Как из фото сделать рисунок за 2 шага — видеоинструкция
Привет, ребята на связи Олег Лютов! Сегодняшней темой снова является урок по работе с «фотошопом», а именно как из фото сделать рисунок, с помощью фото редактора.
Причём я покажу целых два метода, при которых получатся разные, но все равно рисунки. В одной из своих статей я писал, как пользоваться фотошопом — кто не знает, милости прошу.
Сразу начну с того, что для противников долгого и нудного чтения в блоге размещено видео с моей личной видеоинструкцией, как сделать рисунок из фото. Можете пролистать статью вниз и просмотреть увлекательный видеоролик по созданию рисунка из фото.
Но, прежде чем начать статью хочу всех мужчин поздравить с наступающим праздником 23 Февраля и пожелать крепкого здоровья и любви. Я, надеюсь, ваши женщины прочитали мою статью, о лучших подарках к 23 Февраля, заказав товар, и он уже в пути к вашему дому.
Кстати, вы также можете заказать товар для своих возлюбленных, прочитав статью, что дарить к 8 Марту.
В общем, покупайте, дарите — и, главное, будьте счастливы.
Но, возвращаясь к теме урока, разъясню, что эта публикация обучит даже самого отдалённого от фотошопа пользователя и он также следуя моей видеоинструкции, сможет нарисовать рисунок по фотографии в этой программе.
Содержание:
Как из фото сделать рисунок, простые шаги
Этот урок, в принципе, поможет усовершенствовать (или приобрести) навыки работы в графическом редакторе фотошоп, ну и успешным ученикам удастся порадовать себя мультяшным рисунком в результате обработки собственного, ну или чужого, фото.
Для получения результата потребуется фото и азы работы с фотошопом. Повторюсь, что методов сразу два, и начать стоит именно со второго, так как он намного проще.
Рисунок из фото в фотошоп
Итак, вариант превращения фотографии в мультяшный рисунок вторым методом:
ШАГ 1. Первое, что нужно сделать, открыть сам редактор!
Далее, загрузить любую понравившуюся фотографию через кнопку в верхней панели «Файл» далее жмём пункт «Открыть». Появляется диалоговое окно, где и следует выбрать нужное фото и приступить к обработке.
Появляется диалоговое окно, где и следует выбрать нужное фото и приступить к обработке.
ШАГ 2. После появления фотографии на экране следует перейти к разделу «слои» на боковой панели, для создания дубликата слоя. Это можно сделать при помощи выбора пункта «создать дубликат слоя…». Его создание является обязательным, иначе никакого эффекта обработка не даст и изображение не преобразуется.
ШАГ 4. Следующий этап переход во вкладку «фильтры» где во всплывающем окне нужно будет выбрать пункт «галерея фильтров». Программа предоставит доступные фильтры, среди которых нужно будет выбрать именно «очертание края».
ШАГ 5. Потребуется указание следующих параметров:
толщина краёв — 2; интенсивность -1; пастеризация-2.
