Уроки Адобе Иллюстратор
by Liuda Dunaf. Posted on 17.04.2022
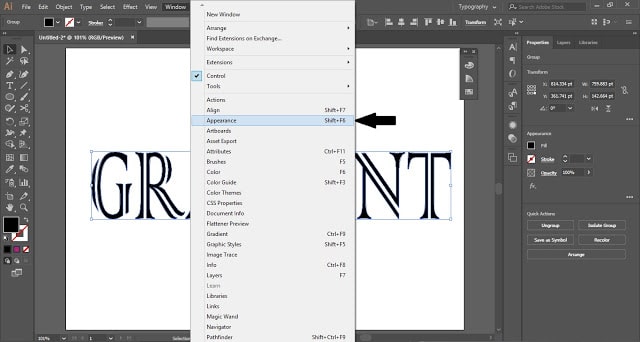
В этом уроке мы с вами будем создавать текст с эффектом ретро. Ничего сложного здесь нет. Для работы будем использовать обыкновенный текст и с помощью возможностей панели Appearance добавим ему объем и соответствующий вид. А также используем созданный текст в качестве символа, который может вам пригодится в дальнейшем. В этом уроке мы будем создавать много слоев на панели Appearance, поэтому важно следить за их расположением на панели. Шаг первый. Создаем новый документ любого необходимого вам размера так, чтобы на нем поместился наш текст. Для фона создаем такой же прямоугольник и заливаем его цветом, показанным на рисунке ниже. Набираем текст любым […]
Читать далше…
by Liuda Dunaf. Posted on 17.04.2022
В этом уроке мы с вами научимся создавать горящий текст в Adobe Illustrator. Для этого нам понадобятся лишь кисти, которые мы сами создадим.
Читать далше…
by Liuda Dunaf. Posted on 15.04.2022
В этом уроке мы рассмотрим как наложить вдавленный текст на стеклянную кнопку в Adobe Illustrator CS5. Описывать процесс создания стеклянной кнопки я не буду. Подробнее об этом можете прочитать в статье Как создать стеклянную кнопку в Adobe Illustrator CS5. У нас есть разноцветная стеклянная кнопка. 1. Набираем необходимый текст любым шрифтом.
Читать далше…
by vecart_admin. Posted on 13.10.2013
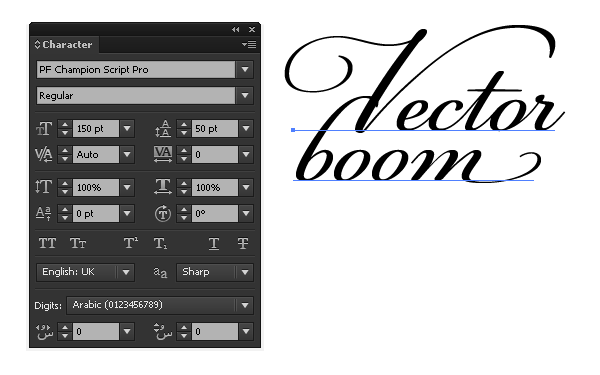
Недавно я получил вопрос от одного из подписчиков блога на тему как увеличить размер шрифта в режиме предпросмотра Adobe Illustrator. Сегодня постараюсь описать как можно это сделать и как я сам просматриваю шрифты в Adobe Illustrator CS6. Для начала нам понадобится текст, с которым мы будем работать. Набираем его любым шрифтом. У меня по умолчанию стоит Myriad PRO. Берем инструмент Selection Tool (черная стрелочка) и выделяем созданный текст. После этого на верхней панели Adobe Illustrator появляются инструменты работы с текстом. Здесь мы видим название шрифта, его размер и т.
