Как разместить одно прозрачное изображение поверх другого в Paint and Paint 3D
Если вы хотите выполнить какую-либо простую задачу с помощью мощных инструментов для редактирования изображений, таких как Photoshop, GIMP и т. Д., Потребуется время для обучения. Возьмем, к примеру, размещение одного изображения над другим. В таких случаях помогают простые инструменты, такие как MS Paint. MS Paint — это бесплатная программа для редактирования изображений, которая предустановлена на ПК с Windows. У него есть обновление в виде Paint 3D, бесплатного и предустановленного приложения на вашем ПК с Windows.
Наложить изображение в Paint или Paint 3D очень просто. Вы можете использовать концепцию копирования прозрачного изображения поверх другого изображения для добавления водяных знаков и логотипов к вашим изображениям. Это также может помочь вам объединить две фотографии.
Давайте посмотрим, как разместить изображение, особенно прозрачное изображение, поверх другого в Paint и Paint 3D.
Как разместить одно изображение поверх другого в Paint
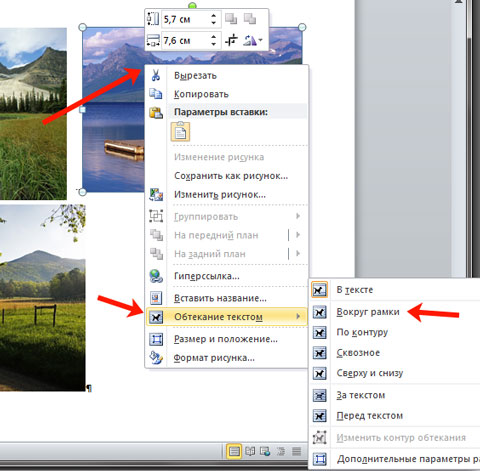
Пользователи разочаровываются, когда они не видят в Paint специальную кнопку «Вставить» для добавления изображений поверх существующего изображения. Однако та же функция доступна с помощью кнопки «Вставить из». Вы можете использовать его для вставки изображений в Paint.
Вот шаги для добавления прозрачного изображения в Paint:
Шаг 1: включать MS Paint на твоем компьютере.
Шаг 2: Откройте первое изображение, из которого вы хотите добавить еще одно изображение Файл > Открыть.
Шаг 3: нажать на маленькая стрелочка внизу паста. Выберите опциювставить из».
Шаг 4: Откроется окнопрошлое. Перейдите к файлу изображения, которое вы хотите добавить над первым изображением. Нажмите Откройте, чтобы включить его.
Шаг 5: В большинстве случаев вы заметите, что если вы добавите файл PNG с прозрачным фоном, он появится с белым фоном. Не переживай.
Не переживай.
Выбрав изображение, коснитесь стрелка вниз расположена Ниже представлен вариант выбора. Выбирать Прозрачная установка.
вот он! Белый фон мгновенно исчезнет.
Как работает прозрачный выбор
Если вам интересно, как удалить прозрачный выбор фона, вот краткое объяснение.
Цвет, выбранный в Color 2 в Paint, будет удален, если включен прозрачный выбор. Поскольку изображения PNG имеют прозрачный фон, в Paint они будут добавлены с белым фоном. Он удаляется, когда вы нажимаете на него, потому что цвет 2 в основном белый. Если это другой цвет, прозрачный выбор не будет работать. Поэтому нажмите на цветной квадрат 2, а затем нажмите на белый цвет.
Теперь, если ваше изображение имеет другой цвет фона, выберите его цвет 2. Для этого щелкните значок выбора цвета на панели инструментов. Обычно вы щелкаете цвет на изображении, чтобы выбрать его как Цвет 1. Поскольку нам нужен цвет в поле «Цвет 2», щелкните его правой кнопкой мыши.
Затем используйте опцию прозрачного выделения. Таким образом, вы можете удалить любую часть вашей фотографии. Единственное, о чем нужно позаботиться, это то, что фотография нуждается в сплошном фоне.
Шаг 6: Вы можете изменять размер, положение и вращать прозрачное изображение. Используйте углы флажка, чтобы изменить размер изображения. Щелкните изображение правой кнопкой мыши и выберите «Повернуть».
Чтобы изменить его положение, удерживайте указатель мыши над изображением. Он превратится в четырехгранную стрелку. Перетащите его в желаемое положение.
Точно так же вы можете добавить несколько изображений поверх одного и того же изображения в Paint.
Шаг 7: Чтобы сохранить изображение, перейдите к Файл > Сохранить как.
Как разместить одно изображение поверх другого в Paint 3D
Слои изображения в Paint 3D просты по сравнению с традиционной краской. К счастью, Paint 3D сохраняет исходную прозрачность изображений PNG. Таким образом, вы не увидите никакого белого фона, добавленного к вашему изображению.
Таким образом, вы не увидите никакого белого фона, добавленного к вашему изображению.
Давайте посмотрим, как вставить изображение поверх другого изображения в Paint 3D.
Шаг 1: включать Приложение Paint 3D на твоем компьютере.
Шаг 2: Открыть фоновая картинка на который вы хотите вставить другое изображение, используя Меню > Открыть.
Шаг 3: Чтобы добавить фото, перейдите в Меню> Вставить.
Шаг 4: Открыть Картина что ты хочешь Добавьте их на фон.
Измените размер, поверните или измените размер второго изображения по своему вкусу. Так же добавляю еще фото.
Если изображение, которое вы хотите добавить, имеет цвет фона, Вы можете сделать фон прозрачным в Paint 3D. Сам. Ты тоже можешь Измените цвет фона.
Шаг 5: нажать на Меню> Сохранить как, чтобы сохранить окончательное изображение.
Проявите свое творчество
Объединение нескольких фотографий может дать потрясающие результаты. Вы можете создать обои и картинки Для социальных сетей и избранных блогов с помощью мозаичные изображения Накладывая изображения друг на друга. Конечный результат зависит от вашего творчества. Так что используйте его на полную катушку.
Добавление изображения в Pages на Mac
Вы можете добавлять фотографии и графику на любую страницу и заменять заполнители медиафайлов собственными изображениями. Можно добавлять фотографии из медиатеки, перетягивать их с веб-сайтов или из Finder, а также снимать фото на iPhone или iPad, находящиеся рядом.
Добавление или замена изображения
Выполните одно из указанных ниже действий.
Перетяните изображение с компьютера или веб-страницы на заполнитель медиафайла или в любое другое место страницы.
Нажмите в правом нижнем углу заполнителя медиафайла, затем выберите изображение из библиотеки фотографий.

