при помощи готовых шаблонов, специальной кистью
С рисованием прямых, кривых или ломаных линий проблем, как правило, не возникает: всё это можно сделать базовыми инструментами. Но в ряде случаев, к примеру, для оформления чертежей требуется пунктир. Отдельного инструмента для этого в Photoshop, увы, нет.
В статьи разбираем, как нарисовать пунктирную линию в Photoshop.
Содержание
- 1 Инструкция по рисованию
- 1.1 С помощью готовых шаблонов
- 1.2 С помощью специальной кисти
- 2 Заключение
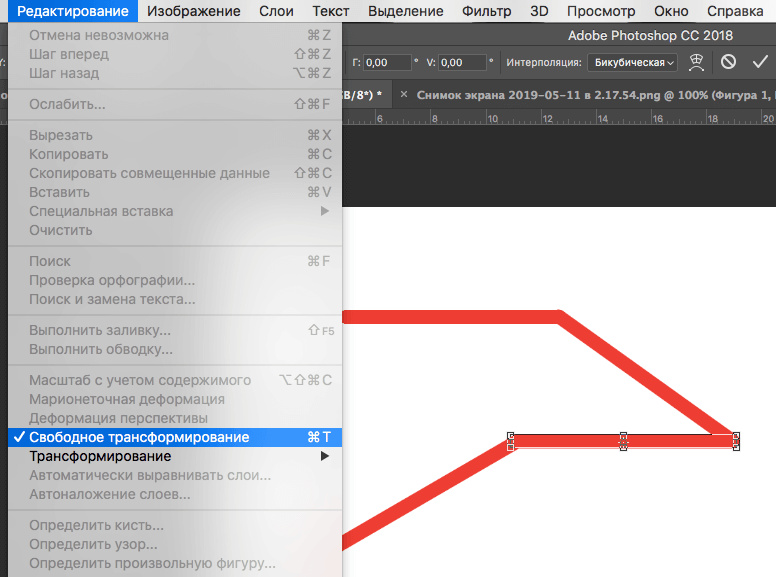
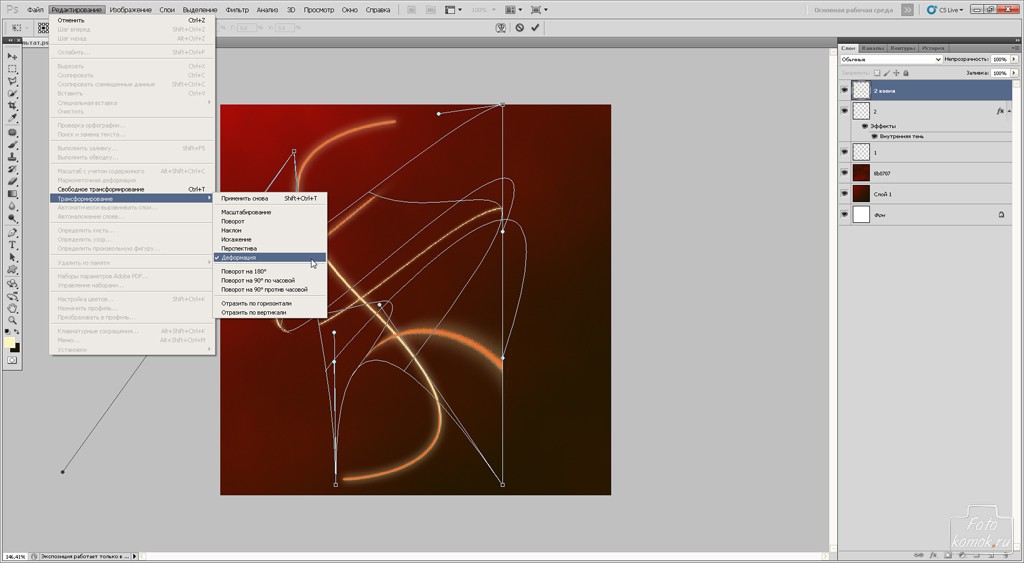
Инструкция по рисованию
Есть несколько способов отрисовки пунктира. Выбор зависит от сценария использования: акцентировать внимание на каком-то элементе, обыграть ссылку, оформить чертёж и т.п. Самый простой способ для тех, кто не хочет разбираться с графическими инструментами – текстовый блок.
Выбираем его на панели инструментов, обозначаем зону применения и вводим символы «_ _» или «- -» через один-два пробела. Чтобы работать с пунктиром как с графическим объектом его необходимо растрировать. Выбираем слой с текстовым блоком, вызываем контекстное меню правой клавишей мыши и кликаем по строчке «Растрировать текст». Теперь его можно как угодно трансформировать и компоновать с другими графическими элементами.
Выбираем слой с текстовым блоком, вызываем контекстное меню правой клавишей мыши и кликаем по строчке «Растрировать текст». Теперь его можно как угодно трансформировать и компоновать с другими графическими элементами.
Нарисовать пунктирную линию также можно посредством готовых шаблонов или специальной кистью. Это более гибкие по части использования варианты. Но в обоих случаях требуется настройка и подгонка под задачи пользователя.
Помимо местных инструментов можно взять на вооружение плагины от сторонних разработчиков, одобренных компанией Adobe. К примеру, хороший функционал для обработки текста пунктиром предлагает плагин UberLine: exchange.adobe.com/creativecloud.details.2887.html. Но за подобные решения придётся платить.
С помощью готовых шаблонов
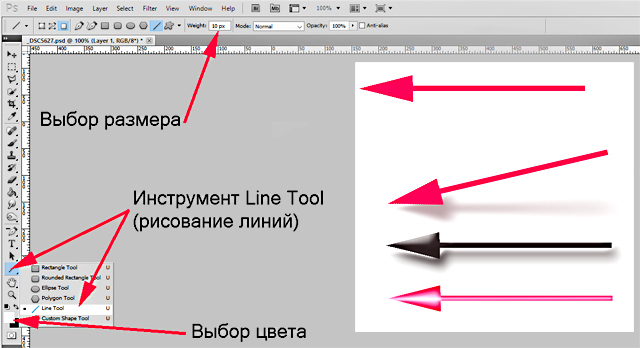
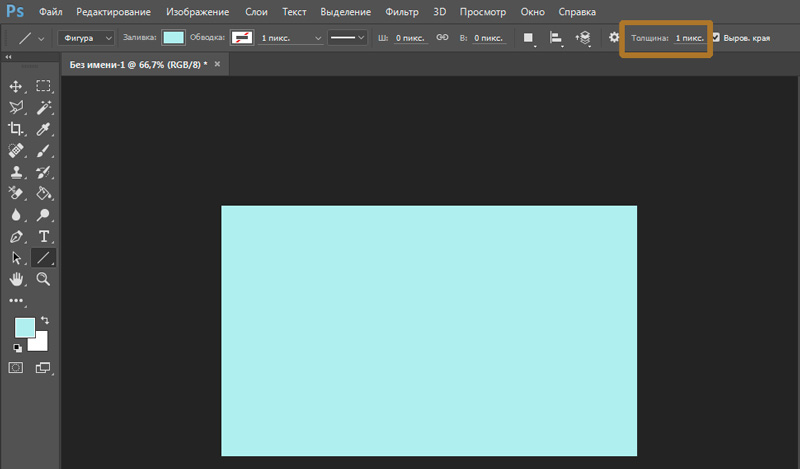
Для начала необходимо открыть новый документ: размер холста, заливка и фоновый слой – на усмотрение пользователя. Создаём новый слой выбираем инструмент «Линия» на боковой панели. В верхней части интерфейса появится вспомогательное меню для тонкой настройки инструмента.
Нас интересует шаблон линии. В выпадающем списке есть несколько вариантов пунктира. Выбираем понравившийся и рисуем линию на холсте. При необходимости настраиваем прочие параметры, вроде обводки, заливки или толщины отрезка.
Но данный метод имеет ряд критичных для некоторых пользователей недостатков. К примеру, линии можно рисовать только прямые. То есть для визуализации ломаных и кривых отрезков придётся брать на вооружение более сложный метод.
С помощью специальной кисти
Здесь инструмент для рисования пунктира настраивается самим пользователем. Шаблон впоследствии может быть использован неограниченное количество раз. Создавать пунктир будем посредством инструмента «Кисть».
Создание специальной кисти:
- Создаём новый документ с белым фоном.
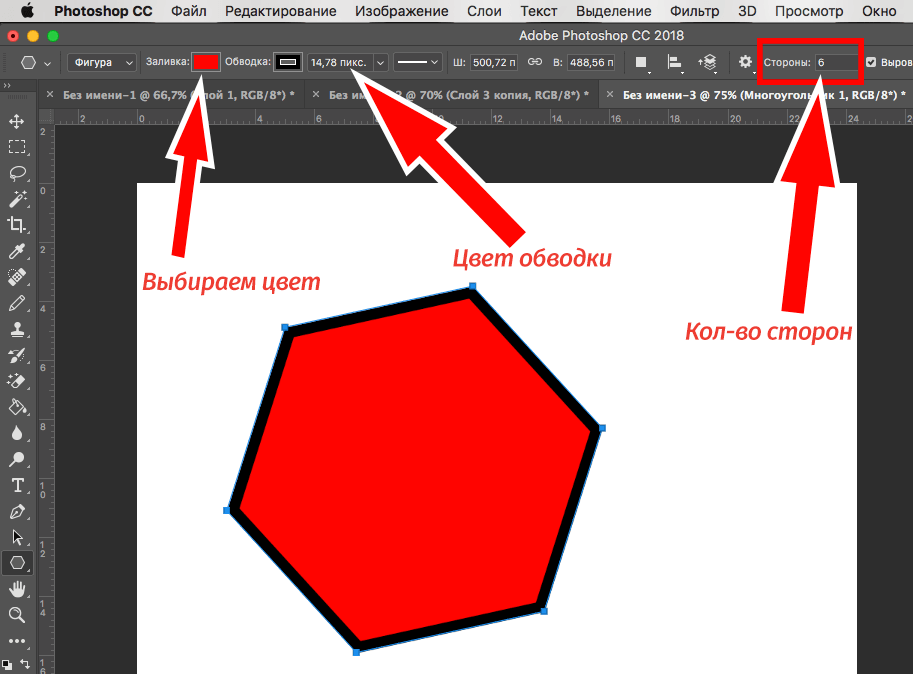
- Выбираем «Фигуры» -> «Прямоугольник» в панели инструментов.
- В верхней части интерфейса настраиваем фигуру: чёрная заливка, косой штрих, форма пунктира –любая, ширина – 5 пикселей, высота – 2 рх.

- Кликаем в любой части холста и в появившемся диалоговом окне нажимаем ОК.
- На листе появится фигура. Визуальные размеры не имеют значения.
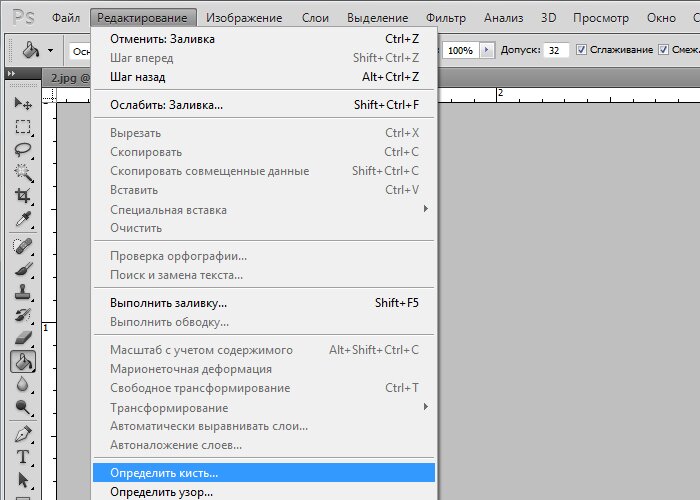
- В основном меню открываем раздел «Редактирование» и переходим в пункт «Определить кисть…».
- Заполняем поле «Имя» (произвольное) и жмём ОК.
- В панели инструментов выбираем «Кисть».
- В выпадающем списке вспомогательного меню сверху находим созданный ранее шаблон.
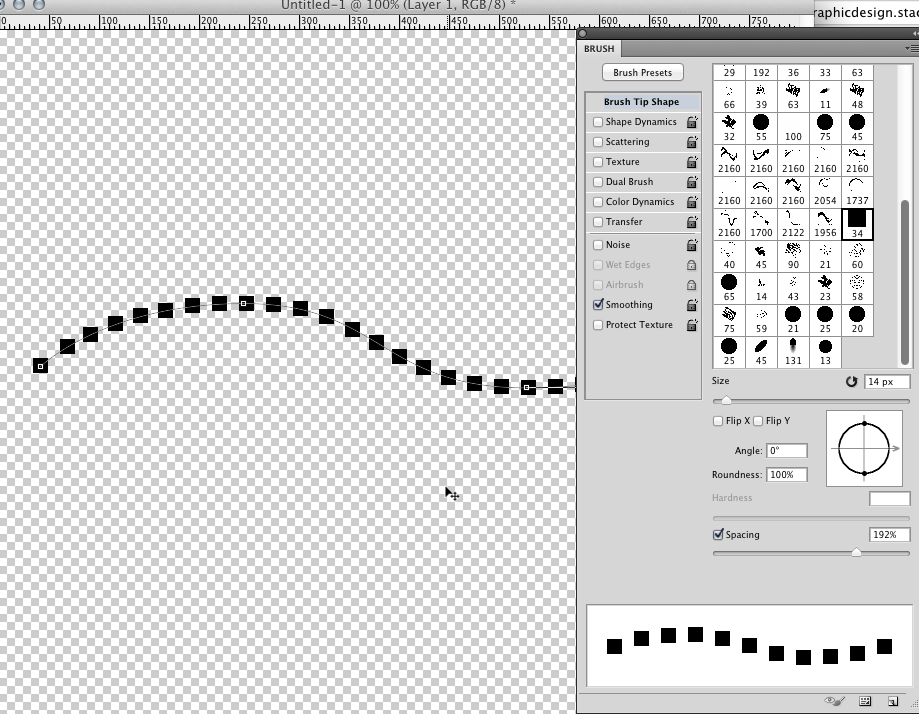
- Вызываем настройки инструмента клавишей F5.
- Ставим маячок на строчке «Интервалы» и двигаем ползунок до тех пор, пока линия не превратится в требуемый пунктир.
