Как сделать реалистичную тень в Photoshop от объекта
Автор Admin На чтение 3 мин Просмотров 404 Опубликовано Обновлено
Приветствуем вас, дорогие ученики. Ранее – мы уже показывали урок, в котором учили вас, как перемещать объекты с одной фотографии, на фон другого. Однако, бывают ситуации, когда перемещенный объект – не обладает тенью, что делает фотографию намного менее реалистичной, и намного менее естественной. Как раз в этой статье – мы вам и покажем, как делать тени в фотошопе.
Для примера – мы возьмем парочку обычных фотографий из свободного доступа. Это машина и дорога. Вы, наверное, догадаетесь, что и куда мы будем перемещать, и к чему будем добавлять тень.
Само перемещение мы показывать вам не будем – это слишком долго. К тому же у нас есть отдельная статья, посвященная уроку вырезания и перемещения, так что вам лучше всего прочитать ее, а пока – покажем вам, что у нас получилось.
Как видите – зрительный эффект такой, будто машина висит в воздухе, да и вообще – она смотрится как-то неестественно. Но после – вы посмотрите, что может изменить одна лишь тень.
Итак, изначально создаем новый слой комбинацией Ctrl+Shift+N (кстати, можете прочитать нашу статью, по созданию слоев). На новом слое мы и будем делать нужную, нам, тень.
Кстати, обратите внимание на следующий пункт. Слой с тенью – должен находится под машиной, поэтому переносим новый слой (2), под слой 1, на панели слоев.
На рабочей панели слева – находим инструмент «овальная область» и создадим овальную область, под машиной.
Теперь нам нужно залить эту область черным цветом. Для этого, сверху, выбираем пункт «редактирование» и выбираем, в открывшемся меню, пункт «выполнить заливку», либо же можно просто воспользоваться горячими клавишами Shift+F5.
В открывшемся окне с палитрой – выбираем черный цвет, а после – дважды подтверждаем.
Отменяем выделение. Пока – тень уже просматривается, однако она слишком «жесткая», слишком неестественно она смотрится, поэтому нужно ее размыть. Для этого, на верхней панели – находим пункт «фильтр», выбираем в нем «размытие», а после – «размытие по Гауссу».
Пока – тень уже просматривается, однако она слишком «жесткая», слишком неестественно она смотрится, поэтому нужно ее размыть. Для этого, на верхней панели – находим пункт «фильтр», выбираем в нем «размытие», а после – «размытие по Гауссу».
В открывшемся окошке – выбираете, насколько сильно вам нужно размыть тень. В нашем случае – хватает и 5 пикселей, однако у вас может быть и меньше, и больше. Уже лучше, тень – слегка размылась, однако этого совсем недостаточно, поэтому добавляем к нашему слою тени – размытие в движении.
Опять же, тут все будет зависеть от вашей фотографии. В нашем случае – хватает угла в -15 градусов, со смещением в 130 пикселей. И вот, что у нас получается. Выглядит не так уж и плохо, хотя все равно – некоторые дефекты есть.
А все из-за неправильной формы тени. Собственно, коррекция тени – это следующее, чем нам нужно заняться. Для этого – на левой панели вверху, находим инструмент перемещение и горячими клавишами Ctrl+T – трансформируем наш объект.
Зажимаем Ctrl, чтобы мы могли контролировать углы выделенной области, вне зависимости друг от друга. Выглядит это следующим образом:
Придаем тени нужную форму и размеры, а после – нажимаем галочку вверху, чтобы принять результат.
Последний штрих – делаем непрозрачность тени поменьше. В нашем случае хватит и 90% и смотрим, что получается в итоге.
Согласитесь, насколько изменилась картинка, благодаря одной только тени. Это именно то, о чем мы писали в самом начале. Спасибо, что воспользовались именно нашим уроком, удачи и до новых встреч.
Тень в фотошопе | PixelOnline.ru
В этом уроке фотошопа мы узнаем как сделать тень позади объекта. Можно сделать такую тень, которая будет показывать человека в другом образе. Это очень весёлый и популярный эффект в фотошопе, может вы знаете такой рекламный плакат для фильма «Звёздные войны. Эпизод I: Скрытая угроза», где молодой и невинный Анакин Скайуокер бросает тень Дарта Вейдера:
К счастью, вам не нужно быть волшебником или профессионалом в создании спецэффетов, всё что вам нужно это фотошоп и немного фантазии.
Вот изображение которое будет использоваться в этом уроке:
Очевидно что этот маленький парень видит себя как могучий супергерой, так что давайте поможем ему, сделаем тень супергероя позади него:
Шаг 1: Выделение области вокруг человека.
Чтобы выделить контур человека используйте инструменты выделения фотошопа(Lasso Tool, Magnetic Lasso Tool, Pen Tool) Используйте любой инструмент: лассо, кривая, магнитное лассо и др.
Шаг 2: Скопируйте выделенную область на новый слой.
