Глава 1. Интерфейс Photoshop: первое знакомство
Сегодня мы будем искать кнопку «Шыдевр» в Фотошопе! А если и не найдем ее, то, по крайней мере, изучим интерфейс и приблизимся на шаг к созданию собственных нетленных шедевров.
В данной главе мы начнем знакомство с интерфейсом редактора. Во второй главе познакомимся с инструментами Фотошопа. А в третьей – настроим редактор «под себя». В результате, Фотошоп станет для нас более понятным, удобным и не пугающим своей мифической сложностью.
Зачем нужна настройка? Photoshop – это действительно мощная графическая среда, создававшаяся, в первую очередь, для издательских систем. Отсюда и мультизадачность этого редактора: дизайн, верстка, цвето-коррекция, подготовка к печати, цветоделение и т.п. Для различных задач Photoshop может выглядеть по-разному. Основные отличия – это его правая сторона. Там расположены широкие панели (еще говорят «палитры»), такие как панель Слои, Навигатор, Гистограмма, История, Образцы
 п. Большинство из них нам, как правило, либо не понадобятся, либо потребуются лишь иногда. Чтобы не нагромождать кучу панелей, разработчики поступили мудро. С одной стороны, они подготовили нам готовые предустановки интерфейса для основных видов работ: цвето-тоновая коррекция, рисование, цветоделение, WEB-дизайн, текстовая верстка. С другой стороны, мы можем сами гибко настроить выбранный интерфейс под себя, сохранив собственные настройки. Потому знакомство с программой мы увенчаем именно подстройкой редактора под наши фотографические задачи.
п. Большинство из них нам, как правило, либо не понадобятся, либо потребуются лишь иногда. Чтобы не нагромождать кучу панелей, разработчики поступили мудро. С одной стороны, они подготовили нам готовые предустановки интерфейса для основных видов работ: цвето-тоновая коррекция, рисование, цветоделение, WEB-дизайн, текстовая верстка. С другой стороны, мы можем сами гибко настроить выбранный интерфейс под себя, сохранив собственные настройки. Потому знакомство с программой мы увенчаем именно подстройкой редактора под наши фотографические задачи.
В качестве пособия будем использовать русифицированную версию Adobe Photoshop CS5. Итак, поехали!
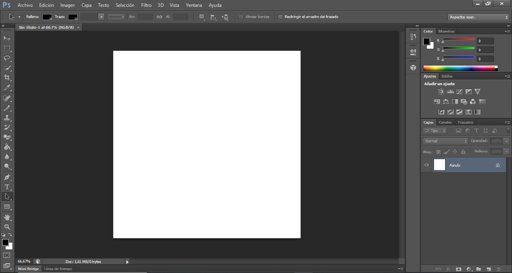
Открываем Adobe Photoshop CS5
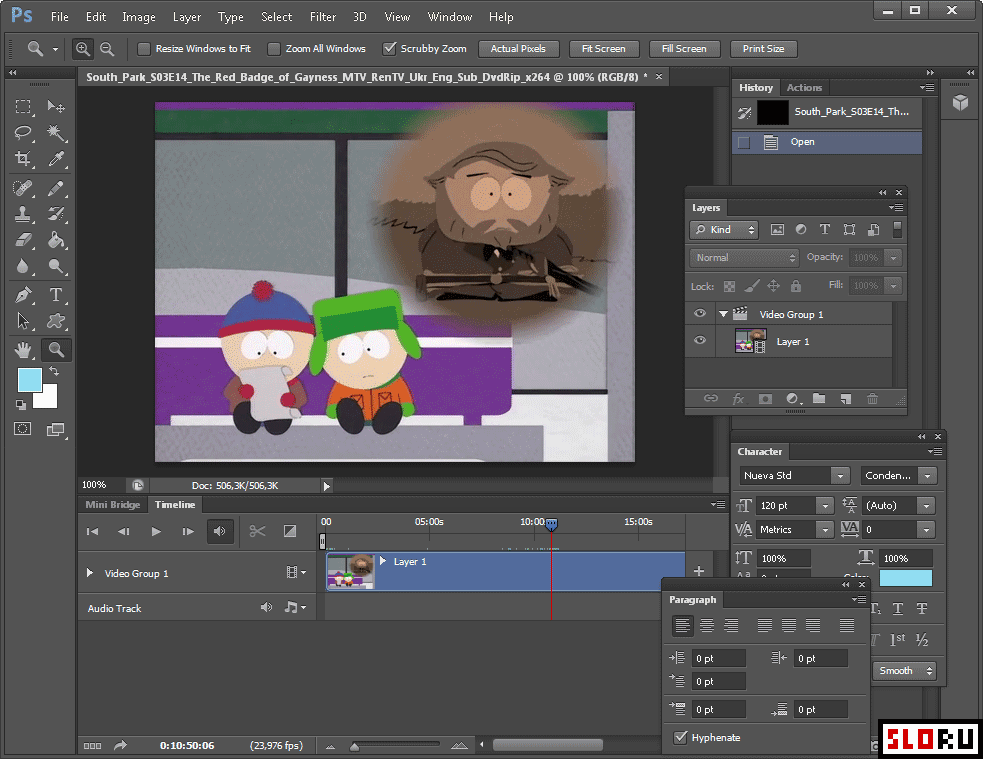
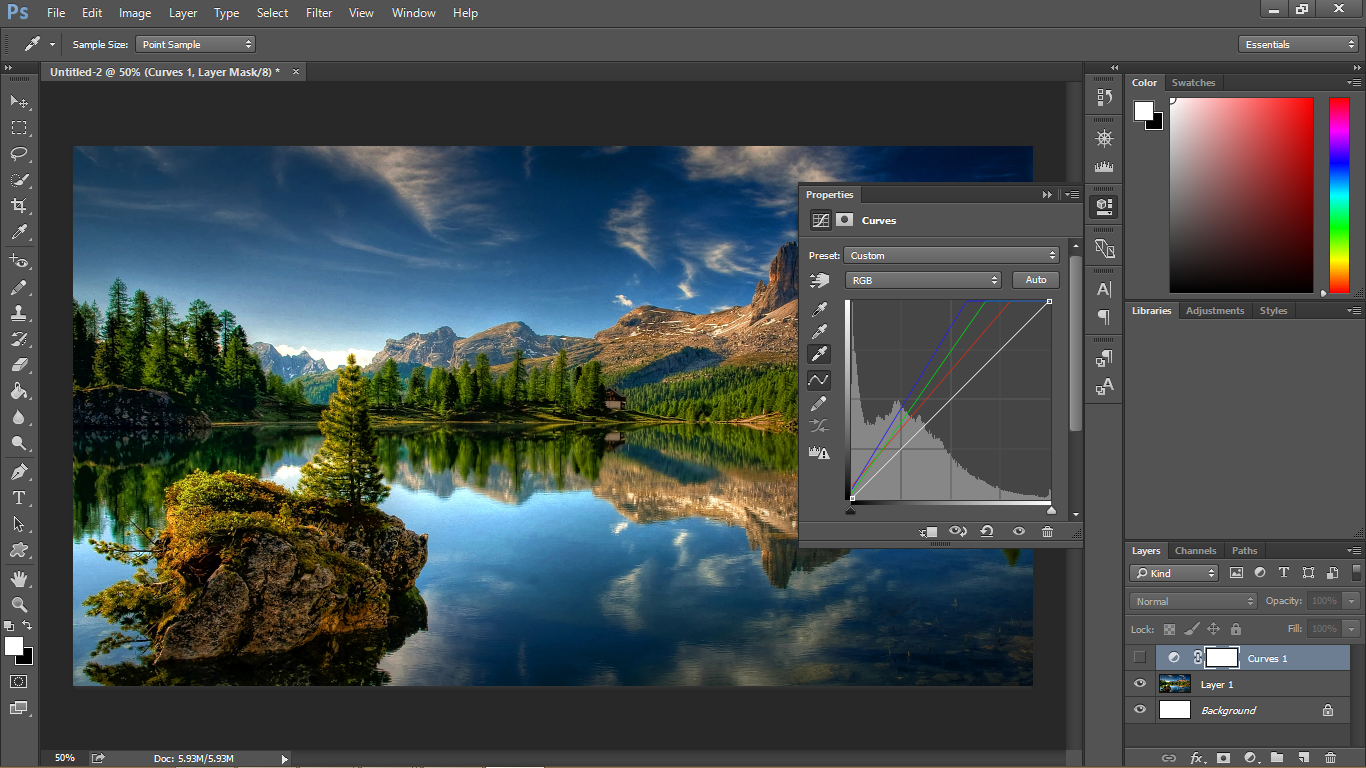
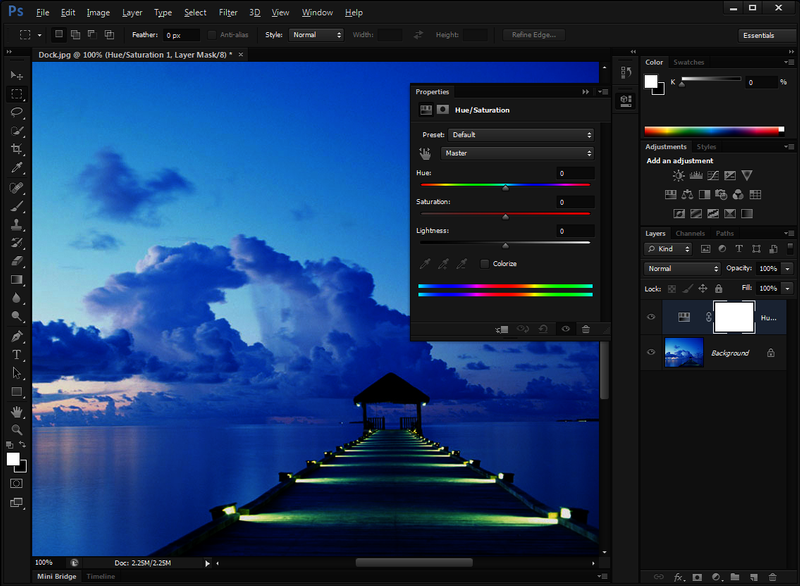
И видим такую картину:
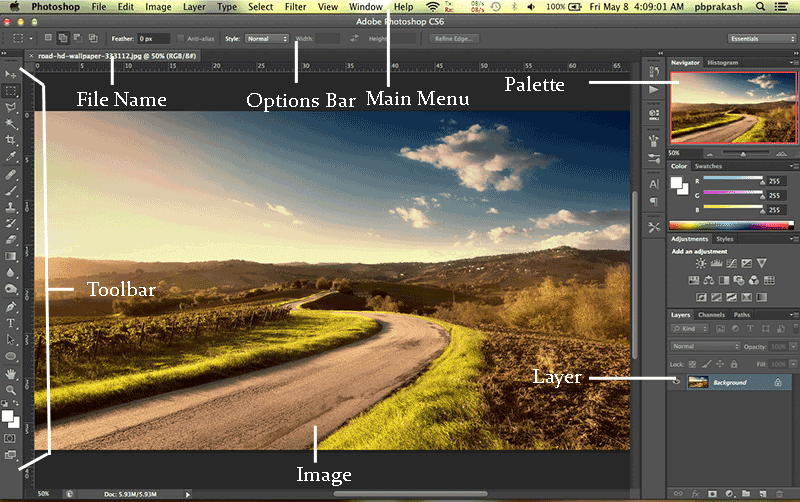
Рис. 1. Исходное окно программы (увеличение по клику).
Если у вас этот экран выглядит иначе (всякое бывает) – не заморачивайтесь. Просто в Установках рабочей среды
(см. п.5 на рис. 3) выберите предустановку Essentials/Основные, нажав двойную скобку (рис. 2), или в меню Окно –> Рабочая среда:
2), или в меню Окно –> Рабочая среда:Рис. 2. Кнопка установки рабочей среды.
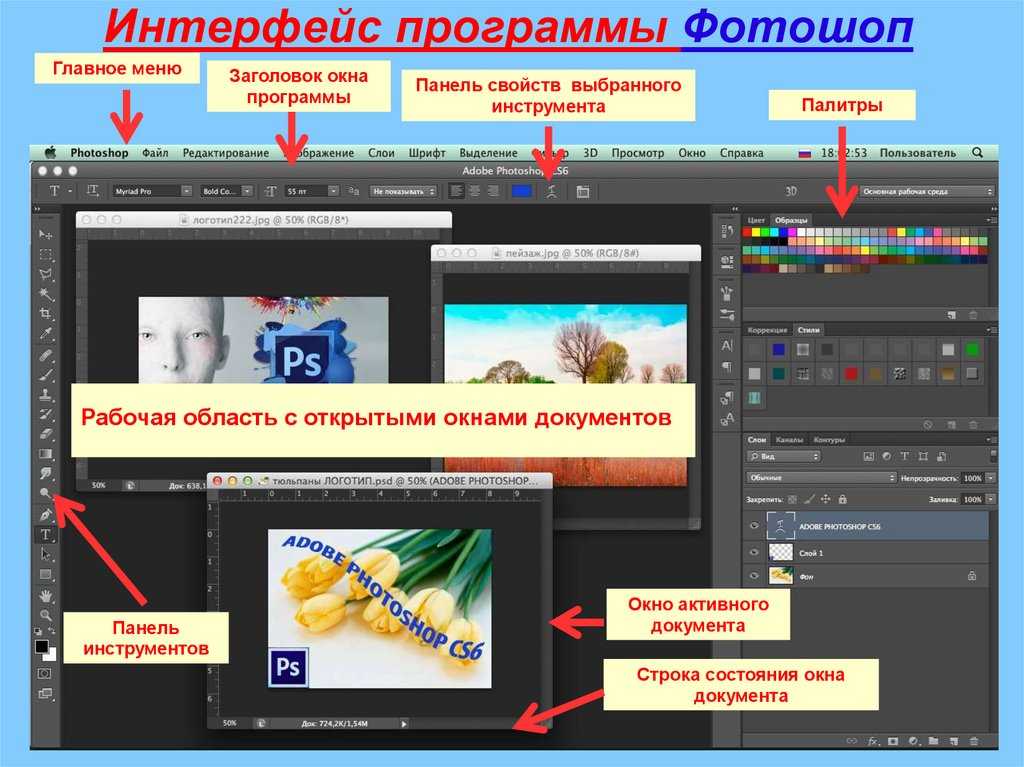
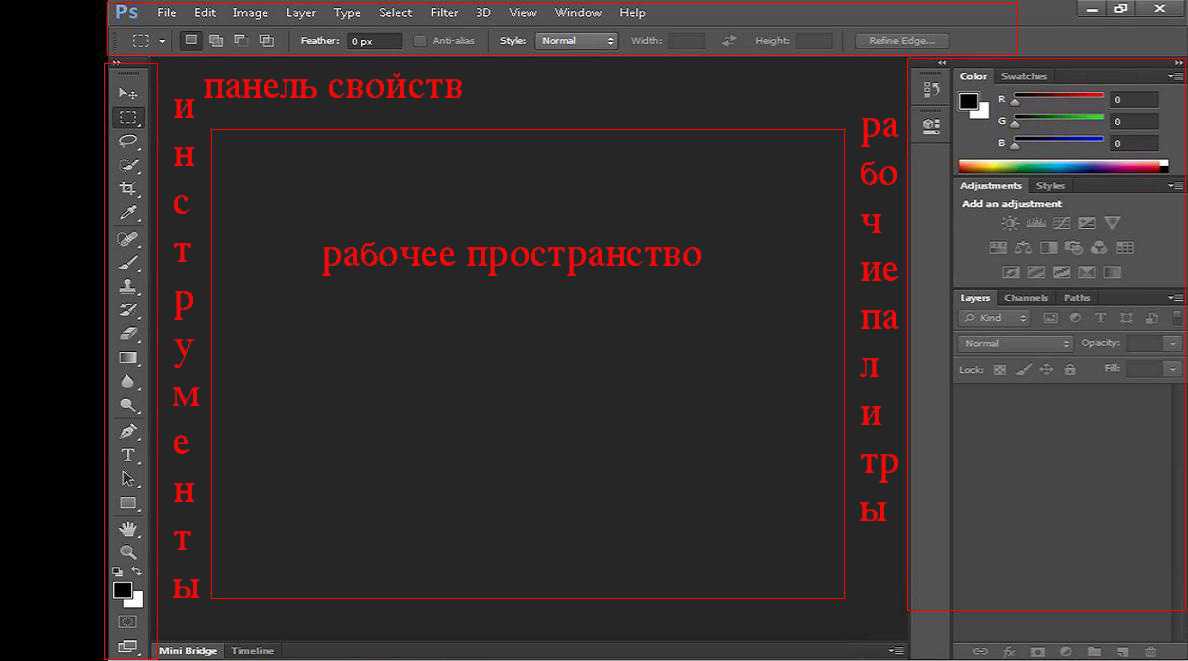
Чтобы нам проще было разобраться, что к чему, я на имеющемся скриншоте набросал вот такую схему интерфейса:
Рис. 3. Схема интерфейса Photoshop (увеличение по клику).
