Работа с инструментом «Текст» в Photoshop на iPad
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Ознакомьтесь с простыми действиями для использования инструмента «Текст» в Photoshop на iPad.
Добавление и редактирование текста — еще один важный способ улучшить композиции в Photoshop на iPad. Можно создать текстовый слой, отредактировать текст и атрибуты, а также применить команды слоев.
Чтобы осуществить доступ к инструменту «Текст», выполните одно из следующих действий.
- На панели инструментов коснитесь значка инструмента «Текст» (), чтобы выбрать его.
- Если к iPad подключена физическая клавиатура, просто нажмите клавишу «T», чтобы выбрать инструмент «Текст».
Настройка вертикального текста в Photoshop на iPad недоступна. Однако вертикальные текстовые кадры отображаются и поддерживаются, если документ был изначально создан в приложении Photoshop для настольного ПК.
Работа с текстовыми слоями в Photoshop на iPadПри создании короткого текста или текста абзаца автоматически создается текстовый слой. Значок, отображающийся над миниатюрой текстового слоя, помогает отличить текстовый слой от других слоев в режиме компактного или подробногопросмотра слоя.
Короткий текст
Используйте короткий текст, чтобы добавить в документ несколько слов в качестве заголовка в Photoshop на iPad.
Чтобы добавить короткий текст, выполните следующие действия.
- Просто выберите «Текст» () на панели инструментов и коснитесь любого места на холсте, чтобы перейти в режим «Текст».
- При создании текстового слоя образец текста по умолчанию отображается в ограничительной рамке. Коснитесь любого места внутри ограничительной рамки и начните вводить нужный текст.
- Чтобы перемещать текстовый слой по холсту, используйте значок (), отображающийся над ограничительной рамкой текста.
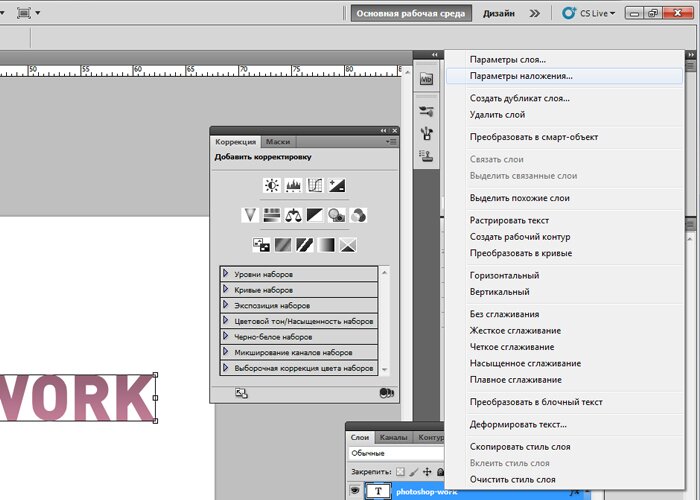
- На панели «Свойства слоя», которая открывается по умолчанию в режиме «Текст», можно изменить параметры «Текст», «Абзац», «Параметры наложения» и «Добавить усеченный корректирующий слой».
- Используйте значки «Вырезать» (), «Копировать» () и «Вставить» (), отображающиеся на виртуальной клавиатуре, которая появляется по умолчанию в режиме «Текст», и выполните соответствующие действия.

- Нажмите «Готово» в верхней части окна режима «Текст», чтобы сохранить изменения в текстовом слое. Нажмите «Отмена», чтобы выйти из режима «Текст».
Текст абзаца
Используйте текст абзаца, чтобы добавить абзац текста в документ. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Чтобы добавить текст абзаца, выполните следующие действия.
- Просто выберите «Текст» () на панели инструментов
- Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести абзац текста.При создании абзаца вы автоматически переходите в режим «Текст».
- Образец текста представлен внутри ограничительной рамки. Коснитесь любого места внутри ограничительной рамки и начните вводить нужный текст.
- Чтобы перемещать текстовый слой по холсту, используйте значок (), отображающийся над ограничительной рамкой текста.

- На панели «Свойства слоя», которая открывается по умолчанию в режиме «Текст», можно изменить параметры «Текст», «Абзац», «Параметры наложения» и «Добавить усеченный корректирующий слой».
- Используйте значки «Вырезать» (), «Копировать» () и «Вставить» (), отображающиеся на виртуальной клавиатуре, которая появляется по умолчанию в режиме «Текст», и выполните соответствующие действия.
- Нажмите «Готово» в верхней части окна режима «Текст», чтобы сохранить изменения в текстовом слое. Нажмите «Отмена», чтобы выйти из режима «Текст».
Также см. раздел «Использование текстовых слоев с фотографиями в Photoshop на iPad».
На панели «Свойства слоя» можно редактировать и изменять различные атрибуты активного текстового слоя:
Adobe работает над добавлением кернинга в Photoshop на IPad в будущих выпусках.
В разделе «Текст» нажмите на поля «Тип шрифта» и «Стиль шрифта», чтобы просмотреть раскрывающийся список и выбрать нужный параметр.
Интервал между строками и символами. Интервал между строками и символами в тексте можно настроить, введя вручную нужный размер шрифта, трекинг, интерлиньяж, сдвиг базовой линии, вертикальный масштаб и горизонтальный масштаб или задав значение с помощью ползунка.
Более подробные сведения об интервале между строками и символами см. в разделе «Интервал между строками и символами в приложении Photoshop для настольного ПК».
Настройте интервал между строками и символами в тексте.Форматирование символов. Задайте цвет текста из поля выбора цвета.Вы также можете поэкспериментировать с различными параметрами форматирования символов — «Автоинтерлиньяж», «Все прописные», «Капители», «Надиндекс», «Подиндекс», «Подчеркнутое» и «Зачеркнутое».
Более подробные сведения о форматировании символов см. в разделе «Форматирование символов в приложении Photoshop для настольного ПК».
Выберите нужные параметры форматирования символов из широкого диапазона настроек.
В разделе «Абзац» можно выбрать подходящий параметр для выравнивания и выключки текста.
Параметры наложения
В разделе «Параметры наложения» можно воспользоваться ползунком «Непрозрачность» для изменения степени непрозрачности текста. Кроме того, можно выбрать для текста режим наложения. Более подробные сведения о параметрах наложения см. в разделе «Работа со слоями».
Добавление усеченного корректирующего слоя
Добавляет усеченный корректирующий слой к текстовому слою. Более подробные сведения об усеченных корректирующих слоях см. в разделе «Работа со слоями».
Чтобы найти, просмотреть и добавить шрифты Adobe или пользовательские шрифты в средство выбора шрифтов, выполните следующие простые действия.
1. Выберите текстовый слой на холсте, чтобы открыть панель «Свойства слоя», где располагается раскрывающийся список шрифтов.
