Inkscape tutorial: Основы | Inkscape
В данном разделе учебника изложены основы работы с Inkscape. Если документ открыт из программы Inkscape, Через меню , то это обычный документ Inkscape: который можно просматривать, редактировать, копировать и сохранять.
Урок охватывает приёмы ориентирования на холсте и работу с документами. Он даёт начальное представление о рисующих фигуры инструментах, о выделении, о редактировании и группировке фигур, об установке параметров заливки и обводки, выравнивании и распределении объектов. Более сложные темы смотрите из меню .
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl+стрелка для перемещения с помощью клавиатуры (например, для прокрутки документа вниз). Также можно передвигаться по холсту, нажав на среднюю клавишу мыши, или при помощи полос прокрутки (нажмите Ctrl+B чтобы показать или спрятать их). Для вертикального перемещения так же работает колесо прокрутки. Для горизонтального перемещения удерживайте Shift при прокрутке колеса мыши.
Для горизонтального перемещения удерживайте Shift при прокрутке колеса мыши.
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или =). Также можно использовать следующие варианты сочетания клавиш: Ctrl+средняя клавиша мыши или Ctrl+правая кнопка мыши — для увеличения, Shift+средняя, Shift+правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter. В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии. Для возврата к предыдущему состоянию, нажмите `, для перехода к следующему состоянию Shift+`.
Инструменты Inkscape
В вертикальной панели слева находятся инструменты Inkscape для рисования и редактирования. В зависимости от разрешения экрана Панель командс общими командными кнопками, типа «Сохранить» и «Печать», можно найти в верхней части окна, прямо под панелью меню, либо в правой части окна, между полосой прокрутки и Панелью параметров прилипания. Прямо над Областью холста, находится Панель параметров инструментов с настройками, характерными для каждого инструмента. Строка состояния в нижней части окна будет отображать полезные подсказки и сообщения во время работы.
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню .
Работа с документами
Для создания нового пустого документа используйте либо Ctrl+N. Для создания нового документа из шаблонов Inkscape используйте или Ctrl+Alt+N.
Чтобы открыть документ SVG, используйте (Ctrl+O). Чтобы сохранить (Ctrl+S),или (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Чтобы сохранить (Ctrl+S),или (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах и .
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt+Tab), либо с помощью сочетания клавиш Inkscape — Ctrl+Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Создание фигур
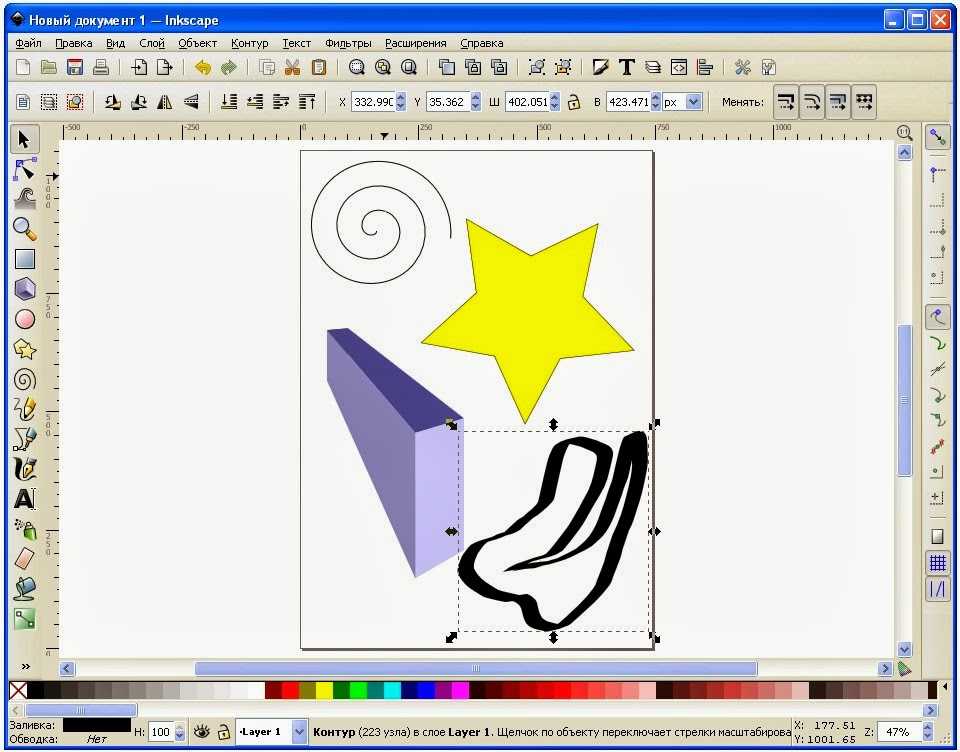
Самое время для фигур! Выберите голубой прямоугольник на панели слева (или нажмите F4). Наведите курсор мыши на документ (здесь или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур. Каждая созданная фигура имеет один или несколько ручек управления. Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
Каждая созданная фигура имеет один или несколько ручек управления. Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
Для отмены последненго действия, нажмите Ctrl+Z. (При необходтмости можно вернуть отмененное действие, нажав Shift+Ctrl+Z).
Перемещение, изменение размера и вращение
Наиболее используемый инструмент в Inkscape — Выделитель. Выбрать его можно щелчком по чёрной стрелке или нажать s либо F1 или Пробел. Этим инструментом вы можете выбрать любой объект на холсте. Щёлкните мышью по прямоугольнику, изображённому ниже.
Щёлкните мышью по прямоугольнику, изображённому ниже.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl, вы сохраните пропорции оригинала).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).
В режиме «Выделитель» так же можно менять размеры «Ш» и «В» (на панели над хостом) и координаты выделенного объекта «X» и «Y», вписывая значения в поля для ввода.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Вы можете использовать клавиатуру для перемещения объектов –стрелки, изменения размера –< и > и вращения –[ и ]). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl+> и Ctrl+< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции, производимые с нажатой клавишей Alt и клавишами изменения форм. Например, Alt+стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt, при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба — точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Например, Alt+стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt, при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба — точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Схожим образом Alt+> и Alt+< изменяют размер на один пиксель, а Alt+[ и Alt+] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt+стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Обычно проблема решается настройкой оконного менеджера.
Выделение нескольких объектов
Вы можете выбрать любое количество объектов одновременно, нажав Shift+клик на желаемых объектах. Также можно выбрать объекты рамкой выделения — так называемым пунктирным выделением (рамка выделения появляется тогда, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом). Практикуйтесь в выделении на этих трёх фигурах:
Теперь, используя «пунктирное» выделение ( с клавишей Shiftили без неё), выделите эллипсы, но не прямоугольник:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift+клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl+A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl+A можно изменить в настройках.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать ).
Эти действия также доступны с помощью правого кликаи меню в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать ).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Так-же можно открыть окно «Образцы цветов…» из меню (или нажать Shift+Ctrl+W), выделить объект и нажать на образец, чтобы закрасить его или изменить его заливку. Кликнув по маленькому треугольнику вверху справа, можно выбрать подходящую палитру и образец заливки.
Но более грамотным способом будет выбор диалога «Заливка и обводка…» через меню (нажав Shift+Ctrl+F). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Чуть ниже расположен набор цветовых моделей. Каждая цветовая модель имеет свою вкладку: RGB, CMYK, HSL, и «Круг». Вероятно, самым удобным вариантом является «Круг», в нём можно выбрать тон цвета, вращая треугольник, а затем подобрать насыщенность и яркость в самом треугольнике. Каждая цветовая модель может менять параметр «A» –альфа-канал (прозрачность) выбранного объекта (или объектов).
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
При переключении с режима «Сплошной цвет» на режим градиента, создаваемый градиент использует предыдущий цвет и направлен от насыщенности к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент в левой панели или нажав Ctrl+F1 или G). При перемещении рычагов градиента — видно, что рычаги связаны линиями, которые определяют направление и длину градиента. Если какой-нибудь из рычагов градиента выбран (подсвечен синим), то диалог «Заливка и обводка…» устанавливает цвет рычага (цвета части градиента), а не выбранного объекта.
Ещё один способ изменить цвет объекта — использовать инструмент «Пипетка» («Брать усреднённые цвета из изображений» (F7 или D)). Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+клик присвоит цвет обводке).
Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+клик присвоит цвет обводке).
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта (Ctrl+D). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки. Попробуйте построить линию из копий этого квадрата:
Вероятнее всего, копии квадрата стоят неровно; это можно поправить, используя инструмент (Shift+Ctrl+A). Выберите все квадраты (Shift+клик или выделите мышью), откройте диалог (в меню «Объект») и выберите «Центрировать на горизонтальной оси», а затем «Выровнять интервалы между объектами по горизонтали» (читайте подсказки над кнопками). Теперь объекты аккуратно расставлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Теперь объекты аккуратно расставлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Z-порядок
Термин Z-порядок (порядок по оси Z) относится к перекрыванию объектами друг друга на рисунке. Иначе говоря, Z-порядок определяет, какой объект находится выше и закрывает собой другие. Две команды в меню , (клавиша Home) и (клавиша End), переместят выбранный объект в самую верхнюю или самую нижнюю позицию по оси Z данного слоя. Две другие команды: (PgUp) и (PgDn) опустят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других невыделенных объектов по оси Z (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, действие «Поднять» и «Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию соответственно).
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — Tab. Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху.
Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift+Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный объект. Опробуйте использование Tab и Shift+Tab на стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt+клик. Для начала щёлкните мышью по объекту, зажимая при этом Alt. В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
[Alt+клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt.]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt+клик и Alt+перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню (правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
В добавок к выбору по цвету заливки, можно выбрать несколько схожих объектов по «Цвету обводки», «Стилю обводки», «Заливке и обводке», а также по «Типу объекта». Если данных вариантов недостаточно попробуйте воспользоваться диалоговым окном .
Заключение
Урок по основам работы с Inkscape на этом закончен. В нём рассмотрена малая часть возможностей Inkscape, но со знаниями, которые вы получили, можно создавать простые и полезные графические работы. Описание более сложного материала можно найти в учебнике «Inkscape: Продвинутый курс» и других учебниках в меню .
Authors: Bulia Byak; Jonathan Leighton; Ralf Stephan; Bryce Harrington; Alexandre Prokoudine; Colin Marquardt; Josh Andler; Nicolas Dufour; Maren Hachmann; Gellért Gyuris
Translators: Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2008; Evgeniya Sinichenkova — 2012; Ilya Sergeev — 2020
Header / footer design: Esteban Capella — 2019
Программа курса по выбору для учащихся 9-х классов «Уроки рисования в Inkscape»
- Кущ Ольга Михайловна, учитель информатики
org/BreadcrumbList»> Разделы: Информатика, Технология
Пояснительная записка
Программа курса «Уроки рисования в Inkscape» предназначена для учащихся 9-х классов, желающих расширить свои знания о многообразии графических программ, получить более глубокое понимание принципов построения и хранения графических изображений, получить навыки создания оригинальных графических изображений.
Возможности графических программ различны, однако существуют общие принципы их построения. Изучение данного курса предполагает работу в графическом редакторе Inkscape. В течение 16 уроков учащиеся познакомятся с основными принципами создания иллюстрации в редакторе.
Inkscape – объёмный программный продукт, поэтому рассмотрение всех его возможностей выходит за рамки данного курса.
Цели и задачи курса
Цели:
- рассмотреть основные возможности графической программы Inkscape;
- научиться создавать собственные изображения, используя инструментарий программы Inkscape.

Задачи курса:
- закрепление знаний, полученных в рамках изучения базового курса, и расширение спектра новых знаний о принципах построения и хранения графических изображений;
- повышение уровня технологических навыков компьютерной обработки изображений;
- применение полученных знаний для создания и редактирования графических изображений;
- формирование навыков самостоятельной деятельности по изучению возможностей графических программ, навыков использования встроенных справочных систем;
- повышение интереса учащихся к предмету «Информатика»;
- поддержание высокого уровня творческой активности учащихся.
Формы организации занятий
Занятия в рамках изучения данного курса построены в виде лекций, где вводятся новые понятия. Лекции проводятся с обязательным показом презентаций по разделам курса, а также графических изображений, созданных школьниками прошлых лет.
Необходимой формой проведения занятия является также практическая работа, где учащиеся выполняют задание для получения основных навыков работы с программой.
Одной из форм работы могут быть занятия – семинары (занятия — исследования), где учащиеся сначала вместе с учителем разбирают алгоритм создания иллюстрации, а затем самостоятельно выполняют алгоритм, внося в него свои идеи и замыслы. Каждый учащийся создает иллюстрацию на заданную тему. Итогом такого занятия должно стать овладение всеми учащимися полным спектром возможностей работы с данной программой.
В ходе изучения курса оцениваются текущие графические работы по точности выполнения требований к заданию, а также уровень самостоятельности, проявленный при выполнении задания и изучении программы. Форма итогового контроля – индивидуальная творческая работа, выполненная в виде объектов оформления школьного уголка, расписания уроков, обложки компакт-диска и т. д.
Образовательные результаты
По окончании изучения курса учащиеся должны знать:
- о принципах построения и хранения графических изображений;
- о разновидностях графических программ и их назначении:
- о различных форматах графических файлов.

Учащиеся должны уметь:
- запускать и завершать работу с графическими программами;
- выполнять дисковые операции с графическими файлами;
- создавать и редактировать графические изображения;
- осуществлять экспорт и импорт файлов.
Учебно-тематический план
| № | Тема занятия | ||
| Теория | Практика | ||
| 1, 2 | Компьютерная графика. Графический редактор Inkscape. Основные операции над объектами | 1 | 1 |
| 3, 4 | Геометрические примитивы. Алгоритм построения фигур. Алгоритм построения фигур. |
0,5 | 1,5 |
| 5, 6 | Методы комбинирования объектов. | 0,5 | 1,5 |
| 7, 8 | Система цветов в компьютерной графике. Заливка объекта и контура. | 0,5 | 1,5 |
| 9, 10 | Создание рисунков из кривых | 0,5 | 1,5 |
| 11, 12 | Преобразования в кривые. Работа с текстом. | 0,5 | 1,5 |
| 13, 14 | Импорт и экспорт в Inkscape. |
0,5 | 1,5 |
| 15, 16 | Творческая работа | 2 | |
| Всего: | 4 | 12 | |
| Итого: | 16 часов | ||
Конспекты уроков
Урок 1–2
Тема: Компьютерная графика. Графический редактор Inkscape.
Цель урока: обобщить знания по теме компьютерная графика; познакомить с возможностями и особенностями векторного редактора Inkscape,
с инструментом для выделения объектов, и научить выполнять операции над объектами.
План урока:
- Презентация курса.
- Повторение и систематизация теоретического материала базового курса информатики по теме «Обработка графической информации».
- Знакомство с графическим редактором Inkscape [Приложение 1].
- Выполнение практической работы [Приложение 2].
- Домашнее задание: Составить кроссворд по теме: «Компьютерная графика».
Урок 3-4
Тема: Геометрические примитивы. Алгоритм построения фигур.
Цель урока: научиться создавать графические иллюстрации, из простых графических примитивов: прямоугольник, эллипс, звезда, спираль в редакторе Inkscape.
План урока:
- Организационный момент.
- Изучение нового материала. Показ презентации «Инструменты рисования» [Приложение 3].
- Выполнение практической работы [Приложение 4].
- Домашнее задание: Нарисовать в векторном графическом редакторе животное, используя в качестве составляющих элементов геометрические фигуры.

Урок 5-6
Тема: Методы комбинирования объектов.
Цель урока: познакомить с методами комбинирования объектов и научить использовать эти методы при создании иллюстраций в редакторе Inkscape.
План урока:
- Организационный момент.
- Изучение нового материала. Показ презентации «Методы комбинирования объектов» [Приложение 5].
- Выполнение практической работы [Приложение 6].
- Домашнее задание: Подготовить в векторном графическом редакторе рисунок, используя в качестве составляющих элементов только геометрические фигуры и операции над графическими объектами (объединение, пересечение, разность, разделение).
Урок 7-8
Тема: Система цветов в компьютерной графике. Заливка объекта и контура.
Цель урока: расширить знания учащихся о системе цветов в компьютерной графике; научить выбирать цвет и создавать иллюстрацию, используя собственную палитру в редакторе Inkscape.
План урока:
- Организационный момент.
- Изучение нового материала. Показ презентации «Система цветов в компьютерной графике» [Приложение 7].
- Выполнение практической работы [Приложение 8].
- Воспроизведение изученного материала. Создание иллюстрации «Роспись шкатулки» [Приложение 9].
- Домашнее задание: Раскрасить животное, созданное ранее, используя различные цветовые заливки.
Урок 9-10
Цель урока: научиться создавать иллюстрации из кривых с использованием заливки из нескольких цветовых переходов в редакторе Inkscape.
План урока:
- Организационный момент.
- Изучение нового материала. Показ презентации «Конструирование кривой» [Приложение 10].
- Выполнение практической работы «Создание рисунков из кривых» [Приложение 11].
- Воспроизведение изученного материала.
 Создание иллюстрации «Закат» [Приложение 12].
Создание иллюстрации «Закат» [Приложение 12]. - Домашнее задание: Нарисовать иллюстрацию «Рыбки в аквариуме», используя для основы рыбку созданную в классе.
Урок 11-12
Тема: Преобразования в кривые. Работа с текстом.
Цель урока: научиться создавать иллюстрации, используя преобразование фигур в кривые и редактировать, форматировать текстовые объекты.
План урока:
- Организационный момент.
- Повторение изученного материала. Создание иллюстрации «Натюрморт» [Приложение 13]
- Изучение нового материала. Выполнение практической работы [Приложение 14].
- Домашнее задание: Нарисовать макет календаря на январь 2009 года, используя навыки работы с текстом.
Урок 13-14
Тема: Импорт и экспорт в Inkscape.
Цель урока: закрепить умение создавать иллюстрации, используя текстовые объекты и научиться экспортировать и импортировать рисунки в редакторе Inkscape.
План урока:
- Организационный момент.
- Повторение изученного материала. Создание иллюстрации «Часы» [Приложение 15]
- Изучение нового материала. Создание иллюстрации «Обложка диска» [Приложение 16].
- Домашнее задание: Подумать над темой творческой работы и подготовить необходимые растровые и векторные изображения.
Урок 15-16
Тема: Создание иллюстрации на свободную тему.
Цель урока: проверить практические знания, умения и навыки учащихся, полученные в результате проведения курса .
План урока:
- Организационный момент.
- Выполнение творческой работы.
Темы творческих работ- Создание обложки книги.
- Создание обложки диска.
- Создание календаря.