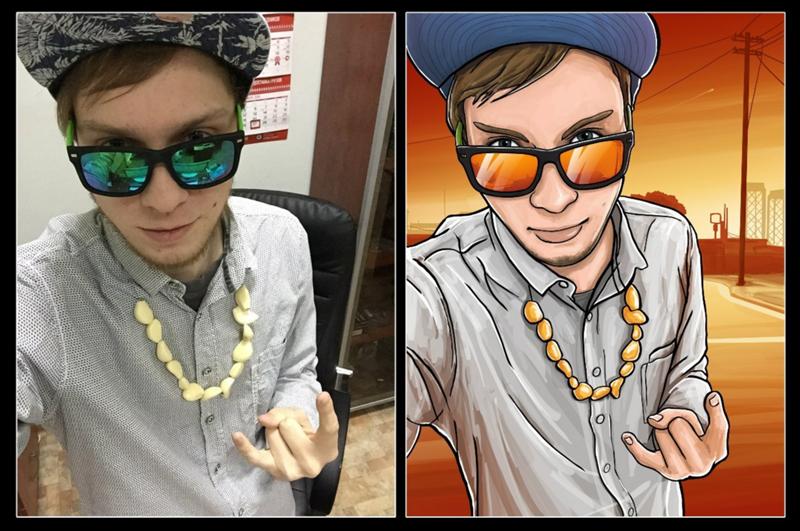
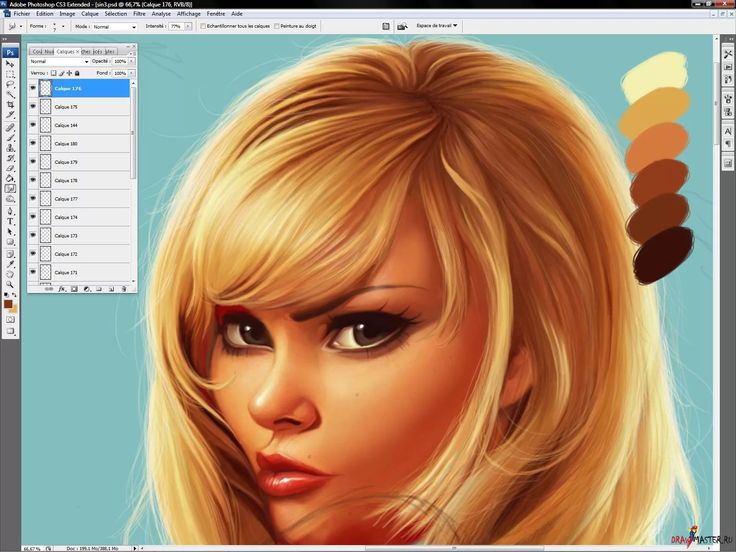
Собственно говоря, всё! Рисунок становится мультяшным. Далее, его можно будет подредактировать и подобрать фон, как указано на скриншоте ниже.
Как из фото сделать рисунок в фотошопе
Стоит перейти к первому, более сложному варианту превращения фотографии в рисунок:
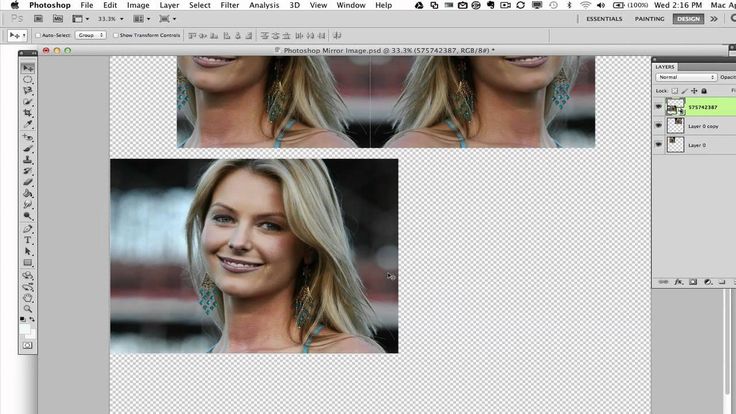
ШАГ 1.Начальный этап такой же, выбираем нужное фото и переходим к слоям. В данном варианте потребуется уже не дубликат слоя, а создание нового слоя, главное, не перепутать.
ШАГ 2. Далее, на противоположной боковой панели нужно будет выбрать инструмент — карандаш и установить желаемую толщину линии, я предпочитаю параметр единицы, и на той же панели увеличиваем его.
ШАГ 3. Карандашом нужно будет очертить все контуры требуемых деталей: ушей, глаз, головы, рук и т. д. Главное, проследить за тем, чтобы контур обязательно замыкался.
Когда все контуры обведены, и, главное, замкнуты на панели переходим к слоям и убираем подставку. Кстати, на просвеченном окне хорошо видно надрывы контура.
ШАГ 4. Далее, с помощью «пипетки», инструмента, находящегося недалеко от «карандаша» подбираем цвет требуемых деталей.
ШАГ 5. Определив цвет, нужно будет залить, с помощью инструмента «заливка», контуры в соответствии с желаемыми цветами.