Читать далше…
by vecart_admin. Posted on 19.09.2013
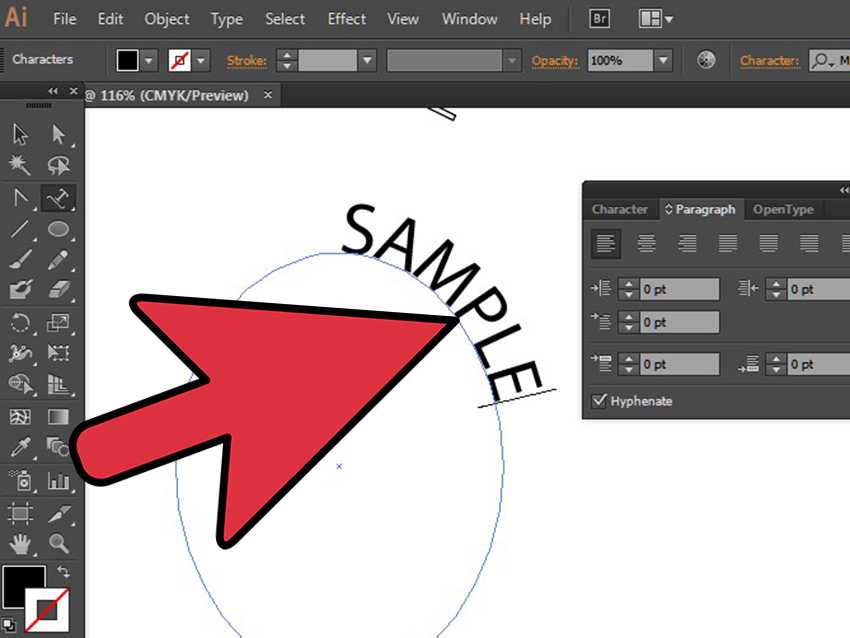
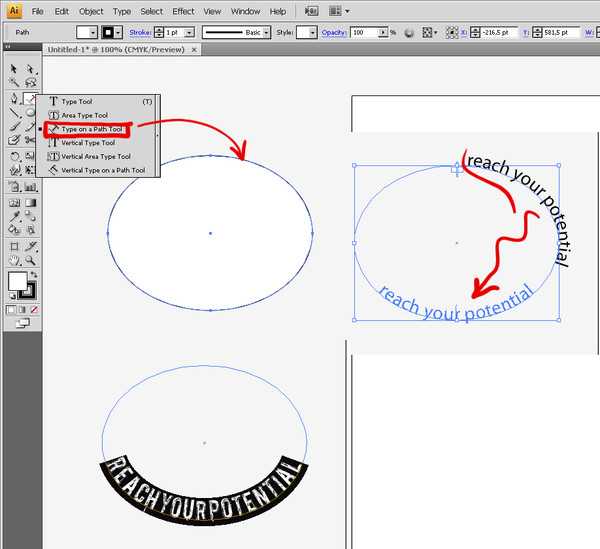
Сегодня мы создадим один прикольный эффект текста в Adobe Illustrator с помощью функции Blend. Для этого урока я использовал Adobe Illustrator CS6, но подойдет любая друга версия. Создаем новый документ и на рабочей области с помощью инструмента Pen Tool чертим линию. Для большей привлекательности я создал эту линию изогнутой. Берем инструмент Type on a Path Tool (находится в группе инструментов Type — Текст). Подводим курсор к ранее созданной линий и делаем на ней щелчок мыши. После этого набираем необходимы текст. Копируем созданный текст и вставляем сзади (Ctrl+C, Ctrl+B). Изменяем размер текста и цвет. Так как мой фон белый, то и […]
Читать далше…
by vecart_admin. Posted on 18.04.2013
Сегодня мы разберем вопрос — как создать динамическую этикетку, т. е. этикетку, размер которой будет изменяться с изменением текста. Такие этикетки часто используются в различных приложениях, а также картах. Почему динамическая этикетка? Если вы когда-нибудь создавали этикетки, то знаете, что изменяя ее текст – необходимо менять и размер, а то и фигуру этикетки, на которой находится текст. Динамическая этикетка позволяет избежать лишних действий по изменению размера этикетки. Как только мы меняем текст – изменяется и размер этикетки. Итак, для создания динамической этикетки нам понадобится текст, который будет на ней. Для этого набираем его любым необходимым шрифтом. При выделенном тексте […]
е. этикетку, размер которой будет изменяться с изменением текста. Такие этикетки часто используются в различных приложениях, а также картах. Почему динамическая этикетка? Если вы когда-нибудь создавали этикетки, то знаете, что изменяя ее текст – необходимо менять и размер, а то и фигуру этикетки, на которой находится текст. Динамическая этикетка позволяет избежать лишних действий по изменению размера этикетки. Как только мы меняем текст – изменяется и размер этикетки. Итак, для создания динамической этикетки нам понадобится текст, который будет на ней. Для этого набираем его любым необходимым шрифтом. При выделенном тексте […]
Читать далше…
by vecart_admin. Posted on 13.04.2013
Ранее мы уже создавали текст с эффектом гранжа. Сегодня мы создадим еще один гранж текст, для создания которого будем использовать растровое изображение – текстуру дерева. Создаем новый документ и набираем любым шрифтом необходимый текст. Преобразуем его в кривые. Помещаем на рабочую область текстуру (jpeg). Преобразуем растровую текстуру в вектор по заданным параметрам. Ранее мы уже разбирали этот вопрос в статье Как преобразовать вектор в растр. Изменяем размеры текстуры так, как нам это нужно. Заливаем ее белым цветом. Выделяем текстуру и текст. На панели Pathfinder жмем кнопочку Minus Front. У нас получился текст с текстурой дерева. Это векторные […]
Преобразуем его в кривые. Помещаем на рабочую область текстуру (jpeg). Преобразуем растровую текстуру в вектор по заданным параметрам. Ранее мы уже разбирали этот вопрос в статье Как преобразовать вектор в растр. Изменяем размеры текстуры так, как нам это нужно. Заливаем ее белым цветом. Выделяем текстуру и текст. На панели Pathfinder жмем кнопочку Minus Front. У нас получился текст с текстурой дерева. Это векторные […]
by vecart_admin. Posted on 30.12.2012