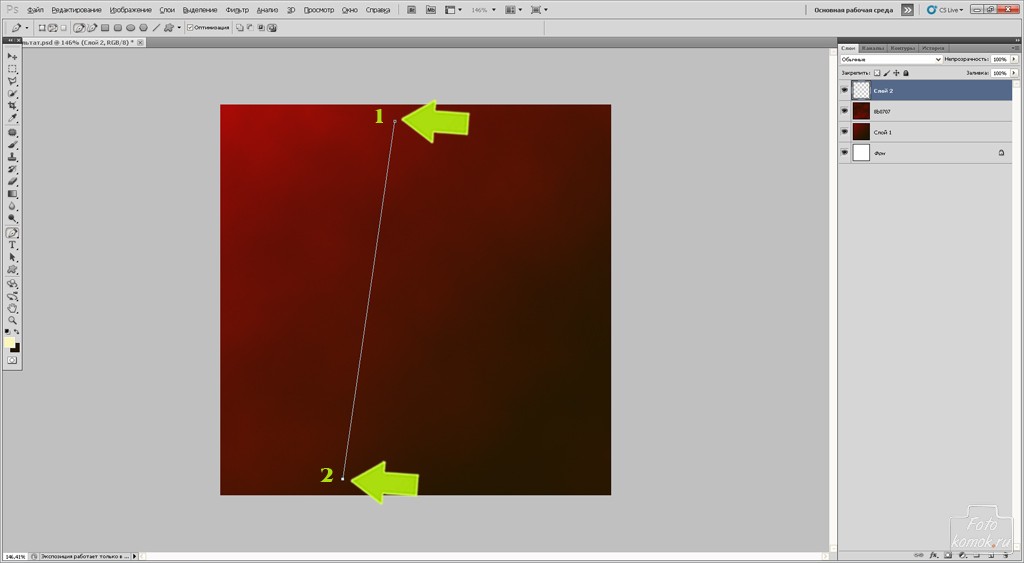
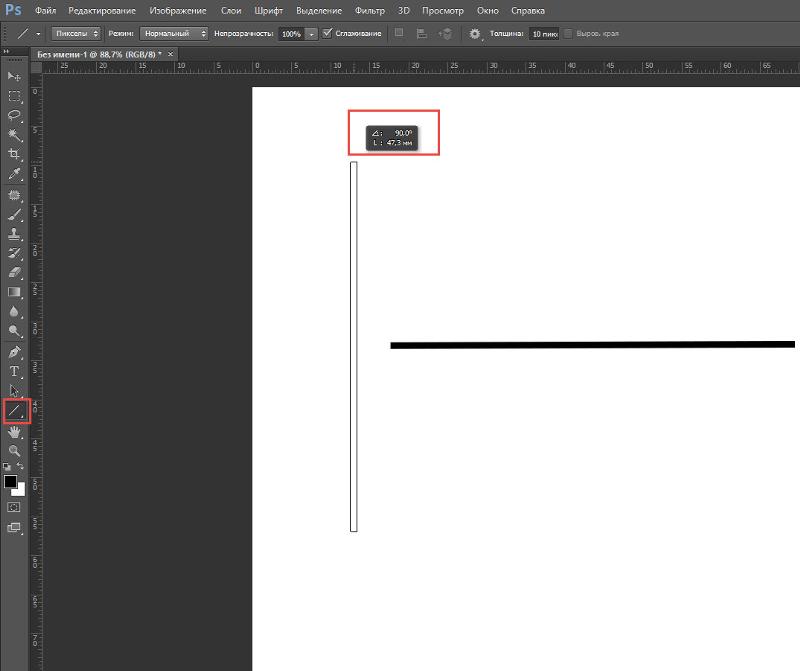
Теперь можно рисовать горизонтальные пунктиры. Ставим точку на холсте, зажимаем клавишу Shift и проставляем второй маркер. Пунктирная линия будет нарисована в автоматическом порядке от пункта А до Б. Для отражения отрезка по вертикали следует вызвать настройку инструмента клавишей F5, после чего в правой части интерфейса обозначить угол в числовом выражении или визуально на схеме.
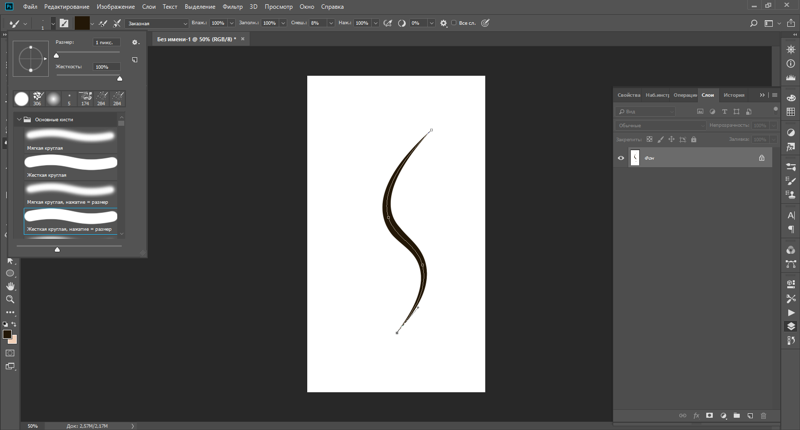
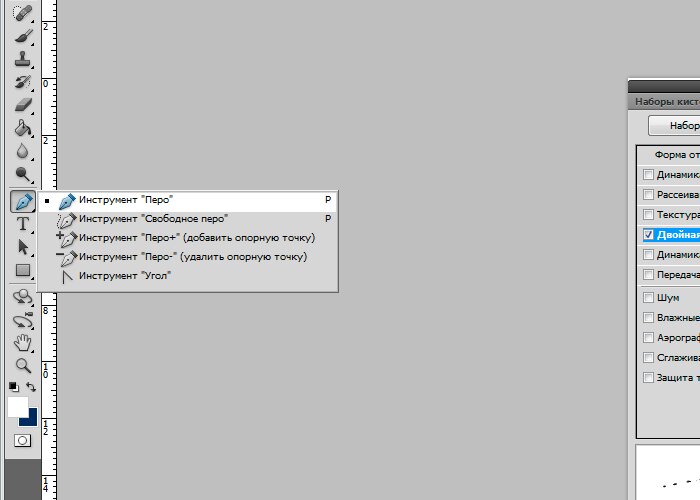
Если требуется кривая пунктирная линия, то следует воспользоваться инструментом «Перо»:
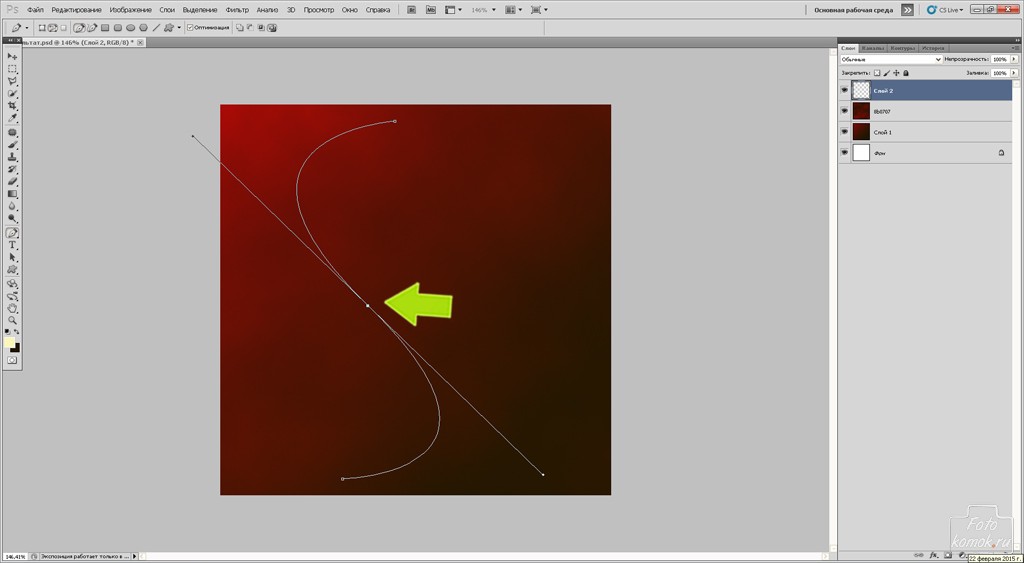
- Рисуем кривую в любом месте на холсте.
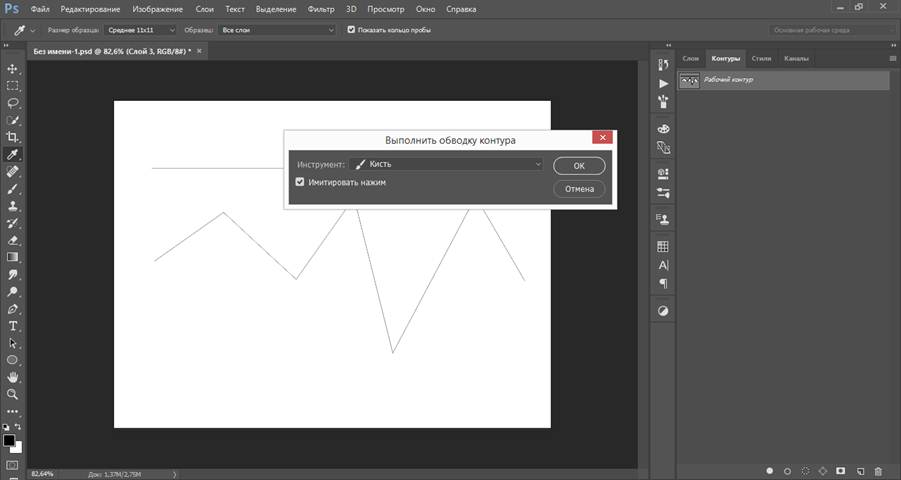
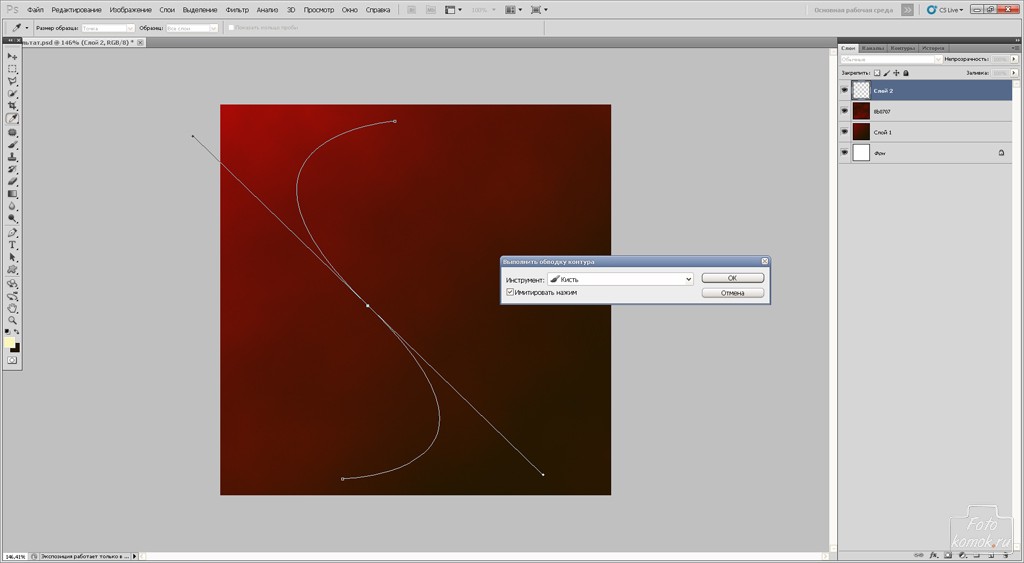
- Вызываем контекстное меню и кликаем по пункту «Обводка» контура.
- Выбираем ранее созданный шаблон кисти.
- Применяем изменения нажатием на ОК.
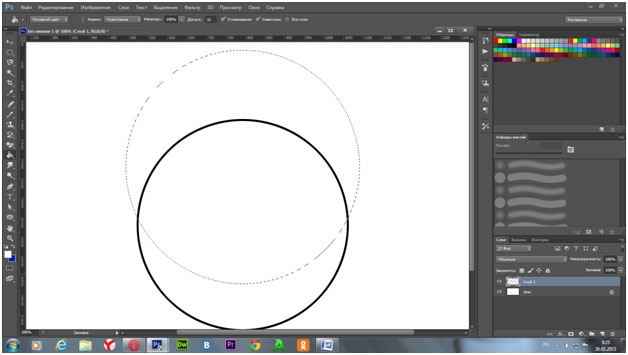
Таким же образом можно создать пунктирные стрелки, окружности и другие фигуры. Достаточно выбрать в инструментах «Фигуры» -> «Произвольная фигура», нарисовать её и выполнить обводку созданным ранее шаблоном кисти.
Заключение
Экспериментировать с вышеописанными инструментами можно сколько угодно: менять толщину пунктира, цвет и форму. После растрирования можно наложить какие-то визуальные эффекты. Запутаться в базовых инструментах достаточно сложно. К тому же программа предлагает функционал «История», позволяя пользователю вернуться к любому действию и подкорректировать его.
Как нарисовать пунктирную линию в Photoshop. Пунктир в фотошопе Photoshop как нарисовать пунктирную линию
Лайфхак как создать линию пунктир в Photoshop — Каждый второй пользователь ПК знаком с фотошопом. Для многих юзеров — это исключительно программа для редактирования фотокарточек, однако с помощью fotoshop возможно изображать чертежные элементы.
Если есть необходимость создать пунктирную линию, то следует воспользоваться хорошим и верным помощником ретушера — кисть. Первое действие — это создание одного элемента — пунктира. Следует открыть новый документ произвольного размера и выполнить заливку в белый цвет. Это необходимый шаг для получения желаемого результата. Затем выбираем инструмент «Прямоугольник » и выставляем параметры согласно рекомендациям на изображениях, приведенных ниже:
Размер пунктирной линии можно настроить так, как Вам необходимо. Следом, с помощью клика на белом листе, открывается диалоговое окно, где подтверждается действие.
Таким образом, был построен инструмент «Пунктир » и можно пробовать создавать пунктирную
линию.
1) Выбираем «Кисть » и среди палитры находим созданный инструмент.
2) Нажимаем клавишу F5 и определяем интервалы между пунктирами. (с помощью специального ползунка регулируем расстояние).
3) Хорошим помощником выступит направляющая линия (горизонтальная, вертикальная).
После следует поставить кисть на начало направляющей, и с помощью кнопки Shift , не отпуская мышь, продолжить пунктир. Скрыть или показать ортогональность можно нажав комбинацию CTRL+H . Если вы не сомневаетесь в своих умениях, то провести направляющую можно, не используя SHIFT . Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Чтобы построить вертикальные оси, следует выполнить ряд действий: нажать клавишу F5 и увидеть изображение, как на картинке.
Фотошоп не является программой для создания чертежей, но все же иногда возникает необходимость изобразить чертежные элементы.
В этом уроке я покажу Вам, как сделать пунктирную линию в Фотошопе.
Специального инструмента для создания пунктирных линий в программе не существует, поэтому мы создадим его самостоятельно. Этим инструментом будет кисть.
Для начала необходимо создать один элемент, то есть пунктир.
Создаем новый документ любого размера, желательно поменьше и заливаем фон белым цветом. Это важно, иначе ничего не получится.
Берем инструмент «Прямоугольник» и настраиваем его, как показано на картинках ниже:
Размеры пунктира выбирайте под свои потребности.
Затем кликаем в любом месте белого холста и, в открывшемся диалоговом окне нажимаем ОК .
На холсте появится наша фигура. Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Не переживайте, если она получится очень маленькой по отношению к холсту – это совершенно не важно.
Даем имя кисти и нажимаем ОК .
Инструмент готов, давайте проведем тест-драйв.
