Как вставить картинку в текст
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 1.9к. Обновлено
В этом материале мы рассмотрим, как разместить изображение в текст, т.е. вставим картинку внутрь букв текста. Для достижения эффекта мы будем применять обтравочную маску (clipping mask) и вот что получится у нас в результате:
Для начала, нам нужно открыть в Photoshop изображение, которое мы собираемся разместить внутри нашего текста. Я буду использовать эту панорамную фотография Гавайев:
Затем продублируем фоновый слой, нажав комбинацию клавиш Ctrl+J, после чего в Панели слоёв появился новый слой, являющийся дубликатом фонового:
Теперь нам надо создать новый пустой слой, расположенный между первыми двумя.
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв.
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:
Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами. Я сейчас собираюсь выбрать шрифт Arial. Кстати, на данный момент не беспокойтесь по поводу размера шрифта.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:
Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:
Для применения действия инструмента нажмите клавишу Enter.
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):
И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:
Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):
Как наложить текст в фотошопе
Как наложить текст в фотошопе на картинку
Эта статья для тех, кто буквально вчера начал изучение фотошопа . А, может быть, даже и сегодня. Многие уроки грешат тем, что начинаются с фразы «создайте новую рабочую область». Легко тебе сказать, если с фотошопом «на ты». Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Новичка подобные термины и команды приводят в недоумение. Поэтому, этот урок для «самых маленьких». Я постараюсь максимально подробно разжевать все необходимые операции.
Как наложить текст на картинку в фотошопе. Пожалуй, это действо можно назвать одним из базовых, а потому, незаменимых. Без этого ну никуда. Приступим же.
Я так подозреваю, картинку вы уже нашли. Открываем фотошоп. Теперь нам следует открыть саму картинку. Для этого на верхней панели мы ищем вкладку «файл». Кликаем и из списка команд выбираем «открыть».
Картинка наша открыта. Я предлагаю не просто наложить текст, а создать красивую открытку. Почему бы и нет? Давайте напишем поздравление. Слева вы найдете панель инструментов, на которой имеется пиктограмма «текст». Она-то нам и нужна.
Кликаем по ней. А затем по картинке. И пишем!
Все! Наша первоочередная задача выполнена. Текст на картинку мы наложили. Но результат, мягко говоря, не радует. Можно было бы и лучше. Потому, давайте чуть-чуть отредактируем текст.
Для начала изменим цвет шрифта. Ставим курсор в конец текста. И выделяем, протягивая его к началу.
На верхней панели ищем иконку, кликаем. И выбираем цвет.
Я выбрала темно серый, почти черный цвет. Нажимаем на «ок» справа и цвет надписи меняется.
Мы не просто наложили текст на картинку, но и заменили его цвет. Давайте же расположим его красиво. Для этого ставим курсор после слова «рождения» и нажимаем enter на клавиатуре.
Давайте заменим шрифт. Снова выделяем текст, как было описано выше.
На верхней панели выбираем нужный из выпадающего списка.
Теперь увеличим размер надписи. Снова нам нужна верхняя панель. Выделяем текст и выставляем нужный параметр.
А теперь подвинем надпись чуть правее. Для этого на панели инструментов ищем «перемещение». Делаем клик по надпись, и, не отпуская клавишу, оттягиваем надпись туда, куда нам хочется.
Теперь нам следует нажать комбинацию клавиш ctrl+shift+e. Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Слои сведутся в один. И сохраняем. На верхней панели имеется уже знакомая нам вкладка «файл – сохранить как».
Задаем имя. В выпадающем списке ниже выбираем формат jpg.
Наша открытка готова.
Как видите, наложить текст на картинку в фотошопе довольно просто. Достаточно запомнить необходимые пиктограммы. Ну и чуть-чуть расширить свои знания в редактировании текста. Этих знаний вам вполне хватит для того, чтобы создать красивую открытку.