2. Нажмите на этот раскрывающийся список шрифтов, чтобы отобразить меню средства просмотра шрифтов, где можно найти огромное количество системных шрифтов.
3. Выберите нужный шрифт из списка «Последние», и варианты этого шрифта отобразятся на следующей панели.
4. Нажмите на «Дополнительные шрифты», чтобы получить доступ к популярным шрифтам Adobe по типу (тегу).Чтобы добавить дополнительные шрифты, также можно нажать на ссылку на мобильное приложение Creative Cloud в нижней части панели и следовать подсказкам на экране.
5. Нажмите на значок лупы в верхней части панели, чтобы найти шрифты по названию.
Пользователи с учетными записями Creative Cloud могут просматривать шрифты и нажимать значок «+», чтобы добавить пользовательские (не защищенные правами собственности), TTF или OTF шрифты в средство выбора шрифтов. Однако этот значок недоступен для пользователей с корпоративными учетными записями или учетными записями группы.
В Photoshop на iPad не все шрифты доступны по умолчанию при работе с инструментом «Текст». Если в документе есть шрифт, недоступный на iPad, и вы пытаетесь изменить текст, он заменяется другим шрифтом, доступным на iPad. При попытке преобразования текста текстовый слой сводится до пикселей без потери шрифта.
При попытке преобразования текста текстовый слой сводится до пикселей без потери шрифта.
Автоматическая активация шрифтов Adobe
Photoshop на iPad автоматически находит и обновляет любые отсутствующие шрифты в документе Photoshop, если соответствующий шрифт доступен в коллекции шрифтов Adobe. При работе с текстовым слоем больше не нужно беспокоиться об ошибках, связанных с отсутствующими шрифтами. При открытии документа, содержащего шрифты, которые в настоящее время не установлены на устройстве, Photoshop на iPad автоматически активирует шрифты Adobe в фоновом режиме без необходимости закрывать документ.
Если в документе Photoshop есть шрифт, недоступный на iPad, на панели «Свойства слоя» текстового поля появится значок синхронизации. Это означает, что Photoshop на iPad ищет этот отсутствующий шрифт в коллекции шрифтов Adobe. Если такой шрифт доступен в коллекции шрифтов Adobe, Photoshop найдет и загрузит его для текущего сеанса и заменит значок синхронизации на «T».
Кроме того, с помощью бесплатного мобильного приложения Adobe Creative Cloud для iOS вы можете просмотреть и установить более 1 300 шрифтов. Если вы используете платный план подписки на Creative Cloud, это увеличивает выбор шрифтов до более чем 18 000. Все шрифты, устанавливаемые через мобильное приложение Adobe Creative Cloud, доступны для использования в Photoshop на iPad.
Работа с отсутствующими шрифтами и символами с диакритическими знаками
Вы также можете установить отсутствующие шрифты на iPad (iOS13.1 и более поздние версии) с помощью мобильного приложения Adobe Creative Cloud для iOS.
Дополнительные сведения об отсутствующих шрифтах и символах с диакритическими знаками см. в следующих разделах:
- Получение отсутствующих шрифтов в Photoshop на iPad
