Как создать текст по контуру в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:33:01 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
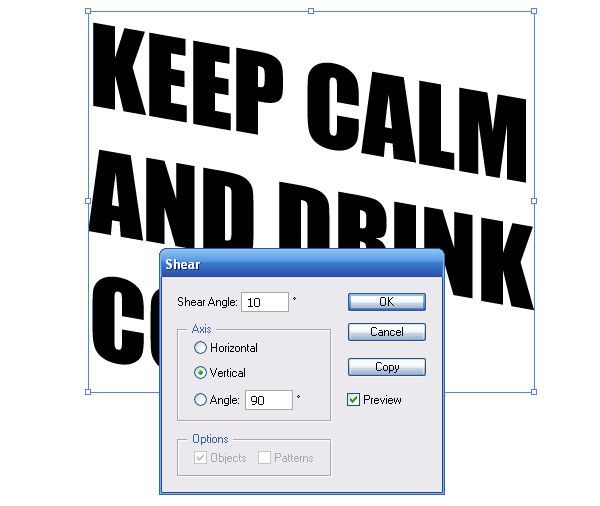
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
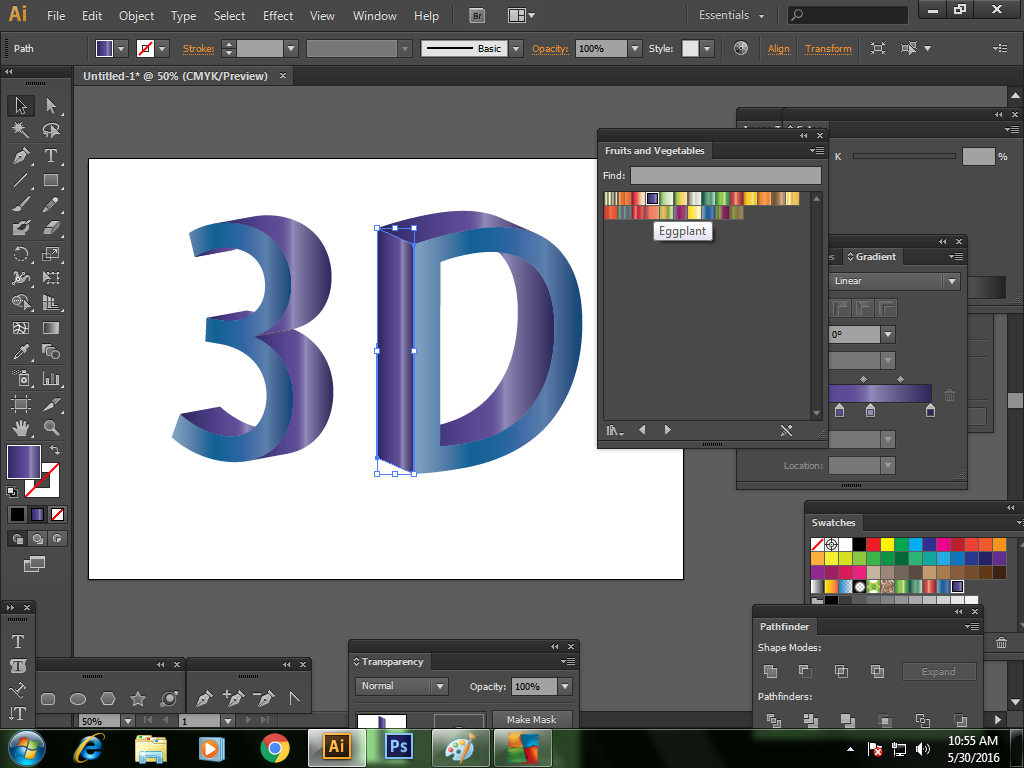
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
Выполните одно из следующих действий:
Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
(Необязательно) Задайте параметры форматирования текста на панели «Управление», палитре «Символ» или «Абзац».
Установите курсор на контуре и щелкните кнопкой мыши (наличие у контура атрибутов обводки или заливки значения не имеет, так как Illustrator их автоматически удаляет).
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
Введите текст.
Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» .
 Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
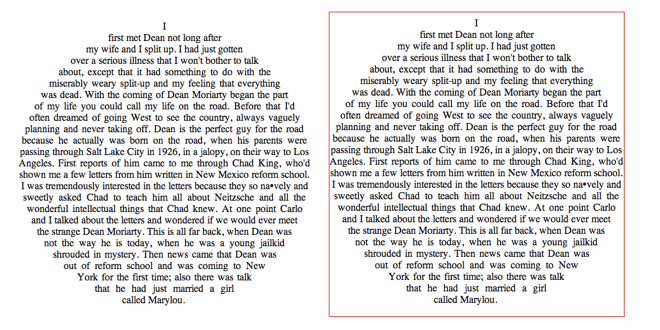
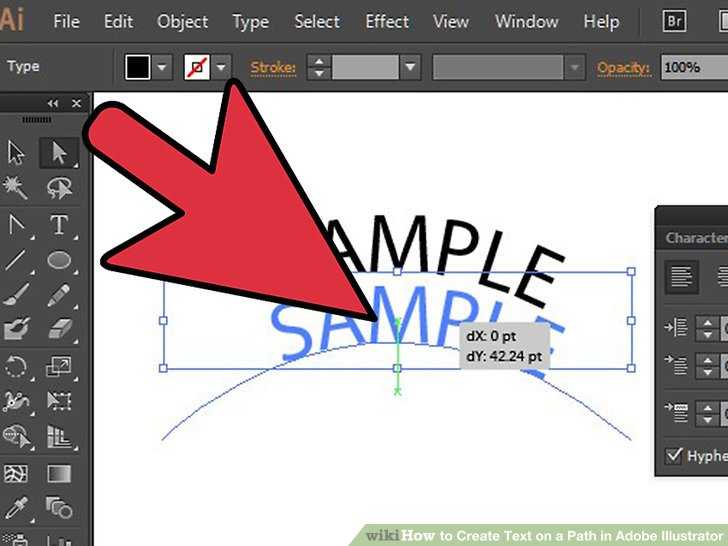
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Пример переполнения текстаДля отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
Выделите объект текста по контуру.
Появятся скобки — в начале текста, в конце контура и в середине между начальной и конечной скобкой.
Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился маленький значок .
Выполните одно из следующих действий:
Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура.
 Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.

Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
Выделите объект текста по контуру.
Выполните одно из следующих действий:
Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Выделите текстовый объект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».

В меню «Выровнять по контуру» выберите параметр, чтобы задать способ выравнивания всех символов на контуре относительно общей высоты шрифта.
Верхний выносной элемент
Выравнивание по верхнему краю шрифта.
Свисающий элемент
Выравнивание по нижнему краю шрифта.
По центру
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Базовая линия
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ».
 Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
Выделите текстовый объект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру».
Для параметра «Интервал» задайте значение в пунктах. Чем больше это значение, тем меньше расстояние между символами на резких поворотах и острых углах контура.
Текст без регулировки интервалов (слева) и текст с регулировкой интервалов (справа)Значение «Интервал» не влияет на символы, расположенные на прямых сегментах контура. Чтобы изменить межсимвольный интервал на каком-либо участке контура, выберите символы и примените кернинг или трекинг.

Связанные материалы
- Смещение базовой линии
Вход в учетную запись
Войти
Управление учетной записью
Как в adobe illustrator сделать текст по кругу
Создание текста по контуру
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
Ввод текста по контуру
Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» . Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Пример переполнения текста
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
Перемещение или зеркальное отражение текста по контуру
Появятся скобки — в начале текста, в конце контура и в середине между начальной и конечной скобкой.
Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился маленький значок .
Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура. Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Перемещение текста вдоль контура
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Зеркальное отображение текста по контуру
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.
Применение эффектов к тексту по контуру
Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
Перед применением этих эффектов необходимо создать текст по контуру.
Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Эффекты текста по контуру
Настройка вертикального выравнивания текста по контуру
Верхний выносной элемент
Выравнивание по верхнему краю шрифта.
Выравнивание по нижнему краю шрифта.
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ». Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Регулировка межсимвольных интервалов на острых углах
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
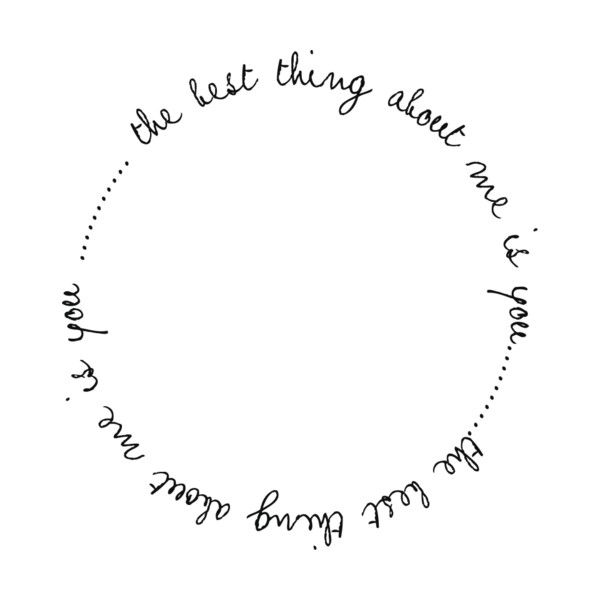
Текст на круговом контуре
Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.
Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.
Использование шрифта на контуре в Illustrator для текста в круге
В Illustrator легко добавить текст к кругу: нарисуйте круг, выберите инструмент «Текст контура», щелкните круг и введите текст. Сложность возникает, когда вы хотите сложить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга.
В инструкциях в этой статье используется Illustrator CC 2017, но они применимы к любой современной версии (включая Illustrator CC 2020), учитывая, что эта функция уже давно используется в Illustrator.
Нарисуйте круг и выберите инструмент Path Text Tool.
Инструменты набора текста следуют за краем открытого или замкнутого контура. Контур фигуры используется в качестве базовой линии для текста. Базовая линия — это невидимая линия, на которой сидят персонажи. Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».
Чтобы ввести путь, нажмите и удерживайте сдвиг ключ и нарисуйте круг с Эллипс орудие труда. Неважно, какого цвета обводка или заливка, потому что, когда вы щелкаете инструментом текста, заливка и обводка исчезают.
Чтобы нарисовать идеальный круг из центра наружу, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Затем выберите Текст раскрывающееся меню инструмента и выберите Тип инструмента «Путь».
Установите курсор
Открыть Тип панель и выберите Пункт (Окно > Тип > Пункт). Или щелкните значок Выровнять центр в параметрах панели. На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. В верхней части круга появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Добавить текст
Для Тип открытая панель, щелкните значок Характер таб. Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга. Обводка фигуры используется в качестве базовой линии для текста.
Дублируйте круг
Переключение на Прямой выбор нажмите один раз на кружок, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим объектом, выберите Редактировать > Вставить вперед. Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый будет вставлен поверх оригинала).
Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый будет вставлен поверх оригинала).
Чтобы упростить задачу, откройте Слои панель и переименуйте один из слоев, чтобы указать, что это передняя копия.
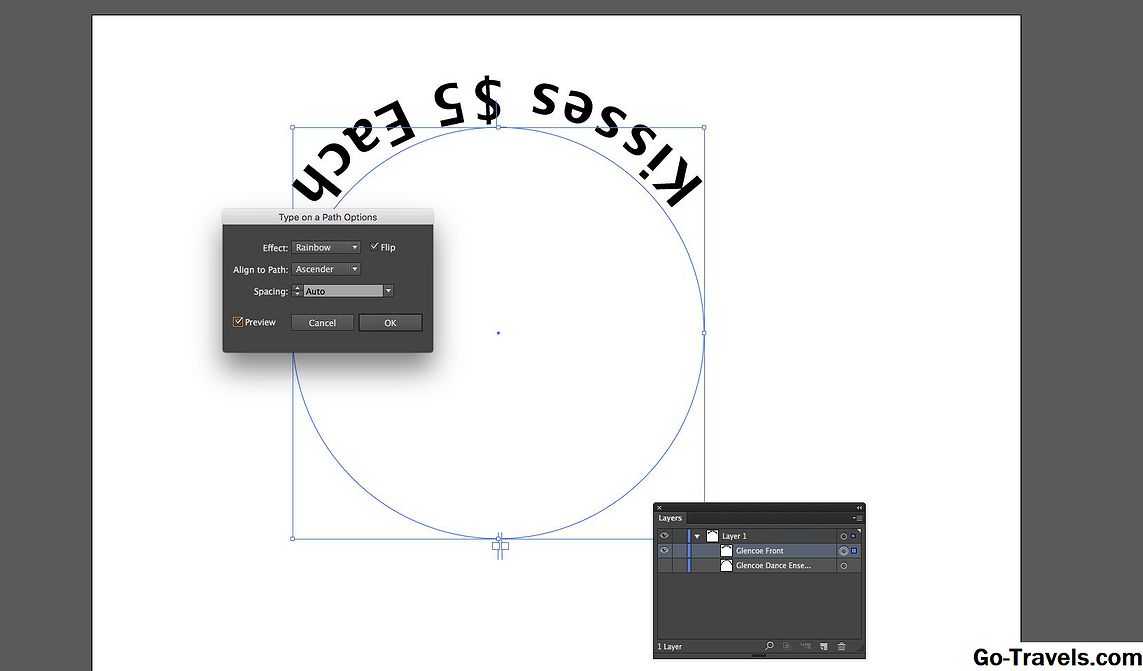
Отразить текст с помощью шрифта в диалоговом окне параметров пути
Прежде чем переворачивать текст, откройте Слои панель и отключите видимость нижнего слоя. Переключитесь на Тип Инструмент, выделите текст и введите новый текст.
Выбрать Тип > Тип по пути > Параметры ввода по пути , чтобы открыть диалоговое окно «Параметры пути». выберите радуга для эффект, А для Выровнять по пути, выберите Поднимитесь. Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Проверить кувырок , затем проверьте предварительный просмотр так что вы можете увидеть, как это будет выглядеть. Здесь также можно настроить интервал. Нажмите OK.
Здесь также можно настроить интервал. Нажмите OK.
Опция «Радуга» не искажает текст.
Поверните текст в нижнюю часть круга
Щелкните в стороне от текста, чтобы отменить его выбор, и выберите Инструмент выделения на панели инструментов. Вы должны увидеть ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по контуру при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота. Две ручки внизу — это те, которые вам следует использовать. Эти ручки вращают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Добавить иллюстрацию
Перетащите соответствующий символ из Символы палитру и перетащите ее, чтобы изменить размер круга, и все готово.
Как изогнуть текст в Adobe Illustrator: 4 способа
Автор Давыдов Игнат На чтение 6 мин. Просмотров 724 Опубликовано
Просмотров 724 Опубликовано
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму гарнитуры.
И вы можете создать эффект как тонкий или столь же драматичный, как вы хотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
Содержание
- 1. Как изогнуть буквы с помощью параметров деформации Illustrator
- 2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
- 3. Как изогнуть текст по контуру в Illustrator
- 4. Комбинирование эффектов изогнутого текста
- Когда применять эффекты изогнутого текста в Illustrator
1.
 Как изогнуть буквы с помощью параметров деформации Illustrator
Как изогнуть буквы с помощью параметров деформации IllustratorВ Illustrator есть несколько встроенных -по способам кривого текста. Обычно они похожи на эффекты изгиба текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.
Теперь перейдите в Effect> Warp. в строке меню и выберите любой из вариантов деформации. Неважно, какой из них, вы сможете изменить его на следующем шаге.
Откроется окно параметров деформации. Включите Preview , если это еще не сделано, и вы сможете увидеть в действии выбранный в данный момент эффект деформации.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, будет ли он применяться в большей или меньшей степени к определенным точкам вашего текста.
Используйте стиль раскрывающееся меню для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста. Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh ..
Связано: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как раньше, но на этот раз выберите Object > Искажение конверта > Сделать с сеткой в меню.
Теперь вам нужно настроить сетку конверта . Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установили количество строк и столбцов хотите, нажмите OK. С помощью инструмента Direct Select ( A ) дважды щелкните точку привязки, чтобы переместить это и искажать текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, нажмите и удерживайте Shift , нажимая на них.
Чтобы внести изменения в вашу сетку после того, как вы создали выберите Object > Envelope Distort > Reset with Mesh . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля с помощью уже созданной сетки.
Вы также можете изменить то, что говорит текст, выбрав Объект> Искажение конверта> Редактировать содержимое в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают буквы сами себя. Но вы также можете заставить текст следовать кривой, не меняя формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент Эллипс , чтобы создать круг.
Затем нажмите и удерживайте Введите инструмент , чтобы развернуть его. Выберите инструмент Текст на контуре .
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете вводить все, что хотите, и он будет следуйте по пути круга. Возможно, вам придется изменить размер текста или круга, чтобы уместить все в нем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. Используя инструмент Selection ( V ), наведите указатель мыши на тот, который находится посередине, и вы заметите, что курсор изменится.
Используя инструмент Selection ( V ), наведите указатель мыши на тот, который находится посередине, и вы заметите, что курсор изменится.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутый текст на контуре.
Вы даже можете перевернуть его на другую сторону путь, если хотите. Чтобы этого не произошло, при перетаскивании скобки удерживайте Ctrl ( Cmd на Mac).
Вы не ограничены изгибом текста по кругу. . Вы также можете применить инструмент Текст на контуре к произвольному контуру, созданному с помощью инструмента Pen . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Вы даже можете создать собственную форму с помощью Shape Builder . Фигуры — один из основных способов эффективного использования Illustrator.
Начните с создания вашей формы.
Затем, когда вы используете инструмент Тип по контуру , Illustrator удалит заливку и обводку, оставив вам набирать все, что вы хотите, вдоль контура.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить один или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации Arc в Параметры деформации . Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать Параметры деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените другой. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты..