Теперь рассмотрим подробнее интерфейс.
Область редактирования изображения
Для краткости я ее называю Рабочая область. Ну это так и есть, именно в ней мы работаем над изображением. В ней мы видим открытый нами файл, в ней его корректируем, в ней же открываются окна различных менюшек.
Скажу кратко о некоторых возможностях
1. Для того, чтобы открыть файл, не обязательно идти в меню Файл –> Открыть и даже «горячие» клавиши Ctrl-O – не самый быстрый способ. Достаточно дважды кликнуть на Рабочей области программы, как тут же появится окно открытия файла. Удобно.
Удобно.
2. Если вы хотите получить больше места для вашего изображения, то нажатием клавиши F вы циклично будете изменять вид Рабочей области, вплоть до полноэкранного на черном фоне. «Прокрутка» видов Рабочей области в обратном порядке – Shift-F.
3. Когда вам нужно увеличить Рабочую область на весь экран, убрав все «лишнее», в т.ч. Панель инструментов, Панель опций и все палитры рабочей среды, то просто нажмите Tab. Получите одну большую Рабочую область. Повторное нажатие вернет все на место.
4. Если у вас открыто несколько файлов, то переключаться между ними можно нажатием Ctrl-Tab, а в обратном порядке – Shift-Tab.
Для начала информации достаточно.
Панель меню
Рис. 4. Панель меню.
Панель меню – это непаханое поле для любителей пошарить мышкой. Но всегда ли это нужно? Сейчас мы кратко пройдемся по менюшкам и убедимся, что 80% из размещенного там нам либо не понадобится вообще, либо эти функции мы будем вызывать по-другому, не блуждая в дебрях меню.
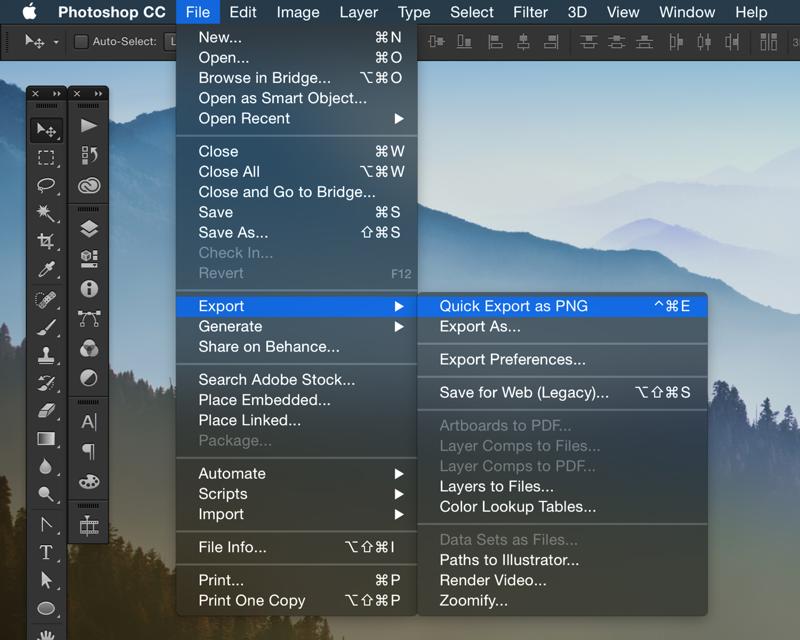
Файл – здесь мы открываем/сохраняем/закрываем файлы, импортируем и экспортируем их, производим пакетную обработку, выводим на печать и т.д. Многое из перечисленного мы будем делать «горячими» клавишами, чтобы не шарить лишний раз по меню. Но место «прописки» этих функций знать желательно.
Редактирование – большая часть возможностей этого меню нам не пригодится. Какие-то опции проще клавишей нажать, чем мышкой рыскать, а какие-то не потребуются никогда. Но есть в меню Редактирование и нужные, очень полезные вещи. Такие как Трансформирование, Настройка цветов, Назначение профиля, Преобразование в профиль, Клавиатурные сокращения («горячие» клавиши) и Установки программы. Мы их, как правило, и будем искать в меню Редактирование. В контексте изложения хочется выделить три пункта этого меню: Настройка цветов, Клавиатурные сокращения и Установки программы. Это в них мы будем прописывать основные настройки «под себя», когда приступим к чтению третьей части этого материала – «Интерфейс Photoshop: настройка под себя».
Это в них мы будем прописывать основные настройки «под себя», когда приступим к чтению третьей части этого материала – «Интерфейс Photoshop: настройка под себя».
Изображение – в этом меню полезного немало. В нашей работе нам понадобятся подменю Режим, задающий цветовую модель изображения и разрядность цвета от 8 бит на канал, до 32-х. Также очень посещаемым будет подменю Коррекция – это «полка» или даже целый «гараж» с инструментами. Многие из них пока не понятны для вас, но выполняя в дальнейшем уроки по Фотошопу, мы их легко освоим. Из оставшихся пунктов в этом меню нам также понадобятся Размер изображения и Размер холста. Из востребованного остались Внешний канал и Вычисления – даже не буду объяснять, что это, чтобы не засорять ваш мозг. Но пользоваться иногда будем.
Слой – все для работы со слоями. Меню для нас с вами совершенно «бесполезное», т.
Внимание! Для читателей, которые еще не понимают, что такое Слои и зачем они нужны, сделаю небольшое отступление, чтобы прояснить этот вопрос.
Раньше мультфильмы рисовались вручную. Представьте, насколько сложно было бы на секунду экранного времени нарисовать 24 картинки, «оживляющие» движение в кадре. Тем более, что 80-90% картинки пришлось бы впустую перерисовывать заново – деревья, небо, облака и все, что является фоном. А также все неподвижные в данный момент предметы. А если за эту секунду герой только поднял палец? Согласитесь, это мартышкин труд. Потому мультипликаторы рисовали на прозрачных пленках, которые размещали в кадре одна над другой, как слоеный пирог.
Начиная с 3-й версии Photoshop, компания Adobe перенесла идею слоев из мира анимации в графический редактор. Теперь, если вам нужно было, например, вставить текст в картинку, то над вашим изображением достаточно было создать новый слой и в нем вписать текст. Появилась возможность перемещать этот текст, вращать, менять его размеры, цвет – и все это без ущерба для основного изображения, которое спокойно лежало нетронутым в нижнем слое. В отличие от пирога, слои фотошопа можно менять местами, придавать каждому слою особые свойства типа прозрачности, эффекта тени и т.п. Согласитесь, удобно, не правда ли? Все манипуляции со слоями производятся на панели Слои в палитре рабочей среды (п.4 на рис. 3) – в самом низу есть пока еще пустая панель с надписью «Слои».
Теперь, если вам нужно было, например, вставить текст в картинку, то над вашим изображением достаточно было создать новый слой и в нем вписать текст. Появилась возможность перемещать этот текст, вращать, менять его размеры, цвет – и все это без ущерба для основного изображения, которое спокойно лежало нетронутым в нижнем слое. В отличие от пирога, слои фотошопа можно менять местами, придавать каждому слою особые свойства типа прозрачности, эффекта тени и т.п. Согласитесь, удобно, не правда ли? Все манипуляции со слоями производятся на панели Слои в палитре рабочей среды (п.4 на рис. 3) – в самом низу есть пока еще пустая панель с надписью «Слои».
Выделение – можем спокойно пропустить это меню. Одну-две функции из него мы если и будем использовать, то вызовем их по-другому.
Фильтр – любимое меню новичков. Здесь, находятся подключаемые модули программы – плагины, среди которых, по мнению простодушных аматеров, зарыта волшебная кнопка «Шыдевр». .. Нет ее там. Я проверял. Многократно. Тем не менее, новички любят ставить побольше плагинов и тратить бесценное время на исследование их возможностей. Наигравшись вдоволь, они разочарованно удаляют несостоявшийся шедевр и изливают свое горе на форумах, в кругу таких же «фотошоперов» как сами. Там узнают о «чудо-плагине» Imagenomic Portraiture или подобном и начинают безбожно гробить свои фото. Дам полезный совет: забудьте об этом меню до тех пор, пока в одном из уроков не прочитаете слова «открываем меню
.. Нет ее там. Я проверял. Многократно. Тем не менее, новички любят ставить побольше плагинов и тратить бесценное время на исследование их возможностей. Наигравшись вдоволь, они разочарованно удаляют несостоявшийся шедевр и изливают свое горе на форумах, в кругу таких же «фотошоперов» как сами. Там узнают о «чудо-плагине» Imagenomic Portraiture или подобном и начинают безбожно гробить свои фото. Дам полезный совет: забудьте об этом меню до тех пор, пока в одном из уроков не прочитаете слова «открываем меню
Просмотр – первый блок этого меню посвящен цветоделению, выводу фото-форм для офсетной печати, что нам совершенно не нужно. Остальные функции, такие как функции масштабирования изображения, линейки, работа с направляющими, мы с вами будем использовать, но снова-таки не через это меню.
Окно – здесь указываются те палитры (панели), которые будут отображаться в окне программы, формируя рабочую среду. Не зря вторым пунктом этого меню указан пункт Рабочая среда – полный аналог панельки выбора рабочей среды на рис. 2 или п. 5 на рис. 3. Мы еще обратимся к этому меню, когда будем настраивать интерфейс под себя. Кстати, в самом низу меню Окно расположены открытые в данный момент файлы. А активный файл, который вы видите на Рабочей области, выделен «галочкой»,
Не зря вторым пунктом этого меню указан пункт Рабочая среда – полный аналог панельки выбора рабочей среды на рис. 2 или п. 5 на рис. 3. Мы еще обратимся к этому меню, когда будем настраивать интерфейс под себя. Кстати, в самом низу меню Окно расположены открытые в данный момент файлы. А активный файл, который вы видите на Рабочей области, выделен «галочкой»,
Справка – стандартное для всех программ меню. Его можно было бы и не рассматривать, если бы не парочка интересны строк.
О внешнем модуле – полная информация о версиях установленных плагинов. Здесь, кстати, вы можете узнать, какая версия Camera Raw у вас установлена.
Информация о системе – открывает окно с длиннющей «поэмой» о конфигурации вашего компьютера, используемой памяти под Photoshop, установленном «железе», размещение рабочих папок, со списком всех-всех плагинов и т.п. Всю эту информацию можно не только посмотреть, но и скопировать.
Панель инструментов и Панель опций
Эти две панели невозможно рассматривать отдельно друг от друга, поскольку содержимое Панели опций напрямую зависит от выбранного инструмента. Выбирая какой-либо инструмент, мы видим, что на Панели опций появляются свойства и параметры даного инструмента, т.е. эта панель каждый раз меняет свой облик. Таким образом, нам проще будет изучать Панель инструментов (в следующей главе), параллельно заглядывая на Панель опций – а что же там появилось и зачем.
На рис. 5 показана Панель инструментов с названием каждого инструмента и даже «горячей» клавишей его вызова в скобках:
Рис. 5. Панель инструментов (клик для увеличения)
А вот вам пример того, как выглядит Панель опций, если выбран один из инструментов, пусть это будет инструмент Перемещение (см. рис. 5 и 6):
Рис. 6. Панель опций преобразилась в панель свойств инструмента Перемещение (увеличение по клику).
6. Панель опций преобразилась в панель свойств инструмента Перемещение (увеличение по клику).
На этом пока завершим знакомство с Панелью инструментов, поскольку именно ей будет посвящена вся вторая глава, которая так и называется «Интерфейс Photoshop: панель инструментов».
Палитры рабочей среды
В правой части интерфейса мы видим вертикальное нагромождение серых панелей. Это Палитры (или Панели) рабочей среды Photoshop – пульт управления нашим творческим полетом.
Рис. 7. Палитры рабочей среды (увеличение по клику).
Сейчас наши палитры выглядят пустыми и заброшенными, а оттого непонятными и безликими. Это не надолго. В следующих главах мы их «оживим». А пока посмотрим на то, что есть. Начнем с главного, на мой взгляд – с панели Слои (рис. 8). Эту панель мы рассмотрим более подробно, потому что нам с нею придется жить часто и регулярно.
Рис. 8. Панель Слоев.
8. Панель Слоев.
Я намеренно открыл файл изображения и даже создал новый пустой слой, чтобы панель Слои «ожила» и была вам более понятной.
У этой панели есть три закладки: Слои (активна), Каналы и Контуры. Про Контуры пока забудьте, а вот Слои и Каналы мы будем использовать часто. Оставляем активной закладку Слои. А дальше на этой же темно-серой полоске с ярлычками закладок (справа в конце полосы) мы видим неприметный значок – треугольничек с полосками. Это выпадающее меню свойств панели Слои. Запомните это укромное место, т.к. в следующих главах мы к нему вернемся.
Смотрим дальше на рис. 8 – теперь чуть ниже. Белое окошко с надписью «Нормальный» – это не комплимент нашему с вами интеллекту, а выпадающее меню выбора режимов наложения (смешивания) слоев. Дело в том, что слои могут смешиваться между собой, когда и как мы того пожелаем. Например, на фотографию вечернего города мы сверху можем наложить слой с изображением звездного неба. В обычном случае, если установлен режим наложения «Нормальный», картинка звездного неба перекроет собой ниже лежащее фото и мы увидим только небо со звездами. Но если верхнему слою с небом мы установим режим наложения «Замена светлым» или «Осветление», то результатом станет вечерний городской пейзаж со звездами на небе. Останется чуть подчистить верхний слой (небо), чтобы звезды не светили сквозь стены домов. Уже интересно, да? Пошли дальше.
В обычном случае, если установлен режим наложения «Нормальный», картинка звездного неба перекроет собой ниже лежащее фото и мы увидим только небо со звездами. Но если верхнему слою с небом мы установим режим наложения «Замена светлым» или «Осветление», то результатом станет вечерний городской пейзаж со звездами на небе. Останется чуть подчистить верхний слой (небо), чтобы звезды не светили сквозь стены домов. Уже интересно, да? Пошли дальше.
Справа мы видим два окошка: Opacity (Непрозрачность) и Заливка. Это параметры непрозрачности слоя. По умолчанию везде стоит 100% и это означает, что слой не прозрачный, т.е. полностью перекрывает собою нижние слои.
Параметр Непрозрачность задает слою степень его непрозрачности от 0 до 100%. Если установаить Непрозрачность слоя, скажем, 50%, то на Рабочей области программы (там, где открыто наше фото) мы увидим смешение двух картинок, т.е. двух слоев – верхнего и нижнего. Это происходит потому, что верхний слой стал наполовину прозрачным. Непрозрачностью мы будем пользоваться часто.
Это происходит потому, что верхний слой стал наполовину прозрачным. Непрозрачностью мы будем пользоваться часто.
Другой параметр – Заливка действует почти так же, как и Непрозрачность, с той лишь разницей, что он не влияет на прозрачность эффектов слоя, таких как обводка, тень, свечение и т.п. Например, если вы напишите текст и в свойствах слоя (это будем проходить в других статьях) зададите тексту эффект обводки другим цветом, то изменяя Непрозрачность этого слоя, вы сделаете более прозрачным весь слой – и текст, и обводку. А изменяя параметр Заливка, вы измените только прозрачность текста, а обводка останется непрозрачной.
Следующий параметр – Закрепить, а рядом какие-то пиктограммы.
Разберем действие этих значков по порядку слева направо.
Сохранить прозрачность пикселов – блокирует прозрачные участки слоя, т.е. редактировать теперь можно только существующие объекты. Нарисовать что-то на прозрачном участке не удастся.