Если сейчас мы посмотрим на панель слоёв то увидим что у нас только один слой, фоновый, который и содержит наше изображение:
Мы должны копировать выделенную область и вставить как новый слой, так чтобы мы могли вставить тень за ней. Так как мы уже нарисовали выделение вокруг объекта, всё, что нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac) и фотошоп скопирует выделение на новый слой. После нажатия клавиш, если мы снова посмотрите на слои, то увидим, что копия мальчика (в моем случае) теперь на новом слое, который фотошоп назвал «Layer 1» :
Шаг 3: Откройте фотографию, которая содержит объект, который вы хотите использовать для тени.

Чтобы создать эффект тени, вы должны взять второе изображение изображение, содержащее то, что вы хотите использовать в качестве тени, будь то человек или любой другой объект. Я хочу дать мальчику тень супергероя, так что я собираюсь использовать этот образ:
Шаг 4: Сделайте выделение вокруг объекта, который будет тенью
Делаем то же самое что мы делали с оригинальным изображением, когда мы выделяли контур мальчика. Теперь нужно выделить этого супергероя, который и будет тенью мальчика. Используйте инструменты на свой выбор, чтобы нарисовать выделение объекта:
Шаг 5: Перетащите выделенный объект в исходное изображение
Выделив объект выберите Move Tool из панели инструментов:
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью комбинации. Затем откройте оба изображения в своих отдельных оконах, просто нажмите на выделенный объект и перетащите его на основную область исходного изображения:
Когда вы отпустите кнопку мыши, то увидите что супергерой появится в исходном изображении:
Вы можете закрыть окно второго изображения, так как оно больше нам не понадобится.
Ещё один момент, я хочу кое что прежде чем мы продолжим. Мальчик на фото смотрит вправо, но мой супергерой смотрит влево. Мне нужно перевернуть супергероя в другую сторону, чтобы он смотрел в том же направлении что и мальчик. Чтобы сделать это, я просто выберу Правка в верхней части экрана, Transform, а затем Flip Horizontal, то есть отражаю слой по горизонтали:
Теперь мальчик и супер герой смотрят в одном направлении:
Шаг 6: Залейте теневое изображение с черным цветом
Так как мы хотим чтобы выбранный образ был тенью, но нужно чтобы он выглядел как тень, нам нужно заполнить его с черным цветом. Чтобы сделать это, убедитесь, что черный это цвет переднего плана, нажмите клавишу D на вашей клавиатуре, которая сбрасывает цвет переднего плана на черный и цвет фона на белый, как мы видим в двух цветовых образцах:
Затем залейте изображение тени черным цветом:
Шаг 7: Перетащите теневое изображение между фоном слоя и «Layer 1»
У нас есть изображение, которое мы хотим использовать в качестве нашей тени внутри исходной фотографии, и сделали его чёрным. но есть одна небольшая проблема. Тень в настоящее время перед мальчиком, мне нужно чтобы она появилась позади него. Нужно перетащить слой тени ниже мальчика в панели слоёв. Если я смотрю на мою панель слоев, я увижу что у меня теперь есть три слоя — оригинальный фоновый слой внизу, копию мальчика из исходной фотографии на «Layer 1», и теневое изображение на самом верху «Layer 2»:
но есть одна небольшая проблема. Тень в настоящее время перед мальчиком, мне нужно чтобы она появилась позади него. Нужно перетащить слой тени ниже мальчика в панели слоёв. Если я смотрю на мою панель слоев, я увижу что у меня теперь есть три слоя — оригинальный фоновый слой внизу, копию мальчика из исходной фотографии на «Layer 1», и теневое изображение на самом верху «Layer 2»:
Вам нужно разместить слой тени таким образом чтобы она была под слоем мальчика «Layer 1» и перед основным слоем то есть посередине.Для этого в панели слоёв удерживая левую кнопку мыши перетащите слой «Layer 2» ниже слоя «Layer 1»:
Теперь тень находится в нужном положении, если посмотрим на мальчика то увидим что тень теперь находится позади него:
Шаг 8: Перемещение и изменение размеров тени с помощью Free Transform
Наш слой тени по прежнему выбран в панели слоёв, теперь нужно выбрать функцию Free Transform. После этого нажмите в центр изображения и перетащите его в нужное место. Вы можете изменить размер тени, нажав на уголки выделения. Для сохранения пропорций тени,удерживайте при этом клавишу Shift .
Вы можете изменить размер тени, нажав на уголки выделения. Для сохранения пропорций тени,удерживайте при этом клавишу Shift .
Если внимательно носмотреть на тень и мальчика, то видно что левая рука мальчика чуть выше чем правая, но у супергероя наоборот правая рука выше. Чтобы исправить это, нужно нажать Ctrl(или выбрать функцию Free distort для изменения пропорций), затем нажмите на левом среднем квадратике поля Free Transform и перетащите его вниз, в результате чего левая сторона супергероя будет ниже правой:
Нажмите Enter (Win) / Return (Mac), после того как вы закончите редактирование.