- Активация шрифтов в мобильном приложении Creative Cloud
- Невозможно набрать символы с диакритическими знаками французского и немецкого алфавитов с физической клавиатуры
Похожие темы
- Использование текстовых слоев с фотографиями в Photoshop на iPad
Вход в учетную запись
Войти
Управление учетной записью
Глава 16 Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению.
 Photoshop CS2 и цифровая фотография (Самоучитель). Главы 15-21.
Photoshop CS2 и цифровая фотография (Самоучитель). Главы 15-21.Глава 16
Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению
При обработке цифровых или сканированных изображений зачастую могут потребоваться не только ретушь и цветокоррекция, но и применение некоторых дополнительных спецэффектов. Например, нанесение на фотографию текста: краткого комментария, даты и времени съемки. Средствами Adobe Photoshop очень легко добавить к изображению текстовую надпись, в чем мы и убедимся, изучив эту главу.
Добавление надписи к изображению
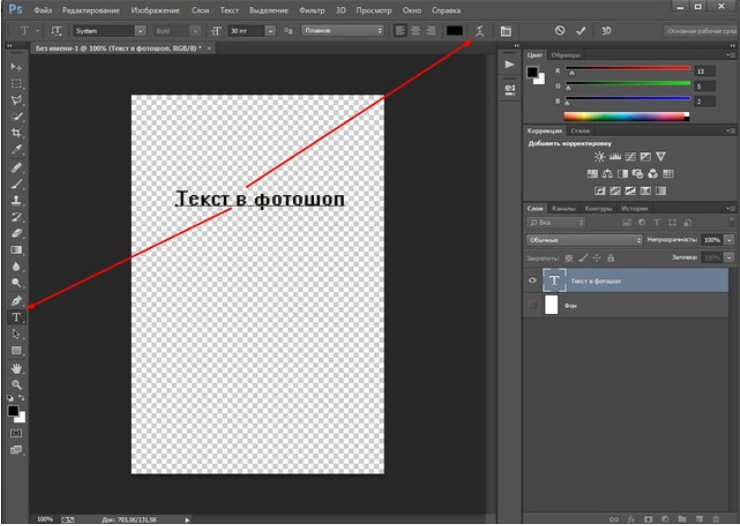
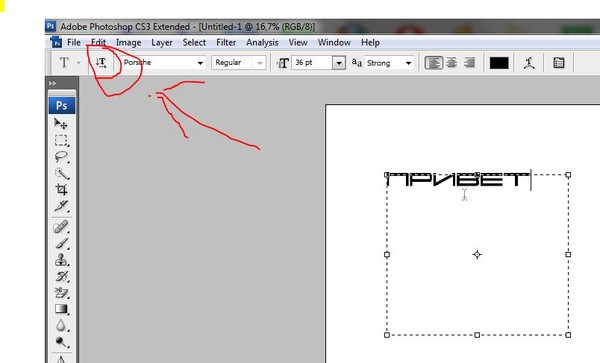
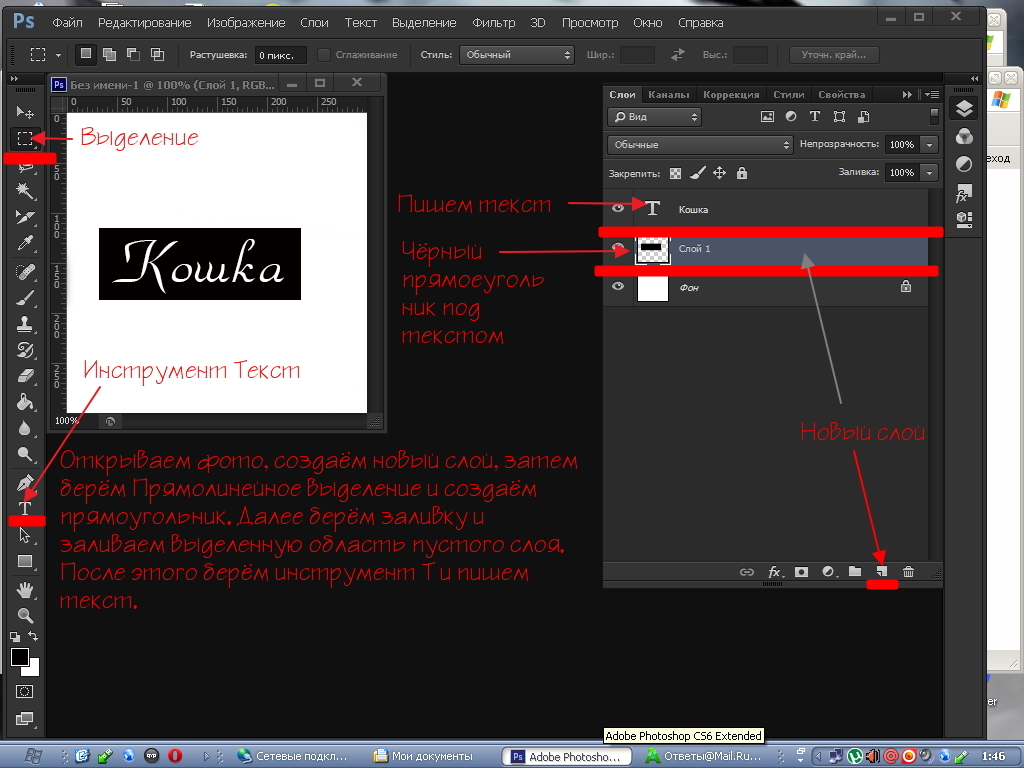
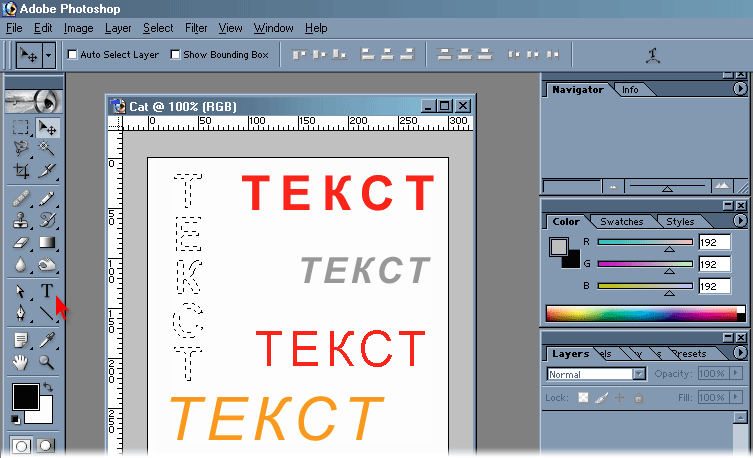
В любую область изображения можно добавить горизонтально или вертикально расположенный текст, а также создать выделение в виде контура текста. Для добавления надписи необходимо выбрать инструмент Туре (Текст), установить курсор в требуемой области изображения и щелкнуть левой кнопкой мыши. Текст вводится, как в обычном текстовом редакторе.
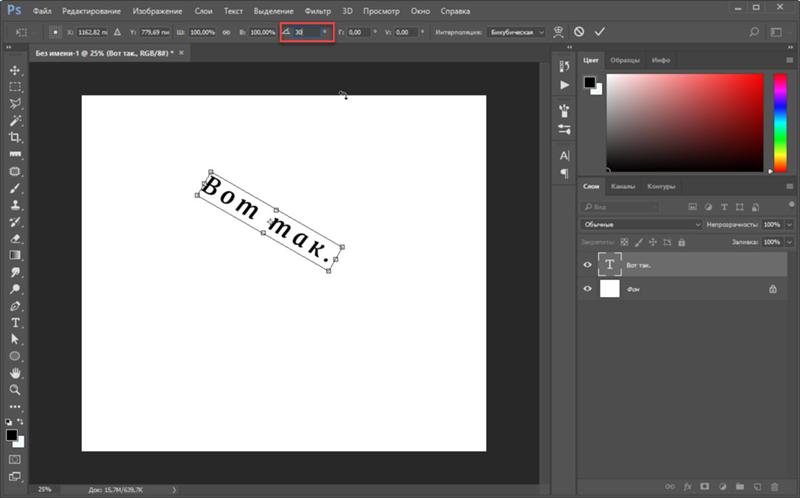
Таким образом создается обычный текстовый слой. Если вместо одного щелчка мышью нажать левую клавишу, переместить курсор, рисуя рамку, а затем отпустить клавишу, можно создать текстовый блок. Можно изменять размеры этого блока, перемещая его границы. При помощи маркеров текстовый блок можно поворачивать вокруг маркера центра преобразования (вы можете переместить блокили центр преобразования при помощи мыши).
Если вместо одного щелчка мышью нажать левую клавишу, переместить курсор, рисуя рамку, а затем отпустить клавишу, можно создать текстовый блок. Можно изменять размеры этого блока, перемещая его границы. При помощи маркеров текстовый блок можно поворачивать вокруг маркера центра преобразования (вы можете переместить блокили центр преобразования при помощи мыши).
СОВЕТ. К текстовым слоям применима команда Edit • Free Transform (Редактирование • Свободная трансформация), позволяющая изменять масштаб и форму выделенного объекта (фрагмента изображения, текста, векторного пути или формы).
При создании надписи с помощью инструмента Туре (Текст) для нее автоматически создается отдельный слой.
ПРИМЕЧАНИЕ. В режимах Multichannel (Мультиканальный), Bitmap (Черно-белый) и Indexed Color (Индексированные цвета) отдельный текстовый слой не создается, поскольку данные режимы использование слоев не поддерживают. Текст накладывается непосредственно на изображение и последующему редактированию не подлежит.
Текст накладывается непосредственно на изображение и последующему редактированию не подлежит.
