Превращаем фотографию в рисунок в Photoshop
В этом уроке вы научитесь превращать фотографию в произведение искусства. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли все повторить.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть). Далее нам нужно проверить некоторые параметры документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Для проверки переходим Image – Mode (Изображение – Режим).

- Для получения наилучшего результата размер документа устанавливаем в пределах 2000-3500 пикселей по высоте/ширине. Для этого переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему команду Layer – New – Background from Layer (Слой – Новый – Слой из фона).
Шаг 2
Если в предыдущем шаге вы меняли размер изображения, тогда в панели History (История) кликните по значку камеры, чтобы создать новый снимок. Затем установите Snapshot 1 (Снимок 1) как источник для архивной кисти.
2. Создаем эффект картины
Шаг 1
В этом разделе мы будем создавать эффект картины. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Large_Details (Крупные детали).
Шаг 2
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y).
Устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 20 пикселей и рисуем по всей фотографии.
Шаг 3
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Medium _Details (Средние детали).
Шаг 4
 Затем выбираем мягкую кисть диаметром 10 пикселей и рисуем по всей фотографии.
Затем выбираем мягкую кисть диаметром 10 пикселей и рисуем по всей фотографии.
Шаг 5
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).
Шаг 6
Устанавливаем цвет переднего плана #ffffff, активируем инструмент Brush Tool (Кисть) (B), выбираем мягкую кисть и рисуем везде, где хотим проявить больше деталей. Можно использовать различные диаметры кисти.
Шаг 7
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Small _Details (Мелкие детали).
Шаг 8
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 5 пикселей и рисуем по всей фотографии.
Затем выбираем мягкую кисть диаметром 5 пикселей и рисуем по всей фотографии.
Шаг 9
Шаг 10
Устанавливаем цвет переднего плана #ffffff, активируем инструмент Brush Tool (Кисть) (B), выбираем мягкую кисть и рисуем везде, где хотим проявить больше деталей. Можно использовать различные диаметры кисти.
3. Создаем эффект тиснения
Шаг 1
В этом разделе мы создадим эффект тиснения. Нажимаем Ctrl+Alt+Shift+E, чтобы сделать скриншот, а затем Ctrl+Shift+U, чтобы обесцветить получившейся слой.
Шаг 2
Идем в меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение) и устанавливаем Angle (Угол) 135°, Height (Высота) 3 пикселя, Amount (Эффект) 200%.
Шаг 3
Меняем режим наложения на Hard Light (Жесткий свет), называем слой Emboss Effect (Эффект тиснения).
Поздравляю, мы закончили! Вот так выглядит финальный результат:
Эффект, который вы видите выше, мы будем создавать в рамках этого урока. Если хотите получить более интересный результат, как на картинке выше, сделав пару кликов и потратив всего несколько минут, советую попробовать мой экшен Paint Photoshop Action.
Экшн создаст превосходные реалистичные картины из ваших фотографий без каких либо действий с вашей стороны! Просто откройте фото и запустите экшн. Это на самом деле просто! Экшн сделает всю работу за вас, в результате вы получите работу, которую можно настраивать и редактировать по своему вкусу. Также в экшен включено 10 цветовых наборов и 5 текстур, из которых вы можете выбрать любой.
Также вы можете посмотреть детализированную видеоинструкцию с демонстрацией работы экшена и его настройкой.
Автор: Marko Kožokar
Как сделать рисунок карандашом из фото онлайн
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде Фотошопа. Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Читайте также: Как сделать рисунок из фото в Photoshop
Как превратить фото в карандашный рисунок онлайн
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты», позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике
Онлайн-сервис Pho.to
- На выбор в Pho.to представлено несколько вариаций эффекта карандашного рисунка. Выберите желаемый стиль и щелкните по превью.
- Затем импортируйте фотографию одним из доступных способов — с компьютера, по ссылке или из аккаунта Facebook.

- По окончании загрузки произойдет автоматическая обработка изображения и откроется страница с готовым рисунком. При желании вы можете здесь же минимально отредактировать картинку, после чего для перехода к скачиванию результата нажмите на кнопку «Сохранить и поделиться».
- Чтобы загрузить фотографию в память компьютера, просто щелкните по иконке с подписью «Скачать».
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
Онлайн-сервис ФотоФания
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера», чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать».
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges», чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать».
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.

Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Читайте также: Онлайн-сервисы для быстрого создания картинок
В заключение стоит отметить, что оба рассмотренных в статье сервиса отлично подойдут как для простого преобразования фотографии в рисунок карандашом, так и для создания более креативного коллажа. И Pho.to, и ФотоФания позволяют в пару секунд и несколько кликов мышкой сделать то, на что с применением десктопных профессиональных решений ушло бы немало времени и сил.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать карандашный рисунок из фото в Фотошопе
Причин, по которым люди выбирают в качестве основного инструмента обработки фотографий/изображений Фотошоп, огромное множество – это и безграничные возможности для настоящих профи и быстрые эффекты/фильтры для новичков.
В сегодняшнем уроке мы с вами посмотрим, как можно быстро из обычной фотографии сделать карандашный рисунок, буквально в несколько шагов.
Создаем эффект карандашного рисунка
Подбор фотографии
Для начала необходимо определиться с фотографией, которую будем использовать в для обработки. Мы, в MyPhotoshop.ru, остаемся верными себе и выбираем очередную звезду – Рэйчел МакАдамс.
Лучше всего для подобного эффекта использовать фотографии, на которых объект, в данном случае актриса, достаточно крупный и расположен на переднем плане.
Подготовка слоя к работе
- Сперва нужно преобразовать наше фото в Смарт-объект. Чтобы это сделать, необходимо кликнуть ПКМ (правой кнопкой мыши) на нужный слой и в выпадающем списке выбрать “Преобразовать в смарт-объект”.
Альтернативный вариант через главное меню: “Слой” -> “Смарт-Объект” –> “Преобразовать в смарт-объект”. - После того, как мы преобразовали слой с фотографией в смарт-объект, можно применять Смарт-Фильтры.
 На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
На слой, который преобразован в смарт-объект, Фотошоп автоматически добавляет соответствующую иконку:
Создание штрихов
- Создаем две копии слоя с помощью горячих клавиш CTRL+J. Теперь переименуем все слои, чтобы было удобнее работать. Самый верхний назовем “Контуры”, средний слой – “Косые штрихи слева”, самый первый – “Косые штрихи справа”.
- Скрываем видимость с двух верхних слоев, оставив видимым только самый первый.
- Выбрав самый нижний слой, переходим в главное меню “Фильтр” -> “Галерея фильтров”.
