Как сделать градиент в Иллюстраторе
Содержание
- Как сделать градиент в Иллюстраторе
- Редактирование цвета
- Добавление цветовых точек
- Угол наклона градиента
- Прозрачность градиента
- Как сохранить градиент в Illustrator
- Как загрузить градиент в Illustrator
- Сетчатый градиент Mesh Tool
- Произвольный градиент Freeform Gradient
Как сделать градиент в Иллюстраторе
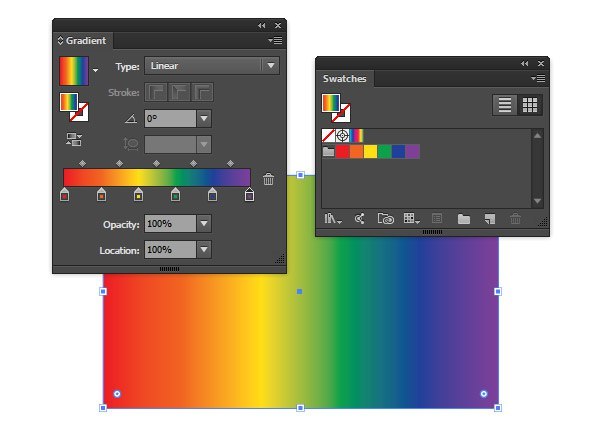
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .
Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.
Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.
После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба).![]() Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.
Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.
Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.
Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.
Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.
Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).
С выбранным градиентом, нажмите на кнопку «Новый образец».
Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.
Как загрузить градиент в Illustrator
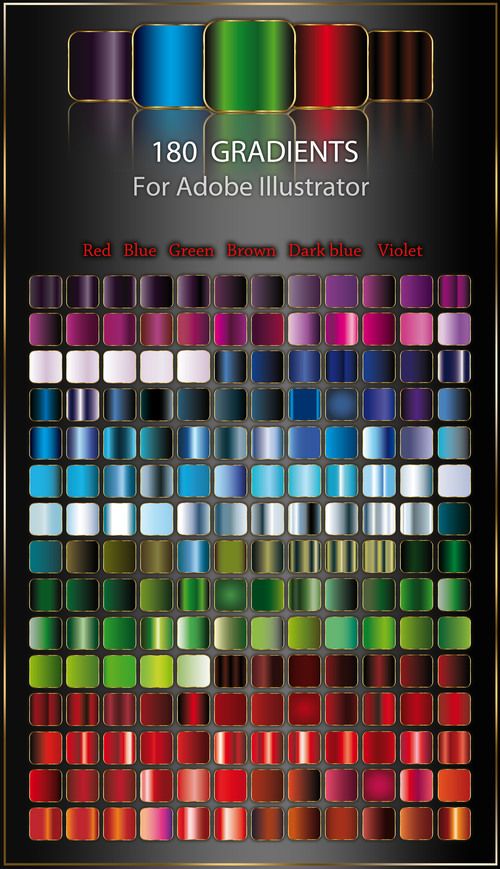
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.
Сетчатый градиент Mesh Tool
Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.
Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.
Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.
Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.
Естественные градиенты в Adobe Illustrator | by Сергей Осокин | Дизайн-кабак
Есть русскоязычные и зарубежные статьи о проблемах восприятия и технических аспектах компьютерной генерации цвета. Вкратце, для создания градиентов в графических редакторах используется линейная интерполяция цветов в текущей цветовой модели. Программа вычисляет промежуточные цвета между парами точек градиента по каждому каналу, как некие координаты точки на прямой линии от А до Б в пространстве.
User:Maklaan, CC BY-SA 3.0, via Wikimedia CommonsК примеру модель RGB не точно отражает человеческое восприятие цвета и его физические параметры. При линейном методе в RGB-градиенте иногда появляются переходные серые оттенки и градиент нам кажется «грязным».
Грязные переходы в градиентах при линейной интерполяцииОсобенно наглядно это происходит между взаимодополнительными или инвертированными цветами: красным и зелёным, синим и жёлтым, оранжевым и голубым… Пятидесятипроцентная смесь таких пар — как раз нейтральный серый, по определению. Смешивание цветов в пространстве RGB не позволяет учесть насыщенность, яркость или светлоту цвета. Ниже для сравнения — исправленные посередине цвета в этих градиентах.
Смешивание цветов в пространстве RGB не позволяет учесть насыщенность, яркость или светлоту цвета. Ниже для сравнения — исправленные посередине цвета в этих градиентах.
