Эффект «карандашный рисунок»
Сегодня мы будем рассматривать эффект под названием «карандашный рисунок». Все действия будут производиться в программе Photoshop. Сразу стоит сказать о том, что от вас не требуется каких-либо углубленных знаний этой программы. Данная информация посвящается именно новичкам. В этой статье описан лишь один способ для получения этого эффекта. А вообще их может быть несколько.
Необходимые средства
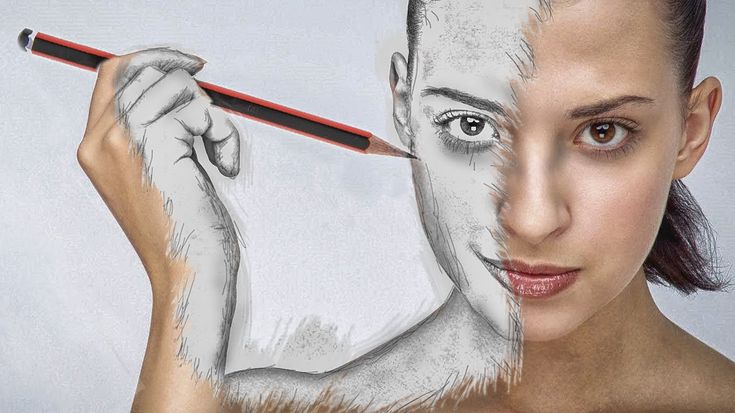
Для того чтобы у нас получился эффект «карандашный рисунок», нужно подобрать подходящую фотографию. Рекомендуется выбрать снимок с однородным задним фоном, где не будет мелких деталей, так как эффект из-за них может получиться нереалистичным. В остальном ограничений нет. Можно использовать фотографии скульптур, зданий и, естественно, снимки людей.
Инструкция
Чтобы переделать фото в карандашный рисунок, достаточно следовать простой и ясной инструкции.
- Откройте изображение в графическом редакторе и создайте сразу его копию (Ctrl + j).

- Сделайте изображение черно-белым (Ctrl + Shift + U). Скопируйте еще раз этот слой.
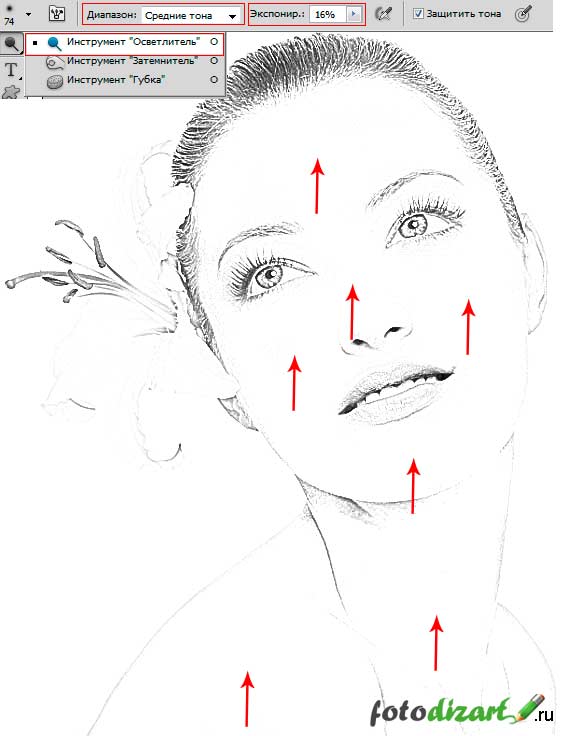
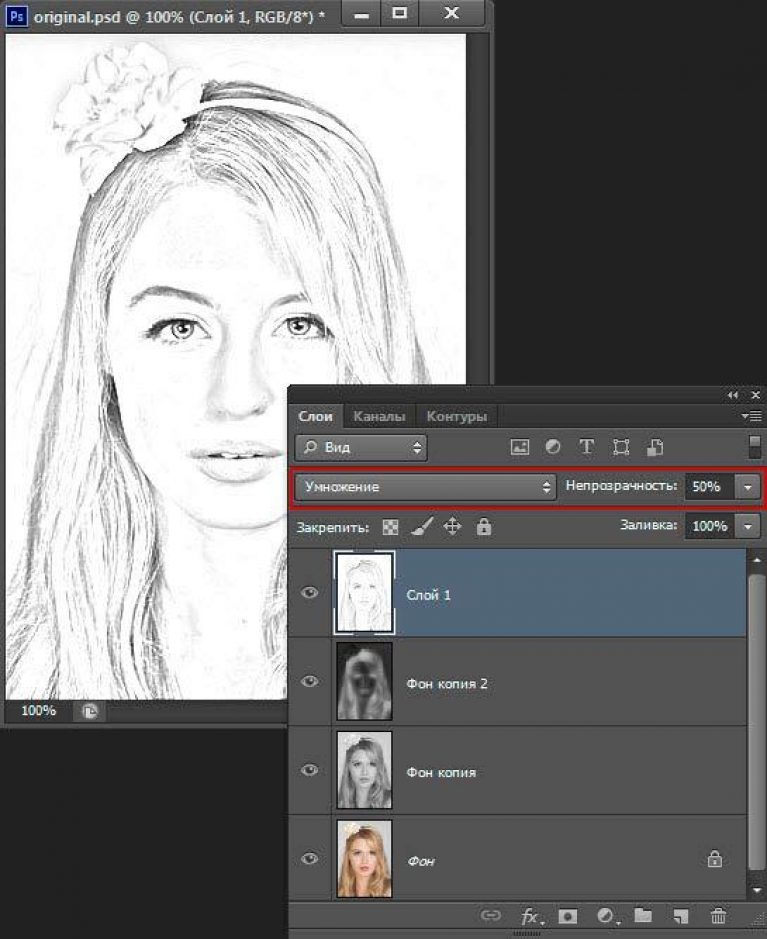
- На этом этапе у вас должно получиться 3 слоя. На последнем черно-белом изображении поменяйте параметр наложения «линейный осветлитель». Далее нажмите комбинацию клавиш Ctrl + I, тем самым вы произведете инверсию цветов.
- После всех проделанных манипуляций последний слой становится полностью белым. Чтобы это исправить, зайдите в панель фильтров, выберите там опцию «размытие» – «размытие по Гауссу». Чем больше у вас будет значение, тем больше будет проявляться изображение. Передвигайте ползунок по своему вкусу. Значение будет также изменяться в зависимости от разрешения изображения.