Раскрываем папку “Эскиз” и находим фильтр “Тушь”. Убедитесь, что в палитре цветов, основным цветом выбран черный, иначе у вас вместо эффекта все будет закрашено белым цветом. В панели настроек фильтра справа выбираем в пункте “Направление штрихов” – “По диагонали вправо”. Остальные настройки оставляем, как есть или настраиваем, как у нас на скриншоте ниже:
После применения настроек, у вас должен получиться примерно такой результат: - Теперь необходимо повторить все то же самое только со вторым слоем “Косые штрихи слева”.
 Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Включаем его видимость и повторяем все действия, только в пункте “Направление штрихов” выбираем “По диагонали влево”.
Кликаем “ОК” и получаем такой эффект: - Теперь нужно уменьшить непрозрачность слоя “Косые штрихи слева” передвинув ползунок до 50 процентов.
Вроде уже неплохо, но мы двигаемся дальше.
Добавление контура
- Сперва выбираем самый верхний слой “Контур” и включаем его видимость. Затем переходим в главное меню “Фильтр” –> “Стилизация” –> “Выделение краёв”.
- Затем меняем на этом слое режим наложения на “Умножение”.
Вы можете заметить, что на нашей фотографии появились лишние цветные участки, которые нам необходимо обесцветить. Приступим.
Стоит отметить, что у вас не получиться применить фильтр “Обесцветить” или “Цветовой тон/Насыщенность” на Смарт-объект. Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Реализовать обесцвечивание нам в данном случае можно через создание нового корректирующего слоя, либо через “Параметры наложения” (стили слоя).
Мы воспользуемся стилями слоя.
- Для этого кликните дважды на нужный слой, в нашем случае это “Контур”.
В открывшемся окне выбираем в левом меню “Наложение цвета”, а в настройках справа устанавливаем черный цвет и в режиме наложения выбираем “Цветность”. - Применяем настройки и смотрим на результат:
По-моему получилось весьма неплохо, учитывая то, что мы потратили на это 5 минут, не больше. Если поработать со штрихами и дополнительными эффектами подольше, можно получить результат куда лучше.
Бонус: добавление цвета
В случае, если вы хотите создать эффект карандашного рисунка из фото в цвете, необходимо создать копию слоя “Контур” и удалить с копии слоя стили и смарт-фильтр.
- Сперва удалим стили. Для этого в главном меню выбираем “Слой” –> “Стиль слоя” –> Очистить стиль слоя.

- После убираем смарт-фильтр: “Слой” –> “Смарт-фильтр” –> “Снять смарт-фильтры”.
- Последним шагом меняем режим наложения цветного слоя на “Цветность”.
Таким образом у нас получился неплохой цветной карандашный рисунок:
На этом наш очередной урок по Photoshop подошел к концу. Это бы один из самых простых и быстрых способов, как сделать карандашный рисунок. Экспериментируйте, применяйте различные фильтры/эффекты и со временем вы сможете создавать настоящие шедевры.
До встречи в наших следующих уроках!
Как сделать рисунок из фотографии в Photoshop
Автор Admin На чтение 6 мин. Просмотров 188 Опубликовано Обновлено
Приветствуем вас, дорогие читатели, на очередном уроке пользования Photoshop’ом. И сегодня мы хотим вам показать, как можно превратить обычную фотографию в простой карандашный рисунок. Собственно говоря – Photoshop представляет множество способов превращения фотографии в рисунок, однако сделать поистине качественный карандашную картину – смогут сделать далеко не все, и именно этому мы хотим сегодня вас научить.
И сегодня мы хотим вам показать, как можно превратить обычную фотографию в простой карандашный рисунок. Собственно говоря – Photoshop представляет множество способов превращения фотографии в рисунок, однако сделать поистине качественный карандашную картину – смогут сделать далеко не все, и именно этому мы хотим сегодня вас научить.
Итак, изначально вам понадобится сама картинка. Для примера – мы взяли первую попавшуюся фотографию из свободного доступа.
Итак, начинаем работу. Для начала – нужно создать еще 2 слоя, помимо нашего основного. Для этого используйте горячие клавиши ctrl+j. Кстати, о горячих клавишах – учите ими пользоваться, т.к. это в значительной степени позволит вам ускорить любую работу с любой фотографией.
Пока – отключаем верхний слой, кликнув по значку глаза слева от слоя, в табличке, в правой нижней части рабочего экрана.
Теперь – выбираем второй слой и инвентируем наш слой, горячей комбинацией клавиш ctrl + i. Получается вот так:
Теперь щелкаем по нашему второму слою правой кнопкой мышки. Открывается список функций, что мы можем сделать с нашей фотографией. Выбираем «преобразовать в смарт-объект»
Открывается список функций, что мы можем сделать с нашей фотографией. Выбираем «преобразовать в смарт-объект»
Когда мы это сделаем – можем сразу выбрать режим наложения. Для этого – находим над табличкой со слоями строчку, где написано «обычные» и выбираем «осветление основы».