В преддверье нового года хотелось бы поздравить всех Вас с наступающими праздниками и в этом уроке мы узнаем, как создать блестящий текст – текст с эффектом ювелирного изделия. Для его создания нам понадобятся несколько эффектов Adobe Illustrator. 1. Набираем необходимый текст в новом документе любым нравящимся шрифтом. В моем случае это – «Forte». Так как буквы лежат довольно близко друг к другу, увеличиваем расстояние между ними до 25 единиц. Преобразуем их в вектор и разгруппировываем. 2. Сначала займёмся контуром наших «украшений». Выделяем получившиеся фигуры и на вкладке Object > Path выбираем пункт Offset Path. В открывшемся окне вводим […]
Преобразуем их в вектор и разгруппировываем. 2. Сначала займёмся контуром наших «украшений». Выделяем получившиеся фигуры и на вкладке Object > Path выбираем пункт Offset Path. В открывшемся окне вводим […]
Читать далше…
by vecart_admin. Posted on 24.08.2012
В этом уроке рассмотрим поближе панель Appearance в Adobe Illustrator CS5. Для наглядности создадим текст и используя функционал панели Appearance добавим на него текстуры. 1. Создаем новый документ и набираем текст любым шрифтом. В моем случае это JungleFever. Преобразуем текст в кривые, разгруппировываем их и заливаем коричневым цветом. 2. На панели Swatches открываем закладку библиотек (кнопочка в виде папки в левом нижнем углу) и выбираем пункт Patterns > Nature > Nature_Animal Skins. В результате этого появится набор текстур, которые мы будем накладывать на текст. Выделяем первую букву и на панели Appearance добавляем новый слой заливки. К этому слою применяем […]
Читать далше. ..
..
by vecart_admin. Posted on 24.06.2012
Сегодня мы рассмотрим удобный и простой метод, с помощью которого можно быстро создать тень — перспективу. В качестве примера будем использовать текст, но этот метод прекрасно подойдет для векторных изображений любой другой формы. 1. Набираем текст любым шрифтом. В моем случае это Helvetica. Преобразуем его в кривые и заливаем линейным градиентом. 2. Создаем копию текста (Ctrl + C) и вставляем ее снизу (Ctrl + B). Эту копию мы будем использовать как тень. Выделяем ее и на вкладке Effect > Distort & Transform выбираем пункт Free Distort. В открывшемся окне перемещаем угловые точки так, как нам необходимо для […]
Читать далше…
Технические требования к макетам
Внимание! Онлайн-заказ на этом сайте больше не работает. Все заказы можно оформить на новом проекте https://printer-net.printing.ru/ Там удобнее делать заказы, намного больше видов продукции и другие преимущества! Ждем вас!
- Визитки
- Листовки, флаеры
- Буклеты
- Грамоты и сертификаты
- Квартальные календари
- Карманные календари
- Календари-домики
- Открытки
- Бланки фирменные
- Блокноты
- Брошюры
- Дисконтные карты
- Конверты
- Наклейки
- Папки
- Презентации
- Самокопирующиеся бланки
Макет — это файл, являющийся утвержденным дизайнерским решением, законченным в обработке и подготовленным к печати, не требующий каких-либо дальнейших изменений.
ГОТОВЫМИ МАКЕТАМИ НЕ ЯВЛЯЮТСЯ ФОТО ИЛИ СКАН ВАШЕЙ ПРОШЛОЙ ВИЗИТКИ ИЛИ ЛИСТОВКИ, СКРИНШОТЫ С ЭКРАНА,, а также файлы, созданные в приложениях, не поддерживающие PostScript CMYK цветоделения и не учитывающие особенности допечатной подготовки (например это такие программы как Microsoft Powerpoint, Microsoft Exel, Microsoft Word и т.п.).
Для создания макета подходят такие программы как Adobe Illustrator, Adobe InDesign, Corel Draw! , Adobe Photoshop. Однако перед загрузкой в нашу типографию макеты КРАЙНЕ желательно переводить в универсальный формат обмена PDF.