Как наложить текст на картинку в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
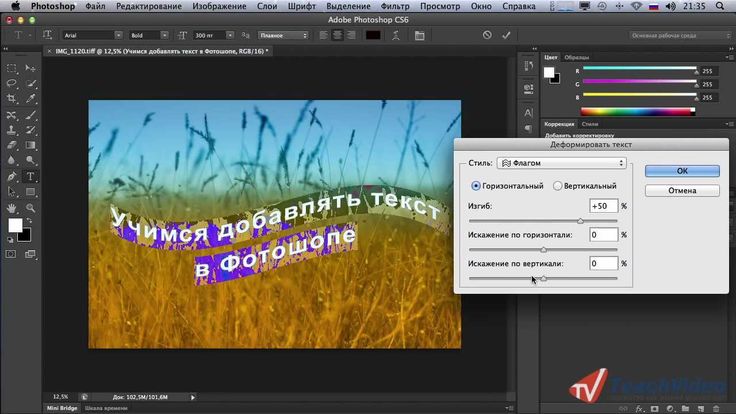
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
Как написать текст в фотошопе — шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Как наложить надпись на фото в Adobe Photoshop — шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Как вставить текст в фотошопе на картинку — шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Как сделать текст на фото в Adobe Photoshop — шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Наложение текста на фото в Adobe Photoshop — шаг 5
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Как нанести текст на фото в Adobe Photoshop — шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Как сделать красивую надпись в фотошопе — шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Как написать текст в фотошопе на картинке — шаг 8
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Как нанести текст на картинку — шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Как наложить картинку на текст в фотошопе — шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Как наложить картинку на текст в Фотошопе
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
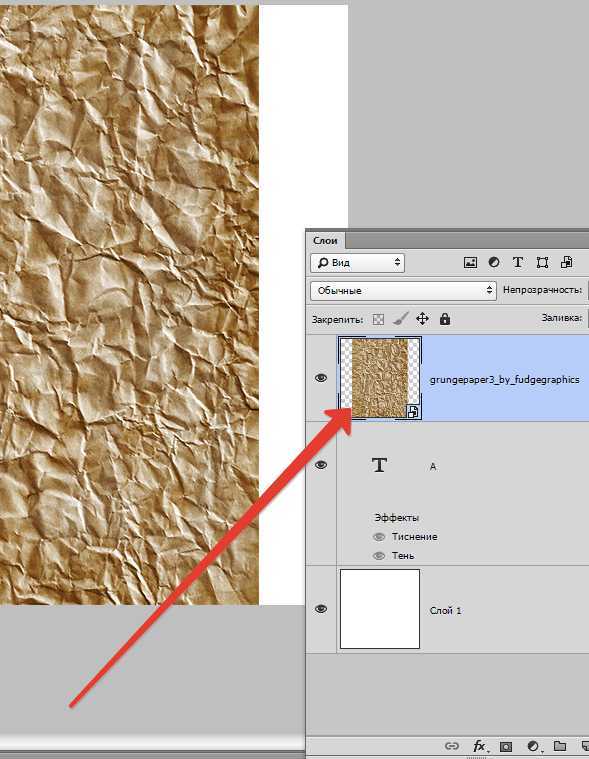
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.
Как наложить текст в фотошопе на объект съёмки
Автор: Софья Скрылина. Дата публикации: 22 октября 2014 . Категория: Уроки фотошопа текст.
Как наложить текст в фотошопе
на объект съёмки
В уроке по работе с фотошопом «Как наложить текст в фотошопе на объект съёмки» показан метод нанесения реалистичной надписи на объект на Вашей фотографии.
Урок сделан в версии фотошопа CS6 , но может быть повторён в любой версии программы Photoshop .
- Как сделать надпись на камне в фотошопе
Откроем исходное изображение.
Выберем инструмент « Горизонтальный текст », подберём параметры шрифта и напишем произвольное слово.
Два раза левой клавишей мыши щёлкаем по текстовому слою для вызова окна « Стиль слоя ».
