Уроки 3D Max. Создание текстурной карты в 3d studio max.
Текстурирование в 3D Studio Max
Цель работы: изучение основных приемов создания текстурных разверток для более сложного и точного текстурирования в программе 3D Studio Max.
Создание текстурной развертки
Если в качестве материала установить какую либо текстуру, после чего назначить ее объекту, то текстура просто «натягивается» на объект, располагаясь с учетом текстурных координат. Но иногда необходимо расположить некоторые части текстуры в определенных местах объекта.
Например, чтобы нарисованные глаза на текстуре совпадали с геометрией глаз на 3D-модели. Теоретически (как и практически) это возможно и довольно просто, ведь всем вершинам 3D-модели назначены текстурные координаты, следовательно, если определенным текстурным координатам назначить определенную часть изображения, то данная часть изображения расположится именно там, где нам нужно.
Текстура, с рассчитанными координатами для определенных ее частей называется текстурной разверткой.
Сейчас мы познакомимся с методом создания текстурной развертки, а именно с модификатором Unwrap UVW
Для этого сначала создайте модель книги, как показано на рисунке 1.
Рисунок 1. Объект Box в форме книги.
Теперь необходимо применить к данному объекту модификатор EditMesh.
После этого перейдите в режим выделения граней (клавиша 3) и выделите все грани объекта (комбинация клавиш Ctrl + A — выделить все) (рис. 2).
Рисунок 2. Выделение всех граней.
Теперь, не снимая выделение, примените к объекту модификатор Unwrap UVW. В открывшихся настройках модификатора нажмите на кнопке Edit для редактирования развертки и создания текстурных координат (рис. 3).
Рисунок 3. Настройки модификатора Uwrap UVW .
Откроется окно Edit UVWs
, предназначенное для создания текстурной развертки (рис. 4).Рисунок 4. Окно Edit UVWs.
Существуют разные способы создания текстурных развёрток. В нашем случае мы имеем объект в виде книги, поэтому легко представить себе развертку в виде шести фотографий книги с разных сторон, следовательно нам оптимально подойдет метод Flatten Mapping.
Нажмите комбинацию клавиш Ctrl + A, что бы выделить все, затем выберите меню Select (выделение) и в открывшемся списке выполните опцию Convert vertex to face.
Теперь мы можем применить к нашему объекту метод Flatten Mapping. Для этого откройте меню Mapping -> Flatten Mapping (рис. 5).
Рисунок 5. Применение метода Flatten Mapping.
В открывшемся окне параметров нажмите кнопку OK.
Теперь мы можем увидеть разметку для всех наших граней (рис.
Рисунок 6. Разметка книги.
Темно-синяя линия указывает на границу текстуры, зелеными линиями указаны границы граней нашей книги. Для визуализации текстуры откройте меню Tools и выберите опцию Render UVW Template.
В открывшемся окне настроек рендера текстурной развертки вы можете установить цвета для изображения и размер создаваемой текстуры (рис. 7).
Рисунок 7. Настройки визуализации текстурной карты. Установите разрешение 512 пикселей и визуализируйте изображение, нажав на кнопку Render UV Template.
Рисунок 8. Визуализированная текстурная карта.
Сохраните полученное изображение на жесткий диск, после чего откройте его с помощью любого графического редактора, например Adobe PhotoShop. Надпишем каждую грань и сохраним изображение текстуры на жесткий диск (рис. 9).
Рисунок 9. Текстурная развертка с подписанными гранями.
 Полученный материал будет выглядеть следующем образом (рис. 10).
Полученный материал будет выглядеть следующем образом (рис. 10).Рисунок 10. Материал с назначенной текстурой.
Теперь создадим еще одну книгу, сделав ее копию и назначим им данный материал.
Переверните вторую книгу, чтобы увидеть ее заднюю грань.
Визуализируем сцену. Результат визуализации показан на рисунке 11.
Рисунок 11. Визуализация книг с текстурными развертками.
Теперь нам вновь нужно поработать с нашим материалом в графическом редакторе. Но в этот раз нам необходимо разместить изображение книги на гранях, чтобы текстурная развертка стала выглядеть следующем образом (рис. 12).
Рисунок 12. Текстурная развертка книги.
Сохраните новую текстуру, и установите ее в качестве карты
Добавьте в сцену плоскость, имитирующую пол и источники света по желанию.
Визуализируйте полученную сцену (рис. 13).
