Как создать разные верхний и нижний колонтитулы для каждой страницы в Документах Google
В типичном документе Google Docs верхний и нижний колонтитулы автоматически появляются на всех страницах. В идеале это редко бывает проблемой. Что, если вы хотите использовать отдельные верхний и нижний колонтитулы для каждой страницы или набора страниц в Документах Google? Это требует некоторой настройки.
Оглавление
Что такое разрывы разделов в Документах Google
Добавить разные верхний и нижний колонтитулы для страниц в Документах Google
Как просмотреть и удалить разрывы разделов
Как вставить верхний или нижний колонтитул только на первую страницу в Документах Google
Добавьте номера страниц в верхний и нижний колонтитулы Google Docs
Удалить верхний и нижний колонтитулы
Без перерывов, пожалуйста!
Иногда такая простейшая настройка может привести к бессонным ночам. Если вы попытаетесь найти в настройках Документов возможность иметь отдельные заголовки, вы будете разочарованы. Это потому, что для этого нет специального переключателя.
Это потому, что для этого нет специального переключателя.
Вам придется воспользоваться помощью разделов для настройки верхних и нижних колонтитулов в Документах Google. Давайте проверим, что вам нужно сделать. Но прежде чем углубляться в шаги, важно понять разрывы разделов. Мы также рассмотрели, как создать отдельные верхний и нижний колонтитулы для первой страницы в конце.
Что такое разрывы разделов в Документах Google
Когда вы создаете документ в Документах, все страницы используют одинаковое форматирование, такое как верхние и нижние колонтитулы, сноски, номера страниц, поля и т. д. Теперь, если вы хотите разделить документ на разделы, что вы будете делать? Например, если вы пишете книгу, состоящую из нескольких глав, и вы хотите, чтобы каждая глава имела название главы в своем заголовке. По сути, вы хотите использовать разные заголовки для нескольких наборов страниц.
Вот тут-то и появляется разрыв раздела. Это помогает разделить документ на разделы. Каждый раздел ведет себя как независимый документ с точки зрения его форматирования. Вы можете изменить его поля, нижний колонтитул, нумерацию и т. д.
Вы можете изменить его поля, нижний колонтитул, нумерацию и т. д.
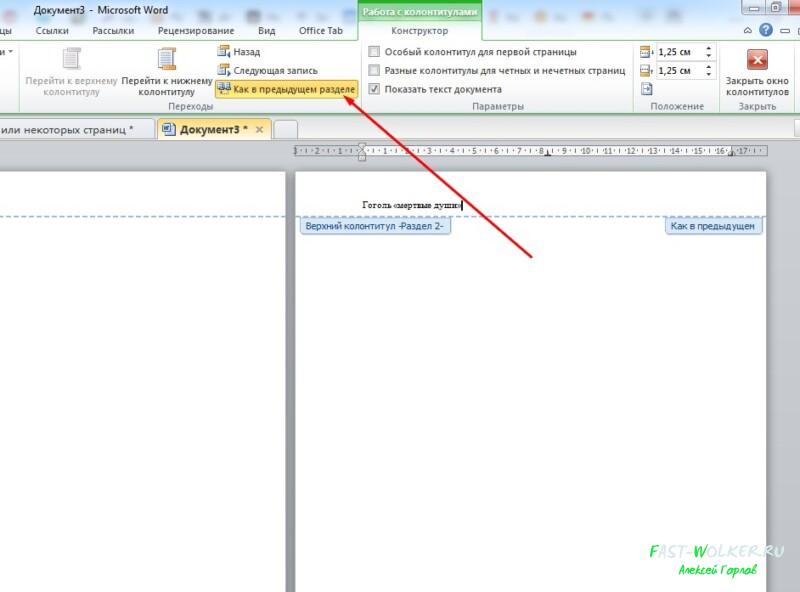
Таким образом, чтобы вставить разные верхний и нижний колонтитулы для разных страниц в Документах, нам нужно будет добавить разрыв раздела перед верхним или нижним колонтитулом, который вы хотите изменить, как показано ниже.
Добавить разные верхний и нижний колонтитулы для страниц в Документах Google
Для этого вам сначала нужно будет добавить разрыв раздела, а затем разрезать связь между последовательными разделами, сняв флажок «Ссылка на предыдущий». Вам придется отдельно отвязать верхний и нижний колонтитулы.
Вот шаги:
Шаг 1: откройте документ Google Docs, для которого вы хотите настроить верхние и нижние колонтитулы.
Шаг 2: Перейдите на страницу, где вы хотите иметь другой верхний или нижний колонтитул. Теперь поместите курсор в конец последнего предложения предыдущей страницы. Да, предыдущая страница, а не текущая страница.
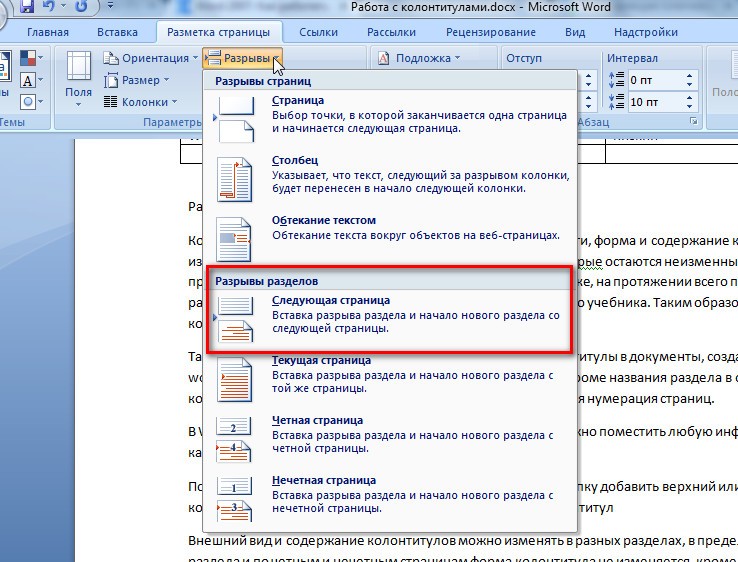
Шаг 3: Нажмите «Вставить» в верхнем меню и выберите «Разрыв», а затем «Разрыв раздела» (следующая страница).
