Коллажи в Adobe Photoshop
Создайте реалистичнные
3D-коллажи своих комнат
4
месяца длительность
курса
70
видеоуроков с дополнительными материалами и обратной связью
21
час, длительность видеоуроков
Ссылка на это место страницы: #programma
- Онлайн-сервисы для расстановки мебели: Planner 5D
- Работа с подборками интерьеров
- Знакомство с программой ArchiCad
- Изучение основных инструментов ArchiCad для построения плана помещения
- Замер помещения
- Построение плана помещения в Archicad
- Расстановка мебели в ArchiCad
- Стили в интерьере
- Цвет в интерьере
- Колористика
- Подбор цветовых палитр
- Распределение цвета в интерьере
- Что такое концепция и коллаж
- Знакомство с программой Adobe Photoshop
- Составление 2D-коллажа в Adobe Photoshop
- Изучение приложений для составления концепта и коллажей: NEYBERS, Homestyler Interior design, MORPHOLIO BOARD
- Составление 3D-коллажа гостиной в Adobe Photoshop
- Освещение и тени
- Выделение пушистых предметов
- Составление 3D-коллажа спальни в Adobe Photoshop
- Выключение люстр
- Фон за окном
- Объемная подушка
- Ваза 3D
- Составление 3D-коллажа санузла в Adobe Photoshop
- Масштаб плитки
- Изменение ракурса ванной
- Декор
- делать план расстановки мебели в ArchiCad;
- работать с подборками клиентов и на их основе делать коллажи;
- делать красивые концепты;
- работать в программе Photoshop;
- создавать реалистичные 3D-коллажи в Photoshop.

- применять цветовые палитры в интерьере, а также БОНУС: создание своих цветовых палитр.
БОНУС — инструкции по созданию быстрых коллажей в приложениях к телефону или планшету: NEYBERS, MOROHOLIO, AUTODESK HOME
.Ссылка на это место страницы: #obavtore
- С 2001 по 2005 г. работала ведущим дизайнером в компании «Соло», офисная мебель.
- В 2005 г. открыла свою студию по дизайну «Мастерская интерьера».
- С 2007 г. член Союза дизайнеров России.
- Более 260 реализованных проектов квартир, домов, офисов и других помещений. И столько же счастливых и благодарных клиентов!
- В 2015 году эмигрировала в Италию, чтобы быть ближе к законодателям моды и стиля в дизайне.
- Сейчас делает проекты дистанционно по всему миру, большую часть для России и Италии.
- В портфолио такие известные клиенты, как BMW, Dirk Bikkimberg, Роснефть, Башнефть и др.
- Автор книги «Правила дизайна интерьера.
 1000 советов как сделать ремонт без дизайнера».
1000 советов как сделать ремонт без дизайнера». - Автор статей в таких изданиях как Forbes, Marie Claire, W&D, Inmyroom, WDay.ru, Домашний очаг.
- Автор блога в Инстаграм @design_byiolanta с аудиторей 1 млн. человек.
- Спикер на дизайнерских конференциях.
Ссылка на это место страницы: #for_whom
Сэкономите время и деньги, т.к. вам не понадобяться услуги визуализатора
Будете зарабатывать, выполняя 3D-коллажи на заказ для дизайнеров
Сэкономите на услугах дизайнера, т.к. воплотите свои идеи в 3D-коллажах
После оплаты вы получите письмо с доступом в обучающий кабинетПроходите интенсив, находясь в любом уголке мира, т.к. он проходит онлайн. Все, что вам нужно: интернет и хороший компьютер или ноутбукИзучаете интенсив в удобное для вас время. Онлайн-платформа, на которой расположен курс, доступная 24/7После каждого урока вы получаете домашнее задание, которое необходимо выполнить, чтобы получить доступ к следующему урокуУроки проходите в своем темпе. На выполнение 9 уроков у вас 2 месяца (60 дней). Доступ к материалам, после прохождения курса 2 месяца (60 дней)После сдачи последнего задания, вы получите сертификат
На выполнение 9 уроков у вас 2 месяца (60 дней). Доступ к материалам, после прохождения курса 2 месяца (60 дней)После сдачи последнего задания, вы получите сертификатСсылка на это место страницы: #voprosy
Ссылка на это место страницы: #tarif
Показать все поля
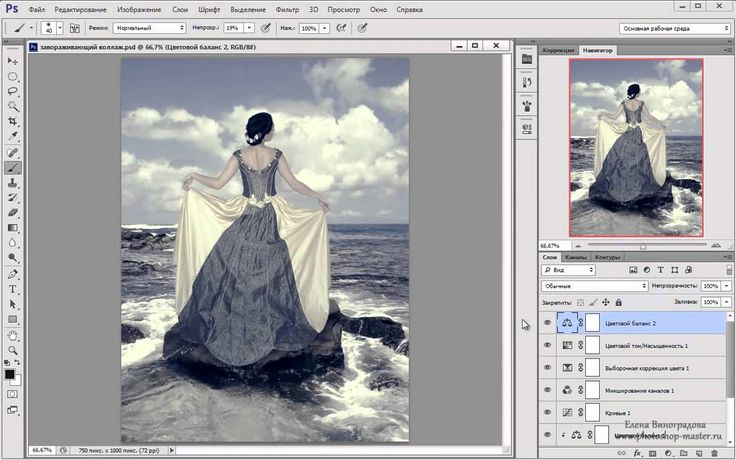
Узнаем как изготовить в Фотошопе коллаж из нескольких фотографий?
