Объединение изображений с автоматически накладываемыми слоями в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:35:27 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
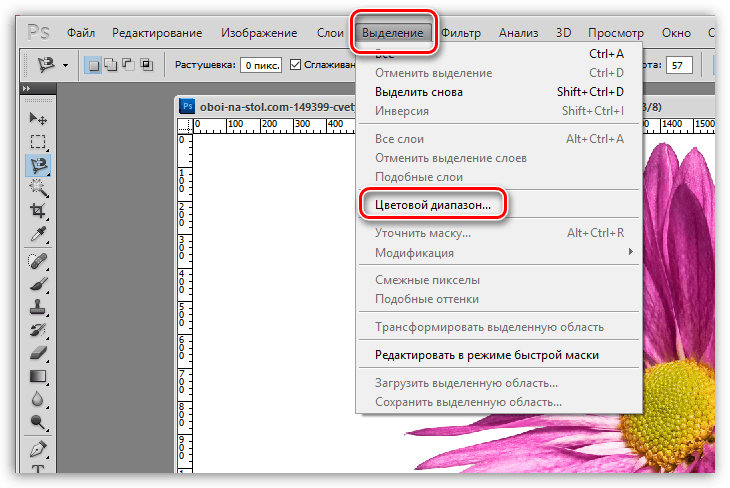
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
С помощью команды «Автоматическое смешивание слоев» можно склеивать или комбинировать изображения, чтобы в итоге в комбинированном изображении получались мягкие переходы. Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
Автоматическое смешивание слоев при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом. Автоматическое смешивание слоев доступно только для изображений в градациях серого или в RGB. Эта команда недоступна при работе со смарт-объектами, слоями видео, 3D-слоями или задними планами.
С помощью команды «Автоматическое смешивание слоев», помимо прочего, можно смешивать несколько изображений в сцене с разными областями в фокусе, чтобы получить комбинированное изображение с увеличенной глубиной поля. Точно так же комбинированное изображение может быть создано путем смешивания нескольких изображений с разной освещенностью в сцене. Изображения в сцене можно не только комбинировать, но и склеивать в панораму. (В некоторых случаях для создания панорам из нескольких фотографий лучше использовать команду Photomerge.)
Команда «Автоматическое наложение слоев» при необходимости применяет маски слоев, закрывающие передержанные или недодержанные области или различия в содержимом, и создает бесшовное комбинированное изображение.
Скопируйте или поместите изображения, которые необходимо объединить, в один документ.
Каждое изображение будет помещено на отдельный слой. См. раздел Дублирование слоев.
Выделите слои, для которых нужно создать переход.
Выровняйте слои (необязательно).
Это можно сделать как вручную, так и с помощью команды «Автоматическое выравнивание слоев». См. раздел Автоматическое выравнивание слоев изображения.
Не снимая выделения со слоев, выберите «Редактирование» > «Автоматически смешивать слои».
Выберите «Автоматическое смешение для объектива».
Панорама
Накладывает перекрывающиеся слои друг на друга для получения панорамы.
Стек изображений
Выполняет наложение для лучшей детализации в каждой области. Эту функцию рекомендуется использовать с выровненными слоями.
Стек позволяет производить наложение нескольких изображений сцены с фокусировкой на разных областях или с разным освещением, благодаря чему можно достичь наилучших результатов для всех изображений (сперва необходимо применить автоматическое выравнивание изображений).

Команда «Плавные переходы цвета и тона» поможет подобрать цвет и тон для смешения.
Нажмите кнопку ОК.
Похожие темы
- Перемещение, упорядочение и блокировка слоев
- Объединение нескольких фрагментов в одно изображение
- Создание панорамных изображений при помощи Photomerge
Вход в учетную запись
Войти
Управление учетной записью
Объединение нескольких фрагментов в одно изображение в Adobe Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:35:23 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команду «Автоматическое выравнивание слоев» можно использовать для создания совмещенной фотографии из пары практически идентичных, содержащих нежелательные области. Например, на одном групповом снимке все идеально, кроме одного человека, у которого закрыты глаза. На другом снимке у него глаза открыты. Используя команду «Автоматически выровнять слои» и маскирование слоя, можно объединить эти снимки и в конечном итоге устранить дефект.
Например, на одном групповом снимке все идеально, кроме одного человека, у которого закрыты глаза. На другом снимке у него глаза открыты. Используя команду «Автоматически выровнять слои» и маскирование слоя, можно объединить эти снимки и в конечном итоге устранить дефект.
Откройте два изображения, которые необходимо совместить.
Создайте новое изображение (меню «Файл» > «Новый») с теми же размерами, что и у двух исходных изображений.
Для каждого исходного изображения выберите на панели «Слои» слой, содержащий изображение, и перетащите его в окно нового изображения. После этого панель «Слои» нового изображения будет содержать два слоя, каждый из которых содержит одно исходное изображение.
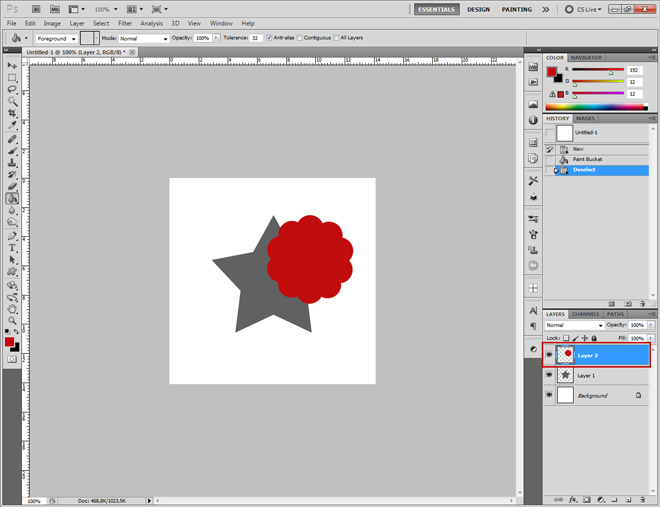
На панели «Слои» нового изображения разместите слои так, чтобы изображение, которое нужно корректировать (портрет с закрытыми глазами), размещалось выше слоя с правильным содержимым (портрет с открытыми глазами).
Выберите два новых слоя и в меню «Редактирование» выберите «Автоматически выравнивать слои».

Выберите режим «Только перемещение» и нажмите кнопку ОК. Photoshop найдет общие для каждого слоя области и выровняет их так, чтобы они совпали.
Щелкните верхний слой, чтобы выбрать только его.
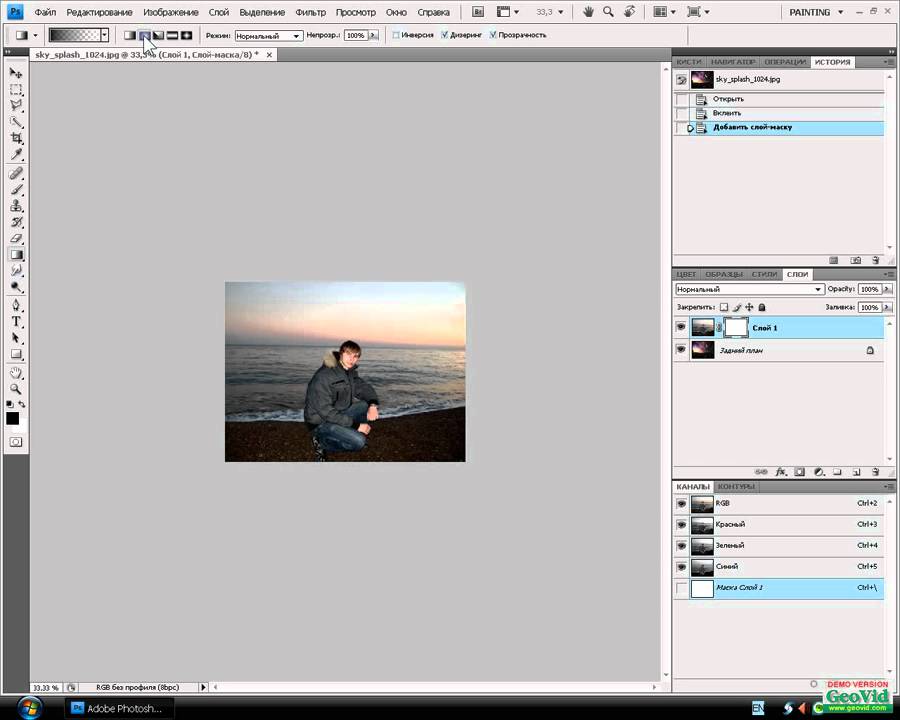
Добавьте пустой слой-маску:
- Нажмите кнопку «Добавить слой-маску» на панели «Слои».
- В меню «Слой» выберите команду «Слой-маска» > «Показать все».
Установите в качестве основного цвета черный, выберите размер и отпечаток кисти и при необходимости измените масштаб корректируемой части изображения.
С помощью инструмента «Кисть» добавьте на слой маску, рисуя поверх верхнего слоя. Рисование черным цветом полностью скрывает верхний слой, градации серого создают частичную прозрачность, а белый цвет полностью восстанавливает верхний слой. См. раздел Маскирование слоев. Продолжайте редактирование слоя-маски до успешного слияния слоев и создания единого изображения.
Убедитесь, что при маскировании на панели «Слои» выбрана именно миниатюра слоя-маски, а не самого изображения.

Чтобы сохранить возможность дальнейшего редактирования, сохраните версию изображения со слоями и маской и сделайте еще одну копию, в которой можно свести слои в один для уменьшения размера файла.