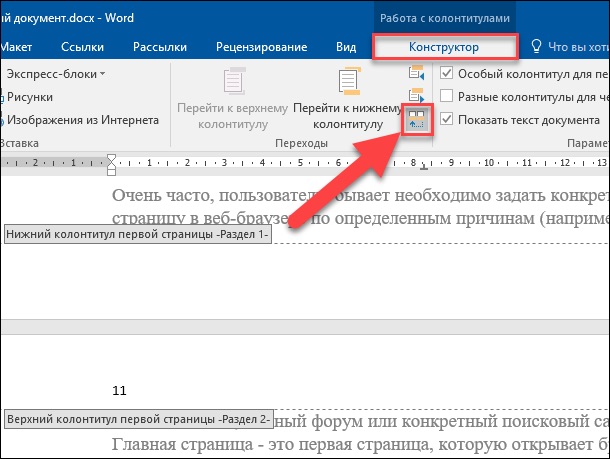
Шаг 4: Как только вы нажмете на нее, ваш курсор автоматически переместится на следующую страницу, и будет добавлена линия разрыва раздела. Теперь щелкните раздел заголовка текущей страницы, на который переместился курсор. Снимите флажок Ссылка на предыдущий.
Шаг 5: Добавьте содержимое заголовка. Нажмите Esc, чтобы закрыть заголовок.
Шаг 6: прокрутите вниз на той же странице и щелкните область нижнего колонтитула. Снимите флажок Ссылка на предыдущий здесь. Как упоминалось ранее, верхний и нижний колонтитулы работают независимо в разделах. Затем добавьте содержимое нижнего колонтитула.
Если вы прокрутите вверх, вы увидите, что верхний и нижний колонтитулы отличаются от приведенных выше страниц. Но страницы ниже текущей страницы по-прежнему имеют тот же верхний и нижний колонтитулы. Это потому, что все они являются частью текущего раздела.
Вам придется повторить вышеуказанные шаги для всех страниц, если вы хотите, чтобы каждая страница имела другой верхний или нижний колонтитул. Как правило, желательно иметь разные верхние и нижние колонтитулы для разных глав. Поскольку в каждой главе много страниц, вам придется делать это после кучи страниц.
Как правило, желательно иметь разные верхние и нижние колонтитулы для разных глав. Поскольку в каждой главе много страниц, вам придется делать это после кучи страниц.
Напомним, вам нужно поместить курсор не на страницу, где вы хотите иметь другой верхний или нижний колонтитул, а на страницу перед ним. И это тоже после последнего слова.
Как просмотреть и удалить разрывы разделов
Чтобы просмотреть все разрывы разделов в документе, перейдите в меню «Вид» и установите флажок «Показать разрывы разделов». Синяя пунктирная линия обозначает это. Чтобы скрыть разрывы разделов, снимите флажок Показать разрывы разделов.
Чтобы удалить разрыв раздела, поместите курсор в конец последнего слова предложения перед разрывом раздела. Затем нажмите клавишу Delete на клавиатуре.
Как вставить верхний или нижний колонтитул только на первую страницу в Документах Google
Первая страница обычно содержит страницу оглавления. Если вы не хотите иметь верхний или нижний колонтитул на этой странице или хотите иметь отдельный верхний/нижний колонтитул, доступна специальная опция.
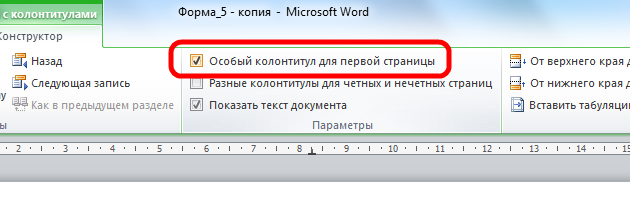
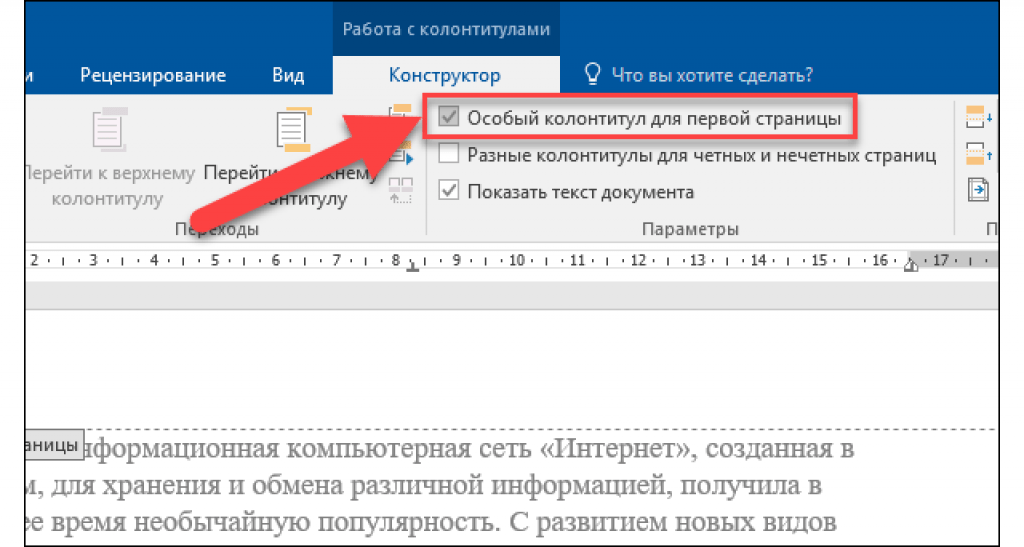
Для этого щелкните верхний или нижний колонтитул, который вы хотите изменить, на первой странице документа. Установите флажок рядом с Другая первая страница. Введите верхний и нижний колонтитулы для первой страницы. Если вам не нужен верхний или нижний колонтитул, удалите существующий текст.
Добавьте номера страниц в верхний и нижний колонтитулы Google Docs
Вам не нужно вводить номера страниц вручную в Google Docs. Для этого тоже существует собственная функция.
Чтобы добавить номера страниц, выберите «Вставка» > «Заголовок и номер страницы» > «Номер страницы». Затем выберите, хотите ли вы добавить числа в верхний или нижний колонтитул. Вы также можете начать нумерацию со второй страницы, выбрав второй вариант.