Работа в графическом редакторе Adobe Photoshop имеет множество нюансов. Все зависит от того, какого результата пользователю необходимо достичь. Некоторые цели требуют гораздо больше времени, чем обычно. На цветокоррекцию фотографий уходит от 20 минут до часа, а на полную профессиональную обработку можно потратить даже больше одного часа. Но если вдруг вам потребовалось разобраться, как в «Фотошопе» сделать коллаж, не беспокойтесь. Эта задача решается довольно быстро.
Создание коллажа, начало работы
Конечно же, прежде чем приступать к созданию своей склейки, нужно выбрать те снимки, которые вы будете использовать в работе. Весь процесс того, как сделать коллаж из фотографий в «Фотошопе», легко запомнить с первого раза. Главное — внимательность.
Весь процесс того, как сделать коллаж из фотографий в «Фотошопе», легко запомнить с первого раза. Главное — внимательность.
Сначала выделите все выбранные вами фотографии и нажмите на них правой кнопкой мыши. Выберите пункт «открыть с помощью Adobe Photoshop». В списке «Фотошоп» обязательно будет, если вы устанавливали его на свой компьютер.
После того как снимки откроются в программе, вы увидите на верхней панели множество вкладок. Это и есть наши фотки.
Организация места работы с фотографиями
Выберите одну любую картинку среди вкладок на верхней панели. В меню со слоями должен быть один-единственный холст под названием «слой 0». Кликните на него правой кнопкой мыши. Вам нужен пункт «преобразовать в смарт-объект».
Изображение выделится рамкой. Чтобы сделать его того размера, который вам нужен, и иметь возможность перемещать его по всему пространству, используйте сочетание клавиш Ctrl + T.
С помощью перетягивания углов снимка курсором уменьшите/увеличьте вашу фотографию и переместите ее так, как вам нравится. Во время изменения ее размера стоит использовать кнопку «сохранить пропорции» (скрепка). Эта кнопка находится на верхней панели, между показателями чисел. Она поможет избежать искажения иллюстрации. После нажмите на галочку (готово).