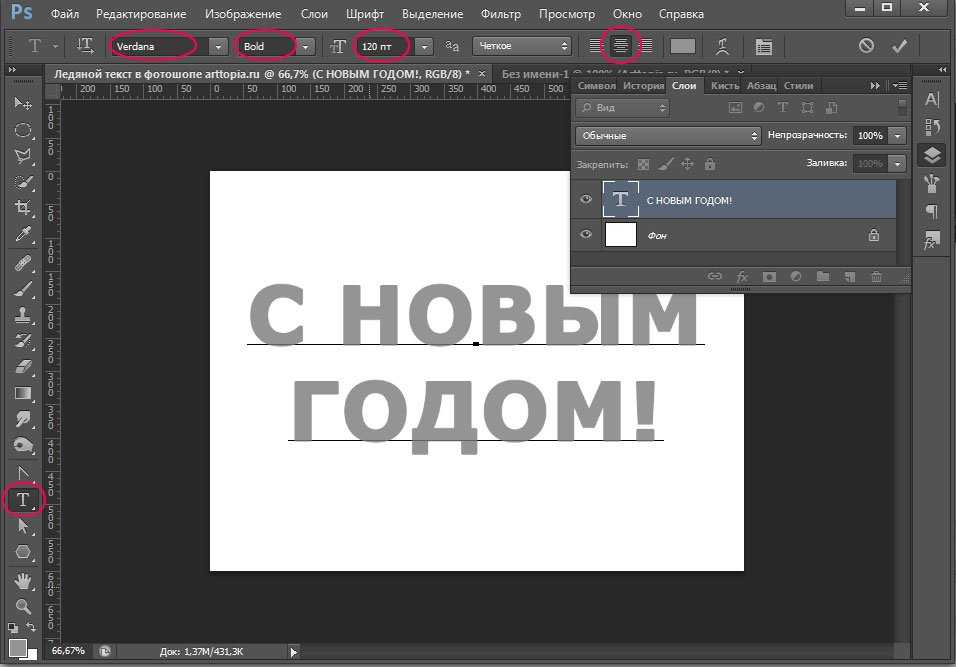
При выборе инструмента Туре (Текст) в верхней части рабочей области появляется панель свойств. Ее внешний вид показан на рис. 16.1.
Рис. 16.1. Внешний вид панели свойств инструмента Туре
Рассмотрим кнопки и меню панели свойств инструмента Туре (Текст). Итак, по порядку, слева направо:
• кнопка изменения ориентации текста; при нажатии горизонтальная надпись становится вертикальной и наоборот;
• раскрывающееся меню выбора гарнитуры шрифта;
• раскрывающееся меню выбора начертания шрифта;
ПРИМЕЧАНИЕ. Шрифт — это математическое описание букв, цифр и символов гарнитуры. Гарнитурой называется набор символов одного шрифта или его семейства. Она включает в себя буквы обоих регистров, цифры, знаки, маркеры, фигуры. Семейство шрифтов — множество различных стилей начертания шрифта/ например таких, как курсив или полужирный.
• кнопка изменения размера шрифта
• раскрывающееся меню выбора размера шрифта;
• раскрывающееся меню выбора метода сглаживания шрифта.
• кнопка выравнивания по левому краю;
• кнопка выравнивания по центру ;
• кнопка выравнивания по правому краю;
• образец цвета текста;
• кнопка искривления текста;
• кнопка, управляющая отображением панелей инструментов Character (Символ) и Paragraph (Абзац)
Редактирование надписи
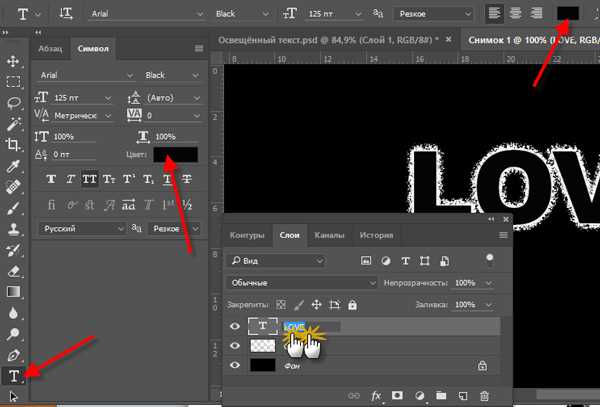
Для изменения параметровтекста используются средства двух панелей инструментов: Character (Символ) и Paragraph (Абзац). Вызвать их можно либо щелчком на кнопке панели свойств инструмента Туре (Текст), либо командами Window • Character (Окно • Символ) и Window • Paragraph (Окно • Абзац) соответственно.
Панель Character (Символ) предназначена для задания атрибутов символа.
Внешний вид панели Character (Символ) представлен на рис. 16.2.
Рис. 16.2. Внешний вид палитры Character
Как видно из рис. 16.2, на панели находятся несколько групп элементов, разделенных горизонтальными полосами, и кнопка вызова контекстного меню (в верхнем правом углу).
16.2, на панели находятся несколько групп элементов, разделенных горизонтальными полосами, и кнопка вызова контекстного меню (в верхнем правом углу).
Раскрывающиеся меню первой группы позволяют выбрать гарнитуру и начертание шрифта.
Раскрывающиеся меню второй группы позволяют выбрать размер шрифта, интерлиньяж, кернинг и трекинг.
ПРИМЕЧАНИЕ. Интерлиньяж — расстояние между базовыми линиями двух соседних строк. Кернинг — расстояние между двумя соседними символами. Трекинг — дополнительное расстояние, вводимое между символами текста. Для изменения этого параметра необходимо выделить несколько символов.
Третья группа содержит элементы, позволяющие масштабировать символы по горизонтали и по вертикали, а также устанавливать величину базовой линии и цвет шрифта.
Элементы четвертой группы управляют дополнительными атрибутами символов, такими как полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание.
Раскрывающееся меню, находящееся в пятой группе, позволяет установить язык выделенного текстадля последующей проверки орфографии и расстановки переносов, а также задать метод сглаживания шрифта.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит семь разделов.
Первая команда, Dock to Palette Well (Поместить палитру в пристыковываемое окно), перемещает панель в верхний правый угол панели свойств инструментов, после чего она разворачивается по щелчку мыши.
Следующая группа команд полностью дублирует четвертую вкладку панели Character (Символ), управляя дополнительными атрибутами символов (полужирное и курсивное начертания, все прописные, малые прописные, верхний и нижний индексы, подчеркивание, зачеркивание).
Третья группа команд позволяет изменить ориентацию текста с вертикальной на горизонтальную и наоборот.
Четвертая группа состоит из двух команд: Fractional Widths (Дробная ширина) и System Layout (Системные значения).
Следующая команда, No Break (Без переноса), запрещает расстановку переносов в тексте.
Шестая группа команд задает параметры проверки синтаксиса.
Последняя команда, Reset Character (Восстановить символ), восстанавливает стандартные параметры символа, заданные по умолчанию.
Панель Paragraph (Абзац) позволяетвыполнять форматирование текста. Внешний вид панели представлен на рис. 16.3.
Рис. 16.3. Внешний вид палитры Paragraph
Как видно из рис. 16.3, на панели находятся четыре группы элементов и контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу.