Ситуация в софте Adobe
Adobe используют у себя такую же интерполяцию в градиентах, со всеми присущими ей проблемами. Но в новом Adobe Photoshop CC 2022 наконец-то появилось два улучшенных метода градиентной интерполяции: линейный (спорное название) и перцепционный, которые дают визуально плавные или естественные для человека цветные градиенты. Для совместимости остался и старый метод, который назвали «классический».
Интерполяция градиентов в Photoshop CC 2022Проблема в том, что пользователям предыдущих версий Photoshop это недоступно, и другие редакторы, в том числе Adobe Illustrator, не получили такого обновления.
Ручное исправление градиентов в Illustrator
Если у вас намётанный глаз, вы можете вручную добавить стопы в «грязный» градиент и с ходу интуитивно подобрать промежуточный цвет. Но это не точно.
Но это не точно.
Для подбора больше подойдет модель HSB, где регулируется оттенок по цветовому кругу, его насыщенность и яркость, как в примере выше. Обратите внимание, что значения каналов RGB добавленного стопа были почти равны (126, 129, 129). Три равных или близких значения каналов RGB всегда дают оттенок серого.
Допустим, мы быстро исправили один градиент в макете, но легко ли будет таким способом править много градиентов? Посмотрим, как ещё можно исправить градиенты в Иллюстраторе.
Онлайн-инструменты
Может кто-то подберёт оптимальные переходные цвета за нас? Проблема цветов актуальна не только для дизайнеров, но веб-разработчиков. Поэтому, например, появились генераторы аккуратных градиентов в CSS:
- Lch and Lab colour and gradient picker (David Johnstone)
- Gradient Generator (Learn Ui Design)
- Gradient Generator (Josh Comeau)
- Polychroma (Jeff @stormwarning)
Мы можем открыть один из сайтов и там вбить значения крайних цветов градиента, чтобы получить промежуточные. Естественные для восприятия человеком градиенты генераторы получают, делая интерполяцию переходов через другие цветовые пространства. У каждого свои особенности, но об этом позже.
Естественные для восприятия человеком градиенты генераторы получают, делая интерполяцию переходов через другие цветовые пространства. У каждого свои особенности, но об этом позже.
Далее придётся сгенерированные значения вручную копировать в Иллюстратор, что общее время нам не сэкономит, хотя и не придётся самим подбирать цвета. Лишь генератор от Learn Ui Design может экспортировать градиент в файл SVG. Тогда его можно открыть в Иллюстраторе и пипеткой перенести на объект в макете.
Ещё исправить градиент можно в Фигме с помощью плагинов:
- Chromatic Figma,
- Vivid Gradient
После обработки скопировать объект с градиентом, как SVG код, для вставки в Иллюстратор. Плагины для Фигмы работают с одним градиентом за раз.
Автоматизация в Adobe Illustrator
В августе 2021 я задумался об автоматическом «сглаживании» градиентов в Иллюстраторе и начал писать скрипт GradientBlender. В октябре Adobe презентовали подобное, но только в новом Фотошопе, поэтому я доделал свой скрипт. Общая суть — исправление цветовых переходов множества градиентов в Illustrator, не привязываясь к его версии, чтобы они были приятны человеческому глазу.
Общая суть — исправление цветовых переходов множества градиентов в Illustrator, не привязываясь к его версии, чтобы они были приятны человеческому глазу.
Скрипт работает в Illustrator в версиях CC 2014–2022 на Windows и Mac OS. В старом CS6 скрипт сработает с ограничением: без предпросмотра изменений при переключении опций в окне.
Опции
- Precision — количество промежуточных цветов, которые скрипт добавляет равномерно между крайними стопами. Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной.
- Interpolation mode — режимы интерполяции, определяют в каком цветовом пространстве будут пересчитываться исходные цвета для получения промежуточных.
- Source — позволяет выбрать, где менять найденные градиенты: в заливках (Fill) и/или обводках (Stroke) выбранных объектов.
- Remove old stops —если включить опцию, то скрипт в выбранных объектах удалит промежуточные цвета между левым и правым стопами.
 Без этой опции скрипт равномерно добавит интерполированные цвета между всеми парами текущих стопов.
Без этой опции скрипт равномерно добавит интерполированные цвета между всеми парами текущих стопов.
Режимы интерполяции
Как писал ранее, у интерполяции в разных цветовых моделях есть особенности:
- LAB — обеспечивает естественный переход цветов через пространство Lab, который не обязательно будет сочным. Но в финальном скрипте я заменил этот режим на OKLAB.
