Привязка иллюстрации к положению
Для автоматического выравнивания нескольких графических объектов используйте функцию привязки. Animate предлагает три способа выравнивания объектов в рабочей области.
- Привязка к объектам привязывает объекты непосредственно к другим объектам по их краям.
- Привязка к пикселам привязывает объекты непосредственно к отдельным пикселам или линиям пикселов в рабочей области.
- Выравнивание с привязкой привязывает объекты с заданным допуском привязки — заранее установленными границами между объектами и другими объектами или между объектами и краем рабочей области.
- Во время разработки привязывайте растровые изображения к ближайшим пикселям так, чтобы они выглядели на холсте более четко.
Возможна также привязка к сетке или направляющим.
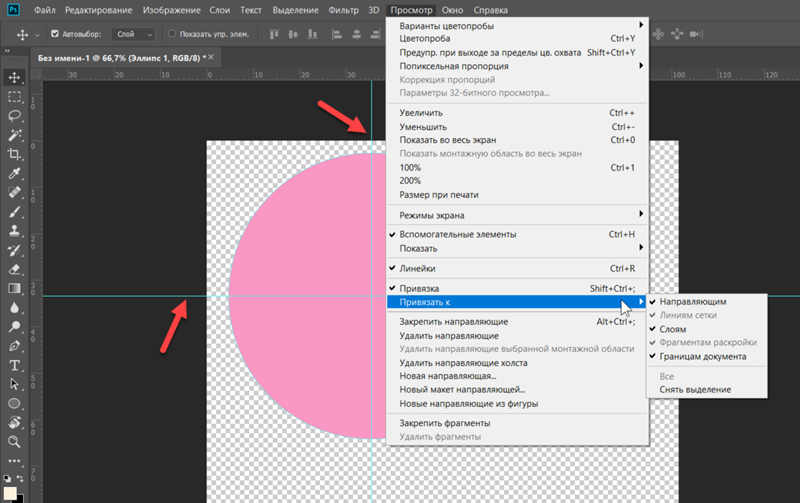
Чтобы включить привязку объектов, используйте модификатор «Привязка к объектам» для инструмента «Выделение» или команду «Привязать к объектам» в меню «Просмотр».
Если для инструмента «Выделение» включен модификатор «Привязка к объектам», то при перетаскивании элемента под указателем появляется малое черное кольцо. Это кольцо увеличивается, когда объект находится на расстоянии привязки от другого объекта.
Выберите Просмотр > Привязка > Привязать к объектам. Когда команда включена, рядом с ней отображается флажок.
При перемещении и изменении формы объекта положение инструмента «Выделение» на объекте дает опорную точку для кольца привязки. Например, если перемещать фигуру с заливкой перетаскиванием возле ее центра, центральная точка привязывается к другим объектам. Это особенно полезно для привязки фигур к контурам движения при анимации.
Чтобы лучше управлять размещением объектов при привязке, начинайте перетаскивать от центра или центральной точки.
Чтобы включить привязку растровых изображений к пикселям, в меню «Просмотр» выберите команду «Привязка растровых изображений к пикселям».
Выберите Просмотр > Привязка > Привязка растровых изображений к пикселям.
Если рядом с этим параметром установлен флажок, значит, функция включена. Когда флажок снят, растровые изображения можно добавить в любое место.
Привязка растровых изображений к пикселям во время разработки
Выберите «Правка» > «Настройки (Windows)» или «Animate» > «Настройки (Macintosh)» и нажмите «Рисование».
В разделе «Параметры рисования» задайте параметр «Соединить линии».
Чтобы включить привязку к пикселам, в меню «Просмотр» выберите команду «Привязка к пикселам». Когда включена привязка к пикселам, то при увеличении масштаба просмотра до 400 % и более появляется растровая сетка. Растровая сетка представляет отдельные пиксели, которые отображаются в приложении Animate.
Если создается фигура, края которой попадают на середину ячейки (если ширина обводки представлена дробным числом, например 3,5 пиксела), то привязка выполняется к границам ячейки, а не к краю фигуры.
Чтобы включить или выключить привязку к пикселам, выберите «Просмотр» > «Привязка» > «Привязка к пикселам». При увеличении 400 % или выше отображается растровая сетка. Когда команда включена, рядом с ней отображается флажок.
Чтобы временно включить или отключить привязку к пикселам, нажмите клавишу «C». После нажатия этой клавиши привязка к пикселам возвращается в исходное состояние, которое было до выбора «Просмотр» > «Привязка» > «Привязка к пикселам».