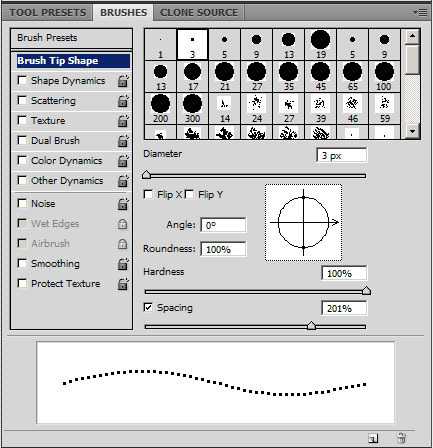
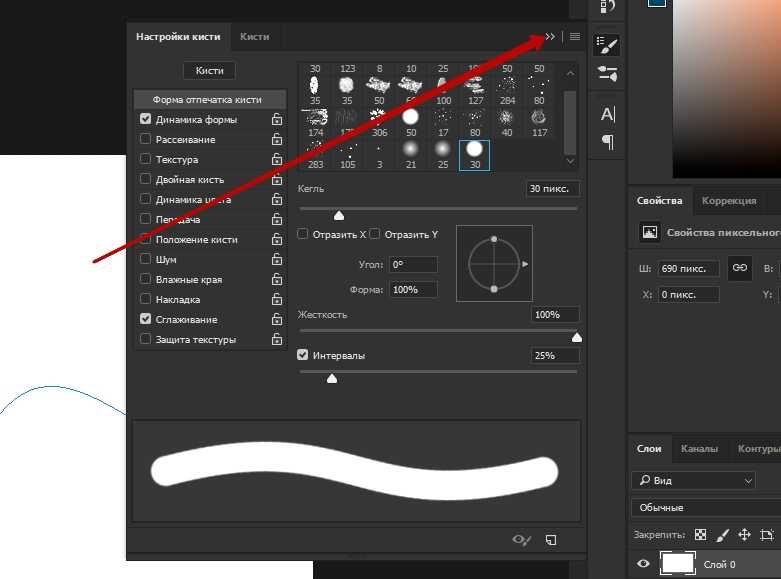
Выбираем инструмент «Кисть» и в палитре кистей ищем наш пунктир.
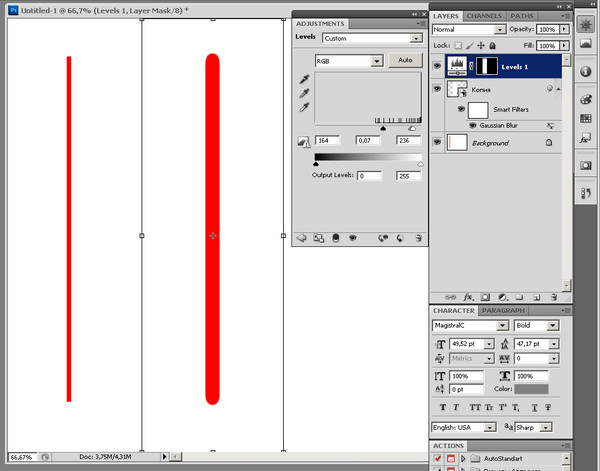
Затем нажимаем F5 и в открывшемся окне настраиваем кисть.
В первую очередь нас интересуют интервалы. Беремся за соответствующий ползунок и тянем вправо до тех пор, пока между штрихами не появятся промежутки.
Попробуем нарисовать линию.
Поскольку нам, скорее всего, нужна прямая, то протянем направляющую от линейки (горизонтальную или вертикальную, какую хотите).
Затем ставим кистью первую точку на направляющей и, не отпуская кнопку мыши, зажимаем SHIFT и ставим вторую точку.
Скрыть и показать направляющие можно клавишами CTRL+H .
Если у Вас твердая рука, то линию можно провести и без клавиши SHIFT .
Для проведения вертикальных линий необходимо произвести еще одну настройку.
Снова нажимаем клавишу F5 и видим такой инструмент:
С его помощью мы можем повернуть пунктир на любой угол. Для вертикальной линии это будет 90 градусов. Не трудно догадаться, что таким образом можно проводить пунктирные линии в любых направлениях.
Вот таки нехитрым способом мы с Вами научились рисовать пунктирные линии в Фотошопе.
Вот простой путь создания пунктирных линий. Большим плюсом этой техники является преимущество перед некоторыми простыми способами – то, что вы пользуетесь встроенными установками для кистей, что открывает кучу возможностей. Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Это результат простой формы. Начнем. Откроем новый документ любого размера с небольшой шириной, допустим 200 ширина и любая высота.
Первое, выберите инструмент Карандаш, убедитесь, что установки применены для всех кистей. Перед тем, как сделать что-то другое, убедитесь, что сохранили ваши кисти, если у вас уже есть причудливый набор фигурных кистей. Вы можете поиграть с установками и всегда сможете загрузить ваш предыдущий набор.
Перед тем, как сделать что-то другое, убедитесь, что сохранили ваши кисти, если у вас уже есть причудливый набор фигурных кистей. Вы можете поиграть с установками и всегда сможете загрузить ваш предыдущий набор.
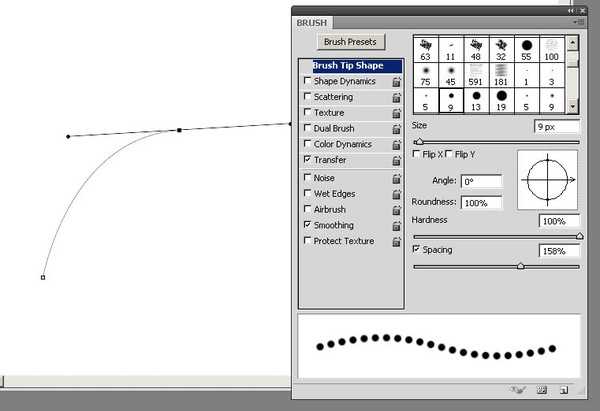
Два раза нажмите на второй маленькой кисточке в окне палитры. Ваша палитра должна выглядеть грубо, когда работаете с инструментом карандаш. Версии кистей с размытыми краями мы рассмотрим позже…
Теперь вы видите настройки кистей. Важное изменение, чтобы сделать эффект пунктирной линии. Для простой пунктирной линии, которую я создал выше, просто изменил Spacing, выбрав 250% . Вы можете изменять это любым образом до 999.
Теперь просто рисуйте с помощью вашего карандаша и у вас будет своя пунктирная линия! Чтобы ваша линия точно была прямой, удерживайте Shift нажатым, когда будете чертить линию. Другой способ – кликнуть в начальной точке и затем, удерживая Shift , кликните на конечной точке; PhotoShop сделает пунктирную линию между двумя точками!
Для тренировки попробуйте поиграть с настройками размера кисти и расстоянием между точками. Также вы можете загрузить квадратные кисти по адресу Adobe Photoshop>Goodies>Brushes & Patterns>Square Brushes, это даст вам квадратные точки, используйте те же настройки. Возьмите Кисть (Paintbrush ) и увидите, какой эффект это даст, тоже самое, только с размазанными точками. Все те же настройки также примените к инструменту Распыления (
Также вы можете загрузить квадратные кисти по адресу Adobe Photoshop>Goodies>Brushes & Patterns>Square Brushes, это даст вам квадратные точки, используйте те же настройки. Возьмите Кисть (Paintbrush ) и увидите, какой эффект это даст, тоже самое, только с размазанными точками. Все те же настройки также примените к инструменту Распыления (
Вместе с размером и расстоянием между точками, если вам нужно делать точечные линии продолговатой формы, которые находятся на линии под углом, просто измените угол кисти. Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop !
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
В этом материале, как понятно по заголовку, мы рассмотрим способы рисования пунктирных, штриховых и точечных рамок. Давайте определимся сразу: все рамки мы будем рисовать на новом слое! Забегая вперёд, скажу, что описанный ниже способ относится к версиям Photoshop CS5 и ниже.
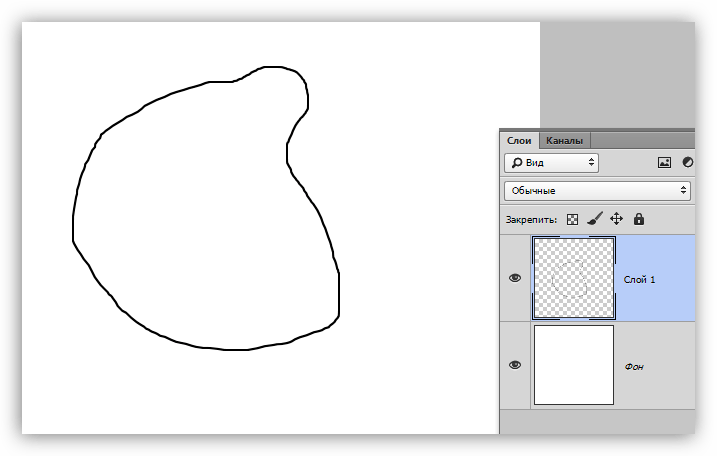
Создание рамок из точек
Такие рамки создаются с помощью обыкновенной круглой кисти из стандартного набора по Фотошопа. Рамки могут иметь круглую, овальную. прямоугольную, а также любую неправильную форму, т.к. они описываются по контуру. Давайте вначале настроим кисть. Если кто не помнит, для открытия панели настройки кисти надо выбрать инструмент Кисть, а затем кликнуть по соответствующей кнопке в панели праметров. На рисунке сверху для внутренней круглой и внутренней квадратной были применены следующие настройки (кликните по изображению для увеличения):
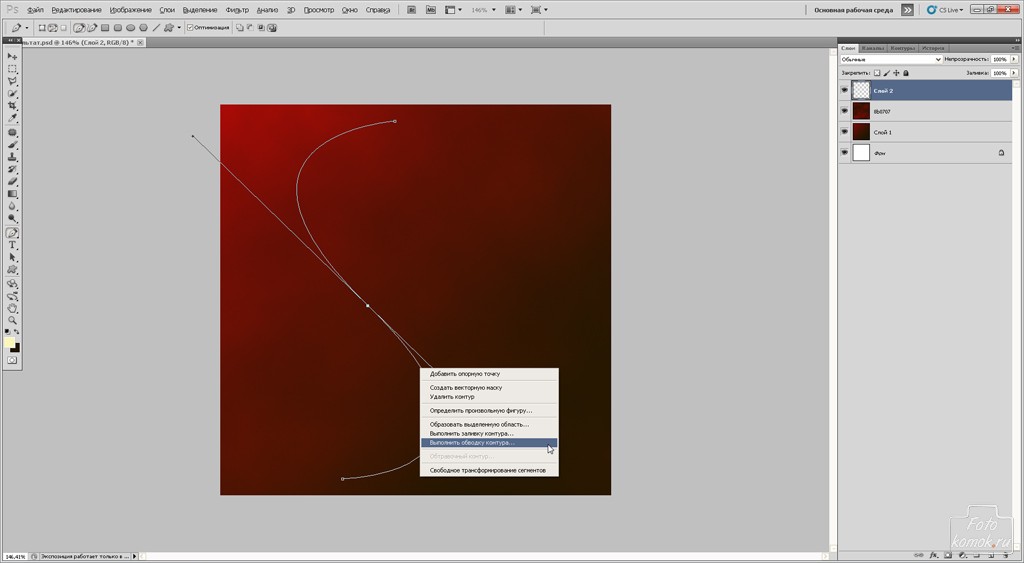
Теперь создадим контур, по форме которого должна быть рамка, это можно сделать с помощью любых контурных инструментов, Перо (Pen Tool), Прямоугольник (Rectangle Tool) и т.д. Контур может быть как замкнутый, так и разомкнутый. Далее кликаем правой клавишей мыши по контуру. Важно: контурный инструмент в этот момент должен быть активным! В появившемся окне выбираем строку «Выполнить обводку контура» (Stroke path).
Были применены следующие настройки кисти: Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180% Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205% Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.![]() Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке. Далее задаём кисти настройки примерно такие, как задавали выше круглой кисти. Затем немного вытягиваем форму отпечатка, на скрине это показано:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками. Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот приведённый скриншот:
Вот приведённый скриншот:
В этом уроке я расскажу вам, как делать пунктирные линии. Самый простой способ: мы возьмем с вами «перо», выберем режим «фигура», уберем «заливку» на «нет цвета» и выберем тот цвет для обводки, который нам хотелось. Пускай это будет синий. Также на этом этапе нам нужно выбрать какой толщины у нас будет пунктирная линия. Давайте, допустим, 2 пикселя и выбираем какой она будет. Будут ли это точки или это будут пунктиры. Давайте их выберем.
И просто рисуем произвольную линию, которая нам в конечном итоге будет нужна. После того, как мы нажимаем «Enter», контур пропадает, остается лишь пунктир. Это самый простой способ, но он не всегда срабатывает. На некоторых версиях фотошоп так сделать не получится. И для этого существует второй способ, в котором нам также понадобится инструмент «перо».
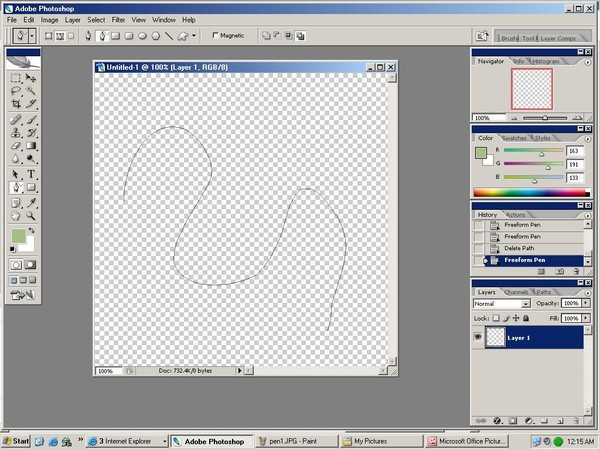
Здесь уже мы рисуем в режиме «контур». Также создаем тот изгиб, который бы нам хотелось. Пускай это будет вот такой вот полукруг. И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И теперь нам нужно переключиться на инструмент «Текст». Подвести курсор к контуру, и мы увидим, что рядом с нашим курсором появляется такая небольшая пунктирная линия. Это значит, что когда мы щелкнем, наш контур превратится в редактируемый, и здесь мы можем написать какой-либо текст. Но так как мы создаем пунктирную линию, нам нужно просто много раз нажать на тире. Такой контур у нас получился. Также данный контур можно обвести точками. Второй способ – это текст.