Получается вот что:
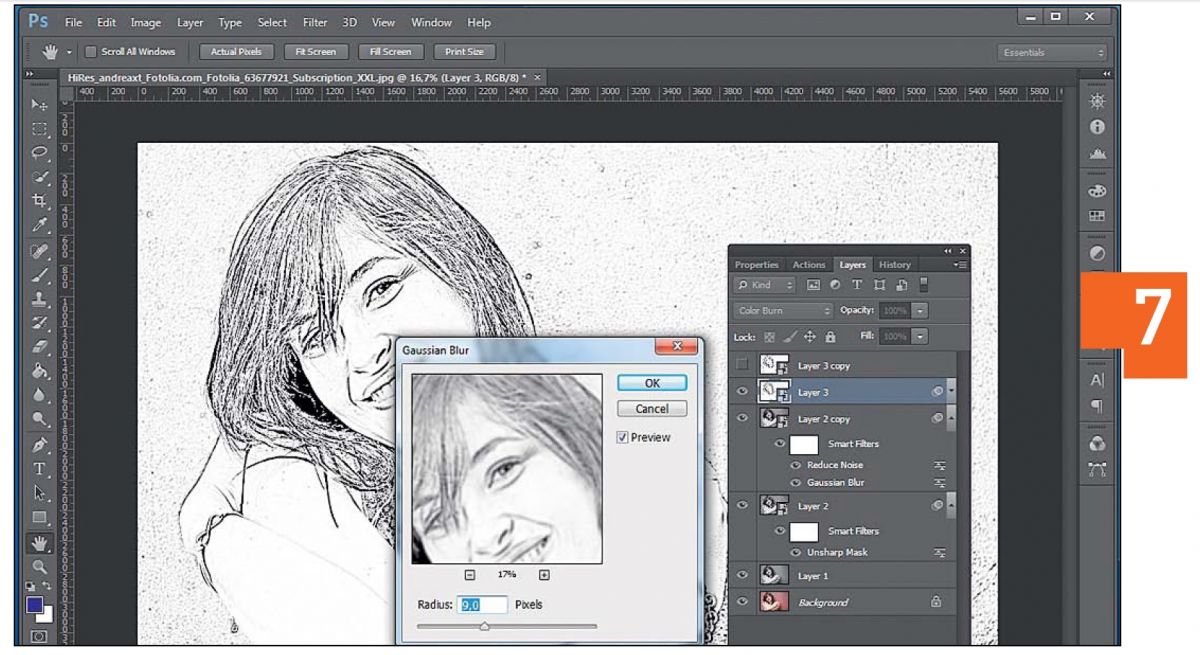
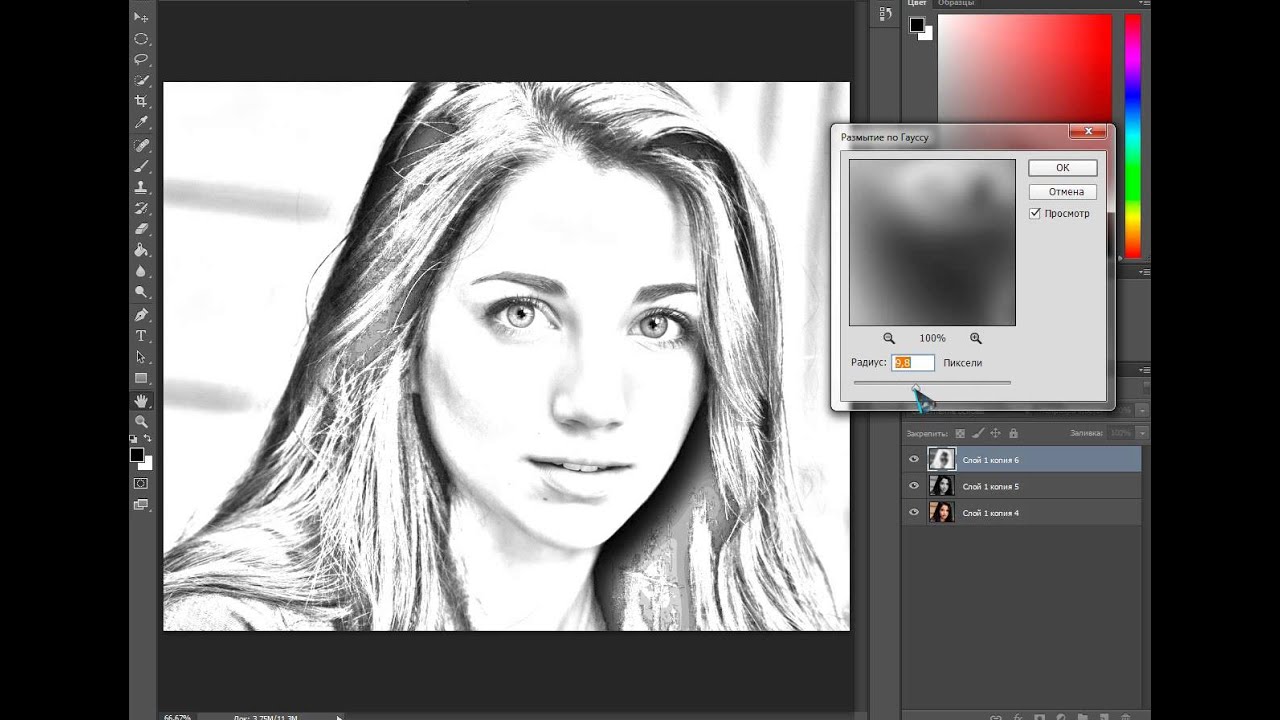
После того, как мы это сделали – находим в верхнем списке команд пункт «фильтр» и кликаем на него. Там – выбираем пункт «размытие», а дальше – «размытие по Гауссу».
Выскакивает небольшая табличка. В случае с нашим примером – нас устроит 15 пикселей. Жмем ОК и видим, что уже начинает вырисовываться что-то похожее, на рисунок, однако до конца еще далеко, поэтому продолжаем.
Теперь нам нужно создать 2 корректирующих слоя. Сделать это можно в меню, в правом нижнем углу.
Первый слой будет слоем насыщенности. Выбираем в открывшейся таблице пункт «цветовой тон/насыщенность».
Тут мы понижаем насыщенность до -100.
Второй корректирующий слой – это уровни.
Теперь у нас открылась таблица с диафрагмой, под которой 3 окошка с цифровыми значениями. В первом забиваем значение – 95, чтобы добавить немного контраста, на нашу фотографию.
Сохраняем полученное, а после – все 3 слоя, над которыми мы работали (на скрине выше – все, кроме первого и последнего) – объединяем выделенные шифтом слои комбинацией ctrl + G. Теперь наши обработанные слои находятся в группе.
Чтобы не путаться дальше – нашу группу называем основа.
Теперь включаем наш первый слой, который мы выключали ранее и тоже преобразовываем его в смарт-объект. Это нужно для того, чтобы нам было легче применять к слою различные фильтры.
Итак, начинаем работу с верхним слоем. Изначально на палитре выбираем черный цвет.
Заходим в пункт «фильтр» вверху и выбираем «галерею фильтров».