- Создание плаката.
- Создание иллюстрации любимых героев.
- Выставка работ.

- Рефлексия курса.
ЛИТЕРАТУРА:
- Дуванов А.А. Рисуем на компьютере. Книга для учителя. — СПб.: БХВ-Петербург, 2005.-288 с.: ил.
- Дуванов А.А. Web-конструирование. Элективный курс.-СПб.: БХВ-Петербург, 2006.-432 с.: ил.
- Залогова Л.А. Компьютерная графика/Практикум Л.А. — М.: Лаборатория Базовых Знаний, 2005. — 320 с.: ил.
- Подосенина Т.А. Искусство компьютерной графики для школьников. — СПб:БХВ-Петербург, 2004. — 240 с.:ил.
- Энциклопедия Википедия www.wikipedia.org
Приложения.
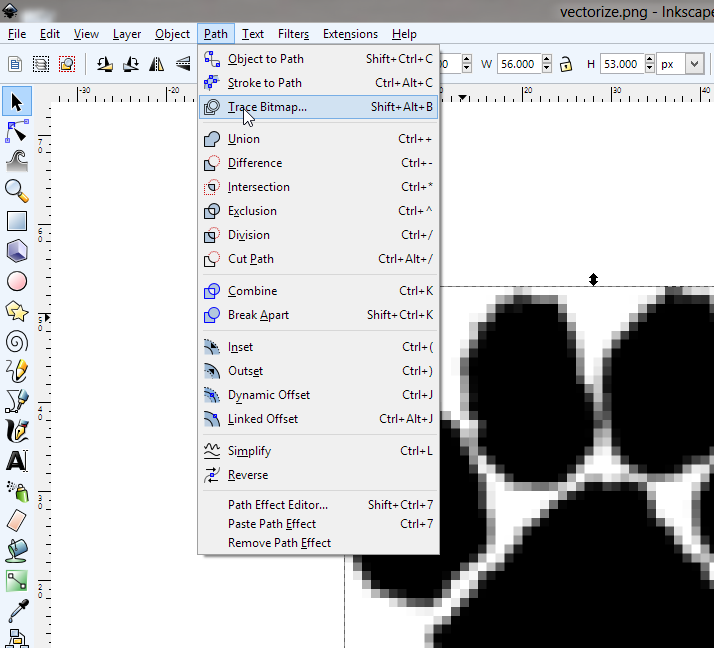
Как нарисовать прототип сайта в Inkscape — 1 часть
Вот решил накидать легкий мануал как нарисовать сайт в бесплатном векторном графическом редакторе Inkscape. По ссылке заходите, качаете и устанавливаете. Ничего сложного нет, обычная программа для Windows (или Linux, или MacOS).
Интерфейс программы простой и похож на все остальные редакторы такого же типа: Adobe Illustrator, Corel Draw, Xara Designer Pro X и так далее.
Настройка программы
Сама программа в первый раз появляется сжатой и если не настроить, то так и будет каждый раз.
Меня лично это раздражает. Давайте настроим. Меню — Файл — Настроить Inkscape (или клавиши Ctrl+Shift+P).
Отмечаем «Запомнить и использовать последнего окна» (1). Сейчас настроена программа так, что диалоговые окна инструментов прилипают к правому краю. Если хотите чтобы они плавали свободно по рабочей области, то выберите другой чек (2).
Так же мне не удобно основная панель справа, мне удобнее видеть её сверху. Поэтому Меню — Вид — По умолчанию (последние 2 пункта). Можете попробовать все три галки и выбрать что вам нравится.
Основы инструментов программы
Писать мануал или снимать видео желание нет, но я нашел прекрасные видео на ютубе, где приятный женский голос рассказывает и показывает основы программы. Четко и сжато без всякой воды. Для начинающих рекомендую.
Четко и сжато без всякой воды. Для начинающих рекомендую.
Как скачать и установить Inkscape
Рассказ о интерфейсе Inkscape
Как создать новый документ
Как создавать прямоугольники и квадраты в Inkscape
Как рисовать круги и элипсы в Inkscape
Для начала этого достаточно, остальные уроки этого канала можете посмотреть тоже.
Настройка документа
Теперь настроим документ. Разрешение экранов настольных компьютеров 1980 х 1080 пикселей. Дизайн будет на несколько экранов, значит примем пока 2000 пикселей, потом, если надо, будем добавлять.
Идем Меню — Файл — Свойство документа (или клавиши Ctrl+Shift+D).
Вводим наши числа в ширине и высоте (1), выбираем пиксли (2). Если хотите чтобы лист был абсолютно белым, то в пункте Кайма снимите все галки (3). Я оставил только верхнюю «Показывать кайму холста».
Подготовка под сетку
Можно сделать направляющими сетку под Twitter Bootstrap. Я пробовал так работать и скажу, что это далеко не лучшая идея. Все время двигаешь направляющие, возвращаешь их на место, то включаешь, то выключаешь — неудобно.
Гораздо лучший вариант сделать отдельный слой и на нем разместить фигуры сетки. При необходимости их можно продублировать. А сам слой зафиксировать от изменений. Тогда вы не сможете выбрать подложку и не будете на неё отвлекаться. Видимостью подложки легко управлять: включить и выключить слой в окончательном варианте дизайна или прототипа.
Видимостью подложки легко управлять: включить и выключить слой в окончательном варианте дизайна или прототипа.
Для начала зайдем на сайт bootstrap в раздел сетки и глянем ширину ячеек
Получается, что на максимальном разрешении этот фреймворк работает с единичной ячейкой около 97 пикселей, между ячейками 30 пикселей (по 15 с каждой стороны), а общая длинна составляет 1170 пикселей. Ну и столбцов 12.
По умолчанию в Inkscape включена привязка к сетки и к направляющим. Это будет нам помогать при рисовании.
Для начала нарисуем квадрат 30 х 30 пикселей. После создания квадрата можно нарисовать любой, а сразу после рисования вверху в панели можно руками задать ширину и высоту 30 пикселей.
Теперь рисуем прямоугольник 97 пикселей на 20. 20 — это условное число. И заливаем бледно-розовым цветом без обводки. Дублируем этот квадрат 11 раз (Ctr+D) или клонируем в одно действие.
Теперь включим сетку Ctrl+3 (Меню — Вид — Сетка). И начинаем выстраивать первый прямоугольник, увеличив масштаб страницы в верхний правый угол. Сразу за ним ставим квадрат 30 пикселей, происходит прилипание фигур. Если фигура не слушается из-за привязки, чуть увеличьте масштаб. Затем за квадратом стыкуйте следующий прямоугольник. Квадрат перемещайте за последний прямоугольник. И так пока не выстроится вся линия.
Сразу за ним ставим квадрат 30 пикселей, происходит прилипание фигур. Если фигура не слушается из-за привязки, чуть увеличьте масштаб. Затем за квадратом стыкуйте следующий прямоугольник. Квадрат перемещайте за последний прямоугольник. И так пока не выстроится вся линия.
Можете попробовать копировать 2-3 уже выстроенных прямоугольников, только сначала из сгруппируйте.
Удалите квадрат, он больше не нужен.
Выделите все прямоугольники. Теперь нужно выровнять их по верху.
Нажимаем кнопку на панели (1) и в открывшемся диалоговом окне нажимаем кнопу выравнивание объектов по вертикали. Эта панелька будет часто нужна, так что обязательно запомните этот прием.
Теперь наши выровненные прямоугольники объединим в один объект. Меню — Объект Сгруппировать (Ctrl+G). Это и будет наша подложка под дизайн/прототип сайта.
Теперь нужно выровнять эту ленту по центру страницы. Для этого я использовал направлющую. 1980 / 2 = 990 пикселей. Страница по координатам считается с нижнего левого угла. Поэтому с боковой линейки зажимаю левую клавишу и тяну вправо до 990 пикселей. Появляется синяя линия. Это и есть направляющая (делается она точно так же во всех редакторах). Если ошибетесь — не беда. Двойной щелчок на ней и появится диалоговое окно, где моно будет подправить координаты.
Поэтому с боковой линейки зажимаю левую клавишу и тяну вправо до 990 пикселей. Появляется синяя линия. Это и есть направляющая (делается она точно так же во всех редакторах). Если ошибетесь — не беда. Двойной щелчок на ней и появится диалоговое окно, где моно будет подправить координаты.
Следующий шаг — это выровнять получившуюся ленту по верху страницы и по центру. Центр ленты будет по середине между 6 и 7 столбцами. С помощью масштаба и сетки легко делаем выравнивание.
Если вам не нравится цвет, то внизу нажав на палитру, можно поменять его. Только не берите яркие цвета — они будут мешать и отвлекать. Берите самый бледный не раздражающий цвет.
Теперь потяните за черную стрелочку вниз, расширяя сгруппированный объект. Он легко потянется вниз до конца страницы.
Вот и готова подложка под макет сайта.
Слои документа
Кто работал в photoshop или хотя бы смотрел уроки по нему, тот наверняка видел, какое первостепенное значение слоям придают дизайнеры. И как любовно раскладывают их по куче вложенных папочек, именуют их и так далее.
В Inkscape всего этого не нужно делать, каждый объект имеет свою видимость, но в палитре слоем не отображается. Поэтому нам достаточно сделать слои только для оперативного включения-выключения части сайта.
Для начала тот слой, где мы создавали подложка переименуем в Подложку. Нажмем на замочек и зафиксируем слой от изменений. Подложка теперь не будет выбираться и изменяться. И отвлекать нас от работы уже не сможет. А включить-выключить видимость можно нажав на глаз.
Для будущего, создадим еще слои: Заголовок, Контент, Подвал. Для сайтов с бекграундом можно будет еще задать специальный слой, я пока не стал этого делать.
На слое Заголовок снова создал 2 квадрата 15 и 30 пикселей, чтобы по ним выравнивать элементы. В конце работы с этим слоем, я их удалю и снова создам уже на другом слое. Это мои линейки-помощники.
Заключение
Вот и получился такой мини-мануал для начала рисования сайта в Inkscape. Окончательный вариант файла-заготовки можно скачать здесь. Из-за настроек безопасности сайта пришлось его упаковать в архив.
Из-за настроек безопасности сайта пришлось его упаковать в архив.
Ну а в следующей статье начнем рисовать прототип сайта.
Основы
Основы
bulia byak
Аннотация
В этом учебнике изложены основы работы с Inkscape. Это обычный документ Inkscape: вы можете его просматривать, редактировать, копировать и сохранять.
Учебник охватывает приёмы ориентирования на холсте и работе с документами. Он даёт начальное представление об инструментах рисующих формы, о выделении, о изменении форм, группировке, установке параметров заливки и штриха, выравнивании и распределении объектов. Если ищете более глубокие знания, смотрите другие учебники из меню «Справка».
- Перемещение по холсту
- Изменение масштаба
- Инструменты Inkscape
- Работа с документами
- Создание фигур
- Перемещение, изменение размера и вращение
- Изменение формы при помощи клавиш
- Выделение нескольких объектов
- Группировка
- Заливка и штрих
- Дублирование, выравнивание, распределение
- Z-порядок
- Выделение объектов под объектами и перемещение выделенного
- Заключение
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl+стрелки для перемещения при помощи клавиатуры
(Попробуйте прямо сейчас Ctrl+стрелка вниз для смещения документа вниз).
Вы также можете передвигаться по холсту, зажав его поверхность средней кнопкой
мыши или при помощи ползунков (нажмите Ctrl+B (тут и далее все буквы в управляющих связках — латинские), для того чтобы показать
или спрятать их). Колёсико прокрутки на мышке также работает
для вертикального перемещения. Для горизонтального перемещения используйте Shift вместе с колёсиком.
Попробуйте Ctrl+стрелки для перемещения при помощи клавиатуры
(Попробуйте прямо сейчас Ctrl+стрелка вниз для смещения документа вниз).
Вы также можете передвигаться по холсту, зажав его поверхность средней кнопкой
мыши или при помощи ползунков (нажмите Ctrl+B (тут и далее все буквы в управляющих связках — латинские), для того чтобы показать
или спрятать их). Колёсико прокрутки на мышке также работает
для вертикального перемещения. Для горизонтального перемещения используйте Shift вместе с колёсиком.
Изменение масштаба
Простейший способ изменить масштаб — это нажать
«—» или
«+» (для увеличения работает и
«=»). Также работает вариант Ctrl+средняя кнопка мыши или Ctrl+правая кнопка мыши — для
увеличения, Shift+средняя или Shift+правая — для уменьшения, или
колёсико мыши с нажатым Ctrl. Как вариант, вы
можете выбрать масштаб увеличения в нижнем левом углу окна
документа. Значение указанно в процентах, набрав нужное нажмите Enter. Ко всему прочему, есть инструмент
масштабирования (среди инструментов слева), который позволяет
увеличивать только необходимую выделенную область.
Как вариант, вы
можете выбрать масштаб увеличения в нижнем левом углу окна
документа. Значение указанно в процентах, набрав нужное нажмите Enter. Ко всему прочему, есть инструмент
масштабирования (среди инструментов слева), который позволяет
увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые вы использовали при работе. Нажмите клавишу «`», чтобы вернуться к предыдущему состоянию, или «Shift+`» для перехода к следующему.
Инструменты Inkscape
Панель с пиктограммами в левой части окна представляет инструменты Inkscape
для рисования и редактирования. В верхней части окна, под меню, находится
«панель управления» с основными командными кнопками, и чуть ниже — панель «Настройки инструментов», содержащую
параметры, специфичные для каждого инструмента. «Строка состояния»,
что в самом низу окна, будет показывать полезные подсказки во время вашей работы.
Многие действия доступны с клавиатуры. Полный справочник по клавишам можно вызвать через «Справка > Клавиатура и Мышь».
Работа с документами
Для создания нового пустого документа используйте «Файл > Создать» или нажмите Ctrl+N. Чтобы открыть существующий SVG документ, используйте «Файл > Открыть» (Ctrl+O). Для сохранения используйте «Файл > Сохранить» (Ctrl+S) или «Сохранить как…» (Shift+Ctrl+S) для сохранения файла под другим именем. (Inkscape по прежнему может быть нестабильным в работе, так что запомните важное правило — сохраняться почаще!)
Inkscape использует SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика) формат для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. SVG файлы базируются на XML и могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG Inkscape может работать и с другими форматами (EPS, PNG).
Помимо SVG Inkscape может работать и с другими форматами (EPS, PNG).
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними разными способами в зависимости от менеджера окон (например, нажав Alt+Tab для переключения между документами по кругу). Попробуйте сейчас создать несколько новых документов и попереключаться между ними для практики.
Создание фигур
Настало время фигур! Выберите синий прямоугольник в полоске слева (или нажмите F4). Наведите курсор мыши на документ (тут же или в новом созданном окне), нажмите клавишу мыши и переместите её курсор в сторонуs — вы получите прямоугольник:
Как видите, по умолчанию прямоугольник залит синим, имеет чёрный штрих и частично прозрачен. Ниже мы увидим как изменить эти параметры. Другими инструментами вы также можете создать овалы, звёзды и спирали:
Рассмотренные инструменты называются инструментами фигур.
Каждая созданная фигура имеет один и более белых прямоугольников управления (ручек); попробуйте потаскать их туда-сюда и
обратите внимание на изменение фигуры (белые точки видны только когда выбран
один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка
или спираль). У панели настроек инструментов свой способ настройки фигуры.
Управляющие элементы в ней влияют на выбранные в настоящий момент объекты
(т. е. те, ручки которых видны), а также определяют
параметры новых фигур.
У панели настроек инструментов свой способ настройки фигуры.
Управляющие элементы в ней влияют на выбранные в настоящий момент объекты
(т. е. те, ручки которых видны), а также определяют
параметры новых фигур.
Для отмены последнего действия действует комбинация Ctrl+Z. (Если вы изменили решение, можно вернуть отменённое действие, используя Shift+Ctrl+Z.)
Перемещение, изменение размера и вращение
Наиболее популярный инструмент в Inkscape — это Выделятель. Выбрать его можно щёлчком по чёрной стрелке (либо нажатием F1 или пробела. Этим инструментом вы можете выбрать любой объект на холсте. Щёлкните квадрат, изображённый на иллюстрации ниже:
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).

Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl, вы сохраните пропорции ориганала).
Щёлкните по прямоугольнику ещё раз. Направление стрелок изменится. Теперь вы можете:
Поворачивать объект, потянув за угловые стрелки. С нажатым Ctrl объект будет поворачиваться шагами по 15 градусов. Сместив крестик, вы сместите центр вращения.
Перекашивать (наклонять) объект, двигая неугловые стрелки. С нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов.
В этом режиме (режиме выделения объектов) вы так же можете менять размеры и расположение выделения на холсте, используя поля вверху.
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства других редакторов векторной графики — это удобное управление с клавиатуры. Трудно найти команду или действие, которое нельзя было бы выполнить с клавиатуры, и изменение формы — не исключение.
Вы можете использовать клавиатуру для перемещения объектов (используя стрелки), изменения размера (клавиши < и >), и вращения (клавиши «[» и «]»). По умолчанию перемещение и размер меняются на 2 пиксела. С нажатым Shift это значение увеличивается в 10 раз (и становится равным 20 пикселам). Клавиши Ctrl+> и Ctrl+< увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатым Ctrl вращение будет поисходит с шагом в 90 градусов вместо 15.
Кстати говоря, наиболее удобны пиксельные изменения формы, производимые с нажатой клавишей Alt и
клавишами изменения форм. Например, Alt+стрелки будут
двигать выбранное на 1 пиксел данного масштаба (т. е. на 1 пиксел экрана, не путайте с пикселом,
который является SVG единицей длины и отличается от пиксела масштаба). Это значит, что если вы увеличили масштаб, то Alt+стрелка даст меньшее смещение от абсолютного измерения,
что по-прежнему будет выглядит как смещение на пиксел на экране. Это даёт
возможность точно разместить объект, меняя масштаб.
Это значит, что если вы увеличили масштаб, то Alt+стрелка даст меньшее смещение от абсолютного измерения,
что по-прежнему будет выглядит как смещение на пиксел на экране. Это даёт
возможность точно разместить объект, меняя масштаб.
Схожим образом Alt+> и Alt+< меняют размер на один пиксел, а Alt+> и Alt+< вращают объект на 1 пиксел.
Выделение нескольких объектов
Вы можете выбрать любое количество объектов одновременно, нажав Shift+щелчок на желаемых объектах. Ещё можно выбрать объекты рамкой выделения, так называемым резиновым выделением. (Рамка выделения появляется, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом.) Попрактикуйтесь в выделении на этих трёх фигурах:
Теперь, используя «резиновое» выделение (без или с клавишей Shift), выделите эллипсы, но не прямоугольник, что под ними:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой — нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выбраны эллипсы или нет.