- OKLAB — новая модификация Lab. Одно из улучшений — чистый переход синего цвета там, где Lab выдаёт пурпурный оттенок. Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson.
- HCL — вычисляет промежуточный цвет на основе оттенка, цветности и яркости. Так как это радиальная модель, то иногда при переходе между оттенками в градиенте появляется новый оттенок между стопами — потому что переход идёт по цветовому кругу. В целом делает более насыщенные градиенты, чем OKLAB.
- HSL — определяет оттенок, насыщенность и светлоту.
 Иногда градиент выходит чище, чем с HCL, но из-за неоднородности пространства в ряде случаев появляются цветовые артефакты.
Иногда градиент выходит чище, чем с HCL, но из-за неоднородности пространства в ряде случаев появляются цветовые артефакты.
Стоимость скрипта на Gumroad 5$ или пишите мне в Телеграм или на почту.
Коллекция моих скриптов для Adobe Illustrator на ais.sergosokin.ru
Как сделать градиент в Illustrator
Вы когда-нибудь задумывались, как сделать градиент в Illustrator? Что ж, сегодня твой счастливый день.
Если вы любите приключения, то обучение созданию градиента в Illustrator может стать одним из лучших способов выделить вашу работу.
Несмотря на то, что вам может потребоваться некоторое время, чтобы освоиться, с помощью этого инструмента вы можете создавать совершенно потрясающие цветовые комбинации и градиентные рисунки.
Они полезны для добавления фоновых эффектов, выделения текста и создания векторных узоров.
Освоив его, вы сможете использовать градиенты в своих логотипах, иллюстрациях, инфографике и многом другом.
Самое замечательное в этой функции то, что у вас есть так много контроля над всем процессом, и их не так сложно сделать. Вы можете изменить как угол, так и размер каждой отдельной остановки вашего типа градиента.
Итак, приступим! Вот как создать градиент в учебнике Illustrator!
Внимание, это может занять некоторое время, если вы никогда раньше не делали градиент.
Используйте код: BLOG10, чтобы сэкономить 10 % на онлайн-курсах Adobe Illustrator при оформлении заказа
Создать новый документ
Вы можете создать новый документ в Adobe Illustrator, нажав Файл → Создать.
В появившемся окне назовите документ и установите его размеры (вы можете изменить их позже).
Нажмите Создайте , когда будете готовы двигаться дальше.
Вот так у вас теперь есть новая монтажная область.
Шаг 2. Создайте фигуруТеперь мы создадим фигуру в нашем файле Illustrator.
Мы создадим фигуру с помощью инструмента Прямоугольник.
Выберите инструмент «Прямоугольник», щелкнув его на левой панели инструментов или нажав M на клавиатуре.
Нажмите и перетащите на холсте, чтобы создать прямоугольник, удерживая клавишу shift во время рисования.
Если вы хотите изменить его размер позже, просто выберите форму и отрегулируйте ее с помощью маркеров, которые появляются вокруг нее.
Теперь вы создали фигуру, которая в нашем случае является прямоугольником.
Как всегда, вы также можете нажать G на клавиатуре в качестве ярлыка для инструмента.
Инструмент «Градиент» — это мощное средство, позволяющее легко создавать потрясающие градиенты в Illustrator.
Элементы управления расположены на панели градиента.
Шаг 4. Добавьте цветЧтобы добавить градиент, перейдите на панель «Градиент», убедитесь, что поле «Заливка» активно, и выберите «Радиальный» в меню «Тип».
Чтобы выбрать цвет, нажмите кнопку Заливка и выберите нужный цвет.
Вы заметите, что на обоих концах ползунка градиента будут кружки.
Они известны как ограничители градиента.
Вы можете изменить их цвет, выбрав их, а затем изменив цвет нужного образца.
Вы также можете в любое время перемещать эти точки на ползунке градиента, чтобы дополнительно настроить градиент.
Если вы хотите выбрать цвет из образцов (цвета по умолчанию), нажмите кнопку Образцы , затем выберите нужный цвет.
Шаг 5. Выберите градиентПосле этого в разделе Градиент вы найдете градиент Тип 0
0 градиентВ этом случае я выберу линейный .
В меню свойств откроется всплывающее окно.
Здесь вы можете выбрать цвет, а также верхнее и нижнее значения вашего градиента (белый и черный кружки показаны ниже). слева.
Шаг 6. Настройте градиентПоместите курсор туда, где вы хотите найти выделение, затем перетащите его в противоположную точку прямоугольника.
Теперь вы знаете, как сделать градиент в Illustrator!