Шаг 9: Примените к тени Размытие по Гауссу
Теперь, когда наша тень на месте осталось только несколько проблем. Во-первых, края тени слишком острые, а во-вторых тень слишком темная и интенсивная. Обе эти проблемы легко решить, так что давайте приступим. «Layer 2» по-прежнему выделен на панели слоёв, идите в меню Фильтры в верхней части экрана, выберите Размытие, а затем выберите Размытие по Гауссу.
Появится диалоговое окно Размытие по Гауссу. Мы собираемся смягчить края тени путем размывания их, но мы не хотим, чтобы края размылись слишком сильно, иначе тень не будет выглядеть так эффектно. Все, что мы хотим, это небольшая степень размытия, поэтому установите значение Radius где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую низкое разрешением изображения для этого урока и для меня радиус составляет около 2,5 пикселей:
Жмем ОК и смотрим что получилось:
Шаг 10: Снизить непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто выберите опцию Opacity(непрозрачность) в правом верхнем углу панели слоёв и понизьте непрозрачность «Layer 2». Я собираюсь снизить где-то до 35%:
Готово! Фотография приняла законченный вид:
Теперь вы можете применить этот эффект как вам вздумается на любом изображении!
Кстати вы можете воспользоваться сервисом фотошоп онлайн для создания эффекта тени прямо сейчас!
3 техники добавления теней в Photoshop — Dissect Architecture
3 техники добавления теней в Photoshop
треугольник-вверхСоздано IcoMoon from the Noun Project применяться к любому объекту или человеку на высоте. Все 3 техники теней легко применить к любому рендеру.
Все 3 техники теней легко применить к любому рендеру.Используемое программное обеспечение:
Adobe Photoshop
Техника #1 для добавления теней в Photoshop
Шаг 01
Откройте Photoshop и откройте файл с вырезом человека, которому нужна тень. Создайте новый слой для своей тени и организуйте все слои, которые нужно переименовать.
Я создаю новую группу для этой тени.
Шаг 02
Нажмите клавишу «B», чтобы переключить инструмент «Кисть» на , и в меню «Кисть» убедитесь, что вы используете мягкую и рассеянную кисть.
Step 03
Затем измените форму кисти с круга на эллипс и добавьте ей небольшую жесткость. Я меняю жесткость на 30%.
Шаг 04
Возьмите кисть и поднесите ее к нижней части вашего объекта или человека, измените размер кисти, чтобы сделать ее немного больше, чем основание вашего объекта или человека.
Шаг 05
Затем используйте кисть и нарисуйте прямую линию, перпендикулярную и выходящую из основания вашего объекта или человека к его спине.
Шаг 06
Уменьшите непрозрачность слоя, я изменил его до 47%.
Шаг 07
Создайте новый слой. Этот слой будет иметь более темные тени.
Шаг 08
Уменьшите размер кисти и убедитесь, что вы находитесь на новом созданном вами слое. Вы не хотите добавлять дополнительные мазки к последнему слою. Это создаст эффект многослойной тени.
Шаг 09
Увеличьте основание вашего объекта и добавьте меньшую тень к основанию вашего выреза.
Шаг 10
Уменьшите непрозрачность слоя, но убедитесь, что он имеет более высокую непрозрачность, чем предыдущая созданная тень.
Шаг 11
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу». Установите радиус на 29 пикселей и нажмите OK.
Шаг 12
Создайте новый слой, это третья тень, которую мы добавляем.
Шаг 13
Снова увеличьте масштаб вашего объекта или базы человека. Теперь мы добавим маленькую темную тень непосредственно к области, которая касается земли.
Теперь мы добавим маленькую темную тень непосредственно к области, которая касается земли.
Техника #2 для добавления теней в Photoshop
Шаг 01
Создайте новый слой под вырезом человека.
Шаг 02
Нажмите на слой, на котором вы разместили свой вырез, затем используйте инструмент Magic Wand Tool , чтобы выбрать фон и инвертировать его так, чтобы была выделена внутренняя часть выреза.
