Графические элементы в веб-дизайне
Графические элементы являются важной составляющей оригинального дизайна веб-сайта, также они дополняют и оживляют текст контента, помогают читателям лучше понять то, что пытается донести до них автор. Один лишь голый текст не может передать столько же информации, как текст в сочетании с несколькими хорошо подобранными изображениями.
Основная особенность оформления веб-страниц — это необходимость размещения максимально возможного объема информации на сравнительно небольшом пространстве.
Начинающим веб-строителям необходимо знать, что графика, которая создается для веб-страниц, в отличие от графики, предназначенной для книжной публикации или просмотра на экране телевизора или монитора, имеет свои специфические особенности, знание которых необходимо, чтобы сайт выглядел профессионально и загружался быстрее.
Когда посетитель извлекает веб-страницу с элементами графики, общий размер файлов изображений определяет, сколько времени потребуется веб-браузеру на загрузку и отображение страницы. Если ваши графические файлы слишком велики и сайт загружается долго, посетитель может потерять терпение и перейти на другой ресурс.Особенности векторного и растрового вида графики
В веб-дизайне используются два вида графики: растровый и векторный.
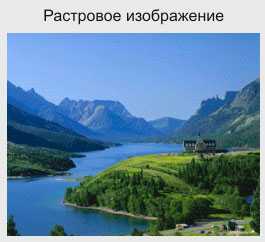
Достоинством растровой графики является ее реалистичность и документальность.


Недостаток точечных изображений – большие размеры растровых файлов. Это связано с тем, что в растровой графике каждая точка (пиксель) несет информацию о цвете, яркости и местоположении.
При масштабировании изображения часть точек исключается, в результате происходит значительное искажение изображаемого объекта – это еще один недостаток.
Самой популярной программой для обработки растровой графики является Adobe Photoshop. освоить эту программу в короткие сроки вам помогут отличные видео-уроки — «Фотошоп с нуля в видеоформате», «Photoshop CS5 от А до Я», «Фотошоп уроки для повышения мастерства».
В векторной графике элементами изображения становятся не пиксели, а комбинация простых геометрических фигур — точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. Изображение представляет собой математическую модель, которая описывает протяженность линий, их кривизну, цвет, местоположение.