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие методы использовать и почему их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и это может иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Adobe Illustrator для веб-дизайнера 8) Текст
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал. .. Я предупредил.
.. Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Форматирование
Панели «Символ» и «Абзац» доступны из верхней панели свойств.
🔵 Вставить текст из текстового файла
File ➜ Place (⇧⌘P)
- Выбрать файл на диске.
- В диалоге настроек форматирования расставить флаги нужных опций.
- Очертить курсором место для текстового блока (например, колонку в сетке направляющих).
- Отпустить кнопку мыши.
☝️🧐 Для возможности растягивать текстовые блоки, должна быть включена ограничительная рамка: View ➜ Show Bounding Box (⇧⌘B)
Если в правом нижнем углу ограничительной рамки есть квадрат с плюсом, это значит, что весь текст не поместился в отведенную область.
Для переноса продолжения/окончания в другое место, надо щелкнуть мышью по плюсу, и очертить новое место на том же или другом artboard’е.
🔵 Автоматическое разделение текстового блока на колонки
- Выделить текстовой блок.
- Type ➜ Area Type Options.
- Настроить ширину колонок и пробел.
☝️🧐 Панель Area Type Options можно использовать и настройки ширины-высоты обычных, одноколонных текстовых блоков.
🔵 «Текст из точки» и текстовая область (параграф)
Если кликнуть текстовым инструментов в монтажную область и начать вводить, получится «текст из точки».
Этот формат наиболее удобен для работы с однострочными текстовыми блоками. Но растягивание его ограничительной рамки приведет к искажению символов.
Чтобы создать текстовую область, надо очертить ее текстовым инструментом.
Конвертировать строчный текст в параграф и обратно можно командами
Type ➜ Convert to Point Type / Convert to Area Type или дважды кликнуть по горизонтальной ручке ограничительной рамки
Если дважды кликнуть по нижней ручке текстовой области, она уменьшится до размеров текста.
🔵 Стили параграфа
- Настроить размер шрифта, интерлиньяж, цвет и т. д.
- Открыть панели «Стиль параграфа».
- Нажать на значок нового стиля внизу панели, удерживая ⌥.
- Назвать новый стиль значащим именем.
Если после назначения стиля, оформление параграфа менялось, напротив имени стиля в палитре появится знак плюс. Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Он сигнализирует о наличии локальных изменений. Чтобы отказаться от локальных изменений надо выбрать соответствующий параграф и кликнуть на имени стиля с нажатым ⌥
Чтобы переопределить стиль, надо выбрать несколько символов или весь параграф с измененным стилем, и в меню палитры выбрать Redefine Paragraph Style
🔵 Текст вдоль контура
- Выбрать инструмент Type on Path.
- Навести курсор на нужный контур.
- Курсор изменится, сигнализируя об особом режиме ввода текста
☝️🧐 Чтобы написать что-то сверху окружности, нужно нажать курсором на ее нижнюю точку, а тексту назначить выключку по центру.
- Ввести текст.
- Выбрать текст и контур черной стрелкой.
- Появятся ручки (перпендикулярные линии) выравнивания.
- Перетягивая центральную, можно выравнять текст по контуру или переместить его на противоположную сторону контура (в примере — внутрь овала).
- Правой и левой ручкой тоже растянуть строку по контуру, чтобы вместить больше символов и точнее выровнять.

- Перетягивая перпендикуляр под знаком плюса справа надписи, можно увеличить длину строки.
- Чтобы изменить положение строки относительно контура (например, перенести текст внутрь круга), надо открыть настройки.
Type ➜ Type on a Path ➜ Type on a Path Options…
Затем выбрать нужную опцию в Align to Path
Настроить смещение базовой линии.
🔵 Фильтр шрифтов по начертанию
Если в комбобоксе ввести ключевые слова того или иного начертания, список будет соответствующим образом отфильтрован
🔵 Умная пунктуация
Чтобы кавычки в тексте автоматически заменялись на типографские (ёлочки в русском языке), надо открыть настройки документа, перейти во вкладку Type, поставить флаг Use Typographer’s Quotes, выбрать язык и тип кавычек
Чтобы заменить существующие кавычки, тире и пунктуационные пробелы, включить лигатуры, надо открыть диалог Type ➜ Smart Punctuation, выбрать нужные опции и запустить поиск-замену.
Если что-то не было заменено автоматически, можно заменить вручную.
Edit ➜ Find and Replace
В меню @ можно выбрать специальный символ, который нужно найти или которым нужно заменить.
🔵 Обтекание текстом
Выделить объект — буквицу, иллюстрацию
(☝️🧐 они должны быть на одном слое с текстом)
Object ➜ Text Wrap ➜ {Make, Release, Text Wrap Options}
Для обтекания текстом, как правило, используются ноль-объекты — фигуры без заливки и обводки. Их можно редактировать, не трогая графику, вокруг которой создается обтекание.
🔵 Настройка переносов
Для автоматической компоновки переносов в большом тексте лучше подходит опция Adobe Every-line Composer. Но опции компоновки действуют только на выделенные абзацы, так что если требуется ручная подгонка какого-то фрагмента можно выбрать и Adobe Single-line Composer
🔵 Разгонка заголовка по ширине текстовой области
Кликнуть текстовым инструментом в блоке заголовка
Type ➜ Fit Headline
🔵 Выгонка и вгонка висячих (блядских) строк
Чтобы втянуть предлог/союз/частицу на строку используют неразрывный пробел. Надо выделить две части речи и выбрать No Break в меню палитры символов.
Надо выделить две части речи и выбрать No Break в меню палитры символов.
Для втягивания висячей строки можно редактировать текст, если на это есть права.
Или увеличивать/уменьшать межсловные и межбуквенные интервалы в абзаце, или интерлиньяж в колонке. Но это уже крайняя и нежелательная мера.
Можно увеличить предыдущую полосу на одну строку или уменьшить текущую полосу на одну строку.
🔵 Специальные символы
Специальные символы, содержащиеся в выбранном шрифте можно найти в палитре «Глифы»
Type ➜ Glyphs
В ячейках с треугольником в нижнем правом углу содержатся варианты символа — в основном, капитель (small caps), верхний (22) и нижний индексы.
В фильтре Show можно выбрать разные группы символов. Например, орнамент
🔵 Перевод текста в кривые
Type ➜ Create Outlines — ⇧⌘O
☝️🧐 В отличие от Photoshop’а исходный текст не сохраняется. Illustrator переводит шрифт в фигуры с заливкой.
👍 Полученный контур надписи, можно выровнять по пиксельной сетке. Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
Сначала с помощью кнопки на Align Selected Art To Pixel Grid панели управления или команды Object ➜ Make Pixel Perfect. Затем, по мере необходимости можно поправить контур вручную.
☝️🧐 Однако попытки выровнять по пиксельной сетке мелкие надписи приводят к нежелательным результатам.
🔵 Скругление углов кривых текста
Скруглять надо не ручками скругления — так не получится скруглить сразу все углы, потому что их характер разный.
Правильный вариант — ввести радиус в верхней панели.
🔵 Масштабирование, вращение и смещение букв по одной
Не нужно разбивать строку на символы. Для этих целей создан инструмент Touch Type
🔵 Горячие клавиши
⇧⌘. / ⇧⌘, — Увеличить / уменьшить кегль
Illustrator
Как сделать текст по кругу в иллюстраторе
Работа с Текстом по Контуру в Illustrator
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.
После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.
В некоторых случаях текст может не помещается вдоль кривой. Вы увидите квадратик с символом плюс (+) внутри. Это говорит о том, что текста больше, чем может поместиться вдоль контура. Не беспокойтесь! Это легко исправить.
Первое, что я люблю делать — это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.
Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.
Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.
Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).
Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).
Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
ЗаключениеТеперь, когда вы знаете, входы и выходы, хитрости, выверты и выподвыверты в создании текста по контуру, вы сможете с легкостью справиться с новой задачей, где потребуется разместить текст вдоль кривой. Оживите ваш следующий проект, добавив в него несколько строк текста по контуру!
Как написать текст по контуру в Adobe Illustrator
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 12 человек(а).
Количество просмотров этой статьи: 83 495.
В работе дизайнера зачастую необходимо сделать так, чтобы текст следовал по отрытой траектории, замкнутой траектории или по форме для создания элемента дизайна с участием символов. «Текст по контуру» можно использовать для создания наклеек, эмблем и наград. В этой статье мы расскажем вам, как с помощью Adobe Illustrator (AI) сделать так, чтобы текст следовал определенной траектории или форме.
Создание текста по контуру
Текст по контуру располагается вдоль края открытого или закрытого контура. При вводе текста по горизонтали символы размещаются параллельно базовой линии. При вводе текста по вертикали символы размещаются перпендикулярно базовой линии. В любом случае текст размещается в том направлении, в котором точки добавлялись к контуру.
Ввод текста по контуру
Чтобы создать горизонтальный текст по контуру, выберите инструмент «Текст» или «Текст по контуру» .
Чтобы создать вертикальный текст по контуру, выберите инструмент «Вертикальный текст» или «Вертикальный текст по контуру» .