Шаг 03
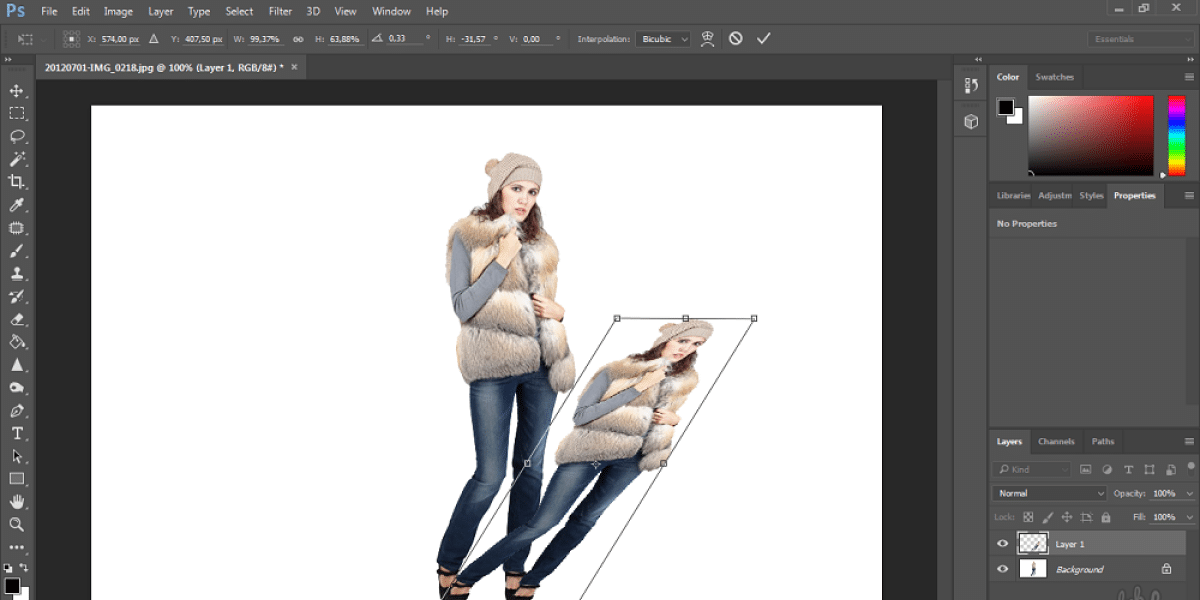
Перейдите в меню редактирования и выберите параметр «Искажение» в разделе «Преобразование», а затем перетащите тень к земле под углом
Шаг 04
После этого сместите положение тени находится непосредственно под объектом или человеком.
Шаг 05
Сотрите все части вашей тени, которые вам не нравятся или которые не подходят с помощью Инструмента «Ластик» .
Шаг 06
Используйте инструмент Кисть , чтобы добавить дополнительную тень к основанию вашего выреза.
Шаг 07
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и отрегулируйте радиус 10 пикселей.
Шаг 08
Затем уменьшите непрозрачность тени. Увеличьте размер ластика и сотрите конечную часть тени, чтобы создать небольшой градиент.
Техника #3 для добавления теней в Photoshop
Шаг 01
Щелкните слой с объектом или человеком, затем используйте инструмент Magic Wand Tool , чтобы выбрать фон и инвертировать его, чтобы выделить внутреннюю часть выреза человека.
Шаг 02
Создайте новый слой и используйте инструмент Paint Bucket Tool темным цветом, чтобы заполнить его с вашим выделением, все еще активным.
Шаг 03
Используйте сочетание клавиш Move Tool , V, и переместите тень немного в сторону и вниз, чтобы переместить ее под углом.
Шаг 04
Используйте инструмент Rectangular Marquee Tool , чтобы выделить часть тени, которая находится над полом.
Шаг 05
Используйте инструмент Distort Tool , чтобы исказить тень по направлению к основанию объекта.
Шаг 06
Инструмент Distort Tool находится в меню Edit Menu > Transform > Distort.
Шаг 07
Добавьте Размытие по Гауссу, выбрав Фильтр > Размытие > Размытие по Гауссу и установив радиус на 10 пикселей.
Шаг 08
Уменьшите непрозрачность тени до 50% и используйте инструмент Eraser Tool , чтобы стереть часть тени, которая находится на самой дальней стороне от вашего объекта, чтобы создать легкий градиент.
Поделитесь этим уроком с другими:
Поделитесь этим уроком с другими:
вернуться в библиотеку уроков
Как добавить тень в Photoshop? Простое объяснение сложной концепции
Вы также можете использовать тени, чтобы сфокусировать внимание зрителя на определенном объекте на изображении и сделать его более важным. Просто выберите правильный способ добавления тени в Photoshop и создайте свои собственные потрясающие изображения с помощью нашего руководства.
Просто выберите правильный способ добавления тени в Photoshop и создайте свои собственные потрясающие изображения с помощью нашего руководства.
Для чего нужны тени?
Тени — один из важнейших компонентов композиции, делающий сцену более реалистичной и живой. Если не позаботиться об этом элементе при добавлении нового объекта на фото, то объект будет «висеть» в воздухе и картинка будет выглядеть неестественно.
При создании тени важно помнить, что она должна появляться со стороны, противоположной источнику света, и падать под используемым углом, как и другие подобные части, которые уже есть на изображении.
С помощью нашего пошагового руководства вы узнаете несколько способов добавления теней в Photoshop разными способами. Давайте рассмотрим самые популярные из них.
Добавление тени в Photoshop: 5 простых способов
Как добавить тень к изображению в Photoshop? Давайте узнаем!