Удалить верхний и нижний колонтитулы
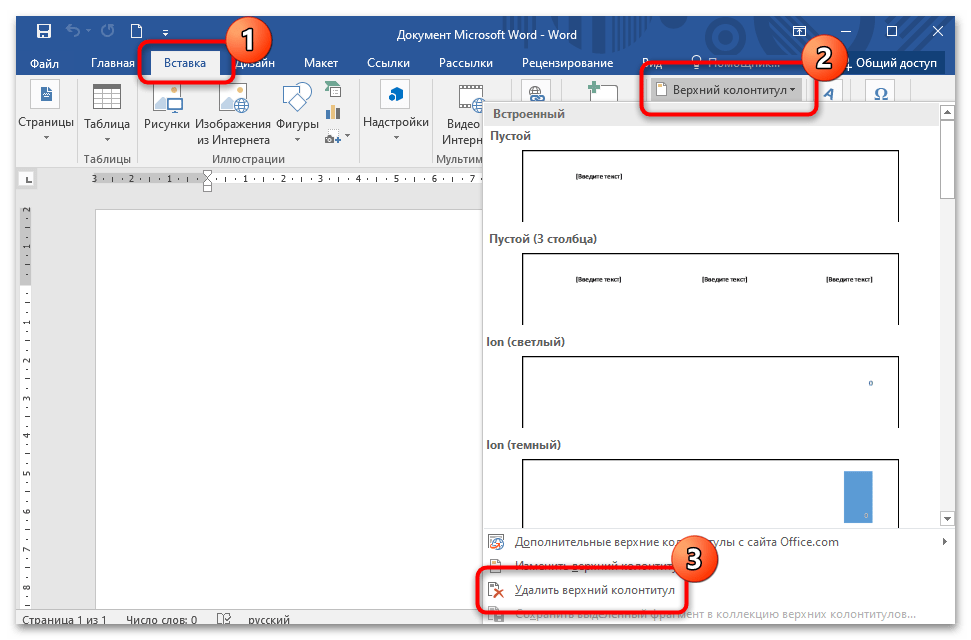
Чтобы удалить, нажмите на верхний или нижний колонтитул, который вы хотите удалить. Затем нажмите «Формат» в верхнем меню и выберите «Верхние и нижние колонтитулы». Выберите «Удалить верхний колонтитул» или «Удалить нижний колонтитул» в зависимости от области, на которую вы нажали.
Без перерывов, пожалуйста!
Упомянутый выше метод — лучший способ создать отдельные верхние и нижние колонтитулы в Документах Google. Однако я не буду отрицать тот факт, что это утомительно, если вам нужно делать это для каждой страницы. Мы надеемся, что Google представит прямой способ добиться этого, как это было в случае с отдельными заголовками для первой страницы.
Следующий: Вы испортили настройку Google Docs, возясь с ней? Не волнуйтесь. Ознакомьтесь с нашим руководством, чтобы узнать, как сбросить настройки в Документах Google.
Как использовать блоки верхнего и нижнего колонтитула на веб-сайте Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Верхний и нижний колонтитулы
Верхний и нижний колонтитулы — это специальные блоки, общие для всех страниц сайта.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Блок заголовка
Используйте заголовок, верхний общий блок на страницах веб-сайта. Обычно он содержит логотип, меню, призыв к действию, контактную информацию и т. д. Заголовок может перекрывать следующий блок и оставаться при прокрутке.
д. Заголовок может перекрывать следующий блок и оставаться при прокрутке.
Нижний колонтитул веб-сайта
Нижний колонтитул — это нижний блок любого веб-сайта, который используется всеми веб-страницами и содержит данные, общие для других страниц. Информация в нижних колонтитулах может включать ссылки на страницы, сообщения или внешние ресурсы, ссылки и уведомления об авторских правах, а также ссылки на учетные записи социальных сетей, контактную информацию и информацию о подписке и многое другое.Меню веб-сайта
Меню является важным элементом навигации любого веб-сайта. Вы можете добавить меню только в верхний и нижний колонтитулы и создать подпункты, если на вашем сайте много веб-страниц.
Мега Меню
Мегаменю — самый популярный макет, используемый в современных меню, содержащих элементы подменю. Это позволяет добавлять подэлементы в столбцы, а также добавлять изображения и другие элементы в меню. Чтобы добавить мегаменю, вы можете выбрать меню в заголовке, перейти на панель свойств справа, затем переключить его макет на мегаменю, щелкнув соответствующий значок в разделе макета.
Узнать больше
Your browser does not support HTML5 video.
Переключить макет меню
Your browser does not support HTML5 video.
Редактировать пункты мегаменю
Мега стиль меню
Your browser does not support HTML5 video.
Ширина всплывающего окна мегаменю
Your browser does not support HTML5 video.
Колонки мегаменю
Your browser does not support HTML5 video.
Расстояние между мегаменю
Your browser does not support HTML5 video.
Перемещение пунктов мегаменю
Your browser does not support HTML5 video.
Изменение размера всплывающего окна мегаменю
Your browser does not support HTML5 video.
Добавить элементы во всплывающее меню Mega Menu
Your browser does not support HTML5 video.
Удалить элементы из всплывающего окна Mega Menu
Your browser does not support HTML5 video.
Перемещение элементов во всплывающем мегаменю
Свойства мегаменю
Мегаменю в WordPress и Joomla
Элемент логотипа
Добавьте логотип своей компании или личный логотип, чтобы выделить свой веб-сайт в Интернете. Логотип — это изображение, которое может быть в любом современном графическом формате, включая SVG и WEBP.
Многострочный заголовок
Объедините несколько блоков заголовков вверху страницы в один большой заголовок. Он позволяет разместить больше информации, чем в классическом однорядном шапке. Вы можете добавить Меню, Поле поиска, Корзину, Социальные значки и Контакты в два и более блоков заголовка.
Приклейте нижний колонтитул вниз
Прикрепите нижний колонтитул к нижней части любой веб-страницы. Вы можете применить эту опцию, чтобы привязать нижний колонтитул к нижней части экрана, если у вас недостаточно содержимого, чтобы сдвинуть нижний колонтитул вниз.
Элемент поиска
Позвольте вашим пользователям находить необходимую информацию на вашем веб-сайте с помощью элемента поиска в шапке. Обратите внимание, что Поиск использует стандартные функции WordPress и Joomla, и чтобы включить его для HTML-сайта, вам потребуется написать код.
Your browser does not support HTML5 video.
Показать ссылку в шапке
Вы можете скрыть и отобразить заголовок на панели свойств страницы, щелкнув серую область за пределами редактора и перейдя на панель свойств. Кроме того, вы можете щелкнуть ссылку в правом верхнем углу редактора рядом со значком «Параметры», чтобы отобразить скрытый заголовок в любое время, что очень удобно, быстро и легко найти.
Элемент заголовка
Вставьте элемент Заголовок в заголовок, который вы можете использовать в качестве заголовка для своего сайта. Вы можете использовать Заголовок вместо графического логотипа и стилизовать его под любой текст в Редакторе.
Элемент ссылки для входа
Вставьте ссылку «Войти», чтобы подключиться к странице входа на вашем веб-сайте. При необходимости вы можете стилизовать ссылку.
Что такое верхний и нижний колонтитулы для современного веб-сайта?