И ещё один способ, это также обрисовка контура при помощи инструмента «кисть». Первый шаг – мы настраиваем с вами кисть. Для этого нам понадобиться сначала сделать эту кисть. Мы создаем новый документ: Ctrl+N. Шириной -27 пикселей и высотой – 6. На этом этапе нам нужно задать тот размер, который будет равен размеру стежка. Выбираем прозрачный фон. Нажимаем «OK». И заливаем данный документ черным цветом. Теперь нам нужно определить кисть: редактирование/определить кисть. Давайте назовем ее и нажимаем «ОК». Данный документ можно удалить.![]()
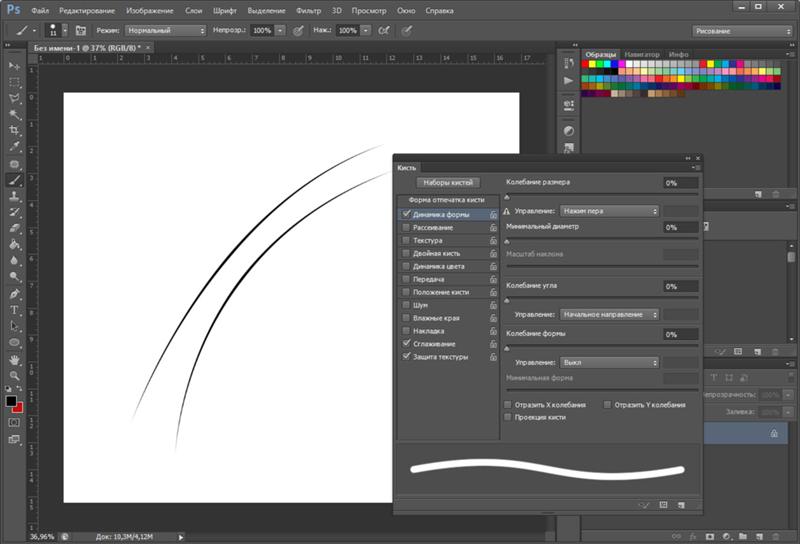
Возвращаемся к нашему основному документу, выбираем «кисть», и как видите, здесь она уже стоит. Выбираем непрозрачность кисти 100% и зайдем в настройки палитры и немного изменим ее параметры. Нам обязательно нужно увеличить количество интервалов, и зайдите: динамика кисти/управление/направление. И тогда наша кисть будет повторить изгибы контура. Также на этом этапе установите цвет, которым будет рисовать ваша кисть, и выберете размер, его можно сделать чуть-чуть поменьше.
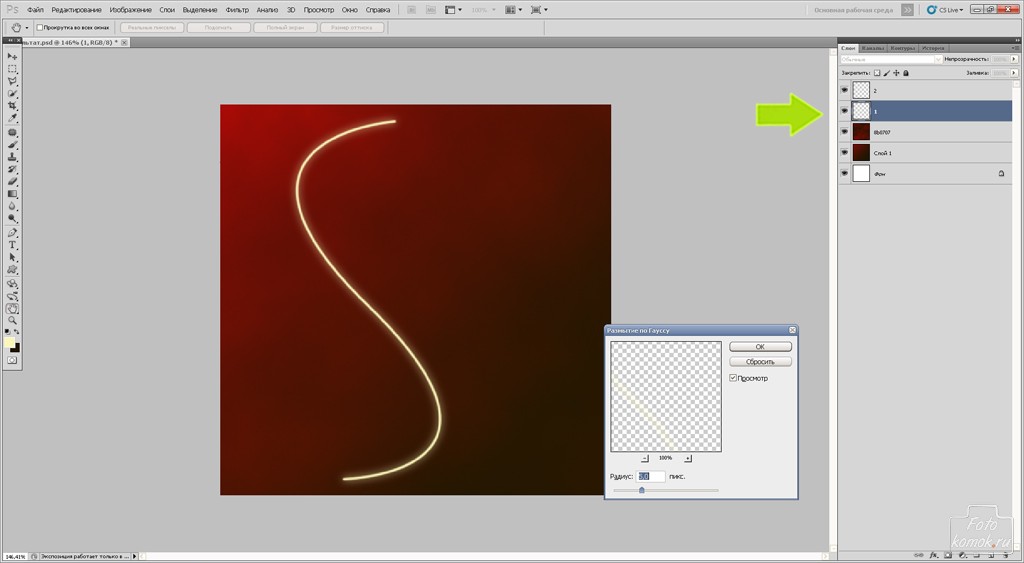
Теперь берем также инструмент «перо». Рисуем тот контур, который нам нужен. Также действуем в режиме контура. Подводим инструмент «перо» к самому контуру и правой кнопкой мыши вызываем «контекстное меню/выполнить обводку контура/выбираем нашу кисть (выберется та, которую мы установили на предыдущем шаге. Нажимаем «ОК». Кисть полностью повторила изгиб контура.
Photoshop как нарисовать пунктирную линию. Пунктирная линия в Photoshop. Создание рамок из пунктирных линий
В Photoshop нет «правильного» способа рисования линий — каждый художник и дизайнер со временем находит собственные методы и выбирает инструменты, которые ему удобны. Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Независимо от того, используете ли вы инструмент «Line», «Pen» или «Brush», можно подойти к творческому проекту различными способами и при этом получить одинаковые результаты. В этом практическом руководстве мы расскажем, как рисовать прямые линии в Photoshop, используя множество инструментов рисования, доступны в этой программе.
Инструмент «Line»
Чтобы найти инструмент «Line», нажмите и удерживайте кнопку мыши над инструментом «Rectangle» на главной панели инструментов. Будет открыто меню для выбора формы инструмента. Если включены какие-либо инструменты фигур, также можно выбрать инструмент «Line» в верхнем меню параметров.
Почему инструмент «Line» считается фигурой? По сути, инструмент «Line» просто создает тонкие прямоугольники, которые выглядят как линии, потому что цвета заливки «Fill» и контура «Stroke» одинаковы. Если вы хотите, чтобы линия была пустой внутри (как прямоугольник), просто выключите заливку.
С помощью инструмента «Line» легко рисовать прямые линии. Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Просто щелкните в любой точке изображения и перетащите линию в требуемом направлении. Если вы хотите нарисовать строго горизонтальную или вертикальную линию, удерживайте клавишу Shift при перетаскивании, и Photoshop позаботится обо всем остальном.
Научившись рисовать прямые линии в Photoshop, можно поэкспериментировать с расширенными параметрами и создать пунктирные линии из точек или штрихов. Чтобы найти эти параметры, щелкните значок «Stroke Options» в левой части панели параметров, а затем выберите «More Options». Здесь можно задавать и сохранять пользовательские настройки, включить пунктирную линию и выбрать длину штрихов и пробелов.
Инструмент «Brush»
Инструмент «Brush» также позволяет рисовать прямые линии, и, в отличие от инструмента «Line», позволяет создавать собственные стили кистей. Инструмент «Brush» находится на главной панели инструментов, он расположен отдельно от инструментов формы.
Чтобы создавать идеально прямые линии в любом направлении, удерживайте клавишу Shift при рисовании с помощью инструмента «Brush». Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Чтобы создать фигуру из нескольких линий, нарисуйте линию, удерживая Shift, отпустите кнопку мыши, снова нажмите на кнопку Shift, а затем начинайте рисовать новый сегмент с конечной точки последней линии.
Как и инструмент «Line», «Brush» имеет множество параметров штрихов, которые можно изменить на верхней панели параметров, включая твердость, непрозрачность и стиль кисти. Мы рекомендуем настроить эти параметры, прежде чем начинать рисовать штрихи, потому что изменения не будут применяться ко всем мазкам кисти, которые вы уже сделали.
Инструмент «Pen»
Наконец, инструмент «Pen» чрезвычайно полезен для рисования прямых и изогнутых линий. Чтобы выбрать инструмент «Pen», нажмите на значок в форме пера на главной панели инструментов, затем щелкните кнопкой мыши на изображении, чтобы установить начальную точку, и еще раз, чтобы установить конечную точку. Photoshop автоматически создаст прямую линию между двумя точками, независимо от того, где они расположены на изображении. Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Если удерживать клавишу Shift при задании этих точек, можно создать линейные сегменты с углами наклона 45 и 90 градусов.
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
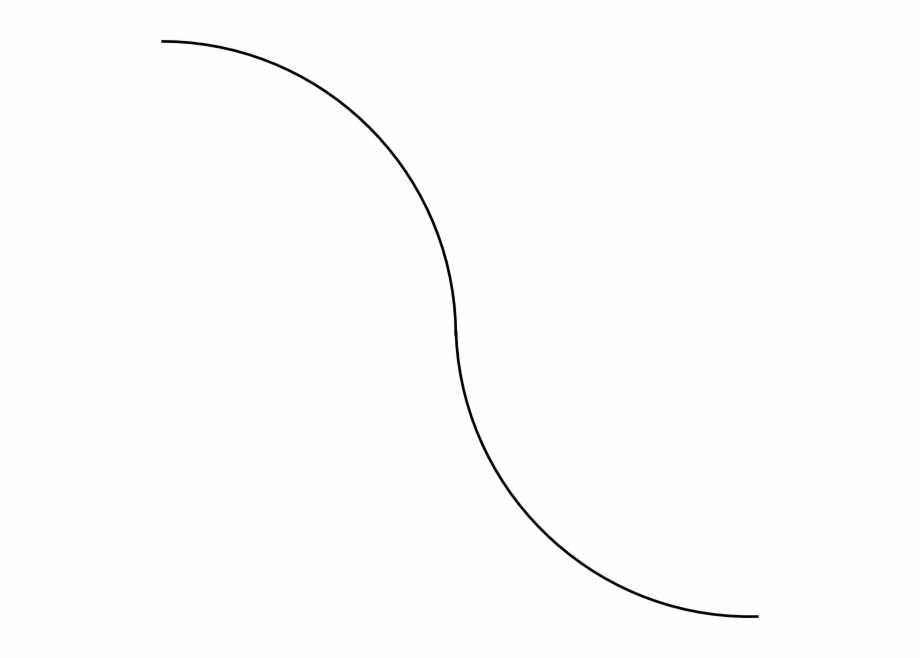
Создание пунктирной кривой линии в Photoshop
Этот метод применяется при создании более сложных криволинейных траекторий. Он отличается от метода, описанного выше, только формой контура. В первом случае мы рисовали «Пером» прямую линию, а для создания пунктирной кривой надо нарисовать контур в виде нужной кривой, настроить кисть, как рассказано выше, и сделать обводку контура:
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.д.:
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается .
Напоминаю, что кисть или карандаш должны быть уже настроены. После выбора инструмента кликаем ОК, и на контуре появятся точки. Точки, сделанные кистью, получаются несколько смазанными, поэтому после нанесения точек не помешает применить фильтр контурной резкости (Sharpen Edges), настройки подобрать индивидуально.
Вот пример рисунка, полученного с помощью вышеописанных телодвижений:
Были применены следующие настройки кисти:
Текст: тип — карандаш кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Подчёркивание: тип — кисть, кегль (Size) 3 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 205%
Рамка: тип — карандаш, кегль (Size) 6 пкс, жёсткость (Hardness) 100%, интервал (Spacing) 180%
Ну, с рамками из точек вроде бы разобрались.
Создание рамок из пунктирных линий
Прямоугольные рамки, т.е. состоящие из вертикальных и горизонтальных линий, не вызывают никаких проблем.
Их рисовать можно с помощью прямоугольной кисти из дефолтного набора Фотошопа. Откройте панель управления кистями и загрузите их, как показано на рисунке:
Такой кистью можно провести горизонтальную линию. Но вертикальную уже не получится, вернее, получится, но некрасиво:
Для создания вертикальной прерывистой линии нужно повернуть отпечаток кисти на 90 или 270 градусов:
Теперь можно смело дорисовать и вертикальную прерывистую линию:
Но если мне нужен пунктир по кругу или по любой кривой, то этот способ уже не подходит. Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Если спросить у мирового разума, то он, разум, посоветует не заниматься ерундой с пунктиром в Photoshop, а воспользоваться Adobe Illustrator, создать в нём слой с нужной линией, и перенести в Фотошоп. Я Illustrator не использую, и мне нужно создать круговой пунктир именно в Фотошопе. Оказалось, способ есть, и довольно простой. Мне потребовалось десять минут на его изобретение.
Выбираем круглую кисть, задаём диаметр отпечатка 9 пикселей, интервал 170%. Создаём контур, выполняем обводку контура, как в случае с точками.
Далее кликаем правой клавишей мыши по контуру, выбираем пункт «Образовать выделенную область» (Make Selection) с радиусом растушёвки 0. Вот увеличенный фрагмент рисунка:
Затем идём по вкладке Выделение —> Модификация —> Граница (Select —> Modify —> Border), задаём ширину один или два пикселя.
Теперь надо инвертировать выделенную область нажатием комбинации клавиш Ctrl+Shift+I. Убираем лишнее, нажав клавишу Delete.
У меня получился симпатичный такой пунктирный круг:
Кое-где остались, конечно, небольшие артефакты, но исправить их можно за несколько кликов резинкой.
Таким образом пунктир можно рисовать на любом контуре, например обвести
Автор Олег задал вопрос в разделе Другие языки и технологии
Как сделать в фотошопе пунктирную линию? и получил лучший ответ
Ответ от Dagpress-Media[гуру]
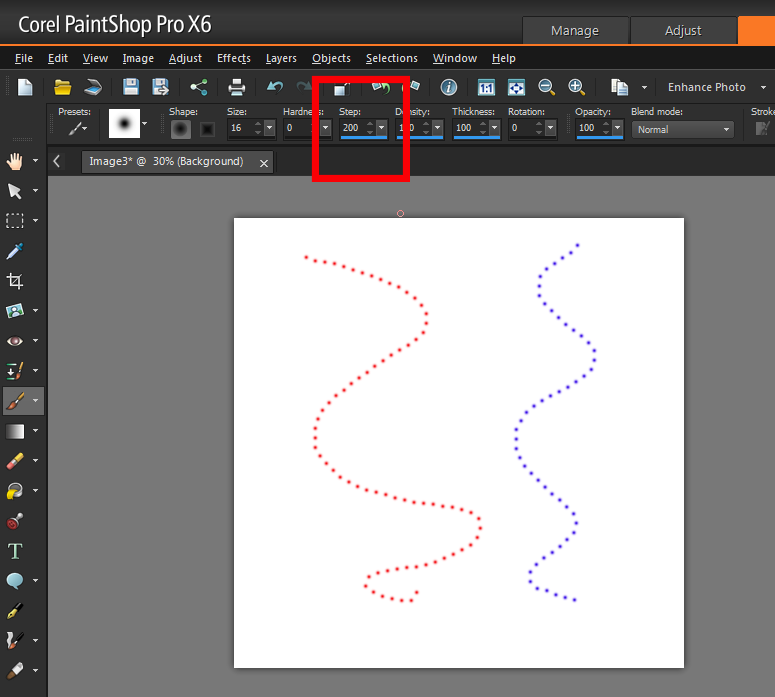
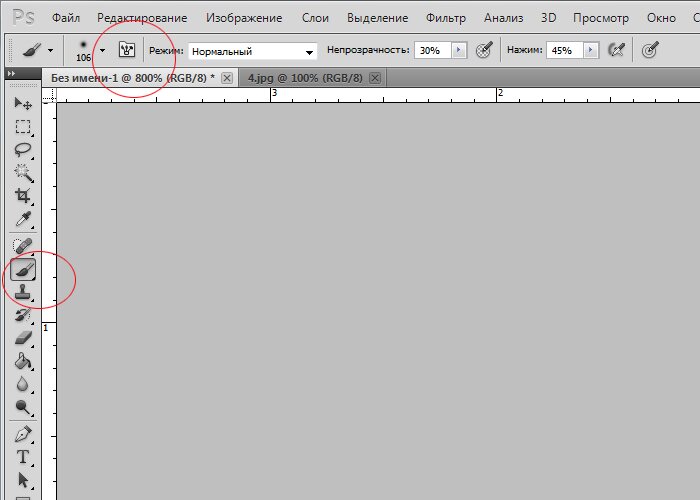
Выберите инструмент Карандаш. Дважды щелкните на второй самой маленькой кисти в палитре Кисти. Интервалы (Spacing) до значения ~250%. Теперь просто проведите линию вашим карандашом, и Вы получите пунктир. Чтобы сделать строку прямой, удерживайте клавишу SHIFT в то время, как Вы проводите линию. Другой способ: щелкните в начальной точке, затем с нажатой клавишей SHIFT в конечной точке вашей линии. Photoshop создаст пунктирную линию между этими двумя точками. Для получения разнообразных пунктиров Вы можете изменять размер кисти и увеличивать интервал. Также, Вы можете загрузить набор квадратных кистей.