Благодаря этой рамке просто определить, какой объект выделен, а какой — нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выбраны эллипсы или нет.
Shift+щелчок на выделенном исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+щелчок, исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl+A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, это равносильно выделению всех объектов документа).
Группировка
Несколько объектов могут быть объеденены в группу. При перемещении и трансформации группа ведёт себя как обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированны. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Разгруппировать их можно, нажав Ctrl+U и
предварительно выбрав группу. Сами по себе группы могут быть сгруппированы,
как и одиночные объекты. Подобная поэтапная группировка может быть сколь угодно
сложной. При этом следует помнить, что Ctrl+U разгруппирует
только последнюю группировку. Нужно нажать Ctrl+U несколько
раз, если вы хотите полностью разгруппировать сложносгруппированные группы в
группе.
Разгруппировать их можно, нажав Ctrl+U и
предварительно выбрав группу. Сами по себе группы могут быть сгруппированы,
как и одиночные объекты. Подобная поэтапная группировка может быть сколь угодно
сложной. При этом следует помнить, что Ctrl+U разгруппирует
только последнюю группировку. Нужно нажать Ctrl+U несколько
раз, если вы хотите полностью разгруппировать сложносгруппированные группы в
группе.
Очень удобно, что вам не нужно разбивать группу для редактирования
отдельных объектов. Выполнив Ctrl+щелчок по объекту, вы его
выберете и сможете его редактировать. Таким же образом работает комбинация Shift+Ctrl+щелчок, позволяющая редактировать несколько
объектов независимо от группы. Попробуйте трансформировать или переместить
отдельные объекты из предыдущего примера (правая верхняя картинка) без
разгруппировки, потом выберите всю группу обычным образом и убедитесь, что
объекты остались сгруппированными.
Заливка и штрих
Множество функций Inkscape доступны через диалоги (подменю). Вероятно, самый простой способ заполнить объект каким-либо цветом — это выбрать «Образцы цветов…» из меню «Объект», выбрать объект и выбрать цвет в палитре образцов цвета (изменение цвета заливки или штриха объекта).
Но более мощным способом будет выбрать диалог «Заливка и штрих…» через меню «Объект» (Shift+Ctrl+F). Выберите ту фигуру, что ниже, и откройте диалог «Заливка и штрих…».
Вы увидите, что диалог содержит три вкладки: «Заливка», «Цвет штриха», и «Стиль штриха». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под закладкой, вы можете выбрать тип заполнения, включая режим «Нет заливки» (кнопка со знаком «X»), режим «Плоский цвет», режимы «Линейный градиент» или «Радиальный градиент». Для вышеприведённой фигуры будет нажата кнопка «Плоский цвет».
Чуть ниже расположены кнопки-варианты выбора цвета. Каждый вариант имеет свою вкладку:
RGB, CMYK, HSL, и Круг. Вероятно, самым удобным вариантом является Круг,
где можно выбрать тон цвета, вращая треугольник, а затем подобрать
насыщенность и яркость в самом треугольнике. Все варианты выбора цвета имеют
возможность менять альфа-канал (прозрачность) выбранного
объекта (или объектов).
Каждый вариант имеет свою вкладку:
RGB, CMYK, HSL, и Круг. Вероятно, самым удобным вариантом является Круг,
где можно выбрать тон цвета, вращая треугольник, а затем подобрать
насыщенность и яркость в самом треугольнике. Все варианты выбора цвета имеют
возможность менять альфа-канал (прозрачность) выбранного
объекта (или объектов).
Каждый раз при выборе объекта вкладка «Заливка и штрих…» показывает текущее значение для данного объекта (для нескольких, одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Поэкспериментируйте на этих примерах:
Используя вкладку «Цвет штриха», вы можете убрать штрих (обводку) объекта, установить ему цвет или прозрачность:
Последняя вкладка «Стиль штриха» позволит вам изменить толщину и другие параметры штриха:
И, наконец, вместо сплошной окраски можно использовать градиенты для заполнения или/и для штриха:
При переключении с режима «Плоский цвет» в режим градиента,
новосозданный градиент использует предыдущий цвет и направлен от насыщенности
к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент
в левой панели или нажав Ctrl+F1). При перемещении ручки градиента —
видно, что ручки связаны линиями, которые определяют направление и длину
градиента. Когда какая-нибудь из ручек градиента выбрана (подсвечена синим),
диалог «Заливка и штрих…» устанавливает цвет ручки (цвета части
градиента), а не выбранного объекта.
Переключитесь на инструмент для градиентов (выбрав инструмент
в левой панели или нажав Ctrl+F1). При перемещении ручки градиента —
видно, что ручки связаны линиями, которые определяют направление и длину
градиента. Когда какая-нибудь из ручек градиента выбрана (подсвечена синим),
диалог «Заливка и штрих…» устанавливает цвет ручки (цвета части
градиента), а не выбранного объекта.
Ещё один способ изменить цвет объекта — использовать инструмент Пипетка («Брать усреднённые цвета от изображения», F7). Просто щёлкните этим инструментом в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+щелчок присвоит цвет штриху).
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта (Ctrl+D).
Дублирование размещает дубликат над оригиналом и становится выделенным, так что
вы можете его переместить в сторону при помощи мыши или клавиш со стрелками. Попробуйте построить линию из копий этого квадрата:
Попробуйте построить линию из копий этого квадрата:
Вероятнее всего, копии квадрата стоят неровно; это можно поправить, используя диалог «Выровнять» (Ctrl+Shift+A). Выберите все квадраты (Shift+щелчок или выделив мышью), откройте диалог (в меню «Объект») и нажмите на кнопку «Центрировать на горизонтальной оси», а после на кнопку «Выровнять интервалы между объектами по горизонтали» (читайте подсказки над кнопками). Теперь объекты аккуратно расстановлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Z-порядок
Термин z-порядок (порядок по оси Z) относится к
перекрыванию объектами друг друга на рисунке. Иначе говоря, Z-порядок
определяет, какой объект находится выше и закрывает собой другие. Две команды в
меню «Объект» — «Поднять на передний план»
(клавиша Home) и «Опустить на задний план»
(клавиша End), переместят выбранный объект в самую верхнюю или
самую нижнюю позицию по оси Z данного слоя. Другие две команды,
«Поднять» (PgUp) и «Опустить»
(PgDn), притопят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других не выделенных
объектов по Z-оси (считаются только объекты, перекрывающие выделенные; если
выделение ничем не перекрывается, действие «Поднять» и
«Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию
соответственно).
Другие две команды,
«Поднять» (PgUp) и «Опустить»
(PgDn), притопят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других не выделенных
объектов по Z-оси (считаются только объекты, перекрывающие выделенные; если
выделение ничем не перекрывается, действие «Поднять» и
«Опустить» будет ставить его в самую верхнюю или самую нижнюю позицию
соответственно).
Попрактикуйтесь в использовании этих команд, перевернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — это Tab. Если ничего не выбрано, Tab выделяет самый нижний объект
по оси Z; иначе Tab выбирает объект, находящийся над выбранным объектом (объектами) на Z-оси. Shift+Tab срабатывает наоборот, переключая от верхнего к нижнему, поскольку при создании
объект добавляется в самый верх Z-уровня. И если нет выделения, нажатие Shift+Tab выберет последний созданный
объект. Попробуйте с Tab и Shift+Tab на
стопке эллипсов вверху.
И если нет выделения, нажатие Shift+Tab выберет последний созданный
объект. Попробуйте с Tab и Shift+Tab на
стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что вы будете делать, если нужный вам объект закрыт другим объектом? Вы можете видеть нижний объект? если верхний (частично) прозрачен, но щёлкнув по нужному, вы сделаете выделеным верхний объект, а не тот, что вам нужен.
В такой ситуации может помочь комбинация Alt+щелчок.
Для начала нажмите Alt+щелчок на объекте. Выбран будет тот
объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+щелчок в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение
сместится на объект ещё ниже и т.д. Таким образом, несколько нажатий Alt+щелчок на стопке объектов будут перемещать
выделение от верхнего объекта к нижнему на Z-оси. Добравшись до самого нижнего
объекта, нажатие Alt+щелчок выберет самый верхний объект.
Добравшись до самого нижнего
объекта, нажатие Alt+щелчок выберет самый верхний объект.
Это замечательно, но что вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначало она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы сказать Inkscape перемещал то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение (мышью). Это будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Попрактикуйте Alt+щелчок и Alt+перемещение (мышью) на двух коричневых фигурах, что под зелёным прозрачным прямоугольником:
Заключение
На этом завершается урок по основам Inkscape. Это лишь малая часть возможностей
Inkscape, но уже с теми знаниями, которые вы получили, можно создавать простые и
полезные графические работы. Описание более сложного материала можно найти в
учебнике «Второй уровень» и других учебниках в меню
«Справка > Учебники».
Это лишь малая часть возможностей
Inkscape, но уже с теми знаниями, которые вы получили, можно создавать простые и
полезные графические работы. Описание более сложного материала можно найти в
учебнике «Второй уровень» и других учебниках в меню
«Справка > Учебники».
Inkscape / Мощный редактор векторной графики
Inkscape (Инкскейп) — мощный редактор для создания векторной графики, художественных и технических иллюстраций практически любой сложности.
Inkscape предназначен для создания презентаций, логотипов, визиток, плакатов, иллюстраций для офисных циркуляров, технических иллюстраций (схемы, графики) и многого другого…
В Inkscape возможно создание векторной графики для высококачественной печати (с предварительным импортом SVG в Scribus), веб-графики (от баннеров до макетов сайтов), пиктограмм для приложений, кнопок сайтов и графики для игр.
История Inkscape началась с того, что нескольких программистов и пару дизайнеров, умеющих писать код, перестали устраивать условия разработки редактора векторной графики Sodipodi. Поняв, что они не смогут в должной степени применить свои навыки, они организовали новый проект, который назвали Inkscape.
Поняв, что они не смогут в должной степени применить свои навыки, они организовали новый проект, который назвали Inkscape.
В Inkscape используется собственный «движок» рендеринга livarot (в дальнейшем возможен переход на Cairo), имеет мощную инфраструктуру для исполнения сценариев (написанных на Perl, Python и Ruby). SVG основан на языке разметки XML и к нему пишутся расширения, например реализующие поддержку новых форматов данных.
Inkscape использует стандарт W3C под названием Scalable Vector Graphics (SVG). Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные.
Inkscape имеет собственный формат документов (основаный на SVG v1.1), сразу содержит ряд расширений для увеличения функциональности.
Документы Inkscape SVG можно сохранить как Plain SVG с возможностью изменять не поддерживаемые в обычном SVG элементы как контуры. Документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip.
Документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip.
В Inkscape поддерживаются такие возможности SVG как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Возможно использование групп SVG как слоёв и перемещение документов между слоями.
Inkscape также поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, текст по контуру, завёрстанный в фигуру текст, редактирование XML-данных напрямую и многое другое.
Inkscape удобен в использовании и имеет привычные инструменты: Выделение, Масштабирование, Правка узлов, Прямоугольник, Эллипс, Звезда, Спираль, Линия от руки, кривые Безье, Каллиграфическое перо, Текст, Соединительные линии, Градиент, Пипетка.
Меняющие контур режимы инструмента Корректор позволяют толкать, сокращать, наращивать, отталкивать, притягивать и огрублять любой контур для произвольного изменения формы объектов.
Принцип работы меняющих цвет режимов нового инструмента Корректор, похож на принцип работы мягкой кисти в редакторах растровой графики. Если в рисунке есть несколько объектов, можно выбрать их все и рисовать по ним любым цветом заливки или обводки.
Inkscape имеет удобную контекстную панель параметров инструментов, поставляется с набором текстур, доступных через диалог «Заливка и обводка» (можно легко и просто залить объект текстурой в виде полосок, шахматных клеток или узором в горошек).
Инструмент «Заливка и обводка» обладает большими возможностями, работает ровно так же, как его аналог в редакторах растровой графики, щелчок по области заполняет её выбранным цветом, позволяя выполнить задачу намного быстрее.
При помощи динамического эффекта «Контур» вдоль контура можно направлять один контур вдоль другого. При помощи обычного инструмента правки узлов контур A может редактироваться прямо на холсте, и результат будет обновляться на лету (функция является эквивалентом «векторных кистей» и «скелетных штрихов» в других редакторах векторной графики).
В каллиграфическом пере есть функций позволяющие использовать Inkscape для имитации ксилографии, которое позволяет менять затемнённость нарезок штрихов в любой точке и даже стирать части рисунка. Возможно использование «клонов» и вставки стиля (присваивание свойств заливки и штриха одного объекта другому).
Inkscape имеет встроенный векторизатор растровых изображений, использующий SIOX для выделения объектов на переднем плане. Расширенные возможности работы с клонами объектов, создание узора из клонов при помощи любой из 17 групп симметрии, поддержку наклона и силы нажатия стилуса при использовании графических планшетов (инструмент Каллиграфическое перо).
Inkscape поддерживает коллективное рисование через протокол XMPP (Jabber), есть встроенный редактор XML-кода документа с деревом объектов (для доступа к пока не поддерживаемым в графическом интерфейсе параметрам документа).
Inkscape импортирует файлы в таких форматах как: SVG, SVGZ, EMF, EPS, PostScript, Dia, AI, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM.
Экспортирует файлы в форматах: PNG, SVG, EPS, PostScript, PDF 1.4 (с полупрозрачностью), Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF.
Inkscape имеет большое количество продуманных клавиатурных комбинаций для вызова функций, а информативная статусная строка сообщает полезную информацию о выделенных объектах и подсказывающая клавиатурные комбинации.
В Inkscape есть возможность установки промежутков времени, через которые будет выполняться автосохранение, есть более 200 предустановок для фильтров SVG и модуль для проверки орфографии.
С Inkscape поставляется подробное руководство и учебник, он полностью переведен на русский язык, а в интернете можно найти много различных уроков по Inkscape.
Лицензия: GNU GPL
Домашняя страница (на русском)
Библиотека рисунков
Путеводитель по Inkscape
Видеоуроки по Inkscape (ресурс с видеоуроками по Inkscape. Уже представлено чуть более ста уроков. Видео работает через HTML5. Хоть уроки и по-английски, но всё понятно)
Xfig
sK1 / UniConvertor
Автор: AUNA
Еще записи по теме
Мастер-класс Inkscape | Более 60 видеороликов, объясняющих каждый инструмент и функцию!
Перейти к содержимому
Мастер-класс Inkscape представляет собой обширную серию из более 60 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции Inkscape и объясняю, что это такое, как оно работает и почему оно полезно. Думайте об этом как об интерактивном руководстве пользователя в видеоформате, к которому вы можете обратиться в любое время.
Если вы когда-нибудь следили за одним из моих руководств на YouTube и задавались вопросом почему а не как , это конечно ответ на этот вопрос . После прохождения курса у вас должно быть четкое представление обо всем, что может предложить Inkscape, и о том, как вы можете использовать его самостоятельно.
После прохождения курса у вас должно быть четкое представление обо всем, что может предложить Inkscape, и о том, как вы можете использовать его самостоятельно.
Каждый урок представлен в формате видео, где я делюсь с вами своим экраном, объясняю каждую функцию и демонстрирую, как она работает. Вот пример урока по использованию слоев … |
Я могу субсидировать бесплатные учебные пособия на YouTube, размещая стороннюю рекламу и продвигая свои собственные продукты и услуги. Однако это не так. Так как это серия видео премиум-класса, без рекламы и без саморекламы .
Это позволяет мне сосредоточиться на предоставлении максимально полезной информации, не беспокоясь о том, чтобы успокоить алгоритм YouTube или основывать свои уроки на том, что получает наибольшее количество кликов.
Когда вы зарегистрируетесь на мастер-класс Inkscape, вам будет предоставлен доступ к нашему закрытому сообществу, и я могу лично ответить на любые ваши вопросы о содержании курса, если у вас возникли проблемы с его пониманием. Поскольку вы являетесь платным клиентом, вы имеете право на мою помощь в случае необходимости. Ни один вопрос или комментарий не останется без ответа. |
Вот краткое описание тем, охватываемых вместе с продолжительностью каждого видео.
Содержание курса актуально для Inkscape версии 1.2, выпущенной в 2022 году.
Basics
| Welcome Menu | (4:39) |
| Layout Overview | (5:05) |
| Dockable Menus | (2:37) |
| Custom Themes | (2:17) |
| Навигация по Canvas | (3:00) |
| Инструмент SELECT | (6:18) |
| File Menu Functions | (8:30) | |
| Document Properties | (9:54) | |
| Documents Tool | (5:30) | |
| Creating Templates | (2: 02) | |
| Открытие и импортирующие файлы | (6:55) | |
| Сохранение вашей работы | (6:17). | (4:21) |
| Редактировать функции меню | (13:22). |
| Tiled Clones | (15:53) |
Toolbar Interface
| Toolbars Overview | (9:27) |
| Snapping Objects Together | (10:18) |
| View Menu Functions | (12:39) |
| XRay & Split View Mode | (1:23) |
| Creating Swatches | (3:22) |
| Слои и объекты | (4:49) |
| Функции объектов | (20:13) | ||||||||||||||||||||||||||||||||||||||||||||||
. | . | . | . | . | . | . | . | . | . | . | . | . | . | . | . | . | . | . | . | . 9001. | . | . | . | . | . | . | . | . | . | . | . | . | . | .0027 |
| Clipping Paths | (4:00) |
| Masking | (4:32) |
| Inverse Clips & Masks | (1:54) |
| Transform Tool | (5: 02) |
| Выравнивающие и распределительные объекты | (14:53) |
| на выравнивание Canvas | (1:24) |
| ARGENGING AUDTS |

Эффекты пути
| Эффекты пути (версия 1.0 Обновление) | ||
| . | Изгиб пути | (04:11) |
| Attach Path | (03:39) | |
| BSpline | (02:57) | |
| Construct Grid | (01:37) | |
| Corners ( Fillet & Chamfer) | (03:41) | |
| Dashed Stroke | (04:20) | |
| Envelope Deformation | (02:22) | |
| Hatches | (03:28) |
| Working with Text | (7:23) |
| Creating Fonts | (3:30) |
Inkscape Tools
| Edit Paths By Nodes | (12:02) |
| Tweak Objects | (5:13) |
| Zoom | (2:29) |
| Measurements | (4:37) |
| Squares and Rectangles | (2:29) |
| 3D Boxes | (3:12) |
| Circles and Ellipses | (3:11) |
Closed Path Ellipse (Version 1. 0 Update) 0 Update) | (0:38) |
| Stars and Polygons | (3:34) |
| Создание спиралов | (2:58) |
| Резервные линии | (5:24) |
| The Bezier | 626.) |
| The Bezier | ) |
| . | |
| Ручка для каллиграфии | (6:39) |
| Создание текста | (5:41) |
| Текстовая обертка с одной линией (версия 1.0) | (1:07) |
| 1 (1:07). 55) | |
| ERASER | (2:05) |
| Ковке. | (6:31) |
| Color Picker | (3:18) |
| Diagram Connectors | (4:48) |
| Filter Effects | (4:17) |
| Filter Gallery |
| Самые полезные расширения | (13:34) |
Зарегистрируйтесь сейчас за 17 долларов США
| Пожизненный доступ ! Зачисление на мастер-класс Inkscape предоставит вам пожизненный доступ . |
10 лучших + бесплатных курсов Inkscape [2022 СЕНТЯБРЬ]
1. Создавайте оригинальные векторные рисунки для игр с помощью Inkscape Tutorials (Udemy).
