Как разбить изображение на слои в Photoshop
Слои являются фундаментальной частью редактирования изображений в Photoshop CC. Если у вас есть однослойное изображение, например файл фотографии JPG или PNG, вы можете использовать несколько различных методов для разбиения изображения на слои, чтобы использовать эти слои в других проектах или экспортировать эти слои как независимые файлы.П>
Работа с прозрачностью слоя
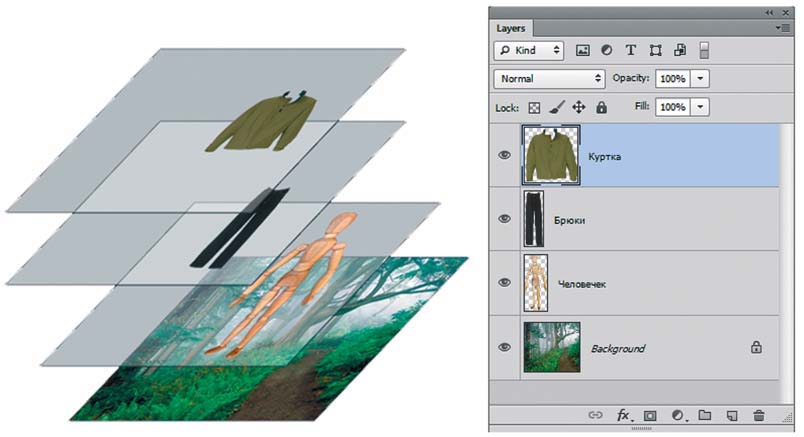
Прежде чем разбивать изображение на разные слои, важно понять, как работает прозрачность в Photoshop, особенно с заблокированными фоновыми слоями. Например, когда вы открываете любое изображение JPG в Photoshop, на панели «Слои» отображается один заблокированный фоновый слой. Когда вы вырезаете что-либо из этого слоя, на этом фоновом слое остается белый силуэт.
Есть два способа добавить прозрачность заблокированному фоновому слою. Один из способов — разблокировать слой, щелкнув значок «Блокировка» на слое на панели «Слои».
Второй способ — продублировать фоновый слой, перетащив слой «Фон» на кнопку «Новый слой» в нижней части панели «Слои». Копия разблокирована по умолчанию. Затем вы можете удалить исходный фоновый слой или скрыть его, щелкнув значок «Глаз».
Вырезание или копирование изображения на слои
Самый простой способ разбить изображение на слои — использовать инструмент выделения. Эти инструменты включают в себя инструмент «Быстрое выделение» и инструмент «Волшебная палочка», а также инструменты «Прямоугольная» и «Эллиптическая область выделения», которые доступны на панели инструментов. Чтобы выделить определенные объекты, например человека, стоящего на фотографии, попробуйте обвести объект инструментом «Лассо».
После выбора области, которую вы хотите разделить на отдельный слой, нажмите «Ctrl-C», чтобы скопировать, или «Ctrl-X», чтобы вырезать ее. Когда вы нажимаете «Ctrl-V», выделенная область вставляется в новый слой.
Разделение изображения по цвету
Чтобы разделить изображение на разные слои по цвету, используйте параметр «Цветовой диапазон» в меню «Выбор».
Разделение изображения по фокусу
Если вы хотите разделить изображение на основе элементов, которые находятся в фокусе или не в фокусе, используйте инструмент выбора области фокусировки в меню «Выбор». Этот инструмент особенно полезен для фотографий с узким полем зрения при широкой диафрагме. Используйте ползунок «Диапазон фокусировки», чтобы выбрать диапазон фокусировки. После нажатия «ОК» будет выбрана область, которая отображается белым цветом на миниатюре предварительного просмотра. Нажмите «Ctrl-X» и «Ctrl-V», чтобы вырезать и вставить выделение в новый слой. Обратите внимание:если вы хотите вырезать и вставить размытые участки в новую область, инвертируйте выбранную область, нажав «Инвертировать» в меню «Выбор».
Перемещение слоев в новые файлы
Чтобы экспортировать слой в новый файл, выберите «Дублировать» в меню «Слой» и используйте раскрывающееся меню, чтобы выбрать другой открытый файл или экспортировать слой в новое окно.
Начиная с 2014 года в Photoshop CC появилась новая функция Image Assets для автоматического экспорта слоев в виде новых файлов. Создание изображений — это трехэтапный процесс:
- Разделите изображение на разные слои.
- Выберите «Создать» в меню «Файл» и нажмите «Изображения».
- Дважды щелкните имя каждого слоя и добавьте к его имени расширение файла, например «Фоновая копия.png» или «Слой 1.jpg».
Каждый слой, которому вы дали расширение файла, копируется в новую подпапку ресурсов, расположенную в той же папке, где хранится ваше изображение. Эти изображения останутся во вложенной папке ресурсов, даже если вы закроете Photoshop, не сохранив изображение со слоями. Однако если вы удалите слой или удалите атрибут файла из имени слоя, он будет удален из папки ресурсов.
