Обработка векторной и растровой графики в свободном ПО
Inkscape
Inkscape — векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций (вплоть до использования в качестве САПР общего назначения, чему также способствует легкость обмена чертежами). Это стало возможным во многом благодаря открытому формату SVG, развиваемому консорциумом W3C. Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML, к нему можно писать расширения, чем авторы Inkscape и пользуются. Программа распространяется на условиях GNU General Public License.
OpenOffice.org Draw
OpenOffice.org Draw — векторный графический редактор, по функциональности сравнимый с CorelDRAW, входит в состав OpenOffice. org. Пакет включает полнофункциональные «коннекторы» между фигурами, которые могут использовать разнообразные стили линий и позволяют рисовать чертежи, например блок-схемы.
org. Пакет включает полнофункциональные «коннекторы» между фигурами, которые могут использовать разнообразные стили линий и позволяют рисовать чертежи, например блок-схемы.
Creature House Expression
2003 году компания Microsoft купила компанию Creature House, которая была известна в кругу дизайнеров своим во многом инновационным продуктом Expression. Особенностью данного векторного редактора была потрясающая работа с кистями, которая позволяла рисовать в векторе так, будто это и не вектор вовсе.
Microsoft Expression Design
Впрочем, есть и способ получить новую версию вышеупомянутого Expression, уже от Microsoft, совершенно бесплатно. Но сработает этот способ только если вы являетесь студентом. Вам необходимо отправить свой отсканированный студенческий билет на сайт Dreamspark, дождаться ответа (практика показывает, что, обычно, отвечают не позже чем через пару дней), и вы можете пользоваться данным продуктом, как и многими другими, абсолютно легально и бесплатно. Хотя Microsoft Expression Design и ушёл от своих корней, но при этом он является довольно функциональным и очень удобным редактором, с поддержкой импорта из большинства популярных форматов, быстрой скоростью работы и полным набором инструментария для создания профессиональных работ.
Serif DrawPlus Starter Edition
Компания Serif выпускает очень неплохие профессиональные программы, для вёрстки, веб-дизайна, создания панорам, и, что нас интересует, для создания векторной графики. Зарегистрировавшись на их сайте, вы можете скачать «стартовые» версии их программ бесплатно. «Стартовые» версии отличаются несколько урезанными функциями, но даже в таком виде эта программа может служить профессиональным инструментом для создания векторной графики – многие из «урезанных» функций являются сугубо специфическими и используются нечасто. Программу отличает быстрота работы и продуманность интерфейса.
Karbon14
Karbon это свободный векторный графический редактор, часть проекта KOffice и KDE. Прежние названия: KIllustrator и Kontour. Название происходит от сочетания KDE и Carbon-14 (радиоактивный изотоп углерод-14).
Karbon14 — простой векторный графический редактор с обычным набором функций.
Открывает графические файлы в форматах ODG, SVG, WPG, WMF, EPS/PS
Сохраняет изображение в форматах ODG, SVG, PNG, PDF, WMF
Aviary Raven
Следующая программа не совсем обычна – она не только бесплатна, но и является полностью онлайновой – вам даже не понадобится её устанавливать. Но, что удивительно, программа не является примитивной – в ней есть все необходимые инструменты для создания сложных векторных изображений, которые вы потом можете экспортировать, например, в формат EPS, или сохранить непосредственно на сайте (разумеется , предварительно зарегистрировавшись). Конечно,
На главную
Лабораторная работа 1
Несколько слов о векторной графике
Inkscape
— редактор векторной графики.
В векторной графике изображения создаются с помощью математических законов построения прямых и кривых линий, из которых строится изображение. Запись ведется на языке XML, так что картинки эти фактически являются текстовыми файлами.
Так как математические законы построения изображения не зависят от его размеров, появляется возможность масштабировать векторные изображения в огромных пределах без малейшей потери качества.
Векторная графика существует давно, но расцвет ее впереди. С наступлением нового, сенсорного, этапа развития компьютерной техники, первыми представителями которого являются планшетники и коммуникаторы, возникает острая потребность в масштабируемых и небольших по «весу» графических файлах.