В первой группе находятся кнопки, управляющие выравниванием и выключкой текста.
ПРИМЕЧАНИЕ.
Выключкой называется способ размещения текста относительно вертикали.
Вторая группа содержит элементы, позволяющие задать отступы от левого и правого краев, а также величину отступа первой строки.
Кнопки третьей группы управляют отступами до и после абзаца.
В четвертой группе расположен флажок Hyphenate (Переносы), установка которого приводит к расстановке переносов в тексте.
Контекстное меню, открывающееся при щелчке на кнопке в верхнем правом углу, содержит пять разделов:
• Dock to Palette Well (Поместить палитру в пристыковываемое окно) — перемещает панель в верхний правый угол панели свойств инструментов, послечего она разворачивается по щелчку мыши.
• Roman Hanging Punctuation (Латинские правила пунктуации) — задает способ проверки расстановки знаков препинания.
Третья группа состоит из двух команд: Justification (Выключка) и Hyphenation (Расстановка переносов). Необходимые параметры задаются вдиалоговых окнах работы с этими командами.
Четвертая группа позволяет выбрать метод расстановки переносов слов и переходов на новую строку:
• Adobe Single-line Composer (Набор в стиле единая строка) — предлагает обработку отдельной строки в каждый отдельный момент. При использовании этого метода можно вручную контролировать процесс разбиения текста на строки;
При использовании этого метода можно вручную контролировать процесс разбиения текста на строки;
• Adobe Every-line Composer (Набор в стиле несколько строк) — предлагает единовременную обработку программой нескольких строк. При этом программа минимизирует число переносов слов, отдавая предпочтение изменению интервалов между соседними словами.
• Reset Paragraph (Восстановить абзац) — восстанавливает стандартные параметры абзаца, заданные по умолчанию.
ПРИМЕЧАНИЕ. Команды переключения методов расстановки переносов доступны только при работе с текстовым блоком. Для создания текстового блока не просто щелкните мышью в области изображения, а нажмите левую клавишу мыши, проведите мышью, как при работе с инструментом выделения, и отпустите клавишу.
Работа с текстовым слоем
Поскольку для каждой надписи создается отдельный слой, мы можем применять команды работы со слоями и слоевые стили и эффекты. Примером использования этого преимущества является применение команд меню Edit • Free Transform (Редактирование • Свободная трансформация) и Edit • Transform (Редактирование • Трансформация). Исключение составляют только две команды: Perspective (Перспектива) и Distort (Искажение).
Исключение составляют только две команды: Perspective (Перспектива) и Distort (Искажение).
Чтобы применить команды Edit • Transform • Perspective (Редактирование • Трансформация • Перспектива) и Edit • Transform • Distort (Редактирование • Трансформация • Искажение), необходимо растеризовать текстовый слой с помощью команды меню Layer • Rasterize • Туре (Слой • Растрирование • Текст).
ВНИМАНИЕ. После растеризации текстового слоя текст становится недоступен для редактирования.
Команды работы с текстом
При работе с текстом будут полезными команды меню Layer • Туре (Слой • Текст). Перечислим их и отметим основные особенности:
• Create Work Path (Создать рабочий контур) — создает на основе текстового слоя векторный объект (контур). Редактировать такой объект как текст уже невозможно, но вы можете использовать все возможности редактирования векторных объектов.
Редактировать такой объект как текст уже невозможно, но вы можете использовать все возможности редактирования векторных объектов.
• Convert to Shape (Преобразовать в контуры). В результате применения этой команды мы получим вместо текстового слоя слой с векторной маской, аналогичный векторным формам. Редактировать текст после преобразованияв векторную маску невозможно.
ПРИМЕЧАНИЕ. Векторные объекты не могут быть созданы на основе растровых шрифтов, а также на основе текста, к которому применены. Изменить направлеение текста можно командами Horizontal (Горизонтальный) и Vertical (Вертикальный).
• Для того чтобы текст выглядел аккуратно, границы символов сглаживаются. Режим сглаживания переключается с помощью следующих команд: Anti-Alias None (Без сглаживания), Anti-Alias Sharp (Резкое сглаживание), Anti-Alias Crisp (Четкое сглаживание), Anti-Alias Strong (Твердое сглаживание) и Anti-Alias Smooth (Мягкое сглаживание).
• Convert to Paragraph Text (Преобразовать в текст абзаца) — эта команда позволяет преобразовать текст в текстовый блок. Для ее применения необходимо выбрать текстовый слой на панели Layers (Слои).
• Convert to Point Text (Преобразовать в текст) — эта команда позволяет преобразовать текстовый блок в обычный текст. Для ее применения также необходимо выбрать текстовый слой на панели Layers (Слои).
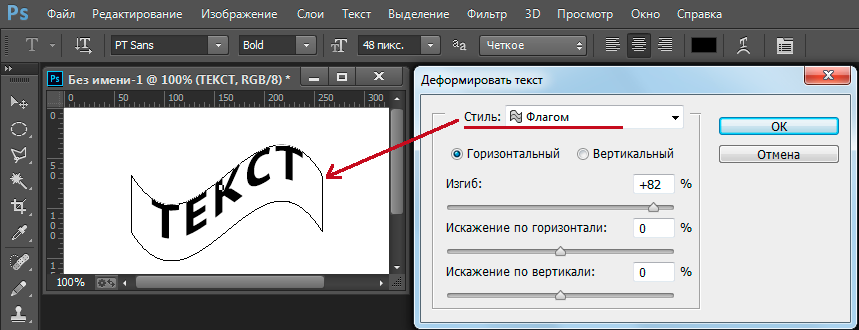
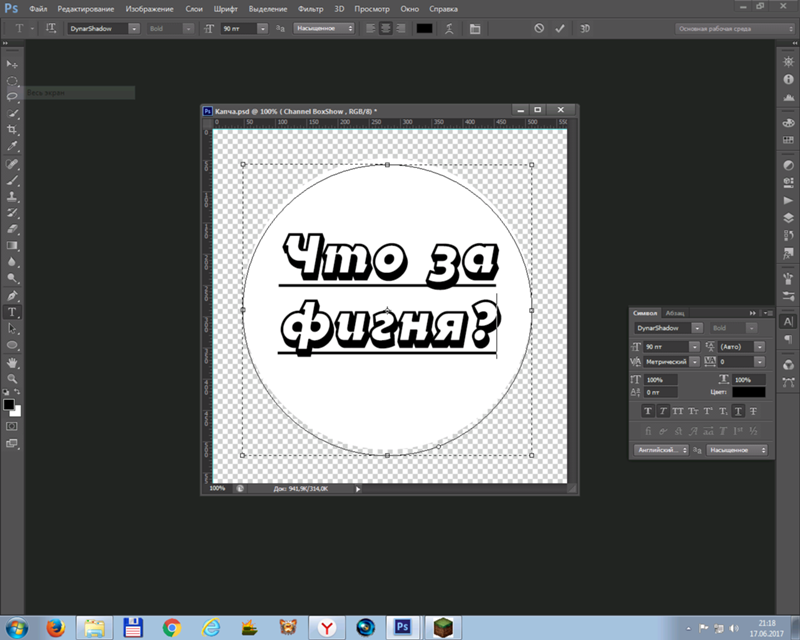
• Вписать текст в разнообразные формы позволяет команда Warp Text (Искривить текст). Диалоговое окно работы с этой командой представлено на рис. 16.4.
