Наложение рамки на фото. Уроки по фотошопу онлайн — Фотомастер Онлайн
В настоящее время существует масса онлайн сервисов с помощью которых можно в автоматическом режиме наложить красивую рамку на свою фото. Некоторые из них бесплатные, но при этом они оставляют какой нибудь watermark на вашей фотографии со своим логотипом, некоторые из этих сервисов платные.
Но машина (в данном случае автоматическая программа накладывающая рамку на фото) не всегда может учесть все моменты и нюансы, которые заметит человек, и результат этих автоматических наложений не всегда может нас удовлетворить. Многие из этих сервисов предоставляют в результате фотографию довольно низкого разрешения — это не для всех приемлимо. Кроме того, возможно выхотите украсить свою фотографию определенной рамкой, которая у вас имеется и которой нет в каталоге автоматического приложения. Или может быть, вам просто интересно сделать ЭТО своими руками? В таком случае, для вас этот урок.
|
Для увеличения нажмите на изображение |
||
|
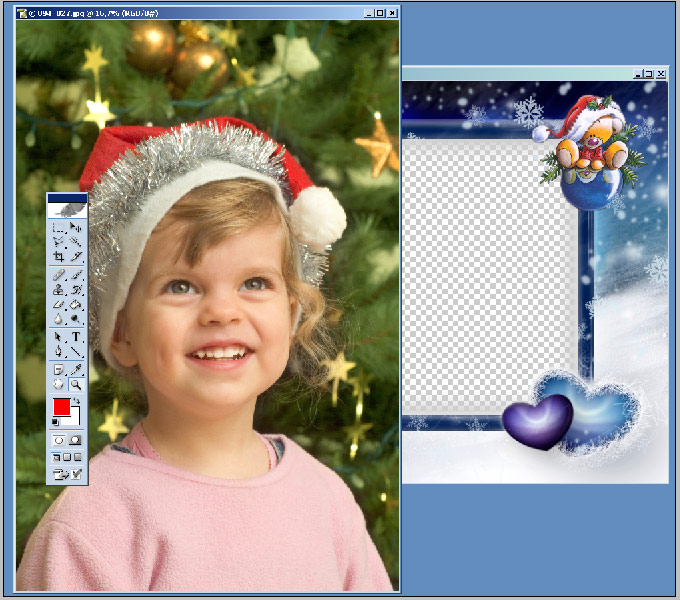
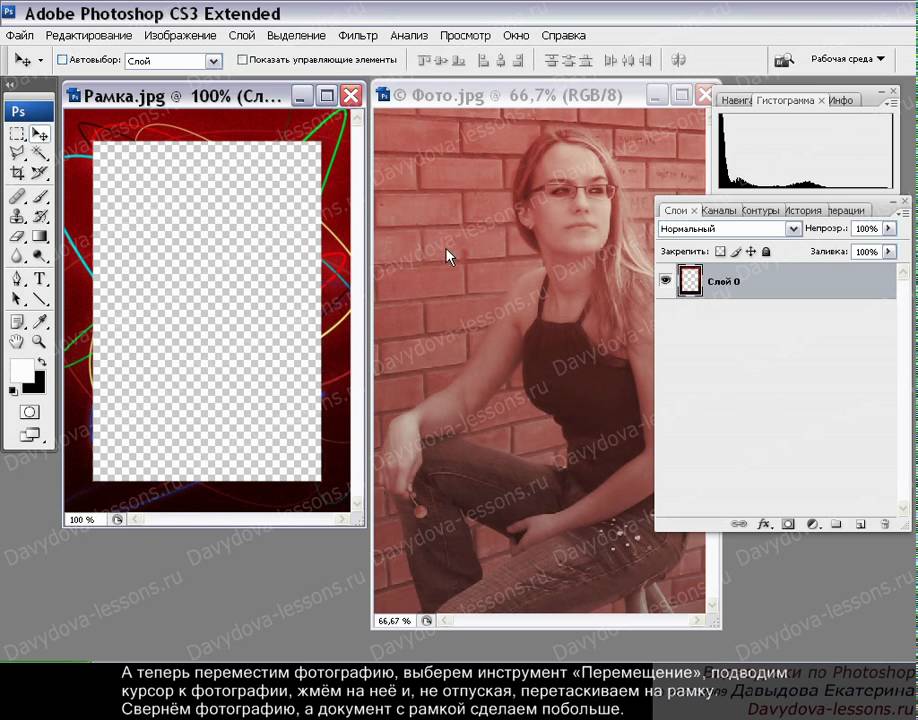
Рисунок 1 — Фото |
Рисунок 2 — Рамка |
Рисунок 3 — Фото в рамке |
1) Приготовьте фотографию которую вы хотите украсить рамкой.
2) Выберите саму рамку в которую будем одевать вашу фотографию.
3) Откройте «Фотошоп онлайн».
Я советую вам сразу перед началом работы определиться с форматом будущей фотографии, это поможет вам избежать некоторых сложностей при работе и поможет избежать ситуации, когда часть вашего изображения обрежется при печати в фотосалоне, если вы решите ее распечатать.
Итак, выбираем один из стандартных размеров. 10 см на 15 см, 15 см на 21 см или 20 см на 30 см. Все размеры указаны для фотографий имеющих книжную ориентацию. Если ваша работа должна иметь альбомную ориентацию, нужно поменять стороны местами: 15 см на 10 см, 21 см на 15 см, 30 см на 20 см.
После того как вы определились, какую ориентацию и размер будет иметь ваша фотография переходите к следующему пункту:
4) Создайте новый рисунок. В поле имя введите имя, например FOTO1
В полях «ширина» и «высота» введите размеры вашего будущего изображения.
