Как изогнуть текст в coreldraw
Урок 02. Иcкривляем текст в CorelDraw
У Вас есть текс и Вы хотите преобразить его? Допустим, Вы решили сделать надпись на круглом или изогнутом объекте. Вы не знаете как это сделать? Чуть ниже Вы сможете найти все ответы.
Оглавление
Первый способ (искривление вокруг объекта)
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes. Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes. В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
1.2 Теперь повернем наш треугольник так, как нам будет удобнее с ним работать. Инструментом Pick Tool в левой панели кликаем один раз на наш треугольник и поворачиваем его. Также это можно сделать при помощи инструментов Angle of Rotation Mirror
Также это можно сделать при помощи инструментов Angle of Rotation Mirror
1.3 Теперь выбираем кнопку текста Text Tool и пишем любое предложение.
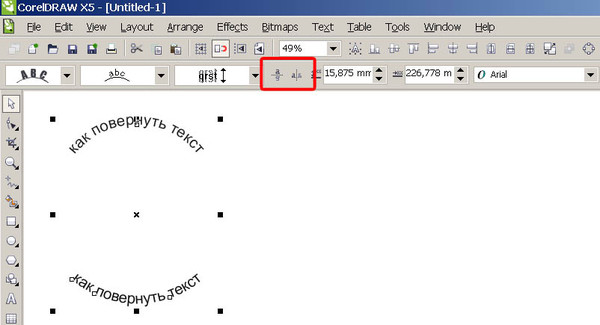
1.4 У нас есть текст и есть объект. Теперь мы можем «обогнуть» текст вокруг нашего треугольника. Для этого мы кликаем на наш текст и идем в верхнее меню (Text > Fit Text to Path).
1.4a Вместо курсора появляется стрелочка, которой мы должны указать место, которое мы хотим обогнуть.
1.5 Для того, чтобы изменить или подправить полученный результат, используем инструмент Shape Tool. Если мы хотим сдвинуть или переместить текст выше или внутрь объекта, то мы должны использовать инструмент Pick Tool. Двигая за красный ромбик около текста, мы можем перемещать его.
1.5a Так же мы получаем полный доступ к панели управления текстом.
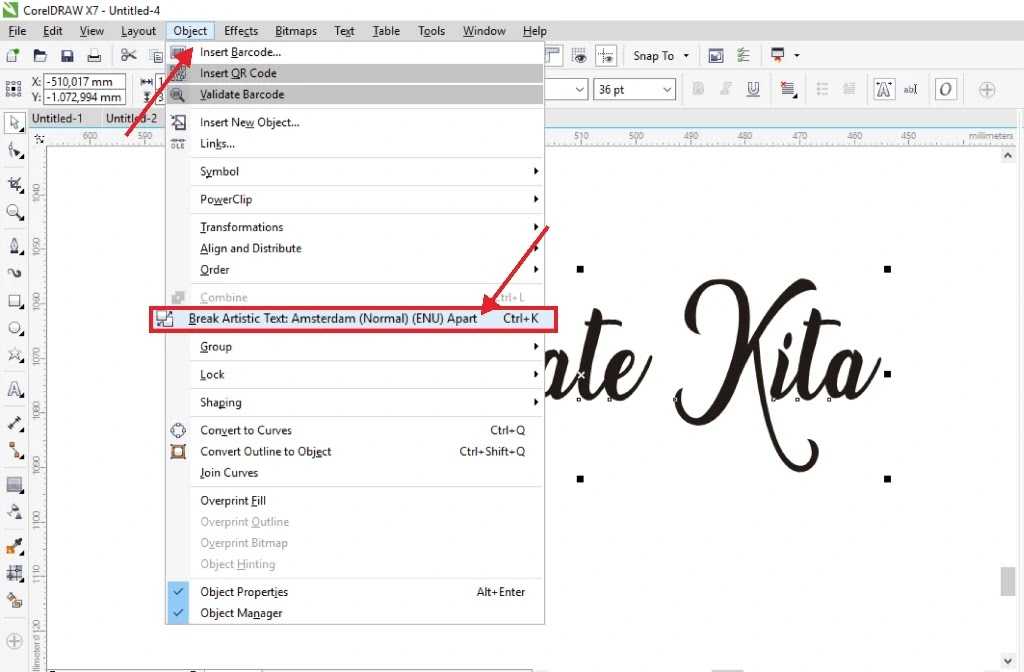
1.6 Если мы хотим оставить только искривлённый текст, а объект, который он огибает, убрать, то мы должны кликнуть на наш «рисунок» и открыть в меню (Arrange > Break Text Apart)
1. 6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
6a Затем отменяем выделение нашего объекта и берём отдельно только текст.