Рис. 16.4. Диалоговое окно работы с командой Warp Text
Пример того, что может получиться в результате применения этой команды, мы видим на рис. 16.5.
Рис. 16.5. Результат работы команды Warp Text
• Update All Text Layers (Обновить все текстовые слои).
• Replace All Missing Fonts (Заменить все отсутствующие шрифты). С помощью этой команды можно заменить шрифты, которые некорректно отображаются, поскольку отсутствуют в системе.
С помощью этой команды можно заменить шрифты, которые некорректно отображаются, поскольку отсутствуют в системе.
СОВЕТ. Для изменения цвета надписи можно использовать клавиатурные сокращения. Для заливки надписи основным цветом нажмите Alt+Backspace, фоновым — Ctrl+Backspace.
Практические советы
Давайте попробуем применить полученные знания на практике. Рассмотрим несколько стандартных ситуаций, когда требуется разнообразить имеющееся изображение. Выполнение необходимых действий опишем пошагово.
Создание полупрозрачной надписи, имитирующей датирование кадра фотоаппаратом:
1. Выберите инструмент Туре (Текст).
2. Щелкните мышью на нужном участке изображения.
3. Введите текст.
4. Установите желаемый цвет в качестве основного и нажмите Alt+Backspace.
5. Выберите подходящий Шрифт и и его Размер с помощью палитры Character (Символ).
6. На панели Layers (Слои) определите с помощью бегунка Opacity (Непрозоачность) желаемую степень прозрачности.
На рис. 16.6 показан результат выполнения этих действий.
Рис. 16.6. Полупрозрачная надпись, имитирующая датирование кадра фотоаппаратом
Размещение комментария вдоль произвольной кривой:
1. Создайте кривую с помощью инструментов Реn (Перо), Line (Линия) или любого из инструментов формы. При работе инструментами Реn (Перо) или Line (Линия) нужно учесть следующую особенность: при рисовании кривой слева направо текст впоследствии будет расположен над ней, справа налево — под ней.
2. Установите инструмент Туре (Текст) так, чтобы он принял вид редактирования текста.
3. Введите текст.
На рис. 16.7 показан результат выполнения данной инструкции.
Эта глава была посвящена основным принципам работы с текстом в Adobe Photoshop CS 2. Подведем краткие итоги: теперь вы получили общее представление о шрифтах, умеете форматировать отдельный символ и абзац изучили основные команды работы с текстовыми слоями.
Рис. 16.7. Надпись, расположенная вдоль произвольной кривой
Создание искаженного текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Type мы рассмотрим встроенные в Photoshop параметры Warp Text и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш тип, как а также сам эффект деформации, полностью редактируемый!
Параметры деформации текста существуют уже довольно давно, впервые они были представлены еще в Photoshop 6, и хотя результаты, которые мы получаем от них, могут не иметь такого же вау-эффекта, как многие из более продвинутых текстовых эффектов, они предлагают некоторые важные и впечатляющие преимущества.
Во-первых, независимо от того, какой вариант деформации мы выбираем, сам текст остается на 100% живым, редактируемым шрифтом, что означает, что мы можем вернуться и отредактировать текст, когда нам нужно. Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Еще одним преимуществом параметров деформации текста является то, что сами эффекты деформации также остаются на 100% полностью редактируемыми. Ничто из того, что мы с ними делаем, навсегда не меняет внешний вид нашего шрифта. Photoshop просто запоминает настройки, которые мы использовали, и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другой параметр деформации или отключить параметры деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие расширенные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры деформации текста в Photoshop быстрые и простые в использовании даже для новичков!
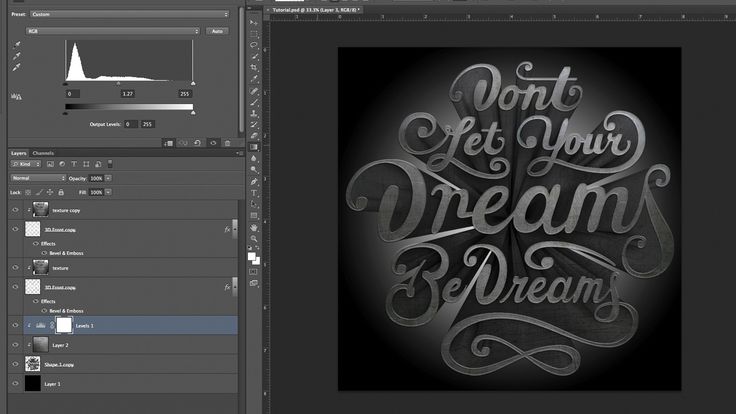
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Оригинальный дизайн.