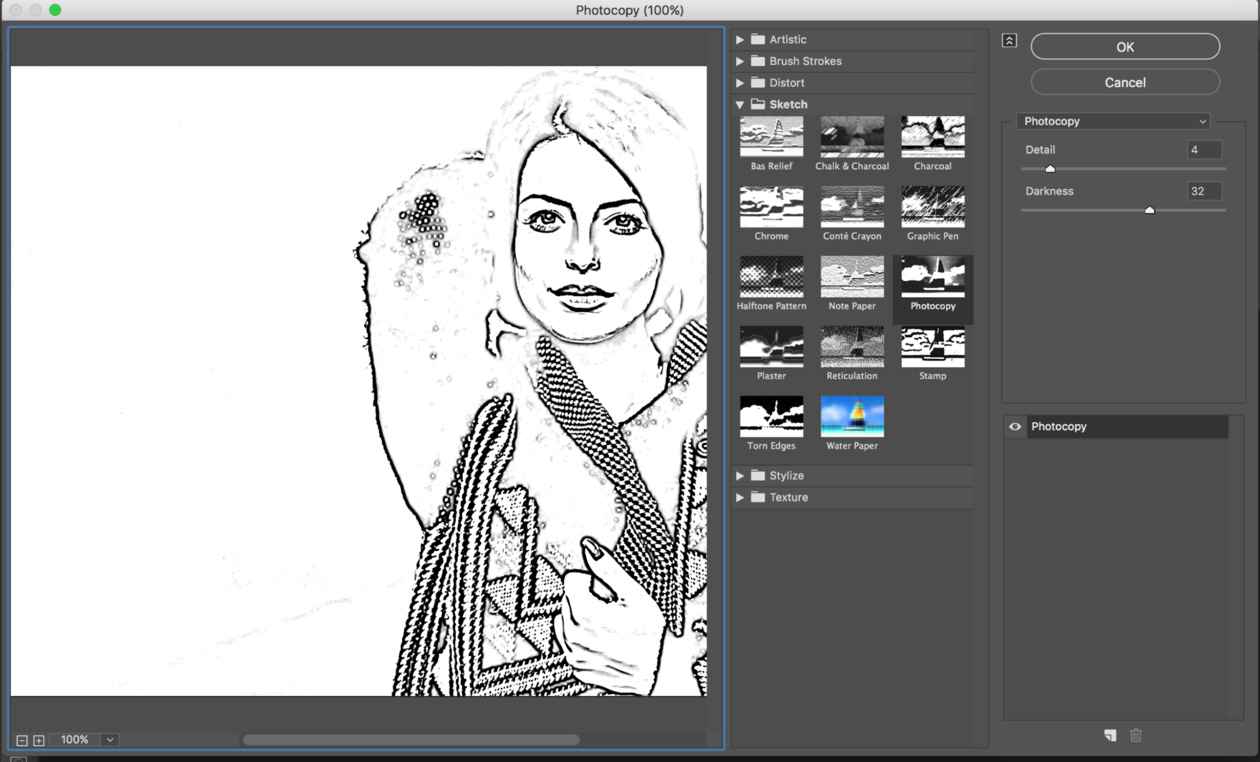
Тут – заходим в папку «эскиз» и выбираем фильтр «ксерокопия». Детализацию для него ставим на 3, а затемнение – на 20.
Нажимаем ОК и наша фотография обрисовывается вот такими контурами:
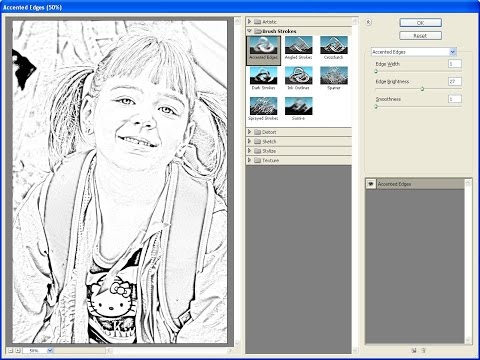
Обратно идем в «фильтр» и «галерею фильтров», где выбираем уже папку «штрихи» и выбираем «наклонные штрихи».
Настройки баланса направлений, длины штриха и резкости – 78/50/10, соответственно. Нажимаем ОК.
Дальше, в прямоугольнике с «обычным» – выбираем режим на затемнение.
Получается вот что.
Теперь дублируем полученную картинку и в режимах выбираем затемнение основы. Там же рядом – понижаем прозрачность до 80%. Чтобы не путаться – называем первый слой «контуром», а второй – «контур-копией».
Делаем еще одну копию верхнего слоя и переходим в «фильтры» и «галерею фильтров». Добавляем сюда еще фильтр «фреска» (в папке «имитация», настройки – 10/10/1) и добавляем фильтр «почтовая бумага» (в папке «эскиз», настройки 50/5/25).
Таким образом мы получаем перекрестные штрихи на нашем снимке.
Теперь возвращаемся к нашему основному слою и копируем его, комбинацией ctrl + G. Перетаскиваем копию на самый верх. Переходим опять в «фильтры» и «галерею фильтров», только теперь уже в папку с «текстурами». Выбираем «текстуризатор» и выставляем настройки так, как показано на скрине ниже.
Перетаскиваем копию на самый верх. Переходим опять в «фильтры» и «галерею фильтров», только теперь уже в папку с «текстурами». Выбираем «текстуризатор» и выставляем настройки так, как показано на скрине ниже.
Сохраняем, после чего опять идем в фильтры, только в папку «эскиз» и выбираем «полутоновой узор». Настройки – как на скрине ниже.
Пока же – нам нужно слегка размыть наш рисунок. Для этого идем в фильтры и выбираем размытие в движении. Угол ставим в 45 градусов, а смешение – на 40 пикселей.
Для этого режима ставим режим наложения «жесткий свет. Получается вот такой вот рисунок.
Дублируем этот слой. Идем в галерею фильтров, заходим в папку «текстуры» и берем фильтр «зерно».
Сохраняемся и возвращаемся к нашим первым слоям. Они названы у нас «контур». Дублируем его и помещаем на самый верх.
Опять идем в фильтр и галерею фильтров, где заходим в «имитацию» и выбираем «фреску». Жмем ок, режим наложения ставим – затемнение основы и прозрачность снижаем до 60%.
Видим, что у нас 2 слоя называются фон копия и фон копия 2. Давайте их как-нибудь назовем, чтоб не путаться. Первый назовем «зерном», а второй – «полутоном». Кстати, дублируем слой полутон и переносим его на самый верх.
Опять идем в галерею фильтров и накладываем сначала «зерно» (из текстур, настройки те же, что и раньше), дальше – добавляем «уголь» из «эскиза (настройки – 6/5/88). Дальше добавляем «полутона» из «эскизов» (настройки – 1/0). Сохраняем. Теперь нам нужно размыть наш слой.
Угол оставляем тем же, а смещение – ставим на 100 пикселей. Нажимаем ОК, и выбираем режим наложения – обычный. Понижаем прозрачность слоя до 65% и вот, что получается.
Теперь нам остается сделать контуры более четкими. Для этого идем в самый низ и копирум основной фон и помещаем копию на самый верх. Превращаем ее в смарт-объект.
В фильтрах выбираем «ксерокопию» с настройками, показанными ниже.
Сохраняем и ставим прозрачность на 50%.
А чтобы еще больше детализировать наш рисунок и сделать его похожим, на настоящим – добавляем сюда текстуру бумаги (ее нужно скачать отдельно).
Нажимаем Enter и ставим режим наложения на «умножение». Получается вот такой рисунок.
Понижаем прозрачность до 60%, чтобы слегка осветлить рисунок.
Вот так и выглядит конечный результат.
Как из фотографии сделать рисунок
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Не забывайте, что советы и рекомендации можно немного менять в зависимости от исходного изображения. Удачи с вашими экспериментами!
Удачи с вашими экспериментами!
Исходный урок Криса Спунера вы можете посмотреть здесь. Фотография Санты ©PressFoto/Hasloo
Related
Как сделать обводку в фотошопе: 4 потрясающих способа
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Содержание статьи
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Делаем обводку к любому слою в Photoshop
Первым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра.
 Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера - Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
- Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
Цвет
Градиент
Узор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
Заключение
Сегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
Обрисовка действия — Урок Photoshop
Обрисовка действия
Шаг 1. Дублируйте фоновый слой
Когда наша фотография открыта в Photoshop, первое, что нам нужно сделать, это продублировать фоновый слой. Это сделано для того, чтобы не повредить исходное изображение. Если мы посмотрим на палитру слоев, мы увидим, что наша фотография сидит сама по себе на фоновом слое:
Палитра слоев, отображающая исходную фотографию на фоновом слое.
Давайте продублируем этот слой, перейдя в меню Layer в верхней части экрана, выбрав New , а затем выбрав Layer через Copy . Или, для более быстрого способа, используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в раздел «Слой»> «Создать»> «Слой через копирование» или нажмите «Ctrl + J» (Win) / «Command + J (Mac)».
В любом случае указывает Photoshop создать для нас копию фонового слоя, и если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть скопированная версия слоя, который Photoshop назвал «Layer 1», сидя над оригиналом:
Копия фонового слоя появляется над оригиналом.
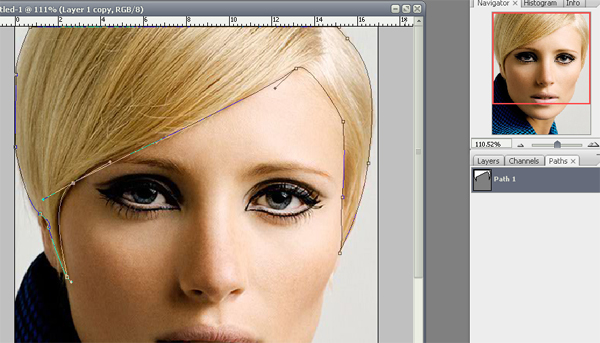
Шаг 2. Выберите главный объект фотографии
Используйте инструмент выделения по вашему выбору (инструмент «Лассо», инструмент «Перо» и т. Д.), Чтобы выделить основной объект вашей фотографии. Для чистых, профессионально выглядящих выделений лучше всего подойдет Pen Tool (если вы не знаете, как использовать Pen Tool, вы найдете все, что вам нужно знать, чтобы приступить к работе с ним, в нашем Making Selections With Учебник Pen Tool ), но инструмент Lasso Tool также будет работать. В моем случае я хочу выбрать футболиста (или футболиста, в зависимости от того, где вы живете), а также мяч, который он собирается ударить, поэтому я выберу их обоих.Когда вы закончите, у вас должен появиться контур выделения вокруг вашего основного объекта (ов):
Контур выделения появляется вокруг основного объекта (объектов) на фотографии.
Для получения дополнительной помощи по созданию выделения в Photoshop ознакомьтесь с нашим учебным курсом Full Power Of Basic Selections , который вы найдете в разделе Редактирование фотографий на веб-сайте.
Шаг 3. Скопируйте выделение на новый слой
Нам нужно скопировать выделенную область на отдельный слой, чтобы мы могли работать с ней отдельно от остальной части изображения.Мы можем сделать это, используя тот же метод, который мы использовали для дублирования фонового слоя мгновение назад, за исключением того, что на этот раз будет дублирована только область внутри нашего выделения, а не все изображение. Вернитесь к меню Layer в верхней части экрана, выберите New , а затем выберите Layer через Copy или нажмите сочетание клавиш Ctrl + J (Win) / Command + J (Mac ). Может показаться, что с изображением в окне документа ничего не произошло, но если мы посмотрим на палитру слоев, мы увидим, что теперь у нас есть новый слой с именем «Layer 2», расположенный над «Layer 1», и если мы посмотрим в миниатюра предварительного просмотра для «Слоя 2», мы видим, что слой содержит копию основного объекта, в то время как остальная часть слоя пуста, что обозначено серым рисунком в виде шахматной доски:
Главный объект теперь отображается на отдельном слое в палитре слоев.
Шаг 4. Применение стиля слоя «Обводка»
Чтобы обвести контур вокруг нашего основного объекта (ов), мы можем использовать стили слоя Photoshop. Щелкните значок Layer Styles в нижней части палитры Layers, после чего появится список всех доступных стилей слоев, из которых мы должны выбрать. Выберите стиль слоя Stroke снизу списка:
Щелкните значок «Стили слоя» и выберите «Обводка» внизу списка.
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Обводка».По умолчанию установлен красный цвет обводки. Изменим его на белый. Щелкните образец цвета справа от слова «Цвет»:
Щелкните образец цвета, чтобы изменить цвет обводки.
Откроется палитра цветов Photoshop . Выберите белый из палитры цветов. Простой способ выбрать белый цвет — просто ввести значение 255 в параметры R , G и B в нижней центральной части диалогового окна. По завершении нажмите OK, чтобы выйти из палитры цветов:
По завершении нажмите OK, чтобы выйти из палитры цветов:
Выберите белый цвет в палитре цветов.
Теперь, когда цвет обводки установлен на белый, давайте настроим ширину обводки. Мы можем сделать это с помощью ползунка Size в верхней части параметров Stroke. Фактический размер, который вы выберете, будет зависеть от размера изображения, с которым вы работаете, и от того, насколько большим вы хотите, чтобы ваша обводка отображалась, поэтому следите за своей фотографией в окне документа, когда вы перетаскиваете ползунок размера, чтобы увеличить или уменьшить ширина штриха.Перетаскивание ползунка вправо увеличивает ширину обводки, а перетаскивание влево уменьшает ее. Для моего изображения я выберу размер обводки 4 пикселя (пикселей):
Отрегулируйте размер обводки с помощью ползунка «Размер».
Пока не выходите из диалогового окна. Нам еще нужно добавить еще один стиль слоя. Теперь у вас должна быть белая обводка вокруг основного объекта (ов) на вашей фотографии:
Теперь вокруг основного объекта (объектов) на фотографии появляется белая полоса.
Шаг 5: Добавьте стиль слоя Outer Glow
Давайте добавим немного больше интереса к нашему эффекту контура, применив также стиль слоя Outer Glow. Пока диалоговое окно «Стиль слоя» все еще открыто, щелкните непосредственно на слове Outer Glow слева от диалогового окна. Убедитесь, что вы нажимаете непосредственно на сами слова, а не только внутри флажка слева от слов. Мы хотим иметь возможность изменять некоторые параметры стиля слоя, и единственный способ получить доступ к параметрам — это щелкнуть непосредственно по имени стиля слоя:
Щелкните непосредственно на слове «Outer Glow» слева в диалоговом окне «Стиль слоя».
Это изменяет средний столбец диалогового окна Layer Style на параметры для Outer Glow. По умолчанию цвет свечения установлен на желтый, что, как мне кажется, отлично работает с этим эффектом, поэтому я оставлю его в покое. Увеличьте Opacity внешнего свечения до 100% . Затем в разделе «Элементы» увеличьте Spread примерно до 6% и Size примерно до 30 пикселей :
Параметры внешнего свечения в диалоговом окне «Стиль слоя».
