Стандартные встроенные объекты — JavaScript
Эта глава описывает все стандартные встроенные объекты JavaScript, вместе с их методами и свойствами.
Термин «глобальные объекты» (или стандартные встроенные объекты) здесь не следует путать с самим глобальным объектом. Далее в главе под этим обозначением понимаются объекты в глобальном пространстве имён (но только, если не используется строгий режим ECMAScript 5! В противном случае они возвращают undefined). Сам же глобальный объект в глобальном пространстве имён доступен через оператор this. На самом деле, глобальное пространство имён состоит из свойств глобального объекта (в том числе включая унаследованные свойства, если они есть).
Другие объекты в глобальном пространстве имён создаются либо с помощью пользовательских скриптов, либо предоставляются приложением хоста. Объекты хоста, доступные в контекстах браузера, задокументированы в справке по API (en-US). Для получения дополнительной информации о различии между DOM и ядром JavaScript, смотрите обзор технологии JavaScript.
Для получения дополнительной информации о различии между DOM и ядром JavaScript, смотрите обзор технологии JavaScript.
Значения
Глобальные свойства, возвращающие простое значение.
InfinityNaNundefined- литерал
null
Функции
Глобальные функции, возвращающие результат определённой подпрограммы.
eval()uneval()Non-standardisFinite()isNaN()parseFloat()parseInt()decodeURI()decodeURIComponent()encodeURI()encodeURIComponent()escape()Deprecatedunescape()
Фундаментальные объекты
Общие языковые объекты, функции и ошибки.
ObjectFunctionBooleanSymbolErrorEvalErrorInternalErrorRangeErrorReferenceErrorSyntaxErrorTypeErrorURIError
Числа и даты
Объекты, имеющие дело с числами, датами и математическими вычислениями.
NumberMathDate
Обработка текста
Объекты для манипулирования текстом.
StringRegExp
Индексированные коллекции
Коллекции, упорядоченные по индексам. Массивоподобные объекты.
ArrayInt8ArrayUint8ArrayUint8ClampedArrayInt16ArrayUint16ArrayInt32ArrayUint32ArrayFloat32ArrayFloat64Array
Коллекции по ключу
Коллекции объектов по ключу. Элементы обходятся в порядке вставки.
Элементы обходятся в порядке вставки.
Map(en-US)SetWeakMapWeakSet
Структурированные данные
Буферы данных и Объектная нотация JavaScript (JavaScript Object Notation).
ArrayBuffer(en-US)DataView(en-US)JSON
Объекты управляющих абстракций
Promise
Рефлексия
ReflectЭкспериментальная возможностьProxyЭкспериментальная возможность
Интернационализация
Дополнения к ядру ECMAScript, отвечающие за функциональность, чувствительную к языку.
IntlIntl.CollatorIntl.DateTimeFormatIntl.NumberFormat
Нестандартные объекты
GeneratorNon-standardIteratorNon-standardParallelArrayNon-standardStopIterationNon-standard
Прочее
- Аргументы функции (
arguments)
Last modified: , by MDN contributors
Справочник по JavaScript
Основы JavaScript
- Переменные и константы в JavaScript
- Типы данных JavaScript
- Числа в JavaScript
- Строки в JavaScript
- Объекты в JavaScript
- Преобразование типов в JavaScript
- Объекты-оболочки в JavaScript
- Функции в JavaScript
- Циклы в JavaScript (while, do .
 .. while, for)
.. while, for) - Условные операторы в JavaScript (if…else, switch…case)
- Операторы сравнения в JavaScript
- Массивы в JavaScript
- Особенности свойства length массивов
- Методы работы с массивами в JavaScript
- Функции высшего порядка в JavaScript
- Контекст выполнения и область видимости в JavaScript
- Замыкание в JavaScript
- Деструктуризация в JavaScript
- Ключевое слово this в JavaScript
- Стрелочные функции в JavaScript
- Примитивный тип данных Simbol
- Promise в JS
- Модули в JavaScript
- Работа с модулями в Node.JS
- Модульный подход разработки с использованием JavaScript: AMD и RequireJS
- Дескрипторы свойств объекта в JavaScript
- Автоматическая вставка точки с запятой в JavaScript (ASI)
- Объекты веб-хранилища localStorage и sessionStorage
Объектно-ориентированное программирование. Прототипы
- Понятие объектно-ориентированного программирования
- Прототипы объектов.
