Как создать новый слой в Фотошопе CS6 и CC
MyPhotoshop.ru Полезно Как создать слой в Photoshop
Главным принципом редактора изображений Фотошоп является работа со слоями. На них находятся разные элементы, которыми можно управлять раздельно.
В данной статье будет описан процесс создания слоя в Фотошопе, который подойдет для любой версии программы. Существует несколько методов по созданию слоев. Все они могут применяться и подходят для разных нужд.
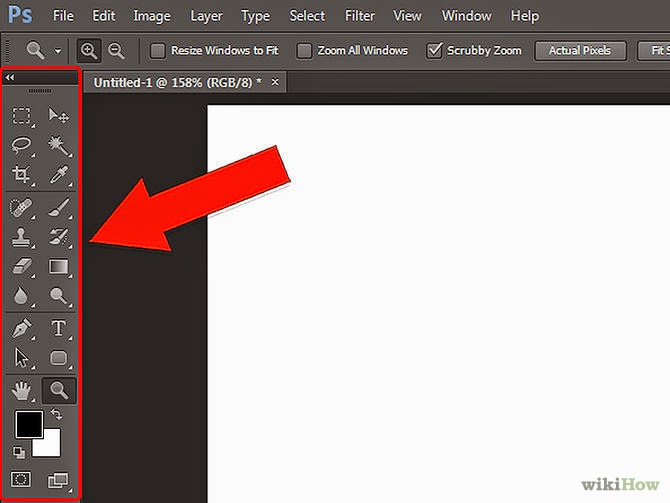
Во-первых, можно просто кликнуть на пиктограмму нового слоя, который находится в нижней палитре слоев. Это самый легкий метод.
В данном случае новый чистый слой появляется по умолчанию и располагается поверх остальных слоев в палитре.
При создании нового слоя в каком-то месте палитры, нужно активировать его. После, удерживая кнопку CTRL, кликнуть на значок создания нового слоя.
Созданный слой появится под активным.
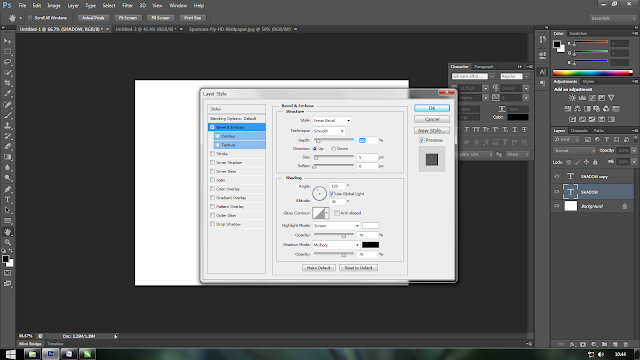
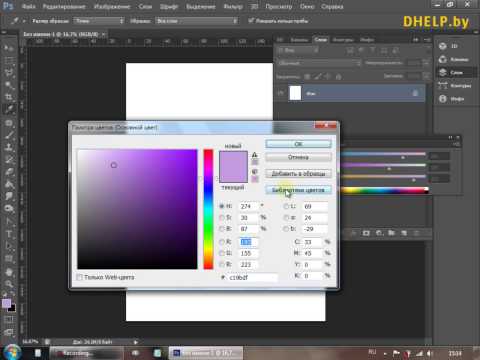
При выполнении такой операции с зажатой кнопкой ALT открывается диалоговое окно. В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.
В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.
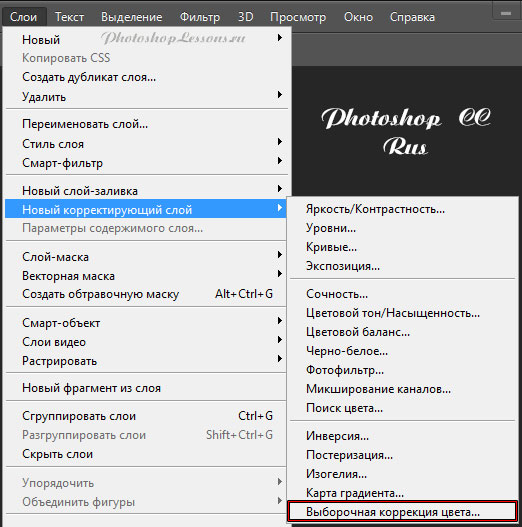
Другой способ создания слоя – через главное меню Photoshop «Слои», как показано на скриншоте ниже:
Операцию по созданию нового слоя можно выполнить и с помощью горячих клавиш. Для этого нужно нажать комбинацию CTRL+SHIFT+N. На экране снова появится окно, в котором настраиваются параметры нового слоя.
Выше описаны все существующие методы создания нового слоя. Выбирайте тот, который подходит Вам, и работайте с удовольствием.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ)
Нажмите на холсте и введите ‘2013 ‘. Нажмите Enter , чтобы применить настройки к тексту.