Нарисовать что-то на прозрачном участке не удастся.
Сохранить цвета пикселов – блокирует все пикселы слоя, чтобы случайное рисование их не нарушило.
Закрепить положение – блокирует положение слоя от случайного перемещения, изменения размеров, поворота и т.п.
Сохранить все – включает все указанные блокировки.
Будете вы использовать перечисленные выше блокировки или нет – вам решать. Моя задача – рассказать вам о них. 🙂
Ниже на панели Слои находятся собственно сами слои (рис. 8). Они появляются там, когда мы открываем любой графический файл – jpeg, tiff, png, bmp и множество других, поддерживаемых фотошопом, или когда создаем новый (пустой) файл. Слои добавляются на панель, когда мы создаем новый слой, копируем существующий или применяем корректирующие слои. Первый (нижний) слой обычно называется Background или Задний план и по умолчанию имеет блокировку положения (что это такое – см. выше). На нем видно «замочек» блокировки. Вот пример трех слоев – открытое фото и два созданных мною пустых слоя:
выше). На нем видно «замочек» блокировки. Вот пример трех слоев – открытое фото и два созданных мною пустых слоя:
Рис. 9. Слои.
Давайте разберемся с этой картинкой (рис. 9). Внизу мы видим исходный слой – Задний план и «замочек» блокировки его перемещения. То есть, рисовать по нему мы сможем, а сдвинуть картинку или уменьшить ее, уже нет. Я бы на месте разработчиков еще и возможность рисования заблокировал. Ибо испортить исходный слой проще простого, а восстановить его, увы, удается далеко не всегда. По этой причине мы всегда начинаем работу с копирования этого слоя, работая в последствии только с его копиями..
Рассмотрим подробнее, из чего, собственно, состоит сам слой на панели Слои.
Маленький «глазок» слева – это пиктограмма видимости слоя. Кликнув по ней мышкой, мы сделаем слой невидимым, а «глазок» при этом исчезнет (как на слое «Слой 1» рис. 9). Это удобная и полезная функция. Она позволяет нам либо просто посмотреть, как будет выглядеть наше изображение без данного слоя, либо выключить слой из игры, не удаляя его физически. Другими словами, если мы сохраним изображение, в котором есть невидимый слой, то результирующая картинка сохранится без учета этого слоя.
Другими словами, если мы сохраним изображение, в котором есть невидимый слой, то результирующая картинка сохранится без учета этого слоя.
Правее видим миниатюру нашего изображения. Она не просто показывает нам превью слоя, но и часто выступает в роли «кнопки». Если дважды кликнуть по миниатюре любого слоя, кроме Заднего плана (Bacground), то откроется меню «Стиль слоя». В этом меню мы сможем управлять различными свойствами стиля слоя, начиная от режимов наложения и непрозрачности, заканчивая обводкой, тенью, градиентами и т.п. Открою «секрет»: для вызова меню «Стиль слоя» можно кликать не только на миниатюре, но и на любом пустом участке слоя. Просто я кликаю на миниатюре, т.к. это удобнее.
Внимание! Совершенно иначе ведет себя двойной клик на слое Задний план. Кликнув по нему дважды, мы увидим другое меню – «Новый слой». В этом меню мы можем задать новые свойства данного слоя, лишая его привилегий бэкграунда, т.е. исходного слоя. После этого наш неприкосновенный Задний план превратится в банальный слой с именем «Слой 0».
Если на миниатюре слоя кликнуть правой кнопкой мыши, то откроется выпадающее меню, в котором можно настроить некоторые свойства миниатюры и не только.
Справа от миниатюры слоя мы видим название слоя. Его можно менять, дважды кликнув по тексту (по имени слоя). Менять исходное имя желательно, особенно если слоев много – так вы не запутаетесь, что с каким слоем делали или какую функцию кто из них выполняет.
Теперь взглянем на самый верхний слой – «Слой 2». Я специально его создал, чтобы нам было легче разобраться с панелью Слои. Этот слой на рис. 9 выделен более темным цветом. А значит он активный. Если мы начнем что-то рисовать, трансформировать, т.е.творить в Рабочей области программы, то все действия мы будем производить именно с этим слоем. Ниже лежащие слои останутся без изменений. Помните мой рассказ о создании мультиков? Вот-вот. На рис. 9 в данный момент активна самая верхняя «пленка».
На том же «Слое 2», помимо миниатюры слоя («пустышки» – ибо этот слой пустой), мы видим правее еще один прямоугольник – в данном случае белый. Это Маска слоя, а точнее ее миниатюра. Потрясающий по своей важности и удобству инструмент! Его мы изучим в других уроках. Скажу пока так – не смотря на то, что понимание Маски слоя поначалу не во все головы «укладывается» одинаково быстро, но сложного в ней НИЧЕГО нет. А вот без нее нам, фотографам, просто тоска.
Это Маска слоя, а точнее ее миниатюра. Потрясающий по своей важности и удобству инструмент! Его мы изучим в других уроках. Скажу пока так – не смотря на то, что понимание Маски слоя поначалу не во все головы «укладывается» одинаково быстро, но сложного в ней НИЧЕГО нет. А вот без нее нам, фотографам, просто тоска.
Теперь посмотрите в самый низ панели Слои – там мы видим пиктограммы ее инструментов:
Рассмотрим их по порядку слева направо.
Связать слои – «связывает» выделенные слои. Если вы нажмете Ctrl и кликните на нескольких слоях, то они будут выделены на Панели слоев как активные. Теперь мы сможем связать эти слои, чтобы производить какие-либо действие сразу над группой связанных слоев. Например, вам нужно переместить группу объектов, каждый из которых находится на отдельном слое (это могут быть строки текста или другие объекты). Выделяем на Панели слоев эти объекты (слои с объектами), кликая на них с нажатым Ctrl, а потом нажимаем пиктограммку «Связать слои». Теперь можно двигать все объекты одним движением.
Теперь можно двигать все объекты одним движением.
Добавить стиль слоя – это я уже описывал выше, когда мы дважды кликали на слое. Разница лишь в том, что нажатие на пиктограммку fx откроет выпадающее меню, в котором можно быстро выбрать необходимый стиль. Но, как и при двойном клике на слое, откроется та же самая большая менюшка «Стиль слоя».
Добавить слой-маску (точнее – Маску слоя) – это Мекка всех локальных коррекций изображения. Ее Величество Маска слоя, в которой мы, как дети малые, рисуем черно-белые «рисунки», закрывая/открывая часть изображения. Но об этом, как я уже говорил, узнаем их других уроков.
Создать новый корректирующий слой или заливку – этой «кнопкой» мы открываем выпадающее меню, в котором выбираем тип нового корректирующего слоя: Уровни, Кривые, Цветовой тон/насыщенность и т. п. Там же можно выбрать новый слой-заливку: цветом, градиентом или узором. Эти непонятные слова мы также изучим позже на других уроках.
п. Там же можно выбрать новый слой-заливку: цветом, градиентом или узором. Эти непонятные слова мы также изучим позже на других уроках.
Создать новую группу. Когда слоев набирается с десяток и более, появляется смысл разделить их по группам. Это те же папки. Мы просто выделяем с нажатым Ctrl несколько слоев и тащим их мышкой во вновь созданную группу (папку). Или по одному таскаем туда-сюда – в группу, из группы. Удобство в том, что теперь можно производить действия над целевой группой слоев (папкой). Как минимум, выключить «глазок» группы или просто свернуть группу, чтобы вместо десятка слоев видеть одну папочку, пардон, группу.
Создать новый слой. И этим все сказано. Создается пустой слой над активным слоем.
Удалить слой. Это Корзина или Трэш, как говорят дизайнеры. Тащим на нее мышей провинившийся слой и он исчезает в ней навеки (это действие можно и отменить, нажав Ctrl-Z, или восстановить слой в панели История). Отличается от корзины Windows тем, что ее не нужно чистить, но и удаленные за полгода слои уже не восстановишь.:)
Отличается от корзины Windows тем, что ее не нужно чистить, но и удаленные за полгода слои уже не восстановишь.:)
На этой позитивной ноте предлагаю закончить главу первого знакомства с интерфейсом Photoshop CS5. Остальные палитры рабочей среды сейчас рассматривать не вижу смысла. Мы с ними познакомимся, а заодно и настроим их под себя в главе третьей «Интерфейс Photoshop: настройка под себя».
Для тех, кого трудности только закаляют, есть официальный мануал по Photoshop на русском языке.
Скачать мануал с turbobit.net
Скачать мануал с letitbit.net
Скачать мануал с hotfile.com
Продолжение следует…
_____________________________________________________________________
Связь с автором / узнать о фотошколе: ICQ 111773834, Написать письмо
Отправить бесплатный SMS на тел.: +38 063 7484641
Вернуться в «Фотошколу Turian’а»
Глава 2 Интерфейс программы Photoshop.
 Photoshop. Мультимедийный курс
Photoshop. Мультимедийный курсГлава 2
Интерфейс программы Photoshop
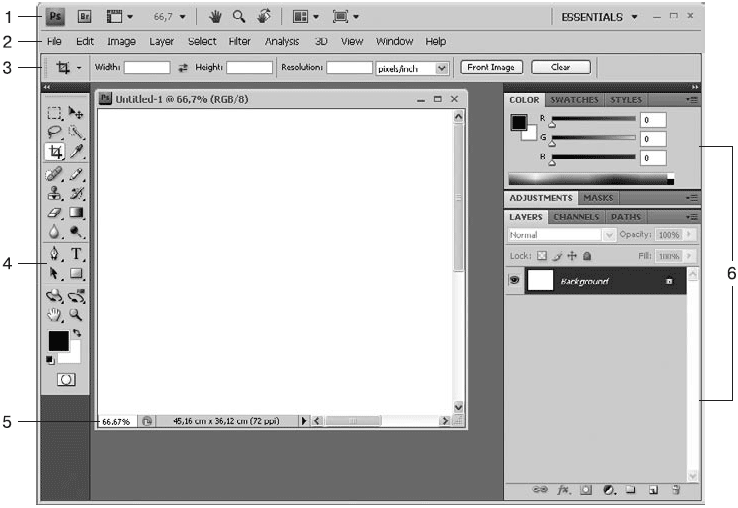
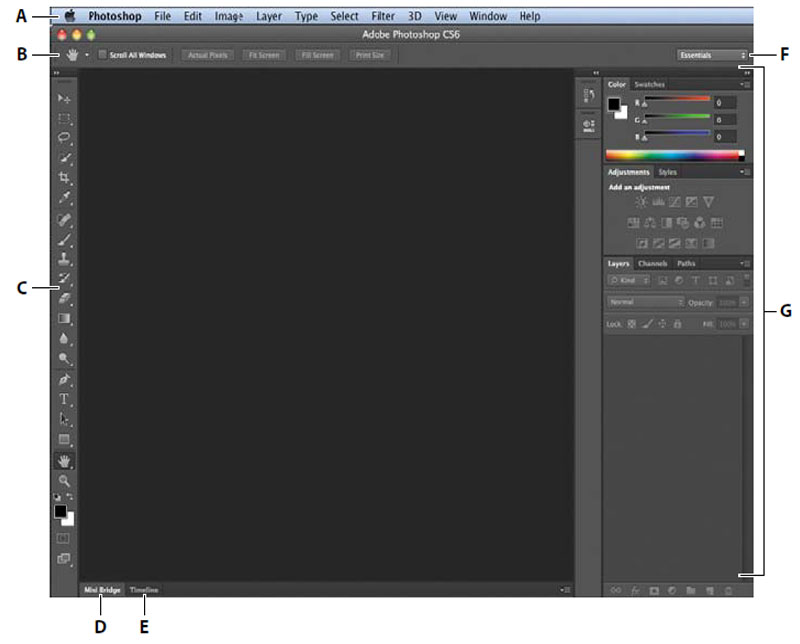
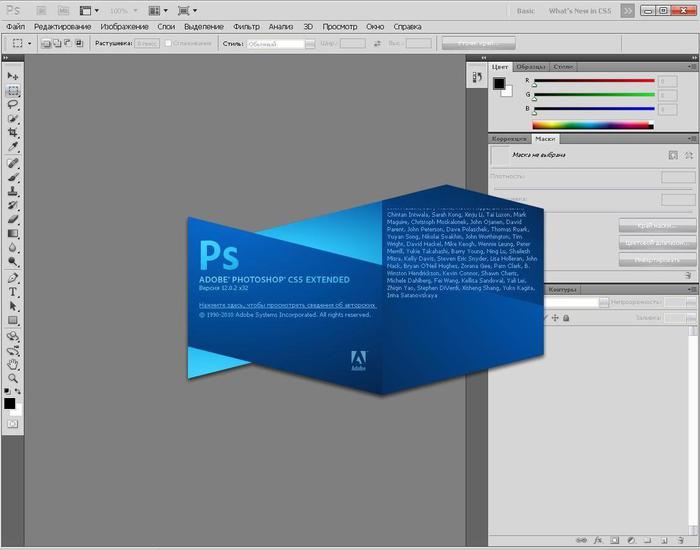
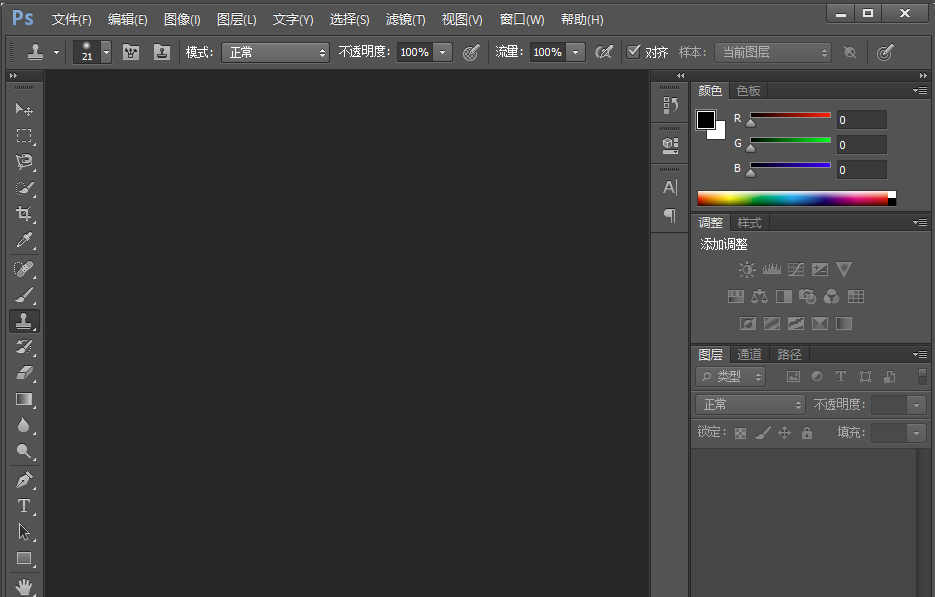
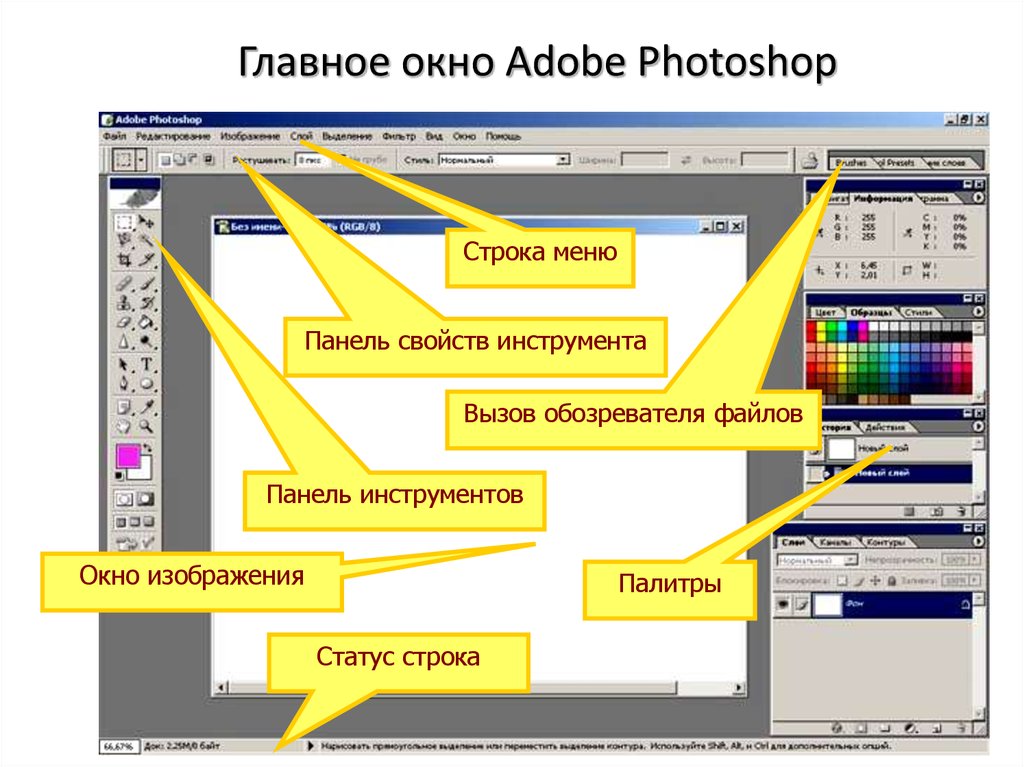
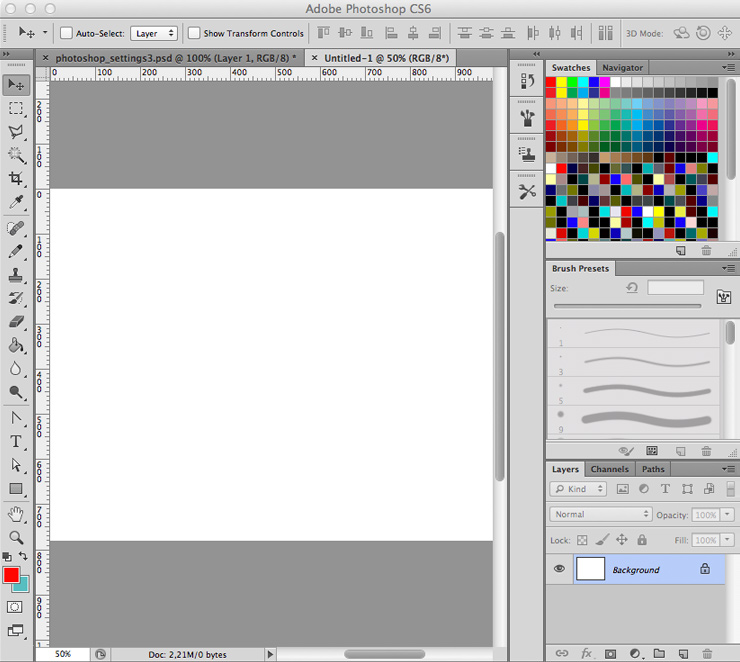
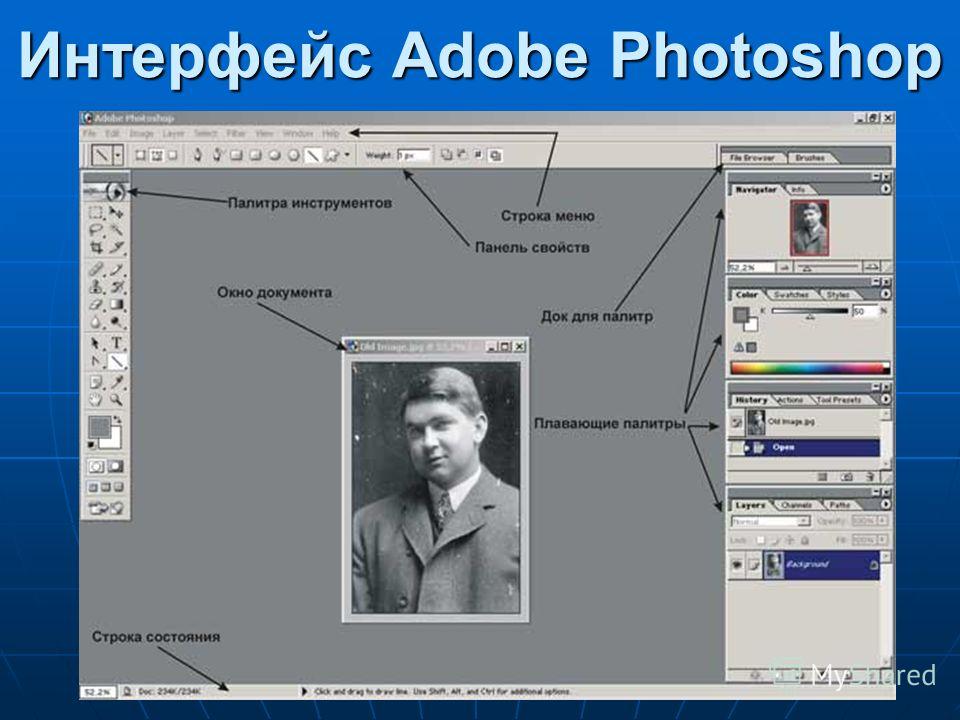
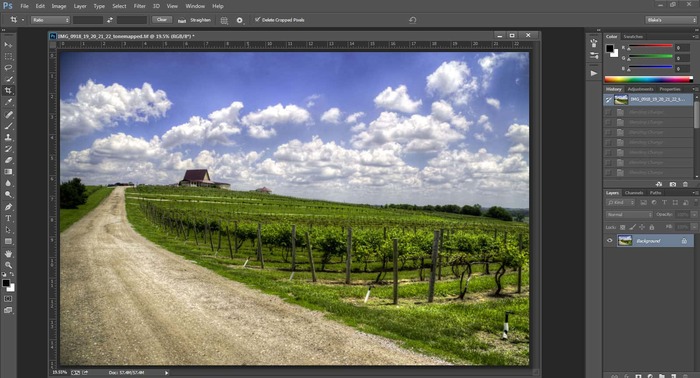
Теперь вы имеете представление о цифровом изображении и знаете, из чего состоит и как формируется любая картинка на экране. Настало время запустить программу Photoshop и познакомиться с ее интерфейсом (рис. 2.1).
