Как сделать изображение прозрачным в Microsoft PowerPoint
Microsoft PowerPoint предоставляет набор основных инструментов для редактирования изображений, включая возможность изменять непрозрачность объекта или фотографии. При желании вы даже можете изменить прозрачность только определенного участка изображения. Давайте взглянем!
Изменение непрозрачности изображения или объекта
Если вы хотите сделать весь объект или изображение более прозрачным, откройте PowerPoint и вставьте изображение, нажав «Вставить»> «Рисунки». Когда фотография находится на слайде, выберите ее, и вокруг нее появится рамка.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Затем щелкните изображение правой кнопкой мыши и выберите «Форматировать изображение».
Панель «Формат изображения» появится справа; щелкните значок изображения.
Здесь вы увидите несколько вариантов. Щелкните стрелку рядом с «Прозрачность изображения», чтобы открыть его раскрывающееся меню. Щелкните и перетащите ползунок «Прозрачность», чтобы настроить непрозрачность изображения.
Щелкните стрелку рядом с «Прозрачность изображения», чтобы открыть его раскрывающееся меню. Щелкните и перетащите ползунок «Прозрачность», чтобы настроить непрозрачность изображения.
Масштаб:
- 0 процентов: полностью непрозрачный
- 100 процентов: полностью прозрачный
Мы установили 50 процентов.
Ниже вы можете увидеть, как сейчас выглядит наш выбранный объект.
Когда вы будете довольны установленным уровнем прозрачности, закройте панель «Формат изображения».
Изменение непрозрачности части изображения или объекта
Прежде чем мы перейдем к изменению непрозрачности части изображения, важно отметить, что эта функция работает только с объектами, вставленными как изображение. Таким образом, если вы вставите изображение внутри фигуры, этот параметр будет недоступен.
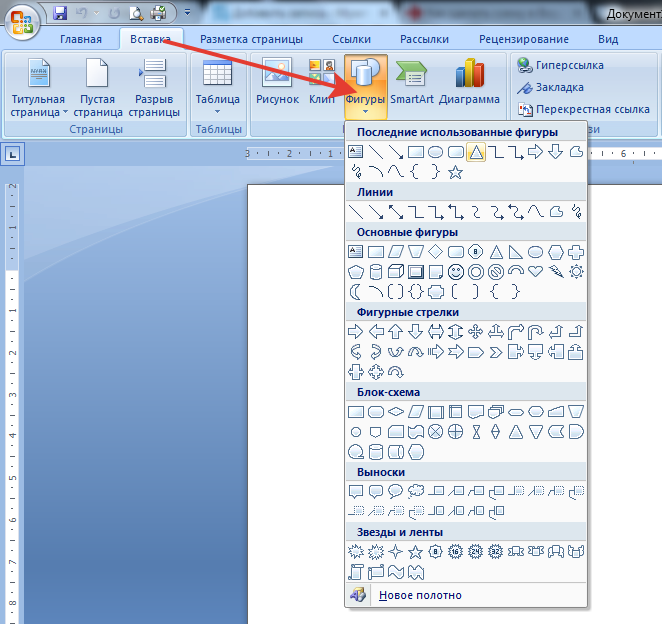
Имея это в виду, нажмите «Вставить», а затем выберите «Изображения» из группы «Изображения». В раскрывающемся меню выберите, хотите ли вы вставить изображение из онлайн-источника или с вашего компьютера.
Перейдите к изображению, которое хотите использовать, выберите его и нажмите «Вставить».
После того, как изображение вставлено, убедитесь, что оно выбрано, а затем нажмите «Формат изображения».
В группе «Настроить» нажмите «Цвет».
Выберите «Установить прозрачный цвет» в нижней части меню.
После того, как вы выберете цвет, каждый его экземпляр на изображении станет полностью прозрачным и приобретет цвет фона слайда.
К сожалению, это инструмент по принципу «все или ничего». Выбранная часть изображения станет полностью прозрачной или останется полностью непрозрачной.
Также обратите внимание, что если вы распечатываете презентацию, прозрачные области изображений на бумажной копии будут белыми.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Метки записи: #Microsoft
Похожие записи
Как изменить прозрачность в Google Рисунках
Ожидать, что инструмент для рисования будет предлагать функции редактирования фотографий, на грани дьявола. Но когда инструмент от Google, ничто не останавливает наше воображение. К счастью, Google оправдывает наши ожидания и временами не разочаровывает. И эта функция может быть такой же тривиальной, как обрезка фотографии или изменение прозрачности изображений и фигур в Google Рисунках.
Но когда инструмент от Google, ничто не останавливает наше воображение. К счастью, Google оправдывает наши ожидания и временами не разочаровывает. И эта функция может быть такой же тривиальной, как обрезка фотографии или изменение прозрачности изображений и фигур в Google Рисунках.
Помимо регулируемой прозрачности, Drawings также предоставляет другие функции редактирования, такие как размер, настройка цвета, тени и отражения. Функция прозрачности отличается для форм и изображений. Кроме того, он закопан таким образом, что к нему может быть трудно получить доступ и использовать.
Вот в чем мы собираемся вам помочь. Здесь вы узнаете, как изменить прозрачность изображений и фигур в Google Drawings (и рисунков внутри Google Docs).
Приступим.
Содержание
- Создайте файл Изображение прозрачное в рисунках Google
- Изменить прозрачность Фигуры в рисунках Google
- 1. Сделайте границу прозрачной
- 2. Регулировка прозрачности формы
- 1.
 Сделайте фигуру полностью прозрачной с сохранением границ
Сделайте фигуру полностью прозрачной с сохранением границ - 2. Сделайте фигуру слегка прозрачной
- Уменьшение прозрачности внутри Google Docs
- Изменение прозрачности изображения в чертежах внутри Документов Google
- Чудеса прозрачности
Создайте файл Изображение прозрачное в рисунках Google
Вот шаги, чтобы добиться того же в рисунках Google.