Во время изменения ее размера стоит использовать кнопку «сохранить пропорции» (скрепка). Эта кнопка находится на верхней панели, между показателями чисел. Она поможет избежать искажения иллюстрации. После нажмите на галочку (готово).
Как вы видите, картинка располагается на клетчатом поле. Так и должно быть. Оно является нашим рабочим местом, куда мы будем определять остальные фотографии.
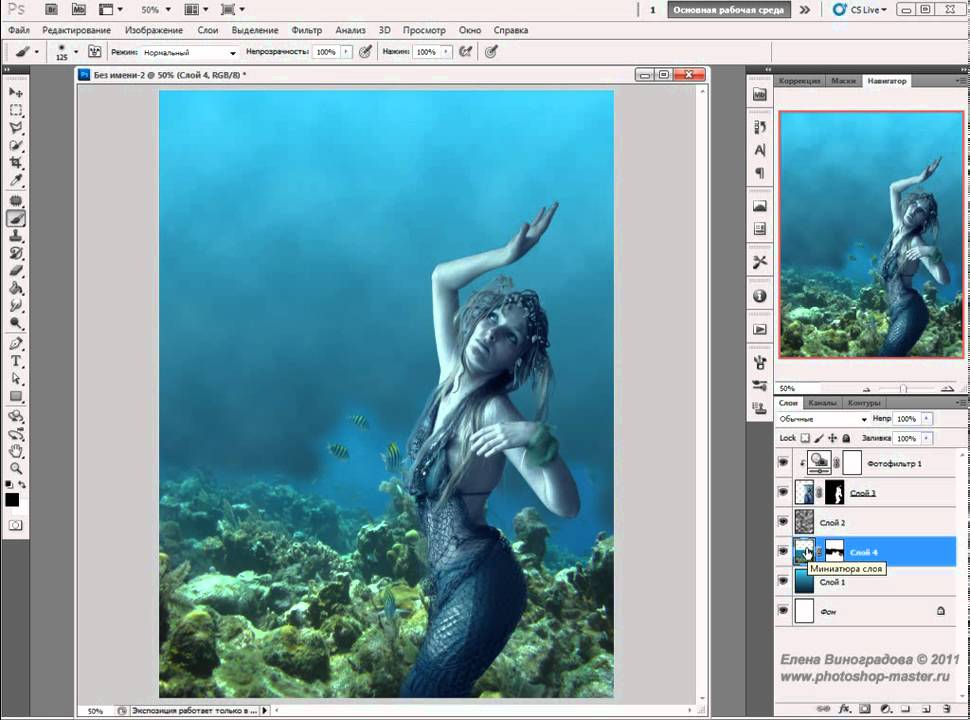
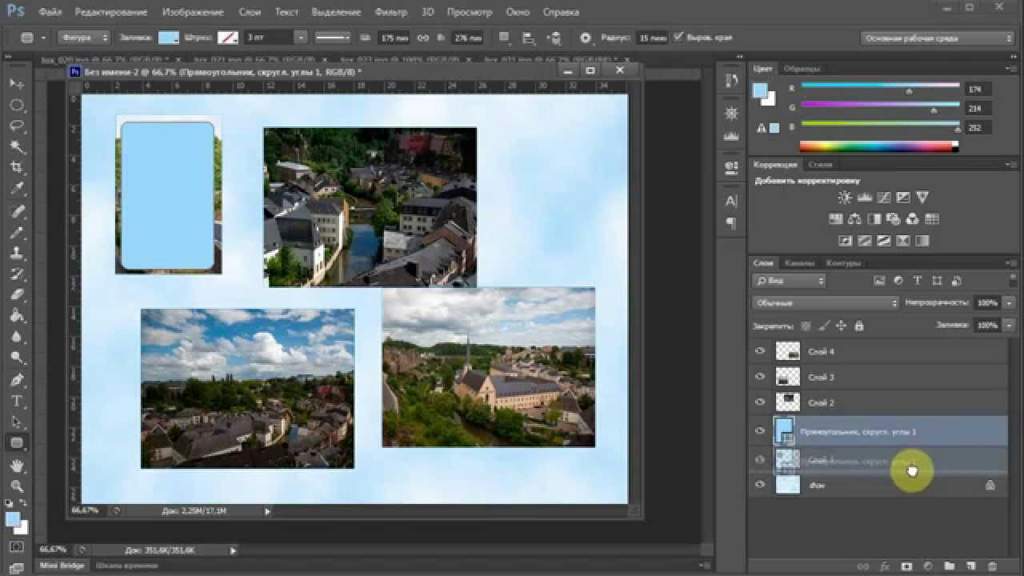
Добавление остальных картинок
Чтобы сделать в «Фотошопе» коллаж из нескольких фотографий, нужно просто вставить необходимые вам изображения в то клетчатое пространство, которое вы только что создали.
Для этого выберите другую вкладку среди открытых в фотошопе документов (панель сверху). Выберите инструмент «прямоугольная область» и выделите нужный фрагмент на фотографии. Если вам необходимо скопировать ее всю — выделите весь рисунок (Ctrl +A).
После нажмите Ctrl + C (копировать). Вернитесь во вкладку с клетчатым полем. Используйте сочетание Ctrl + V (вставить). Можно наблюдать, как на экране появляется скопированный нами фрагмент.
По тому же принципу, как вы делали с первой фоткой, трансформируйте и перемещайте вставленное изображение различным образом с помощью команды Ctrl + T. После того как вы определитесь с расположением рисунка, нажмите на галочку (готово).
Как вы догадались, данную процедуру необходимо проделать с каждой картинкой. Их может быть столько, сколько хотите. Помните, что чем больше их будет, тем хуже станет видно каждую.
Все фотографии будут отображаться на панели слоев. И каждой будет принадлежать свой отдельный слой.
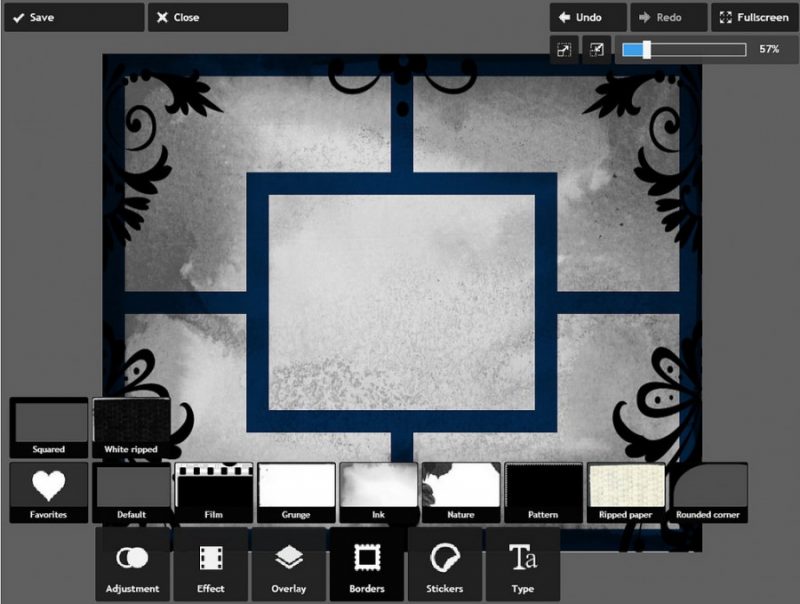
Создание рамок
Вот вы разобрались, как сделать коллаж из нескольких фото в «Фотошопе». Но если вам вдруг будет необходимо дополнить его, можно использовать рамку.
Чтобы создать ее, вам нужно воспользоваться настройками слоя. На панели холстов выберите любое изображение (слой), к которому вы хотите добавить рамку. Кликните по нему правой кнопкой мыши. Далее нужно выбрать строку «параметры наложения».
