Работа с изображениями в REG.Site
В REG.Site есть несколько модулей для работы с изображениями:
- Изображение,
- * Изображение,
- Изображение с наклоном,
- Прокрутка изображения,
- Изображение в форме капли,
- Отметки на изображении.
В статье мы расскажем о каждом из них.
Как добавить модуль на сайт
- 1.
Перейдите в режим редактирования сайта.
- 2.
Выберите строку, в которую хотите добавить модуль.
- 3.
Нажмите на серый плюс в строке, в которую хотите вставить модуль.
- 4.
Выберите нужный модуль:
Изображение — это стандартный модуль Divi.
Настройки этого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Контент
- 1.
В блоке «Изображение» нажмите Изображение:
- 2.
Выберите файл:
- 3.
Загрузите изображение:
- 4.
Затем нажмите на галочку:
Дизайн
В этой вкладке можно настроить вид изображения. В блоках доступны настройки:
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях.
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу; - «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.

Модуль *Изображение
- Изображение — это дополнительный модуль для пользователей REG.Site. От модуля «Изображение» он отличается возможностью настроить оверлей на вкладке «Дизайн».
Что такое оверлей
Оверлей — это возможность наложить одно изображение на другое. Основное изображение отображается на сайте, а второе появляется при наведении курсора:
Оверлей можно настроить по-другому. Второе изображение будет отображаться на сайте, а первое — при наведении курсора:
В остальном настройки на вкладках «Контент», «Дизайн» и «Дополнительно» аналогичны настройкам модуля «Изображение».
Модуль «Изображение с наклоном»
Изображение с наклоном — дополнительный модуль REG.Site. С помощью него можно настроить изображение с анимацией наклона:
Контент
В этой вкладке вы можете вставить изображение, добавить ссылку, настроить фон, преобразование и вращение.
Дизайн
В этой вкладке можно настроить вид изображения. Доступны блоки:
Доступны блоки:
- «Оверлей» — возможность наложить одно изображение на другое;
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу;
- «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве;
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль «Прокрутка изображения»
Прокрутка изображения — это дополнительный модуль REG.Site. С его помощью вы можете настроить вертикальную прокрутку изображения:
Контент
В этой вкладке вы можете вставить изображение, добавить ссылку, настроить фон, преобразование и вращение.
Дизайн
В этой вкладке можно настроить вид изображения. Доступны блоки:
- «Оверлей» — возможность наложить одно изображение на другое;
- «Выравнивание» — выровнять изображение по левому краю, по центру и по правому краю;
- «Размеры» — отрегулировать размер изображения;
- «Отступы» — указать отступы в пикселях.
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу; - «Граница» — закруглить границы изображения. Это можно сделать как для изображения целиком, так и для отдельных углов;
- «Тень контейнера» — создать тень изображения;
- «Фильтр» — настроить оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания.
- «Преобразовать» — масштабировать изображение, повернуть и настроить перекос;
- «Анимация» — добавить анимацию перед показом изображения.
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве;
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.

Модуль «Изображение в форме капли»
Изображение в форме капли — это дополнительный модуль REG.Site. С его помощью можно создать изображение с нестандартными границами:
Контент
- 1.
В блоке «Изображение» наведите курсор на картинку и нажмите на значок «шестерёнка»:
- 2.
Выберите файл:
- 3.
Загрузите изображение:
- 4.
В блоке «Контент оверлея» заполните поля «Заголовок» и «Описание»:
Дизайн
В этой вкладке доступны блоки:
- Настройки изображения капли — настройте положение изображения в капле;
- Размеры — отрегулируйте ширину и высоту капли.