2. Курс Inkscape для начинающих (Udemy)
3. Курсы Inkscape (Udemy)
4. Начните работу с Inkscape (Coursera)
5. Основное освещение в Inkscape (Coursera)
6. Учебное пособие по Inkscape для начинающих — бесплатный курс (обучение на LinkedIn)
7. Создавайте 2D-арт для видеоигр с помощью Inkscape (Skillshare)
8. Проектируйте и создавайте векторную графику с помощью Inkscape (Skillshare)
9. Бесплатные онлайн-уроки и курсы Inkscape (Skillshare)
10. Создание модульного игрового арта с помощью Inkscape (курсы Reed)
Команда из более чем 20 экспертов по дизайну провела тщательное исследование, чтобы составить этот список лучших курсов, классов и учебных пособий по Inkscape для начинающих и экспертов. Он включает в себя как платные, так и бесплатные учебные ресурсы, доступные в Интернете, которые помогут вам изучить графический дизайн. Подходит для начинающих, учащихся среднего уровня, а также экспертов.
Он включает в себя как платные, так и бесплатные учебные ресурсы, доступные в Интернете, которые помогут вам изучить графический дизайн. Подходит для начинающих, учащихся среднего уровня, а также экспертов.
10 лучших + бесплатных онлайн-учебников, курсов и занятий по Inkscape [СЕНТЯБРЬ 2022 г.] [ОБНОВЛЕНО]
1. Создайте оригинальное векторное игровое искусство с помощью Inkscape Tutorials (Udemy) Этот онлайн-учебник, созданный Istvan Szep, проведет вас через различные главы и инструменты обучения векторной графике, которые помогут вам создавать векторные 2D-активы для игр. Если вы являетесь энтузиастом игрового дизайна и хотите узнать об использовании анимации для создания персонажей и игровой графики, потратьте свое время на изучение этого видеокурса. По окончании курса вы будете уверенно создавать двухмерную игровую графику, подходящую для игр Yoyo, Gamesalad и других программ. Что еще? Вы даже можете продавать созданную игровую графику на торговой площадке. Итак, присоединяйтесь к курсу, чтобы стать профессиональным дизайнером векторной графики.
Итак, присоединяйтесь к курсу, чтобы стать профессиональным дизайнером векторной графики.
Особенности —
— Подходит для начинающих, чтобы изучить векторную графику и Inkscape
— 30-дневная гарантия возврата денег – 1000 студентов получили пользу от курса
– Взаимодействие один на один во время видеоурока
– Научитесь создавать 2D игровую графику с помощью бесплатной программы
Продолжительность- 4,5 часа
Рейтинги- 4,7 из 5
Вы можете зарегистрироваться здесь
2. Курс Inkscape для начинающих (UDEM Майкл Ди Грегорио, это простое онлайн-руководство предназначено для начинающих, чтобы получить полное представление об Inkscape. Если вы заинтересованы в изучении векторного графического редактора Inkscape и нескольких инструментов, присоединяйтесь к этому видеокурсу прямо сейчас. Профессиональный куратор Михаил предоставит демо полный список инструментов и их функционал . На протяжении всего онлайн-курса вы получите полное представление о редакторе, который повысит вашу уверенность в создании 2D-графики для игр для профессиональных целей.
На протяжении всего онлайн-курса вы получите полное представление о редакторе, который повысит вашу уверенность в создании 2D-графики для игр для профессиональных целей.
Основные моменты –
– Идеально подходит для среднего и продвинутого уровня для ознакомления с редактором inkscape
– 30-дневная политика возврата денег
– Состоит из 2 статей для практических заданий
– Простота и общение 9004 метод обучения позволит изучить редактор векторной графики– Узнайте о цветовой палитре, изучите значки панели команд и инструменты интерфейса
– Классный проект для получения практических знаний
– Более 1000 студентов записались на курс по запросу
Продолжительность – 4 часа
Рейтинги — 4,3 из 5
Вы можете зарегистрироваться здесь
инструмент.
Мотивом для обучения может быть что угодно — развить хобби или работать профессиональным разработчиком игр или логотипов, но здесь вы найдете подходящий учебник! Интерактивные видеоролики для самостоятельного обучения с практическими упражнениями облегчают понимание инструмента и одновременное применение концепций. Вы можете воплотить свое воображение в игровые активы для разработки собственных игр после изучения Inkscape. Некоторые курсы здесь также предназначены для дизайнеров веб-сайтов, которые хотят создавать адаптивную графику для своих проектов. Посетите Udemy, чтобы проверить, что лучше всего подходит для вас, и начните прямо сейчас!
Вы можете воплотить свое воображение в игровые активы для разработки собственных игр после изучения Inkscape. Некоторые курсы здесь также предназначены для дизайнеров веб-сайтов, которые хотят создавать адаптивную графику для своих проектов. Посетите Udemy, чтобы проверить, что лучше всего подходит для вас, и начните прямо сейчас!
Основные моменты –
– выберите из разнообразного списка курсов по Inkscape, чтобы изучить этот инструмент портфолио для изучения возможностей трудоустройства и фриланса
– Получите сертификацию в Inkscape от Udemy, чтобы продемонстрировать свой профиль для повышения доверия
Продолжительность: переменная
Рейтинг: 4,5 из 5
Зарегистрироваться можно здесь
Программа управляемых проектов на Coursera. Всего за два часа вы сможете рисовать, преобразовывать, редактировать векторы и изменять их пути.
 Это курс начального уровня, и вы можете наслаждаться опытом с разделенным экраном, одновременно применяя то, что изучаете. К концу этого проекта вы сможете использовать инструменты формы, инструменты редактирования, текст и инструменты пера. Когда вы будете уверены и знакомы с Inkscape, вы сможете подготовиться к получению дополнительных знаний в этом программном обеспечении.
Это курс начального уровня, и вы можете наслаждаться опытом с разделенным экраном, одновременно применяя то, что изучаете. К концу этого проекта вы сможете использовать инструменты формы, инструменты редактирования, текст и инструменты пера. Когда вы будете уверены и знакомы с Inkscape, вы сможете подготовиться к получению дополнительных знаний в этом программном обеспечении.
Основные моменты –
– Научитесь легко перемещаться в программном обеспечении Inkscape с помощью управляемого проекта на Coursera
– Создавайте и редактируйте фигуры и контуры, а также работайте с текстами в Inkscape чему вы научитесь на разделенном экране без загрузки каких-либо внешних инструментов
Продолжительность: 2 часа
Рейтинг: 4,6 из 5
Вы можете зарегистрироваться здесь
5. Master Lighting Inkscape (Coursera)
. показ интерактивной графики. После того, как вы освоите основы использования Inkscape, вам следует перейти к этому управляемому курсом проекту Coursera по освещению в Inkscape. Вы научитесь придавать глубину объектам, чтобы они казались реальными. Проект охватывает три метода освещения, чтобы вы могли экспериментировать с размерами, фильтрами, градиентами и т. д. Для выполнения проекта ничего скачивать не нужно. Функция разделения экрана позволяет вам работать в облачной рабочей области во время просмотра учебных пособий. Дайте жизнь своим игровым объектам, научившись освещать их, приняв участие в этом управляемом проекте. Взгляните на нашу подборку лучших курсов по освещению в фотографии .
показ интерактивной графики. После того, как вы освоите основы использования Inkscape, вам следует перейти к этому управляемому курсом проекту Coursera по освещению в Inkscape. Вы научитесь придавать глубину объектам, чтобы они казались реальными. Проект охватывает три метода освещения, чтобы вы могли экспериментировать с размерами, фильтрами, градиентами и т. д. Для выполнения проекта ничего скачивать не нужно. Функция разделения экрана позволяет вам работать в облачной рабочей области во время просмотра учебных пособий. Дайте жизнь своим игровым объектам, научившись освещать их, приняв участие в этом управляемом проекте. Взгляните на нашу подборку лучших курсов по освещению в фотографии .
Основные моменты –
– Узнайте, как работает свет, чтобы объекты выглядели реальными даже на экране с помощью Inkscape
– используйте контуры и штрихи для создания световых эффектов и градиентов
– загрузите готовый проект, чтобы продемонстрировать его в своем портфолио
– подготовьте почву для изучения более продвинутых концепций разработки игровых объектов
Продолжительность: 2 часа
Рейтинг: 4,2 из 5
Вы можете зарегистрироваться здесь
6. 0006
0006Созданное Майком Рэнкином, профессиональным инструктором LinkedIn, это онлайн-руководство дает полное представление о создании векторной графики с помощью Inkscape — программного обеспечения для создания иллюстраций с открытым исходным кодом. Для новичков это видео по запросу от Майка является идеальной платформой для входа в область графики. В ходе курса вы узнаете об установке программного обеспечения и выводе файлов для печати и веб-целей. Лучше всего то, что вы можете скачать Inkscape и сразу начать следить за ним.
Основные моменты —
— Лучше всего подходит для начинающих, стремящихся изучить Inkscape
— Не требуется предварительный опыт работы с Illustrator или любыми приложениями для рисования
— Получите как практический, так и теоретический опыт обучения практическое обучение
– Научитесь работать с векторными контурами, рисованием фигур и добавлением цветов
– Пройдите бесплатное обучение в течение одного месяца
– По завершении курса приобретите уверенность в использовании Inkscape в профессиональных целях
— Присоединяйтесь к силе учащихся 8K и специализированным обучением
Продолжительность- 4 часа
Рейтинги- 4,6 из 5
Вы можете подписаться здесь
797 700037 70007 , Создание 2D-арта для видеоигр с помощью Inkscape (Skillshare) Этот онлайн-курс, курируемый профессиональным дизайнером Иштваном Сзепом, предназначен для тех, кто стремится создавать собственную графику для игр. Эта специально созданная программа дизайна Inkscape поможет новичкам освоить навыки использования инструментов для создания игрового дизайна. Этот онлайн-учебник состоит из практических глав, которые помогут вам создавать платформы, персонажей, анимации, фоны и т. д. Иштван с его четким методом обучения и практической демонстрацией позволит вам получить четкое представление об использовании Inkscape для создания 2D-арта для видеоигр.
Эта специально созданная программа дизайна Inkscape поможет новичкам освоить навыки использования инструментов для создания игрового дизайна. Этот онлайн-учебник состоит из практических глав, которые помогут вам создавать платформы, персонажей, анимации, фоны и т. д. Иштван с его четким методом обучения и практической демонстрацией позволит вам получить четкое представление об использовании Inkscape для создания 2D-арта для видеоигр.
Основные моменты –
– Получите навыки создания 2D-арта для мобильных игр
– Получите полные практические знания инструментов векторной графики
– Научитесь создавать игровые арты для Android, iPhone и настольной версии можете продать созданную вами игровую графику на рынке
— научитесь использовать бесплатные инструменты графического дизайна Inkscape
— Классовые проекты, доступные для практических знаний
— Получить бесплатный след на один месяц
Продолжительность 4 часа
Рейтинги- 4,5 из 5
Вы можете зарегистрироваться здесь
.
8. Дизайн и создание векторной графики с помощью Inkscape (Skillshare)
Созданный профессиональным графическим дизайнером Бенджо Саббаном, основная цель этого онлайн-курса — помочь новичкам в разработке и создании векторной графики с помощью Inkscape. Если вы не нашли подходящий онлайн-учебник, который поможет вам глубже погрузиться в Inkscape и создать векторную графику, то этот видеокурс Бенджо — это правильное вложение, которое вы можете сделать . Состоящий из 25 видеороликов, студенты будут ознакомлены с различными главами, включая «Холст», «Фигуры», «Редактирование фигур» и т. Д. Если вы новичок и ничего не знаете об Inkscape, скачайте это видео на Skillshare прямо сейчас. Вы также можете ознакомиться с нашим мнением о лучших курсах Unity .
Highlights —
— Предназначен как для новичков, так и для продолжающих
— Получите полное представление об использовании инструментов Inkscape и создании векторной графики
— Классные проекты доступны в разделе «Специальные проекты» Практический и теоретический метод обучения
– Получите бесплатную пробную версию на один месяц
Продолжительность – 2 часа
Рейтинги – 4,5 из 5
Вы можете зарегистрироваться здесь
набор курсов Inkscape под одной крышей.
 От Design2D Game UI, Quilting with Inkscape, чтобы научиться создавать логотипы и уроки inkscape для ремесленников, есть несколько курсов, которые можно выбрать и изучить. Учитесь у отраслевых экспертов, таких как Роб ВанАрсдалл, Иштван Сзеп, Бенджо Саббан и других, которые предложат как практические, так и теоретические видеоуроки для начинающих. Возьмитесь за это и приобретите опыт для многообещающей карьеры графического дизайнера.
От Design2D Game UI, Quilting with Inkscape, чтобы научиться создавать логотипы и уроки inkscape для ремесленников, есть несколько курсов, которые можно выбрать и изучить. Учитесь у отраслевых экспертов, таких как Роб ВанАрсдалл, Иштван Сзеп, Бенджо Саббан и других, которые предложат как практические, так и теоретические видеоуроки для начинающих. Возьмитесь за это и приобретите опыт для многообещающей карьеры графического дизайнера.
Основные моменты –
– Все ведущие видеокурсы под одной крышей от профессионалов
– Каждое учебное пособие содержит классные проекты для практических знаний
– Приобретите уверенность в создании 2D-арта для видеоигр с помощью Inkscape
– Каждое онлайн-видео Курс содержит разные главы с разными временными ограничениями
– будет иметь надлежащее взаимодействие с куратором для решения любого вопроса
– Получите бесплатную пробную версию на один месяц для каждого видеокурса
Продолжительность. разработал этот онлайн-курс для самостоятельного обучения по созданию модульного игрового арта с помощью Inkscape для всех, кто хочет научиться дизайну игр и превратить его в полноценную карьеру. Имея доступ к курсу в течение одного года, учащиеся могут продолжать возвращаться к нему для повторения и закрепления изученных понятий. Во время прохождения видеолекций на курсах Reed вы будете создавать множество игровых элементов и объектов. Их система поддержки студентов готова помочь вам, когда у вас есть какие-либо вопросы. Вы можете ознакомиться с подробными предложениями курсов на сайте.
разработал этот онлайн-курс для самостоятельного обучения по созданию модульного игрового арта с помощью Inkscape для всех, кто хочет научиться дизайну игр и превратить его в полноценную карьеру. Имея доступ к курсу в течение одного года, учащиеся могут продолжать возвращаться к нему для повторения и закрепления изученных понятий. Во время прохождения видеолекций на курсах Reed вы будете создавать множество игровых элементов и объектов. Их система поддержки студентов готова помочь вам, когда у вас есть какие-либо вопросы. Вы можете ознакомиться с подробными предложениями курсов на сайте.
Основные моменты –
– Узнайте, что такое модульное проектирование и как его создавать для игр
– Разрабатывайте модули космического корабля, игровых персонажей, игровые плитки и т. д. во время прохождения этого курса
— Приобретение цифровой сертификации для демонстрации в вашем профиле для проектов разработки игр
Продолжительность: 4 часа
Рейтинг: 4,4 из 5
Вы можете зарегистрироваться здесь
Таким таково мнение наших экспертов о 10 лучших тренингах, курсах, программах, учебных пособиях, классах и сертификатах Inkscape, доступных в Интернете на 2022 год, которые помогут вам учиться и преуспевать в Inkscape. Посетите наш веб-сайт, чтобы найти больше курсов по дизайну и другим смежным областям, и поделитесь этой статьей со своими друзьями, если вы нашли ее полезной.
Посетите наш веб-сайт, чтобы найти больше курсов по дизайну и другим смежным областям, и поделитесь этой статьей со своими друзьями, если вы нашли ее полезной.
Мастер-класс по Inkscape | Логотипы Ника Академии
Каждый инструмент, функция и функция в Inkscape объясняются в формате видео.
Станьте мастером Inkscape
Мастер-класс Inkscape представляет собой обширную серию из более 50 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции Inkscape и объясняю, что это такое, как оно работает и почему оно полезно. Думайте об этом как об интерактивном руководстве пользователя в видеоформате, к которому вы можете обратиться в любое время.
Если вы когда-нибудь следили за одним из моих руководств на YouTube и задавались вопросом почему , а не как , этот курс является ответом на этот вопрос . После прохождения курса у вас должно быть четкое представление обо всем, что может предложить Inkscape, и о том, как вы можете использовать его самостоятельно.
После прохождения курса у вас должно быть четкое представление обо всем, что может предложить Inkscape, и о том, как вы можете использовать его самостоятельно.
Видеоуроки
Каждый урок представлен в формате видео, где я делюсь с вами своим экраном, объясняю каждую функцию и демонстрирую, как она работает. Вот пример урока по использованию инструмента Расстановка…
Опыт без рекламы
Я могу субсидировать бесплатные учебные пособия на YouTube, показывая стороннюю рекламу и продвигая свои собственные продукты и услуги. Однако это не так. Так как это серия видео премиум-класса, без рекламы и без саморекламы .
Это позволяет мне сосредоточиться на предоставлении максимально полезной информации, не беспокоясь о том, чтобы успокоить алгоритм YouTube или основывать свои уроки на том, что получает наибольшее количество кликов.
Индивидуальная поддержка
Когда вы зарегистрируетесь на мастер-класс Inkscape, вам будет предоставлен доступ к нашему закрытому сообществу, и я смогу лично ответить на любые ваши вопросы об Inkscape или разъяснить содержание любого урока, если у вас возникли проблемы с его пониманием.