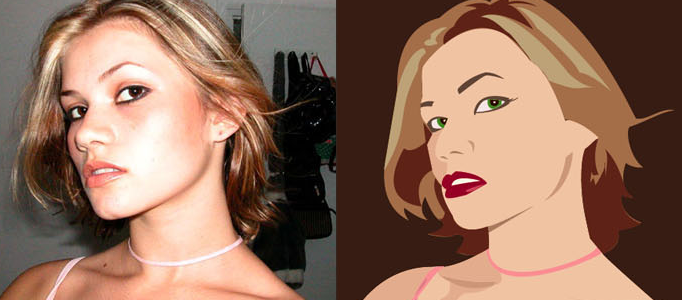
После заливки всех элементов получаем рисунок, сделанный из фото, уже более напоминающий мультяшный кадр. Как и во втором варианте, можно подредактировать рисунок и подобрать любой интересный фон.
Теперь мультяшные рисунки, причём в двух различных вариантах, доступны к созданию любому пользователю фотошопа, прочитавшему эту статью и ознакомившегося с обеими инструкциями.
Если есть желание, можно дополнительно ознакомится с уже упомянутым видео, где более детально видно всю работу. Особенно полезно для новичков.
Видеоинструкция, как сделать рисунок из фото
Вот так просто можно создать рисунок из фото, используя фотошоп.
Теперь, хочется услышать ваше мнение, по поводу этого урока. Может, кто знает способ легче? Напишите мне об этом в комментариях. А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
А пока вы думаете, что мне писать, предлагаю подписаться на обновление моего блога, пролистав интересную рекламу вниз. Спасибо за внимание, на данный момент пока хватит. Урок окончен. До новых встреч на seovpmr.ru!
Будьте первым, кто поделится сенсацией! Если вы нашли эту статью полезной, возьмите на себя инициативу и нажмите кнопку социальных сетей. Давайте распространять знания и менять мир вместе.
- поделиться
- поделиться
- твит
- поделиться
- поделиться
- save
Бала ли вам статья полезной? |
Как сделать рисунок из фото в фотошопе
Сегодня мы будем рисунок из фото в фотошопе. Сразу оговорюсь, что данный эффект лучше всего будет смотреться на светлых изображениях. Также желательно использовать картинку в довольно большом размере, не менее 1500 пикселей по длинной стороне. Учтите это, если будете самостоятельно подбирать фото для повторения урока.
Фото девушки – для выполнения урока.
В уроке вы научитесь работать с инструментом Кисть, фильтрами «Умное размытие», Текстура и Свечение краев, масками слоя, режимами наложения слоев и корректирующими слоями, узнаете, как загружать кисти и многое другое.
Открываем в фотошоп (Ctrl+O) изображение с девушкой из папки с исходниками.
В панели слоев щелкаем по «замочку» около слоя, чтобы разблокировать фоновый слой для дальнейшего редактирования.
Дважды дублируем фоновый слой (Ctrl+J) и переименовываем слои снизу вверх, соответственно, в «Исходник», «Размытие» и «Рисунок». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Временно скрываем видимость слоя «Рисунок», нажав в панели слоев на «глазик» около слоя. Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Добавляем корректирующий слой таким способом, как описано выше, не через панель слоев – так корректирующий слой сразу применится к слою «Размытие».
Двигаем средний ползунок вправо, тем самым затемняем слой «Размытие».
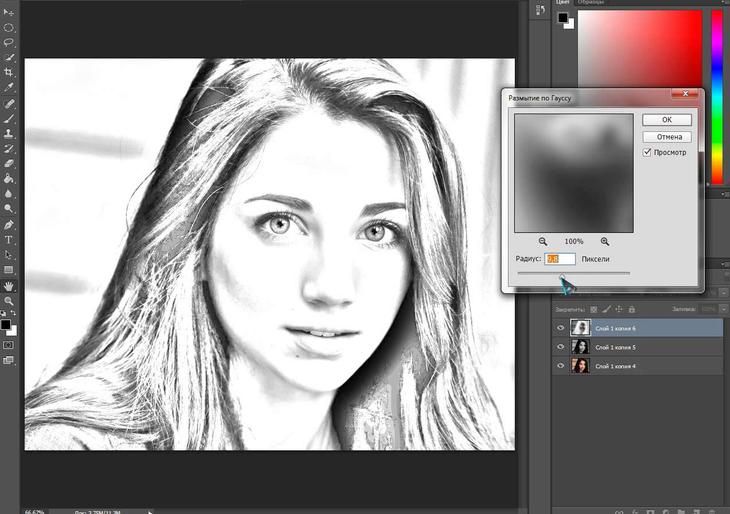
Переходим в меню Фильтр-Размытие-«Умное» размытие и вводим настройки, как на рисунке ниже. Нам необходимо размыть кожу девушку, при этом оставить четкими губы и глаза.