Создание современных сайтов невозможно без шапки и футера. Их дизайн нижнего колонтитула и дизайн заголовка также играют важную роль в обеспечении уникального и превосходного пользовательского опыта, эффективной навигации по веб-сайту, поиске необходимой информации и привлечении внимания к жизненно важным моментам. Общие нижние колонтитулы и заголовки веб-сайтов также являются важными инструментами для дизайна UX и дополнительного продвижения бренда их веб-сайтов, различных интеграций CTA (призыв к действию), а также предоставления текущего местоположения компании, контактных данных или ответов на конкретные вопросы. Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайта и дизайне UX, как веб-сайты используют свои дизайны нижнего и верхнего колонтитула для продвижения и как интегрировать ваши идеи в лучшие нижний и верхний колонтитулы веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта.
Давайте рассмотрим, какую роль верхний и нижний колонтитулы играют в разработке дизайна веб-сайта и дизайне UX, как веб-сайты используют свои дизайны нижнего и верхнего колонтитула для продвижения и как интегрировать ваши идеи в лучшие нижний и верхний колонтитулы веб-сайта. Если вы начинаете с верхней части страницы, вы видите область заголовка, которая является первым, что видят ваша целевая аудитория и посетители сайта, когда они заходят на вашу целевую страницу. Дизайн шапки веб-сайта может привлечь внимание вашего пользователя, продвигать фирменный стиль вашего бизнеса с помощью отличного логотипа и слогана, а также раскрывать другие страницы веб-сайта помимо главной домашней страницы. Их формы входа и регистрации через адрес электронной почты и номер телефона традиционно также расположены в шапке для быстрого доступа к дополнительным функциям веб-сайта. Заголовок в первую очередь соответствует всему сайту. Однако есть примеры заголовка веб-сайта, который меняется в зависимости от раздела веб-сайта.
Когда посетители вашего сайта прокручивают страницу вниз, они находят нижний колонтитул своего сайта. Как и верхний колонтитул, нижний колонтитул обычно одинаков на всем сайте, на всех страницах и в сообщениях, как в хороших примерах дизайна нижнего колонтитула. Дизайн нижнего колонтитула веб-сайта в основном получает незначительное внимание, что некоторые считают потраченным впустую потенциалом, поскольку нижний колонтитул повторяется на каждой странице. Тем не менее, отличные эффективные методы разработки нижнего колонтитула веб-сайта показывают, что, в зависимости от настроек, их лучший дизайн нижнего колонтитула может отражать важную информацию, например, информацию об авторских правах, ваши условия использования и политику конфиденциальности, полную карту сайта, контактные формы и новости, Google карты или их изображения, размещайте значки социальных сетей или встроенные виджеты социальных сетей и многое другое.
В заголовке укажите достаточно информации, чтобы побудить посетителей к дальнейшему изучению страницы. Название и логотип вашего сайта должны быть четкими, читаемыми и интерактивными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание.
Название и логотип вашего сайта должны быть четкими, читаемыми и интерактивными, чтобы пользователи сайта могли легко вернуться на главную страницу. Разместите плагин поиска и элементы регистрации/входа рядом с разделами сайта или меню навигации. Затем вы можете приступить к созданию своего лучшего уникального дизайна нижнего колонтитула веб-сайта. Примеры показывают, что, как показывают известные лучшие дизайны нижнего колонтитула веб-сайта, вы должны включать информацию о том, как с вами связаться, будь то номер телефона, ссылка на контактную форму или и то, и другое. Дизайн футера вашей страницы с поиском по сайту — это последний шанс привлечь внимание посетителя и побудить его совершить определенное действие. Дополнительная информация, такая как условия использования, политика конфиденциальности и информация об авторских правах, должна быть в самом низу страницы. Если у вас есть физическое представительство, добавьте геолокацию Google Maps и письменный адрес. Ваши добавленные значки социальных сетей должны быть в центре, чтобы привлечь внимание. Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.
Вы даже можете добавить возможность пропустить основной контент и сразу найти контактную информацию и ссылки на страницы в социальных сетях. Перейдите к нашему конструктору и создайте собственные верхние и нижние колонтитулы, предназначенные для вашего сайта.
Как повторить заголовок на каждой странице в Word
Вам нужно создать документ в Microsoft Word, который должен включать заголовок вверху каждой страницы или, возможно, ваше имя и номер страницы?
Я знаю, что в первый раз, когда я пытался это сделать, я поместил эти данные в первую строку каждой страницы в документе, что было кошмаром, чтобы попытаться справиться с этим.
К счастью, есть гораздо лучший способ сделать это в документе Word, и он включает в себя раздел документа, который называется «заголовок».
Наш учебник покажет вам, как повторять заголовок на каждой странице в Word, чтобы вам просто нужно было ввести этот контент в заголовок на одной странице, а затем он будет повторяться на каждой последующей странице.
1 Как повторить что-то вверху каждой страницы в Word 2013
2 Как добавить повторяющуюся информацию вверху страницы в Word 2013 (руководство с иллюстрациями)
3 Как повторить заголовок таблицы на каждой странице в Microsoft Word
Как повторить что-то вверху каждой страницы в Word 2013
- Откройте документ Word.