Достоинством векторных изображений является их компактность. Еще один плюс — векторная картинка масштабируется без искажений. Однако есть существенный минус – векторные изображения схематичны, упрощены и лишены деталей.
Самыми популярными программами по созданию векторной графики являются: Adobe Illustrator, Corel Draw, Adobe Flash.
Форматы графических файлов в веб-дизайне
Любая компьютерная информация может храниться только в определенном формате. Каждый вид информации имеет собственные форматы. Для текста используются одни форматы, для электронных таблиц — другие, для графики — третьи. Формат графической информации обычно определяется программой, которой она создана. Для веб-графики стандартными считаются форматы JPEG, GIF и PNG.
Прежде чем создавать графические изображения для сайтов веб-мастер должен понимать суть и особенности вышеперечисленных форматов, чтобы использовать их наиболее эффективно.
В форматах GIF (Graphic Interchange Format) и PNG (Portable Network Graphic) применяется сжатие изображения без потерь информации.
В JPEG (Joint Photographic Experts Group) используется сжатие с потерями. При этом сжатое изображение будет отличаться от исходного в худшую сторону, причем возврат к начальному состоянию оригинала после сжатия будет уже невозможен.
Из трех вышеперечисленных форматов JPEG используется главным образом для отображения многоцветных фотографий, тогда как формат GIF чаще всего применяется для аппликаций, иллюстраций и рисунков.
Формат PNG использует комбинацию схем сжатия GIF и JPEG. Существуют две разновидности формата PNG: PNG-8 и PNG-24.
Формат PNG-8 может работать только с графикой, содержащей максимум 256 цветов. Следовательно, формат PNG-8 весьма сходен с форматом GIF. Кроме того, в PNG-8 используется метод сжатия RLE, аналогичный GIF-сжатию. Применение формата PNG-8 к изображениям дает небольшие размеры файлов, близкие к размерам файлов формата GIF.
Формат PNG-24 может обрабатывать изображения, содержащие миллионы цветов, и применяется для минимизации размеров файлов фотоизображений. Однако, поскольку формат PNG не удаляет пиксели цвета, как формат JPEG, то сохранение фотографий с использованием формата PNG-24 зачастую создает файлы чересчур большого размера, что делает неприемлемым их использование на Web-страницах.
Создавая дизайн сайта, или наполняя контент изображениями, помните — чем меньше, размер графического файла, тем быстрее веб-браузер сможет загрузить его и отобразить на веб-странице. Однако при этом не забывайте о качестве графики, чтобы ваш сайт не был похож на старую выцветшую газету с жуткими размазанными картинками.
| < Быстрый просмотр PSD исходников. Программа FastStone Image Viewer | Три простых способа подобрать цвета для сайта > |
|---|
likbez-net.ru
Что такое веб-дизайн, его основные элементы, этапы и принципы | DesigNonstop
Что такое веб-дизайн, его основные элементы, этапы и принципы
33
Частенько в оффлайне меня спрашивают «Кто такой веб-дизайнер», обычно я отвечаю, что это человек, который делает сайты. Недавно я задумалась, а так ли это на самом деле. В итоге я решила уточнить этот вопрос и выяснить, что же такое веб-дизайн в широком понимании этого термина, и кого тогда можно назвать веб-дизайнером. Для того, чтобы выяснить это, давайте последовательно рассмотрим этапы, принципы и элементы веб-дизайна.
1. Определение веб-дизайна
Прочитав множество определений веб-дизайна, я остановилась на следующем. Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети. 
2. Этапы веб-дизайна
Давайте рассмотрим подробнее из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
3. Графическое оформление
В графическом редакторе компануется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
3. Кто такой веб-дизайнер
Веб-дизайнер — это тот, кто самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта своими силами. При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Да и сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна.
Итак, мы видим существенную разницу между понятием дизайнер и веб-дизайнер. Дизайнер — это тот, кто разрабатывает юзабилити и графическую составляющую сайта. Я думаю, что у нас эти два понятия слились по причине отсутствия узкой специализации исполнителей. И в основном делается акцент именно на создание графической составляющей сайта, хотя это далеко не все.
4. Элементы веб-дизайна
Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна. 
Чтобы правильно ими пользоваться, надо знать их характерные свойства, сильные и слабые стороны, поведение в разных ситуациях. Более подробно об элементах дизайна можно прочитать в статье «Основные элементы дизайна, участвующие в создании композиции«, где каждый элемент рассмотрен отдельно.
5. Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно принципы веб-дизайна определяют правила взаимодействия всех элементов. К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
Фундаментальные принципы дизайна определяют что хорошо и что плохо среди бесчисленного множества сочетаний элементов. Более подробно о принципах дизайна можно прочитать в статье «Основные принципы создания гармоничной композиции в дизайне«, где каждый принцип рассмотрен отдельно.
6. Как научиться веб-дизайну
Меня часто спрашивают, что надо сделать, чтобы научиться веб-дизайну и можно ли научиться дизайнить уже в зрелом возрасте. Во-первых, научиться веб-дизайну можно абсолютно в любом возрасте. Здесь главное не возраст, а наличие желания и терпения учиться. А во-вторых, процесс обучения веб-дизайну практически ничем не отличается от других процессов обучения.
Поэтому для начала неплохо ознакомиться с теоретической частью. Одна толковая книжка даст вам общее представление об изучаемом предмете. Мне, например, в свое время очень помогла книжка Д.Кирсанова «Веб-дизайн». Более подробно о полезных книгах можно почитать в статье «10 самых популярных и полезных книг по дизайну, которые хорошо бы прочесть«.
Но основное в процессе обучения веб-дизайну — это практика. Начинать надо с самых несложных уроков для новичков. Нужны именно простые уроки, потому что когда получается — это дает сильный стимул двигаться дальше. Тренируясь на уроках приобретаются необходимые навыки, которые в дальнейшем необходимо развивать.
Попутно очень полезно смотреть на лучшие образцы дизайнерского творчества. Потом можно попробовать сделать что-то аналогичное своими силами. И всегда надо верить, что у вас все получится! Более подробно своим дизайнерским опытом я поделилась в статье «33 совета начинающим дизайнерам или как не совершать ненужных ошибок«.
www.designonstop.com
Элементы веб дизайна — какие применяются в процессе работы
Какие элементы дизайна лучше использовать для сайта
Для начала предлагаем вспомнить что такое веб дизайн. Он представляет собой производственный процесс, направленный на визуальную составляющую сайта, а также осуществляющий разработку технического характера. Важно помнить о том, что данный процесс работы несёт за собой, также структурирование информации и доставку по сети.
Расскажем немного об этапах веб-дизайна:
- Для начала необходимо составить план разработки, иными словами техническое задание, для общего понимания как таковой цели. В нём должны быть отображены все требования, цели и нюансы, чтобы всё предусмотреть. А затем ТЗ утверждается уже самим заказчиком.
- Нельзя забывать о содержимом вашего интернет ресурса. Требуется чёткое продумывание структуры каждой страницы сайта, для наиболее удачной подачи контента.
- Продумывание визуального пространства сайта, является важным этапом разработки. Дизайнеру необходимо понимать каким образом будет происходить наполнение страниц графическими элементами.
- Благодаря использованию таких технологий, как HTML и CSS, вся графика превращается в код, который просматривается в браузере.
- Ну и заключительный этап предполагает распространение доставки сайта по сети. За этим следует размещение на хостинге, а также продвижение в поисковых системах.
Больше всего ответственности за разработку дизайна лежит на веб дизайнере. Во всех вышеперечисленных этапах, важно его непосредственное участие. Несмотря на то, что работа над дизайном сайта, является делегированным процессом, именно веб дизайнер должен держать задачу под контролем.
Элементы веб дизайна представляют собой материалы абстрактного характера. Именно с ними и предстоит работать веб дизайнеру.
Давайте рассмотрим основные элементы веб дизайна:
- Пространство.
Пространство, своего рода, основа всей композиции. Весь дизайн и его структура базируется именно на этом элементе. Формат пространства может быть абсолютно разным, например:
| Двухмерный | Трехмерный | Объемное изображение | Плоская картинка |
- Линии.
Чтобы построить цельную картинку, первое что необходимо применить – это линии. Этот элемент никак нельзя проигнорировать, ведь без линий сайт будет как минимум неполноценен. Само их построение происходит за счёт точек, которые должны соединяться. За счёт контуров, для вас, и впоследствии посетителей сайта, всё будет выглядеть структурировано, а главное комфортно восприниматься информация. Вид линий может быть абсолютно разным:
- Кривой
- Прямой
- Волнистый
- Пунктирный
- Параллельный
- Вертикальный
- Горизонтальный
- Фигуры
При пересечении линий образуются фигуры. Существует два вида фигур:
| Органические | Геометрические |
Органические фигуры представляют собой очертания разного рода предметов, созданий и всего, что может встретиться человеку в жизни.
Геометрические предлагаются нам в виде таких фигур как прямоугольник, квадрат и т.д.
- Цвет.
Нельзя также пренебрегать таким элементом, как цвет. Важно, чтобы дизайнер умел правильно подбирать цветовую составляющую. Для этого большинство специалистов проходят специальные видеокурсы, чтобы более углубиться в данный элемент. Ведь именно грамотные цветовые решения, как ничто другое влияют на восприятие любого человека.
И здесь также, стоит понимать, что цвета должны соответствовать тематике сайта. Например, если вы занимаетесь разработкой делового сайта, то здесь подойдут такие цвета, как чёрный или синий. А вот в случае интернет ресурса с развлекательной темой, то здесь уже стоит обдумать более яркие решения.
- Текстура
Вид объекта, а также его поверхность создаётся за счёт такого элемента как текстура. Формы, которые имеет текстура бывает разной:
- Шероховатая
- Мягкая
- Жёсткая
- Гладкая
- Форма
Между формой и фигурой существует одно весомое различие. Заключается оно в том, что форма – это своего рода трёхмерный объект. За счёт соединения сразу нескольких фигур, а также добавления теней происходит её создание.
Состав формы:
| Глубина |
| Высота |
| Ширина |
- Светотень.
Светотени стоит уделить внимание, потому что именно благодаря ей на объекты накладываются различного рода тени или блики. Таким образом, визуально, картинка выглядит глубже.
- Размер
Размер относится к каждому вышеперечисленному элементу. Каждый блок и его размер, необходимо согласовывать с заказчиком во время составления ТЗ, и главное помнить продумывать его нужно в первую очередь. Важно заранее определить видение проекта.
Какие бывают стили веб-дизайна
Большинство клиентов ломают голову, по поводу выбора определённого стиля сайта. Ведь очень важно чтобы всё было выдержанно со вкусом, соответствовало тематике, ну и конечно отвечало последним тенденциям.
Поэтому мы решили рассказать вам о наиболее востребованных стилях веб-дизайна, который отвечают требованиям нашего современного мира:
- Минимализм, что означает не нагромождённый множеством различных элементов, которые будут только отпугивать клиента. Данный стиль отрицает все попытки перегрузить сайт лишней информацией, анимацией и т.д.
- Классика всегда в тренде. Этот стиль является наиболее востребованным среди клиентов. Особенно часто, такой тип дизайна предпочитают заказчики из более деловых сфер деятельности. Классический стиль, даёт понять посетителю сайта о серьёзности и надёжности компании.
- Корпоративный стиль – это чёткое подчинение стандартам фирмы, которая делает у вас заказ. Всё должно быть выдержано в одном стиле, строго и серьёзно. Но не стоит совсем отказываться от графики, здесь также важно отталкиваться непосредственно от стиля самой компании.
- Ретро-стиль на сегодняшний день является особенно популярным, и судя по всему он ещё долго будет в тренде. Но здесь важно не упустить момент того, что данный тип дизайна обязывает, а значит направление компании-заказчика должно соответствовать этому стилю.
- Карточный стиль предлагает нам оформить сайт, в виде плиток, и желательно крупных. Всё должно выглядеть минималистично, но при этом ярко и нестандартно. Также большой упор здесь делается на функционал сайта.
- HI TECH довольно сильно схож с минимализмом, но именно в данном стиле приветствуется полное отсутствие любых элементов, отвечающих за графику или анимацию. Этот тип дизайна требует максимальной функциональности сайта, исключая добавление различных графических решений.
- Рисовка – стиль, задуманный изначально для веб-дизайна, в последствии также применённый в оформлении интерьеров.
- Информационный стиль также, является важной составляющей веб дизайна. Чаще всего данный стиль применяется для таких типов сайта, как визитка, а также корпоративных или новостных порталов.
- Гранж, который на данный момент является чуть ли не главным трендом последних лет. Сам по себе этот стиль пришёл в веб дизайн из музыкального мира, то есть присутствуют такие элементы, как небрежность и грубость. Как правило, используются цветовые оттенки в виде чёрных, серых и кирпичных тонов.
- Типографика, которая объединяет сразу множество стилей, то есть журнальные, газетные, ну конечно типографические. Здесь непосредственно на подачу информации делается акцент, а оформление базируется в газетном формате. Типографический стиль предполагает за собой применение шрифтов нестандартного характера, чтобы зацепить публику.
- Полигональный стиль богат элементами декора, но при этим должен выглядеть максимально просто. Таким образом используются различные фигуры и линии, которые должны создавать ощущения пространства.
Заказать веб дизайн сайта
Специалисты нашей студии Web Crazy с радостью возьмутся за разработку дизайна для любого типа сайта. Мы давно работаем в области дизайна, имеет обширное портфолио наших работ, доказывающих наш профессионализм. Наша команда готова предложить вам свои идеи, а также выслушать все ваши требования, для реализации по-настоящему стильного интернет ресурса. Заказать веб дизайн сайта вы можете, связавшись с нашими менеджерами по телефонам 8 (905) 064-16-86 и 8 (905) 064-23-94. Также вы можете написать на наш электронный адрес [email protected]. Мы обеспечим вам качественный веб дизайн, способный привлечь внимание большое количество вашей целевой аудитории.web-crazy.ru
Простота, Сложность, Ошибки, Идеи / WAYUP
Задумывались ли вы, почему многие дизайнеры UX (пользовательского интерфейса для сайтов или мобильных приложений) ранее достаточно активно занимались и графическим веб-дизайном (UI)? Многим кажется, что работать над пользовательским опытом, над функциональностью интерфейса очень сложно. Куда проще продумать сетку, расставить элементы и блоки и раскидать иконки. Но в реалии, именно чувство эстетики, умение решать, что лучше и как удобнее, дают очень хорошую базу для того, чтобы отойти от графического дизайна и начать создавать UX. Хотя и тут многих дизайнеров тоже ждут «подводные камни». Но давайте обо всем по порядку… и продолжим рассмотрение идей UX.
Внешняя похожесть
Графический дизайн в основном касается визуальной части всего дизайна проекта: цвет, типографика, расположение элементов в пространстве. Дизайн UX больше внимание уделяет созданию продукта в целом, как им будут пользоваться, как с ним будут взаимодействовать, какие этапы и шаги должен пройти пользователь, чтобы что-то купить/заказать. Оба этих направления можно сравнить с любым предметом, что имеет красивую и красочную обертку (фантик). Человек таким создан: красивая обертка привлекает и манит, но от того, каким создан внутри находящийся продукт зависит, будет ли человек пользоваться им. Именно поэтому дизайн проекта очень зависит не только от графического дизайна, но и дизайна UX.

