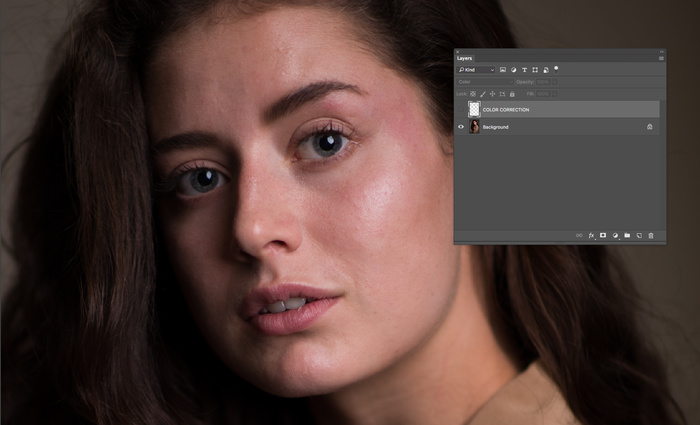
Photoshop работа с фильтром distort
В программе Adobe Photoshop очень много интересных фильтров и про каждый написано множество статей, но есть один фильтр, который почему-то обходят стороной. Это фильтр Distort (искажение). О нём мало информации потому что его функционал необычен. Он позволяет скручивать и всячески искажать объекты. Это применяется не часто, а если и используется, то фотографы предпочитают работать с Warp или Марионеточной трансформацией.
Чтобы разобраться с фильтром воспользуемся примером. Будем делать коллаж.
Коснёмся в работе не только изучения функций фильтра искажения, но и поработаем с выделением объектов, масками и другими важными функциями Photoshop.
Для начала выберем изображения, которые будут использованы для коллажа. Затем нужно отделить необходимые объекты от фона. Сделать это можно любым способом в зависимости от содержания снимка. Иногда проще всего воспользоваться простым выделением волшебной палочкой, а в другой раз приходится создавать сложные маски на основе каналов.
Если вы выбрали снимок объекта на однородном фоне, его будет проще всего отделить, воспользовавшись простой «волшебной палочкой». Так называется инструмент выделения. У него есть одна важная настройка. Значение допуска может настраиваться в пределах от 0 до 255. Минимальное значение говорит о том, что будет выделен только тот цвет, на который попадёт палочка. Увеличение значения добавляет допуск изменения цвета и выделяет выбранный цвет и похожие на него цвета.
Если зажать клавишу Ctrl, можно делать выделение в разных частях документа, не снимая предыдущее выделение. Если вы выделили лишнее, зажмите клавишу Alt, и инструмент перейдёт в режим вычитания цвета.
Если клацнуть по выделению правой клавишей мышки, вы увидите среди пунктов меню команды SelectGrow (Выделить смежные пиксели) и SelectSimilar (Выделить подобные оттенки по всему документу).
Полученное выделение нужно инвертировать, нажать сочетание клавиш Ctr+Shift+I. Выделенный участок можно любым способом скопировать в основной документ. Проделываем эту операцию со всеми элементами коллажа.
Выделенный участок можно любым способом скопировать в основной документ. Проделываем эту операцию со всеми элементами коллажа.
Иногда выделение не подходит из-за того, что фон сливается с объектом, который нужно выделить. В таком случае можно обвести объект вручную инструментов Pen или Lasso.
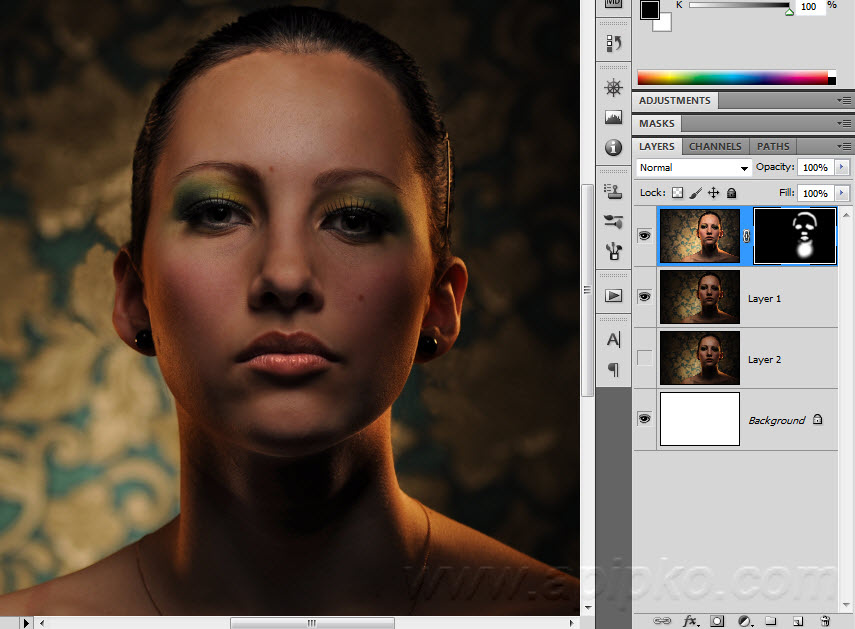
В итоге мы должны получить основной файл с дополнительными объектами на разных слоях. Те слои, с которыми вы пока не будите работать можно спрятать, клацнув на знак глаза рядом с иконкой слоя в панели слоёв.
Настало время приступать к искажениям. Отправляемся в меню Filter – Distort — Shear (Фильтр – Искажение – Искривление). В открывшемся окне будет располагаться эскиз изображения и сетка с вертикальной линией. Вы можете кликать по линии и тянуть её в разные стороны, искажая, как угодно. Количество точек может быть любым. Просто попробуйте, и вы поймёте, как работает этот фильтр. Объект начнёт изгибаться вслед за искажением вертикальной линии.
Точку с кривой можно убрать, схватившись за неё и вытащив за пределы рабочей области. Кроме искажения можно указать принцип работы с пикселями, которые вышли за границу изображения. Wrap Around (Вставить отсечённые фрагменты) отображает вылезшие за границу области с противоположной стороны холста. Repeat Edge Pixels (Повторить граничные пиксели) просто удаляет отсечённые области. В более поздних версиях программы сбросить настройки программы можно зажав Ctrl и нажав кнопку «по умолч.», а вернуться к сделанным изменениям можно зажав Alt и нажав «Сбросить».
Сделав искажение одного объекта, переходим к следующему.
Сделаем копию части дерева. Выдели прямоугольным выделением верхнюю половину и скопируем на новый слой сочетанием клавиш Ctr+J.
Затем проведём искажение обеих слоёв с деревом.
Если вы несколько раз подряд используете один и тот же фильтр, нет необходимости отправляться в меню. Вы можете просто нажать сочетание клавиш Ctrl+Alt+F.
Вы можете просто нажать сочетание клавиш Ctrl+Alt+F.
После искажения вам необходимо разместить объекты таким образом, чтобы они гармонично сочетались и вписывались в фон. Для этого воспользуемся инструментом искажения Ctr+T (Редактирование — трансформирование). В этом меню вы найдёте много способов искажения. Если вы воспользовались сочетанием клавиш, то разные искажения доступны по щелчку правой клавишей мышки.