Inkscape,
будучи свободным редактором с открытыми
исходниками, работает со свободным
форматом векторных файлов — SVG
(масштабируемая векторная графика). В
настоящее время почти все гаджеты и веб
браузеры поддерживают формат SVG, а с
приходом HTML 5 размещение SVG файлов в веб
контенте станет не сложнее, чем сейчас
размещение растровых графических
файлов.
Освоение Inkscape сегодня — это интеллектуальная инвестиция в день завтрашний.
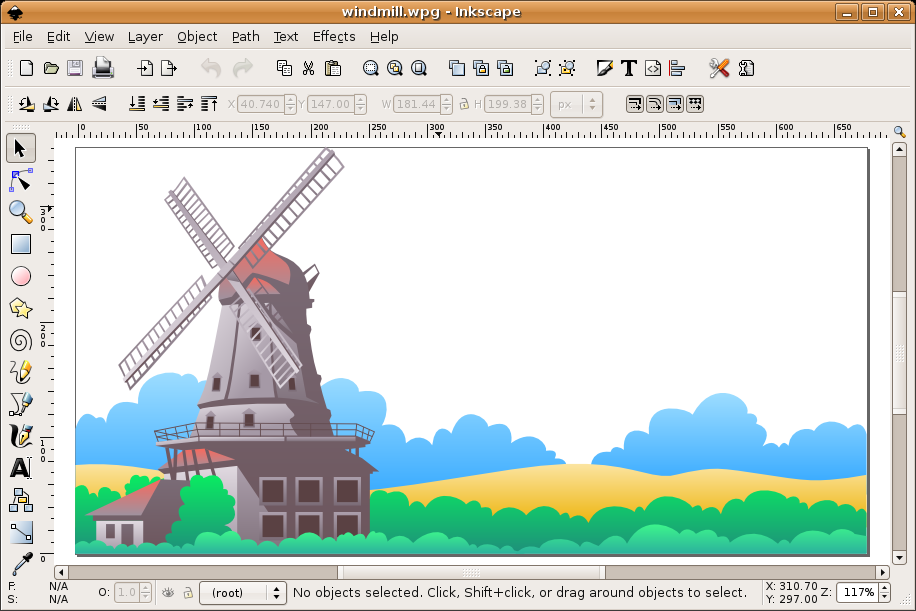
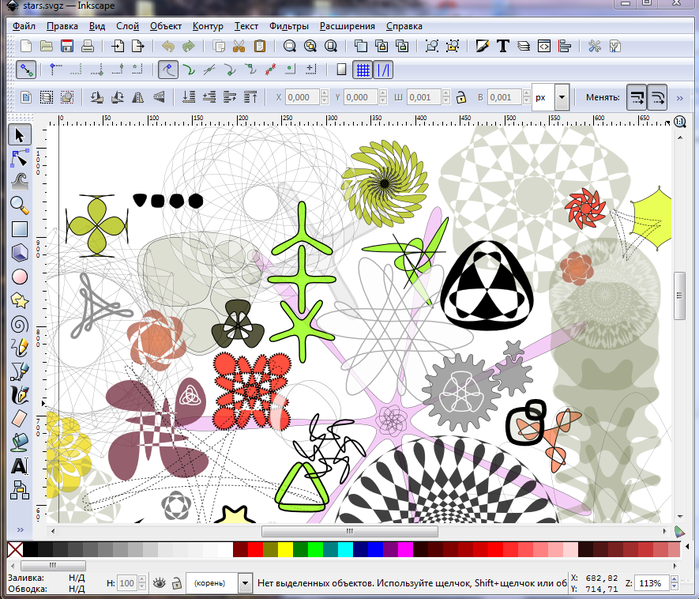
Строение окна программы Inkscape 0.46
Впервые запустив программу Inkscape, вы увидите перед собой единое окно.
Рис. 1. Строение окна программы.
Начнем по порядку номеров:
1. Панель меню как в любой программе, тут все понятно.
2. Панель команд. Все команды этой панели доступны из различных меню. Так что эту панель можно смело убирать, если нужно окно побольше.
3. Панель
настройки текущего инструмента.