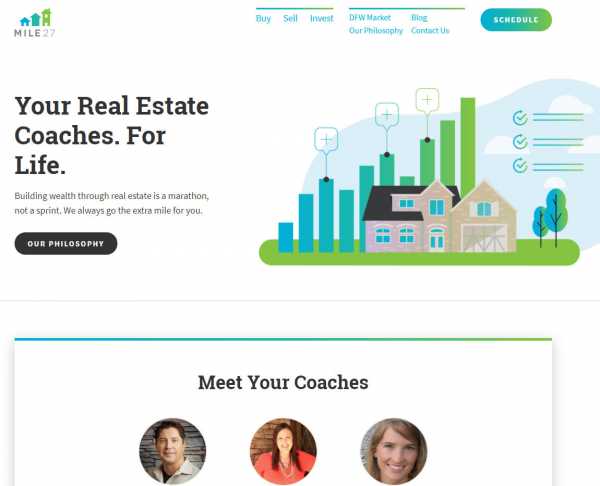
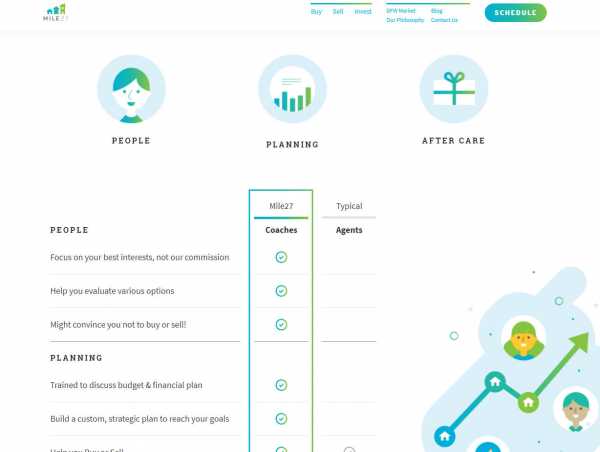
Если иметь это ввиду, то именно дизайнерские и визуальные навыки становятся основой для начала работы над созданием различных UX. Проект mile27realty красив и удобен, а дизайны двух направлений тесно сплелись между собой.


Тонкости и нюансы
Но этих знаний обычно не достаточно. Как база – хороши, но для полноценной работы – нет. Дело в том, что работа над пользовательским интерфейсом включает в себя и психологию дизайна, дизайн взаимодействия, информационную архитектуру. И все это помогает понять и исследовать действия и мотивы пользователей, построить стратегию контента на сайте. Да, вот, так все необычно.
Невозможно создать удобный и понятный интерфейс, если не представлять, почему пользователь может нажать сюда, а не вооон туда. Нужно понимать, что его может заинтересовать, как ему это ненавязчиво предложить и прочее, и прочее. И за одну ночь, взявшись за заказ, ни один дизайнер не сможет этому научиться в полной мере.
Пиксели или размышления
Основная сложность перехода из графического дизайна в дизайн UX – изменить свое мышление и понимание своих задач. То есть, если раньше веб-дизайнер думал о сетках, цветах, типографике, теперь ему нужно думать о пользователе, о том, что ему интересно, почему он делает эти клики, а не вот те; почему ему нравится на этом сайте, а не на другом со схожей тематикой.
Иными словами, вся новая работа начнется с создания того, как вообще новый проект будет работать (в целом), а уже потом начнется его графическая визуализация. То есть, сначала пишем сценарий, а потом создаем кадры, снимаем сцены и создаем спецэффекты.
Проект сайта должен решать проблему многочисленных пользователей и предлагать разные возможности для того, чтобы они могли взаимодействовать с ним и хотели это делать. Да, несомненно, от графического дизайнера это тоже очень зависит, но и от дизайнера UX также в немалой степени.


Можно или нельзя
Представьте ситуацию, когда вы открываете красивую странницу сайта и… вдруг не знаете, а что на ней делать, куда нажимать, зачем. Вы прокручиваете её и прокручиваете, но контент вас все больше и больше вводит в заблуждение.
Хороший дизайн – плавное распределение и перетекание действий, взаимодействий и движений с одной страницы на другую. Но цель дизайнера UX продумать все таким образом, чтобы посетители могли по разным путям достичь нужной информации.
Именно поэтому призывы к действию и становятся главными на страницах. Таким образом, пользователи понимают цель каждой страницы в отдельности и что они получат/увидят, если нажмут кнопку, заполнят форму, купят продукт. Дизайн UX, в данном случае, может включать сторонние элементы для поощрения кликов, поделиться в соцсетях, оставить отзыв и прочее.
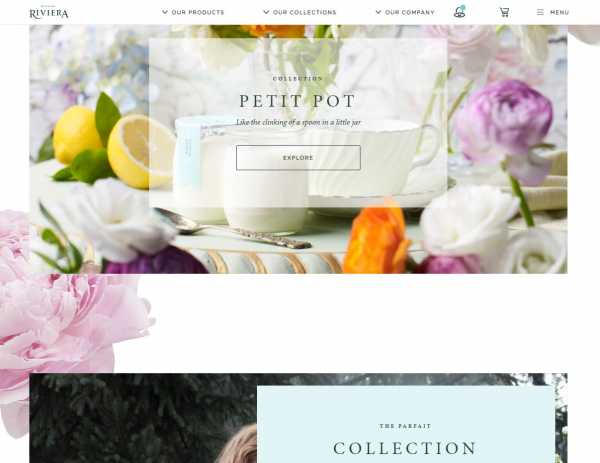
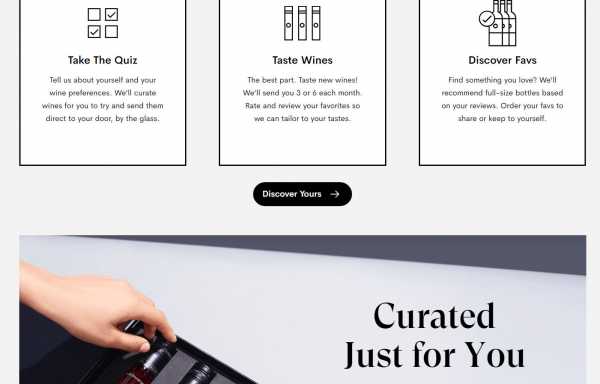
В данном случае интересен интерфейс проекта getvinebox, дизайн которого в целом выглядит привычно, но визуально оформлен таким образом, что сразу пользователями это не осознается. При этом существуют множественные понятные кнопки, ссылки, отдельные пункты меню. Даже под карточками возможностей существует не просто стрелочка (мол, листай дальше) а небольшое пояснение: Открой для себя больше. Разумеется, что с таким призывом гораздо больше пользователей кликнет по ссылке.


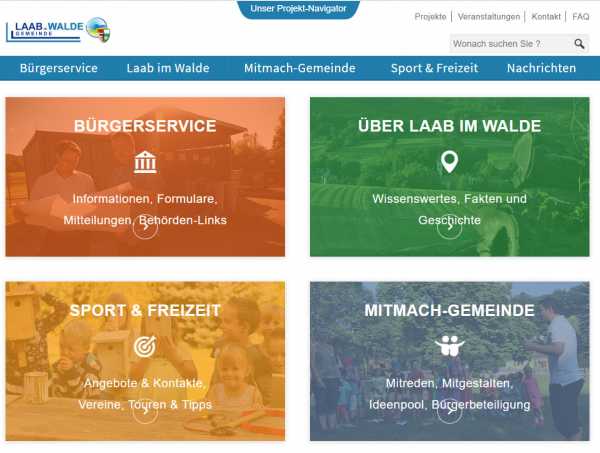
Интересен также проект laab-walde, где каждая карточка категории имеет стрелочку-ссылку, дополнительно поясняющую о том, что можно нажать и узнать еще больше информации.

