску». И не заблуждайтесь ” можно многое сказать обо всем, что обеспечивает такой уровень свободы. Не нравится сегмент? Измени это. Не нравится пункт? Подвинь это. Ненавидите всю форму? Удалите это. Вот как:
Параметры составного пути: Как объяснялось в шаге 8 в предыдущем разделе, вы можете рисовать несколько фигур на одном слое.
 Поскольку все они имеют единую заливку, Photoshop считает фигуры фрагментами единого сложного контура. На языке языка принтеров PostScript такой путь называется составной путь . Это заставляет Photoshop задаться вопросом, что мне делать, когда кусочки накладываются друг на друга? Поскольку они имеют общую заливку, они могут просто сливаться вместе. Или, возможно, вы предпочитаете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.
Поскольку все они имеют единую заливку, Photoshop считает фигуры фрагментами единого сложного контура. На языке языка принтеров PostScript такой путь называется составной путь . Это заставляет Photoshop задаться вопросом, что мне делать, когда кусочки накладываются друг на друга? Поскольку они имеют общую заливку, они могут просто сливаться вместе. Или, возможно, вы предпочитаете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.Вы указываете свои предпочтения, выбирая одну из кнопок составного пути, помеченных на рис. 7-4. Включенная по умолчанию, первая кнопка указывает Photoshop создать фигуру на независимом слое, что гарантирует отсутствие взаимодействия составного пути. Нажмите вторую кнопку или нажмите клавишу «плюс» (+), чтобы добавить новую фигуру к другим. Нажмите третью кнопку или нажмите клавишу «минус» ( «), чтобы вычесть новую фигуру из других. Четвертая кнопка сохраняет пересечение, а пятая делает пересечение прозрачным.

Выбор фигур: Для выбора и редактирования фигур используйте инструмент «Частичное выделение», также известный как стрелка или черная стрелка. Нажмите A, чтобы вызвать инструмент «черная стрелка» (белая стрелка, компаньон инструмента «Прямой выбор», используется для выбора контуров, а не фигур), который выбирает целые фигуры за раз. Затем щелкните фигуру, чтобы выбрать ее. Чтобы временно получить доступ к инструменту «Черная стрелка», нажмите клавишу Ctrl ( z на Mac) при использовании инструмента формы.
Перемещение и трансформация: Вооружившись черной стрелкой, перетащите выбранную фигуру, чтобы переместить ее. Установите флажок «Показать ограничивающую рамку» на панели параметров, чтобы получить доступ к элементам управления преобразованием, или нажмите Ctrl+T ( z +T на Mac), чтобы войти в режим свободного преобразования. Затем перетащите ручку для масштабирования, перетащите за пределы ограничительной рамки, чтобы повернуть, и перетащите ручку, удерживая нажатой клавишу Ctrl ( z -drag), чтобы наклонить или исказить.

Перекрестная ссылка Если вам нужно напомнить о преобразованиях, вы можете узнать, как применять преобразования, в главе 5.
Расположение и комбинирование фигур: После выбора фигуры с помощью инструмента «Черная стрелка» вы можете применить любую из четырех доступных кнопок составного пути. (Функция «Создать новый слой-фигура» недоступна, поскольку она влияет только на новые фигуры.) Делая выбор, помните, что самый верхний слой-фигура имеет приоритет. Таким образом, если для формы A установлено значение «Добавить», для формы B установлено значение «Пересечение», а форма B находится впереди, Photoshop заполняет только пересечение. Между тем, порядок наложения полностью зависит от порядка, в котором вы рисуете фигуры, с более новыми фигурами впереди. (Команды Layer Arrange воздействуют на целые слои; их нельзя использовать для изменения порядка фигур.
 )
)После того, как вы получите нужный эффект, вы можете исправить взаимосвязь, выбрав два или более пути и нажав кнопку «Объединить» на панели параметров. Затем Photoshop объединяет выбранные пути в один.
Выбор точек и сегментов: Нажмите Shift+A, чтобы вызвать инструмент с белой стрелкой, технически называемый инструментом «Выбор пути». Этот инструмент выбирает отдельные точки и сегменты пути. Перемещайте отдельно выбранные точки, перетаскивая их; преобразуйте такие точки, нажав Ctrl+T ( z +T на Mac). Чтобы выбрать весь путь независимо от любых других на слое, щелкните его контур, удерживая нажатой клавишу «Alt» (Option + щелчок).