Когда выбран некий инструмент (на рисунке
1 это инструмент Выделения
и трансформации объектов (стрелка), то на Панели
настройки текущего инструмента появляются его настройки. В конце панели
черный треугольничек, означающий, что
не все настройки поместились в окне. При нажатии на нем можно просмотреть
недостающие настройки.
При нажатии на нем можно просмотреть
недостающие настройки.
4. Панель инструментов. Содержит миниатюры 17 инструментов при помощи которых и создается векторная графика. Любой инструмент может быть также вызван нажатием горячих клавиш. Подсказка возникает при наведении указателя мыши. Правый клик на инструменте открывает окно его глобальной настройки.
Панели 2,3 и 4 можно перетаскивать мышью за полоски, которые на рисунке окрашены в синий цвет.
5. Палитра.
Цвет можно перетаскивать мышью с Палитры на объект, изменяя его Заливку.
Чтобы изменить цвет Обводки,
нужно при перетаскивании удерживать
клавишу SHIFT.
Текущий цвет некоторых инструментов
может быть задан кликом на соответствующем
цвете Палитры.
В правом конце палитры находится
маленький треугольный переключатель
(на скриншот он не попал). При нажатии
на него открывается меню настройки
палитры. Можно настроить внешний вид
палитры, и выбрать из множества
предустановленных палитр.
6. Строка состояния. Содержит пять областей:
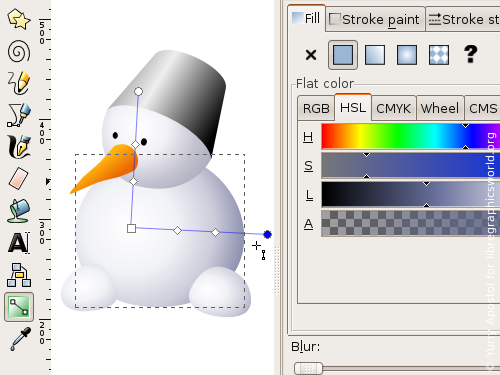
7. Индикатор Заливки и Обводки выделенного объекта. Когда в окне имеется выделенный объект, Индикатор окрашивается в цвета его заливки и обводки. При левом клике на цвете открывается окно Заливка и Обводка, служащее для настройки этих параметров. При правом клике — выпадает меню с полезными опциями, позволяющими иногда обойтись без открытия окна Заливка и Обводка.
8. Секция информации о слоях. Если слоев немного, то вполне можно обойтись этой секцией, не открывая специальное окно Слои
. 9. Секция
уведомлений.
Выдает полезные сообщения о текущих
действиях. Нужно завести привычку
бросать взгляд на эту секцию, особенно
когда используется незнакомый инструмент
или что-то не получается. Если все
сообщение не помещается в секции, то
при наведении указателя мыши текст
появляется полностью.
Если все
сообщение не помещается в секции, то
при наведении указателя мыши текст
появляется полностью.
10. Координаты указателя мыши.
11. Индикатор текущего масштаба. Можно вписывать нужный масштаб от руки и нажимать ENTER, а можно пользоваться стрелочками.
Рабочая область окна программы Inkscape называется Холстом. Сверху и слева холста расположены линейки. При наведении указателя мыши на линейку всплывает подсказка, в каких единицах она проградуирована (по умолчанию — в пикселях). Линейки можно перетаскивать мышью, образуя Направляющие.
В середине холста видна рамка нового Документа. Иногда Документ также называют Страницей. Если линейные размеры документа нужно изменить, то следует пройти в меню Файл -> Свойства Документа.
Рисовать можно в любом месте холста, даже за рамкой документа.
Диалоговые окна
Некоторые
меню открывают диалоговые окна, например, Заливка
и Обводка, Слои, Трансформации и прочие. В Inkscape 0.46 эти окна по умолчанию
прикрепляются к правой «раме» окна
программы. Кроме того они могут быть
скреплены между собой. Это может быть
неудобно, так как сильно сужает размер
рабочей области окна. Мышью можно
передвигать эти окна и выводить за рамки
окна программы. Чтобы глобально отключить
функцию прикрепления диалоговых окон,
нужно пройти в меню Файл
-> Настроить Inkscape -> Окна -> Поведение
диалогов.