Обратите внимание:
§ В онлайн фотошопе размеры изображения нужно указывать в пикселях, а не в сантиметрах.
Узнать размер нужного вам формата в пикселях вы можете из этого списка:
10 см на 15 см — 1181 на 1772
15 на 10 — 1772 на 1181
15 на 21 — 1772 на 2480
21 на 15 — 2480 на 1772
20 на 30 — 2362 на 3543
30 на 20 — 3543 на 2362
21 на 30 — 2480 на 3543
30 на 21 — 3543 на 2480
Например, я хочу сделать фотографию с размером 10 на 15 и в окошке «ширина» ввожу значение: 1182 а в окошко «высота» ввожу значение: 1772.
Пункты «Предварительные настройки» и Прозрачность» не трогайте.
Посмотреть
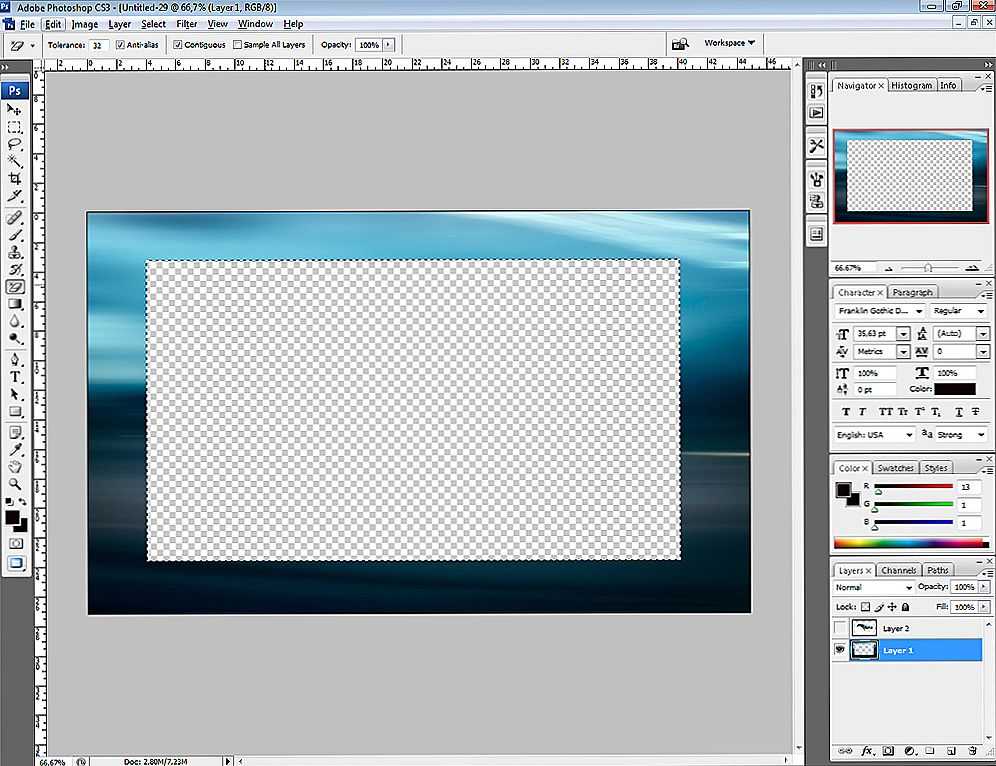
Итак, перед вами белый лист размером 10 на 15.
Посмотреть
Дальше нужно наложить на него вашу фотографию, которую вы приготовили для рамки.
5) В верхней панели онлайн фотошопа откройте меню «Слой», в развернувшемся списке выберите пункт «Открыть изображение как слой».
Посмотреть
Выберите фотографию на вашем компьютере и откройте ее. Она ляжет поверх вашего белого холста.
Посмотреть
Вы можете растянуть, уменьшить или переместить ваше изображение на холсте с помощью следующих пунктов.
«Трансформация» (Увеличить, уменьшить, повернуть), что бы включить этот инструмент нажмите на верхней панели «Редактировать» в открывшемся списке нажмите «Free transform»
Посмотреть
C этого момента ваша фотография на белом холсте реагирует на ваши движения мышкой по ней, вы можете ее растянуть, уменьшить, повернуть.
§ После того как вы выровняли вашу фотографию под будущую рамку нажмите на клавиатуре ENTER чтобы выключить подтвердить изменения и выключить инструмент «Free transform» и переходите к следующему пункту.
6) Нажмите в верхней панели онлайн фотошопа «Слой» затем «Открыть изображение как слой» выберите вашу рамку и откройте ее.
Если нужно, трансформируйте рамку (уменьшьте или растяните) также как это описано в предыдущем пункте 5.
Если вы используете рамку в формате PNG или GIF вероятно, место под фотографию изначально прозрачное, и наложив рамку на фото вы сразу под рамкой видите свою фотографию. В этом случае пропустите пункт 6.1
Если ваша рамка в формате JPG, то место под фотографию в центре ее залито белым и вы перестали видеть свою фотографию под рамкой; в этом случае используйте инструкции в пункте 6.1
6.1 Что бы это исправить используйте инструмент «Волшебная палочка». В левой панели онлайн фотошопа найдите инструмент Волшебная палочка и активируйте его. После этого щелкните мышкой по белому полю на рамке.Оно выделится.
Посмотреть
Нажмите на клавиатуре клавишу DEL, все что было выделено удалится и под очистившимся слоем вы увидите свою фотографию.