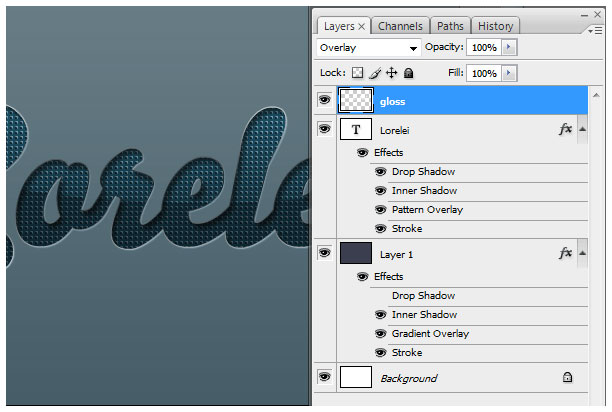
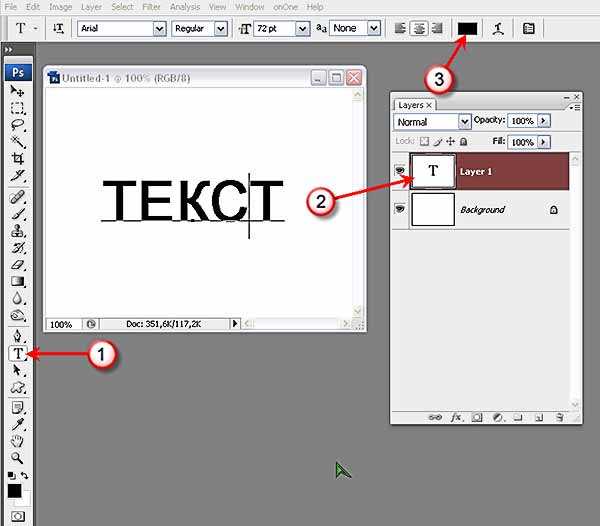
Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ содержит два слоя, причем мой слой «Текст» находится над изображением на фоновом слое:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой «Тип» выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно иметь Выбран Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
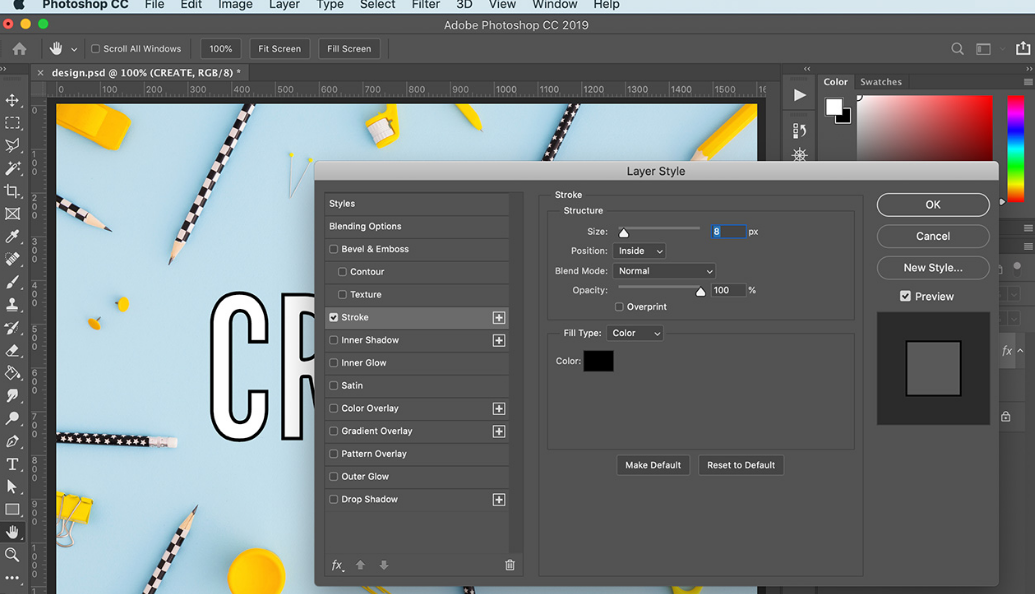
Выбор стиля деформации
Имея в руках инструмент «Текст» и выбранный на панели «Слои» слой «Текст», щелкните параметр «Деформация текста» на панели параметров. Это значок в виде буквы T с изогнутой линией под ним:
. Выбор параметра «Деформация текста» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, где мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы нажмем на слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем здесь рассматривать их все, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, 9.0005 Дуга :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, предоставляя мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Настройка деформации с помощью параметра «Изгиб»
После того, как мы выбрали стиль, мы можем настроить интенсивность эффекта деформации, используя параметр Bend . По умолчанию значение сгиба установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить величину изгиба до 25%:
Снижение значения сгиба для стиля дуги до 25%.
И теперь мы можем видеть в документе, что эффект искривления имеет меньший «изгиб» к нему:
Эффект искривления был уменьшен после уменьшения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перемещение ползунка «Изгиб» в отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что теперь текст изгибается дугой вниз, а не вверх:
Теперь текст изгибается дугой вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, управляющих направлением деформации: по горизонтали и по вертикали . Параметр «Горизонтальный» выбран для нас по умолчанию, и обычно это тот, который вы хотите использовать, но мы также можем деформировать наш текст по вертикали. Я выберу Вертикальный вариант:
Выбор вертикального варианта.
Если выбран вариант «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное на Горизонтальное:
.Стиль «Дуга» теперь искажает текст слева направо, если выбран вариант «Вертикаль».
Далее мы рассмотрим Горизонтальное искажение и Вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют никакого отношения к выбранному вами стилю деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра: Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение изгиба управляет интенсивностью выбранного нами стиля деформации, параметры горизонтального и вертикального искажения являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из параметра «Стиль», прежде чем он предоставит нам доступ к ползункам «Горизонтальное» и «Вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю для стиля деформации значение «Дуга», но установлю значение изгиба на 0%, перетащив ползунок в среднюю точку:
Дуга остается выбранной, но значение изгиба устанавливается равным 0%.
Несмотря на то, что в качестве стиля деформации выбрана дуга, а для параметра «Изгиб» задано значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение Bend, равное 0 %, эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает своего рода эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду Free Transform в Photoshop:
.Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», для параметров «Горизонтальное» или «Вертикальное искажение» также можно установить отрицательные значения, перетащив ползунок влево. Я перетащу ползунок «Горизонтальное искажение» на -80%:
Я перетащу ползунок «Горизонтальное искажение» на -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Аналогичные результаты можно получить и с параметром «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я верну для параметра «Горизонтальное искажение» значение 0%, затем увеличу значение «Вертикальное искажение» до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда «Свободное преобразование» по-прежнему будет давать лучшие результаты:
.Текст с примененным искажением по вертикали 25%.
Как мы видели с параметром «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Я перетащу ползунок на -25%:
Я перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением, установленным на -25%.
Маловероятно, что вам захочется очень часто использовать параметры горизонтального и вертикального искажения, и, как я уже говорил, они совершенно не зависят от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в разделе «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное» и «Вертикальное искажение» значения по умолчанию, равные 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите «ОК» в правом верхнем углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
Слой «Тип» теперь отображает значок «Деформация текста» на миниатюре.
Как я упоминал в начале урока, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Текст» и инструмент «Текст», а затем просто снова щелкните значок «Деформация текста» на панели параметров:0003
Повторное нажатие на параметр «Деформация текста».
Это повторно открывает диалоговое окно «Деформация текста», где вы можете внести любые необходимые изменения. Думаю, я изменю свой стиль деформации с Arc на Flag , затем установлю значение Bend на 25%:
Изменение стиля с дуги на флаг и установка сгиба на 25%.
Точно так же я получаю другой эффект деформации, примененный к моему тексту, и все, что мне нужно сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Куда идти дальше…
И вот оно! Вот как можно создавать простые текстовые эффекты, используя параметры деформации текста в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как деформировать и искажать текст в Photoshop
Текст — один из ключевых элементов любого дизайна, не так ли? Вряд ли вы встретите дизайн без использования текста. Будь то публикация в социальных сетях, баннер, произведение искусства или дизайн логотипа, вставка текста важна во всех видах дизайна.