| Форматы | PDF, TIFF, JPEG (компрессия максимального качества), PSD |
|---|---|
| Цветовая модель | CMYK |
| Шрифты | Все шрифты, использованные в макете должны быть конвертированы в кривые |
| Разрешение растровых элементов | 300 dpi для всей полиграфической продукции, для визиток от 300 dpi до 600 dpi |
| Размер макета | Реальный размер + 2 мм с каждой стороны под обрез. В файлах PDF и EPS параметр “TrimBox” должен равняться обрезному формату изделия, “BleedBox” – дообрезному. В файлах PDF и EPS параметр “TrimBox” должен равняться обрезному формату изделия, “BleedBox” – дообрезному. |
| Рабочая область | |
| Параметры сохранения | При сохранении необходимо использовать функцию «Uncompressed» («Несжатый») и объединить все слои |
| Цветовой профиль | Для оптимальной печати используйте — CMYK (CoatedFOGRA39) |
| Суммарный краскоперенос | Не более 300% |
| Минимальный размер шрифта | 7 pt |
| Насыщенный черный | C60 M40 Y40 K100 |
| OverPrint | При использовании OverPrint для цветов отличных от черного возможны неожиданные искажения цвета и даже полное исчезновение объектов |
| Размер файла | Максимальный размер загружаемого файла не должен превышать 80 МБ |
Также вы можете узнать размеры
и скачать шаблоны для подготовки макетов:
Листовка А3Листовка А4Листовка А5Листовка А6ФлаерБуклет А3 1 сгибБуклет А4 1 сгибБуклет А4 2 сгибаВизиткаКалендарикКвартальные: МиниКвартальные: МидиКвартальные: Макси
- Шаблон InDesign
- Шаблон Photoshop
- Шаблон Illustrator
Пример правильного макета (размеры даны для буклета размером А4 в сложенном виде, в разложенном — А3):
Уважаемый пользователь. Уведомляем Вас о том, что персональные данные, которые Вы можете оставить на сайте, обрабатываются в целях его функционирования. Если Вы с этим не согласны, то пожалуйста, покиньте сайт. В противном случае это будет считаться согласием на обработку Ваших персональных данных. Ознакомиться подробнее с условиями.
Уведомляем Вас о том, что персональные данные, которые Вы можете оставить на сайте, обрабатываются в целях его функционирования. Если Вы с этим не согласны, то пожалуйста, покиньте сайт. В противном случае это будет считаться согласием на обработку Ваших персональных данных. Ознакомиться подробнее с условиями.
Обрисуйте свои шрифты в Adobe Illustrator для своих проектов перед печатью для достижения наилучших результатов
В мире графического дизайна существует так много нестандартных шрифтов, и может быть шанс, что ваш логотип или иллюстрация имеют особенный или уникальный шрифт, которого нет у ваших принтеров. При профессиональной печати вашего произведения искусства, будь то флаер или индивидуальная наклейка, пользовательские шрифты могут быть сложной частью процесса.
Если ваш принтер не имеет тех же файлов шрифтов, которые использовались в ваших проектах, они могут не соответствовать им правильно, особенно если ваш дизайн должен быть увеличен или уменьшен до размера.
Чтобы убедиться, что шрифты, используемые в вашей иллюстрации, сохранят свой великолепный вид при печати ваших наклеек, вы можете отправить дополнительные файлы шрифтов вместе с вашей иллюстрацией. Таким образом, у нашей художественной команды будут те же шрифты, которые вы использовали, на случай, если им потребуется увеличить или уменьшить масштаб вашего изображения для вашего пользовательского размера наклейки.
Еще один вариант — убедиться, что ваши шрифты обведены правильно, прежде чем отправлять свои рисунки. Это также может быть проще для вас в долгосрочной перспективе по нескольким причинам. Изложение ваших шрифтов избавляет вас от необходимости отправлять какие-либо специальные файлы шрифтов вместе с вашим произведением искусства. Текст в виде контуров также полезен для изменения внешнего вида более крупных шрифтов, когда вам нужно масштабировать изображение без настройки каждого отдельного элемента в вашем дизайне.
Текст в виде контуров также полезен для изменения внешнего вида более крупных шрифтов, когда вам нужно масштабировать изображение без настройки каждого отдельного элемента в вашем дизайне.
Вы также можете быстро и легко обрисовать контуры шрифтов, если ваша работа была создана в Adobe Illustrator. Давайте взглянем на несколько шагов, которые необходимо предпринять, чтобы превратить ваши шрифты из текста в обведенный элемент в вашей иллюстрации.
Шаг 1. Откройте файл и приступайте к работе
Откройте файл со шрифтами, которые необходимо обвести, в Adobe Illustrator. Затем используйте инструмент выделения, чтобы обвести обозначенный шрифт. Быстрый совет: если вам нравятся сочетания клавиш, буква «v» на клавиатуре также быстро активирует этот инструмент.
Шаг 2. Обведите текст
Выделив область текста, перейдите в меню Введите и выберите параметр Создать контуры . Это автоматически выделяет весь текст в выбранной области и позволяет изменять размер изображения, сохраняя при этом качество дизайна любого текста на изображении.
Это автоматически выделяет весь текст в выбранной области и позволяет изменять размер изображения, сохраняя при этом качество дизайна любого текста на изображении.
