|
|
очень кратко о главномЗачем это нужно?Очень часто вы видите на Web-страницах в Интернете эффекты, которые выходят за рамки обычного HTML. Язык HTML не позволяет «оживлять» изображение на экране, он задает способ размещения статической (не изменяющейся) информации. С помощью HTML нельзя сделать
Все это можно создать с помощью языка программирования JavaScript
(его называют динамическим HTML), который
позволяет создавать анимацию на Web-страницах.
В качестве примера мы покажем, как с помощью JavaScript
выполнить замену рисунков при попадании курсора мыши в область картинки. Основные идеиДля того, чтобы лучше понять происходящее, надо знать следующее:
Самые простейшие события — это вход мыши в область и выход мыши из области объекта. Но существует еще множество событий, при которых запускаются специальные мини-программы — скрипты или сценарии на JavaScript. Создание таких сценариев выходит за курс обычного HTML и этот материал отсутствует на этом сайте. Замена рисункаРассмотрим простейшие события — попадание мыши в область объекта и выход из нее. Реакция на них задается в параметрах тэга <IMG>:
Обращение к текущему объекту идет через аргумент this
(от английского this — этот). Код будет выглядеть следующим образом:
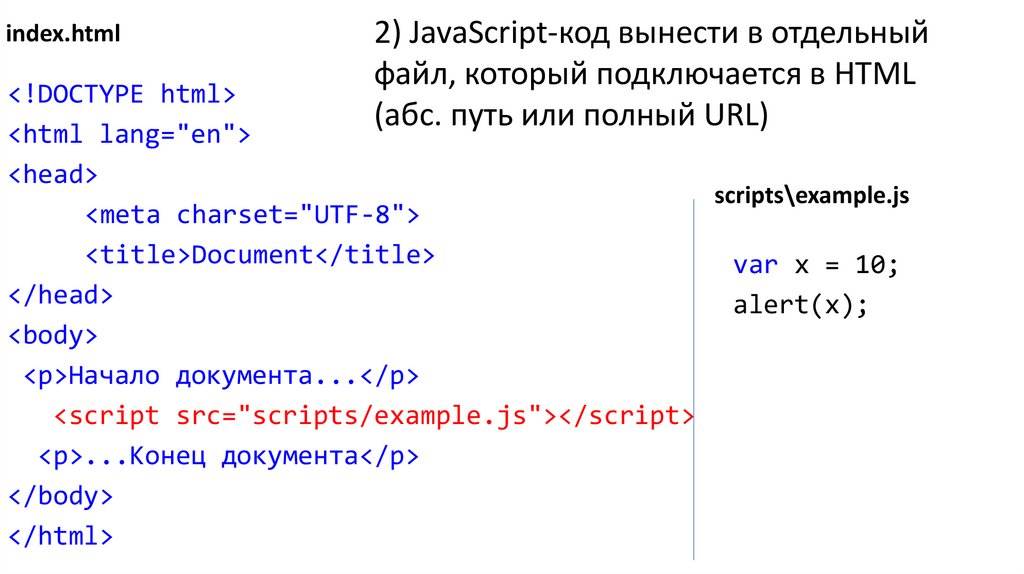
<IMG SRC=»image1.gif» Сначала загружается рисунок image1.gif. При попадании мыши в область рисунка вместо него появляется image2.gif, а после ухода мыши снова восстанавливается image1.gif. В окне браузера рисунок будет выглядеть так (в браузерах, поддерживающих JavaScript, он должен изменяться при наведении мыши): |
Учебники по Web-дизайну (HTML, CSS). Учебник по современному Javascript. Учебники и статьи по HTML, Javascript, CSS, PHP. |
Учебник по JavaScript. Обзор интеграции с поиском — Azure Cognitive Search
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В этом руководстве создается веб-сайт для поиска по каталогу книг, а затем он развертывается в Статические веб-приложения Azure ресурсе.
Приложение доступно в следующем виде:
- Образец
- Демонстрационная версия веб-сайта — aka.ms/azs-good-books
Как работает пример?
Этот пример веб-сайта предоставляет доступ к каталогу, содержащему 10 000 книг. Пользователь может выполнять поиск в каталоге, вводя текст на панели поиска. Пока пользователь вводит текст, веб-сайт использует функцию предложения индекса поиска для завершения текста. После завершения запроса отображается список книг с частью сведений. Пользователь может выбрать книгу, чтобы просмотреть все сведения, хранящиеся в индексе поиска книги.
Возможности поиска включают в себя:
- Поиск — предоставляет функции поиска для приложения.
- Предложение — предоставляет предложения по мере ввода текста пользователем в строке поиска.
- Поиск документов — выполняет поиск документа по идентификатору, чтобы получить все его содержимое на странице сведений.
Какова структура примера?
Пример включает в себя следующее:
| Приложение | Цель | GitHub Хранилище Расположение |
|---|---|---|
| Клиент | Приложение React (уровень представления) для отображения книг с помощью поиска. Оно вызывает приложение-функцию Azure. Оно вызывает приложение-функцию Azure. | /search-website-functions-v4/client |
| Сервер | Приложение-функция Azure (на бизнес-уровне) — вызывает API Когнитивного поиска Azure с помощью пакета SDK для JavaScript | /search-website-functions-v4/api |
| BULK INSERT (массовая вставка) | Файл JavaScript для создания индекса и добавления в него документов. | /search-website-functions-v4/bulk-insert |
Настройка среды разработки
Установите следующие элементы среды разработки:
LTS Node.js
- Выберите последнюю версию среды выполнения и версию из списка поддерживаемых языковых версий.
- Если на локальном компьютере установлена другая версия Node.js, используйте диспетчер версий узла (nvm) или контейнер Docker.
Git;
Visual Studio Code со следующими расширениями:
- Статическое веб-приложение Azure
Необязательное действие:
- В этом руководстве api функций Azure не запускается локально.