За красивым оформлением скрывается функциональность.
Много элементов или мало
Не стоит топиться в проекте и везде, где только можно использовать супер-пупер-крутые элементы и эффекты. Если есть одна хорошая и подходящая иллюстрация, используйте её. Но при этом не нужно загромождать вокруг пространство мелкими по размеру изображениями, даже если они тоже тематически подходят.
И это относятся ко всем элементам дизайна в целом (графического или UX), даже к иконкам и значкам, что наиболее важные для привлечения внимания пользователей. Задача пользовательского интерфейса, опыта – побудить сделать больше кликов, больше переходов, больше заказов, но не перегружать пользователя избыточной информацией. Поэтому совместные действия графического дизайнера и дизайнера UX направлены всегда на то, чтобы продумать тот момент, когда уместно большее количество элементов, а когда нет, как расположить и как «обыграть» это самое количество.
Лучшим вариантом, в данном случае, становится идея малой стратегии. То есть использование только тех элементов, которые необходимы. Если дизайнер UX не может сообразить, что же действительно нужно, то проще простого самому попробовать с каждой страницы убрать по одному-два элемента и посмотреть, а что получилось? Самому-то удобно?
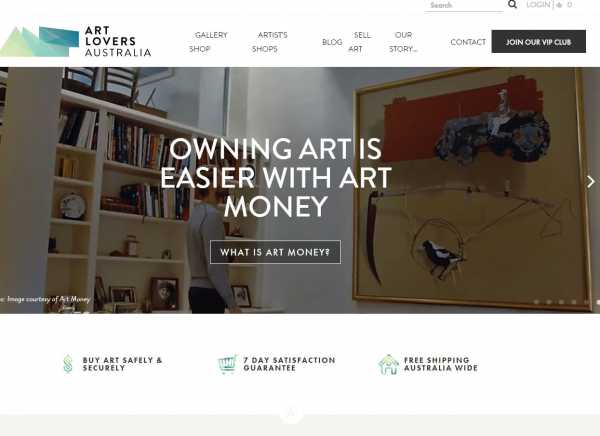
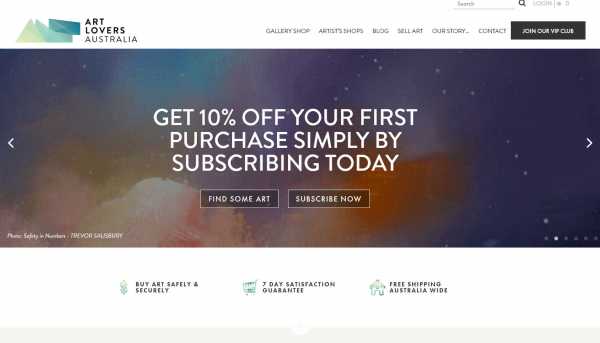
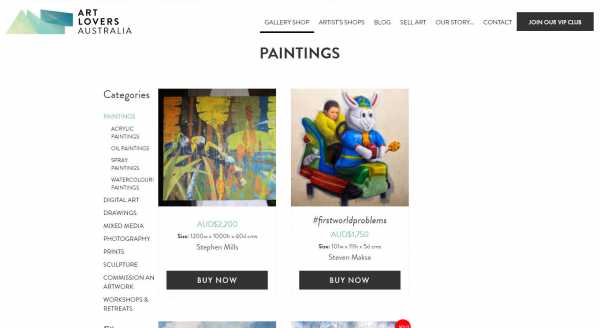
Вот наглядный пример проекта artloversaustralia, который обладает неимоверно огромным объемом контента. Но каждое изображение слайдера на главной станице имеет свое значение. Одно рассказывает о фестивале, другое – предлагает посетить магазин, третье – подписаться и получить скидку и так далее. Да, существует большое меню, перетекающее в вариант «гамбургера», несколько иконок и примеров арт-работ. Но главное, при большом обилии контента нет общей загруженности в дизайне. Вся информация рассортирована, распределена и убрана, но и остается доступной и словно бы «на ладони».



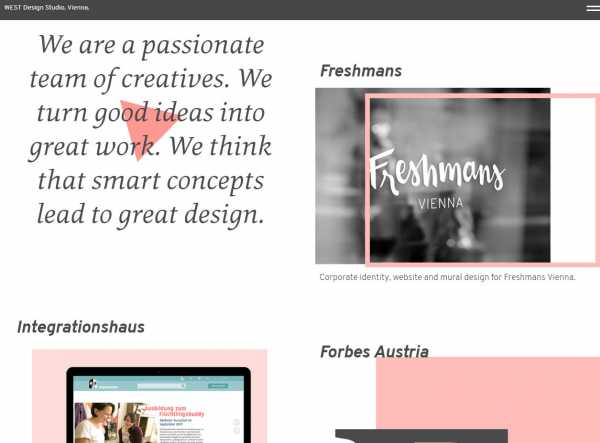
Стоит обратить внимание и на madebywest, что не только обладает анимацией (лучше посмотреть самостоятельно), но легкой асимметрией, которая позволяет визуально отделить части контента друг от друга и дает возможность глазам спокойнее и размеренно изучить его.

Мобильное взаимодействие
Мало кто оспаривает тот факт, что сайты должны создаваться на основе реагирования, отзывчивости. Но использование одного только адаптивного шаблона для сайта недостаточно, поскольку вся конструкция сайта должна быть четко отрегулирована для разных экранов. И это, увы, слишком часто игнорируется.
В результате можно увидеть некоторые проекты, которые во время открытия их на мобильных устройствах, имеют ужасную и невыверенную типографику, несоразмерные изображения, непропорциональность элементов. И даже если это не повсеместно встречается на одном конкретном сайте, то все равно раздражает пользователей.
Именно поэтому дизайнеры графические и UX стараются уделить немного больше времени на работу и отдельно позаниматься с мобильным вариантом. Таким образом, можно уже с уверенностью говорить о том, что мобильный вариант сайта будет более выверенным, более удобным, понятным и не только в плане визуализации, а именно в плане использования.
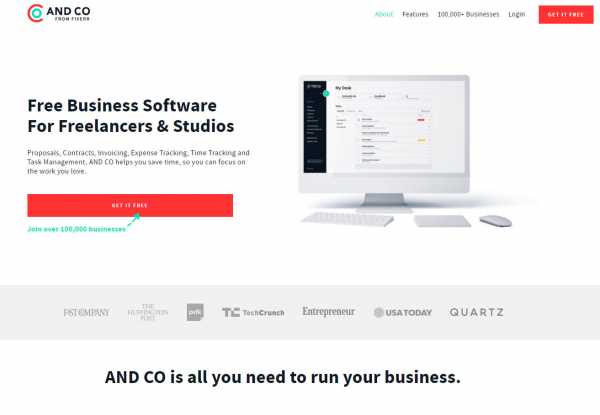
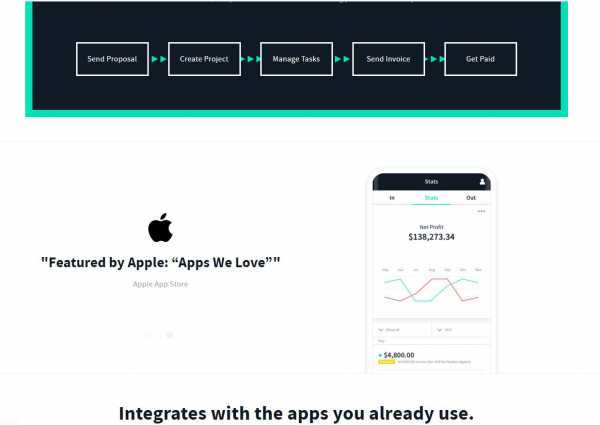
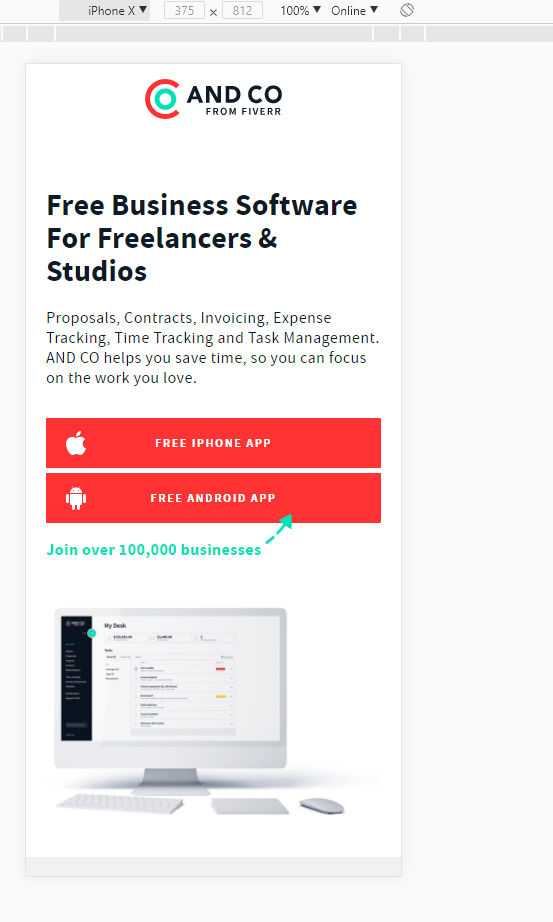
Для примера посмотрим на проект AND CO. Его десктопная версия широка и масштабна, хотя информации и не так много. Существует две кнопки, в середине и верхнем правом углу, несколько иконок и интересных анимаций ниже на странице (лучше увидеть своими глазами). Но если этот сайт открыть на мобильном устройстве, то увидим весьма интересный вариант и решения.