- Отступы — указать отступы в пикселях. Можно настроить отступ слева, справа, сверху и снизу.
Настройки в блоках «Оверлей» и «Текст оверлея» совпадают с модулем «* Изображение». Блоки «Фильтр», «Преобразовать» и «Анимация» аналогичны модулю «Изображение».
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.
Модуль «Отметки на изображении»
Отметки на изображении — это дополнительный модуль REG.
Контент
- 1.
В блоке «Изображение» наведите курсор на картинку и нажмите на значок «шестерёнка»:
- 2.
Выберите файл:
- 3.
Загрузите изображение.
- 4.
Кликните Добавить новый элемент:
- 5.
Разверните блок «Точка». В нём выберите тип и введите текст отметки:
Разверните блок «Ползунок» и нажмите на переключатель Использовать всплывающую подсказку.
 Выберите вкладку «Текст» и введите текст подсказки:
Выберите вкладку «Текст» и введите текст подсказки:
Дизайн
В этой вкладке можно настроить вид иконки и всплывающей подсказки. Доступны блоки:
- Текст отметки — настройте вид текста на иконке. Можно выбрать шрифт, толщину шрифта и его стиль. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
- Настройки отметки — отредактируйте вид иконки. Здесь можно закруглить углы иконки, настроить отступы текста внутри и относительно изображения, добавить границы;
- Изображение — отрегулируйте границы изображения, если вы его используете в качестве иконки. Здесь можно закруглить углы как всего изображения, так и один угол. При необходимости можно настроить границы изображения;
- Настройки всплывающей подсказки — настройте вид всплывающей подсказки. Есть возможность изменить цвет фона, отступы и ширину;
- Текст заголовка всплывающей подсказки — при необходимости добавьте заголовок всплывающей подсказки.
 Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень; - Тело подсказки — настраивается аналогично с блоком «Текст отметки»;
- Текст — выберите цвет текста: светлый или тёмный;
- Отступы — настройте отступы относительно изображения и текста внутри подсказки;
Настройки в блоках «Фильтр», «Преобразовать» и «Анимация» такие же, как в модуле «Изображение».
Дополнительно
Здесь можно добавить свои настройки, написанные на CSS, и указать теги Alt. Всё это можно сделать в блоках «ID и CSS», «Пользовательский CSS» и «Атрибуты». Для детальной работы с изображением доступны блоки:
- «Видимость» — можно отключить отображение модуля на определённом устройстве.
- «Переходы» — настроить длительность анимации;
- «Позиционирование» — зафиксировать положение модуля на странице;
- «Эффект прокрутки» — настроить ползунок прокрутки для просмотра изображения.

Да
раз уже помогла
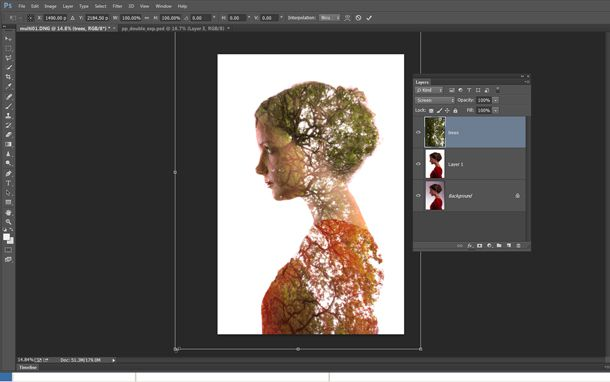
Наложение изображений
Поиск других руководств по продуктам
Справочное руководство Z fc ГЛАВНАЯ- Когда твоя первая фотография не может ждать
- Содержимое пакета
- Об этом документе
- Список меню
- Для вашей безопасности
- Уведомления
- Знакомство с камерой
- Первые шаги
- Базовая фотосъемка и воспроизведение
- Базовые настройки
- Управление стрельбой
- i
- Воспроизведение
- Путеводитель по меню
- Установка беспроводных подключений к компьютерам или смарт-устройствам
- Кабельное подключение к компьютерам и устройствам HDMI
- Фотосъемка со вспышкой на камеру
- Удаленная фотосъемка со вспышкой
- Поиск проблемы
- Технические примечания
- Центр загрузки
- Справочное руководство Z FC
- Путеводитель по меню
- N Меню обработки: Создание обработанных копий
- Наложение изображений
Наложение изображений объединяет существующие фотографии в единое изображение, которое сохраняется отдельно от оригиналов. Одно изображение RAW можно наложить на другое с помощью аддитивного смешивания ([ Добавить ]) или несколько изображений можно объединить с помощью [ Светлее ] или [ Темнее ].
Одно изображение RAW можно наложить на другое с помощью аддитивного смешивания ([ Добавить ]) или несколько изображений можно объединить с помощью [ Светлее ] или [ Темнее ].
- Добавлять
- Осветлить и затемнить
Добавлять
Наложите два изображения RAW, чтобы создать одну новую копию JPEG.
- Выберите [ Наложение изображений ] в меню обработки.
Выделите [ Наложение изображений ] и нажмите 2 . - Выберите [ Добавить ].
Выделите [ Добавить ] и нажмите 2 , чтобы отобразить параметры наложения изображения с выделенным [ Изображение 1 ].
- Выделите первое изображение.
- Нажмите J , чтобы отобразить диалоговое окно выбора изображения со списком только изображений RAW, где вы можете использовать мультиселектор, чтобы выделить первую фотографию в наложении.
- Чтобы увеличить выделенное изображение, нажмите и удерживайте кнопку X
- Выберите первое изображение.
Нажмите J , чтобы выбрать выделенную фотографию и вернуться к экрану предварительного просмотра; выбранное изображение появится как [ Изображение 1 ]. - Выберите второе изображение.
Нажмите 2 и выберите [ Изображение 2 ], затем выберите второе фото, как описано в шагах 3 и 4.
- Отрегулируйте усиление.
- Наложение [ Изображение 1 ] и [ Изображение 2 ] можно просмотреть в столбце «Предварительный просмотр». Выделите [ Изображение 1 ] или [ Изображение 2 ] и оптимизируйте экспозицию для наложения, нажимая 1 или 3 для регулировки усиления.
- Выберите одно из значений от 0,1 до 2,0 с шагом 0,1.
- Эффекты относятся к значению по умолчанию 1,0 (без усиления). Например, при выборе значения 0,5 вдвое уменьшается усиление.
- Выберите столбец «Предварительный просмотр».
- Нажмите 4 или 2 , чтобы поместить курсор в столбец «Предварительный просмотр».