1. Создание тени по контуру силуэта
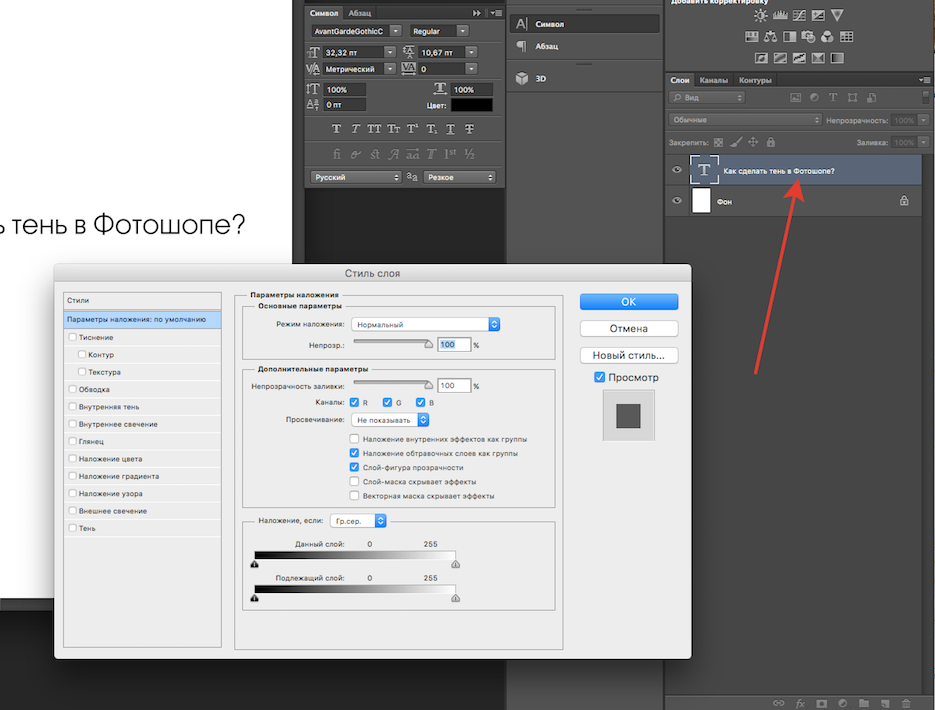
Один из самых простых и быстрых способов создать тень по всему контуру силуэта. На публике это не всегда хорошо смотрится, но на тексте и на картинках, и на конкретных объектах очень красиво.
На публике это не всегда хорошо смотрится, но на тексте и на картинках, и на конкретных объектах очень красиво.
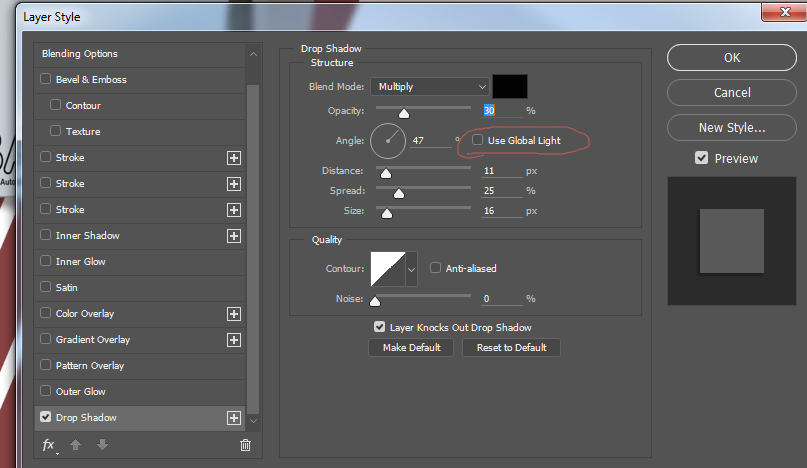
Откройте файл с объектом на прозрачном фоне и дважды щелкните слой, чтобы отобразить меню стилей.
Включите стиль «Тень» и поиграйте с непрозрачностью, смещением и другими параметрами, пока не получите желаемый результат, затем нажмите OK.
Теперь добавьте новый слой, нажав Cmd + Shift + N, перетащите его вниз и залейте каким-нибудь цветом. Если вы планируете переместить объект на другое изображение, просто сохраните фото с прозрачным фоном.
2. Как сделать тень в фотошопе кистью
Да, вы можете просто нарисовать нужный элемент! Этот вариант хорош для случаев, когда источник света находится сверху, а также хорош для эффекта мягких, рассеянных теней Photoshop без четкого перехода от темных областей к светлым.