Мы получили готовый нужный нам текст.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Второй способ (искривление формы текста)
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
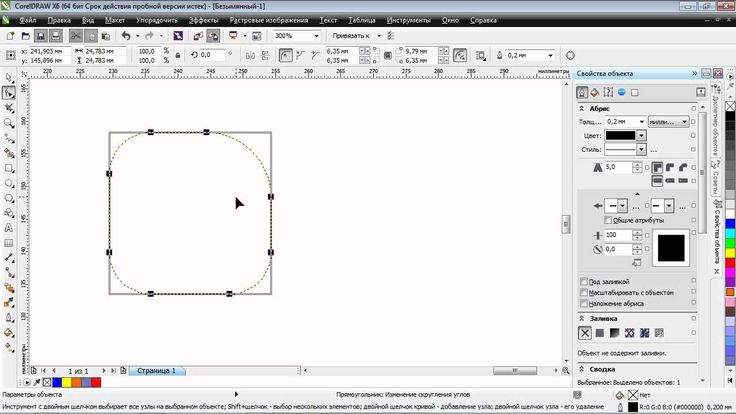
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool.
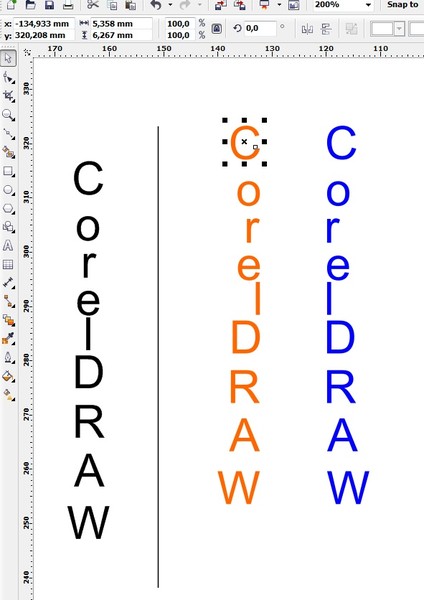
2.2 Текст становится окружен синим пунктирным квадратиком с точками. Если двигать эти точки, текст начнёт меняться. Вверху появляется панель инструментов, которая позволяет управлять этими точками (придать округлости или заострить угол).
При этом текст всегда остаётся текстом, т.е. вы всегда можете написать другое предложение или слово.
Уроки CorelDraw: Иcкривляем текст
1.1 Рисуем любой объект. Это может быть круг, квадрат, овал, просто изогнутая линия. Это может быть любая кривая Безье, но это должен быть простой объект. Он не должен содержать сложных элементов.
Он не должен содержать сложных элементов.
Создаем для примера треугольник. В панели инструментов слева выбираем кнопку Basic Shapes . Вверху появится меню этого инструмента. Кликаем на кнопку Perfect Shapes . В выпадающем меню выбираем интересующий нас объект: в нашем случае — это треугольник.
Результаты могут быть и такими. Всё зависит от поставленной Вами цели.
Бывает нужно искривить сам тест, а не его угол, радиус или направление. Во втором способе мы изменим форму теста.
2.1. Создаем текст (пункт. 1.3). В панели инструментов слева выбираем кнопку Interactive Envelope Tool .
Преобразование текста в кривые в CorelDRAW
В сегодняшнем материале расскажем об одной интересной особенности CorelDRAW и посмотрим, как перевести текст в кривые. Почему это так важно? Для чего дизайнерам нужно об этом заботиться? Как реализовать эту возможность в программе? Ответы на эти вопросы вы сможете получить, прочитав наш материал.
Для чего менять шрифт в кривые
Для того чтобы создать печатный макет для наружной рекламы, очень часто используется программа CorelDRAW. Естественно, практически в каждом проекте используются различные шрифты. Многие дизайнеры отказываются от стандартных символов и используют некоторые редкие или уникальные, а зачастую и шрифты собственной разработки для каждого отдельно взятого заказчика. Для того чтобы студия печати смогла корректно распечатать макет, на их компьютере эти шрифты должны быть установлены в систему.
Естественно, практически в каждом проекте используются различные шрифты. Многие дизайнеры отказываются от стандартных символов и используют некоторые редкие или уникальные, а зачастую и шрифты собственной разработки для каждого отдельно взятого заказчика. Для того чтобы студия печати смогла корректно распечатать макет, на их компьютере эти шрифты должны быть установлены в систему.