Еще похожее
- О масках и альфа-каналах
- Маскирование слоев
- Объединение и склеивание слоев
- Автоматическое выравнивание слоев
Вход в учетную запись
Войти
Управление учетной записью
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Автор Дмитрий Костин Просмотров 1.5к. Опубликовано Обновлено
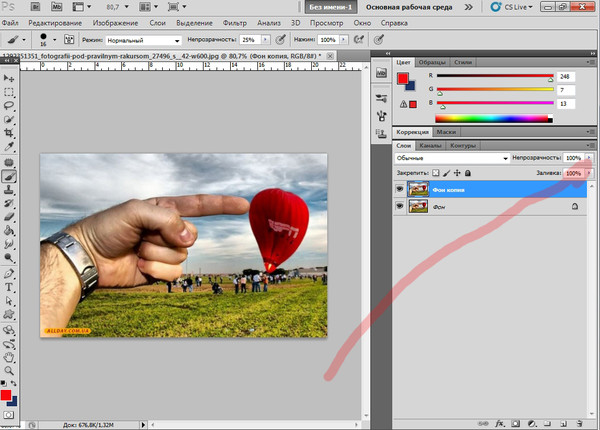
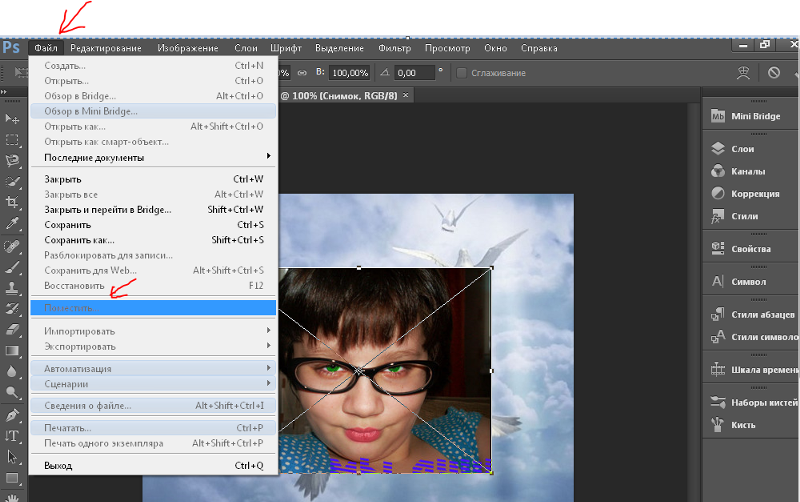
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Содержание
- Наложение с прозрачностью
- Как вырезать лицо в фотошопе и вставить в другое фото
- Как наложить костюм в фотошопе
Наложение с прозрачностью
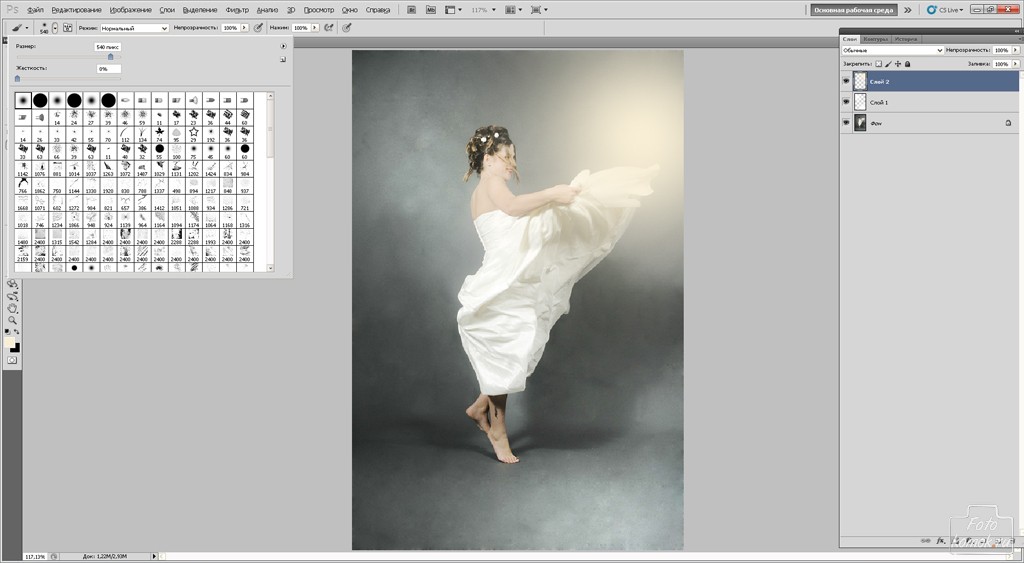
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу.
 Так будет выглядеть естественно.
Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
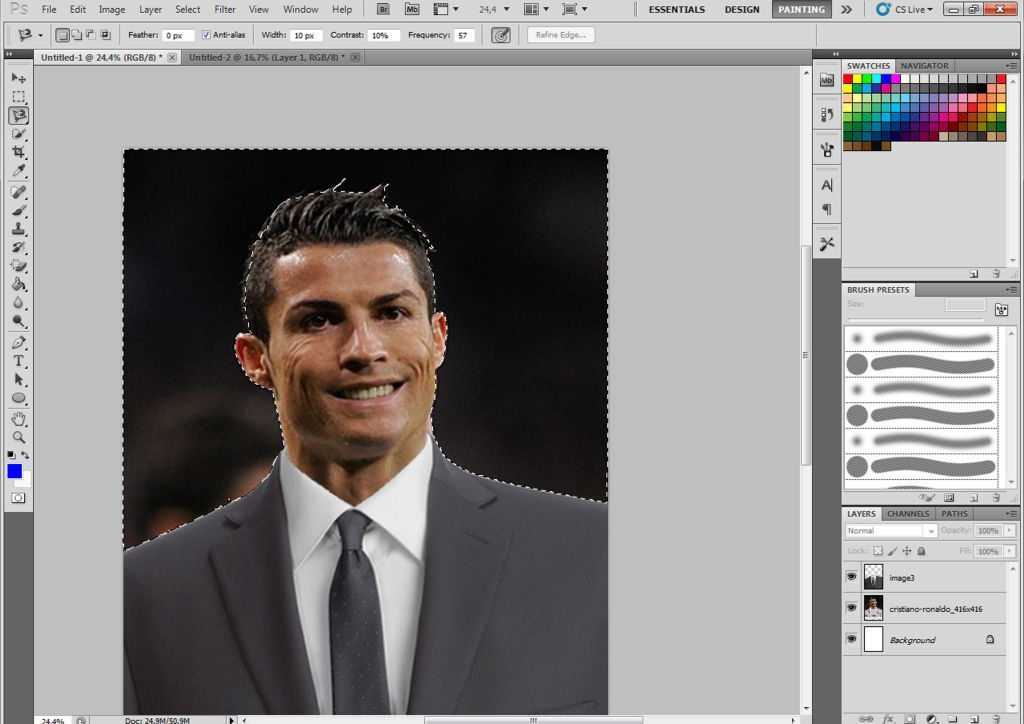
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок.
 А вот волосы нам не понадобятся.
А вот волосы нам не понадобятся. - Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.

- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.

- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
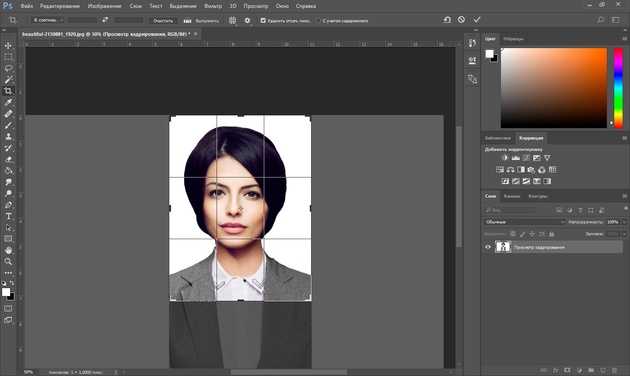
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею.
 Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти [urlspan]замечательные видеоуроки[/urlspan]. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как наложить фото на фото
В этом уроке я покажу, как наложить фото на фото. Рассмотрим лучшие бесплатные онлайн сервисы, компьютерные программы, приложения для телефона.
Содержание:
- Способ 1: онлайн сервисы
- Способ 2: программы для компьютера
- Способ 3: приложения для телефона
Способ 1: онлайн сервисы
I LOVE IMG
Адрес сервиса: iloveimg.com/ru/photo-editor
1. Кликните по кнопке «Выбрать изображение» и загрузите основную картинку.
2. Щелкните по «Открыть» и загрузите снимок, который нужно наложить.
3. Потянув за ползунки, можно менять масштаб и перемещать картинку.
Для сохранения результата щелкните по кнопке «Сохранить».
PhotoDraw
Адрес сервиса: photodraw.ru/online
1. Кликните по кнопке «Загрузите с вашего устройства», выберите фото.
2. Щелкните по «Загрузить» и добавьте следующее изображение.
3. Разместите рисунок в нужном месте и поменяйте его размер, двигая за края.
Таким образом можно наложить несколько фотографий друг на друга.
4. Кликните по кнопке «Сохранить» для скачивания результата.
IMGonline
Адрес сервиса: imgonline.com.ua/impose-picture-on-another-picture.php
1. В первой вкладке загрузите две картинки через кнопку «Обзор».
2. Во второй вкладке выберите параметры наложения.
Если нужно сделать картинку прозрачной, установите соответствующее значение в %. Если необходимо просто выполнить наложение, установите 0.
3. Подгоните размер картинок.
4. Настройте положение второго снимка относительно первого.
5. В последней вкладке можно настроить качество и формат изображения на выходе.
6. Щелкните по кнопке «ОК» для запуска процесса наложения.
Для сохранения результата кликните по пункту «Скачать обработанное изображение».
Способ 2: программы для компьютера
Paint
Paint — это стандартное приложение, которое встроено в систему Windows. Программа предназначена для рисования, но в ней можно и отредактировать изображение. Покажу на примере, как вставить одно фото в другое.
Программа предназначена для рисования, но в ней можно и отредактировать изображение. Покажу на примере, как вставить одно фото в другое.
1. Щелкаем правой кнопкой мыши по снимку, в контекстном меню выбираем пункт «Изменить» или «Открыть с помощью» — «Paint».
2. Изображение откроется в программе. Щелкаем по пункту «Вставить» в верхней панели и выбираем «Вставить из».
3. Указываем картинку, которую нужно наложить.
4. Размещаем добавленное изображение на фоновой фотографии.
5. Сохраняем результат через меню «Файл» — «Сохранить как».
Подробнее о сохранении читайте в этом уроке.