13).
Рисунок 13. Визуализация полученной сцены.
Автор: admin
Опубликовано: в 2008 году
Последние изменения: 26 июня 2017
Комментарии: 1
Наложение текстуры с помощью модификатора UVW Map на примере с крышей
Donat
- Наложение техстуры с помощью модификвтора UVW Map на примере с крышей Я предлагаю рассмотреть способ наложения текстуры, удобный в случае с архитектурными формами: когда можно по отдельности накладывать текстуру на различные поверхности объекта.
- В этом уроке постараюсь сделать это на примере с крышей.
-
- В этом доме мне сейчас осталось наложить текстуру на крышу. Крыша составлена из двух форм: основной – в форме пирамиды и дополнительных надстроек с окнами мансарды.

- Попробуем сначала на пирамиде, она более простая.
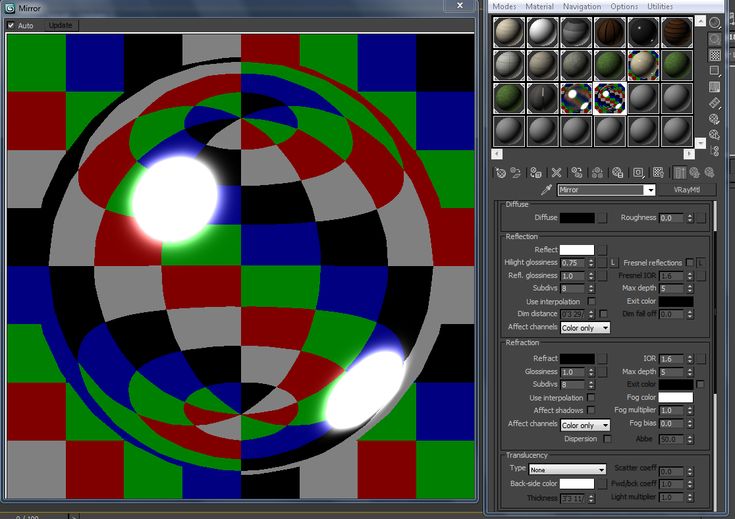
- Посмотрим на саму текстуру материала (в слоте видно) и назначим материал сразу на основную крышу, видим, что сразу так текстура не ложится должным образом:
- Давайте попробуем просто применить целиком к форме модификатор
- Для этого зайдем в главное меню Modifiers? UV Coordinates? UVW Map:
- Получилось только на одном полигоне, на остальные текстура не легла так, как нам нужно.
- Теперь попробуем перебрать различные виды наложений в модификаторе: из Planar (плоскостное наложение) поставим в Box (наложение по прямоугольному контейнеру):
- Затем попробуем другие наложения.
 Так же еще попереставляем в Alignment оси.
Так же еще попереставляем в Alignment оси. - Видим, что как ни подбирай, а желаемого результата таким образом мы не получили.
- Есть ли тут выход?
- В таких случаях как этот — есть. Для этого необходимо применять модификатор UVW Map не к целому объекту, а к каждому полигону (или группе полигонов) по отдельности.
- Удалим пока модификатор UVW Map с объекта. Встанем на уровень полигонов и выделим передний полигон.
- Tеперь к выделенному полигону применим модификатор UVW Map:
- Modifiers? UV Coordinates? UVW Map:
-
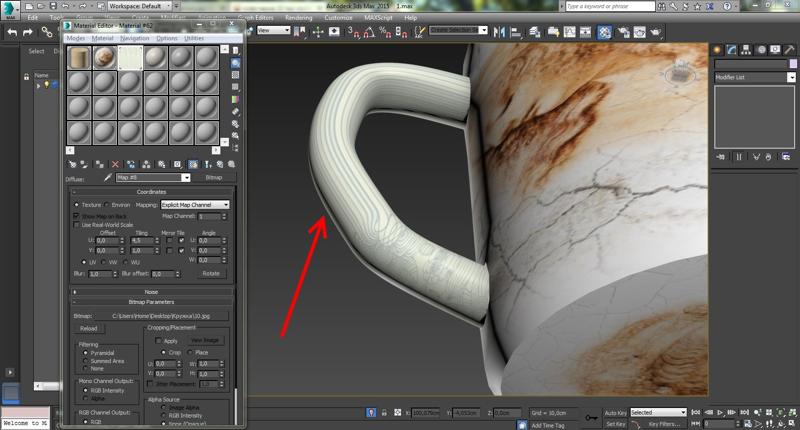
- Здесь нам все сразу подошло: тип наложения – Planar, но можно немного увеличить количество черепицы на плоскости, для этого в опции модификатора есть настройки:
- Length, Width, Height — уменьшим значения в первых двух параметрах.

