Как сделать сайт более удобным для пользователей – Google AdSense
Ресурс
Расширенные стратегии
Очень важно, чтобы ваш сайт был удобным для пользователей. Разработайте стратегию, чтобы устранить все помехи, которые могут снижать его удобство.
В Интернете очень много сайтов. Чтобы ваш сайт мог выделиться на их фоне, нужно заботиться не только о качественном контенте, но и о других факторах. Как это сделать? Для начала позаботьтесь об удобстве для пользователей.
Воспользуйтесь инструментами, которые помогут вам посмотреть на свой сайт глазами посетителей, а затем устраните все, что может им мешать. Такая оптимизация, скорее всего, положительно отразится и на эффективности вашей рекламы.
Проанализируйте эффективность сайта
Чтобы понять, как сделать сайт более удобным, для начала оцените его качество в данный момент.
- Воспользуйтесь Search Console, чтобы узнать, насколько ваш сайт заметен в Google Поиске. Этот инструмент покажет, как часто ваш сайт появляется в результатах поиска, а также его среднюю позицию, CTR и т. п.
- Отчет об эффективности позволяет узнать, как со временем меняется ваш поисковый трафик, откуда приходят пользователи и по каким запросам чаще всего показывается ваш сайт. Также вы увидите, у каких ваших страниц самый высокий и самый низкий CTR в Google Поиске.
- Откройте новые возможности для повышения эффективности сайта и сделайте страницы более качественными с помощью Lighthouse. Отчеты Lighthouse помогут вам выявить и исправить распространенные проблемы, связанные с эффективностью, удобством и доступностью сайта.
- Проведите проверку оптимизации для мобильных устройств, чтобы узнать, насколько отдельные страницы вашего сайта удобны для пользователей смартфонов и планшетов.
 Для этого нужно просто ввести URL страницы. Большинство пользователей Интернета просматривают сайты на мобильных устройствах. Поэтому очень важно оптимизировать сайт для смартфонов и планшетов.
Для этого нужно просто ввести URL страницы. Большинство пользователей Интернета просматривают сайты на мобильных устройствах. Поэтому очень важно оптимизировать сайт для смартфонов и планшетов. - Наши данные показывают, что 53 % пользователей уходят с сайта, если загрузка занимает более трех секунд. Проверьте скорость мобильного сайта и сравните результат с данными по отрасли в целом.
Сделайте сайт максимально удобным
Теперь, когда вы знаете показатели своего сайта, можно переходить к действиям. Есть три инструмента, которые помогут вам создать более удобный и быстрый сайт.
- AMP (Accelerated Mobile Pages) – это фреймворк с веб-компонентами, который позволяет создавать эффективные сайты, быстро работающие на всех устройствах.

- Адаптивный дизайн предполагает использование HTML и CSS для автоматического сжатия или увеличения ресурсов на сайте. При этом страницы хорошо выглядят не только на компьютерах, но и на смартфонах или планшетах.
- Современные веб-приложения позволяют создавать сайты с возможностью установки как для компьютеров, так и для мобильных устройств. Такие веб-приложения создаются и загружаются через Интернет. Они быстры, надежны и поддерживаются во всех браузерах.
Не забывайте о пользователях мобильных устройств
Подготовьтесь к индексированию с приоритетом мобильного контента, поскольку большинство людей пользуется Google Поиском на смартфонах и планшетах. Если на вашем сайте есть отдельные страницы для компьютеров и мобильных устройств, оптимизируйте сайт с приоритетом мобильного индексирования.
- На мобильной версии сайта должны быть опубликованы те же материалы, что и на сайте для компьютеров.
- Обе версии сайта должны содержать структурированные данные.
Помните, что пользователи нетерпеливы. Организуйте контент на сайте так, чтобы им было легко найти нужную информацию. Разместите на главной странице удобные ссылки на разделы сайта. Добавьте функцию поиска по сайту, чтобы посетители могли быстро перейти к нужному контенту. Изучите путь к покупке и предоставьте пользователям свободу действий. Позаботьтесь об удобстве конверсий. Например, упростите формы для заполнения.
Чтобы узнать, как сделать свой сайт максимально удобным для пользователей, ознакомьтесь с рекомендациями по дизайну мобильных сайтов.
Полное руководство по Сайтам Google [+ примеры]
Как использовать сайты Google
1 Откройте Сайты Google.
2 Откройте страницу поддержки Сайтов Google.
3 Добавьте макеты, текст и изображения.
4 Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
5 По завершении нажмите «Опубликовать».