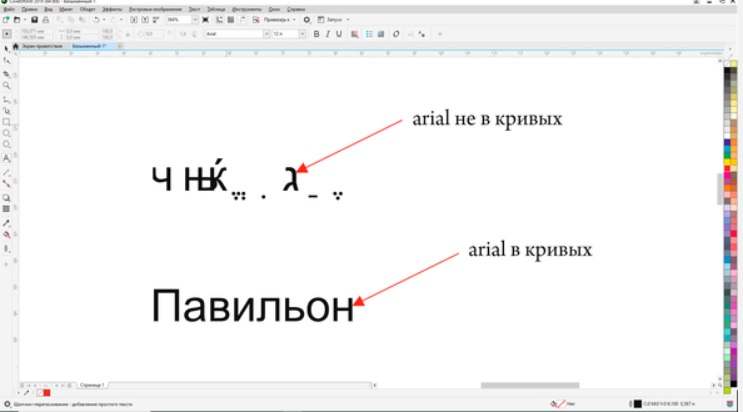
Но в случае использования непопулярных разработок, очень часто возникает проблема несовместимости. То есть на вашем компьютере всё показывается так, как вы задумали, а у тех, кто будет печатать — нет. Всё из-за того, что тот, кто рисовал проект, не позаботился о том, чтобы у заказчика шрифт отображался корректно. Если ваш партнёр или заказчик откроет такой проект, а на его компьютере нет такого шрифта в системе, то в профессиональной среде принято говорить, что шрифт слетел, то есть не отобразился. В таком случае CorelDRAW автоматически попытается его заменить на какой-либо другой либо предложит вручную поменять его на какой-то из тех, который есть в системе.
Одной из самых распространённых ошибок, которые совершают дизайнеры, причём не только начинающие, но и профессионалы со стажем — это несохранение шрифтов в кривых, то есть несведение шрифта в картинку.
Почему так получается? Во-первых, неопытные дизайнеры попросту не знают о существовании такой возможности. Во-вторых, чисто человеческий фактор — в спешке можно забыть выполнить преобразование. В-третьих, содержание текстового блока не является окончательным и подразумевается, что заказчик будет его редактировать.
Но для чего же нужно преобразование текста в кривые? Именно для того, чтобы не возникало вышеописанные проблемы несовместимости шрифтов. Вы преобразовываете текстовый массив в векторное изображение, которое будет корректно отображаться абсолютно везде. Как этого достичь?
Как это сделать
Существует три способа, как в Кореле преобразовать текст в кривую, причём каждый из них один проще другого. Для начала текстовый блок нужно выделить, а затем выполнить одну из операций:
- Нажать комбинацию клавиш Ctrl + Q.

- В меню программы нажать Упорядочить — Преобразовать в кривую.
Теперь этот шрифт превращён в картинку, и он уже не изменится. Для того чтобы всё-таки оставить возможность изменить преобразованный текст на своём компьютере, вдруг что-то пойдёт не так, просто сделайте копию и на другой страничке в документе сохраните его в виде обычного шрифта, то есть без преобразования в кривые. Можно даже сделать резервную копию, в которой всё будет выглядеть в первозданном виде.
Заключение
Как видите, преобразовывать текст в кривые в графическом редакторе CorelDRAW совершенно несложно. Тем не менее, о такой, казалось бы, мелочи лучше не забывать, чтобы ваша профессиональная репутация не пострадала. Также приглашаем оставлять комментарии внизу страницы.
Corel. Закруглить(изогнуть) текст
Все права на материалы, размещенные на сайте, защищены законодательством об авторском праве и смежных правах и не могут быть воспроизведены или каким либо образом использованы без письменного разрешения правообладателя и проставления активной ссылки на главную страницу портала Ева. Ру (www.eva.ru) рядом с использованными материалами.
Ру (www.eva.ru) рядом с использованными материалами.
За содержание рекламных материалов редакция ответственности не несет. Свидетельство о регистрации СМИ Эл № ФС77-36354 от 22 мая 2009 г. v.3.4.168
Мы в соцсетях
Контакты
Наш сайт использует файлы cookies, чтобы улучшить работу и повысить эффективность сайта. Отключение файлов cookie может привести к неполадкам при работе с сайтом. Продолжая использование сайта, вы соглашаетесь с использованием нами файлов cookies.