Применим к текстовому слою два стиля: Тень ( Drop Shadow ) и Обводка ( Stroke ). Обводку зададим, чтобы белые буквы на фоне светлых камней были более читабельными. Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
Зададим толщину обводки 3 пиксела, а цвет оставьте черный. Для тени изменим параметры следующим образом:
• Угол (Angle) — 80
• Смещение (Distance) — 140 пикс.
• Размах (Spread) — 50%
• Размер (Size) — 5 пикс.
Расположим оба стиля на отдельных слоях. Для этого перейдём в « Слои – Стиль слоя – Создать слои ». По причине того, что сейчас к текстовому слою применено несколько стилей, команда « Создать слой » изменилась на « Создать слои ».
Получили два отдельных слоя.
В палитре Слои ( Layers ) активизируем фоновый слой с изображением камней. Выделим все изображение, нажав комбинацию Ctrl+A . Скопируем фрагмент в буфер обмена с помощью комбинации Ctrl+C .
В палитре Каналы ( Channels ) создадим новый альфа-канал, нажав кнопку чистого листа. Вставим из буфера обмена копию фона с помощью комбинации клавиш Ctrl+V и снимем выделение Ctrl+D .
Размоем на 2 пиксела изображение альфа-канала с помощью фильтра Размытие по Гауссу ( Gaussian Blur ) – « Фильтр – Размытие — Размытие по Гауссу ».
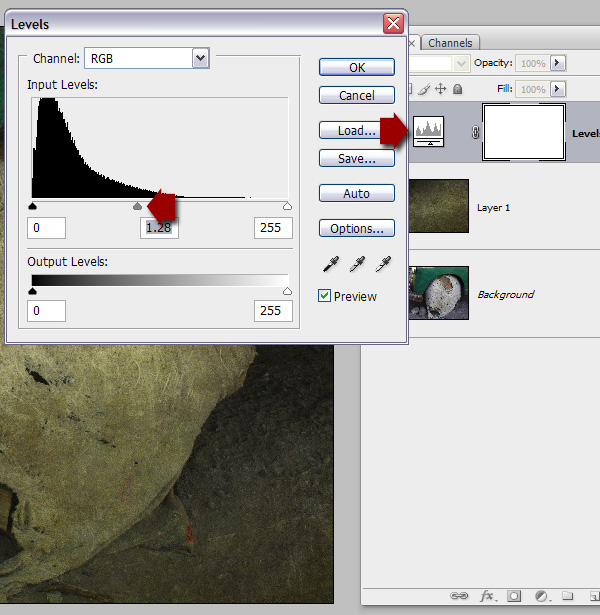
Повысим контрастность изображения альфа-канала с помощью уровней. Для этого вызовем диалоговое окно, выполнив команду Изображение (Image) | Коррекция (Adjustments) | Уровни (Levels) или просто нажав комбинацию клавиш Ctrl+L , и переместим белый и черный ползунки к центру.