Шаг 3. Время проверки
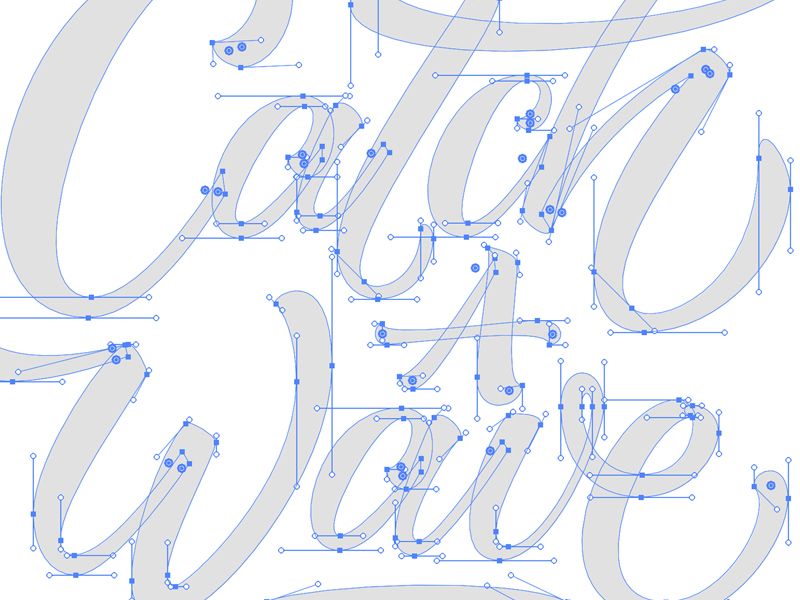
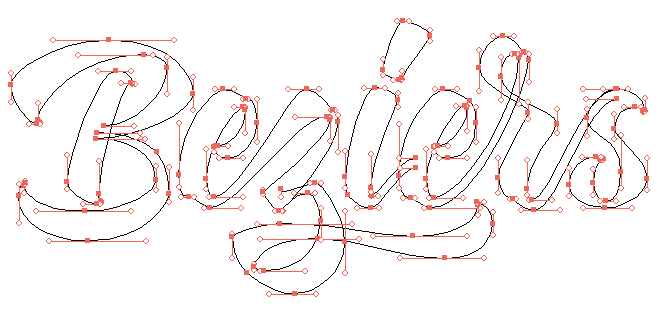
Прежде чем закончить и сохранить файл, найдите время, чтобы убедиться, что ваш шрифт обведен. Выберите меню «Вид» и выберите параметр «Структура». Это покажет вам отдельные точки и линии, окружающие ваши шрифты. Точки представляют теперь масштабируемый путь вокруг вашего текста, размер которого можно легко изменить вверх и вниз по мере необходимости.
Вы также можете сохранить файл как копию, чтобы не вносить необратимые изменения в исходное изображение. Это полезно, если вы думаете, что когда-нибудь захотите внести изменения в шрифты в своих проектах в будущем. Как только ваши шрифты были преобразованы в контуры, это означает, что вы также изменили свои шрифты с текстового типа на контурный и масштабируемый элемент изображения в вашем дизайне.
После выделения текста ваш файл готов к работе и может быть загружен для печати ваших пользовательских наклеек и многого другого. Теперь, когда ваш текст обведен, вам также не нужно беспокоиться об отправке дополнительных файлов шрифтов.
Если вам нужна дополнительная помощь в подготовке ваших работ для отправки нам ваших пользовательских наклеек, просто сообщите нам об этом. Мы также предлагаем бесплатные услуги по настройке иллюстраций, чтобы помочь вам подготовить все необходимое для печати ваших пользовательских наклеек.
Часто задаваемые вопросы о типе файла— типография Pro Print Nanaimo, печать визитных карточек, фирменных бланков, конвертов, листовок, буклетов, книг, информационных бюллетеней, цветных копий, черно-белых копий, карт в стойке, открыток и этикеток
Некоторые полезные факты об иллюстрациях
ЧТО ТАКОЕ ВЕКТОРНОЕ ИСКУССТВО?
Векторные изображения — это фигуры и линии, нарисованные в графической программе (например, Adobe Illustrator или CorelDraw), которые имеют математические размеры. Это обеспечивает неограниченную масштабируемость без ущерба для качества изображения. Изображения имеют ровные края при всех размерах, а размеры файлов намного меньше, чем у растровых изображений. Распространенными векторными форматами являются Adobe Illustrator (AI), Encapsulated PostScript (EPS) и Corel Draw (CDR). Файлы TrueType, Open Type и PostScript Font также являются векторными файлами.
Это обеспечивает неограниченную масштабируемость без ущерба для качества изображения. Изображения имеют ровные края при всех размерах, а размеры файлов намного меньше, чем у растровых изображений. Распространенными векторными форматами являются Adobe Illustrator (AI), Encapsulated PostScript (EPS) и Corel Draw (CDR). Файлы TrueType, Open Type и PostScript Font также являются векторными файлами.