Paint 3D
Paint 3D – это новое встроенное приложение, которое появилось в редакции Windows 10. В отличие от классического редактора Paint, оно имеет более продвинутые инструменты для работы с изображениями.
1. Кликните по картинке правой кнопкой мыши, из контекстного меню выберите «Изменить с помощью Paint 3D».
2. Перейдите в главное меню и щелкните по пункту «Вставить».
3. Укажите картинку для наложения. Переместите ее в нужное положение, измените масштаб.
4. Для сохранения в главном меню выберите «Сохранить как» — «Экспорт» (PNG или JPEG).
Paint.NET
Официальный сайт: getpaint.net
Paint.NET – это бесплатная программа для Windows, альтернатива стандартному редактору Paint. В ней присутствуют все необходимые инструменты для обработки, а также поддерживаются слои.
1. Через меню «Файл» — «Открыть» загрузите изображение с компьютера в главное окно программы.
2. Затем скопируйте с папки компьютера ту картинку, которую нужно наложить: правой кнопкой мыши по снимку – Копировать.
3. В программе Paint.NET кликните по пункту «Правка» в верхнем меню и выберите «Вставить в новый слой».
4. Скопированная картинка вставится наверх. Ее можно перемещать, менять размер.
5. Для записи готового изображения на компьютер нажмите на «Файл» в верхнем меню и выберите «Сохранить как».
GIMP
Официальный сайт: gimp.org
GIMP — это профессиональный бесплатный редактор изображений. По функционалу он немногим уступает платной программе Adobe Photoshop.
1. В меню «Файл» выберите пункт «Открыть» и добавьте картинку с ПК.
2. Для вставки следующей картинки в меню «Файл» выберите «Открыть как слои».
В правом окошке появится новый слой с наложенным изображением.
3. Для изменения размера перейдите в меню «Инструменты» – «Преобразование» – «Трансформации». Потяните за углы для увеличения или уменьшения.
4. Для сохранения в меню «Файл» выберите пункт «Экспортировать как».
Microsoft Word
В программе для работы с текстом Microsoft Word тоже можно вставить одно фото в другое. Покажу, как это сделать в Ворде 2016, в других версиях действия аналогичны.
1. Перейдите на вкладку «Вставка» и кликните по кнопке «Рисунки». Выберите изображение.
2. Потянув за края, подкорректируйте размер.
3. Добавьте следующее изображение через вкладку «Вставка» и пункт «Рисунки». Затем дважды кликните по этому снимку левой кнопкой мыши. Перейдите на вкладку «Формат», нажмите на «Обтекание текстом» и выберите «Перед текстом».
4. Удерживая фотку, перетяните ее на первый снимок.
Adobe Photoshop
- Добавьте основное фото через меню «Файл» — «Открыть».
- Перетяните снимок для наложения прямо на фото – с папки компьютера в окно программы.
Способ 3: приложения для телефона
Photoshop Express
Ссылки на установку:
- Google Play (Android)
- App Store (iPhone)
Приложение Photoshop Express поможет составить коллаж с различными эффектами. Для этого платная подписка не нужна — достаточно зарегистрироваться или войти через Google/Facebook.
1. После авторизации разрешите приложению доступ к галерее. Откройте меню (значок ) и выберите «Создать коллаж».
2. Выделите несколько фотографий, тапните по стрелочке.
3. На нижней панели выберите один из эффектов.
Кнопка слева позволяет задать пропорции для финального изображения.
Через инструменты редактирования можно добавить, удалить, заменить или изменить загруженные фотографии.
А с помощью инструмента «Границы» можно задать внешнюю/внутреннюю рамку, настроить радиус угла.
4. Для сохранения проекта тапните по иконке .
Выберите пункт «Сохранить в галерее».
PicsArt
Ссылки на установку:
- Google Play (Android)
- App Store (iPhone)
PicsArt обладает широкими возможностями для наложения фото на фото. Приложение платное, но позволяет оценить функционал в течение 7 дней в ознакомительном режиме.
1. Нажмите на значок + для перехода в галерею.
2. Добавьте основное фото. В нижней панели нажмите на кнопку «Доб.фото» и загрузите снимки для наложения.
3. Двигая за углы, можно менять размер и перемещать вложенный снимок. На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
4. Для применения изменений нажмите на .
Далее тапните по стрелочке.
Нажмите на кнопку «Сохр.» и картинка будет сохранена в галерее.
PixelLab
Ссылки на установку:
- Google Play (Android)
- App Store (iPhone)
В отличие от предыдущих приложений, PixelLab не требует учетной записи и позволяет приступить к обработке сразу после запуска. Из минусов: в приложении нет русского языка и периодически всплывает реклама.
1. В главном окошке выберите один из предложенных шаблонов. Для нашей задачи подойдет и стандартный. Текстовое поле можно сразу удалить, коснувшись значка корзины.
2. Для загрузки основного рисунка войдите в главное меню (значок ) и выберите пункт «use image from gallery».
3. Укажите соотношение сторон, нажмите на значок .
4. Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Второе фото можно разместить в любом месте на первом, поменять его масштаб. На нижней панели есть различные фильтры.
5. Для сохранения коснитесь значка вверху и выберите пункт «save as image».
Тапните по «Save to gallery» для перемещения готового снимка в галерею.
Автор: Илья Курбанов
Редактор: Илья Кривошеев
9 приложений способных наложить фото на фото
Наложение одной фотографии на другую — это такой художественный приём, который может вдохнуть новую жизнь в обычные снимки. Например, с его помощью вы можете создать композицию, смешав несколько фотографий одной и той же сцены, но с разным освещением. Эффект получится потрясающий!
Конечно, это можно сделать с помощью программы Photoshop на компьютере, но не все умеют им пользоваться. К счастью, помимо множества стандартных функций редактирования, многие мобильные фоторедакторы умеют это делать. В этом обзоре мы расскажем про лучшие из них.
В этом обзоре мы расскажем про лучшие из них.
PicsArt
PicsArt содержит множество инструментов, способных преобразить фотографию: огромную базу масок, пресетов и других функций, причем большинство из них бесплатны. Можно накладывать одно фото на другое, работать со слоями, сохранять их или даже делать анимацию.
Приложение имеет невероятно быстрый рендеринг и функцию быстрого редактирования. Для этого используются шаблоны с готовыми настройками. Не нравится результат? Тогда используйте ручную настройку параметров. К сожалению, некоторые шаблоны предназначены только для премиум-аккаунтов. Но есть хорошая новость — можно пользоваться бесплатной версией в течение 3 дней.
После регистрации на сайте все изображения будут сохраняться в вашей учетной записи. Вы в любое время сможете вернуться и продолжить редактирование снимка.
Доступно для Android и iPhone.
Pixlr
Pixlr — очень мощный фоторедактор. Он заставит ваши фотографии выглядеть так, как будто они были сделаны профессиональным фотографом. В нем даже есть функция автоматического редактирования — приложение автоматически подберет нужную яркость и контрастность.
В нем даже есть функция автоматического редактирования — приложение автоматически подберет нужную яркость и контрастность.
В настройках можно выбирать интенсивность воздействия каждой функции и экспериментировать с цветом и оттенками. Есть возможность подобрать фразу для картинки. Получившийся результат можно сохранить в формате JPG или PNG. Количество опций постоянно растет благодаря активной работе программистов.
Доступно для Android и iPhone.
Photo Blender
Название этого приложения говорит само за себя. Оно позволяет смешивать различные детали на фото подобно блендеру, чтобы в результате получилось интересное изображение. Вы можете забыть о скучном редактировании фотографий. Теперь это увлекательный процесс: можно экспериментировать с двойной экспозицией, есть большой выбор движущихся объектов, цитат и других дополнительных элементов, которые можно накладывать на изображение.
Программа имеет большой выбор шаблонов. Они быстро сделают изображение таким, будто вы потратили на его редактирование несколько часов. Обрезайте фотографию, делайте зеркальное отражение снимка или объединяйте несколько изображений в коллаж. Хотите добавить что-то оригинальное? Используйте двойную экспозицию, которая позволит объединить несколько фото в одну.
Обрезайте фотографию, делайте зеркальное отражение снимка или объединяйте несколько изображений в коллаж. Хотите добавить что-то оригинальное? Используйте двойную экспозицию, которая позволит объединить несколько фото в одну.
Всего за несколько секунд вы можете изменить фон фотографии, чтобы разыграть друзей или коллег. Выложите в социальную сеть фото, на котором вы будто запечатлены в Париже или в Лондоне, а затем получайте удовольствие от комментариев. Photo Blender развивает творческие способности, тренирует фантазию и умение искать оригинальные решения. Попробуйте — вы точно не будете разочарованы.
Доступно для Android и iPhone.
Galaxy Overlay Photo
В Galaxy Overlay Photo вы можете настроить яркость, контрастность, добавить черно-белый фильтр и изменить чувствительность каждого фильтра. Есть настройка цветовой схемы для каждой картинки. Это позволяет даже менять цвет неба: например, сделать его розовым или темно-синим.
Можно добавлять к фотографиям подписи и рамки, выбор которых впечатляет. Все они сгруппированы по категориям, что существенно упрощает поиск подходящего варианта. Есть раздел Polaroid-рамок, разноцветных и даже предназначенных для поздравлений с определенными праздниками.
Все они сгруппированы по категориям, что существенно упрощает поиск подходящего варианта. Есть раздел Polaroid-рамок, разноцветных и даже предназначенных для поздравлений с определенными праздниками.
Доступно для Android и iPhone.
PhotoGrid
PhotoGrid — отличное приложение с большим набором опций. Большинство из которых можно использовать бесплатно. Но иногда будет показываться реклама и на изображение будет наложен водяной знак. Чтобы убрать его, придется перейти на премиум-версию.
Интерфейс довольно простой и не требует дополнительных навыков работы с фотографией. Вам понадобится всего несколько минут, чтобы понять, как все работает. Например, всего парой кликов можно превращать фотографии в мемы, комиксы и коллажи. Или даже вставлять движущиеся элементы для создания анимации.
Доступно для Android и iPhone.