§ После работы с инструментом «Волшебная палочка» и «Выделение» перед продолжением работы состальным изображением, отмените выделение. Для этого нужно нажать на верхней панели: «Редактирование» и далее «Отменить выделение»
Посмотреть
§ Если инструмент волшебная палочка, привел к результатам которые вам не устраивают, очистите белое поле, с помощью ластика. В левой панели онлайн фотошопа активируйте инструмент «Ластик» и щелкая мышкой сотрите все лишнее, пока под ним не откроется ваша фотография.
В левой панели онлайн фотошопа активируйте инструмент «Ластик» и щелкая мышкой сотрите все лишнее, пока под ним не откроется ваша фотография.
Посмотреть
Если вы сделали ошибку, справа найдите окошко «Журнал» в котором записаны все ваши ходы. Нажмите на 1-2 хода выше и отмените таким образом последние действия. Посмотреть
Если у вас не отображаются окна «Журнал» и «Слои» включите их в верхней панели в меню «Просмотр». Посмотреть
Если вы внимательно изучите данный урок и освоите процесс, вы сможете создавать фото в рамке за пять минут! Видеозапись процесса описанного в уроке. На все ушло 4 минуты. Посмотреть видео.
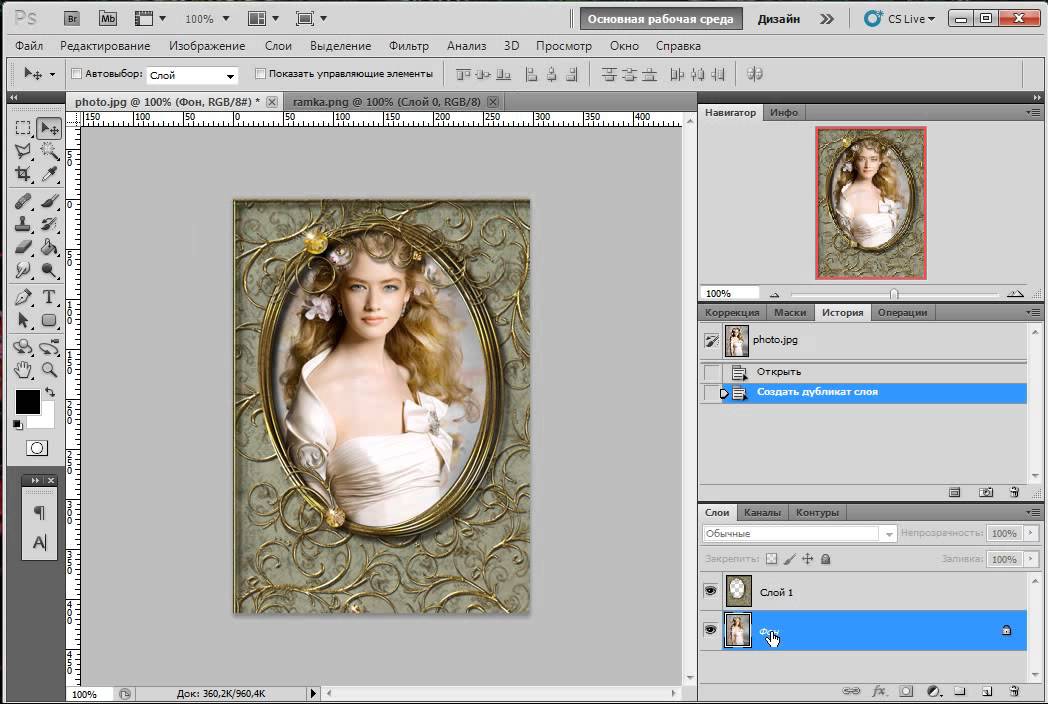
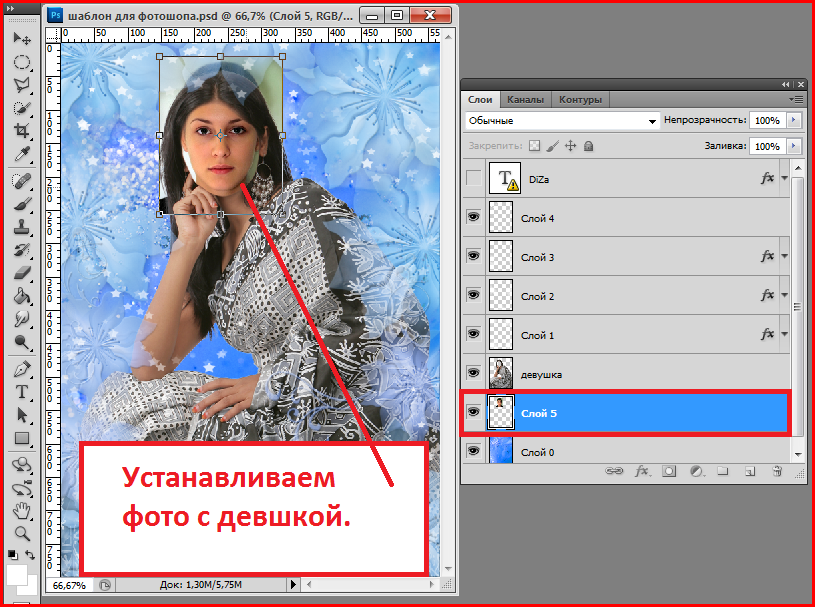
Итак, теперь вы должны увидеть на экране рамку а под ней вашу фотографию. Вы можете ещераз поправить положение фотографии под рамкой: подвинуть ее, подтянуть. Для этого в правой панели, найдите окно «Слои».
В нем вы должны увидеть три слоя: Задний фон, Слой 1,Слой 2. Один из слоев выделен синим цветом. Это означает что в данный момент все нажи движения касаются именно этого слоя который выделен и не отражаются на остальных слоях. Что бы еще раз поработать с фотографией под рамкой, выделите тот слой в окошке, на котором нарисован маленький эскиз фотографии. После того слой выделился синим, можете снова трансформировать и двигать фотографию, как это описано в пункте 5. Нужно снова поработатьс рамкой? Выделите в окошке справа тот слой, который относится к рамке.