Шаг 1. Откройте рисунок на веб-сайте Google Рисунков.
Шаг 2: Щелкните изображение правой кнопкой мыши и выберите Параметры формата. Или щелкните изображение один раз, затем нажмите «Форматировать» на верхней панели инструментов и выберите «Параметры формата».
Шаг 3 : справа откроется окно параметров формата. Щелкните «Корректировки». Здесь вы найдете ползунок прозрачности. Сдвиньте его вправо, чтобы изменить уровень прозрачности вашего изображения. Легко, правда?
Изменить прозрачность Фигуры в рисунках Google
Вышеупомянутый метод изменения непрозрачности (прозрачности) не работает для фигур. Вот шаги, чтобы настроить прозрачность фигур в Google Рисунках.
Вот шаги, чтобы настроить прозрачность фигур в Google Рисунках.
1. Сделайте границу прозрачной
Сначала добавьте форму на рисунок. У фигур обычно есть рамка вокруг них. Для начала нужно сделать границу прозрачной. Однако вы можете пропустить этот шаг, если хотите, чтобы граница оставалась нетронутой.
Чтобы сделать границу прозрачной, щелкните фигуру, а затем нажмите значок цвета границы (выглядит как карандаш) в панель инструментов вверху. Выберите параметр “Прозрачный”, чтобы сделать его полностью прозрачным..
Вы заметите, что граница исчезает с форма.
2. Регулировка прозрачности формы
Затем, чтобы настроить прозрачность фактической формы, щелкните значок цвета заливки (выглядит как ведро с краской) на верхней панели рядом со значком цвета границы.
Также on Guiding Tech
Теперь есть два способа изменить прозрачность формы.
1. Сделайте фигуру полностью прозрачной с сохранением границ
Если вы хотите удалить цвет из формы и сделать ее полностью прозрачной, щелкните прозрачный текст под значком цветной заливки.
Примечание. Сохраните границу нетронутой, если вы хотите удалить цвет из формы и сохранить только ее контур.
2. Сделайте фигуру слегка прозрачной
Если вы не хотите делать изображение полностью прозрачным, но хотите отрегулировать уровень прозрачности, щелкните Пользовательский текст под значком цветной заливки.
Затем отрегулируйте прозрачность, используя предоставленный ползунок во всплывающем окне. окно вверх. Сохраните его, нажав Ok.
Вот окончательная форма с измененной прозрачностью.
Уменьшение прозрачности внутри Google Docs
Если вы создаете рисунок внутри документа Google Docs, он предлагает меньше функций по сравнению с Google Drawings. Одна из таких функций, которой не хватает, – это параметры форматирования изображения, включая прозрачность. Но это не значит, что вы не можете это изменить. Существует обходной путь, который позволяет вам изменять прозрачность изображения.
Если вас интересуют формы, функция существует, и метод ее настройки такой же, как упоминалось выше для рисунков Google . То есть вам нужно использовать опцию Custom, присутствующую под значком цветовой заливки..
Также в Guiding Tech
Изменение прозрачности изображения в чертежах внутри Документов Google
Вот шаги:
Шаг 1. Добавьте изображение к вашему рисунку в Документах Google.
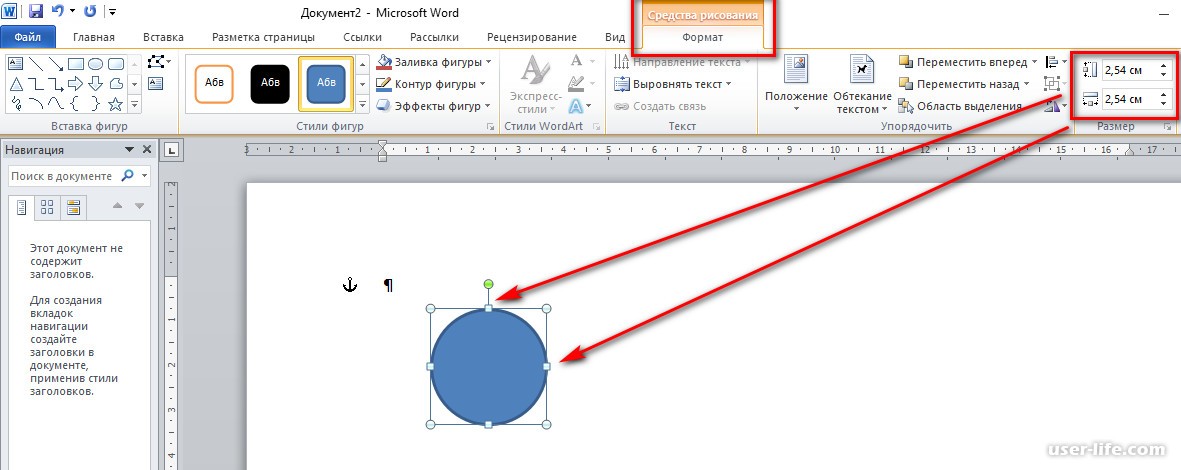
Шаг 2: Поскольку большинство изображения имеют квадратную/прямоугольную форму, добавьте прямоугольник с панели инструментов вверху. Если ваше изображение имеет любую другую форму, выберите ее из списка фигур.
Шаг 3: Нарисуйте фигуру поверх изображения. Изображение будет скрыто при добавлении фигуры поверх него.
Шаг 4: Выбрав фигуру, щелкните значок цвета границы, а затем параметр “Прозрачность”, чтобы сделать границу прозрачной.
Шаг 5: Затем нажмите значок цветовой заливки и выберите белый цвет для формы.
источник>
Шаг 6: Снова щелкните значок цветовой заливки и выберите параметр «Пользовательский».
Шаг 7: Отрегулируйте прозрачность с помощью ползунка в разделе” Прозрачность “. Нажмите OK, чтобы сохранить изменения.
Вот до и после изображения.