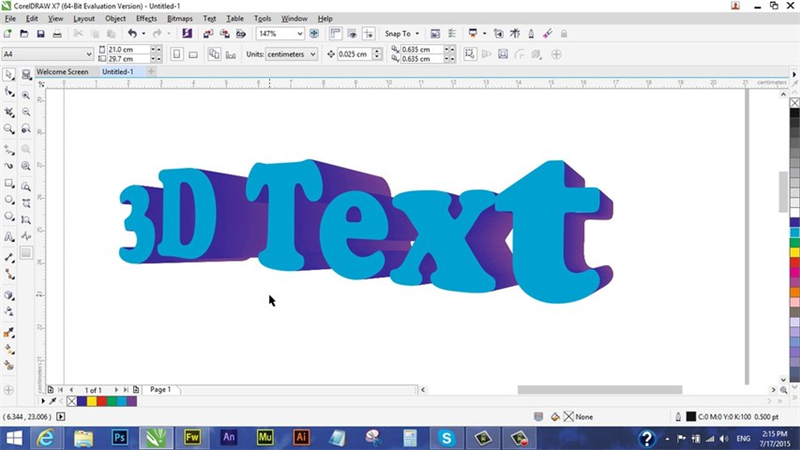
Делаем объемный текст в CorelDraw
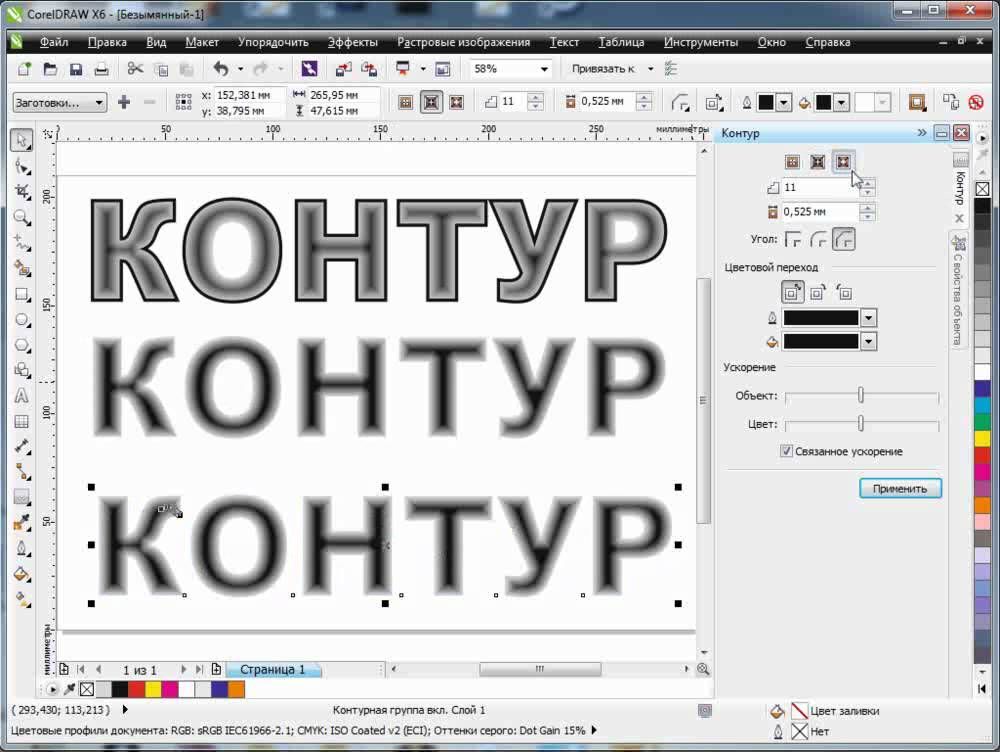
Чтобы сделать текст не только объемным, но еще и добавить ему бликов, опытному пользователю программного средства под названием CorelDRAW нужно будет не больше пятнадцати минут. Интересно, что сделает он это, воспользовавшись стандартными инструментами и функциями на основе индивидуального подхода к выполнению конкретного задания.
Сначала имеет смысл подобрать требуемый размер и габариты текстового шрифта через функции Nudge Offset, расположенные на панели инструментов под названием Pick Tool. Также следует позаботиться о настройке эффекта Contour , регулируемого через специальное меню или комбинацию кнопок Ctrl+F11. Как правило, задается размер, не превышающий десятой части от средней толщины буквенной символики. С помощью функции Nudge Offset можно осуществлять точные смещения различных фигур, что особенно актуально в случае массового применения подобных эффектов, а также, когда конструктор обязан соблюдать предельную точность и аккуратность.
Также следует позаботиться о настройке эффекта Contour , регулируемого через специальное меню или комбинацию кнопок Ctrl+F11. Как правило, задается размер, не превышающий десятой части от средней толщины буквенной символики. С помощью функции Nudge Offset можно осуществлять точные смещения различных фигур, что особенно актуально в случае массового применения подобных эффектов, а также, когда конструктор обязан соблюдать предельную точность и аккуратность.
Набранный текст необходимо подготовить заранее, а потом через выполнение команды клавиш Ctrl+Q придать ему требуемое искривление. На этом же этапе используется эффект Contour, после чего текст с эффектом разделяется на несколько отдельных частей через функции Arrange>Break Apart (Ctrl+K).