Нажмите в панели инструментов, выберите «Фото», затем перетяните изображение из медиатеки на страницу или заполнитель медиафайлов.
Нажатием выберите изображение, которое нужно заменить, затем в боковой панели «Формат» нажмите вкладку «Изображение». Нажмите «Заменить», затем выберите изображение. Размер нового изображения будет таким же, как размер исходного.
Если заменить изображение на странице не удается, вероятно, оно закреплено или сгруппировано либо является объектом макета раздела.
Создание заполнителя медиафайлов
В документ можно добавить заполнитель медиафайлов (в который можно вставить изображение, видео или аудиофайл). Заполнитель медиафайлов позволяет легко заменить медиафайл, не нарушая положения других элементов на странице.
Добавьте изображение в документ, а затем отформатируйте это изображение нужным Вам способом.
Можно добавить маску или рамку, повернуть изображение, изменить его размер и выполнить другие действия.

Нажмите изображение, чтобы его выбрать, затем выберите «Формат» > «Дополнения» > «Определить как заполнитель медиафайлов» (меню «Формат» расположено у верхнего края экрана).
Фотосъемка или сканирование на iPhone или iPad с добавлением изображения в документ
Если у Вас есть iPhone или iPad, Вы можете сделать на нем фото или отсканировать изображение и вставить его напрямую в документ на Mac.
Примечание. Чтобы проверить, поддерживается ли эта возможность на Вашем Mac, iPhone или iPad, обратитесь к статье службы поддержки Apple Системные требования для использования функции «Непрерывность» на устройствах iPhone, iPad, iPod touch, Apple Watch и компьютере Mac.
На странице, куда нужно вставить фотографию, нажмите в панели инструментов, затем выберите «Снять фото» или «Отсканировать документы» под именем устройства.
На iPhone или iPad выполните одно из указанных ниже действий.