Чтобы временно скрыть растровую сетку, нажмите клавишу «X». Когда клавиша «X» будет отпущена, растровая сетка появится вновь.
Выбирая параметры выравнивания с привязкой, задайте
допуск привязки между горизонтальными или вертикальными краями объектов
и между краями объектов и границей рабочей области. Можно также включить
выравнивание с привязкой между горизонтальными или вертикальными центрами
объектов. Все параметры выравнивания с привязкой измеряются в пикселах.
Можно также включить
выравнивание с привязкой между горизонтальными или вертикальными центрами
объектов. Все параметры выравнивания с привязкой измеряются в пикселах.
Выберите «Вид» > «Привязка» > «Изменить привязку».
В диалоговом окне «Изменить привязку» выберите типы объектов, к которым следует выполнять привязку. Выберите Сохранить как значения по умолчанию, чтобы сохранить заданные настройки в файл .fla. Сохраненные настройки активного документа переносятся в новый документ.
Нажмите кнопку «Дополнительно» и выберите один из вариантов.
Чтобы задать допуск привязки между объектами и границей рабочей области, введите значение для границы ролика.
Чтобы задать допуск привязки между горизонтальными или вертикальными краями объектов, введите значение «По горизонтали», «По вертикали» или оба.
Чтобы включить горизонтальное или вертикальное выравнивание по центру, выберите «Горизонтальное выравнивание по центру», «Вертикальное выравнивание по центру» или оба.

Когда выравнивание с привязкой включено, при перетаскивании объекта к заданному допуску привязки в рабочей области появляются точечные пунктирные линии. Например, если установить горизонтальный допуск привязки 18 пикселов (значение по умолчанию), то, когда объект оказывается на расстоянии ровно 18 пикселов от другого объекта, вдоль края перетаскиваемого объекта появляется пунктирная линия. Если включить горизонтальное выравнивание по центру, то при точном выравнивании вершин вдоль горизонтальных центральных вершин двух объектов появляется точечная пунктирная линия.
Выберите меню «Просмотр» > «Привязка» > «Выравнивание с привязкой». Когда команда включена, рядом с ней отображается флажок.
Направляющие слои упрощают выравнивание объектов
при рисовании. После создания направляющего слоя произведите выравнивание объектов в других слоях
по объектам, созданным в направляющем слое. Направляющие слои не экспортируются и
не попадают в опубликованный SWF-файл. Направляющим может быть любой слой.
Направляющий слой обозначается значком направляющей слева от его
имени.
Направляющим может быть любой слой.
Направляющий слой обозначается значком направляющей слева от его
имени.
Выделите слой, щелкните его правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Macintosh), а затем выберите в контекстном меню пункт «Направляющий». Чтобы превратить этот слой обратно в обычный, снова выберите пункт «Направляющий».
Похожие темы
- О главной панели «Инструменты» и панели редактирования
- Настройки рисования
Вход в учетную запись
Войти
Управление учетной записью
Illustrator — Starlab LLC
Миллионы дизайнеров и художников выбирают Illustrator
Создавайте векторную графику в программе, которую используют профессионалы. Оцените все возможности: от веб- и мобильной графики до логотипов, значков, иллюстраций, дизайна упаковки и рекламных щитов.
Картины. Логотипы. Шрифты. Все это выглядит идеально на любом экране
Превращайте фигуры и цвета в логотипы и значки. Создавайте типографику, рисуйте от руки, используйте трассировку и изменяйте цветовую палитру. Приложение Illustrator разработано специально для создания векторной графики, поэтому изображение остается четким в любом масштабе.
Создание проектов на ПК.
Или на любом другом устройстве.
Работайте на ПК или iPad даже без доступа к интернету — все ваши проекты синхронизируются с облаком, и вы можете продолжить работу с того места, где вы остановились.
Двигайтесь дальше и быстрее вместе с Adobe Sensei
Создавайте еще более интересные проекты с помощью искусственного интеллекта Adobe Sensei. Автоматически извлекайте цвета из фотографий и добавляйте их в проекты, используйте автоматическую трассировку нарисованных вручную эскизов, превращайте эти эскизы в векторную графику и т. д.
д.
Больше функций и возможностей с Creative Cloud
Эффективная работа с другими приложениями Creative Cloud. Простой доступ, хранение и управление документами, графикой, стилями и текстом в облаке. Доступ к тысячам шрифтов Adobe Fonts и шаблонам Adobe Stock. Возможность создать красивый сайт-портфолио с помощью Adobe Portfolio.