6 Разрешите другим просматривать или редактировать ваш сайт.
Как сделать сайт бесплатно в Google
1 Откройте Сайты Google.
2 Назовите свой сайт Google.
3 Назовите свою первую веб-страницу.
4 Выберите макет вашего сайта.
5 Создайте дополнительные страницы.
6 Расширьте содержание вашего сайта.
7 Выберите и добавьте тему.
8 Опубликуйте свой сайт Google.
9 Выберите свой веб-адрес и установите права просмотра.
10 Включите свой собственный URL.
Примеры сайтов Google
1 Jirvus Technologies
2 KeyIngredient
3 JSVFOTO
4 Филип Жепка
5 Эксперты DrPete Technology
6 Решения для защиты и управления
7 Джошуа Помрой
Лучшие шаблоны и темы для сайтов Google
1 Шаблон профессионального сайта
2 Консультации экспертов Steegle
3 Шаблон ресторана
4 Команда бухгалтеров Steegle
Начните работу с Google Сайтами
Хотите создать новый веб-сайт или обновить существующий? Сайты Google позволяют быстро создавать и настраивать веб-сайты с помощью доступной и простой в использовании платформы.
Если вы опытный разработчик веб-сайтов или считаете себя особенно технически подкованным, структура Google предоставляет множество вариантов веб-разработки и развертывания, которые можно использовать на досуге.
Между тем, если вы предпочитаете более пошаговый подход, мы предоставим вам подробное руководство по Сайтам Google.
Сайты Google – это бесплатная платформа для создания и публикации веб-страниц. Его «классическая» версия очень похожа на Google Docs, тогда как новая версия Sites больше похожа на Google Forms.
Если у вас уже есть классический сайт, рекомендуется переключиться на него – новую структуру дизайна Сайтов Google намного проще использовать благодаря элементам дизайна с перетаскиванием и возможности быстрой вставки текста, изображения и видео.
Как использовать сайты Google
- Откройте Сайты Google.
- Откройте страницу поддержки Сайтов Google.
- Добавьте макеты, текст и изображения.
- Используйте бесплатные или платные шаблоны, чтобы выделить свой сайт на фоне остальных.

- По завершении нажмите «Опубликовать».
- Позвольте другим просматривать или редактировать ваш сайт.
Давайте займемся каждым из этих шагов.
1 Откройте Сайты Google.
Перейдите в Сайты Google, чтобы начать создавать свой новый сайт. Нажмите «+» в нижнем углу, чтобы начать.
2 Откройте страницу поддержки Сайтов Google.
Поскольку в процессе у вас, вероятно, возникнут некоторые вопросы, стоит открыть страницу поддержки Сайтов Google, чтобы получить список некоторых из наиболее распространенных функций Сайтов Google. Не закрывайте эту вкладку при создании своего веб-сайта.
3 Добавьте макеты, текст и изображения.
Используя правую боковую панель, вы можете добавлять макеты, текст, изображения и видео на любую страницу Сайтов Google.
4 Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
Бесплатные шаблоны доступны прямо из Google, что позволяет быстро изменять такие вещи, как шрифты, цветовые схемы или макеты. Вы также можете приобрести и установить новые темы и шаблоны. Ниже я включил несколько лучших шаблонов и тем.
Вы также можете приобрести и установить новые темы и шаблоны. Ниже я включил несколько лучших шаблонов и тем.
5 По завершении нажмите «Опубликовать».
Выберите новый URL-адрес или свяжите свой сайт с уже имеющимся у вас доменным именем.
6 Разрешите другим просматривать или редактировать ваш сайт.
Как и в Документах Google, вы можете получить ссылку, по которой другие пользователи смогут просматривать ваш сайт или редактировать ваш сайт.
Кажется, легко, правда? Это – по большей части – благодаря усилиям Google по оптимизации процесса создания и публикации. Но давайте копнем немного глубже; вот пошаговое руководство, как бесплатно создать веб-сайт в Google.
Как сделать сайт бесплатно в Google
- Откройте Сайты Google.
- Назовите свой сайт Google.
- Назовите свою первую веб-страницу.
- Выберите макет вашего сайта.
- Создайте дополнительные страницы.
- Расширьте содержание вашего сайта.
- Выберите и добавьте тему.

- Опубликуйте свой сайт Google.
- Выберите свой веб-адрес и установите права просмотра.
- Включите свой собственный URL.
Теперь давайте рассмотрим каждый шаг более подробно.