Добавление и удаление точек: Лучшим инструментом для изменения формы является инструмент «Перо», который вы получаете, нажав клавишу P. Сначала выделите часть фигуры с помощью одного из инструментов выделения. Затем щелкните сегмент, чтобы вставить точку, которая будет служить острым углом; щелкните и перетащите сегмент, чтобы добавить точку сглаживания, определяющую непрерывную дугу.
 Щелкните существующую точку, чтобы удалить ее.
Щелкните существующую точку, чтобы удалить ее.Отключение векторной маски: Удерживая нажатой клавишу Shift, щелкните миниатюру векторной маски в палитре «Слои», чтобы отключить ее и сделать видимым все содержимое слоя. Shift-щелкните миниатюру еще раз, чтобы снова включить векторную маску.
Удаление векторной маски: Щелкните миниатюру векторной маски, а затем щелкните значок корзины в нижней части палитры слоев, чтобы удалить фигуры из слоя. Вы также можете просто перетащить миниатюру на значок корзины.
Совет Чтобы удалить весь слой-фигуру, просто нажмите клавишу Backspace (или Delete на Mac). Если контур контура активен, Photoshop спросит, хотите ли вы удалить весь слой, только маску или только контуры внутри маски. Выберите первый вариант и нажмите OK, чтобы избавиться от всего слоя. Если контур пути не активен, когда вы нажимаете Backspace или Delete, Photoshop просто удаляет слой, не задавая вопросов.

Добавление векторной маски к существующему слою: Чтобы добавить векторную маску к любому слою, даже содержащему стандартные пиксели изображения, сначала выберите Слой Добавить векторную маску Показать все. Затем выберите инструмент фигуры, нажмите клавишу +, чтобы убедиться, что Photoshop готов добавить фигуру, и рисуйте, как обычно. Вот оно: изображение внутри векторной маски.
Совет А еще лучше вместо выбора команды «Показать все» просто нажмите клавишу Ctrl ( z на Mac) и щелкните значок «Добавить маску слоя» в нижней части палитры «Слои». Это создаст пустую векторную маску, готовую для добавления фигур. Возьмите инструмент формы, нажмите клавишу + и начните рисовать.
Определение собственной пользовательской формы: Если вы создаете фигуру, которую, по вашему мнению, вы можете повторить в будущем, выберите фигуру с помощью любого инструмента выделения и выберите «Редактировать определить пользовательскую форму».
 Затем назовите фигуру и нажмите Enter или Return. Photoshop добавляет фигуру в предустановки, чтобы вы могли нарисовать ее с помощью инструмента «Пользовательская фигура».
Затем назовите фигуру и нажмите Enter или Return. Photoshop добавляет фигуру в предустановки, чтобы вы могли нарисовать ее с помощью инструмента «Пользовательская фигура».
Редактирование элементов внутри фигуры
Что за инструмент был бы в Photoshop, если бы он не предоставлял вам множество возможных методов для работы со слоями формы. Ниже приведены лишь некоторые из способов изменения цвета и общего вида слоев-фигур:
Изменение цвета: Чтобы изменить цвет слоя-фигуры, дважды щелкните миниатюру содержимого слоя в палитре «Слои», а затем выберите новый цвет в диалоговом окне «Палитра цветов». Или, что еще лучше, измените цвет переднего плана, а затем нажмите Alt+Backspace (Option-Delete на Mac).
Изменение параметров наложения: Вы можете изменить режим наложения и значение непрозрачности для слоя-фигуры, используя стандартные элементы управления в палитре слоев; или дважды щелкните миниатюру векторной маски, чтобы отобразить раздел «Параметры наложения» диалогового окна «Стиль слоя», описанный в главе 6.
 Вы также можете применять или изменять эффекты слоя, как описано далее в этой главе.
Вы также можете применять или изменять эффекты слоя, как описано далее в этой главе.Изменение стиля слоя: Еще один способ применить или отключить эффекты слоя — применить предопределенный стиль из палитры «Стили». Просто щелкните пресет в палитре стилей, и Photoshop автоматически применит его к активному слою.