Adobe Photoshop
Adobe InDesign
Adobe XD
Adobe After Effects
Новые возможности
В приложении Illustrator регулярно появляются новые функции для большей точности и удобства работы. Они доступны вам сразу после появления благодаря подписке Creative Cloud.
Больше возможностей для работы с документами в облаке
Отслеживайте все версии с помощью облачных документов, которые сохраняются автоматически и доступны в любое время, даже при отсутствии доступа к интернету.
Интеллектуальные функции для ускорения работы
Теперь Illustrator может автоматически извлекать цвета из изображения или цветовой палитры и применять их к вашему проекту.
Улучшенные возможности для работы с текстом
Текст можно выравнивать вертикально по верхнему краю, средине или нижнему краю рамки. Кроме того, можно добавить собственные шрифты в Adobe Fonts, чтобы они были доступны с любых устройств.
Интеллектуальная привязка глифов
Выбрать точное расположение для текста и других объектов стало еще проще. Воспользуйтесь привязкой к ключевым точкам, таким как базовая линия и высота по оси X.
Больше статей
Kaspersky Internet Presence Protection
Kaspersky Internet Presence Protection Защитите свои интернет-ресурсы от DDoS-атак и получите дополнительные мощности для акселерации web-сайта
Подробно
Microsoft Windows 8
Microsoft Windows 8 – это новейшая операционная система семейства Microsoft Windows для домашних и бизнес-пользователей. Согласно
Подробно
PhotoMirage
PhotoMirage Обзор Системные требования Руководство пользователя Скачать пробную версию Купить ОбзорИзображения с эффектами вращения, скручивания
Подробно
McAFee MVISION eXtended Detection and Response (XDR)
Нескончаемые проблемы обеспечения безопасности Чтобы опережать злоумышленников и действовать эффективнее, центрам управления информационной безопасностью требуется
Подробно
Привязка и рисование объектов точно по границе динамического глифа
Узнайте, как привязывать и рисовать объекты точно по контуру динамического глифа.
Функция Snap to Glyph позволяет привязывать компоненты графического объекта точно к тексту без необходимости создавать контуры или справочные руководства. Просто выберите параметр привязки, направляющие глифов будут отображаться в реальном тексте, когда вы рисуете, масштабируете, поворачиваете или перемещаете объекты. Следуйте этим инструкциям, чтобы точно привязать живой текст.
Чтобы узнать, как просматривать и использовать параметры привязки для японских глифов и шрифтов, см. раздел Привязка к японским глифам.
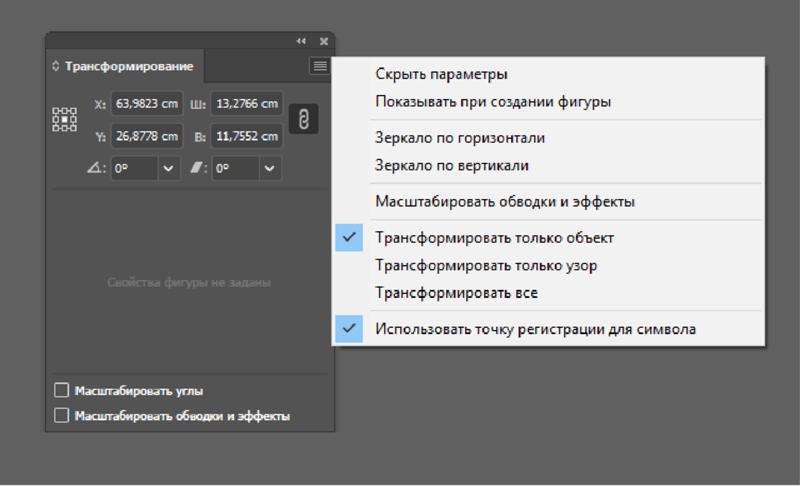
Чтобы просмотреть параметры направляющих глифов, перейдите на Панель символов > Дополнительные параметры и включите Показать параметры привязки к глифу .
Что такое направляющие глифов?
Давайте посмотрим, какие все направляющие глифов доступны для глифа, когда включена опция Snap to Glyph .
