Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин Просмотров 1.9к. Опубликовано Обновлено
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Содержание
- Рисование с помощью линий
- Произвольная фигура
- Другие способы
- Кручу, верчу, указать хочу.
 ..
..
Рисование с помощью линий
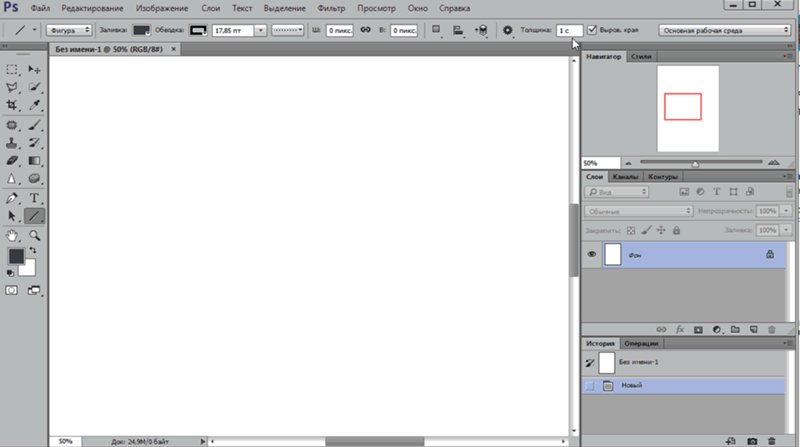
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.

- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
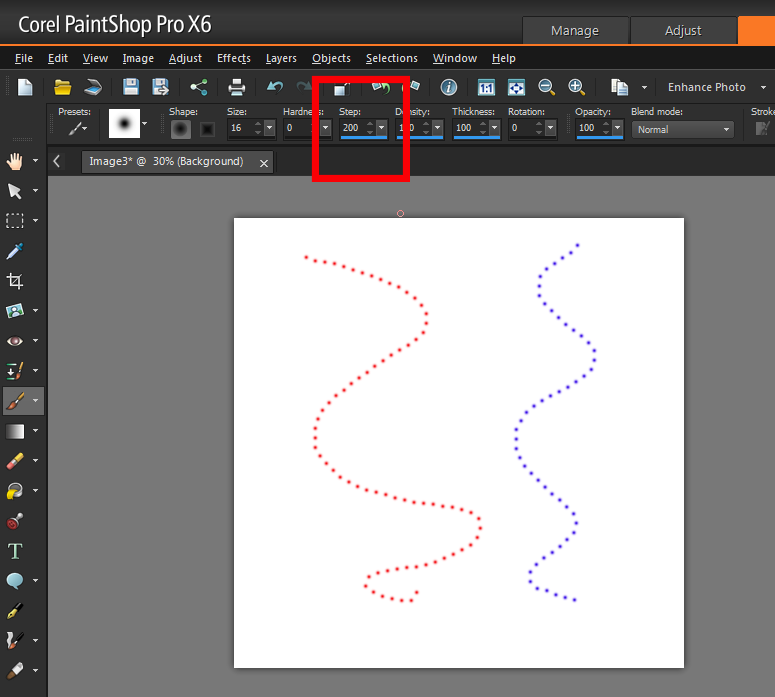
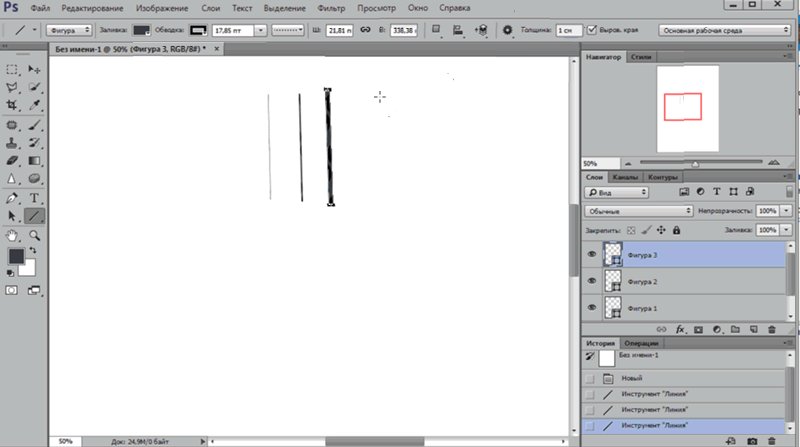
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
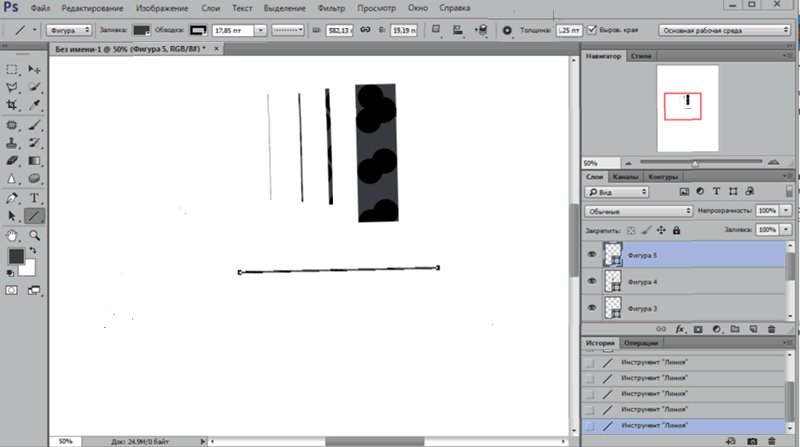