Съемка фотографии. Коснитесь , затем коснитесь «Использовать фото» (коснитесь «Переснять», чтобы сделать снимок повторно).
Автоматическое сканирование документа. Расположите документ перед камерой, чтобы автоматически сделать снимок страницы, обрезать его и отрегулировать перспективу. Чтобы вставить отсканированное изображение в документ, коснитесь «Сохранить».
Сканирование документа вручную. Коснитесь , затем перетяните рамку, чтобы настроить область сканирования. Коснитесь «Оставить», затем коснитесь «Сохранить».
Перетяните рамку для кадрирования или перетяните любой манипулятор выбора, чтобы изменить масштаб изображения в документе.
Примечание. При сканировании нескольких объектов в документе отображается только первый объект.
Действия при невозможности заменить изображение или другой объект
Если заменить объект в шаблоне не удается, вероятно, он закреплен или является объектом макета раздела. Для преобразования такого объекта в редактируемый выполните одно из указанных ниже действий.
Для преобразования такого объекта в редактируемый выполните одно из указанных ниже действий.
Выберите объект, затем в боковой панели «Формат» нажмите вкладку «Расстановка», затем нажмите «Открепить».
Выберите объект, затем выберите «Расстановка» > «Макеты разделов» > «Разрешить выбирать объекты на макетах» (меню «Расстановка» расположено у верхнего края экрана).
Добавление описания к изображению
К любому изображению в документе можно добавить описание. Описания изображений будет зачитывать вспомогательная технология (например, VoiceOver), когда кто-либо будет использовать ее при работе с данным документом. Описания изображений не отображаются в документе.
Нажмите изображение, чтобы выбрать его. Затем в боковой панели «Формат» нажмите вкладку «Изображение».
Нажмите текстовый блок «Описание» и введите текст.
Если экспортировать документ в формате PDF, текстовые описания изображений будут по-прежнему доступны для вспомогательных технологий. См. раздел Экспорт в Word, PDF или другой формат в Pages на Mac.
См. раздел Экспорт в Word, PDF или другой формат в Pages на Mac.
О добавлении описаний к изображениям в галерее см. в разделе Добавление галереи изображений. Сведения о том, как добавить к изображению подпись, см. в разделе Создание подписи к изображению или другому объекту.
Для одновременной работы с несколькими изображениями нажимайте их, удерживая клавишу Shift.
См. такжеРазмещение объектов внутри текста в Pages на MacДобавление водяных знаков и фоновых объектов в Pages на MacИспользование стилей объектов в Pages на MacИзменение размеров, поворот и зеркальное отражение объектов в Pages на MacРазмещение и выравнивание объектов в Pages на Mac
Как расположить одно изображение поверх другого в HTML/CSS
Иногда вам может понадобиться расположить одно изображение поверх другого. Это легко сделать с помощью HTML и CSS. Для этого вы можете использовать свойства CSS position и z-index.
Сначала мы собираемся показать пример использования свойства position.
- Используйтес именем класса «родительский».
- Добавьте два элемента
со следующими именами классов: «image1» и «image2».
Первое изображение будет фоновым, а второе будет накладываться на него.
<дел>


- Добавить относительный элемент div, размещенный в потоке страницы.
- Установить фоновое изображение как относительное, чтобы элемент div знал, насколько большим он должен быть.
- Установить наложение как абсолютное, которое будет относиться к верхнему левому краю контейнера div.
Мы размещаем фоновое изображение в начале контейнера, а затем устанавливаем оверлейное изображение так, чтобы оно начиналось через 30 пикселей после фона.
.родитель { положение: родственник; сверху: 0; слева: 0; } . изображение1 {
положение: родственник;
сверху: 0;
слева: 0;
граница: 1px сплошная #000000;
}
.изображение2 {
положение: абсолютное;
верх: 30 пикселей;
слева: 30 пикселей;
граница: 1px сплошная #000000;
}
изображение1 {
положение: родственник;
сверху: 0;
слева: 0;
граница: 1px сплошная #000000;
}
.изображение2 {
положение: абсолютное;
верх: 30 пикселей;
слева: 30 пикселей;
граница: 1px сплошная #000000;
} Давайте посмотрим полный пример.
Пример размещения изображения поверх другого с использованием свойства position:
<голова>Название документа <стиль> .родитель { положение: родственник; сверху: 0; слева: 0; } .изображение1 { положение: родственник; сверху: 0; слева: 0; граница: 1px сплошная #000000; } .изображение2 { положение: абсолютное; верх: 30 пикселей; слева: 30 пикселей; граница: 1px сплошная #000000; } <тело> <дел> jpeg" />
jpeg" />

- Добавьте два элемента