На экране появится панель со списком пунктов. Выберите «обводка». С помощью бегунков настройте рамку по своему вкусу. Все вносимые изменения будут отображаться на вашем фото.
Выберите «обводка». С помощью бегунков настройте рамку по своему вкусу. Все вносимые изменения будут отображаться на вашем фото.
Эту процедуру необходимо применить ко всем документам в коллаже. Вот и все, что нужно знать о том, как сделать коллаж из фото в «Фотошопе».
Альтернативный метод
Подобный стиль изготовления фотосклейки может быть по вкусу не всем. К счастью, это лишь один из способов того, как в «Фотошопе» сделать коллаж.
К примеру, вы еще можете размыть острые концы каждого фрагмента постера. Конечный результат будет выглядеть иначе. Чтобы изготовить такую склейку, необходимо сделать следующее:
- Остановитесь на том шаге, где вы создавали клетчатое поле. Позже на нем вы располагали все остальные фрагменты коллажа. В момент создания на нем присутствовала только одна фотография.
- По отдельности скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждую нужную вам фотку на клетчатое поле. Они будут вставляться в хаотичном порядке — это нормально.

- Разместите все иллюстрации там, где вам нужно (с помощью Ctrl + T).
- Ниже панели слоев находится кнопка «добавить слой-маску» (белый прямоугольник с кружком внутри). Примените эту команду для каждой картинки (слоя).
- Рядом с каждым слоем появится белое поле. Так и должно быть.
- Далее вам понадобится взять инструмент «кисть». Он располагается с левой стороны экрана. Установите удобный для вас размер инструмента. Цвет понадобится черный. Непрозрачность и нажим кисти должны быть 50 (меняются бегунками, которые находятся на верхней панели).
- На панели слоев выберите любой из белых квадратиков-масок. Кистью начните красить по границам того изображения, к которому относится выбранный вами холст. Вы увидите, как острые края картинки начинают размываться.
- Плавными движениями продолжайте размывать границы снимка. Нужно провернуть эту процедуру с каждым слоем.
Вот и все! Ваш коллаж готов. Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Интересные факты
Важно, что работа со слоем-маской для коллажа требует немного больше времени, чем метод с использованием рамки.
Не забывайте вращать изображения, применять к ним разные эффекты или дополнять текстом. Так склейка будет выглядеть интересной и красочной.
Скрепку (кнопку «сохранить пропорции») стоит использовать при изменении размера любой картинки. Когда увеличение/уменьшение производится в произвольной форме — детали на фото видоизменяются до неузнаваемости. Так быть не должно.
Все-таки методы того, как в «Фотошопе» сделать коллаж, не являются единственными. В Интернете есть достаточно много программ, которые способны справиться с данной задачей в разы быстрее. Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
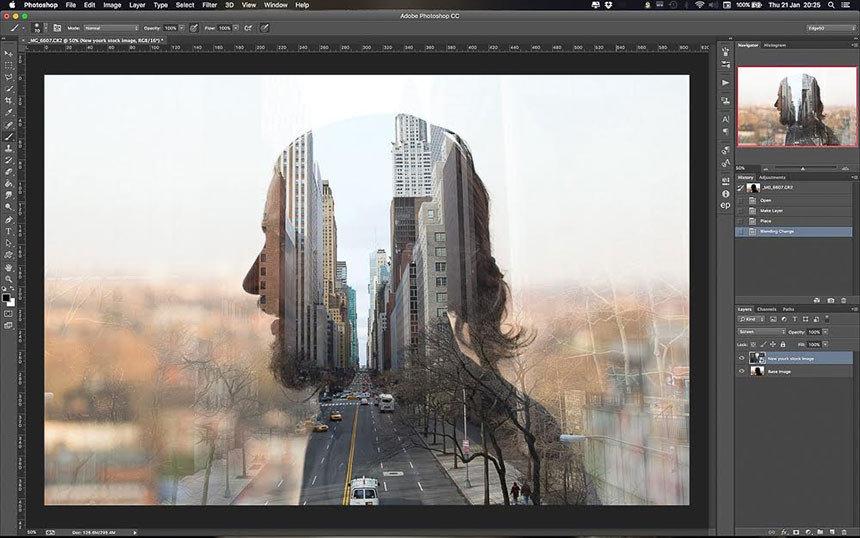
Как сделать редакционный коллаж в стиле ретро в Photoshop
В этом уроке вы узнаете, как шаг за шагом сделать фотомонтаж в стиле ретро, используя предметы домашнего обихода, фотографии и небольшую помощь в Photoshop.
Стиль иллюстрации, которым я поделюсь с вами в этом уроке, — это стиль, который я создал и назвал Hi-Fi. Это всего лишь один из многих стилей иллюстраций, которые я разработал и над которыми работал на протяжении многих лет.
Получите набор для обучения!
Экономьте время! Получите все учебные ресурсы, включая текстуры дерева, ретро-бизнесмена, пильный диск, долото, миллиметровую бумагу, окончательный PSD-файл и многое другое!