Один из слоев выделен синим цветом. Это означает что в данный момент все нажи движения касаются именно этого слоя который выделен и не отражаются на остальных слоях. Что бы еще раз поработать с фотографией под рамкой, выделите тот слой в окошке, на котором нарисован маленький эскиз фотографии. После того слой выделился синим, можете снова трансформировать и двигать фотографию, как это описано в пункте 5. Нужно снова поработатьс рамкой? Выделите в окошке справа тот слой, который относится к рамке.
Посмотреть
После того как все выровняли переходите к сохранению.
7) Нажмите «Файл» затем «Сохранить». Откроется окно. Имя у вас уже обозначено, формат JPEG стоит по умолчанию — оставьте его как есть, качество изображения: если вы собираетесь разместить фото на сайт достаточно «80», если выхотите печатать фото, выберите 100.
Осталось нажать на кнопку «Да» и сохранить вашу работу.
Добавление рамки в фотографию в Photoshop Elements
Иногда фото пользуется особым режимом, чтобы сделать его популярным, и одним из способов сделать снимок фотографии является добавление к нему рамки. Photoshop Elements 15 поставляется с коллекцией сотен творческих кадров, что делает этот процесс простым.
Photoshop Elements 15 поставляется с коллекцией сотен творческих кадров, что делает этот процесс простым.
01 из 03
Размещение рамки в документе
- Откройте новый файл в Photoshop Elements 15.
- Нажмите эксперт в верхней части экрана.
- Выберите Слои и нажмите значок нового слоя для создания нового пустого слоя.
- Выбрать Графика в правом нижнем углу экрана.
- Нажмите По типу в раскрывающемся меню в верхнем левом углу окна Графика, который открывается. В раскрывающемся меню рядом с ним выберите Рамки.
- Прокрутите экраны примеров фреймов. Есть буквально сотни, чтобы выбрать из уже загруженных в Элементы. Если они отображают синий треугольник в углу, их необходимо загрузить из Интернета, но этот процесс является автоматическим, если вы нажмете на них. Эти рамки профессионально оформлены и красиво креативны во всех стилях.

- Дважды щелкните по кадру, который вам нравится, или перетащите его на свой документ.
- Измените размер кадра, выбрав Переехать инструмент. Нажмите Ctrl +T на Windows или команда + T на Mac, чтобы получить ограничительную рамку.
- Перетащите из угловой ручки, чтобы изменить размер рамки. Если вы перетащите боковые ручки, кадр будет искажен.
- Нажми на зеленая галочка когда размер кадра — это размер, который вы хотите сохранить.
02 из 03
Добавление и позиционирование фотографии в рамке
Добавьте фотографию в рамку одним из этих способов.
- Нажмите пустое место в середине кадра, чтобы вызвать путь навигации, Найдите и выберите фотографию, которую хотите добавить в рамку.
- Если фотография уже открыта в Elements, просто нажмите на нее в Фотобанк в нижней части экрана и перетащите его в рамку.

- Если фотография открыта в другом окне в Elements, щелкните по ней и перетащите ее в рамку.
Когда фотография появляется в рамке, у нее есть ползунок в верхнем левом углу. Используйте ползунок для увеличения или уменьшения размера фотографии. Нажмите на фотографию и перетащите ее, чтобы переместить ее в рамке в положение, которое выглядит лучше всего. Поверните фотографию, щелкнув значок рядом с ползунком. Когда вы довольны местом размещения, нажмите зеленая галочка
03 из 03
Редактирование кадра и фотографии
Рамка и фотография сохраняются как единое целое, но вы можете вносить изменения позже. Если вы просто хотите изменить размер обоих, используйте манипуляторы преобразования, чтобы изменить размер кадра и фотографии.
Если вы хотите отредактировать фотографию без изменения рамки, щелкните ее правой кнопкой мыши в Windows или нажмите Ctrl-click на Mac, чтобы открыть меню. ВыбратьРасположение фото в рамкечтобы вывести те же элементы управления, которые были у вас, когда вы первоначально разместили фотографию. Измените размер или измените положение и нажмите зеленую галочку для сохранения.
ВыбратьРасположение фото в рамкечтобы вывести те же элементы управления, которые были у вас, когда вы первоначально разместили фотографию. Измените размер или измените положение и нажмите зеленую галочку для сохранения.
Чтобы перейти на другой фрейм, нажмите на рамку в Графическое окно и перетащите его в документ. Он заменит исходный кадр. Вы также можете щелкнуть и перетащить другую фотографию из фотобилета на исходную фотографию, чтобы заменить ее.
Рамки и рамки Photoshop — матовая фоторамка
Шаг 1: Дублируйте фоновый слой
Первое, что нам нужно сделать, чтобы создать матовую рамку, это продублировать фоновый слой. Если вы недавно открыли свое изображение в Photoshop, как я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
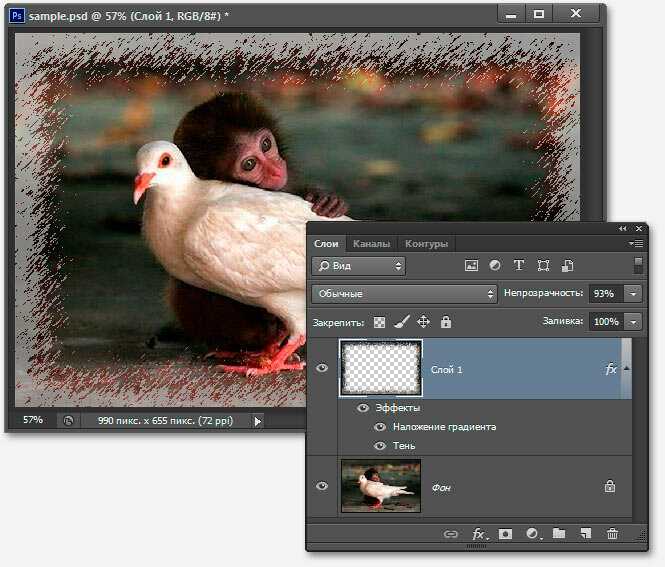
.Исходное изображение, расположенное на фоновом слое.