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .
Мы получили следующий результат:
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U)
и рисуем небольшое круг цветом # E7AFCA.Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Дальше идем в
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение 
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
- Создаем иконку микрофона в Photoshop
- Эффект обернутого лентой 3d-текста
- Создаем осенний ЗD-текст с помощью Photoshop CS6
- Создаем макет сайта-галереи в Photoshop
- Уроки по созданию кнопок и панелей навигации
- Металлический текст в Photoshop
- Стеклянный текст с жидкостью с помощью Фотошопа
Том Кенни Дизайн | Самый быстрый способ центрировать слои в Photoshop
Одной из наиболее частых задач, которые я выполняю в Photoshop, является перемещение слоев так, чтобы они оказались в центре других слоев или разделов, поэтому я решил выяснить, как я могу сделать это быстрее. Если я могу экономить несколько секунд каждый раз, когда мне нужно что-то центрировать, я могу тратить меньше времени на воплощение своих идей на экране.
Если я могу экономить несколько секунд каждый раз, когда мне нужно что-то центрировать, я могу тратить меньше времени на воплощение своих идей на экране.
Медленный путь
Чтобы понять, сколько времени я выиграл, давайте сначала посмотрим, как я это делал раньше. Раньше я использовал направляющие для центральных слоев. Если бы мне нужно было что-то центрировать, мне пришлось бы сначала настроить направляющую, которая может быть довольно длинной.
Достаточно просто создать направляющую в центре холста ( Вид > Новая направляющая… > Вертикальная ориентация с положением, установленным как 50%)
Затем я переместил бы слой в нужное положение, нажав CMD + T (свободная трансформация) и выравнивание ручек посередине к направляющей.
Что делать, если я хочу центрировать слой по части дизайна, которая не является серединой документа? Ну, раньше я создавал направляющую в центре нужной мне области либо нажатием CMD + T на существующем слое или с помощью Выберите > Преобразовать выделение и переместите направляющую в центр ограничивающей рамки, обозначенной маркерами.
Сейчас это кажется сумасшествием, хотя я привык к этому и это не казалось проблемой. В то время это казалось самым быстрым способом, но я застрял на своем пути, и теперь у меня есть гораздо более быстрый способ сделать это.
Самый быстрый способ: центрирование с помощью выделения
Самый быстрый способ центрировать элемент(ы) в фотошопе – это использовать инструмент выделения выделения, и до недавнего времени я даже не знал, что это возможно. Это одна из тех вещей, которые вы открываете, используете в течение пяти минут и думаете: «Почему я не знал об этом раньше?!». Затем это быстро становится второй натурой и важной частью вашего процесса Photoshop.
Процесс
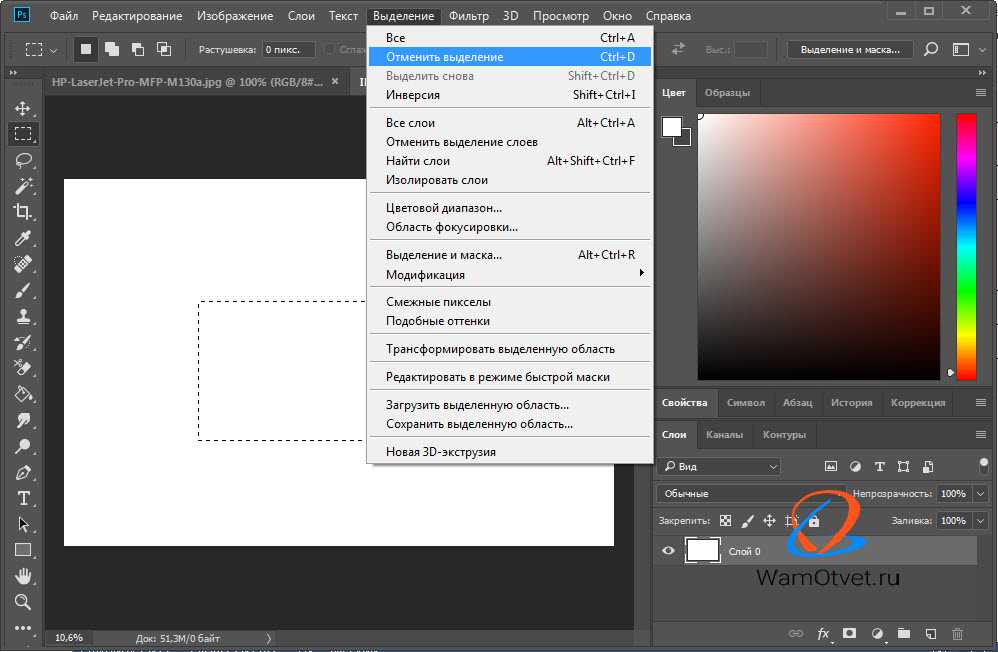
Во-первых, давайте посмотрим, как мы можем использовать эту технику для центрирования слоя в середине документа. С выбранным слоем, который вы хотите центрировать, и активным инструментом выделения, нажмите CTRL + A , чтобы выбрать весь документ, а затем в инструменте перемещения (сочетание клавиш: V ), нажмите либо «Выровнять вертикальные центры», или кнопку «Выровнять горизонтальные центры» (выделена ниже). Щелкните обе, чтобы центрировать слой точно посередине документа.