Заключение Если вы начинающий дизайнер и вам нужно научиться делать градиент в Illustrator, мы надеемся, что это руководство было полезным.
Помните — существует множество ресурсов, так что не расстраивайтесь, если вы не можете сразу что-то понять.
При наличии достаточного количества времени, практики и настойчивости вы в конечном итоге научитесь создавать свои собственные градиенты и, возможно, даже создавать свои собственные градиентные кисти для использования другими дизайнерами.
Сертификаты Adobe и подготовительные курсы
Вы хотите получить сертификат Adobe?
FMC Training — ведущий поставщик сертификационных экзаменов Adobe. Мы помогли тысячам таких же людей, как и вы, сдать сертификационный экзамен и получить работу своей мечты. Наши учебные материалы написаны и записаны отраслевыми экспертами, которые знают, что нужно для успеха на современном конкурентном рынке.
Присоединяйтесь к нашей постоянно растущей группе в Facebook и задавайте любые вопросы об Adobe Illustrator, которые могут у вас возникнуть!
Использование инструмента градиента произвольной формы в Illustrator за 6 шагов
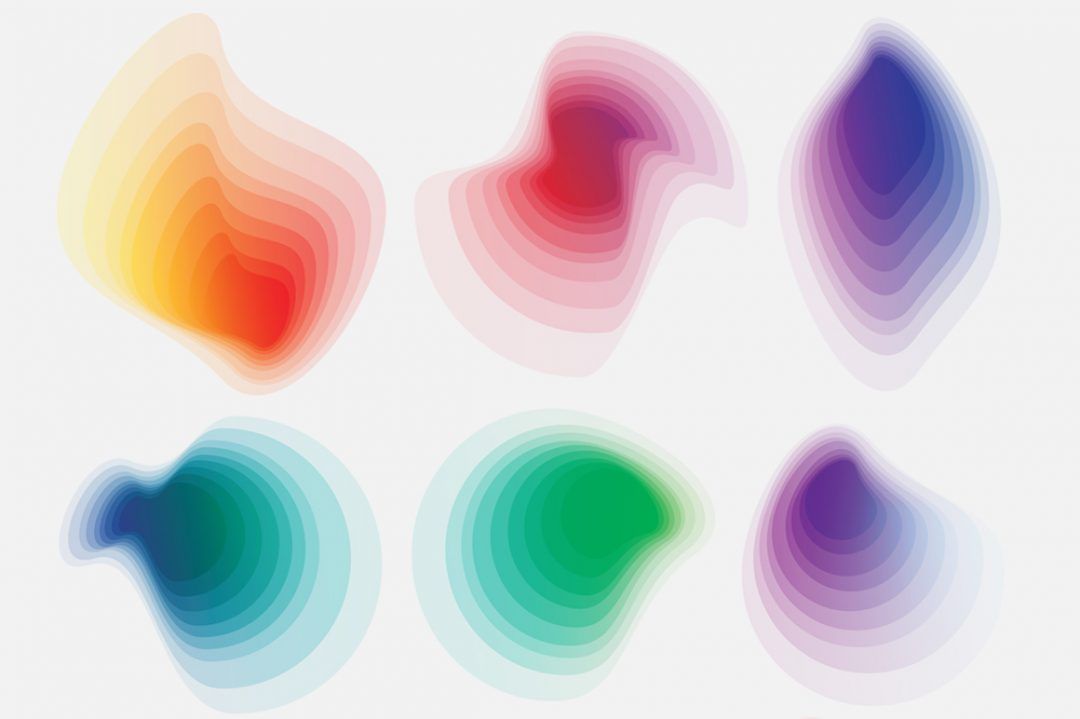
Инструмент градиента произвольной формы, который был добавлен в Illustrator CC 2019, — это невероятный инструмент. Это дает вам возможность сделать действительно красиво выглядящие градиенты и действительно улучшить ваши проекты. Инструмент градиента произвольной формы в Illustrator позволяет использовать любую точку внутри фигуры в качестве источника градиента, что значительно упрощает добавление глубины и цвета в вашу работу. Вот краткое руководство по использованию инструмента градиента произвольной формы в Illustrator.
Это дает вам возможность сделать действительно красиво выглядящие градиенты и действительно улучшить ваши проекты. Инструмент градиента произвольной формы в Illustrator позволяет использовать любую точку внутри фигуры в качестве источника градиента, что значительно упрощает добавление глубины и цвета в вашу работу. Вот краткое руководство по использованию инструмента градиента произвольной формы в Illustrator.