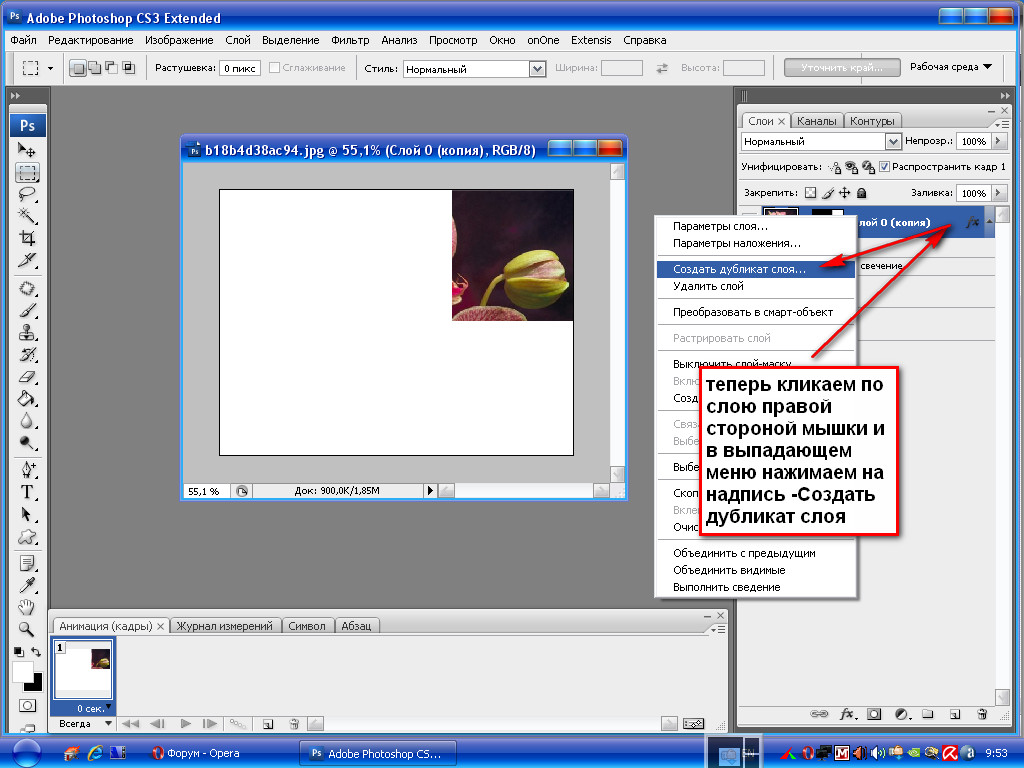
Чтобы продублировать его и одновременно назвать новый слой, нажмите и удерживайте кнопку 9. 0009 Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, когда вы нажмете фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев:
0009 Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, когда вы нажмете фоновый слой и перетащите его вниз на значок New Layer в нижней части панели слоев:
Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer , что даст нам возможность назвать новый слой до его добавления. Назовите слой «фото» (поскольку это будет слой, на котором находится наша фотография), затем нажмите «ОК»:
Имя нового слоя в диалоговом окне Дублировать слой.
Копия фонового слоя теперь появляется на новом слое с именем «фотография» над оригиналом:
Панель «Слои» с новым слоем «Фото».
Шаг 2: выберите фоновый слой
Нажмите на фоновый слой на панели «Слои», чтобы он снова стал активным:
Выбор фонового слоя.
Шаг 3.
 Добавьте больше пространства холста вокруг изображения
Добавьте больше пространства холста вокруг изображенияДавайте добавим белую рамку вокруг изображения, которая будет служить ковриком между рамкой и фотографией, и мы сделаем это с помощью команды Размер холста в Photoshop. Перейдите к меню Image в строке меню в верхней части экрана и выберите Размер холста :
.Перейдите в Изображение > Размер холста.
Откроется диалоговое окно Размер холста. Во-первых, убедитесь, что опция Relative отмечена как . Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:
Параметр «Относительный» в диалоговом окне «Размер холста».
Отметив Относительно, введите размер холста, который вы хотите добавить для коврика, в поля Ширина и Высота , используя тот тип измерения, который проще (обычно либо пикселей , либо дюймов ). Решая, сколько места добавить, имейте в виду, что любое значение, которое вы введете для ширины, будет равно , разделенному между левой и правой сторонами . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое происходит со значением высоты. Получается разделен между верхним и нижним , поэтому ввод 2 дюймов для высоты добавит 1 дюйм пространства вверху и 1 дюйм внизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Решая, сколько места добавить, имейте в виду, что любое значение, которое вы введете для ширины, будет равно , разделенному между левой и правой сторонами . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое происходит со значением высоты. Получается разделен между верхним и нижним , поэтому ввод 2 дюймов для высоты добавит 1 дюйм пространства вверху и 1 дюйм внизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Введите необходимое дополнительное пространство на холсте.