Редактируем фотографии в режиме ОНЛАЙН (FotoFlexer и понятие слоя. Работаем со слоями(2). Продолжение)
Редактируем фотографии в режиме ОНЛАЙН (FotoFlexer и понятие слоя. Работаем со слоями(2). Продолжение)
Может так получиться, что после сохранения новоявленного многослойного изображения придет новая творческая идея что-то дополнительно сделать с одним из слоев (фоткой) или несколькими слоями (фотками), входящими в состав единого изображения. В этом случае нас ждет нехороший сюрприз.
«Плохой подарок» — это невозможность редактировать наше изображение как многослойное после сохранения и его повторной загрузки в FotoFlexer. Но не будем сразу же менять свое мнение о FotoFlexer. Та же самая «ерунда» произойдет, если мы будем работать в Фотошоп. Все дело в формате сохранения наших фото-файлов:
Если то, что проделали в FotoFlexer, мы проделаем в Фотошоп, то после сохранения своего многослойного изображения в формате JPG или PNG при повторном открытии его в Фотошоп, мы столкнемся с тем же, — отсутствием разделения на слои и отсутствием возможности редактирования отдельного (отдельных) слоя. В Фотошоп, возможность продолжить работу с многослойным изображением присутствует, если мы сохраним изображение в формате Фотошоп, т.е. PSD. FotoFlexer, сохранения в своем «личном» формате не предлагает. Так, что вздохнув с облегчением, продолжим.
В Фотошоп, возможность продолжить работу с многослойным изображением присутствует, если мы сохраним изображение в формате Фотошоп, т.е. PSD. FotoFlexer, сохранения в своем «личном» формате не предлагает. Так, что вздохнув с облегчением, продолжим.
Перейдем к инструменту выделения «Select». В функционале «Layers» данный инструмент работает иначе, чем в функционале «Basic». С его помощью мы не можем выделить какую-то область на одном слое-фотке или обозначить общую область сразу на нескольких слоях. Предназначение этого инструмента в выделении, непосредственно, слоя полностью, можно даже сказать, — его обозначения. С помощью этого инструмента мы имеем возможность выявить скрытое от наших глаз пересечение с другими слоями. Давайте на примерах посмотрим, как этот инструмент работает. Итак, мы загрузили (поместили на рабочий холст) несколько не пересекающихся изображений. Чтобы сделать выделение какой-нибудь фотки-слоя нам вовсе необязательно обводить весь контур, достаточно сделать небольшое выделение на выбранном слое. Используем изображение с бокалом и цветком. Шлепнем кликом один раз по инструменту «Select», а затем сделаем это самое небольшое выделение, удерживая левую кнопку мышки:
Используем изображение с бокалом и цветком. Шлепнем кликом один раз по инструменту «Select», а затем сделаем это самое небольшое выделение, удерживая левую кнопку мышки:
Теперь остановимся и отпустим кнопку. Наш слой-фотка с бокалом и цветком стал полностью выделенным:
Давайте попробуем выделить этим инструментом два отдельных фотослоя:
Отпускаем левую кнопку мышки и смотрим на результат:
В случае с выделением этих двух изображений мы использовали инструмент «Select» для удобства, избежав дополнительных действий выделения фоток поочередно с удержанием клавиш «Ctrl» или «Shift».
К примеру, нам нужно уменьшить эти три изображения-слоя, сохранив пропорции и соотношения, относительно друг друга. Иными словами, оставить все также, но в уменьшенном виде. Сделаем выделение:
Отпускаем левую кнопку мышки и…
три слоя-изображения готово к редактированию. Схватимся за правый верхний угловой маркер и, удерживая клавишу «Shift», поведем его вниз по диагонали к центру (мы уменьшаем всё):
Если мы хотим сделать наклон изображений, то, не снимая выделения, ухватимся (делаем клик и удерживаем левую кнопку мышки) за маркер полукруглую стрелку и повернем в нужную сторону:
Давайте посмотрим, с какими слоями фотками пересекается правая фотка с домами (бунгало). Шлепнем кликом по инструменту «Select» и сделаем маленькое выделение на этом слое (маленького достаточно):
Шлепнем кликом по инструменту «Select» и сделаем маленькое выделение на этом слое (маленького достаточно):
Отпускаем левую кнопку мышки и смотрим:
Очень хорошо. Мы видим, что эти два слоя взаимодействуют (пересекаются), но при этом каждая фотка является самостоятельным слоем. О том, что они не объединены в группу и не являются единым слоем, нам говорит активность инструментов, на которые указывают стрелки:
Мы хорошо трудились. Подбирали фотки, то загружая, то удаляя. В общем, работали с большим количеством слоев. Допустим, что наше заключительное изображение должно быть таким и его мы будем сохранять:
Но прежде чем нажать кнопку «Save», давайте проверим «не потеряли» ли мы где-нибудь фотки-слои. Давайте шлепнем по «Select» и сделаем выделение, ну например, на бокале:
Отпускаем кнопку мышки и видим, что под основной фоткой с бокалом что-то есть:
В данном случае нам скромность не к чему. То выделение на бокале, которое мы сделали маловато по размеру для такого рода проверки. Давайте сбросим выделение и повторим действие без лишней скромности. Выделим, так выделим:
Давайте сбросим выделение и повторим действие без лишней скромности. Выделим, так выделим:
Отпускаем кнопку мышки и …. Ух, ты!