Заливка градиентом или повторяющимся узором: Не хотите заливать фигуру сплошным цветом? Вам не нужно. Чтобы заполнить активный слой-фигуру градиентом, выберите Layer Change Layer Content Gradient; или выберите Layer Change Layer Content Pattern, чтобы применить повторяющийся шаблон. На рис. 7-5 показано диалоговое окно для каждого из них. Большинство параметров будут знакомы серьезному пользователю Photoshop. Единственные необычные параметры находятся в диалоговом окне «Заливка узором». Значение «Масштаб» позволяет изменить размер узора внутри фигуры; Связь со слоем гарантирует, что фигура и узор перемещаются вместе; и «Привязать к исходной точке» привязывает шаблон к исходной точке.

Рис. 7-5. Градиенты и узоры внутри слоя-фигуры считаются динамической заливкой, что означает, что их можно редактировать, просто дважды щелкнув миниатюру содержимого слоя и отредактировав параметры, описанные в этом разделе.Совет Вы можете изменить положение градиента или узора внутри его формы, просто перетащив его в окно изображения, когда диалоговое окно открыто на экране.
После применения градиента или узора его можно редактировать, просто дважды щелкнув миниатюру содержимого слоя в палитре слоев. Photoshop называет такое редактируемое содержимое 9.0361 динамическое заполнение .
Создание фигуры регулировки цвета: Когда речь идет о содержимом слоя, слои формы имеют неограниченный потенциал. Вы даже можете заполнить форму с помощью настройки цвета. Просто выберите «Уровни», «Кривые», «Цветовой тон/Насыщенность» или любую другую классическую коррекцию цвета в подменю «Изменение слоя».

Перекрестная ссылка Дополнительные сведения о корректирующих слоях см. в главе 11.
Рисование внутри слоя-фигуры: Хотели бы вы рисовать или редактировать содержимое слоя-фигуры? Ну, благодаря тонким генетическим изменениям основных подпрограмм Photoshop, вы можете. Предполагая, что фигура заполнена сплошным цветом, градиентом или узором (этот метод неприменим к корректирующим слоям), выберите «Растрировать содержимое заливки слоя». С этого момента заливка больше не является динамической. Это означает, что вы не можете дважды щелкнуть миниатюру, чтобы отредактировать ее. Однако вы можете редактировать его, как и любой другой слой, полный пикселей. Рисуйте внутри него, клонируйте с другого слоя восстанавливающей кистью, применяйте фильтр и сходите с ума.
Заполнение векторной маски изображением: Применение векторной маски к изображению — более тонкая операция.
 К счастью, есть несколько способов сделать это, так что вы можете выбрать свой любимый. Один метод упоминается в конце предыдущего раздела. Вот еще один вариант: нарисуйте фигуру не как новый слой-фигуру, а как путь, выбрав кнопку «Контуры» на панели параметров. Затем выберите слой, который вы хотите замаскировать (это должен быть плавающий слой, а не фон), и выберите Слой Добавить векторную маску Текущий путь.
К счастью, есть несколько способов сделать это, так что вы можете выбрать свой любимый. Один метод упоминается в конце предыдущего раздела. Вот еще один вариант: нарисуйте фигуру не как новый слой-фигуру, а как путь, выбрав кнопку «Контуры» на панели параметров. Затем выберите слой, который вы хотите замаскировать (это должен быть плавающий слой, а не фон), и выберите Слой Добавить векторную маску Текущий путь.Совет Хотите избежать этой команды? После установки пути щелкните, удерживая нажатой клавишу Ctrl ( z -щелчок на Mac), значок «Добавить маску слоя» в нижней части палитры «Слои», чтобы путь обрезал активный слой изображения.
От обтравочной маски к векторной маске: Что, если вы уже создали слой-фигуру и теперь хотите заполнить эту фигуру изображением? Переместите изображение на независимый слой перед слоем формы (и расположите изображение буквально поверх фигуры), выберите оба слоя, а затем нажмите Ctrl+G ( z +G на Mac), чтобы сгруппировать слой изображения с слой формы.
 Теперь у вас есть обтравочная маска с формой, маскирующей содержимое изображения над ней. Обратите внимание: если к вашей фигуре применен стиль слоя, вам нужно либо скрыть стиль (щелкните правой кнопкой мыши слой и выберите «Скрыть все эффекты»), либо удалить стиль или стили, чтобы изображение стало видимой заливкой фигуры.