- Теперь нужно нечто подобное проделать с остальными полигонами, вид которых нас интересует. Для того чтобы выделить следующий полигон или группу полигонов не отменяя предыдущего шага в стеке модификаторов, необходимо зайти в главное меню:
- Modifiers ? Selection? Poly Select:
- где также надо встать на уровень полигонов. Выделяем нужный полигон (или группу полигонов):
- Назначим к нему (к ним) модификатор UVW Map: заходим так же как и раньше:
- Modifiers-? UV Coordinates—? UVW Map:
-
- Попробуем настроить с плоскостным наложением (Planar):
- Для этого, в первую очередь, нужно определить, по какой оси мы выравниваем:
- в опции Alignment нам подходит переставить кружок напротив X.

- Теперь подберем размеры: Length и Width (можно это делать на глаз или опираться на
- соотношение размеров в полигонах).
- Здесь также можно подогнать рапорт по U/V/W tile.
- Проделаем все то же самое с третьей стороной крыши:
- Для этого снова выделили нужный полигон (полигоны) через Poly Select.
-
И так же применяем к нему (к ним) модификатор UVW Map:
И снова подгоняем раппорт:И все то же самое проделаем на последней стороне крыши, я не буду в очередной раз подробно писать, просто покажу конечную картинку с четвертой стороной крыши:
-
На виде сверху вы легко себя проверите:- Замечу теперь, что не всегда удастся вам подогнать состыковку рисунка в полигонах точно при таком способе наложения текстуры, это, пожалуй, главный минус данного метода.

- Скажем, здесь у меня нет такой задачи – точно подогнать рисунок по сторонам крыши, швы ведь будут скрыты пластинами.
- Теперь постараемся наложить текстуру на надстройку с окнами.
- В этой части крыши несколько компонентов, поэтому полигоны разделены на три группы ID: на черепицу отведены 1-ые ID:
- Подготовим многокомпонентный материал, где для первого компонента можно взять независимую копию материала, который назначали на главную часть крыши. А можно позволить себе пофантазировать с дизайном и взять какую-нибудь еще текстурку.
- В данном случае логично выложить надстройку гибкой черепицей, поэтому я делаю новый материал с изображением другого покрытия: с рисунком чешуйками.
- Назначим подготовленный материал на надстройку (вышли со всех подуровней).

- Получилось так:
- Замечу теперь, что не всегда удастся вам подогнать состыковку рисунка в полигонах точно при таком способе наложения текстуры, это, пожалуй, главный минус данного метода.
- После того, как назначили материал, мы видим, что чешуйки на некоторых сторонах тоже смотрят не в ту сторону, в полигонах нужно также еще подгонять раппорт текстуры.
- Что ж, начнем с какого-нибудь полигона – выделим его:
Применим к нему модификатор UVW Map:- Теперь нужно правильно настроить параметры: переставим тип наложения в Box:
Уже лучше. Теперь поставим в Alignment кружок на ось X:
Теперь поставим в Alignment кружок на ось X:Вот теперь осталось подобрать размеры. Честно признаюсь, редко когда высчитываю точные значения, чаще делаю это на глаз:
- Вот, получилось наконец.
- Теперь через Poly Select выделим другой нужный полигон:
Применяем снова UVW Map, на этом полигоне нужно поправить лишь размеры, подгоняю снова на глаз:
Под этим полигоном выделим следующий:
Правим на нем:
По возможности, стараюсь так подогнать размер, чтобы рисунок на смежных полигонах мог совпасть, если его потом совместить по линиям. При этом я пока не смещаю сам раппорт, но для того чтобы окончательно точно совместить рисунок, здесь можно воспользоваться кнопкой Normal Align (выравнивание по нормали), но это сработает лишь в том случае, если направления нормалей мы не меняли, в противном случае эта кнопка развернет направление рисунка.
 Нажмем ее и теперь если удерживать левую кнопку мыши, можно подвинуть рисунок – совместить его по-точнее:
Нажмем ее и теперь если удерживать левую кнопку мыши, можно подвинуть рисунок – совместить его по-точнее:- Конечно, сразу на глаз не всегда удается подгодать размеры, но данный момент хорошо использовать, когда есть возможность рассчитать раппорт точно. В принципе получилось.