В Inkscape 0.46 эти окна по умолчанию
прикрепляются к правой «раме» окна
программы. Кроме того они могут быть
скреплены между собой. Это может быть
неудобно, так как сильно сужает размер
рабочей области окна. Мышью можно
передвигать эти окна и выводить за рамки
окна программы. Чтобы глобально отключить
функцию прикрепления диалоговых окон,
нужно пройти в меню Файл
-> Настроить Inkscape -> Окна -> Поведение
диалогов.
Панель Прилипания вмонтирована в правую «раму» окна программы (рисунок 2).
Рис. 2. Панель прилипания (показана стрелкой).
Начало работы с Inkscape
Обзор
Chevron RightИнформатика
Chevron RightДизайн и продукция
Предлагается
Используйте инструменты Inkscape для рисования, выбора, преобразования и редактирования векторных объектов и контуров.
Экспортируйте и сохраняйте свои проекты с помощью встроенной панели экспорта Inkscape.
2 часа
Начинающий
Загрузка не требуется
Видео с разделенным экраном
Английский
Только рабочий стол
К концу этого проекта вы научитесь открывать и использовать Inkscape. С Inkscape, бесплатной программой векторной графики, вы можете создавать графику с четкими линиями, яркими цветами и возможностью изменять размер снова и снова.
Вы научитесь настраивать документы Inkscape и использовать наиболее распространенные инструменты: инструменты формы, инструменты выделения и редактирования, инструмент «Перо» и инструмент «Текст». Вы также научитесь панорамировать и масштабировать внутри Inkscape.
Чтобы развить эти навыки, вы изучите различия между векторной и растровой графикой, попрактикуетесь в панорамировании и масштабировании в Inkscape, создадите ряд фигур и отредактируете их.
Примечание. Этот курс лучше всего подходит для учащихся, проживающих в регионе Северной Америки. В настоящее время мы работаем над тем, чтобы предоставить такой же опыт в других регионах.
Навыки, которые вы разовьете
В видео, которое воспроизводится на разделенном экране с вашей рабочей областью, ваш инструктор проведет вас через следующие шаги:
Настройка свойств Inkscape и документа масштабирование в Inkscape
Создание фигур, контуров и текста
Выбор, преобразование и редактирование фигур
Экспорт изображений из Inkscape загрузка не требуется
В видео с разделенным экраном, ваш инструктор руководствует своим пошаговым инструктором
Джонатан Оуэн
Инструктор
Freedom Learning Group
9,339 Учительский , вы получите все необходимое для выполнения управляемого проекта, включая доступ к рабочему пространству облачного рабочего стола через веб-браузер, которое содержит файлы и программное обеспечение, необходимые для начала работы, а также пошаговые видеоинструкции от эксперта в данной области.

Поскольку ваша рабочая область содержит облачный рабочий стол, размер которого подходит для ноутбука или настольного компьютера, управляемые проекты недоступны на вашем мобильном устройстве.
Преподаватели управляемых проектов — это эксперты в данной области, которые имеют опыт работы с навыками, инструментами или областями своего проекта и страстно желают поделиться своими знаниями, чтобы повлиять на миллионы учащихся по всему миру.
Вы можете загрузить и сохранить любой из созданных вами файлов из управляемого проекта. Для этого вы можете использовать функцию «Файловый браузер» во время доступа к своему облачному рабочему столу.
Финансовая помощь не предоставляется для управляемых проектов.
Аудит недоступен для управляемых проектов.

В верхней части страницы вы можете нажать на уровень опыта для этого управляемого проекта, чтобы просмотреть все необходимые знания. Для каждого уровня управляемого проекта ваш инструктор проведет вас шаг за шагом.
Да, все, что вам нужно для завершения управляемого проекта, будет доступно на облачном рабочем столе, доступном в вашем браузере.
Вы будете учиться, выполняя задания в среде с разделенным экраном прямо в браузере. В левой части экрана вы выполните задачу в своем рабочем пространстве. В правой части экрана вы увидите, как инструктор шаг за шагом проведет вас по проекту.