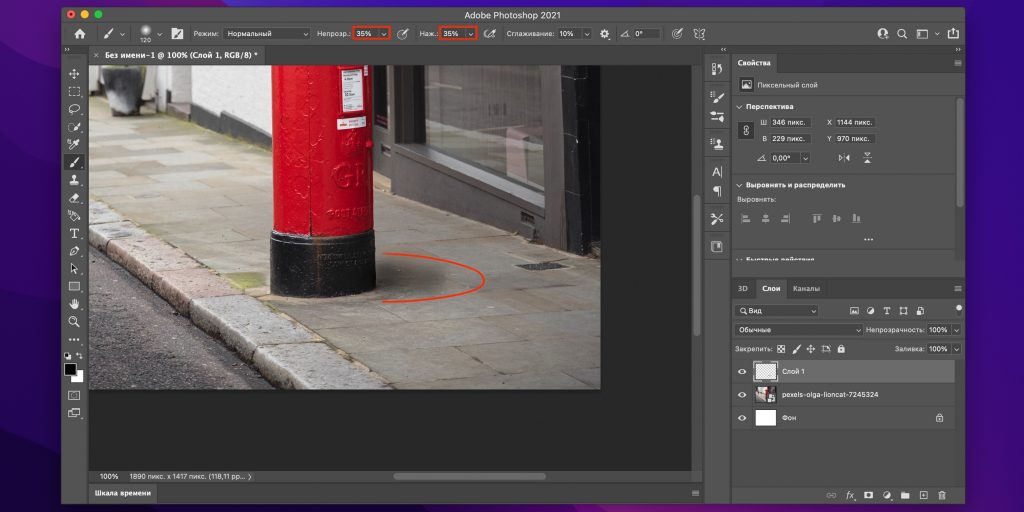
Откройте изображение, на котором вы хотите сделать тень, и добавьте новый слой, удерживая Shift + Cmd + N или нажав кнопку плюс в нижней части окна.
Выберите одну из мягких кистей среди доступных вариантов.
Установите параметры непрозрачности и давления примерно на 35% и нарисуйте тень. Поэкспериментируйте, а если вас не устроит результат — отмените действие, нажав Cmd+Z. Для большего удобства и точности настройте масштаб комбинацией Cmd и +, Cmd и -.
При необходимости можно сделать тень в Photoshop более мягкой, уменьшив прозрачность слоя. Экспортируйте готовое изображение, и вам нужно убедиться, что вы сохранили изменения.
3. Как сделать тень в Фотошопе путем трансформации
Сейчас мы расскажем вам, как создать тень в Фотошопе человека, животного или любого другого объекта. Принцип тот же, что и в методе стилей, но дает лучший результат.
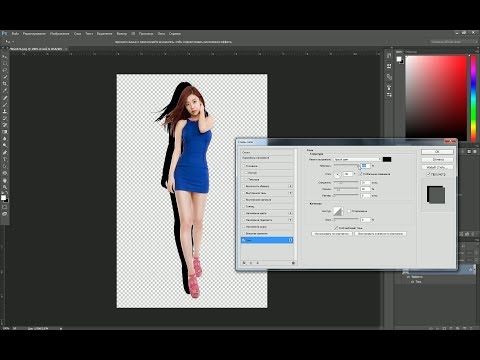
Откройте изображение с объектом на прозрачном фоне и дважды щелкните по слою.
Проверьте стиль «Тень» и задайте параметры, перемещая ползунки и затем нажимая OK.
Выберите тень в списке эффектов тени слоя Photoshop и, щелкнув правой кнопкой мыши, выберите «Сформировать слой» в контекстном меню.
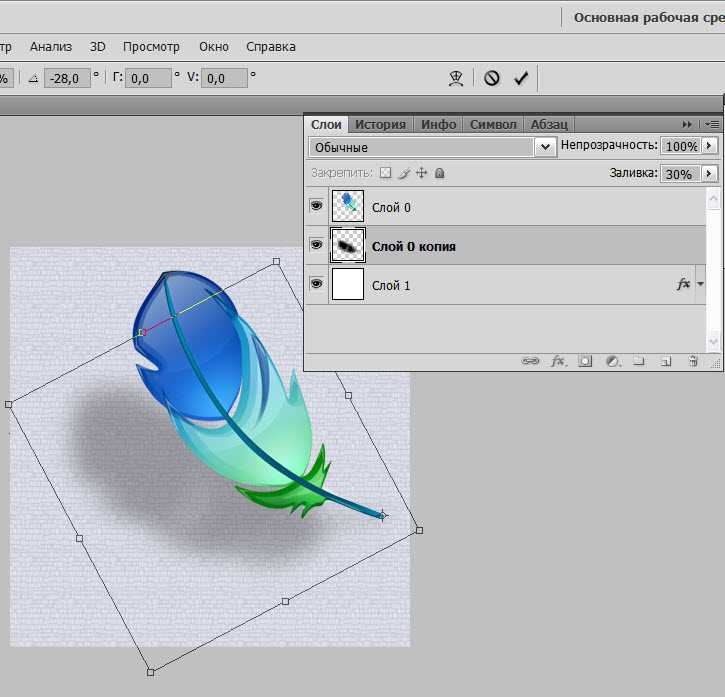
Выделите новый стиль слоя с добавленным контуром и нажмите Cmd + T. Затем щелкните правой кнопкой мыши выделение и выберите «Искажение».