Теперь у вас есть обтравочная маска с формой, маскирующей содержимое изображения над ней. Обратите внимание: если к вашей фигуре применен стиль слоя, вам нужно либо скрыть стиль (щелкните правой кнопкой мыши слой и выберите «Скрыть все эффекты»), либо удалить стиль или стили, чтобы изображение стало видимой заливкой фигуры.Объединение слоя изображения и формы: Если вы хотите по какой-либо причине объединить эти два слоя вместе, вы не можете просто нажать Ctrl+E ( z +E на Mac). Вот что вам нужно сделать: Во-первых, выберите слой с фигурой и выберите «Слой, растрировать содержимое заливки», чтобы преобразовать динамическую заливку в пиксели. Затем вы можете выбрать слой изображения и нажать Ctrl+E ( z +E на Mac), чтобы объединить его со слоем формы ниже.
Наконечник Если всего этого недостаточно, есть еще один способ раздвинуть границы форм-слоев и вырвать последние остатки убедительных рассуждений из вашего пока еще неокрепшего разума.
 Как? Добавляя маску слоя к слою формы. Правильно, Photoshop позволяет комбинировать маскирование пикселей и маскирование векторов в одном слое, позволяя вам смешивать мягкие края и четкие контуры.
Как? Добавляя маску слоя к слою формы. Правильно, Photoshop позволяет комбинировать маскирование пикселей и маскирование векторов в одном слое, позволяя вам смешивать мягкие края и четкие контуры.
На рис. 7-6 миниатюра векторной маски в палитре слоев щелкнута с нажатой клавишей Ctrl ( z -клик), чтобы загрузить форму короны в качестве контура выделения. Затем выделение преобразуется в маску слоя, щелкнув значок «Добавить маску слоя» в нижней части палитры «Слои». В результате получается маска слоя, идентичная векторной маске. Вопрос, который вы сейчас, вероятно, задаете, звучит так: «Зачем вы это сделали?» «Чтобы установить следующую фигуру» будет ответом. На рис. 7-7 фильтр «Размытие по Гауссу» применяется для растушевки маски слоя. Затем применяется фильтр Pixelate Crystallize для добавления краев мозаики. В результате получаются органичные волнистые края внутри острой векторной формы. Маска слоя маскирует слой, а затем его маскирует векторная маска.
Рисунок 7-6: Добавьте маску слоя к слою-фигуре, чтобы добавить смягчение на основе пикселей к резкой векторной маске.
Рис. 7-7. Применение фильтров «Размытие по Гауссу» (слева) и «Кристаллизация» к маске слоя смешивает мягкий пиксельный эффект с жесткими краями, обеспечиваемыми векторной маской (справа).
Команда «Размытие по Гауссу» описана в Главе 8. Для получения дополнительной информации о Кристаллизации см. Главу 9.
Рисование контуров с помощью инструмента «Перо» в Photoshop0412
Колин Смит
Одним из самых неправильно понятых инструментов Photoshop является инструмент «Перо», который создает векторные кривые и контуры. Инструмент «Перо» очень мощный и точный. С небольшим ноу-хау и практикой, он будет вашим союзником до конца вашей карьеры.
Описание векторов
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Но вам не нужно знать никакой математики; Фотошоп сделает это за вас. Может показаться странным найти инструменты для векторного рисования в такой программе, как Photoshop; векторный рисунок обычно ассоциируется с такими программами, как Illustrator. Photoshop не может создавать целые векторные документы. Он использует векторные элементы и сохраняет их в слоях и в виде путей. Но будьте благодарны, что Photoshop предлагает эту функцию; это может пригодиться в ряде ситуаций.
Но вам не нужно знать никакой математики; Фотошоп сделает это за вас. Может показаться странным найти инструменты для векторного рисования в такой программе, как Photoshop; векторный рисунок обычно ассоциируется с такими программами, как Illustrator. Photoshop не может создавать целые векторные документы. Он использует векторные элементы и сохраняет их в слоях и в виде путей. Но будьте благодарны, что Photoshop предлагает эту функцию; это может пригодиться в ряде ситуаций.
Чаще всего векторы используются для вырезания чего-либо из фона на фотографии. Я вырезал автомобиль на рисунке ниже, используя векторы. Инструмент «Перо» отлично подходит для таких задач вырезания из-за чистого, контролируемого и многократно используемого характера векторов.