Также в Guiding Tech
Чудеса прозрачности
Изменение прозрачности изображений и форм удобно при добавлении водяных знаков, объединении изображений, объединении изображения и формы и подобных вещах. В конце концов, это зависит от того, как вы используете возможности Google Рисунков в своей работе.
Далее: Документы Google – отличный инструмент для создания графиков. Прочтите наше руководство, чтобы легко его создать, нажав на ссылку ниже.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и аутентичным.
Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и аутентичным.
Узнайте, как сделать фигуру прозрачной в Google Slides: шаг за шагом
Хотите узнать, как сделать фигуры прозрачными в Google Slides? Не волнуйтесь, потому что мы вас прикрыли.
Редактирование фигур и изображений в Google Slides может добавить глубину и креативность вашей презентации.
Вы даже можете сделать фигуры или изображения прозрачными для дополнительной эстетической привлекательности.
Эта функция позволяет накладывать элементы на слайды и создавать интересные визуальные эффекты.
Из этой статьи вы узнаете следующее:
Как сделать фигуру прозрачной в Google Slides.
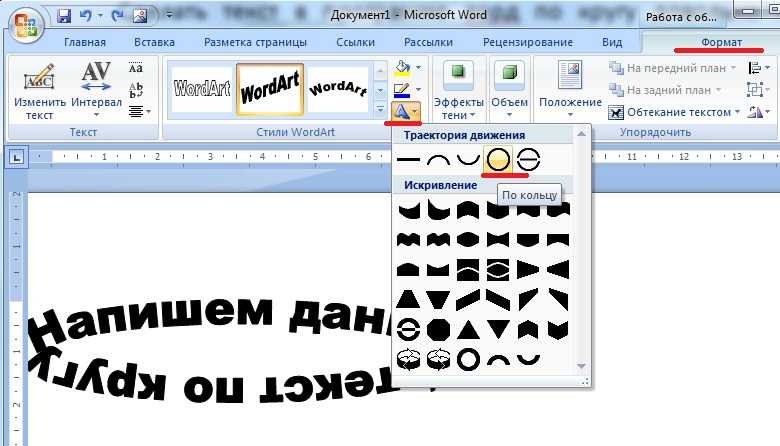
Как сделать текстовое искусство прозрачным.
Как сделать изображения частично прозрачными в Google Slides.
Как сделать фигуру прозрачной в Google Slides.

Узнайте, как сделать фигуру прозрачной в Google Slides за 5 простых шагов!
Первое, что вам нужно сделать, это;
- Откройте презентацию Google Slides, затем нажмите «Вставить» в верхней строке меню.
Теперь вы ищете способ сделать ваши фигуры прозрачными в Google Slides? Благодаря функции прозрачности вы можете представить более профессионально выглядящую презентацию. Это легко — все, что вам нужно сделать, это отрегулировать ползунок прозрачности или использовать значок «цвет заливки».
Ползунок прозрачности позволяет легко перейти от непрозрачного к прозрачному.
Осталось проявить творческий подход и попробовать различные уровни прозрачности!
- Нажмите «Форма» в разделе «Вставка», затем выберите фигуру из вариантов.
Сделать фигуру прозрачной легко, и это можно сделать несколькими щелчками мыши.
Читатели могут вставить фигуру в верхнюю строку меню и щелкнуть по ней в разделе.
Откроется ряд параметров, позволяющих пользователям легко настроить прозрачность своей фигуры.
- Теперь вы можете выбрать фигуру, которую хотите сделать прозрачной.
Теперь вы можете сделать фигуру прозрачной одним щелчком мыши.
Этот параметр прозрачности доступен и применяется к любой выбранной вами форме.
Придайте новый вид любому проекту, добавив прозрачности своим фигурам.
- Щелкните фигуру, затем перейдите в «Инструменты» в строке меню. Вы увидите значок «Цвет заливки» под строкой меню.
Если вы хотите сделать прозрачную фигуру, нажмите на фигуру и перейдите в «Инструменты» в строке меню.
Щелкните значок «Цвет заливки» и отрегулируйте непрозрачность, чтобы сделать его прозрачным.
Это отличный способ добавить в документ прозрачный текст или другую графику, не удаляя их.
- Щелкните значок «Цвет заливки», затем выберите параметр «Прозрачный» в нижней части цветовой палитры.

Чтобы изображение было полностью прозрачным, щелкните значок «Цвет заливки» и выберите параметр «Прозрачный» в нижней части цветовой палитры.
Это действие сделает ваш текст невидимым, но позволит вам настроить уровень его прозрачности.
Можно ли сделать My Word Art прозрачным?
Можно ли сделать ваше искусство слова прозрачным? Вы можете сделать это, используя профессиональное программное обеспечение для графического дизайна, такое как Photoshop или GIMP, и выбрав параметр прозрачности на панели инструментов. С помощью этих инструментов у вас есть полный контроль над непрозрачностью вашего изображения и вы можете создавать привлекательные дизайны, которые органично вписываются в любой существующий проект.
Можно ли сделать изображения частично прозрачными в Google Slides?
Ответ: Да! В Google Slides изображения можно сделать частично прозрачными. Эта функция может смешивать изображения с фоном вашего слайда, оставаясь при этом отличимыми от его окружения. Все это занимает несколько кликов по параметрам форматирования изображения. Щелкните полосу прозрачности и настройте ее по своему вкусу. Вы увидите, как ваше изображение постепенно становится более или менее заметным.
Все это занимает несколько кликов по параметрам форматирования изображения. Щелкните полосу прозрачности и настройте ее по своему вкусу. Вы увидите, как ваше изображение постепенно становится более или менее заметным.
Сделать фигуру прозрачной в Google Slides — это простой и удобный процесс, который можно выполнить всего за несколько кликов. Благодаря возможности делать фигуры, текст и изображения полностью или частично прозрачными, у вас есть бесконечные творческие возможности для использования этой функции в ваших презентациях. Более того, контролируя непрозрачность этих элементов, вы сможете создать визуально ошеломляющую презентацию, которая привлечет внимание вашей аудитории. Итак, если вы ищете способ выделить свои слайды, сделать фигуры прозрачными — это идеальный способ придать презентациям профессиональный вид.
Оживите свои презентации Google Slides и PowerPoint с помощью Simple Slides! Выбирайте из десятков шаблонов для создания потрясающих слайдов за считанные минуты.
Часто задаваемые вопросы о том, как сделать фигуру прозрачной в Google Slides:
Как сделать изображение прозрачным в Google Slides?
Выберите изображение, которое хотите сделать прозрачным.
Перейдите к опции «Формат» в верхней строке меню.
Нажмите «Настроить прозрачность» или «Установить прозрачный цвет», в зависимости от того, какого эффекта вы хотите достичь с вашим изображением.
Отрегулируйте уровень прозрачности или выберите цвет, который хотите сделать прозрачным, в зависимости от желаемого эффекта.
Нажмите «ОК», и ваше изображение станет прозрачным!
Где находится инструмент «Прозрачность» в Google Slides?
Возможно, вам будет интересно найти инструмент «Прозрачность» в Google Slides. Вы можете найти его на вкладке Формат изображения.
Эта функция позволяет полностью настроить уровень прозрачности по своему вкусу.
Какие типы прямоугольных фигур я могу вставить в Google Slides?
Google Slides предлагает различные прямоугольные формы, чтобы сделать любую презентацию более профессиональной и увлекательной. Эти параметры варьируются от простых и закругленных прямоугольников до звездообразных многоугольников, предоставляя множество способов добавления визуальных эффектов, привлекающих внимание.
Статьи по теме:
Как установить прозрачность для изображений и текста в Microsoft PowerPoint
Как выравнивать и распределять объекты в PowerPoint
Практическое руководство. Создание идеального коллажа для презентации
Получите бесплатный образец наших отмеченных наградами шаблонов PowerPoint + Университет
Перейти к моему бесплатному предложению
Получите бесплатный образец наших отмеченных наградами шаблонов PowerPoint + Университет
Присоединяйтесь к нашему списку рассылки, чтобы получать последние новости и обновления от нашей команды.
Не волнуйтесь, ваша информация не будет разглашена.
Мы ненавидим СПАМ. Мы никогда не будем продавать вашу информацию ни по какой причине.
14 вариантов использования прозрачных фигур и изображений
Люк Станке и тесселяция
команда выпустила тонну контента. Над
В прошлом году или около того у FlerlageTwins и Tessellation было небольшое сражение, поскольку
это относится к материалам блога. Когда
Я выпустил свой инструмент / сообщение в блоге «Генератор заявлений о ситуации», я получил записку от Люка о том, что он
запланировал тот же самый пост в блоге на ближайшие недели. Затем, примерно через месяц, он выпустил свой Color Palette Creator,
это был проект, которым я планировал заняться; тебе лучше поверить, что он слышал
об этом. В тот момент мы все были
запутался в соотношении 1-1… так было до тех пор, пока он не опубликовал «Шесть советов по созданию прозрачных фигур в таблице». Это немного больно. Я использовал прозрачные формы и
изображения в Tableau, сколько я себя помню. И в течение последних 6 месяцев я был
составление списка различных вариантов использования.
Но Люк опередил меня. Теперь это
2-1 Мозаика.
Я использовал прозрачные формы и
изображения в Tableau, сколько я себя помню. И в течение последних 6 месяцев я был
составление списка различных вариантов использования.
Но Люк опередил меня. Теперь это
2-1 Мозаика.
В блоге Люка post он предлагает несколько фантастических вариантов использования прозрачных фигур. Я искренне рекомендую вам ознакомиться с ним. Однако, когда я прочитал это, я понял, что он и У меня не было тонны совпадений в том, как мы их использовали. Итак, я решил, что я напишу свое использование чехлы для прозрачных форм, а также. В В этом сообщении в блоге я предоставлю вам 14 примеров использования прозрачных форм И прозрачные изображения. Некоторые из использования случаи очень распространены, а другие невероятно неясны. Идея состоит в том, чтобы просто показать свою универсальность и помочь вам распознать, когда это может быть полезно в вашей собственной визуализации.
Прежде чем мы получим
началось, я хотел бы поблагодарить Джоша
Тэпли, который предложил три трюка с прозрачными формами/изображениями для этого блога.
И последнее… вы можете создать прозрачную фигуру в PowerPoint, нарисовав квадрат или прямоугольник, а затем установив цвет заливки и контура на «Нет». Оттуда сохраните его как изображение. Или вы можете скачать различные из них отсюда.
Рабочая тетрадь
Как и многие мои
сообщения в блоге, я создал рабочую книгу Tableau, чтобы разместить все эти различные варианты использования.
случаи. На главной странице 14 кнопок.
(шестигранники). Нажмите на любую кнопку, чтобы быть
отнесены к этому конкретному варианту использования.
большинство из них встроены прямо в книгу, но некоторые будут ссылаться
другие, ранее созданные материалы от меня, Джоша Тэпли и Кена
Флерлаж. Вы также должны отметить, что
Сама целевая страница использует 16 прозрачных изображений.
Основные кнопки представляют собой просто изображение, встроенное в PowerPoint с 14 прозрачными
навигационные кнопки и URL-изображения, плавающие сверху — техника Линдси Бетцендал
недавно писал о.
1. Обозначьте вторую ось без метки
Общепринятая практика заключается в использовании второй оси для маркировки. Я сделал это в рабочей тетради по безработице, которую я создал для своей компании на странице Tableau Public. Для диаграммы справа я использовал второй ось, чтобы разместить все метки состояния справа (я поместил их в Window Max плюс немного отступов).
Этот метод также очень часто используется при маркировке небольших составных диаграмм. Лорна Браун отлично объясняет эту технику в своей книге. Tableau Tip вторник видео.
В моей безработице
а именно, на второй оси я использовал круг, который был сделан очень маленьким и с 0%
непрозрачность. В примере Лорны, а именно, она
использовал линию с 0% непрозрачностью. Проблема
с помощью обеих этих техник заключается в том, что круг, линия или что-то еще, что вы
use может быть выбрано случайно, что вызовет странный опыт у пользователей. Ниже приведены примеры того, как это выглядит в
обе визы. В моем вы можете увидеть
выбирается точка, а в Лорне вы можете видеть выбранную линию (кстати, я получил разрешение Лорны на это).
В примере Лорны, а именно, она
использовал линию с 0% непрозрачностью. Проблема
с помощью обеих этих техник заключается в том, что круг, линия или что-то еще, что вы
use может быть выбрано случайно, что вызовет странный опыт у пользователей. Ниже приведены примеры того, как это выглядит в
обе визы. В моем вы можете увидеть
выбирается точка, а в Лорне вы можете видеть выбранную линию (кстати, я получил разрешение Лорны на это).
Для лучшего пользователя опыт, мы можем использовать прозрачную форму. Природа прозрачной формы означает, что они не могут быть выбраны (это будет очень важно для многих советы в этом блоге). Если вы нажмете на их, вы ничего не видите. Итак, если бы мы замените мой круг и линию Лорны прозрачной формой, эта форма не может быть выбранным, и что потенциальный «странный опыт» для вашего пользователя не может произойти.
Пример в моей соответствующей книге
использует диаграмму, похожую на мою Безработицу Viz. На первом изображении ниже показан возможный выбор с кружком. На втором показано, как прозрачная форма
нельзя выбрать:
На первом изображении ниже показан возможный выбор с кружком. На втором показано, как прозрачная форма
нельзя выбрать:
Это не дополнительная работа чтобы заменить этот круг на прозрачную форму, поэтому просто избегайте любых странных пользователей взаимодействия и использовать прозрачную форму.
2. Быстро выберите любые отметки, которые вам нравятся
На работе я построил несколько визуализаций для печати. я не могу действительно вдаваться в подробности, но в целом мы смотрим на процент счетов и как оптимизировать прибыль с этих счетов. Диаграмма может выглядеть примерно так: обычно вызывает один процент счетов и смотрит, как это связано с выгода. Например, при 30% счета, мы видим 46% прибыли. Но Мне не нужно называть 30%. я могу выбрать вызов 40%.
Я мог бы написать
расчет, в котором говорится, что если % учетных записей = 0,3, то дайте мне
процент иначе ноль. Или я мог бы сохранить его
очень простой и очень гибкий и просто используйте прозрачные формы. В данном случае на второй оси я изменил
тип метки от круга к фигуре, поместил таблетку «% счетов» на фигуру,
изменил отметку 30% на заполненную форму круга, затем изменил все остальное на прозрачное
форма.
Или я мог бы сохранить его
очень простой и очень гибкий и просто используйте прозрачные формы. В данном случае на второй оси я изменил
тип метки от круга к фигуре, поместил таблетку «% счетов» на фигуру,
изменил отметку 30% на заполненную форму круга, затем изменил все остальное на прозрачное
форма.
Быстро, просто и гибкий. Если я хочу увидеть заполненный круг на 40%, я могу легко изменить его… или я могу отметить несколько разных проценты. Все, что мне нужно сделать, это изменить форма.
3. Точки/фигуры разных цветов в одном Расчет
Я обычно создаю диаграммы, которые смотрят на показатель с течением времени и вызывают как минимум, так и максимум ценности. Вот пример:
Этот конкретный
пример довольно легко построить, используя данные Superstore. Сначала я поместил МЕСЯЦ (дата заказа) в столбцы,
SUM(Sales) по строкам и измените его на диаграмму с областями. Затем я создаю еще один расчет для
определить минимальное и максимальное значения:
Затем я создаю еще один расчет для
определить минимальное и максимальное значения:
ЕСЛИ СУММА([Продажи]) = WINDOW_MAX(СУММ([Продажи])) OR
СУММА([Продажи]) = WINDOW_MIN(СУММ([Продажи]))THEN SUM([Продажи])
ELSE NULL
END
По сути, это вычисление вернет СУММУ продаж, когда она является максимальной в представлении или минимум, в противном случае он вернет ноль. Затем я беру этот расчет и помещаю его рядом с SUM(Sales) в Rows, сделайте его двойной осью и измените тип метки на круг (на самом деле вы можете используйте линию, а ломаная линия даст круги). В качестве примечания, существует ряд различные способы сделать это, включая имена мер и значения.
Однако что бы
вы делаете, если хотите, чтобы круги были разных цветов, может быть, синий для макс.
и оранжевый для мин? Или что, если вы
хотел разные формы, может круг для максимума и квадрат для минимума? Или что, если вы хотите, чтобы они были другими
формы И разные цвета? Несмотря ни на что
метода, который вы выбрали, это означает дополнительные расчеты. Ну если
вы используете прозрачную форму, вы можете сделать все это в одном простом расчете и
вам даже не нужно использовать этот расчет на полке Rows.
Ну если
вы используете прозрачную форму, вы можете сделать все это в одном простом расчете и
вам даже не нужно использовать этот расчет на полке Rows.
Итак, начнем как мы делали раньше, поместите МЕСЯЦ (дата заказа) в столбцы, СУММА (продажи) в строки и измените это на диаграмму с областями. Скорее чем создавать еще один калькулятор, чтобы сделать двойную ось, снова поместите СУММ(Продажи) на Ряды полки и двойные оси их (не забудьте синхронизировать оси). Теперь создайте один расчет, я назову его «@Mark Минимальная и максимальная форма» (мне нравится ставить перед расчетами символ @):
IF SUM([Продажи]) = WINDOW_MAX(SUM([Продажи])) ТОГДА «МАКС»
ELSEIF SUM([Продажи]) = WINDOW_MIN(SUM([Sales])) THEN ‘MIN’
ELSE ‘TRANSPARENT’
END
Этот расчет аналогичен предыдущему, но вызывает Макс как значение, Мин как значение, и если это ни то, ни другое, оно будет прозрачным.
Отсюда изменить
тип метки второй оси на Shape, затем поместите этот расчет на
Форма карты. Здесь я изменил Макса на
круг, Мин должен быть ромбом и Прозрачный, чтобы быть прозрачной формой.
Здесь я изменил Макса на
круг, Мин должен быть ромбом и Прозрачный, чтобы быть прозрачной формой.
Я тоже разместил это такой же точный расчет на цветовой карте, затем сделал максимальное фиолетовым, минимальное серый, и не имеет значения, какой цвет прозрачный, потому что форма прозрачным и не появится.
Другие методы требуют использования различных мер по каждой оси и трех или четырех расчетов. Этот метод намного проще, поскольку я можно просто использовать одну и ту же меру по обеим осям, и у меня есть максимальная гибкость всего одним расчетом.
4. Контур кнопки отмены выбора
Недавно
было много дискуссий о том, как автоматически снять отметку. Возьмем, к примеру, этот визуал. Здесь у меня есть простая диаграмма с областями
продажи. На другом листе я создал
четыре кнопки, поместив ГОД (дата заказа) в столбцы и в текст, а затем изменив
фигуры на настраиваемую кнопку, которую я создал в PowerPoint. Я поместил их все на приборную панель и настроил
действия параметров, так что когда я нажимаю на одну из кнопок, диаграмма с областями
отфильтровано до этого года. (Есть немного
больше тоже, но подробности для этого примера излишни).
Я поместил их все на приборную панель и настроил
действия параметров, так что когда я нажимаю на одну из кнопок, диаграмма с областями
отфильтровано до этого года. (Есть немного
больше тоже, но подробности для этого примера излишни).
Когда я нажимаю Кнопка, однако, кнопки выглядят так. Видите этот странный контур кнопки? Это просто выглядит плохо.
Люк Станке недавно написал об этом сообщение в блоге, в котором он собрал историю обсуждение с участием техник Джонатана Драмми и Юрия Фала. У Люка тоже был метод, но, согласно его сообщению в блоге: « Юрий является автором данной методики и я просто хотел написать об этом в блоге, потому что я думаю, что это очень элегантно и требует только простые расчеты. Поскольку я люблю простые решения, я удаляю свой пост. и поделиться этой простой методикой ».
Этот метод, вероятно, лучший… и он очень прост. Однако для
последний год или около того я использовал совершенно другой метод, чем Люк, Джонатан
и Юрий при взаимодействии с кнопками. Ага, ты угадал,
прозрачные формы. Вы можете видеть все это
над моей работой, но наиболее очевидное использование этого в моих точечных диаграммах НФЛ, а именно, где каждая кнопка
использует прозрачную форму. Но я
конечно, не единственный, кто делает это, Джош Тэпли также делал это в течение довольно долгого времени.
время. Вы можете видеть это во всех его работах
также, одним из примеров является его 2019Viz in Review (кнопка «Изменить автора»). Поэтому,
этот совет от меня и Джоша.
Однако для
последний год или около того я использовал совершенно другой метод, чем Люк, Джонатан
и Юрий при взаимодействии с кнопками. Ага, ты угадал,
прозрачные формы. Вы можете видеть все это
над моей работой, но наиболее очевидное использование этого в моих точечных диаграммах НФЛ, а именно, где каждая кнопка
использует прозрачную форму. Но я
конечно, не единственный, кто делает это, Джош Тэпли также делал это в течение довольно долгого времени.
время. Вы можете видеть это во всех его работах
также, одним из примеров является его 2019Viz in Review (кнопка «Изменить автора»). Поэтому,
этот совет от меня и Джоша.
Итак, начнем где мы остановились – с этим:
Перейти на лист где вы создали свои кнопки и дублируете этот лист. Мы собираемся оставить ГОД (дата заказа) на Столбцы, но уберите все с карточек оценок. Затем мы изменим тип метки на Shape. и поместите MIN (1) (нам просто нужно что-то) на карточку Shape. Это может выглядеть так:
Отсюда мы просто
измените наши фигуры на прозрачные, чтобы вы их вообще не видели. Но помните, значения по-прежнему связаны
с каждым годом.
Но помните, значения по-прежнему связаны
с каждым годом.
Одна приборная панель, мы поместите этот лист поверх наших оригинальных кнопок. Вам нужно убедиться, что они совпадают правильно. Для этого я часто оставляю их как круги, чтобы получить выравнивание, затем измените их на прозрачные формы. После выравнивания поверх исходных кнопок настроить действия панели управления для взаимодействия с прозрачным наложением по сравнению с собственно кнопки.
Как мы упоминали в начало этого поста в блоге, прозрачные фигуры не могут быть «выбраны» поэтому опыт нажатия на прозрачную форму очень чистый. Ниже показано, как это выглядит при выборе. некоторые люди предлагали просто использовать квадрат или круг с непрозрачностью 0%. Проблема в том, что когда вы нажимаете на нем он выбирает эту форму. Так что придерживайтесь прозрачной формы.
5. Баны без странного выбора 901 99
Какого черта мы используем прозрачные формы для БАНов? Хорошо это пришло от Джоша Тэпли, и мне это очень нравится!
Допустим, мы были
создание BAN для данных Superstore. Твой
рабочий лист может выглядеть так:
Твой
рабочий лист может выглядеть так:
Вы просто показываете различные имена мер и значения, используя тип текстовой метки. В этом нет ничего плохого, верно? Мы все это делаем. Что произойдет, если пользователь нажмет на нее на панели инструментов?
Ой! Это выглядит ужасно! Ну, как показал мне Джош, все, что тебе нужно сделать изменить тип метки на форму, добавить прозрачную форму и текст метки будут действовать как метки на этой прозрачной форме.
Теперь при нажатии на БАНе вы видите следующее, что примерно в 1000 раз лучше, чем то странная синяя коробка:
В качестве примечания, я
используется для использования первого метода и поместить пустое место поверх BAN, чтобы
странный выбор не мог произойти.
Это работает для некоторых случаев использования, но есть много ситуаций, когда
вы можете захотеть, чтобы пользователи могли выбирать BAN, например
диаграммы или сосредоточиться на определенной метрике или просто добавить всплывающие подсказки. В
Кроме того, выделение, которое происходит с прозрачными формами, может быть довольно
удобно при представлении вашей приборной панели.
В
Кроме того, выделение, которое происходит с прозрачными формами, может быть довольно
удобно при представлении вашей приборной панели.
Должен признаться, я люблю это, и я планирую сделать это с этого момента. Спасибо, Джош, за отличный совет!
6. Гистограмма с дополнительным контекстом
Я пометил это раздел в виде гистограммы с дополнительным контекстом, но правда в том, что она прозрачна фигуры могут помочь в создании всевозможных пользовательских диаграмм. Этот конкретный пример пришел из вопроса на форумах Tableau два года назад. Пользователь включил изображение своего клиента и сказал: «Как я могу построить эту диаграмму в Табло?» В итоге я построил диаграмма с использованием прозрачной формы.
Подробнее о том, как
это было построено, пожалуйста, ознакомьтесь со следующим сообщением на форуме: Гистограмма в годовом исчислении с изменением в % в годовом исчислении. Обратите внимание, что форумы были недавно обновлены, а исходные
изображение (диаграмма, которую я воспроизвел) еще не отображается в этом посте.
Обратите внимание, что форумы были недавно обновлены, а исходные
изображение (диаграмма, которую я воспроизвел) еще не отображается в этом посте.
9
Это не новый обманывать. Я узнал об этом от Родриго Каллони, который научился этому как у Пуджи Ганди, так и у Евы Мюррей. Несмотря ни на что, это один из мои любимые приемы для прозрачных изображений.
Хорошо, предположим, что вы есть текст на панели инструментов, и вы хотите, чтобы часть текста была гиперссылка. Если вы наберете весь URL, он превратится в гиперссылку, но что, если вы хотите, чтобы он был чище с гиперссылкой на одно слово?
Все, что вам нужно сделать размещает прозрачное изображение поверх этого слова и устанавливает URL-адрес для этого изображение. Когда я это делаю, мне обычно нравится чтобы подчеркнуть текст и изменить цвет на синий.
В моем примере я вытащил некоторый текст со страницы Википедии, относящейся к Tableau:
Я подчеркнул «Tableau
Программное обеспечение» и изменил цвет шрифта на синий. Затем я поместил прозрачное изображение сверху и назначил URL для прямого
на сайт Tableau:
Затем я поместил прозрачное изображение сверху и назначил URL для прямого
на сайт Tableau:
Я использую это все время! На самом деле, целевая страница моего соответствующий viz использует это дважды, один раз, чтобы вы могли щелкнуть, чтобы перейти к моему Страница Twitter и другая, чтобы перейти к этому сообщению в блоге.
8. Прозрачное наложение для изображений URL
Использование действия URL это альтернативный способ создания текстовых гиперссылок. Хотя я предпочитаю метод, упомянутый выше, иногда эта техника пригодится. Фактически, недавно в Tableau Public была ошибка, из-за которой URL-адреса, прикрепленные к изображения не работали должным образом. обходным путем для этого было использование действий URL. Я покажу вам, как я это сделал, используя тот же пример текста, который мы использовали выше:
Я создал новый
рабочий лист и изменил тип метки на Shape. Я просто добавил MIN(1) в карточку формы и изменил форму на
прозрачная форма. Затем отформатируйте
общий лист не иметь цвета (прозрачный).
Я просто добавил MIN(1) в карточку формы и изменил форму на
прозрачная форма. Затем отформатируйте
общий лист не иметь цвета (прозрачный).
На приборной панели поплавок этот лист поверх вашего текста, а затем настройте действие URL-адреса панели инструментов. В этом окне просто введите (или скопируйте/вставьте) фактический URL-адрес в поле URL-адреса. Набор действие для запуска в Select. И это это!
В качестве примечания, я
недавно пришлось использовать эту технику для 24 различных элементов на панели инструментов. В этом случае я создал новый источник данных в
Excel, в котором перечислены URL-адреса для каждого из моих 24 элементов. Затем я построил небольшую сетку кратных
прозрачные формы, использующие этот источник данных, и когда я настраиваю действие URL, я
введите URL-адрес из электронной таблицы (а не просто введите его, как я
выше). Вы можете «вводить» эти данные из
электронную таблицу, нажав кнопку ► рядом с полем URL.
9. Показать контейнер над кнопкой
В моих диаграммах рассеяния НФЛ, а именно: я используйте кучу кнопок. (Каждый из в них используется метод прозрачного наложения, описанный выше). Щелчок по каждой кнопке запускает параметр действие, изменяющее визуализацию.
Вверху есть это три кнопки. Эти кнопки позволяют вам изменить выделение в диаграмме рассеяния. Если вы нажмете на Конференцию, кнопка выделены, а команды выделены на основе конференции (AFC или NFC). Если вы нажмете на Дивизион, команды будут выделены по их подразделению (АФК Север, НФК Восток и т. д.). Но что происходит, когда вы нажимаете «Одна команда»? Теоретически это выделит команду твой выбор, верно? Но как бы я сделать это, просто нажав кнопку? я действительно нужно иметь возможность выбрать «режим» одиночной команды, а затем выбрать команду, которую я хочу Чтобы выделить.
В этом случае я
решил использовать прозрачную кнопку. я
добавил контейнер в визуализацию, и в этой визуализации я добавил раскрывающийся параметр, который
перечислены все названия команд, а также значение «Все команды». Затем я добавил кнопку показать/скрыть. Я сделал эту кнопку прозрачной и плавающей.
над кнопкой «Одиночная команда». Когда
пользователь нажимает на Single Team, открывается раскрывающееся меню. Когда пользователь меняет команду, Единая команда
затем подсвечивается кнопка (это делается с помощью простого расчета) и что
выбранная команда выделена в viz.
Посмотрите этот GIF, чтобы увидеть, как это работает:
я
добавил контейнер в визуализацию, и в этой визуализации я добавил раскрывающийся параметр, который
перечислены все названия команд, а также значение «Все команды». Затем я добавил кнопку показать/скрыть. Я сделал эту кнопку прозрачной и плавающей.
над кнопкой «Одиночная команда». Когда
пользователь нажимает на Single Team, открывается раскрывающееся меню. Когда пользователь меняет команду, Единая команда
затем подсвечивается кнопка (это делается с помощью простого расчета) и что
выбранная команда выделена в viz.
Посмотрите этот GIF, чтобы увидеть, как это работает:
10. Игры
900 02
Ладно, пора для некоторых случаев использования, которые немного более неясны. Один из них будет для игр. В марте 2020 года мы запланировали самый большой TUG в Цинциннати. Мы соединили его с аналитикой конференции в Университете Цинциннати, и мы собирались провести девять Tableau Zen Masters в городе.
Итан Хан, у которого есть
написанные сообщения в блоге на этом сайте, и я много раз ссылался, очень хотел
устроить игровое шоу с Zens. Он
назвал его Zennywood Squares, который был основан на
старое игровое шоу, Hollywood Squares. Ну, нам нужна игровая доска
и я подумал, что мы должны построить эту игровую доску в Tableau. Поэтому именно это я и сделал.
Он
назвал его Zennywood Squares, который был основан на
старое игровое шоу, Hollywood Squares. Ну, нам нужна игровая доска
и я подумал, что мы должны построить эту игровую доску в Tableau. Поэтому именно это я и сделал.
Выложил 3 на 3 сетку черно-белых дзен-фотографий в PowerPoint и перенесла ее в Таблица. Затем я наложил каждый отдельный фотография со складным контейнером, содержащим цветную фотографию этого человек. Кнопка, используемая для нажатия кнопки квадрат был прозрачным. Нам также понадобился механизм для изменения квадрата на O или X. Я создал два новых складных контейнера, каждый из которых наложен друг на друга. другое, содержащее O, и другое, содержащее X. Я хотел, чтобы оно было очень чистым, поэтому я снова используются прозрачные изображения для кнопок.
Если вы выписываете
площади Зеннивуда
игровую доску на моей общедоступной странице Tableau, вы можете посмотреть видео. Это объясняет в целом, как он был построен тогда
расскажет, как пользоваться игровым полем. Здесь вы увидите все различные прозрачные кнопки, которые открываются.
разборные контейнеры. И, конечно же,
вы можете попробовать сами.
Здесь вы увидите все различные прозрачные кнопки, которые открываются.
разборные контейнеры. И, конечно же,
вы можете попробовать сами.
https://public.tableau.com/profile/kevin.flerlage#!/vizhome/TheZennywoodSquares/ZennywoodSquares
11. Интерактивная 3D-воронка
Вот еще отличный вариант использования от Джоша Тапли. В этом он объясняет как создать 3D воронку. Однако главное сделать воронку интерактивной. Для этого он использует прозрачные формы, что позволит правильно выделить и использовать в действиях панели. Проверить его интерактивная 3D-воронка а именно, где он показывает вам, как его построить.
12. Кнопка предупреждения
В прошлом году я создал
визуализацию для SportsVizSunday, где я использовал радиальную диаграмму, которая была далека от
лучшая практика. Я хотел предупредить зрителей
из-за этого я создал мигающее предупреждение (в виде размещенного GIF). В предупреждении пользователям предлагалось нажать здесь и в
при этом он раскрыл контекст предупреждения.
Ниже приведен GIF-файл, показывающий, как работает взаимодействие.
В предупреждении пользователям предлагалось нажать здесь и в
при этом он раскрыл контекст предупреждения.
Ниже приведен GIF-файл, показывающий, как работает взаимодействие.
Так как же я превратил мигает GIF в кнопку? Я этого не сделал. Я использовал прозрачную кнопку, которая плавала над гифка И когда на него нажали, он открыл складной контейнер. я написал об этой технике в своем блоге Cases for Collapsible Containers. Проверьте номер # 12 в этом сообщении в блоге для Полная информация.
Кен недавно написал хороший пост в блоге о том, как создать прокручиваемую временную шкалу — действительно крутая техника. В рамках этой техники он использует прозрачная форма, чтобы годы без событий не отображались на временной шкале. Вы можете проверить полный пост в блоге здесь.
14. Нет полигонов
Хорошо, последнее, но не
по крайней мере… Я использовал прозрачную форму в своей технике «Без полигонов», о которой я писал почти
два года назад. К сожалению, большинство
люди, которые использовали эту технику, пренебрегают этим дополнительным
шаг.
К сожалению, большинство
люди, которые использовали эту технику, пренебрегают этим дополнительным
шаг.
В своем сообщении в блоге я сказал следующее: « Есть один майор вопрос, однако. Если вы наведете курсор на любой из диаграммы, вы увидите, что он предоставляет подсказку только для одного региона. Это потому, что вы расположили фигуры сверху друг от друга, что означает, что вы увидите только кончик инструмента для формы сверху из стека».
Оттуда я продолжаю чтобы объяснить, как мы можем сложить еще один слой, прозрачную форму, и использовать некоторые расчеты, чтобы показать все всплывающие подсказки. Ты также избегайте странного опыта, когда можно выбрать только один «лепесток» в качестве прозрачная форма не позволяет выбирать лепестки. Ознакомьтесь с полной записью в блоге здесь.
Сводка
Как сказал Люк в своем
Сообщение в блоге прозрачной формы, « Эта форма
является чрезвычайно универсальным и малоиспользуемым».
 Сделайте фигуру полностью прозрачной с сохранением границ
Сделайте фигуру полностью прозрачной с сохранением границ