После трансформирования нужно края объекта незаметно соединить с объектами сцены. Для этого для слоёв создадим маски и прорисуем места соединения объектов кисточкой.
Когда закончена работа с искажениями и размещением объектов на своих местах, можно заняться более детальным вписыванием дерева в пейзаж. По задумке оно должно обвивать трубу. Объединим все слои дерева в один или поместим их в группу. Создадим маску для дерева и кисточкой скроем те области, которые должны оказаться за трубой.
После этого нужно сделать копию слоя с деревом. Далее переходим к работе с нижним слоем дерева.
Далее переходим к работе с нижним слоем дерева.
Древо должно отбрасывать на трубу тень. Посмотрите на то, в каком направлении лежит тень на основной фотографии. Затем переходим к эффектам слоя. Они находятся в панели слоёв под кнопкой «fx». Там находим эффект «тень» и настраиваем соответствующим образом. Следим за тем, чтобы тень падала в нужном направлении.
Теперь мы должны кое-что исправить. Вы наверно заметили, что тень отображается и на небе, но такого не может быть в реальности. Поэтому нам нужно удалить область дерева, которая отбрасывает тень на небе. Проще всего это сделать, загрузив выделение трубы, клацнув по слою с трубой при зажатой клавише Ctrl, инвертировав выделение Ctrl+Shift+I и нажав клавишу Delete. Получается, что часть дерева, которая выходит за пределы трубы будет удалена и не будет отбрасывать тень на небо, но у нас есть такой же слой выше, который не имеет эффекта «Тень» и он дополнит удалённый участок.
В завершении можно сделать интересный эффект с фоном. Делаем его копию и помещаем в самый верх над всеми слоями. После этого искажаем уже знакомым нам способом. Создаём для слоя маску и начинам большой мягкой кистью чёрного цвета рисовать. Оставляем только участки, пересекающиеся с основанием трубы и дерева. Это добавит некоторую дымку и сюрреалистичность.
На этом можно закончить создание коллажа, но обработку заканчивать рано. В завершении нужно сделать цветокоррекцию, но это уже тема для отдельной статьи.
Необходимые навыки в применении команды «Свободное трансформирование» (FreeTransform)
Автор Дмитрий Евсеенков На чтение 19 мин Просмотров 162 Обновлено
В этом уроке мы узнаем, как грамотно применять команду «Свободное трансформирование» (FreeTransform), с помощью которой мы сможем легко изменить размер и форму объектов и изображений. Как мы увидим далее, команда «Свободное трансформирование» так полезна, что она не только позволяет свободно перемещать, изменять размер и форму, но и даёт возможность легко переключаться между другими командами трансформации Photoshop, такими, как и «Наклон» (Skew), «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp). И мы можем применить все разновидности этих команд в составе одного шага, просто переключаясь между ними. А это экономит не только время, но и позволяет свести к минимуму потери качества изображения при изменении формы.
Как мы увидим далее, команда «Свободное трансформирование» так полезна, что она не только позволяет свободно перемещать, изменять размер и форму, но и даёт возможность легко переключаться между другими командами трансформации Photoshop, такими, как и «Наклон» (Skew), «Искажение» (Distort), «Перспектива» (Perspective) и «Деформация» (Warp). И мы можем применить все разновидности этих команд в составе одного шага, просто переключаясь между ними. А это экономит не только время, но и позволяет свести к минимуму потери качества изображения при изменении формы.
Мы можем применить Free Transform к отдельным слоям, выделенной области, векторным формам, тексту, и многое другое. Мы даже можем применить её к слой-маске и векторной маске! И если Вы применяете смарт-объекты вместо обычных слоёв, т в сочетании с грамотным применением «Свободного трансформирования», изменение объектов изображений становится полностью неразрушающим!
Все это делает знания о применении Free Transform одними из самых основных навыков в Photoshop.
Важно! Команда «Свободное трансформирование» применяется по разному в зависимости от выбранного типа объекта (объект может быть векторный или растровый). Подробнее ниже.
Я буду использовать Photoshop CC в этом уроке, но все, что мы будем делать, также относится и к версиям ниже вплоть до Photoshop CS5. Но, прежде чем мы начнём, одно небольшое, но важное замечание. В новом Photoshop CC от ноября 2015 года, компания Adobe внесла некоторые изменения во внешний вид интерфейса в Photoshop. Это означает, что если вы используете Photoshop ниже моей версии, то некоторые из моих скриншотов могут немного отличаться от того, что Вы видите у себя на экране. Эти различия носят чисто косметический характер.
Давайте приступим.
Чтобы было удобнее рассмотреть работу инструмента на практике, давайте создадим новый документ (Ctrl+N) размером. скажем, 1200 на 800 пикселей. Затем выберем какой-либо контрастный цвет переднего плана (я выбрал фиолетовый #7680ff), возьмём инструмент «Произвольная фигура» (Custom Shape) и выберем на панели параметров следующую фигуру:
Слева направо: тип векторной формы — фигура, тип заливки — сплошной, обводка отключена, цвет заливки #7680ff, ширина и высота примерно 437 пикселей, вид векторной формы показан справа в выпавшем, обведён красным, этот стартовый набор фигур Photoshop по умолчанию со времён CS3
Тип векторной формы должен быть «Фигура» (Shape), рис. выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
выше. Цвет заливки Photoshop взял из цвета переднего плана. Кроме того, проследите, чтобы тип заливки был сплошной (Solid Color), а обводка должна быть отключена.
Протащите курсор мыши по документу, как показывает красная стрелка (можно при этом зажать Shift), в итоге у нас должно получиться примерно следующее:
Полученная в результате построений фигура. Не нужно, чтобы она была слишком большая.
Обратите внимание на панель слоёв. Photoshop поместил нашу новую фигуру на своем собственном отдельном слое «Фигура 1» (Shape 1), расположенном выше фонового слоя. Это слой-фигура, а не обычный пиксельный слой, на это указывает за небольшой значок фигуры в правом нижнем углу миниатюры слоя:
Слой-фигура на панели слоёв, значок, указывающий на это, обведён красным
Содержание
«Свободное трансформирование контура» (Free Transform Path) и «Свободное трансформирование контура (Free Transform Points) и «Свободное трансформирование» (Free Transform Path)
Ранее я упоминал, что команда Free Transform идет под разными названиями в зависимости от выбранного типа объекта. Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Вне зависимости от того, как она называется, вы всегда найдете её в выпадающем списке вкладки Редактирование (Edit).
Если у вас активен контур (как на рисунке выше) — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Path и Transform Path, на русском «Свободное трансформирование контура» и «Трансформирование контура».
Если у вас активен не весь контур, а только некоторые из его вершин — то по вкладке Редактирование (Edit) будут доступны команды Free Transform Points и Transform Points, на русском «Свободное трансформирование сегмента» и «Трансформирование сегмента».