1 Откройте Сайты Google.
Перейдите на Сайты Google, чтобы начать. Нажмите разноцветную кнопку «+» в правом нижнем углу.
2 Назовите свой сайт Google.
В верхнем левом углу экрана нажмите «Ввести имя сайта» и выберите имя для своего нового веб-сайта.
3 Назовите свою первую веб-страницу.
Нажмите на вашей странице Title и введите название для вашей страницы. Вы можете изменить размер шрифта, добавить жирный или курсивный текст и включить ссылки.
4 Выберите макет вашего сайта.
На боковой панели вы увидите несколько вариантов макетов страниц, включая отдельные изображения с текстом, несколько изображений и многое другое. Щелкните нужный макет или перетащите его на свой новый веб-сайт.
5 Создайте дополнительные страницы.

По мере создания дополнительных веб-страниц добавляйте заголовки и основной текст в область «Щелкните для редактирования текста», затем щелкните «+». Это вызывает меню, которое позволяет загружать мультимедиа – изображение с вашего компьютера или Google Диска, видео с YouTube или изображение Google Maps.
6 Расширьте содержание вашего сайта.
Добавьте дополнительный контекст и контент, используя меню в правом нижнем углу экрана. Здесь вы найдете варианты включения сворачиваемых текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с нашими примерами Сайтов Google ниже.
7 Выберите и добавьте тему.
Нажмите «Темы» и выберите одну из шести доступных бесплатных тем с несколькими цветовыми схемами и шрифтами. (Я включил несколько популярных тем ниже .)
8 Опубликуйте свой сайт Google.
Когда вы довольны макетом и содержанием своего сайта, нажмите «Опубликовать» в правом верхнем углу.
9 Выберите свой веб-адрес и установите права просмотра.

Теперь вы можете выбрать веб-адрес и выбрать права просмотра или редактирования для своего сайта, позволяя посетителям просто просматривать ваш сайт или вносить изменения.
10 Включите свой собственный URL.
Если вы предпочитаете использовать URL-адрес, который у вас уже есть, посетите эту страницу поддержки Google и выполните перечисленные шаги – вам необходимо подтвердить, что URL-адрес принадлежит вам, указать URL-адрес на своем сайте Google через платформу вашего хостинг-провайдера, а затем напрямую назначить свой собственный URL. Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Примеры сайтов GoogleТак как же выглядит отличный сайт Google? Вот несколько отличных примеров.
1 Jirvus TechnologiesСайт Jirvus Technoloiges был создан с использованием шаблона Modern в Google Sites. Он прост, удобен в навигации и включает привлекательное изображение.
2 KeyIngredientВеб-сайт KeyIngredient использует специально созданный сайт Google с каруселью изображений. На все изображения можно щелкнуть, и пользователи смогут перейти к определенным рецептам, что упрощает навигацию по сайту.
На все изображения можно щелкнуть, и пользователи смогут перейти к определенным рецептам, что упрощает навигацию по сайту.
Веб-сайт JSVFOTO чрезвычайно прост, но эффективен: каждое изображение ссылается на определенную категорию фотографий. Без больших блоков текста и благодаря щедрому использованию белого пространства этот сайт легко выделяется.
4 Филип Жепка
Филип Жепка – чешский видеооператор и видеоредактор с опытом работы в сфере рекламы и декораций, специализирующийся на повествовании с помощью камеры. Домашняя страница его сайта поражает темными цветами, белым текстом и легким движением.
5 Эксперты DrPete Technology
Эта организация предоставляет ИТ-консалтинговые услуги, аудит и проектную работу предприятиям, от производства до финансовых услуг. В тот момент, когда пользователь попадает на страницу, он видит большой жирный текст и интересную цветовую схему.
6 Решения для защиты и управления
PCS – это профессиональная техническая сбытовая организация в электротехнической промышленности, которая использует динамичный, убедительный образ электростанции на своей домашней странице. Это в сочетании с шестиугольными значками, которые направляют пользователя по сайту, упрощают работу с пользователем.
Это в сочетании с шестиугольными значками, которые направляют пользователя по сайту, упрощают работу с пользователем.
7 Джошуа Помрой
Хотя Сайты Google могут иметь ограниченную функциональность в качестве конструктора веб-сайтов, графический дизайнер Джошуа Помрой использует простую разметку сетки во всю ширину, чтобы его работа говорила сама за себя.
Лучшие шаблоны и темы для сайтов GoogleКак отмечалось выше, Сайты Google предлагают несколько бесплатных шаблонов и тем. Вот некоторые из самых полезных.