Растровые изображения состоят из набора отдельных пикселей и имеют фиксированное разрешение. Растровое изображение размером 1 x 1 дюйм с разрешением 300 точек на дюйм имеет ширину 300 пикселей и высоту 300 пикселей. Растровые изображения НЕ МОГУТ масштабироваться без потери качества. Для печати чем выше разрешение растровых файлов, тем лучше качество изображения. Распространенными форматами растровых изображений являются TIFF, JPG, GIF, PNG, BMP.
ПОЧЕМУ МОЙ РИСУНОК ДОЛЖЕН БЫТЬ В ВЕКТОРНОМ ФОРМАТЕ?
Векторные изображения обеспечивают более четкие и плавные линии и края изображений.
МОЖНО ЛИ РАСТРОВОЕ ИЗОБРАЖЕНИЕ ПРЕОБРАЗОВАТЬ В ВЕКТОР?
Да, но не всегда легко. В зависимости от сложности изображения преобразование растровых изображений в векторную графику может быть простым или занимать очень много времени. Обычно преобразование растровых изображений в векторное изображение требует «восстановления» изображения с нуля — сопоставления шрифтов и перерисовки линий. Некоторое искусство можно автоматически отследить с помощью иллюстративных программ, но результаты зависят от дизайна. Помещение растрового изображения в программу иллюстраций и сохранение в формате EPS или PDF НЕ приводит к преобразованию файла.
ПОЧЕМУ Я ДОЛЖЕН «КОНВЕРТИРОВАТЬ ШРИФТЫ В КОНТУРЫ» И КАК ЭТО СДЕЛАТЬ?
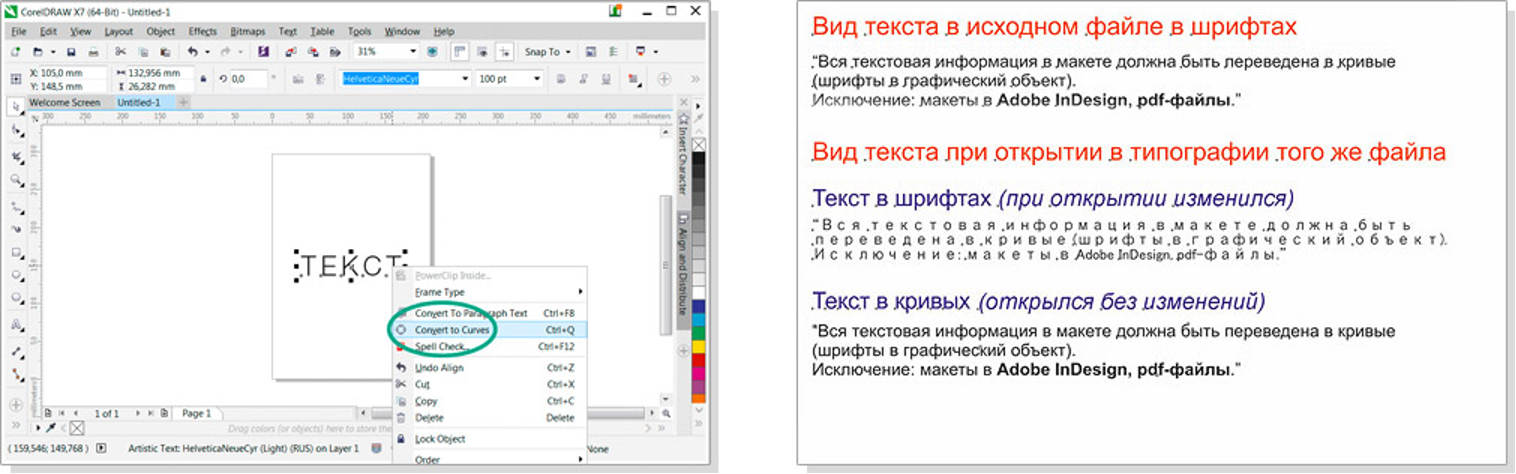
Шрифт — это набор букв или глифов, определенных в определенной гарнитуре. Каждая буква имеет описание формы и того, как эта форма должна отображаться. Шрифты могут отображаться только на компьютерах, на которых установлен файл шрифта. Если на компьютере, открывающем документ, не установлен нужный шрифт, программы обычно заменяют его другим. Очевидно, что это может вызвать проблемы. Буквы в шрифтах состоят из линий и форм, и пока они ограничены форматом шрифта, они будут вести себя как шрифты. Преобразование их в простые контуры отделяет описания шрифтов от букв и предотвращает изменение формы. После преобразования шрифта в контуры его больше нельзя редактировать как шрифт.