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот [urlspan]замечательный видеокурс[/urlspan], благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти [urlspan]учиться на веб-дизайнера[/urlspan] (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в Фотошопе
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
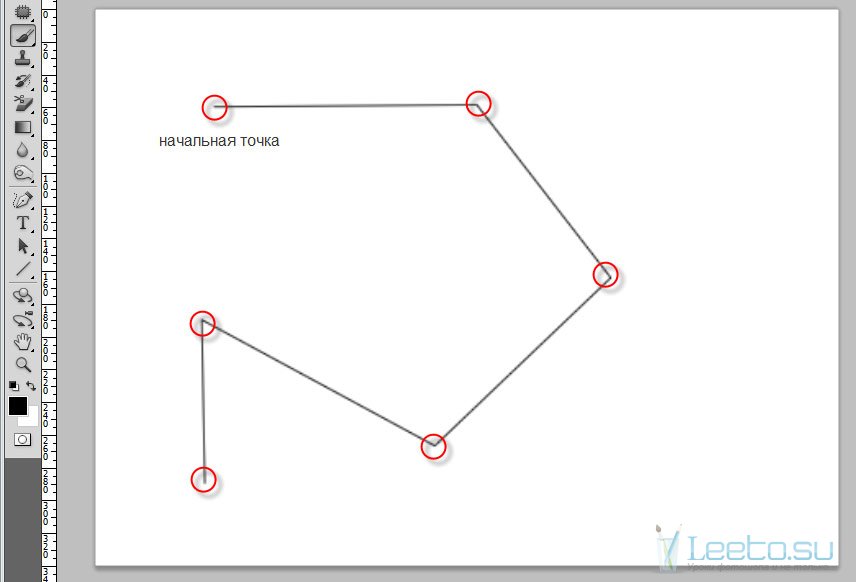
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку.
 .
.6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.
8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
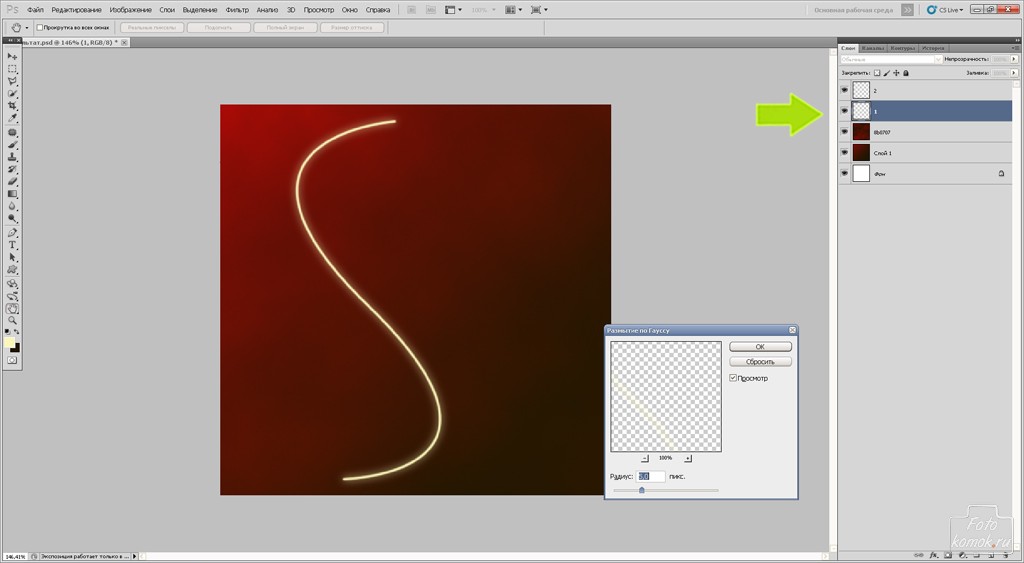
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.

Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.htmlКак нарисовать стрелку в Фотошопе
Алексей КасьяновОцифровка фотофотошопЧасто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая,…Алексей КасьяновАлексей КасьяновEditorОцифровка видео, аудио, фото
Создание элегантных кривых линий с помощью инструмента «Перо» в Photoshop
Перейти к содержимому Пятница, 3 февраля 2023 г.
22 °С Сидней&запятая; АС
PSD Vault
Потрясающие бесплатные уроки Photoshop
В этом уроке вы узнаете, как создавать элегантные кривые линии в Photoshop с помощью инструмента «Перо». Вы можете использовать этот навык во многих проектах, таких как баннеры, фотоэффекты и даже обои. Шаги действительно просты, попробуйте 🙂
Вот предварительный просмотр окончательного эффекта для этого урока: (щелкните, чтобы увеличить)
Загрузка PSD-файла
Вы можете загрузить PSD-файл для этого урока через VIP-зону всего за 6,95 долларов в месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивный учебник по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах для участников
Хорошо, начнем!
Шаг 1
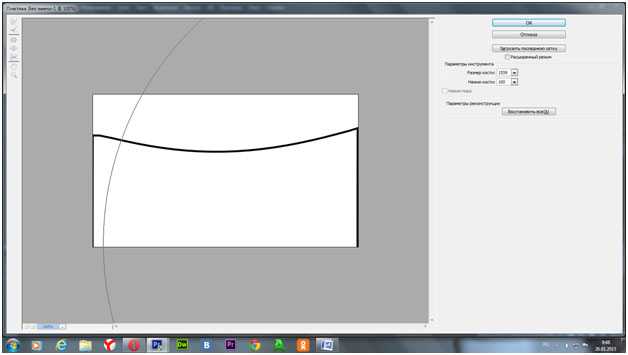
Создайте новый документ размером 1000 пикселей * 600 пикселей, нажмите «G» и используйте инструмент градиентной заливки, выберите вариант заливки «Радиальный градиент» на панели параметров, залейте фоновый слой, как показано ниже:
Шаг 2
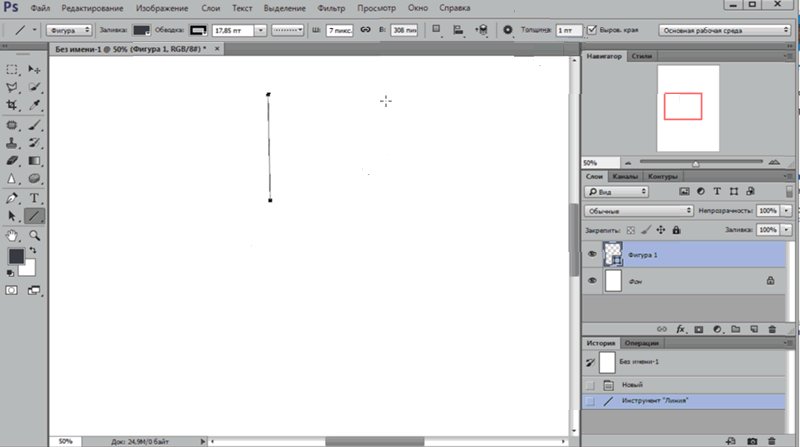
Теперь создайте новый слой под названием «Кривые» и с помощью инструмента «Перо» создайте рабочий путь, как показано ниже: (Прежде чем создавать путь, убедитесь, что вы выбрали параметр «Путь» на панели параметров)
Продолжить и закрыть этот рабочий контур:
Выбрав Pen Tool, щелкните правой кнопкой мыши внутри закрытого контура и выберите «Fill Path» и залейте контур белым цветом:
и вот результат на данный момент:
Шаг 3
Измените режим наложения этого слоя с кривой на «Мягкий свет»:
Примените к этому слою следующую опцию Gradient Overlay:
и вот результат:
Шаг 4
Теперь мы можем добавить еще несколько линий к изображению. Есть два способа сделать это: один — продублировать исходный слой с линией кривой и отрегулировать положение, другой — использовать эту возможность, чтобы еще раз попрактиковаться с инструментом «Перо». В этом уроке мы будем использовать второй метод.
Есть два способа сделать это: один — продублировать исходный слой с линией кривой и отрегулировать положение, другой — использовать эту возможность, чтобы еще раз попрактиковаться с инструментом «Перо». В этом уроке мы будем использовать второй метод.
Создайте новый слой и с помощью инструмента «Перо» создайте еще один рабочий контур, затем, удерживая нажатой клавишу Ctrl, щелкните и перетащите контрольную точку, как показано ниже, чтобы изменить форму контура:
Заполните путь тем же методом, что и в предыдущем шаге, и отрегулируйте положение для каждого слоя, как показано ниже: (также отрегулируйте непрозрачность слоя, чтобы они имели эффект постепенного появления)
Наконец, мы можем добавить немного случайного боке эффект, чтобы оживить изображение. Для этого возьмите круглую жесткую кисть и нажмите F5, чтобы вызвать параметры кисти, примените следующие настройки:
Shape Dynamics
Scattering
Other Dynamics
и убедитесь, что вы отметили «Airbrush», «Smoothing». », «Защитить текстуру».