Возьмите это сегодня
Чтобы создать этот стиль, я отбираю и собираю широкий спектр материалов из разных источников, чтобы создавать интересные и преувеличенные ситуации для передачи концепций моим клиентам.
За два десятилетия я создал сотни редакционных иллюстраций для журналов, а также для рекламных агентств, дизайнерских фирм и частных заказов.
Поскольку моя работа в основном коммерческая, мои эстетические инстинкты и композиционный выбор сосредоточены почти исключительно на том, чтобы как можно быстрее передать зрителю как можно больше информации — в конечном итоге всего за 2-3 секунды.
💡Верхний совет: Для этого урока я использую свой iPhone Xs. У него достаточное разрешение для объектов, которые я фотографирую, особенно при таком размере, который они будут использовать в композиции.
Шаг 1: Приоритеты: размер и размещение
Сегодня мы делаем новую композицию настоящей полностраничной иллюстрации для журнальной статьи, над которой я работал несколько лет назад.
Моими первыми двумя приоритетами в начале проекта являются определение общих размеров конечной части, а также понимание того, где будет отображаться изображение. В этом случае (поскольку рисунок должен был появиться в журнале) я специально спросил, будет ли фрагмент расположен слева или справа на развороте журнала. Изображение должно было появиться слева.
Изображение должно было появиться слева.
Как размеры страницы, так и расположение изображения являются важными элементами информации, так как они влияют на построение композиции. Оба дают ключевое представление о том, как окончательное изображение будет визуально воспринято читателем.
Окончательные обрезанные размеры журнала составляют 9 дюймов x 10,875 дюймов, что позволяет дизайнеру легко разместить изображение, а также обрезать изображение в процессе печати. мой рабочий файл 9,25” x 11,125” (RGB 300 т/д).
Шаг 2. Визуализация: концепции и композиция
Во-первых, важно поделиться тем, что статья, для которой было создано это искусство, была рассказом о том, как развиваются корпорации и как должны развиваться их советы директоров (и выбор членов советов директоров). Ключевое слово в заголовке, на котором я сосредоточился, было Retooling (Переоснащение платы). Из 3 или 4 концепций, которые я предложил для этой иллюстрации, изображение, над которым мы работаем сегодня, представляет собой небольшое переосмысление концепции, выбранной арт-директором.
Я знал, что визуальные элементы в произведении должны будут отражать концепции , такие как «практическая работа», «созданный» и «создание» нового члена совета, а конечным результатом будет «переоснащенный» совет директоров. Эти слова помогли мне выбрать, какие визуальные элементы лучше всего передают это.
Как только я решил, какие элементы я буду использовать, я мог начать набрасывать их в композицию, которая имела целенаправленное визуальное направление и поток. Вот несколько заметок, которые говорят об этом визуальном потоке, а также уравновешивают дизайн всего разворота:
Шаг 3: Содержание: Курирование и создание активов
Решив, какие изображения появятся на иллюстрации, я начинаю их курировать. Мой список предметов для этой иллюстрации:
- Полотно пилы (снято под двумя углами — один снимок плоский или используется как источник тени)
- Долото
- Бизнесмен
- Текстуры под дерево
- Сетчатая бумага
Я нашел пилу и долото в своем гараже и почистил их перед фотографированием.
Я сделал фотографии на свой iPhone Xs с минимальной настройкой освещения или вообще без нее. Снимки, которые я сделал с помощью iPhone, оказались более чем достаточными для сохранения четкости изображения в том размере, в котором они в конечном итоге будут напечатаны.
Примечание 1: Потребовалось от 5 до 7 отдельных снимков наклонного пильного диска и долота, чтобы получить точный угол, который я хотел использовать на иллюстрации. Я бы хотел, чтобы у меня был идеальный глаз, но у меня его нет. Простые пробы и ошибки по-прежнему мои лучшие друзья!
Примечание 2: Некоторые незначительные настройки яркости и цвета были применены к изображениям после открытия в Photoshop, но ничего особенного. Большая часть работы, которую нужно было сделать, это удалить шрифт на изображении с наклонным лезвием (о чем я объясню позже в этом уроке).
Изображение бизнесмена взято из старого каталога товаров, который я купил на eBay. Я осторожно вынул страницу из книги и отсканировал ее.
Я осторожно вынул страницу из книги и отсканировал ее.
Я бесплатно нашел в сети следующие две текстуры Woodgrain высокого разрешения:
- Древесина Древесина Текстура Фото
- Коричневая деревянная поверхность
Чтобы сохранить максимальный контроль над цветом текстур Woodgrain, я переключил режимы загруженных изображений Woodgrain на оттенки серого с RGB , затем я отрегулировал контраст изображения так, чтобы более темные линии, составляющие текстуру дерева, выделялись из фоновый цвет дерева.
Затем я переключаю режим обратно на RGB и добавляю слой поверх каждого изображения, заполняя его цветом, приближенным к цвету дерева, который я хотел, зная, что я могу настроить и настроить позже по мере необходимости. Я переключил этот режим цветового слоя на Linear Burn , чтобы я мог видеть сквозь него текстуру и снова иметь цветное изображение дерева.