Вы также можете использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленьким, а затем увеличить без потери качества. И векторы хороши, когда вам нужно менять дизайн много раз, потому что каждый раз, когда вы что-то меняете, не происходит деградации. Векторы также хорошо подходят для текстовых и объемных рисунков, потому что края печатаются красиво и четко.
Векторы также хорошо подходят для текстовых и объемных рисунков, потому что края печатаются красиво и четко.
Ниже вы увидите различные части, составляющие кривую. Путь представляет собой серию кривых, соединенных вместе.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым, потому что он почти идентичен инструменту «Перо» в других приложениях Adobe, включая Illustrator, InDesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто в детстве рисовал фломастерами или мелками. Это потому, что в отличие от карандаша, вы создаете свою форму с точками и ручками.
Вы не просто рисуете на странице: вам нужно добавлять точки и манипулировать ими, чтобы создавать свои фигуры. Инструмент «Перо» — это способ добавления этих точек; то, как вы перетаскиваете инструмент при создании точек, определяет их внешний вид.
Чем меньше точек, тем ровнее будет путь. Представьте, что вы двигаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь создать ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите к пути слишком много точек.
Совет: Возможно, вы обнаружите, что создание путей похоже на поедание спагетти: кажется, вы не можете остановить их от отрывания от тарелки. Чтобы прекратить добавление к вашему пути, удерживайте клавишу Ctr/Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение того, как создать несколько распространенных форм линий/кривых. Как только вы освоите эти основные формы, вы сможете рисовать практически все, что угодно с помощью инструмента «Перо».
Прямые контуры
Нарисовать прямую линию очень просто. Выберите инструмент «Перо» на панели инструментов. Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой формы или пиксели-заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая нажатой клавишу Ctrl/Cmd, в другом месте (без перетаскивания), чтобы отметить конечную точку. На рисунке ниже прямая линия соединяет начальную точку (1) и конечную точку (2).
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямой линии, чтобы создать, например, неправильную прямолинейную замкнутую форму. Просто не забудьте щелкнуть с нажатой клавишей Ctrl) в том месте, где вы хотите, чтобы добавление строки закончилось.
Обратите внимание, что когда вы щелкаете точку, она меняет цвет и становится черной. Это называется «заполнено или выбрано» и указывает, что теперь вы можете изменить эту часть пути.
U-образная кривая
Кривые сложнее, чем прямые линии, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто щелкайте; скорее щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая шла. Чем дальше вы перетащите, тем больше будет дуга между текущей точкой и следующей, которую вы создадите.
Чем дальше вы перетащите, тем больше будет дуга между текущей точкой и следующей, которую вы создадите.
1. Перетащите вниз. При перетаскивании вы увидите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая.
2. Переместите указатель вправо параллельно первой сделанной точке. Нажмите и перетащите вверх, и теперь вы увидите, как создается U-образная кривая. Кривая идет в направлении, которое вы перетаскиваете. Не беспокойтесь, если это не идеально; вы можете изменить любую кривую. Чем дальше тянешь. тем больше будет кривая.
Простая S-образная кривая
Чтобы создать S-образную кривую, перетащите влево. Поместите указатель под первой точкой. Снова перетащите влево. Теперь у вас есть свободная кривая S. Когда вы меняете угол перетаскивания, вы меняете форму кривой.
Сложная S-образная кривая
Пусть имя не вводит вас в заблуждение; сложную кривую S на самом деле легко создать. Он называется «сложным», потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую. Третий пункт добавляет больше контроля.
В предыдущих примерах было всего две точки, которые контролировали всю кривую. Третий пункт добавляет больше контроля.
1. Выберите начальную точку; перетащите влево.
2. Поместите указатель под первой точкой и перетащите вправо. Пока что вы создаете U-образную кривую.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая нажатой клавишу Ctrl, щелкните вне контура, чтобы остановить рисование.
М-кривая
М-кривая немного сложнее, потому что она включает новый инструмент: инструмент «Преобразовать точку», который вы найдете под инструментом «Перо» в наборе инструментов.
1. От начальной точки перетащите вверх, чтобы создать маркер направления.
2. Переместитесь вправо и параллельно, затем перетащите вниз, чтобы создать перевернутую U-образную кривую.