Если контур закрыт, необходимо использовать инструмент «Текст по контуру».
Закончив ввод текста, выделите текстовый объект с помощью инструмента «Выделение» . Или щелкните текст с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
При вводе текста, который не умещается в области или вдоль контура, рядом с нижней границей ограничительной рамки отображается маленький квадрат со знаком «плюс» (+).
Для отображения неуместившегося текста можно изменить размер текстовой области или удлинить контур. Также можно связать несколько текстовых блоков.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста в контуре.
Перемещение или зеркальное отражение текста по контуру
Появятся скобки — в начале текста, в конце контура и в середине между начальной и конечной скобкой.
Поместите курсор над центральной скобкой текста так, чтобы рядом с курсором появился маленький значок .
Чтобы переместить текст по контуру, перетащите центральную скобку вдоль контура. Чтобы текст не отображался зеркально на другой стороне контура, нажмите и держите клавишу «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы зеркально отобразить текст вдоль контура, перетащите скобку поперек контура. Или выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру», затем «Зеркальное отражение» и нажмите кнопку «ОК».
Совет. Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Смещение базовой линии», чтобы текст сместился внутрь окружности.
Видеоролик с инструкциями по созданию текста по контуру см. в разделе Размещение текста по контуру.
Применение эффектов к тексту по контуру
Эффекты текста по контуру позволяют искажать ориентацию символов на контуре. Перед применением этих эффектов необходимо создать текст по контуру.
Перед применением этих эффектов необходимо создать текст по контуру.
Выберите команду «Текст» > «Текст по контуру» и во вложенном меню выберите эффект.
Выберите команду «Текст» > «Текст по контуру» > «Параметры текста по контуру». Затем выберите в меню «Эффект» нужный параметр и нажмите кнопку «ОК».
Примечание. Применение эффекта «Гравитация» к тексту на идеально круглом контуре приводит к тому же результату, что и эффект «Радуга» по умолчанию. Эффект функционирует ожидаемым образом на контурах, имеющих овальную, квадратную, прямоугольную или неправильную форму.
Настройка вертикального выравнивания текста по контуру
Верхний выносной элемент
Выравнивание по верхнему краю шрифта.
Выравнивание по нижнему краю шрифта.
Выравнивание по середине между верхним и нижним выносным элементом шрифта.
Выравнивание по базовой линии. Это настройка по умолчанию.
Примечание. Символы без верхнего или нижнего выносного элемента (например, буква «е») или без базовой линии (например, апостроф) вертикально выравниваются вместе с символами, у которых есть верхние выносные элементы, нижние выносные элементы и базовые линии. Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Эти размеры шрифта задаются неизменными в конструкторе шрифтов.
Совет. Чтобы получить дополнительные возможности по управлению вертикальным выравниванием, используйте параметр «Смещение базовой линии» в палитре «Символ». Например, в поле «Смещение базовой линии» можно ввести отрицательную величину, что позволяет сместить текст вниз.
Регулировка межсимвольных интервалов на острых углах
Если символы находятся на кривой малого радиуса или на остром угле, они раздвигаются и между ними создается дополнительное пространство. Интервалы между символами на кривых можно уменьшить с помощью параметра «Интервал» в диалоговом окне «Параметры текста по контуру».
15 уроков по созданию текстовых эффектов Adobe Illustrator
- Уроки
- 4 мин на чтение
- 4653
Коллекция уроков по созданию текстовых эффектов в программе Adobe Illustrator.
Тексты всегда являются неотъемлемой частью дизайна. От умения их оформлять зависит успешность всего проекта.
Надеемся, что предоставленные здесь уроки помогут вам в создании оригинальных текстовых эффектов.
1. Как создать текст из невозможных фигур
В этом уроке мы научимся создавать «невозможный текст», используя простые и понятные техники. В последней части урока мы оформим текст в стиле “Blueprint”. Этот стиль является популярным трендом в дизайне сегодня.
Урок на русском | Урок на английском
2. Создание 3D текстового эффекта в гранжевом стиле
В этом уроке вы узнаете, как создать объемный гранжевый текст. Вы также узнаете, как создать блики и тени для вашего текста и придать им объем. Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.
Перейти к уроку
3.
 Добавьте дополнительный объем вашему шрифту
Добавьте дополнительный объем вашему шрифтуБлагодаря этому уроку вы узнаете о ценностях ретро дизайна и научитесь формировать их в необычную конструкцию в стиле научной фантастики и дизайна упаковки.
Перейти к уроку
4. Как создать неоновый текстовый эффект в Adobe Illustrator
В этом уроке мы создадим неоновый эффект при помощи 3D моделирования, градиентной сетки, объектных кистей и различных режимов смешивания.
Урок на русском | Урок на английском
5. Создание текста на основе изометрической сетки
В этом уроке мы познакомимся с процессом создания изометрической сетки, которая послужит основой для дальнейшего дизайна. Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.
Перейти к уроку
6. Как создать декоративную надпись в Illustrator
Каллиграфические, сделанные от руки надписи возрождаются в последнее время. Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.
Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.
Перейти к уроку
7. Как создать жидкий логотип, используя Illustrator and DrawScribe плагин
В этом уроке мы рассмотрим технику создания «жидких» объектов при помощи Dynamic Sketch Tool и Blend Tool. Этот урок содержит детальные инструкции и интересные приемы, что позволит вам добиться успеха в создании подобного стиля.
Перейти к уроку
8. Как создать изогнутый текст в Adobe Illustrator
Сегодня вы узнаете, как создать текст, который находится в разных плоскостях. Один интересный трюк с ограничительной рамкой позволит нас сделать это без использования 3D моделирования.
Перейти к уроку
9.
 Как создать стилизованную надпись из волос
Как создать стилизованную надпись из волосВ сегодняшнем уроке я собираюсь рассказать вам, как создать надпись, которая состоит из локонов волос в Adobe Illustrator CS5. Мы также поговорим, как придать вашей работе винтажный вид.
Перейти к уроку
10. Как создать надпись в стиле винтажной почтовой открытки
Погрузитесь в процесс создания надписи в стиле винтажной открытки в Adobe Illustrator CS5. Вернемся назад в эпоху, когда почтовые открытки с их дружелюбными надписями были в моде. В этом уроке я расскажу о работе с обтравочными масками, растровыми изображениями и о создании текстовых эффектов.
Перейти к уроку
11. Как создать вывеску в Adobe Illustrator
В этом уроке мы узнаем, как создать надпись в ретро стиле на основе бесплатного шрифта Agency FB. В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.
Перейти к уроку
12.
 Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Как создать 3D текст в перспективе, используя Adobe Illustrator CS6Для создания текстового эффекта мы будем использовать Perspective Grid Tool, Blend и некоторые новые функции Adobe Illustrator CS6.
Перейти к уроку
13. Создание 3D текста инкрустированного золотом
В этом уроке рассказано, как создать трехмерный текст, затем придать этому объекту золотой блеск и добавить драгоценные камни. По-моему выглядит роскошно!
Перейти к уроку
14. Как создать текст из травы
В этом уроке вы научитесь создавать текст из травы. Мы будем использовать растровый эффект, который потом превратим вектор при помощи автоматической трассировки. Эффект Pucker & Bloat позволит нам создать траву, которая выглядит вполне реалистично.
Перейти к уроку
15. Создания текста в стиле Арт-Деко (декоративное искусство)
Намного проще создать буквы, имеющие безупречный вид, если такой мастер, как Адам Поинтер демонстрирует процесс создания текста в стиле Арт-Деко.
Перейти к уроку
Источник: dejurka.ru
- #типографика
- #урок
- 1
Как изогнуть текст в Illustrator: пошаговое руководство
Ах, кривое, волнистое чудо изогнутого текста. Будь то простая дуга для базового логотипа или стильный редакционный макет, который вы направляете прямо от богов дизайна, криволинейный текст в ваших проектах имеет важное значение.
Каждый дизайнер должен знать, как изогнуть текст — это одна из первых вещей, которым мы учимся! Если вы учитесь в первый раз или вам просто нужно освежить знания, мы собрали в приведенном ниже руководстве все, что вам нужно, чтобы опередить кривую.
В этом учебном пособии по Illustrator мы расскажем, как добавить кривую к тексту в Adobe Illustrator с помощью эффекта деформации, а также как написать текст по изогнутой траектории. Мы также расскажем вам, как изогнуть текст в Vectornator, если вы ищете более простую альтернативу. И последнее, но не менее важное: мы завершим урок несколькими примерами, чтобы дать вам волю творчеству.
Что означает изогнутый текст?
Ну, это довольно просто. Это буквально означает взять обычную прямую строку текста и преобразовать ее в изогнутую форму, такую как дуга, круг или волна.
Создание этого эффекта также иногда называют искривлением текста. Так что, если вам интересно, как согнуть текст в Illustrator или как изогнуть текст в Illustrator, вы попали по адресу!
Когда использовать Изогнутый текст
Изогнутый текст — распространенная функция в графическом дизайне. В некоторых случаях будет необходимо поместить текст внутри формы, такой как логотип. В других случаях это может привнести немного воображения и волнения в базовый дизайн.