Если же нет активного контура и Вы трансформируете обычные пиксели или выделение, то в этом же списке команды будут называться Free Transform и Transform, на русском «Свободное трансформирование» и «Трансформирование «.
Данный урок не затрагивает трансформирование контура, а посвящён пиксельной трансформации.
Поэтому давайте превратим векторную фигуру в растровую (т.е. состоящую из пикселей). Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Для этого кликаем правой клавишей мыши по слою в панели слоёв и выбираем строку «Растрировать слой» (Rasterize), после чего фигура преобразуется в пиксели, а значок на миниатюре слоя пропадает.
Масштабирование объекта
Давайте посмотрим, как Free Transform работает на практике. Активируем слой (если он не активен) с нашей фигурой и включаю команду, нажав клавиши Ctrl+T на клавиатуре. Это сочетание клавиш запускает одну из команд Free Transform, Free Transform Path или Free Transform Points (которые мы рассмотрели в предыдущем разделе). Даже если вы не из тех, кто любит сочетания клавиш, я настоятельно рекомендую запускать эту команду с клавиш, т.к она очень часто используется при работе Photoshop.
Как только вы запустите Free Transform, вы увидите рамку, появившуюся вокруг объекта.
Внимание! Трансформируемым объектом в данном случае являются все пиксели слоя, имеющие непрозрачность больше нуля.
Эта рамка называется «рамкой трансформирования» (transform box). Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Обратите внимание, что рамка имеет ряд расположенных на ней квадратиков. Они располагаются на серединах сторон и углах рамки. Эти квадраты называются transformation handles, или просто handles, русскоязычные названия сленговые и разнятся, я называю их маркерами или маркерами трансформирования.
Как вы, наверное, поняли, используются эти квадратики для изменения размера и формы содержимого рамки.
Маркеры рамки трансформирования обведены красным
Включенная по по умолчанию, Free Transform позволяет перемещать, масштабировать и вращать объекты. Для регулировки ширины объекта, не затрагивая высоту, нажмите на левый или правый маркер и перетащите его горизонтально. Если зажать клавишу Alt перетащить курсор мыши, ширина будет изменяться в обе стороны от центра объекта, т.е в этом случае обе стороны будут двигаться одновременно в противоположных направлениях. Ниже пример, я тащу правый маркер наружу. Обратите внимание, что ромбические формы растягиваются по ширине:
Направление перемещения курсора показано красной стрелкой. Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Фигура растягивается вправо по ширине, причём перемещается только правая часть фигуры.
Похожее изменение, но по высоте, произойдёт, если вы будете перетаскивать маркер на середине верхней или нижней стороны рамки.
Для масштабирования одновременно ширины и высоты, нажмите и перетащите любой из четырех угловых маркеров. По умолчанию, вы можете перетащить маркер свободно в любом направлении, но при этом пропорции формы могут исказиться. Чтобы сохранить исходные пропорции, при перемещении углового маркера зажмите клавишу Shift. Если же вы зажмете одновременно Shift+Alt, то при перетаскивании углового маркера будут сохранятся пропорции и, кроме этого, трансформирование будет происходить из центра во все стороны. На примере я перетаскиваю левый верхний маркер внутрь:
Левый верхний маркер перемещается вниз и вправо при этом клавиши Shift и Alt не зажаты
Примечание. Об использовании клавиши-модификатора
Важно отметить, что всякий раз, когда вы используете клавишу-модификатор, как Shift и/или Alt, то, когда вы закончите перемещение курсора, всегда следует сначала отпускать левую клавишу мыши, а потом уже клавиши-модификаторы.Если же вы сперва отпустите клавиши, то, при зажатой левой клавише мыши влияние модификаторов будет потеряно и рамка как-бы прыгнет и примет нежелаемый вид
Регулировка ширины и высоты с помощью ввода числовых значений в окна панели параметров
На самом деле не обязательно перетаскивать маркеры для масштабирования ширины и высоты объекта. Если вы знаете точные значения, какие вам нужны, вы можете ввести их непосредственно в поля ввода «Ширина» (обозначено на панели параметров буквой «Ш», в англ. Width, обозначено буквой W) и «Высота» (обозначено буквой «В», в англ. Height, обозначено буквой H). Нажатие значка в виде цепочки между этими полями ввода сохраняет пропорции объекта. Если вы вводите один параметр, то Photoshop автоматически изменит. Например, если я ввёл значение «Ширина» 150%, то, при нажатом значке, Photoshop изменил «Высоту» также до 150%:
По умолчанию, значения ширины и высоты заданы в процентах. Но, если вы нажмёте на любое из полей ввода правой клавишей мыши, то выпадет список, где сможете выбрать свои единицы, я, т. к работаю в вебе, практически всегда использую пиксели:
к работаю в вебе, практически всегда использую пиксели:
На этом примере я выбрал пиксели. Но можно выбрать и любую другую единицу, указанную в списке
Вращение объекта
Чтобы повернуть объект, выведите курсор мыши за пределы рамки и подведите его к любому углу. Когда вы увидите, что курсор принял форму двусторонней изогнутой стрелки, просто нажмите и перетащите его для поворота объекта. При нажатии и удержании Shift, объект будет поворачиваться на 15° (вы почувствуете это, объект будет как-бы прилипать при повороте на каждые 15°):
Поворот методом ввода числового значения угла поворота
Вы также можете задать точное значение поворота в градусах методом ввода значения в соответствующее поле в панели параметров. Оно расположено непосредственно справа от поля ввода «Высота»:
В данном примере объект повернётся на 12 градусов по часовой стрелке
Центр преобразования (Reference Point ), изменение положения методом перетаскивания
Если вы посмотрите на центр рамки, то увидите маленький кружок с чёрточками и точкой в центре, это и есть центр преобразования, или центр поворота. Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Кроме того, он является опорной точкой трансформирования. Простыми словами, эта точка, вокруг которой всё вращается и сжимается/растягивается:
Опорная точка трансформации обведена красным, рисунок увеличен до масштаба 150%
По умолчанию опорная точка всегда расположена в центре рамки. Но бывают случаи, когда необходимо изменить положение центра трансформации, например, если мне надо повернуть мою фигуру не относительно её геометрического центра, а относительно угла. Для изменения положения центра, надо всего-лишь нажать на его иконку и перетащить в нужное место, и это новое место станет новой точкой вращения. Вы можете даже перетащить его пределы рамки. Если вы перетащите значок к одному из маркеров, он привяжется к этому маркеру. На примере я потащил его на маркер в нижнем левом углу, и теперь, при повороте, объект вращается вокруг этого угла:
Поворот производится вокруг левого нижнего угла рамки, центр трансформации, привязанный к угловому маркеру, увеличен.