Очевидно, что это может вызвать проблемы. Буквы в шрифтах состоят из линий и форм, и пока они ограничены форматом шрифта, они будут вести себя как шрифты. Преобразование их в простые контуры отделяет описания шрифтов от букв и предотвращает изменение формы. После преобразования шрифта в контуры его больше нельзя редактировать как шрифт.
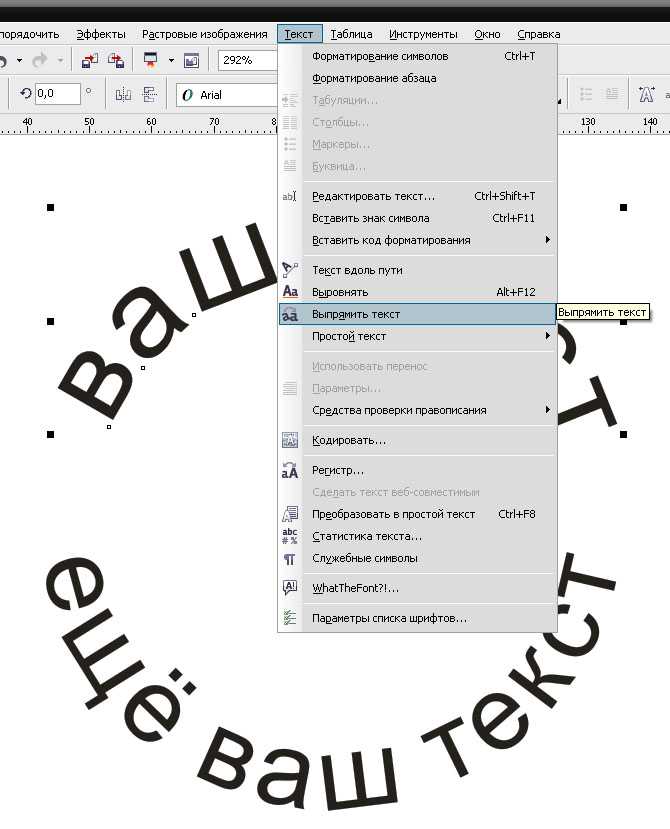
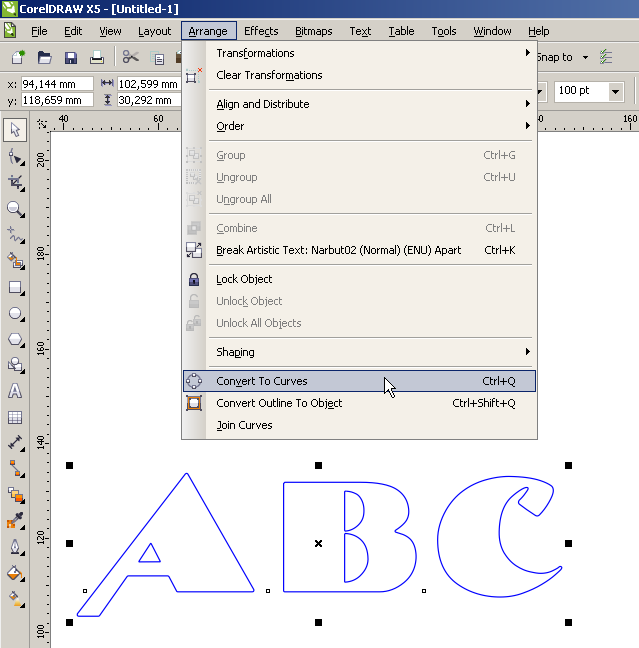
Для преобразования текста в контуры требуется программа для иллюстраций, такая как Adobe Illustrator или CorelDraw. Adobe InDesign также может преобразовывать текст в контуры. В Illustrator выберите «Создать контуры» в меню «Тип». В CorelDraw выберите «Преобразовать в кривые» в меню «Упорядочить». В InDesign выберите «создать контуры» в меню «Тип».
В файлах PDF используются встроенные шрифты, и они будут правильно распечатываться и отображаться, но если эти файлы необходимо отредактировать, компьютер, открывающий файл, должен иметь правильный шрифт, иначе он не будет отображаться должным образом. Перед созданием PDF-файла лучше преобразовать шрифты в контуры. Если вы не можете этого сделать, вам также следует предоставить необработанные шрифты, использованные при создании вашего искусства.
Если вы не можете этого сделать, вам также следует предоставить необработанные шрифты, использованные при создании вашего искусства.
ЧТО ЕСЛИ МОЕ ИЗОБРАЖЕНИЕ НЕ СООТВЕТСТВУЕТ ВАШИМ ТРЕБОВАНИЯМ?