Возможно, вам придется немного поэкспериментировать с этими настройками в зависимости от размера вашего изображения, но когда вы закончите, ваш эффект контура должен выглядеть примерно так:
Эффект контура теперь включает внешнее свечение.
Щелкните OK, чтобы выйти из диалогового окна Layer Style на этом этапе. Мы закончили применять наши стили слоя.
Шаг 6. Увеличьте цвет основного объекта с помощью корректирующего слоя «Цветовой тон / насыщенность»
На этом основной эффект контура завершен, но давайте еще больше улучшим наше изображение с помощью пары корректировок цвета и некоторого размытия.Во-первых, мы увеличим насыщенность цвета нашего основного объекта. Для этого мы можем использовать корректирующий слой Hue / Saturation . Однако мы хотим убедиться, что наш корректирующий слой влияет только на основной объект, а не на все изображение, поэтому мы собираемся обрезать корректирующий слой до «Layer 2», который является слоем, содержащим наш основной объект. . Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer в нижней части палитры слоев.Выберите Hue / Saturation из появившегося списка корректирующих слоев:
. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer в нижней части палитры слоев.Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый корректирующий слой» и выберите «Цветовой тон / насыщенность» из списка.
Удерживая нажатой клавишу Alt / Option при щелчке по значку нового корректирующего слоя, мы говорим Photoshop открыть диалоговое окно New Layer , которое позволяет нам установить некоторые параметры перед добавлением корректирующего слоя. Непосредственно под параметром «Имя» находится параметр «Использовать предыдущий слой для создания обтравочной маски» .Если этот параметр выбран, то корректирующий слой будет обрезан непосредственно под ним, что означает, что в нашем случае все, что мы делаем с нашим корректирующим слоем, будет влиять только на наш основной объект на «Слое 2». Щелкните внутри флажка, чтобы выбрать этот параметр, затем щелкните OK, чтобы выйти из диалогового окна New Layer:
Щелкните внутри флажка, чтобы выбрать этот параметр, затем щелкните OK, чтобы выйти из диалогового окна New Layer:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски».
Как только мы выходим из диалогового окна, появляется диалоговое окно Hue / Saturation. Мы хотим использовать его для увеличения насыщенности цвета нашего основного объекта, поэтому щелкните ползунок Saturation в середине диалогового окна и перетащите его вправо.Чем дальше вы перетаскиваете вправо, тем больше вы увеличиваете насыщенность цвета, поэтому следите за своим изображением в окне документа, перетаскивая ползунок, чтобы убедиться, что вы не переусердствуете. Я собираюсь перетащить ползунок насыщенности до значения около +35 , что придаст моему основному объекту приятный оттенок:
Перетащите ползунок «Насыщенность» вправо, чтобы повысить насыщенность цвета основного объекта.
По завершении нажмите OK, чтобы выйти из диалогового окна. Если мы на мгновение посмотрим на палитру слоев, мы увидим корректирующий слой оттенка / насыщенности, расположенный над слоем 2.Обратите внимание, как корректирующий слой смещен вправо. Это говорит нам о том, что слой обрезан до слоя под ним:
Если мы на мгновение посмотрим на палитру слоев, мы увидим корректирующий слой оттенка / насыщенности, расположенный над слоем 2.Обратите внимание, как корректирующий слой смещен вправо. Это говорит нам о том, что слой обрезан до слоя под ним:
Палитра слоев, показывающая корректирующий слой оттенка / насыщенности, обрезанный до «Layer 2» под ним.
Вот мое изображение после увеличения насыщенности цвета основного объекта:
Увеличена насыщенность цвета основного объекта без изменения остальной части фотографии.
Шаг 7. Примените фильтр «Размытие по Гауссу» к «Слою 1»
Мы закончили работу над основной темой.Давайте закончим, уменьшив важность остальной части фотографии. Щелкните «Слой 1» в палитре слоев, чтобы выбрать его. Текущий выбранный слой всегда выделяется синим цветом в палитре слоев. Мы собираемся размыть остальную часть фотографии, и для этого воспользуемся фильтром Photoshop Gaussian Blur . Подойдите к меню Filter вверху экрана, выберите Blur , а затем выберите Gaussian Blur :
.
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно фильтра размытия по Гауссу. Установите Radius размытия примерно на 10 пикселей . Опять же, вам может потребоваться увеличить или уменьшить это количество в зависимости от размера изображения, над которым вы работаете, но 10 пикселей обычно работают хорошо:
Фильтр размытия по Гауссу.
Нажмите OK, чтобы выйти из диалогового окна «Размытие по Гауссу», и если мы посмотрим на наше изображение в окне документа, то увидим, что фон красиво размывается, а основной объект остается резким:
Остальная часть фотографии теперь размыта, а главный объект остается нетронутым.
Шаг 8. Уменьшите насыщенность цвета фона с помощью «Оттенка / насыщенности»
В качестве последнего шага давайте снизим насыщенность цвета фона, чтобы выделить главный объект еще больше. Не снимая выделения с «Layer 1», щелкните еще раз на значке New Adjustment Layer в нижней части палитры слоев и выберите Hue / Saturation из списка. На этот раз не нужно удерживать кнопку Alt / Option:
На этот раз не нужно удерживать кнопку Alt / Option:
Выберите другой корректирующий слой «Цветовой тон / насыщенность» на палитре «Слои».
Когда появится диалоговое окно «Оттенок / насыщенность», перетащите ползунок Насыщенность влево, чтобы уменьшить насыщенность цвета фона. Чем дальше вы перетаскиваете влево, тем сильнее вы уменьшаете насыщенность. Я собираюсь перетащить ползунок на значение около -25 :
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета фона.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и все готово! Вот мой окончательный результат после уменьшения насыщенности цвета фона:
Окончательный результат.
Вы начинаете рисовать? Начало здесь.
Причины, по которым вы не рисуете.
Кисть Ли
«Я не могу провести прямую линию».
«Я даже не могу нарисовать хорошую фигурку».
«Художникам так повезло, что у них есть талант рисовать».
Я слышал в книге все оправдания, почему вы не можете рисовать.
Я здесь, чтобы сказать вам прямо сейчас, что это все они, ОТВЕТСТВЕННОСТЬ.
По правде говоря, ты боишься.Боится потерпеть неудачу. Боится, что над тобой посмеются. Боится издевательств. Боишься ТОГО, ЧТО ВЫ НЕ ЗНАЕТЕ.
Ну угадайте, что? Здесь вы узнаете то, чего не знаете. Здесь вам будут показаны шаги. Здесь вы отбросите свой страх.
«Но у меня нет ТАЛАНТА к рисованию!»