Photo Lab
Как вы можете догадаться по названию этого приложения, оно представляет собой целую цифровую фотолабораторию. С нею открывается огромный простор для воплощения творческих идей.
Для чего это приложение подходит лучше всего? Буквально для чего угодно. Оно дает пользователю возможность попробовать тысячи готовых фильтров, корректирующих инструментов, наложение одного фото на другое и десятки шаблонов. Есть автоматическое изменение фона и функция добавления текста на изображения.
Портретный режим, эффект размытия и многие другие эффекты добавлены в стандартный набор инструментов. Вы можете использовать неограниченное количество шаблонов и даже применять двойную экспозицию. Их количество постоянно растет — пополнение происходит каждую неделю. Каждый инструмент можно настроить вручную.
Доступно для Android и iPhone.
Overlay
С помощью Overlay вы сможете добавлять к снимкам любой текст, смешивайте несколько картинок в одну и делать множество других настроек. Стоит отметить отсутствие надоедливых водяных знаков, за удаление которых обычно нужно платить. Есть набор масок для изменения человеческих лиц. Например, можно превратить лицо в кошачью или собачью физиономию.
Из почти пятидесяти шрифтов всегда можно найти нужный. Забавные подсказки, которые время от времени появляются на экране, не дадут вам заскучать. Приложением можно пользоваться бесплатно. Оно поддерживается рекламой, но объявления появляются нечасто.
Доступно только для Android.
Over
Приложение Over широко известно среди любителей фотографии. Оно работает как социальная сеть, что очень удобно для обмена фотографиями. Многие профессиональные фотографы и известные люди пользуются им. Поэтому вы можете найти здесь много интересного контента или похвастаться собственными снимками.
В нем есть огромное количество предустановленных пресетов и отдельных инструментов для редактирования. Есть также несколько инструментов для селфи, позволяющих устранить морщины, пятна и другие дефекты кожи.
Можно поиграть с двойной экспозицией, чтобы создать новое изображение из двух фотографий. Разнообразные шрифты помогут украсить снимок подходящей надписью или готовой цитатой из базы данных Over. Есть платный контент с довольной высокой ценой. Однако для любителя бесплатных опций будет вполне достаточно.
Есть платный контент с довольной высокой ценой. Однако для любителя бесплатных опций будет вполне достаточно.
Доступно для Android и iPhone.
Snapseed
Если вы когда-либо искали в интернете приложение для редактирования фотографий, то уже могли слышать о Snapseed. Оно позволяет обрабатывать снимки так, будто ими занимался профессионал в Photoshop. Программа приближена к профессиональным, при этом она намного проще в использовании. Вам не придется тратить недели, чтобы понять, как она работает (в отличие от того же Photoshop).
Чтобы каждый раз не возиться с ручными настройками, можно просто выбрать один из многочисленных пресетов. Есть даже опция удаления людей с фотографии и отличный инструмент повышения резкости, который не ухудшает качество изображения.
Доступно для Android и iPhone.
Как наложить картинку на фото в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу.
 Так будет выглядеть естественно.
Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок.
 А вот волосы нам не понадобятся.
А вот волосы нам не понадобятся. - Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.

- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.

- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею.
 Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как накладывать изображения в Photoshop (Быстрое руководство из 5 шагов)
Зачем накладывать другое изображение поверх вашего изображения в Photoshop? Наложение изображений дает вам возможность создавать множество захватывающих изображений. Вы можете добавлять эффекты, создавать составные изображения, делать двойную экспозицию, создавать коллажи и многое другое!
Здравствуйте! Меня зовут Кара, и как фотограф-портретист и предметный фотограф я использовала наложения для добавления творческих эффектов к своим изображениям. Я думаю, что это дает им то немногое, что нужно некоторым изображениям, чтобы действительно выделяться.
Я думаю, что это дает им то немногое, что нужно некоторым изображениям, чтобы действительно выделяться.
Хотите знать, как это работает? Пойдем со мной, и я покажу тебе, как это просто!
Примечание. Приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может немного отличаться.
Содержание
- Шаг 1. Выберите изображения
- Шаг 2. Наложите изображения друг на друга
- Шаг 3. Выберите режим наложения
- Шаг 4. Измените размер и положение
- Шаг 5: Тонкая настройка изображения
Шаг 1: Выберите изображения
Процесс наложения изображений в Photoshop очень прост. Это может занять много времени в зависимости от того, насколько подробно вам нужно выполнить точную настройку. Однако в большинстве случаев это довольно просто и быстро.
Самое сложное, на мой взгляд, это выбрать правильное изображение для наложения. Это становится сложнее, когда вы пытаетесь представить, что несколько изображений накладываются друг на друга. Однако бесконечное море возможностей делает эту технику такой творческой и увлекательной!
Однако бесконечное море возможностей делает эту технику такой творческой и увлекательной!
Чтобы показать вам, как работает этот процесс, я воспользуюсь этим изображением суши, которое я сделал вчера.
Классное изображение с интересным освещением, но немного невзрачное. Так что я собираюсь оживить его, наложив это изображение с боке от Lemon and Lace.
Шаг 2. Поместите изображения друг на друга
Откройте исходное изображение в Photoshop. У меня есть мое изображение суши здесь. Теперь мне нужно поместить изображение боке сверху.
Есть несколько способов сделать это. Возьмите оверлейное изображение (с рабочего стола или где-нибудь еще) и поместите его прямо поверх основного изображения. Он откроется как новый слой.
Вы также можете отдельно открыть оверлейное изображение в Photoshop. Нажмите Control + A ( Command + A ) , чтобы выбрать все изображение, затем Control + C ( Command + C), чтобы скопировать его. Вернитесь к базовому изображению и нажмите Control + V ( Command + V ), чтобы вставить его. Снова он откроется как новый слой.
Вернитесь к базовому изображению и нажмите Control + V ( Command + V ), чтобы вставить его. Снова он откроется как новый слой.
Этот метод удобен, когда вы хотите использовать только часть накладываемого изображения. Узнайте больше о перемещении выделения здесь.
Шаг 3: Выберите режим наложения
Очевидно, это не сработает, потому что слой с боке полностью перекрывает мое нижнее изображение. Чтобы лучше смешать два изображения вместе, мы можем использовать один из 27 режимов наложения Photoshop.
Выбрав слой с боке, щелкните в поле режима наложения (по умолчанию там указано «Нормальный»).
Затем появляется это меню.
Понимание того, как каждый из этих режимов смешивает изображения, является сложной темой и выходит за рамки этой статьи. Для визуальной демонстрации того, как работает каждый из них, наведите указатель мыши на каждый тип, и Photoshop предложит предварительный просмотр.
Я выберу Экран для этого проекта. Этот режим наложения сохраняет самые яркие части изображения, а темные части исчезают. И вот как это выглядит.
Шаг 4. Изменение размера и положения
Мое накладываемое изображение меньше исходного изображения. Я хочу, чтобы он покрывал все изображение, поэтому мне нужно изменить его размер. Иногда вам может понадобиться, чтобы он покрывал только часть основного изображения. Независимо от того, что вам нужно, процесс одинаков.
Выбрав слой боке, нажмите Control + T ( Command + T ), чтобы открыть инструмент преобразования. Вокруг слоя появится прямоугольник с прямоугольниками в углу. Нажмите и перетащите эти поля, чтобы изменить размер.
Вы также можете отразить изображение по горизонтали или по вертикали, щелкнув правой кнопкой мыши внутри изображения и выбрав соответствующую команду.
Я собираюсь сделать слой с боке немного больше, чем базовое изображение.
Шаг 5. Тонкая настройка изображения
Боке немного отвлекает, так что я собираюсь внести некоторые коррективы.
Сначала удалите наложение с частей изображения. Это поможет привлечь внимание к предмету, а не отвлечь его.
Для этого я создам маску и смахну кистью там, где мне не нужны точки боке. Выбрав слой боке, я нажму кнопку маски в нижней части панели слоев . На слое с боке появится белая маска.
Я выбираю кисть, нажимая B на клавиатуре или выбрав инструмент Кисть на панели инструментов слева.
Теперь я закрашу области, где я хочу удалить наложение, черным в качестве цвета переднего плана. Я не хочу убирать слишком много боке, иначе оно будет выглядеть неестественно, поэтому я просто аккуратно уберу самые отвлекающие точки.
Теперь вид суши не такой загроможденный, но эффект все равно выглядит круто. Однако это немного сильно. Чтобы исправить это, я уменьшу непрозрачность слоя, изменив процентное значение в поле непрозрачности. Узнайте больше об этом в нашем уроке по непрозрачности.
Узнайте больше об этом в нашем уроке по непрозрачности.
Я установлю на 65%.
Чтобы закончить, я немного подкорректирую цвет, чтобы он лучше соответствовал основному изображению. Нажмите кнопку корректирующего слоя внизу панели Layers . Он выглядит как полузаполненный круг. Затем выберите Hue/Saturation .
В открывшейся панели прикрепите корректирующий слой к наложенному слою. Это укажет Photoshop применить настройки только к наложенному изображению.
Затем отрегулируйте ползунки Оттенок, Насыщенность, и Яркость , пока не получите тот вид, который вам нравится. Вот мое финальное изображение, за которым следует изображение, с которого я начал для сравнения.
Придает приятный блеск, не так ли?
Готовы узнать больше об удивительных вещах, которые можно делать в Photoshop? Ознакомьтесь с нашим руководством о том, как сделать изображение черно-белым, кроме одного цвета!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как наложить две фотографии в Photoshop?
В этой статье вы узнаете, как легко наложить два изображения в Adobe Photoshop. Наложение фотографий в Photoshop довольно просто, но делать это нужно с максимальной осторожностью, так как иногда это может привести к повреждению фотографии. Однако, если какие-либо изображения испортились при наложении фотографий, мы вас обеспечим. Загрузите инструмент Remo PSD Repair и эффективно восстанавливайте поврежденные изображения Photoshop.