- Чтобы сделать карандашный рисунок цветным, нужно просто отключить второй слой и оставить видимым только начальное изображение и последнее, которое подвергалось изменениям.
- Если изображение получилось слишком бледным, то это можно исправить при помощи опции «уровни» (Ctrl + L). Здесь нужно сдвинуть самый левый ползунок ближе к центру.

Дополнительные сведения
Полученный при помощи программы Фотошоп карандашный рисунок можно немного изменить. Например, можно добавить штрихи по всему контуру изображения. В некоторых случаях данный эффект смотрится довольно привлекательно. Зайдите в панель фильтров и выберите опцию «штрихи», там вы найдете инструмент «Аэрограф». Назначьте значение по своему вкусу. Данный эффект особенно хорошо смотрится с цветным изображением. В некоторых случаях в панели фильтров в списке быстрого доступа отсутствует пункт «штрихи». Для этого в верхней части меню нажмите на «галерею фильтров» и уже там выберите штрихи. В качестве фильтра можно использовать не только «размытие по Гауссу». Например, для фотографий с изображением каких-либо архитектурных построек предпочтительней применять опцию «минимум». Данный фильтр находится во вкладке «другое». Вы можете экспериментировать с другими подобными настройками.
Заключение
Эффект «карандашный рисунок» может быть получен другими методами. Photoshop нас не ограничивает в выборе инструментов. Поэтому комбинируйте различные средства и стили. Возможно, вы сумеете самостоятельно придумать новый способ получения того или иного эффекта.
Photoshop нас не ограничивает в выборе инструментов. Поэтому комбинируйте различные средства и стили. Возможно, вы сумеете самостоятельно придумать новый способ получения того или иного эффекта.