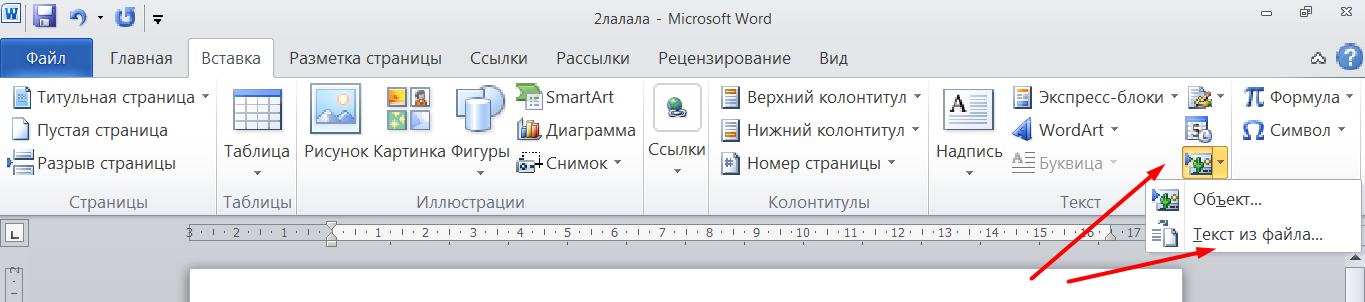
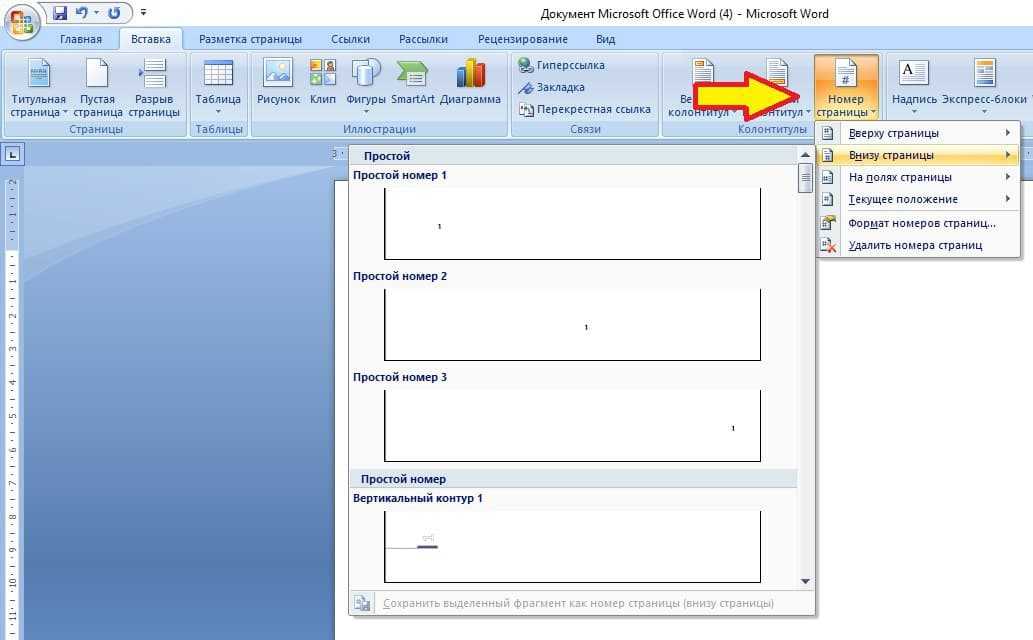
- Выберите вкладку Вставка .
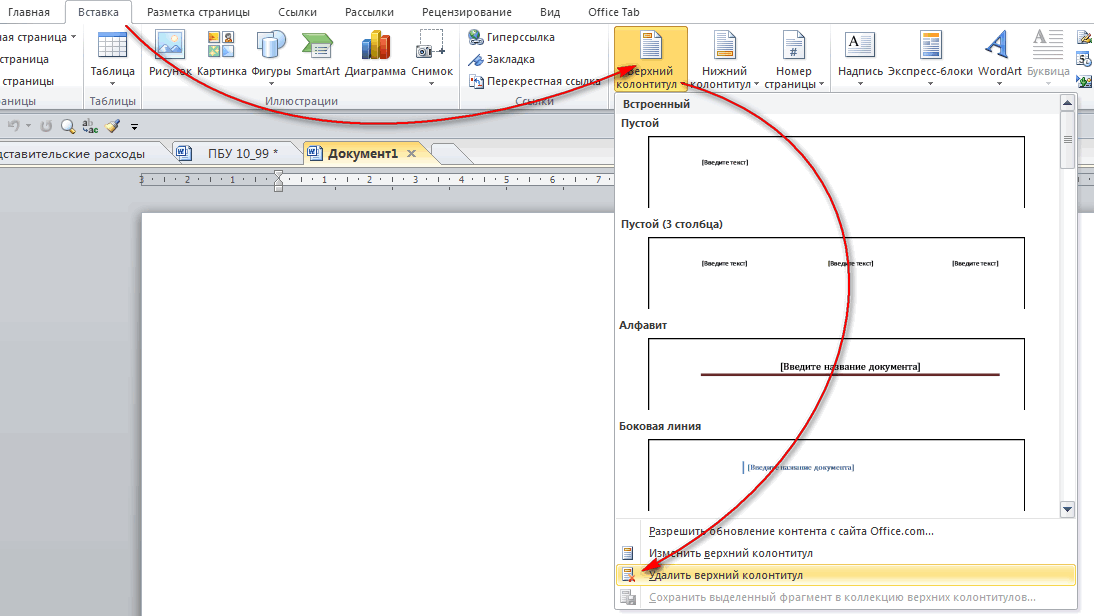
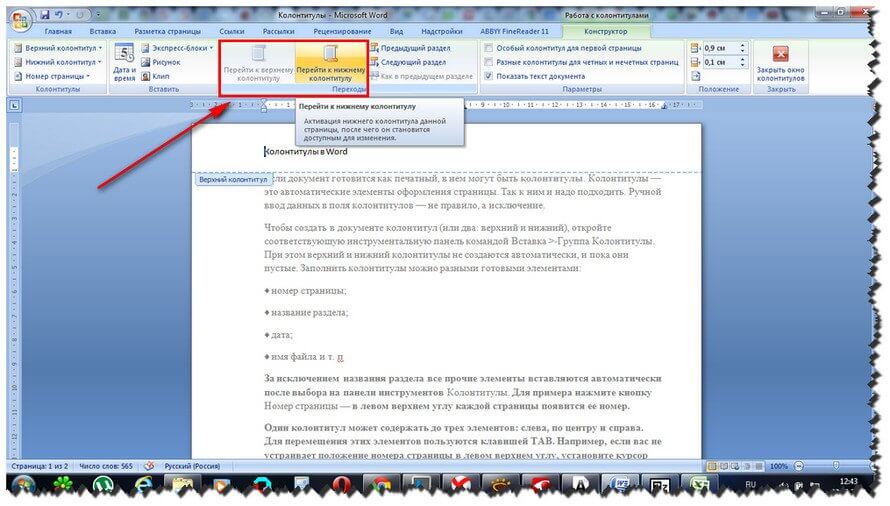
- Нажмите кнопку Заголовок .
- Выберите предпочтительный стиль заголовка.
- Щелкните внутри области заголовка и введите информацию.
Наше руководство продолжается ниже дополнительной информацией о том, как повторять заголовок на каждой странице в Word, включая изображения этих шагов.
Лучшее соотношение цены и качества
Google Pixel Buds серии A — беспроводные наушники — наушники с Bluetooth — темно-серый
Самые популярные
Беспроводные наушники Apple AirPods (2-го поколения) с чехлом для зарядки Lightning в комплекте. Более 24 часов работы от батареи, простая настройка. Bluetooth-наушники для iPhone
Более 24 часов работы от батареи, простая настройка. Bluetooth-наушники для iPhone
Бренд Amazon
Echo Buds (2-го поколения) | Настоящие беспроводные наушники с активным шумоподавлением и Alexa | Черный
79,00 $
99,00 $
119,99 $
Посмотреть на Amazon
Посмотреть на Amazon
Посмотреть на Amazon
Лучшее значение
Google Pixel Buds серии A — беспроводные наушники — наушники с Bluetooth — угольный
79,00 $
Посмотреть на Amazon
Самый популярный
Беспроводные наушники Apple AirPods (2-го поколения) с футляром для зарядки Lightning в комплекте. Более 24 часов работы от батареи, простая настройка. Наушники Bluetooth для iPhone
99,00 $
Посмотреть на Amazon
Амазонский бренд
Эхо-наушники (2-го поколения) | Настоящие беспроводные наушники с активным шумоподавлением и Alexa | Черный
119,99 $
Просмотреть на Amazon
Последнее обновление от 29 марта 2023 г. / Партнерские ссылки / Изображения из Amazon Product Advertising API | Как партнер Amazon, я зарабатываю на соответствующих покупках.