Adobe Photoshop — лучшее приложение для редактирования и оформления фотографий. Он предоставляет различные цветовые режимы, альфа-каналы и другие свойства для создания и изменения изображений для веб-страниц. Это приложение используется профессиональными фотографами и графическими дизайнерами и отлично работает как в системах Mac, так и в Windows. Кроме того, он доступен в многочисленных версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Кроме того, он доступен в многочисленных версиях, таких как 5.5, 6.0, 7.0, CS1, CS2, CS3, CS4, CS5 и CS6.
Одним из дополнительных преимуществ использования Photoshop является возможность наложения двух фотографий. Большинство пользователей Photoshop не знают об этом факте; если вы один из таких пользователей и беспокоитесь о том, как наложить две фотографии в Photoshop, то вот простые шаги, которые помогут вам плавно смешать две фотографии в Photoshop.
Примечание: Многие пользователи Mac также сталкиваются с поврежденными файлами PSD, если вы один из них и не понимаете, как исправить поврежденный файл PSD на Mac, нажмите на указанную ссылку.
С такими инструментами, как Photoshop, объединение множества фотографий в один кадр становится проще, чем когда-либо. Вы можете использовать режимы наложения и маски слоя для создания наложенных изображений, вдохновленных любым образцом, независимо от того, пытаетесь ли вы сделать двойную экспозицию, составные фотографии или коллажи.
Шаги по наложению двух изображений в Photoshop:
В Photoshop наложение фотографий очень легко сделать. Время, необходимое для наложения двух фотографий в Photoshop, зависит от точности настройки. Первое, что нужно сделать, это выбрать, какие фотографии объединять в фотошопе. Одно базовое изображение плюс верхнее изображение и начните объединять изображения.
Шаг 1: Выберите два изображения для слияния.Сначала откройте Adobe Photoshop, а затем запустите диалоговое окно Open image (Для этого нажмите и удерживайте клавишу Ctrl и O ).
Нажмите на фотографию, которую вы хотите использовать, и нажмите на вторую фотографию, удерживая Ctrl . Затем нажмите кнопку Открыть в правом нижнем углу клавиши окна Открыть .
Примечание: Убедитесь, что оба изображения имеют одинаковый размер.
Шаг 2: Создайте слой и объедините фотографии в Photoshop
Создайте новый слой для своего изображения, одновременно нажав клавиши Ctrl и J . В палитре слоев появится новый слой, который называется Layer 1 .
В палитре слоев появится новый слой, который называется Layer 1 .
Теперь щелкните изображение в верхнем меню навигации и щелкните Применить изображение… в раскрывающемся меню.
Шаг 3: Начните смешивание наложения. ИзображениеТеперь перейдите в раскрывающееся меню Source и выберите второе изображение, которое должно быть перекрыто. В раскрывающемся меню Blending выберите параметр Overlay , чтобы использовать эффект наложения.
Вы можете выбрать любые эффекты наложения, просто прокрутив меню Смешивание . После этого просмотрите эффекты на изображении в рабочей области Photoshop и нажмите OK , чтобы сохранить изменения.
Шаг 4: Сохраните наложенные изображения.Перейдите к Файл в верхнем меню навигации и выберите Сохранить как. .. и введите наложенный файл в поле Имя файла .
Шаг 5: Выберите Формат файла для сохранения объединенных изображений.
Затем просто щелкните раскрывающееся меню Формат и выберите JPEG или любой другой формат файла, чтобы сохранить файл в более распространенном графическом формате. Нажмите Кнопка Сохранить .
Вот как накладывать изображения в Photoshop. Вы можете использовать тот же метод для объединения двух фотографий. После выполнения вышеуказанных шагов ваши изображения будут успешно наложены друг на друга. Несмотря на то, что эти шаги просты и легки, нужно быть осторожным при выполнении этих задач. При работе с этими слоями есть вероятность повреждения файлов изображений Photoshop. Если это так, вам необходимо восстановить поврежденные файлы PSD.
Наилучший способ исправить поврежденные PSD-файлы — использовать профессиональный инструмент; Программное обеспечение Remo Repair PSD. Интегрированный с эффективным алгоритмом восстановления Remo — это профессиональный инструмент для восстановления файлов Photoshop. Загрузите инструмент прямо сейчас.
Часто вы можете столкнуться с тем, что файлы Photoshop недоступны. Это происходит, когда файлы PSD повреждены. Вы можете столкнуться с сообщением об ошибке под названием «рабочий диск заполнен». Рекомендуется сделать резервную копию файлов PSD во время работы с ними. Если вы в конечном итоге получите поврежденный или поврежденный файл PSD, используйте Remo PSD Repair. инструмент.
Дайте нам знать, если у вас есть какие-либо вопросы, связанные с информацией, представленной в этой статье, в разделе комментариев ниже.
Часто задаваемые вопросы:
1. Как соединить две фотографии в Photoshop?
Просто выберите изображение, которое хотите использовать в качестве наложения, и щелкните инструмент «Слой» в меню значков слева, чтобы объединить фотографии. Перетащите левую кнопку мыши на изображение, которое будет вашим фоном, удерживая нажатой клавишу Shift, а затем отпустите. Удерживая нажатой клавишу Shift, фокусируется на изображении.
2. Как наложить две фотографии друг на друга?
Откройте Photoshop и добавьте вторичные изображения на другой слой того же проекта. Изображения можно изменять, перетаскивать и помещать на место. Измените имя и местоположение файла. Щелкните Экспорт или Сохранить.
3. Какое приложение можно использовать для наложения фотографий?
Вот 5 лучших инструментов, которые можно использовать для наложения двух фотографий:
1. Adobe Photoshop
2. Наложение X.
3. Enlight Photofox.
4. Snapseed (Android и Apple)
5. Pixlr
Молли Оуэн
Молли — ведущий технический специалист с выдающимися знаниями и пониманием компьютеров Mac и операционных систем. Будучи опытным фотографом и специалистом по восстановлению видео, опыт Молли в форматах видео и восстановлении файлов помог восстановить множество видео и заветных воспоминаний пользователей.
Как технический специалист, она также верит в изучение и распространение знаний о текущих и трендовых аспектах различных медиаформатов, устранении неполадок Adobe Photoshop и macOS. Полноценный ученик, любитель кофеина и твердо убежденный в том, что технологии сделают мир лучше.
Статьи: 169Как наложить изображение в Photoshop
В этом руководстве вы узнаете, как наложить изображение в Photoshop с помощью встроенных инструментов и готовых наложений от профессиональных ретушеров.
Первый способ — добавить готовое наложение к выбранному вами изображению.
второй способ состоит в том, чтобы объединить пару изображений, используя режимы наложения и маску слоя. Это позволяет вам точно указать, какие области ваших двух изображений вы хотите объединить. Однако этот способ займет чуть больше времени, чем работа с готовыми накладками.
1. Как наложить изображение с помощью плагинов Photoshop
После загрузки Adobe Photoshop бесплатно можно приступить к редактированию фотографий с помощью готовых наложений. С их помощью вы сможете быстро редактировать изображения, добавляя боке, волшебные блестки или звездное небо.
С их помощью вы сможете быстро редактировать изображения, добавляя боке, волшебные блестки или звездное небо.
Более того, этот инструмент подходит для всех типов фотографий, от уличной фотографии до романтических историй.
Представленные бесплатных оверлея Photoshop доступны в форматах JPEG и PNG. Первый вариант потребует некоторого смешивания, а второй можно просто добавить как еще один слой.
Вы также можете использовать наложенные изображения в Photoshop 4-6, и они также подходят для всех операционных систем. Если вы не знаете, как их установить и использовать, вы узнаете об этом из пошаговых инструкций ниже.
Шаг 1. Загрузите и сохраните наложения
Загрузите и сохраните наложения в любом месте по вашему выбору. Обычно коллекции файлов упакованы в zip-архивы. Поэтому вашим первым шагом будет распаковка загруженной коллекции. Для этого щелкните левой кнопкой мыши по архиву и выберите действие « Извлечь все ».
Шаг 2. Откройте фотографию
Выберите любое изображение, которое вы хотите улучшить, и откройте его в Photoshop.
Шаг 3. Добавьте наложение
Добавить наложение очень просто: перетащите его из папки, в которой оно находится, на основное изображение. Это создаст новый слой с вашим эффектом. Кроме того, вы можете использовать команду «Поместить» , которая находится в разделе меню «Файл» . Ваш оверлей будет виден поверх основного файла.
Измените размер или положение вашего эффекта, чтобы добиться наилучшего результата, и нажмите . Введите , чтобы зафиксировать его там, где вы указали. Вы также можете дублировать эффект, чтобы сделать его более интенсивным.
Шаг 4. Изменение режима наложения
Наиболее важным секретом успешного наложения изображений в Photoshop является выбор подходящего режима наложения. Для каждого свежего слоя « Normal » является режимом наложения по умолчанию, и если вы нажмете на него, появится множество других вариантов. Попробуйте выбрать « Screen » на этот раз.
Попробуйте выбрать « Screen » на этот раз.
Шаг 5. Измените цвет и прозрачность
Вы можете дополнительно настроить результат, чтобы получить наиболее яркий результат. Одним из вариантов было бы настроить прозрачность слоя. Обычно он был бы абсолютно непрозрачным, но вы можете указать любое значение в правом верхнем углу, где изображены ваши слои.
Другой инструмент позволяет сопоставить цветовые схемы обоих элементов. Выберите любой слой, который вы предпочитаете настроить. Перейдите на вкладку меню «Изображение» и найдите « Оттенок/Насыщенность » среди параметров Настройки . Перемещайте ползунок во всплывающем окне, пока не увидите, что в вашем проекте все сошлось воедино.
Как накладывать изображения с помощью режимов наложения и маски слоя
Следующий метод объясняет, как объединить два отдельных кадра с помощью алгоритмов наложения слоев. Этот метод особенно хорошо работает для добавления текстур на плоские фоны и т. д. А с добавлением маски вы можете объединить только определенные области изображений. Если этот способ покажется вам сложным, вы всегда можете обратиться к специалисту услуги по обработке фотографий .
д. А с добавлением маски вы можете объединить только определенные области изображений. Если этот способ покажется вам сложным, вы всегда можете обратиться к специалисту услуги по обработке фотографий .