Щелкните обе, чтобы центрировать слой точно посередине документа.
Вы также можете развернуть меню, выбрав Layer > Align Layers to Selection и щелкнув соответствующие варианты выравнивания, но кто захочет это делать? Не я, и на самом деле у меня есть даже более быстрый способ, чем даже выбор инструмента перемещения и щелчок по значкам.
Пользовательские сочетания клавиш
Мне не нравится перемещать мышь и нажимать кнопки. Я ленив, поэтому давайте ускорим этот процесс, создав собственное сочетание клавиш для центрирования слоя.
Сочетания клавиш, которые я использую для центрирования по горизонтали и вертикали:
- По вертикали: ALT + CMD + 1
- Горизонтальный: SHIFT + CMD + 1
Здесь важно то, что эти комбинации не используются Photoshop для каких-либо встроенных сочетаний клавиш, и их можно быстро и легко активировать левой рукой.
Если вы хотите использовать другую комбинацию клавиш, вы можете создать свою собственную, выбрав Редактировать > Сочетания клавиш… но я считаю, что это работает очень хорошо.
Больше мощности!
Теперь это позволяет центрировать один слой посередине другого, просто выбрав их оба и используя сочетание клавиш. Вы также можете центрировать слои с помощью любого выделения выделения, которое вы делаете сами, что может иногда пригодиться, особенно если вы хотите, например, центрировать слой по третьему столбцу макета. Просто сделайте выделение (очень просто, если вы используете направляющие для сетки) с выбранным слоем и нажмите сочетание клавиш, и все готово.
Пойдите еще дальше и подпишите сочетания клавиш для других функций выравнивания. Я использую функции выравнивания по верхнему и левому краю почти так же часто, как по центру, поэтому для них у меня также настроены сочетания клавиш.
Я использую функции выравнивания по верхнему и левому краю почти так же часто, как по центру, поэтому для них у меня также настроены сочетания клавиш.
Photoshop теперь включает интеллектуальные направляющие, которые появляются на экране при перемещении слоев и информируют вас о расположении слоя относительно других слоев.
Вы можете располагать слои по центру по вертикали и горизонтали, используя эти интеллектуальные направляющие, но это может привести к путанице в сложном документе с большим количеством слоев, поскольку бывает трудно определить, находится ли он точно в середине определенного слоя или фактически выравнивание с другим слоем. Вот почему я все еще рекомендую использовать описанный выше метод большую часть времени.
Дополнительные полезные советы по дизайну см. во всех статьях.
Блог Джулианны Кост | Советы по выравниванию и распределению слоев в Photoshop
Вот мои любимые советы по быстрому выравниванию и распределению слоев в Photoshop.
Выравнивание слоев с помощью быстрых направляющих — При перемещении слоев в документе Photoshop отображает быстрые направляющие, помогающие выровнять и распределить содержимое. На приведенном ниже рисунке горизонтальные интеллектуальные направляющие показывают, что центр золотой фигуры выровнен с верхней частью фигуры ржавчины, а нижняя часть золотой фигуры выровнена с центром фигуры ржавчины. Примечание. Быстрые направляющие, образующие прямоугольник вокруг золотой фигуры, определяют ограничивающую рамку фигуры.
• При выбранном инструменте «Перемещение»:
Команда удержания (Mac) | Управляйте (Win) и переместите курсор за пределы целевого слоя, чтобы отобразить расстояние между краем ограничивающей рамки текущего выбранного слоя и краем холста.
Удержание команды (Mac) | Control (Win) и наведение курсора на содержимое другого слоя отобразит расстояние между содержимым в слоях. Затем вы можете использовать инструмент «Перемещение», чтобы изменить положение активного слоя, вы также можете использовать клавиши со стрелками, чтобы перемещать выбранный слой, пока не получите точное расстояние, которое вы хотите между слоями (ссылаясь на измерение Smart Guide). Примечание. При использовании клавиш со стрелками расстояние, на которое Photoshop перемещает слой, основано на проценте масштабирования, поэтому, если вы хотите перемещать слой с шагом в один пиксель, обязательно установите масштаб на 100%.