Ссылка на урок.ru/2011/11/blog-post_2336.html
Ответ от Люд@Мила [гуру]
В Кореле это делается через абрис (перо абриса) . может и в Фотошопе, что-то подобное.
может и в Фотошопе, что-то подобное.
Ответ от Fiery [гуру]
можно нарисовать в иллюстраторе, скопировать и вставить в фотошоп
Ответ от Акимов Глеб [гуру]
А CS6 уже и так поддерживается эта возможность, можно сразу выбрать готовую пунктирную обводку.
Как рисовать фигуры с помощью инструментов формы в Photoshop
Изучите основы рисования фигур с помощью инструментов формы в Photoshop! Охватывает инструменты геометрической формы, которые включают инструменты «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник» и «Линия». Обновлено для Photoshop 2022.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам основы того, как рисовать фигуры с помощью инструментов формы в Photoshop. В частности, мы рассмотрим, как использовать инструменты геометрической формы, такие как инструмент «Прямоугольник», инструмент «Эллипс», инструмент «Треугольник», инструмент «Многоугольник» и инструмент «Линия». Photoshop также включает в себя инструмент Custom Shape Tool для рисования более сложных готовых фигур. Но поскольку инструмент Custom Shape Tool ведет себя иначе, чем инструменты геометрической формы, я расскажу о нем в отдельном уроке.
Но поскольку инструмент Custom Shape Tool ведет себя иначе, чем инструменты геометрической формы, я расскажу о нем в отдельном уроке.
Начнем!
Какая версия Photoshop мне нужна?
Adobe внесла довольно много изменений в инструменты формы в последних версиях Photoshop. Итак, чтобы следовать, вам нужно использовать Photoshop 2022 или новее. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Вы можете следовать за мной, создав новый документ Photoshop. Чтобы создать его на главном экране, нажмите кнопку Новый файл .
Нажмите Новый файл
на главном экране.
Или, если вы находитесь в основном интерфейсе Photoshop, перейдите в меню File и выберите New .
Выберите «Файл» > «Создать» в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер Photoshop по умолчанию и нажмите Создать .
Создание нового документа размера по умолчанию.
Появится новый документ, готовый для рисования фигур.
Новый документ Photoshop.
Где я могу найти инструменты формы Photoshop?
Все инструменты формы в Photoshop находятся на панели инструментов, вложенные друг в друга в одном месте. По умолчанию видимым является инструмент Rectangle Tool .
Значок инструмента «Прямоугольник» на панели инструментов.
Нажмите и удерживайте значок инструмента «Прямоугольник», чтобы открыть всплывающее меню, показывающее другие инструменты формы, скрывающиеся за ним. Мы рассмотрим каждый инструмент по ходу дела. А пока выберите инструмент «Прямоугольник».
Инструменты формы Photoshop.
Параметры инструмента формы на панели параметров
Параметры активного инструмента формы отображаются на панели параметров . И большинство параметров одинаковы независимо от того, какой инструмент формы выбран.![]() Итак, давайте рассмотрим эти варианты слева направо.
Итак, давайте рассмотрим эти варианты слева направо.
Сброс инструмента формы к настройкам по умолчанию
Значок инструмента в крайнем левом углу панели параметров сообщает нам, какой инструмент активен. Но это также то, как мы сбрасываем инструмент к настройкам по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента.
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая клавишу Control (Mac), на значке инструмента.
Затем выберите в меню Reset Tool .
Выбор команды Reset Tool
.
Режим инструмента
Далее следует опция Tool Mode , в которой мы выбираем, какую форму мы хотим нарисовать. Фигуры в Photoshop можно рисовать как векторы, контуры или пиксели.
Векторные фигуры рисуются с использованием точек, соединенных прямыми или изогнутыми линиями, и они остаются масштабируемыми и редактируемыми без потери качества. Путь также можно масштабировать и редактировать, но это просто контур фигуры без какой-либо заливки или обводки. И форма пикселей состоит из пикселей, как и изображения.
Путь также можно масштабировать и редактировать, но это просто контур фигуры без какой-либо заливки или обводки. И форма пикселей состоит из пикселей, как и изображения.
В большинстве случаев вам понадобится рисовать векторные фигуры. И для этого режим должен быть установлен на Shape , что по умолчанию.
Убедитесь, что для режима инструмента установлено значение «Форма».
Цвет заливки
Опция Fill позволяет выбрать цвет формы. Цвет формы по умолчанию — черный. Чтобы выбрать другой цвет, щелкните образец цвета заливки.
Щелкните образец цвета заливки.
Затем выберите нужный вид заливки с помощью значков в верхней части панели. Слева направо у нас есть No Color (что оставляет внутреннюю часть фигуры пустой), 9Предустановка 0017 Solid Color , предустановка Gradient или предустановка Pattern .
Параметры заливки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете «Сплошной цвет», «Градиент» или «Узор», откройте одну из групп предустановок и выберите предустановку, щелкнув ее миниатюру. Здесь я выбрал предустановленный параметр «Сплошной цвет» и открыл группу RGB, чтобы выбрать предустановленный цвет.
Выбор предустановки сплошного цвета.
Или, чтобы выбрать собственный цвет заливки для фигуры, щелкните значок в правом верхнем углу.
Щелкните значок Пользовательский цвет заливки.
Затем выберите цвет в палитре цветов. Я выберу фиолетовый цвет, установив значение H (оттенок) на 295 градусов, значение S (насыщенность) на 70 процентов и B (яркость) также на 70 процентов. . Нажмите OK, чтобы закрыть палитру цветов, когда закончите.
Выбор пользовательского цвета заливки для фигуры.
Цвет обводки
Следующие два параметра на панели параметров предназначены для добавления обводки вокруг фигуры. По умолчанию Photoshop добавляет черную обводку размером 1 пиксель. Чтобы выбрать другой цвет или не использовать его, щелкните значок Stroke образец цвета.
По умолчанию Photoshop добавляет черную обводку размером 1 пиксель. Чтобы выбрать другой цвет или не использовать его, щелкните значок Stroke образец цвета.
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать те же параметры, которые мы видели с цветом заливки. Снова слева направо у нас есть No Color (для тех случаев, когда вы не хотите обводить фигуру), Solid Color пресет, Gradient пресет или Pattern пресет.
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду придерживаться черного цвета по умолчанию.
Значок пользовательского цвета обводки.
Размер обводки
Затем установите ширину или толщину обводки, введя значение Size . Я установлю его на 16 пикселей . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. д.) также можно изменить на панели «Свойства» после того, как мы нарисуем фигуру.
Я установлю его на 16 пикселей . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. д.) также можно изменить на панели «Свойства» после того, как мы нарисуем фигуру.
Ввод размера обводки.
Тип обводки, выравнивание и многое другое
Чтобы получить дополнительные параметры обводки, щелкните поле Параметры обводки .
Открытие параметров обводки.
Отсюда вы можете установить обводку Введите либо Сплошная , Пунктирная или Пунктирная линия . Сплошной по умолчанию. Или измените Выравнивание штриха на Внутри , Снаружи или По центру по контуру фигуры. И вы можете заменить колпачок типа или угловой тип , если это необходимо.
Выберите тип штриха, выравнивание и многое другое.
Если нажать кнопку Дополнительные параметры внизу.
Кнопка «Дополнительные параметры».
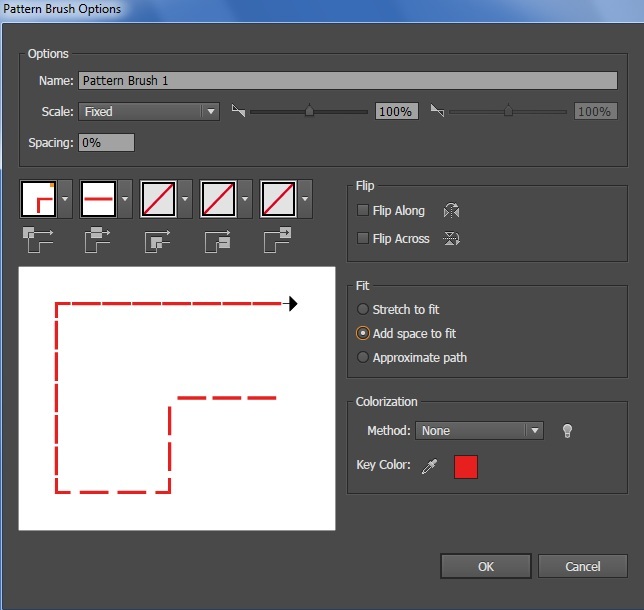
Откроется отдельное диалоговое окно с большинством тех же параметров, но вы также можете создать собственную пунктирную или пунктирную линию и сохранить свои настройки в качестве предустановки. Поскольку здесь мы рассматриваем только основы (а еще многое предстоит охватить), я нажму «Отмена», чтобы закрыть диалоговое окно.
Диалоговое окно «Параметры обводки».
Ширина и высота
Далее на панели параметров находятся поля Ширина ( Ш ) и Высота ( В ). Но вместо того, чтобы позволить вам установить ширину и высоту фигуры перед ее рисованием, эти параметры используются для изменения ширины и высоты 90 089 после 90 090, когда вы нарисовали фигуру.
Вы можете игнорировать параметры ширины и высоты на панели параметров, поскольку их можно легко изменить на панели свойств после того, как мы нарисуем фигуру.
Поля Ширина и Высота (используются для изменения размера после рисования фигуры).
Операции с путями, выравнивание и расположение путей
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но вкратце: щелчок по первому значку Path Operations открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Параметр по умолчанию «Новый слой» каждый раз рисует отдельную и независимую фигуру.
Команды операций с путями.
Следующий значок, Path Alignment , открывает все способы выравнивания или распределения нескольких фигур. Параметр «Выровнять по » внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту.
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной фигуры выше или ниже других фигур, с которыми она объединена, аналогично перемещению слоев друг над другом или под ним на панели «Слои».
Команды расположения путей.
Значок шестеренки
Следующий набор параметров можно найти, щелкнув значок шестеренки на панели параметров.
Во-первых, это Опции пути для изменения Толщины или Цвета контура контура вокруг формы. Но не путайте контур пути с обводкой. Пути существуют только в Photoshop и не отображаются при печати вашей работы или при ее сохранении в формате jpeg, png или другом формате. Эти параметры пути существуют только для того, чтобы облегчить просмотр контура пути во время работы в Photoshop. Чтобы разместить фактический контур или рамку вокруг фигуры, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы путь было легче увидеть, когда мы будем проходить этот урок. Но в большинстве случаев толщина по умолчанию в 1 пиксель работает нормально.
Ниже приведены параметры для установки нестандартного размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисовать фигуру из ее центра, а не из угла. Но я бы избегал этих вариантов, потому что они липкие , что означает, что они остаются выбранными, пока вы не вернетесь и не выберете другой, что может быстро надоесть. Вместо этого я покажу вам лучший способ доступа к этим параметрам с клавиатуры.
Но я бы избегал этих вариантов, потому что они липкие , что означает, что они остаются выбранными, пока вы не вернетесь и не выберете другой, что может быстро надоесть. Вместо этого я покажу вам лучший способ доступа к этим параметрам с клавиатуры.
Параметры под значком шестеренки.
Угловой радиус
Далее следует параметр Угловой радиус , который отображается только тогда, когда на панели инструментов активен инструмент «Прямоугольник», «Треугольник» или «Многоугольник». Угловой радиус позволяет задать округлость углов фигуры перед ее рисованием путем ввода значения в пикселях.
Но опять же, есть простые способы настроить радиус угла после того, как фигура нарисована, так что нет смысла задавать его здесь, если вы не знаете точное значение, которое вам нужно.
Параметр «Угловой радиус».
Выровнять края
Наконец, параметр Align Edges выравнивает края вашей фигуры по пиксельной сетке Photoshop, о которой я рассказывал в учебнике «Масштабирование и прокрутка изображений». Выравнивание краев по пиксельной сетке позволяет краям фигуры выглядеть четкими, поэтому оставьте флажок «Выравнивание краев» установленным.
Выравнивание краев по пиксельной сетке позволяет краям фигуры выглядеть четкими, поэтому оставьте флажок «Выравнивание краев» установленным.
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов формы
Итак, теперь, когда мы рассмотрели параметры формы на панели параметров, давайте посмотрим, как рисовать различные типы фигур с помощью различных инструментов Photoshop. Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние фигуры. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала убедитесь, что на панели инструментов выбран инструмент Rectangle Tool .
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните холст, чтобы установить начальную точку для фигуры, а затем перетащите ее от этой точки. При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это схема пути.
При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это схема пути.
Нажмите и перетащите, чтобы начать рисовать фигуру.
Как изменить положение фигуры во время рисования
Если нажать и удерживать клавишу пробела на клавиатуре, пока кнопка мыши все еще нажата, можно перетащить контур фигуры по холсту, чтобы изменить его положение. Затем отпустите клавишу пробела, чтобы продолжить перетаскивание фигуры.
Завершение формы
Отпустите кнопку мыши, чтобы завершить фигуру. Контур контура все еще виден, но заливка и обводка видны.
Photoshop завершает создание формы, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появляется на собственном слое формы . А поскольку фигура была нарисована с помощью инструмента «Прямоугольник», Photoshop называет слой «Прямоугольник 1
». Поскольку фигуры добавляются на свои собственные слои, это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие фигуры или другие элементы в документе.
Каждая новая форма автоматически появляется на своем собственном слое формы.
Включение и выключение слоев фигур
Я скрою фигуру, чтобы мы могли рассмотреть другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя фигуры .
Щелчок по значку видимости слоя формы.
Как нарисовать идеальный квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы установить начальную точку фигуры, а затем начните перетаскивание. Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата, а затем продолжите перетаскивание.
Начните перетаскивание, затем удерживайте клавишу Shift и продолжайте перетаскивание.
Отпустите кнопку мыши, чтобы завершить фигуру, а затем отпустите клавишу Shift. Убедитесь, что вы отпустили кнопку мыши до того, как отпустили Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента «Эллипс», равностороннего треугольника с помощью инструмента «Треугольник» или симметричного многоугольника с помощью инструмента «Многоугольник». Все это мы рассмотрим чуть позже.
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на собственном слое фигуры над первой. Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник».
Скрытие второй фигуры.
Как нарисовать фигуру точного размера
Если вы знаете точный размер фигуры, то вместо щелчка и перетаскивания просто щелкните холст и отпустите кнопку мыши.
Откроется диалоговое окно Создать прямоугольник , в котором можно ввести ширину и высоту фигуры в пикселях. Обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», поскольку я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом формы, чтобы нарисовать фигуру точного размера.
Ввод точных размеров формы.
Нажмите OK, чтобы закрыть диалоговое окно, и фигура сразу появится.
Photoshop рисует фигуру с точной шириной и высотой.
Как перемещать фигуру по холсту
Чтобы переместить фигуру в новое место после ее рисования, переключитесь с инструмента формы на инструмент выбора пути (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы.
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место.