- Чтобы продолжить без предварительного просмотра наложения, выделите [ Сохранить ] и нажмите J .
- Нажмите 4 или 2 , чтобы поместить курсор в столбец «Предварительный просмотр».
- Предварительный просмотр наложения.
- Для предварительного просмотра наложения выделите [ Наложение ] и нажмите J .
- Чтобы выбрать новые фотографии или настроить усиление, нажмите W ( Q ). Вы вернетесь к шагу 6.
- Сохраните наложение.
Нажмите J во время отображения предварительного просмотра, чтобы сохранить наложение и отобразить полученное изображение.
[ Добавить ]
- Цвета и яркость на предварительном просмотре могут отличаться от конечного изображения.
- Наложение изображения доступно только для изображений RAW, созданных этой камерой.
 Изображения, созданные другими камерами или в других форматах, выбрать нельзя.
Изображения, созданные другими камерами или в других форматах, выбрать нельзя. - Наложение сохраняется с [ Качеством изображения ] [ JPEG Fine ].
- Изображения RAW можно комбинировать, только если они были созданы с одинаковыми параметрами, выбранными для:
- [ Выберите область изображения ]
- [ Запись в формате RAW ]
- Наложение содержит ту же информацию о фотографии (включая дату записи, замер, выдержку, диафрагму, режим съемки, компенсацию экспозиции, фокусное расстояние и ориентацию изображения) и значения баланса белого и Picture Control, что и фотография, выбранная для [ Изображение 1 ].
 . Однако информация об авторских правах не копируется в новое изображение. Комментарий аналогично не копируется; вместо этого добавляется комментарий, активный в данный момент на камере, если он есть.
. Однако информация об авторских правах не копируется в новое изображение. Комментарий аналогично не копируется; вместо этого добавляется комментарий, активный в данный момент на камере, если он есть.
Осветлить и затемнить
Камера сравнивает несколько выбранных изображений и выбирает только самые яркие или самые темные пиксели в каждой точке изображения, чтобы создать одну новую копию JPEG.
- Выберите [ Светлее ] или [ Темнее ].
Выбрав [ Наложение изображений ] в меню обработки, выделите [ Светлее ] или [ Темнее ] и нажмите 2 .- [ Светлее ]: Камера сравнивает пиксели на каждом изображении и использует только самые яркие.
- [ Затемнить ]: Камера сравнивает пиксели на каждом изображении и использует только самые темные.