У нас ещё два слоя! Увидеть мы их можем, сбросив выделения на чистом фоне рабочего холста, а затем, выделив лишь слой с бокалом опустить его вниз:
Другим вариантом получить доступ является выделение слоя с бокалом и работа с инструментом «Push Back». Шлепаем по нему до тех пор, пока два найденных изображения не окажутся перед нашими глазами. То есть, мы перемещаем фотку с бокалом и цветком на самый задний план:
Так, что прежде чем сохранять результат нашего творчества мы должны помнить не только о том, что наше многослойное изображение станет единым изображением, но и проверить, не спрятались ли у нас где-то слои-невидимки.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
автоматизация — Замена изображения в Photoshop с сохранением перекоса
Как заменить изображения в массиве изображений в Photoshop так, чтобы изображение сохранило все свои свойства?
Я создал слой с изображением и наклонил изображение, чтобы оно выглядело в перспективе. Затем я продублировал этот слой дважды. Я хочу изменить изображения в других копиях без необходимости делать это вручную.
Затем я продублировал этот слой дважды. Я хочу изменить изображения в других копиях без необходимости делать это вручную.
Пробовал
- Превращение изображения в смарт-объект и выполнение «замены содержимого». Изображение было заменено, но перекос не применялся
- Создал действие
- Делаем это в InDesign
Я уже видел подобные вещи раньше в изометрических макетах веб-сайтов UX с множеством разных макетов в композите (думаю, я использую правильные термины). Итак, должен быть простой способ сделать это, который существенно автоматизирует процесс, но я его пока не нашел.
Вот скриншот моего баннера LinkedIn. Я говорю о трех мониторах справа:
Надеюсь, это имеет смысл. Если это не так, пожалуйста, дайте мне знать, и я сделаю все возможное, чтобы уточнить.
- adobe-photoshop
- автоматизация
- макет
- перекос
Вам нужно превратить слой в смарт-объект первый , затем трансформируйте/исказите его. Преобразование слоя в смарт-объект после преобразования — это не то же самое. Если вы искажаете существующий смарт-объект , то перекос сохраняется, если вы заменяете содержимое SO.
Преобразование слоя в смарт-объект после преобразования — это не то же самое. Если вы искажаете существующий смарт-объект , то перекос сохраняется, если вы заменяете содержимое SO.
Если вы хотите 3 слоя, каждый с разным содержимым , но одинаковыми преобразованиями…
- Начните со стандартного слоя
- Преобразование в смарт-объект
- Преобразуйте/наклоните его, как хотите.
- Выделите слой смарт-объекта на панели слоев , а затем выберите
Создать смарт-объект через копированиев меню панели слоев . (ПРИМЕЧАНИЕ. Эта команда , а не аналогична простому дублированию слоя смарт-объекта, хотя может0039 кажется вроде по названию.) - Затем вы можете заменить содержимое нового слоя смарт-объекта без изменения содержимого любых других слоев смарт-объекта.
Пункт меню создаст новый несвязанный смарт-объект с теми же преобразованиями. Заменив содержимое этого нового смарт-объекта, не заменит содержимое других смарт-объектов.
Заменив содержимое этого нового смарт-объекта, не заменит содержимое других смарт-объектов.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Сохранение каждого слоя изображения Photoshop в отдельные файлы
спросил
Изменено 10 лет, 4 месяца назад
Просмотрено 11 тысяч раз
У меня есть файл PSD со всеми иконками в отдельных слоях в виде векторов. Я хотел бы сохранить их в разных размерах для использования в iPhone, iPhone4 и iPad.
Я попробовал Файлы > Сценарии > Экспорт слоев в файлы
На сохранение каждого слоя ушло около 15 минут, пока компьютер перегревался от работы. Пробовал с двумя разными компьютерами, один с CS4, а другой с CS5. Тот же результат.
И это не позволяет мне устанавливать размеры.
Похоже, что большинство пакетов значков, таких как пиктограммы, глифы и значки, распространяются таким образом, в одном PSD-файле.
Есть ли простой способ получить их из PSD и в файлы PNG?
- изображений
- Adobe-Photoshop
- векторная графика
- слои
Вот альтернативный, возможно, более быстрый метод с использованием приложения под названием LayerCake:
Дайте каждому слою значков имя, оканчивающееся на .png, как имя файла:
someicon.png 90 061Сохраните PSD, перетащите его в LayerCake, который выдаст PNG с теми же названиями, что и ваши слои. Таким образом, слой с именем doghouse.png выведет значок PNG с именем
doghouse.png
Примечание. Таким образом вы можете назвать группы слоев , и они будут экспортированы таким же образом. Также вы можете использовать .jpg в имени слоя/группы, и JPEG будет экспортирован.
Чтобы создать отдельные размеры, я бы продублировал изображение и изменил его размер точно для каждого целевого размера (64x64, 32x32.