Перемещение фигуры с помощью инструмента выбора контура.
Совет! Временный доступ к инструменту выбора пути
Вместо того, чтобы выбирать инструмент выбора пути на панели инструментов, вы можете временно получить к нему доступ с клавиатуры, удерживая клавишу Ctrl (Win) / Command (Mac). Удерживая нажатой клавишу, щелкните и перетащите, чтобы переместить фигуру. Затем отпустите клавишу, чтобы вернуться к инструменту формы.
Затем отпустите клавишу, чтобы вернуться к инструменту формы.
Совет! Выберите фигуры, просто нажав на них
А вот совет, который вы можете использовать, когда вы нарисовали в документе несколько фигур, каждая на своем слое, и вам нужно выбрать отдельные фигуры, чтобы перемещать их.
Выберите инструмент Path Selection Tool на панели инструментов, чтобы вы могли получить доступ к его параметрам на панели параметров. Затем на панели параметров измените параметр Select с Active Layers на All Layers . Затем вы можете щелкнуть любую фигуру, чтобы выбрать ее, не щелкая слой фигуры на панели «Слои».
Изменение выбора на все слои на панели параметров.
Дополнительные приемы рисования фигур
Ранее я упоминал, что вы можете изменить положение фигуры по мере ее рисования удерживая клавишу пробела на клавиатуре, перетащив фигуру на место, а затем отпустив клавишу пробела, чтобы продолжить перетаскивание фигуры. Это работает с любым из инструментов формы Photoshop.
Это работает с любым из инструментов формы Photoshop.
Чтобы нарисовать фигуру из ее центра , а не из угла, щелкните, чтобы установить начальную точку, и начните перетаскивание. Затем удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить фигуру, а затем отпустите клавишу Alt (Win)/Option (Mac).
Как удалить фигуру
Чтобы удалить фигуру, щелкните слой с ее фигурой на панели «Слои» и перетащите слой вниз в корзину . Или с выбранным слоем нажмите Удалить на клавиатуре.
Перетаскивание слоя-фигуры в корзину для его удаления.
Как повторно выбрать форму
Чтобы повторно выбрать существующую фигуру в документе, щелкните слой с ее фигурой на панели «Слои». А если фигура была отключена, щелкните значок ее видимости, чтобы снова включить ее.
Выбор и включение второго слоя формы.
Редактирование фигуры с помощью элементов управления на холсте
Еще в Photoshop 2021 Adobe добавила элементов управления на холсте к фигурам. Эти элементы управления появляются вокруг фигуры после ее рисования и упрощают масштабирование, изменение размера или поворот фигуры без необходимости использования команды «Свободное преобразование». Элементы управления на холсте также можно использовать для настройки округлости углов фигуры. Вот как их использовать.
Как изменить размер фигуры
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура). По умолчанию перетаскивание маркера изменяет размер фигуры непропорционально, а это означает, что каждую сторону или угол можно перемещать, не перемещая другие.
Перетащите маркер, чтобы изменить размер фигуры.
Чтобы масштабировать фигуру пропорционально, Shift удерживайте клавишу на клавиатуре, перетаскивая маркер. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift.
Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift.
Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер фигуры от ее центра, или Shift+Alt (Win) / Shift+Option (Mac), чтобы изменить ее размер пропорционально от его центра.
Удерживая нажатой клавишу Shift, перетащите маркер, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить трансформацию
Чтобы отменить последнее преобразование, которое вы сделали с формой, перейдите в меню Edit и выберите Отменить путь преобразования . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Несколько раз нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить несколько шагов подряд.
Перейдите в меню «Правка» > «Отменить путь преобразования».
Как повернуть фигуру
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор сразу за контур контура. Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), нажмите и перетащите, чтобы повернуть фигуру вокруг ее центра.
Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), нажмите и перетащите, чтобы повернуть фигуру вокруг ее центра.
Щелкните и перетащите за угол, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно поворачивать вокруг угла или в другом месте, перемещая опорную точку . Контрольная точка — это целевой значок, который по умолчанию отображается в центре фигуры. Если вы не видите контрольную точку, я покажу вам, как включить ее дальше.
Контрольная точка в центре фигуры.
Как показать опорную точку
Если контрольная точка не видна, вам необходимо включить ее в настройках Photoshop. На ПК с Windows перейдите к меню Edit в строке меню. На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем Tools .
Открытие настроек инструментов.
Затем в диалоговом окне «Установки» выберите «Показывать опорную точку при использовании преобразования ». Вам нужно будет сделать это только один раз. И в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и в любое время, когда вы используете команду Free Transform в Photoshop. Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите.
Вам нужно будет сделать это только один раз. И в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и в любое время, когда вы используете команду Free Transform в Photoshop. Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите.
Включение Показать опорную точку при использовании преобразования
.
Щелкните и перетащите опорную точку в новое место. Перенесу на ручку в левом верхнем углу:
Перемещение опорной точки на угловой маркер.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр фигуры, когда вы отпускаете кнопку мыши.
Фигура вращается вокруг верхнего левого угла.
Как скруглить углы фигуры
Элементы управления на холсте также можно использовать для регулировки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы использовался.
Инструментом «Прямоугольник» можно скруглить все четыре угла одновременно или один угол можно скруглить независимо. Но фигуры, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно. А инструменты Ellipse Tool и Line Tool вообще не допускают закругления углов.
Но фигуры, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно. А инструменты Ellipse Tool и Line Tool вообще не допускают закругления углов.
Элементы управления радиусом — это маленькие круги внутри углов.
Радиус угла управляет формой.
Скругление всех углов одновременно
Для прямоугольных и квадратных фигур, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы отрегулировать один угол, не затрагивая другие, удерживайте Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Но если вы знаете точное значение радиуса, которое вам нужно для угла (ов), то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее.
Удерживайте Alt (Win) / Option (Mac), чтобы скруглить один угол.
Свойства Live Shape на панели свойств
Хотя элементы управления на холсте удобны, они не являются единственным способом настроить внешний вид фигуры. На самом деле, любая фигура, нарисованная с помощью одного из инструментов геометрической формы Photoshop (Прямоугольник, Эллипс, Треугольник, Многоугольник или Линия), Adobe называет Live Shape .
Динамическая форма означает, что после рисования фигуры все ее свойства остаются живыми
и редактируемыми. А свойства находятся на панели свойств .
Поскольку в настоящее время у меня выделена прямоугольная фигура, на панели свойств отображаются параметры фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство опций будут одинаковыми независимо от того, какой инструмент использовался.
Свойства Live Shape на панели свойств.
Свойства преобразования
Панель «Свойства» разделена на разделы, и первый раздел вверху — это Преобразование . Параметры преобразования одинаковы для всех инструментов формы.
Параметры преобразования одинаковы для всех инструментов формы.
Ширина, высота и расположение фигуры
В свойствах преобразования можно изменить Ширина (Ш) или Высота (В) фигуры и щелкнуть значок ссылки , чтобы связать или разъединить значения ширины и высоты. Координаты X и Y можно использовать для установки определенного положения фигуры на холсте. X — горизонтальное расстояние слева от холста, а Y — вертикальное расстояние от верха.
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол задает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, текущий угол отображается и может быть изменен здесь.
Опция Угол.
При нажатии на стрелку рядом со значением угла открывается список предустановленных углов для выбора.
Предустановки углов.
Совет! Изменение значений с помощью бегунка
Ширину и высоту, значения X и Y, а также угол поворота можно изменить с помощью плавного ползунка Photoshop . Щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение.
Нажмите и перетащите, чтобы использовать бегунок.
Изменение ориентации фигуры
Наконец, вы можете использовать значки Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры.
Параметры Отразить по горизонтали и Отразить по вертикали.
Свойства внешнего вида
Раздел Appearance на панели свойств содержит параметры для изменения цвета заливки фигуры, цвета обводки, толщины обводки и т. д. Здесь же мы настраиваем округлость углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от используемого инструмента формы.
Цвет заливки и обводки
Щелкните образцы цвета «Заливка» или «Обводка» , чтобы изменить цвета. Вы найдете те же параметры для выбора цветов, которые мы видели ранее, на панели параметров.
Параметры цвета заливки и обводки.
Размер хода и другие параметры
Под образцами цвета находятся дополнительные параметры обводки, скопированные с панели параметров. Вы можете изменить Размер обводки или щелкнуть поле Параметры обводки справа от размера, чтобы изменить обводку Наберите сплошной штриховой или пунктирной линией.
Три значка под размером обводки позволяют изменить слева направо Выравнивание обводки (внутри, снаружи или по центру), тип крышки и тип угла .
Свойства размера обводки, типа линии, выравнивания, типа заглушки и типа угла.
Угловой радиус
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели свойств. На самом деле, когда вы используете элементы управления на холсте, вы увидите изменение значений радиуса на панели «Свойства».
Но вы также можете настроить радиус угла здесь, на панели свойств. На самом деле, когда вы используете элементы управления на холсте, вы увидите изменение значений радиуса на панели «Свойства».
По умолчанию четыре поля (по одному на каждый угол) связаны вместе, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы разъединить поля (или связать их снова), щелкните значок связи .
Здесь я изменил значение радиуса верхнего левого угла на 60 пикселей . И поскольку все четыре угла были связаны вместе, все они изменились на 60 пикселей, когда я нажал Enter (Win) / Return (Mac), чтобы принять новое значение.
По умолчанию изменение одного угла приводит к изменению всех углов.
Под отдельными полями расположено более крупное поле, в котором отображаются текущие значения радиуса для всех углов одновременно. Первое значение — верхний левый угол, затем верхний правый, нижний правый и нижний левый. Вы можете выделить любое значение, чтобы изменить его, и только этот один угол будет затронут, даже если углы связаны друг с другом.
Вы можете выделить любое значение, чтобы изменить его, и только этот один угол будет затронут, даже если углы связаны друг с другом.
В нижнем поле сразу отображаются все значения углового радиуса.
Свойства Следопыта
Наконец, раздел «Навигатор» в нижней части панели «Свойства» содержит те же параметры для комбинирования фигур, которые мы видели ранее на панели параметров. Слева направо у нас есть «Объединить фигуры», «Вычесть переднюю форму», «Пересечь области фигуры» и «Исключить перекрывающиеся области». Эти параметры одинаковы для всех инструментов формы, и опять же, я расскажу о них в отдельном уроке.
Опции Pathfinder.
Рисование фигур с помощью других инструментов Photoshop
К этому моменту мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты формы на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая их на холсте, как редактировать фигуры с помощью элементов управления на холсте и как редактировать свойства «Живой фигуры» на панели «Свойства».
Мы знаем, как рисовать фигуры, щелкая и перетаскивая их на холсте, как редактировать фигуры с помощью элементов управления на холсте и как редактировать свойства «Живой фигуры» на панели «Свойства».
Но поскольку единственным инструментом формы, который мы использовали до сих пор, был инструмент «Прямоугольник», давайте кратко рассмотрим другие инструменты геометрической формы в Photoshop. Я не буду повторять все то же самое с каждым инструментом и то, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на функциях, которые уникальны для каждого инструмента.
Инструмент «Эллипс»
В то время как инструмент «Прямоугольник» рисует прямоугольники и квадраты, инструмент «Эллипс» рисует круглые или эллиптические формы, включая идеальные круги. В остальном оба инструмента ведут себя примерно одинаково. Но поскольку у эллиптических фигур нет углов, вы не найдете никаких вариантов их настройки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент «Эллипс».
Затем выберите в меню инструмент «Эллипс».
Выбор инструмента «Эллипс».
Рисование эллиптической формы
Нажмите и перетащите в документе, чтобы нарисовать эллиптическую форму, или удерживайте Shift , когда вы перетаскиваете, чтобы нарисовать идеальный круг, как я делаю здесь:
Нажмите и перетащите эллиптическую форму или добавьте Shift, чтобы нарисовать круг.
Редактирование фигуры с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить ее размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер фигуры от ее центра.
Удерживая клавишу Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства Live Shape
На панели «Свойства» инструмент «Эллипс» использует те же редактируемые свойства «Живой фигуры», что и инструмент «Прямоугольник». Единственными отсутствующими свойствами являются параметры радиуса угла, поскольку они не применяются. Но вы по-прежнему можете изменить ширину и высоту, цвет заливки и обводки и многое другое.
Единственными отсутствующими свойствами являются параметры радиуса угла, поскольку они не применяются. Но вы по-прежнему можете изменить ширину и высоту, цвет заливки и обводки и многое другое.
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Инструмент «Треугольник» был впервые представлен в Photoshop 2021. До этого для рисования треугольника нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон равным 3. Но теперь у нас есть специальный треугольник. Инструмент, поэтому вам не нужно помнить, что треугольник — это всего лишь трехсторонний многоугольник. И мы даже можем скруглить углы треугольника, используя либо элементы управления на холсте, либо свойства Live Shape на панели свойств.
Чтобы выбрать инструмент «Треугольник», щелкните и удерживайте любой инструмент формы, который появляется на панели инструментов, он всегда будет последним использованным инструментом. Затем выберите инструмент «Треугольник» из списка:
Затем выберите инструмент «Треугольник» из списка:
Выбор инструмента «Треугольник».
Параметр «Угловой радиус» на панели параметров
Как и инструмент «Прямоугольник», инструмент «Треугольник» включает параметр «Радиус угла » на панели параметров, который можно использовать для установки скругления углов перед рисованием фигуры. Но чтобы нарисовать треугольник с острыми углами, оставьте для радиуса значение по умолчанию 9.0017 0 пикселей .
Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольника
Нажмите и перетащите в документе, чтобы нарисовать треугольник, или, удерживая Shift , перетащите, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину. И, как и со всеми инструментами формы, вы можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.![]()
Рисование треугольника с помощью нового инструмента «Треугольник».
Скругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте, чтобы масштабировать, изменить размер или повернуть треугольник, если это необходимо.
Треугольники также включают один элемент управления радиусом угла вверху.
Элемент управления радиусом угла для треугольных фигур.
Перетаскивание элемента управления вверх или вниз одновременно отрегулирует округлость всех трех углов треугольника.
Скругление углов путем перетаскивания регулятора радиуса.
Радиус угла также можно отрегулировать на панели «Свойства» вместе со всеми другими свойствами «Живой формы», которые являются общими для всех фигур:
Параметр радиуса угла на панели свойств.
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует фигуры с 3 сторонами, а инструмент «Прямоугольник» — фигуры с 4 сторонами, инструмент «Многоугольник» в Photoshop может рисовать фигуры с любым количеством сторон. Он может даже рисовать звезды, как мы сейчас увидим.
Он может даже рисовать звезды, как мы сейчас увидим.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду со стандартными параметрами инструмента формы на панели параметров, инструмент «Многоугольник» также содержит поле для ввода числа сторон и установки углового радиуса . Если вы знаете необходимое количество сторон, вы можете установить его здесь перед рисованием фигуры. Или вы можете оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как форма будет нарисована.
Параметры количества сторон (слева) и углового радиуса (справа) для инструмента «Многоугольник».
Рисование формы многоугольника
Нажмите и перетащите в документе, чтобы нарисовать форму многоугольника.![]() Удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины.
Удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины.
Удерживание Shift при перетаскивании для рисования симметричного многоугольника.