Sketch photo — Kajenna Art
Sketch. Стилизация фотографии под карандашный рисунок
(По методу Тима Шелборна)
Урок написан на русском языке
Я поставила этот урок в уровень сложных по той причине, что я не буду показывать как делать карандашный рисунок с помощью плагинов, рисовать придется вручную в фотошопе. Планшет значительно облегчит вашу роботу, если у вас нет планшета, как у меня, то и мышка даст неплохие результаты.
Приблизительно такой результат вы должны получить
Шаг 1.
Откройте фотографию, с которой хотите работать. В который раз посоветую брать исходники большого размера и хорошего качества. Вам значительно легче будет с ними работать, да и резутьтат будет лучше.
В который раз посоветую брать исходники большого размера и хорошего качества. Вам значительно легче будет с ними работать, да и резутьтат будет лучше.
Продублируйте фоновый слой. Нажмите клавиши «Ctrl + J». На этом слое будет проходить вся работа.
Шаг 3.
Так как рисунки по своей сути монохромны, сделаем этот слой черно-белым. Заходим «Изображение — Коррекция — Обесцветить» (Image> Adjustments> Desaturate) или «Ctrl + Shift + U».
Создадим корректирующий слой «Уровни». Черный ползунок поставьте на 15, белый на 230 и привяжите корректирующий слой к
ч / б слою.
Шаг 5.
Вернитесь к ч/б слою и добавьте шум. Фильтр — Шум — Добавить шум (Filter>Noise>Add Noise). В открывшемся окошке поставьте значение эффекта на 15-17%, включите распределение по Гауссу и Монохром
Шаг 6.
Теперь будем создавать бумагу. Над стартовым слоем создайте новый слой и залейте его светлой теплой краской. Поставьте непрозрачность этого слоя 60-70%, чтобы проявился нижний слой, вы будете видеть где рисовать.
Над стартовым слоем создайте новый слой и залейте его светлой теплой краской. Поставьте непрозрачность этого слоя 60-70%, чтобы проявился нижний слой, вы будете видеть где рисовать.
Шаг 7.
Перейдите к ч/б слою и поставьте режим смешивания «Затемнение» (Darken). Добавьте слой-маску. Заходим «Слой — Слой-маска — Скрыть все» (Layer>Layer Mask>Hide all). Маска будет черного цвета.
Tак будет выглядеть палитра слоев до окончания создания рисунка
Шаг 8.
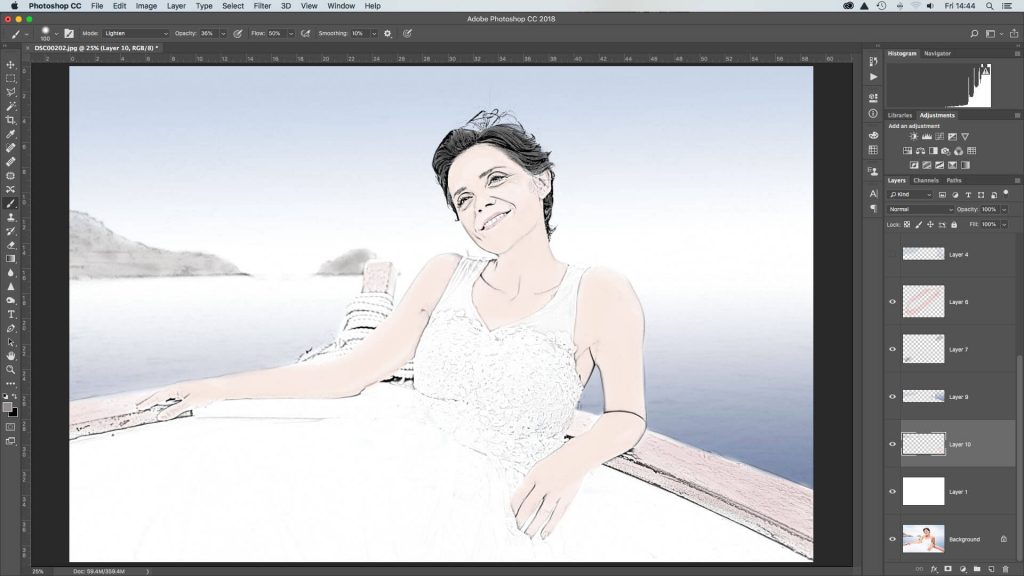
Далее настраиваем кисть. Воспользуемся стандартным набором кистей. Загрузим набор «Dry Media Brushes» и возьмем первую кисть из этого набора, которая называется «пастель по угольной бумаге» (Pastel on Charcoal Paper). Эта кисть сама по себе имеет интересную структуру. Все ее настройки оставим по умолчанию, только во вкладке «Передача» (Other Dynamics) в верхнем выпадающем меню «управление» (Opacity Jitter Control) поставьте «нажим пера» (Pen Pressure). Сделайте кисть белого цвета, непрозрачность поставьте 20-30%, размер кисти 25-30 пикселей.