- [ Светлее ]: Камера сравнивает пиксели на каждом изображении и использует только самые яркие.
- Выберите способ выбора изображений.
Вариант Описание [ Выберите отдельные изображения ] Выберите изображения для наложения по одному. [ Выберите последовательные изображения ] Выберите две картинки; наложение будет включать два изображения и все изображения между ними. [ Выбрать папку ] Наложение будет включать все изображения в выбранной папке. 
- Выберите изображения.
Если вы выбрали [ Выбрать отдельные снимки ]:- Выделите изображения с помощью мультиселектора.
- Чтобы увеличить выделенное изображение, нажмите и удерживайте кнопку X
- Чтобы выбрать выделенное изображение, нажмите кнопку W ( Q ). Выбранные изображения отмечены значком $ . Чтобы отменить выбор текущего изображения, нажмите кнопку W ( Q ) еще раз; значок $ больше не будет отображаться. Выбранные изображения будут объединены с использованием параметра, выбранного на шаге 1.
- Нажмите J , чтобы продолжить после завершения выбора.
Если вы выбрали [ Выбрать последовательные изображения ]:- Все изображения в диапазоне, выбранном с помощью мультиселектора, будут объединены с использованием параметра, выбранного в шаге 1.

- Используйте W ( Q ), чтобы выбрать первое и последнее изображения в нужном диапазоне.
- Первое и последнее изображения обозначены значками % , а изображения между ними значками $ .
- Вы можете изменить свой выбор, используя мультиселектор, чтобы выделить разные изображения, которые будут служить первым или последним кадром. Нажмите кнопку A ( g ), чтобы переместить начальную или конечную точку в диапазоне.
- Чтобы увеличить выделенное изображение, нажмите и удерживайте кнопку X
- Нажмите J , чтобы продолжить после завершения выбора.
Выделите нужную папку и нажмите J , чтобы наложить все изображения в папке, используя параметр, выбранный в шаге 1.
- Сохраните наложение.
- Появится диалоговое окно подтверждения; выделите [ Да ] и нажмите J , чтобы сохранить наложение и отобразить полученное изображение.
- Чтобы прервать процесс и отобразить диалоговое окно подтверждения до завершения операции, нажмите кнопку G ; чтобы сохранить текущее наложение «как есть» без добавления оставшихся изображений, выделите [ Сохранить и выйти ] и нажмите J . Чтобы выйти без создания наложения, выделите [ Отменить и выйти ] и нажмите J
[ Светлее ]/[ Темнее ]
- Наложение будет включать только изображения, созданные этой камерой. Снимки, созданные другими камерами, выбрать нельзя.
- Наложение будет включать только изображения, созданные с теми же параметрами, выбранными для:
- [ Выберите область изображения ]
- [ Размер изображения ]
- Настройка качества изображения для завершенного наложения соответствует изображению самого высокого качества, содержащемуся в нем.