3. Теперь самое сложное: удерживайте клавишу Alt (Option) и перетащите вверх. Это изменяет маркер направления для следующей кривой.
Это изменяет маркер направления для следующей кривой.
Инструмент «Перо» работает следующим образом: сначала вы определяете направление с помощью маркера направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую на основе направления первого и второго перетаскивания. Если вам нужна острая кривая (называемая стыком), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент Преобразовать точку — это инструмент для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент Convert Point.
4. Поместите указатель справа от второй точки и перетащите вниз. Вы только что сделали кривую М!
5. Удерживая нажатой клавишу Ctrl (c-щелчок), закройте путь, чтобы остановить рисование.
Совет: Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Замкнутые пути
Пути, описанные до сих пор, являются открытыми путями: то есть они не являются полностью замкнутыми формами. Это просто линии, и поэтому вы не можете использовать их для выбора областей вашего изображения или заполнить их сплошными цветами.
Это просто линии, и поэтому вы не можете использовать их для выбора областей вашего изображения или заполнить их сплошными цветами.
С другой стороны, закрытый контур может быть заполнен цветом, текстурой или узором. Его можно превратить в выделение для использования на изображении. Допустим, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. 906:15 На изображении ниже X отмечает начальную/конечную точку замкнутого пути. Я включил сетку в меню «Просмотр»> «Показать»> «Сетка».
Вот как создать замкнутый контур:
1. Повторите шаги для M-кривой отрывок шаг 5 — пока не отменяйте выделение.
2. Нажмите, чтобы добавить точку под тремя другими точками. В середине начинает формироваться форма сердца.
3. Укажите на первую созданную точку, не щелкая. Рядом с указателем появится маленький кружок. Он говорит вам, что ваша мышь находится над начальной начальной точкой. Нажмите на круг, чтобы закрыть путь и сформировать замкнутый цикл. 906:15 4. Щелкните точку, чтобы закрыть путь и завершить свое сердце.
906:15 4. Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекратит рисование по завершении замкнутого контура. Теперь вы можете выбрать контур из палитры «Контуры» и преобразовать его в выделение, экспортировать его в Illustrator или сохранить для последующего использования.
Дополнительный совет
Инструмент «Перо» предлагает два параметра модификации поведения на панели параметров:
Автоматическое добавление/удаление. Если эта опция включена, когда вы указываете на путь, не щелкая, вы видите знак +, означающий, что вы можете добавить точку сюда, щелкнув. Если вы укажете на существующую точку, вы увидите знак –, означающий, что если вы нажмете здесь, вы удалите существующую точку.
Вариант с резинкой. Если вы включите эту опцию, кривые начнут формироваться по мере перемещения курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите, когда сделаете следующий щелчок. Это полезное руководство по созданию путей. Это можно найти в разделе «Геометрия» на панели параметров.
Это полезное руководство по созданию путей. Это можно найти в разделе «Геометрия» на панели параметров.
- в Графика , Инструкции , Иллюстрация , Фото Колин Смит
- |
- 8 октября 2009 г.
Теги ↓
Как сделать реалистичные тени в Photoshop
Подпишитесь на YouTube:
Имея реалистичные естественные тени в вашей композиции, ваш объект будет лучше вписываться в сцену, делая все изображение более цельным.
В этом уроке вы узнаете очень простой способ создания реалистичных теней в Photoshop!
Когда дело доходит до создания естественно выглядящих теней, наиболее трудными являются три вещи: цвет, перспектива и форма.
Позвольте PTC показать вам, как сделать все это правильно для создания реалистичных теней в Photoshop!
СОДЕРЖАНИЕ
- Учебные изображения
- Как другие создают тень
- Проблема с общими методами
- Цвет Тень
- Перспектива тени
- .
 Добавьте контактную тень
Добавьте контактную тень - Используйте инструмент «Градиент», чтобы осветлить тень
Учебные изображения
- Фон
- Модель
Как другие создают тень
Прежде чем показать правильный способ создания реалистичных теней, вот как другие могли бы создать свою тень:
Выберите слой объекта и удерживайте Ctrl (Windows ) или Command (macOS) , щелкнув значок New Layer Mask , чтобы создать его непосредственно под ним.
Переименуйте слой в «Тень».