Еще вопросы? Посетите Справочный центр для учащихся.
02 Inkscape
Inkscape — это программное обеспечение для векторной графики профессионального качества, которое работает в Windows, Mac OS X и GNU/Linux.
 Он используется профессионалами в области дизайна и любителями по всему миру для создания широкого спектра графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика. Inkscape использует открытый стандарт W3C SVG (Scalable Vector Graphics) в качестве собственного формата и является бесплатным программным обеспечением с открытым исходным кодом.
Во время этого обучения мы будем использовать Inkscape 0.92 для Windows. Чтобы загрузить самую последнюю версию, перейдите на страницу загрузки Inkscape. Для Windows 10 S: приложение Inkscape также доступно в Microsoft Store.
Он используется профессионалами в области дизайна и любителями по всему миру для создания широкого спектра графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика. Inkscape использует открытый стандарт W3C SVG (Scalable Vector Graphics) в качестве собственного формата и является бесплатным программным обеспечением с открытым исходным кодом.
Во время этого обучения мы будем использовать Inkscape 0.92 для Windows. Чтобы загрузить самую последнюю версию, перейдите на страницу загрузки Inkscape. Для Windows 10 S: приложение Inkscape также доступно в Microsoft Store.Внешний учебный материал
- Онлайн-учебники по Inkscape.
- Ник Сапорито Учебники Inkscape для начинающих
- Ник Сапорито Учебники по Inkscape для среднего/продвинутого уровня
Пользовательский интерфейс
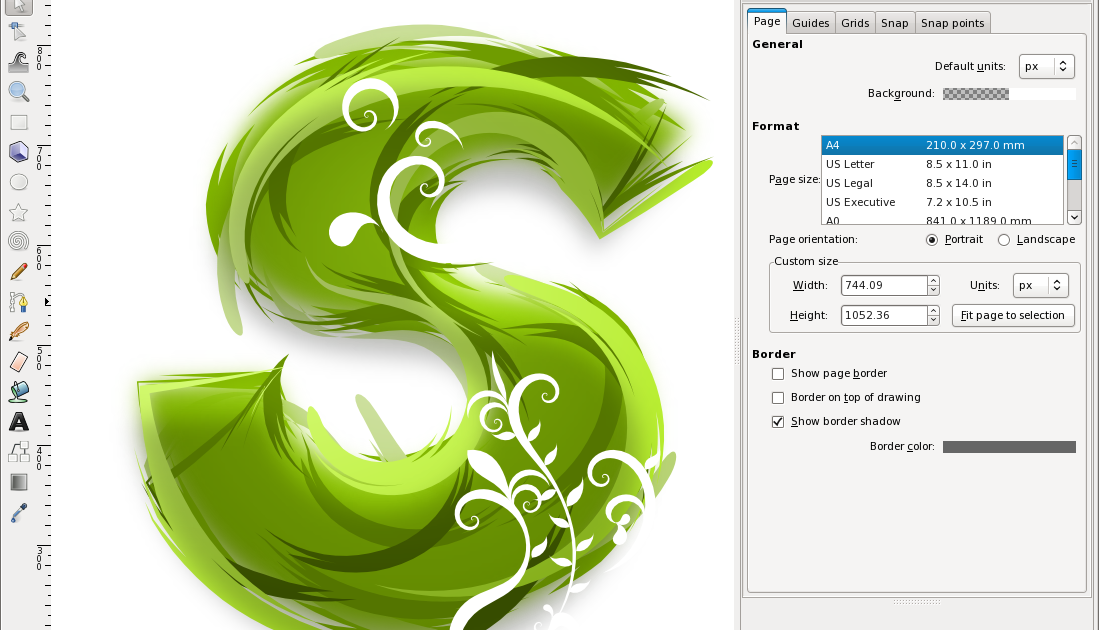
Inkscape — программа с одним окном. Инструменты рисования находятся слева, доки опций — справа. В центральном окне у вас есть область рисования со страницей формата А4 по умолчанию в качестве макета документа.
 Чтобы выбрать другой формат, например. плакаты, перейти к Файл — Свойства документа . Рядом с размером документа вы можете настроить цвет фона (по умолчанию: прозрачный).