Сделайте кисть белого цвета, непрозрачность поставьте 20-30%, размер кисти 25-30 пикселей.
Шаг 9.
Рисовать будем по черной маске. Для этого кликните по маске, она выделится дополнительной рамкой. Начинайте с общей прорисовки и постепенно переходите к деталям. В процессе рисования размер кисти делайте меньше, непрозрачность наоборот увеличивайте.
Этапы создания рисунка:
Шаг 10.
После того как закончите рисовать можно создать фактуру бумаги. Для этого перейдите на самый верхний слой и зайдите «Слой – Новый слой-заливка – Узор» ( Layer>New Fill layer>Pattern). Выберите набор Artist Surfaces и кликните по текстуре акварельная бумага (Waterpaper).
Масштаб чуть увеличьте, а нерозрачность слоя сделайте чуть меньше и поставьте режим смешивания слоя «Мягкий свет» (Soft Light)
исходное фото
Карандашный рисунок Шаблон Photoshop от Sko4
Нарисуйте свою фотографию карандашом
Реалистичный эффект карандашного рисунка всего за пару секунд. Простой в использовании шаблон с заменой смарт-объекта. Творческое искусство с карандашными штрихами на текстуре бумаги. Получите искусство акварели из своих фотографий!
Простой в использовании шаблон с заменой смарт-объекта. Творческое искусство с карандашными штрихами на текстуре бумаги. Получите искусство акварели из своих фотографий!
Особенности
— Шаблон Photoshop
— 2400×1600 пикселей
— 300 dpi
— Замена смарт-объекта
— 3 фона
Что вы получаете
– PSD – Шаблон Photoshop
– JPG – Пример изображения
– PDF – Файл справки с инструкциями
Сделайте свой шедевр, нарисованный карандашом, за считанные секунды!
Персональное использование $ 6,00
Коммерческий: одноразовый $ 7,00
Коммерческий: многофункциональный $ 8,00
Подробная информация
Добавлена в CART
30-дневная гарантия денег
. Личное использование $ 6,00
Коммерческие -Используйте $7.00
Коммерческий: Многоцелевой 8,00 $
Подробнее
Добавлено в корзину
30-дневная гарантия возврата денег
Топ продаж
SevenUnited LLC © 2019 – 2023
Поиск:
| Персональные проекты | Коммерческие проекты | 7Пользователей на лицензию0068 | ||
|---|---|---|---|---|
Личное использованиеСоздавайте неограниченное количество личных проектов. | Неограниченное количество личных проектов | Нет | 1 пользователь на лицензию | 6,00 $ |
Коммерческий: ОдноразовыйДля каждого нового проекта требуется новая лицензия. | Неограниченное количество личных проектов | 1 Коммерческий проект Неограниченное количество продаж | 1 пользователь на лицензию | 7,00 $ |
Коммерческий: МногоцелевойСоздавайте неограниченное количество проектов, личных или коммерческих. | Unlimited Personal Projects | Unlimited Commercial Projects | 1 User Per License | $8.00 |
Last Updated September 1, 2022
Compatible With
Photoshop
Support Creators
Покупка у Skyld означает поддержку независимых создателей и продуктов, которые они производят. В среднем 80-90% ваших расходов идет непосредственно создателю.
В среднем 80-90% ваших расходов идет непосредственно создателю.
Покупайте с уверенностью
Мы позволяем нашим создателям отображать рейтинги и статистику по всем местам покупки, чтобы вы могли принять наиболее обоснованное решение при покупке. Если вы найдете более низкую цену где-то еще, мы будем рады предложить вам аналогичную цену на товары с определенных рынков.