- Подгоняю следующий полигон также, в результате:
- Так же поступаю со всеми остальными полигонами в данной форме.
- Вот тестовая визуализация крыши:
- Примечание: конечно, существуют другие пути наложения текстуры на сложные объекты, например, с помощью модификатора Unwrap UVW.

- И, возможно, описанный здесь метод показался вам слишком утомительным и неточным.
- Однако, часто именно им удобней пользоваться, особенно когда текстуру накладываем лишь на видимые для визуализации полигоны, а не на все, то есть когда ракурс вида зафиксирован (часто так приходится поступать в целях экономии времени и сил).
- Другой плюс: этим способом можно иногда быстро подправить что-то на отдельных участках.
- К минусам относится то, что нельзя развернуть рисунок на не кратные 90 градусам углы, а так же уже указанную сложность стыковки рисунка в смежных плоскостях.
- Но возможно, вы все равно еще не раз воспользуйтесь описанным сейчас методом.
- Авторы: 3Dzon.ru
- Подготовлено: 3Dzon.ru
- Примечание: конечно, существуют другие пути наложения текстуры на сложные объекты, например, с помощью модификатора Unwrap UVW.
- В этом доме мне сейчас осталось наложить текстуру на крышу. Крыша составлена из двух форм: основной – в форме пирамиды и дополнительных надстроек с окнами мансарды.
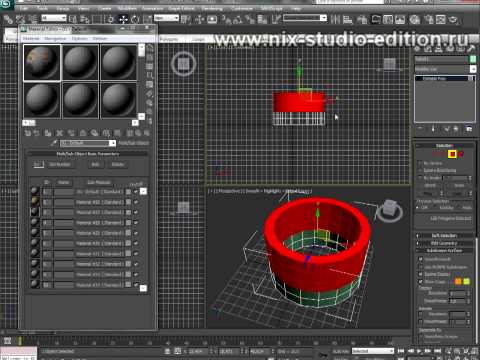
Multi/Sub-Object
Поддержать проект!
DONAT
———
3D — 3d Studio Max ZBrush 2D — Photoshop
Небольшие программы — 3D TopoGun — MARI 2D PixPlant — Bitmap2Material — CrazyBump
Полезные инструменты для работы. Dropbox — Google Drive — Яндекс.Диск — Облако@Mail.ru
Dropbox — Google Drive — Яндекс.Диск — Облако@Mail.ru
С меткой ‘текстура’ | ScriptSpot
410 голосов
Используя FilePathFinder, вы можете быть уверены, что у вас есть полный контроль над внешними ссылками на ваши сцены .
Функции отслеживания активов включают поддержку файлов XREF и простое связывание с внешними файлами.
Используя FilePathFinder (и пакетную визуализацию и повторное связывание), вы можете искать отсутствующие активы и повторно связывать внешние файлы .
Кроме того, файлы, связанные с выбранными объектами, отображаются в интерактивном режиме, а растровые текстуры можно переключать и размещать в редакторе материалов.
Также с помощью этого инструмента вы можете легко сделать из архива сцену 3ds Max.
Обратите внимание, что FilePathFinder поддерживает наибольшее количество типов ресурсов среди всех подключаемых модулей.
Инструмент пакетного рендеринга и повторного связывания помогает управлять файлами активов в 3D-моделях и библиотеках материалов в пакетном режиме .
BR&R может отображать миниатюр для 3D-моделей, материалов и фотометрических файлов IES.
Пакетный режим упрощает сбор и компиляцию множества ресурсов одновременно.
Новая версия FilePathfinder выпущена при поддержке 3DS Max 2022 и множество новых функций, которые упрощают управление активами сцен при пакетном повторном связывании [Пакетный рендеринг и повторное связывание]
 00.26
00.26- Adds Support to 3ds Max 20222958
- Adds Support to 3ds Max 20222958
- Adds Support to 3ds Max 20222958
- Adds. Добавляет возможность конвертировать и изменять размер изображений [версия PRO]
- Возможность массового переименования ссылок (меню Сервис => Инструмент массового переименования)
Пакетный рендеринг и повторное связывание [версия PRO]
- Добавляет «Быстрый режим» для перекомпоновки файлов 3ds Max и библиотек материалов в пакетном режиме
- Добавляет возможность поиска и замены части путей в пакетном режиме
- Добавляет возможность указывать имя выходного файла при рендеринге превью для моделей
- Настройка нескольких пользовательских студий для рендеринга 3D-моделей и библиотек материалов
- Добавлена возможность указания точки поворота при предварительном просмотре рендеринга для моделей
- Добавлен новый BatchModes в API «Пакетный рендеринг и повторное связывание» — #RelinkPreSave, #RelinkPostSave
Урок 34.