Отпустите кнопку мыши, чтобы завершить фигуру:
Законченный многоугольник.
Управление радиусом на холсте
Как и в случае с инструментом «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», включают один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить все углы многоугольника одновременно.
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств. Я верну его обратно к 0 px.
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели свойств. Я увеличу его с 5 до 6:
Опция Стороны.![]()
А поскольку многоугольник является живой формой, он мгновенно обновляется с 5 до 6 сторон:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента «Многоугольник»
Чтобы превратить форму многоугольника в звезду, уменьшите параметр Star Ratio на панели свойств. Чем больше вы опускаете значение ниже 100%, тем больше стороны многоугольника будут отступать к центру.
Я верну количество сторон к 5. И я уменьшу соотношение звезд до 47% , что является значением, которое вам нужно, чтобы нарисовать идеальную 5-конечную звезду.
Опция «Звездное соотношение».
И многоугольник мгновенно превращается в звезду.
Результат после уменьшения значения Star Ratio.
Опция Smooth Star Indents
Щелкните значок с многоточием (три точки):
Нажатие многоточия.
Чтобы открыть Гладкие звездообразные отступы вариант.
Выбор «Сглаженные звездообразные отступы».
При включении Smooth Star Indents отступы звезды становятся закругленными, а не острыми:
Включена звезда с плавными отступами звезды.
Инструмент «Линия»
Последний из инструментов геометрической формы в Photoshop, и последний инструмент, который мы рассмотрим в этом уроке, это Line Tool . Инструмент «Линия» используется для рисования прямых линий, и вы можете добавить стрелку в начале или в конце линии.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использованный инструмент «Форма», а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Инструмент «Линия» отличается от других инструментов формы тем, что цвет линии фактически контролируется цветом обводки , а не цветом заливки. Это потому, что линия — это просто прямой путь с обводкой вокруг него.
Чтобы выбрать цвет линии, нажмите кнопку Stroke образец цвета:
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу панели, чтобы выбрать предустановку сплошного цвета, предустановку градиента или предустановку узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет из палитры цветов.
Я выберу параметр «Сплошной цвет ». Затем я открою группу пресетов Pure и выберу оранжевый цвет линии, щелкнув его миниатюру:
Выбор цвета линии (штриха).
Установка толщины линии с размером штриха
Толщина или ширина линии определяется размером штриха. Итак, на панели параметров я установлю размер 100 пикселей, чтобы линию было легко увидеть.
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может понадобиться нарисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок. Стрелки могут быть добавлены в начало или конец линии, но должны быть добавлены до того, как линия будет нарисована. Несмотря на то, что линии являются динамическими фигурами с редактируемыми свойствами на панели «Свойства», стрелки не могут быть добавлены или отредактированы позже.
Стрелки могут быть добавлены в начало или конец линии, но должны быть добавлены до того, как линия будет нарисована. Несмотря на то, что линии являются динамическими фигурами с редактируемыми свойствами на панели «Свойства», стрелки не могут быть добавлены или отредактированы позже.
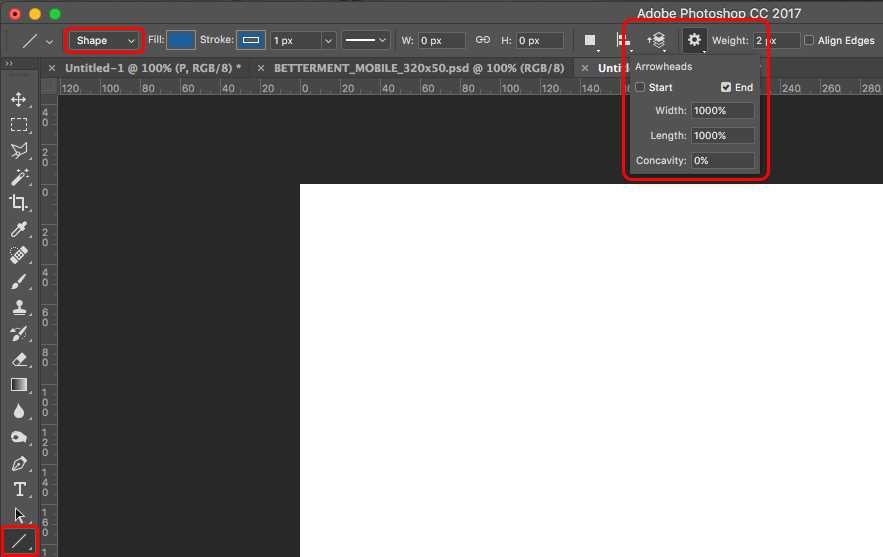
Чтобы добавить стрелку к линии, щелкните значок шестеренки на панели параметров.
Щелкните значок шестеренки инструмента «Линия».
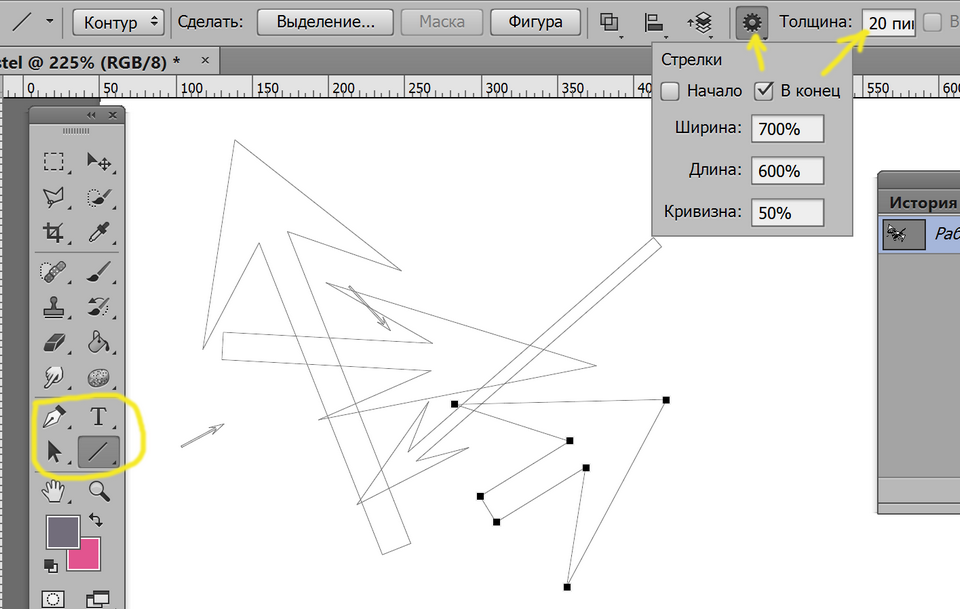
В параметрах Arrowhead добавьте стрелку либо к Start , либо к End линии, либо к обоим. Я выберу конец. Затем введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, опять же, чтобы было легко увидеть.
К сожалению, выбор правильного размера стрелки может оказаться сложной задачей, поскольку нет возможности предварительно просмотреть результат, пока вы не нарисуете фигуру, и вы не сможете изменить размер после того, как нарисуете фигуру.![]() Поэтому, если вы ошиблись, вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки на панели параметров, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Поэтому, если вы ошиблись, вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки на панели параметров, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте параметр Вогнутость , если вы хотите сделать отступ в основании или нижней части стрелки. Я установлю его на 20%.
Параметры стрелки для инструмента «Линия».
Как провести линию
Чтобы нарисовать линию или стрелку, нажмите на холст, чтобы установить начальную точку. Затем, удерживая нажатой кнопку мыши, перетащите курсор от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы будете видеть только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. И обратите внимание, что поскольку я установил параметр Вогнутость на 20%, основание стрелки имеет отступ.
Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка вокруг контура, придающая линии ее цвет.
Штрих появляется при отпускании кнопки мыши.
Как повернуть линию
Вы можете повернуть линию вокруг ее центра, щелкнув и перетащив ее за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от центра, щелкните и перетащите контрольную точку (которую, если вы ее не видите, мы включили ранее в настройках Photoshop) к одному из концов.
Перетаскивание контрольной точки в начало линии.
Затем щелкните и перетащите сразу за противоположный конец, чтобы повернуть его.
Вращение линии вокруг новой точки вращения.
Свойства Live Shape
Наконец, инструмент «Линия» имеет те же свойства «Живой формы» на панели «Свойства», что и другие инструменты формы. Вариантов скругления углов нет, но вы можете изменить цвет или толщину линии (с помощью параметров «Обводка»), отрегулировать угол поворота, отразить линию вертикально или горизонтально и т. д.
Вариантов скругления углов нет, но вы можете изменить цвет или толщину линии (с помощью параметров «Обводка»), отрегулировать угол поворота, отразить линию вертикально или горизонтально и т. д.
Параметры инструмента «Линия» на панели «Свойства».
И вот оно! Это основы рисования фигур с помощью инструментов геометрической формы в Photoshop! Единственный инструмент формы, который мы здесь не рассмотрели, — это Custom Shape Tool. Но вы можете узнать все об этом в моем уроке рисования пользовательских фигур в Photoshop
.Ознакомьтесь с другими моими уроками по основам Photoshop, и не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Руководство для начинающих: как использовать инструмент «Перо» в Photoshop
*Обновлено в январе 2022 г.*
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является самым опасным и избегаемым инструментом в обоих приложениях.
Хотя поначалу это может быть неудобным инструментом, он очень полезен для графического дизайна и иллюстраций, а также для выбора объектов. Этот урок по фотошопу поможет вам научиться работать с инструментом «Перо».
Инструменты Pen и Shape работают почти одинаково в нескольких приложениях Adobe, включая Photoshop, Illustrator, InDesign, Animate, After Effects и Premiere Pro. Таким образом, изучив, как использовать его в Photoshop, у вас уже есть преимущество, если вы хотите изучить любую другую программу Adobe.
Если вам это нужно, вы можете загрузить бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы рассмотрим:
- Как рисовать прямые пути
- Как добавлять и удалять точки для редактирования пути
- Как рисовать кривые
- Как рисовать замкнутый изогнутый путь (например, круг)
- Как комбинировать прямые и изогнутые пути
Что такое путь?
Путь — это прямая или изогнутая линия, которая является контуром векторной формы. Нажмите здесь, чтобы узнать больше о разнице между векторной и растровой графикой.
Нажмите здесь, чтобы узнать больше о разнице между векторной и растровой графикой.
В Photoshop мы можем рисовать контуры с помощью инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Перо кривизны» или одного из инструментов «Форма» (прямоугольник, эллипс, многоугольник, линия и пользовательская форма). Инструмент «Перо кривизны» работает немного иначе, чем инструмент «Перо».
Pen ToolsShape ToolsИнструмент «Перо» можно использовать для рисования очень точных контуров. Мы можем заполнить дорожки цветом и/или обвести их цветом. Мы также можем превратить эти пути в выборки. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Примечание. Все скриншоты, которые вы здесь видите, взяты из Adobe Photoshop CC, но почти все, что вы здесь прочитали, применимо к более старым версиям Photoshop, начиная с нескольких версий.
Рисование прямых линий с помощью инструмента «Перо»
1 — Нарисуйте контур с помощью инструмента «Перо»
1 — Создайте новый пустой документ в Photoshop, выбрав «Файл» > «Создать» . Я создал один с разрешением 1000 x 1000 пикселей и разрешением 72ppi.
Я создал один с разрешением 1000 x 1000 пикселей и разрешением 72ppi.
2 – На панели инструментов выберите Pen Tool. Для этого нужно нажать P на клавиатуре.
3 — Прежде чем мы начнем рисовать пером. давайте настроим некоторые параметры на панели в верхней части экрана.
- Выберите «Форма» в первом раскрывающемся списке.
- Выберите «Без цвета» во всплывающем меню «Заливка».
- Выберите красный цвет во всплывающем меню «Обводка».
- Введите ширину штриха 5 пикселей.
- В окне «Параметры обводки» выберите «По центру» в меню «Выравнивание».
- Убедитесь, что флажок «Резиновая лента» не установлен во всплывающем меню «Параметры контура».
- Убедитесь, что выбран параметр Автодобавление/удаление.
Примечание. Если вы обрисовываете в общих чертах объект, который хотите выделить, или рисуете путь, чтобы потом добавить пиксели, выберите параметр «Путь» вместо параметра «Форма».
При первом выборе инструмента «Перо» перед рисованием точек рядом с курсором появится маленькая звездочка. Звездочка означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они сообщают вам, как будет вести себя перо.
4 – Щелкните один раз в документе, где вы хотите, чтобы сегмент прямой линии начинался. Не перетаскивать.
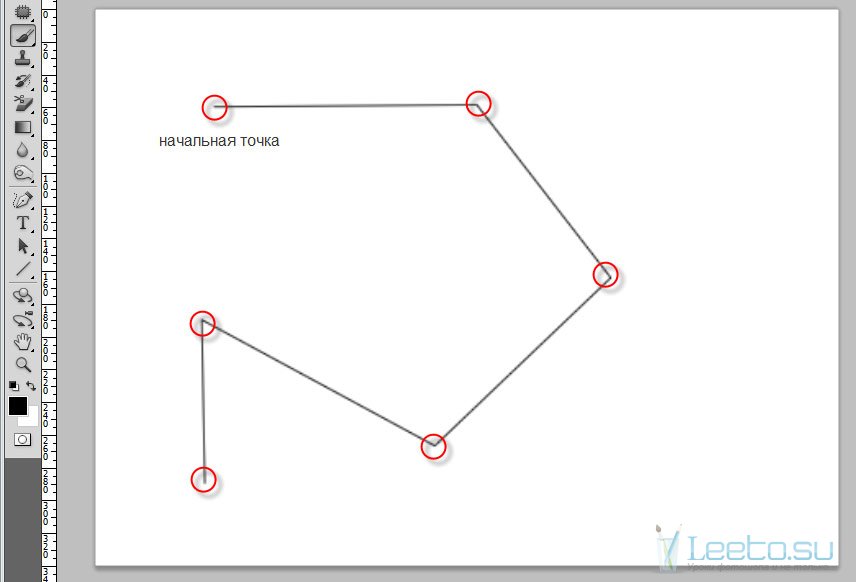
5 – Переместите курсор в другую часть документа и нажмите еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются точками привязки.
Поскольку мы выбрали параметр «Форма», вы увидите, что на панели «Слои» появился новый слой под названием «Форма». 1 Этот слой содержит векторную фигуру, которую вы сейчас рисуете.
Обратите внимание, что первая опорная точка, которую вы создали при первом щелчке, теперь полая, а последняя опорная точка представляет собой сплошной квадрат. Сплошная точка привязки означает, что она выбрана в данный момент.
Сплошная точка привязки означает, что она выбрана в данный момент.
Примечание. Если появляются линии направления (они выглядят как дополнительные линии или ручки, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисовали кривую, а не прямую линию. В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и нажмите еще раз.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте нажимать на документ, где вы хотите поместить опорную точку, и Photoshop создаст путь между ними.
Совет. Если вы хотите ограничить угол сегмента кратным 45°, удерживайте нажатой клавишу Shift при нажатии.
Путь, который вы видите вверху слева, называется Открытый путь . Это означает, что начальная точка и конечная точка разные, они не соединяются. Путь справа — это закрытый путь .
Если вы хотите заполнить область цветом, рекомендуется закрыть путь, иначе вы можете получить странные результаты.