1 Шаблон профессионального сайта
Этот профессиональный шаблон сайта является отличной отправной точкой как для страниц сотрудников организации, так и для независимых профессионалов. Он предлагает меню быстрых ссылок, панель изображений и место для выстрела в голову.
2 Консультации экспертов Steegle
Consulting Experts – это полноразмерный веб-сайт, который поставляется с каруселью изображений и интеграцией с Google Maps, что делает его идеальным для одно- или многостраничных веб-сайтов в стиле B2B.
3 Шаблон ресторана
Этот шаблон ресторана позволяет быстро создать ресторан или торговую площадку с местом для фотографий, сведений о компании и обзоров.
4 Команда бухгалтеров Steegle
Бухгалтерия имеет полноразмерный макет, адаптирующийся к мобильным устройствам, а также набор значков и кнопки социальных сетей. Вам понравится смелый вид и чистые линии.
Если вы готовы запустить и запустить свой сайт, Сайты Google позволяют легко создать собственную страницу с помощью простого интерфейса и множества шаблонов. Предпочитаете руку помощи? Попробуйте CMS Hub – наши сертифицированные агентства-партнеры помогут перенести или изменить дизайн вашего сайта и позволят вам сосредоточиться на ведении бизнеса.
Начните работу с Google СайтамиСайты Google – это простая в использовании платформа для создания веб-сайтов, которая позволяет быстро создавать и публиковать новые сайты. Хотя он не может конкурировать с некоторыми более глубокими, платными и бесплатными альтернативами, такими как Squarespace или Wix, это отличный способ запустить ваш сайт без затрат на профессиональный дизайн и разработку.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com
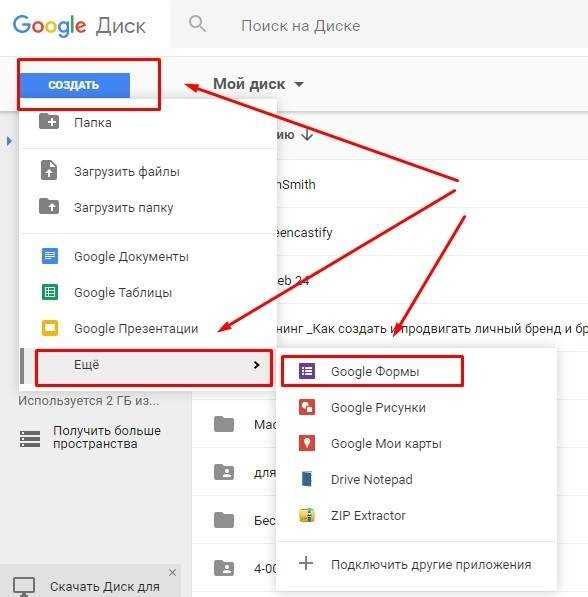
Создайте сайт прямо с Google Диска
- Советы
- Водить машину
- Gmail
- Документы
- Овердрайв
- Календарь
- Листы
- Места
- Хром
- Контакты
- Слайды
- Чат
- Встретиться
- Формы
- Держать
- Более.
 ..
..
- Сообщество
- Зал для членов
- Девопс и администратор
- Опытный пользователь
- Инструменты рабочей области
- Продуктивность пользователей
- Инструменты
- Изменить владельца
- Копировать папку
- Редактор имен файлов
- Услуги
- Разработка
- Тренировка
- Дополнительные приложения
- Конструкторы сайтов
- CRM-решения
- Решения для резервного копирования
- Админ и безопасность
- Программное обеспечение для управления персоналом
- Производительность
- Блог
Как создать сайт с Google Sheets бесплатно
Честно говоря, я не верю своим глазам и должен поделиться с вами тем, что только что узнал. Недавно я наткнулся на сервис, который я могу использовать для работы веб-сайтов, приложений или чего-то еще, что мне нужно, — и все это с помощью простого Google Sheet. Этот сервис называется Sheety, который я нашел на Product Hunt. Короче говоря, Sheety позволяет вам создать веб-сайт с любым Google Sheet и мгновенно превратить его в API — и все это бесплатно.
Недавно я наткнулся на сервис, который я могу использовать для работы веб-сайтов, приложений или чего-то еще, что мне нужно, — и все это с помощью простого Google Sheet. Этот сервис называется Sheety, который я нашел на Product Hunt. Короче говоря, Sheety позволяет вам создать веб-сайт с любым Google Sheet и мгновенно превратить его в API — и все это бесплатно.
