Простое наложение 2-х изображений / Хабр
Это занимательный рассказ о том, как одно изображение накладывается на другое. Если вы занимались растровой графикой, писали игры или графические редакторы, вы врядли найдете в статье что-то для себя. Всем остальным, надеюсь, будет интересно узнать, что эта задача не такая тривиальная, как кажется на первый взгляд.
Итак, у нас 2 картинки в формате RGBA (т.е. 3 цвета + альфаканал):
Прим. 1: Критерием отбора картинок было наличие прозрачных, непрозрачных и полупрозрачных областей. Что на них изображено — не так важно.
Прим. 2: Картинки буду выглядеть так, как они видны в фотошопе, ссылки ведут на настоящие картинки.
Задача — собрать из них третью, в том же формате RGBA с правильной прозрачностью и цветами. Вот так с этим справляется фотошоп, примем это изображение за эталон:
Примеры я буду показывать на питоне с использованием PIL.
Итак, простейший код:
im1 = Image.open('im1.png') im2 = Image.open('im2.png') im1.paste(im2, (0,0), im2) # Последний параметр — альфаканал, используемый для наложения im1.save('r1.png')
Мы смешиваем оба изображения, используя для этого альфаканал второго из них. При этом, каждый компонент каждого пикселя результирующего изображения (включая альфаканал) будет расчитан как X2×a + X1×(1-a), где a — значение альфы для этого пикселя из переданного альфаканала im2.
Код дает такой результат:
Сразу видны несоответствия — в месте, где красная галочка перекрывается второй картинкой, стало даже прозрачнее, чем на оригинале, хотя логика подсказывает, что когда один полупрозрачный предмет загораживает другой, результат должен быть более непрозрачным, чем оба предмета. Это произошло потому, что помимо смешивания цветов, смешались и альфаканалы. Интенсивность второго альфаканала была примерно 0,25, интенсивность первого 0,5. Мы смешали их с интенсивностью второго: 0,25×0,25 + 0,5×(1-0,25) = 0,44.
Если бы фоновая (первая) картинка была вообще непрозрачной, то после такого смешивания на ней появились бы полупрозрачные места, что противоречит всем законам физики.
Попробуем устранить это эффект, очистив альфаканал второй картинки перед смешиванием:
im1 = Image.open('im1.png')
im2 = Image.open('im2.png')
im1.paste(im2.convert('RGB'), (0,0), im2)
im1.save('r2.png')Результат будет таким:
Прозрачность в месте наложения стала нормальной, но тень от фигуры, которая была едва заметна на оригинале, превратилась в хорошо различимые черные полосы. Это произошло потому, что при расчете цвета алгоритм наложения больше не учитывает то, что второе изображение в этом месте более интенсивное, чем первое (откуда ему взять эти данные, ведь у второго изображения больше нет альфаканала), поэтому смешивает цвета по честному, из переданного альфаканала второго изображения. А в альфанале в этом месте интенсивность примерно 0,5. Потому черный цвет, которого на самом деле совсем немного, участвует в равной доле с голубым.
Но довольно гадать, лучше подумаем, как выглядели бы реальные объекты с такими свойствами.
Представим 2 полупрозрачных стекла: одно синее, другое красное. Синее находится ближе чем красное. Тогда, общая непрозрачность обоих стекол равна сумме непрозрачность ближнего к нам стекла и прозрачность ближнего (т.е. 1-АС), помноженная на непрозрачность дальнего: АС + (1-АС)×АК.
А что же с цветом? Точнее интерес представляет не сам цвет, а доля цвета ближнего стекла. Она равна непрозрачности ближнего стекла, деленной на общую непрозрачность. Т.е. в общем случае значение непрозрачности, которое используется для вычисления цветов, не равно непрозрачности результирующего пикселя.
В данной модели каждое стекло представляет из себя один пиксель изображения. Если собрать из них изображение, получится более общий вывод — альфаканал, используемый для вычисления цвета результирующих пикселей, не равен альфаканалу результирующего изображения.
Если же реализовывать «правильную» прозрачность средствами питона, получится примерно так:
def alpha_composite(background, image):
# get alphachanels
alpha = image.split()[-1]
background_alpha = background.split()[-1]
new_alpha = list(background_alpha.getdata())
new_blending = list(alpha.getdata())
for i in xrange(len(new_alpha)):
alpha_pixel = new_blending[i]
if alpha_pixel == 0:
new_alpha[i] = 0
else:
new_alpha[i] = alpha_pixel + (255 - alpha_pixel) * new_alpha[i] / 255
new_blending[i] = alpha_pixel * 255 / new_alpha[i]
alpha.putdata(new_alpha)
background_alpha.putdata(new_blending)
del new_alpha
del new_blending
result = background.copy()
result.paste(image, (0, 0), background_alpha)
result.putalpha(alpha)
return result
im1 = Image.open('im1.png')
im2 = Image.open('im2.png')
alpha_composite(im1, im2).save('r3.png')И, собственно, результат:
Он почти не отличается от результата, созданного в фотошопе. Кстати, если кто-то знает, возможно ли с помошью PIL получить такой же результат без попиксельной работы с изображением, сообщите.