/ Партнерские ссылки / Изображения из Amazon Product Advertising API | Как партнер Amazon, я зарабатываю на соответствующих покупках.
Форматирование — важная часть любого документа, который вы создаете и который предназначен для прочтения кем-то другим.
Будь то на работе, в клубе или в качестве задания, возможность правильно определить, что кто-то читает, является важным элементом документа.
Одним из эффективных способов добиться этого является использование заголовка. Заголовок — это повторяющийся раздел в верхней части каждой страницы вашего документа, и это хорошее место для размещения заголовка, имени или важной информации о том, что вы пишете.
Добавляя информацию в заголовок, вы можете легко и надежно повторять эту информацию вверху каждой страницы документа.
Как добавить повторяющуюся информацию вверху страницы в Word 2013 (Руководство с иллюстрациями)
В приведенном ниже руководстве мы будем работать с заголовком страницы.
Когда вы вводите что-либо в заголовок, оно будет включено на каждую страницу вашего документа в одном и том же месте.
Многие люди используют раздел заголовка для информации, такой как номера страниц. Добавление номеров страниц в Word немного отличается от редактирования заголовка. Вы можете прочитать здесь, чтобы узнать об использовании номеров страниц в Word 2013.
Шаг 1. Откройте документ в Word 2013.
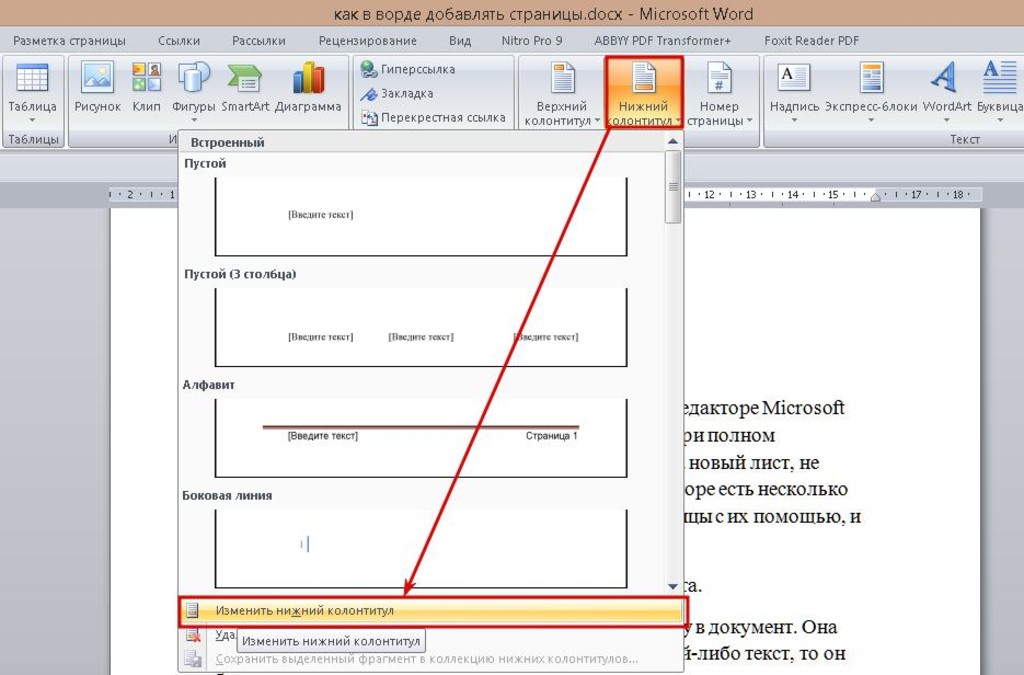
Шаг 2. Нажмите кнопку
Вставить в верхней части окна.Шаг 3: Нажмите кнопку 9Кнопка 0022 Заголовок
в разделе Верхний и нижний колонтитулы навигационной ленты в верхней части окна.Шаг 4: Выберите стиль заголовка, который лучше всего соответствует вашим потребностям.
Шаг 5: Нажмите на заголовок и добавьте информацию, которую вы хотите повторять вверху каждой страницы.
Теперь, когда вы выполнили шаги по повторению заголовка на каждой странице в Word, вы сможете в полной мере воспользоваться возможностями области заголовка Word для повторения одного и того же содержимого на каждой странице редактируемых документов.
Вы можете вернуться к основной части документа, дважды щелкнув в любом месте основной части страницы.
Затем вы можете нажать Ctrl + P на клавиатуре, чтобы открыть Предварительный просмотр печати и убедиться, что ваш документ выглядит так, как вы хотите.
Вы можете вернуться в раздел заголовка, дважды щелкнув текст внутри заголовка.
Обратите внимание: если вы работаете с большой таблицей в документе Microsoft Word и хотите повторять заголовок этой таблицы на каждой странице, в следующем разделе будет описано, как это сделать.
Как повторить заголовок таблицы на каждой странице в Microsoft Word
Хотя раздел заголовка документа действительно полезен для ознакомления, он может оказаться не тем, что вы ищете, если вместо этого вас интересует таблица.
Если у вас есть большая таблица в Microsoft Word, которая занимает несколько страниц, то строки, которые появляются на второй странице таблицы, будет трудно идентифицировать.
Если вы когда-либо печатали большую электронную таблицу в Microsoft Excel и вам приходилось работать с опцией «Печать заголовков», то это аналогичная ситуация.
К счастью, в Word есть возможность повторять заголовок таблицы.
Шаг 1: Откройте документ с таблицей.
Шаг 2: Щелкните правой кнопкой мыши внутри строки таблицы, которую вы хотите повторить на каждой странице, затем выберите
Свойства таблицы .Шаг 3. Выберите вкладку
Строка в верхней части диалогового окна Свойства таблицы .Шаг 4. Установите флажок
Повторять как строку заголовка вверху каждой страницы .Шаг 5: Нажмите
ОК .Теперь вы сможете прокрутить до второй страницы вашей таблицы (и далее) и увидеть, что строка заголовка теперь включена вверху каждой из этих страниц.