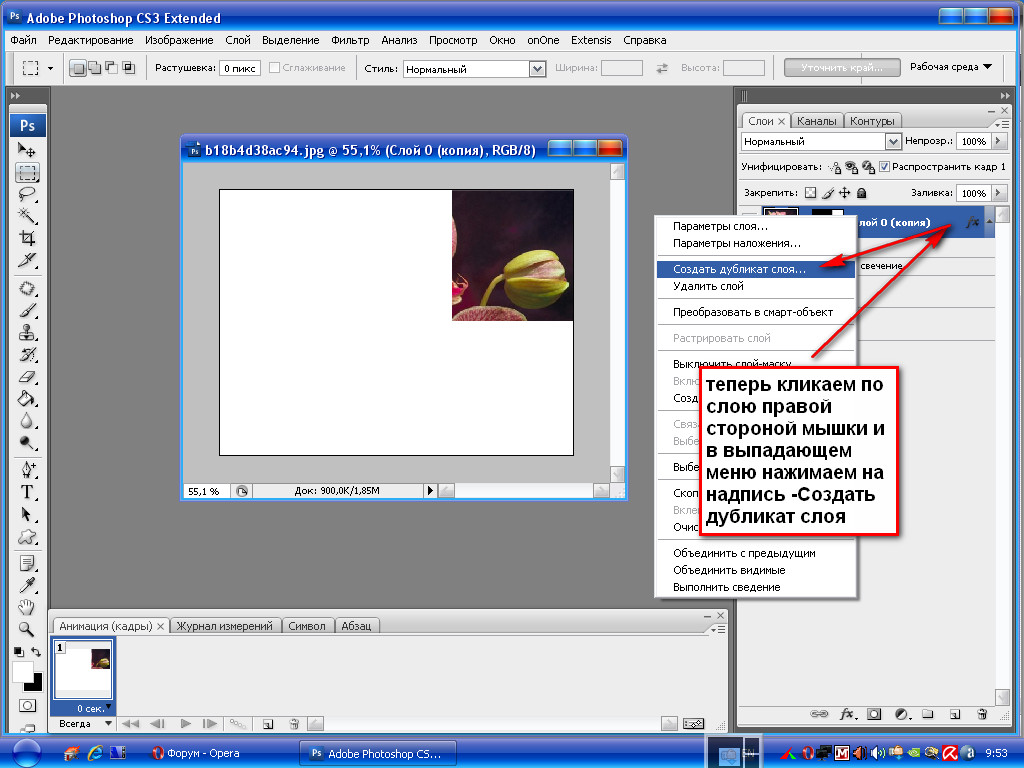
Сохраним дубликат альфа-канала в новый документ. Для этого в палитре Каналы ( Channels ) нажмём кнопку в верхнем правом углу палитры. Откроется дополнительное меню, выбираем команду « Создать дубликат канала » ( Duplicate Channel ).
В окне « Создать дубликат канала » в области Назначение ( Destination ) из списка Документ ( Document ) выбираем пункт Новый ( New ) и даём имя каналу. Нажимаем кнопку OK .
Открывается новая вкладка с сохранённым каналом.
Сохраним созданный документ в формате PSD под именем 4.psd . Закроем этот файл.
Перейдём в палитру слоев и активизируйте слой с тенью, напоминаю, что он называется » Тень ФОТО «.
Осталось к тени применить созданную карту смещения (сохраненный дубликат альфа-канала 4. psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
psd ). Выполним команду Фильтр (Filter) | Искажение (Distort) | Смещение (Displace) . В диалоговом окне фильтра оставим все параметры, заданные по умолчанию, и нажмём кнопку Да ( OK ).
Появится окно, в нем выбираем сохраненный альфа-канал 4.psd и подтверждаем выбор, нажав кнопку Открыть ( Open ).
Теперь тень повторяет рельеф камней.
Отключим видимость двух верхних слоёв.
Получаем вот такой эффект.
Для слоя с тенью поставим режим наложения « Перекрытие ».
Вызовем окно фильтра « Зигзаг », поставим параметры, которые Вы видите ниже на скриншоте. Этот фильтр удобен тем, что результат сразу виден в окне предварительного просмотра фильтра.
Дублируем слой с тенью – Ctrl+J и уменьшаем непрозрачность вновь созданного слоя.
Получаем реалистичную надпись на камнях.
Мы с Вами ответили на вопрос: «Как наложить текст в фотошопе на объект съёмки?».
Урок сделан по мотивам книги С. Скрылиной «1 00 советов по коррекции и спецэфектам в CS5 «, опубликован с личного разрешения автора.
Скрылиной «1 00 советов по коррекции и спецэфектам в CS5 «, опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Как заполнить текст изображениями в Photoshop
Стив Кэплин |
В следующий раз, когда вам понадобится поместить изображение внутри текста в Photoshop, попробуйте один из этих трех приемов.
Способ 1. Простая обтравочная маска
Это быстро и просто, и позволяет сохранить текст в виде живого редактируемого текста.