Кстати, если кто-то знает, возможно ли с помошью PIL получить такой же результат без попиксельной работы с изображением, сообщите.
Картинка с прозрачным фоном. | Render.ru
Turnado
Активный участник
#1
#1
Добрый вечер! Помогите, не могу разобраться. Необходимо наложить картинку на объект, но так, чтобы фон картинки не было видно (например логотип, символ). Я делаю следующим образом: Открываю картинку в Фотошопе, удаляю вручную задний фон, лишние элементы, сохраняю картинку в формате Gif или png, с прозрачным фоном. Далее накладываю картинку на необходимую часть объекта…..вуаля! все хорошо. Отображается как надо во вьюпорте…но когда рендерю Vray’ем, почему то белый фон присутствует! Может как то по другому надо это делать…буду очень признателен за помощь!
Далее накладываю картинку на необходимую часть объекта…..вуаля! все хорошо. Отображается как надо во вьюпорте…но когда рендерю Vray’ем, почему то белый фон присутствует! Может как то по другому надо это делать…буду очень признателен за помощь!
Turnado
Активный участник
#2
#2
Прикрепил картинки, чтобы было наглядней.
2142548.jpg
121,4 КБ Просмотров: 2 181
Turnado
Активный участник
#3
#3
Сам логотип (с белым фоном)
2142557.
 jpg
jpg104,2 КБ Просмотров: 2 495
Deruz
Мастер
#4
#4
В Фотошопе инвертируй и сфинкса с буквами залей белым.
В Максе используй мат. Бленд где в слот маски вставишь сделанную маску.
У меня на сайте посмотри урок про стенку для наглядности.
Успехов!
Turnado
Активный участник
#5
#5
Спасибо большое )) попробую!
alllexx
Пользователь сайта
#6
#6
Ну и как,получилось?
Александр Чернега
Знаток
#7
#7
Если на доске планируешь разместить несколько эмблем, то лучше вместо материала Бленд использовать карту Композит. Положив ее в слот Дифуз.
Положив ее в слот Дифуз.
Если эмблема одна, то можно обойтись обычным Битмапом:
1) Сохраняешь в формате png с удаленными фоном, либо
2) Выделяешь фон и во вкладке Ченал (в фотошопе) создаешь новый слой (не сбрасывая выделения), сохраняешь как Tif
Получаешь рендер без фона.
2148337.jpg
554,9 КБ Просмотров: 1 951
alllexx
Пользователь сайта
#8
#8
Спасибо,разобрался)
Ganni Rai
Пользователь сайта
#9
#9
Дорогие друзья, не забудьте скопировать карту Битмап в слот Refract и назначить ему белый цвет!
Лучший способ наложить изображение с помощью Transparency Online
Мы уверены, что вы видели рекламу в журналах, на рекламных щитах и в цифровых кампаниях. Вы когда-нибудь задумывались, как эти объявления настолько эффективны? Одним из важных факторов является его дизайн. То, как дизайнеры тщательно продумывают правильное размещение текста и изображений, играет решающую роль.
Вы когда-нибудь задумывались, как эти объявления настолько эффективны? Одним из важных факторов является его дизайн. То, как дизайнеры тщательно продумывают правильное размещение текста и изображений, играет решающую роль.
Эти профессиональные дизайнеры используют метод наложения прозрачных изображений в Photoshop. Для создания эффективного дизайна необходимы специальные знания. Однако это не означает, что только профессионалы могут придумать такой материал.
В этой статье мы расскажем, как создавать простые коврики для бизнес-пабов с помощью онлайн-редактора, а также почему вам следует использовать прозрачные изображения в своих проектах.
Что такое прозрачное изображение?
Прозрачное изображение — это изображение, сквозь которое виден фон. Вы также можете думать об этом как об изображении, на котором вы можете видеть, что за ним стоит, даже если за ним ничего нет. Чтобы сделать изображение прозрачным, вам нужно установить режим наложения его слоя на «Экран» или «Умножение».