Рис. 2.1. Окно программы Photoshop
В окне приложения Photoshop содержатся типичные элементы интерфейса большинства программ для Windows. В левой части заголовка окна содержится название редактора, а также значок системного меню. В правой части расположены кнопки, которые позволяют минимизировать (свернуть), изменить размер и закрыть окно программы.
Ниже расположена строка меню. В меню содержатся абсолютно все команды программы, которые вы будете использовать в процессе работы. Некоторые пункты меню вам должны быть знакомы по другим приложениям. Так, в меню Файл сконцентрированы команды для операций над файлами: Создать, Открыть, Сохранить как, Печать и т. д. В меню Редактирование находятся команды для работы с буфером обмена и некоторые другие команды. В меню Справка содержатся команды для загрузки различной справочной информации. Это уже своего рода стандарт: в большинстве программ пункт меню Файл располагается в левой части строки, далее следует Редактирование (чаще – Правка), Вид, а в правой части строки размещены команды для упорядочивания окон и вызова справочной системы. Чуть позже мы познакомимся с командами меню подробнее.
д. В меню Редактирование находятся команды для работы с буфером обмена и некоторые другие команды. В меню Справка содержатся команды для загрузки различной справочной информации. Это уже своего рода стандарт: в большинстве программ пункт меню Файл располагается в левой части строки, далее следует Редактирование (чаще – Правка), Вид, а в правой части строки размещены команды для упорядочивания окон и вызова справочной системы. Чуть позже мы познакомимся с командами меню подробнее.
МУЛЬТИМЕДИЙНЫЙ КУРС
Интерфейс редактора подробно описывается в видеолекции «Рабочая среда программы: выбор, настройка, сохранение Рабочей среды».
Под строкой меню находится панель с различными элементами управления. Состав этих элементов зависит от того, какой инструмент вы используете в данный момент или какие операции выполняете, то есть вид этой панели меняется в зависимости от ваших действий.
В левой части окна программы размещена панель инструментов. На ней расположены кнопки различных инструментов, с помощью которых вы будете рисовать, ретушировать, стирать и выделять участки изображений. В нижней части панели инструментов находится элемент управления для выбора цвета переднего плана и фона. С панелью инструментов мы также познакомимся подробнее.
В правой части окна приложения вы видите несколько небольших окон. Они называются палитрами. Палитры можно перемещать, закрывать и вновь отображать, а также изменять их размеры. Каждая палитра предназначена для настройки определенных инструментов, а также для удобства работы с изображением и отдельными слоями. На одной из палитр, например, настраивают форму и размер кисти, на другой вы можете масштабировать изображение, на третьей выбирать шрифт и атрибуты текста, на четвертой управлять слоями и т. д. По умолчанию открыты три палитры (Навигатор, Цвет и Слои), причем каждая из них содержит несколько вкладок, которые, по сути, являются самостоятельными палитрами.
Палитра Навиатор предназначена для масштабирования изображения, на палитре Цвет вы можете выбрать цвет для активного инструмента, а на палитре Слои располагается схема слоев редактируемого файла. В данный момент у нас не загружен ни один файл, поэтому палитры Навигатор и Слои пусты.
Если мы загрузим какое-либо изображение (Файл ? Открыть), последнее открывается в отдельном окне, расположенном в окне приложения. Данное окно мы будем называть окном документа (рис. 2.2).
Рис. 2.2. В окне программы открыто окно документа
Окно документа можно перемещать внутри окна программы или даже вынести за его пределы. В заголовке окна документа указано название файла, масштаб отображения, имя активного слоя и цветовая модель файла. В правой части окна документа расположены знакомые вам кнопки для сворачивания, изменения размера и закрытия. Кстати, окна документов сворачиваются не на панель задач, а в нижнюю часть окна программы.
В окне приложения можно открыть множество файлов, и каждый из них будет располагаться в собственном окне. Окна можно перемещать, располагая их, как вам удобно, или упорядочить с помощью команд меню Окно ? Упорядочить.
• Каскад. Окна выстраиваются друг над другом так, что части их заголовков видны. Сделать окно активным можно щелкнув кнопкой мыши на его заголовке (рис. 2.3).
Рис. 2.3. Окна, выстроенные каскадом
По горизонтали и По вертикали. Окна выстраиваются в окне программы так, что не перекрывают друг друга (рис. 2.4).
Рис. 2.4. Окна, выстроенные по горизонтали
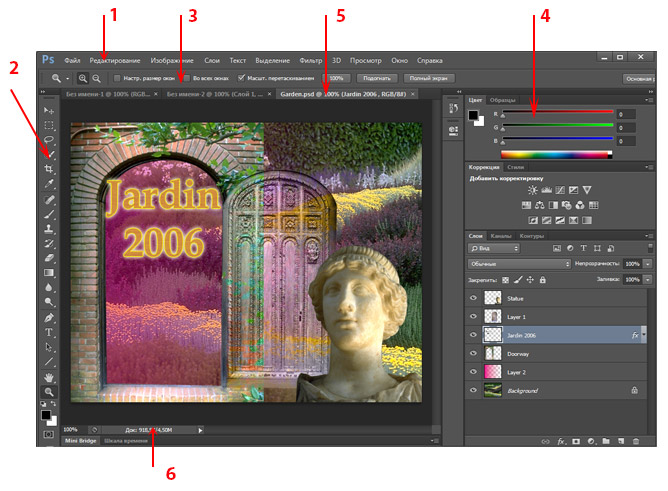
Теперь, когда файл загружен в окно приложения, посмотрим, что изменилось на отображаемых в правой части окна программы палитрах. На палитре Навигатор появилось миниатюрное изображение активного файла, а также ползунок для изменения масштаба изображения. В данном случае изменяется только масштаб изображения на экране, а не реальный размер изображения. Последний, в свою очередь, изменяют с помощью ползунка и кнопок, расположенных слева и справа от него. Точный масштаб можно также ввести в поле, расположенное слева от ползунка (100 % – это исходный размер изображения).
Последний, в свою очередь, изменяют с помощью ползунка и кнопок, расположенных слева и справа от него. Точный масштаб можно также ввести в поле, расположенное слева от ползунка (100 % – это исходный размер изображения).
Если все изображение не помещается в видимой части окна документа, в правой и нижней части окна появляются полосы прокрутки, с помощью которых можно «двигать» изображение в окне. Но есть и более удобный способ. Если все изображение не помещается в окне документов, на миниатюре изображения (на палитре Навигатор) появляется прозрачный прямоугольник с красной рамкой. Все, что находится в пределах прямоугольника, вы видите в окне документа. Все, что расположено вне рамки прямоугольника, скрыто за границами окна. Этот прямоугольник можно перемещать по миниатюре изображения. В результате в него будут попадать новые фрагменты изображения, и, соответственно, все, что вновь попало в прямоугольник, будет отображено в окне документа. Чтобы изменить положение прямоугольника на миниатюре, нужно подвести к нему указатель мыши и, удерживая левую кнопку нажатой, перемещать мышь в нужном направлении. Как только необходимая область изображения отобразится в окне документа, кнопку мыши можно отпустить (рис. 2.5). Перемещать изображение можно также с помощью инструмента Рука на панели инструментов, но об этом мы расскажем, когда будем знакомиться с этой панелью.
Как только необходимая область изображения отобразится в окне документа, кнопку мыши можно отпустить (рис. 2.5). Перемещать изображение можно также с помощью инструмента Рука на панели инструментов, но об этом мы расскажем, когда будем знакомиться с этой панелью.
Рис. 2.5. Навигация по рисунку с помощью палитры Навигатор
Теперь посмотрите на палитру Слои. В зависимости от загруженного файла на ней будет присутствовать список слоев. Как минимум, будет один слой.
При создании слоев им автоматически присваиваются имена: Слой 1, Слой 2 и т. д. Но вы можете изменить названия слоев, особенно в документах, в которых их содержится большое количество.
Слои в списке располагаются друг над другом. Верхний слой всегда перекрывает все нижележащие. Точно так же, как лист бумаги на столе перекрывает такой же лист, лежащий под ним. Напрашивается вопрос, зачем нужно несколько слоев, если верхний все равно их перекроет (то есть изображение верхнего слоя закроет собой изображение остальных слоев)? Все очень просто. Верхний слой может быть полупрозрачным, содержать прозрачные участки (альфа-каналы) или текст. В этом случае отдельные фрагменты нижележащих слоев будут просвечивать сквозь прозрачные участки вышележащих слоев. Именно таким способом создают различные графические композиции и фотомонтаж. Но об этом чуть позже, сейчас мы лишь знакомимся с интерфейсом программы.
Верхний слой может быть полупрозрачным, содержать прозрачные участки (альфа-каналы) или текст. В этом случае отдельные фрагменты нижележащих слоев будут просвечивать сквозь прозрачные участки вышележащих слоев. Именно таким способом создают различные графические композиции и фотомонтаж. Но об этом чуть позже, сейчас мы лишь знакомимся с интерфейсом программы.
Итак, на палитре Слои содержится схема слоев документа. Она не просто носит информационный характер – вы можете управлять слоями: скрыть, отобразить, поменять порядок слоев, изменить степень прозрачности отдельного слоя, удалить ненужный слой и т. д.
Кроме того, существует еще достаточно много палитр, которые в данный момент не отображаются в окне программы. Их можно открыть, выбрав имя нужной палитры в меню Окно или нажав определенную кнопку на панели, расположенной слева от палитры Навигатор. Так, нажатие верхней кнопки приводит к появлению палитр История и Операции (рис. 2.6).
2.6).
Рис. 2.6. Отображение скрытых палитр
Чтобы скрыть эти палитры, нужно вновь нажать данную кнопку.
Данный текст является ознакомительным фрагментом.