Дополнительную информацию о работе с заголовками в Word 2013 можно найти на сайте поддержки Microsoft. миллион раз.
миллион раз.
После получения степени бакалавра и магистра в области компьютерных наук он несколько лет работал в области управления ИТ для малого бизнеса. Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал на многие другие технические темы.
Прочитайте его полную биографию здесь.
Как сделать заголовок другим на каждой странице с помощью Microsoft Word на iPad — GetNotifyR
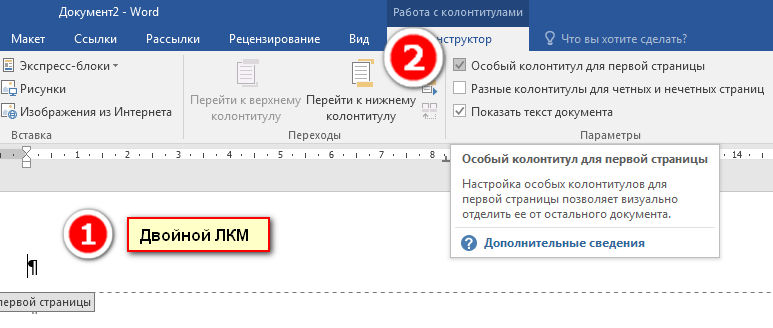
Главная » iPad » Как сделать заголовок другим на каждой странице с помощью Microsoft Word на iPad Предположим, вы хотели бы получить представление о том, как изменить заголовок на каждой странице с помощью Microsoft Word на iPad. Одним из многих преимуществ Microsoft Word является возможность настраивать документ в соответствии с вашими потребностями. Это включает в себя добавление верхних и нижних колонтитулов, которые могут быть разными на каждой странице вашего документа. Выполните следующие действия, чтобы узнать, как добавить разные заголовки на каждую страницу документа с помощью Microsoft Word на iPad. 1. Откройте Microsoft Word на своем iPad. 2. Коснитесь знака «+» в верхнем левом углу экрана, чтобы создать новый документ. 3. Нажмите кнопку «Верхние и нижние колонтитулы» в правом верхнем углу экрана. 4. Нажмите кнопку «Другая первая страница» в меню «Верхний и нижний колонтитулы». 5. Нажмите кнопку «Верхний и нижний колонтитулы» в меню «Верхний и нижний колонтитулы». 6. Введите текст заголовка в поле «Заголовок». 7. Нажмите кнопку «Готово» в правом верхнем углу экрана. Ваш заголовок теперь будет другим на каждой странице вашего документа!
Выполните следующие действия, чтобы узнать, как добавить разные заголовки на каждую страницу документа с помощью Microsoft Word на iPad. 1. Откройте Microsoft Word на своем iPad. 2. Коснитесь знака «+» в верхнем левом углу экрана, чтобы создать новый документ. 3. Нажмите кнопку «Верхние и нижние колонтитулы» в правом верхнем углу экрана. 4. Нажмите кнопку «Другая первая страница» в меню «Верхний и нижний колонтитулы». 5. Нажмите кнопку «Верхний и нижний колонтитулы» в меню «Верхний и нижний колонтитулы». 6. Введите текст заголовка в поле «Заголовок». 7. Нажмите кнопку «Готово» в правом верхнем углу экрана. Ваш заголовок теперь будет другим на каждой странице вашего документа!
Вы можете вставить заголовок из главного меню, выбрав «Заголовок». После этого вы можете выбрать «Разрывы» в главном меню, а затем «Макет». Выберите следующую страницу. Затем нажмите «Параметры» в разделе «Заголовки», а затем «Дополнительные параметры». Опцию «Разные нечетные страницы» можно найти в правом столбце рядом с «Нечетные страницы».
Как редактировать заголовки в Word для Ipad?
Изображение предоставлено: lifewireНа этот вопрос нет однозначного ответа, поскольку он зависит от того, какую версию Word для iPad вы используете. Однако, как правило, вы должны иметь возможность редактировать заголовки, нажав на область заголовка , а затем нажмите кнопку «Изменить».
Как создать новый стиль заголовка в Microsoft Word
Когда вы будете готовы изменить заголовок документа в Word, откройте его и перейдите на вкладку «Главная», затем в группу «Стили» нажмите «Новый стиль». После того, как вы ввели имя нового стиля (например, «Заголовок 1»), нажмите «ОК» в диалоговом окне «Новый стиль». Если дважды щелкнуть имя стиля, откроется диалоговое окно стиля. В диалоговом окне «Стиль» выберите текст заголовка стиля и нажмите «ОК».
Как сделать разные заголовки в приложении Word?
Чтобы сделать разные заголовки в приложении Word , сначала нажмите кнопку «Дополнительно» в правом верхнем углу экрана. Затем нажмите «Настройки». Затем нажмите «Настройки документа». Наконец, выберите опцию «Верхние и нижние колонтитулы» и выберите нужный стиль заголовка.
Затем нажмите «Настройки». Затем нажмите «Настройки документа». Наконец, выберите опцию «Верхние и нижние колонтитулы» и выберите нужный стиль заголовка.
Как сделать заголовок разным для каждого раздела?
На этот вопрос нет универсального ответа, так как лучший способ сделать заголовок разным для каждого раздела зависит от конкретного веб-сайта и его дизайна. Однако некоторые советы о том, как этого добиться, включают использование разных цветов или фоновых изображений для каждого раздела или использование разных шрифтов или размеров для текста заголовка. Экспериментирование с различными комбинациями этих элементов, пока вы не найдете образ, который вам нравится, часто является лучшим способом создать уникальный и визуально интересный заголовок для каждого раздела сайта.
Отключение верхнего или нижнего колонтитула в Microsoft Word
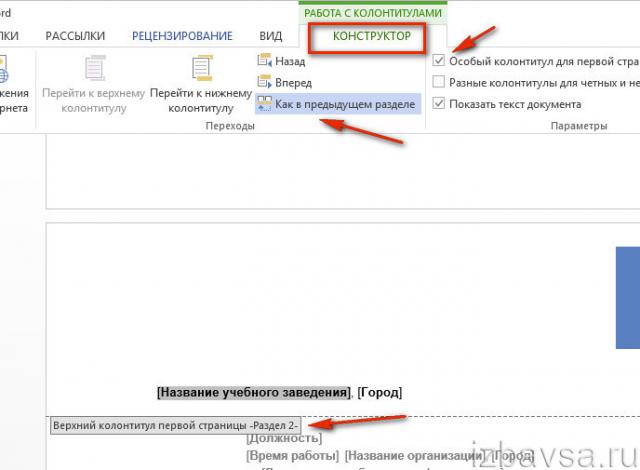
Раздел можно запустить, щелкнув или коснувшись страницы в начале. Выбрав Макет > Разрывы, вы можете выбрать следующую страницу. На первой странице нового раздела щелкните верхний или нижний колонтитул. Нажав «Ссылка на предыдущий», вы можете отключить его и удалить верхний или нижний колонтитул из предыдущего раздела. Если вы хотите, чтобы заголовок отображался на каждой странице документа, вы должны сначала создать новый заголовок .