Прозрачные изображения обычно используются в маркетинговых материалах. Дизайнеры используют это, чтобы передать сообщение. Это эффективный способ добавить творчества и привлечь внимание клиентов.
Причины, по которым следует накладывать изображения с прозрачностью
- Для создания глубины
Вы можете использовать прозрачность для создания иллюзии глубины, заставляя ваше изображение казаться отступающим на задний план или выступающим вперед.
- Создание интригующих композиций
Используя прозрачность, вы можете создавать более интригующие композиции. Прозрачность может помочь вам перемещать взгляд по композиции и добавить глубины вашему дизайну.
- Легче интегрировать с текстом
Если вы разрабатываете веб-сайт или приложение, вполне вероятно, что текст будет важной частью вашего дизайна. На самом деле, это, наверное, один из самых важных элементов с точки зрения удобочитаемости.

- Чтобы помочь передать сообщение
Включение прозрачных изображений в ваш дизайн помогает сделать сообщение, которое вы хотите передать, более четким. Это проверенный и эффективный способ, который годами используется в рекламной индустрии.
В этом уроке мы создадим простое объявление и простой дизайн наложения прозрачного изображения с помощью Colorcinch.
Для рекламыМы будем создавать эффективную, но эффектную рекламу для мастер-класса по фотографии. Для этого урока нам понадобится только одно изображение, и мы будем использовать функцию «Маска» Colorcinch.
Шаг 1: Откройте Colorcinch и Загрузите изображение.
Шаг 2: Перейдите к Masks в левой части панели, и откроется вкладка фильтров маски. Перейдите по нему и выберите любой фильтр. Для этого урока мы будем использовать фигур .
Перейдите по нему и выберите любой фильтр. Для этого урока мы будем использовать фигур .
Шаг 3: Выберите фильтр Фигуры, который подходит для вашего изображения. Вы также можете улучшить непрозрачность, отрегулировав ползунок .
Шаг 4 : У вас есть возможность дополнительно настроить фильтр маски, нажав Настройки . Измените размер маски, отрегулировав ползунок . Нажмите Применить , как только все будет удовлетворено.
Чтобы завершить внешний вид, вы можете добавить текст, который поможет передать сообщение вашего объявления.
Вот окончательный вид:
Простой дизайн
Один из лучших способов добавить красок и жизни вашей фотографии — использовать наложение. В этом примере мы покажем вам, как создать простой, но яркий дизайн с помощью наложения Lights.
Шаг 1: Откройте Colorcinch и Загрузите фоновое изображение.
Шаг 2: Нажмите Overlay в левой части панели, и откроется вкладка фильтров наложения. Перейдите через него и выберите Фары .
Шаг 3: Выберите фильтр Lights и нажмите Settings . Попробуйте разные режимы наложения и регулируйте ползунок, пока не получите желаемую непрозрачность.
Посмотрим на окончательный результат.
Резюме
Существует много причин для использования прозрачности в визуальном дизайне. Это может помочь вам создать визуально более интересное изображение, добавить глубину и размер вашим изображениям или даже облегчить читателям понимание того, что вы пытаетесь сказать.
Надеюсь, эта статья дала вам несколько идей и вдохновила на то, как накладывать изображения с прозрачностью. Вы можете использовать эти приемы в своей работе или адаптировать их для создания чего-то нового. Если у вас есть какие-либо вопросы или комментарии, пожалуйста, не стесняйтесь оставлять их ниже!
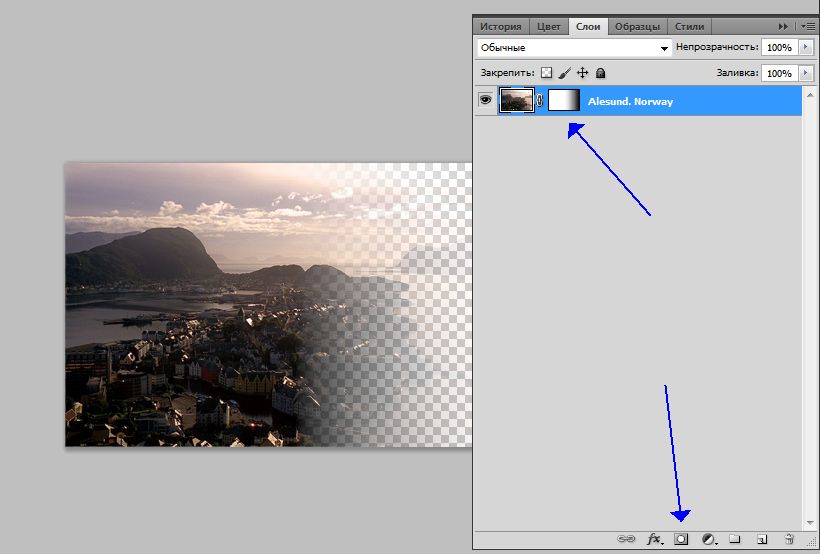
Как создать прозрачный градиент в Photoshop | Skylum How-to
Есть два основных способа сделать прозрачный градиент в Photoshop: с помощью инструмента или стилей слоя. Вот краткое руководство по созданию прозрачного градиента в Photoshop простыми способами с использованием обоих методов.