Возвращаем видимость слою «Рисунок» и переходим в меню Фильтр-Галерея фильтров. В папке Стилизация выбираем фильтр «Свечение краев» и вводим настройки, как на рисунке ниже.
Переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Рисунок».
Затем переходим в меню Изображение-Коррекция-Обесцветить, либо же нажимаем сочетание клавиш Ctrl+Shift+U.
В панели слоев меняем режим наложения слоя «Рисунок» на Умножение.
Активируем слой «Размытие». Создаем дубликат слоя и переименовываем его в «Кисть».
Снова переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Кисть».
В панели слоев меняем режим наложения слоя «Кисть» на Осветление основы.
В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого необходимо нажать клавишу D на клавиатуре.
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
Из списка загруженных кистей выбираем кисть, отмеченную стрелочкой. Увеличиваем кисть примерно до 500 пикселей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
В верхней панели настроек инструмента Кисть уменьшаем значение прозрачности кисти. Рисуем кистью по холсту, восстанавливая видимость тех или иных областей. Более тщательно обрабатываем девушку, фон можно оставить полупрозрачным.
Меняем кисть на отмеченную ниже стрелочкой и прорисовываем губы, глаза, брови и частично волосы девушки и все те области, которым хотим придать четкости. Прозрачность кисти оставьте на 10%. Для усиления эффекта пройдитесь кистью по одному и тому же участку несколько раз.
Переходим к слою «Рисунок» и добавляем к нему маску слоя. Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок (клавиша D). В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.
Для усиления «воздушного» эффекта между слоями «Кисть» и «Рисунок» создаем корректирующий слой цвет и меняем оттенок на #f2c1c1. В панели слоев понижаем прозрачность корректирующего слоя Цвет.
Временно отключаем видимость слоя «Рисунок» и нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Называем образовавшийся слой «Текстура».
Называем образовавшийся слой «Текстура».
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр «Текстуризатор» и настраиваем, как на рисунке ниже.
Возвращаем видимость слою «Рисунок».
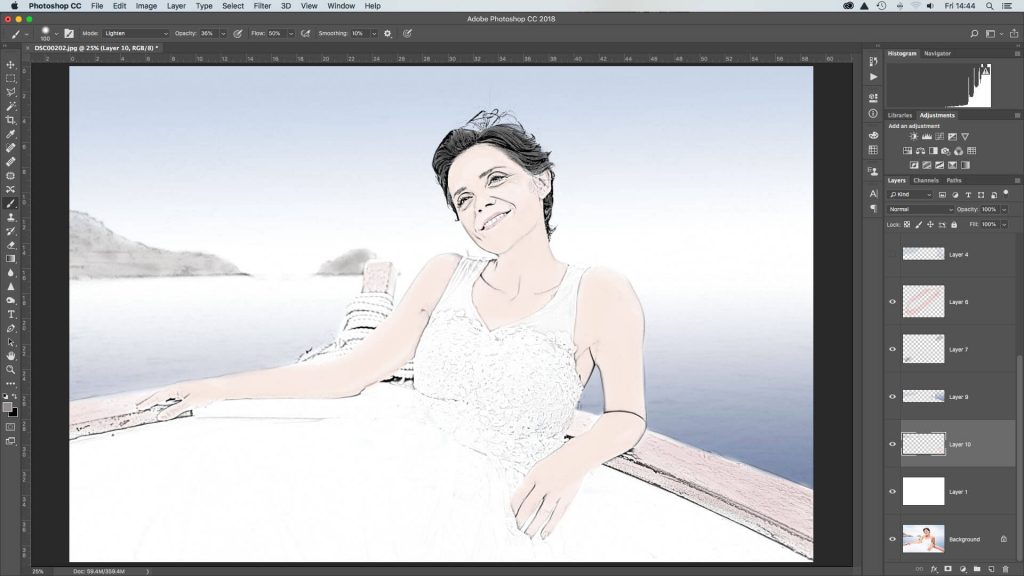
Результат в виде до и после:
Финальный результат.