Представленный метод можно даже ускорить. Вы можете переключаться между режимами наложения, нажимая три клавиши. Начните с буквы V , которая быстро выбирает инструмент Move . Удерживая клавишу Shift , нажмите + или — в зависимости от того, находится ли нужный вам пункт ниже или выше выделенного.
Шаг 1. Откройте изображения
Начните с запуска Photoshop, чтобы открыть основное изображение. Затем добавьте то, чем вы будете дополнять этот, и измените размер или расположите его по мере необходимости.
Шаг 2. Используйте маски слоя
Они незаменимы, когда вы хотите, чтобы изменения коснулись только части изображения. Маски создаются из слоев, поэтому перейдите в этот раздел и активируйте слой, над которым вы будете работать, а затем Добавьте маску слоя , используя значок внизу.
Новая миниатюра появится рядом с активным слоем, поэтому вы должны нажать на нее. Используйте простую черную кисть, чтобы показать программе, какие области вы не хотите видеть, и переключитесь на белую, чтобы указать обратное.
Шаг 3. Поэкспериментируйте с различными режимами наложения
Работая с той же панелью, найдите «Нормальный» режим наложения в верхнем левом углу. Этот режим не позволяет просвечивать какие-либо элементы нижнего изображения сквозь верхнее. Кроме того, под ним скрывается целый список других режимов.
Давайте рассмотрим самые популярные способы наложения в Photoshop. Первый вариант называется Multiply и затемняет фотографию. Второй — Экран , который делает обратное. Последняя альтернатива, называемая Overlay , смешивает слои, получая максимальную контрастность. Вариантом этого является Soft Light, который практически делает то же самое, но с более мягким результатом, который должен выглядеть реалистично. Ваше основное изображение и желаемый эффект определяют, какой режим выбрать.
Ваше основное изображение и желаемый эффект определяют, какой режим выбрать.
Шаг 4. Тонкая настройка результата
После того, как вы закончите с предыдущим шагом, можно внести небольшие изменения, подобные тому, как я описал их в первом методе. Уменьшите непрозрачность слоя, чтобы сделать его более навязчивым.
Теперь все, что вам нужно сделать, это сохранить готовый проект в PNG, JPG или других форматах по вашему выбору.
Facebook-F Youtube Twitter Instagram Dribbble RSS
Private Privates Private Privates Private Privates Previce и получение Free File at 3001777
.
Related Posts
Как поместить одну картинку поверх другой в приложении Photoshop
Фотошоп
Откройте меню «Выбрать», выберите «Все», откройте меню «Правка» и выберите «Копировать». Откройте проект целевого изображения, щелкните меню «Редактировать» и выберите «Вставить», чтобы переместить изображение. Photoshop добавит второе изображение в новый слой вместо перезаписи содержимого существующего слоя.
Photoshop добавит второе изображение в новый слой вместо перезаписи содержимого существующего слоя.
Кроме того, как в фотошопе поставить одну картинку поверх другую?
- Шаг 1: Выберите область, в которую вы хотите вставить второе изображение.
- Шаг 2: Скопируйте второе изображение в буфер обмена.
- Шаг 3: Вставьте второе изображение в выделение.
- Шаг 4: Измените размер второго изображения с помощью Free Transform.
- Шаг 5: Добавьте стиль слоя «Внутренняя тень».
Учитывая это, как вы накладываете изображения в приложении Photoshop? Пошаговая инструкция по созданию наложения изображения. Откройте базовое изображение в Photoshop и добавьте вторичные изображения на другой слой того же проекта. Измените размер, перетащите и поместите изображения в нужное положение. Выберите новое имя и место для файла. Щелкните Экспорт или Сохранить.
Люди также спрашивают, как я могу поместить картинку поверх другой картинки ?
youtube.com/embed/GmhjZ-2SnB4″/>Частый вопрос, какое приложение позволяет поставить картинку на сверху из еще ?
- Adobe Photoshop Микс – наш выбор. Вердикт: Adobe Photoshop Mix принадлежит к списку бесплатных приложений для редактирования фотографий, которые позволяют выполнять стандартное редактирование изображений на ваших смартфонах. Это приложение для наложения фотографий предлагает непрозрачность до пяти слоев.
- Galaxy Overlay Photo Blend Приложение .
- Редактор фотографий с наложением вырезов.
- Фоторедактор Photo Lab: эффекты лица, художественные рамки.
- PhotoLayers〜Наложение, Удаление фона.
- Наложение слоя фото и видео.
- Наложения фотографий – Блендер.
- Piclay Photo Blend Overlay.
- Ultimate Photo Blender / Mixer.
Содержание
- 1 Как соединить две фотографии вместе?
- 2 Как соединить два изображения без Photoshop?
- 3 Как вставить картинку в картинку?
- 4 Как добавить картинку на слой на Iphone?
- 5 Как накладывать изображения?
- 6 Как накладывать фотографии на iPhone?
- 7 Как накладывать изображения на Карты Google?
- 8 Как загрузить оверлеи Photoshop?
- 9 Как наложить картинку на видео с iPhone?
- 10 Как избавиться от наложения Google Maps?
- 11 Что такое наложение изображения?
Как соединить две фотографии вместе?
youtube.com/embed/sWFwGkfQ_0U»/>Как соединить два изображения вместе без Photoshop?
- PineTools. PineTools позволяет быстро и легко объединить две фотографии в одну.
- IMGonline.
- OnlineConvertFree.
- ФотоСмешно.
- Сделать фотогалерею.
- Фотостоляр.
Как вставить картинку в картинку?
Откройте целевое изображение, к которому вы хотите добавить фотографию, в Photoshop®. Выберите «Файл» > «Поместить встроенный». Используйте файловый браузер, чтобы найти фотографию, которую вы хотите добавить к существующему изображению. Выберите его, а затем нажмите «Поместить».
Как добавить картинку на слой на Iphone?
Просто нажмите «Фотографии» в левом верхнем углу экрана и выберите нужное изображение. Далее вам нужно добавить изображение переднего плана. Сначала нажмите «Преобразовать», затем «Смешать». Теперь нажмите «Добавить слой» в правом нижнем углу экрана.
Как вы накладываете изображения?
- Шаг 1: Сохраните и разархивируйте.
 Сохраните файл наложения в легкодоступном месте на вашем компьютере.
Сохраните файл наложения в легкодоступном месте на вашем компьютере. - Шаг 2: Откройте фотографию. Найдите фотографию, которая, по вашему мнению, нуждается в эффекте Photoshop Overlay.
- Шаг 3: Добавьте наложение Photoshop.
- Шаг 4: Измените режим наложения.
- Шаг 5: Измените цвет наложения.
Как наложить фотографии на iPhone?
Коснитесь значка фотографии внизу экрана и выберите фотографию. Откроется ваша фотогалерея, и вы сможете нажать на изображение, которое хотите наложить. Отредактируйте изображения по своему усмотрению. Используя пальцы, вы можете свести их вместе, чтобы уменьшить второе изображение; разведите пальцы, чтобы увеличить изображение.
Как наложить изображения на Карты Google?
- Откройте Google Планета Земля Про.
- Расположите средство 3D-просмотра в том месте, где вы хотите установить накладываемое изображение.
- Нажмите Добавить.
- Введите имя.
- Загрузить изображение:
- Введите описание.

- Щелкните Обновить, чтобы установить свойства обновления для накладываемого изображения.
- Используйте ползунок, чтобы установить прозрачность изображения по умолчанию.
Как загрузить оверлеи Photoshop?
Сначала откройте базовое изображение, как всегда. Затем используйте меню «Файл» и опцию «Открыть», чтобы выбрать изображение. Теперь, когда ваш оверлей открыт на отдельной вкладке, перейдите к «изображение», а затем «размер изображения» и сделайте так, чтобы оно соответствовало размерам вашего базового изображения. Затем используйте «выбрать все» и «копировать», чтобы получить копию вашего наложения.
Как наложить картинку на видео с iPhone?
Как избавиться от наложения Google Maps?
- Щелкните значок меню в верхнем левом углу;
- Включить режим Земли (первый пункт меню), если он не включен;
- Щелкните Метки на . После этого он меняется на Labels off.

- Наслаждайтесь!
Что такое наложение изображения?
Наложение изображений — это метод компьютерного отображения, при котором компьютерные изображения накладываются на прямой взгляд зрителя на реальный мир. Положения головы зрителя, объектов окружающей среды и компонентов системы отображения отслеживаются в пространстве.
Как объединить / смешать два изображения в Photoshop
Если вы когда-нибудь хотели научиться объединять два изображения в Photoshop, это руководство покажет вам три довольно простых и фундаментальных метода, которые вы можете использовать для творческого объединения изображений.
Как и в случае с большинством задач в Adobe Photoshop, существует несколько способов достижения одного и того же результата. Некоторые из них будут соответствовать вашим конкретным потребностям лучше, чем другие, поэтому немного поэкспериментируйте и посмотрите, что лучше всего подходит для конечного творческого результата, который вы хотите.
Также можно комбинировать два или более приведенных ниже параметра вместе, чтобы создать более сложную фотокомпозицию. На самом деле мы объясняем, как сделать базовую версию этого для методов 2 и 3 ниже. (Вы также можете записать шаги для выполнения подобного Действия.)
Также обратите внимание, что следующие методы расположены в порядке сложности от более сложных (и мощных) до самых простых, хотя основные шаги по соединению фотографий, описанные в Метод 1 (маски слоя) применяется ко всем трем вариантам слияния фотографий.
В качестве альтернативы, если у вас нет времени или желания использовать Photoshop на рабочем столе, есть также варианты приложений для телефонов, доступных как для Android, так и для iPhone, которые позволяют вам быстро творчески смешивать две фотографии.
Содержание
Способ 1. Использование маски слоя
Для начала давайте рассмотрим маску слоя. Это, наверное, самый универсальный и популярный метод слияния двух изображений в Photoshop. Это также дает вам возможность точно управлять тем, как и где два изображения сливаются вместе.
Это также дает вам возможность точно управлять тем, как и где два изображения сливаются вместе.