Вот краткое руководство по созданию прозрачного градиента в Photoshop простыми способами с использованием обоих методов.
Редактирование прозрачного градиента в Photoshop
Вы всегда можете изменить цвет фона, и Photoshop создаст новый прозрачный градиент, или вы можете использовать редактор для дальнейшей настройки градиента.
Ограничитель непрозрачности определяет прозрачность соответствующего ограничителя цвета. Вы можете изменить четкость соответствующей контрольной точки цвета, выбрав контрольную точку непрозрачности, а затем перетащив ползунок непрозрачности. Чтобы изменить цвет, дважды щелкните Color Stop. Когда вы будете довольны своим новым градиентом, вы можете использовать инструмент, чтобы добавить его.
После применения вы можете поэкспериментировать с режимами наложения, чтобы добиться более плавного сочетания с дизайном.
Способ 1. Инструмент «Градиент» (как градиентное затухание изображения в Photoshop)
Создание прозрачного градиента с помощью инструмента позволяет применить полупрозрачный градиент к любому слою проекта. Установив его на свой слой, вы можете завершить операцию, не причинив вреда. Таким образом, вы всегда можете вернуться и легко изменить или переместить свой градиент.
Установив его на свой слой, вы можете завершить операцию, не причинив вреда. Таким образом, вы всегда можете вернуться и легко изменить или переместить свой градиент.
Чтобы сделать градиент Photoshop прозрачным, сделайте следующее:
- Выберите инструмент.
- Выберите «От переднего плана к прозрачному» в конструкторе.
- Выберите свою любимую тему переднего плана.
- Щелкните и перетащите курсор над своим проектом, чтобы создать новый прозрачный градиент Photoshop.
Завершив эти основные этапы, мы рассмотрим каждый из них более подробно, чтобы лучше понять всю технику. Точно так же мы рассмотрим несколько простых способов отладки вашего инструмента, если у вас возникнут проблемы.
Шаг 1. Создайте новый слой
Для начала добавьте новый слой в рабочую область «Слои», выбрав параметр «Новый слой». Чтобы начать новый слой, используйте Command Option + Shift + N (Mac) или Control + Alt + Shift + N (ПК).
Шаг 2.
 Выберите инструмент «Градиент»
Выберите инструмент «Градиент»Чтобы запустить инструмент, нажмите кнопку на панели инструментов или введите G. Ваш инструмент выбран. Новое окно меню содержит все открытые параметры инструмента. Здесь вы можете выбрать один из множества пресетов и настроить тип градиента, который вы хотите создать.
Откройте раздел «Основные» внутри выбора пресетов, чтобы отобразить множество параметров. Белый и серый цвет шахматной доски представляет переход от переднего плана к прозрачному. Эта шахматная доска означает прозрачность.
Выбрав градиент, нажмите «Применить», чтобы выйти из конструктора.
Шаг 4. Выберите цвет прозрачного градиента
Поскольку он основан на текущем оттенке фона, этот градиент называется «от переднего плана» до прозрачного. Проверяя в конце панели инструментов, вы можете определить, какой цвет выбран в качестве цвета переднего плана. Цвет в верхнем цветном поле — это ваш текущий цвет фона. Чтобы изменить тон фона, щелкните поле цвета переднего плана, чтобы отобразить палитру цветов.
Применить после выбора цвета из цветовой палитры.
Шаг 5. Добавление к новому слою
Теперь, когда вы выбрали новый слой, пришло время добавить градиент!
Прежде чем начать, убедитесь, что вы используете правильный тип фотографии. Список вариантов находится рядом с редактором в верхней части панели инструментов. Чтобы изменить внешний вид градиента на новом слое, выберите линейный, радиальный, угловой, отраженный или ромбовидный параметры. Если вы не уверены, мы рекомендуем придерживаться линейного градиента. Практически в любой ситуации такой формы градиента будет достаточно. После выбора типа установите и поместите прозрачный градиент на холст.