Шаг 1: Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay, и вы можете скачать его здесь. Это идеальное фоновое изображение.
Это идеальное фоновое изображение.
Шаг 2: Добавьте текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты не будут работать так же хорошо, так как через них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF цветом Acumin Condensed Black.
Шаг 3: Затяните
Чтобы не было больших зазоров между буквами, стоит сблизить их. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш Alt + левая клавиша курсора, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой» > «Создать обтравочную маску» или используйте сочетание клавиш Command+Option+G / Ctrl+Alt+G. Вот как теперь должна выглядеть панель слоев. Маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 5: Добавьте новый фон
Этот шахматный фон появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой» > «Создать» > «Фон из слоя». Это даст вам новый белый фон. Но серфер расположен немного неудобно.
Шаг 6: Перемещение фона
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Здесь я переместил его так, чтобы серфер был полностью виден внутри буквы R.
Метод 2: Создание поверх прямоугольного изображения
В этой версии мы поместим слово поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 1: Добавьте текст
Как и прежде, напишите текст жирным шрифтом без засечек. Расположите его в верхней части изображения.
Шаг 2. Добавьте пустую область
Создайте новый слой под текстовым слоем и с помощью инструмента «Прямоугольная область» нарисуйте прямоугольник, закрывающий весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command+Delete / Ctrl+Backspace, чтобы заполнить выделение цветом фона.
Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command+Delete / Ctrl+Backspace, чтобы заполнить выделение цветом фона.
Шаг 3: Дублируйте фон
Выберите фоновый слой и используйте Command+J / Ctrl+J, чтобы дублировать его на новый слой.
Шаг 4: Создайте обтравочную маску
Перетащите ее в верхнюю часть стопки слоев, над слоем «Текст», затем используйте Command+Option+G / Ctrl+Alt+G, чтобы использовать этот слой в качестве обтравочной маски.
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Метод 3: преобразовать в кадр
Вы также можете преобразовать текст в рамку, а затем поместить в нее изображение. Просто имейте в виду, что текст больше не редактируется с помощью этого метода. Мы будем использовать это изображение Лондона из Википедии, которое вы можете скачать здесь.
Шаг 1: Добавьте текст
Добавьте текст, как и раньше. Я установил слово London так, чтобы восходящая часть буквы «d» совпадала с башней с часами.
Я установил слово London так, чтобы восходящая часть буквы «d» совпадала с башней с часами.
Шаг 2. Создайте рамку
Выберите текстовый слой и выберите «Слой» > «Создать» > «Преобразовать во рамку». Поскольку это текстовый слой, он будет использовать текст в качестве имени.
Вот как выглядит слой с рамкой: вы можете просто разобрать текст в виде синих контуров.
Шаг 3: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы сделать его обычным слоем, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Вот как это выглядит: фон теперь включен в текстовый слой. Вы увидите толстую серую рамку вокруг выбранного слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 4: Перемещение содержимого
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете фрейм слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы сможете перемещать (и масштабировать) фон внутри шрифта.
Но если вы выберете содержимое справа, вы сможете перемещать (и масштабировать) фон внутри шрифта.
- в Статьи только для членов , Фото Стив Кэплин
- |
- 20 мая 2019 г.
- |
Теги ↓
Как добавить текст к фотографии в Photoshop (5 шагов и советов)
Добавить текст в Photoshop легко и быстро, сложная часть заключается в том, как манипулировать добавленным текстом. Вы, наверное, уже знаете, как выбрать инструмент «Текст» и набрать текст, но все еще делаете беспорядок? Я думаю, вы забыли нажать «ОК».
Почему я мог догадаться правильно, так это то, что я был там, сделал это. Работа с текстом в Photoshop не такая гибкая, как в Adobe Illustrator. Вы не можете просто масштабировать или свободно перемещать текст после того, как он будет напечатан. Я имею в виду, вы можете, но вам нужно сделать пару дополнительных шагов.