Чтобы продублировать оригинальный шрифт, на клавиатуре необходимо нажать плюс, также можно использовать стрелки направления для его перемещения по рабочему экрану. Далее назначаем командой Pick Tool измененный тип шрифта и применяем функцию Trim. Теперь от дубликата можно избавиться.
Теперь от дубликата можно избавиться.
Набор функций Shape Tool (F10) поможет пользователю доработать остальные объекты. Необходимо не забыть запустить работу функции Dynamic Guides (Alt+Shift+D), чтобы избавить себя от лишних проблем и неприятностей. Данная команда отвечает за точное и ровное перенесение всех узловых точек и линий. Блики приобретают недостающую аккуратность.
Применяя аналогичную технику, конструктор может придать необходимый объем практически любому объекту, не говоря уже о работе с тенью и всевозможными рефлексами. Более того, пользоваться интерактивной прозрачностью и градиентной заливкой в таких случаях совсем необязательно.
Применение эффекта граней
Применив эффект Contour (Ctrl+F9), можно добавить несколько предварительных граней измененному текстовому объекту. Затем нужно будет использовать так называемые засечки через группу функций Free Hand Tool при рабочей привязке к элементам (Alt+Z). Отрезков с двумя узлами будет более чем достаточно.
Если применить Smart Fill Tool заданная текстовая область станет отдельным объектом.
После этого от контурных линий и засечек можно избавиться, а текст будет разбит на буквы и символы. Конструктор волен устанавливать градиенты на своё усмотрение. Чтобы прокрасить грани текстового объекта, которые находятся под световым источником, нужно воспользоваться функцией градиента под названием Status Bar`a, которая располагается обычно внизу с правой стороны на рабочем поле. Также можно воспользоваться правой клавишей мышки и командой Copy Fill Here.
Деформация текста в Gravit? — Вопросы и отзывы
ХришикРадж
#1
Gravit — отличное приложение для дизайнеров. Но я не могу найти вариант для деформации текста
. Могу ли я деформировать текст таким образом в Gravit Designer? Пожалуйста, скажите мне.
Могу ли я деформировать текст таким образом в Gravit Designer? Пожалуйста, скажите мне.
клаудия_дмр
#2
Привет, @HrishikRaj, этот инструмент уже есть в нашей дорожной карте, хотя мы не можем назвать точную дату его выпуска.
ХришикРадж
#3
Это незаменимый инструмент дизайнера. Я очень взволнован этим.
ХришикРадж
#4
Есть ли способ сделать это в Gravit?
стивидассин
#5
Я пользователь GRAVIT PRO. Но как новичок я также слежу за развитием другой программы, которая доступна только в Интернете (и бесплатна). Это
Позволяет трансформировать перспективу и вдобавок позволяет деформировать.
Я думаю, что ключевое отличие от Gravit в том, что photopea позволяет вам превращать текст в фигуру. Как только он примет форму, вы можете деформировать текст.
Вот что мне удалось сделать с текстом EVERLAST:
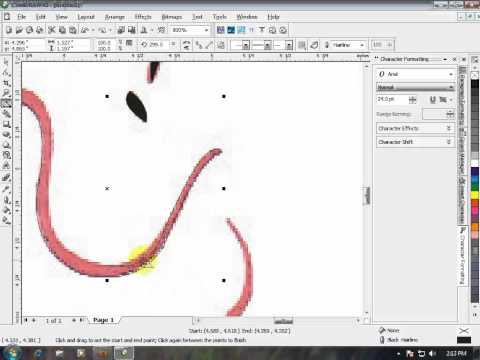
PHOTOPEAWINDOW21387×677 137 КБ
Здесь вы можете увидеть узлы/узлы, которые позволяют деформировать текст по вашему желанию 628 136 КБ
Я также читал, что люди используют для этого программу INKCAPE, но
я никогда не пробовал ее.
удачи
1 Нравится
ХришикРадж
#6
Спасибо @stevedassin, что рассказал мне об этом. Но вы, @claudia_dmr и @christian.krammer, вы должны добавить эту функцию в приложение и оставить ее бесплатной, поскольку это важный инструмент для дизайнеров.
клаудия_дмр
#7
Как упоминалось выше, этот инструмент уже есть в нашей дорожной карте, а это означает, что эта функция появится у нас в ближайшее время.