Ваш инструктор
Ник Сапорито
Я работаю графическим дизайнером-фрилансером с 2011 года, в основном используя программное обеспечение с открытым исходным кодом, такое как Inkscape и GIMP.
Я также сделал сотни руководств по дизайну для YouTube, которые были просмотрены более 10 миллионов раз, собрав более 140 тысяч подписчиков .
Блог Logos By Nick — еще один обучающий ресурс, который я создал. На нем размещены сотни письменных руководств и статей, касающихся дизайна, и в среднем его посещают более 3000 3006 человек в день.
Учебная программа курса
Добро пожаловать
Доступно в дней
дней после регистрации
Старт
Добро пожаловать!
Основы
Доступно в дней
дней после регистрации
Старт
Приветственное меню (4:38)Старт
Обзор макета (5:05)Старт
Закрепляемые меню (2:37)Старт
Пользовательские темы (2:17)Старт
Навигация по холсту (3:00)Старт
Инструмент выбора (6:17)Старт
Привязка (7:36)
Меню «Файл»
Доступно в дней
дней после регистрации
Старт
Функции меню «Файл» (8:30)Старт
Свойства документа (9:54)Старт
Инструмент документов (5:30)Старт
Создание шаблонов (2:02)Старт
Открытие и импорт файлов (6:55)Старт
Сохранение вашей работы (6:17)Старт
Экспорт (7:50)Старт
Пакетный экспорт (4:24)
Меню редактирования
Доступно в дней
дней после регистрации
Старт
Функции меню редактирования (13:22)Старт
Настройки Inkscape (5:17)Старт
Создание клонов (3:23)Старт
Мозаичные клоны (15:53)
Меню просмотра
Доступно в дней
дней после регистрации
Старт
Вращение холста (2:25)Старт
Рентгеновский и разделенный режим просмотра (1:23)Старт
Создание образцов (3:22)
Меню слоев
Доступно в дней
дней после регистрации
Старт
Слои и объекты (4:49)
Меню объекта
Доступно в дней
дней после регистрации
Старт
Функции меню объекта (20:13)Старт
Меню заливки и обводки (20:06)Старт
Маркеры (5:52)Старт
Обтравочные контуры (4:00)Старт
Маскировка (4:32)Старт
Обратные клипы и маски (1:54)Старт
Инструмент преобразования (5:02)Старт
Выравнивание и распределение объектов (14:53)Старт
Выравнивание на холсте (1:24)Старт
Расположение объектов (5:43)
Меню пути
Доступно в дней
дней после регистрации
Старт
Функции пути (20:22)Старт
Обводка по пути (обновление версии 1. 0)
(1:23)
0)
(1:23)Старт
Трассировка растровых изображений (9:38)Старт
Следите за пиксель-артом (3:15)Старт
Эффекты пути (9:35)
Эффекты пути
Доступно в дней
дней после регистрации
Старт
Новое меню эффектов пути (обновление версии 1. 0)
(1:58)
0)
(1:58)Старт
Прикрепить путь (3:39)Старт
Изгиб пути (4:11)Старт
BСплайн (2:57)Старт
Построить сетку (1:37)Старт
Углы (скругление и фаска) (3:41)Старт
Пунктирная обводка (4:20)Старт
Деформация оболочки (2:22)Старт
Люки (3:28)
Текстовое меню
Доступно в дней
дней после регистрации
Старт
Работа с текстом (7:23)Старт
Создание шрифтов (3:30)
Меню фильтров
Доступно в дней
дней после регистрации
Старт
Эффекты фильтра (4:17)Старт
Галерея фильтров
Меню расширений
Доступно в дней
дней после регистрации
Старт
Самые полезные расширения (13:34)
Интерфейс панели инструментов
Доступно в дни
дня после регистрации
Старт
Обзор панелей инструментов (9:27)Старт
Соединение объектов вместе (10:18)
Инструменты Inkscape
Доступно в дней
дней после регистрации
Старт
Редактировать пути по узлам (12:02)Старт
Настроить объекты (5:13)Старт
Увеличить (2:29)Старт
Измерения (4:37)Старт
Квадраты и прямоугольники (2:29)Старт
3D коробки (3:12)Старт
Круги и эллипсы (3:11)Старт
Эллипс замкнутого пути (обновление версии 1. 0)
(0:38)
0)
(0:38)Старт
Звезды и многоугольники (3:34)Старт
Создание спиралей (2:58)Старт
Рисование линий от руки (5:24)Старт
Ручка Безье (9:32)Старт
Ручка для каллиграфии (6:39)Старт
Создание текста (5:41)Старт
Обтекание однострочным текстом (обновление версии 1. 0)
(1:07)
0)
(1:07)Старт
Распыление объектов (аэрография) (5:55)Старт
Ластик (9:34)Старт
Заполнение ковша (3:43)Старт
Линейные и радиальные градиенты (6:52)Старт
Сетка и конические градиенты (6:31)Старт
Выбор цвета (3:18)Старт
Соединители схемы (4:48)
Предложения и запросы
Доступно в дней
дней после регистрации
Старт
Предложения и пожелания
Часто задаваемые вопросы
Что необходимо для прохождения этого курса?
Только новая установка Inkscape (версия 0. 92 или выше) и подключение к Интернету. Видео транслируются с платформы Teachable, и их можно смотреть в любом месте на любом устройстве.
92 или выше) и подключение к Интернету. Видео транслируются с платформы Teachable, и их можно смотреть в любом месте на любом устройстве.
Сколько времени у меня есть, чтобы пройти курс?
Сколько хотите! Курс полностью автономный, и вам будет предоставлен пожизненный доступ.
Есть ли в Inkscape что-то, что не охвачено?
Единственные области Inkscape, которые я не освещаю, — это некоторые сторонние расширения и эффекты динамического пути, для которых недостаточно документации. Тем не менее, все основные, важные функции и особенности объясняются подробно. Полное содержание курса изложено выше.
Пожизненный доступ
Зачисление на мастер-класс Inkscape предоставит вам пожизненный доступ . Вы сможете пересмотреть уроки или зайти, чтобы задать вопросы, когда захотите, и , поскольку Inkscape выпускает новые версии и добавляет новые функции, я буду соответствующим образом обновлять содержание курса .
Начать сейчас!
Пожизненный доступ Купонная скидка
30+ учебных пособий по Inkscape для начинающих и не только
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Inkscape — бесплатная программа с открытым исходным кодом для создания масштабируемой графики, такой как логотипы, клипарты, диаграммы, простая типографика, сложные векторные иллюстрации, диаграммы и многое другое.
Хотя это приложение не такое мощное и многофункциональное, оно является популярной альтернативой Illustrator. И, поскольку программное обеспечение с открытым исходным кодом, оно имеет процветающее сообщество пользователей. Наряду с этим большим сообществом существует множество полезных руководств по Inkscape.
И, поскольку программное обеспечение с открытым исходным кодом, оно имеет процветающее сообщество пользователей. Наряду с этим большим сообществом существует множество полезных руководств по Inkscape.
Если вы хотите заняться векторным графическим дизайном или заинтересованы в изучении недорогой альтернативы Illustrator, попробуйте Inkscape!
Лучший способ освоить программу — использовать ее. Итак, чтобы помочь вам начать работу, мы собрали одни из лучших руководств по Inkscape, которые смогли найти.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов дополнений и ресурсов дизайна
Учебники по Inkscape
Здесь вы найдете более 30 лучших учебных пособий по Inkscape в Интернете. Они варьируются от начинающих до продвинутых, поэтому в зависимости от вашего уровня опыта работы с программным обеспечением каждый найдет что-то для себя в этом списке. Эти учебные пособия помогут вам создать прочную основу для работы с Inkscape. Приятного обучения!
Приятного обучения!
Базовые руководства по Inkscape
Если вы новичок в Inkscape, вам следует начать с этого руководства. Он охватывает все основы для начинающих, от навигации по холсту, создания документов и управления ими, панели инструментов, методов выделения, преобразования объектов, группировки, заливки и обводки, выравнивания и порядка размещения.
Учебное пособие по фигурам Inkscape
Учебное пособие по фигурам демонстрирует четыре инструмента Inkscape для создания фигур: прямоугольник, эллипс, звезда и спираль. В этом уроке вы научитесь создавать фигуры. Плюс создание закругленных углов, наклонных и вращающихся фигур, создание 3D-композиций с формами, градиентными заливками, сегментами и дугами, многоугольниками и многим другим. Это увлекательный урок для начинающих.
Учебное пособие по трассировке растровых изображений
Одной из особенностей программного обеспечения для проектирования Inkscape является инструмент трассировки растровых изображений, который может создавать векторный контур на основе растрового изображения. Этот инструмент действительно полезен для дизайнеров, которым нужно воссоздать старые отсканированные изображения или логотипы из небольшого изображения в формате JPEG. В этом учебном пособии вы узнаете, как использовать инструмент трассировки растровых изображений.
Этот инструмент действительно полезен для дизайнеров, которым нужно воссоздать старые отсканированные изображения или логотипы из небольшого изображения в формате JPEG. В этом учебном пособии вы узнаете, как использовать инструмент трассировки растровых изображений.
Как преобразовать рукописный текст в векторную графику
В этом пошаговом руководстве рассматривается простой процесс преобразования образца собственного почерка в векторную графику в Inkscape. Как только вы увидите руководство, вы удивитесь, насколько оно простое! Когда вы знаете, как создавать векторы своего почерка, вы можете легко создавать свои собственные стили надписей, чтобы использовать их в своих будущих проектах.
Как создавать и применять узоры в Inkscape
В графическом дизайне чрезвычайно полезно знать, как создавать собственные узоры. В этом учебном пособии вы пройдете все этапы создания пользовательского шаблона с помощью Inkscape, а затем покажете, как применить созданный шаблон к объекту. Вы также узнаете, как настроить размер узора и его размещение внутри объекта.
Вы также узнаете, как настроить размер узора и его размещение внутри объекта.
Как создать мультяшный космический корабль в Inkscape
Это пошаговое руководство для начинающих, но готовая графика будет выглядеть так, как будто ее нарисовал человек с продвинутыми навыками. Вы не поверите, что этот милый мультяшный ракетный корабль был создан из простых фигур, таких как прямоугольники, круги и треугольники. Узнайте, как легко создавать приятные световые эффекты с помощью этого забавного дизайна.
Как создать эффект мрамора в Inkscape
В Inkscape существует множество различных способов создания эффекта мрамора. В этом руководстве показано, как это сделать с помощью инструмента Tweak и пользовательской цветовой палитры. Вы также научитесь обрезать объекты, чтобы ваши рисунки были аккуратными. Хотя это руководство довольно простое, оно предназначено для пользователей Inkscape среднего уровня, которые уже знакомы с основами программного обеспечения.
Создание мозаики с помощью узора Вороного в Inkscape
Узоры Вороного можно найти повсюду в природе — на шерсти жирафа, на кукурузе, на початках, в пузырьках пены, в клетках листа и даже в головке чеснока. . Очень легко воссоздать этот узор в Inkscape с помощью инструмента Узор Вороного. Этот урок покажет вам, как именно! Кроме того, вы узнаете, как использовать многофункциональный инструмент Tweak для раскрашивания узора в различные оттенки.
. Очень легко воссоздать этот узор в Inkscape с помощью инструмента Узор Вороного. Этот урок покажет вам, как именно! Кроме того, вы узнаете, как использовать многофункциональный инструмент Tweak для раскрашивания узора в различные оттенки.
Увлекательное деформирование и скульптурирование в Inkscape
В этом забавном учебном пособии рассказывается, как использовать инструмент Tweak для деформирования и скульптурирования пользовательских фигур. Конечно, вы можете использовать другие инструменты Inkscape для рисования фигур от руки, но инструмент Tweak дает вам определенный контроль, который вы не получите при рисовании от руки. К концу этого урока вы сможете создать довольно реалистичный знак!
Каллиграфия в Inkscape
Каллиграфия — это искусство создания изящного почерка. В Inkscape уникальный инструмент «Каллиграфия» позволяет создавать красивый и элегантный почерк, но конечным результатом является полностью масштабируемое векторное изображение! Кроме того, если вы ошибетесь, вы можете использовать команду отмены. Как это круто? Этот учебник Inkscape научит вас основам использования инструмента каллиграфии. Для достижения наилучших результатов используйте его с чувствительным к давлению планшетом для рисования и ручкой.
Как это круто? Этот учебник Inkscape научит вас основам использования инструмента каллиграфии. Для достижения наилучших результатов используйте его с чувствительным к давлению планшетом для рисования и ручкой.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и ресурсов дизайна
Как создать простой геометрический узор ацтеков в Inkscape сложные узоры, подобные тем, которые можно найти в произведениях искусства ацтеков. В этом учебном пособии Inkscape вы узнаете, как создать красивый узор в стиле ацтеков с помощью инструментов «Сетка» и «Перо». Вы также узнаете пару трюков, таких как дублирование, которые ускорят процесс и сделают создание шаблона легким делом!
Как сделать векторный гранж
Если вы когда-нибудь хотели добавить гранж в свой векторный дизайн, но у вас не было векторной графики, чтобы сделать это, это руководство вам нужно. Оказывается, в Inkscape очень просто создавать сложные гранжевые фигуры с помощью инструмента Trace Bitmap. Этот урок покажет вам, как именно это сделать, и даже даст вам бесплатную загрузку гранжевого изображения, с которого вам нужно начать.
Этот урок покажет вам, как именно это сделать, и даже даст вам бесплатную загрузку гранжевого изображения, с которого вам нужно начать.
Как создать векторный значок лампочки с помощью Inkscape
Вот учебник по рисованию в Inkscape для более опытных пользователей. Здесь выполняются все шаги по рисованию значка векторной лампочки в соответствии с рекомендациями Tango Desktop Project для значков. Вы будете использовать инструмент Кривые Безье, комбинировать контуры, разделять контуры, заполнять и обводить, градиентом, непрозрачностью, вращать, преобразовывать объект в контур и т. д.
Заливка изображений цветом в Inkscape
Если вам интересно, как добавить цвет в Inkscape, ознакомьтесь с этим быстрым и простым руководством для начинающих. Используя инструмент «Заполнить ограниченные области», Inkscape может раскрашивать файлы PNG, JPG и даже файлы PDF. Этот учебник проведет вас через шаги, чтобы сделать это. Вы даже можете добавить градиенты и блики в разделы вашей раскраски, и этот урок покажет вам, как это сделать.
Создание векторного портрета из фотографии в Inkscape
В этом видеоуроке шаг за шагом показано все, что вам нужно знать для создания векторного портрета. Это очень подробный урок для начинающих, который поможет вам выглядеть как профессионал! Вы узнаете, как создавать слои, рисовать с помощью инструмента «Кривые Безье», создавать направляющие, дублировать, группировать объекты, отражать объекты, добавлять градиенты, изменять порядок объектов, прозрачность и многое, многое другое!
Использование слоев и режимов наложения в Inkscape
После того, как вы изучите основы Inkscape и будете готовы создавать более сложные дизайны, вам нужно будет научиться использовать слои. В противном случае вы, вероятно, разочаруетесь, когда дело дойдет до выбора объектов. В этом уроке рассматривается меню «Слои» и его использование. Кроме того, в нем объясняются различные режимы наложения Inkscape — «Умножение», «Экран», «Темнее» и «Светлее».
Создание милого ежика с помощью базовых инструментов в Inkscape
В этом учебном пособии для начинающих вы узнаете, как создать милого векторного ежика. Может показаться, что она была создана со сложными объектами, но вся иллюстрация нарисована с использованием основных форм! К концу урока вы будете знать, как выравнивать и распределять, преобразовывать и возводить объекты в путь, использовать настраиваемые сужающиеся линии, добавлять затенение, использовать инструмент «Распылитель» и многое другое. Это забавный урок, который научит вас новым изящным приемам, которые вы сможете использовать для создания собственного мультяшного персонажа или другой милой детской иллюстрации.
Может показаться, что она была создана со сложными объектами, но вся иллюстрация нарисована с использованием основных форм! К концу урока вы будете знать, как выравнивать и распределять, преобразовывать и возводить объекты в путь, использовать настраиваемые сужающиеся линии, добавлять затенение, использовать инструмент «Распылитель» и многое другое. Это забавный урок, который научит вас новым изящным приемам, которые вы сможете использовать для создания собственного мультяшного персонажа или другой милой детской иллюстрации.
Как проиллюстрировать пилу с помощью Inkscape
Мы перешли от урока мультяшных векторов прямо к металлическим пилам! Видите, насколько универсален Inkscape? Это еще один урок для начинающих. Вы научитесь создавать этот блестящий диск для пилы, используя прямоугольники, треугольники и круги — все основные формы. Вы даже узнаете, как сделать так, чтобы лезвие вращалось.
Как создавать градиентные заливки и обводки в Inkscape
Градиенты в Inkscape могут быть несколько сложными и запутанными для понимания. К счастью, для этого есть учебник! Этот учебник для начинающих полон советов и приемов для редактора градиента и инструмента градиента. Вы узнаете, как применять градиенты к объектам, заливкам и обводкам, изучите различные стили градиентов, создадите один градиент с несколькими объектами, добавите в градиент несколько цветов и создадите повторяющийся градиент.
К счастью, для этого есть учебник! Этот учебник для начинающих полон советов и приемов для редактора градиента и инструмента градиента. Вы узнаете, как применять градиенты к объектам, заливкам и обводкам, изучите различные стили градиентов, создадите один градиент с несколькими объектами, добавите в градиент несколько цветов и создадите повторяющийся градиент.
Используйте Inkscape, чтобы легко создать пару солнцезащитных очков
Вот забавный урок для лета… или для тех, кто мечтает о лете! В нем есть несколько методов для начинающих, например, рисование простых фигур. Но он также учит некоторым более продвинутым инструментам и методам, таким как операции с путями. Это руководство предназначено для пользователей, знакомых с основами Inkscape и готовых погрузиться и изучить более сложные вещи.
Как создать декоративную рамку в Inkscape
Каждый графический дизайнер знает, насколько важна красивая рамка. К счастью для вас, существует множество способов создания границ в графическом редакторе Inkscape. Этот урок покажет вам, как это сделать, используя основные фигуры и инструменты пути. В этом руководстве вы узнаете, как использовать инструмент «Деление», дублировать, вращать, заполнять и обводить, а также создавать и редактировать градиенты.
Этот урок покажет вам, как это сделать, используя основные фигуры и инструменты пути. В этом руководстве вы узнаете, как использовать инструмент «Деление», дублировать, вращать, заполнять и обводить, а также создавать и редактировать градиенты.