 Использование текстур — документация Max 8
Использование текстур — документация Max 8В этом учебном пособии показано, как создавать и применять текстуры к данным 3D-геометрии, сгенерированным группой GL. Он будет охватывать создание именованной текстуры с помощью jit.gl.render, назначение именованной текстуры объекту GL, использование цветов в сочетании с текстурами, преобразование данных изображения/видео в текстуру и различные способы переноса. геометрия с текстурой.
• Откройте патч для обучения и нажмите на объект-переключатель с меткой 9.0135 Начать визуализацию .
Вы увидите белый параллелограмм, но на самом деле это тетраэдр, нарисованный объектом jit.gl.plato. Объект jit.gl.plato способен отображать несколько платоновых тел, включая тетраэдры, шестигранники (также известные как кубы), октаэдры, додекаэдры и икосаэдры. Поскольку освещение не включено и к тетраэдру не применяется текстура, трудно сказать, что это на самом деле трехмерная форма.
• С помощью мыши вращайте тетраэдр с помощью объекта jit.
 gl.handle, как описано в Уроке 32.
gl.handle, как описано в Уроке 32.Это должно показать, что на самом деле это 3D-форма, но если применить текстуру к объекту jit.gl.plato, это станет еще более очевидным.
Вращение платонового тела.Что такое текстура?
Текстура — это, по сути, изображение, наложенное на геометрию. Как и другие изображения в Jitter, текстуры имеют альфа-, красный, зеленый и синий компоненты. Чтобы использовать альфа-компонент, необходимо включить смешивание. Смешивание подробно описано в Уроке 33.
В Jitter текстура имеет имя и принадлежит объекту jit.gl.render. Другие объекты, присоединенные к контексту рисования, связанному с данным объектом jit.gl.render, могут использовать любые именованные текстуры, принадлежащие этому объекту jit.gl.render.
Из соображений эффективности большинство реализаций OpenGL требуют, чтобы размеры текстурных данных были целыми степенями двойки — 16, 32, 64 и т. д. Однако Jitter позволяет использовать текстуры произвольного размера.
 Минимальный размер 1 на 1, а максимальный размер зависит от реализации OpenGL, обычно 1024 на 1024.
Минимальный размер 1 на 1, а максимальный размер зависит от реализации OpenGL, обычно 1024 на 1024.Создание текстуры
• Создайте текстуру с именем сетка, щелкнув окно сообщения с меткой сетка текстуры 64 64 в разделе патча с меткой Текстуры . Это сообщение отправляется объекту jit.gl.render.
Первый аргумент сообщения о текстуре — это имя текстуры, а два следующих аргумента определяют ширину и высоту текстуры. Это создает текстуру 64 на 64 с именем grid и заполняет ее шаблоном по умолчанию (бело-серая шахматная доска). Вы пока не увидите никаких результатов, потому что текстура еще не была применена к геометрии.
• Примените текстуру к тетраэдру, щелкнув окно сообщения с меткой текстуры сетки в разделе патча с меткой Platonic Solid . Это устанавливает атрибут текстуры объекта jit.gl.plato, и при рисовании он будет использовать текстуру с именем grid. Теперь вы должны увидеть клетчатый тетраэдр.
Тетраэдр с нанесенной на него текстурой шахматной доски.
Объект jit.gl.plato использует стратегию «подарочной упаковки» для применения текстуры к тетраэдру. В файле справки jit.gl.plato 9Подпатч 0135 texture_maps точно иллюстрирует, как обернуты различные платоновые тела.