Изменение положения центра преобразования с помощью опции панели параметров
Вы также можете изменить положение центра преобразования с помощью манипулятора в панели параметров. Он небольшого размера. поэтому на рисунке ниже я его увеличил для наглядности. Обратите внимание, что манипулятор делится на 3х3. Каждый квадрат вокруг сетки представляет собой соответствующей маркер на рамке. Просто нажмите на квадратик, чтобы переместить опорную точку на соответствующий маркер. Чтобы переместить ее обратно в центр, нажмите на центральный квадратик:
Манипулятор управления положением центра преобразования, увеличение 150%
Перемещение объекта
Мы можем использовать Free Transform для перемещения выбранного объекта из одного места в другое в пределах документа. Один из способов сделать это — нажать в любом месте внутри рамки трансформирования (за исключением центра преобразования) и перетащить объект в любую сторону с помощью мыши.
Вы также можете установить новое положение для объекта, введя конкретное значение на панели параметров в поля ввода координат X (горизонтальная позиция) и Y (вертикальная позиция). Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Обратите внимание, что эти значения основаны не на самом объекте, а на положении его центра преобразования, что мы который мы рассмотрели немного выше.
Если вы нажмете на маленький треугольник между полями ввода X и Y, то теперь эти поля ввода будут показывать не фактические координаты центра преобразования относительно границ документа, а расстояние, на которое вы переместите объект по отношению к объекту в текущей позиции. Другими словами, если вы введёте значение 50 в поле ввода X, объект будет перемещён объект на 50 пикселей вправо, в то время как ввод 100 в поле Y подвинет объект вниз на 100 пикселей. Введите отрицательные значения, чтобы переместить объект в противоположных направлениях. Непосредственно сразу после нажатия на треугольник, в полях ввода отображается значение «ноль», т.к. пока вы объект не перемещали:
Изображение увеличено на 150%
Отменить или аннулировать трансформирование
Прежде чем мы продолжим рассматривать новые способы изменения объекта, мы должны сначала узнать, как отменить или аннулировать преобразование. Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Photoshop дает нам один уровень отмены при работе с Free Transform. Для отмены последнего шага следует нажать клавиши Ctrl+Z.
Для отмены трансформации целиком и выхода из команды Free Transform, что сбросит ??объект обратно к его первоначальной форме и размеру, нажмите клавишу Esc.
Наклон (Skew)
Наряду с перемещением, масштабированием и вращением, Free Transform также дает нам быстрый и легкий доступ к другим командам трансформаций Photoshop, это наклон, искажение, перспектива, и деформация. Для выбора любого из них, все, что нужно сделать, это, при активной команде, правой кнопкой мыши кликнуть в любом месте внутри документа, а затем выберите тот пункт меню, который хотите. Давайте начнем с «Наклона». Просто выберем его из списка:
Клик правой клавишей мыши в любом месте документа и выбор опции трансформирования — Наклон (Skew)
При выбранной опции, наведите курсор на любой из маркеров, расположенных на середине сторон рамки. Курсор должен принять вид белого треугольника-стрелки с двухсторонней стрелкой под ним. При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
При нажатии на верхний или нижний маркер и перетаскивании его влево или вправо, объект наклоняется по горизонтали. Зажмите клавишу Alt во время перетаскивания, и объект будет наклонятся относительно центра преобразования:
Наклон объекта вправо. Курсор обведён красным кружком
Аналогично производится и наклон по вертикали, в этом случае, вместо маркеров на верхней и нижней сторонах следует использовать маркеры на боковых сторонах рамки.
Если же вы будете использовать угловые маркеры в режиме наклона, вы сможете масштабировать одну из двух сторон, прилежащих к этому углу. При нажатии и удержании Alt во время перетаскивания, противоположный угол рамки будет двигаться в противоположном направлении:
Трансформирование в режиме «наклон» — правый верхний угол перетаскиваем влево
Вы также можете ввести конкретные значения наклона сторон в градусах, в поля «Г» (горизонтальный, англ «H» и «V» (вертикальный, англ. также «V») . Значения могут быть положительными или отрицательными в зависимости от вашего направления наклона. Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Смотрите, какой ромб получился у меня, кроме этих значений, я ввёл значение угла поворота 45° относительно опорной точки:
Здесь я ввел три значения: поворот рамки относительно центра преобразования 45° и наклон сторон по горизонтали и вертикали по 10°
Искажение (Distort)
Теперь давайте рассмотрим режим Искажение (Distort). Чтобы выбрать его, я буду нажму правой клавишей мыши внутри моей документа и выберу пункт «Искажение» (Distort) из меню.
В режиме Distort у вас есть полная свобода перемещения маркеров. Просто нажмите на любой маркер и перетащите его в любом направлении, чтобы изменить объект. При этом вы потеряете исходное соотношение сторон, но по этому данный режим и называется «Искажение». При нажатии и удержании Alt вы будете искажать объект симметрично относительно центра рамки:
Искажение без зажатой клавиши Alt
Перемещение за боковой маркер аналогично режиму «Наклон», но, поскольку у «Искажения» ограничений меньше, вы можете ещё перемещать горизонтальные стороны по высоте, а вертикальные по горизонтали, тем самым уменьшая или увеличивая размер объекта.
На примере искажение производится вправо и вниз
Перспектива (Perspective)
Выберите этот режим, так же, как мы выбирали ранее режимы «Наклон» и «Искажение».
В режиме перспективы перетаскивание углового маркера по горизонтали или вертикали вызывает перемещение маркера в противоположном углу, он двигается вместе с перемещаемым, но в противоположном направлении, создавая псевдо-3D эффект. На рисунке я тащу верхний левый угол внутрь вправо. При этом, верхний правый угол перемещается внутрь влево:
Режим «Перспектива»
Затем, не выходя из режима перспективы, я перетащите левый нижний угол наружу влево, при этом нижний правый угол перемещается наружу вправо:
Вы можете сделать то же самое по вертикали путем перетаскивания угловых маркеров вверх или вниз.
Деформация (Warp)
Итак, мы узнали, что, используя Free Transform, мы можем перемещать, масштабировать и поворачивать объект. Также, мы рассмотрели, как из режима по умолчанию о умолчанию переключаться на режимы «Наклон», «Искажение» и «Перспектива» в случае, если на нам необходимо выполнить другие виды преобразований. Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Но безусловно, режим, который дает нам наибольшие возможности и управление, когда дело доходит до перестройки объекта, является «Деформация» (Warp). Давайте рассмотрим подробнее, как работает этот режим.
Включается этот режим аналогично предыдущим — при активной «Трансформации» клик правой клавишей мыши по любому месту в документе и выбор соответствующей строки из списка.
Другой способ — нажать кнопку Warp (также, при активной «Трансформации») на панели параметров. Эта кнопка служит переключателем между режимом «Свободного трансформирования и режимом «Деформации»:
При включении режима Деформация, первое, что вы увидите, это то, что стандартная рамка трансформирования заменилась более подробной сеткой 3х3. Кроме того, вы заметите, что в настоящее время отсутствуют маркеры, которые были ранее на серединах сторон рамки, но угловые маркеры остались:
Боковые маркеры отсутствуют, но, зато к угловым маркерам добавились направляющие. Кроме того, рамка стала сеткой 3 на 3, и объект внутри рамки можно изменить, просто нажав и перетащив любое место внутри сетки.