Интерфейс программы
Интерфейс программы Давайте внимательно посмотрим на окно программы Outlook Express (рис. 14.9). Рис. 14.9. Почтовая программа под микроскопом нашего вниманияВ принципе, многое нам уже знакомо. Верхнюю часть окна программы занимают строка меню и панель инструментов. Внизу привычно
Интерфейс программы
Интерфейс программы
Меню Nero StartSmart выполнено в виде шести значков (рис. 6.1). При наведении указателя мыши на определенный значок ниже отображаются соответствующие выбранной категории задачи. Рис. 6.1. Окно Nero StartSmart.• Избранное – две стандартные задачи:– Сделать Video CD –
Рис. 6.1. Окно Nero StartSmart.• Избранное – две стандартные задачи:– Сделать Video CD –
Интерфейс программы
Интерфейс программы Меню Файл окна Nero Burning ROM содержит такие команды.• Создать – открывает диалоговое окно, в котором можно указать тип создаваемого компакт-диска и настроить другие параметры. Одновременно можно работать с несколькими проектами.• Открыть – открывает
Глава 14 Настройки программы Photoshop
Глава 14 Настройки программы Photoshop Удобство работы с редактором Photoshop зависит от параметров, большую часть которых можно изменить и тем самым настроить ее под себя или под свой
Интерфейс программы Premiere Pro
Интерфейс программы Premiere Pro
Познакомимся с интерфейсом программы Premiere Pro. Знание элементов интерфейса и их назначения поможет вам при выполнении практических заданий, которые будут предложены далее.Интерфейс программ компании Adobe несколько отличается от тех, которые
Знание элементов интерфейса и их назначения поможет вам при выполнении практических заданий, которые будут предложены далее.Интерфейс программ компании Adobe несколько отличается от тех, которые
Глава 6 Установка и интерфейс программы
Глава 6 Установка и интерфейс программы Прежде всего, для работы с программой Adobe InDesign нам потребуется сама программа Adobe InDesign. Тем из наших читателей, у которых на компьютере программа уже установлена, повезло, и они могут с чистой совестью пропустить эту главу.Вместе с
Интерфейс программы
Интерфейс программы Те, кто имеет опыт работы с другими программами фирмы Adobe, в этом разделе, вероятно, не найдут ничего нового. Большая заслуга Adobe – стандартизация интерфейса всех выпускаемых программ, что дает пользователям возможность легко осваивать новые
Интерфейс программы
Интерфейс программы
После установки Outpost Firewall готов к работе, и большую часть времени пользователь будет общаться с ним исключительно в форме ответов на вопросы при попытке выхода какого-либо приложения в Сеть. Для просмотра статистики роботы и сетевой активности
Для просмотра статистики роботы и сетевой активности
Глава 1 Интерфейс программы
Глава 1 Интерфейс программы • Элементы интерфейса• Подключаемые модули• Настройка программыЗнакомство с такой сложной и объемной программой, как 3ds Max 2008, логично начать с изучения ее интерфейса и возможностей. Глубокое знание приложения существенно облегчают
Интерфейс программы
Интерфейс программы Изучение программы Adobe Photoshop CS3 мы начнем с рассмотрения ее интерфейса. Основными элементами в Phohtoshop являются разнообразные панели инструментов, содержащие в себе необходимые для создания и редактирования изображения инструменты и опции. Подробно
Интерфейс программы
Интерфейс программы
После запуска программы открывается ее окно. Редактор 3ds Max содержит огромное количество команд, многие из которых скрыты, чтобы интерфейс не выглядел перегруженным. Элементы интерфейса 3ds Max упорядочены по назначению. Команды находятся в меню, на
Редактор 3ds Max содержит огромное количество команд, многие из которых скрыты, чтобы интерфейс не выглядел перегруженным. Элементы интерфейса 3ds Max упорядочены по назначению. Команды находятся в меню, на
Глава 6 Интерфейс и базовые настройки Adobe Photoshop CS3
Глава 6 Интерфейс и базовые настройки Adobe Photoshop CS3 • Общий вид интерфейса• Команды меню• Панель инструментов• Плавающие палитры• Панель управления• Интерфейс окна документа• Базовые настройкиИнтерфейс Adobe Photoshop и приемы работы, которые в нем используются, во многом
Глава 1 Интерфейс программы
Глава 1 Интерфейс программы ? Элементы интерфейса? Подключаемые модули? Настройка программыПочему важно изучение интерфейса программы? Интерфейс обеспечивает доступ к управлению всеми возможностями приложения. Многие пользователи, пренебрегая его изучением,
8.
 1. Интерфейс программы
1. Интерфейс программы8.1. Интерфейс программы По интерфейсу Photoshop напоминает многие другие оконные приложения (рис. 8.1). Однако, в отличие от программ корпораций Microsoft, Corel и некоторых других, в организации этого редактора используется немного другой принцип. Вы не найдете дублирования основных
Интерфейс программы adobe photoshop. » Adobe Photoshop
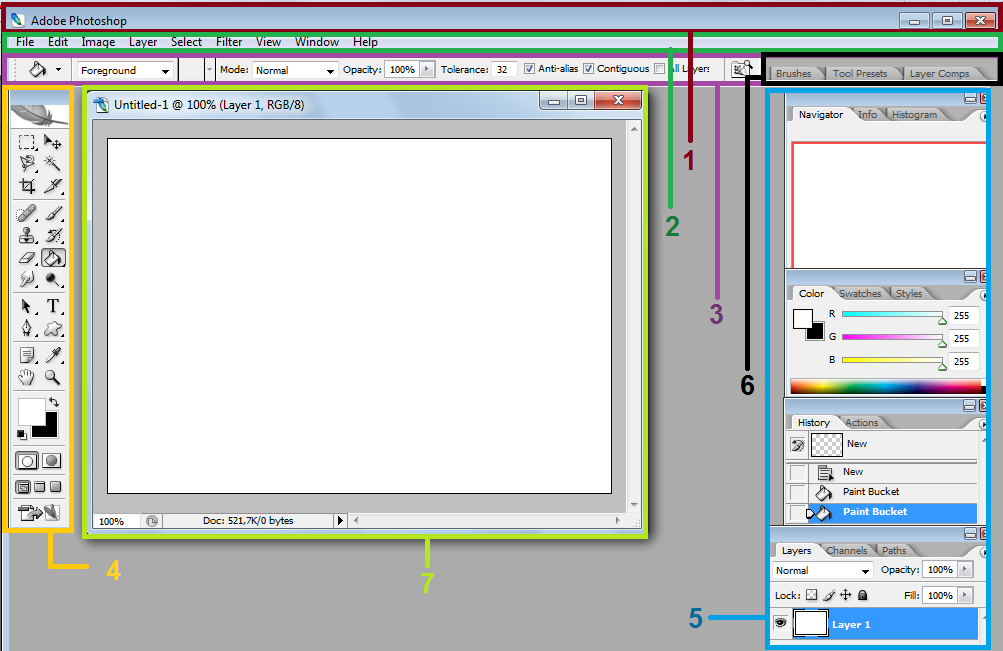
Знакомство с интерфейсом программы Adobe Photoshop. Панель инструментов. Основные элементы управления. Переключение между палитрами. Строка состояния (status bar).Ознакомимся с общими принципами работы с интерфейсом программы Adobe Photoshop 7.0. На приведённом ниже рисунке приведены названия элементов интерфейса.
В левой части экрана находится панель инструментов . Их в Photoshop довольно много, поэтому они объединены в группы. Для того, чтобы активизировать инструмент, пиктограмма которого видна на экране, щелкните на ней.
Их в Photoshop довольно много, поэтому они объединены в группы. Для того, чтобы активизировать инструмент, пиктограмма которого видна на экране, щелкните на ней.
Рядом с некоторыми пиктограммами расположена маленькая стрелочка. Если по ней щелкнуть, то открывается всплывающая палитра, содержащая инструменты, входящие в группу.
Основные элементы управления состредоточены в так называемых плавающих палитрах , которые также соединены в группы. Каждая палитра представляет собой вкладку и имеет ярлык с названием. Переключение между палитрами осуществляется щелчком левой кнопки мыши на ярлыке соответствующей палитры. Кроме визуальных элементов управления, в палитре существует меню управления, вызвать которое можно нажатием кнопки, расположенной в правом верхнем углу окна палитры. В меню управления палитры можно выбрать команды, свойственные текущей палитре и вызвать настройку палитры пунктом Palette Options. Палитры и их группы можно разместить в любом месте экрана. Также существует возможность объединять палитры по собственному усмотрению. Делается это следующим образом: необходимо просто перетащить ярлык одной палитры в пределы другой палитры. Если у Вас возникло желание оставить палитру на экране в одиночестве, то её нужно перетащить просто в любое место на
Палитры и их группы можно разместить в любом месте экрана. Также существует возможность объединять палитры по собственному усмотрению. Делается это следующим образом: необходимо просто перетащить ярлык одной палитры в пределы другой палитры. Если у Вас возникло желание оставить палитру на экране в одиночестве, то её нужно перетащить просто в любое место на
экране, за исключением других палитр.
Пример:
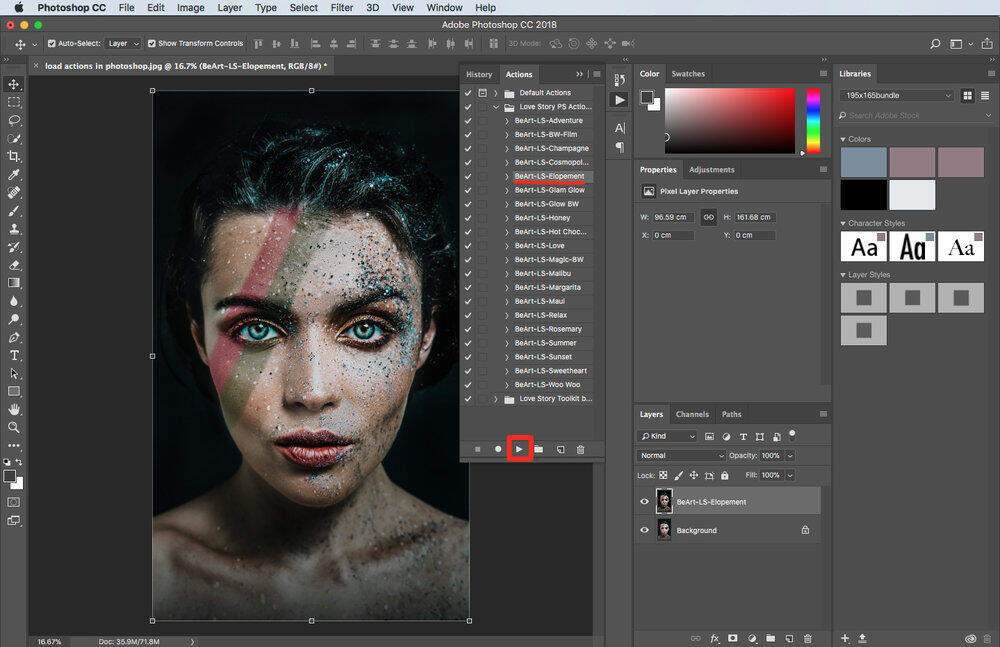
- В правой части главного окна программы находятся четыре группы палитр. Доступ к отдельным палитрам обеспечивается их ярлыками. Сделайте щелчок на ярлыке Actions (Действия) в третьей сверху группе палитр, и она окажется поверх палитры History (История).
- Подведите курсор мышик ярлыку палитры Actions (Действия).
- Нажмите левую кнопку мыши.

- Не отпуская кнопку мыши, перемещайте курсор за пределы окна палитры. Текущее положение палитры Actions (Действия) будет обозначаться тонкой линией контура.
- Когда курсор окажется за пределами палитры History (История), отпустите левую кнопку мыши. Палитры будут разделены.
- Проделайте обратную операцию: перетащите палитру Actions (Действия) за ее ярлык в пределы палитры History (История). Палитры снова окажутся сгруппированными.
Для того, чтобы убрать палитру с экрана, достаточно щёлкнуть на кнопке её закрытия. Первое время палитры у Вас будут регулярно пропадать. Это связано с временным отсутствием навыков работы с программой. Особенно огорчаться не стоит, потому что палитру достаточно легко восстановить на экране.
Управление палитрами находится в главном меню. В пункте меню window вы можете увидеть названия палитр. «Галочка» возле названия говорит о том, что данная палитра открыта. Чтобы открыть пропавшую палитру, достаточно щелкнуть на ее названии в меню window. Тогда появятся и галочка в меню, и палитра на экране.
В пункте меню window вы можете увидеть названия палитр. «Галочка» возле названия говорит о том, что данная палитра открыта. Чтобы открыть пропавшую палитру, достаточно щелкнуть на ее названии в меню window. Тогда появятся и галочка в меню, и палитра на экране.
Бывает так, что в ходе работы с палитрами (особенно в первое время) путаницы избежать не удалось. Тогда остаётся только один путь к восстановления порядка. Необходимо проделать следующие действия: Войдите в пункт Window главного меню, выберите пункт Workspace(Рабочая среда) и подпункт Reset Palette Locations(Стандартное размещение палитр). После этого действия расположение всех палитр на экране восстановится по умолчанию. Если у Вас пропала палитра инструментов, то это тоже не проблема. Ведь это тоже палитра? Значит, мы уже знаем, как ее найти. Выбираем в меню Window подпункт Tools (Инструменты).
В завершение темы необходимо рассказать о таком элементе интерфейса программы как строка состояния (status bar) . Нижнюю часть главного окна программы занимает строка состояния . Если вы не видите строки состояния, значит, она отключена. Как и плавающая палитра,строка состояния включается командой Window > Status Bar. Повторный ее выбор уберет строку состояния с экрана.
Нижнюю часть главного окна программы занимает строка состояния . Если вы не видите строки состояния, значит, она отключена. Как и плавающая палитра,строка состояния включается командой Window > Status Bar. Повторный ее выбор уберет строку состояния с экрана.
В строке состояния Photoshop выводит информацию о текущей выполняемой операции, выдает Windows подсказку о функциях текущего инструмента, а также ту информацию об открытом документе, которую вы выберете в меню строки. Меню открывается щелчком на кнопке с треугольной стрелкой. В нем на выбор предлагаются следующие варианты:
- Document Sizes (Размеры документа). Объем памяти, занимаемый изображением. Не путайте с размером файла изображения.
- Document Profile (Профиль документа). Цветовой профиль документа. Если документ не содержит профиля, то появится слово «Untagged».

- Document Dimensions (Размер документа). Размер документа в пикселах.
- Scratch Sizes (Размер буфера). Первая цифра показывает объем памяти, занимаемый всеми открытыми изображениями с учетом буферов обмена и отката, а также снимков. Вторая показывает объем оперативной памяти, доступной в данный
момент PhotoShop. Если первая цифра больше второй, то программа использует виртуальную память. - Efficiency (Эффективность). Доля времени, в течение которого программа работает в оперативной памяти. Если она меньше 100%, то используется медленная виртуальная память.
- Timing (Тайминг). Время, затраченное на выполнение последней операции или команды.
- Current Tool (Текущий инструмент). Ясно без комментариев.
Щелчок мышью на информационном поле строки состояния выводит маленькое окно, в котором показано, как будет размещено текущее изображение при печати на принтере. Это удобно, когда нужно отследить правильность ориентации бумаги (устанавливается в диалоговом окне печати) и размера изображения. Если при щелчке удерживать клавишу Alt, то появится другое окно, в котором будут приведены физические размеры изображения в пикселах и текущих единицах измерения, тип изображения и его разрешение.
Это удобно, когда нужно отследить правильность ориентации бумаги (устанавливается в диалоговом окне печати) и размера изображения. Если при щелчке удерживать клавишу Alt, то появится другое окно, в котором будут приведены физические размеры изображения в пикселах и текущих единицах измерения, тип изображения и его разрешение.
В самой левой позиции строки состояния находится поле, показывающее текущий масштаб демонстрации изображения и позволяющее задавать его численно. Чтобы увидеть в строке состояния все описанные данные, необходимо открыть хотя бы один документ. Так что приступим к изучению основных операций с документами.