Когда ваше искусство поступает, оно проверяется, чтобы убедиться, что оно приемлемо. Если по какой-либо причине мы заметим, что изображение плохо печатается, мы свяжемся с вами и сообщим о проблеме. Общие проблемы включают встроенные шрифты, неправильный треппинг, тонкие контуры, слишком много полутонов и растровые изображения с низким разрешением. Если вы не можете исправить ошибки, будет предоставлена художественная цитата. Обратите внимание… если иллюстрация предоставлена без шрифтов, преобразованных в контуры, или иллюстрация не сглажена, мы можем этого не заметить, и могут возникнуть ошибки печати. Хотя мы делаем все возможное, чтобы замечать эти потенциальные проблемы, мы не несем ответственности за ошибки в предоставленных изображениях.
У МЕНЯ НЕТ ПРОГРАММЫ ДЛЯ ИЛЛЮСТРАЦИИ, КАК МНЕ СОЗДАВАТЬ СВОЕ ИСКУССТВО?
Если вы не можете создать свой рисунок в программе для иллюстраций, вам, вероятно, придется нанять графического дизайнера, который сделает эту работу за вас. Если вы хотите, чтобы мы подготовили арт, дайте нам знать, и мы дадим вам цитату.
Если вы хотите, чтобы мы подготовили арт, дайте нам знать, и мы дадим вам цитату.
ПОЧЕМУ МНЕ НЕ СЛЕДУЕТ ПРЕДОСТАВЛЯТЬ ФАЙЛЫ MICROSOFT WORD ИЛИ PUBLISHER?
Эти мощные программы не предназначены для создания иллюстраций для коммерческих печатных изданий. Мы можем работать с обоими из них, но могут возникать ошибки, которые мы не можем контролировать. В частности, изменения шрифта и смещения макета являются обычным явлением при загрузке на разных компьютерах. Хотя мы будем работать с ними, мы не можем гарантировать, что этого не произойдет.
РАСХОДЫ ЗА ХУДОЖЕСТВО
Если ваше изображение не соответствует необходимым требованиям для печати, мы сообщим вам об этом, чтобы изображение можно было скорректировать. Если вы предпочитаете, мы предоставим цитату для корректировки искусства. Искусство, созданное или скорректированное нашим художественным отделом, оплачивается по цене 60 долларов в час.
Пожалуйста, проверьте свой дизайн на наличие необходимого текста и опечаток. Плата за художественное оформление взимается, если к вашему художественному произведению необходимо добавить дополнительный текст. Если для дополнительного текста потребуются определенные шрифты, укажите шрифт (в формате ПК). Если у нас нет доступа к шрифтам, может также взиматься плата за покупку шрифтов (обычно от 20 до 50 долларов США за шрифт) 9.0003
Плата за художественное оформление взимается, если к вашему художественному произведению необходимо добавить дополнительный текст. Если для дополнительного текста потребуются определенные шрифты, укажите шрифт (в формате ПК). Если у нас нет доступа к шрифтам, может также взиматься плата за покупку шрифтов (обычно от 20 до 50 долларов США за шрифт) 9.0003
ПРЕДОСТАВЛЕНИЕ ИСКУССТВ В ЭЛЕКТРОННОМ ВИДЕ
Масштабируйте все изображения до 100% окончательного отпечатка.
ПОДГОТОВКА ФАЙЛА
Допустимые форматы файлов: EPS, PDF, AI (CS3 или более ранняя версия) и CDR (X5 или более ранняя версия)
ВЕКТОРНЫЙ ФОРМАТ
Весь текст должен быть преобразован в контуры (кривые).
Свести все слои
Файлы должны быть незащищенными и редактируемыми. Текст должен быть преобразован в контуры.
ФОРМАТЫ ФАЙЛОВ, КОТОРЫЕ МЫ НЕ МОЖЕМ ГАРАНТИРОВАТЬ
Картины, отправленные в указанных ниже форматах, требуют корректировки для подготовки к печати и могут привести к непредсказуемым результатам печати.
Файлы изображений TIFF, JPG, GIF, BMP, PSD или PNG (из-за настроек разрешения, размера изображения и других факторов результаты могут различаться). . Макеты, созданные в этих программах, могут перескакивать с компьютера на компьютер, чего мы можем не замечать.
НЕДОПУСТИМЫЕ ФОРМАТЫ ФАЙЛОВ
Файлы InDesign или QuarkXPress использовать нельзя. Перед отправкой их следует преобразовать в PDF с указанными выше характеристиками.
Открытый офис или аналогичные форматы
Printshop Pro / Printshop deluxe или любое программное обеспечение для небольшой печати из дома, обычно приобретаемое в обычных магазинах за 29,95 долларов США. Все это необходимо преобразовать в приемлемый формат. К сожалению, из-за их большого количества мы не можем сказать вам, как их преобразовать, но поиск в Google может дать ответы.
СООТВЕТСТВИЕ ШРИФТАМ
Шрифты, которые не преобразованы в контуры, могут отображаться или печатать неправильно. Если не удается преобразовать шрифты или контуры, предоставьте файлы шрифтов (в формате ПК) или имена шрифтов.