Зачем создавать веб-сайт с помощью Google Таблиц
Вы, наверное, задаетесь вопросом, почему вам следует создавать веб-сайт с помощью Google Таблиц, когда существует множество сервисов, таких как WordPress.
И это справедливый вопрос. Итак, давайте разберемся: идея Sheety и аналогичных инструментов определенно не в том, чтобы заменить такие сервисы, как WordPress, поскольку они незаменимы. Тем не менее, давайте кратко рассмотрим некоторые преимущества создания веб-сайта с помощью Google Sheets, чтобы вы могли решить, подходит ли этот инструмент для вашего проекта.
- Google Sheet — это, по сути, электронная таблица, и она бесплатна.

- Почти каждый знает, как создать/обновить электронную таблицу.
- Электронные таблицы можно легко хранить и создавать резервные копии.
- Подходит для быстрого и бесплатного создания персонального сайта.
- Подходит для быстрого прототипирования веб-сайтов.
- Идеально подходит для составления списка информационных бюллетеней.
- Нет необходимости экспортировать/импортировать данные электронных таблиц.
Какую услугу мне следует использовать?
Как упоминалось ранее, Sheety является одной из этих доступных услуг. Существуют альтернативы Sheety, от бесплатных до премиальных, которые помогут вам создать свой веб-сайт.
- Sheety
- Sheet2Site
- Просмотрите альтернативы на Product Hunt.
Для целей этой статьи давайте воспользуемся бесплатным, но мощным сервисом Sheety.
Sheety — превратите свой Google Sheets в API
Сервис Sheety превращает любой Google Sheets в API, чтобы вы могли получать свои данные на любом веб-сайте. Прежде чем приступить к работе, рекомендуется прочитать следующие статьи, чтобы лучше ознакомиться с этой службой.
Прежде чем приступить к работе, рекомендуется прочитать следующие статьи, чтобы лучше ознакомиться с этой службой.
- Начало работы
- Отправка запросов
Как создать простой веб-сайт-портфолио с помощью Google Sheets
Поскольку почти каждому нужен способ продемонстрировать свою работу, портфолио — один из самых популярных типов веб-сайтов. Итак, давайте создадим простой веб-сайт портфолио, подобный тому, который вы видите ниже.
Вы можете увидеть окончательную живую версию на CodePen.
Подготовка листа Google
1. Создайте новый лист Google, затем добавьте два листа с именами Meta и Items .
2. На лист Meta добавьте данные Title , Read more и Footer , как показано ниже.
3. На листе Items добавьте столбцы Title , Description , Tags и Screenshot , как показано ниже. Эти столбцы будут функционировать как фиктивные данные для заполнения элементов портфеля.
Эти столбцы будут функционировать как фиктивные данные для заполнения элементов портфеля.
Подключите Google Sheet к Sheety
1. Войдите в Sheety, используя данные для входа в Gmail.
2. Добавьте новый проект, затем установите Имя проекта на Портфолио и URL-адрес электронной таблицы на свой лист Google и нажмите кнопку Создать .
3. Нажмите кнопку Sync , чтобы сгенерировать конечные точки API. После этого вы сможете увидеть конечные точки Meta и Items .
Подготовка веб-сайта
Для этой статьи я использовал веб-сайт CodePen. Вы можете использовать любые другие сервисы или создать свой собственный HTML-код на локальном хосте.
1. Создайте перо в CodePen и назовите его Sheety Portfolio .
2. Добавьте фреймворк Tailwind CSS. Это используется для быстрого создания визуально привлекательного макета.
https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.2.0/tailwind.min.css
3. Добавьте платформу Vue.js и библиотеку Axios, которые используются для получения данных из API и заполните HTML правильно.
https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
4. Скопируйте и вставьте HTML и JS из этого пера в свое перо. Здесь нет необходимости объяснять коды HTML и JS, так как это выходит за рамки этой статьи. Тем не менее, я добавил некоторые комментарии в коды, чтобы помочь вам понять коды.
5. Теперь вы должны увидеть веб-сайт, как на первом снимке экрана. Отныне, как только вы обновите свой Google Sheet и обновите перо, новые данные будут отображаться автоматически.
Заключение
В общем, я рад, что нашел этот сайт Sheety и поделился с вами этой услугой. В этой статье мы впервые узнали о крутом сервисе для создания сайта с Google Sheets. Во-вторых, мы создали простые веб-сайты, чтобы понять потенциал этих услуг.