И в качестве последнего актива я отсканировал плоский лист бумаги с сеткой с синими линиями.
Шаг 4. Очистка пильного диска с помощью инструмента «Штамп»
Необходимо удалить текст, напечатанный на боковой стороне пильного диска. Это было сделано с помощью инструмента Clone Stamp Tool (S) из моего набора инструментов.
Сначала продублируйте исходное изображение и поместите новый «рабочий файл» на отдельный слой вашего файла. Далее, выберите ширину кисти для вашего инструмента «Штамп», манипулируя размером кисти в палитре предустановленных кистей. Выберите образец области, чтобы воспроизвести рядом, затем закрасьте текст, который вы хотите покрыть.
Путем настройки параметров «Непрозрачность» и «Жесткость» в палитре предустановок кисти можно контролировать, насколько быстро или непрозрачно будет покрываться область на лезвии, содержащая текст. Требуется немного практики, чтобы научиться хорошо работать с инструментом клонирования, но у него есть возможность убедительно покрыть текст на лезвии, если вы потратите немного времени.
Шаг 5. Аккуратно вырежьте активы с помощью контуров
Для каждого объекта создайте контур вокруг них , который лишь слегка врезается в сам объект — не оставляйте цвет фона вокруг ваших объектов. Когда вы закончите выбирать и вырезать объекты, у вас должны получиться части, показанные ниже. (Я объясню изображение плоской пилы и то, как оно будет использоваться в качестве руководства для создания тени, позже в этом уроке).
Шаг 6. Создание тренировочной композиции для справки
Собрав, вырезав и очистив все свои активы, я создаю тренировочную композицию в увеличенном масштабе, где я могу свободно экспериментировать, изменять размеры и располагать все имеющиеся у меня элементы в композицию, которая выглядит и чувствует себя хорошо. Именно на этом этапе я также выбираю основные цвета и другие настройки.
Причина этого? Так как в самом начале построения композиции происходит много настроек размера и искажения изображения, фрагменты, с которыми я манипулировал, могут начать выглядеть «мягкими» или поврежденными и не сохранить свою первоначальную четкость. Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Как только композиция меня устраивает и у меня есть общее представление о том, как все будет сочетаться, я выравниваю Практикующую композицию до одного слоя и использую ее в качестве направляющей и инструмента позиционирования для всех последующих окончательных слоев что я строю над ним.
Шаг 7: Создание ксилографии и тени
Ссылаясь на мою учебную композицию, я создаю плотный контур ксилографии в контурах — я создаю одну общую форму в качестве основы цвета на слое, а затем создаю все отдельные части на слоях над ним.
На изображении ниже показано, как наслаивается все изображение ксилографии. На диаграмме A — самый нижний слой, B — слой над ним и так далее до буквы K.
Примечание: Я уменьшил непрозрачность слоев G, H и I на диаграмме, чтобы вы могли видеть как Бизнесмен вписывается в искусство.
Чтобы вставить каждую часть текстуры Woodgrain в структуру, я выбираю путь , который я создал для этой конкретной части, и вставляю в Woodgrain с помощью функции «Вставить в» («Правка» > «Специальная вставка» > «Вставить в») . Как только текстура Woodgrain была на месте, я отрегулировал цвет, контраст и угол по своему усмотрению. Это повторялось для всех последующих произведений.
Чтобы создать иллюзию того, что Бизнесмен застрял в деревянном блоке, я уменьшил непрозрачность на секции H, чтобы я мог видеть сквозь нее, а затем я вырезал кусок секции H, который соответствовал контурам ноги Бизнесмена.
Чтобы построить тень, падающую за Вудблоком, I создал форму и залил ее темно-серым цветом.
Чтобы добавить к отбрасываемой тени дополнительную форму головы и плеч Бизнесмена, я просто выделил его, создал отдельный слой, залил его тем же темно-серым цветом, затем отрезал нужный мне участок и добавил его к вершине тени позади Вудблока. Затем я перекосил его , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Затем я перекосил его , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Шаг 8: Размещение угловой пилы, прорезь для лезвия и тень
Создавая свою тренировочную композицию, я обнаружил, что угол наклонной пилы на фотографии, которую я сделал, был немного не таким, как мне бы хотелось. так оно и было, поэтому я немного поиграл с его углом, пока не был доволен тем, как он выглядел.
Выяснив это заранее, когда я поместил финальное изображение угловой пилы в файл, все, что мне нужно было сделать, это настроить его так, чтобы оно соответствовало изображению в практической композиции без какой-либо суеты. Для этого я использую Функции Edit > Transform > Scale, Skew and Distort , чтобы подогнать изображение лезвия на место без множественных преобразований.
После размещения лезвия я обрезал лишнюю высоту , которая мне не нужна.
После того, как угловая пила была на месте, я создал слот для лезвия на слоях под ним, чтобы он выглядел так, как будто он исчезает в столе. На схеме показано, как это делается. Я снова использовал Контуры , чтобы сделать фигуры, заполнил их цветом 9.0022 и использовали Burn Tool (O), чтобы затемнить оранжевую фигуру и придать ей объем.