- Наложения, содержащие изображения RAW, будут сохранены с качеством изображения [ JPEG Fine ].
- Размер наложений, включающих изображения RAW и JPEG, определяется изображением JPEG.
Как накладывать изображения на iPhone
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Узнайте, как наложить одно изображение на другое на iPhone
(Изображение: © Future)
Если вам интересно, как наложить одно изображение на другое прямо на вашем iPhone, вы будете рады узнать, что теперь это возможно благодаря приложению iOS Shortcuts.
iPhone входят в число лучших доступных телефонов , в значительной степени благодаря мощной операционной системе Apple. С добавлением ярлыков в iOS 13 устройства Apple позволяют пользователям настраивать быстрые команды, которые выполняют более сложную серию действий, включая наложение одного изображения на другое.
Теперь прошли те дни, когда вам нужно было полагаться на одно из лучших приложений для редактирования фотографий для наложения фотографий. Кроме того, с добавлением в iOS 16 функции «Поднять объект из фона» , этот ярлык предоставляет отличный способ быстро публиковать сообщения в социальных сетях, мемы и редактировать.
Вам нужно будет выполнить несколько шагов, чтобы настроить ярлык, прежде чем вы сможете накладывать свои фотографии, но как только вы это сделаете, вы будете готовы к тому, когда вам в следующий раз понадобится эта функция. Ниже приведено пошаговое руководство по загрузке и использованию ярлыка.
Шаги по наложению изображений на iPhone
- Создайте новый ярлык и включите параметр «Общий лист»
- Добавьте два действия «Выбрать фотографии», одно действие «Наложение фотографий» и одно действие «Сохранить в фотопленку»
- Изменение переменных в действиях «Ввод» и «Наложение»
- Зайдите в «Фотопленку» и протестируйте ее
Инструменты и требования
- iPhone с установленной iOS 13 или выше
- Приложение «Быстрые команды»
Пошаговое руководство
1.
 Откройте приложение «Ярлыки» и добавьте новый ярлык
Откройте приложение «Ярлыки» и добавьте новый ярлык(Изображение: © Future)
Если ваш телефон работает под управлением iOS 13 или более поздней версии, ярлыки должны быть предустановлены на вашем iPhone и могут быть переустановлены из App Store, если вы удалили их.
После того, как вы открыли приложение, нажмите символ «+» в правом верхнем углу, чтобы создать новый ярлык
2. Включите Показать в общем листе
(Изображение: © Future)
Нажмите на символ «i» на панели инструментов . Появится страница настроек, где вы можете переключить параметр на отображение ярлыка в вашем общем листе .
Это сообщает вашему iPhone, откуда он извлекает данные изображения, и предоставляет вам быстрый доступ к инструменту наложения.
После выбора нажмите Готово.
3. Выберите форматы файлов
(Изображение: © Future)
Когда вы вернетесь на новую страницу быстрого доступа, вы увидите, что добавлено действие для получения мультимедиа из листа общего доступа.
Нажмите там, где написано «Любой»/«Изображения и другие» и отключите все форматы мультимедиа , кроме изображений и мультимедиа.
После выбора нажмите Готово.
4. Добавьте два действия «Выбор фотографий»
(Изображение: © Future)
На новой странице быстрого доступа выберите Добавить действие или нажмите прямо на строку поиска внизу страницы. Введите «Выбрать фотографии» и выберите действие.
Добавьте еще одно действие Select Photos , следуя приведенным выше инструкциям.
5. Добавьте действие «Наложение изображения»
(Изображение: © Future)
Еще раз вам нужно добавить действие , но на этот раз вместо вы должны ввести «Наложение изображения» в строку поиска.
Выберите соответствующее действие.
6. Выберите переменную изображения для наложения
(Изображение: © Future)
Коснитесь первой переменной «Изображения » в действии наложения и выберите в меню «Выбрать переменную».
В верхней части экрана должна появиться синяя полоса с надписью «Выбрать волшебную переменную». Нажмите на первую метку «Фото» после первого действия «Выбор фотографий».
Повторите этот шаг для второй переменной «Изображения» в вашем наложенном действии, на этот раз нажав на вторую метку «Фотографии» после вашего второго действия «Выбор фотографий».
7. Добавьте действие «Сохранить в фотоальбом»
(Изображение: © Future)
Мы почти закончили — теперь вам просто нужно щелкнуть в строке поиска в последний раз и выполнить поиск «Сохранить в фотоальбом» , прежде чем нажимать соответствующее действие.
8. Переименуйте ярлык
(Изображение: © Future)
Коснитесь имени ярлыка и Переименуйте его — как бы вы его ни назвали, оно появится в вашем листе общего доступа, поэтому, вероятно, лучше придерживаться «Наложения» или «Наложения».
8. Перейдите к фотографиям, чтобы проверить это
(Изображение: © Future)
Откройте приложение «Фотографии» и найдите две свои фотографии. Нажмите кнопку «Поделиться листом» (поле со стрелкой, указывающей вверх и наружу), и вам будет предложено выберите свое первое фото . Первое, что вы выберете, будет изображением сверху, а второе — снизу. Далее выберите вторую фотографию.
Если вы хотите наложить выбранную фотографию, вам нужно будет использовать функцию «Поднять объект с фона», нажав и удерживая объект, нажав «Поделиться» и сохранив его как отдельное изображение.
10. Измените положение и размер наложения
(Изображение: © Future)
Затем вы перейдете в редактор изображений, где сможете изменить размер и положение наложения . Как только вы закончите, нажмите готово , и изображение будет сохранено в вашей фотопленке.
Заключительные мысли
Вот и все — легко накладываемые изображения! Хотя настройка ярлыка немного неудобна, особенно если вы раньше не использовали приложение «Ярлыки», оно довольно надежное, и после этого вы можете накладывать изображения по своему усмотрению.
Немного удивительно, что эта функция скрыта в приложении «Ярлыки», а не является встроенной функцией «Общий лист», тем более что ярлыки иногда необъяснимо работают со сбоями, что делает работу пользователя гораздо менее гладкой, чем то, что обеспечивают встроенные функции операционной системы Apple. Тем не менее, лучше иметь его в той или иной форме, чем вообще не иметь.
Если вы все еще предпочитаете использовать компьютер для редактирования или используете одну из лучших камер вместо вашего iPhone, почему бы не ознакомиться с нашим руководством по лучших бесплатных фоторедакторов для ПК и Mac или прочтите как редактировать изображения в Google Фото ?
Жозефина Уотсон (@JosieWatson) — управляющий редактор TechRadar, раздел «Образ жизни». Жозефин ранее писала на самые разные темы, от поп-культуры до игр и даже энергетической отрасли, присоединившись к TechRadar для поддержки общего управления сайтом. Она является активным сторонником безопасности и образования в Интернете, а также использует свое положение для борьбы за прогресс в отношении разнообразия и инклюзивности, психического здоровья и нейроразнообразия в корпоративных условиях. Как правило, вы увидите, как она смотрит фильмы Диснея, играет на своем коммутаторе или показывает людям фотографии своих кошек, мистера Смита и Хиди.
Добавьте изображение в интерактивный оверлей – Справочный центр Vimeo
При создании наложения в интерактивном режиме виджет изображений может добавлять в наложения отдельные изображения или карусельные галереи. Вы можете загружать свои собственные изображения (которые будут размещены на панели инструментов) и выбирать способ представления вашей галереи.
Вы можете загружать свои собственные изображения (которые будут размещены на панели инструментов) и выбирать способ представления вашей галереи.
Чтобы добавить изображение или галерею изображений в наложение:
- В редакторе наложения щелкните Изображение в левой части видео.
- Выберите загрузку изображения или выберите одно из существующих изображений, которые уже есть на панели инструментов.
- Выберите только одно изображение или несколько изображений, чтобы создать галерею.
- Нажмите Выберите , чтобы разместить выбранные изображения.
Измените размер контейнера изображения, щелкнув и перетащив нижний правый угол контейнера. Вы также можете щелкнуть и перетащить контейнер, чтобы изменить его положение в оверлее.
При выборе контейнера изображений можно настроить следующие параметры:
- Заменить изображения : При нажатии на эту кнопку снова откроется меню изображений, позволяющее добавлять или удалять изображения из контейнера
- Автовоспроизведение : изображения будут автоматически скользить через контейнер для ваших зрителей.