С двумя другими техниками, которые мы рассмотрим ниже, этот последний трюк не так прост.
На самом деле вы можете сделать массу вещей с маской слоя, и чтобы охватить все это, потребуется целый отдельный учебник только для этого конкретного метода, поэтому здесь мы сосредоточимся на основах для легкого понимания этого процесса.
Маски слоя в основном управляют прозрачностью слоя, но с одной очень полезной особенностью: вместо того, чтобы задавать определенный уровень прозрачности всему слою, метод Маски слоя позволяет применять его на разных уровнях в разных частях наложения. (многослойное) изображение.
Это делается с помощью черно-белых градиентов. Если вы заполните часть вышележащего слоя белым цветом, он останется видимым, а если вы заполните его черным, он будет скрыт, чтобы показать фоновое изображение
В принципе, вы можете использовать маски, чтобы скрыть и показать части обоих наложенных изображений очень выборочно. Вот пошаговый процесс:
Вот пошаговый процесс:
Шаг 1: Выберите фоновое изображение и изображение верхнего слоя, которые вы хотите объединить. Важно, чтобы оба изображения имели одинаковый размер и чтобы они оба использовали один и тот же вариант цветового пространства. Откройте их оба в Photoshop.
Шаг 2: Теперь, когда вы открыли оба изображения, вы увидите соответствующие вкладки в верхней части окна Photoshop.
Чтобы объединить ваши фотографии, все, что вам нужно сделать, это щелкнуть инструмент «Перемещение» в левом меню значков и щелкнуть изображение, которое вы хотите использовать в качестве наложения.
Удерживая левую кнопку мыши и клавишу Shift во время перетаскивания, переместите его на изображение, которое будет вашим фоном, а затем отпустите. Удерживание клавиши Shift центрирует изображение.
Шаг 3: Теперь у вас есть два слоя на одной вкладке изображения, и пришло время добавить маску слоя.
Вы можете сделать это, переместившись вниз к кнопке маски слоя в нижней части панели слоев, где в правом нижнем углу экрана перечислены два ваших слоя изображения. Это смутно похоже на маленький значок камеры (с полым кругом посередине).
Это смутно похоже на маленький значок камеры (с полым кругом посередине).
Нажмите на нее, и вы увидите белую квадратную маску слоя рядом со значком изображения слоя на панели слоев.
Теперь у вас есть прозрачная маска слоя между двумя изображениями. Вы также можете изменить изображение, которое вы хотите использовать для наложенного изображения, щелкнув его и переместив вверх или вниз после разблокировки любого изображения, которое было установлено Photoshop в качестве фона по умолчанию.
Теперь выберите инструмент «Градиент» в левой части экрана Photoshop.
Шаг 4: Убедившись, что пустое поле маски слоя рядом с наложенным изображением выбрано, теперь вы можете объединить, выбрав инструмент градиента (на клавиатуре нажмите G для быстрого доступа).
Прежде чем вы это сделаете, в левом нижнем углу экрана Photoshop вы заметите два перекрывающихся прямоугольника, один белый, а другой черный. Вы можете сделать белый или черный цвет первым, нажав D или X на клавиатуре и переключаясь в любое время.
Шаг 5: С помощью инструмента градиентного курсора просто щелкните по краю любой части наложенного изображения, которое вы хотите заменить фоновым изображением, а затем, удерживая кнопку мыши нажатой, перетащите линию градиента пока не дойдете до того места, где вы хотите, чтобы накладываемое изображение осталось, затем отмените щелчок.
Не забудьте убедиться, что цвет вашего поля переднего плана (нижний левый угол) установлен на черный, чтобы нижележащее изображение отображалось, когда вы играете с градиентом.
Шаг 6: Вы только что освоили базовое искусство использования маски слоя с широкими градиентными сдвигами. Чтобы было точнее, можно сделать еще одну очень полезную вещь.
Вместо использования инструмента «Градиент» выберите инструмент «Кисть» на левой панели Photoshop и в верхней части экрана установите толщину и жесткость кисти (чем меньше жесткость, тем мазок кисти будет более мягким).
Затем вы можете использовать этот инструмент «Кисть» на наложенном изображении, чтобы точнее удалить его части и показать основное изображение, или исправить любые ошибки, вернувшись к черному цвету с белым на переднем плане (нажав D или X, чтобы переключить два маленьких прямоугольника в левом нижнем углу) и повторное открытие накладываемого изображения.
Поздравляем, вы только что узнали, как использовать слияние масок слоя Photoshop двумя разными способами.
Способ 2: использование режима наложения
В режимах наложения два изображения накладываются друг на друга, и вы настраиваете прозрачность одного или другого, чтобы элементы обоих отображались как части одного изображения.
Другими словами, режимы наложения — это более широкий метод слияния изображений в Adobe Photoshop, но он может быть очень полезен для быстрой работы.
Шаг 1: Так же, как мы описали выше для первого метода, откройте две фотографии, которые вы хотите объединить.
Шаг 2: Теперь, когда открыты обе фотографии, вы можете перетаскивать одно изображение поверх другого, как описано в первом методе выше. После того, как эти изображения будут наложены друг на друга, вы можете изменить, какое из них вы хотите использовать в качестве накладываемого изображения, просто переключившись между двумя слоями на панели «Слои» (какой бы из них ни был верхний слой, будет вашим наложением).
Шаг 3: Выбрав накладываемое изображение, вы можете выбрать любой из многочисленных параметров режима наложения на вкладке «Слои» справа, рядом с ползунком «Непрозрачность». Поэкспериментируйте с любым из этих вариантов, чтобы увидеть, какой из них дает наилучшие результаты.
Вы также можете изменить непрозрачность любой из двух фотографий, перемещая ползунок слева направо.
Шаг 4: Вы также можете переключаться между режимами наложения Photoshop с помощью клавиатуры для ускорения рабочего процесса. Для этого нажмите V на клавиатуре, чтобы активировать инструмент перемещения, а затем, удерживая нажатой клавишу Shift, одновременно нажимайте клавиши + или – на компьютер для прокрутки вверх и вниз.
Для этого нажмите V на клавиатуре, чтобы активировать инструмент перемещения, а затем, удерживая нажатой клавишу Shift, одновременно нажимайте клавиши + или – на компьютер для прокрутки вверх и вниз.
Бонусный шаг: Вполне возможно наложить более двух изображений вместе и настроить режимы наложения и непрозрачность или заливку (см. нравиться конечный результат.
Это немного сложнее, потому что это означает, что у вас будет более широкий диапазон элементов и объектов композиции, и вам нужно будет убедиться, что они не переполняют всю композицию. Однако, если вы хотите попробовать, процесс редактирования в Photoshop такой же, как и для двух изображений.
Поздравляю. Вы только что узнали, как с помощью этого метода объединять изображения в новую композицию. Теперь давайте перейдем к настройке непрозрачности и заливке вашими режимами наложения и многослойными изображениями.
Метод 3: использование непрозрачности слоя
Параметры непрозрачности слоя даже проще в использовании, чем режимы наложения, и на самом деле их можно плавно комбинировать для создания более тонкого наложения фотографий. По сути, режимы наложения и параметры непрозрачности идут рука об руку как способы объединения изображений в Photoshop.
По сути, режимы наложения и параметры непрозрачности идут рука об руку как способы объединения изображений в Photoshop.
Непрозрачность слоя позволяет изменить непрозрачность изображения вышележащего слоя так, чтобы оно было видно только частично поверх фонового изображения. Причина, по которой непрозрачность работает с режимами наложения, заключается в том, что создаваемый ею визуальный результат будет зависеть от того, какой режим наложения вы применили к слоям изображения первым.
Оба режима наложения и непрозрачность слоя заставляют одно изображение становиться видимым поверх изображения под ним, но непрозрачность слоя увеличивает или уменьшает прозрачность вышележащего изображения. Вот как это делается:
Шаг 1: Откройте два изображения в Photoshop, как мы описали в шагах для масок слоя, а затем соедините изображения как слои так же, как мы описали в разделе «Маски слоя» выше.
Шаг 2: Теперь, когда у вас есть изображения в слоях, один из которых является фоном, а верхний слой — тем, который вы хотите объединить, вы можете выбрать верхний слой, щелкнув его миниатюру в слоях. панель и поиграйте с ее непрозрачностью.
панель и поиграйте с ее непрозрачностью.
Он расположен справа от поля «Режимы наложения» в нижней правой панели Photoshop и может быть изменен с помощью небольшого ползунка, который перемещается от 0% до 100%.
Шаг 3: Вы можете настроить общий вид объединенных изображений, выбрав различные режимы наложения, а затем поэкспериментировав с уровнем непрозрачности, когда любой из них активен на редактируемом слое.
Поэкспериментировав с этими двумя параметрами, вы сможете создать композицию, которая вам больше всего понравится.
Помните, что слой изображения, заблокированный как фон, нельзя редактировать — вам нужно сначала разблокировать его, щелкнув замок рядом с его миниатюрой, чтобы он стал просто еще одним слоем редактирования.
Шаг 4: Прямо под ползунком «Непрозрачность» вы увидите еще один ползунок «Заливка». Это также изменяет непрозрачность, но немного по-другому: в то время как непрозрачность создает разные эффекты в зависимости от режима наложения, с которым она реагирует, заливка изменит абсолютную непрозрачность пикселей и форм в слое наложения, который вы редактируете поверх фона.
Дополнительный шаг: Вы также можете применить процесс слияния масок слоя, описанный в методе 1, к двум или более изображениям, которые вы редактировали с помощью слоев непрозрачности/заливки и режимов наложения. Это сочетание методов может быть полезно для создания композиции, которая более плавно объединяет несколько изображений.
Также отлично подходит для того, чтобы большие области одного целого слоя исчезали с помощью маскирования слоя. Вы также можете добавить непрозрачность слоя, которую мы рассмотрим в нашем следующем шаге, к режимам наложения с масками слоя.
Вот один из примеров слияния трехслойных фотографий, который я создал, используя все три описанных выше метода.
Часто задаваемые вопросы о слиянии и смешивании фотографий в Photoshop
Как объединить несколько изображений в одно в Photoshop?