Затем, чтобы создать тень, которая появляется позади пилы под углом, я использую изображение плоской пилы, чтобы создать контур (используя контуры) , который я затем заполнил плоским серым цветом. Затем я поместил эту плоскую фигуру серого цвета на слой под Angled Saw Blade, чтобы создать тень.
I повернул и исказил угол части тени, чтобы получить нужный эффект, обрезал все ненужные лишние фигуры, а затем изменил режим слоя на Умножьте с настройкой непрозрачности на 35%.
Шаг 9: трехсторонняя доска
В верхней части композиции находится доска. Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Шаг 10: Деревянная стружка и сетки
Используя мою тренировочную композицию в качестве грубого руководства, я создал фигуры древесной стружки с помощью контуров. Как только я был удовлетворен фигурами, я выбрал каждую из них (используя Контуры) и заполнил его частью текстуры Woodgrain и снова использовал функции Edit > Transform > Scale, Skew, Warp and Distort , чтобы заставить Woodgrain вписаться в форму Shaving и в конечном итоге выглядеть аутентично.
После того, как текстура древесины была на месте, я снова использовал инструмент Burn Tool (O) , чтобы придать световой объем каждой стружечной стружке. Наконец, я добавил тени под каждым из них.
Для фрагментов сетки я просто поместил актив на место, изменил его размер и затем переключил его режим на Умножить с непрозрачностью 100%.![]()
Вот и все!
Как правило, я стараюсь, чтобы все, что я делаю, было как можно проще и быстрее при построении моих иллюстраций, в то же время добавляя небольшие штрихи, которые оживляют все.
Когда вы заранее концентрируетесь на концепции, композиции и достижении сути произведения, вы достигли не менее 70% своих целей. Дополнительные 15-20%, которые добавляет курирование ресурсов и создание части, безусловно, важны, но это «конец» проекта, а не начало. Любая дополнительная изюминка или деталь, которую вы можете добавить после этого, — это вишенка на торте — последние 10%.
О ХУДОЖНИКЕ
Мэтт Вуд — профессиональный художник и иллюстратор, работающий в Колорадо уже 30 лет. Он на 100% самоучка. До того, как заняться сольной карьерой в 1998 году, Мэтт был графическим дизайнером и арт-директором. В 2012 году он также основал совместную анимационную студию Bad Idea Motion Studios с коллегой и давним другом Грегом Ванной.
С работами, появляющимися во множестве журналов, на упаковках продуктов и в печатных рекламных кампаниях, Мэтт всегда поддерживает в своих работах ряд других художественных занятий. На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
Вы можете ознакомиться с его работами в Instagram @mattwoodillustration и на сайте badideastudios.com.
Продукты
Просмотреть все
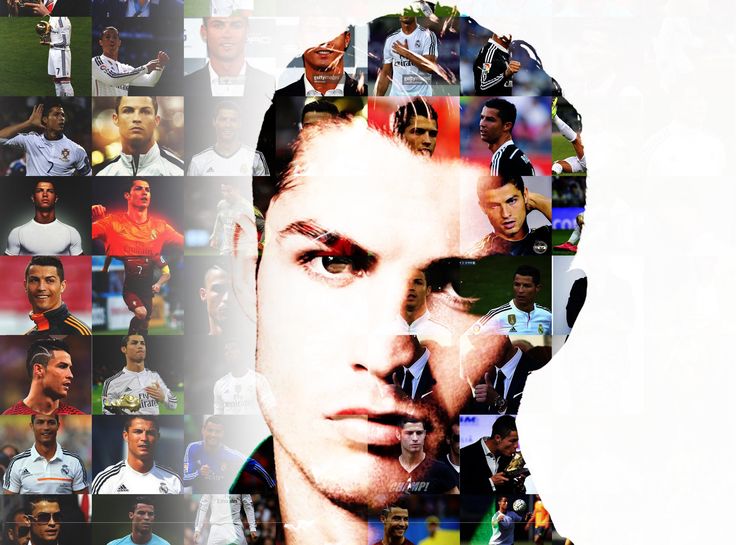
Как сделать коллаж в Photoshop
Коллаж и фотомонтаж — это художественные техники, которые объединяют несколько изображений, нарисованных и нарисованных эскизов в единое произведение искусства. Это удивительный способ показать коллекцию фотографий. Колледж — это старая форма искусства, но такие инструменты, как Photoshop, придают ему современный вид. Photoshop используется для создания многослойного вида и мягких краев, которые все чаще встречаются на веб-страницах. Вам не нужен холст, кисти, ножницы или клей, чтобы создавать картины. Вместо этого все, что вам нужно, хранится на вашем компьютере. Вы уже на пути к созданию коллажей с помощью нескольких рамок, фотошопа и желания исследовать. Этот стиль работы все еще имеет мистическую окраску. Вы можете использовать фон и дизайн, который придаст изображению дополнительное интересное измерение. Разберемся в деталях
Вместо этого все, что вам нужно, хранится на вашем компьютере. Вы уже на пути к созданию коллажей с помощью нескольких рамок, фотошопа и желания исследовать. Этот стиль работы все еще имеет мистическую окраску. Вы можете использовать фон и дизайн, который придаст изображению дополнительное интересное измерение. Разберемся в деталях
Выбор и изменение размера изображений
Во-первых, прежде чем научиться делать коллаж в Photoshop, нужно придумать тему. Обычно достаточно пяти-семи фотографий. Чем больше, тем веселее. Коллаж должен передавать историю, чего не может одиночное изображение. Следует выбирать широкие, промежуточные и макроизображения, чтобы построить более четкую перспективу . Хотя в этом нет необходимости, пока вы не проследите за темой солидарности в своем коллаже. Нужно выбирать изображения с похожими цветами. Чтобы продолжить работу с коллажем в Photoshop, вам нужно изменить размер изображений. Более того, для печати коллажа требуется высокое разрешение 300 пикселей на дюйм. Кроме того, для отображения на вашем компьютере следует учитывать от 70 до 72 пикселей на дюйм. Теперь выберите размеры ваших изображений, увеличьте их как минимум на 35 процентов независимо от того, какие измерения вы выбрали. Впоследствии это сделает редактирование относительно проще.