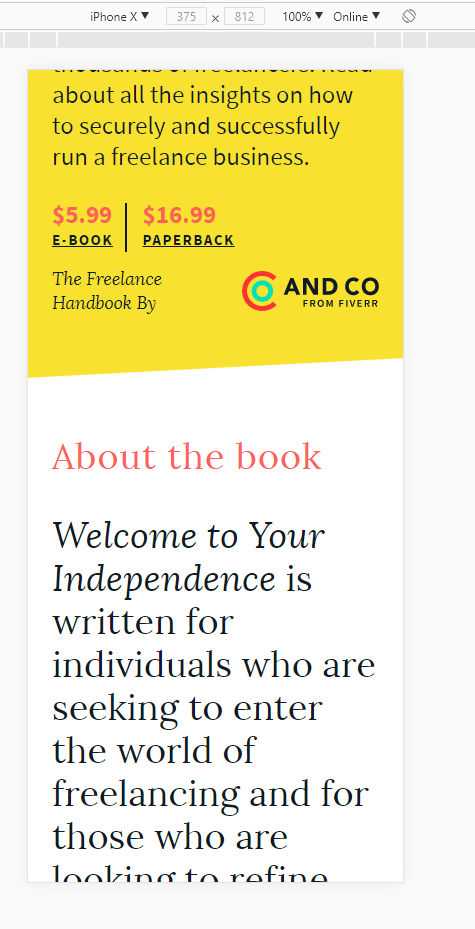
Кнопки уже используются другие, предлагающие сразу загрузить мобильные приложения. Кроме того, если продолжить пролистывать страницу, то эти две кнопки не исчезают из поля видимости пользователя, они, наоборот, перемещаются вниз экрана и всегда там находятся, как отдельная панелька. Интересен также момент внутренних страниц, где типографика создана в целом… удобной. На мобильных экранах читать мелкий текст не слишком удобно, поэтому разработчики сделали его крупным, хотя и может показаться, что уж излишне крупным. Но в десктопной версии он тоже немаленький. Почему? Если использовать большее разрешение экрана, то он уменьшится, а 1080р уже давно стал чем-то средним (а не ноу-хау), существуют у пользователей и большие разрешения и нередко. Но об этом мы уже говорили отдельно.



Выравнивание
Кстати, говоря, о крупном тексте в данном случае, рассматривая дизайн пользовательского интерфейса, необходимо затронуть такой момент, как выравнивание элементов в целом. С одной стороны, это касается графического дизайна, но и к UX, увы, это тоже относится.
По левому краю, по центру, по правому, по ширине – нет, мы сейчас не станем углубляться в вопросы преимуществ каждого выравнивания в веб-дизайне. Но отметим, что выравнивание должно быть последовательным, и это важно. Все элементы дизайна должны строго находиться в сетке и не допускаются рваные края.
Чтобы понимать и правильно создавать текстовые блоки макета рекомендуется использовать абзацы Lorem ipsum. Прочитать о них подробнее можно у Артемия Лебедева или в Википедии, а сгенерировать нужный вам абзац на сайте проекта lipsum. Такие текстовки помогают разметить и создать текст таким, каким он должен будет быть внешне, если его заполнить готовым и осмысленным. То есть, с уже выбранным шрифтом, кернингом, отступами, жирностью, выравниванием и прочим.
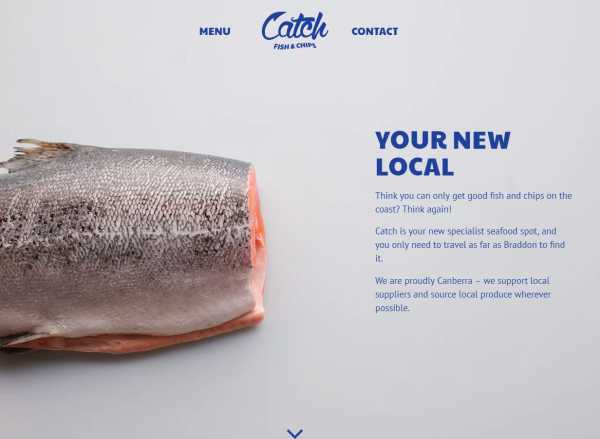
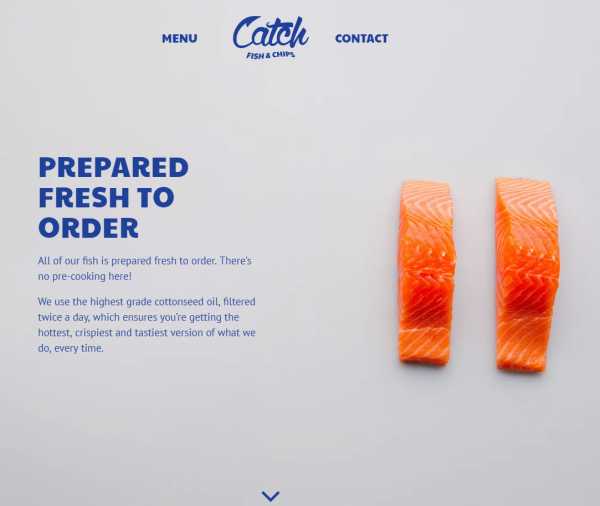
Стоит также обратить внимание на сайты cubavodka и catchfishandchips, где выравнивание текста создано по левому краю, а сами элементы размещаются то в правой части страницы, то в левой. Кроме того, несмотря на то, сверху и снизу есть отдельные элементы-ссылки, текст между ними не располагается посередине, а все равно выровнен по левому краю, тем самым создавая визуальную иерархию и позволяя глазам плавно перейти на изображения ниже.



Или обратите внимание на последовательность выравнивания на twindolphinloscabos


Мнения и отзывы
Создавая графический дизайн, вы просто отправляете его в интернет и, по сути, не знаете в дальнейшем о том, удобен ли он пользователям, интересен, все ли работает по назначению. Очень часто с дизайнерами нет обратной связи и способов оценки дизайна. Но как раз дизайн UX направлен на работу с обратной связью. И именно поэтому очень важны исследования мнений и взглядов пользователей. Для этого существуют разные методологии, результаты, инструменты. Честно говоря, этот момент может стать самым захватывающим и любопытным в дизайне пользовательского интерфейса.
Именно поэтому во многих интерфейсах сайтов можно видеть не просто значки соцсетей, мол, вот мы тут, а именно призывы к тому, чтобы посетители оставляли свои отзывы, писали мнения, задавали вопросы. И здесь зачастую становится неважно о чем: о продуктах/услугах или о том, что вдруг на сайте что-то не работает или появилась битая ссылка. Данным владельцам и дизайнерам интересно знать всё, им важно иметь обратную связь с пользователями.
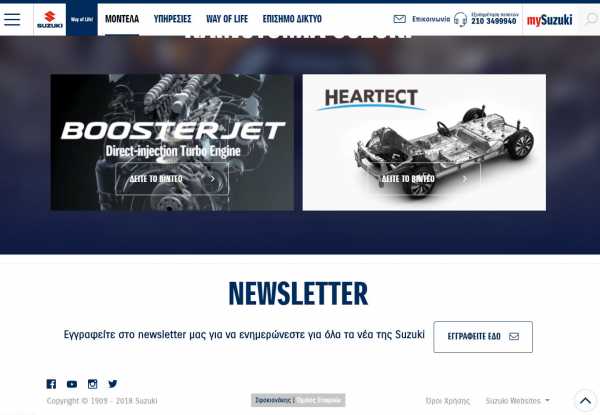
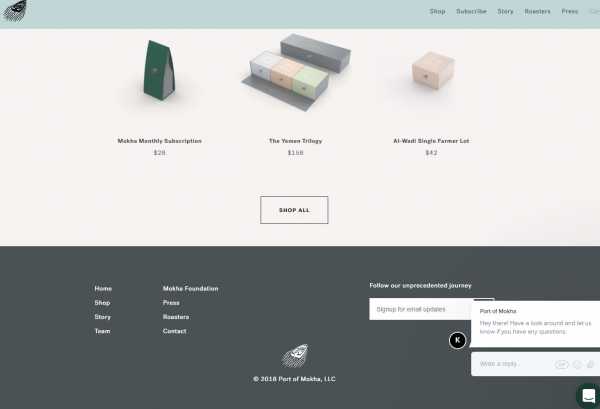
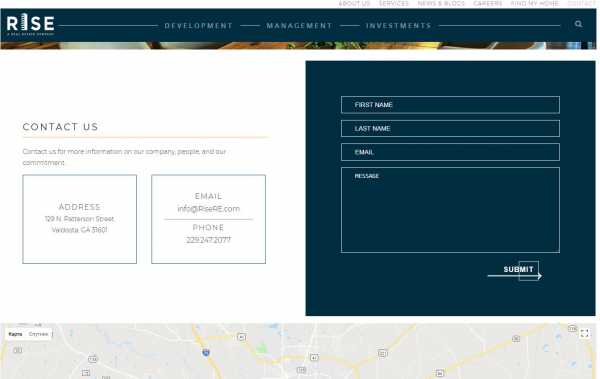
Как пример — risere, обладающий несколькими вариантами контактов, которые могут использоваться для разных целей; portofmokha – подключен чат и существует почта, греческий портал Suzuki Hellas, несмотря на то, что направлен на продажи автомобилей, имеет немалое количество вариантов связи.