 Свойство prototype
Свойство prototype - Классы в JavaScript
- Наследование в JavaScript. Функциональное наследование
- Прототипное наследование в JavaScript
- Реализация инкапсуляции в JavaScript
- Запрос XMLHttpRequest()
Node.JS
- Node.js как среда выполнения JS
- Модульный подход разработки с использованием JavaScript: AMD и RequireJS
- Работа с модулями в Node.JS
- Методы работы с файлами в Node.js
- События в Node.js
- Сервер в Node.js
- Использование потоков (Streams) в NodeJS
- Мануал по mysql
Webpack
- Сборщик модулей Webpack
- Загрузчики и плагины в webpack
DOM
- DOM (Document Object Model)
- DOM-коллекции
- Работа с узлами DOM
- Атрибуты и свойства элементов документа (HTML, XHTML)
- События DOM
- Всплытие и погружение (перехват) событий DOM
- Структура таблицы HTML
- Метод Event.
 preventDefault()
preventDefault()
HTML и CSS
- CSS-селекторы
- Варианты позиционирования блочных элементов CSS
- Использование Sass
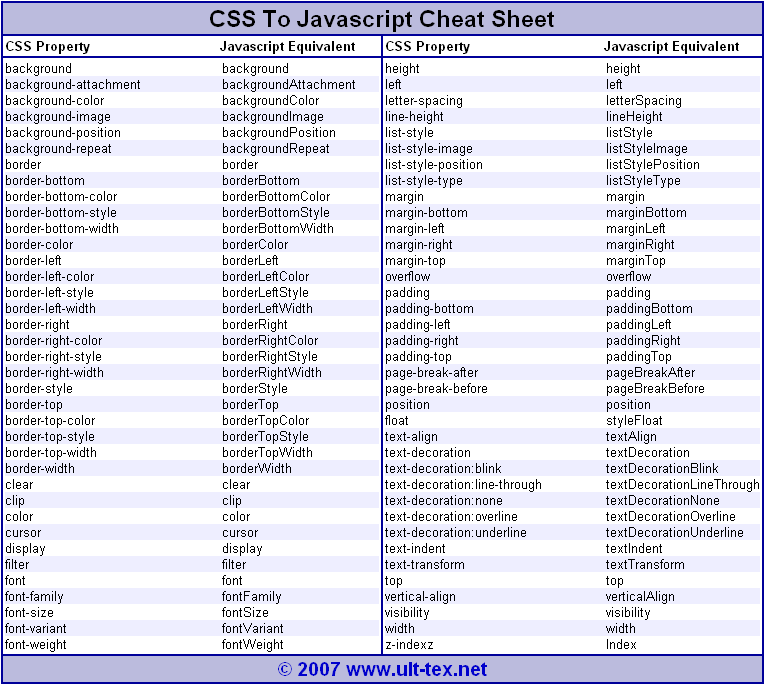
- Работа с CSS через Javascript
- Структура таблицы HTML
- Особенности тегов HTML
Git
- Git Bash в VS Code
Оптимизация кода JS
- «Руководство по написанию JavaScript-кода от Airbnb»
- Оптимизация кода JavaScript
- Производительность JavaScript через подзорную трубу
- Совершенный код: злые однострочники
- Разбираем на примерах: как избежать мутаций в JavaScript
- Ответственный подход к JavaScript-разработке, часть 2 (сокращение кода при транспиляции с Babel)
- Обращение к Javascript-сообществу: перестаньте писать квадраты (оптимизация методов массивов)
- 23 рекомендации по защите Node.js приложений
70 вопросов по JavaScript для подготовки к собеседованию
Стандартные встроенные объекты — JavaScript
В этой главе описаны все стандартные встроенные объекты JavaScript, включая их методы и свойства.
Термин «глобальные объекты» (или стандартные встроенные объекты) здесь не следует путать с глобальным объектом . Здесь «глобальные объекты» относятся к объектам в глобальной области видимости .
Доступ к самому глобальному объекту можно получить с помощью оператора this в глобальной области видимости. На самом деле, глобальный охват состоит из свойств глобального объекта, включая унаследованные свойства, если таковые имеются.
Другие объекты в глобальной области либо создаются пользовательским сценарием, либо предоставляются хост-приложением. Хост-объекты, доступные в контексте браузера, описаны в справочнике по API.
Дополнительные сведения о различиях между DOM и базовым JavaScript см. в разделе Обзор технологий JavaScript.
Свойства значения
Эти глобальные свойства возвращают простое значение. У них нет ни свойств, ни методов.
-
глобальныйЭто -
Бесконечность -
NaN -
не определено
Свойства функции
Эти глобальные функции — функции, которые вызываются глобально, а не для объекта — напрямую возвращают свои результаты вызывающей стороне.
-
оценка() -
конечный() -
isNaN() -
parseFloat() -
parseInt() -
декодироватьURI() -
decodeURIComponent() -
encodeURI() -
encodeURIComponent() -
побег()Устаревший -
unescape()Устаревший
Фундаментальные объекты
Эти объекты представляют фундаментальные языковые конструкции.