1 Нравится
7 ноября 2018 г., 8:28
#8
Кажется, я ошибочно описал Photopea. Это не веб-приложение, как онлайн-версия Gravit. Это приложение, которое запускается в браузере на вашем устройстве (каким бы оно ни было).
www.Photopea.com в свой браузер, вы просто загружаете это приложение на свое устройство. После загрузки вам не нужно подключение к Интернету, чтобы продолжать использовать его. Пользователи Linux могут найти это приложение особенно привлекательным
cekuhnen
#9
@claudia_dmr Подобные функции крайне необходимы, чтобы оправдать текущую цену Gravit.
В некоторых областях он отстает от конкурентов, но стоит дороже.
1 Нравится
проектобжет
#10
Такие конверты были бы потрясающими:
Я пришел из FreeHand, который был куплен, а затем убит Adobe. Это позор.
Это позор.
проектобъект
#11
OMG Эта ветка уже датируется 2018 годом! Да брось!
1 Нравится
Скофано закрыто
#12
Illustrator, Inkscape, CorelDraw for Winning Logo
На создание идеального логотипа уходит много умственного труда. После всего планирования, размышлений и набросков перед тем, как сесть за компьютер, вы хотите начать с лучшего программного обеспечения, чтобы воплотить свое видение в жизнь.
Векторные программы, такие как Illustrator, CorelDraw и Inkscape, предлагают аналогичные возможности базового уровня. Каждая программа использует точки и формы для рендеринга векторных изображений, которые можно бесконечно масштабировать от большого до маленького без каких-либо искажений.
Каждая программа использует точки и формы для рендеринга векторных изображений, которые можно бесконечно масштабировать от большого до маленького без каких-либо искажений.
Какое программное обеспечение лучше, зависит от личных предпочтений. Итак, давайте подробнее рассмотрим плюсы и минусы каждой из этих программ, чтобы увидеть, чей интерфейс преобладает. Для этого мы воссоздадим этот простой логотип в каждой программе и обсудим взаимодействие с пользователем.
Adobe Illustrator: отраслевой стандарт
Adobe Illustrator — текущий отраслевой стандарт векторной графики. Он включен в пакет Adobe Creative Cloud или на него можно подписаться отдельно. Illustrator доступен только по подписке; его нельзя купить.
Поскольку Illustrator широко используется в дизайнерских фирмах, маркетинговых агентствах и типографиях, его собственный тип файла .ai широко используется в отрасли.
Но получится ли из этого хороший логотип?
Конечно.
Создание быстрого и простого логотипа в Illustrator занимает всего несколько минут. Логотипы обычно состоят из простых форм, легко читаемой типографики и практически не содержат градиентов или сеток.
В Illustrator имеется простой инструмент для создания фигур, который позволяет пользователю быстро создавать базовые формы логотипа. хс
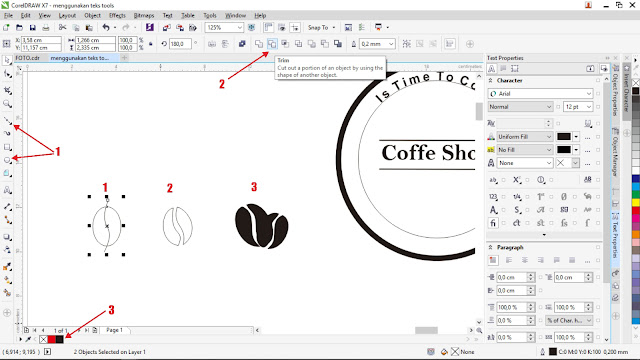
В Illustrator инструмент «Обработка контуров» прорезает фигуры для создания новых комбинаций за считанные секунды. Этот инструмент прост в использовании, а значки упрощают понимание каждой опции. Инструмент «Обработка контуров» может объединять две или более фигур, вычитать одну фигуру из другой, создавать контуры выбранных фигур, исключать часть фигуры, отделять фигуры друг от друга и многое другое. Вероятно, это самая универсальная функция Illustrator.
Наконец, после повторной сборки форм логотипа мы можем использовать инструмент «Текст» для создания типографики. Illustrator упрощает типографику, поскольку текст можно легко деформировать, масштабировать и записывать на траектории. Для обработки этого типа нам нужно сложить текст, изменить цвета и немного деформировать его.
Для обработки этого типа нам нужно сложить текст, изменить цвета и немного деформировать его.
Вердикт: Illustrator является отраслевым стандартом и прост в использовании для всех, кто знаком как с векторной графикой, так и с программным обеспечением Adobe. Он имеет множество дополнительных функций, таких как градиентные сетки, смешения и марионеточная деформация. Однако эти параметры не всегда распространены в рабочих процессах разработки логотипов.
Illustrator — это первая программа, которую изучают большинство графических дизайнеров, а ее простота, удобство использования и качество определенно завоевывают ей место среди лидеров по разработке логотипов и векторной графики.