Чтобы изменить форму объекта, следует нажать и перетащить любой из угловых маркеров. Так же, как в режиме «Искажение» (Distort), «Деформация» дает нам полную свободу в перемещении маркеров. При перемещении маркеров вы заметите, что сама сетка перекраивается вместе с объектом внутри неё:
Красными стрелками показаны направления, по которым сдвинуты углы изначально прямоугольной сетки.
Видите линии с круглыми точками на конце, которые исходят из углов? Это направляющие, и каждый угол сетки имеет две такие направляющие.
Вы можете изменить объект (и сетку), нажав на кругляшки на концах направляющих и перетащив их. Это добавит больше или меньше кривизны в зависимости от того, в каком направлении вы их перетащите. Для регулировки длины направляющей (и длины её направляемой кривой), перетащите кругляшок ближе или дальше от угла:
Наклоном направляющих регулируется наклон кривой, а длина кривой зависит от длины направляющей.
Важно! Для преобразования объекта в режиме «Деформации» можно использовать не только угловые маркеры и направляющие, но и любую точку внутри рамки! Просто нажмите мышкой на любую точку внутри рамки и протащите курсор!
Стрелкой показан путь курсора. Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Исходное нажатие на курсор было в районе кружка, затем курсор протащен влево.
Стили «Деформации»
Еще одной особенностью режима «Деформация» является то, что она включает в себя несколько наборов основных стилей, доступных из соответствующего меню в панели параметров.
Применение стиля деформации мгновенно превращает предмет в заранее заданную форму. Эти стили наиболее часто применяется к тексту, но они могут быть применены и к любому виду объекта или выделения.
По умолчанию, Стиль Деформации установлен на «Заказная» (Custom), при этом стиле мы можем свободно изменять сетку деформирования:
Опция «Стили деформации»
Нажмите на слово «Заказная» (Custom), чтобы открыть меню с различными стилями деформации. Теперь можно выбрать желаемый стиль из списка. Я выберу первый, «Дуга» (Arc):
Выбор стиля «Дуга» (Arc) из меню стилей деформации
Это мгновенно превращает мою объект в форму дуги:
Объект в виде арки (дуги)
Обратите внимание, что теперь на сетке у нас остался всего лишь один маркер, расположенный в верхней центральной части сетки, но он может располагаться и в других местах, в зависимости от выбранного стиля. Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Этот маркер регулирует степень изгиба формы. Я нажму на маркер и перетащу его вниз, что снижает степень изгиба. Перемещение маркера вверх увеличит изгиб:
Перетаскиваем маркер вниз и изменяем кривизну дуги, вниз-уменьшаем, вверх — увеличиваем
Вы также можете ввести определенное значение кривизны изгиба в процентах в поле ввода «Изгиб» на панели параметров, от нуля до ста:
Задайте числовое значение изгиба в процентах. Можно ввести отрицательное значение, тогда объект изогнётся в другую сторону
Чтобы поменять ориентацию деформации стиля с горизонтальной на вертикальную и наоборот, нажмите кнопку «Изменить ориентацию деформации», расположенную непосредственно слева от поля ввода «Изгиб» (Bend):
Нажатие на кнопку — и изгиб меняет положение с горизонтального на вертикальное.
Вы можете изменять величину горизонтального и вертикального искажения независимо друг от друга, введя значения в процентах, в поля «Г» (горизонтальная деформация, в англ. H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
H (horizontal)) и V (вертикальная деформация, в англ. V (vertical)) в панели параметров:
Г (горизонтальная) и V (вертикальные) варианты искажения.
Если вам надо изменить объект больше, чем даёт этот стиль (т.е. этот стиль разрешает изменения одним единственным маркером), вы можете всегда вернуться обратно к варианту пользовательского стиля, причём сделанные изменения останутся. Это действие возвращает четыре угловые маркера, а также их направляющие, что позволяет полностью настроить внешний вид вашего выбранного стиля:
Переключение стиля деформации обратно на «Заказная»
Другие варианты трансформации
В дополнение к «Наклону», «Искажению», «Перспективе», и «Деформации», «Свободное трансформирование» предоставляет нам доступ к более стандартным вариантам трансформации, как то «Поворот на 180°», «Поворот на 90° по ч.с.» или против часовой стрелки, а также «Отражение по горизонтали» (Flip Horizontal) и «Отражение по вертикали» (Flip Vertical). Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Вы найдете эти опции в нижней части меню, после того, как вы нажмёте правой клавишей мыши внутри документа:
Дополнительные опции трансформирования
Когда вы закончите преобразования объекта, и будете готовы к сохранению ваших изменений, вы можете сделать это либо нажав галочку в панели параметров, либо нажав клавишу Enter на клавиатуре. Если вы решите, что вам не хотите сохранить ваши изменения, нажмите кнопку «Отменить» (Cancel ) в панели параметров (она расположена непосредственно слева от га
Фильтры искажения в Photoshop Elements
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
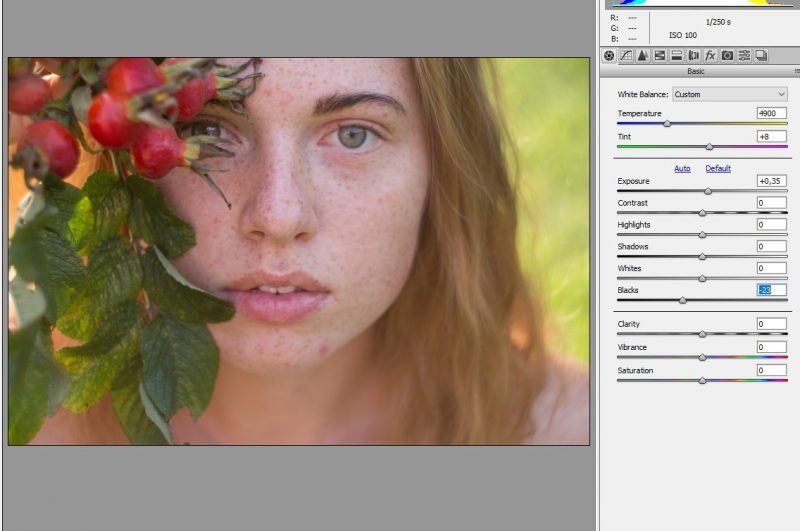
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Фильтр «Рассеянное свечение» визуализирует изображение так, как будто оно просматривается через
мягкий диффузионный фильтр. Этот фильтр добавляет прозрачный белый шум.
к изображению с исчезающим свечением в центре выделения.
Этот фильтр добавляет прозрачный белый шум.
к изображению с исчезающим свечением в центре выделения.
Фильтр смещения использует изображение, называемое картой смещения , чтобы определить, как исказить выделение. Например, используя карту смещения в форме параболы, вы можете создать изображение, которое кажется напечатанным на ткани, которую держат за углы.
Для этого фильтра требуется файл карты смещения, состоящий либо из плоского изображения, сохраненного в формате Photoshop, либо из изображения в растровом режиме. Вы можете использовать свои собственные файлы или файлы из расположений:
- C:\Program Files\Adobe\Photoshop Elements 2018\Presets\Textures
- C:\Program Files\Adobe\Photoshop Elements 2018\Required\Plug-Ins\Displacement Maps
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Фильтр» > «Искажение» > «Смещение».