Как карты текстур применяются к различным платоновым телам.Важное примечание: Вы заметите, что объекты jit.gl.render и jit.gl.plato используют сообщение текстуры по-разному. Объект jit.gl.render использует это сообщение для создания текстуры, в то время как jit.gl.plato и другие объекты GL используют это сообщение для применения текстуры. Объект jit.gl.render также имеет сообщение о применении одной из его именованных текстур к необработанным данным геометрии, переданным в виде матриц джиттера. Это сообщение usetexture. Способность объекта jit.gl.render рендерить необработанные геометрические данные, передаваемые в виде матриц джиттера, будет рассмотрена в разделе 9.0135 Учебник 37 .
Текстуры и цвет
При применении текстуры к геометрии OpenGL также принимает во внимание информацию о цвете и освещении, поэтому текущие значения цвета и освещения будут умножаться на изображение текстуры при отрисовке.
 Если цвет белый, а освещение выключено, цвета текстуры не изменятся.
Если цвет белый, а освещение выключено, цвета текстуры не изменятся.• В разделе патча с меткой Platonic Solid установите цвет тетраэдра на красный, установив числовое поле с меткой 9.0135 красный до 1, числовое поле с маркировкой зеленое до 0 и числовое поле с маркировкой синее до 0.
Управление цветом визуализируемого объекта.• Установите цвет тетраэдра обратно на белый (1. 1. 1.) для нашего следующего раздела.
Преобразование изображения или видео в текстуру
Хотя это и иллюстративно, обычно вы захотите использовать текстуры, отличные от серо-белой шахматной доски по умолчанию. Это можно сделать, загрузив изображение или фильм в объекты jit.movie или jit.matrix и отправив текстуру сообщения [имя-текстуры] [имя-матрицы] объекту jit.gl.render. Если текстура, указанная в [имя-текстуры], уже существует, входящая матрица будет передискретизирована до текущих размеров текстуры. Если текстуры с таким именем не существует, будет создана новая текстура.
 Его размеры будут ближайшей степенью двойки, большей или равной размерам матрицы джиттера.
Его размеры будут ближайшей степенью двойки, большей или равной размерам матрицы джиттера.• Нажмите на окно сообщения, содержащее изображение текстуры 128 128 в разделе патча с пометкой Текстуры . Это создает текстуру 128 на 128 с именем picture и, как и раньше, заполняет ее бело-серым узором в шахматном порядке по умолчанию.
• Нажмите на окно сообщения, содержащее read colorbars.png, нажмите, чтобы загрузить изображение colorbars.pict в объект jit.movie и отправить его в текстуру с именем picture.
Вы по-прежнему не увидите никаких результатов, потому что объект jit.gl.plato все еще использует текстуру с именем grid.
• Нажмите на окно сообщения, содержащее изображение текстуры в разделе патча с пометкой Platonic Solid .
Теперь вы должны увидеть изображение цветных полос вокруг тетраэдра.
Использование изображения в качестве текстуры.Во многих случаях вам нужно будет использовать только неподвижные изображения в качестве текстур, но Jitter также поддерживает использование движущегося видео в качестве текстур путем многократного копирования вывода объекта jit.
 movie в именованную текстуру.
movie в именованную текстуру.• Нажмите на окно сообщения, содержащее read блюда.mov, чтобы загрузить блюда.мов в объект jit.movie.
• Нажмите на объект-переключатель, связанный с метрообъектом, чтобы начать копирование видео в текстуру с именем picture.
Наложение текстуры с помощью ролика.Интерполяция и размер текстуры
По умолчанию интерполяция текстуры включена, поэтому пиксели экрана, находящиеся между пикселями текстуры, будут использовать интерполированное значение своих соседей в изображении текстуры. Это имеет эффект размытия или сглаживания текстуры. Чтобы применить текстуры без интерполяции, интерполяцию можно отключить с помощью сообщения interp объекта jit.gl.render. Это сообщение влияет только на текущую текстуру объекта jit.gl.render, поэтому перед отправкой сообщения interp вы можете отправить сообщение usetexture [имя-текстуры], чтобы сделать текущую текстуру той, которая указана аргументом [имя-текстуры].
• Щелкните объект-переключатель, подключенный к окну сообщения, содержащему usetexture picture, вставьте $1, чтобы объект jit.
 gl.render использовал текстуру с именем picture, а затем для включения и выключения интерполяции для текстуры с именем picture.
gl.render использовал текстуру с именем picture, а затем для включения и выключения интерполяции для текстуры с именем picture.После создания текстуры размер текстуры можно изменить, отправив сообщение текстуры [имя-текстуры] [ширина] [высота], где [ширина] и [высота] определяют новые размеры.