Выбрав слой Shadow, установите Цвет переднего плана от до черный (#000000) и нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Отмените выделение, нажав Ctrl D (Windows) или Command D (macOS) .
Трансформируйте тень > щелкните правой кнопкой мыши > Отразите по вертикали и опустите ее, чтобы имитировать положение тени.
Проблема с общими приемами
Начнем с самого цвета: тени не бывают полностью черными, поскольку в них всегда есть намек на цвет. Попробуйте использовать Инструмент «Пипетка» и выберите самую темную тень на изображении, и вы увидите намек на оттенок, который показывает, что это не чисто черный цвет.
Две другие проблемы — это выравнивание и перспектива тени. Тень человека должна начинаться с основания или ступни, а на изображении ниже это пропущено.
Цвет тени
Чтобы заполнить текущую тень правильным цветом, выберите самую темную тень на изображении, чтобы установить ее в качестве цвета переднего плана , нажмите Alt Shift Backspace (Windows) или Option Shift Delete (macOS) .
Измените режим наложения с на . Умножьте и уменьшите непрозрачность , чтобы он идеально сочетался с текстурой земли и реальными цветами.
Match Shadow Perspective
Выберите инструмент Move и нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать слой.
Щелкните правой кнопкой мыши > Перспектива .
Щелкните нижний маркер и перетащите его от объекта, чтобы он напоминал перспективу сцены.
Когда вы закончите, нажмите на галочку, чтобы сохранить изменения.
Использование Марионеточной деформации для искажения тени
Тень должна касаться своего основного источника.
Выберите Edit > Puppet Warp , это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров.
Щелкните области тела, которые вы хотите преобразовать, и области, которые вы хотите закрепить на месте. Отличное руководство для начала — добавить их в суставы тела.
Добавьте булавку к тени ноги и перетащите ее к настоящей ноге.
В этом примере пятки не соприкасаются, и вы можете деформировать тень, удерживая Alt (Windows) или Option (macOS) , чтобы вызвать инструмент поворота. Затем вращайте тень стопы, пока она не коснется пятки.
Затем нажмите на галочку, чтобы сохранить изменения.
Нажмите здесь, чтобы узнать, как создавать красивые настраиваемые тени!
Размытие тени
Тени не на 100% четкие, если только они не находятся очень близко к своему источнику. В этом случае тень растягивается по земле, и чем дальше она расширяется, тем размытее она становится.
Выберите Фильтр > Размытие > Размытие по Гауссу и отрегулируйте значение Радиус в зависимости от размытия, необходимого для композита.
Создайте еще одну тень ниже текущей тени и начните с создания нового слоя под слоем Shadow .
Используйте тот же цвет тени, который использовался ранее, и установите его в качестве цвета переднего плана .
Выберите инструмент «Кисть» и с Hardness , установленным на 0 , и начните рисовать контактную тень — часть тени, которая непосредственно касается ее источника и поверхности, на которой она лежит.
Вы можете добавить Размытие по Гауссу к слою, чтобы создать плавный переход между тенью и контактной тенью.
Используйте инструмент «Градиент», чтобы скрыть тень
На панели инструментов выберите инструмент «Градиент» .
На панели параметров установите значение Градиент от черного к белому и снимите флажок в поле Реверс .
Начиная с нижней части холста, удерживайте клавишу Shift , затем щелкните и перетащите , чтобы создать прямую линию.
После того, как вы его отпустите, на тени появится затухание.
Вы также можете отключить Слой-маска из слоя и используйте инструмент Переместить в , щелкните и перетащите на маске и отрегулируйте эффект затухания.
Вместо того, чтобы просто создавать сплошной черный силуэт, вы можете создавать реалистичные тени в Photoshop, которые могут улучшить вашу общую композицию!
Еще один отличный способ улучшить свое зрение — это смотреть на изображения и изучать такие характеристики, как поведение тени под разными направлениями света.
Если вам понравился этот урок, не забудьте подписаться на PTC на YouTube! И если вы создадите что-то с помощью этого руководства, поделитесь этим в социальных сетях с хэштегом #PTCvids, чтобы получить шанс попасть в топ!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Использование инструмента «Перо» для вырезания объекта из фона в Photoshop
Во многих случаях новые или неопытные дизайнеры, использующие Photoshop, могут использовать инструмент «Лассо» и «Ластик». или «Волшебная палочка» (в отличие от инструмента «Перо»), чтобы вырезать изображение из фона. Хотя эти методы могут работать, они могут иметь много недостатков. Окончательное изображение может по-прежнему содержать части фона, иметь неровные края или быть не самого высокого качества. Не говоря уже о том, что эти методы могут занять много времени и не дают вам возможности исправить ошибки.