Чтобы выбрать другой формат, например. плакаты, перейти к Файл — Свойства документа . Рядом с размером документа вы можете настроить цвет фона (по умолчанию: прозрачный).Импорт изображений
Вы можете импортировать масштабируемые файлы векторной графики (.svg), а также графики GraphPad Prism (формат .emf или .pdf). Inkscape не используется для редактирования изображений, как GIMP. Если вы импортируете растровые изображения, обратите внимание, что они не масштабируются, как векторные объекты!
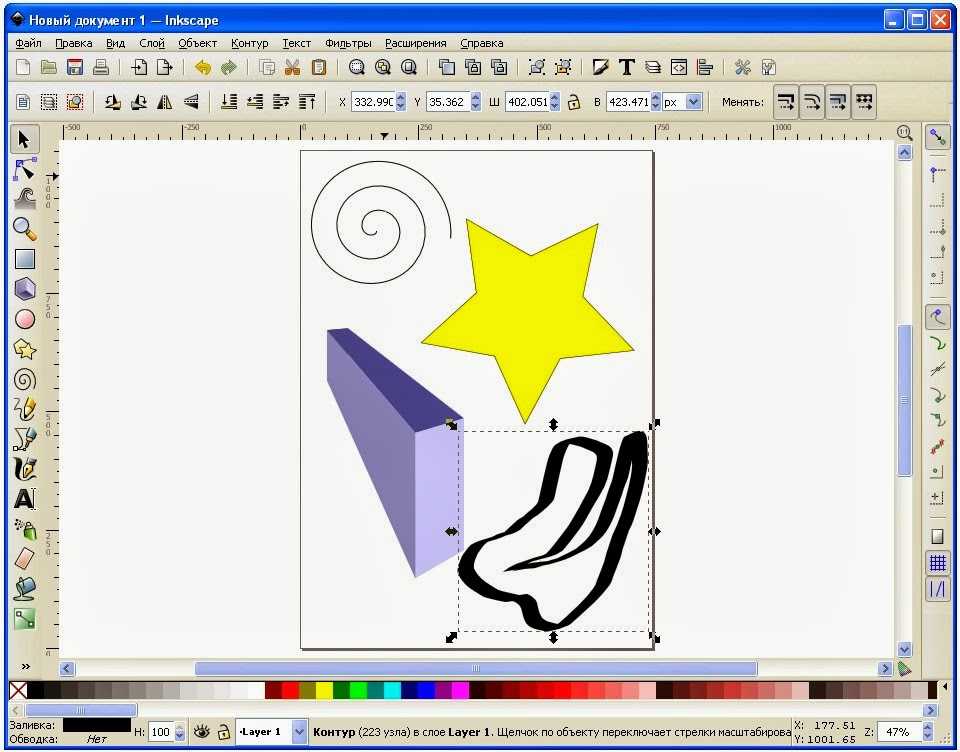
Рисование линий и объектов
Вы можете нарисовать линию с помощью инструмента Draw Bezier. Вы можете сделать свою собственную форму или просто нарисовать линию или путь. В верхней части области рисования вы можете выбрать режим: обычные кривые Безье, пути Спиро, сегменты прямых линий и сегменты параксиальных линий. При выборе режима прямой линии вы можете удерживать кнопку Ctrl, чтобы ваша линия смещалась каждые 15 градусов вокруг вашей первой/предыдущей точки.
 Вы можете рисовать фигуры с помощью инструментов «Прямоугольник», «Эллипс» и «Создать звезды и многоугольники». В верхней части области рисования вы можете указать свойства многоугольника и звезды, размер и зафиксировать соотношение сторон. Вот клавиша Crtl, полезная также для создания квадратов, кругов или указания положения вашего объекта.
Когда у вас есть объект (многоугольник или другой), вы можете выбрать цвет для обводки и внутри объекта. Выбор объекта с помощью инструмента «Выделение» предоставит вам больше возможностей в верхней части области просмотра. У вас есть возможность вращать, переворачивать, изменять размеры и положение XY (в разных единицах). Вы можете изменить положение выбранного объекта по сравнению с другими (переместить вверх/вниз).