CorelDraw: дружелюбный аутсайдер
CorelDraw когда-то был отраслевым стандартом для векторной графики, пока Illustrator не оказался в центре внимания. CorelDraw не имеет такого широкого признания, как Illustrator. Одна из причин этого заключается в том, что до недавнего времени CorelDraw не был доступен на Mac. К счастью, наконец-то они перенесли пригодную для использования версию на Mac, чтобы дизайнеры могли ее опробовать.
К счастью, наконец-то они перенесли пригодную для использования версию на Mac, чтобы дизайнеры могли ее опробовать.
CorelDraw имеет простой интерфейс и очень быструю сетку. Когда вы перемещаете курсор от точки к точке, он кажется менее плавным, чем Illustrator. Если вы пытаетесь делать точные кривые без планшета, это может быть полезно для вас. Это немного раздражает от Illustrator.
Еще одной приятной особенностью CorelDraw является то, что он удобен для начинающих. По умолчанию в левой части экрана для новых пользователей появляется панель подсказок, которая дает вам очень полезные советы о том, как использовать программное обеспечение.
Хорошо, давайте снова создадим этот логотип.
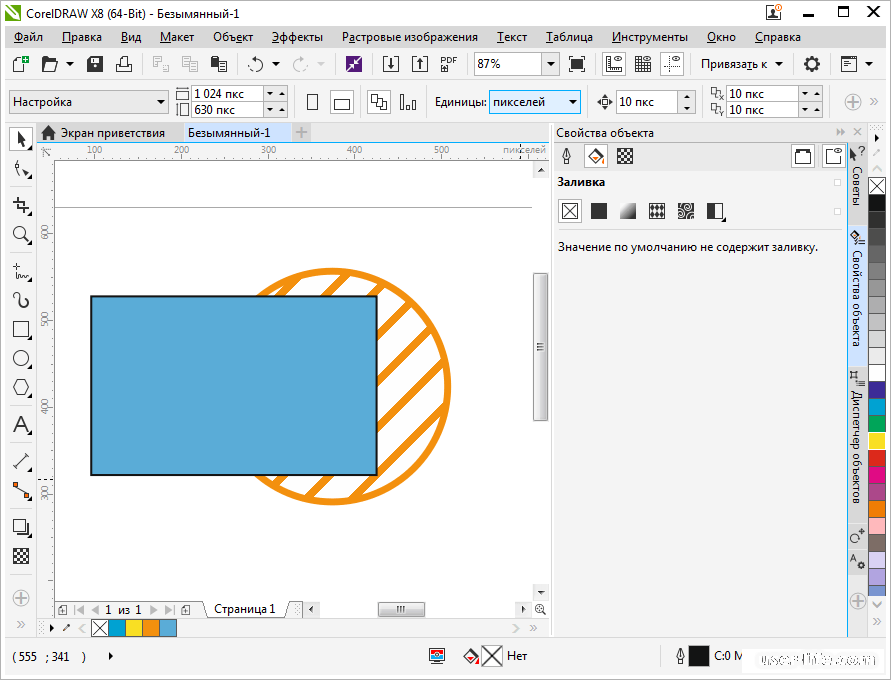
Когда вы размещаете фигуры в CorelDraw, они по умолчанию начинаются как штриховые рисунки, в отличие от Illustrator.
Чтобы изменить это, вам нужно перейти в настройки редактирования заливки. Это меню имеет довольно много опций и эффектов в одном месте. Если вы просто хотите начать с заполненной формы, это довольно громоздко в использовании. Если вы хотите добавить эффекты, удобно иметь их все в одном месте.
Если вы просто хотите начать с заполненной формы, это довольно громоздко в использовании. Если вы хотите добавить эффекты, удобно иметь их все в одном месте.
Одной из замечательных функций CorelDraw, как ни странно, является копирование и вставка. Когда вы вставляете объект в CorelDraw, он автоматически вставляется на место, в отличие от Illustrator, где вы должны указать его с помощью команды клавиатуры. Это позволяет быстро вставлять, поворачивать и переупорядочивать объекты в CorelDraw.
Еще одна впечатляющая функция CorelDraw — PowerClip. В то время как в Illustrator вы должны использовать Pathfinder и Compound Paths, чтобы поместить объекты внутри другого объекта, PowerClip невероятно прост в использовании. Все, что вам нужно сделать, это активировать PowerClip с выделенным объектом, который вы хотите поместить внутрь, а затем щелкнуть объект, который вы хотите использовать в качестве рамки.
К сожалению, экономия времени с помощью PowerClip не компенсирует неудобную деформацию текста. Деформация текста занимает всего несколько кликов, но деформация текста в CorelDraw довольно неудобна и не очевидна для новичков.