В других случаях это может привнести немного воображения и волнения в базовый дизайн.
Вы найдете изогнутый текст для всех видов проектов, таких как:
- Формирование текста для значков и логотипов
- Формирование текста для соответствия дизайну упаковки
- Создание интригующего редакционного дизайна
- Разработка потрясающих веб-страниц и пользовательских интерфейсов
- Интеграция текста в иллюстрацию.
Как изогнуть текст в Adobe Illustrator: шаг за шагом
Ниже мы познакомим вас с двумя различными способами искривления текста в Adobe Illustrator. В одном методе используется эффект, а в другом — инструмент «Текст по пути». К счастью, оба довольно просты и забавны. Играть с эффектами в Illustrator всегда весело, так что давайте приступим к делу.
Как добавить эффект кривой к тексту
Создать этот эффект очень просто! Все, что вам нужно сделать, это:
- Откройте свой проект Illustrator и подготовьте текст, который вы хотите изогнуть.

- Выделите текст с помощью инструмента выделения, который находится в левой строке меню.
- Теперь в верхней строке меню перейдите к Effect—> Warp .
- При наведении курсора на «Деформация» в меню эффектов появится список параметров деформации. Каждый из них относится к форме, в которую будет преобразован ваш текст.
- В списке параметров деформации выберите «Дуга».
- Появится диалоговое окно с дополнительными параметрами деформации в зависимости от выбранной вами формы.
- В этом диалоговом окне можно настроить параметры по умолчанию, чтобы создать желаемый вид.
- Вы сможете редактировать «Стиль», «Изгиб» и «Искажение».
- «Стиль» относится к выбранной вами форме. В данном случае это должно читаться как «Дуга», но при желании вы можете изменить форму текста отсюда.
- Ползунок «Изгиб» позволяет вам выбрать, в каком направлении вы хотите изогнуть текст.
 Перемещение влево изгибает текст вниз, а перемещение вправо изгибает текст вверх.
Перемещение влево изгибает текст вниз, а перемещение вправо изгибает текст вверх. - Вы заметите, что у вас есть возможность выбрать «Горизонтальный» или «Вертикальный» для изгиба. Каждый из них имеет совершенно разные эффекты, как показано ниже.
- В разделе «Искажение» вы увидите два ползунка: один вертикальный и один горизонтальный. Вы можете настроить их, чтобы скрутить и придать тексту интригующие искажения.
- Вы можете просмотреть свои настройки и, когда вы будете довольны, нажмите «ОК».
Как вписать текст в кривую траекторию
Вместо добавления эффекта к тексту в этом методе мы будем использовать инструмент траектории и инструмент ввода для ввода криволинейной траектории.
Этот метод не так прост, как добавление эффекта; впрочем, это тоже не очень сложно. Преимущество этого метода в том, что он дает вам больше свободы для формирования текста в точном соответствии с вашими требованиями.
С этим инструментом вы можете проявить больше творчества и создать любую фигуру, которую только можно вообразить, с помощью инструмента «Текст по траектории».
- Откройте свой проект Illustrator.
- Перейдите к инструменту эллипса на панели инструментов с левой стороны.
- Нарисуйте круг с помощью инструмента. Вы можете создать идеальный круг, удерживая нажатой клавишу «Shift» во время перетаскивания круга.
- Теперь перейдите к инструменту «Текст» на панели инструментов. Удерживайте кнопку нажатой, чтобы открыть параметры текстового инструмента. Вы сможете выбрать «Вертикальный тип» или «Тип по пути».
- Выберите «Инструмент «Текст по контуру».
- Затем щелкните круг, который вы только что создали.
- Теперь ваш курсор будет активирован для ввода. По мере ввода текст будет формироваться по контуру круга.
В этих шагах мы использовали пример круга; однако вы можете использовать тот же метод для ввода контура любой формы. Вы даже можете использовать инструмент «Перо», чтобы создать собственную форму прямо из вашего воображения. Вот почему этот метод дает вам больше творческой свободы.
Попробуйте альтернативу Illustrator: как изогнуть текст в Vectornator
Vectornator имеет множество функций для создания и улучшения типографики — и все они очень просты в использовании!
Если вам нравится использовать различные инструменты дизайна или вы ищете что-то более простое для Illustrator, но столь же мощное, попробуйте создать такой же проект в Vectornator и посмотрите, понравится ли он вам.
Этот метод очень похож на метод ввода пути в Illustrator. Давайте познакомимся с этим:
- Начните с создания формы, например круга.
- Когда форма вас устроит, активируйте Text Tool.
- Перетащите текстовое поле и введите нужный текст внутри.
- Внесите необходимые изменения в текст с помощью параметров «Текст» в Инспекторе, пока не будете довольны его внешним видом.
- Теперь выберите круг и текст.
- Перейдите на вкладку «Путь». В самом низу этой вкладки вы увидите Кнопка «Поместить текст на путь» .

- И вуаля! Теперь ваш текст примет форму круга. Легкий ветерок!
Этот метод можно использовать для размещения текста на любой траектории от базовой фигуры к нарисованной вами пользовательской фигуре. Получайте удовольствие!
Вы можете посмотреть это краткое обучающее видео о том, как изогнуть текст в Vectornator, на нашем канале в Instagram.
Посмотреть этот пост в Instagram
Пост, опубликованный Vectornator (@vectornator)
Узнайте больше о тексте и меню типа в нашем Учебном центре для Mac и iPad.
Наблюдайте за кривой: посмотрите на эти классные примеры
Нужно вдохновение? Мы выбрали несколько наших любимых примеров изогнутого текста в действии ниже.
Вихрь Вихрь
О, возможности. Вы, вероятно, не будете создавать что-то подобное часто, но здорово видеть что-то острое в действии. Вы можете создать довольно крутые изображения полностью из текста, будь то простая спираль или полноценная иллюстрация.
Вы, вероятно, не будете создавать что-то подобное часто, но здорово видеть что-то острое в действии. Вы можете создать довольно крутые изображения полностью из текста, будь то простая спираль или полноценная иллюстрация.
Посмотреть эту публикацию в Instagram
Пост, опубликованный Guillaume Sbalchiero (@guillaumesbalchiero)
Bulgy Wulgee
Этот эффект также можно считать «изогнутым», и он также создается с помощью инструмента деформации в Adobe Illustrator. Вы можете создать выпуклость в тексте, выделив текст и перейдя к Эффекты-> Деформация-> Выпуклость. Вы также можете поиграть с эффектами деформации «Нижняя дуга» и «Верхняя дуга», чтобы придать тексту эффект внутренней или внешней кривой.
Посмотреть эту публикацию в Instagram
Пост, опубликованный PosterLad | Vratislav Pecka (@posterlad)
Добавить Bend to Bland
Изогнутый текст — приятный штрих к минималистскому дизайну; это добавляет интриги, сохраняя при этом элегантность.
Посмотреть эту публикацию в Instagram
Публикация, опубликованная Paige Tuzée (@paigetuzee_designs)
Подводное волнистое чудо
Текст так красиво интегрирован в изображение на этом плакате. Просто добавляя тонкую кривую, он движется вместе с потоком произведения искусства, создавая превосходное единство.
Заключительные мысли
Мы надеемся, что это руководство по Adobe Illustrator хоть как-то помогло вам. Служить сообществу цифрового искусства и графического дизайна — наша цель номер один, поэтому не стесняйтесь заходить в наш Instagram и сообщать нам в личных сообщениях, если есть конкретный учебник, который вы хотели бы увидеть в нашем Учебном центре. Мы получили вас.
Загрузите PDF-версию здесь.
Было ли это полезно?
Да, было
Нет, не было
Старт
Начало работы
Предыдущий
Как создать прозрачный фон в Illustrator
Креативные способы использования тренда линейного дизайна
Как оборачивать текст вокруг круга с помощью Adobe Illustrator
Автор Logos By Nickin Adobe, Illustrator, Tutorials
3 В сегодняшнем уроке для начинающих я покажу, как обтекать текст вокруг круга с помощью Adobe Illustrator.
 Этот метод также позволит вам обтекать текст вокруг любого другого объекта или формы, которую вы хотите. Для этого мы будем использовать инструмент Type on a Path.
Этот метод также позволит вам обтекать текст вокруг любого другого объекта или формы, которую вы хотите. Для этого мы будем использовать инструмент Type on a Path.Ниже приведен краткий обзор шагов, предпринятых для обтекания текстом круга с помощью Illustrator. Подробные пошаговые инструкции см. в видеоруководстве ниже:
Обтекание текста по кругу с помощью Illustrator
| Чтобы обернуть текст вокруг круга в Illustrator, просто выберите Type on a Path. Инструмент и нажмите на круг, вокруг которого вы хотите разместить текст. Это разместит текст по периметру круга, который вы можете отредактировать по своему вкусу. |
Первое, что мы собираемся сделать, это взять инструмент Ellipse , создать идеальный круг и выровнять его по центру артборда. Это форма, вокруг которой мы будем оборачивать текст.