Гарантия возврата денег
Мы верим в то, что создаем, и хотим, чтобы вы были на 100% довольны своей покупкой. Мы предлагаем 30-дневную гарантию возврата денег, поэтому вы можете попробовать любой из наших продуктов без риска для своего следующего творческого проекта.
Узнать больше о Skyld
* Требуется
Рейтинг *
Заголовок отзыва *
Комментарии *
Ссылка на рынок/сайт, где приобретен *
Как оцифровать эскиз a02: Пошаговое1 руководство
1 Для некоторых художников нет ничего лучше, чем положить карандаш на бумагу, чтобы создать рисунок. Но для многих проектов вам также может понадобиться знать, как превратить рисунки в цифровое искусство. К счастью, есть способы оцифровать рисунок, сохранив характер вашего эскиза. Ниже мы предлагаем пошаговое руководство по оцифровке рисунка в Photoshop и Illustrator, а также альтернативные программы, если у вас их нет. Это цифровое изображение, созданное студенткой Skillshare Кармен Корралес, начиналось как простой набросок. Как превратить эскиз в цифровое изображение за 5 шагов Начните оцифровывать свои рисунки с помощью этого полезного пошагового руководства от преподавателя Skillshare Андреа Пиппинс. Шаг 1: Эскиз для успеха
Но для многих проектов вам также может понадобиться знать, как превратить рисунки в цифровое искусство. К счастью, есть способы оцифровать рисунок, сохранив характер вашего эскиза. Ниже мы предлагаем пошаговое руководство по оцифровке рисунка в Photoshop и Illustrator, а также альтернативные программы, если у вас их нет. Это цифровое изображение, созданное студенткой Skillshare Кармен Корралес, начиналось как простой набросок. Как превратить эскиз в цифровое изображение за 5 шагов Начните оцифровывать свои рисунки с помощью этого полезного пошагового руководства от преподавателя Skillshare Андреа Пиппинс. Шаг 1: Эскиз для успеха
Еще до того, как вы начнете оцифровывать свой эскиз, полезно знать несколько советов, которые облегчат этот процесс. Например, лучше всего обвести эскиз тушью, чтобы получились четкие черные линии, которые легко сканируются.
Например, лучше всего обвести эскиз тушью, чтобы получились четкие черные линии, которые легко сканируются.
Кроме того, убедитесь, что вы довольны своим рисунком в виде наброска. Несмотря на то, что вы сможете вносить небольшие изменения в иллюстрацию, как только она будет переведена в цифровую форму, вы, скорее всего, не будете вносить какие-либо серьезные изменения, поэтому эскиз должен быть в состоянии существовать сам по себе.
Шаг 2. Сканирование чертежаПервым шагом в обучении оцифровке чертежа является его сканирование. Вы можете сделать это с помощью традиционного сканера, сканирующего с разрешением не менее 300 точек на дюйм (DPI). Или, если у вас нет сканера, вы можете использовать смартфон, чтобы сфотографировать рисунок.
Какой бы метод вы ни использовали, сохраните изображение с максимально возможным качеством и отправьте его себе по электронной почте или через AirDrop. Затем откройте его в выбранном вами программном обеспечении, таком как Adobe Photoshop или Illustrator. На этом этапе полезно создать дубликат для работы. Таким образом, вы всегда можете получить доступ к оригиналу, если вам нужно вернуться к нему в любой момент.
На этом этапе полезно создать дубликат для работы. Таким образом, вы всегда можете получить доступ к оригиналу, если вам нужно вернуться к нему в любой момент.
Когда вы посмотрите на отсканированную копию рисунка, вы, вероятно, заметите некоторые дефекты, например пятна или не совсем белый фон. Следующим шагом будет использование программного обеспечения для очистки изображения. Например, в Photoshop вы можете использовать инструмент «Уровни», чтобы осветлить фон (т. е. сделать его чисто белым, а не не совсем белым), а также усилить черный цвет, чтобы затемнить линии. Повышая таким образом контрастность, вы также удалите множество случайных пятен и сделаете свой набросок четким и чистым.