Я здесь, чтобы сказать вам, что талант, НАСТОЯЩИЙ природный талант рисования хорош только для одного:
Заставляя вас ХОТИТЕ рисовать больше.
Но человек с меньшим талантом или без таланта обычно может рисовать лучше, чем кто-то с природным талантом, просто работая над этим.<= НАЖМИТЕ НА TWEET
Проблема с талантом
Поскольку рисование дается легко для талантливых людей, они часто полагаются на него как на костыль. Талант часто может стать фатальным недостатком рисования. Я видел, как талантливые художники застаиваются и никогда не совершенствуются, потому что слишком полагаются на свой талант.
Я видел, как талантливые художники застаиваются и никогда не совершенствуются, потому что слишком полагаются на свой талант.
Некоторые талантливые люди, когда сталкиваются с необходимостью улучшить свои навыки, бросают курить, когда понимают, что это сложно и требует работы. Они думают, что не ДОЛЖНЫ над этим работать.В конце концов, они талантливы.
Хуже всего то, что некоторые талантливые люди думают, что они САМЫЕ ЛУЧШИЕ рисовальщики, и когда они встречаются лицом к лицу с рисовальщиками, которые лучше, они просто уходят, а не работают над улучшением.
Здесь преимущество у человека с меньшим талантом или без таланта. Им никогда не было легко, поэтому работа — это часть процесса рисования. То, что они считают само собой разумеющимся.
Причины, по которым вы МОЖЕТЕ нарисовать
Рисование — это навык, который можно выучить.Это действенный навык с обучаемыми методами. Все, что вам нужно сделать, это изучить эти методы, практиковать их и все.
Рисование — это как письмо, как игра на музыкальном инструменте, как обучение танцам, … как кунг-фу.
Почему кунг-фу похоже на рисование
Pen Grier
Словарь Мерриама-Вебстера определяет кунг-фу как:
«любое из различных китайских боевых искусств и связанных с ними дисциплин, которые практикуются специально для самообороны, упражнений и духовного роста.«
Это НЕ то определение, которое я хочу здесь использовать. Определение, которое лучше всего соответствует тому, чему меня учили, когда я изучал кунг-фу, гораздо больше похоже на следующее, которое я нашел в Википедии:
Кунг-фу , гунфу или гунг-фу (功夫, пиньинь: гунфу) — китайский термин, обозначающий любое изучение, обучение или практику, требующие терпения, энергии и времени, часто используется в Запад для обозначения китайских боевых искусств, также известных как ушу. [1]
…В своем первоначальном значении кунг-фу может относиться к любому навыку, достигнутому тяжелым трудом и практикой, не обязательно боевым
.
ЭТО определение кунг-фу больше похоже на рисование. Кунг-фу можно примерно перевести как «тяжелая работа». Это означает, что любой навык, требующий работы для его улучшения, может быть назван кунг-фу.
Вы легко научитесь всем принципам рисования. Однако, чтобы научиться этому, вам нужно их практиковать. Как и вы, когда научились писать.
Кондиционирование
Кондиционирование своего тела — это первое, что вы делаете, когда готовитесь изучать кунг-фу (боевое искусство). Вы медленно готовите свое тело, чтобы овладеть физическими навыками, которые вы начнете изучать.
Когда учишься рисовать, все ничем не отличается. Только кондиционирование выглядит иначе. Вы тренируете свою руку, запястья, кисти и пальцы, чтобы они делали то, что вы хотите. Это приводит к хорошей координации глаз и рук. Это дает вам возможность получать желаемые результаты рисования.
Мастер кунг-фу не научит вас сложнейшим движениям сразу. Он помогает вам усвоить их небольшими удобоваримыми шагами, чтобы они постепенно усваивались и становились автоматическими.
Рисунок аналогичен. Вы практикуете простые простые вещи, и они постепенно становятся частью вашего мышления.
Рисовать легко
Хватит разговоров, нарисуем!
Рисовать легко. Рисовать great сложно и требует работы. На этом этапе вы просто хотите чувствовать себя комфортно при рисовании.Приведенные ниже уроки помогут вам в этом. Когда дело доходит до рисования, вы больше никогда не почувствуете, что не знаете, что делаете.
Как устроен веб-сайт с чертежами
Следуя примеру кунг-фу, я структурировал этот сайт как класс кунг-фу. Другими словами, это идет по уровням. Начиная с начального уровня (Уровень 0) до «КОНЕЧНОГО УРОВНЯ». Вы можете начать с того места, где вам удобнее всего.
Небольшой совет: ВСЕ вещи начального уровня применимы на самых продвинутых этапах рисования.Если вы более продвинуты, не повредит взглянуть на самые базовые уроки в качестве курса повышения квалификации.
Вот как разбиваются уровни. Нажмите на выделенный уровень, чтобы перейти на страницу и начать работу:
Нажмите на выделенный уровень, чтобы перейти на страницу и начать работу:
Lvl 0 — Вы не можете нарисовать фигурку или прямую линию, и это чертовски неловко. Уроки здесь специально созданы для вас. К тому времени, когда вы закончите эти уроки, вам будут завидовать все ваши друзья, не рисовавшие. (БЕСПЛАТНАЯ электронная книга с этой информацией теперь доступна) (Также доступны наборы для начинающих в «Делюкс-версии». и «Обычная версия»)
Уровень 1 — Уроки этого уровня предназначены для тех, кто уже чувствует себя комфортно и хочет рисовать лучше и круче.Забудьте обо всей этой анатомии и реалистичном рисовании, давайте развлекаться и рисовать мультфильмы! К тому времени, когда вы закончите этот уровень, вы сможете нарисовать несколько симпатичных комиксов.
Lvl 2 (СКОРО В НАЛИЧИИ) — Пора стать серьезным. Уроки здесь для тех, кто серьезно настроен поправиться. Хотите сделать живой рисунок? К тому времени, когда вы овладеете этим уровнем, вы уже сможете это сделать.
Lvl 3 (СКОРО В НАЛИЧИИ) — Вы профессионал, но теперь вы хотите оставить конкурентов позади.Вы хотите быть МАСТЕРОМ. Это уроки для вас!
Уровень 4 (СКОРО В НАЛИЧИИ) — Вы — мастер-художник, поэтому знаете, что вы только НАЧАЛИ. Вам потребовались годы, чтобы осознать, что все, что вы знаете, означает, что вы ничего не знаете. Вы более чем когда-либо взволнованы, чтобы учиться. Здесь вы найдете то, что вам нужно.
ЗАКЛЮЧИТЕЛЬНЫЙ УРОВЕНЬ (СКОРО ПРИХОДИТ ???) — Говорят, что те, кто достигли этого уровня, окружены мистической аурой, когда они рисуют, и называется «Свечение».«
Вопросы?
Я не могу вам помочь, если вы не спросите.