Выбрав Макет > Разрывы, вы можете выбрать следующую страницу. На первой странице нового раздела щелкните верхний или нижний колонтитул. Нажав «Ссылка на предыдущий», вы можете отключить его и удалить верхний или нижний колонтитул из предыдущего раздела. Если вы хотите, чтобы заголовок отображался на каждой странице документа, вы должны сначала создать новый заголовок .
Как редактировать верхний колонтитул на страницах для iPad
На этот вопрос нет универсального ответа, так как процесс редактирования верхних колонтитулов на страницах для iPad зависит от конкретного приложения, которое вы используете. Однако, как правило, большинство приложений позволяют вам редактировать заголовки, нажав на область заголовка, а затем выбрав опцию «Редактировать». Отсюда вы сможете изменить шрифт, размер, цвет и другие атрибуты вашего заголовка. Если вы довольны своими изменениями, просто нажмите «Готово», чтобы сохранить их.
Столбцы заголовков страниц Apple
Столбцы заголовков страниц Apple — отличный способ упорядочить страницы и придать им профессиональный вид. Используя столбцы заголовков, вы можете сделать ваши страницы удобными для чтения и навигации, а ваши читатели смогут быстро и легко найти нужную им информацию.
Используя столбцы заголовков, вы можете сделать ваши страницы удобными для чтения и навигации, а ваши читатели смогут быстро и легко найти нужную им информацию.
Как изменить верхний или нижний колонтитул на страницах Apple
На страницах Apple можно изменить верхний или нижний колонтитул документа. Параметр «Настройка документа» находится в меню «Параметры документа». Дополнительные параметры можно найти в нижней части элементов управления «Настройка документа», а затем коснитесь любого из трех полей для верхнего или нижнего колонтитула. В тексте верхнего или нижнего колонтитула введите текст, который хотите добавить или изменить, или выберите текст, который хотите изменить.
Как добавить номера страниц в Word на Ipad
Чтобы получить доступ к дополнительным параметрам в текстовом документе, вам может потребоваться щелкнуть вкладку «Документ». Чтобы увидеть страницу с номером , увеличьте масштаб двумя пальцами на странице «Параметры документа» и коснитесь поля верхнего или нижнего колонтитула. Чтобы изменить стиль нумерации, выберите «Номера страниц» в раскрывающемся меню. Лучше всего вносить необходимые коррективы после того, как вы закончите это делать.
Чтобы изменить стиль нумерации, выберите «Номера страниц» в раскрывающемся меню. Лучше всего вносить необходимые коррективы после того, как вы закончите это делать.
Можно ли использовать страницы и цифры на Ipad?
На iPhone, iPad или Mac вы можете совместно работать над документами в Pages, Numbers и Keynote. Работайте с другими в режиме реального времени над документами, электронными таблицами или презентациями с помощью встроенной функции совместной работы.
Предустановленные приложения на новом iPad Pro
Pages, Numbers, Keynote, iMovie, GarageBand, Clips и приложение Apple Store предустановлены на Apple iPad Pro. Finder и macOS Catalina 10.15 или более поздней версии необходимы для синхронизации с Mac или ПК. Pages, Numbers, Keynote, iMovie и GarageBand — это лишь некоторые из инструментов, доступных для создания документов и презентаций. Приложения и игры можно покупать и загружать из Apple Store с помощью приложения Apple Store.
Как сделать заголовок разным на каждой странице Страницы
На этот вопрос нет однозначного ответа, поскольку это можно сделать несколькими способами в зависимости от того, какое программное обеспечение и инструменты вы используете. Тем не менее, некоторые общие советы о том, как сделать заголовки разными на каждой странице, включают использование разрывов страниц в вашем программном обеспечении для работы с документами для создания отдельных страниц, вставку верхних или нижних колонтитулов на каждой странице с помощью параметров настройки страницы вашего программного обеспечения или ручное добавление верхних или нижних колонтитулов в ваш HTML. код. Поэкспериментируйте с различными методами, чтобы найти тот, который лучше всего подходит для вас и вашего проекта.
Тем не менее, некоторые общие советы о том, как сделать заголовки разными на каждой странице, включают использование разрывов страниц в вашем программном обеспечении для работы с документами для создания отдельных страниц, вставку верхних или нижних колонтитулов на каждой странице с помощью параметров настройки страницы вашего программного обеспечения или ручное добавление верхних или нижних колонтитулов в ваш HTML. код. Поэкспериментируйте с различными методами, чтобы найти тот, который лучше всего подходит для вас и вашего проекта.
Как добавить заголовок в Excel на Ipad
Сначала необходимо выбрать «Параметры документа», а затем «Настройка документа». Включите оба нижних колонтитула и форварды (или оба). Вам может потребоваться коснуться вкладки «Документ» в верхней части экрана, чтобы найти эти элементы управления в текстовом документе. Дополнительные параметры можно найти в нижней части элементов управления.
Заголовки страниц
В вычислительной технике заголовок страницы — это строка в верхней части страницы, содержащая информацию о содержимом страницы. Эта информация обычно включает заголовок страницы, дату, автора и другую информацию, которая может иметь отношение к содержимому страницы. Заголовок страницы обычно отображается в верхней части страницы, над цифрой 9.0022 содержимое страницы .
Эта информация обычно включает заголовок страницы, дату, автора и другую информацию, которая может иметь отношение к содержимому страницы. Заголовок страницы обычно отображается в верхней части страницы, над цифрой 9.0022 содержимое страницы .
Получите помощь в разработке идеального заголовка для вашего веб-сайта
Цель заголовка — предоставить краткий обзор содержимого страницы, а также сообщить важную информацию, такую как название страницы и дату публикации. Заголовок, помимо обеспечения порядка и структуры страниц вашего веб-сайта, также служит визуальным средством навигации по вашему сайту.
Заголовок также должен быть разработан таким образом, чтобы он хорошо сочетался с общим дизайном вашего веб-сайта. Размер и форма вашего шрифта, а также внешний вид вкладок и меню вашего сайта должны быть приняты во внимание. Если вы не знаете, как создать шапку для своего веб-сайта, или вам нужна помощь в ее разработке, свяжитесь с нами.
Нажмите Параметры документа
Меню параметров документа содержит ряд параметров для работы с документом.