Шаг 6. Изменение цвета существующего прозрачного градиента
Вы можете изменить цвет прозрачного градиента после его создания. Шаг за шагом выясняется, что невозможно достичь этого, не начав с нуля. К счастью, есть простое решение с помощью диалогового окна «Стили слоя».
Дважды щелкните слой переднего плана, чтобы открыть стили слоя. Появится новое поле с множеством вариантов изменения внешнего вида этого конкретного слоя.
Появится новое поле с множеством вариантов изменения внешнего вида этого конкретного слоя.
Выберите «Наложение цвета» в меню стилей.
Помните, что ваш градиент непрозрачности в Photoshop должен быть равен 100%, а ваш стиль наложения является стандартным. Затем щелкните цветное поле, чтобы выбрать новый цвет наложения.
При выборе цвета переднего плана примените селектор цвета, чтобы выбрать новое наложение цвета, как вы это делали. Независимо от желаемого цвета, он будет использоваться для цветных частей вашего прозрачного градиента. Затем примените результат.
Метод 2: Маска слоя
Мы покажем вам, как изменять маски слоя с помощью прозрачных градиентов. Вам не нужно создавать новый раздел слоя, так как вы добавите маску слоя к текущему слою изображения! Используя этот подход, вы можете захотеть сделать градиентное затухание без особых усилий в областях Photoshop на вашем изображении всего несколькими щелчками мыши. Вот как это может выглядеть.
Шаг 1. Создайте маску слоя для своего слоя.
Теперь вы должны применить маску слоя. Ранее вы выбрали градиент от переднего плана к прозрачному, следуя методам, описанным в первом варианте. Слой-маски можно применять к любому слою или группе. Чтобы создать новую маску слоя, выберите нужный слой и нажмите кнопку маски слоя в конце параметров настройки слоев.
Шаг 2: Сделайте цвет переднего плана черным.
Выберите черный в качестве цвета переднего плана, если вы хотите, чтобы половина вашего изображения стала прозрачной в Photoshop. Для этого примените черный из выбора цвета, щелкнув поле цвета переднего плана.
Шаг 3. Создайте прозрачный градиент для маски слоя
Затем выберите маску слоя, щелкнув на панели инструментов. Обратите внимание на белые прямоугольники вокруг границ изображения маски слоя, чтобы убедиться, что решение принято.
Это простой метод сглаживания границ масок слоев.
Как настроить прозрачный градиент в Photoshop: дополнительные советы
Поскольку мы добавили прозрачный градиент с помощью маски слоя, мы можем изменить его, когда это возможно.
- Например, с помощью инструмента «Кисть».
- Помните, что вы должны выбрать миниатюру маски слоя.
- Затем выберите инструмент «Кисть» и сделайте черный цвет.
- Начните раскрашивать фотографию.
- Попробуйте нарисовать весь экран, чтобы увидеть всю картинку.
- Если вы хотите создать области фотографии сплошным цветом, вы должны установить белый цвет.
Типичная проблема с прозрачным градиентом
Теперь вы знаете, как создать прозрачный градиент в Photoshop. Если вы все сделаете правильно, то получите хороший результат. Но иногда случаются ошибки, из-за которых вы не сможете получить желаемый результат.
Основные ошибки:
1. Изучите режим наложения.
Этот режим определяет, как градиент смешивается со слоем при формировании. В редких случаях вы могли по ошибке изменить эту опцию, не зная об этом.
2. Убедитесь, что ваш слой или маска слоя выбраны.
Если ничего не выбрано, Photoshop не будет знать, куда вы хотите добавить свой градиент. Убедитесь, что миниатюры слоев или маска выбраны в зависимости от того, что вы хотите изменить.
Убедитесь, что миниатюры слоев или маска выбраны в зависимости от того, что вы хотите изменить.
3. Дважды проверьте цвет фона при добавлении градиента к маскам слоя.
Прежде чем изменять цвет маски слоя, убедитесь, что вы используете правильный цвет. Например, применение белого градиента к белой маске слоя не дает результатов.
4. Подтвердите свой выбор
Иногда ваш градиент может сильно отличаться от того, что вы планировали. Часто это происходит из-за неправильного выбора типа. Помимо редактора, вы можете открыть для себя множество видов, пока активен инструмент градиента. Проверьте, какой из них выбран и соответствует ли он тому, который вы пытаетесь сделать.
5. Убедитесь, что ваш слой виден.
Никто не сможет заметить ни одну из ваших настроек градиента, если ваш слой не отображается или если непрозрачность установлена на ноль. Убедитесь, что рядом с выбранным слоем отображается значок, а непрозрачность слоя установлена на 100%. Это простое средство, с которым я сталкивался несколько раз по ошибке.

 jpg
jpg