Например, если вы хотите переместить текстовый слой, вам нужно выбрать инструмент «Перемещение», в противном случае, если вы продолжите нажимать на холст, вы увидите свое изображение, полное текста. И это немного сложно масштабировать, потому что вам придется использовать инструмент преобразования, чтобы масштабировать его, и вы должны нажать «ОК».
И это немного сложно масштабировать, потому что вам придется использовать инструмент преобразования, чтобы масштабировать его, и вы должны нажать «ОК».
Звучит сложно, но не беспокойтесь, я покажу вам трюки! В этом уроке вы узнаете, как добавить текст к фотографии в Photoshop, а также несколько полезных советов по редактированию текста.
Продолжайте читать.
Содержание
- 5 простых шагов по добавлению текста к фотографии в Photoshop
- Часто задаваемые вопросы
- Как редактировать текст на изображении в Photoshop?
- Как сделать текст больше 72 в Photoshop?
- Как сделать текст вертикальным?
- Заключение
5 быстрых шагов для добавления текста к фотографии в Photoshop
Вы можете добавить текст к изображению, выполнив следующие пять простых шагов.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Выберите инструмент «Текст» на панели инструментов. Есть несколько вариантов, но давайте выберем инструмент Horizontal Type Tool по умолчанию для этого урока.
Шаг 3: Нажмите на холст и введите текст, который хотите добавить к фотографии. Когда вы нажмете, вы увидите Лорема Ипсона.
Удалите его и введите свой текст.
Советы: если вы добавляете абзац, я рекомендую щелкнуть и перетащить, чтобы создать текстовое поле, а затем заменить Lorem Ipson.
Примечание. Текст будет отображаться в стиле, который вы использовали для последнего дизайна, созданного в Photoshop. Например, если вы использовали красный цвет и шрифт Helvetica для последнего редактирования текста, сделанного в Photoshop, при вводе сейчас ваш шрифт будет Helvetica, а цвет текста будет красным.
Шаг 4: Настройте стили текста в верхнем меню или на панели символов . Если вы не видите панель персонажей в свойствах, вы можете быстро настроить ее, перейдя в верхнее меню Окно > Символ .
Если вы не видите панель персонажей в свойствах, вы можете быстро настроить ее, перейдя в верхнее меню Окно > Символ .
Вы можете изменить стиль шрифта, размер, цвет, интервалы и т. д.
Шаг 5: Нажмите «ОК» (знак галочки). Это важный шаг.
Не устраивает положение текста? Вы можете выбрать Move Tool , чтобы изменить положение текста.
Если вы хотите свободно масштабировать текст вместо изменения размера шрифта, вы можете выделить текст и установить флажок Показать элементы управления преобразованием в верхнем меню.
Вы увидите свой текст внутри ограничительной рамки, что означает, что вы можете свободно масштабировать его, не переходя на панель «Символ» для изменения размера шрифта.
Если вас устраивает размер, не забудьте нажать Ok .
Часто задаваемые вопросы
Вам также могут быть интересны ответы на следующие вопросы, связанные с добавлением текста к изображению в Photoshop.
Как редактировать текст на картинке в Photoshop?
Если вы хотите изменить стили символов, такие как шрифт и цвета, вы можете выбрать текстовый слой и отредактировать его на панели «Символ». Если вы хотите изменить текстовое содержимое, дважды щелкните текст на холсте, и вы сможете редактировать текст.
Как сделать текст больше 72 в Photoshop?
При наведении курсора на значок размера текста ( Tt ) на панели инструментов вы увидите указатель со стрелками влево и вправо, нажмите и перетащите вправо, чтобы увеличить размер шрифта. Другой вариант — ввести значение в поле размера текста вручную.
Как сделать текст вертикальным?
Выберите инструмент «Вертикальный текст»
Если у вас уже есть текст, набранный горизонтально, вы можете изменить его на вертикальный в верхнем меню > Переключить ориентацию текста .