И как пример, сайт по продажам недвижимости bbg-fl. Их цель только продать товар, но обратная связь у них не слишком развита. Только если интересуют конкретные вопросы.


С чего начинать
Начинать переходить на разработку UX всегда надо с простого и постепенно. Попробуйте постоянно создавать новые интерфейсы на базе тех проектов, что уже есть. Начните с нуля и попробуйте переделать под свой вкус, возможно, у вас получится что-то лучше. Например, существует интересный проект dailyui, который каждый день предлагает новые проекты для создания нового интерфейса и который затем оценят известные личности. Но попробуйте испытать себя глубже. Не останавливайтесь на UI, а попробуйте создать новый реальный пользовательский опыт для этих проектов. Тогда и интерфейс будет в корне другим, нежели просто его перерисовать.

Выводы
Область дизайна UX растет каждый час и многие графические дизайнеры стараются, если не перейти полностью, то изучить это направление. Но любое новое, какая бы база уже не имелась для него, все равно требует времени для полного изучения, практики.
Некоторые могут запутаться между графическим дизайном, UX, опытом взаимодействия и прочими терминами. Мы оговоримся еще раз: сначала создается UX – опыт макровзаимодействия, то есть то, как продукт (например, информация о художниках Австралии) будет представлен в интернете, каков смысл проекта, что должно быть отражено на разных страницах, и прочее, и прочее. Уже затем начинается графический дизайн UI, когда художники расставляют элементы, рисуют их, пишут, добавляют спецэффекты. Но при этом ответственный за UX постоянно тестирует то, что создается, смотрит, чтобы графическая составляющая не сломала оговоренные идеи. Это если в общих чертах.
Именно поэтому у графических дизайнеров существует очень большая база для работы с UX, для оценки и анализа того, что они создают визуально. Хотя да, могут допускаться ошибки, могут оставаться вопросы о том, как и что делать. Этому можно учиться, можно общаться с коллегами, создавать собственные соцокружения и обсуждать с пользователями интернета идеи и новаторские мысли.
wayup.in
. Графические элементы
Одним из достоинств HTML-документа является возможность использования графических элементов в оформлении. Можно выделить три элемента, чаще всего используемых в HTML-документах: горизонтальные линии, таблицы и рисунки.
Горизонтальные линии
Горизонтальные линии визуально подчеркивают законченность той или иной области документа. Сейчас часто используют рельефную, вдавленную линию, чтобы обозначить “объемность” документа.
Тег <HR> позволяет провести рельефную горизонтальную линию в окне большинства броузеров. Этот тег не является контейнером, поэтому не требует закрывающего тега. До и после линии автоматически вставляется пустая строка. Спецификация тега <HR>:
<HR
ALIGN=»выравнивание»
WIDTH=»длина линии»
SIZE=»толщина линии»
NOSHADE
>
Атрибут ALIGN определяет способ выравнивания линии. Он может иметь следующие значения:
LEFT – линия выравнивается по левому краю окна броузера. Это значение используется по умолчанию.
CENTER – линия выравнивается по центру окна броузера.
RIGHT – линия выравнивается по правому краю окна броузера.
Атрибут WIDTH задает длину линии. Значением данного атрибута является число. Это число означает длину линии в пикселях. Если после числа стоит знак %, то это означает длину в процентах от ширины окна. Например:
<HR WIDTH=»400″> – линия длиной 400 пикселей.
<HR WIDTH=»50%»> – линия длиной 50 процентов от ширины окна.
Атрибут SIZE задает толщину линии. Значением этого атрибута является число. Это число означает толщину линии в пикселях.
Атрибут NOSHADE отменяет “трехмерность” линии.
Рисунки
Без иллюстраций документ скучен, вял и однообразен. HTML позволяет использовать рисунки в формате JPG и GIF для оформления HTML-документов. Для вставки рисунков используется тег <IMG>. Спецификация тега <IMG>:
<IMG
SRC=»адрес рисунка»
ALIGN=»выравнивание»
HEIGHT=»высота рисунка»
WIDTH=»ширина рисунка»
BORDER=»толщина рамки»
>
Атрибут SRC определяет URL-адрес рисунка, который будет отображаться броузером.
Атрибут ALIGN определяет способ выравнивания рисунка. Он может иметь следующие значения:
TOP – рисунок выравнивается по верхнему краю текущей строки.
MIDDLE – рисунок выравнивается серединой по текущей строке.
BOTTOM – рисунок выравнивается по нижнему краю текущей строки.
LEFT – рисунок прижимается к левому краю окна броузера и обтекается текстом.
RIGHT – рисунок прижимается к правому краю окна броузера и обтекается текстом.
Атрибут HEIGHT определяет высоту рисунка в пикселях.
Атрибут WIDTH определяет ширину рисунка в пикселях.
Используя атрибуты HEIGHT и WIDTH можно увеличивать или уменьшать рисунок. Если указать только один из этих атрибутов, то рисунок будет увеличен или уменьшен пропорционально и по ширине, и по высоте.
Атрибут BORDER позволяет задавать рамку вокруг рисунка. Значение этого атрибута – толщина рамки в пикселях. По умолчанию – 1.
Пример выравнивания рисунков:
<HTML>
<HEAD>
<TITLE>Пример выравнивания</TITLE>
</HEAD>
<BODY>
<P>Выравнивание<IMG SRC=»ris1.jpg» ALIGN=»TOP»>по
верхнему краю</P>
<P>Выравнивание<IMG SRC=»ris1.jpg» ALIGN=»BOTTOM»>
по нижнему краю</P>
<P>Выравнивание<IMG SRC=»ris1.jpg» ALIGN=»MIDDLE»>
по середине</P>
</BODY>
</HTML>
Броузер отобразит данный пример так:
Рисунок-ссылка
Можно использовать рисунки в качестве гиперссылок. Для этого нужно включить тег IMG в содержание элемента A. Например:
<A HREF=”glava5.htm”><IMG SRC=»ris1.jpg»></A>
Вопросы для закрепления.
Чем отличается символьная нотация от формата RGB?
Какие значения в символьной нотации можно использовать для указания цвета?
Домашние задание: Подготовить доклад на тему: ««Дополнительные web-технологии» (Java, CGI, SSI, CSS, PHP,ASP, VBScript и др.)»
studfiles.net
Композиция в веб-дизайне, теория и основы композиции, баланс в дизайне web-сайта
От автора: сегодня мы поговорим о том, что такое композиция в веб-дизайне, о которой так любят поговорить фотографы, художники и веб-дизайнеры. Новичку в этой сфере может показаться, что это какое-то секретное знание, доступной лишь избранным. Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Наверняка, вам часто приходится посещать сайты, которые, на первый взгляд, вроде как и ничего — и картинки красивые, и текст складный, однако, не хватает в них какой-то логичности, завершенности, что ли. А все потому, что владельцы таких сайтов, скорее всего, не стали заморачиваться с соблюдением законов композиции — искусства организовывать элементы сайта, объединяя и расставляя их по своим местам.
Ох уж этот мозг…
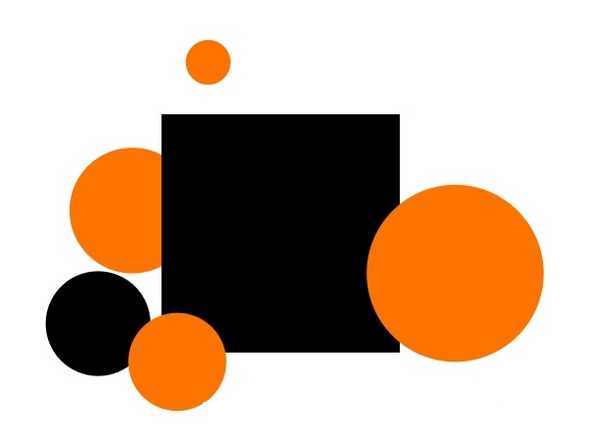
Наш мозг имеет способность мгновенно воспринимать информацию и создавать визуальные связи. Объясню на примерах. Ниже вы видите два круга.

Вы сразу же нашли способ различить их, не правда ли? А вот вам задачка посложнее.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее
Несмотря на такое разнообразие объектов, вы точно сможете описать любой из них.
При чем здесь веб-дизайн, баланс, основы композиции? — спросите вы. Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Композиция — это определенное сочетание элементов сайта
Гармония в соотношениях частей целого, красота и логика построения присуща не только творениям человека. Признаки композиции можно обнаружить в строении вселенной, животных организмов и растений, природных формах. Поэтому термин «композиция» можно одинаково применить к строению веб-сайта, описанию цветка и характеристике ораторской речи.
Проще всего говорить о композиции в веб-дизайне, когда она не соблюдена. Каждый из нас интуитивно чувствует ее присутствие/отсутствие: находятся ли элементы в гармоничном взаимодействии, подчинены ли они главной идее сайта, картины, фотографии.
Чтобы дизайн вашего сайта смотрелся естественно и гармонично, не разваливаясь на отдельные составляющие, следуйте базовым принципам дизайна, описание которых я даю в данной статье.
Выбираем правильные цвета
От выбора цвета зависит то, как люди воспримут ваш сайт, а заодно, и ваш продукт. Приглушенные цвета кажутся нам расслабленными и спокойными, а яркие и контрастные — бодрыми и энергичными.