Инструмент «Лассо» . Не позволяет делать гладкие закругленные края вокруг объектов.
Инструмент «Ластик» — обладает некоторыми из тех же недостатков, что и инструмент «Лассо», но также не подходит для вырезания объектов с четкими или контрастными границами.
Волшебная палочка . Ее эффективность во многом зависит от цвета. Из-за этого не очень хорошо получается вырезать объект из фона, содержащего разные цвета или оттенки цветов (например, человека посреди города или лесного пейзажа).
Перечисленные здесь недостатки не делают эти инструменты бесполезными. Они могут быть чрезвычайно полезны в очень специфических ситуациях. Но в большинстве случаев Pen Tool в Photoshop — это то, что вы захотите использовать, чтобы вырезать изображение из фона. Это позволяет вам построить быстрый и эффективный план, который вы можете изменить в любой момент на этом пути.
Например, покажем Винсента Ван Гога в Детройте.
Инструмент «Перо»
Вы можете выбрать инструмент «Перо», нажав P на клавиатуре или перейдя в верхнюю часть панели инструментов, которая расположена в левой части экрана, и перемещаясь по семи инструментам вниз, пока не появится добраться до него.
Сначала найдите место на произведении искусства, чтобы начать рисовать контур. Когда вы рисуете, вы можете приблизить объект. Это можно сделать с помощью инструмента масштабирования, расположенного в нижней части панели инструментов, или на клавиатуре, нажав клавишу Z или нажав Control и клавиши + или – на ПК ( Command + или – на Mac).
Чтобы нарисовать прямые линии с помощью пера, просто щелкните в области, где вы хотите разместить точки. Чтобы нарисовать плавные изогнутые линии, удерживайте левую кнопку мыши и перетащите мышь в направлении кривой, а затем отпустите кнопку.
К использованию пера нужно привыкнуть, особенно если вы пользуетесь им впервые. Однако чем больше времени вы потратите на его использование, тем лучше вы будете в этом. Даже потратив на это всего пять минут, вы заметите, насколько улучшится ваше мастерство.
Когда вы начнете добавлять точки к контуру, вы можете заметить, что ваша фигура начнет заполняться цветом.
Вы можете легко решить эту проблему, изменив прозрачность фигуры на 0%
Еще одна вещь, на которую следует обратить внимание, это тот факт, что если вы выберете слой, отличный от того, на котором находится ваш контур, может показаться, что ваш контур исчез. Не волнуйтесь, это не так. Вы сможете увидеть его снова, щелкнув миниатюру векторной маски в слое, на котором находится ваш контур.
Продолжая рисовать контур, помните, что чем детальнее вы сделаете форму, тем лучше будут результаты.
Чтобы ваш контур был полностью завершен, ваша последняя точка должна соединиться с первой точкой, которую вы сделали, которая теперь должна полностью окружать ваше изображение.
Самая важная и сложная часть завершена. Осталось только вырезать изображение из фона. Для этого удерживайте нажатой клавишу Control ( Command на Mac) и щелкните миниатюру векторной маски в слое, содержащем ваш контур.
Если все правильно, у вас должно получиться что-то очень похожее на то, что вы получили бы, если бы использовали инструмент Lasso Tool.
Теперь выберем слой с изображением Винсента Ван Гога.
Перейдите к строке меню в верхней части экрана, затем перейдите к «Выбрать», а затем к «Инверсия»; или одновременно нажмите Control , Shift и букву I ( Command , Shift , I на Mac). Это вывернет ваш выбор наизнанку, выбрав фон вашего изображения.
Нажмите Удалить, и ваш фон исчезнет. Чтобы отменить выбор выделенных областей, вы можете вернуться к строке меню, перейти к «Выбрать», а затем вниз к «Отменить выбор». Кроме того, вы можете нажать Control D или Command D на Mac. Вот оно, без фонового изображения.
Преимущество такого удаления фона в том, что у вас все еще есть слой с контуром.