Как создавать QR-коды в Inkscape
Из-за пандемии COVID-19 QR-коды приобрели популярность, позволяя людям быстро получать доступ к информации на своих телефонах без необходимости физического прикосновения к брошюрам и меню. Знаете ли вы, что в Inkscape есть генератор QR-кода? Это руководство шаг за шагом проведет вас через процесс создания собственного QR-кода. В нем объясняются все параметры и дополнительные настройки, доступные вам в программном обеспечении. Это фантастическое руководство для всех, кому нужен бесплатный QR-код для своего бизнеса!
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов комплектов пользовательского интерфейса и элементов дизайна
Как создать логотип в геометрическом стиле в Inkscape
Хорошо, для наших более продвинутых пользователей — вот один для вас! В этом уроке вы узнаете, как сделать логотип в геометрическом стиле. Создание 3D-объектов требует знания векторных инструментов в Inkscape. Хотя это не очень сложный объект, есть много важных шагов. Вы будете использовать выравнивание и распределение, заливку и обводку, цвета, градиенты, обводку, непрозрачность, привязку, дублирование и множество манипуляций с контурами.
Создание 3D-объектов требует знания векторных инструментов в Inkscape. Хотя это не очень сложный объект, есть много важных шагов. Вы будете использовать выравнивание и распределение, заливку и обводку, цвета, градиенты, обводку, непрозрачность, привязку, дублирование и множество манипуляций с контурами.
Почтовые марки в Inkscape
Если вы можете вообразить это, вы можете нарисовать это в Inkscape. Этот урок посвящен почтовым маркам, а именно тому, как создать белую перфорированную кромку марки, которая делает марку похожей на марку. В этом руководстве для начинающих вы узнаете три способа сделать это: как создать узор вдоль контура, как создать мозаичные клоны и как выровнять и распределить.
Создание простого ретро-логотипа для значков в Inkscape
Если вам интересно, насколько просто создать логотип с помощью редактора векторной графики с открытым исходным кодом Inkscape, посмотрите этот видеоурок от Davies Media. Дизайн. Здесь вы узнаете, как сделать логотип в стиле ретро-значка — Adobe Illustrator не нужен!
Как создать круговую диаграмму в Inkscape
Круговая диаграмма — это простая круговая диаграмма, которая быстро показывает проценты в визуальной форме. Круговые диаграммы полезны в маркетинге для быстрого отображения информации. Вы можете легко создавать двухмерные и даже трехмерные круговые диаграммы с помощью инструментов рисования в Inkscape. Это руководство проведет вас через каждый простой шаг по созданию 2D- и 3D-круговых диаграмм.
Круговые диаграммы полезны в маркетинге для быстрого отображения информации. Вы можете легко создавать двухмерные и даже трехмерные круговые диаграммы с помощью инструментов рисования в Inkscape. Это руководство проведет вас через каждый простой шаг по созданию 2D- и 3D-круговых диаграмм.
Как создать пиксельное сердечко в Inkscape
В этом занимательном уроке для опытных пользователей вы узнаете, как создать трехмерное сердечко, которое выглядит так, как будто оно состоит из пикселей, с помощью дизайнерской программы Inkscape. Это может показаться очень специфичным, но в этом уроке вы научитесь простым приемам и навыкам, которые сможете использовать для создания бесконечных 3D-объектов. Навыки, которые вы будете использовать в этом руководстве, включают в себя: создание начал и полигонов, непрозрачность, привязку к выступу, дублирование, манипулирование контуром и многое другое.
Как превратить изображение в SVG для Cricut
Пользователи Cricut — у вас есть изображение, которое вы хотите преобразовать в файл, который можно использовать с Cricut? Inkscape поможет вам в этом! И этот мастер-класс покажет вам, как это сделать, на примере забавных цветочных узоров. В нем будет рассказано, что такое файл SVG, почему вы хотели бы его использовать, а затем будет рассказано, как загрузить файл для вашего Cricut. Если вы планируете работать с Cricut, это руководство для вас.
В нем будет рассказано, что такое файл SVG, почему вы хотели бы его использовать, а затем будет рассказано, как загрузить файл для вашего Cricut. Если вы планируете работать с Cricut, это руководство для вас.
Забавные трюки с инструментом Inkscape Polygon Tool
Знаете ли вы, что с помощью инструмента «Многоугольник» в Inkscape можно создавать все, что угодно, от звезд и сердец до цветов и даже более сложных форм, таких как мандалы? В этом обязательном руководстве для начинающих вы узнаете все об инструменте «Многоугольник». Подберите несколько изящных приемов, которые вы сможете использовать во всех своих проектах.
Использование и изменение мазков кистью в Inkscape
Если вы новичок в Inkscape, вы можете не осознавать, насколько надежными на самом деле являются инструменты «Мазки кистью» или «Каллиграфия». Кажется, что в этом нет ничего особенного, но как только вы пройдете этот урок, вы узнаете все советы и приемы, чтобы добиться красивых результатов с помощью мазков кистью. Этот урок покажет вам множество вариантов, доступных для мазков кистью, включая истончение, позитивное мышление, негативное истончение, фиксацию, угол, тремор, покачивание, отслеживание и массу. Видеть? Кисть — это гораздо больше, чем вы думаете!
Этот урок покажет вам множество вариантов, доступных для мазков кистью, включая истончение, позитивное мышление, негативное истончение, фиксацию, угол, тремор, покачивание, отслеживание и массу. Видеть? Кисть — это гораздо больше, чем вы думаете!
Резиновый штамп в Inkscape
Вот быстрый и простой урок для начинающих о том, как придать векторной графике вид резинового штампа с помощью Inkscape. Это чрезвычайно полезный учебник, с навыками, которые вы можете использовать снова и снова. Внешний вид резинового штампа довольно популярен в графическом дизайне. Вы будете удивлены тем, насколько просто это создать.
Заключительные мысли об обучении с помощью учебных пособий по Inkscape
Когда вы открываете Inkscape в первый раз, вам нужно изучить так много инструментов и методов, что это может быть ошеломляющим. Вот где пригодятся все эти замечательные учебные пособия по Inkscape!
От изучения простых основ до более продвинутых методов иллюстрации, независимо от того, где вы находитесь в спектре пользователей Inkscape, вы обязательно найдете здесь учебник, который научит вас чему-то, чего вы не знали. Вам понравится изучать это мощное бесплатное программное обеспечение для дизайна с помощью этого обзора руководств по Inkscape.
Вам понравится изучать это мощное бесплатное программное обеспечение для дизайна с помощью этого обзора руководств по Inkscape.
Создание стимулов с помощью Inkscape и другого программного обеспечения
Введение
Создание стимулов является важной частью программирования эксперимент. В большинстве экспериментов в когнитивной психологии используются визуальные раздражители. Стимулы часто бывают очень простыми: треугольники, прямоугольники, круги, или отдельные буквы. Конечно, они могут быть и более сложными, например фотографии, но во многих работах это очень простые штриховые рисунки, и вам нужно программное обеспечение, которое может создавать такие рисунки легко и отлично.
Inkscape является основной темой этого урока,
потому что он идеально подходит для простых рисунков с четкими линиями. Inkscape используется
профессиональными дизайнерами, что доказывает его качество. И далее, это
бесплатная программа, работающая во всех операционных системах.
Также будут упомянуты некоторые другие инструменты.
Существуют альтернативы Inkscape для создания стимулов. Стимулы являются просто растровыми изображениями, и любое программное обеспечение, которое может создавать растровые изображения, может быть использовал. Обратите внимание, однако, что многие программы для рисования не создают красивые и чистые рисунки, которые вы можете легко сделать с помощью Inkscape.
Если вы не можете установить программу для рисования на свой компьютер (например, в университете или в школе), вы можете использовать некоторые веб-сайты в браузере для рисующие стимулы. Вот несколько ссылок:
Онлайн-редактор SVG от Google
Нарисовать svg
Кроме того, вы даже можете получить (некоторые) свои растровые изображения из
Интернет; например, вы можете использовать Google
изображения для поиска растровых изображений. Если вы используете
Google изображения для получения стимулов, сделать
убедитесь, что вы измените их размер соответствующим образом. Вы можете использовать различные программы для
изменение размера стимулов, как объяснено ниже.
Вы можете использовать различные программы для
изменение размера стимулов, как объяснено ниже.
Использование Inkscape
При запуске Inkscape вы видите типичного графического пользователя интерфейс. У вас есть строка меню и различные панели инструментов. Вы видите страницу это холст, на котором вы можете «рисовать». Ниже вы видите Скриншот. Я нарисовал несколько объектов, желтый прямоугольник, синий круг и треугольник и синий текст.
| Подсказки. Если навести указатель мыши на символы панели инструментов, вы увидите подсказка с некоторыми Информация. Вы также увидите сочетание клавиш для того же функция. Познакомившись с Inkscape, вы можете выбрать функции простым нажатием клавиши, что обычно быстрее, чем использование мышь. |
Определение объекта
Все, что вы можете нарисовать, является объектами. На скриншоте выше есть
четыре объекта (прямоугольник, круг, треугольник и текст). Каждый
объект имеет ряд свойств, таких как цвет заливки и граница
(т. е. штрих) цвет. Вы можете изменить функции в интерактивном режиме.
Каждый
объект имеет ряд свойств, таких как цвет заливки и граница
(т. е. штрих) цвет. Вы можете изменить функции в интерактивном режиме.
Формат файлов Inkscape и файлов стимулов
Inkscape использует файл SVG формат. Однако PsyToolkit не использует SVG! Так как же это работает тогда? Inkscape идеально подходит для рисования, но как только вы использовали Inkscape для разработки ваших стимулов вам нужно экспортировать ваши стимулы в виде растрового изображения файлов (не путайте с BMP, собственным растровым изображением Windows). формат).
Вы можете выбрать стимулы вашего рисунка, а затем указать Inkscape сохранить выбранную часть рисунка в виде растрового изображения. Вы также можете указать точный размер растрового изображения в пикселях. Ниже этот процесс с подробными примерами.
Справочная информация: определение растрового изображения A
битмап — это изображение. Ан
Примером растрового изображения является цифровая фотография. Растровые изображения могут храниться на
жесткий диск компьютера в различных форматах файлов, таких как
JPEG,
PNG и
БМП. PsyToolkit использует
растровые изображения широко и может работать со всеми распространенными растровыми изображениями
форматы. Inkscape по умолчанию экспортирует растровые изображения в формате PNG. Растровые изображения могут храниться на
жесткий диск компьютера в различных форматах файлов, таких как
JPEG,
PNG и
БМП. PsyToolkit использует
растровые изображения широко и может работать со всеми распространенными растровыми изображениями
форматы. Inkscape по умолчанию экспортирует растровые изображения в формате PNG. |
Визуальные стимулы в PsyToolkit
В PsyToolkit визуальные стимулы представляют собой растровые изображения, прямоугольники или слова. Прямоугольники хороши, но, как правило, вам нужны более сложные стимулы, и именно здесь Inkscape играет роль. Inkscape создает стимулы, которые может предоставить PsyToolkit.
Справочная информация
Существует ряд причин предпочтительного использования растровых изображений в
PsyToolkit. Во-первых, растровые изображения будут выглядеть одинаково на любом компьютере.
тогда как стимулы, которые описываются только программным обеспечением,
потенциально могут отображаться по-разному на разных компьютерах. Также,
рендеринг растровых изображений является самым простым и быстрым в вычислительном отношении, что
важно, потому что PsyToolkit стремится быть быстрым.
Также,
рендеринг растровых изображений является самым простым и быстрым в вычислительном отношении, что
важно, потому что PsyToolkit стремится быть быстрым.
| Размер стимула. Размер экрана по умолчанию в PsyToolkit — 800×600. пикселей. Это можно изменить в опциях. Фон по умолчанию цвет черный. Это означает, что ваши растровые изображения должны быть меньше. чем 800×600 (если вы не используете другое разрешение). |
Пример: Зеленый прямоугольник
Стимулы в экспериментах часто бывают очень простыми. Прямоугольник – это обычное стимул.
Шаг 1. Запустите Inkscape.
Вы должны увидеть что-то вроде того, что вы видите на изображении ниже. оранжевая граница окна специфична для моей системы, и это может выглядеть по-разному на вашем компьютере, в зависимости от того, что операционная система вы использовать.
Для этого урока я уменьшил окно Inkscape до
возможный. Это просто для того, чтобы изображения помещались в браузере. окно. Когда вы запустите его на своем собственном компьютере, вы увидите гораздо больше
информация на экране. Тем более, инструментов больше, чем вы видите
здесь.
окно. Когда вы запустите его на своем собственном компьютере, вы увидите гораздо больше
информация на экране. Тем более, инструментов больше, чем вы видите
здесь.
Примечание. Вы видите много символов, которые отражают функции Inkscape. В центре, вы видите область, где вы можете «рисовать» объекты. Эта область называется полотном. Вы видите форма страницы, точно так же, как вы могли бы сделать в текстовом процессоре. Этот макет аналогичен другому программному обеспечению. Лучший способ — просто «играть вокруг», чтобы получить представление о программе.
Шаг 2: Выберите инструмент «Прямоугольник»
Инструмент «Прямоугольник» обозначен красной стрелкой ниже. Вы можете выбрать инструмент прямоугольник по-разному. Вы можете щелкнуть прямоугольник в панель инструментов слева. Или вы можете ввести клавишу «r» или альтернативно «Ф4».
Настройки по умолчанию в Inkscape. Вы можете установить в Inkscape, что
цвета по умолчанию. В текущем примере прямоугольник был
желтый по умолчанию. В вашей системе настройки по умолчанию могут быть
другой. Как только вы познакомитесь с Inkscape, убедитесь, что вы установили
настройки, как вам нравится. В строке меню выберите «Файл», «Inkscape
предпочтения», или введите shift+control+p. В текущем примере прямоугольник был
желтый по умолчанию. В вашей системе настройки по умолчанию могут быть
другой. Как только вы познакомитесь с Inkscape, убедитесь, что вы установили
настройки, как вам нравится. В строке меню выберите «Файл», «Inkscape
предпочтения», или введите shift+control+p. |
Шаг 3: Теперь вам нужно сделать прямоугольник зеленым.
Это можно сделать разными способами. Прежде всего, убедитесь, что выбран прямоугольник. Вам нужно щелкнуть по нему, но прежде чем щелкнуть по нему, убедитесь, что вы выбрали инструмент выделения. Вы можете сделать это, щелкнув «стрелку» на панели инструментов слева или набрав клавишу «Ф1».
Шаг 3: Выберите цвет
В нижней части экрана вы видите палитру различных цвета. Выберите зеленый. Теперь вы увидите, что прямоугольник заполнен зеленый.
Шаг 4: Изменить ход
Вы, вероятно, увидите, что прямоугольник все еще имеет тонкую черную полоску.
граница. Это называется инсульт. Вы можете удалить обводку или
сделать его зеленым, а также. Чтобы сделать его зеленым, щелкните цвет из
палитру, но при этом удерживайте клавишу Shift . В качестве альтернативы вы
можно удерживать клавишу Shift и щелкнуть маленький красный крестик на палитре,
который полностью удалит цвет обводки.
Вы можете удалить обводку или
сделать его зеленым, а также. Чтобы сделать его зеленым, щелкните цвет из
палитру, но при этом удерживайте клавишу Shift . В качестве альтернативы вы
можно удерживать клавишу Shift и щелкнуть маленький красный крестик на палитре,
который полностью удалит цвет обводки.
Объяснение цифр на изображении ниже[] . Нажмите красный крестик, удерживая кнопку Shift. Убедитесь, что вы делаете это в то время как зеленый прямоугольник выбран (который у вас есть, если вы видите черные стрелки вокруг объекта). .Щелкните этот символ, чтобы экспортировать выделение в виде растрового изображения PNG.
Шаг 5: Изменение размера
Вы можете немного изменить размер прямоугольника в соответствии с вашими потребностями. Просто используйте ручки объекта. Если вы не видите маркеры, выберите стрелку инструмент выделения (или нажмите F1) и щелкните прямоугольник. Измените размер, как вы как.
Шаг 6: Экспорт
В меню выберите параметр экспорта (строка меню: Файл, Экспорт
Битовая карта). Вы также можете нажать shift+control+e, чтобы сделать это. Установите ширину
и высота. Или просто установите ширину и введите «ввод», и вы увидите
что высота будет изменена, чтобы сохранить то же самое
аспект
соотношение. Выберите имя файла и сохраните его где-нибудь. Позже PsyToolkit может
используйте этот файл для эксперимента.
Вы также можете нажать shift+control+e, чтобы сделать это. Установите ширину
и высота. Или просто установите ширину и введите «ввод», и вы увидите
что высота будет изменена, чтобы сохранить то же самое
аспект
соотношение. Выберите имя файла и сохраните его где-нибудь. Позже PsyToolkit может
используйте этот файл для эксперимента.
Объяснение цифр на изображении ниже:
. Во-первых, убедитесь, что вы экспортируете выбранный объект.
. Убедитесь, что вы выбрали px (пиксели) в качестве единицы измерения для работы.
. Установите соответствующий размер растрового изображения. Inkscape запомнит
ценности. Кроме того, если вы просто хотите изменить ширину и высоту, вы только
нужно изменить ширину или высоту, а затем нажмите Enter. Inkscape будет
соответствующим образом отрегулируйте значение, которое вы не изменили, чтобы сохранить аспект
соотношение.
. Выберите имя файла. Убедитесь, что вы выбрали соответствующую папку/каталог.
. Когда все настроено, нажмите «Экспорт», чтобы сохранить выбор в виде растрового изображения.
Шаг 7: Сохранить
В строке меню выберите «Файл», «сохранить» и сохраните файл. Это отличается от экспорта в виде растрового изображения. На этот раз вы спасете все страницу, а не только зеленый прямоугольник. В следующий раз, когда вы захотите работать на ваши стимулы, например, чтобы изменить цвет или размер, вы бы снова открыли этот файл, внесли некоторые изменения и снова сохранили бы стимул с помощью функции экспорта растрового изображения.
Резюме: Вы создали файл SVG, содержащий зеленый прямоугольник. Ты выбрали зеленый прямоугольник и экспортировали его как битовая карта. Всего у вас есть два файла двух разных форматов (один SVG и один PNG).
| Прямоугольник — это самый простой стимул, известный PsyToolkit. Там это альтернативный способ создания прямоугольника без растровых изображений, но которые не будут обсуждаться в этом уроке. |
Пример: Короткое текстовое сообщение на черном фоне
Часто вы хотите что-то объяснить участнику или хотите
привлечь их внимание или дать указание, например, «переключить
телефон». В этом примере мы собираемся сделать простое текстовое сообщение
с просьбой выключить телефон и нажать пробел, чтобы продолжить.