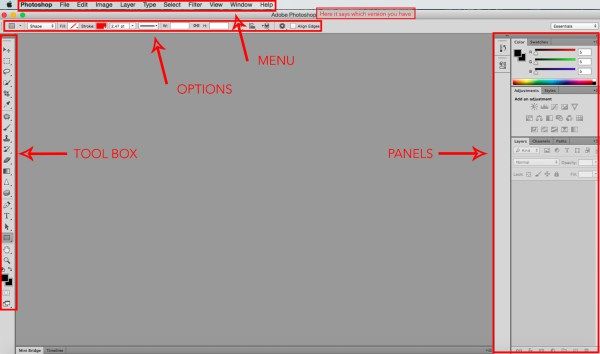
Знакомство с интерфейсом Photoshop
Узнайте все об интерфейсе Photoshop и его возможностях. Темы включают окно документа, панель инструментов, панель параметров, строку меню и панели. Также охватывает рабочие области, а также новую функцию поиска. Для Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы начинаем главу об интерфейсе Photoshop с краткого общего обзора основных функций, которые может предложить интерфейс. С Photoshop можно сделать многое, и с годами Photoshop превратился в масштабную программу. Но сам интерфейс на самом деле довольно прост. На самом деле нам нужно знать лишь несколько разделов. Мы рассмотрим каждый из них в этом уроке.
Мы начнем с окна документа , основной области, где мы просматриваем и редактируем наше изображение. Затем мы посмотрим на панель инструментов , где мы найдем множество инструментов Photoshop. Непосредственно к панели инструментов относится панель параметров . На панели параметров отображаются параметры выбранного нами инструмента. Строка меню в верхней части интерфейса содержит всевозможные параметры и команды, связанные с файлами, редактированием изображений, выделением, слоями, типом и многим другим. И 9Область панели 0009 справа — это место, где мы находим и используем множество панелей, с которыми Photoshop дает нам работать. Здесь мы рассмотрим все эти функции в общих чертах и рассмотрим некоторые из них более подробно в других уроках этой главы.
И 9Область панели 0009 справа — это место, где мы находим и используем множество панелей, с которыми Photoshop дает нам работать. Здесь мы рассмотрим все эти функции в общих чертах и рассмотрим некоторые из них более подробно в других уроках этой главы.
Мы также узнаем о новой функции Search , которая недавно была добавлена в Photoshop. И мы впервые рассмотрим рабочих областей и то, как они настраивают внешний вид интерфейса. Я буду использовать Photoshop CC, но этот урок также совместим с Photoshop CS6. Это первый из 10 уроков в нашей серии «Изучение интерфейса Photoshop».
Начнем!
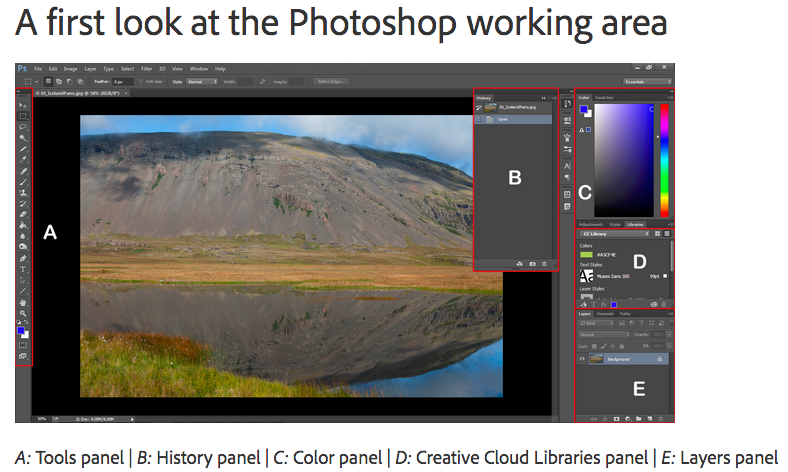
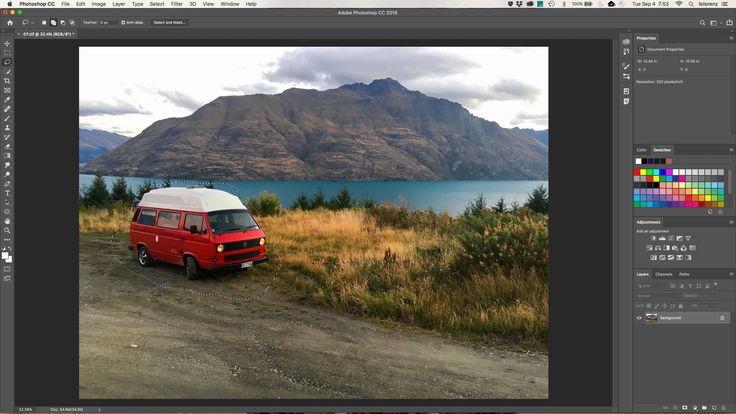
Вот как выглядит интерфейс Photoshop после открытия изображения. Мы узнали все об открытии изображений в предыдущей главе этой обучающей серии (супер милое фото из Adobe Stock):
Интерфейс Photoshop CC. Фото предоставлено: Adobe Stock.
Окно документа
Окно документа — это большая область в центре интерфейса, где отображается изображение. Здесь же мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения — монтажный стол . Монтажный стол на самом деле не служит другой цели, кроме как заполнить пространство вокруг изображения, когда само изображение слишком маленькое, чтобы заполнить все окно документа:
Здесь же мы редактируем изображение. Фактическая область, где видно изображение, известна как холст . Темная область вокруг изображения — монтажный стол . Монтажный стол на самом деле не служит другой цели, кроме как заполнить пространство вокруг изображения, когда само изображение слишком маленькое, чтобы заполнить все окно документа:
В окне документа отображается изображение.
Вкладка «Документ»
В верхней части окна документа находится вкладка документа . На вкладке отображается имя и тип файла документа («AdobeStock_145722872.jpeg») и его текущий уровень масштабирования (25%). Вкладка также позволяет переключаться между окнами документов, когда в Photoshop открыто более одного изображения. Подробнее о работе с несколькими документами мы узнаем в другом уроке:
Вкладка Окно документа.
Уровень масштабирования и строка состояния
В левом нижнем углу окна документа мы находим дополнительную информацию об изображении. Текущий уровень масштабирования отображается так же, как и на вкладке документа. А справа от уровня масштабирования находится цифра 9.0009 Строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Ваш может сказать что-то другое, например, sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике «Основные настройки цвета Photoshop» еще в главе 1:
Текущий уровень масштабирования отображается так же, как и на вкладке документа. А справа от уровня масштабирования находится цифра 9.0009 Строка состояния . По умолчанию в строке состояния отображается цветовой профиль изображения. В моем случае это Adobe RGB (1998 г.). Ваш может сказать что-то другое, например, sRGB IEC61966-2.1. Мы узнали о цветовых профилях в учебнике «Основные настройки цвета Photoshop» еще в главе 1:
Текущий уровень масштабирования документа (слева) и строка состояния (справа).
Нажмите и удерживайте строку состояния, чтобы просмотреть дополнительную информацию об изображении, такую как его ширина и высота, разрешение и информация о цвете (каналы):
В строке состояния отображается дополнительная информация об изображении, если щелкнуть и удерживать его.
Вы также можете изменить тип информации, отображаемой в строке состояния. Нажмите на стрелку справа от строки состояния, чтобы открыть меню, в котором вы можете просмотреть различные сведения, такие как размеры документа (размер файла) или размеры (ширина, высота и разрешение). Я оставлю значение по умолчанию, профиль документа:
Я оставлю значение по умолчанию, профиль документа:
Используйте строку состояния для просмотра различных типов информации о вашем документе.
Панель инструментов
Панель инструментов (также известная как панель инструментов или панель инструментов) — это место, где Photoshop содержит все свои инструменты. Вы найдете его слева от интерфейса Photoshop. Существуют инструменты для выделения, редактирования и ретуширования изображений, рисования, добавления текста или фигур в документ и многого другого:
Панель инструментов в Photoshop.
Расширение панели инструментов
По умолчанию панель инструментов отображается в виде длинного одиночного столбца инструментов. Нажав на двойные стрелки вверху развернут панель инструментов в более короткую двойную колонку. Нажмите стрелки еще раз, чтобы вернуться к макету с одним столбцом:
Панель инструментов может отображаться как одиночная (по умолчанию) или двойная колонка.
Скрытые инструменты панели инструментов
Photoshop включает множество инструментов. На самом деле инструментов гораздо больше, чем мы видим. Большинство инструментов на панели инструментов имеют другие инструменты, вложенные в них в том же месте. Нажмите и удерживайте значок инструмента, чтобы просмотреть меню других инструментов, скрывающихся за ним.
Например, по умолчанию выбран инструмент Rectangular Marquee Tool . Это второй инструмент сверху. Если я щелкну и удерживаю значок инструмента «Прямоугольная область», появится всплывающее меню. Меню показывает мне, что Elliptical Marquee Tool , Single Row Marquee Tool и Single Column Marquee Tool также могут быть выбраны из того же места. Мы узнаем больше о панели инструментов в следующем уроке и узнаем, как использовать инструменты Photoshop, в других уроках этой серии обучения:
Большинство мест на панели инструментов содержит несколько инструментов, а не один.
Панель параметров
С панелью инструментов напрямую связана панель параметров Photoshop . Панель параметров отображает параметры для любого инструмента, который мы выбрали на панели инструментов. Вы найдете панель параметров в верхней части интерфейса, прямо над окном документа. Здесь мы видим, что, поскольку в настоящее время у меня выбран инструмент «Прямоугольное выделение», на панели параметров отображаются параметры для инструмента «Прямоугольное выделение»:
Параметры выбранного инструмента отображаются на панели параметров.
Если я выберу другой инструмент на панели инструментов, например Crop Tool :
Выбор инструмента кадрирования.
После этого параметры на панели параметров изменятся. Вместо параметров для инструмента «Прямоугольная область» теперь отображаются параметры для инструмента «Кадрирование»:
. Панель параметров обновляется каждый раз при выборе нового инструмента.
Строка меню
В самом верху интерфейса Photoshop находится цифра 9.0009 Строка меню . В строке меню мы находим различные параметры и команды, сгруппированные по категориям. Меню File , например, содержит опции для открытия, сохранения и закрытия документов. В меню Layer перечислены параметры для работы со слоями. Многие фильтры Photoshop находятся в меню Filter и так далее. Мы не будем рассматривать каждую категорию и пункт меню здесь, но мы узнаем о них все в следующих уроках, когда они станут важными. Обратите внимание, что категория «Photoshop CC» слева от строки меню на снимке экрана доступна только в версии Photoshop для Mac:
Строка меню проходит в верхней части Photoshop.
Панели
В правой части интерфейса Photoshop находятся панелей . Панели дают нам доступ ко всем видам команд и опций, и есть разные панели для разных задач. Самая важная панель — это панель «Слои». Здесь мы добавляем, удаляем и работаем со слоями в нашем документе. Но есть и множество других панелей, которые мы рассмотрим позже:
Здесь мы добавляем, удаляем и работаем со слоями в нашем документе. Но есть и множество других панелей, которые мы рассмотрим позже:
Панели расположены в столбце справа от Photoshop.
Группы панелей
Чтобы сэкономить место на экране, Adobe группирует связанные панели вместе. Например, давайте посмотрим на панель «Слои». Как и в окне документа, на каждой панели вверху есть вкладка , на которой отображается имя панели. Однако обратите внимание, что справа от вкладки «Слои» есть две другие вкладки. Один говорит каналов , а другой говорит путей . Это другие панели, вложенные в панель «Слои» в той же группе панелей 9.0010 . Название панели, которая в данный момент открыта в группе (в данном случае панель «Слои»), отображается ярче остальных:
.Панель «Слои» — одна из трех панелей в группе.
Переключение между панелями в группе
Чтобы переключиться на другую панель в группе, нажмите на ее вкладку. Здесь я открыл панель каналов. Чтобы вернуться к панели «Слои», снова нажмите на ее вкладку:
Здесь я открыл панель каналов. Чтобы вернуться к панели «Слои», снова нажмите на ее вкладку:
Щелкайте по вкладкам в группе, чтобы переключаться между панелями.
Где найти больше панелей в Photoshop
По умолчанию сначала отображается только несколько панелей. Но в Photoshop нам доступно гораздо больше панелей. Вы найдете полный список панелей в меню Window в строке меню:
Выбор категории «Окно» в строке меню.
Панели перечислены в одной длинной колонке. Здесь я разделил столбец пополам, чтобы он лучше помещался на странице. Чтобы выбрать панель, нажмите на ее название в списке. Галочка слева от названия панели означает, что панель уже открыта. Выбор уже открытой панели закроет ее.
Доступ ко всем панелям Photoshop можно получить из меню «Окно».
Панель поиска
Новое в Photoshop CC Панель поиска . Панель поиска позволяет нам быстро находить инструменты или команды в Photoshop, а также учебные пособия по различным темам или изображения из Adobe Stock. Чтобы использовать функцию поиска, щелкните значок поиска (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что ваша копия Photoshop обновлена:
Чтобы использовать функцию поиска, щелкните значок поиска (увеличительное стекло) в правом верхнем углу Photoshop. Вы найдете его чуть выше столбца панели. Если вы используете Photoshop CC, но не видите значок поиска, убедитесь, что ваша копия Photoshop обновлена:
Щелкните значок поиска (доступно только в Photoshop CC).
При нажатии на значок открывается панель поиска. Введите поисковый запрос вверху. Например, я введу «Обрезать». Затем панель поиска расширяется, чтобы показать вам результаты. Здесь мы видим, что при поиске «Crop» были найдены Photoshop Crop Tool и Perspective Crop Tool . Он также обнаружил команду Crop and Straighten Photos , команду Trim и команду Crop . Нажмите на любой инструмент или команду в списке, чтобы быстро выбрать его. Под инструментами и командами находится руководство от Adobe о том, как обрезать и выпрямлять фотографии, а также изображения, связанные с «Обрезкой» в Adobe Stock (хотя выращивание сельскохозяйственных культур — это не то, что я имел в виду). При нажатии на учебник или изображение запустится веб-браузер и вы перейдете на веб-сайт Adobe или Adobe Stock.
При нажатии на учебник или изображение запустится веб-браузер и вы перейдете на веб-сайт Adobe или Adobe Stock.
Непосредственно под поисковым запросом вверху находится меню, позволяющее ограничить тип результатов. По умолчанию выбрано Все . Чтобы ограничить результаты только инструментами, панелями и командами Photoshop, выберите Photoshop . Для учебных пособий по вашему поисковому запросу выберите Learn . А для просмотра только изображений из Adobe Stock выберите Stock :
Используйте функцию поиска, чтобы быстро найти то, что вы ищете.
Рабочие места
Наконец, давайте посмотрим на рабочие пространства. А рабочее пространство в фотошопе представляет собой набор предустановок и расположение различных элементов интерфейса. Рабочие области могут управлять тем, какие панели Photoshop отображаются на экране, а также их расположением. Рабочая область может изменить расположение инструментов на панели инструментов. Элементы в строке меню, наряду с сочетаниями клавиш, также можно настроить как часть рабочего пространства.
Элементы в строке меню, наряду с сочетаниями клавиш, также можно настроить как часть рабочего пространства.
По умолчанию Photoshop использует рабочее пространство, известное как Essentials . Рабочая область Essentials — это общая универсальная рабочая область с макетом интерфейса, подходящим для множества различных типов задач. Но есть и другие рабочие пространства на выбор. Мы можем переключаться между рабочими пространствами, используя Рабочая область в правом верхнем углу Photoshop. В Photoshop CC параметр «Рабочее пространство» представлен значком. В Photoshop CS6 это поле выбора, в котором отображается имя текущей выбранной рабочей области:
.Значок рабочей области в Photoshop CC.
Щелкните значок (или поле выбора), чтобы открыть меню других рабочих областей, из которых мы можем выбирать. Photoshop включает в себя несколько встроенных рабочих пространств. Каждый из них настраивает интерфейс под определенный вид работы. Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на Графическое и веб-пространство . Для редактирования изображений хорошим выбором будет рабочее пространство Photography . Следите за своими панелями и панелью инструментов, переключаясь между рабочими пространствами, чтобы видеть, что меняется.
Как я уже упоминал, Essentials — это универсальное рабочее пространство общего назначения. Если вы веб-дизайнер, вы можете переключиться на Графическое и веб-пространство . Для редактирования изображений хорошим выбором будет рабочее пространство Photography . Следите за своими панелями и панелью инструментов, переключаясь между рабочими пространствами, чтобы видеть, что меняется.
Мы более подробно рассмотрим рабочие пространства, в том числе способы создания и сохранения собственных настраиваемых рабочих пространств, в другом руководстве. Обратите внимание, что во всех наших руководствах используется рабочее пространство Essentials по умолчанию, поэтому я рекомендую придерживаться Essentials при изучении Photoshop:
.Используйте меню Рабочее пространство, чтобы легко переключаться между рабочими пространствами.