Затем убедитесь, что центральный квадрат выбран в якоре 9.Сетка 0010 непосредственно под опцией Relative. Выбор центрального квадрата указывает Photoshop равномерно добавить дополнительное пространство вокруг холста. Наконец, так как мы хотим, чтобы наш мат был белым, установите цвет расширения Canvas на White :
Наконец, так как мы хотим, чтобы наш мат был белым, установите цвет расширения Canvas на White :
Выберите центральный квадрат сетки привязки и установите белый цвет расширения холста.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Размер холста, после чего Photoshop добавит дополнительное пространство вокруг изображения, создав белый коврик. Если вы обнаружите, что добавили слишком много или слишком мало места, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, затем вернитесь к Изображение > Размер холста и повторите попытку с другими значениями ширины и высоты:
Изображение после добавления белого холста вокруг него.
Шаг 4: переименуйте фоновый слой
Поскольку мы используем фоновый слой в качестве мата, давайте дадим этому слою более описательное имя. Дважды щелкните непосредственно на имени «Фон» на панели «Слои». Это откроет Диалоговое окно «Новый слой «. Введите «mat» в качестве нового имени слоя, затем нажмите «ОК»:
Это откроет Диалоговое окно «Новый слой «. Введите «mat» в качестве нового имени слоя, затем нажмите «ОК»:
Диалоговое окно «Новый слой».
Photoshop меняет название слоя с «Фон» на «мат»:
Недавно переименованный слой «mat».
Шаг 5: Добавьте новый слой
Далее мы добавим еще один новый слой, на этот раз для удерживания рамки. Выбрав слой «mat», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите Значок нового слоя в нижней части панели «Слои»:
Щелчок значка «Новый слой» при нажатой клавише «Alt» (Win) / «Option» (Mac).
Это снова открывает диалоговое окно «Новый слой». Назовите новый слой «кадр», затем нажмите «ОК»:
.Имя нового слоя.
Между слоями «фото» и «мат» появляется новый пустой слой с именем «рамка»:
Слой «frame» добавляется между двумя предыдущими слоями.
Шаг 6: Залейте новый слой белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Мы собираемся временно заполнить слой «frame» белым цветом, поэтому установите параметр Use в верхней части диалогового окна на White . Убедитесь, что для двух других параметров установлены значения по умолчанию ( Режим установлен на Нормальный и Непрозрачность установлен на 100% ), затем нажмите OK:
Установка для параметра «Использовать» значения «Белый» в диалоговом окне «Заливка».
Кажется, что в документе ничего не произошло, но если мы посмотрим на миниатюру предварительного просмотра слоя «кадр» на панели «Слои», мы увидим, что слой на самом деле был заполнен белым цветом:
Миниатюра предварительного просмотра слоя «frame».
Шаг 7. Примените стиль слоя «Обводка»
Далее, чтобы нарисовать рамку, мы будем использовать несколько стилей слоя Photoshop (эффекты). Нажмите на Стили слоя значок (значок «fx») в нижней части панели «Слои»:
Нажмите на Стили слоя значок (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Обводка из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Обводка» в среднем столбце. Мы хотим, чтобы наш кадр был черным , а это значит, что нам нужно, чтобы обводка была черной. Если ваш штрих еще не установлен в черный цвет, нажмите на образец цвета справа от слова Цвет:
Щелкните образец цвета обводки, если он еще не установлен в черный цвет.
Откроется палитра цветов . Выберите черный для цвета обводки, затем нажмите OK:
Выбор черного цвета в палитре цветов.
Затем, чтобы придать обводке острые углы, измените параметр Position на Inside . Затем следите за своим документом, перетаскивая ползунок Size вправо, чтобы увеличить толщину обводки, создавая начальную рамку. Здесь нет значения «один размер подходит всем», потому что размер, который вам нужен для вашей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому для меня размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что оно нам понадобится снова через мгновение:
Здесь нет значения «один размер подходит всем», потому что размер, который вам нужен для вашей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому для меня размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что оно нам понадобится снова через мгновение:
Установка положения внутри и увеличение значения размера.
Вот как выглядит мой документ с обводкой по внешним краям. Пока не закрывайте диалоговое окно «Стиль слоя». У нас есть еще один стиль для применения:
Обводка создает базовую рамку.
Шаг 8: Примените стиль слоя Bevel & Emboss
Давайте придадим нашей рамке глубину, используя другой стиль слоя Photoshop — Bevel & Emboss. Когда диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно слова Bevel & Emboss в верхней части списка стилей слева. Убедитесь, что вы нажали на сами слова , а не только внутри флажка, иначе параметры Bevel & Emboss не появятся:
Убедитесь, что вы нажали на сами слова , а не только внутри флажка, иначе параметры Bevel & Emboss не появятся:
Нажатие непосредственно на слова Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив Параметр Style вверху от Inner Bevel (настройка по умолчанию) до Stroke Emboss :
Изменение стиля на штриховое тиснение.
Затем измените параметр Technique прямо под ним с Smooth на Chisel Hard . Затем установите значение Size на то же значение, которое вы использовали для размера обводки на предыдущем шаге. Для меня это было 80 px . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, когда перетаскиваете ползунок «Размер» вправо и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения покрывал всю толщину обводки:
Изменение техники на Chisel Hard и установка размера на размер штриха.
Вот как должна выглядеть рамка на данный момент, но мы еще не совсем закончили:
Кадр после применения первой из настроек Bevel & Emboss.
Вернувшись к параметрам Bevel & Emboss, измените значение Angle в разделе Shading на 120° , чтобы свет падал на кадр сверху слева:
Изменение угла на 120°.