Для начала мы создадим форму. Сделайте любую форму, которая вам нравится; Я собираюсь нарисовать простой круг, используя инструмент
Инструмент Freeform Gradient находится на панели градиентов , справа от параметров линейного и радиального градиента. Чтобы использовать его, просто убедитесь, что ваша фигура выбрана, затем нажмите на Кнопка градиента произвольной формы . Градиент автоматически применяется к вашей фигуре со случайно сгенерированным набором цветов.
Градиент автоматически применяется к вашей фигуре со случайно сгенерированным набором цветов.
Вы заметите, что ваша фигура теперь имеет несколько маленьких кругов внутри. Это точки, в которых формируется каждый цвет в градиенте произвольной формы.
Теперь давайте внесем некоторые коррективы в наш градиент произвольной формы. Меня не устраивают цвета, выбранные Illustrator, поэтому я собираюсь изменить их. Нажав на один из маленьких кружков внутри фигуры, вы можете перейти к Панель Swatches и выберите новый цвет для каждого круга. Кроме того, вы можете дважды щелкнуть кружок, чтобы открыть панель изменения цвета.
Вы также можете передвигать маленькие круги, чтобы настроить формирование цвета, и добавлять новые круги для новых цветов в вашем градиенте. Для этого просто щелкните в любом месте вашей фигуры, чтобы добавить новый круг. Illustrator придаст ему случайный цвет, но вы можете изменить его так же, как и другие.
Вы можете добавить столько маленьких кругов, сколько захотите, хотя, если вы добавите слишком много, вы потеряете плавный вид градиента произвольной формы. Чтобы удалить точку, просто щелкните фигуру и нажмите клавишу возврата или значок корзины на панели градиента.
Чтобы удалить точку, просто щелкните фигуру и нажмите клавишу возврата или значок корзины на панели градиента.
Мы все еще можем внести некоторые коррективы в наш градиент произвольной формы. Когда вы нажимаете на один из маленьких кружков, а затем возвращаетесь к панели градиента, вы можете фактически настроить непрозрачность
и распространение каждого из цветов в вашем градиенте. Например, если я хочу, чтобы пурпурный цвет в моем круге был больше, я могу установить распространение на 50%. Мне нравится непрозрачность, поэтому я оставлю ее на уровне 100%. Кроме того, я могу уменьшить непрозрачность светло-голубого круга до 60%, что позволит добавить больше белого фона позади фигуры. На этом произвольный градиент в нашей фигуре завершен, но мы можем продолжать экспериментировать с некоторыми другими вариантами. На панели градиента у вас есть возможность выбрать точки или линии, чтобы сформировать градиент произвольной формы. Пока выбрана форма, выберите «Линии» на панели градиента, после чего вы можете использовать инструмент типа пера, чтобы нарисовать линию, из которой будет исходить ваш цвет, вместо точки.
Одна вещь, которую я действительно люблю делать с градиентом произвольной формы, — это играть с эффектами наложения и помещать произвольные градиентные формы поверх других. Вы можете получить очень классные результаты. Для этого выберите фигуру, которая у вас есть, затем скопируйте (CTRL C) и вставьте (CTRL V) одну новую поверх другой. Перейдите на панель прозрачности ( Окно > Прозрачность ). Выбрав верхнюю фигуру, вы можете щелкнуть раскрывающееся меню слева от измерителя непрозрачности и выбрать эффект наложения.
Я собираюсь выбрать
- В отличие от линейных и радиальных градиентов, произвольный градиент нельзя применить к обводке, поэтому, если вы хотите это сделать, вам просто нужно расширить обводку, чтобы она стала просто другой формой, а затем применить произвольную форму.
 градиент.
градиент. - По сравнению с инструментом сетки, но инструмент градиента произвольной формы может сделать ваши цвета более плавными. Кроме того, перемещение цветов по фигуре стало немного проще с помощью инструмента градиента произвольной формы. Но это зависит от того, чего вы на самом деле пытаетесь достичь. В целом, это просто немного более интуитивно понятно.
Это почти все, что вам нужно знать об инструменте градиента произвольной формы. Это очень интересный и мощный инструмент, который можно использовать разными способами для получения красивых цветовых комбинаций.
В общем, лучший способ узнать об инструменте градиента произвольной формы — открыть Illustrator и просто начать возиться с этим инструментом. Сделать постер, сделать обои на рабочий стол; просто учись, делая. И получать удовольствие. Серьезно, как ты мог не? Этот инструмент является фантастическим.
Вы можете посмотреть, как я использую инструмент градиента произвольной формы в Illustrator, в этом видео о быстром дизайне на YouTube.