Какие у вас животрепещущие вопросы по рисованию?
Есть ли что-то, что вы всегда хотели знать о рисовании? Спросить.
Я дам вам свой лучший ответ и, кто знает, возможно, напишу об этом пост.
Оставляйте комментарии и вопросы в комментариях ниже.
Или, что еще лучше, подпишитесь, чтобы получать больше информации по электронной почте. Вы получите дополнительные подсказки и советы.Вы тоже можете задавать мне вопросы.
Нравится:
Нравится Загрузка …
Рисование портретов и запечатление сходства модели
Домой > Справочник уроков рисования > Как рисовать людей > Как рисовать сходство
Узнайте, как нарисовать подобие модели, которую вы рисуете на своих портретах.Захватить Likenss очень сложно, но эти уроки рисования помогут вам рисовать лица людей даже лучше, чем вы уже делаете.
Вам также могут понравиться наши уроки рисования портретов Страница
Как добиться сходства в портретной фотографии
В сегодняшнем портретном классе я спросил себя, что делает рисунок похожим на человека, которого вы нарисовали. Что нужно учитывать, когда вы хотите добиться сходства, какие факторы важны? Я провел несколько экспериментов и обнаружил довольно интересные вещи.
Что нужно учитывать, когда вы хотите добиться сходства, какие факторы важны? Я провел несколько экспериментов и обнаружил довольно интересные вещи.
Как запечатлеть сходство при рисовании портрета
Последние несколько лет мне часто задают одни и те же вопросы :, Как нарисовать портрет с хорошим сходством? Как правильнее нарисовать пропорции лица? Как научиться рисовать хороший портретный контур?
Как нарисовать портрет: запечатлеть сходство
Последний пост завершился концом чертежа конструкции, где я оставался линейным, пытаясь определить формы:
Как запечатлеть сходство на портрете
Ваша задача в портретных рисунках не уникальна.Многим студентам-искусствоведам особенно трудно правильно передать сходство предмета.
Учебник по рисованию — Как нарисовать реалистичное лицо
Я создал этот урок рисования, чтобы показать различные шаги, которые я предпринимаю для рисования реалистичного лица. Я сделал этот урок некоторое время назад, и, надеюсь, у меня будет время, чтобы сделать еще один, потому что с тех пор некоторые из моих методов изменились.
Я сделал этот урок некоторое время назад, и, надеюсь, у меня будет время, чтобы сделать еще один, потому что с тех пор некоторые из моих методов изменились.
Портретная картина вверх ногами: фактор сходства
В этом совете мы поделимся с вами важностью работы над прибылью.Зачем работать вверх ногами? Это обманывает ваш мозг. Вы больше не рисуете глаз или нос. Вы рисуете или рисуете что-то очень абстрактное. Это действительно помогает, когда вы просто не можете получить этот чистый фактор сходства.
Как рисовать лица Вы можете верить!
Выполнив следующие основные шаги, вы сможете рисовать правдоподобные лица под любым углом и из любого положения в кратчайшие сроки. Изучая, как рисовать лица, вы обнаружите, что можете заставить лицо «выглядеть правильно» с самого начала, если знаете о некоторых стандартных измерениях, применимых к лицам большинства людей.
Как нарисовать портрет с абстрактными фигурами
Отличный вопрос! Полагаю, вы нарисовали пару портретов. Полагаю, вы не каждый раз получали сходство. Я знаю, что много раз мне тоже было сложно нарисовать чье-то подобие.
Полагаю, вы не каждый раз получали сходство. Я знаю, что много раз мне тоже было сложно нарисовать чье-то подобие.
Как добиться сходства в портретных рисунках?
Да, иногда возникают проблемы; и, конечно же, вначале точность рисования «на глаз» будет не такой, как при копировании с помощью светового короба или проектора.
Как нарисовать портрет головы путем блокировки
Каждый раз, когда я делаю головное исследование или портрет, я не начинаю с попытки запечатлеть «сходство». Вместо этого я стараюсь построить цельную голову, ориентируясь на объемные формы. Построив сначала лежащие в основе формы, вы в конечном итоге сможете добиться убедительного сходства.
Как рисовать лица с невероятной точностью с помощью цифровых технологий
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя планшет Wacom Intuos Draw и ссылки из PhotoDune.
Реалистичные портреты карандашом и как их рисовать
В рисовании в этом стиле нет особого «секрета». Впервые меня познакомил с этой техникой один из моих учителей, иллюстратор L.A. Times Ричард Милхолланд. Он объяснил это очень просто — вы просто берете острый карандаш, гладкую доску Bristol и рисуете мельчайшие детали. Его собственная работа была известна своими пугающими фотореалистичными деталями, поэтому я был немного удивлен, что это было все, что в ней было! Но это было все!
Рисунок с натуры: грубое сходство
В конце концов, весь смысл портрета в том, чтобы запечатлеть сходство.Конечно, снимок может получить довольно хорошее сходство. Самое интересное в портрете, нарисованном или написанном от руки, прямо с натуры, заключается в том, как он фиксирует то, как художник смотрит на другого человека, взаимодействие между тем, как натурщик представляет себя, и тем, как художник переживает это через фокус. художественного представления.
художественного представления.
Тема форума, помогающая захватывать сходство
Полезная тема на форуме, где художники дают полезные советы по сохранению сходства
Советы, как добиться сходства в семейном портрете
Я дал Сильви несколько советов, которые могут помочь любому, кто пытается запечатлеть очень знакомое лицо.К ее чести, она взяла все на вооружение и в итоге получила этот рисунок и акварель.
Достижение хорошего сходства — Как сделать ваш портрет похожим на няню
Как запечатлеть сходство в портретной живописи — Нарисовать портрет со сходством с объектом — непростая задача даже для большинства профессиональных двумерных художников. Только время и практика могут действительно улучшить ваши результаты. Помните, что первые портреты, которые вы рисуете, скорее всего, не будут очень похожи на ваш объект.Продолжай пытаться.
Истина портретной живописи заключена исключительно в подобии? — Гертруда Стайн, впервые увидев свой портрет Пабло Пикассо, должна была пожаловаться: «Я совсем не так выгляжу», на что Пикассо ответил: «Ты будешь, Гертруда, будешь».
Совет по поиску сходства — Вот форум с кучей советов, как сделать портрет похожим на модель.
Учебное пособие по рисованию: 5 способов создать сходство в карикатурах — Сходство, возможно, самая важная, но часто игнорируемая характеристика карикатуры.
::::::::::::::::::::::::::::::::::::::::::::::: ::::::::::::::::::::
Вам также могут понравиться наши уроки рисования портретов Страница
:::::::::::::::::::::::::::::::::::::::::::::: ::::::::::::::::::::
Политика конфиденциальности …. Свяжитесь с нами
.