• Установите числовое поле с надписью Изменение размера текстуры 9От 0136 до 16. Это отправит объекту jit.gl.render изображение текстуры сообщения 16 16, изменив размер изображения текстуры на изображение 16 на 16.
Использование неинтерполированной текстурыТекстуры могут быть удалены, чтобы освободить память, отправив jit.gl.render сообщение deletetexture [имя-текстуры].
Режимы отображения
• Откройте субпатч texture_mapping.
До сих пор мы обращались только к неявному отображению текстуры, которое предоставляет объект jit.gl.plato. OpenGL также предоставляет несколько других явные сопоставления текстур для применения текстур к данным геометрии.
 Это режимы отображения линейный объект , линейный глаз и карта сферы .
Это режимы отображения линейный объект , линейный глаз и карта сферы .В режиме object linear текстура применяется фиксированным образом относительно системы координат объекта. Поскольку объект вращается и позиционируется в 3D-сцене, наложение текстуры остается прежним. Напротив, линейный режим глаза применяет текстуру фиксированным образом относительно системы координат глаза. Когда объект вращается и позиционируется в 3D-сцене, применение текстуры к объекту будет меняться. Наконец, карта сферы режим отображения будет производить эффект, обычно называемый «картирование окружающей среды»; объект визуализируется так, как если бы он отражал окружающую среду, и предполагается, что текстура содержит сферическое изображение окружающей среды. Когда объект вращается и позиционируется в 3D-сцене, применение текстуры к объекту будет меняться.
Эти явные режимы отображения можно использовать, установив атрибут tex_map группы GL.
 Значение tex_map, равное 0, является значением по умолчанию и будет использовать неявные координаты текстуры объекта GL. Значение tex_map 1 будет использовать OpenGL объект линейный режим. Значение tex_map, равное 2, будет использовать режим карты сферы OpenGL . Значение tex_map, равное 3, будет использовать линейный режим глаз OpenGL.
Значение tex_map, равное 0, является значением по умолчанию и будет использовать неявные координаты текстуры объекта GL. Значение tex_map 1 будет использовать OpenGL объект линейный режим. Значение tex_map, равное 2, будет использовать режим карты сферы OpenGL . Значение tex_map, равное 3, будет использовать линейный режим глаз OpenGL.• Попробуйте изменить числовое поле, связанное с окном сообщения, содержащим tex_map $1. Расположите и поверните тетраэдр с помощью мыши и посмотрите, как различные режимы влияют на наложение текстуры.
Использование различных режимов неявного отображения: линейный объект (слева), карта сферы (справа), линейный глаз (нижний).OpenGL Линейный объект и Линейный глаз Режимы отображения имеют дополнительные параметры, влияющие на то, как они накладывают текстуру. Они устанавливаются с помощью атрибутов tex_plane_s и tex_plane_t группы GL. Каждый из этих атрибутов является вектором в 4-мерных однородных координатах.
 Скалярное произведение tex_plane_s и заданной точки в 4-мерных однородных координатах определяет горизонтальное положение изображения текстуры для применения. Скалярное произведение tex_plane_t и заданной точки в 4-мерных однородных координатах определяет положение по вертикали применяемого изображения текстуры. По умолчанию tex_plane_s равен (1.0.0.0.), а tex_plane_t равен (0.1.0.0.).
Скалярное произведение tex_plane_s и заданной точки в 4-мерных однородных координатах определяет горизонтальное положение изображения текстуры для применения. Скалярное произведение tex_plane_t и заданной точки в 4-мерных однородных координатах определяет положение по вертикали применяемого изображения текстуры. По умолчанию tex_plane_s равен (1.0.0.0.), а tex_plane_t равен (0.1.0.0.).Более подробное описание того, как атрибуты tex_plane_s и tex_plane_t влияют на наложение текстуры, выходит за рамки этого урока, но это не означает, что вы все равно не можете играть с ними для создания интересных эффектов. Для любопытных, пожалуйста, обратитесь к OpenGL Red Book или Blue Book .
• Поэкспериментируйте с числовыми объектами под метками texture plane s и texture plane t (для получения эффекта tex_map должен быть установлен на 1 или 3).
Эксперименты с дополнительными параметрами.Резюме
Мы установили, как создавать текстуры и различные способы их применения к геометрии, созданной группой GL.

- Adds Support to 3ds Max 20222958
- Adds Support to 3ds Max 20222958