Выполните следующие действия, чтобы установить направляющие глифов в Привязка к разделу Glyph на панели символов:
Опция | Описание |
|---|---|
( Baseline ): Привязка к основанию глифа. | |
( x-height ): Привязка к высоте строчного глифа. | |
( Границы глифа ): Привязка к верхней, нижней, левой и правой границам глифа. | |
( Proximity Guides ): Привязка к направляющим, сгенерированным вблизи базовой линии, высоты x и границы глифа. На основе шрифта глифов может быть много линий близости, но отображается только важная линия близости, проходящая через совокупный символ максимальной ширины или максимальную плотность пикселей. | |
( Угловые направляющие ): привязка к угловым направляющим, которые появляются при выборе глифа с угловыми сегментами или при вращении текстового фрейма. | |
( Опорные точки ): Нарисуйте и привяжите к опорным точкам глифов. |
Направляющие глифов не учитывают обводку, заливку узором, эффекты и внешний вид, применяемые к живому тексту. Направляющие глифа создаются на основе исходной формы глифа.
Обратите внимание на следующее:
- Глиф не выделяется при выборе, если к живому тексту применяются обводка, заливка узором, эффекты, внешний вид.
- Направляющие глифа генерируются только на прямых сегментах (линейных и угловых), а не на кривых глифа.
Чтобы отменить выбор и привязку отдельного глифа,
- Щелкните правой кнопкой мыши глиф и выберите Отменить привязку к глифу <имя-глифа> .
- Нажмите кнопку Release Glyph на панели управления.
- Выберите другой глиф, чтобы снять привязку к предыдущему глифу.
Любое другое действие, например редактирование текста, автоматически освобождает глиф.
Используйте параметр Snap to Glyph > Anchor Points на панели символов, чтобы нарисовать и привязать фигуру к глифу.
Привязка к опорной точке работает только с инструментом «Перо» или когда объект перемещается ближе к опорной точке на глифе.
По умолчанию направляющие глифов отображаются зеленым цветом. Чтобы изменить цвет направляющей глифов, перейдите к Настройки > Смарт-направляющие > Направляющие глифов и выберите цвет в раскрывающемся списке.
- Привязка к японским глифам
- Умные способы выравнивания текста
- Перемещение, выравнивание и распределение объектов
Мы стремимся предоставить вам лучший опыт графического дизайна. Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы хотели бы услышать от вас!
вектор — Инструмент для привязки точки к точке в Adobe Illustrator?
Задавать вопрос
спросил
Изменено 1 месяц назад
Просмотрено 2к раз
Интересно, существует ли это в Illustrator. 9Попытка заставить зеленую точку привязаться к красной точке.
9Попытка заставить зеленую точку привязаться к красной точке.
- Adobe-illustrator
- Vector
- Line-Art
- Anchor-Point
2
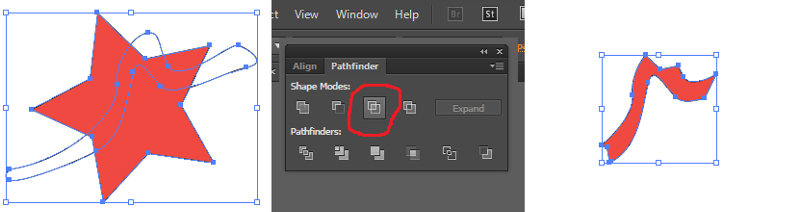
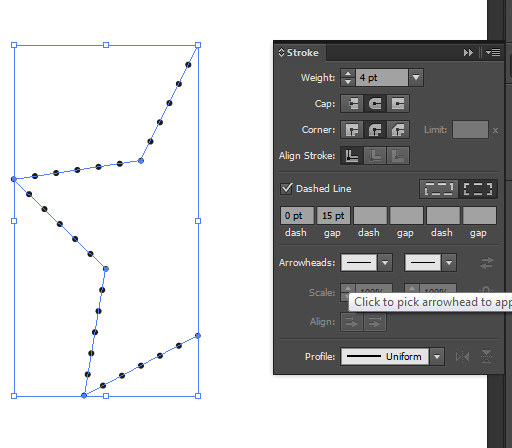
Это кажется более сложным, чем должно быть, особенно когда несколько объектов уже находятся в точке назначения, но удерживание клавиши command|control должно привести к успеху:
Выберите зеленую точку
На Mac удерживайте нажатой клавишу Command
—или—
В Windows удерживайте нажатой клавишу Control
Сдвиньте его ближе к точке назначения, где вы хотите сделать снимок
Вы можете посмотреть пример Брендона Бледсо, как это сделать, на YouTube.
Следуя ответу @joojaa, используйте инструмент «Выделение», чтобы выбрать весь объект, затем переключитесь на инструмент прямого выбора и перетащите точку в другую точку, привязка «умной направляющей» к точке привязки отсутствует, однако курсор станет белым когда щелкнул.