Подумайте, какую эмоцию вы желаете вызвать в посетителе вашего сайта, а после этого подбирайте подходящую цветовую схему. Хорошим примером может послужить свежий дизайн сайта Orangina, подчеркивающий имидж бренда:

Для привлечения внимания следует использовать цветовые акценты. В контрастных цветах можно, к примеру, оформить самые важные кнопки — «Купить» и «Связаться с нами». Ознакомлю вас с некоторыми важнейшими принципами выбора и сочетания цветов.
1. Дополнительные цвета. Все противоположности на цветовом круге создают сильный контраст, поэтому их использовать можно, но только осторожно.
2. Аналоговые цвета. Такие «соседи» на цветовом круге не имеют сильного контраста.
3. Триада. Практически беспроигрышная комбинация — это равнобедренный треугольник.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнее4. Тетрада. Две пары дополнительных цветов следует применять очень осторожно, чтобы не добиться хаоса в теплохолодности.
Правило третей — что куда ставить?
Правило третей относится к основам композиции в веб-дизайне. Оно возникло в результате интерпретации правила золотого сечения (может, помните, Леонардо да Винчи еще его использовал на своих картинах).
Вначале хотел для примера показать вам картину «Витрувианский человек», но по причине его чересчур откровенного наряда, точнее, его отсутствия, решил, что не буду. Вдруг, здесь дети статью читают Поэтому полюбуйтесь на Мадонну:

Мысленно проведите на странице две вертикальные и две горизонтальные линии, поделив область на девять равных частей. Считается, что большинство людей фокусируют взгляд именно на точках пересечения этих линий. Вспоминайте о правиле третей каждый раз, когда думаете, куда разместить, к примеру, кнопку с призывом к действию.

Вообще, это довольно забавно, что такое математическое правило применяется к чему-то настолько субъективному, как веб-дизайн. Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Расчищаем пространство
Наверняка в детстве родители просили вас навести порядок в своей комнате, потому что (цитирую) «места свободного нет». Эх, золотые слова… Пустое пространство, или, как говорят дизайнеры, «воздух» — эта основа основ композиции веб-дизайна. Иногда он даже важнее, чем контент. Поэтому, если свободного пространства мало, сделайте генеральную «уборку» и не поддавайтесь искушению добавить как можно больше текста, иконок, картинок и т. д.

Сайт не должен быть перегруженным, иначе у людей будет рябить в глазах, и они не смогут «поймать» мысль, которую вы пытались до них донести. Ограничьтесь текстом строго по существу, парой картинок и четко структурированным меню.
Управляйте взглядом пользователя
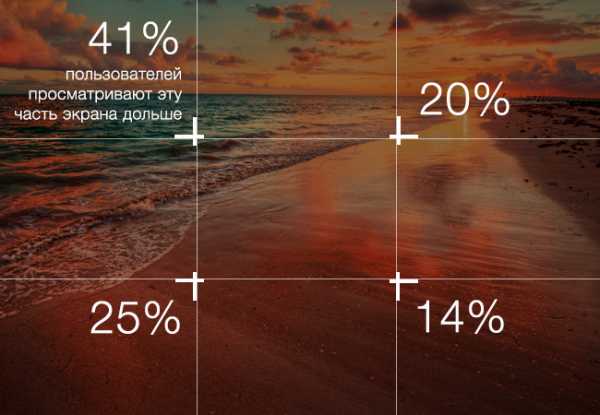
Существует множество исследований, посвященных тому, как именно люди просматривают веб-сайты, позволяющие понять, как направить взгляд посетителя на самые важные элементы. В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
Обладая этим знанием, вы сможете эффективно использовать преимущества визуальной иерархии, проектируя страницы так, что это принесет вам максимальную прибыль и отдачу.

Размещайте картинки, комбинации цветов, шрифты, горизонтальные, диагональные и вертикальные линии в соответствии с визуальными стандартами, и ваши пользователи с удовольствием пойдут по проторенному вами пути, просмотрев вначале самое необходимое, а потом уже — второстепенное.
Хотите, чтобы посетители не прошли мимо конкретной кнопки? Выделите ее контрастным цветом и разместите туда, куда сразу стремится взгляд. Желаете показать, какие обалденные у вас товары? Выделите их на общем фоне и разместите по правилу F-Z или правилу третей, рассмотренному выше.
Таким образом, теория композиции в дизайне web-сайта не является секретным знанием, доступным единицам, и каждый может создать красивый и функциональный сайт самостоятельно, не обращаясь к дорогим специалистам. В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
На этом буду заканчивать этот увлекательный, я надеюсь урок. Подписывайтесь на обновления нашего блога, и до встречи в следующих статьях!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Памятка веб-дизайнеру: 11 важных пунктов
Как в программировании, так и в проекте дизайна есть две стороны. Первая и основная это то, как выглядит и работает сам проект. А вторая — как он построен и как быстро можно понять, каковы его внутренности.
В программировании это стиль кода, иерархии, комментарии и прочее. В дизайне все также. Чтобы подготовить качественный PSD (Photoshop Document), необходимо соблюдать определенные правила на всем протяжении создании дизайна.
В данной статье мы дадим вам определенный набор рекомендаций, которые помогут придать вашему статусу дизайнера больше уважения и сделают путь верстки более легким и понятным.
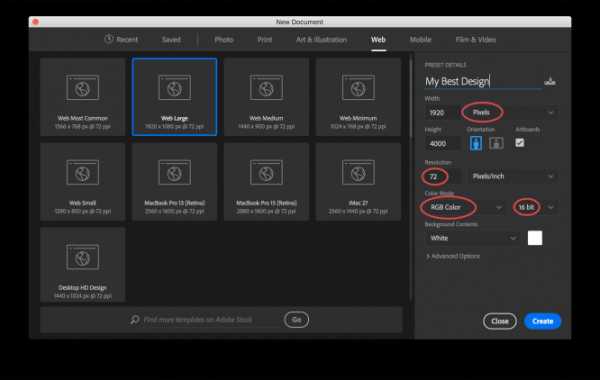
Создавайте документ исходя из веб-стандартов

Вы должны всегда быть в курсе всех новых веб стандартов, разрешений экранов и технологий. Например, если вы берете за основу разрешение экранов 1280px, не забывайте оставлять отступы по левому и правому краям, как минимум на 20px. Если вы делаете дизайн для сайта, то создавайте документ в разрешении 72 dpi. Сегодня рекомендуется создавать документ с 1920px в ширину, даже если сайт будет иметь максимальное разрешение в 1280px, а далее будет оставаться по центру, так как нужно продумать и понять, как он будет выглядеть на мониторах до 1920px.
Используйте модульную сетку

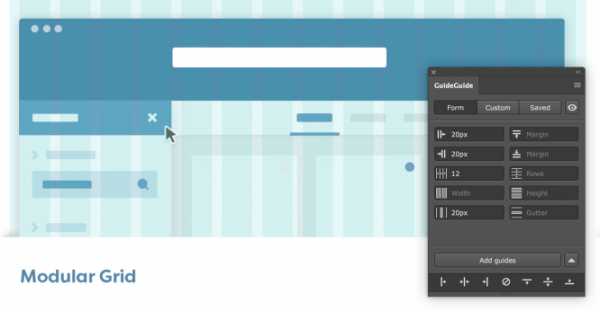
Модульная сетка должна быть одной из первых задач при проектировании дизайна. Изначально вы должны определить, какую именно модульную сетку будете использовать в текущем проекте и следовать ей на всех внутренних страницах. Модульная сетка поможет пользователям быстро ориентироваться в вашем интерфейсе и понимать многие вещи на интуитивном уровне.
Модульные сетки бывают совершенно разные, как легкие так и сложные. Главное правило — придерживаться изначально выбранной модульной сетки на протяжении всего проекта. Тема про модульные сетки требует отдельной статьи, в будущем мы расскажем более подробно о них и их применении в разных ситуациях.
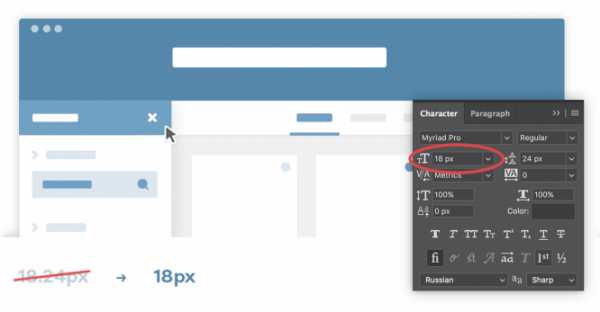
Используйте целые значения кегля