- Элементы управления : Включение этого параметра позволит вашим зрителям вручную щелкать изображения в галерее.
- Числа : Отображает номер из общего числа изображений в галерее, которые видит зритель (например, 1/5, 2/5, 3/5).
- Миниатюры : Будут отображаться все миниатюры изображений под каруселью.
- Действие изображения : Если вы хотите, чтобы что-то происходило, когда ваши зрители нажимают или касаются контейнера изображения, откройте это раскрывающееся меню и выберите из Открыть URL, Перейти к времени в видео, или Закрыть наложение . По умолчанию выбрано Нет действия .
- Изображение динамического элемента : Если вы добавили REST API в наложение, при его выборе он будет интегрирован с этим изображением.
- Положение и размер : Другой вариант изменения положения и размера контейнера изображения в наложении.

 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу;
 Можно настроить отступ слева, справа, сверху и снизу;
Можно настроить отступ слева, справа, сверху и снизу;

 Выберите вкладку «Текст» и введите текст подсказки:
Выберите вкладку «Текст» и введите текст подсказки: Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;
Здесь можно настроить шрифт, его толщину, стиль и выравнивание. Также можно регулировать цвет текста, размер, интервал между буквами, высоту строки и добавить тень;



 Изображения, созданные другими камерами или в других форматах, выбрать нельзя.
Изображения, созданные другими камерами или в других форматах, выбрать нельзя. . Однако информация об авторских правах не копируется в новое изображение. Комментарий аналогично не копируется; вместо этого добавляется комментарий, активный в данный момент на камере, если он есть.
. Однако информация об авторских правах не копируется в новое изображение. Комментарий аналогично не копируется; вместо этого добавляется комментарий, активный в данный момент на камере, если он есть.