Захватив ключевые точки, измените размер и положение тени, чтобы она соответствовала источнику света, и нажмите Enter.
Теперь добавьте новый слой с помощью Shift + Cmd + N или нажмите кнопку плюс и залейте его цветом. Если вы собираетесь переносить объект на другую фотографию, больше ничего не делайте, просто сохраните ее с прозрачным фоном.

4. Создание тени для текста
Следуя этим нескольким простым инструкциям шаг за шагом, вы узнаете, как сделать тень в Photoshop для текста или объекта:
Выберите инструмент «Текст» на боковая панель.
Введите нужные символы. Когда будете готовы, переключитесь на другой инструмент, например на инструмент «Перемещение», чтобы завершить ввод.
Нажмите Ctrl+J, чтобы скопировать текстовый слой (он должен быть выделен в палитре).
Вернуться к исходному текстовому слою.
Теперь нам нужно превратить текст в графическую информацию, т.е. растрировать его. Щелкните слой правой кнопкой мыши и в появившемся контекстном меню выберите нужную команду.
Затем нажмите Ctrl+T, чтобы запустить функцию «Свободное преобразование».
 В результате вокруг нашего текста появится рамка (теперь как изображение на прозрачном фоне).
В результате вокруг нашего текста появится рамка (теперь как изображение на прозрачном фоне).Щелкните правой кнопкой мыши внутри этой рамки и выберите «Искажение» в открывшемся списке команд. После этого действия визуальных изменений не будет, но изменятся свойства самого кадра.
Теперь необходимо сделать так, чтобы тень от нашего текста падала на предполагаемую горизонтальную плоскость сзади. Это делается с помощью маркеров, расположенных по краям рамки. Нажатие левой кнопки мыши на верхний центральный маркер перемещает его в нужном направлении. Когда будете готовы, отпустите кнопку и нажмите Enter.
Затем нужно превратить созданное искажение в тень. Для этого вернитесь в Палитру и для текущего слоя создайте корректирующий слой «Уровни».
В появившихся свойствах включите коррекцию только для слоя с тенью, затем переместите белый ползунок влево к черному.

В Палитре кликните правой кнопкой мыши по слою с уровнем (по свободному месту, а не по названию или миниатюре), затем в появившемся меню выберите «Объединить с предыдущим».
Теперь давайте добавим слой-маску к полученному объединенному слою, щелкнув соответствующий значок.
На боковой панели инструментов выберите «Градиент».
Параметры инструмента останавливаются на линейном типе, от черного до белого.
Щелкнув левой кнопкой мыши, перетащите градиент от верхней границы тени к нижней. В зависимости от желаемого результата это можно делать либо прямо вниз, либо под определенным углом.
5. Использование 3D-моделирования
Обычно для редактирования фото используется фон и новое изображение для создания тени в Photoshop. Если у вас слабый компьютер или ноутбук, этот способ может не сработать из-за малой мощности или отсутствия поддержки OpenGL.
Если у вас слабый компьютер или ноутбук, этот способ может не сработать из-за малой мощности или отсутствия поддержки OpenGL.
В левой части меню инструментов выберите «Быстрый выбор» (клавиша W). Выберите размер пикселя в диапазоне от 7 до 20 единиц и, удерживая левую кнопку мыши, выберите объект или область, для которой будет создаваться тень. Если площадь большая, можно зажать клавишу.
Теперь нужно выделить мелкие детали. Для этого измените размер пикселя в диапазоне от 1 до 3 единиц. После того, как вы выбрали весь объект, скопируйте его с помощью CTRL+C и вставьте в нужное изображение с помощью CTRL+V.
В меню «Слои» справа разблокируйте фоновое изображение, дважды щелкнув замок и нажав «ОК» в появившемся окне.
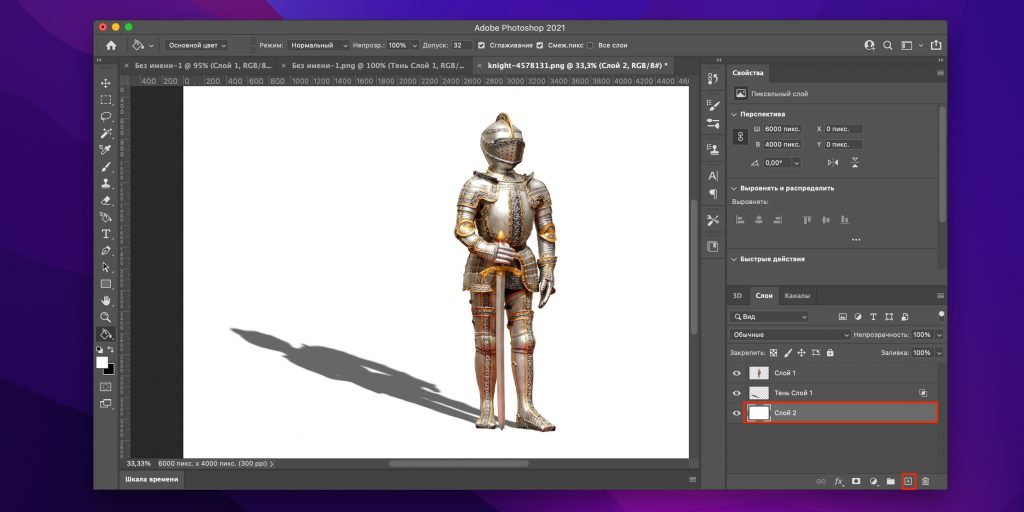
Далее выберите слой объекта, к которому вы хотите создать тень в Photoshop (в правой части меню «Слои»), скопируйте его, нажав CTRL+J, и отключите его, нажав на значок глаза и выберите слой «Объект». В верхнем меню выберите «3D», затем «Новая 3D-экструзия» из выбранного слоя.