Затем с помощью ластика удалите все оставшиеся пятна. Вы также можете использовать инструмент «Кисть», чтобы очистить или заполнить любые линии, которые необходимо уточнить. Например, если есть область, которая должна быть полностью черной, но в настоящее время между штрихами видны белые пятна, вы можете использовать кисть, чтобы полностью заполнить это пространство.
Например, если есть область, которая должна быть полностью черной, но в настоящее время между штрихами видны белые пятна, вы можете использовать кисть, чтобы полностью заполнить это пространство.
Вам не обязательно доводить рисунок до совершенства — и маскировать, что он нарисован от руки, — но подкрашивание изображения даст вам более чистый конечный продукт.
Глаза на этом рисунке должны быть полностью черными, поэтому вы можете использовать кисть в Adobe Photoshop, чтобы полностью заполнить пространство. Шаг 4. Векторизация изображенияЕсли вы увеличите рисунок, вы, вероятно, заметите некоторую пикселизацию — линии будут несовершенными и неровными. Когда вы векторизуете изображение, вы конвертируете это изображение на основе пикселей в определенные геометрические формы.
Это можно сделать в Illustrator с помощью функции Live Trace, расположенной на панели управления. Как только вы примените это к своему рисунку, вы увидите, что большинство линий теперь гладкие и четкие. Вы все еще можете видеть некоторые небольшие неровности (которые вы можете исправить с помощью инструмента «Карандаш»), но ничего похожего на исходную пикселизацию вашего рисунка.
Вы все еще можете видеть некоторые небольшие неровности (которые вы можете исправить с помощью инструмента «Карандаш»), но ничего похожего на исходную пикселизацию вашего рисунка.
Если вы планируете добавить цвет в свою иллюстрацию, это ваш шанс. Самый простой способ сделать это — использовать функцию Live Paint в Illustrator. Выберите изображение, а затем выберите Быстрая заливка. Это превратит ваше статическое изображение в иллюстрацию, которую вы сможете «раскрашивать», то есть заполнять фигуры цветом.
Здесь вы просто выбираете цвет, а затем щелкаете фигуру, которую хотите залить этим цветом. Когда вы закончите добавлять цвет к своему рисунку, щелкните изображение и выберите «Развернуть» на панели инструментов. Это отключит функцию Live Paint и преобразует ваш рисунок обратно в статическое изображение.
Как упоминалось ранее, если у вас нет сканера, вы также можете оцифровать рисунок с помощью iPhone.
Для начала откройте камеру и сделайте снимок рисунка. Стремитесь подобраться как можно ближе к рисунку, сохраняя при этом весь эскиз на экране. Если вы делаете несколько разных рисунков или делаете несколько фотографий, старайтесь держать телефон на одинаковом расстоянии от каждого рисунка. Это помогает гарантировать, что все линии имеют одинаковый вес.
Если у вас нет сканера, просто сфотографируйте рисунок на свой смартфон. У вас также есть возможность использовать приложение для редактирования фотографий, которое может предоставить дополнительные возможности для подготовки ваших работ. Вы можете использовать Afterlight, например, для обесцвечивания изображения и увеличения контрастности и яркости — те же настройки, которые в противном случае вам пришлось бы выполнять позже в процессе работы в Photoshop. Оттуда отправьте изображение себе по электронной почте или AirDrop и выполните шаги 3–5 выше.
Оттуда отправьте изображение себе по электронной почте или AirDrop и выполните шаги 3–5 выше.
Оцифровка нарисованных от руки эскизов с персонажами вместе с Диланом Межвински
Пройдите курс
Что использовать, если у вас нет Adobe Photoshop или Illustrator делать цифровое искусство, но у вас нет Photoshop или Illustrator? Хотя это общие инструменты, используемые для оцифровки произведений искусства, они не единственные варианты. Ознакомьтесь с этими тремя альтернативами Photoshop и Illustrator, чтобы научиться оцифровывать эскиз. 3 Варианты использования 1. InkscapeInkscape — это бесплатное программное обеспечение, предназначенное для создания рисунков и набросков и преобразования их в векторную графику. Он доступен для загрузки в системах Windows, Mac OS и Linux.
GIMP 2.