В этом примере мы собираемся сделать простое текстовое сообщение
с просьбой выключить телефон и нажать пробел, чтобы продолжить.
Шаг 1: Напишите текст
Сначала вы выбираете текстовый инструмент [1], затем щелкаете холст и начните писать [2], и далее вы можете изменить тип шрифта, размер, и свойства [3].
Шаг 2. Измените цвет текста
Щелкните символ стрелки (или нажмите клавишу F1), а затем щелкните значок текст. Он будет выбран, как вы видите в примере ниже. затем выбрать цвет из палитры. Потому что у нас будет черный фон, вы должны выбрать светлый цвет. Если вы выберете белый цвет, вы не сможет увидеть текст, хотя (но см. совет ниже о том, как справиться с этим).
Шаг 3: Создайте черный фон
Щелкните инструмент прямоугольника (или нажмите «r») и нарисуйте прямоугольник. Сделай это черный (вы уже должны знать, как это сделать).
Шаг 4: Выведите текст на передний план
Теперь щелкните инструмент выделения (стрелка или нажмите клавишу F1). Нажмите
на текст так, чтобы он был выделен. Теперь нажмите «поднять наверх»
кнопку [1] или просто введите клавишу домой. Это гарантирует, что текст
находится перед черным фоном (см. раздел о порядке объектов ниже
для более подробного объяснения).
Нажмите
на текст так, чтобы он был выделен. Теперь нажмите «поднять наверх»
кнопку [1] или просто введите клавишу домой. Это гарантирует, что текст
находится перед черным фоном (см. раздел о порядке объектов ниже
для более подробного объяснения).
Шаг 5: Выберите все объекты
Теперь выберите инструмент выделения (или нажмите F1) и выберите все объекты. Всего два объекта. Просто подведите курсор мыши к положение верхнего левого угла холста, удерживая кнопку мыши, и нарисуйте рамку вокруг всех объектов и отпустите кнопку мыши. Теперь все объект выбран. Кроме того, вы можете выбрать «выбрать все объекты» из строки меню («Файл», «Редактировать», «Выбрать все» или просто нажмите контроль+а).
Шаг 6. Выровняйте фон и текст
Теперь мы собираемся выровнять выделенные объекты. Сначала нажмите
shift+control+a, чтобы активировать диалоговое окно выравнивания (см. пример ниже на
право). Щелкните центр по горизонтали [1] и центр
вертикально [2] кнопки и посмотреть, что произойдет.
Теперь ваш стимул готов. Экспортируйте это как растровое изображение и убедитесь, что оно не больше 800х600. Если больше, то не влезет экран! Не забудьте также сохранить файл, на всякий случай изменить ваш стимул позже. Опять же, у вас будет как минимум два файлы. Один из них — файл SVG, а другой — растровый файл стимула. Только.
Резюме: В этом примере вы научились писать текст и ставить это на фоне.
Автоматическая установка фона на черный (или любой другой цвет):
Вместо создания отдельного черного фона для каждого объекта вы
также можно установить черный фон холста (это будет продемонстрировано
в примере 4. Выберите в строке меню Файл, Параметры документа (или
нажмите Shift+Control+D). Вы получите небольшое диалоговое окно. В
вверху, там написано общее. Нажмите «Фон» и выберите цвет
черный. Вы можете сделать это разными способами. Если вы используете методы RGB,
просто переместите ползунки R, G, B влево и установите ползунок A в положение
справа (это непрозрачность, вам нужна полная непрозрачность). Когда ты сейчас
экспортировать объекты, фон будет черным. Когда ты сейчас
экспортировать объекты, фон будет черным. |
Пример: треугольник
До сих пор мы создали только прямоугольник и текстовую строку. Но с В Inkscape есть много других форм, которые вы можете создать. Основные находятся на вертикальной панели инструментов. Круг так легко понять, что Я не буду далее объяснять это здесь. Треугольник немного больше сложно. В этом уроке мы создадим красный треугольник, который указывает вверх. Кроме того, этот пример используется, чтобы показать, как изменить размер и повернуть объект, а также показать, как сделать закругленные углы.
Шаг 1: Нарисуйте треугольник
Выберите «инструмент звезд и многоугольников» [1] (или нажмите клавишу *) и нарисуйте
треугольник. Убедитесь, что вы выбрали «правильный многоугольник» [2] с тремя
углы [3]. После того, как вы нажали инструмент «звезды и полигоны»
кнопку, переместите мышь на холст. Вы увидите, что мышь
курсор выглядит как маленькая звездочка. Нажмите и удерживайте левую кнопку мыши
и переместите мышь, и теперь вы увидите треугольник. Треугольник имеет
одна «ручка» [4]. Вы можете использовать эту ручку, чтобы изменить размер и
Ориентация треугольника.
Треугольник имеет
одна «ручка» [4]. Вы можете использовать эту ручку, чтобы изменить размер и
Ориентация треугольника.
| Как создать треугольник: Удерживая нажатой клавишу управления, вы нарисуйте треугольник, чтобы нижняя сторона оставалась параллельной экрану (как на изображении выше). |
Шаг 2. Изменение размера треугольника
Существуют различные способы изменения размера треугольника. Один из способов — сохранить выбранный инструмент многоугольника и перетащите одну ручку треугольника инструмент. Кроме того, вы можете нажать F1 (или щелкнуть инструмент со стрелкой, есть инструмент выделения). Теперь вы можете перетащить одну из 8 черных стрелок [1] (см. ниже).
Шаг 3: Поверните треугольник
Вы можете нажать F1 и изменить размер или повернуть. Нажмите F1 (или выберите
инструмент выделения) и щелкните треугольник. Нажмите еще раз и обратите внимание
что 8 черных стрелок вокруг треугольника выглядят иначе! Тип
стрелок определяет, можете ли вы изменить размер или повернуть. Ниже
черные стрелки в режиме поворота и наклона.
Ниже
черные стрелки в режиме поворота и наклона.
Шаг 4. Измените цвет обводки с помощью диалогового окна заливки и обводки
Нажмите shift+control+f (или выберите кнопку заливки и обводки в горизонтальной панели инструментов, или перейдите в строку меню, выберите «Объект», «Заливка и Обводка»). В диалоговом окне «Заливка и обводка» нажмите «Обводка краской» и «Колесо» и выберите цвет. Ниже вы видите, что я выбираю красный цвет.
Шаг 5. Измените ширину обводки с помощью диалогового окна «Заливка и обводка»
В диалоговом окне «Заливка и обводка» нажмите «Стиль обводки» и установите ширина до 10 и единица измерения до «px» (что по умолчанию). Когда закончите, нажмите кнопку закрытия диалогового окна заливки и обводки.
Шаг 6: Скруглите углы
Выберите треугольник (нажмите F1 и щелкните треугольник). Теперь нажмите «*» или выберите инструмент «многоугольники и звезды» на панели инструментов. Теперь измените «Округлено» от 0 до 0,140.
Резюме: Inkscape позволяет легко рисовать и изменять фигуры. С
еще несколько строк, у вас уже может быть маленькая фигурка, которая может сделать
Ваш эксперимент немного привлекательнее для участников!
С
еще несколько строк, у вас уже может быть маленькая фигурка, которая может сделать
Ваш эксперимент немного привлекательнее для участников!
В этом последнем примере мы собираемся создать фиксирующий крест. В В этом случае мы собираемся создать белый фиксационный крест на черном фон. Теперь мы будем использовать трюк с цветом фона холста. упомянутый ранее.
Шаг 1. Измените цвет фона холста на черный
Нажмите shift+control+d, чтобы изменить свойства документа. Изменить цвет фона на черный. Убедитесь, что вы установили непрозрачность на максимум (на изображении ниже непрозрачность или A установлена на максимум значение 255). На изображении ниже показано, как выбрать цвет фона.
Шаг 2. Нарисуйте прямоугольник
Нарисуйте прямоугольник, как показано ниже. Выберите белый цвет из палитра. Обратите внимание, что Inkscape корректирует стрелки объекта (они теперь белые и поэтому видны на черном холсте).
Шаг 3: Дублируйте прямоугольник
Выберите прямоугольник и нажмите control+d. Это дублирует
объект. Хотя вы просто видите один объект, на самом деле их два, но
они идеально выровнены друг над другом. Просто нажмите единственный
прямоугольник, который вы видели, и переместите его вправо. Теперь вы увидите два
прямоугольники.
Это дублирует
объект. Хотя вы просто видите один объект, на самом деле их два, но
они идеально выровнены друг над другом. Просто нажмите единственный
прямоугольник, который вы видели, и переместите его вправо. Теперь вы увидите два
прямоугольники.
| Дублирование объектов Inkscape: существуют разные способы дублировать и копировать объекты. Функция дублирования удобна. Вы можете используйте его, нажав control+d или выбрав в строке меню «редактировать», «дублировать». Вместо этого вы также можете копировать и вставлять (control+c и контроль+v). И, наконец, вы можете выбрать объект и удерживать мышь вниз и переместите его, и всякий раз, когда вы нажимаете пробел, копия будет сделано (попробуйте!). |
Шаг 4: Поверните дублированный прямоугольник
Выберите правильный прямоугольник и нажмите F1 (или щелкните стрелку в
панель инструментов). Теперь щелкните символ вращения по часовой стрелке [1] и обратите внимание, что
ваш прямоугольник повернут на 90 градусов.
Шаг 5: Выровняйте два прямоугольника
Теперь активируйте диалоговое окно выравнивания и распределения (строка меню: Объект, Выровнять и распространять; или нажмите Shift+Control+A). Выберите оба прямоугольника (для например, нажав control+a или перетащив рамку вокруг них). В настоящее время центрируйте два объекта по вертикали и горизонтали (как вы сделали до).
Шаг 6: Объедините их в одну форму
На самом деле, вы можете остановиться сейчас и экспортировать объекты. Но вы также можете сделать еще один шаг вперед. Вы можете объединить два объекта в один, «объединяет» их. В строке меню выберите Путь, Союз. Это удобно, потому что Inkscape теперь рассматривает это как один объект. Если вы хотите раскрасить это, вы просто даете ему один цвет (вместо того, чтобы красить два объекты).
В Inkscape есть множество способов комбинирования основных фигур. Вы можете
можно не только складывать, но и, например, вычитать. |
Шаг 7. Выберите и экспортируйте
Три важных понятия в Inkscape
Теперь, когда вы увидели несколько примеров создания простых стимулов, пришло время узнать немного больше о важных вещах использования Inkscape. Ниже читайте о:
заказ объекта
заполнение и обводка
цвет
Порядок объектов в Inkscape
Объекты могут перекрывать друг друга. Если один объект закрыт другим объекта, вы можете «поднять» его на передний план. Выберите объект и нажмите клавишу «домой», чтобы поднять его на передний план. Нажмите затем клавиша «конец», чтобы сделать наоборот, чтобы привести его к нижней части объекта куча.
Заливка и обводка в Inkscape
Каждый объект в Inkscape имеет несколько свойств. Заливка и обводка
два важных свойства. Цвет заливки является основным цветом, а обводка
color — это цвет границы вокруг него. Если один из них не
установить, он будет просто невидимым. Если вы хотите нарисовать прямоугольник,
может не хотеть начинку. Если вы нажмете Shift+Control+F
(который также имеет символ на горизонтальной панели инструментов под
меню), вы получите диалоговое окно, в котором вы можете установить заливку и
свойства удара.
Если вы хотите нарисовать прямоугольник,
может не хотеть начинку. Если вы нажмете Shift+Control+F
(который также имеет символ на горизонтальной панели инструментов под
меню), вы получите диалоговое окно, в котором вы можете установить заливку и
свойства удара.
Цвет в Inkscape
Цвет в Inkscape выбрать легко. Вы можете просто выбрать цвет из палитра внизу экрана. Но это еще не все. Каждый цвет состоит из четырех составляющих:
Красный: степень покраснения объекта
.Зеленый: это количество зелени объекта
Синий: это степень синевы объекта
.Alpha (непрозрачность): это уровень прозрачности.
Каждый из этих компонентов важен. Если вы установите Alpha равным нулю,
объект будет невидим. Как правило, вы должны установить для Alpha значение
максимальное значение. Если вы хотите белый, установите все значения на максимум. Если
хотите узнать больше о так называемой цветовой модели RGBA, проверьте
это: цветовое пространство RGBA.
В Inkscape вы можете очень легко установить эти значения. Есть несколько способы сделать это. Например, Inkscape перечисляет RGB, HSL, CMYK, Wheel, и модели CMS. Это просто разные способы установки цветов. Который из вы хотите использовать зависит от вас. Метод «Колесо» очень интуитивен, просто поиграйте с этим. Щелкните в любом месте цветового треугольника и увидите что случается.
Изменение размера растровых изображений
Стандартный размер экрана (разрешение) 800×600 пикселей. Таким образом, если вы хотите небольшое растровое изображение в центре экрана, оно должно быть около 50×50. пикселей. Или, если вы хотите изображение, вы можете выбрать изображение 500×500.
Необходимо убедиться, что растровые изображения не слишком велики. Например, 10
мегапиксельное изображение из
ваша цифровая камера может иметь разрешение 3648×2736 пикселей, что слишком велико
для использования PsyToolkit. В этом случае вам нужно изменить его размер. Есть
доступны различные инструменты, и даже ваше программное обеспечение для работы с фотографиями, вероятно, способно
масштабировать изображения. Вы также можете попробовать Gimp или
имиджмагия.
Вы также можете попробовать Gimp или
имиджмагия.
В Gimp измените размер следующим образом:
Шаг 1: Откройте растровое изображение. Либо введите control+o, либо выберите из строка меню «файл», «открыть».
Шаг 2: Выберите в строке меню «изображение», «Масштаб изображения». Введите новую ширину или высоту и введите «enter». Вы увидите, что Гимп автоматически регулирует ширину/высоту, чтобы сохранить аспект соотношение. Если вас устраивает новый размер, нажмите кнопку «масштаб», и ваше изображение будет масштабировано. Вы можете ввести control+z, чтобы отменить.
Шаг 3: Теперь сохраните изображение. Рекомендую сохранить исходный размер, и используйте «сохранить как».
Или нажмите здесь для онлайн-руководства по изменению размера Gimp.
Gimp может показаться больше, чем то, что нужно для
просто изменение размера изображений. Гимп по функционалу похож на колодец
известный фотошоп. Если вы хотите сделать более сложное редактирование фотографий, это
в любом случае хорошо иметь рядом. Ознакомьтесь с этим списком
Учебники по гимпу. Если вы хотите сделать более сложное редактирование фотографий, это
в любом случае хорошо иметь рядом. Ознакомьтесь с этим списком
Учебники по гимпу. |
| Вы можете создавать стимулы с помощью цифровой камеры. Просто убедитесь, что измените их размер с помощью Gimp или другого программного обеспечения для изменения размера. Фотографии обычно хранится в формате JPEG формат. PsyToolkit может использовать формат JPG. Вы также можете обрабатывать фотографии даже в Inkscape. |
Дополнительная литература
О Inkscape можно узнать гораздо больше. Лучше всего читать учебник и просто изучить программу. Для использования с PsyToolkit вы делаете однако не обязательно быть мастером в Inkscape.
Список учебных пособий YouTube Inkscape
Различные ссылки на учебник
Онлайн-руководство, доступно в виде книги, хорошо, но последний раз обновлялось в 2011 г.

Учебники по Gimp
Лучшие онлайн-уроки и курсы по Inkscape 2021 — Пройдите этот курс
Чтобы узнать, как использовать Inkscape как для художественных, так и для технических иллюстраций, наша команда на сайте takethiscourse.net представляет вам список из 10 лучших учебных пособий по Inkscape , курсы и классы на 2022 год. Эти курсы, относящиеся к Inkscape, помогут вам получить хорошее представление о том, как их можно широко использовать для создания мультфильмов, игр, логотипов и многого другого. Итак, давайте приступим к делу.
- Создание оригинального векторного игрового рисунка с помощью Inkscape Tutorials
- Inkscape для начинающих Class01
- Лучший учебник Inkscape для начинающих
- Создание 2D-арта для видеоигр с помощью Inkscape
- Изучите Inkscape прямо сейчас — создавайте векторную графику бесплатно
- Учебное пособие по Inkscape для начинающих — бесплатный курс
- Inkscape Adventure, Освойте бесплатное программное обеспечение для векторной графики
- Создавайте собственные фоны для 2D-игр с помощью Inkscape
- Откройте для себя все инструменты Inkscape! – Часть 1
- Создание модульных игровых ресурсов с помощью Inkscape:Course
Чтобы помочь нашим читателям принять обоснованное решение об обучении, TakeThisCourse. net ввела метрику для измерения эффективности онлайн-курса. Узнайте больше о том, как мы измеряем эффективность онлайн-курсов.
net ввела метрику для измерения эффективности онлайн-курса. Узнайте больше о том, как мы измеряем эффективность онлайн-курсов.
Создавайте оригинальные векторные рисунки для игр с Inkscape Tutorials
- Иштван Шеп через Удеми
- 4,578+ уже зарегистрированы!
- ★★★★☆ ( 427 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Погрузитесь в этот удивительно насыщенный курс и научитесь создавать не только масштабируемые, но и очень универсальные игровые ресурсы, которые можно использовать в 2D-играх для мобильных устройств и многом другом. Инструктор поможет вам понять, как можно создавать 2D-игры в Inkscape на уровне 9.0005 пошаговое руководство
Инструктор поможет вам понять, как можно создавать 2D-игры в Inkscape на уровне 9.0005 пошаговое руководство
Точно так же, по мере продвижения вперед, вы получите потрясающую графику для использования в любых играх и советы, которые помогут вам улучшить свои общие навыки игрового дизайна . Учебное содержание учебных пособий по inkscape вполне подходит для всех новичков, которые только начинают работать в этой области. Таким образом, вы сможете проектировать векторные 2D-игровые активы, включающие анимацию, платформы, персонажей, фоны, кнопки и многое другое.
Экстраординарный вводный курс по Inkscape. Я прошел весь курс. В настоящее время я создаю своих собственных персонажей для игры, над которой я работаю. Этот курс делает 2D-дизайн базовым. Единственный анализ, который у меня есть, заключается в том, что инструктор использует альтернативные способы записи (часто), не уточняя, что он делает. Пару раз мне нужно было остановить запись и разобраться в ней самой. В любом случае, я нашел курс полезным, и я даю ему 5 звезд ( Trevas Walker, ★★★★★)
Лучшие учебники Inkscape для начинающих Class01
- Гайя Марфурт через Skillshare
- 1541 + уже зачислен!