Кроме того, для отображения на вашем компьютере следует учитывать от 70 до 72 пикселей на дюйм. Теперь выберите размеры ваших изображений, увеличьте их как минимум на 35 процентов независимо от того, какие измерения вы выбрали. Впоследствии это сделает редактирование относительно проще.
Создать новый файл и добавить изображения
Теперь самое сложное. Сначала щелкните значок нового документа в Photoshop, чтобы начать создание коллажа. После этого выберите значение по умолчанию или создайте собственный документ. Важным шагом здесь является соответствие размерам на шаге 1. Примером размера может быть уровень A4 с разрешением 70 пикселей на дюйм. Следовательно, это может быть использовано для веб-сайта. Следовательно, вы должны собирать изображения в одну папку, откуда вы можете перетащить их в эскиз документа. Наконец, это превращает их в смарт-объекты Photoshop.
Изменение размера изображения может быть плохим. Хотя вы можете поворачивать, наклонять, скручивать или вносить любые изменения, не испортив качество. Кроме того, если вы хотите что-то продублировать, вам необходимо щелкнуть правой кнопкой мыши по слою и выбрать опцию «Растеризовать слой». Кроме того, рекомендуется завершить редактирование изображений перед их импортом или изменением размера. Во-вторых, поместите изображения позади других, чтобы скрыть их, если вы не уверены в них.
Кроме того, если вы хотите что-то продублировать, вам необходимо щелкнуть правой кнопкой мыши по слою и выбрать опцию «Растеризовать слой». Кроме того, рекомендуется завершить редактирование изображений перед их импортом или изменением размера. Во-вторых, поместите изображения позади других, чтобы скрыть их, если вы не уверены в них.
Позиционирование — Как сделать коллаж в Photoshop
В-третьих, позиционирование при обучении созданию коллажей в Photoshop. Для этого щелкните слой файла на «Панели слоев», чтобы вывести его на передний план. Впоследствии это перетащит лист вверх. Поместите его над изображением, которое перекрывало его в порядке. На оформление и размещение фотографий уйдет много времени. На панели «Слои» создайте новую группу для ваших фотографий, чтобы они могли воспроизводиться в различных форматах. Для этого перейдите в нижнюю часть панели «Слои» и нажмите кнопку «Создать новую группу». Затем дайте вашей группе имя. После этого выберите все слои, содержащие ваши изображения, и переместите их во вновь созданную папку. Щелкните правой кнопкой мыши значок группы, а затем выберите «Дублировать группу», чтобы продублировать папку, которая скопирует все слои. Кроме того, переместите изображения после того, как свернете одну из групп и скроете ее с экрана. Группу можно дублировать сколько угодно раз. Новая группа 9.0021 легче обращаться с после того, как они свернуты и заблокированы от дисплея. Наконец, измените размер изображения и расположение каждого из них, прежде чем вы будете довольны результатами.
Щелкните правой кнопкой мыши значок группы, а затем выберите «Дублировать группу», чтобы продублировать папку, которая скопирует все слои. Кроме того, переместите изображения после того, как свернете одну из групп и скроете ее с экрана. Группу можно дублировать сколько угодно раз. Новая группа 9.0021 легче обращаться с после того, как они свернуты и заблокированы от дисплея. Наконец, измените размер изображения и расположение каждого из них, прежде чем вы будете довольны результатами.
Добавление границ и цветов фона
Возможно, вы захотите добавить рамки к своим изображениям. Кроме того, это придает печатным изображениям старомодный вид. Выберите одно изображение из фигуры fx в нижней части панели слоев и нажмите «Обводка». Соответственно, выберите положение, непрозрачность и размер на вкладке стилей слоя. Вы можете по-разному обрамлять каждое изображение, чтобы добавить стиль и смешать его со слоями. Однако, если вы хотите выбрать одну и ту же границу для всех, щелкните правой кнопкой мыши в том месте, где вы сделали штрих.