Чтобы определить величину смещения, введите значение от -999 до 999 в горизонтальной и вертикальной шкале текстовые поля.

Когда масштабы по горизонтали и вертикали равны 100 %, наибольшая смещение составляет 128 пикселей (поскольку средний серый цвет не создает смещение).
Если размер карты смещения не совпадает с размером выделения, выберите, как вы хотите, чтобы карта соответствовала изображению:
Растянуть, чтобы соответствовать
Изменяет размер карты.
Кафельная плитка
Заполняет выделение, повторяя карту по образцу.
Выберите способ заполнения пустот, создаваемых фильтром на изображении и нажмите ОК.
Обернуть вокруг
Заполняет пустоты содержимым с противоположного края изображения.
Повторять краевые пиксели
Расширяет цвета пикселей вдоль края изображения в направлении вы указываете.
Выберите и откройте карту смещения. Photoshop Elements применяет карту к изображению.

Фильтр «Стекло» делает изображение таким, как будто оно просматривается через разные типы стекла. Вы можете выбрать эффект стекла или создать собственную стеклянную поверхность в виде файла Photoshop и применить его. Вы можете настроить параметры масштабирования, искажения и сглаживания. Чтобы применить собственный файл текстуры, щелкните значок и выберите «Загрузить текстуру».
Фильтр «Пластика» позволяет легко манипулировать областями изображения. если бы эти области были расплавлены. Вы работаете с предварительным изображением текущий слой, используя специальные инструменты для деформации, вращения, расширения, сжатия, сдвигать или отражать области изображения. Вы можете вносить тонкие изменения ретушировать изображение или резкие искажения для создания художественного эффект.
Применение фильтра «Пластика»
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Фильтр» > «Искажение» > «Пластика».

Чтобы увеличить или уменьшить масштаб предварительного просмотра изображения, выполните одно из следующие:
Выберите уровень масштабирования во всплывающем меню. в нижней левой части диалогового окна.
Выберите инструмент «Масштаб» на панели инструментов в диалоговом окне. поле и щелкните изображение, чтобы увеличить его, или щелкните, удерживая нажатой клавишу «Alt» (удерживая в Mac OS), чтобы уменьшить масштаб. Вы также можете использовать инструмент Масштаб для перетаскивания область предварительного просмотра, которую вы хотите увеличить.
Выберите инструмент из набора инструментов.
Выберите один из следующих инструментов на панели инструментов:
Деформация
Сдвигает пиксели вперед при перетаскивании.
Вращение по часовой стрелке
Поворот пикселей по часовой стрелке при удерживании кнопки мыши или перетащите.

Вращение против часовой стрелки
Поворачивает пиксели против часовой стрелки, когда вы удерживаете кнопку кнопку мыши или перетащите.
Морщина
Перемещает пиксели к центру области кисти, когда вы удерживайте кнопку мыши или перетащите.
Раздувание
Перемещает пиксели от центра области кисти, как вы удерживаете кнопку мыши или перетаскиваете.
Сдвиг пикселей
Перемещает пиксели перпендикулярно направлению штриха. Перетащите, чтобы переместить пиксели влево, и перетащите, удерживая нажатой клавишу «Alt» (перетащите «Option» в Mac OS) для перемещения пикселей вправо.
Реконструировать
Полностью или частично отменяет внесенные вами изменения.
В разделе «Параметры инструмента» отрегулируйте размер кисти и давление инструмента по мере необходимости:
Чтобы изменить размер кисти, перетащите всплывающий ползунок или введите значение размера кисти от 1 до 15000 пикселей.

Чтобы изменить давление кисти, перетащите всплывающий ползунок или введите значение давления кисти от 1 до 100.
Низкое давление кисти обеспечивает более плавные изменения.
- Если вы используете планшет со стилусом, выберите Stylus Pressure.
Чтобы создать эффект перетаскивания по прямой линии между текущей точкой и предыдущей точкой, которую вы щелкнули, нажмите, удерживая клавишу Shift, с помощью инструмента «Деформация», «Сдвиг пикселей» или «Отражение».
Чтобы применить изменения изображения предварительного просмотра к фактическому изображение, нажмите ОК.
(необязательно) Чтобы вернуться к предыдущему состоянию, выполните одно из следующее:
Выберите инструмент «Реконструкция» и удерживайте нажатой кнопку мыши или перетащите по искаженным областям. восстановление происходит быстрее в центре кисти. Shift-щелчок восстановить по прямой линии между текущей точкой и предыдущую точку, которую вы щелкнули.

Для восстановления всего изображения предварительного просмотра до его состояния когда вы открыли диалоговое окно, нажмите Alt (Option в Mac OS) и нажмите Сброс. Либо нажмите «Вернуть», чтобы восстановить исходный изображение и сбросьте инструменты к их предыдущим настройкам.
Фильтр «Океанская рябь» добавляет случайно расположенную рябь к изображению. поверхности, создавая впечатление, что изображение находится под водой.
Pinch-фильтр сжимает выделение или слой внутрь или наружу.
Примените пинч-фильтр
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Сжатие» в меню «Фильтр».
Перетащите ползунок вправо, в сторону положительных значений, чтобы зажмите выделение внутрь к его центру; или налево, в отрицательные значения, чтобы сместить выделение наружу. Затем нажмите ОК.

Фильтр «Полярные координаты» преобразует выделение из прямоугольного в полярные координаты и наоборот, согласно выбранному варианту. Вы можете использовать этот фильтр для создания анаморфозы цилиндра — популярного искусства. в 18 веке — в котором искаженное изображение кажется нормальным если смотреть в зеркальном цилиндре.
Пульсация фильтр создает волнообразный узор на выделении, например рябь на поверхности пруда. Для большего контроля используйте фильтр «Волна». Опции включают количество и размер ряби.
Фильтр сдвига искажает изображение по кривой.
Применение фильтра «Сдвиг»
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Сдвиг» в меню «Фильтр».
Чтобы задать кривую искажения, выполните одно из следующих действий. в диалоговом окне «Сдвиг»:
Щелкните в любом месте по обе стороны от вертикальной линия.

Щелкните вертикальную линию и перетащите новую кривая точка.
Вы можете перетащить любую точку на кривой, чтобы настроить искажение, и вы можете добавить дополнительные точки кривой.
Выберите один из следующих вариантов в параметрах «Неопределенные области». и нажмите ОК:
Обернуть вокруг
Заполняет новые пробелы в изображении содержимым противоположного сторону изображения.
Повторять краевые пиксели
Расширяет цвета пикселей. Полосы могут возникнуть, если краевые пиксели бывают разных цветов.
Вы можете нажать По умолчанию чтобы начать сначала и вернуть кривую в прямую линию.
Фильтр Spherize придает объектам 3D-эффект, оборачивая выделение. вокруг или внутри сферической формы, искажая и растягивая изображение.