- 28 Проект включен
- ★★★★☆ ( 97 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержание | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
В этом коротком, но увлекательном уроке инструктор научит вас рисовать все, что угодно, с помощью бесплатной программы Inscape. Известно, что это векторный графический дизайн, похожий на 9.0005 Adobe Illustrator
Известно, что это векторный графический дизайн, похожий на 9.0005 Adobe Illustrator
С помощью этого класса будут разработаны различные типы навыков, которые можно использовать для дальнейшего расширения ваших навыков и понимания. Эти навыки связаны с графическим дизайном g , Inkscape, векторной графикой, дизайном поверхностей, векторной графикой, плоским дизайном, шаблонами проектирования и многим другим. Так что записывайтесь на этот веселый урок.
Лучшие учебные пособия по Inkscape для начинающих
- Майкл ДиГрегорио через Udemy
- 3 155+ уже зарегистрирован!
- ★★★★★ ( 420 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Хотите научиться пользоваться редактором векторной графики Inkscape, не выходя из дома? Если да, то мы рекомендуем вам пройти этот курс сейчас и начать учиться использовать Inkscape либо для развлечения, либо для получения прибыли. В этом учебном пособии Best Inkscape inkscape вы узнаете обо всех инструментах и о том, как они работают независимо и в сочетании с другими инструментами, полосами и панелями. При этом у инструктора также настроил Inkscape , где вы можете получить доступ к часто используемым панелям, направляющим, сеткам и самому холсту.
В этом учебном пособии Best Inkscape inkscape вы узнаете обо всех инструментах и о том, как они работают независимо и в сочетании с другими инструментами, полосами и панелями. При этом у инструктора также настроил Inkscape , где вы можете получить доступ к часто используемым панелям, направляющим, сеткам и самому холсту.
Точно так же инструктор расскажет о цветовой палитре, а затем объяснит вам, как вы можете изучить каждый из значков командной панели. Другими словами, в этом курсе вы будете проходить весь интерфейс, инструмент за инструментом и штрих за тактом. Следовательно, к концу курса вы сможете самостоятельно ориентироваться в редакторе Inkscape .
Раньше я не использовал программу для рисования. Для меня это звучало хорошо, для начала узнать об инструментах в программе. Я рад, что прошел этот лучший учебник и курс по Inkscape. Очевидно, что режим видеокурсов необычен тем, что вы можете останавливать, закреплять, переигрывать в зависимости от ситуации. Майкл очень усердно работает, а еще у него очаровательный говорящий голос. Я буду проходить его курс следующего уровня ( Брайан Капп , ★★★★★)
Майкл очень усердно работает, а еще у него очаровательный говорящий голос. Я буду проходить его курс следующего уровня ( Брайан Капп , ★★★★★)
Создание 2D-арта для видеоигр с помощью Inkscape
- Иштван Сеп через Skillshare
- 732 + уже зачислен!
- 3 Проект включен
- ★★★★★ ( 29 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Вы тот человек, который очень интересуется игровым искусством и хочет создавать свою собственную графику? Эти лучшие учебники по inkscape — то, что вам нужно в таком случае. Курс наполнен таким учебным содержанием, которое поможет вам изучите Inkscape, бесплатную программу для дизайна. С помощью учебных пособий Inkscape вы сможете создать все игровые изображения, необходимые для создания 2D-игры для мобильных устройств. Inkscape — программа для работы с векторной графикой, поэтому ваши игровые ресурсы будут масштабируемыми и универсальными. Это означает, что вам нужно создать их только один раз, а затем вы сможете использовать их на любом устройстве и любом разрешении. Вы также можете найти онлайн-курс Sketchup на сайте takethiscourse.net.
Курс наполнен таким учебным содержанием, которое поможет вам изучите Inkscape, бесплатную программу для дизайна. С помощью учебных пособий Inkscape вы сможете создать все игровые изображения, необходимые для создания 2D-игры для мобильных устройств. Inkscape — программа для работы с векторной графикой, поэтому ваши игровые ресурсы будут масштабируемыми и универсальными. Это означает, что вам нужно создать их только один раз, а затем вы сможете использовать их на любом устройстве и любом разрешении. Вы также можете найти онлайн-курс Sketchup на сайте takethiscourse.net.
На этом уроке вы узнаете, как создавать сердца и звезды. Далее вы будете научиться создавать платформы, кнопки и персонажей . Точно так же по мере продвижения вы научитесь создавать красивые анимации и фоны. Кроме того, как вы можете создавать грузовики-монстры, также является частью этого учебного пособия Best Inkscape. Так что присоединяйтесь к этому курсу и создавайте качественную игровую графику , которую можно продавать на онлайн-рынках и получать прибыль. Кроме того, вы также можете научиться делать двухмерную игровую графику, подходящую для Yoyo games, создателя игр, gamesalad, Unity 2D или любой другой программы.
Кроме того, вы также можете научиться делать двухмерную игровую графику, подходящую для Yoyo games, создателя игр, gamesalad, Unity 2D или любой другой программы.
Изучите учебники по Inkscape прямо сейчас — создавайте векторную графику бесплатно
- Иштван Шеп через Удеми
- 5,662+ уже зарегистрированы!
- ★★★★☆ ( 634 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Полный курс обучения всему, что вам необходимо знать для эффективной работы с бесплатной программой графического дизайна с открытым исходным кодом под названием Inkscape . Как вы все знаете, учебные пособия по Inkscape — это бесплатная программа, и поэтому существует множество доступных коротких учебных пособий, но все они не настолько исчерпывающие, как детали, доступные в этом курсе. Курс содержит подробную информацию о том, как использовать Inkscape и создание векторной графики . При этом инструктор также поделился своими советами и приемами, которые он смог разработать сам. В онлайн-учебниках inscape есть 30 лекций разной длины, и каждая лекция в конце наполнит ваш разум чем-то новым об Inkscape.
Как вы все знаете, учебные пособия по Inkscape — это бесплатная программа, и поэтому существует множество доступных коротких учебных пособий, но все они не настолько исчерпывающие, как детали, доступные в этом курсе. Курс содержит подробную информацию о том, как использовать Inkscape и создание векторной графики . При этом инструктор также поделился своими советами и приемами, которые он смог разработать сам. В онлайн-учебниках inscape есть 30 лекций разной длины, и каждая лекция в конце наполнит ваш разум чем-то новым об Inkscape.
Запустив учебные пособия по Inkscape, вы ознакомитесь с основными инструментами и поймете, как на самом деле работает Inkscape . Затем инструктор стремится пойти немного дальше и начать объяснять более сложные инструменты, которые приведут к созданию более сложных дизайнов. Точно так же вы узнаете самые полезные советы от инструктора, которые помогут создать умные и выдающиеся иллюстрации. Переходя к последним урокам, вы научитесь вместе создайте рождественскую открытку , в которой вы будете использовать все инструменты и знания, полученные на курсе.
Иштван — фантастический учитель. Курс был выше и выше. Я был в восторге от курса и планирую делать больше набросков в Inkscape 🙂 Это потрясающее программное обеспечение, и я очень ценю создание маленьких рисунков. А++ ( Джейсон Мегсон , ★★★★★).
Этот человек невероятно проясняет Inkscape. Inkscape был продуктом, который я бы никогда не узнал без кого-либо еще. Поскольку я беспорядок, делая воображаемые вещи. Однако теперь у меня есть программное обеспечение и навыки настройки, чтобы начать делать свои собственные вещи. Он безошибочно разъясняет использование и использование наиболее важных устройств Inkscape, так что это необычный первый курс Inkscape. ( Алексис Куэро Лосада , ★★★★★).
Учебное пособие по Inkscape для начинающих — бесплатный курс
- через LinkedIn Learning
Бесплатное учебное пособие по Inkscape, которое поможет вам научиться создавать великолепную векторную графику с помощью Inkscape. В этом руководстве вы будете учиться у инструктора с профессиональным опытом более 20 лет . Он будет охватывать все, от установки программного обеспечения до вывода файлов для печати и Интернета. Все, что вам нужно сделать, это внимательно следить за тем, что вам объясняет инструктор, и, поверьте нам, вам понравится учиться на этом бесплатном уроке.
В этом руководстве вы будете учиться у инструктора с профессиональным опытом более 20 лет . Он будет охватывать все, от установки программного обеспечения до вывода файлов для печати и Интернета. Все, что вам нужно сделать, это внимательно следить за тем, что вам объясняет инструктор, и, поверьте нам, вам понравится учиться на этом бесплатном уроке.
При запуске лучших онлайн-руководств по inkscape вы сначала научитесь загружать и устанавливать правильную версию ландшафта . После этого вы будете создавать новые документы. Точно так же вы научитесь импортировать файлы AI и EPS в Inkscape . После этого вы научитесь работать с устройствами ввода, такими как планшеты и многое другое. Двигаясь дальше, вы научитесь рисовать основные фигуры, а также масштабировать и вращать объекты. Кроме того, вы также научитесь добавлять заливки и штрихи , а затем с помощью расширений Inkscape в деталях . Наконец, в конце концов, вы научитесь добавлять и редактировать текст, а затем печатать и экспортировать иллюстрацию Inkscape.
Inkscape Adventure, Освойте бесплатное программное обеспечение для векторной графики
- Вики Уотсон через Udemy
- 624 + уже зачислен!
- ★★★★★ (104 отзыва)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Эти учебные пособия Inkscape дадут вам лучшее из обоих миров, то есть тщательное пошаговые инструкции по инструментам и функциям Inkscape , а также практические задания для работы. Короче говоря, вы сможете изучить Inkscape с подробными и подробными инструкциями и усовершенствовать свои навыки с помощью различных забавных проектов. Последовательные задания помогут вам освоить все понятия, которым обучают на видеоуроках. Вы сможете освоить основных инструментов и концепций , необходимых для векторной графики. При этом вы также познакомитесь со всеми функциями и инструментами Inkscape.
Короче говоря, вы сможете изучить Inkscape с подробными и подробными инструкциями и усовершенствовать свои навыки с помощью различных забавных проектов. Последовательные задания помогут вам освоить все понятия, которым обучают на видеоуроках. Вы сможете освоить основных инструментов и концепций , необходимых для векторной графики. При этом вы также познакомитесь со всеми функциями и инструментами Inkscape.
Точно так же вы приобретете все навыки и уверенность, необходимые для создания оригинальной векторной графики. И изучите все настолько ясно, что после прохождения курса такие инструменты, как ручка и узел , больше не будут для вас загадочными или разочаровывающими. Эти лучшие учебные пособия по inkscape заканчиваются крупным проектом — созданием красочного макета для вымышленной настольной игры. Проект рассматривается по одному элементу за раз, чтобы учащиеся могли создавать свои собственные копии дизайна рядом друг с другом.
Этот лучший учебник и курс по Inkscape великолепен. Наставник широко описывает каждый сегмент программного обеспечения. Что мне действительно нравится, так это то, что к концу каждого учебного упражнения у вас есть задание, которое нужно закончить. Задача заключается в основном в том, что обсуждалось в классе. Данные задания заставят вас использовать и усвоить то, что было изучено на лекциях. Это будет долгий курс. Тем не менее, я не буду спешить с этим, пока не закончу каждое упражнение, выполнив задания ( Энтони Дейси , ★★★★★).
Наставник широко описывает каждый сегмент программного обеспечения. Что мне действительно нравится, так это то, что к концу каждого учебного упражнения у вас есть задание, которое нужно закончить. Задача заключается в основном в том, что обсуждалось в классе. Данные задания заставят вас использовать и усвоить то, что было изучено на лекциях. Это будет долгий курс. Тем не менее, я не буду спешить с этим, пока не закончу каждое упражнение, выполнив задания ( Энтони Дейси , ★★★★★).
Создавайте собственные двухмерные игровые фоны с помощью Inkscape
- Иштван Шеп через Удеми
- 436+ уже зачислены!
- ★★★★★ ( 11 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Помолвка | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Хотите улучшить свои дизайнерские навыки и создавать высококачественные 2D-фоны с нуля? В этом курсе есть все, что вам нужно, чтобы создавать собственные 2D-фоны для игр с помощью Inkscape . В этих лучших учебниках по inkscape вы изучите теорию создания привлекательных 2D-дизайнов игрового фона. Благодаря этому вы научитесь использовать Inkscape для векторного игрового искусства. После этого вас научат, как создать 4 разных игровых фона, готовых к параллаксу. К ним относятся простые, но фон горячей пустыни и галактический фон для вертикального космического шутера. Точно так же третий — это фон большого города с небоскребами. И последний — волшебный лесной фон. Вас также могут заинтересовать курсы 3D-искусства. Нажмите здесь.
В этих лучших учебниках по inkscape вы изучите теорию создания привлекательных 2D-дизайнов игрового фона. Благодаря этому вы научитесь использовать Inkscape для векторного игрового искусства. После этого вас научат, как создать 4 разных игровых фона, готовых к параллаксу. К ним относятся простые, но фон горячей пустыни и галактический фон для вертикального космического шутера. Точно так же третий — это фон большого города с небоскребами. И последний — волшебный лесной фон. Вас также могут заинтересовать курсы 3D-искусства. Нажмите здесь.
Из этих лучших руководств по Inkscape вы узнаете о различных концепциях, которые помогут вам стать независимыми в создании игровых фонов. При этом вам будут предоставлены все рекомендации , чтобы вы могли создавать свои собственные игровые активы за вектор с использованием Inkscape . Сначала вы начнете с обучения созданию простых фонов. После этого вы будете делать сложные игровые фоны.
Этот лучший учебник и курс по Inkscape был неожиданным. Я энергично рекомендую этот курс любому человеку, который заинтересован в том, чтобы понять, как рисовать основные фоны. Тот, кто действительно много знает и увлечен рисованием, должен пройти этот курс. Выражаем благодарность инструктору ( John Smith , ★★★★★)
Я энергично рекомендую этот курс любому человеку, который заинтересован в том, чтобы понять, как рисовать основные фоны. Тот, кто действительно много знает и увлечен рисованием, должен пройти этот курс. Выражаем благодарность инструктору ( John Smith , ★★★★★)
Откройте для себя все инструменты в Inkscape! – Часть 1 [Курс недоступен]
- Дэниел Эванс через Skillshare
- 418 + уже зачислен!
- ★★★★☆ ( 17 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержимое | Зацепление | Практика | Карьерное пособие |
| Отлично ★★★★★ | Отлично ★★★★★ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Информационный курс для вас, чтобы узнать, как вы можете создать свой собственный профессиональный логотип, даже не потратив ни копейки с помощью Inkscape . Преподаватель этого курса расскажет о каждом шаге создания логотипа, созданного в виде опубликованного отмеченного наградами дизайна логотипа. От концепции до эскиза и до конечного продукта вы будете изучать все в мельчайших деталях. Преподаватель стремится не оставить без внимания ни одну деталь и желает сделать вас достаточно независимыми, чтобы начните делать профессиональные логотипы в кратчайшие сроки. При этом инструктор в своих лекциях также поделится некоторыми из ориентированных на результат приемов , чтобы создать лучший дизайн логотипа, который наверняка поразит ваших клиентов.
Преподаватель этого курса расскажет о каждом шаге создания логотипа, созданного в виде опубликованного отмеченного наградами дизайна логотипа. От концепции до эскиза и до конечного продукта вы будете изучать все в мельчайших деталях. Преподаватель стремится не оставить без внимания ни одну деталь и желает сделать вас достаточно независимыми, чтобы начните делать профессиональные логотипы в кратчайшие сроки. При этом инструктор в своих лекциях также поделится некоторыми из ориентированных на результат приемов , чтобы создать лучший дизайн логотипа, который наверняка поразит ваших клиентов.
В этих учебниках по Inkscape рассматриваются различные темы, и всего 15 уроков , в которых рассматривается все. После знакомства и обзора курса вы узнаете об инструментах, которые будете использовать на протяжении всего занятия. Далее вы поймете разницу между вектором и растром. Точно так же инструктор также поговорим об инструментах 3D, каллиграфии и эллипсе. Точно так же вы узнаете, как пользоваться ластиком, пипеткой, инструментом заливки, инструментом градиента, инструментом измерения и многим другим.
Точно так же вы узнаете, как пользоваться ластиком, пипеткой, инструментом заливки, инструментом градиента, инструментом измерения и многим другим.
Я почти новичок в Inkscape. Я нашел этот учебный курс исключительно полезным. Я многое приобрел благодаря этому. Если я вернусь, чтобы просмотреть что-то, эта значительная степень организации позволит мне легко изучить тему. Я смогу легко заглянуть в него, не сидя сложа руки. Даниэль придерживается прямого курса и не бродит повсюду, как это делают многие инструкторы Skillshare. Я искренне ценю это ( Анна Каспер , ★★★★★).
Разработка модульных игровых ресурсов с помощью Inkscape
- Иштван Сеп через Skillshare
- 471 + уже зачислен!
- 4 Проект включен
- ★★★★☆ ( 10 Отзывы)
| Оценка эффективности онлайн-курса | |||
| Содержание | Помолвка | Практика | Карьерное пособие |
| Хорошо ★★★★☆ | Хорошо ★★★★☆ | Ярмарка ★★★☆☆ | Ярмарка ★★★☆☆ |
Готовы ли вы научиться создавать собственные игровые активы максимально эффективно? Научитесь делать это в этом классе. Применяя принципов модульного проектирования вы можете сделать это за короткое время. Модульный дизайн, который представляет собой метод создания ваших игровых ресурсов из предварительно разработанных модулей , поможет вам сделать создание ваших игровых ресурсов еще быстрее. С помощью этих лучших онлайн-уроков вы изучите принципы модульного дизайна в игре. Затем вас научат создавать флот космических кораблей из простых геометрических форм.
Применяя принципов модульного проектирования вы можете сделать это за короткое время. Модульный дизайн, который представляет собой метод создания ваших игровых ресурсов из предварительно разработанных модулей , поможет вам сделать создание ваших игровых ресурсов еще быстрее. С помощью этих лучших онлайн-уроков вы изучите принципы модульного дизайна в игре. Затем вас научат создавать флот космических кораблей из простых геометрических форм.
После этого вы научитесь создавать головы мультяшных персонажей, которые подойдут для любой мобильной игры. Точно так же вы также научитесь проектировать модульная армия гоблинов с фэнтезийным оружием . При этом вы также узнаете множество приемов, которые помогут вам сделать вашу работу более эффективной. Итак, запишитесь на онлайн-учебники Inkscape сегодня, чтобы узнать несколько интересных способов проектирования модульных игровых ресурсов с помощью Inkscape.
Полностью превзошел мои предположения.
 13 (6:18).
13 (6:18).