Чтобы закрыть путь, просто вернитесь к первой созданной точке. Рядом с указателем инструмента «Перо» появится маленький кружок, указывающий, что путь будет закрыт правильно.
После того, как вы закроете путь, курсор немедленно изменится, показывая, что при следующем щелчке по документу вы начнете новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелкните (Windows) или Cmd + щелкните (Mac) в любом месте от нарисованного пути. Кроме того, вы можете завершить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавление и удаление опорных точек
Иногда вам нужно добавить дополнительные опорные точки на пути или удалить существующие опорные точки, которые вам не нужны.
Хорошее эмпирическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий. Это особенно верно при рисовании изогнутых путей с помощью инструмента «Перо», которое вы скоро увидите.![]()
1 — Выберите инструмент Удалить опорную точку из набора инструментов (скрытый под инструментом «Перо»).
2 — Обратите внимание на знак минус под курсором, когда вы наводите его на опорную точку. Нажмите на точку, которую хотите удалить.
Добавление точки привязки на пути1 – Выберите инструмент «Добавить точку привязки» на панели инструментов.
2 – Щелкните в любом месте сегмента линии с помощью инструмента «Добавить опорную точку».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы отредактируете точку (мы подойдем к этому через минуту), вы увидите разницу.
Инструмент «Перо прямого контура» Практика!
Вот как рисовать отрезки прямых линий, очень просто и ничего страшного. Ключом к использованию инструмента «Перо» является практика, практика и еще раз практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые зигзаги.
- Попробуйте нарисовать замкнутые пути из треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая опорная точка становится конечной точкой.
- Почувствуйте, как заканчивать пути и начинать новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам почувствовать, как пользоваться инструментом «Перо».
Как редактировать контуры и опорные точки
1. Выберите инструмент «Перо» и выберите форму и любой понравившийся цвет для обводки. Нарисуйте зигзагообразный путь.
2. Вы можете выбрать весь путь с помощью инструмента «Выбор пути» (черная стрелка).
Щелкните в любом месте пути, чтобы выбрать его. После того, как путь выбран, вы можете перемещать его или преобразовывать (масштабировать, вращать, отражать).
3. Вы можете выбрать отдельные опорные точки с помощью инструмента «Частичное выделение» (белая стрелка). Нажмите на любую точку привязки, чтобы выбрать ее. Помните, что выбранные опорные точки заполнены, а невыбранные опорные точки пусты.
Нажмите на любую точку привязки, чтобы выбрать ее. Помните, что выбранные опорные точки заполнены, а невыбранные опорные точки пусты.
4. Выбрав опорную точку, вы можете перетащить ее, чтобы изменить форму пути.
Вы можете выбрать более одной опорной точки одновременно, удерживая клавишу Shift и щелкая инструментом прямого выделения по опорным точкам, которые хотите выделить. Или вы можете перетащить рамку или область выделения вокруг опорных точек, которые вы хотите выбрать, с помощью инструмента «Прямое выделение».
Если выбрано несколько точек, перетащите одну из точек, и все выбранные опорные точки будут затронуты, и путь изменится соответствующим образом.
Рисование кривых с помощью инструмента «Перо» в Photoshop
В этой части руководства по инструменту «Перо» вы узнаете, как рисовать
- плавно изгибающаяся открытая дорожка (простая)
- замкнутая дорожка (простая)
- сложная дорожка, состоящая из кривых и прямых точек (немного сложнее, но важный навык)
После того, как вы Получив понимание того, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером Pen Tool!
Как создаются изогнутые пути
В отличие от прямых путей, для которых достаточно один раз щелкнуть мышью, затем выбрать место, где вы хотите установить следующую точку, и снова щелкнуть, изогнутые пути создаются путем нажатия и перетаскивания маркеров направления.
В первый раз, когда вы щелкаете и перетаскиваете, вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того, как вы продолжаете добавлять точку и перетаскивать, между предыдущей точкой и текущей точкой рисуется изогнутый путь.
Когда вы щелкаете и перетаскиваете инструмент «Перо», происходят две вещи.
1 — Точка привязки размещается на монтажной области при нажатии.
2 — линии направления и маркеры от опорных точек рисуются при перетаскивании.
Мы используем линии и точки направления, чтобы определить направление и форму криволинейного пути, который мы рисуем.
3 – Нарисуйте кривую траекторию с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Давайте используем те же параметры инструмента «Перо», что и раньше:
3 — Щелкните один раз, чтобы поставить первую опорную точку.
4 – Переместите указатель вправо от первой опорной точки, затем нажмите и перетащите вверх и вправо. Это создаст небольшую кривую на пути, и, как вы можете видеть, по обе стороны от второй опорной точки появятся две ручки. Это маркеры направления и элементы управления направлением кривой и размером кривой.
5 – Добавьте еще одну точку дальше вправо, щелкните и перетащите в направлении вниз. Теперь вы должны увидеть волнообразный путь.
6 — Добавьте еще одну точку справа и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + Click (Windows) / Cmd + Click (Mac).
Обратите внимание, как меняется курсор Pen Tool и появляется маленькая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 – Нарисуйте контур замкнутого круга с помощью инструмента «Перо»
Замкнутый контур – это просто контур, первая опорная точка которого совпадает с последней точкой, например, круг, прямоугольник, звезда. Мы нарисуем круг.
Мы нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Путь на панели параметров в верхней части экрана. Это означает, что не будет цветовой обводки или заливки.
- Нажмите, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят выше и ниже точки привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую опорную точку, и удерживая ее, перетащите вниз.
Если вы допустили ошибку во время рисования, выберите Правка > Отменить новую опорную точку или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю нарисованную точку, и попробуй еще раз.
- Наведите указатель на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок.
 Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Ваш путь теперь закрыт, и у вас должен быть почти идеальный круг или, по крайней мере, разумный путь в форме эллипса. Не беда, если он немного яйцевидный :).
Помните, что вы хотите использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет. Если вы удерживаете нажатой Shift при нажатии и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45°.
5 – Объедините изогнутые и прямые сегменты контура с помощью инструмента «Перо»
Теперь мы нарисуем пути, сочетающие прямые угловые точки с изогнутыми или гладкими точками. Это, вероятно, самая сложная часть использования инструмента «Перо», но после небольшой практики становится легче.
Изогнутые опорные точки имеют направляющие линии/ручки, расположенные друг напротив друга на расстоянии 180°.
Угловые (или прямые) точки либо не имеют линий направления, либо имеют только одну линию направления, либо две линии направления, которые проходят под углом, отличным от 180°. (Немного запутанно, я знаю!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете сделать это, то вы можете сделать любой тип рисования с помощью пера.
Для этого упражнения мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите клавишу P на клавиатуре.
- Мы начнем с прямого сегмента, что очень просто, поэтому щелкните один раз, чтобы указать начальную точку (не перетаскивайте), а затем щелкните еще раз, чтобы установить вторую привязку.
- Теперь мы входим в поворот. Наведите указатель на вторую опорную точку и удерживайте Alt (Windows) или Option (Mac). Курсор изменится, чтобы показать перевернутую букву «v». Это означает, что вы собираетесь преобразовать точку из прямой точки в кривую.

- Нажмите на ту же точку и перетащите вверх одним движением, чтобы начать кривую.
- Затем нажмите и перетащите вниз, чтобы создать следующую опорную точку и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если вы просто щелкнете и перетащите новую точку, кривая пойдет вниз в неправильном направлении. (Взгляните еще раз на путь, который мы пытаемся создать над точкой 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая нажатой Alt / Option + щелкнув на последней опорной точке. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую точку.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как будто вы перетащили новый маркер поверх предыдущего.
- Добавьте новую опорную точку и перетащите вниз, чтобы закончить вторую кривую.

- Повторите шаги 6, 7 и 8, чтобы создать третью кривую «вверх».
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option , нажмите один раз на последнюю опорную точку.
- Нажмите еще раз, чтобы установить последнюю точку привязки. Теперь вы должны были сделать путь, который выглядит так:
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты пути, нарисованного с помощью инструмента «Перо». Это самая сложная часть в рисовании с помощью инструмента «Перо», и именно здесь вам нужно максимально попрактиковаться.
Конечно, об инструменте «Перо» можно узнать гораздо больше, но на данном этапе много практики в сочетании прямых сегментов и кривых очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с пером!
Действительно хороший способ попрактиковаться в объединении кривых и прямых точек с помощью инструмента «Перо» — попытаться нарисовать контуры букв. Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Не волнуйтесь, если ваши линии не будут идеальными на этом этапе, главное — попробовать.
Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Не волнуйтесь, если ваши линии не будут идеальными на этом этапе, главное — попробовать.
Я надеюсь, что вы нашли это руководство по Pen Tool для начинающих полезным.
Буду очень признателен, если вы поделитесь этим постом. Благодарю вас! 🙂
Загрузите бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitПревратите фотографии людей в штриховые рисунки — Photoshop Tutorial :: Мелисса Эванс
Мелисса Эванс
Учебник Ссылки: Страница 1 | Страница 2
Учебное пособие по штриховой графике Рекомендуется для пользователей Photoshop среднего уровня
Прежде всего, я хотел бы облегчить ваш ум и сообщить, что вам не нужно знать, как рисовать, чтобы выполнить этот урок. В основном это трассировка, за исключением того, что трассировка намного проще в Adobe Photoshop . Создание штрихового рисунка с помощью этой техники займет несколько часов, чтобы сделать хорошую работу… если вам нужен учебник, который просто применяет пару фильтров, то этот урок не для вас!
В основном это трассировка, за исключением того, что трассировка намного проще в Adobe Photoshop . Создание штрихового рисунка с помощью этой техники займет несколько часов, чтобы сделать хорошую работу… если вам нужен учебник, который просто применяет пару фильтров, то этот урок не для вас!
Вам нужно знать, как использовать РУЧКУ для этого урока. (Если вы не знаете, как использовать инструмент «Перо», сначала выполните краткое руководство, которое можно найти ЗДЕСЬ).
Прежде чем начать, я предлагаю вам прочитать весь учебник.
1. Подготовка слоев
Откройте свою фотографию в Photoshop. Переименуйте слой «original».
Если изображение слишком темное, его нужно немного осветлить. Причина этого в том, что мы будем обводить фотографию черным цветом, поэтому нам нужно четко видеть линии, которые мы создаем.
Отрегулируйте яркость фотографии
Изображение >> Настройки >> Яркость/контрастность…
Дублируйте «исходный» слой.![]() Переименуйте этот новый слой в «верхний».
Переименуйте этот новый слой в «верхний».
Создайте еще два новых слоя . Поместите их под «верхний» слой.
Заполните слой, ближайший к «оригинальному», белым цветом и переименуйте его в «фон».
Оставьте другой слой прозрачным и переименуйте его в «Штриховой рисунок»
Отключите видимость для «фонового» и «верхнего» слоев. Включите видимость для слоев «штриховой рисунок» и «исходный», а слой «штриховой рисунок» активен. См. изображение ниже.
(Вся эта организация будет объяснена в ближайшее время).
Теперь мы готовы создать штриховой рисунок.
2. Настройки инструмента «Кисть»
При создании штрихового рисунка вы хотите изменить толщину линии ( толщина линии ). Изменение толщины линии подчеркивает перспективу рисунка. По мере того, как линии становятся ближе к зрителям, линии становятся толще. Линии сужаются к самой дальней части объекта. На изображении ниже показан преувеличенный пример этого. Также области, которые попадают в тень, могут иметь более толстую линию, а области, освещенные светом, могут быть представлены более тонкой линией. Хороший способ получить лучшее представление об этом — изучить штриховую графику комиксов.
Также области, которые попадают в тень, могут иметь более толстую линию, а области, освещенные светом, могут быть представлены более тонкой линией. Хороший способ получить лучшее представление об этом — изучить штриховую графику комиксов.
Другой метод заключается в использовании всего двух толщин линий. Более толстая линия используется для внешних краев объекта, а все внутренние линии имеют меньший размер. Я не фанат этого стиля, но каждому свое, главное, чтобы ваша картинка не выглядела плоской.
Чтобы сузить линии в Photoshop, нам нужно настроить параметры Paint Brush Settings .
Нажмите на инструмент «Кисть». Нам нужно настроить пресеты кисти.
В более старых версиях Photoshop (CS2 и более ранних версиях) щелкните вкладку палитры кистей в правом верхнем углу экрана Photoshop. См. изображение ниже.
Начиная с версии CS3, ваша палитра кистей доступна, если щелкнуть значок палитры вверху или посмотреть изображение ниже.
Используемые настройки будут меняться в зависимости от каждой создаваемой линии, особенно диаметра . Ниже показана одна форма кончика кисти, которую я использовал.
Затем щелкните Shape Dynamics .
- 1. Установите регулятор на Fade. (Это позволит нашей линии сужаться).
- 2. Отрегулируйте настройку затухания. (Я использую здесь 250, но попробуйте поэкспериментировать с различными комбинациями 2 и 3).
- 3. Отрегулируйте минимальный диаметр. (Я использую здесь 27%, но ключ к отличному штриховому рисунку — разнообразие, так что экспериментируйте).
Убедитесь, что цвет переднего плана черный . См. изображение выше.
3. Создание путей
Лучше всего начать с центра фокусировки, которым обычно является лицо. Поскольку я использую изображение Скарлетт Йоханссон, я начну с ее губ.
Помните, что точка начала пути будет самой толстой.
Убедитесь, что для инструмента «Перо» установлено значение «Создать новый рабочий путь» . Смотри ниже.
Создайте путь, обращая внимание на угол кривых.
Примечание. Следите за тем, чтобы расстояние между каждой линией было небольшим. Не пытайтесь создать одну линию вокруг губ.
Если вы довольны путем, щелкните правой кнопкой мыши и выберите Stroke Path… См. ниже.
Включите видимость белого «фонового» слоя. Удалите путь (щелкните правой кнопкой мыши и выберите Удалить путь).
=Теперь вы можете ясно видеть созданную вами линию.
Если вы довольны, отключите белый фоновый слой и создайте следующую строку.
Если нет, используйте палитру истории. См. изображение ниже. Нажав здесь, вы можете настроить параметры кривой или кисти.
Если линия немного смещена, вы можете использовать Eraser Tool. Вместо того, чтобы использовать ластик для движения вверх/вниз, переместите его по диагонали к штриховому рисунку. Таким образом, линия будет иметь конический эффект в конце. См. изображение ниже.
Таким образом, линия будет иметь конический эффект в конце. См. изображение ниже.
Для создания линии с конусом на обоих концах , как показано ниже. В окне «Динамика формы кисти» измените «Управление» с «Затухание» на «Нажим пера» и «Минимальный диаметр » на 1% . См. второе изображение ниже.
При выборе Stroke Path на этот раз установите флажок Simulate Pressure . См. изображение ниже.
После того, как вы закончили создание предмета, например губ, важно сверить их с оригиналом. Включите видимость для белого фонового слоя. Включите и выключите видимость «верхнего» слоя. Если кажется, что губы «прыгают», вам нужно будет настроить штриховой рисунок.
Чтобы создать области с очень толстыми линиями, такие как брови, показанные ниже, мы создаем замкнутый контур и выбираем Fill Path вместо Stroke Path. (Замкнутый путь означает, что у пути не должно быть концов, как у круга.