Это форма, вокруг которой мы будем оборачивать текст.
Теперь возьмите Type on a Path Tool на панели инструментов слева от экрана.
Нажмите на кружок, вокруг которого вы хотите разместить текст. Это добавит текст-заполнитель, который вы можете изменить по своему вкусу. Вы также можете изменить шрифт, размер, кернинг и любой другой аспект текста, который вы обычно редактируете.
По умолчанию Illustrator размещает текст по внешнему периметру круга. Мы собираемся изменить это так, чтобы текст был утоплен наполовину в периметр. Для этого перейдите к Введите -> Введите путь -> Введите параметры пути . В меню включите Preview и установите Align to Path to Center . Теперь продолжайте и нажмите OK для завершения.
Теперь вы можете вращать текст вдоль контура, взяв Инструмент прямого выделения (A) и щелкнув и перетащив тонкую синюю линию, торчащую из края круга.
Верхняя половина текста завершена. Чтобы создать нижнюю половину текста, мы собираемся продублировать все, что мы создали до сих пор, удерживая Alt на клавиатуре, щелкая и перетаскивая объект.
Возьмите инструмент Type Tool и измените текст дублированной копии на то, что вы хотите, чтобы нижняя половина текста была, затем вернитесь к Введите в меню «Параметры пути» и установите флажок с надписью Flip . Нажмите OK . Это должно обернуть ваш текст вокруг внутренней части круга.
Теперь вы можете щелкнуть и перетащить тонкую синюю линию на внешнем краю круга, чтобы отрегулировать поворот текста.
Вот и все! Мы успешно обернули текст вокруг внешнего и внутреннего края круга, используя Adobe Illustrator!
Если какая-либо часть этих инструкций нам непонятна, я бы порекомендовал вам посмотреть полный видеоурок в верхней части страницы. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , где я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Последние публикации
ссылка на Как дублировать объекты по кругу в Affinity DesignerКак дублировать объекты по кругу в Affinity Designer
Возможность распределять объекты на холсте упорядоченно и равномерно важная функция для графических дизайнеров. Это особенно верно для некоторых более продвинутых…
Это особенно верно для некоторых более продвинутых…
Подробнее
ссылка на изменение размера монтажной области в Illustrator | Вручную и численноИзменение размера монтажной области в Illustrator | Вручную и численно
В этом уроке мы рассмотрим, как изменить размер монтажной области в Illustrator. Это делается с помощью специального инструмента, который позволяет масштабировать ширину и высоту во множестве…
Подробнее
сообщить об этом объявлении
Распродажа выходного дня
С сегодняшнего дня и до понедельника вы можете получить Скидка 20% на все курсы, шаблоны и пакеты!
Активировать сейчас
Рекламные ссылки
сообщить об этом объявлении
Как отразить текст на контуре в Illustrator
Используйте его для создания классного круглого логотипа
Adobe Illustrator — отличная программа для графического дизайна для создания редактируемой векторной графики. Векторную графику можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
Векторную графику можно масштабировать без потери деталей, поэтому вы можете сделать иллюстрацию, включая типографику, которая будет выглядеть на рекламном щите так же хорошо, как и на визитной карточке.
Представьте, что вы создаете круглую эмблему или логотип и хотите напечатать текст по окружности. Возможно, вы захотите, чтобы текст в нижней части круга перевернулся на противоположную сторону контура, чтобы его было легко прочитать. В этом уроке по Illustrator мы научим вас переворачивать текст на пути в Illustrator, чтобы текст не был перевернутым.
Содержание
Как отразить текст на контуре в Illustrator
Независимо от того, используете ли вы Adobe Illustrator CC или более раннюю версию Illustrator, контур — это просто одна (или более!) прямая или изогнутая линия. Путь может быть открытым или закрытым, в зависимости от того, соединены ли конечные точки вместе.
Начнем с простого круга. Мы создадим круговой путь, а затем воспользуемся инструментом «Текст», чтобы ввести текст вдоль этого пути. Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
Наконец, мы перевернем часть текста, чтобы он отображался правой стороной вверх вдоль нижней части круга.
- Выберите инструмент Эллипс .
- Удерживая клавишу Shift , нарисуйте круг на холсте. Удерживая клавишу Shift, эллипс, который вы создадите, превратится в идеальный круг. Любой цвет обводки или заливки исчезнет, как только вы добавите текст.
- Во всплывающем меню Type Tool выберите Type on a Path Tool .
- В меню Window выберите «Текст» > «Абзац» > «По центру» , чтобы центрировать текст, который вы собираетесь ввести. Ярлык Windows для панели «Абзац»: Ctrl + Alt + T . Пользователи Mac могут использовать Option + Command + T .
- С типом на пути 9Инструмент 0047 все еще выбран, щелкните верхнюю часть круга, созданного на шаге 2.
 Illustrator добавит текст lorem ipsum параллельно базовой линии круга.
Illustrator добавит текст lorem ipsum параллельно базовой линии круга.
- Выберите шрифт и размер символа на вкладке Символ на панели Тип или отобразите панель символов, выбрав Windows > Тип > Символ .
- Введите нужный текст вверху круга.
- Рядом с текстом вы увидите три маркера (также называемые скобками выравнивания): один слева, один посередине и один справа. Используйте эти маркеры, чтобы вращать текст по кругу, пока он не окажется именно там, где вы хотите.
- Далее мы скопируем то, что у нас есть, и продублируем его. С помощью инструмента Direct Selection на панели инструментов выберите круг, а затем выберите Edit > Copy или используйте сочетание клавиш Ctrl + С .
- Затем вставьте то, что мы скопировали, перед тем, что уже находится на монтажной области.
 Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
Сделайте это, выбрав Edit > Paste in Front . В зависимости от того, какой шрифт вы использовали, вы можете заметить, что текст выглядит немного темнее, так как теперь на пути к тексту расположены две его копии. Более простой способ убедиться, что у вас есть две копии текста, — посмотреть на панель Layers . Вы должны увидеть две записи для вашего текста. Если вы хотите, вы можете переименовать один, чтобы указать, что это копия впереди.
- В панели Layers отключите видимость нижнего слоя.
- Выберите инструмент Type Tool , выберите текст на контуре и введите новый текст — текст, который вы переместите в нижнюю часть контура круга.
- Теперь самое интересное. Откройте диалоговое окно Параметры пути , выбрав Тип > Тип на пути > Тип на пути Параметры .
 Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Для текстового эффекта выберите Rainbow и в раскрывающемся списке Align to Path выберите Ascender . Кроме того, установите флажок Flip и нажмите кнопку OK . (Отметьте поле Предварительный просмотр , чтобы получить расширенный вид.)
Примечание. Для параметров «Выровнять по контуру» при выборе «Базовая линия» текст будет размещен прямо на контуре. Ascender помещает текст за пределы круга. Descender найдет текст внутри круга. Наконец, Center поместит текст прямо в центр контура.
- Щелкните в любом месте за пределами текста, чтобы снять с него выделение, и снова используйте маркеры, чтобы отрегулировать интервал и переместить текст по пути к нижней части круга.
- Затем снова включите видимость верхнего слоя текста.
Вот как вы добавляете и переворачиваете текст на пути в Adobe Illustrator.
Вставка символа в дизайн
Простой способ добавить один или два дополнительных элемента в дизайн в Adobe Illustrator — это вставить что-нибудь с панели «Символы». Следуйте инструкциям ниже, чтобы добавить символ в свой дизайн.
- Откройте панель символов, выбрав Окно > Символы .
- Используйте стрелку раскрывающегося списка Библиотека символов, чтобы просмотреть список всех библиотек, установленных на вашем компьютере. Выберите один из них, чтобы открыть панель, на которой вы можете использовать стрелки навигации для просмотра каждой библиотеки символов.
- Когда вы найдете символ, который хотите использовать, перетащите его в свой дизайн.
- Используйте инструмент выделения , чтобы изменить размер символа в соответствии с вашим дизайном.
Приложения Adobe имеют всевозможные скрытые функции, такие как символы, которыми вы можете воспользоваться, только если знаете, что они есть. У нас есть учебные пособия о том, как добиться многих эффектов в Adobe Photoshop, например, как добавить границу к изображениям, фигурам и тексту или использовать маски, чтобы скрыть слои, или даже как поменять местами лица.
У нас есть учебные пособия о том, как добиться многих эффектов в Adobe Photoshop, например, как добавить границу к изображениям, фигурам и тексту или использовать маски, чтобы скрыть слои, или даже как поменять местами лица.
А если вы начинаете использовать Adobe Indesign, вам стоит ознакомиться с нашими учебными пособиями о том, как связать текстовые поля или разместить текст вокруг изображения.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Мэгги Мэристоун — писатель-фрилансер, правозащитник и рассказчик из Чикаго. Прочтите полную биографию Мэгги
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как создать текст на контуре в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 апреля 2021 г. 18:07:59 по Гринвичу
18:07:59 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Новые возможности Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Знакомство с Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Illustrator на рабочей области iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтами и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Используйте панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращать и отражать объекты
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Расширенные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских шрифтов
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Тип на пути течет по краю открытого или закрытого
дорожка. Когда вы вводите текст горизонтально, символы располагаются параллельно
к базовой линии. При вводе текста вертикально символы
которые перпендикулярны базовой линии. В любом случае текст
течет в том направлении, в котором точки были добавлены к пути.