Применение фильтра «Сферизация»
В рабочей области редактирования выберите изображение, слой или определенную область.

Выберите «Искажение» > «Сферизация» в фильтре. меню.
В поле Сумма введите положительное значение, чтобы растянуть изображение наружу, как если бы он был обернут вокруг сферы. Введите минус количество для сжатия изображения внутрь, как если бы оно было завернуто внутрь сфера.
В поле Режим выберите нормальный, горизонтальный или вертикальный и затем нажмите ОК.
Вихрь фильтр поворачивает изображение или выделение более резко в центре чем по краям. Указание угла приводит к завихрению. Вы можете перетащить ползунок вправо в положительное значение, чтобы закрутить изображение по часовой стрелке, перетащите ползунок влево в отрицательные значения для вращения против часовой стрелки или введите значение от –999 до 999.
Волновой фильтр создает волнообразный узор на слое или выделении.
Применение фильтра «Волна»
В рабочей области редактирования выберите изображение, слой или определенную область.

Выберите «Искажение» > «Волна» в меню «Фильтр».
Выберите тип волны в разделе Тип: Синус (создает катящаяся волна), треугольник или квадрат.
Чтобы задать количество генераторов волн, перетащите ползунок или введите число от 1 до 999.
Перетащите ползунки минимальной и максимальной длины волны, чтобы установить расстояние от одного гребня волны до другого. Установите оба ползунка на одно и то же значение для создания последовательного рисунка гребней волн.
Перетащите ползунки минимальной и максимальной амплитуды, чтобы установить сила волны.
Перетащите ползунки горизонтального и вертикального масштаба, чтобы установить высота и ширина волнового эффекта.
Чтобы применить случайные результаты на основе набора значений в в диалоговом окне щелкните Рандомизировать. Вы можете нажать Рандомизировать несколько раз, чтобы получить больше результатов.

Выберите один из следующих и нажмите OK:
Обернуть вокруг
Заполняет пробелы в изображении содержимым противоположного край изображения.
Повторять краевые пиксели
Расширяет цвета пикселей вдоль края изображения в направлении указано.
Фильтр ZigZag искажает выделение радиально, в зависимости от радиуса пикселей в вашем выборе.
Применение фильтра ZigZag
В рабочей области редактирования выберите изображение, слой или определенную область.
Выберите «Искажение» > «Зигзаг» в меню «Фильтр».
Перетащите ползунок «Количество», чтобы установить уровень и направление искажения.
Перетащите ползунок Ridges, чтобы задать количество направлений развороты для зигзага от центра к краю выделения.
Выберите параметр смещения в меню «Стиль» и нажмите OK:
Вокруг центра
Поворачивает пиксели вокруг центра выделения.

Вдали от центра
Создает эффект ряби к центру или от него выбора.
Пруд Рябь
Создает волнистый эффект, который искажает выделение верхний левый или нижний правый.
Больше похоже на это
- О фильтрах
- Сведение изображения
Как исказить фотографии в Photoshop (инструменты и приемы искажения)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Композиция
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Вы можете использовать Photoshop, чтобы выпрямить линии или изменить перспективу. Но вы также можете искажать фотографии в Photoshop! Можно даже использовать эту технику, например, для изменения положения руки или ноги.
В этой статье я покажу вам несколько основных и продвинутых приемов искажения изображений.
Инструменты для искажения фотографий в Photoshop
Инструменты «Перекос», «Искажение», «Перспектива» и «Деформация» в Меню Edit > Transform являются базовыми инструментами, используемыми для искажения изображений.
Полезны, когда нужно выпрямить прямоугольный объект. Или когда вы хотите сделать композицию из разных фотографий. Эти инструменты работают только с содержимым прямоугольной плоскости.
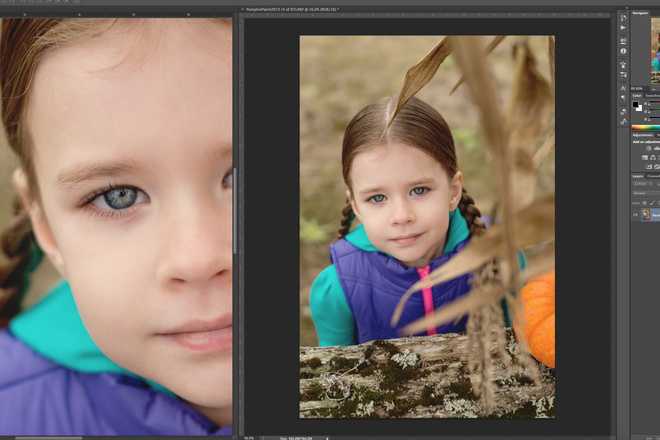
В качестве примера я исказю это изображение и размещу его на экране ноутбука, показанном на втором фото.
© Pixabay©Шаг 1. Откройте обе фотографии
Откройте обе фотографии в Photoshop и расположите их рядом друг с другом. Перетащите фотографию, которую хотите исказить, на другую картинку.
Перетащите фотографию, которую хотите исказить, на другую картинку.
Это действие создаст новый слой.
Шаг 2. Масштаб и положение
Масштабируйте новый слой до размера фоторамки. Используйте инструмент «Перемещение» (сочетание клавиш «V»), чтобы перетащить масштабированное изображение на фоторамку.
Шаг 3. Искажение изображения
Выберите слой с фотографией, которую вы хотите разместить на экране ноутбука. Перейдите к Edit> Transform и выберите «Distort».
Чтобы исказить изображение, щелкните и перетащите угловые маркеры, пока они не поместятся на экране ноутбука.
Расширенные инструменты искажения Photoshop для творчества с
Если вы хотите проявить творческий подход, вы можете использовать один из более продвинутых инструментов искажения Photoshop. Вот несколько примеров.
Использование инструмента «Деформация» для искривления объектов
Инструмент «Деформация» — отличный вариант для искривления объектов или одежды. Это позволяет вам перетаскивать ручки, чтобы исказить части изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
Это позволяет вам перетаскивать ручки, чтобы исказить части изображения. Он создает прямоугольную сетку с несколькими контрольными точками и прост в использовании.
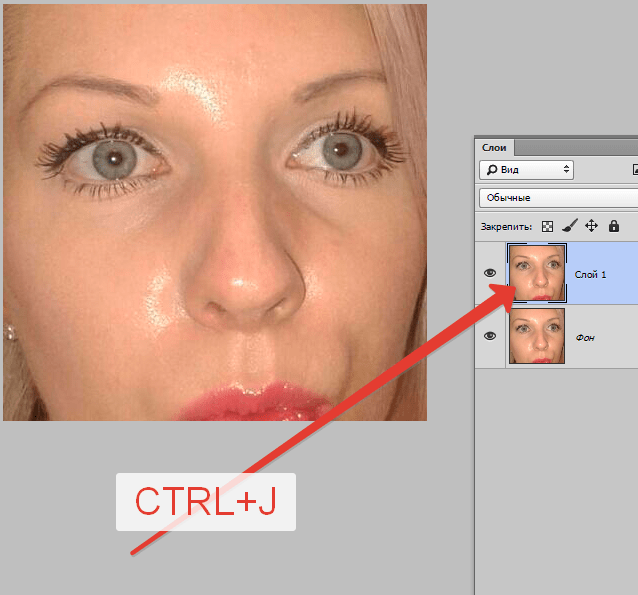
Выберите область, которую хотите исказить, с помощью инструмента «Лассо». Сделайте диапазон немного шире и длиннее, чем реальный объект.