Поскольку наш рисунок был плоским, Photoshop автоматически создаст для него 3D-каркас. Здесь вы можете выровнять плоскость по рельефу и задать глубину за объектом, а также установить источник света. Процесс изменения 3D-изображения может многое изменить, но нам нужна только его тень.
Если на фоновом изображении нет объектов, по которым для определения местоположения источника света мы будем ориентироваться по теням Photoshop под объектом.
В правой части меню 3D в самом низу выбираем слой «Бесконечный свет» и получаем сферу, которая будет имитировать источник света. Левой кнопкой мыши задаем и меняем угол света.
Вернемся к слою «Бесконечное освещение», над ним есть панель «Свойства», где мы можем установить «интенсивность» и размытие по Гауссу тени. Как сделать тень в фотошопе из разбиения на мозаику? Вы можете сделать «рендеринг» изображения, нажав на значок куба в квадрате.
Перейдите на вкладку «Слои», выберите слой «Объект», щелкните правой кнопкой мыши и выберите «Визуализация 3D».
На выбранном слое «Объект» создайте миниатюру маскирующего слоя, удерживая клавишу ALT и щелкая значок круга в прямоугольнике.
После этого включите слой «Копия объекта», нажав на значок глаза в правой части меню «Слои». Готовый? Вы близки к ответу на вопрос «как создать тень в фотошопе».
Берем кисть с панели инструментов или клавишей B и выбираем размер 25 (можете настроить сами) непрозрачность 100% и нажим 100% основной цвет белый, а вспомогательный черный. Мы не рекомендуем вам использовать режим наложения.
Выберите слой «Объект», а именно слой-маску, и начните проявлять кистью область тени. Если переборщить, поменяйте цвет с черного на белый — будет работать наоборот.
Мы можем добавить эффект теней Photoshop там, где они нужны, вручную на слое «Копия объекта», для этого выбираем кисть с параметром B и выбираем размер 5 (вы можете настроить сами) с непрозрачностью 15%, Нажмите 30 % базового цвета черный. Начните наносить темные оттенки на участки с помощью кисти.
Как добавить тени с помощью Luminar Neo
Теперь, когда вы знаете, как создать тень в Photoshop, давайте поговорим о том, как это сделать с помощью Luminar Neo!
Этот способ удобен при переизбытке оттенков одного цвета и не всегда будет нужен. Вы можете пропустить этот пункт, если у вас нет такой проблемы.
Заходим в верхнее меню Изображение, далее — Коррекция и Настройка цвета.
В появившемся окне нажмите Нейтрализация в диалоговом окне.
Слева оригинал, а справа модифицированная версия картинки.
Теперь переместите картинку с объектом на фоновое изображение и вызовите новый слой. Создайте новый слой, нажав CTRL+SHIFT+N и во всплывающем окне нажмите «ОК», назовите слой «Тень имени» и поместите его под слой.
Создаем тень вручную, для этого выбираем кисть с параметром B и выбираем размер 50 (вы можете настроить сами), непрозрачность 15%, давление 25%, а базовый цвет черный.
 Начните наносить темные оттенки на область с помощью кисти.
Начните наносить темные оттенки на область с помощью кисти.Тень будет рассеянной, подчеркивающей только силуэт.
-
Нам нужно применить индивидуальную яркость/контраст к слою. Для этого в правом нижнем углу меню слоев нажимаем на иконку кружка половину заштрихованной области и выбираем строку «Яркость/Контрастность», удерживая клавишу ALT, наводим курсор на слой и получаем стрелку вниз .
Выберите слой «Яркость/Контрастность» и настройте необходимые параметры над панелью «Слои», чтобы изображение совпадало с фоновым изображением.
На этом слое мы сделаем затемнение самого человека. Этот способ удобен тем, что в случае ошибки мы всегда можем удалить слой и создать его заново, не меняя базовое изображение.
Давайте выберем слой «тень», кисть B с параметрами размером 30 (вы можете настроить сами), непрозрачность 15%, нажмите 25%, и основной цвет черный.