Существует несколько способов объединения нескольких изображений в Photoshop. Чтобы объединить несколько изображений, используйте инструменты «Маска слоя», «Режим наложения» или «Непрозрачность слоя» для управления функцией слияния.
Чтобы объединить несколько изображений, используйте инструменты «Маска слоя», «Режим наложения» или «Непрозрачность слоя» для управления функцией слияния.
Инструмент «Непрозрачность слоя» — самый простой способ объединить несколько изображений.
Как смешивать изображения в Photoshop?
Adobe Photoshop имеет очень эффективный режим наложения, который позволяет накладывать два или более изображений и контролировать непрозрачность каждого из них.
С помощью инструмента «Режим наложения» вы плавно смешиваете два изображения, чтобы они выглядели как одно изображение. Процесс быстрый и простой, и это один из самых популярных методов смешивания изображений в Photoshop.
Можно ли сочетать режим наложения с непрозрачностью слоя?
Также можно создать одно изображение из нескольких изображений, используя комбинацию инструментов смешивания/слияния Photoshop.
Чтобы лучше контролировать тонкость слияния, комбинируйте любой или все режимы наложения, маску слоя и непрозрачность слоя в Photoshop.
Final Words
Три описанных выше метода слияния фотографий для объединения изображений в Photoshop можно использовать для объединения изображений во множество различных композиций.
Мы рассмотрели только основы понимания каждой из них и объединения всех трех техник, но помимо этого есть огромное пространство для экспериментов.
Другими словами, теперь, когда вы понимаете эти основы, просто получайте удовольствие и исследуйте.
Возьмите два или более изображений, убедитесь, что вы ничего не сохраняете в оригинальных копиях, и начните смотреть, какие новые произведения искусства вы можете создать, смешивая вместе обычные изображения.
3 способа смешивания двух изображений в Photoshop
Узнайте, как соединить два изображения в Photoshop, используя непрозрачность слоя, режимы наложения слоев и маски слоя. Посмотрите видео или следуйте письменному руководству под ним!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам три простых способа совмещения двух изображений в Photoshop! Мы начнем с самого простого способа смешивания изображений, а именно с использования параметра «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и творческие результаты, используя режимы наложения слоев в Photoshop. И, наконец, мы научимся плавно смешивать два изображения вместе с помощью маски слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты.
Начнем!
Здесь я использовал Photoshop CC, но все, от CS6 до Photoshop 2022 или новее, будет работать. Вы можете получить последнюю версию Photoshop здесь.
Вы также можете скачать это руководство в формате PDF и получить мое полное руководство по режимам наложения слоев в формате PDF в качестве бонуса!
Метод 1: параметр непрозрачности слоя
Первый способ, который мы рассмотрим для смешивания двух изображений, — это использование параметра Photoshop непрозрачности слоя . Вот первое изображение, которое я буду использовать:
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
А вот и второе изображение:
Второе изображение. Фото предоставлено: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим оба изображения на отдельных слоях. Фотография пляжа находится на фоновом слое, а портрет — на «Слое 1» над ним:
.Панель «Слои», показывающая каждое изображение на отдельном слое.
Связанный: Как переместить изображения в тот же документ Photoshop
Значение непрозрачности
Параметр Opacity находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует видимость слоя под ним:
Параметр «Непрозрачность», по умолчанию установлен на 100%.
Значение непрозрачности определяет уровень прозрачности слоя. Просто уменьшая значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет сливаться с нижним. Я уменьшу непрозрачность со 100% до 75%:
Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет сливаться с нижним. Я уменьшу непрозрачность со 100% до 75%:
Снижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения верхнего слоя с 25% изображения нижнего слоя. А здесь мы видим, что женщина начинает сливаться с пляжем фото:
Результат с непрозрачностью верхнего слоя, сниженной до 75%.
Если бы я хотел, чтобы она еще больше слилась с фоном, я мог бы просто еще больше уменьшить значение непрозрачности. Я уменьшу его до 30%:
Установка значения непрозрачности на 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. Вы захотите настроить значение непрозрачности по мере необходимости для ваших изображений:
Результат с непрозрачностью верхнего слоя 30%.
Быстрый совет: установка значения непрозрачности с клавиатуры
Вот небольшой совет, как ускорить рабочий процесс. Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите два числа, одно за другим, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите два числа, одно за другим, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Способ 2: режимы наложения слоев
Второй способ, который мы рассмотрим для смешивания двух изображений, — это использование режимов наложения слоев Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений вместе, но они особенно полезны для смешивания текстуры с фотографией. Вот портретное изображение, которое у меня открыто:
Первое изображение. Фото предоставлено: Adobe Stock.
Я смешаю портрет с этим изображением текстуры:
Второе изображение. Фото предоставлено: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура — на слое над ним:
Портрет находится на фоновом слое, а текстура — на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Параметр режима наложения
Режимы наложения в Photoshop — это различные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на «Нормальный». «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Параметр режима наложения.
Нажмите на слово «Обычный», чтобы открыть меню с множеством различных режимов наложения на выбор. Мы не будем рассматривать их все здесь, но я подробно расскажу о наиболее важных из них в своем уроке по основным режимам наложения. Три самых популярных и полезных режима наложения, которые вы захотите попробовать, это Multiply , Screen и Overlay . Режим наложения Multiply создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общего контраста:
Результат с установленным режимом наложения «Умножение» (слева), «Экран» (в центре) и «Наложение» (справа).
Результаты, которые вы получите от различных режимов наложения, будут полностью зависеть от ваших изображений. В моем случае я получаю лучший результат, используя режим наложения Soft Light :
Изменение режима наложения на Мягкий свет.
Как и режим наложения «Перекрытие», режим «Мягкий свет» объединяет два изображения таким образом, чтобы повысить общую контрастность. Разница в том, что Soft Light создает более тонкий и естественный эффект:
Результат с режимом наложения слоя текстуры, установленным на Мягкий свет.
Еще один режим наложения, который очень хорошо работает с этими двумя изображениями, — это Разделить :
.Изменение режима наложения на «Разделить».
Divide — один из малоизвестных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект выглядит довольно круто:
Эффект смешивания с текстурным слоем, установленным на «Разделить».
Комбинирование режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения слоя с текстурой установленным на «Разделение» и уменьшу непрозрачность со 100% до 50%:
Я оставлю режим наложения слоя с текстурой установленным на «Разделение» и уменьшу непрозрачность со 100% до 50%:
Оставить режим наложения «Разделение» и снизить непрозрачность до 50%.
И вот результат:
Сочетание режима наложения с более низкой непрозрачностью дает менее интенсивный эффект.
Быстрый совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите букву V , чтобы быстро выбрать Move Tool . Затем нажмите и удерживайте клавишу Shift и используйте клавиши плюс ( + ) и минус ( — ) для перемещения вверх или вниз по списку. Это позволяет быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Метод 3: использование маски слоя
Третий способ смешивания двух изображений в Photoshop, который мы рассмотрим, и, безусловно, самый популярный, — это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения как единое целое, маски слоя позволяют нам точно контролировать, где два изображения смешиваются вместе. Мы можем многое сделать с масками слоя, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
А вот и второе изображение:
Второе изображение. Фото предоставлено: Adobe Stock.
Снова заглянув в панель слоев, мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка — на «Слое 1» над ним:
. Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем нажмите Добавить маску слоя значок в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя:
Миниатюра маски нового слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, точно так же, как мы видели с параметром «Непрозрачность» на панели «Слои». Но в то время как параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет нам добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать одни области и скрыть другие, что делает маски слоя идеальными для смешивания изображений.
Они работают в черно-белом режиме. Любая часть слоя, где маска слоя заполнена белым цветом, остается видимой. И любая часть слоя, где маска заполнена черным цветом, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения вместе, нарисовав черно-белый градиент на маске слоя.
И любая часть слоя, где маска заполнена черным цветом, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения вместе, нарисовав черно-белый градиент на маске слоя.
Выбор инструмента «Градиент»
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
Выбор черного и белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и щелкните стрелку вниз рядом с образцом градиента:
Щелкните стрелку рядом с образцом градиента.
В палитре градиентов выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черно-белого градиента.
Объединение двух изображений вместе
Убедитесь, что выбрана маска слоя, а не само изображение, щелкнув миниатюру маски слоя. Вы должны увидеть выделенную рамку вокруг него:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем щелкните изображение и нарисуйте черно-белый градиент. Помните, что черный цвет скроет эту часть слоя, а белый покажет ее. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться с черного и заканчиваться белым, я нажму на правую сторону изображения и перетащу его горизонтально влево. Нажмите и удерживайте Клавиша Shift при перетаскивании для перемещения прямо:
Помните, что черный цвет скроет эту часть слоя, а белый покажет ее. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться с черного и заканчиваться белым, я нажму на правую сторону изображения и перетащу его горизонтально влево. Нажмите и удерживайте Клавиша Shift при перетаскивании для перемещения прямо:
Рисование черно-белого градиента на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим, как девушка с верхнего изображения сливается с одуванчиками с нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы попробовать еще раз:
Теперь две фотографии сливаются.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим, где был нарисован градиент. Черная область справа — это место, где в документе скрыто верхнее изображение, что позволяет просвечивать фотографию на фоновом слое. И белая область слева — это то место, где остается видимым верхнее изображение:
Черная область справа — это место, где в документе скрыто верхнее изображение, что позволяет просвечивать фотографию на фоновом слое. И белая область слева — это то место, где остается видимым верхнее изображение:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму маску слоя в документе. Если нажать и удерживать Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре и щелкните миниатюру маски слоя, вы переключите представление в документе с изображений на маску слоя. Это облегчает понимание того, что именно происходит. Опять же, область черного цвета справа — это место, где верхний слой скрыт от глаз, а область белого цвета слева — это место, где он виден.
Но обратите внимание на серую область в середине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно смешиваться друг с другом. Чтобы переключиться с маски слоя обратно на изображения, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного к светлому в середине — это то, что позволяет двум изображениям плавно смешиваться друг с другом.