Вы можете рисовать фигуры с помощью инструментов «Прямоугольник», «Эллипс» и «Создать звезды и многоугольники». В верхней части области рисования вы можете указать свойства многоугольника и звезды, размер и зафиксировать соотношение сторон. Вот клавиша Crtl, полезная также для создания квадратов, кругов или указания положения вашего объекта.
Когда у вас есть объект (многоугольник или другой), вы можете выбрать цвет для обводки и внутри объекта. Выбор объекта с помощью инструмента «Выделение» предоставит вам больше возможностей в верхней части области просмотра. У вас есть возможность вращать, переворачивать, изменять размеры и положение XY (в разных единицах). Вы можете изменить положение выбранного объекта по сравнению с другими (переместить вверх/вниз).Пути
Путь состоит из линий и узлов. Эти линии могут быть прямыми или изогнутыми, и вы можете создать объект, используя пути (замкнутый путь). В режиме пути у вас есть несколько вариантов; добавить или удалить узел, объединить или разорвать узлы и изменить свойства узла.
 Вы также можете изменить свойства сегмента (линии между узлами) с помощью параметров в верхней части экрана.
Вы можете преобразовать объект в путь, чтобы получить больше гибкости, выбрав объект и перейдя к Путь — Объект к пути 9.0012 . После этого вы можете использовать инструмент объекта или инструмент пути для управления объектом.
Вы также можете изменить свойства сегмента (линии между узлами) с помощью параметров в верхней части экрана.
Вы можете преобразовать объект в путь, чтобы получить больше гибкости, выбрав объект и перейдя к Путь — Объект к пути 9.0012 . После этого вы можете использовать инструмент объекта или инструмент пути для управления объектом.Заливка и обводка
Контуры, линии и объекты могут быть однотонными, узорами, градиентными или оставлены пустыми/прозрачными. Вы также можете настроить стиль и цвет обводки. Нажмите Object — Fill and Stroke , чтобы увидеть все варианты. Пути/линии могут быть преобразованы в стрелки с помощью параметра стиля обводки Маркеры .
Текст
Слева также доступен инструмент Текст. С помощью этого инструмента вы можете создавать и изменять текст, его цвет, шрифт, стиль и размер. После ввода текста вы можете манипулировать им как объектом. Вы также можете вставить текст в рамку, выбрав оба объекта и нажав Текст – Перетекание в кадр .
 Вы также можете выровнять текст по пути. Выделите текст и путь и нажмите Текст – Поместить на путь . Как только текст выровнен по пути, он остается адаптируемым и может быть удален с пути; Текст — Удалить из пути .
Текст изначально является объектом. Когда вы выбираете Path — Object to path , вы можете изменить свой текст, как и любой другой объект, который преобразуется в путь.
Вы также можете выровнять текст по пути. Выделите текст и путь и нажмите Текст – Поместить на путь . Как только текст выровнен по пути, он остается адаптируемым и может быть удален с пути; Текст — Удалить из пути .
Текст изначально является объектом. Когда вы выбираете Path — Object to path , вы можете изменить свой текст, как и любой другой объект, который преобразуется в путь.Группировка, выравнивание и расположение объектов/контуров
Чтобы сгруппировать несколько объектов, необходимо выделить их все (удерживая клавишу Shift) и выбрать Объект – Группа . Для объединения нескольких путей необходимо выбрать Путь — Объединить . Обе опции одинаковы и позволяют вам манипулировать объектами/путями как одним целым. Оба действия можно отменить (Разгруппировать/Разорвать). Несколько объектов должны быть выровнены перед тем, как вы их сгруппируете, подумайте о тексте внутри блока. Чтобы отобразить параметры, перейдите к Object — Align and Distribute .
 Когда выбрано несколько объектов, вы можете выровнять верхний, нижний, левый и правый края объектов. Также возможно выравнивание по центральным осям, как в горизонтальном, так и в вертикальном направлении. Выровненные объекты всегда нуждаются в привязке, это можно изменить в поле в верхней части панели инструментов (Относительно:). Этой привязкой может быть объект (первый, последний, самый маленький или самый большой) или страница, выделение или полный рисунок. Распределение объектов работает аналогичным образом, но управляет пространством между объектами. Для путей вы можете только выровнять узлы.