Куда идти дальше…
И вот оно! Это краткий обзор интерфейса и его функций в Photoshop! В следующем уроке мы более подробно рассмотрим панель инструментов Photoshop, включая полное описание всех инструментов Photoshop!
Вы можете перейти к любому другому уроку в этой главе «Изучение интерфейса Photoshop». Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Или посетите наш раздел «Основы Photoshop», чтобы узнать больше!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Введение в интерфейс Photoshop | Photoshop в веб-дизайне | Учебники по Фотошопу | WebtricksГлавная | Учебники по веб-дизайну, разработке и поисковой оптимизации
Adobe Photoshop — это графический редактор, разработанный и изданный Adobe Inc. Первоначально он был создан в 1988 году для редактирования растровой графики Томасом и Джоном Ноллами. Со временем фотошоп стал отраслевым стандартом не только для редактирования растровой графики, но и для векторной графики, а также для цифрового искусства.
Photoshop может редактировать и компоновать растровые изображения в несколько слоев и поддерживает маски, композитинг и несколько цветовых режимов, включая RGB, CMYK и два наиболее часто используемых цветовых режима. Photoshop использует собственные форматы файлов PSD и PSB для поддержки этих функций.
Помимо растровой графики, Photoshop также можно использовать для редактирования или рендеринга текста и векторной графики, а также 3D-графики и анимации GIF.
В webtrickshome мы сосредоточимся на фотошопе в основном для двух целей: графического дизайна и веб-дизайна. Мы также подробно рассмотрим создание анимированных gif-файлов с помощью Photoshop.
Первый шаг создания веб-сайта начинается с создания макета дизайна, который мы можем построить с помощью фотошопа. Однако в последнее время Adobe XD стал более популярным для этой цели. Это дает нам четкое представление о создаваемом веб-сайте до начала фактического кодирования. Все цветовые темы, а также шрифты, навигация, кнопки и другие элементы интерфейса разработаны в фотошопе, чтобы имитировать полнофункциональный веб-сайт.
Будет намного проще просмотреть внешний вид веб-сайта в течение нескольких часов и гораздо удобнее вносить изменения в фотошоп, а не удалять все эти файлы html и css, когда фактическое кодирование было выполнено, а ваш клиент еще нет доволен дизайном.
Следовательно, чтобы сэкономить ваше время и силы при разработке веб-сайта, лучше начать с макетов, а не выполнять все эти работы с html, css и js до того, как макет будет завершен.
Итак, давайте начнем с учебников по фотошопу, чтобы достичь уровня кодирования в веб-дизайне или изучить его исключительно для графического дизайна.
Не хотите читать статью про интерфейс фотошопа? Вот видеоурок, если вы хотите вместо этого посмотреть видео.
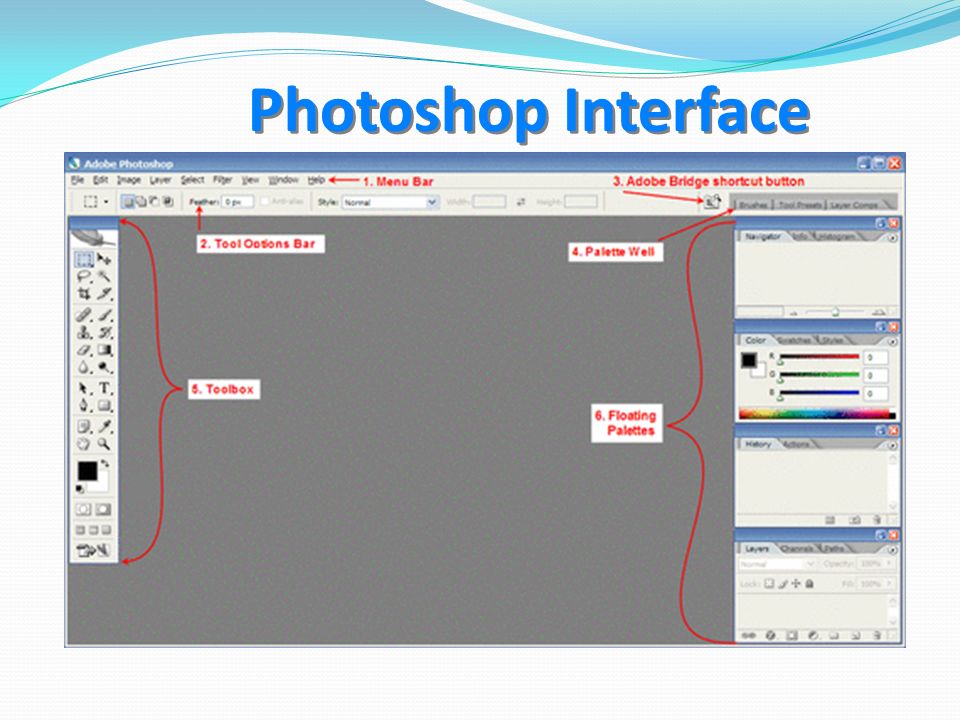
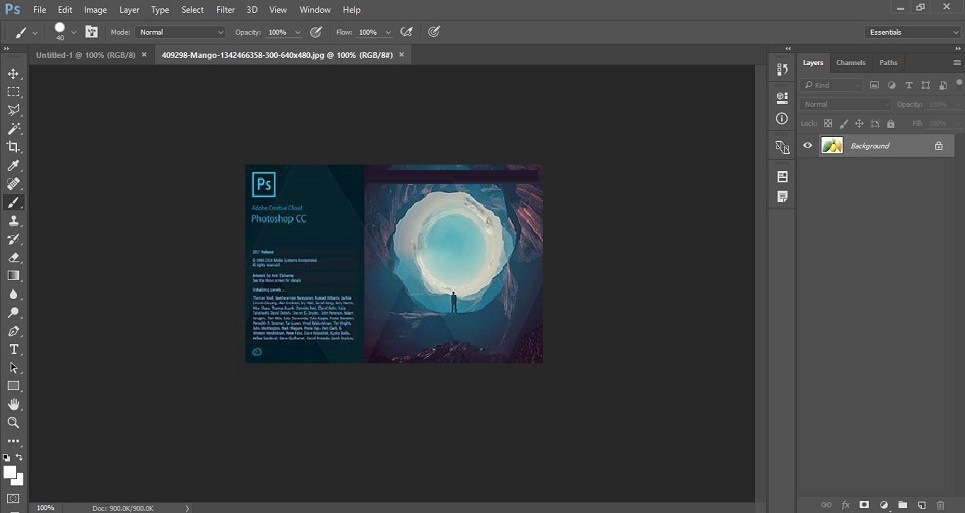
Прежде чем мы начнем изучать инструменты Photoshop, шаблоны и изображения, полезно получить общие сведения об интерфейсе Photoshop. Вот картинка интерфейса фотошопа.
Строка меню Как и в других приложениях, строка меню содержит несколько параметров для создания, редактирования, сохранения и печати документа, а также для изменения вида инструментов и параметров справки. Photoshop также предоставляет отдельные меню для ввода текста, форматирования слоев фотошопа, выделения и добавления фильтров. Мы рассмотрим каждый из них в последней части этого урока.
Мы рассмотрим каждый из них в последней части этого урока.
Photoshop имеет панель инструментов в левой части окна, которая упрощает всю работу, поскольку вам не нужно перемещаться по строке меню, чтобы найти инструменты, которые вам регулярно нужны для перемещения , выбирать, обрезать, рисовать и т. д. Вы можете легко редактировать вид панели инструментов из «Правка» > «Настройки» , откуда вы можете добавлять или удалять инструменты на / с панели инструментов. Мы рассмотрим каждый из них на следующем уроке.
Вкладка «Документ»Photoshop позволяет открывать и работать с несколькими документами одновременно. Все открытые документы отображаются в виде вкладок в верхней части области документа. Вы можете переключаться между документами, нажимая на эти вкладки, и работать с несколькими документами с большей легкостью.
Панель параметров Большинство инструментов, доступных в Photoshop, можно настроить в соответствии с требованиями, и вы можете найти все параметры для настройки инструмента на панели параметров после выбора инструмента.
В зависимости от документа, над которым вы работаете, вам могут понадобиться различные панели для быстрого просмотра и удобства, а Photoshop предлагает большое пространство для отображения некоторых из них в соответствии с вашими потребностями в правой части области документа. . Наиболее важной из них будет панель слоев, которая отображает список слоев, содержащихся в вашей иллюстрации, позволяя вам выбирать или изменять порядок слоев в соответствии с вашими потребностями, а также набор действий, которые вы можете выполнять над этими слоями. Давайте посмотрим на это поближе.
Панель «Слои»Панель «Слои» помогает организовать слои документа, которые можно просматривать и редактировать как отдельные блоки. Это позволяет вам контролировать внешний вид вашего документа с большим удобством. Давайте посмотрим на параметры, доступные на панели слоев.
- Видимость слоя Глаз показывает, что слой виден.
 Вы можете щелкнуть значок глаза, чтобы включить или выключить видимость слоя.
Вы можете щелкнуть значок глаза, чтобы включить или выключить видимость слоя. - Опции блокировки слоев Вы можете ограничить модификацию слоя с помощью параметров блокировки слоя. Клетчатый квадратный значок блокирует прозрачность слоя, значок кисти блокирует изображение, значок стрелки блокирует положение слоя, а значок замка блокирует все параметры.
- Режим наложения слоев Выберите конкретный режим наложения в раскрывающемся меню, чтобы выбранный слой смешивался со слоями под ним по своему усмотрению. Значение по умолчанию здесь «Обычный».
- Заливка/Непрозрачность Позволяет указать прозрачность слоя, введя некоторые значения или перетащив ползунок.
- Меню параметров слоя Это меню, расположенное в верхней правой части панели слоев, позволяет выбрать несколько параметров слоя. Некоторые из них также отображаются в виде значков в нижней части панели «Слои».
- Связать слои Первая опция в нижней части панели слоев.
 Это позволяет вам связать несколько слоев, чтобы вы могли перемещать или преобразовывать эти связанные слои вместе.
Это позволяет вам связать несколько слоев, чтобы вы могли перемещать или преобразовывать эти связанные слои вместе. - Стили слоя Позволяет добавлять различные визуальные эффекты к выбранному слою.
- Маска слоя Позволяет отображать или скрывать определенные части слоя с помощью кисти.
- Новый слой-заливка или корректирующий слой Создает новый слой, который можно использовать как отдельный слой в документе, но эффекты будут применяться к слою под ним.
- Новая группа Позволяет организовать документ с несколькими слоями, где вы можете группировать разные слои в папку, как вы это делаете в проводнике.
- Новый слой Ярлык для создания нового слоя в документе.
- Удалить слой Ярлык для удаления слоя или группы слоев. Вы можете перетащить слои в корзину, чтобы удалить их, или выбрать слои и щелкнуть значок корзины.
12 Нравится 0 Не нравится Поделиться Твитнуть
Понимание интерфейса Photoshop (Полное руководство)
Если вы только начали использовать Photoshop или являетесь опытным пользователем, понимание интерфейса Photoshop необходимо для эффективного рабочего процесса. Открытие программы для некоторых пугает со всеми панелями, полосами и инструментами, которые нужно изучить. Знание того, что делает каждый раздел, поможет вам лучше понять программу.
Открытие программы для некоторых пугает со всеми панелями, полосами и инструментами, которые нужно изучить. Знание того, что делает каждый раздел, поможет вам лучше понять программу.
Я покажу вам каждый элемент интерфейса, включая панель инструментов, панель параметров, панель слоев и многое другое. Вы можете использовать это как отправную точку или освежить в памяти то, что вы уже знаете. Я также привожу некоторые ценные приемы, которые помогут вам максимально эффективно использовать Photoshop.
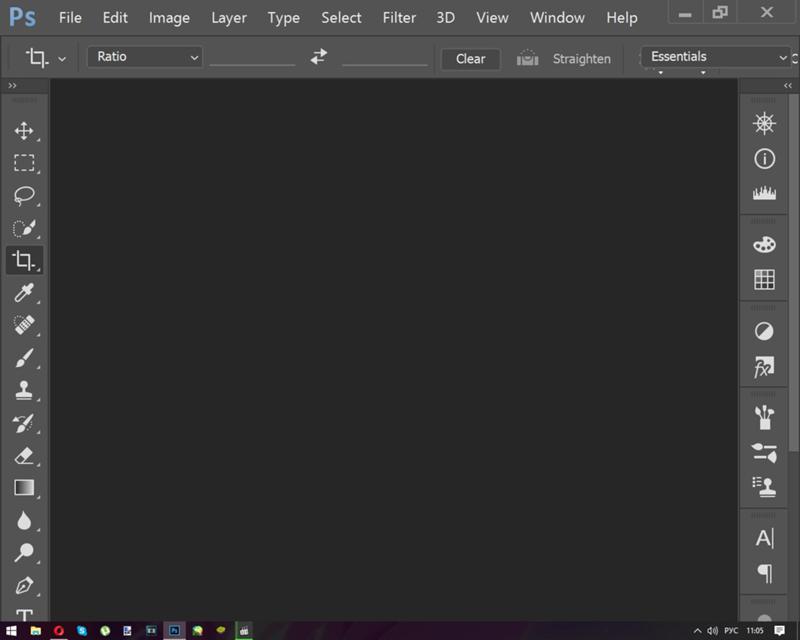
Главный экран
При открытии изображения с помощью Photoshop вы попадаете прямо в рабочее пространство. Однако при открытии самой программы вы сначала видите главный экран, который дает вам возможность начать свой проект.
A. Создать или открыть документ
На панели слева вы можете начать новый проект, открыть сохраненный проект или открыть изображение, чтобы начать редактирование.
Выберите Новый файл , чтобы открыть окно Новый документ . В этом разделе вы можете установить размер холста, разрешение, цветовой режим и многое другое.
В этом разделе вы можете установить размер холста, разрешение, цветовой режим и многое другое.
В окне Новый документ выберите предустановку по умолчанию или сохраненную предустановку на верхней панели или введите собственные настройки на правой панели. Выберите Создайте , когда будете готовы открыть документ в рабочей области.
На главном экране вы также можете открыть файл, будь то PSD-файл или файл изображения, в рабочей области, нажав Открыть .
Если у вас есть файл, сохраненный в определенном месте, вы можете открыть его с помощью параметров внизу, таких как облачные фотографии из Lightroom или изображения, которыми с вами поделились члены вашей команды.
B. Строка меню
На главном экране , вы можете получить доступ к некоторым аспектам строки меню , если они вам нужны, например, использовать Automate для создания HDR-изображения. Я объясню строку меню более подробно позже.
Я объясню строку меню более подробно позже.
C. Панель быстрого доступа
Панель внизу позволяет выбирать последние проекты и изображения, над которыми вы работали, щелкнув изображение, чтобы открыть его в рабочей области. Вы можете отсортировать эти проекты по своему усмотрению и сохранить их в сетке или изменить вид на список.
D. Советы по Photoshop
Область в верхней части начального экрана предлагает советы, которые научат вас выполнять определенные функции в Photoshop. Вы можете скрыть эти предложения, если хотите просмотреть больше своих последних файлов.