Когда вы вводите текст горизонтально, символы располагаются параллельно
к базовой линии. При вводе текста вертикально символы
которые перпендикулярны базовой линии. В любом случае текст
течет в том направлении, в котором точки были добавлены к пути.
Делать один из следующих:
создать горизонтальный текст вдоль контура, выберите инструмент «Текст» или инструмент «Ввод по контуру».
Чтобы создать вертикальный текст вдоль контура, выберите инструмент «Вертикальный текст» или инструмент «Вертикальный текст по контуру».
(Необязательно) Установите параметры форматирования текста в панель, панель «Символ» или панель «Абзац».
Поместите указатель на путь и щелкните. (Это не имеет значение, имеет ли путь атрибуты штриха или заливки, потому что Illustrator автоматически удаляет их.)
Если путь закрыт, а не открыт, необходимо использовать инструмент «Текст по контуру».
Введите текст.

Закончив ввод текста, нажмите инструмент «Выделение», чтобы выберите тип объекта. Либо щелкните, удерживая нажатой клавишу Ctrl (Windows), или щелкните, удерживая нажатой клавишу Command. (Mac OS) текст.
Если вы вводите больше текста, чем может поместиться область или вдоль пути, маленькое поле, содержащее символ плюса (+) появляется в нижней части ограничивающей области.
Пример переполнения текстаВы можете изменить размер текстовой области или расширить путь для отображения переполнения текста. Вы также можете вставить текст в другой объект.
Видео о создании текста на пути см. в разделе Поместить текст на пути.
Выберите объект типа пути.
Скобка появляется в начале шрифта, в конец пути и в середине между начальной и конечной скобками.
Наведите указатель на центральную скобку шрифта, пока рядом с указателем появится маленький значок .

Выполните одно из следующих действий:
Движущийся тип по путиЧтобы изменить направление текста вдоль контура, перетащите квадратную скобку по контуру. Либо выберите «Текст» > «Текст по пути» > «Параметры ввода по контуру», выберите «Перевернуть» и нажмите «ОК».
Совет . Чтобы переместить текст по траектории без изменения направления шрифта, используйте параметр «Сдвиг базовой линии» на панели «Символ». Например, если вы создали текст, который проходит слева направо по верхней части круга, вы можете ввести отрицательное число в текстовое поле «Сдвиг базовой линии», чтобы отбросить текст так, чтобы он располагался внутри верхней части круга.
Видео о создании текста на пути см. в разделе Поместить текст на пути.
Эффекты типа пути позволяют искажать ориентацию
символов на пути. Вы должны сначала создать тип на пути, прежде чем
вы можете применить эти эффекты.
Вы должны сначала создать тип на пути, прежде чем
вы можете применить эти эффекты.
Выберите объект типа пути.
Выполните одно из следующих действий:
Выберите «Текст» > «Тип по контуру» и выберите эффект в подменю.
Выберите «Текст» > «Текст по пути» > «Параметры ввода по пути». Затем выберите параметр в меню «Эффект» и нажмите «ОК».
Примечание : Применение эффекта «Гравитация» к тексту на идеально круглой траектории создает результат, похожий на эффект «Радуга» по умолчанию. Он работает должным образом на дорожках овальной, квадратной, прямоугольной или другой неправильной формы.
Выберите тип объекта.
Выберите «Текст» > «Тип по пути» > Введите параметры пути.
Выберите параметр в меню «Выровнять по пути», чтобы указать как выровнять все символы по пути относительно общего шрифта высота:
Восходящий
Выравнивает по верхнему краю шрифта.

Спусковой механизм
Выравнивает по нижнему краю шрифта.
Центр
Выравнивает по точке на полпути между выносным элементом шрифта и спусковое устройство.
Базовый уровень
Выравнивает по базовой линии. Это значение по умолчанию.
примечание : символы без восходящих и нисходящих элементов (например, буква e) или базовой линии (например, как апостроф) выровнены по вертикали с символами, которые имеют восходящие, нисходящие и базовые линии. Эти размеры шрифта постоянно определяется дизайнером шрифта.
Наконечник : Для больше контроля над выравниванием по вертикали, используйте параметр «Сдвиг базовой линии» на панели Персонаж. Например, введите отрицательное значение в поле Поле Baseline Shift, чтобы опустить шрифт.
Когда символы обтекают крутую кривую
или острым углом, они расходятся веером таким образом, что могут появиться
чтобы между ними было дополнительное пространство. Вы можете уменьшить расстояние между символами
на кривых с помощью параметра «Интервал» в параметрах «Тип по контуру»
диалоговое окно.
Вы можете уменьшить расстояние между символами
на кривых с помощью параметра «Интервал» в параметрах «Тип по контуру»
диалоговое окно.
Выберите тип объекта.
Выберите «Текст» > «Тип по пути» > Введите параметры пути.
В поле «Интервал» введите значение в пунктах. Более высокие значения удаляют дополнительное пространство между символами, расположенными на острых кривых или углы.
Тип без регулировки интервала (слева) по сравнению с шрифтом с регулировка интервала (справа)Значение интервала не влияет на символы, расположенные на прямых сегментах. К изменить расстояние между символами в любом месте пути, выделить их и затем примените кернинг или трекинг.
Больше похожих
- Shift базовый уровень
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе изгибать его. Вы можете оборачивать слова вокруг изогнутых фигур, таких как круги или произвольные контуры. Вы даже можете сделать изогнутыми сами буквы, полностью изменив форму шрифта.
Вы можете оборачивать слова вокруг изогнутых фигур, таких как круги или произвольные контуры. Вы даже можете сделать изогнутыми сами буквы, полностью изменив форму шрифта.
И вы можете сделать эффект тонким или драматичным по своему желанию. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
Illustrator поставляется с несколькими встроенными способами искривления текста. Обычно они аналогичны эффектам искривления текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.
Теперь перейдите к Эффект > Деформация в строке меню и выберите любой из вариантов деформации. Неважно какой, так как вы сможете изменить его на следующем шаге.
Откроется окно параметров деформации. Включите предварительный просмотр , если он еще не включен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Включите предварительный просмотр , если он еще не включен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить жесткость изгиба, направление и то, применяется ли он больше или меньше к определенным точкам в вашем тексте.
Используйте раскрывающееся меню Style для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы сгибать текст практически любым удобным для вас способом.
Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
2. Как согнуть текст с помощью инструмента Illustrator Envelope Distort Tool
Панель параметров деформации Illustrator может быть всем, что вам нужно для создания изогнутого текста. Но если вы хотите создать совершенно оригинальный эффект изогнутого текста, вы можете сделать это с помощью Конвертная сетка .
Связано: Как сохранить файлы Adobe Illustrator в других форматах
Создайте свой текст, как и раньше, но на этот раз выберите Object > Envelope Distort > Make with Mesh из меню.
Теперь вам нужно настроить Envelope Mesh . Вы увидите, что к вашему тексту была применена сетка, и вы можете указать, сколько строк и столбцов в нем должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от эффекта, который вы ищете, меньшее количество строк и столбцов может быть лучше для ваших нужд.
Установив необходимое количество строк и столбцов, нажмите OK. С помощью инструмента Direct Select ( A ) дважды щелкните узловую точку, чтобы переместить ее и исказить текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной опорной точки, нажмите и удерживайте Shift , щелкая их.
Чтобы внести изменения в сетку после ее создания, перейдите к Object > Envelope Distort > Сброс с сеткой . Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что у вас недостаточно контроля над уже созданной сеткой.
Вы также можете изменить текст, выбрав Object > Envelope Distort > Edit Contents в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст вдоль пути в Illustrator
Методы изогнутого текста, которые мы рассматривали до сих пор, искажают сами буквы. Но вы также можете заставить текст следовать кривой, не изменяя форму букв. Например, чтобы согнуть текст по кругу, используйте Эллипс Инструмент для создания круга.
Затем нажмите и удерживайте инструмент Type , чтобы развернуть его. Выберите инструмент Type on a Path .
Теперь наведите указатель мыши на край круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши на краю круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и текст будет двигаться по кругу. Возможно, вам придется изменить размер текста или круга, чтобы все поместилось.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути. Используя инструмент Selection ( V ), наведите курсор на тот, что посередине, и вы заметите, что курсор изменился.
Нажмите и перетащите эту скобку, чтобы изменить положение изогнутого текста на контуре.
Вы даже можете перевернуть его на другую сторону пути, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Вы не ограничены изогнутым текстом по кругу. Вы также можете применить инструмент Type on Path к пользовательскому контуру, созданному с помощью инструмента Pen . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Для этой цели вы даже можете создать собственную форму с помощью инструмента Shape Builder . Фигуры — это один из основных способов эффективного использования Illustrator.