Выравнивание или распределение объектов позволяет управлять положением объектов по осям X и Y. Также есть виртуальная ось Z. Когда у вас есть несколько объектов разного цвета, вы можете переместить один над другим. Каждый новый объект, который вы нарисуете, будет поверх всех остальных. Чтобы поднять объект на одну ступень или наверх, вы можете использовать кнопки в верхней части экрана. То же самое можно сделать, чтобы опустить объект на одну ступеньку или на дно.
Когда выбрано несколько объектов, вы можете выровнять верхний, нижний, левый и правый края объектов. Также возможно выравнивание по центральным осям, как в горизонтальном, так и в вертикальном направлении. Выровненные объекты всегда нуждаются в привязке, это можно изменить в поле в верхней части панели инструментов (Относительно:). Этой привязкой может быть объект (первый, последний, самый маленький или самый большой) или страница, выделение или полный рисунок. Распределение объектов работает аналогичным образом, но управляет пространством между объектами. Для путей вы можете только выровнять узлы.
Выравнивание или распределение объектов позволяет управлять положением объектов по осям X и Y. Также есть виртуальная ось Z. Когда у вас есть несколько объектов разного цвета, вы можете переместить один над другим. Каждый новый объект, который вы нарисуете, будет поверх всех остальных. Чтобы поднять объект на одну ступень или наверх, вы можете использовать кнопки в верхней части экрана. То же самое можно сделать, чтобы опустить объект на одну ступеньку или на дно.
Эффекты пути и операции
Если вы хотите распределить/умножить объект вдоль направляющей, есть инструмент под названием Эффекты пути. Сначала нарисуйте и выберите объект или группу объектов и вставьте его в буфер обмена (Ctrl+C). Нарисуйте или выберите свой путь (направляющую) и выберите Path – Path Effects . Нажмите на знак «+» и выберите эффект Pattern Along Path . В новом поле справа: выберите «Повторяется» в опции Копии шаблона. Теперь нажмите «Вставить путь», чтобы вставить объект, который вы хотите размножить. Обратите внимание, что вставляется только форма, а не цвет. При настройке цвета это повлияет на весь путь. Чтобы скопировать цвет, снова используйте Ctrl+C на оригинале, выберите путь объектов и перейдите к шагу 9.0011 Правка — Вставить стиль — Вставить стиль . Существуют также стандартные шаблоны для распределения по пути. При нажатии на знак «+», чтобы добавить эффект, выберите «Шестеренки» или «Штриховки (грубо)».
 Каждый из этих эффектов имеет свои собственные параметры для создания эффекта и настройки шаблона.
Когда дело доходит до путей, вы можете сделать гораздо больше, чем их объединение. Если вы хотите вырезать одну фигуру из другой, вы можете использовать параметры в меню «Путь»; Объединение, Разность, Пересечение, Исключение, Разделение и Разрезание пути.
Каждый из этих эффектов имеет свои собственные параметры для создания эффекта и настройки шаблона.
Когда дело доходит до путей, вы можете сделать гораздо больше, чем их объединение. Если вы хотите вырезать одну фигуру из другой, вы можете использовать параметры в меню «Путь»; Объединение, Разность, Пересечение, Исключение, Разделение и Разрезание пути.Диаграммы
Для создания диаграммы с объектами (кругами, прямоугольниками, звездами и т. д.), соединенными линиями, существует инструмент Соединитель диаграмм. Сначала вы должны нарисовать и выровнять объекты, чтобы создать диаграмму. Затем выберите инструмент Соединитель схемы. Каждый объект можно выбрать, щелкнув белое поле в центре объекта. После соединения линии будут следовать за объектом, если вы переместите его в другое место. Линии можно использовать в качестве пути, поэтому вы также можете изменить их, например. пунктирные линии, стрелки и т. д.
практические занятия Практические занятия: упражнение 1
Изображение 1 PNG: Изображение 1 Изображение 1 SVG: Изображение 1 SVG Задача: Воспроизвести верхнюю прядь.