Давайте еще немного поработаем над освещением. Внизу внизу есть несколько параметров для настройки бликов и теней эффекта. Уменьшите значение Highlight Opacity с 75% (значение по умолчанию) до 50% . Вы можете даже захотеть пойти немного ниже, чем это. Это затемнит самые яркие участки кадра:
Снижение непрозрачности подсветки до 50%.
Затем, чтобы осветлить более темные области (которые в данный момент чисто черные), сначала измените Shadow Mode от Multiply до Screen, затем щелкните образец цвета рядом с ним, чтобы изменить цвет тени:
Изменение режима тени на экран и щелчок по образцу цвета.
Когда откроется окно выбора цвета , выберите белый для нового цвета тени (знаю, знаю… белый для тени? Просто поверьте мне в этом), затем нажмите OK:
Выбор белого цвета из палитры цветов для нового цвета тени.
Почему мы выбрали белый цвет тени? Это потому, что нам на самом деле не нужна тень, так как наш кадр уже чисто черный. Вместо этого нам нужен второй блик, и, изменив режим тени с «Умножение» на «Экран», а затем изменив его цвет с черного на белый, мы эффективно превратили тень в блик! С белым теперь в качестве нового цвета, уменьшите значение Shadow Opacity с 75% до 10-20% . Я разделю разницу и установлю свою на 15%. Части кадра, которые раньше были чисто черными, теперь выглядят немного ярче, раскрывая некоторые детали в углах, где встречаются части кадра:
Уменьшение значения непрозрачности тени.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как должен выглядеть кадр:
Вот как должен выглядеть кадр:
Кадр со всеми примененными настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9: Растрируйте стили слоя
Далее мы добавим тень к кадру. Для этого нам сначала нужно удалить все на слое, кроме самого кадра. И сделать что , нам нужно растеризовать наши два стиля слоя, по существу сведя (объединив) их на слой как обычные пиксели. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое «кадр»:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control, в любом месте, кроме эскиза предварительного просмотра.
Выберите Rasterize Layer Style из появившегося меню:
Выбор «Растрировать стиль слоя».
Рамка по-прежнему будет выглядеть так же, как и раньше, но два стиля слоя больше не будут перечислены отдельно под слоем «рамка» на панели «Слои». Теперь они объединены в слой. это означает, что означает, что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нужно было сделать:
Теперь они объединены в слой. это означает, что означает, что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нужно было сделать:
Панель «Слои» после растеризации стилей слоя.
Шаг 10. Выберите инструмент «Волшебная палочка»
Выберите инструмент Magic Wand Tool на панели инструментов. По умолчанию он вложен за инструментом быстрого выбора , поэтому, чтобы получить к нему доступ, нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите инструмент «Волшебная палочка» из меню:
Выбор инструмента «Волшебная палочка».
Шаг 11. Отключите «Образец всех слоев»
Вверху на панели параметров убедитесь, что для параметра Sample All Layers в снят флажок (выключен). Это ограничит наш выбор только содержимым слоя «frame»:
. Опция Sample All Layers. Убедитесь, что он выключен.
Убедитесь, что он выключен.
Шаг 12: Выберите белую область и удалите ее
Чтобы было легче видеть, что мы собираемся делать, нажмите и удерживайте 9Нажмите клавишу 0009 Alt (Win) / Option (Mac) на клавиатуре и щелкните значок видимости («глазное яблоко») в крайнем левом углу слоя «кадр» на панели «Слои». Это временно скроет все слои в документе, кроме слоя «frame»:
.Щелчок по значку видимости слоя «кадр».
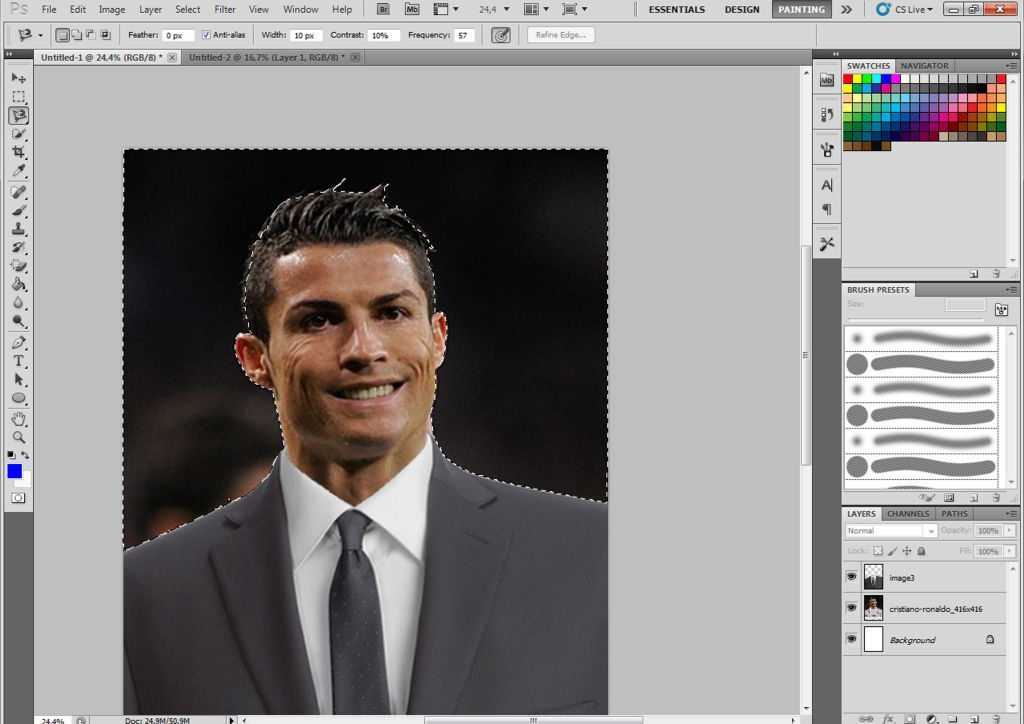
Затем щелкните инструментом Magic Wand Tool в любом месте внутри белой области , чтобы выбрать ее. Вы увидите контур выделения вокруг внешних краев. Теперь выделено все, кроме рамки:
Щелчок инструментом «Волшебная палочка» внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Та же самая область теперь будет заполнена прозрачностью, обозначенной узором в шахматном порядке. Остался только сам кадр:
Остался только сам кадр:
Белая область исчезла.