npm install -g azure-functions-core-tools@4
- В этом руководстве api функций Azure не запускается локально.
Разветвление и клонирование примера поиска с помощью Git
Разветвление примера репозитория очень важно для развертывания статического веб-приложения. Статическое веб-приложение определяет действия сборки и содержимое развертывания на основе вашего собственного расположения вилки GitHub. Выполнение кода в статическом веб-приложении выполняется удаленно, при этом статическое веб-приложение считывает код в вилке примера.
На GitHub вилка примера репозитория.
Завершите процесс разветвления в веб-браузере с помощью учетной записи GitHub. В этом учебнике используется равилка как часть развертывания в статическом веб-приложении Azure.
В терминале Bash скачайте вилку примера приложения на локальный компьютер.
Замените
YOUR-GITHUB-ALIASпсевдонимом записи GitHub.
git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-javascript-samples
В том же терминале Bash перейдите в вилку репозитория для этого примера поиска на веб-сайте:
cd azure-search-javascript-samples
Используйте команду Visual Studio Code,
code .чтобы открыть вилку репозитория. Оставшиеся задачи выполняются в Visual Studio Code, если не указано иное.code .
Создайте группу ресурсов для ресурсов Azure.
В Visual Studio Code откройте Панель действий и выберите значок Azure.
В разделе Ресурсы выберите Добавить (+), а затем — Создать группу ресурсов.
Введите имя группы ресурсов, например
Выберите расположение рядом с вами.
При создании ресурсов Когнитивного поиска и Статические веб-приложения далее в этом руководстве используйте эту группу ресурсов.

Создание группы ресурсов предоставляет логическую единицу для управления ресурсами, включая их удаление по завершении использования.
Дальнейшие действия
- Создание индекса поиска и загрузка документов
- Развертывание статического веб-приложения
Учебник по JavaScript — EchoEcho.Com
| | | |
| |
| | | |
Учебное пособие по JavaScript — TekTutorialsHub В этом учебном пособии по JavaScript рассматривается самый популярный в мире язык JavaScript. Table of Contents
Прежде чем начатьАудитория Это руководство предназначено для того, чтобы помочь новичку или начинающему программисту начать работу с JavaScript. В этом учебном пособии предполагается, что у вас есть базовые знания HTML, CSS, основы программирования и понимание концепций объектно-ориентированного программирования. Это поможет вам максимально эффективно использовать этот учебник по JavaScript. ВведениеВ этом разделе мы познакомим вас с JavaScript
Начало работыВ этом разделе показано, как начать работу с JavaScript. Мы начнем с создания простого примера приложения hello world. Мы изучим основной синтаксис и правила, а также узнаем об идентификаторах и правилах именования. и т. д. Позже мы рассмотрим, что такое переменные и как объявить переменные, используя let, var и const.
Data TypesString Data Type
Числовой тип данных
BigInt Data Type
Boolean Data Type
Специальные типы данных
Операторы JavaScript
|

 Адрес рисунка задается параметром this.src
(это означает обращение к свойству src объекта this).
Адрес рисунка задается параметром this.src
(это означает обращение к свойству src объекта this).

 0005
0005 Javascript — это язык сценариев, который мы используем, чтобы сделать веб-страницы интерактивными. Он записывается в виде простого текста на HTML-странице и запускается в браузере. Современный JavaScript настолько развился, что сегодня может работать на стороне сервера. Мы используем его вместе с HTML и CSS и питаем всю сеть.
Javascript — это язык сценариев, который мы используем, чтобы сделать веб-страницы интерактивными. Он записывается в виде простого текста на HTML-странице и запускается в браузере. Современный JavaScript настолько развился, что сегодня может работать на стороне сервера. Мы используем его вместе с HTML и CSS и питаем всю сеть.