Используйте только целые числа во всех текстах, размерах блоков и на прочих элементах. Если использовать шрифт размером 14px вместо 14,25px, это вряд ли испортит дизайн, но сохранит аккуратность и четкость на стадии верстки. Обратите внимание, что при использовании продуманной модульной сетки, все последующие области, блоки уже будут целыми числами. Тем самым, соблюдая правила, изложенные в предыдущем пункте («Модульные сетки»), вы автоматически облегчаете выполнение задач, затронутых в текущем.
То же самое относится к иконкам, логотипу, картинкам. Используйте целые числа и ко всем этим объектам. Логотип с размерами 151,5×183.4px — явно результат «потянули и так стало». По максимуму используйте математику. Вычисляйте размеры, отступы и позиции.
Используйте только векторные объекты

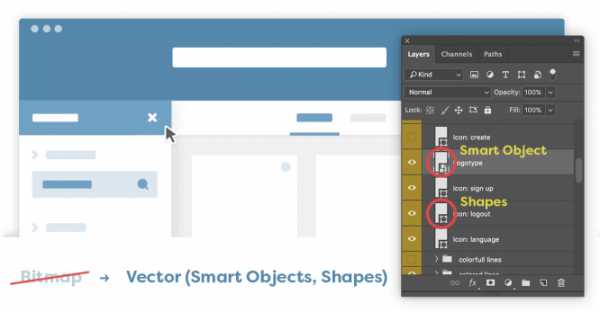
Давным давно прошло время сайтов с фиксированной шириной и тенями/градиентами, собранными по кусочкам PNG файлов. Сейчас совершенно свободно используются большая часть CSS3 и HTML5 и она совместима со всеми популярными браузерами. В связи с чем, у вас должно быть одно основное правило: все элементы дизайна векторные, за исключением фотографий.
У вас квадратный блок? Сделайте Shape-ом. Иконки? Как пример, найдите векторные и импортируйте из Adobe Illustrator с последующим созданием Smart Object. А в идеале рекомендуем создавать шрифтовые иконки для будущей передачи верстальщику. Это можно сделать через многочисленные онлайн инструменты.
Унификацируйте все

Используйте во всех заголовках одинаковый размер шрифта, во всех подзаголовках, соответственно, тоже. Соблюдайте логику в структуре дизайна.
Не используйте более 4 оттенков выбранного цвета. Этого комплекта достаточно, чтобы дизайн не был скучным, в то время, как излишек придаст ему хаос. Вы также можете ознакомиться с нашей предыдущей статьей о 30 советах веб-дизайнеру. Данная статья более детально описывает процесс выбора цветовой схемы и их оттенков.
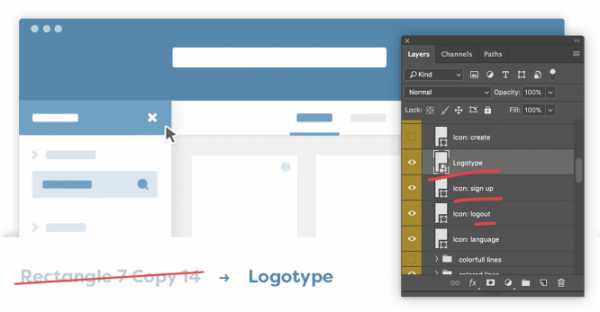
Задавайте слоям логические названия. Стороннему человеку будет трудно понять суть слоя «№ 169», в то время как слой «логотип» ясен и четок.
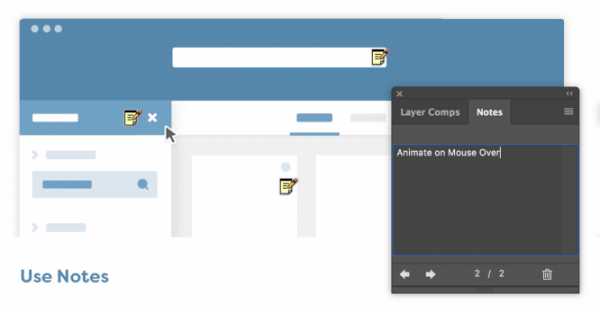
Комментарии

Для вас может быть очевидно, что при наведении на кнопки должна быть определенная анимация, но для стороннего верстальщика это не очевидно. Комментируйте все подобные нюансы, чтобы сэкономить как ваше, так и время верстальщика. В Adobe Photoshop есть отличный инструмент, который позволяет создавать заметки. Используйте его по максимуму!
Не забывайте о Retina-дисплеях

Дисплеи с высокой плотностью пикселей на дюйм становятся обыденным делом. При использовании изображений для слайдеров, фона и прочего, используйте фотографии, как минимум, в 2 раза превышающие нужный размер. Чтобы качество не страдало, разумеется, необходимо поместить их в Smart Object, и уже после масштабировать до нужного размера.
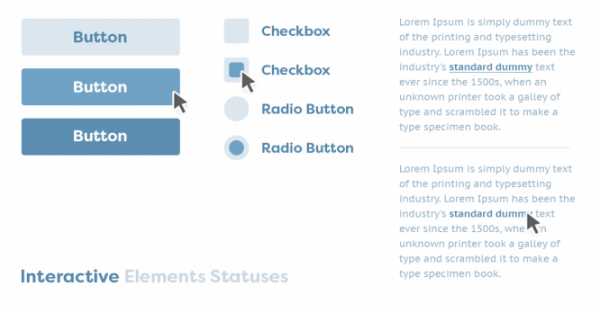
Состояния интерактивных объектов

Не забывайте создавать разные состояния для всех интерактивных объектов. Например, если это кнопка, то для неё должны быть прорисованы, как минимум, состояния: обычное, активное, нажатое. То же самое относится к ссылкам, пунктам навигации, формам и прочему.
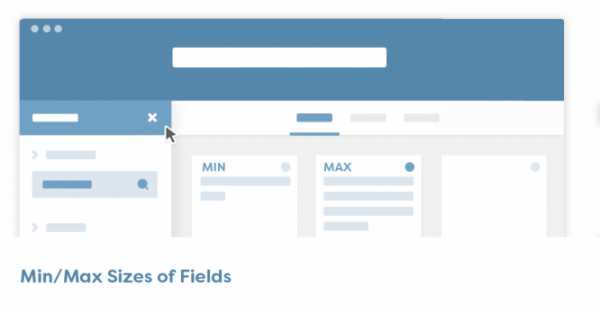
Значения полей по максимуму

Нарисовали блок со статистикой? Не забывайте, что сегодня статистика может отображать число 10, а завтра 10,000,000. Используйте максимально логические значения, чтобы убедиться, что дизайн будет таким же и при иных значениях полей. Другой пример: нарисовали меню с категориями и указали в каждой категории краткое слово? Не забывайте, что категория может иметь очень длинные слова и даже словосочетания. В процессе прорисовки дизайна используйте как минимальные, так и максимальные значения.
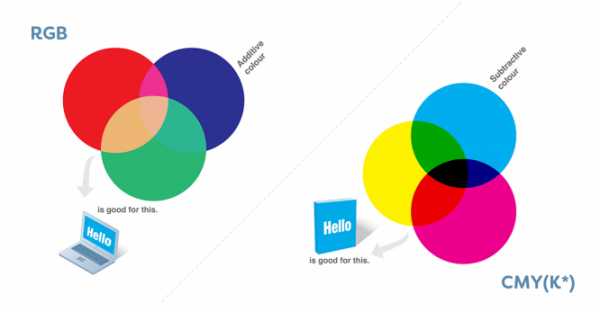
Дизайн для сайтов — это не полиграфия

Даже такое нам случалось видеть! В связи с чем хотим разъяснить и столь очевидный пункт. При создании дизайна для сайта используйте цветовое пространство RGB (sRGB). А единицы измерения — пиксели или пункты. Не используйте метры и километры в комплекте с цветовым пространством CMYK. Рисуйте сайты в соответствующих инструментах. Это может быть Adobe Photoshop, Sketch, но никак не Corel Draw.
Точно понять все ключевые отличия полиграфии от графического дизайна поможет статья 8 отличий между печатным и веб-дизайном.
Не используйте наложение цветов

Изначально нужно освоить базовые навыки по веб-технологиям и конструкции сайтов. Не добивайтесь определенных эффектов наложения слоевна тысячи слоев. Вы должны четко понимать, что подобный макет практически невозможно сверстать. А если уж возможно, то кропотливым трудом, в котором конечный результат скорее всего будет отличаться от исходного. Также старайтесь использовать прозрачность элементов только тогда, когда вы на 100% уверены, что это не составит трудностей в переводе вашего дизайна в конечный продукт.
Источник: perfecto-web.pro
infogra.ru