Но только добавление текста не оживит ваш дизайн. Скорее, вы должны стилизовать свои тексты с помощью различных шрифтов и эффектов. Поскольку выбор шрифта имеет решающее значение для эстетического дизайна, не менее важен крутой эффект. Одним из крутых и завораживающих эффектов, которые можно применить к тексту, является деформация.
Поскольку выбор шрифта имеет решающее значение для эстетического дизайна, не менее важен крутой эффект. Одним из крутых и завораживающих эффектов, которые можно применить к тексту, является деформация.
Множество способов использовать деформацию текста, чтобы оживить ваш дизайн. Но большинство из этих методов не подходят для гладкой и гладкой деформации. В этом уроке мы покажем вам, как деформировать и искажать текст в Photoshop.
Определение деформации текста
Проще говоря, деформация текста означает изгибание или скручивание слова или группы слов в определенную форму. Обычно этот конкретный метод используется для улучшения эстетики дизайна и корректировки текстов в определенной форме или пространстве.
Например, искажение текста можно использовать в дизайне круга с текстом вокруг него. Кроме того, если у вас есть определенная форма, например прямоугольник с ограниченным пространством, вы можете деформировать и исказить текст, чтобы он поместился внутри формы.
Как деформировать и искажать текст в Photoshop?
Итак, теперь мы подберем, как деформировать и искажать текст в Photoshop. Чертовски просто и легко применять эффекты деформации к тексту в Photoshop. Лучшая часть применения эффекта деформации в Photoshop заключается в том, что он предлагает множество эффектов деформации, позволяя вам сделать лучший выбор, чтобы оживить ваш дизайн.
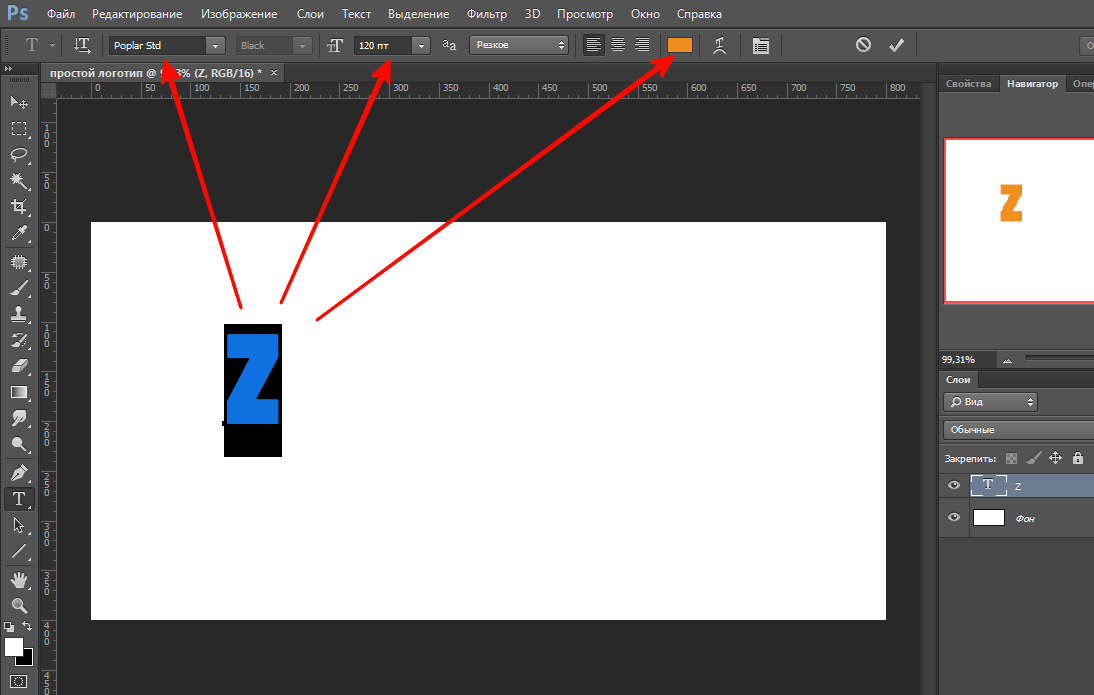
Откройте Photoshop и введите текст:
Прежде всего, откройте Photoshop и создайте новый фоновый слой желаемого размера. Затем введите текст, который вы хотите деформировать. Вы также можете изменить цвет фонового слоя и выбрать подходящий.
Деформация текста:
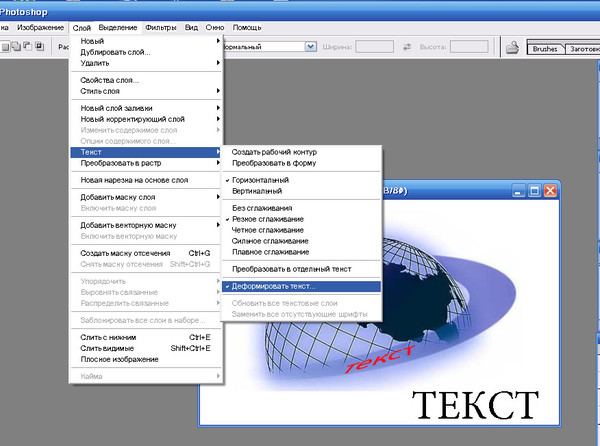
Теперь перейдите к строке меню и щелкните вкладку «Тип». Ряд предметов появится сразу. Выберите «Перенос текста» из списка элементов.
Сразу после этого появится небольшое окно. Оттуда появится список эффектов деформации. Вы можете выбрать любой из эффектов деформации, которые соответствуют вашим потребностям дизайна.
Измените текст деформации:
Окно покажет множество других параметров, таких как изгиб, горизонтальное искажение и вертикальное искажение. Вы можете перемещать ползунки, чтобы изменить и настроить текст деформации.
Поэкспериментируйте с различными эффектами деформации:
Попробуйте различные эффекты деформации, такие как дуга, арка, рыбий глаз, флаг, волна и т. д., чтобы получить представление о том, как выглядят различные эффекты деформации. Затем вы можете выбрать лучший эффект деформации для вашего дизайна.
Редактировать деформируемый текст в реальном времени:
Теперь выберите существующий деформированный текст, чтобы отредактировать его в реальном времени. Для этого перейдите на панель слоев и дважды щелкните текстовый слой.
После этого вы можете удалить существующий текст и написать новый текст, который будет отображаться в искаженной форме.
Растеризация деформированного текста для искажения:
Вы закончили деформацию текста, теперь пришло время растрировать деформированный текст, чтобы исказить его.