Прекрасного настроения и вдохновения!
Автор урока – Ольга Максимчук
| ||||||||||||||||||||||||||||||||||||||||
Как оцифровать рисунок в Photoshop
Ваши наброски и рисунки заслуживают максимального внимания, и превращение ваших набросков в цифровой дизайн — это первый шаг к тому, чтобы привлечь к себе внимание. В нашем пошаговом руководстве показано, как оцифровывать нарисованные от руки рисунки с помощью Photoshop, чтобы подготовить их к продаже на Marketplace.
В нашем пошаговом руководстве показано, как оцифровывать нарисованные от руки рисунки с помощью Photoshop, чтобы подготовить их к продаже на Marketplace.
Для использования этого руководства вам необходимо установить программное обеспечение Photoshop. Photoshop CC (текущая версия) можно загрузить в виде бесплатной пробной версии. Полную версию старой версии Photoshop CS2 можно загрузить бесплатно .
1. Нарисуйте
- Используйте гладкий белый лист бумаги
- Если вы не хотите, чтобы оцифрованное изображение выглядело как карандашный рисунок, вам следует использовать черный маркер, чтобы обвести линии, чтобы они выглядели четко очерченными
2. Отсканируйте
- Отсканируйте свой рисунок, а не фотографируйте его (таким образом оцифровка вашего рисунка будет намного проще и быстрее)
- Карандашные рисунки лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 dpi отобразит дизайн в исходном размере.
 600 dpi поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий
600 dpi поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий - Если у вас под рукой должна быть камера, обязательно настройте освещение и держите камеру прямо над рисунком при съемке
3. Отрегулируйте контрастность и цвета
Ваша цель — сделать последние линии полностью черными, а фон полностью белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот так:
- Откройте файл .jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на панели слоев (оставьте этот слой в покое)
- Дублируйте его для будущего редактирования, щелкнув его левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Image → Adjustments → Levels , чтобы открыть гистограмму, которая дает вам возможность настроить уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии в вашем дизайне не станут черными
- Нажимайте правый переключатель влево до тех пор, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.
 Последние штрихи
Последние штрихи- Чтобы стереть ненужные линии, используйте кисть на панели инструментов, установите белый цвет и проведите кистью по ненужным линиям
- Чтобы ретушировать некоторые из ваших черных линий, используйте инструмент Brush с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к нежелательным теням на краях. Если это так, вы можете использовать инструмент Кисть и закрасить эти области белым цветом.
- Используйте волшебную палочку на панели инструментов слева и щелкните область фона, которую хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет. Чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом с помощью инструмента Paint Bucket .
 В общем, покупайте, дарите — и, главное, будьте счастливы.
В общем, покупайте, дарите — и, главное, будьте счастливы. Есть несколько способов добиться аналогичного эффекта, и хотя мой результат хороший, по моему не очень скромному мнению, это может быть не самый простой или «лучший» способ добиться этого.
Есть несколько способов добиться аналогичного эффекта, и хотя мой результат хороший, по моему не очень скромному мнению, это может быть не самый простой или «лучший» способ добиться этого. Ну, кому-то просто нравится эффект. Но это также хорошо в коммерческом / деловом использовании для создания монохромного векторного искусства.
Ну, кому-то просто нравится эффект. Но это также хорошо в коммерческом / деловом использовании для создания монохромного векторного искусства. Ниже мой результат после этого шага.
Ниже мой результат после этого шага.
 Для себя я использовал настройки в диалоговом окне справа.
Для себя я использовал настройки в диалоговом окне справа. Чтобы увидеть, как это продемонстрировано, см. мой урок «Pen and Inked Watercolor».
Чтобы увидеть, как это продемонстрировано, см. мой урок «Pen and Inked Watercolor». )
)
 600 dpi поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий
600 dpi поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий