Создание шрифта в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 14, 2018 05:55:11 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Текст в Adobe Photoshop состоит из векторных линий — математических форм, описывающих буквы, числа и символы гарнитуры. Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Многие гарнитуры шрифта доступны в нескольких форматах. Из них наиболее распространены шрифты Type 1 (называемые также шрифтами PostScript), TrueType, OpenType, New CID и незащищенный CID (только для японского языка).
Photoshop сохраняет векторные текстовые контуры и использует их при изменении масштаба или размера текста, сохранении файлов PDF или EPS и при печати изображения на принтере PostScript. Это позволяет вне зависимости от разрешения выводить текст с очень четкими краями.
При импорте растровых слоев, созданных в более ранних версиях Photoshop или Photoshop Elements, выберите «Шрифты» > «Обновить все текстовые слои», чтобы перевести их в векторную графику.
Текстовые слои не создаются для изображений в многоканальном и битовом режимах, а также в режиме индексированных цветов, поскольку эти режимы не поддерживают слои. В них текст появляется на фоне как растрированный.
При создании текста в панель «Слои» добавляется новый текстовый слой. После создания текстового слоя можно редактировать его и применять к нему команды слоев:
При внесении в текстовый слой изменений, которые потребуют его растрирования, Photoshop преобразует векторные контуры текста в пикселы. После растрирования текст не содержит векторных контуров и его нельзя редактировать как текст. См. раздел Растрирование текстовых слоев.
После растрирования текст не содержит векторных контуров и его нельзя редактировать как текст. См. раздел Растрирование текстовых слоев.
Следующие изменения, внесенные в текстовый слой, сохраняют возможность его редактирования:
- изменение ориентации текста;
- применение сглаживания краев;
- Преобразование между началом набора и типом абзаца.
- Создание из текста рабочего контура.
- Применение команд трансформирования из меню «Редактирование», кроме команд «Перспектива» и «Искажение».
Для трансформирования части текстового слоя его надо сначала растрировать.
Использование стилей слоя.
Использование сочетаний клавиш для заливки (см. раздел Комбинации клавиш, используемые для рисования).
Деформация текста в соответствии с различными фигурами.
Существует три способа создания текста: в начале набора, в типе абзаца и вдоль контура.
Начало набора представляет собой горизонтальную или вертикальную строку текста, начинающуюся в том месте изображения, где произведен щелчок мышью.
 Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.
Ввод текста в начале набора представляет собой верный способ добавить к изображению несколько слов.Тип абзаца для управления потоком символов использует границы (либо по горизонтали, либо по вертикали). Ввод текста таким способом удобен тогда, когда нужно создать несколько абзацев текста (например при подготовке брошюры).
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы появляются вдоль контура перпендикулярно нижней линии шрифта. При вводе текста по вертикали символы появляются вдоль контура параллельно нижней линии шрифта. В любом случае размещение текста следует направлению, в котором точки добавлялись к контуру.
Если введено больше текста, чем может уместиться в границах абзаца или вдоль контура, на месте маркера в углу границы абзаца или в узловой точке в конце контура появляется небольшой прямоугольник или круг, содержащий внутри символ «плюс» (+).

Щелчок изображения инструментом «Текст» переводит этот инструмент в режим редактирования. В этом режиме доступен ввод и изменение символов, а также другие команды из разных меню. Однако для некоторых операций необходимо сначала выполнить изменения в текстовом слое. Чтобы выяснить, находится ли инструмент «Текст» в режиме редактирования, посмотрите на панель параметров. Если на ней есть кнопки «Применить текущую правку» и «Отменить всю текущую правку» , значит инструмент «Текст» работает в режиме редактирования.
При вводе текста в начале набора каждая строка текста независима. Она расширяется и сжимается при редактировании, однако переход на следующую строку при этом не происходит. Вводимый текст появляется в новом текстовом слое.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Щелкните изображение, чтобы установить курсор вставки текста. Небольшая линия, проходящая через I-образный курсор, отмечает нижнюю линию шрифта для текста (воображаемую линию, на которую ложатся символы).
 Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.
Для вертикального текста нижняя линия шрифта отмечает центральную ось символов.Выберите дополнительные параметры текста на панели параметров, панели «Символ» или панели «Абзац».
Введите символы. Чтобы начать новую строку, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS).
Можно также трансформировать начало набора, находясь в режиме редактирования. Нажмите и удерживайте клавишу «Ctrl» (Windows) или «Command» (Mac OS). Вокруг текста появится ограничительная рамка. Можно захватить маркер, чтобы изменить масштаб или наклон текста. Ограничительную рамку можно также вращать.
После окончания ввода и редактирования текста выполните одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент.
 Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.
При вводе типа абзаца текст переносится на новую строку таким образом, чтобы уместиться в ограничительной рамке. Можно ввести несколько абзацев и выбрать параметр выключки абзацев.
Можно изменить размеры ограничительной рамки, в результате текст изменит свое расположение в выровненном прямоугольнике. Можно настроить ограничительную рамку при вводе текста или после того, как будет создан текстовый слой. При помощи ограничительной рамки можно также вращать, изменять масштаб или наклон текста.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
Выполните одно из следующих действий.
Перетащите курсор мыши по диагонали, чтобы задать ограничительную рамку для текста.
При щелчке или перетаскивании удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы вызвать диалоговое окно «Размер текстового блока».
 Введите значения ширины и высоты и нажмите кнопку «ОК».
Введите значения ширины и высоты и нажмите кнопку «ОК».
Выберите дополнительные параметры текста на панели параметров, панели «Символ», панели «Абзац» или в меню «Слой» > «Текст».
Введите символы. Чтобы начать новый абзац, нажмите клавишу «Ввод» (Windows) или «Return» (Mac OS). Если введено больше текста, чем может уместиться в ограничительной рамке, в ней появится значок переполнения .
При желании измените размеры, поверните или наклоните ограничительную рамку.
Произведите выполнение текстового слоя одним из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите кнопку «Ввод» в цифровой части клавиатуры.
Нажмите сочетание клавиш «Ctrl» и «Ввод» (Windows) или «Command» и «Return» (Mac OS).
Выберите на панели инструментов любой инструмент. Щелкните панель «Слои», «Каналы», «Контуры», «Операции», «История» или «Стили» или же выберите любую доступную команду меню.

Вводимый текст появляется в новом текстовом слое.
С помощью шаблонного текста Lorem ipsum можно быстро заполнить текстовый блок в целях создания макета.
Выберите инструмент «Текст» и щелкните для вставки курсора в существующую текстовую строку или поле.
Выберите «Текст» > «Вставить Lorem Ipsum».
Отображение маркеров ограничительной рамки типа абзаца. При активном инструменте «Текст» выберите текстовый слой на панели «Слои» и щелкните в изображении область размещения текста.
Можно также трансформировать начало набора, находясь в режиме редактирования. Удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), и вокруг текста появится ограничительная рамка.
Чтобы изменить размеры ограничительной рамки, установите курсор на ее границу (курсор примет форму двойной стрелки ) и перетащите границу.
 Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».
Чтобы сохранить пропорции ограничительной рамки, удерживайте нажатой при этом клавишу «Shift».Для вращения ограничительной рамки поместите курсор за ее пределами (курсор принимает форму изогнутой двунаправленной стрелки ) и перетащите рамку. Чтобы сделать поворот дискретным по 15°, удерживайте нажатой клавишу «Shift». Чтобы изменить центр вращения, перетащите при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) центр вращения на новое место. Центр вращения может находиться и за пределами ограничительной рамки.
Чтобы наклонить ограничительную рамку, при нажатой клавише «Ctrl» (Windows) или «Command» (Mac OS) перетащите один из средних маркеров. Курсор превращается в стрелку .
Чтобы изменить масштаб текста при изменении размеров ограничительной рамки, при перетаскивании углового маркера удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).

Чтобы изменить размер ограничительной рамки из центральной точки, при перетаскивании углового маркера удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы выровнять текст в ограничительной рамке, можно преобразовать начало набора в тип абзаца. И наоборот, чтобы сделать каждую строку текста независимой от других, можно преобразовать тип абзаца в начало набора. При преобразовании из типа абзаца в начало набора в конец каждой строки текста добавляется символ возврата каретки (за исключением последней строки).
Выберите текстовый слой на панели «Слои».
Выберите «Текст» > «Преобразовать в короткий текст» или «Текст» > «Преобразовать в блочный текст».
При преобразовании типа абзаца в начало набора все символы, выходящие за пределы ограничительной рамки, удаляются. Чтобы избежать этого, перед началом преобразования настройте ограничительную рамку так, чтобы весь текст был виден.

Справки по другим продуктам
- Создание текста вдоль или внутри контура
- Создание эффектов текста
- Редактирование текста
- Азиатский текст
Вход в учетную запись
Войти
Управление учетной записью
Установка и добавление шрифтов в Adobe Photoshop
Содержание
- 1 Введение. Зачем нужны новые шрифты?
- 2 В поисках нужного шрифта
- 3 Установка шрифта в Фотошоп cs6
- 4 Решение основных проблем со шрифтами
- 5 Как сделать красивый шрифт в Adobe Photoshop cs6?
- 6 Подведём итоги
Введение. Зачем нужны новые шрифты?
Казалось бы, если вы зашли на эту страницу в поисках ответа на свой вопрос (как установить шрифты в Фотошопе), зачем рассказывать о том, для чего нужны новые шрифты? Но есть люди, которые случайно попали на эту страницу и для них эта информация может стать полезной и интересной. Итак, пользователи ставят сторонние шрифты по нескольким причинам:
Итак, пользователи ставят сторонние шрифты по нескольким причинам:
- Их не устраивает встроенная коллекция шрифтов на компьютере.
- Среди предустановленных нет нужного шрифта.
- Новые стили дают глоток воздуха для творчества. Они могут подарить идею для будущего дизайна (например, визитной карточки или баннера).
Делаем наши надписи и тексты более стильными
Вы можете подумать, что на вашем компьютере такое большое количество предустановленных шрифтов, зачем людям ещё больше? Но после нескольких заказов (если вы дизайнер или работаете в такой сфере, где нужно периодически делать дизайны) вы поймёте, что очень часто эти файлы не подходят по концепции к конечному дизайну продукта. Если заказчик захочет рукописный текст в рамке, а у вас на компьютере такого не будет, то тут вам и придётся судорожно искать в интернете необходимый шрифт. И каково будет ваше удивление, когда, казалось бы, вы скачали именно тот самый рукописный вид, а заказчик скажет: нет, мне нужно не это. В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим.
В действительности, такой простой вопрос: как загрузить шрифт в Фотошоп, может влечь за собой множество подвопросов, которые мы с вами сегодня рассмотрим.
В поисках нужного шрифта
Итак, где же люди берут красивые шрифты для своих дизайнов? Вы не поверите, но в том же интернете! Сейчас в глобальной сети можно найти практически всё. Как минимум, с помощью Всемирной паутины вы смогли найти эту статью. То есть, вам понадобится простой браузер и поисковая система. В поле поиска напишите «скачать шрифты». Теперь, уже на сторонних сайтах, скачивайте любые понравившиеся стили букв на свой компьютер.
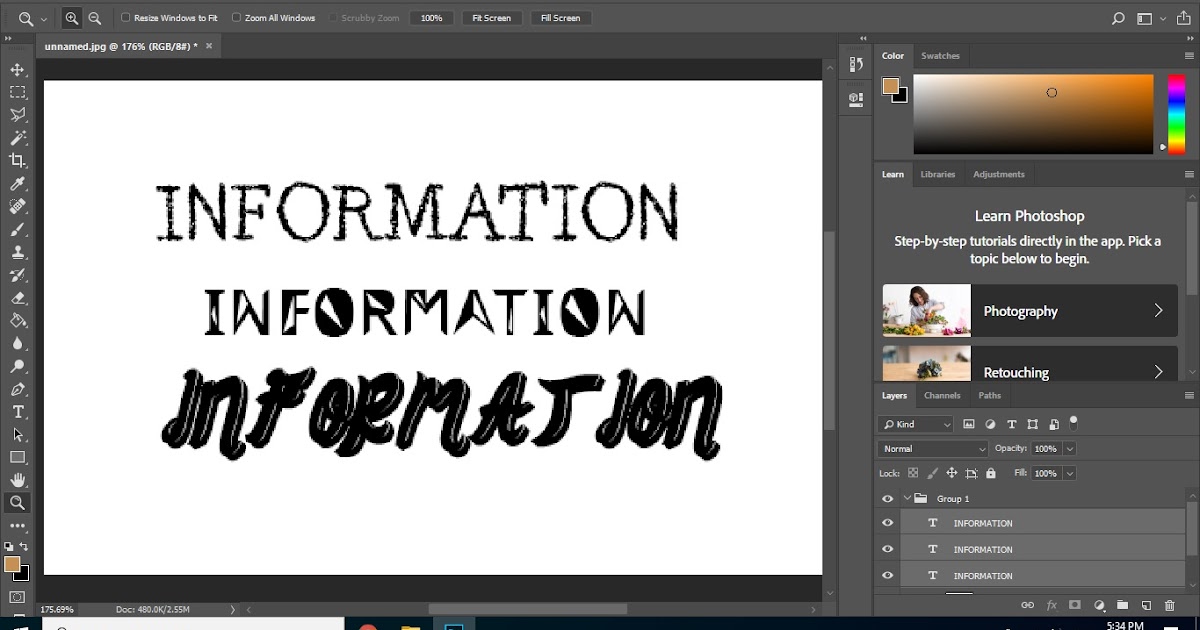
В Сети встречаются как бесплатные, так и платные варианты
Обратите внимание, что некоторые из них поддерживают только английский язык или только русский. Для первого случая это будет категория «латиница», а для второго будет «кириллица». Получается, вам нужно будет понять, что файлом латиницы вы не сможете написать русскими буквами. И наоборот: английские слова не будут написаны кириллицей. Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов.
Но есть такие, которые поддерживают оба формата написания. Поэтому будьте внимательным на этом этапе, чтобы потом у вас не было непонимания или вопросов.
Установка шрифта в Фотошоп cs6
Также можно выделить группу файлов и щелкнуть правой клавишей мыши
На самом деле, добавлять шрифты в Фотошоп отдельно не нужно. Программа сама сканирует установленные на компьютер файлы и отображает их в своей коллекции. Если логически подумать, можно понять, что всё свелось к тому, чтобы загрузить и установить их именно в среду компьютера или ноутбука. Приступим к самим действиям:
- Откройте папку со скачанными шрифтами. Если их мало, то вы можете установить их по одному, нажав правой кнопкой мыши и выбрав пункт «Установить». Готово!
- Если же их несколько и устанавливать их предыдущим способом долго, то вам следует выделить их левой кнопкой мыши (или клавишами Shift, Ctrl). После чего кликаем правой кнопкой мыши и выбираем «Вырезать».
- Далее переходим в папку с системными шрифтами, расположенную на диске с установленной системой (по умолчанию таковым диском является диск С).

- В пустое поле этой папки кликаем правой кнопкой мыши и выбираем пункт «Вставить».
- Теперь вы знаете, как установить шрифт в Фотошопе.
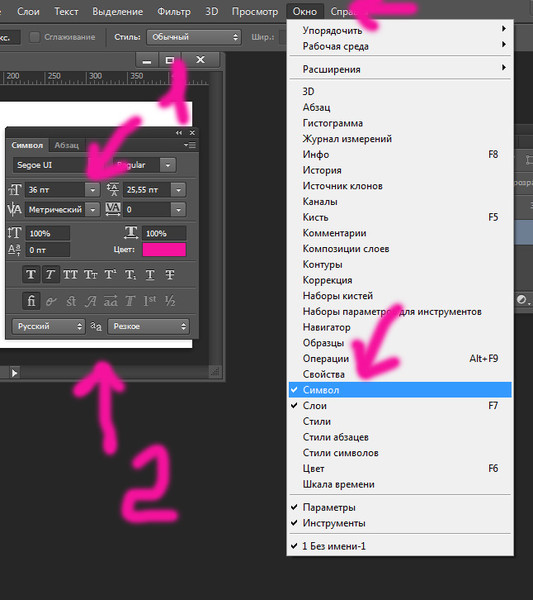
Используется раздел “Шрифты” панели
Решение основных проблем со шрифтами
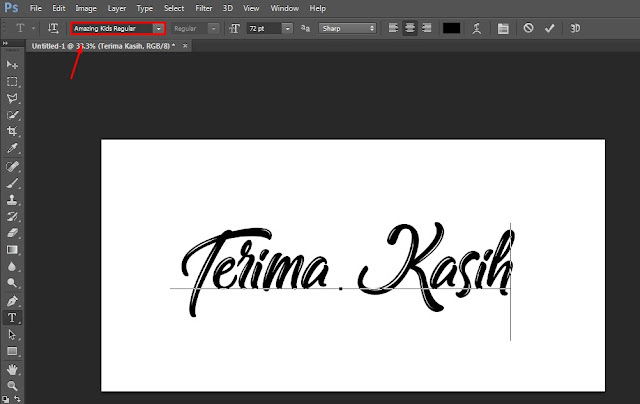
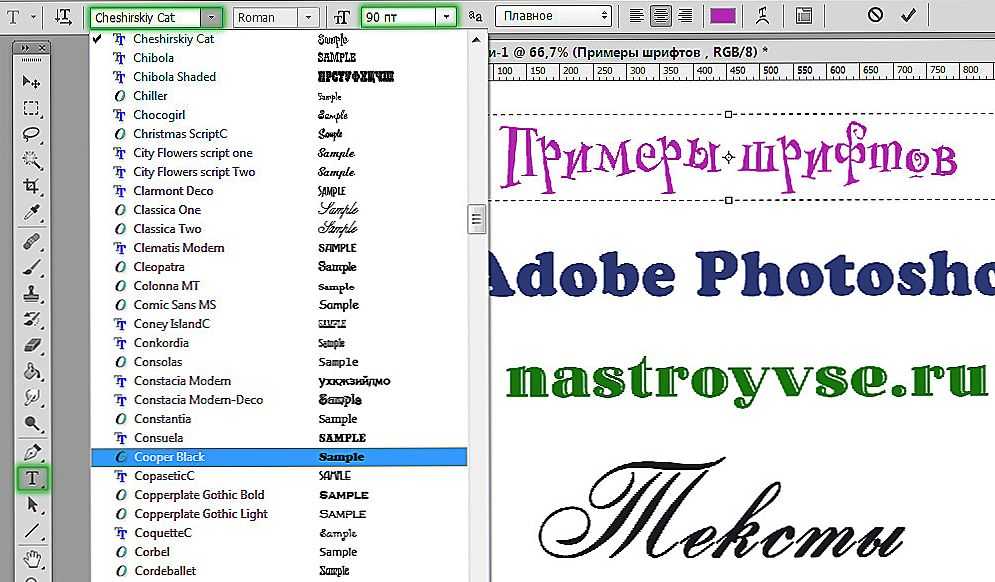
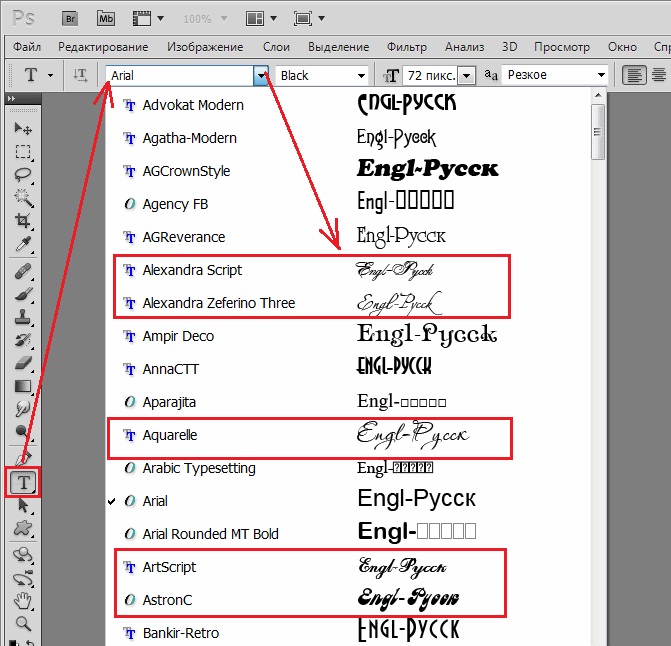
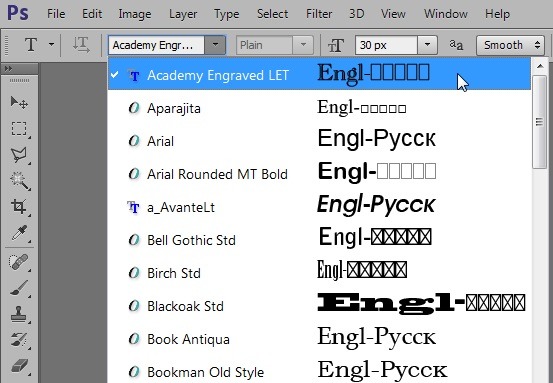
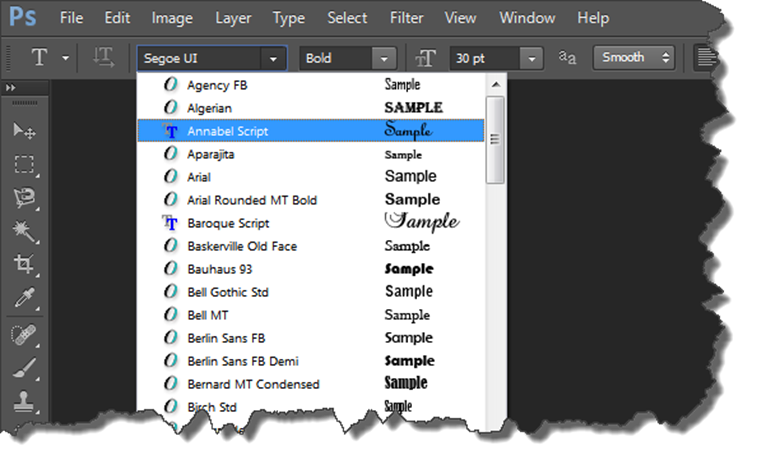
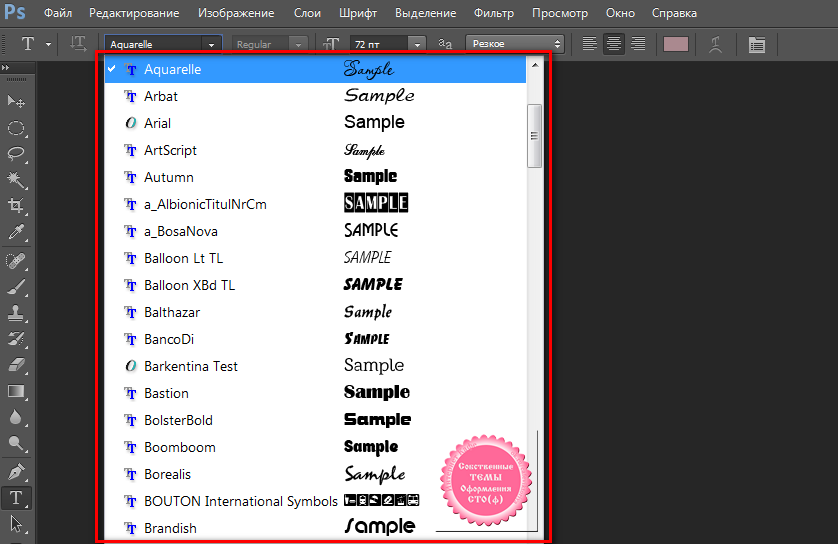
- Где найти новый установленный шрифт? Он находится в той же коллекции, где и основные. Найдите и выберите инструмент «Текст» на левой панели (иконка с большой буквой Т). Выделите область под свой текст и напишете любое слово. Теперь выделите его левой кнопкой мыши и на верхней панели найдите вкладку со шрифтами. Кликните по стрелочке «вниз» справа от названия и найдите свой. Кликните по нему один раз — и стиль написанного слова поменяется.
- Вместо текста появились иероглифы? Внимательно посмотрите поддержку шрифта кириллицы (если «крякозябры» появились на русском тексте) и поддержку латиницы, если на английском. Перечитайте абзац «В поисках нужного шрифта».
- Написанный текст не отображается? В таком случае вам нужно правильно подобрать размер.
 Он может быть слишком мал или слишком велик для вашего формата фотографии или изображения. Смените размер на верхней панели инструментов. Находится этот переключатель рядом с иконкой двух букв Т.
Он может быть слишком мал или слишком велик для вашего формата фотографии или изображения. Смените размер на верхней панели инструментов. Находится этот переключатель рядом с иконкой двух букв Т. - Шрифт не появился в Фотошопе cs6? Внимательно пересмотрите список шрифтов в коллекции программы. Так как там огромное количество объектов с названиями, вы могли просто не заметить его. Если же его снова нет, то откройте программу Microsoft Word и проверьте наличие объекта там. В случае отсутствия стиля текста и там, попробуйте переустановить файл. Если в Ворде объект есть, а в Фотошопе нет, то вполне возможно, что программа Adobe не поддерживает формат шрифта (хотя это очень маловероятно).
Всё достаточно просто и интуитивно
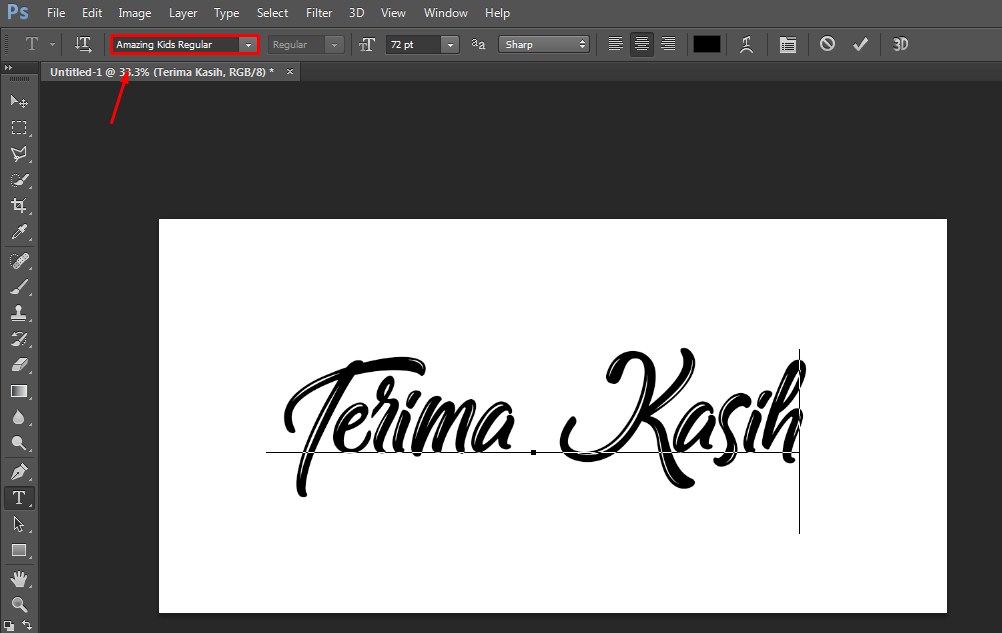
Как сделать красивый шрифт в Adobe Photoshop cs6?
Бывает, что простого текста с новым шрифтом недостаточно и вам хочется привнести что-нибудь особенное в свою надпись. Как уже оговаривалось выше, Фотошоп представляет безграничную власть над изображениями, и текстовое поле не является исключением. Чтобы добавить какие-нибудь элементарные эффекты для текста, вы можете использовать некоторые функции фотошопа. Для этого:
Чтобы добавить какие-нибудь элементарные эффекты для текста, вы можете использовать некоторые функции фотошопа. Для этого:
- Под областью со слоями имеется панель с инструментами.
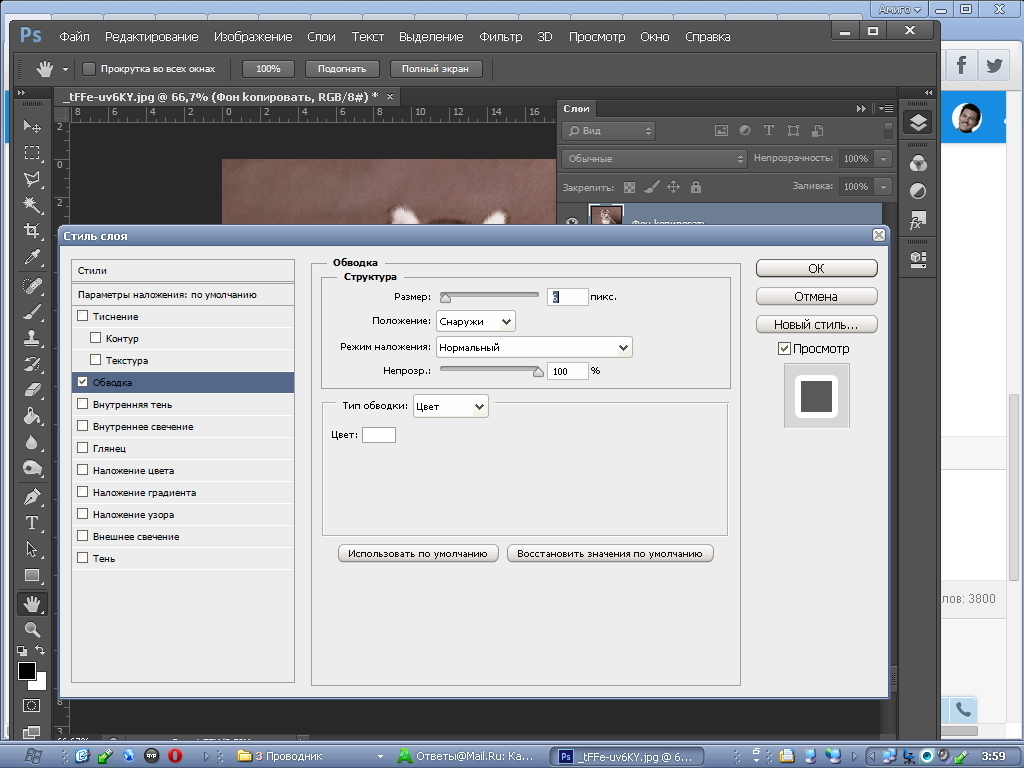
- Среди них выберите кнопку FX и кликните по ней левой кнопкой мыши и экспериментируем с новыми функциями. Например, «Тень» добавим, как бы удивительно не звучало — тень для текста!
Сочетаний эффектов очень много
Также вы можете сделать текстуру для текста из любой картинки. Но, прежде всего, вы должно установить размер шрифта таким, каким он будет в дальнейшем, потому что этим способом придётся растрировать текст (превратить его в картинку) и вы не сможете больше производить манипуляции, как с текстовым полем. Ваше слово или словосочетание станет обычным рисунком.
Слой с текстурой лучше располагать ниже
- Откройте необходимый файл с текстурой или картинкой.
- На новом слое напиши нужный текст. Кликните правой кнопкой мыши по слою с текстом и выберите «Растрировать текст».

- Теперь возьмите инструмент «Волшебная палочка» и выделите каждую букву с зажатой клавишей Shift. Затем кликните правой кнопкой мыши и выберите «Инверсия выделенной области».
- Далее переходим на слой с изображением и с помощью ластика стираем абсолютно всё. Даже поверх букв проводим ластиком.
- Теперь удаляем текстовый слой и наслаждаемся полученным результатом. Вы можете сохранить файл и наносить его поверх других изображений. Например, для изготовления дизайнов грамот и визитных карточек. Теперь у вас есть собственный красивый уникальный стиль слова.
Того же эффекта можно добиться при помощи маски слоя
Подведём итоги
Мы с вами сегодня узнали много нового: как загрузить шрифт в систему компьютера, как вставить шрифт в Фотошоп, а также как самому создать красивый шрифт. Помимо этого, мы решили несколько основных проблем пользователей в этом вопросе. Делимся своими уникальными текстовыми дизайнами в комментариях, а также оставляем советы для других участников обсуждения!
Как добавить свой шрифт в фотошопе
Главная » Разное » Как добавить свой шрифт в фотошопе
Как добавить шрифт в фотошоп
265 просмотров Компьютеры
Если при подготовке вашей работы необходимо добавить в нее текст, лучше всего использовать для этого программу фотошоп. При этом большое значение будет иметь внешний вид используемого для этого шрифта. От размера и формы букв будет зависеть то, какое общее впечатление произведет ваша работа.
При этом большое значение будет иметь внешний вид используемого для этого шрифта. От размера и формы букв будет зависеть то, какое общее впечатление произведет ваша работа.
Разумеется, подобрать нужный шрифт в фотошопе – достаточно просто, но что же делать, если все просмотренные варианты вас не устраивают.
Наверняка многие из вас при использовании Фотошопа сталкивались с серьезной проблемой – как добавить новый шрифт. В данной статье мы поделимся некоторыми секретами и расскажем, как сделать это быстро и удобно. Думаем, что наш опыт будет полезен для вас.
Никаких сложностей данная процедура не вызовет, и, в дополнение ко всему, вы сможете пользоваться новыми шрифтами в других текстовых редакторах, установленных на вашем компьютере.
Инструкция по установке
Уровень сложности: Очень просто.
Необходимое оснащение:Компьютер или ноутбук,Фотошоп,Рабочие руки,
Немного смекалки.
Шаг 1
Приступим к работе. Для этого откройте папку с нужным вам шрифтом (если нужно установить несколько таковых — шрифтами). Вырежьте или скопируйте выбранный шрифт. Для этого используйте контекстное меню или сделайте проще — нажмите стандартную комбинацию клавиш Ctrl + С (или X), на ваш выбор.
Вырежьте или скопируйте выбранный шрифт. Для этого используйте контекстное меню или сделайте проще — нажмите стандартную комбинацию клавиш Ctrl + С (или X), на ваш выбор.
Шаг 2
Итак, закрываем папку. Затем заходим в «Пуск», в данном меню ищем надпись «Панель управления». Кликаем по ней и заходим. В открывшемся новом окошке отыщите папку с названием «Шрифты». Откройте ее и вставьте предварительно скопированный (вырезанный) шрифт. После чего останется всего лишь запустить программу Фотошоп, и добавленные вами шрифты появятся там автоматически (если вы все сделали правильно).
Шаг 3
Радуемся! Нужный шрифт (шрифты) добавлены!В целом – поставленная нами задача выполнена, что и требовалось. Несомненным плюсом такого метода является то, что если вдруг вы случайно удалите Фотошоп, а затем установите его заново, вам уже не придется мучиться и ставить те же самые пресловутые шрифты, поскольку они будут добавлены при установке автоматически, как шрифты по умолчанию.
Теперь вы знаете, как просто и быстро добавить новые шрифты в Фотошоп. Данные шрифты должны появиться и в стандартных текстовых редакторах. Так, к примеру, полезные новшества в обязательном порядке появятся у вас в Word и AkelPad. Пользуйтесь на здоровье!
Данные шрифты должны появиться и в стандартных текстовых редакторах. Так, к примеру, полезные новшества в обязательном порядке появятся у вас в Word и AkelPad. Пользуйтесь на здоровье!
Поделитесь, пожалуйста:
Как установить шрифт в фотошоп
Если вы хотя бы иногда пользуетесь графическим редактором Photoshop, то наверняка у вас случается потребность в создании того или иного текста, написанного красивыми, необычными буквами. Но тех шрифтов, которые изначально заложены в программе, бывает не достаточно. Можно ли что-то с этим сделать? Возможно ли добавить другие красивые и оригинальные шрифты к уже имеющимся?Конечно, установить шрифт в фотошоп можно самостоятельно, и сделать это совсем не трудно.
Для начала вам необходимо найти в Интернете и скачать архив с понравившимися шрифтами. Их много, но старайтесь найти такой, чтобы поддерживал и кириллицу, и латиницу, иначе при его использовании получите абракадабру. После того как архив скачан, его нужно распаковать. Для этого правой клавишей мышки нужно нажать на архив, появится меню. В нем нужно выбрать опцию «Извлечь» либо «Извлечь в текущую папку». Специально для шрифтов можете создать отдельную папку, ведь, вполне возможно, вам понадобится еще какая-либо разновидность букв.
После того как архив скачан, его нужно распаковать. Для этого правой клавишей мышки нужно нажать на архив, появится меню. В нем нужно выбрать опцию «Извлечь» либо «Извлечь в текущую папку». Специально для шрифтов можете создать отдельную папку, ведь, вполне возможно, вам понадобится еще какая-либо разновидность букв.
Далее, чтобы установить шрифт, левой клавишей мышки нужно нажать «Пуск». Папку при этом не закрывайте и не сворачивайте, а просто немного отодвиньте ее. В «Пуске» найдите пункт под названием «Все программы» и, открыв его, переходите в «Панель управления». Здесь вы найдете папку, которая так и называется: «Шрифты». Но ее можно найти и через поиск. Откройте папку, где в контекстном меню, вызванном правой клавишей мыши, выбираете «Установить шрифт». Предварительно можно просмотреть, как будут выглядеть буковки из предлагаемого списка шрифтов. Для этого дважды кликаете на название и в появившемся окошке смотрите, подходит ли вам этот вид. Если да, то прямо отсюда его можно установить, нажав соответствующую кнопку в верхней панели.
Если вы думаете о том, как установить шрифт через контекстное меню, то для этого в диалоговом окне выберите нужные вам наименования, а затем в командной строке введите путь к той папке, в которую вы распаковали скачанный архив. Можно считать, что шрифт установлен. К тому же вы сможете лицезреть его не только в фотошопе, но и в Word.
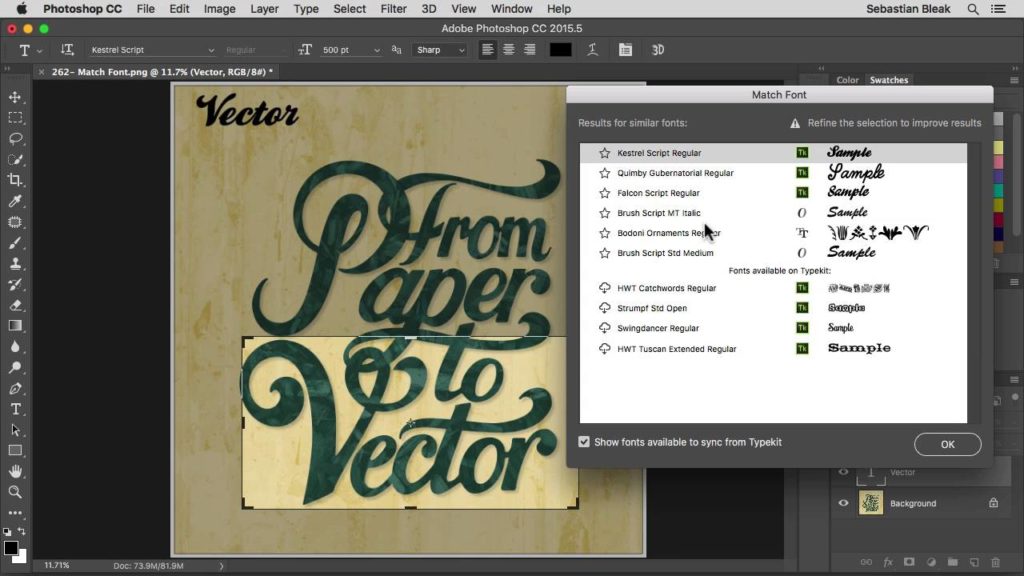
Если же вы хотите знать, как установить шрифт, не зная его названия, но имея кусок текста, написанного им, то это тоже возможно. Существует несколько ресурсов, при помощи которых можно отыскать понравившийся вам шрифт (или очень близкий к нему), имея всего лишь изображение букв. Например, Graphic Design Blog. Но он может быть полезен только в том случае, если вам известно название студии или имя дизайнера, создавшего данный шрифт.
Если таких познаний нет, а вид буковок вы видите впервые, можно порекомендовать What The Font. Данный ресурс поможет отыскать шрифт по имеющемуся его изображению. Чтобы результаты поиска были более успешными, убедитесь для начала, что картинка имеет достаточно четкий вид. Убрать фоновый шум и добавить контраста можно в том же фотошопе. Следующим этапом того, как установить шрифт, который не известен, будет загрузка изображения в программку. Далее нужно убедиться в том, что ресурс корректно определил глифы, и только после этого нажать «Поиск». В результате у вас появится несколько вариантов. Если вы увеличите размер изображения до максимального (360х275 пикселей), список может стать на порядок короче.
Убрать фоновый шум и добавить контраста можно в том же фотошопе. Следующим этапом того, как установить шрифт, который не известен, будет загрузка изображения в программку. Далее нужно убедиться в том, что ресурс корректно определил глифы, и только после этого нажать «Поиск». В результате у вас появится несколько вариантов. Если вы увеличите размер изображения до максимального (360х275 пикселей), список может стать на порядок короче.
Еще один ресурс – Fontshop. Он оригинален тем, что сначала нужно определить общую форму избранного вами шрифта, после чего, по нарастающей, необходимо отвечать на более сложные вопросы. К тому же, этот сервис хорош и тем, что помогает не только идентифицировать уже имеющийся шрифт, но и подобрать подходящие буковки именно для вашего проекта. Вы сами задаете нужные параметры и на выходе получаете уникальный результат.
Как видите, ничего сложного в том, как установить шрифт, нет. Не забывайте, что для того, чтобы его активировать, фотошоп придется перезагрузить.
Добавляем новые шрифты на свой компьютер для работы с ними в Фотошопе
На сегодняшний день самым популярным графическим редактором во всем мире считается Adobe Photoshop. И это вовсе не случайно – огромная функциональность действительно дает возможность совершать настоящие чудеса. С ним вы сможете обрабатывать изображения, удалять то, что посчитаете лишним, добавлять новые элементы, создавать их с нуля и многое, многое другое. Неудивительно, что после распространения цифровых фотоаппаратов Adobe Photoshop поселился на половине всех частных компьютеров. Но некоторым людям хотелось бы иметь возможность добавлять на картинки необычные и стильные шрифты. Но они не знают, как добавить шрифт в Фотошоп, чтобы графические изображения стали бы ещё более изящными и интересными.
В первую очередь подберите подходящие буквы и символы. Сделать это довольно легко – достаточно вбить в любом поисковике «Шрифт для фотошопа скачать». Вам на выбор будет предоставлено несколько сотен сайтов, где вы сможете найти тысячи разновидностей – их разрабатывают дизайнеры графики, так что каждый из них является настоящим произведением искусства. Изучите несколько вариантов и скачайте те, которые покажутся вам наиболее подходящими. Скачав, поместите их в отдельную папку. Так как подобные файлы обычно распространяются в виде архивов, стоит разархивировать их, прежде чем продолжить работу.
Вам на выбор будет предоставлено несколько сотен сайтов, где вы сможете найти тысячи разновидностей – их разрабатывают дизайнеры графики, так что каждый из них является настоящим произведением искусства. Изучите несколько вариантов и скачайте те, которые покажутся вам наиболее подходящими. Скачав, поместите их в отдельную папку. Так как подобные файлы обычно распространяются в виде архивов, стоит разархивировать их, прежде чем продолжить работу.
Прежде чем понять, как добавить шрифт в Фотошоп, вам нужно обнаружить те, которые уже используются операционной системой и всеми установленными приложениями. Для этого вам придется войти в «Панель управления». Сделать это довольно легко – войдите в папку «Мой компьютер» и найдите соответствующую ссылку в окне слева. В «Панели управления» отыщите папку с названием Fonts. Именно в неё нужно переместить скачанные файлы.
Теперь вам нужно открыть Adobe Photoshop и войти в панель управления текстом. Здесь имеется список документов, среди которых вы без труда сможете найти именно тот, который был скачан недавно. Поиск максимально упрощен, так как файлы располагаются по алфавитному порядку – запомнив нужное название, вы за секунду найдете его среди десятков других. Найдя нужную строчку, вы сможете использовать новый шрифт при работе, добавлять его на изображения и выполнять с ним многие другие функции.
Поиск максимально упрощен, так как файлы располагаются по алфавитному порядку – запомнив нужное название, вы за секунду найдете его среди десятков других. Найдя нужную строчку, вы сможете использовать новый шрифт при работе, добавлять его на изображения и выполнять с ним многие другие функции.
Узнав, как добавить шрифт в Фотошоп, вы всегда сможете скачать и установить новые, если в этом возникнет потребность.
Как установить свой шрифт в программе Photoshop?
Начинающие дизайнеры, да и не только, кто в качестве инструмента для реализации своих идей выбрал программу «Adobe Photoshop», сталкиваются с вопросом, как, собственно, импортировать (установить, загрузить) свои шрифты в эту программу.
Делается это все довольно просто, и как именно – я сейчас расскажу.
1. Итак, для начала вам необходимо скачать понравившийся шрифт.
2. После чего (если он находится в архиве – распаковать) и двойным нажатием левой кнопкой мыши по нему открыть окно установки.
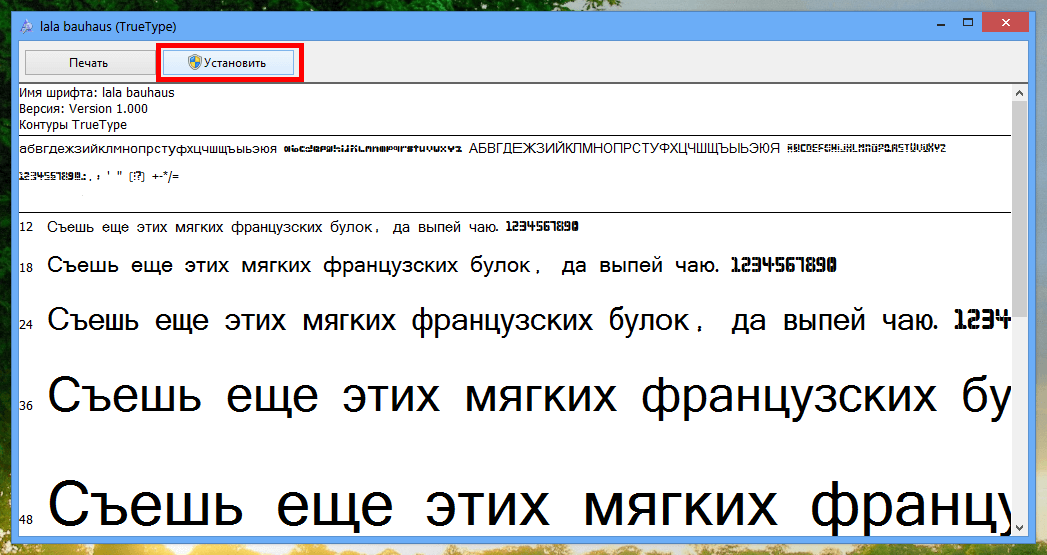
3. В открывшемся окне нажимаем «Установить» в верхнем левом углу:
В открывшемся окне нажимаем «Установить» в верхнем левом углу:
После этого шрифт будет успешно установлен в вашу систему. Понять, что шрифт установился, вы сможете по неактивной кнопке «Установить»:
4. И завершающим этапом будет запуск программы Photoshop. После выбора инструмента «Текст», в верхней панели инструментов у вас появится список всех доступных шрифтов.
Здесь вы можете найти нужный вам шрифт, который ранее был установлен, или для быстроты – ввести его название, которое было указано при установке.
Стоит отметить то, что установку шрифтов вы можете выполнять и при открытой программе – после успешной установки шрифтов они сразу будут доступны вам для использования в Photoshop.
Создание собственного шрифта в Photoshop — DW Photoshop
Если вы похожи на большинство людей, вам, вероятно, будет трудно найти правильный шрифт при работе над проектом в Photoshop. Возможно, вы даже думали о создании собственного шрифта, но не знали, как это сделать. К счастью, Photoshop позволяет легко создавать собственные шрифты за несколько простых шагов.
Возможно, вы даже думали о создании собственного шрифта, но не знали, как это сделать. К счастью, Photoshop позволяет легко создавать собственные шрифты за несколько простых шагов.
Создание собственного шрифта — это отличный способ придать индивидуальности вашей работе, а еще это очень весело. Выполните следующие действия, чтобы создать собственный шрифт в Photoshop.
1. Откройте Photoshop и создайте новый документ. Размер документа не имеет значения, но вам понадобится достаточно места для работы.
2. С помощью инструмента «Перо» нарисуйте буквы вашего шрифта. Вы можете использовать любой размер или цвет, но имейте в виду, что ваш шрифт будет легче читать, если он темного цвета на светлом фоне.
3. Когда вы нарисуете все буквы, выберите «Файл» > «Сохранить как» и сохраните файл в формате .psd.
4. Теперь выберите «Файл» > «Экспорт» > «Экспортировать как» и выберите .ttf (шрифт TrueType) в раскрывающемся меню.
5. Дайте своему шрифту имя и выберите место для его сохранения.
Вот и все! Теперь вы создали свой собственный шрифт, который можно использовать в Photoshop и других программах. Получайте удовольствие, экспериментируя с разными шрифтами и стилями.
Создатель шрифтов Fonty — это приложение для Android, которое можно использовать для создания набора шрифтов на основе вашего почерка путем отслеживания букв. Хотя печатать на экране немного сложнее, чем на бумаге, такой как Calligraphr, это лучший способ использовать собственный шрифт на телефоне или планшете.
Вы можете создать свой собственный уникальный шрифт. Доступно множество типов файлов изображений, включая формат JPEG, который можно использовать для создания шрифтов. Программное обеспечение для редактирования изображений требуется, чтобы изолировать части изображения, которые вы хотите преобразовать в текст, редактор векторной графики требуется для преобразования файла в векторный формат, а программное обеспечение для создания шрифтов требуется для создания шрифтов.
Можете ли вы создать свой собственный шрифт?
Кредит: www. pinterest.es
pinterest.es
Да, можно создать свой собственный шрифт. Это можно сделать различными способами, например, с помощью таких программ, как Adobe Photoshop или Illustrator, или с помощью онлайн-инструмента для создания шрифтов.
Как вы создали свой первый шрифт и чему вам нужно научиться, чтобы сделать его? Нет необходимости использовать определенный тип шрифта, если целью дизайна является общение. В форме круга они могут быть геометрически идеальными или изогнутыми с подпрыгивающими буквами. Вы также можете использовать шрифт, который содержит символы и в остальном похож на буквенный шрифт, например, для значков и рисунков. Bananito Font Duo — это игривый рукописный шрифт, который можно использовать с любым шрифтом с засечками или без засечек. Когда шрифт стал доступен в Интернете, его выбрали для использования в качестве рекламной рассылки по электронной почте и включили в большой пакет шрифтов. Все сводилось к тому, что Бананито создавал шрифты с нуля.
Можно нарисовать новый шрифт: Как изобразить 26 букв английского алфавита. Стиль вашего шрифта полностью зависит от вас; на него влияет ряд факторов. Нет никаких правил, запрещающих вам использовать свой почерк, но если вы хотите (к тому же, рукописные шрифты чрезвычайно популярны), вы можете. Одним из преимуществ цифрового рисования является возможность быстро и легко рисовать буквы. Вы можете отменить и отредактировать что угодно, изменить масштаб и цвета элементов, а затем перенести готовое изображение на компьютер всего в один клик. Если вы пользователь Windows, вам стоит попробовать FontLab. Это очень мощная программа для создания шрифтов.
Стиль вашего шрифта полностью зависит от вас; на него влияет ряд факторов. Нет никаких правил, запрещающих вам использовать свой почерк, но если вы хотите (к тому же, рукописные шрифты чрезвычайно популярны), вы можете. Одним из преимуществ цифрового рисования является возможность быстро и легко рисовать буквы. Вы можете отменить и отредактировать что угодно, изменить масштаб и цвета элементов, а затем перенести готовое изображение на компьютер всего в один клик. Если вы пользователь Windows, вам стоит попробовать FontLab. Это очень мощная программа для создания шрифтов.
С помощью FontLab вы можете создавать мощное программное обеспечение в руках опытных пользователей. Создавать шрифты просто. После тестирования и экспорта шрифта я признаю, что это один из моих любимых моментов дня. Теперь вы можете использовать его в своих собственных проектах, а также быстрее и проще создавать баннеры, листовки и открытки. Использование рисованных или рукописных шрифтов очень востребовано в современном дизайне. Они обычно встречаются в самых разных областях, включая дизайн упаковки, дизайн одежды, рекламу и дизайн интерьера торговых заведений. Даже если шрифт бесплатный, в нем могут быть не все функции, такие как лигатуры, альтернативы буквам, улучшенная пунктуация и веб-шрифты.
Они обычно встречаются в самых разных областях, включая дизайн упаковки, дизайн одежды, рекламу и дизайн интерьера торговых заведений. Даже если шрифт бесплатный, в нем могут быть не все функции, такие как лигатуры, альтернативы буквам, улучшенная пунктуация и веб-шрифты.
Если вы нашли новую информацию о создании шрифтов и у вас есть вдохновение, чтобы начать это делать, сообщите мне об этом. Сложность не так высока, как вы думаете, и не так ужасна, как вы думаете. Не обязательно начинать с чего-то простого; скорее достаточно постепенно переходить к более сложной задаче.
Можете ли вы создать свой собственный шрифт в Adobe?
Кредит: www.indesignskills.com
Да, вы можете создать свой собственный шрифт в Adobe. Adobe Photoshop и Adobe Illustrator имеют возможность создавать шрифты. В Photoshop вы можете создавать шрифты с помощью инструмента «Текст» для создания векторных фигур. В Illustrator вы можете создавать шрифты с помощью инструмента «Текст» для создания контуров букв.
Вот как создать свой собственный шрифт. Гарнитуры — это набор стилей текста, которые можно использовать для описания слов. Arial, Helvetica и Times New Roman — это гарнитуры, но не шрифты. Создайте 80 артбордов для базового набора букв, цифр и знаков препинания. Вам потребуется больше, если вы создаете буквы с диакритическими знаками, специальные символы или полный набор символов. В большинстве случаев для ввода шрифтов, доступных в Google Docs или Adobe Typekit, требуется около 1500 символов.
Могу ли я создать свой собственный шрифт бесплатно?
Кредит: www.nosegraze.com
Это бесплатный инструмент на основе браузера, который позволяет вам создавать свою собственную типографику. С его помощью вы можете быстро и легко создавать собственные шрифты. С помощью этого инструмента вы можете загружать свои шрифты в формате TrueType, делиться своими шрифтами с сообществом FontStruct, просматривать и загружать шрифты, загруженные другими, и даже загружать свой собственный шрифт.![]()
Вы можете создать шрифт с помощью одного из множества доступных веб-сервисов. С помощью этих инструментов вы можете добавить к шрифту свой собственный почерк, уникальный дизайн или даже несколько рисунков. Вы не сможете использовать шрифты профессионального качества, созданные с помощью этих сервисов. Почему вы думаете о создании шрифтов онлайн? По мнению дизайнеров и маркетологов, вам следует это делать, если вы хотите сохранить контроль и создать собственный имидж бренда. Профессиональные типографы тратят годы на освоение удивительно обширной области. Понимание основ типографики поможет вам на протяжении всего пути.
Прежде чем вы сможете создавать свои собственные шрифты, вы должны сначала понять типографику. Благодаря этим советам вы сможете лучше понять, как расположен текст и как расположены буквы. Если вы сузите его, вы сможете найти шрифт, который выделяется из толпы. С этого мы рекомендуем начать; проверить некоторые большие места, чтобы начать. Заполните шаблон, который позволит вам преобразовать собственный почерк в шрифт. Чтобы сделать рисунок, выберите букву или символ, фигуру (или кирпич) и инструмент для рисования. iFontMaker — первый в мире редактор шрифтов для iPad, который стоит всего $7,9.9, чтобы бесплатно встроить свои шрифты на свой сайт. FontSelf — это расширение для Illustrator и Photoshop CC, позволяющее размещать собственный логотип на изображениях. Google, Apple, Microsoft и Adobe — лишь некоторые из их клиентов.
Чтобы сделать рисунок, выберите букву или символ, фигуру (или кирпич) и инструмент для рисования. iFontMaker — первый в мире редактор шрифтов для iPad, который стоит всего $7,9.9, чтобы бесплатно встроить свои шрифты на свой сайт. FontSelf — это расширение для Illustrator и Photoshop CC, позволяющее размещать собственный логотип на изображениях. Google, Apple, Microsoft и Adobe — лишь некоторые из их клиентов.
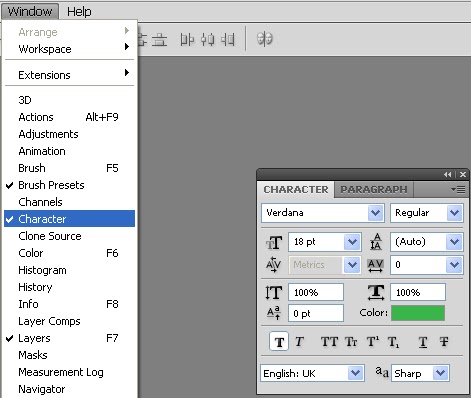
Как управлять шрифтами в Photoshop
Кредит: YouTube
Выбрав инструмент «Текст», вы можете изменить шрифт текстового слоя Photoshop. Вы можете выделить часть текста, щелкнув и перетащив ее, когда она активна в текстовом слое. Выберите шрифт из раскрывающегося меню на верхней панели. Нажав ESC при применении, вы можете сохранить изменения.
Если вы будете следовать правильным шагам, вы сможете быстро и легко изменить шрифт вашего текста в Photoshop. Существует несколько методов, которые можно использовать для достижения желаемого уровня избирательности. Ряд бесплатных шрифтов доступен на таких сайтах, как DaFont или 1001 Free fonts. Чтобы изменить шрифт текстового слоя Photoshop, выберите его на панели слоев. Вы можете выбрать шрифт из списка, представленного на панели ниже, а затем щелкнуть параметр шрифта. Вы можете добавить шрифт к текстовому слою, нажав на него. Этот метод особенно эффективен, когда вы фактически не редактируете текст, а просто возвращаетесь к стилю, который использовали в прошлый раз.
Ряд бесплатных шрифтов доступен на таких сайтах, как DaFont или 1001 Free fonts. Чтобы изменить шрифт текстового слоя Photoshop, выберите его на панели слоев. Вы можете выбрать шрифт из списка, представленного на панели ниже, а затем щелкнуть параметр шрифта. Вы можете добавить шрифт к текстовому слою, нажав на него. Этот метод особенно эффективен, когда вы фактически не редактируете текст, а просто возвращаетесь к стилю, который использовали в прошлый раз.
Изменяя шрифт сразу нескольких слоев, вы можете сэкономить много времени. Доступ к панели символов можно получить, выбрав панель символов. Параметр «Все заглавные буквы» можно найти на значке «TT». Когда вы включите свой телефон, вы сможете написать все свои текстовые заглавные буквы. Весь текст в Photoshop будет написан заглавными буквами, пока вы выбираете эту опцию. В результате вы можете легко изменить текст в своем сообщении на заглавные буквы, не вводя ничего в ответ. Этот параметр можно в любое время изменить, выбрав другой шрифт на этой верхней панели настроек.
Список шрифтов можно просмотреть, выбрав инструмент «Текст» и затем воспользовавшись меню «Шрифт». Фильтры для ваших шрифтов можно найти в верхней части этого раскрывающегося меню. Параметры фильтрации для этих символов можно найти как на панели символов, так и на верхней панели настроек инструментов для ввода текста.
Можно ли редактировать шрифты в Photoshop?
На панели «Слои» выберите текстовый слой, а затем выберите кнопки и меню на панели параметров, которые можно использовать для изменения типа шрифта, стиля, размера, выравнивания и цвета всех символов в этом слое. На панели параметров можно выбрать семейство шрифтов во всплывающем меню «Семейство шрифтов».
Как создать собственный шрифт в Word
Не существует однозначного способа создать собственный шрифт в Microsoft Word. Однако есть несколько методов, которые вы можете использовать для изменения внешнего вида текста. Один из способов — использовать раскрывающееся меню «Шрифт», чтобы выбрать другой шрифт. Вы также можете использовать диалоговое окно «Шрифт», чтобы изменить размер шрифта, цвет и другие атрибуты. Если вы хотите проявить творческий подход, вы можете использовать функцию WordArt для создания пользовательских текстовых эффектов.
Вы также можете использовать диалоговое окно «Шрифт», чтобы изменить размер шрифта, цвет и другие атрибуты. Если вы хотите проявить творческий подход, вы можете использовать функцию WordArt для создания пользовательских текстовых эффектов.
Шесть шагов для создания собственного шрифта. Если вы хотите узнать, как создать собственный шрифт, эта статья проведет вас через несколько простых шагов. Важно подумать о том, сколько времени и усилий вам потребуется, прежде чем вы начнете, если вы хотите создавать шрифты, которые являются техническими и трудоемкими. Во многих учебниках по шрифтам рекомендуется, чтобы ранняя работа над дизайном выполнялась на бумаге. Существует несколько бесплатных приложений для создания типографики для промежуточных звеньев графического дизайна, но следует выбрать то, которое вам подходит. Вы можете найти множество полезных рисунков в Интернете, которые помогут вам понять терминологию. Glyphr Studio более удобна для пользователя и эстетична, чем FontForge, в дополнение к тому, что она более удобна для пользователя.
Нет возможности загрузить изображение, но вы можете загрузить файлы шрифтов, чтобы изменить свой шрифт. Вы можете попробовать два (или даже все три) из них, чтобы определить, какой из них наиболее удобен для вас. Если ваш шрифт предназначен для использования на вашем собственном веб-сайте WordPress, вы можете использовать различные методы загрузки. Использование плагина, такого как Use Any Font, — самый простой способ использовать шрифт. Вы также можете добавить свой собственный код CSS, если не хотите использовать плагин.
Как создать собственный шрифт с помощью почерка
Не нужно быть профессиональным графическим дизайнером, чтобы создать шрифт собственным почерком. На самом деле, это довольно легко сделать с правильным программным обеспечением. Все, что вам нужно, это отсканированное изображение вашего почерка и такая программа, как FontLab Studio или Glyphs.
Получив отсканированное изображение, откройте его в выбранной программе и с помощью инструментов программы создайте векторные контуры каждого символа. Как только вы будете довольны своими набросками, просто сохраните файл шрифта и установите его на свой компьютер.
Как только вы будете довольны своими набросками, просто сохраните файл шрифта и установите его на свой компьютер.
Теперь вы можете использовать свой собственный почерк в любой программе, поддерживающей пользовательские шрифты!
Преобразовать ваш почерк в шрифт довольно просто. Регистрация в Callphrigra позволяет скачать шаблон, заполнить его от руки, загрузить, а затем разрешить веб-сайту выполнять необходимые действия. Можно создать шрифт хорошего качества, если вам удобно писать на поверхности. Если вам не нравится шрифт по умолчанию, вы можете изменить его, выбрав «Редактировать» сведения о шрифте. Вы можете настроить интервал, размер шрифта и интервал между словами в этом разделе, чтобы сделать его более эффективным. Calligraphr — популярный сайт для преобразования рукописного текста в шрифт. Приложения также можно найти в Google Play и App Store.
Calligraphr доступен как для Android, так и для iOS благодаря популярному приложению. Фронты можно создавать с помощью приложения Fonty. Когда вы используете свое мобильное устройство, вы можете создать практически любой шрифт, который вы хотите, и он будет загружен на ваш телефон. Кроме того, вы можете загрузить файл TTF на веб-сайт в другом качестве.
Когда вы используете свое мобильное устройство, вы можете создать практически любой шрифт, который вы хотите, и он будет загружен на ваш телефон. Кроме того, вы можете загрузить файл TTF на веб-сайт в другом качестве.
Лучшие шрифты для придания тексту рукописного вида
Если вы хотите создать шрифт, который выглядит так, как будто он был написан ручкой и бумагой, вы должны использовать шрифт с элементами рукописного ввода. Многие шрифты, такие как Bradley Hand ITC, Lucinda Handwriting и Mistral, содержат элементы для рукописного текста. Напротив, шрифты, такие как Mistral, которые требуют, чтобы вы создали рукописный шаблон и загрузили его на веб-сайт, требуют, чтобы вы сами добавляли рукописные элементы.
Как создать собственный шрифт в Документах Google
Вы можете добавить шрифт в Документы Google двумя способами: по умолчанию. Выбрав Дополнительные шрифты из основного списка шрифтов в Документах Google, вы можете добавить шрифт на определенную основную вкладку. Также можно загрузить надстройку Extensis Fonts, чтобы добавить сотни дополнительных шрифтов в Документы Google.
Также можно загрузить надстройку Extensis Fonts, чтобы добавить сотни дополнительных шрифтов в Документы Google.
Пошаговое руководство OfficeBeginner по добавлению пользовательских шрифтов в Документы Google. Установите пользовательские шрифты в различных ситуациях. Вы можете использовать собственный шрифт, чтобы ваше резюме выделялось. Пользовательский шрифт выделяет ваш документ из толпы. Чтобы выполнить поиск в Документах Google, перейдите на домашнюю страницу Документов Google и введите docs.google.com в строку поиска. Выбрав опцию шрифтов на панели инструментов, вы увидите список доступных вам шрифтов. Вы также можете использовать функцию «редактировать», чтобы быстро создать новый документ.
Если искомый шрифт недоступен в Документах Google, вы можете попробовать этот метод. Расширенные шрифты можно найти с помощью надстройки. Новое дополнение может замедлить ваш документ, если у вас их уже много. Extensis Fonts можно найти в результатах поиска. Это дополнение можно найти, щелкнув ссылку, а затем перейдя на страницу, чтобы узнать о нем больше. Отфильтруйте и отсортируйте список шрифтов, выбрав панель справа. Это похоже на то, как вы сортируете и упорядочиваете шрифты в Документах Google.
Отфильтруйте и отсортируйте список шрифтов, выбрав панель справа. Это похоже на то, как вы сортируете и упорядочиваете шрифты в Документах Google.
Шрифт можно применить, нажав Control A (или Command A, если вы пользователь Mac). Если вы хотите выделить текст выбранным стилем шрифта, просто щелкните параметр «Обычный текст» на панели инструментов. Если вы больше не хотите использовать новый шрифт, вы можете сбросить его.
Можете ли вы создать свой собственный шрифт в Документах Google?
Документы Google не позволяют добавлять собственные шрифты на ваш веб-сайт. Однако есть два способа получить доступ к большему количеству шрифтов, чем в вашем списке (на панели инструментов). Вы можете перейти к «Другие шрифты», перейдя к нему в первую очередь. Фильтры для шрифтов можно создавать на основе множества критериев, например типографики.
Можете ли вы загрузить свои собственные шрифты в Google Slides?
Выберите текстовое поле и нажмите «Шрифты» на панели инструментов, чтобы добавить шрифты в Google Slides. Следующим шагом является выбор «Другие шрифты». Вы можете найти шрифт, щелкнув строку поиска или прокрутив список, чтобы найти его. Он будет отображаться, если вы нажмете на него, чтобы выбрать его, а затем нажмите «ОК».
Следующим шагом является выбор «Другие шрифты». Вы можете найти шрифт, щелкнув строку поиска или прокрутив список, чтобы найти его. Он будет отображаться, если вы нажмете на него, чтобы выбрать его, а затем нажмите «ОК».
Создайте свой собственный шрифт в Интернете
Существует множество онлайн-инструментов, позволяющих создавать собственные шрифты. Некоторые из этих инструментов бесплатны для использования, в то время как для других требуется подписка или единовременный платеж. Многие инструменты для создания шрифтов позволяют загружать собственные изображения или использовать готовые формы для создания собственных уникальных дизайнов. После того, как вы создали свой шрифт, вы можете загрузить его на свой компьютер или использовать в Интернете.
Мы можем использовать шрифты для улучшения внешнего вида нашего контента, но они могут оказать существенное влияние на его восприятие и интерпретацию. Эти десять полезных инструментов позволят вам создавать собственные бесплатные шрифты. Вы можете использовать создатель шрифтов на основе браузера FontArk, чтобы создать свой собственный шрифт. Процесс создания готового шрифта с помощью PaintFont прост, потому что введенный вами почерк определяет, как он будет выглядеть. BirdFont может экспортировать готовые проекты в форматы TTF, EOT или SVG, импортируя рисунки из Inkscape и Adobe Illustrator. Основная концепция шрифтовой строки заключается в использовании геометрических фигур (называемых кирпичиками) для создания шрифтов. Заполните пустые места на шаблоне темно-синей ручкой и отсканируйте его с разрешением 300 dpi как портретное изображение в градациях серого.
Вы можете использовать создатель шрифтов на основе браузера FontArk, чтобы создать свой собственный шрифт. Процесс создания готового шрифта с помощью PaintFont прост, потому что введенный вами почерк определяет, как он будет выглядеть. BirdFont может экспортировать готовые проекты в форматы TTF, EOT или SVG, импортируя рисунки из Inkscape и Adobe Illustrator. Основная концепция шрифтовой строки заключается в использовании геометрических фигур (называемых кирпичиками) для создания шрифтов. Заполните пустые места на шаблоне темно-синей ручкой и отсканируйте его с разрешением 300 dpi как портретное изображение в градациях серого.
MyscriptFont позволяет преобразовать вашу подпись в шрифт так же просто, как 1-2-3. TTFEdit позволяет изменять существующие шрифты TTF или создавать новые из шаблонов. Вы также можете увидеть, что создали другие люди в галерее, загрузить файлы TTF или OTF и раскрасить их. Поскольку это настольная программа, ее необходимо загрузить и установить.
Как создавать собственные буквы в Photoshop
Чтобы создать собственные буквы в Photoshop, сначала откройте новый документ и выберите «Текст» на панели инструментов. Затем щелкните документ, в который вы хотите добавить текст, и введите свое сообщение. Чтобы изменить шрифт, размер или цвет текста, используйте параметры на панели «Символ». Если вы хотите добавить к тексту специальный эффект, например тень, выберите слой, содержащий текст, и перейдите в «Слой > Стиль слоя». Наконец, чтобы сохранить текст в виде изображения, перейдите в «Файл > Сохранить как» и выберите формат файла.
Затем щелкните документ, в который вы хотите добавить текст, и введите свое сообщение. Чтобы изменить шрифт, размер или цвет текста, используйте параметры на панели «Символ». Если вы хотите добавить к тексту специальный эффект, например тень, выберите слой, содержащий текст, и перейдите в «Слой > Стиль слоя». Наконец, чтобы сохранить текст в виде изображения, перейдите в «Файл > Сохранить как» и выберите формат файла.
Как изменить характеристики текста в Photoshop
Вес, положение и выравнивание символа можно контролировать с помощью панели параметров. Персонаж также можно изменить различными способами, включая его цвет, шрифт и форму.
Как создать шрифт в Illustrator
Не существует однозначного способа создания шрифта в Illustrator, но есть несколько общих советов и приемов, которым вы можете следовать, чтобы создать профессионально выглядящий шрифт. Во-первых, начните с наброска букв на бумаге. Затем используйте инструмент «Перо», чтобы обвести эскизы и создать векторные контуры. После того, как вы создали все свои буквы, добавьте любые украшения или завитки, которые вы хотите. Наконец, экспортируйте шрифт в виде файла TTF и установите его на свой компьютер.
После того, как вы создали все свои буквы, добавьте любые украшения или завитки, которые вы хотите. Наконец, экспортируйте шрифт в виде файла TTF и установите его на свой компьютер.
Одним из наиболее важных аспектов графического дизайна является типографика. Предустановленные шрифты уже доступны в Adobe Illustrator, но они кажутся слишком стандартными и временами не всегда привлекательными. В этом уроке я покажу два простых способа использования Adobe Illustrator для создания пользовательского шрифта. В начале процесса вы должны набросать свои идеи на бумаге или с помощью графического планшета, прежде чем использовать Adobe Illustrator. Второй шаг — использовать Image Trace или Pen Tool для создания эскиза. Чтобы создать контур текста, используйте сочетание клавиш Command O (или Ctrl O для пользователей Windows). Первым шагом является векторизация всех букв, цифр и символов с помощью трассировки изображения или инструмента «Перо».
Следующим шагом является выбор направляющей шрифта. Третий шаг — использовать средство создания шрифтов для преобразования векторных шрифтов в форматы шрифтов. Если вы хотите использовать шрифт только для одного проекта, вы можете выбрать этот вариант на шаге 4. Поскольку доступно очень много инструментов редактирования, Adobe Illustrator — лучший инструмент для создания векторных шрифтов. Создание рукописного шрифта своими руками — самый простой способ сделать это. Можно сохранить шрифт в формате PNG в два этапа: сначала выберите шрифт, затем перейдите в «Файл» > «Экспортировать как» и, наконец, выберите PNG в качестве формата.
Третий шаг — использовать средство создания шрифтов для преобразования векторных шрифтов в форматы шрифтов. Если вы хотите использовать шрифт только для одного проекта, вы можете выбрать этот вариант на шаге 4. Поскольку доступно очень много инструментов редактирования, Adobe Illustrator — лучший инструмент для создания векторных шрифтов. Создание рукописного шрифта своими руками — самый простой способ сделать это. Можно сохранить шрифт в формате PNG в два этапа: сначала выберите шрифт, затем перейдите в «Файл» > «Экспортировать как» и, наконец, выберите PNG в качестве формата.
Пользовательский шрифт
Пользовательский шрифт — это шрифт, разработанный специально для определенной ситуации или бренда. Его можно использовать для передачи определенного сообщения или создания уникального образа компании или продукта. Пользовательские шрифты могут быть созданы дизайнером или загружены с веб-сайта.
Хотя iOS и Android используют платформенные шрифты, правильно выбранный шрифт может значительно улучшить взаимодействие с пользователем. Форматы шрифтов OTF и TTF официально поддерживаются в Expo, и оба они используются на веб-сайте, на устройствах iOS и Android. Шрифт, который не находится в стандартном формате, необходимо будет настроить в расширенной конфигурации для вашего проекта. Нет хороших способов указать шрифт, который будет работать на всех платформах, без создания собственного, потому что каждая платформа по умолчанию поддерживает свой набор шрифтов. Поскольку Inter Black — очень сильный и темный цвет, вы должны быть в состоянии определить, работает ли он должным образом, если он работает правильно для вас. Здесь вы можете использовать команду #InterFonts для установки пакета @expo-google-style fonts/inter. Поскольку ваши шрифты не будут доступны сразу, обычно рекомендуется избегать рендеринга чего-либо до тех пор, пока они не станут доступны.
Форматы шрифтов OTF и TTF официально поддерживаются в Expo, и оба они используются на веб-сайте, на устройствах iOS и Android. Шрифт, который не находится в стандартном формате, необходимо будет настроить в расширенной конфигурации для вашего проекта. Нет хороших способов указать шрифт, который будет работать на всех платформах, без создания собственного, потому что каждая платформа по умолчанию поддерживает свой набор шрифтов. Поскольку Inter Black — очень сильный и темный цвет, вы должны быть в состоянии определить, работает ли он должным образом, если он работает правильно для вас. Здесь вы можете использовать команду #InterFonts для установки пакета @expo-google-style fonts/inter. Поскольку ваши шрифты не будут доступны сразу, обычно рекомендуется избегать рендеринга чего-либо до тех пор, пока они не станут доступны.
Шрифты всегда будут доставляться пользователю, когда вы сделаете их доступными в своем коде после его завершения. Хорошее эмпирическое правило — загружать шрифты из ваших локальных ресурсов. Вы можете использовать параметр Font.loadAsync для загрузки удаленного файла шрифта непосредственно из Интернета, а не через ресурсы вашего проекта.
Вы можете использовать параметр Font.loadAsync для загрузки удаленного файла шрифта непосредственно из Интернета, а не через ресурсы вашего проекта.
Канва Fontographer
В программе Fontographer холст — это рабочая область, в которой вы создаете и редактируете свой шрифт. Он состоит из сетки ячеек, каждая из которых представляет букву, цифру или символ вашего шрифта. Вы можете редактировать форму ячеек, расстояние между ними и их расположение в сетке, чтобы создать собственный шрифт, который идеально подходит для ваших нужд.
Изменяемый стиль шрифта
Изменяемый стиль шрифта — это тип шрифта, который позволяет изменять внешний вид шрифта. Это можно сделать, изменив ширину, высоту или другие аспекты шрифта. Переменный стиль шрифта можно использовать для создания уникальных и интересных дизайнов.
Оси относятся к одному аспекту дизайна шрифта. Существует два типа осей: зарегистрированные и пользовательские. В настоящее время существует пять зарегистрированных осей, но дизайнеры шрифтов могут создавать свои собственные. Если вы загружаете один файл вместо нескольких отдельных шрифтов, можно повысить производительность. При использовании вариативного шрифта можно использовать стандартный CSS-атрибут font-weight. Согласно спецификации OpenType, 400 следует считать нормальным для любого данного шрифта. Поскольку персонажи, как правило, закрываются при использовании более тяжелых весов, использование меньших размеров все же может подчеркнуть их присутствие.
Если вы загружаете один файл вместо нескольких отдельных шрифтов, можно повысить производительность. При использовании вариативного шрифта можно использовать стандартный CSS-атрибут font-weight. Согласно спецификации OpenType, 400 следует считать нормальным для любого данного шрифта. Поскольку персонажи, как правило, закрываются при использовании более тяжелых весов, использование меньших размеров все же может подчеркнуть их присутствие.
Несмотря на то, что браузерам еще предстоит полностью решить реализацию оси курсива, он предназначен для отображения курсива в стиле шрифта. При использовании курсива рядом с прямыми формами основной текст становится проще. Наклонная ось, как и курсивная ось, имеет две отличительные особенности. Может иметь любое значение в указанном диапазоне. Поскольку оптическая калибровка позволяет создавать гораздо более широкий спектр дизайнов, вы можете создавать гораздо более широкий спектр дизайнов. Для этой оси предполагается, что числовое значение ее размера должно соответствовать размеру шрифта. Шрифт лучше виден на меньших размерах, если ось хорошая.
Шрифт лучше виден на меньших размерах, если ось хорошая.
Из-за повышенного контраста штрихов использование одного шрифта для основного текста и заголовков меньшего или большего размера может привести к совершенно разным результатам. Создание типографских систем путем разделения углов и курсива обеспечивает большую гибкость дизайна. Чтобы создать угол без альтернативных форм, он может принимать форму блока текста совершенно по-другому. Сорта Сорта были установлены в конце девятнадцатого века, чтобы компенсировать усиление чернил на различных типах бумаги и печатных машинах. Переменный шрифт Recursive использует 5 осей, по умолчанию используется Casual. Таким образом, шрифт становится больше похожим на рисунок от руки, переходя от дизайна без засечек к дизайну с засечками. Это наиболее полезно для доступности в анимации, но также полезно и в других областях.
Переменная Amstelvar имеет две оси: YTAS для восходящих элементов и YTDE для нисходящих элементов. Эта настраиваемая ось влияет на высоту восходящих и нисходящих букв (b, d, t и h), а также на нижнюю часть букв p, q, g и y, которые являются восходящими и нисходящими буквами. Его можно использовать для настройки количества эмоций в блоке текста.
Его можно использовать для настройки количества эмоций в блоке текста.
Плюсы и минусы вариативных шрифтов
Файлы вариативных шрифтов разрабатываются, что упрощает объединение нескольких вариаций гарнитур в один файл, а не хранение каждого из них отдельно для каждого размера, насыщенности и стиля. Поскольку вам нужно использовать только один файл шрифта, это может улучшить вашу производительность. С другой стороны, вариативные шрифты вызывают некоторую критику. В некоторых случаях люди считают, что они выглядят непрофессионально, если они загромождены. Кроме того, поскольку вариативные шрифты являются динамическими, они требуют большего обслуживания, чем статические шрифты.
Шрифты Adobe: часть 4. Создание поздравительной открытки
Это четвертая часть серии блогов, состоящей из четырех частей, о работе со шрифтами в Adobe Creative Cloud.
В этой статье мы рассмотрим создание простой поздравительной открытки с нуля в Adobe Photoshop.
Adobe Fonts (ранее называвшийся TypeKit) — это служба подписки на шрифты. Adobe Fonts можно привязать к веб-страницам с помощью CSS и JavaScript.
Adobe Fonts можно привязать к веб-страницам с помощью CSS и JavaScript.
С помощью Adobe Fonts шрифты могут быть связаны друг с другом и связаны друг с другом. Adobe Fonts вызвал новую эволюцию в мире типографики.
Сегодня мы попробуем кое-что простое: Использование Adobe Fonts для помощи в создании поздравительной открытки.
Adobe Color Wheel — это веб-приложение, помогающее находить сочетания и цвета, которые хорошо сочетаются друг с другом.
Для этого руководства требуется подписка Adobe Creative Cloud, чтобы вы могли получить доступ к Adobe Photoshop.
Предыдущие записи можно найти здесь:
Часть 1. Использование альтернативных символов
Часть 2 — Создание ваших собственных глифов
Часть 3 — Создание лигатур и цветных альтернатив
Создание начальной карты110
. 5 дюймов в ширину, 7 дюймов в высоту. Установите для него разрешение 150 и убедитесь, что все остальные настройки соответствуют параметрам Рис. 1 , прежде чем нажимать Создать .
Установите для него разрешение 150 и убедитесь, что все остальные настройки соответствуют параметрам Рис. 1 , прежде чем нажимать Создать .Нажмите Shift + Ctrl + N , чтобы создать новый слой, а затем нажмите OK в появившемся окне.
Теперь дважды щелкните в указанном ниже месте , чтобы открыть окно Color Picker .
В окне Color Picker введите fbaf5f , где оно обведено красным ниже, а затем нажмите Ok , чтобы выйти из окна Color Picker . Работа с цветами в цифровом виде описана в программе Photoshop для начинающих.
***Теперь ваш основной цвет будет именно этим оранжевым. Цвет переднего плана — это основной цвет, с которым вы работаете. Если вы хотите чередовать цвет переднего плана и цвет фона, вы можете нажать X на клавиатуре, чтобы сделать это. ***
***
Наш следующий шаг — сделать этот цвет фоном нашей карточки.
Нажмите SHIFT + Backspace , чтобы открыть окно Fill . Параметр заливки по умолчанию — «цвет переднего плана», это именно то, что нам нужно. Нажмите Ok , чтобы принять и закрыть окно Заполнить .
Это часть руководства, в которой используются шрифты Adobe. ” из выпадающего окна.
Откроется веб-страница шрифтов в браузере по умолчанию. Веб-страница шрифтов включает в себя панель поиска, которая будет чрезвычайно полезна для целей нашего творчества.
Итак, как нам найти шрифты, которые соответствуют тому, что мы ищем, без бессмысленного поиска? И как мы будем использовать эти шрифты в Photoshop после того, как мы их выбрали? Ответ: Легко.
Мы знаем, что нам нужны шрифты, которые будут хорошо смотреться в карточке, поэтому мы должны ввести в поле поиска: «карта». Затем щелкните увеличительное стекло слева от строки поиска.
Затем щелкните увеличительное стекло слева от строки поиска.
Прокрутив следующую веб-страницу вниз, мы заметим (на момент создания этого урока) 3 упаковки. Пакет визитных карточек, пакет резюме и пакет объявлений для выпускников.
Как оказалось, пакет Grad Announcement имеет именно ту атмосферу, которую мы ищем. Он также имеет именно тот изогнутый шрифт заголовка, который я имел в виду. Нажмите на нее.
На появившейся веб-странице нажмите Получить эти шрифты . Появится веб-страница с уведомлением о том, что эти шрифты «синхронизируются».
После завершения вы обнаружите, что есть возможность загрузить эти шрифты вручную. Это не будет необходимо. Вы можете покинуть веб-страницу и вернуться в Adobe Photoshop.
В Photoshop нажмите X , чтобы переключить цвета фона и переднего плана, а затем нажмите T на клавиатуре, чтобы выбрать текстовый инструмент, а затем щелкните в любом месте документа. Введите Выздоравливайте скорее! , а затем нажмите на галочку, обведенную красным в Рисунок 7 , чтобы выйти из режима редактирования текста.
Введите Выздоравливайте скорее! , а затем нажмите на галочку, обведенную красным в Рисунок 7 , чтобы выйти из режима редактирования текста.
После выхода из режима редактирования текста нажмите V и убедитесь, что Автоматический выбор и Показать элементы управления преобразованием включены.
Теперь вы можете поэкспериментировать с текстом до нужного вам размера. Оставайтесь удерживать Shift при изменении размера до сохраняйте пропорции , а если накосячите, не переживайте, всегда можно отменить с помощью Ctrl + Z .
Пора сменить шрифт. Нажмите T , нажмите на свой текст, затем выберите его весь и перейдите в раскрывающийся список шрифтов.
Отличительной особенностью выбора шрифтов практически в любой программе Adobe для дизайна является наличие специальной функции фильтра, которая позволяет фильтровать шрифты по категориям на основе их характеристик, а также других данных.
Это чрезвычайно полезно и избавляет нас от необходимости просматривать сотни шрифтов, чтобы получить 2 или 3, которые нам действительно нужны.
Мы можем отфильтровать все шрифты , кроме для шрифтов Adobe Fonts, что мы и сделаем сейчас, щелкнув значок TypeKit, обведенный Рисунок 10 .
Если ваши шрифты Adobe Fonts ранее были пустыми, теперь они, вероятно, будут выглядеть примерно так: Рисунок 11 , т. е. наши 10 шрифтов Grad Pack плюс несколько других.
Выберите Rename Script и нажмите на галочку, чтобы выйти из режима редактирования типа.
Название выглядит хорошо… но есть проблема.
Центрирование и форматирование текста
Не центрировано!
Нажмите V , а затем Alt + Ctrl + A , чтобы выбрать все слои. Затем щелкните значок пятого выравнивания . (Рисунок 13)
Затем щелкните значок пятого выравнивания . (Рисунок 13)
Иногда выравнивание приводит к непредвиденным результатам…
Как видно сверху, заголовок теперь расположен по центру, но теперь и слои заливки смещены слишком далеко вправо.
Нет проблем. Вы можете перетащить их обоих влево, и они должны привязаться к контуру документа.
Мы хотим придать шрифту цвет, который хорошо сочетается с оранжевой заливкой.
Здесь на помощь приходит Adobe Color Wheel. Вы можете открыть его по этой ссылке: https://color.adobe.com/create/color-wheel/
Используя раскрывающийся список в левой части окна, измените цветовую гармонию на Комплементарную.
После того, как вы это сделаете, вы можете изменить HEX крайнего левого цвета на fbaf5f.
После этого вы увидите 3 оранжевых и 2 синих. Теперь мы будем использовать самый левый синий для шрифта. Оставим апельсины на потом.
Прокручивая страницу вниз, мы видим, что самый левый синий имеет HEX 006EB2 .
Вернитесь в Photoshop, и давайте сделаем это нашим следующим цветом переднего плана, используя тот же метод, который мы использовали в начале урока.
После этого выделите текст с помощью текстового инструмента, щелкните цветной квадрат в текстовой панели, а затем щелкните синий цвет переднего плана, который находится в левом нижнем углу окна.
После этого нажмите Ok , чтобы закрыть окно Color Picker , а затем нажмите галочку, чтобы выйти из режима редактирования текста. Работа с текстом входит в программу наших вводных занятий по Photoshop.
Карта по-прежнему выглядит очень пустой. Давайте наполним его!
Последние штрихи
Мы собираемся использовать инструмент формы, чтобы сделать кисть. Создайте новый документ Photoshop размером 5 дюймов x 5 дюймов .
Щелкните правой кнопкой мыши инструмент Rectangle Tool на панели инструментов, а затем выберите инструмент Custom Shape Tool .
На панели инструментов пользовательской формы в верхней части экрана вы можете выбрать один из множества параметров. Выберите сердце.
Сделай сердце. Затем перейдите к Edit > Define Brush Preset > Ok.
Вернитесь к нашему цветовому кругу и извлеките HEX из второго оранжевого цвета. Это FF8F19 .
Как только вы это сделаете, вернитесь к нашему документу поздравительной открытки в Photoshop. Сделайте HEX, который мы скопировали, новым цветом переднего плана.
После этого создайте новый слой. Затем нажмите B, чтобы выбрать инструмент кисти.
Появится наша кисть. Щелкайте произвольно по документу, чтобы разместить сердечки, не забывая об эстетике.
Это мой окончательный результат:
Использование цветных шрифтов в Photoshop с помощью Fontself
Стив Кэплин |
Цветные шрифты рекламировались как следующая большая вещь. Они еще не получили всеобщего признания, но для первых пользователей есть отличный способ создавать собственные шрифты непосредственно в Photoshop.
Они еще не получили всеобщего признания, но для первых пользователей есть отличный способ создавать собственные шрифты непосредственно в Photoshop.
В предыдущей статье мы рассмотрели Fontself, революционный подключаемый модуль, который позволяет пользователям создавать шрифты в Adobe Illustrator. Теперь Fontself представила новый плагин, позволяющий создавать цветные шрифты в Photoshop.
Во-первых, предупреждение: хотя вы можете создавать шрифты в Photoshop и использовать их в Photoshop, количество внешних приложений, в которых вы можете их использовать, в настоящее время очень ограничено. Они будут работать в большинстве приложений, поставляемых с Mac, таких как Pages и TextEdit, но пока не будут работать в Illustrator или InDesign. А что касается браузеров… пока вы ограничены Firefox и Microsoft Edge. При этом поддержка цветных шрифтов, скорее всего, будет встроена в большинство приложений в ближайшем будущем.
Цветные шрифты создаются в формате OpenType-SVG. Если вы создадите шрифт в Photoshop с помощью инструментов Shapes, то они будут полностью масштабируемыми. Если вы используете растровые инструменты, как мы здесь, то их можно масштабировать только до исходного размера создания — примерно до 500 пикселей на символ.
Если вы создадите шрифт в Photoshop с помощью инструментов Shapes, то они будут полностью масштабируемыми. Если вы используете растровые инструменты, как мы здесь, то их можно масштабировать только до исходного размера создания — примерно до 500 пикселей на символ.
Для начала вам необходимо купить Fontself на сайте fontself.com. Это стоит 49 долларов за версию для Photoshop или Illustrator или 79 долларов за обе.
Открыть PSD-файл Fontself
Документ-шаблон содержит прописные и строчные буквы, а также стандартные знаки препинания, но вы можете вручную добавить любые глифы, которых здесь нет. Каждый глиф содержится в отдельном слое, необходимом для построения шрифта.
Изменение базового шрифта
Глифы в шаблоне служат для того, чтобы показать вам, как нарисовать собственный шрифт. Однако в данном случае мы собираемся адаптировать существующий шрифт — Budmo Jiggler, который можно бесплатно загрузить с dafont.com. Самый простой подход — выбрать все слои типа и разблокировать их с помощью значка замка на панели «Слои»; переключитесь на инструмент «Текст» и измените шрифт на любой, который вы хотите.
Увеличение прозрачности
Поскольку исходный шрифт шаблона разработан только для справки, непрозрачность слоев установлена всего на 20%. Выбрав все слои глифов, легко изменить это значение на 100%, чтобы вы могли видеть шрифт в полную силу.
Выберите точки
Чтобы сделать этот цветной шрифт, мы добавим свечение лампочки ко всем белым точкам внутри символов. Выберите только одну букву для работы — вам нужно будет рассматривать их все по отдельности. Выберите точки с помощью инструмента «Волшебная палочка», удерживая клавишу Shift, чтобы добавить каждое новое выделение к старому. Затем создайте новый слой и залейте выделение любым цветом.
Подсветка точек
Я использовал панель Layer Style, чтобы подсветить эти точки. Во-первых, Color Overlay делает точки желтыми; затем Outer Glow добавляет дымку вокруг точек; и, наконец, белое внутреннее свечение добавляет яркое пятно в середине каждой лампочки. Поскольку все эти эффекты добавляются с помощью стилей слоя, их легко адаптировать и изменить позже, если это необходимо.
Стиль базового шрифта
Вернитесь к слою глифов и снова используйте диалоговое окно «Стиль слоя», чтобы добавить эффекты. Я добавил красное наложение цвета с оранжевой обводкой. Затем я сделал сплошную тень (100% Spread, 0 px Size) и сместил ее на один пиксель; затем я дублировал эту тень девять раз, устанавливая каждый с дополнительным смещением в один пиксель. Это создает трехмерную экструзию, показанную здесь.
Повторите процесс
Теперь самое сложное: повторите эту процедуру со всеми оставшимися глифами (в этом уроке я работаю только с заглавными буквами). Чтобы упростить задачу, стоит определить новые стили слоя как для букв, так и для точек, чтобы вы могли применять их к новым слоям одним щелчком мыши. Для этого выберите слой, на котором вы создали стиль, и выберите «Новый стиль» во всплывающем меню на панели «Стили».
Объединить слои
Чтобы Fontself построил шрифт, вам нужно убедиться, что каждый глиф представляет собой всего один слой, а это означает сведение всех точек в текстовые слои. Это не так трудоемко, как кажется, так как все это можно сделать с помощью клавиш. Выберите первый слой с точками, затем используйте Alt-Shift-[ чтобы добавить слой под ним к выделению, а затем Command/Ctrl+E, чтобы свести два слоя вместе. Затем используйте Alt-[ чтобы перейти к следующему слою с точками, и повторите процесс. Я рекомендую сначала продублировать группу «Прописные шрифты», чтобы у вас все еще был доступ к оригиналам, если он вам понадобится.
Это не так трудоемко, как кажется, так как все это можно сделать с помощью клавиш. Выберите первый слой с точками, затем используйте Alt-Shift-[ чтобы добавить слой под ним к выделению, а затем Command/Ctrl+E, чтобы свести два слоя вместе. Затем используйте Alt-[ чтобы перейти к следующему слою с точками, и повторите процесс. Я рекомендую сначала продублировать группу «Прописные шрифты», чтобы у вас все еще был доступ к оригиналам, если он вам понадобится.
Создайте шрифт
Следующий шаг прост. Откройте окно Fontself, выбрав «Окно» > «Расширения» > «Fontself Maker PS». Выделите все слои с глифами (их должно быть 26) и перетащите их на панель Fontself Maker в нужное место. В данном случае это слот для прописных букв от A до Z. И это все, что нужно сделать.
Предварительный просмотр шрифта
Плагину требуется несколько секунд, чтобы просмотреть все слои, после чего вы будете вознаграждены просмотром всего алфавита. Вы можете ввести здесь свой собственный текст, если хотите, чтобы предварительно просмотреть определенные слова.