Начните с создания формы.
Затем, когда вы используете Инструмент Type on Path , Illustrator удалит заливку и обводку, оставив вас печатать все, что вы хотите, вдоль контура.
4. Комбинирование изогнутых текстовых эффектов
У каждого из этих методов создания изогнутого текста в Illustrator есть свои плюсы и минусы. Но нет никаких причин, почему вы должны выбрать только один из них. На самом деле, вы можете комбинировать один или даже все из них.
Вы можете, например, выгнуть текст по кругу, а затем применить эффект деформации Arc в Параметры деформации . Затем вы можете завершить его, изменив эффект с помощью Envelope Mesh .
Вы также можете складывать Варианты деформации . Просто примените эффект как обычно, а затем вернитесь в Параметры деформации и примените еще один. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты.
Когда применять изогнутые текстовые эффекты в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам обычно следует избегать создания нечитаемого текста в своих проектах.
Вы должны выбирать, какие техники использовать и почему их применять. Если вы не знаете, как лучше всего использовать изогнутый текст, стоит больше узнать о типографике в целом и ознакомиться с лучшими практиками.
Выберите правильные изогнутые текстовые эффекты, и это может иметь огромное значение в вашей работе. Как всегда, вам следует поэкспериментировать, чтобы найти результаты, подходящие для вашего проекта.
Как всегда, вам следует поэкспериментировать, чтобы найти результаты, подходящие для вашего проекта.
Как печатать по кругу с помощью инструмента Path Type Tool в Adobe Illustrator: Советы по дизайну Сообщение №7
- Команда LabelValue
- 5 мая 2017 г.
Мини-серия советов по дизайну от LabelValue – это выпуск из восьми частей полезных советов и рекомендаций по дизайну, подготовленных непосредственно нашей командой дизайнеров на LabelValue.com. Часть 7 нашей мини-серии по дизайну посвящена инструменту создания контуров. В частности, как создать текст в форме круга. Это полезный навык при разработке круглых приложений, таких как круглые этикетки, наклейки или круглые логотипы и товарные знаки.
- Совет 1: Как обводить объекты с помощью инструмента «Перо»
- Совет 2: Как одинаково дублировать фигуру вокруг круга
- Совет 3: Как связать и встроить изображения
- Совет 4: Как использовать инструмент выравнивания в Adobe Illustrator
- Совет 5: Как печатать по кругу с помощью инструмента «Контур» в Adobe Illustrator
- Совет 6: Как создать обтравочную маску с помощью Adobe Illustrator
- Совет 7: Как печатать по кругу с помощью инструмента «Контур» в Adobe Illustrator — сейчас читаю
- Совет 8: Как использовать инструмент Shape Builder в Adobe Illustrator
Как всегда, если у вас есть вопросы, обращайтесь к нам по электронной почте. Мы хотели бы услышать от вас!
Мы хотели бы услышать от вас!
Что такое путь?
Чтобы создать текст, повторяющий определенную форму, важно сначала понять, что такое путь. Путь можно определить как любую линию или фигуру, созданную с помощью различных инструментов, предлагаемых в Adobe Illustrator.
Например, использование инструмента «Перо» для создания изогнутой линии можно рассматривать как открытый путь, поскольку начальная точка линии не совпадает с конечной точкой. Круг, сделанный с помощью инструмента эллипса, можно считать замкнутым путем, поскольку начальная точка пересекается и замыкается конечной точкой. Вы можете использовать инструмент «Тип пути» для любого из этих типов путей.
Как печатать по контуру с помощью Adobe Illustrator?
Теперь, когда мы понимаем, что такое путь, и они созданы, мы можем начать наш урок с его создания. В этом уроке мы будем использовать последнюю версию Adobe Illustrator CC, но эта функция будет доступна в любой версии Illustrator.
ШАГ 1: Начните с создания нового документа в Adobe Illustrator. Для этого урока мы создали документ размером 4 x 4 дюйма с обрезом 0,063 дюйма (1,6 мм) и цветовым режимом CMYK. Мы будем использовать основу этого дизайна для маркетинговой этикетки, которая будет напечатана. Важно с самого начала правильно настроить документ для его предполагаемого использования. Вы облегчите многие проблемы, если будете проектировать с учетом готового проекта, а не позволять дизайну диктовать ограничения проекта.
Для этого урока мы создали документ размером 4 x 4 дюйма с обрезом 0,063 дюйма (1,6 мм) и цветовым режимом CMYK. Мы будем использовать основу этого дизайна для маркетинговой этикетки, которая будет напечатана. Важно с самого начала правильно настроить документ для его предполагаемого использования. Вы облегчите многие проблемы, если будете проектировать с учетом готового проекта, а не позволять дизайну диктовать ограничения проекта.
ШАГ 2: Создав и открыв новый документ, перейдите и выберите инструмент эллипса.
ШАГ 3: Выбрав инструмент эллипса, переместите курсор на монтажную область, нажмите и отпустите.
ШАГ 4: При нажатии на монтажную область появится подменю в виде эллипса.
ШАГ 5: Здесь вы определите ширину и высоту вашего круга. Для нашей этикетки мы будем использовать круг размером 3 x 3 дюйма. После того, как вы определили размер вашего круга, нажмите OK.
ШАГ 6: Ваш круг появится в вашей рабочей области.
ШАГ 7: Теперь нам нужно выровнять круг по центру монтажной области. Для этого убедитесь, что ваш круг выбран, и перейдите к панели выравнивания, расположенной на верхней панели инструментов Adobe Illustrator.
ШАГ 8. Убедитесь, что в раскрывающемся списке панели выравнивания выбран параметр «Выровнять по монтажной области».
ШАГ 9: Не снимая выделения с круга, нажмите «Горизонтальное выравнивание по центру» и «Вертикальное выравнивание по центру» на панели выравнивания. Это идеально отцентрирует ваш круг на артборде.
ШАГ 10: Когда ваш круг находится в центре и все еще выделен, наш следующий шаг — выбрать «Инструмент «Текст на пути». Чтобы выбрать этот инструмент, перейдите к инструменту «Текст» на панели инструментов. Нажмите и удерживайте инструмент «Текст», чтобы развернуть меню инструментов «Текст». Выберите инструмент «Текст по пути» из раскрывающегося списка.
ШАГ 11: Теперь значок вашего текстового инструмента изменится, чтобы отобразить инструмент «Ввод по пути».
ШАГ 12. Выбрав круг и выбрав инструмент «Текст на пути», переместите значок на край круга и щелкните. Это изменит круг с пути с заливкой и штрихами на путь, по которому можно печатать. Это показано текстом-заполнителем Lorem Ipsum, автоматически размещенным Illustrator.
ШАГ 13: Теперь мы можем отредактировать наш текст на круговой траектории так, как мы хотим. Мы начнем с замены текста на копию, необходимую для нашего дизайна. Чтобы изменить текст, просто дважды щелкните текст-заполнитель и начните печатать.
ШАГ 14: Мы также увеличим и изменим шрифт по умолчанию. Сейчас самое время изменить цвет текста. Мы выбрали наш фирменный желтый цвет для текста.
ШАГ 15: Теперь нам нужно центрировать наш текст на круговой траектории. Для этого выделите текст и перейдите к панели абзацев на верхней панели инструментов Adobe Illustrator. Выберите значок «Центрировать текст».
ШАГ 16: Теперь ваш текст будет центрирован, но перевернут. К счастью, Adobe Illustrator позволяет очень легко контролировать положение текста по кругу. На пути к тексту есть 3 вертикальные линии. Они контролируют, где начинается ваш текстовый путь и начинается в вашем круге. Просто выберите первую строку и переместите ее против часовой стрелки, чтобы начать размещение текста. Вторая строка перемещается по часовой стрелке, чтобы указать, где должен заканчиваться ваш текст. Вертикальная линия сама по себе представляет центр вашего текстового контура.
К счастью, Adobe Illustrator позволяет очень легко контролировать положение текста по кругу. На пути к тексту есть 3 вертикальные линии. Они контролируют, где начинается ваш текстовый путь и начинается в вашем круге. Просто выберите первую строку и переместите ее против часовой стрелки, чтобы начать размещение текста. Вторая строка перемещается по часовой стрелке, чтобы указать, где должен заканчиваться ваш текст. Вертикальная линия сама по себе представляет центр вашего текстового контура.
ШАГ 17: Мы переместили наш текст по центру в верхней части нашего кругового пути, но это зависит от вас и вашего дизайна, где вы решите разместить свой текст. Как вы можете видеть, наши 3 строки расположены равномерно, чтобы придать нашему тексту однородный и ровный вид.
ШАГ 18: Наш готовый дизайн включает иллюстрации, которые подчеркивают общий дизайн и обыгрывают форму круглого текста.
У вас есть вопрос, связанный с вашей иллюстрацией или размещением текста по круговой траектории? Отправьте нам электронное письмо со своим вопросом на адрес service@labelvalue.