-
Объект -
Функция -
Логический -
Символ
Объекты ошибок
Объекты ошибок представляют собой особый тип фундаментальных объектов. Они включают базовый тип
Они включают базовый тип Error , а также несколько специализированных типов ошибок.
-
Ошибка -
Совокупная ошибка -
EvalError -
Ошибка диапазона -
Ошибка ссылки -
Синтаксическая ошибка -
Ошибка типа -
URIError -
Внутренняя ошибкаНестандартный
Числа и даты
Это базовые объекты, представляющие числа, даты и математические вычисления.
-
Номер -
BigInt -
Математика -
Дата
Обработка текста
Эти объекты представляют строки и поддерживают управление ими.
-
Строка -
Регулярное выражение
Индексированные наборы
Эти объекты представляют наборы данных, упорядоченные по значению индекса. Сюда входят (типизированные) массивы и массивоподобные конструкции.
Сюда входят (типизированные) массивы и массивоподобные конструкции.
-
Массив -
Int8Array -
Uint8Array -
Uint8ClampedArray -
Int16Array -
Uint16Array -
Int32Array -
Uint32Array -
BigInt64Array -
BigUint64Array -
Float32Array -
Float64Array
Коллекции с ключами
Эти объекты представляют коллекции, в которых используются ключи. Итерируемые коллекции ( Map и Set ) содержат элементы, которые легко повторяются в порядке вставки.
-
Карта -
Комплект -
Слабая карта -
Слабый комплект
Структурированные данные
Эти объекты представляют и взаимодействуют с буферами структурированных данных и данными, закодированными с использованием нотации объектов JavaScript (JSON).
-
ArrayBuffer -
ШаредАррайбуффер -
DataView -
Атомикс -
JSON
Управление памятью
Эти объекты взаимодействуют с механизмом сборки мусора.
-
Слабая ссылка -
FinalizationRegistry
Объекты абстракции управления
Абстракции управления могут помочь структурировать код, особенно асинхронный код (например, без использования глубоко вложенных обратных вызовов).
-
Обещание -
Функция генератора -
Функция асинхронного генератора -
Генератор -
Асинхронный генератор -
Асинхронная функция
Отражение
-
Отражение -
Прокси-сервер
Интернационализация
Дополнения к ядру ECMAScript для функций, зависящих от языка.
-
Международный -
Международный подборщик -
Международный формат даты и времени -
Международные отображаемые имена -
Международный формат списка -
Международный региональный номер -
Формат международного номера -
Международные множественные правила -
Международный относительный формат времени -
Международный сегментатор
Последнее изменение: , авторы MDN
Справочник по JavaScript и HTML DOM
❮ Главная Далее ❯
Полный справочник JavaScript и HTML DOM
Отредактировано в январе 2022 г.
Справочник по JavaScript
Свойства и методы всех объектов JavaScript с примерами:
Массив Нить Число Математика Датировать Глобальный регулярное выражение Объект Классы Ошибка логический Операторы Заявления JSON Типизированный массив Приоритет
Ссылка на окно
Свойства и методы объекта окна, с примерами:
Окно История Место расположения Навигатор Экран
Справочник по HTML DOM
Свойства и методы всех объектов DOM с примерами:
Документ Элемент Атрибуты События Объекты событий HTMLКоллекция Стиль
Веб-API
Общие веб-API с примерами:
Консоль Принести Полноэкранный Геолокация История Медиакуерилист Место хранения Проверка
Справочник по объектам элементов HTML
Свойства и методы всех объектов HTML с примерами:
a аббр адрес площадь статья в стороне аудио б база бдо цитата тело бр кнопка холст подпись цитировать код колонка группа список данных дд дель подробности dfn диалог див дл дт Эм вставлять набор полей figcaption фигура нижний колонтитул форма главный заголовок h2 — h6 час HTML я iframe изображение входы кнопка ввода флажок ввода цвет ввода дата ввода ввод даты и времени ввод datetime-local введите адрес электронной почты входной файл ввод скрыт входное изображение месяц ввода входной номер введите пароль вход радио диапазон ввода сброс входа ввод поиск ввод отправить ввод текста время ввода введите URL-адрес вводная неделя кбд этикетка легенда ли соединять карта отметка меню пункт меню мета метр навигация объект ол оптгрупп вариант вывод п параметр до прогресс д с самп сценарий раздел Выбрать небольшой источник охватывать сильный стиль суб резюме Как дела Таблица тело тд тфут й голова тр текстовая область время заглавие отслеживать ты ул вар видео
Другое
CSSStyleDeclaration Преобразование JS
Учебник по JavaScript
Посетите наш учебник по JavaScript »
❮ Главная Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры Top6
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.