Контур выделения нам больше не нужен, поэтому, чтобы удалить его, перейдите в меню Select в верхней части экрана и выберите Отменить выбор . Или просто нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре:
Собираюсь выбрать > Отменить выбор.
Затем, чтобы снова включить другие слои в документе, вернув фотографию и белый мат, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите на «рамку значок видимости слоя:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13. Добавьте тень
Щелкните еще раз значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Тень из нижней части списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Во-первых, уменьшите Непрозрачность тени с 75% (значение по умолчанию) до 50-60% так что не так интенсивно. Оставьте для Angle значение 120° , чтобы направление освещения оставалось таким же, как при создании кадра. Затем отрегулируйте значения Distance и Size в соответствии с вашим изображением. Параметр «Расстояние» определяет, насколько далеко тень появляется от источника (кадра), а параметр «Размер» определяет мягкость тени. Я оставлю значение расстояния по умолчанию 5 пикселей , но увеличу значение размера до 9.0009 10 пикселей :
Параметры тени.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь вы должны увидеть довольно мягкую тонкую тень вдоль верхнего и левого внутреннего краев кадра:
.Кадр с примененной тенью.
Шаг 14: Добавьте новый слой
Мы закончим нашу рамку, добавив вторую, меньшую рамку вокруг фотографии, создав эффект двойной матовости. Еще раз нажмите и удерживайте Alt (Win)/ Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Еще раз нажмите и удерживайте Alt (Win)/ Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Нажатие и удерживание клавиши «Alt» (Win)/Option (Mac) и щелчок по значку «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «внутренняя тень» и нажмите «ОК»:
Назовите новый слой «внутренняя тень».
Новый пустой слой с именем «внутренняя тень» появляется между слоями «кадр» и «фото»:
Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15. Выберите инструмент «Прямоугольная область»
Возьмите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Шаг 16: Нарисуйте выделение вокруг фотографии
Используя инструмент Rectangular Marquee Tool, выделите прямоугольную область вокруг фотографии, сделав ее немного больше самой фотографии. Начните с нажатия выше и левее верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставляя одинаковое пространство вокруг всех четырех сторон. . Если вам нужно изменить положение контура выделения во время его рисования, нажмите и удерживайте Пробел , переместите выделение с помощью мыши, затем отпустите пробел и продолжайте перетаскивание:
Начните с нажатия выше и левее верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставляя одинаковое пространство вокруг всех четырех сторон. . Если вам нужно изменить положение контура выделения во время его рисования, нажмите и удерживайте Пробел , переместите выделение с помощью мыши, затем отпустите пробел и продолжайте перетаскивание:
Сохраняйте одинаковое пространство вокруг фотографии при выделении.
Шаг 17: Залейте выделение белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Когда откроется диалоговое окно «Заливка», установите для параметра Использовать значение Белый , если оно еще не установлено, затем нажмите «ОК»:
Снова установите для параметра «Использовать» значение «Белый».
Это заполняет выделение белым цветом на слое «внутренняя тень». Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает, что выбранная область теперь заполнена белым цветом.
Нам больше не нужен контур выделения, поэтому перейдите в меню Select и выберите Deselect или нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы быстро удалить его:
Собираюсь выбрать > Отменить выбор.
Шаг 18. Применение эффекта внутреннего свечения к слою
Чтобы создать эту вторую границу, все, что нам нужно сделать, это применить тонкую внутреннюю тень к области, которую мы только что залили белым цветом (именно поэтому мы назвали слой «внутренняя тень»). В Photoshop есть фактический стиль слоя «Внутренняя тень», мы не собираемся его использовать, потому что он создаст тень только вдоль двух из четырех сторон (аналогично тому, как тень выглядит на кадре). Вместо этого мы создадим собственную внутреннюю тень, используя другой стиль слоя — Внутреннее свечение.
Вместо этого мы создадим собственную внутреннюю тень, используя другой стиль слоя — Внутреннее свечение.
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Внутреннее свечение из списка:
Выбор стиля слоя «Внутреннее свечение».
Когда откроется диалоговое окно «Стиль слоя», измените Режим наложения в верхней части параметров «Внутреннее свечение» с «Экран» на «Умножение». Это превращает свечение в тень, или, по крайней мере, оно будет, когда мы также изменим его цвет:
Изменение режима наложения на умножение.
Щелкните образец цвета , чтобы открыть палитру цветов и изменить цвет внутреннего свечения:
Щелчок по образцу цвета.
Выберите черный , затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета внутреннего свечения на черный.
Это создает тонкую рамку вокруг фотографии:
Вокруг области, которую мы закрасили белым, появляется тень.
Вы можете увеличить Установите размер немного, чтобы немного смягчить края тени. Я увеличу свой до 10 px :
Увеличение значения размера.
Наконец, уменьшите значение Opacity до значения где-то между 15-20% , чтобы тень выглядела очень слабой и тонкой:
Уменьшение значения непрозрачности.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Готово! Вот, после увеличения размера и уменьшения значения непрозрачности, моя окончательная матовая рамка изображения:
Окончательный результат.
Рамка Photoshop — Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.