Используйте сочетание клавиш Cmd + J (Ctrl + J для Windows), чтобы создать новый слой выделения.
Щелкните правой кнопкой мыши и выберите «Деформация». Это действие создаст сетку для работы.
Теперь щелкните и перетащите в любом месте сетки, чтобы управлять выделением. Вы можете легко делать кривые, толкая и вытягивая изображение.
В зависимости от того, как сильно вы манипулируете изображением, вам может понадобиться инструмент «Штамп».
Дополнительные манипуляции с помощью марионеточной деформации
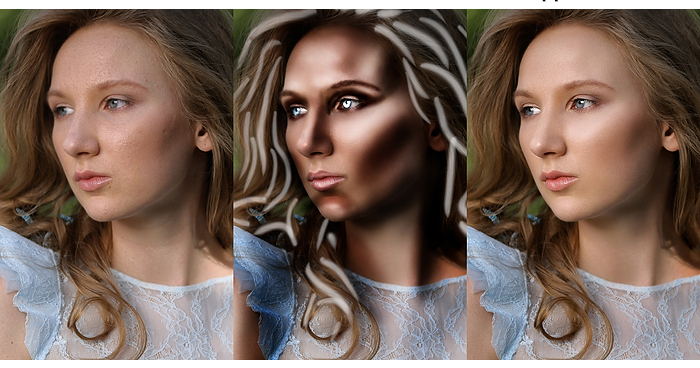
Если инструмент «Деформация» слишком прост для ваших нужд, попробуйте марионеточную деформацию. Он позволяет вам двигать руками, ногами или всем, что требует более четкого контроля. Вот пример. Я изменю положение руки с помощью Puppet Warp.
Вот пример. Я изменю положение руки с помощью Puppet Warp.
Используйте инструмент быстрого выбора, чтобы выбрать объект, который вы хотите переместить.
Когда вы будете готовы, нажмите Cmd + J (Ctrl + J для Windows), чтобы создать новый слой.
Убедитесь, что новый слой активен, и перейдите к Edit > Puppet Warp . Над выбранной областью появится сетка.
В верхнем меню можно настроить сетку. Вы можете добавить больше контрольных точек или расширить сетку.
Обязательно установите флажок «Показать сетку», чтобы увидеть все свои настройки. Обычно можно начать с настроек по умолчанию.
Теперь пришло время закрепить точки. Поместите булавку в то место, которое вы хотите закрепить. При перемещении частей тела следует добавить штифты на суставы.
Например, если вы хотите переместить предплечье, поместите булавку на плечо, локоть и кисть. Затем выберите булавку на руке и перетащите ее, чтобы переместить.
Если вы разместите слишком много булавок, это сделает манипуляцию слишком искаженной. Он предупредит вас, если вы установите булавку слишком близко к другой.
Опять же, вам нужно очистить с помощью инструмента «Штамп».
Марионеточная деформация не идеальна, и иногда результат будет выглядеть неестественно. Вы должны следить за ошибками в перспективе и странной растяжкой. Также важно знать, как тело двигается естественно.
Вы всегда можете вернуться назад и создать меньше искажений, но вы также можете использовать «Пластику», чтобы конечный результат выглядел лучше.
Использование «Пластики» для улучшения конечного результата
«Пластика» похожа на расширенный инструмент «Палец». Вы можете использовать его, чтобы поправить прическу, тонкие линии платья и даже открыть глаза. Однако не переусердствуйте.
Мы все видели «Худшие ошибки Liquify Photoshop», которые попали в журналы и в Instagram.
В моем примере я хочу, чтобы форма локтя была более выраженной.
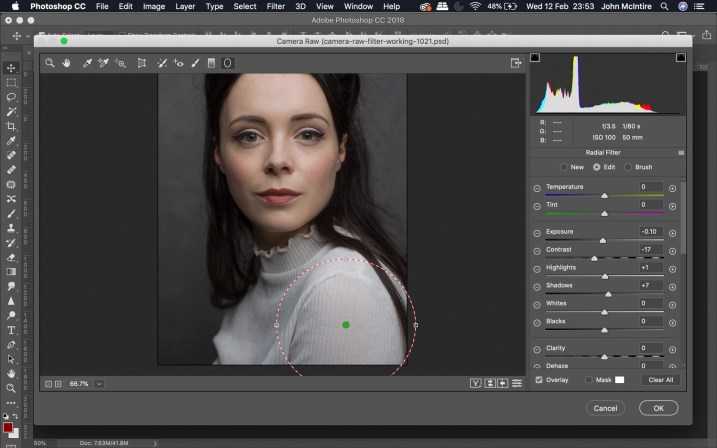
Перейдите к Фильтр > Пластика .
Откроется окно «Пластика». Выберите инструмент Forward Warp и установите размер кисти.
Теперь начните тянуть и нажимать области, которые вы хотите исказить. Используйте Cmd + Z (Ctrl + Z для Windows) для отмены.
Требуется некоторая практика, чтобы понять, какой размер кисти нужен для естественного результата.
Если вы не хотите искажать определенные части, вы можете использовать инструмент Freeze Mask. Закрасьте части, которые вы хотите оставить незатронутыми инструментом Forward Warp.
Используйте инструмент Thaw Mask, чтобы снова стереть маску. Когда закончите, нажмите «ОК» и проверьте результат.
Распространенные вопросы об искажении в Photoshop
Что такое инструмент искажения?
Инструмент «Искажение» в Photoshop позволяет выпрямить прямоугольный объект на фотографии, сделанной под углом. Вы также можете использовать его, чтобы наклонить графику или иллюстрацию, чтобы она соответствовала стороне упаковки или коробки.
Что такое искажение в Photoshop?
Photoshop предлагает вам более дюжины инструментов для искажения изображений и иллюстраций. Вы можете использовать их для изменения перспективы, изменения формы тела и лица, исправления искажения объектива и многого другого.
В чем разница между перекосом и искажением в Photoshop?
Инструмент наклона предназначен для наклона объекта по вертикали и горизонтали. Инструмент искажения может делать то же самое, но он также может растягивать объект во всех направлениях.
Вывод
Со всеми инструментами Photoshop существует тонкая грань между творчеством и чрезмерным усердием. Не тратьте часы и часы на редактирование без перерыва. Вы будете делать ошибки. Сделайте перерыв и вернитесь к проекту со свежими мыслями.
Обращайте внимание на повторяющиеся узоры или неестественное расположение частей тела. Использование инструментов искажения без придания странного вида — это то, чему вам придется научиться на практике.