Объяснение основ рабочего пространства Photoshop
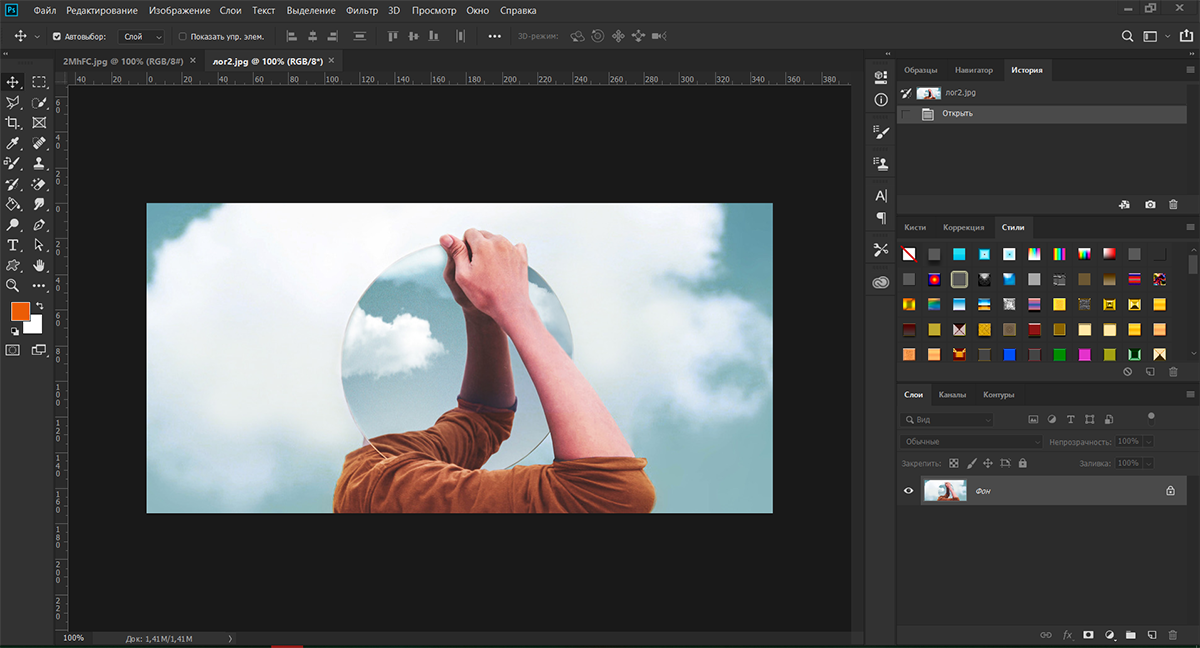
После создания нового документа или выбора изображения открывается рабочее пространство Photoshop. В рабочей области вы можете видеть свой холст или монтажные области, выбирать инструменты, вносить коррективы и добавлять эффекты в свой проект. Давайте узнаем основы этого рабочего пространства.
1. Окно документа и вкладки
В центре интерфейса Photoshop находится Окно документа , в котором находится ваш холст. Холст — это область, где видны изображение и другие элементы. Размер холста зависит от размера открытого изображения или созданного документа.
Холст — это область, где видны изображение и другие элементы. Размер холста зависит от размера открытого изображения или созданного документа.
Чтобы создать свой проект, вы можете добавлять на холст фигуры, новые слои, объекты и другие изображения.
Любые увеличенные элементы, которые слишком велики, чтобы поместиться на холсте, будут распространяться на Картон вокруг изображения. Назначение монтажного стола — создать границу вокруг изображения, удерживать элементы, выходящие за пределы холста, и отделить монтажные области при использовании функции монтажной области.
Вы также можете использовать монтажный стол, чтобы внести творческие изменения в изображение, увеличив определенный элемент, например, добавив изображение порванной бумаги, чтобы начать процесс создания порванного изображения.
Вокруг картона сверху и слева находится линейка 9.0010 , который вы можете сделать видимым или скрытым. Линейка помогает выравнивать и измерять элементы и является быстрым способом создания новой направляющей.
В верхней части окна документа находится вкладка «Документ» . На этой вкладке отображаются различные открытые вами проекты в виде отдельных вкладок. Щелкните вкладку, чтобы перейти к другому открытому изображению или проекту.
Затем в нижней части окна документа находится строка состояния , которая дает вам информацию о вашем документе.
Нажмите и удерживайте строку состояния, чтобы просмотреть размер документа, цветовой режим и разрешение. Или щелкните стрелку, чтобы просмотреть другую информацию.
Вы также можете изменить масштаб в процентах, введя новое число рядом с информацией о состоянии.
Наконец, в окне документа полосы прокрутки , которые позволяют перемещать документ в окне. Чтобы переместить документ, перетащите полосу справа вверх или вниз, а полосу внизу слева или справа.
2. Панель инструментов и расширенные панели
В левой части интерфейса Photoshop находится Панель инструментов , которая содержит все инструменты, которые могут понадобиться вам при работе над вашим проектом.
Щелкните любой значок инструмента или используйте ярлык инструмента, чтобы активировать его и начать использовать в своем проекте. Например, щелкните инструмент Crop Tool или нажмите C , чтобы активировать его.
После того, как инструмент активирован, вокруг него появляется темно-серый цвет, и вы можете начать использовать этот инструмент в своем проекте.
Чтобы получить доступ к дополнительным инструментам, откройте Расширенные панели . Панели Expanded содержат инструменты, сгруппированные вместе, поскольку они имеют аналогичную функцию. Чтобы получить доступ к расширенной панели, нажмите и удерживайте инструмент, после чего откроется всплывающее меню, затем выберите нужный инструмент.
Инструменты с расширенной панелью, содержащей дополнительные инструменты, имеют небольшой значок треугольника, указывающий, что доступно больше инструментов.
Вы можете оставить панель инструментов в виде одного столбца по умолчанию или изменить ее на двойную, если хотите добавить дополнительные инструменты непосредственно на панель, а не на расширенные панели. Щелкните значок двойного треугольника в верхней части панели инструментов.
Щелкните значок двойного треугольника в верхней части панели инструментов.
Вы можете использовать тот же значок, чтобы вернуться к представлению Панели инструментов с одним столбцом.
Чтобы добавить или удалить инструменты или изменить расположение панели инструментов, вы можете открыть настройки панели инструментов, щелкнув и удерживая три точки в нижней части панели инструментов, затем выберите Изменить панель инструментов .
Когда откроется окно Настройка панели инструментов , измените расположение инструментов по своему усмотрению.
Расширенные всплывающие подсказки
Photoshop предлагает расширенных всплывающих подсказок для каждого инструмента, который вы найдете на панели инструментов. Эти советы быстро расскажут вам, что делает этот инструмент, а также короткое видео, показывающее, как он работает. Вы также можете узнать больше, нажав на Кнопка «Подробнее» . Чтобы получить доступ к этим советам, наведите указатель мыши на инструмент, пока не откроется окно с советами.
3. Панель параметров
Панель параметров находится в верхней части интерфейса и изменяется в зависимости от выбранного инструмента. Панель параметров предназначена для настройки и предоставления настроек для активированного инструмента.
После выбора другого инструмента, например, Quick Selection Tool ( W ), вы заметите изменение панели параметров, чтобы предоставить параметры настройки для этого инструмента.
Первая опция для каждого инструмента, расположенная рядом со значком инструмента, — это Средство выбора предустановок инструмента , где вы найдете любые стандартные или сохраненные предустановки для выбранного инструмента.
4. Строка меню
Строка меню — также известная как Панель приложения — расположена в самом верху интерфейса Photoshop. Эта панель содержит несколько действий и команд, сгруппированных в различные категории. Вы можете изменить настройки документа, добавить эффекты к слоям, изменить размеры изображения и многое другое в строке меню.
Вы можете изменить настройки документа, добавить эффекты к слоям, изменить размеры изображения и многое другое в строке меню.
В крайнем правом углу строки меню (Win) или в крайнем левом углу, сразу под строкой меню (Mac) справа находятся параметры «Закрыть», «Свернуть» или «Развернуть» окно Photoshop.
Щелкните любой элемент меню, чтобы открыть параметры для этой категории меню. Например, если вы хотите добавить в документ новый слой, выберите Layer > New > Layer . Некоторые действия в путях меню показывают ярлык для этого действия, который вы можете изучить и использовать в следующий раз для более быстрого рабочего процесса.
Полезной категорией меню на этой панели является меню View . Этот путь меню предоставляет вам несколько параметров для изменения способа просмотра документа, таких как увеличение и уменьшение масштаба, добавление направляющих на холст или изменение режима экрана.
Вы можете перемещаться по различным путям меню, чтобы увидеть, что содержится в каждой категории, и все параметры, предоставляемые меню.
5. Панель «Слои»
В Photoshop есть несколько типов панелей, но самая важная из них — 9.0009 Панель слоев , расположенная в правой части интерфейса. Панель «Слои» содержит информацию обо всех слоях в документе и является ключом к внесению изменений и организации слоев в документе.
Когда вы открываете изображение в Photoshop, оно автоматически становится заблокированным фоновым слоем. По мере добавления в проект различных элементов, таких как текст, фигуры и корректировки, все они будут добавлены на панель «Слои» над слоем изображения.
Всякий раз, когда вы хотите отредактировать определенный слой, вам необходимо убедиться, что он выбран на этой панели, прежде чем вы сможете вносить какие-либо изменения в слой.
На панели «Слои» также есть быстрые ссылки для добавления маски слоя, корректирующего слоя или стиля слоя к определенному слою. Эти значки находятся в нижней части панели. Значки слева направо:
- Связать слои
- Добавить стиль слоя
- Добавить маску слоя или векторную маску
- Создать новый слой-заливку или корректирующий слой
- Создать новую группу
- Создать новый слой 9 Создать новый слой
- Удалить слой
Вы можете переключаться между различными фильтрами в верхней части Панель «Слои» для быстрого поиска слоев. Используйте значки для фильтрации пиксельных слоев, типовых слоев, слоев формы и многого другого. После того, как вы нажмете на один из значков, на панели появятся слои только этих типов.
Используйте значки для фильтрации пиксельных слоев, типовых слоев, слоев формы и многого другого. После того, как вы нажмете на один из значков, на панели появятся слои только этих типов.
Например, если выбрать Фильтр для типовых слоев , все остальные слои будут скрыты, а в документе останется один текстовый слой. Эти фильтры не влияют на то, что видно на холсте.
Под значками фильтров находятся параметры для изменения режима наложения слоя, непрозрачности, заливки и параметры для блокировки элементов или всего слоя.
Когда вы добавляете слои, они автоматически появляются над слоем, на котором вы были ранее. Порядок слоев на панели напрямую связан с порядком слоев на холсте. Порядок слоев означает, что некоторые слои могут скрывать определенные элементы.
Вы можете легко изменить порядок слоев, щелкнув и перетащив слой в новое место. Когда появится синяя линия, перетащите слой туда, где появилась синяя линия.
6. Панели и вкладки панелей
Помимо панели «Слои», несколько других панелей предлагают дополнительные настройки и параметры для изменения различных слоев, инструментов и эффектов для проекта. Панели расположены в правой части интерфейса и могут различаться в зависимости от того, какие панели видны в вашем рабочем пространстве.
Панели расположены в правой части интерфейса и могут различаться в зависимости от того, какие панели видны в вашем рабочем пространстве.
Рядом с панелями находятся вкладки «Панель», которые содержат больше скрытых параметров панели.
Чтобы просмотреть одну из вкладок панели, нажмите на вкладку, чтобы открыть панель. Например, когда я нажимаю на вкладку «Абзац» , она открывается, чтобы показать мне параметры для настройки текста «Абзац» в документе.
Вы также можете одновременно открыть все вкладки панели, щелкнув значок двойного треугольника в верхней части панели вкладок.
Чтобы снова скрыть панели, нажмите на тот же значок.
Другие скрытые панели находятся на вкладках над аналогичными открытыми панелями, которые составляют группы панелей. Вы можете нажать на название любой вкладки, чтобы открыть ее. Вкладка с белым текстом открыта, а серые вкладки скрыты.
Когда панель открыта (в этом примере я переключусь с панели «Слои» на панель «Каналы»), вы можете найти дополнительные параметры, щелкнув значок меню в правом верхнем углу панели.
Настройка и организация рабочего пространства Photoshop
Photoshop упорядочивает панели, инструменты и окна по умолчанию для всех пользователей. Однако вы можете настроить эти элементы по-разному. Например, вы можете стыковать, группировать или складывать панели. Вы также можете скрыть или отобразить различные панели, панель инструментов и другие элементы, чтобы создать индивидуальное рабочее пространство.
Как перемещать панели в Photoshop
Вы можете перемещать панели и другие окна в Photoshop, чтобы они лучше соответствовали вашему рабочему процессу. По умолчанию панели в Photoshop закреплены, сложены или сгруппированы.
Закрепленные
Составные
Сгруппированные
Закрепленные панели прикреплены к остальной части интерфейса Photoshop, что означает, что окно не является плавающим. Чтобы переместить панель, щелкните вкладку панели и перетащите ее в нужное место.
Панель свойств ранее была закреплена и теперь является плавающей панелью. Вы можете щелкнуть и перетащить его в любое место рабочей области.
Вы можете щелкнуть и перетащить его в любое место рабочей области.
Чтобы снова закрепить панель, щелкните и перетащите ее, как вы делали это раньше. Однако переместите его в ту область, где вы хотите его закрепить, и убедитесь, что вы наводите указатель мыши на то место, где вы хотите разместить панель. Когда появится синяя линия, опустите панель, чтобы закрепить ее.
Теперь панель будет находиться в группе панелей или вкладке, куда вы ее переместили.
Как настроить окна и рабочее пространство в Photoshop
Вы можете легко настроить свое рабочее пространство в соответствии с проектами, над которыми вы работаете. Например, у вас может быть рабочее пространство для редактирования фотографий, в котором инструменты, с помощью которых вы обычно редактируете изображения, остаются видимыми, а остальные инструменты скрыты.
Однако вам может понадобиться несколько рабочих пространств, поскольку вы можете не работать все время только над одним типом проекта. Вы можете легко создавать и переключаться между различными рабочими пространствами.
Вы можете легко создавать и переключаться между различными рабочими пространствами.
Во-первых, поскольку вы знаете, как перемещать панели, вы должны знать, как отображать и скрывать панели в рабочей области. Чтобы показать или скрыть панель, нажмите Окно в строке меню . Этот путь меню вызывает различные панели, доступные в Photoshop.
Панели с галочкой означают, что панель видна в рабочей области. Панели без флажка скрыты, включая панели, которые сгруппированы, но не открыты. Например, панель «Цвет» отмечена флажком, а панель «Градиенты» — нет.
На правой панели панель «Цвет» открыта и видна, а панель «Градиенты» находится в рабочей области, но не открыта. Однако некоторые панели без галочки даже не будут находиться в стеке или группе; вам нужно будет щелкнуть по нему в меню «Окно», чтобы открыть панель.
После того, как вы перетасовали панели и спрятали нужные, а также изменили порядок панели инструментов, вы можете сохранить новое рабочее пространство. Чтобы сохранить пользовательское рабочее пространство, выберите «Окно» > «Рабочее пространство» > «Новое рабочее пространство ».
Чтобы сохранить пользовательское рабочее пространство, выберите «Окно» > «Рабочее пространство» > «Новое рабочее пространство ».
Откроется окно Новое рабочее пространство , и вы можете добавить имя и выбрать, хотите ли вы, помимо панелей, сохранить в этом рабочем пространстве панель инструментов, сочетания клавиш и меню. Нажмите Сохранить после выбора правильных настроек.
Чтобы получить доступ к пользовательскому рабочему пространству, если вы изменили рабочие пространства или если Photoshop вернулся к рабочему пространству по умолчанию, перейдите к Окно > Рабочее пространство и выберите новое рабочее пространство, которое отображается вверху. Галочка указывает на открытое рабочее пространство, и в Photoshop есть несколько предустановок окон, которые вы можете выбрать, если хотите.
Если вы работаете с рабочей областью и хотите по какой-либо причине предотвратить ее возврат к рабочей области по умолчанию, вы можете заблокировать рабочую область. Чтобы заблокировать рабочее пространство, перейдите на Окно > Рабочая область > Заблокировать рабочую область . Вы не сможете менять рабочие пространства, пока снова не разблокируете рабочее пространство, используя тот же путь меню.
Чтобы заблокировать рабочее пространство, перейдите на Окно > Рабочая область > Заблокировать рабочую область . Вы не сможете менять рабочие пространства, пока снова не разблокируете рабочее пространство, используя тот же путь меню.
Как настроить параметры в Photoshop
Другой вариант настройки в Photoshop — это настройка различных параметров, включая цвет монтажного стола, скрытие или отображение расширенных всплывающих подсказок и многое другое. В настройках Photoshop так много параметров настройки, что вы можете просмотреть их сами.
Чтобы получить доступ к настройкам, перейдите к Edit > Preferences > General (Win) или Photoshop > Preferences > General (Mac) или нажмите Control + K (Win) или Command + K (Mac).
Когда откроется окно настроек, вы можете выбрать любые вкладки с левой стороны и изменить настройки для инструментов, единиц измерения, измерений и многого другого.