», «Защитить текстуру».
Затем просто создайте новый слой поверх всех предыдущих слоев, установите режим наложения «Мягкий свет» и используйте эту кисть, чтобы закрасить его:
Вот и все для этого мини-урока Photoshop для начинающих! Надеюсь, вам понравится и вы найдете это полезным. До следующего раза, хорошего дня!
Метки: CurveelegantPen Toolphotoshoptutorial
Показать больше
Подпишитесь на наши ежедневные новости
Ваш e-mail
Джеймс Ку
Меня зовут Джеймс, и я пользуюсь Photoshop версии 5.0 (давным-давно!). PSD Vault — это мое хобби в свободное время, и я пишу здесь большинство руководств и статей по Photoshop. Я надеюсь, вам понравится мой блог, и вы можете оставить комментарий или связаться со мной, если у вас есть какие-либо вопросы.
Выпрямление изогнутых линий в Photoshop
Фотография — это искусство, а искусство должно быть безупречным (если только изъян не искусство). По многим причинам ваши лучшие фотографии могут страдать от таких проблем, как искажение перспективы, также известное как трапецеидальное искажение. Такая проблема становится заметной с некоторыми вертикальными линиями и формами, которые портят качество фотографий. Это искажение вызвано неправильными настройками и эксплуатацией камеры. Если вы снимаете свои лучшие изображения не параллельно поверхности и центру объекта, доминирующие линии изображения изгибаются и, таким образом, получаются фотографии с искажением перспективы.
По многим причинам ваши лучшие фотографии могут страдать от таких проблем, как искажение перспективы, также известное как трапецеидальное искажение. Такая проблема становится заметной с некоторыми вертикальными линиями и формами, которые портят качество фотографий. Это искажение вызвано неправильными настройками и эксплуатацией камеры. Если вы снимаете свои лучшие изображения не параллельно поверхности и центру объекта, доминирующие линии изображения изгибаются и, таким образом, получаются фотографии с искажением перспективы.
В этом содержании мы собираемся показать, как вы можете шаг за шагом исправить изогнутые линии для исправления искажения перспективы в Photoshop . Итак, поехали!
1. Откройте фото в Photoshop и продублируйте его. Посмотрите на наше изображение, которое страдает от искажения базовой линии. Он не идеально выровнен, и машина выглядит вертикально, а не прямо на земле.
2. Выберите Move Tool на левой панели инструментов. Возьми Наведите и перетащите линию, чтобы точно выровнять изображение. Теперь поверните изображение, удерживая указатель преобразования, из любого угла.
Выберите Move Tool на левой панели инструментов. Возьми Наведите и перетащите линию, чтобы точно выровнять изображение. Теперь поверните изображение, удерживая указатель преобразования, из любого угла.
3. Посмотрите на угол изображения, и вы обнаружите несоответствие. Мы должны это исправить. Итак, мы собираемся использовать Fill Take Lasso tool и рисовать линии для выбора дефектного угла. Щелкните правой кнопкой мыши и выберите Заполнить . Вы получите коробку, выберите Content-aware и нажмите Ok . Наконец, увидеть разницу.
4. Наконец, вы получите изображение без искажений перспективы, как на изображении ниже.
На данный момент это самый простой способ коррекции изогнутой линии перспективы, но теперь мы покажем эту обработку фотографии на более сложном изображении. Посмотрите на изображение недвижимости ниже. Мы указали на некоторые места, где есть проблемы с изогнутой линией. Используя некоторое руководство Photoshop , мы постарались, чтобы вы поняли проблемы.
Посмотрите на изображение недвижимости ниже. Мы указали на некоторые места, где есть проблемы с изогнутой линией. Используя некоторое руководство Photoshop , мы постарались, чтобы вы поняли проблемы.
1. Хорошо, теперь мы исправим изогнутые линии для этого редактирования изображения в Photoshop . Итак, мы открываем изображение недвижимости в Photoshop, дублируем слой изображения и берем несколько направляющих, чтобы указать, где мы должны это исправить.
2. Возьмите инструмент Rectangular Marquee и выберите область, которую вы сначала хотите исправить изогнутой линией на фотографии .
3. Затем перейдите к Изменить на верхней панели параметров. Вы получите выпадающее меню, нажмите Transform и из подменю выберите Warp tool.
4. При выборе инструмента Warp вы получите несколько указателей и маркеров.
 ..
..