Примечание. При использовании клавиш со стрелками расстояние, на которое Photoshop перемещает слой, основано на проценте масштабирования, поэтому, если вы хотите перемещать слой с шагом в один пиксель, обязательно установите масштаб на 100%.
При изменении положения третьего слоя, если расстояние между третьим слоем и расстоянием между другими слоями близко к одинаковому, Быстрые направляющие привязываются к содержимому выбранного слоя для равномерного распределения слоев.
• При работе с несколькими фигурами на том же слое , используйте инструмент «Частичное выделение» (с теми же сочетаниями клавиш, что и выше), чтобы выровнять и распределить слои.
• Выберите «Установки» > «Направляющие, сетка и фрагменты», чтобы изменить цвет быстрых направляющих.
• Выберите «Просмотр» > «Показать» > «Быстрые направляющие», чтобы переключить видимость «Быстрых направляющих», или используйте сочетание клавиш Command +H (Mac) | Control + H (Win), чтобы переключить видимость всех дополнений.
Выравнивание содержимого нескольких слоев — Выберите два или более слоев (или группы слоев или связанные слои) и, выбрав инструмент «Перемещение», используйте значки «Выровнять» на панели параметров. Примечание. Параметры «Выровнять» и «Распределить» также являются элементами меню («Слой» > «Выровнять» и «Слой» > «Распределить»).
Используйте значки на панели параметров для выравнивания и распределения слоев. Щелкните значок «Дополнительно» (эллипс) для доступа к дополнительным параметрам.
По умолчанию слои выравниваются в зависимости от их расположения на холсте.
На этом первом рисунке все фигуры находятся на разных слоях, и все слои выделены.
Затем при выбранном инструменте «Перемещение» на панели параметров был выбран параметр «Выровнять по центру». Три слоя формы выравниваются по центру их исходного положения.
Если вы хотите выровнять слои по определенному месту, используйте инструмент выделения, чтобы выбрать это место, а затем выберите нужный вариант выравнивания.
На панели «Слои» выбраны три слоя-фигуры, а выделение было сделано с помощью инструмента «Прямоугольная область» в правой части холста.
Когда выбран значок «Выровнять по центру», три слоя формы выравниваются по центру в выделенной области.
Чтобы выровнять слои на основе холста, нажмите значок «Дополнительно» (три точки) и выберите «Холст».
На панели «Слои» выбраны три слоя-фигуры, и, выбрав инструмент «Перемещение», щелкните значок «Дополнительно», чтобы получить доступ к параметру «Холст».
При выборе значка «Выровнять по центру» три слоя формы выравниваются по центру холста.
Распределение содержимого нескольких слоев — Photoshop может быстро распределять слои (по горизонтали или вертикали) на основе расстояния между слоями (независимо от размера содержимого каждого слоя) или центра содержимого каждого слоя. На первой иллюстрации показано исходное изображение с 6 фотографиями — каждая на своем слое со случайным интервалом/перекрытием между ними.
Чтобы распределить слои с одинаковым интервалом между каждым слоем, выберите инструмент «Перемещение» и щелкните значок «Распределить по горизонтали», чтобы распределить изображения.
Чтобы распределить слои по центру содержимого каждого слоя, выберите слои на панели «Слои» и, выбрав инструмент «Перемещение», нажмите значок «Дополнительно» (три точки) на панели параметров и нажмите «Распределить по горизонтали». Значок центра. Как вы можете видеть на иллюстрации ниже, в данном случае это не оптимальный выбор, поскольку фотографии на слоях имеют разный размер.
Назначение пользовательских сочетаний клавиш — Если вы часто используете параметры «Выровнять и распределить» и хотите назначить им пользовательские сочетания клавиш, выберите «Правка» > «Сочетания клавиш», выберите «Сочетания клавиш для: меню приложений», используйте треугольник раскрытия рядом с Слой, чтобы показать команды меню и ввести ярлык рядом с нужными командами. Примечание. Эти пункты меню также могут быть записаны как часть действия.
Примечание. Эти пункты меню также могут быть записаны как часть действия.
Выравнивание и распределение нескольких фигур на одном слое — Используйте инструмент «Выделение контура», чтобы выбрать несколько фигур (на одном слое). Затем используйте значок «Выравнивание пути» на панели параметров, чтобы выровнять и распределить выбранные фигуры.
Быстрое центрирование слоя — Использование инструмента «Перемещение» с включенными «Smart Guides» и «Snap» (View > Show > Smart Guides и View > Snap) позволяет легко изменить положение слоя в центре холста. Однако если у вас очень сложный документ с несколькими перекрывающимися слоями рядом с центром изображения, может быть сложно выполнить «привязку» к правильному местоположению. В этом случае не забывайте, что вы можете быстро выбрать > Все (Command + A (Mac) | Control + A (Win) и, выбрав инструмент «Перемещение», нажать «Выровнять центры по вертикали» и «Выровнять по горизонтали».