Деформация текста занимает всего несколько кликов, но деформация текста в CorelDraw довольно неудобна и не очевидна для новичков.
Вердикт: Окончательный воссозданный логотип выглядит почти так же, как в Illustrator. CorelDraw хорошо объясняет свои функции и имеет несколько замечательных функций, таких как инструмент PowerClip. Большинство его функций и инструментов очень похожи на Illustrator. Пользователи, которые переходят с Illustrator на CorelDraw, могут столкнуться с трудностями, поскольку он организован совсем по-другому, но новые пользователи могут извлечь выгоду из его простого интерфейса.
Inkscape: доступная альтернатива с открытым исходным кодом
Inkscape — это программа векторной графики с открытым исходным кодом. Проекты с открытым исходным кодом представляют собой совместные усилия по созданию единого программного обеспечения и часто бесплатны. К счастью, Inkscape попадает в эту категорию. Теперь большинство программного обеспечения с открытым исходным кодом, как правило, проще, и Inkscape не является исключением. Эта программа предлагает очень простые инструменты формы и точек в удобном макете.
Эта программа предлагает очень простые инструменты формы и точек в удобном макете.
Теперь эти инструменты прекрасно подходят для создания логотипа, но с одной оговоркой. Inkscape изначально не может создавать файлы в цветовом пространстве CMYK. Это означает, что если ваш логотип будет использоваться в полиграфическом дизайне, цвета могут исказиться при переходе от RGB к CMYK.
Во время тестирования Inkspace программное обеспечение оказалось довольно глючным. После того, как вы уложили формы, пришло время соединить их вместе.
Что ж, не раз программа выдавала ошибку и закрывалась.
Редактировать векторный текст в Inkscape довольно приятно. Текстовая панель, которая открывается при выборе текстового инструмента, обеспечивает легкий доступ к параметрам шрифта и текста. Вы также можете быстро и плавно изменять размер текста с помощью стрелок, которые появляются вокруг слова на монтажной области.
Хотя деформировать текст в теории легко — просто преобразуйте пути в точки и примените эффект пути, выполнение несколько сложно. Указатель в Inkscape маленький и точный, а это означает, что простой неправильный щелчок при настройке точек приводит к непреднамеренному движению. Отмена не работает, пока вы вносите эти небольшие корректировки, поэтому каждая ошибка означает, что вам придется перенастраивать или начинать заново.
Указатель в Inkscape маленький и точный, а это означает, что простой неправильный щелчок при настройке точек приводит к непреднамеренному движению. Отмена не работает, пока вы вносите эти небольшие корректировки, поэтому каждая ошибка означает, что вам придется перенастраивать или начинать заново.
Вердикт: Окончательный логотип оказался не таким точным, как две другие программы. Inkspace — отличный вариант для пользователей с ограниченным бюджетом, начинающих работу в первый раз или просто энтузиастов дизайна. Интерфейс совершенно другой для пользователей, перешедших с Illustrator или CorelDraw, и это приводит к некоторому разочарованию. Кроме того, его сетка монтажной области настолько свободна, что трудно точно разместить элементы.
Логотип, который мы получили после использования Inkscape, является худшим из трех, но лишь немного.
Illustrator, Coreldraw или Inkscape: победитель
В этой борьбе нет явного победителя. И Illustrator, и CorelDraw предлагают отполированные пользовательские интерфейсы, массу онлайн-поддержки и преимущества многолетних разработок, которые привели к повышению удобства использования. Обе программы можно найти в мире графического дизайна, и обе поддерживают цветовые пространства RGB и CMYK. Полученные логотипы обеих программ выглядели практически одинаково.
И Illustrator, и CorelDraw предлагают отполированные пользовательские интерфейсы, массу онлайн-поддержки и преимущества многолетних разработок, которые привели к повышению удобства использования. Обе программы можно найти в мире графического дизайна, и обе поддерживают цветовые пространства RGB и CMYK. Полученные логотипы обеих программ выглядели практически одинаково.
Если ваш бюджет позволяет подписку, вам подойдет CorelDraw или Illustrator. Если вы знакомы с продуктами Adobe, Illustrator — это то, что вам нужно, потому что макет очень похож. Если вы новичок в векторной графике, попробуйте CorelDraw или Inkscape.
Inkscape имеет более высокую кривую обучения и немного глючит. Тем не менее, он также бесплатен и доступен для Windows, Mac и Linux. Если вы пока не хотите вкладывать деньги в дизайн, попробуйте Inkscape.
Чтобы действительно найти то, что лучше всего подходит для вас, вам просто нужно попробовать их. К счастью, все можно попробовать бесплатно, чтобы намочить ноги.